一个简单的Flash音乐播放器脚本
在线生成flash音乐播放器

论坛使用[flash]代码,如果不支持参数,注意去掉参数
点击此处选择
前景色调整
支持背景色调整
点击此处选择
几乎每个元素的颜色都能定义的
mp3blestar在线flash音乐播放器生成器
这是一款目前流行的“在线生成”漂亮单曲音乐播放器mp3blestar,有音量控制,显示歌曲信息和播放时间,尺寸大小也可以任意修改,放在文章或面板里都可以。最大特点是可以自定义颜色和透明度等,如果配色能力好的话,完全可以设计自己漂亮的播放器。
2、你的论坛或者博客需要添加音乐播放器,这时Flash网页mp3播放器代码生成器也能帮上忙,生成空间mp3播放器代码。
那么如何使用呢?
你需要在网上找到音乐地址,然后进入访问Flash网页mp3播放器代码生成器。
(如:/uploadfile/2006-3/20063229172556.mp3)选择你喜欢的样式,接着把表格填完(一般你只需要填mp3地址就可以了),点击提交。这时Flash网页mp3播放器代码生成器会把生成代码告诉你,你只需选择你需要的代码,粘贴到文章中就可以了。
在线生成flash音乐播放器
一、Flash网页mp3播放器代码生成器
欢迎使用Flash网页mp3播放器代码生成器!
Flash网页mp3播放器,这是个生成播放器代码的程序。
这个播放器有什么用呢?
1、当你在论坛或者博客上发表了一篇文章,需要音乐配合(如:音乐评论文)
这时Flash网页mp3播放器代码生成器就能轻松帮你完成添加任务。
点击这里
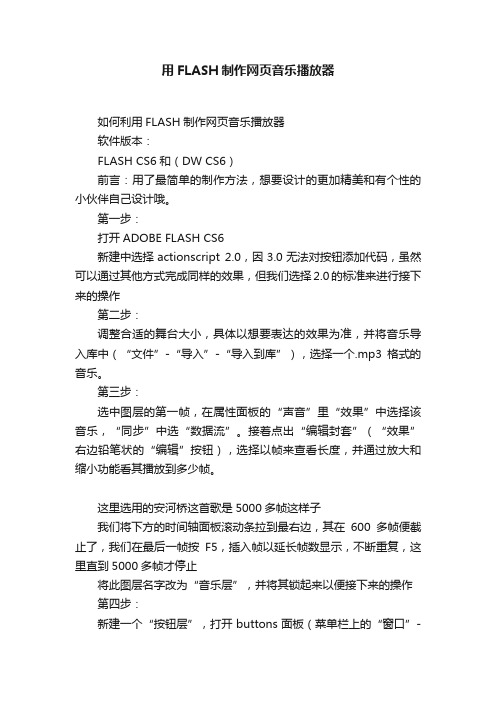
用FLASH制作网页音乐播放器

用FLASH制作网页音乐播放器如何利用FLASH制作网页音乐播放器软件版本:FLASH CS6和(DW CS6)前言:用了最简单的制作方法,想要设计的更加精美和有个性的小伙伴自己设计哦。
第一步:打开ADOBE FLASH CS6新建中选择actionscript 2.0,因3.0无法对按钮添加代码,虽然可以通过其他方式完成同样的效果,但我们选择2.0的标准来进行接下来的操作第二步:调整合适的舞台大小,具体以想要表达的效果为准,并将音乐导入库中(“文件”-“导入”-“导入到库”),选择一个.mp3格式的音乐。
第三步:选中图层的第一帧,在属性面板的“声音”里“效果”中选择该音乐,“同步”中选“数据流”。
接着点出“编辑封套”(“效果”右边铅笔状的“编辑”按钮),选择以帧来查看长度,并通过放大和缩小功能看其播放到多少帧。
这里选用的安河桥这首歌是5000多帧这样子我们将下方的时间轴面板滚动条拉到最右边,其在600多帧便截止了,我们在最后一帧按F5,插入帧以延长帧数显示,不断重复,这里直到5000多帧才停止将此图层名字改为“音乐层”,并将其锁起来以便接下来的操作第四步:新建一个“按钮层”,打开buttons面板(菜单栏上的“窗口”-“公用库”-“bottons”),并在搜索栏输入gel,将gel right、gel pause、gel stop三个按钮样式拖动到舞台上第五步:首先对播放样式的按钮进行行为赋予操作,右键播放按钮,选择“动作”。
点开“全局函数”-“影片剪辑控制”,双击其中的“on”并选择release接着将光标放在{ }中,并点开“时间轴控制”,双击“play”,接着点击“自动套用格式按钮”,然后关闭动作窗口接下来对暂停按钮进行操作,右键选择“动作”, 点开“全局函数”-“影片剪辑控制”,双击其中的“on”并选择release 然后将光标放在{ }中,并点开“时间轴控制”,双击“stop”,接着点击“自动套用格式按钮”,然后关闭动作窗口最后对停止按钮进行操作,右键选择“动作”, 点开“全局函数”-“影片剪辑控制”,双击其中的“on”并选择release 然后将光标放在{ }中,并点开“时间轴控制”,双击“gotoandstop”,在函数的()中输入1,接着点击“自动套用格式按钮”,然后关闭动作窗口第六步:右键音乐层的第一帧,选择“动作”,在“时间轴控制”中双击stop,接着点击“自动套用格式按钮”,然后关闭动作窗口(此举好像是为了防止自动播放)第七步:菜单栏“文件”-“发布设置”,选中“发布”中的“FLASH(.SWF)”,将音频流和音频事件的比特率调高一点,并设置立体声,然后点击确定。
Flash动画实战精选-音乐播放器.

音乐播放器实例说明制作在同一电影中控制多个背景音效的播放器。
有关知识导入点阵图, tell atrget和stop all sounds命令的应用,控制音效的循环播放。
制作过程步骤1:打开Flash,新建电影文件,设置尺寸:235px*100px,背景颜色为黑色(#000000)。
截取winamp 的面板图,用图像工具处理后导入Flash中,并将其转换为图像符号bg,在场景中新建bg层,帧长度为4,将图像符号bg放置在bg层中作为背景,使用缩放工具,将图像bg大小调整到和舞台大小相同。
如图1。
图1 截取winamp面板步骤2:新建电影片段music,制作面板的音效输出指示器,当音效打开时,指示器小灯闪烁;当音效关闭时,指示器小灯关闭。
具体做法不再详述,大家可参考电影源程序。
如图2所示。
步骤3:新建隐形按钮bu,在状态over处设置一个音效,在hit帧绘制一个大小和面板播放按钮相同的实心矩形,如图3所示。
步骤4:新建电影片段mv-text,建立三个关键帧,Actions都设置为停止(stop),在三个帧处分别用文字工具写入1.track1.wav,2.track2.wav,3.track3.wav,调整文字大小和字体,分别表示三个背景音效的名称。
如图4所示。
图2音效指示器3有音效的隐形按钮图4电影片段mv-text步骤5:截取winamp面板播放进度指示器并导入Flash中。
新建电影片段mv-amp,第1帧为空白关键帧,Actions设置为停止(stop),第2帧设置为关键帧,将图像放置在工作区内,按F6在第50帧处建立关键帧,将水平移动大约190px,如图5所示。
5移动的滑标第50帧的Actions设置为:gotoAndPlay (2); //跳至并播放帧(2)在Frame面板将第2帧与第50帧之间设置为移动渐变(Motion),如图6所示。
图6设置移动渐变步骤6:导入3段音效作为背景音效,分别命名为1,2,3。
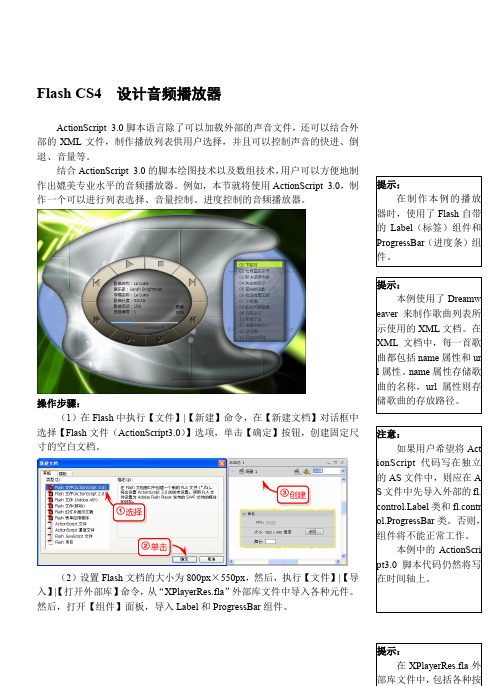
Flash CS4 设计音频播放器

Flash CS4 设计音频播放器ActionScript 3.0脚本语言除了可以加载外部的声音文件,还可以结合外部的XML 文件,制作播放列表供用户选择,并且可以控制声音的快进、倒退、音量等。
结合ActionScript 3.0的脚本绘图技术以及数组技术,用户可以方便地制作出媲美专业水平的音频播放器。
例如,本节就将使用ActionScript 3.0,制作一个可以进行列表选择、音量控制、进度控制的音频播放器。
操作步骤:(1)在Flash 中执行【文件】|【新建】命令,在【新建文档】对话框中选择【Flash 文件(ActionScript3.0)】选项,单击【确定】按钮,创建固定尺寸的空白文档。
(2)设置Flash 文档的大小为800px ×550px ,然后,执行【文件】|【导入】|【打开外部库】命令,从“XPlayerRes.fla ”外部库文件中导入各种元件。
然后,打开【组件】面板,导入Label 和ProgressBar 组件。
选择单击创建(3)将默认的“图层1”改名为background ,导入background 位图素材。
新建surface 图层,导入surfaceSkin2和surfaceSkin 影片剪辑元件,作为播放器的皮肤。
(4)新建controlBtns 图层,分别导入8个控制播放的按钮,为各按钮设置实例名称。
然后,新建infoArea 图层,导入infoArea 元件和listArea 元件,作为显示播放信息和列表信息的背景图像。
(5)新建component 图层,从【库】面板中分别拖拽3个标签组件(L abel )和一个进度条组件(ProgressBar ),用于显示各种歌曲的信息。
然后,在【属性】面板中设置这些组件的实例名称、位置和大小等属性。
设置大小插入背景导入皮肤导入按钮元件导入播放信息背景导入列表信息背景(6)新建ActionScript 图层,选中图层,然后打开【动作】面板,在面板中使用ActionScript 脚本实例化各种播放器所使用的对象。
使用Flash组件轻松制作MP3播放器资料

11.“Control Visibility”(控制可视),默认情况下为“Auto”(自动),还可以选择“On”(开)或“Off”(关)。
了解了常用的选项后,我们就可以亲自动手使用FLASH组件制作MP3播放器了。
QQ空间QQ好友新浪微பைடு நூலகம்腾讯微博推荐给你的朋友
使用Flash组件轻松制作MP3播放器
漫步动画工作室编辑素材/网络
FLASH组件制作MP3播放器,很多朋友会羡慕在FLASH动画中嵌入MP3播放器的动画,FLASH软件中怎样制作MP3播放器呢,是不是会需要很多AS命令呢,其实可以使用FLASH组件制作MP3播放器,过程非常简单,下面让我们一起来学习使用FLASH组件制作MP3播放器吧。
7.类型可以选择网络上常见的“FLV”格式,还可以选择“MP3”格式,这里我们选择“MP3”格式。
8.“URL”连接可以输入完整的连接地址,比如网上的音乐,就可以输入一个网址连接的MP3音乐,如果MP3文件和FLASH源文件在同一个目录下,就可以直接在URL下输入MP3的名称,比如“001.MP3”文件和FLASH源文件在同一个目录下,URL下就可以输入“001.MP3”。
9.“Automatically Play”为自动播放,在默认情况下它是处于选择状态,在“Automatically Play”的下面是“Use Preferred Media Size”和“Respect Aspect Ratio”这两项处于不可选状态,当类型选择为“FLV”后这两个选项就可以对媒体的尺寸和宽高比进行设置了。
flash常用脚本代码

一、play命令〔播放〕1、使用格式play()该命令没有参数,功能是使动画从它的当前位置开始放映。
二、stop命令〔停止播放〕1、使用格式stop()该命令没有参数,功能是停止播放动画,并停在当前帧位置。
三、gotoAndPlay命令〔跳至…播放〕1、使用格式gotoAndPlay(frame)参数说明:frame:跳转到帧的标签名称或帧数。
该命令用来控制影片跳转到指定的帧,并开始播放。
2、用法举例gotoAndPlay(10)以上动作代码的作用是:让播放头跳转到当前场景的第10帧并从该帧开始播放。
四、gotoAndStop命令〔跳至…停止播放〕1、使用格式gotoAndStop(frame)参数说明:frame:跳转到帧的标签名称或帧数。
该命令用来控制影片跳转到指定的帧,并停止在该帧。
2、用法举例gotoAndStop(10)以上动作代码的作用是:让播放头跳转到当前场景的第10帧并停止在该帧。
五、stopAllSounds命令〔停止所有音轨〕1、使用格式stopAllSounds()该命令没有参数用来停止当前FlashPlayer中播放的所有声音。
六、if...else语句(条件语句)1、使用格式if(条件){语句1;}else{语句2;}当条件成立时,执行“语句1〞的内容。
当条件不成立时,执行“语句2〞的内容2、用法举例if(a〉b){//判断a是否大于btrace("a>b"); }else{trace("b >=a"); }//假设成立,那么输出a>b//假设不成立那么输出b>=a七、switch...case...default语句〔条件语句〕1、使用格式switch(表达式){case值1:执行语句1;break;case值2:执行语句2;break;default:语句;}先计算表达式的值,然后去各个case子句中寻找对应的执行语句。
基于FlashAS3.0写WEB版音乐播放器

基于Flash编写的WEB版音乐播放器代码一:package{import flash.media.Sound ;import flash.media.SoundChannel;import flash.media.SoundTransform ;import flash.media.SoundLoaderContext ;import .URLRequest ;import .URLStream ;import flash.events.MouseEvent ;import flash.events.IOErrorEvent;import flash.events.Event ;import flash.events.ProgressEvent ;public class Audio{/*歌曲播放头*/private var playHead:uint=0 ;/*播放状态,0:什么也没有,1:播放,2:暂停,3:停止*/private var playState:uint=0;/*声音状态,0:正常1:静音2:最大音·*/private var volState:uint=0;private var sound:Sound ;private var channel:SoundChannel ;private var transfor:SoundTransform ;private var uRequest:URLRequest ;private var loadContext:SoundLoaderContext ;public function Audio(){loadContext=new SoundLoaderContext(1000,false) ;//跨域策略处理}/******************next/pre/current***************************************/public function switchPath(path:String,vol:Number):void{transfor=new SoundTransform (vol,0);this.soundObject(path);}private function soundObject(path:String):void{try{if(this.channel){this.channel.stop();this.setPlayState(3);}if(this.sound.isBuffering){this.sound.close();this.setPlayState(3);}}catch(e){}finally{sound=new Sound() ;uRequest=new URLRequest(path) ;uRequest.method='POST';this.soundEvent();sound.load(uRequest,loadContext);}}/*******************************************************load**************** ******************************************/private function loadOpen(e:Event):void{//trace('Start Run');}private function loadProgress(e:ProgressEvent):void{Main.soundTotalBytes(r_soundTotalBytes());Main.soundLoadedBytes(r_soundLoadedBytes());}private function loadError(e:IOErrorEvent):void{Main.soundError();}private function loadComplete(e:Event):void{if(!this.soundBuffered()){Main.soundTotalTime(r_soundLength());this.event_playEvent();}}/*******************************************************XXXXXXXX******* ***************************************************/public function soundBuffered():Boolean//true在缓冲,false缓冲结束{return sound.isBuffering ;}/*******************************************************contro_*,pause/stop/pla y,forward/back/up/down*********************************************************/ public function contro_pauseEvent():void{this.event_pauseEvent();}public function contro_stopEvent():void{this.event_stopEvent();}public function contro_playEvent():void{this.event_playEvent();}public function contro_adjustPlayHead(position:Number):void{if(this.getPlayState()==1 || this.getPlayState()==2){try{this.channel.stop();this.channel=this.sound.play(position,0,this.transfor);this.soundPlayOver() ;}catch(e){}}}public function contro_adjustV olume(vol:Number):void{this.transfor.volume=vol;this.channel.soundTransform=this.transfor;}public function contro_playOver(e:Event):void{this.playHead=0;Main.sendSoundPlayState();}/*******************************************************event_************** ********************************************/private function event_pauseEvent():void{if(this.getPlayState()==1 || this.channel){this.playHead=this.channel.position;this.channel.stop();this.setPlayState(2);}}private function event_playEvent():void{if(this.getPlayState()==2){this.channel=this.sound.play(this.playHead,0,this.transfor);this.soundPlayOver() ;this.setPlayState(1);}if(this.getPlayState()==3 || this.getPlayState()==0){this.channel=this.sound.play(0,0,this.transfor);this.soundPlayOver() ;this.setPlayState(1);}}private function event_stopEvent():void{if(this.getPlayState()==2||this.getPlayState()==1){this.channel.stop();this.playHead=0;this.setPlayState(3);}}/*******************************************************infor_************** ********************************************/public function infor_soundLoadedBytes():uint{return this.sound.bytesLoaded ;}public function infor_soundTotalBytes():int{return this.sound.bytesTotal ;}public function infor_soundLength():Number{return this.sound.length ;}public function infor_currentPlayHead():Number{return this.channel.position ;}public function infor_soundUrl():String{return this.sound.url ;}/*----------------------------------------------------------播放状态和声音状态设置-----------------------------------------------------------------------------*/private function setPlayState(stateValue:uint):void{switch(stateValue){case 0: this.playState=0;break;case 1: this.playState=1 ;break;case 2: this.playState=2;break;case 3: this.playState=3;break;}}public function getPlayState():uint{return this.playState ;}private function setV olState(stateValue:uint):void{switch(stateValue){case 0: this.volState=0;break;case 1: this.volState=1 ;break;case 2: this.volState=2;break;}}public function getV olState():uint{return this.volState ;}private function soundPlayOver():void{this.channel.addEventListener(Event.SOUND_COMPLETE,this.contro_playOver);}private function soundEvent():void{this.sound.addEventListener(Event.OPEN ,loadOpen) ;this.sound.addEventListener(PLETE,loadComplete);this.sound.addEventListener(IOErrorEvent.IO_ERROR,loadError);this.sound.addEventListener(ProgressEvent.PROGRESS,loadProgress);}}}代码二:package{import flash.display.Sprite ;import flash.events.MouseEvent ;import flash.events.TimerEvent ;import flash.utils.Timer ;import flash.ui.ContextMenu ;import flash.ui.ContextMenuItem ;import flash.external.ExternalInterface ;import flash.system.Security;import Audio ;public class Main extends Sprite{private var audio:Audio ;private var path:String;private var vol:Number;public function Main(){if(ExternalInterface.available){flash.system.Security.exactSettings=true;flash.system.Security.allowDomain("*");try{var containerReady:Boolean=isContainerReady() ;if(containerReady){setupCallbacks();}else{var readyTimer:Timer=new Timer(10,0);readyTimer.addEventListener(TimerEvent.TIMER,timerHander);readyTimer.start();}}catch(e){}}/*this.audio=new Audio();this.songObject('zhou.mp3',1);*/this.copyright( ) ;}private function isContainerReady():Boolean{var readyResult:Boolean=ExternalInterface.call("isReady") ;//调用JS的isReadyreturn readyResult ;}private function timerHander(e:TimerEvent):void{var isReady:Boolean=isContainerReady();if(isReady){Timer(e.target).stop();setupCallbacks();}}//------------------------------------------------------------------------------------------让JS调用--------------------------------------------private function setupCallbacks():void{this.audio=new Audio();ExternalInterface.addCallback("onPause",onPause) ;ExternalInterface.addCallback("onRecover",onRecover) ;ExternalInterface.addCallback("onStop",onStop) ;ExternalInterface.addCallback("onV ol",onV ol) ;ExternalInterface.addCallback("onState",onState) ;ExternalInterface.addCallback("onHead",onHead) ;ExternalInterface.addCallback("onPosition",onPosition) ;ExternalInterface.addCallback("onBuffer",onBuffer) ;ExternalInterface.addCallback("songObject",songObject) ;}//--------------------------------------------------------------------对JS接口------------------------------------------------------------//上一首或下一首private function songObject(path:String,vol:Number):void{this.path=path;this.vol=vol;if(path==''){var _readyTimer:Timer=new Timer(10,0);_readyTimer.addEventListener(TimerEvent.TIMER,_timerHander);_readyTimer.start();}else{this.audio.switchPath(this.path,this.vol);txt.text=String('Run');}}private function _timerHander(e:TimerEvent):void{if(this.path!=''){Timer(e.target).stop();this.audio.switchPath(this.path,this.vol);txt.text=String('Run');}}//暂停播放private function onPause():void{this.audio.contro_pauseEvent();txt.text=String('Pause');}//恢复播放private function onRecover():void{this.audio.contro_playEvent();txt.text=String('Recover');}//停止播放private function onStop():void{this.audio.contro_stopEvent() ;txt.text=String('Stop');}//控制声音private function onV ol(volValue:Number):void{this.audio.contro_adjustV olume(volValue) ;}//用来快进或后退private function onHead(setPlayHead:Number):void{this.audio.contro_adjustPlayHead(setPlayHead);}//判断歌曲是播放还是暂停或停止private function onState():uint{return this.audio.getPlayState();//------------------------0/1/2/3 }//判断是否在缓冲private function onBuffer():Boolean{return this.audio.soundBuffered();}//当前歌曲播放头private function onPosition():Number{return r_currentPlayHead() ;}//---------------------------------------------------------------------------供Audio调用/-------------------------------------------------//向JS报告该歌曲一播放完public static function sendSoundPlayState():void{ExternalInterface.call("playOver","OVER");}//报告歌曲总时间public static function soundTotalTime(totalTimeValue:Number):void{ExternalInterface.call("totalTime",totalTimeValue);}//报告歌曲总字节数public static function soundTotalBytes(totalBytesValue:uint):void{ExternalInterface.call("totalBytes",totalBytesValue);}//报告歌曲当前已经加载字节数public static function soundLoadedBytes(loadedBytesValue:uint):void{ExternalInterface.call("loadedBytes",loadedBytesValue);}public static function soundError():void{ExternalInterface.call("loadedError","the path can be error");}//---------------------------------------------------------------------------版权-----------------------------------------------------------------------------private function copyright():void{var menu:ContextMenu=new ContextMenu( ) ;var menuItem01:ContextMenuItem=new ContextMenuItem('Yue 1.0.2') ;var menuItem02:ContextMenuItem=new ContextMenuItem('© 2013 quanyao AllReserved') ;menu.customItems.push(menuItem01, menuItem02);contextMenu=menu ;}}}WEB的JS部分:// JavaScript Document/*******************************以下是类*******************************************************/var jsReady =false;var swfpath ='player.swf';/***********初始化都为零,记录歌曲信息***************************/var infor={length:0 ,tbytes:0 ,lbytes:0 ,vol :parseFloat(0.5)//默认音量0.5,[0,1]}function Init(){jsReady=true;}/******************JS*********************************/function songObject(path){thisMovie('player').songObject(path,infor.vol);}function onRecover(){thisMovie('player').onRecover();}function onPause()thisMovie('player').onPause();}function onStop(){thisMovie('player').onStop();}function onVol(vol)//调整声音{thisMovie('player').onV ol(vol);}function onHead(value)//调整播放进度{thisMovie('player').onHead(value);}function onState()//获取播放状态,0/1/2/3{return thisMovie('player').onState();}function onPosition()//获取播放头{return thisMovie('player').onPosition();}function onBuffer()//判断是否在缓冲,true/false {return thisMovie('player').onBuffer();}/***************AS*******************/ function isReady(){return jsReady;}function playOver(state){alert(state);}function totalTime(value){infor.length=value ;function totalBytes(value){infor.tbytes=value;}function loadedBytes(value){infor.lbytes=value;}function loadedError(val){alert(val);}function thisMovie(movieName){if(navigator.appName.indexOf("Microsoft") != -1){return window[movieName];}else{return document[movieName];}}function tag(){$('body').append("<div><embed src='"+swfpath+"' name='player' quality='high' width='200' height='40' align='middle' play='true' loop='false' quality='high' allowScriptAccess='sameDomain' type='application/x-shockwave-flash' pluginspage='http =///go/getflashplayer' swfversion='6.0.65.0' expressinstall='Scripts/expressInstall.swf'></embed></div>");}jQuery(function(){tag();jsReady=true;});/****************转换时间格式**************************************/function timeFormat(timeValue){var m,s,ms;m=parseInt(timeValue/1000/60);s=parseInt(timeValue/1000-m*60);ms=parseInt(timeValue%1000/10);m=m>9?m:('0'+m);s=s>9?s:('0'+s);ms=ms>9?ms:('0'+ms);return m+':'+s;}/**************************解析歌词*************************************/var lyric={readLyric:function(serverPath,lyricPath){var lyricObject,proxy=this;$.post(serverPath,{path:lyricPath},function(message){if(message!=''){lyricObject=this.analysisLyric(message);//解析歌词this.showLyric(lyricObject);//显示歌词}else{proxy.noLyric();//????????????/}});},analysisLyric:function(lyric){var title,artist,album,by,arr=new Array(),lyricArr=new Array(),timeArr=new Array(),lyricObject=new Array();lyricObject[0]=timeArr,lyricObject[1]=lyricArr;//用lyricObject来封装歌词和时间arr=lyric.split('\n');for(var i=0;i<arr.length;i++){//substring(start,end)方法返回字符串包括start位置但不包括end,substr(start,[length])if(arr[i].substr(arr[i].indexOf(']')+1)!="")//过溜掉歌词为空的即其时间轴{lyricArr[i]=arr[i].substr(arr[i].indexOf(']')+1);timeArr[i]=arr[i].substring(arr[i].indexOf('[')+1,arr[i].indexOf('.'));}else{}}return lyricObject;},showLyric:function(lyric){isDisplay:false//判断歌词是否准备好},moveLyric:function(){},noLyric:function(tagName){$(tagName).append("<p>--没有找到歌词--</p>");}}JS部分添加了歌词解析部分下载地址/download/。
Flash中制作一个按钮控制音乐的播放与暂停

Flash 8 制作一个按钮控制音乐的播放以及暂停一、实现思路定义一个变量,在每次单击按钮时,该变量自动加1,然后对该变量除以2获得余数,余数有两种情况或者为0,或者为1;再根据余数的不同,来改变按钮的状态,并通过AS语句分别控制音乐的播放和暂停。
二、实现方法1. 启动Flash MX,单击“文件→导入到库”,出现“导入到库”对话框,将所需的声音文件导入到Flash MX 库中;按Ctrl+L组合键,打开库,在导入的声音文件上点击右键,选择“链接”;在“链接属性”对话框中,把“为动作脚本导出”选项选中,在标识符中填入“beijing”(图1),为后面的动作脚本调用该声音文件做好准备。
2. 选定主场景中的第一帧,打开动作面板,输入如下语句:mysound = new Sound();//定义一个新的声音对象mysound.attachSound("beijing");//绑定库中的声音,注意加上引号mysound.start();//开始播放声音在这一帧中,首先定义了一个声音对象,然后把刚才库中的声音文件绑定到该声音对象,并开始播放声音。
注意:“//”后面的是注释。
3. 打开组件面板,拖入一个“PushButton”至主场景中,在属性面板中,将之命名为“kongzhi_bt”,在参数设置中,将“Label”设置为空(这个参数用来设置按钮上的文字,后面我们要动态改变上面的文字),在“Click Handler”中填入“kongzhi”(这里设置的是单击按钮后执行的一个自定义函数,我们下面要来定义它)。
设置如图2所示。
4. 下面我们继续在第一帧中自定义刚才所要用到的函数--“kongzhi”。
选定第一帧,接着输入如下语句:function kongzhi() {//定义函数i = i+1;if (i%2 == 1) {//对变量i进行取模mysound.stop();_root.kongzhi_bt.setLabel("播放");//如果余数为1,则停止播放声音,按钮标签为“播放”} else {mysound.start(mysound.position/1000);_root.kongzhi_bt.setLabel("暂停");//否则的话,接着播放声音,按钮标签为“暂停”}}最后加上一句:_root.kongzhi_bt.setLabel("暂停");//将按钮上的初始文字设置为“暂停”测试影片,影片开始时播放声音,按钮此时文字为“暂停”;单击按钮,则声音暂停,按钮文字变为“播放”;再单击,则声音继续播放。
用VFP编写一个Flash播放器

用VFP编写一个Flash播放器一复习FLash控件参数详解1、Visual Foxpro 缩写(VFP6.0 VFP7.0 VFP8.0 VFP9.0)2、VFP命令:用来执行一定功能的单词或者短语?:用来在屏幕上显示常量、变量、运算结果例如:显示当前日期?date()显示当前时间?time()计算并显示结果:? 7+8+9+10Quit::关闭所有VFP文档,并退出VFP=:赋值命令把等号右边的数据存储到左边的变量中Cfile=getfile()命令的使用方法:在命令窗口中输入命令,然后敲回车键3、VFP函数:用来完成一定功能的程序段Date():日期函数time()时间函数getfile():打开文件对话框函数函数的使用1)函数一般不能单独使用,而是在命令中使用2)函数名后面一定要带有一对英文的括号3)函数可以带参数或不带参数?int (123.456)?abs(-2345)二.编写一个Flash播放器以播放Flash文件Flash文件非常多,网上有许多小游戏是flash,还有许多的MV是Flash Flash文件的扩展名是SWF,这样的文件Windows不能直接打开播放自己可以到网上找一些FlashMV或Flash小游戏下载下来。
……1、下载Flash文档打开浏览器缓存把下载的Flash文档文件保存到D:\SWF文件夹中(如果没有,就自己创建)下面我们用VFP编写一个小程序来播放SWF文件2、启动VFP,新建一个项目项目保存在”D:\SWF”文件夹,项目的名字为“Flash播放器”什么是“项目”所谓项目,简单地说,就是为实现某种目的而相互联系的一次性工作任务。
简单说,就是我用VFP编制一个数据库软件就是一个项目。
你要做一个什么软件,这就是一个项目。
3、项目的组成VFP的一个项目,可以包含多个不同用途、不同类型的文件1)数据:包含一个或几个数据库以及自由表等数据库:一个工程(项目)可以包含一个或多个数据库,也可以没有自由表:不属于人员数据库的表格查询:对数据库或自由表进行筛选2)文档:包含程序用到的表单(窗口、对话框):用来放置程序中用到的各种按钮,表格等报表:用来把数据库中数据按一定格式打印出来标签:用来把数据库中数据按一定格式打印出来类库:VFP提供的或用户自己编写的具有特定功能的组件3)代码:程序:把有关的命令按照一定的顺序组合起来就成为一个程序。
制作简单实用的flash场景音乐播放器

制作简单实用的flash 场景音乐播放器有朋友要求介绍flash 场景音乐播放器的做法,我就根据自己的体会介绍一下。
不当之处,请朋友们指正。
这是一个简单实用的flash 场景音乐播放器,用以控制flash 动画场景的播放,同时也就可以控制其中的音乐播放。
所以,也可以作为flash 音乐播放器来使用。
我做的一些音乐收藏欣赏的flash 就是使用的这种功能。
下面是一个例子。
一、先分别制作三个按钮元件备用。
一个是播放按钮,一个是停止(暂停)按钮,一个是返回按钮。
做成什么样子的都可以。
上图中下方左面的三个按钮就分别是播放按钮、停止按钮和返回按钮。
二、下面开始制作滑动条的元件。
元件类型都是影片剪辑。
一个是滑动槽,即一个长条。
这个比较简单,做成什么样子的都可以了。
参考上图下方的滑动条。
三、另一个是滑块,即一个小长方块。
这个看似简单,但却是这个播放器中的一个核心元件,滑动块能否按进度滑动,就看这里的制作了。
这里也要分别制作两个影片剪辑元件。
一个是滑块图形的影片剪辑元件。
一个是动作命令影片剪辑元件。
滑块图形的元件做相应的图形就可以了。
如上图中的滑块图形。
而动作命令的剪辑就复杂一些了。
这个影片剪辑(这里命名为“ as”)的场景中不用放任何东西,但要在图层中添加as 命令。
在第一个关键帧上,打开动作面板,添加如下语句:if (!_load) {_load = 1;tellTarget ("..") { pathToControl = _root; isDragging = false;progressWidth = _parent.progressBar._width;setProperty(_parent.progressBar, _width, 1); null;this._parent._x = 0;}}nextFrame();play(); 在第三帧上添加空白关键帧,再打开动作面板,添加如下语句:tellTarget ("..") {if (isDragging) {gotoAndStop("pathToControl:"+Math.floor(pathToControl._ totalframes/_parent.sliderTrack._width*this._parent._x) );setProperty(_parent.progressBar, _width,this._parent._x*(progressWidth/_parent.sliderTrack._wid th) );null;} else {this._parent._x =_parent.sliderTrack._width/pathToControl._totalframes*p at hToControl._currentframe;setProperty(_parent.progressBar, _width,this._parent._x*0.999000);null;}}gotoAndPlay(2);从以上这些语句可以看出,它的内容就是根据动画运行到哪个帧来确定滑块的位置。
制作flash音乐开关控制音乐暂停与播放

制作flash音乐开关控制音乐暂停与播放四川省遂宁市第六中学单光宇实例:老师们都喜欢在课件中加入音乐以活跃课堂气氛,有时又苦于、忙于调整音箱的音量,如果制作一个可以控制播放与暂停的音乐开关,并将其置于课件之中,会省去很多麻烦。
现在我就带你用flash制作一个简单易学的音乐开关吧。
完成后效果是:单击开关,音乐暂停,再次单击开关,音乐继续播放。
完成图如下:1、启动Macromedia Flash MX 2004。
A、按ctrl+F3打开属性面板,将flash文档尺寸设置为150x150。
B、将背景色设置为蓝色,点击确定。
如图所示:C、保存文件:单击“文件”---“保存”,输入“音乐开关”,点击“确定”保存此flash文档。
2、导入jpg格式音符图片并编辑。
A、点击“文件”“导入”,导入一张jpg格式音符图,将其放置于舞台中心位置。
B、去掉图片白色背景。
按ctrl+B打散图片,此时看上去图片上有许多小麻点。
单击舞台外空白处,在工具面板上选择套索工具,再选择工具面板下方的魔术棒工具,单击图片白色背景,按delete删除背景,用橡皮擦工具修整好图片边缘,确保单击选中图片后,按ctrl+G将其组合。
如图所示:3、制作并编辑“关按钮”。
A、将图片转换为按钮存入库中。
选择工具面板最左上角“选择工具”,单击图片,按F8,弹出“转换为符号”对话框,输入名字“关按钮”,行为选择第二项“按钮”,点击“确定”按钮。
如图所示:B、编辑“关按钮”。
双击图片,进入按钮编辑界面。
①单击选中图片,按F8打开符号转换面板,行为选择第三项“图形”,确定,这样就将图片转换符号存入库中。
②编辑第2桢:单击时间轴上“指针经过”这一桢,按F6插入关键桢。
单击选中图片,按ctrl+F3打开属性面板,将图片透明度设置为50%,再在工具面板上选择“文本工具” ,在图片中间输入文字“关”。
如图所示:③编辑第4桢:单击时间轴上“点击”这一桢,按F6插入关键桢,在工具面板上选择“矩形工具”照着图片大小拖画一个矩形,此为按钮反应热区。
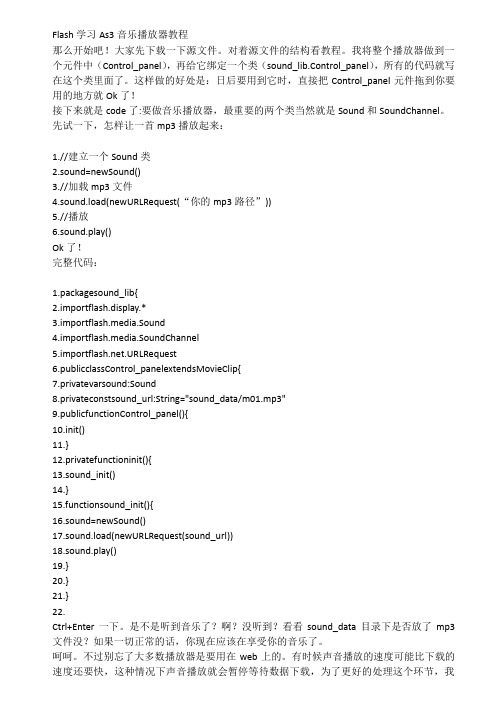
Flash学习As3音乐播放器教程

Flash学习As3音乐播放器教程那么开始吧!大家先下载一下源文件。
对着源文件的结构看教程。
我将整个播放器做到一个元件中(Control_panel),再给它绑定一个类(sound_lib.Control_panel),所有的代码就写在这个类里面了。
这样做的好处是:日后要用到它时,直接把Control_panel元件拖到你要用的地方就Ok了!接下来就是code了:要做音乐播放器,最重要的两个类当然就是Sound和SoundChannel。
先试一下,怎样让一首mp3播放起来:1.//建立一个Sound类2.sound=newSound()3.//加载mp3文件4.sound.load(newURLRequest(“你的mp3路径”))5.//播放6.sound.play()Ok了!完整代码:1.packagesound_lib{2.importflash.display.*3.importflash.media.Sound4.importflash.media.SoundChannel.URLRequest6.publicclassControl_panelextendsMovieClip{7.privatevarsound:Sound8.privateconstsound_url:String="sound_data/m01.mp3"9.publicfunctionControl_panel(){10.init()11.}12.privatefunctioninit(){13.sound_init()14.}15.functionsound_init(){16.sound=newSound()17.sound.load(newURLRequest(sound_url))18.sound.play()19.}20.}21.}22.Ctrl+Enter一下。
是不是听到音乐了?啊?没听到?看看sound_data目录下是否放了mp3文件没?如果一切正常的话,你现在应该在享受你的音乐了。
用Flash制作音乐播放器

用Flash制作简易音乐播放器步骤:1.首先要下载音乐素材在电脑里面(要在播放器里播放的歌曲)。
2.新建一个Flash文档。
3.将Flash文档的尺寸设置为:400px(宽)X 100px(高),然后点击确定。
4.文件→导入→导入到库→选择刚刚准备的音乐文件。
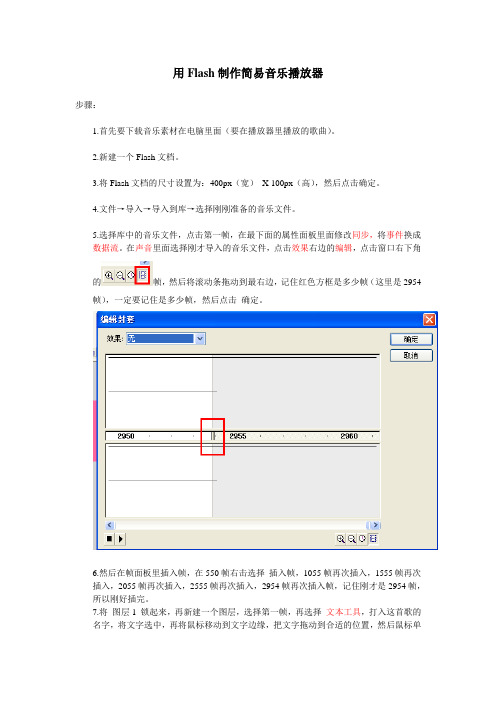
5.选择库中的音乐文件,点击第一帧,在最下面的属性面板里面修改同步,将事件换成数据流。
在声音里面选择刚才导入的音乐文件,点击效果右边的编辑,点击窗口右下角的帧,然后将滚动条拖动到最右边,记住红色方框是多少帧(这里是2954帧),一定要记住是多少帧,然后点击确定。
6.然后在帧面板里插入帧,在550帧右击选择插入帧,1055帧再次插入,1555帧再次插入,2055帧再次插入,2555帧再次插入,2954帧再次插入帧,记住刚才是2954帧,所以刚好插完。
7.将图层1 锁起来,再新建一个图层,选择第一帧,再选择文本工具,打入这首歌的名字,将文字选中,再将鼠标移动到文字边缘,把文字拖动到合适的位置,然后鼠标单击空白处再将图层2 锁起来。
8.再新建一个图层,选择第一帧,然后点击菜单栏的:窗口→公用库→按钮,会弹出一个面板,classic buttons ,右击选择展开文件夹,找到Playback右击选择展开文件夹,再找到gel Right ,将图形拖到舞台上面。
如下图所示:将图形拖动到合适的位置。
同样操作,依次找到gel Pause 、gel Stop,将图形拖动到合适的位置。
然后关闭这个面板,选择部分选取工具,然后选择播放按钮,右击选择动作,如图所示:在全局函数里面选择影片剪辑控制,再找到on 双击,如下图所示:再选择release ,如下图所示:然后将鼠标停留在{ }内,再选择时间轴控制里面的play,如下图所示:再点击自动套用格式,如下图所示:9.现在选择暂停按钮,右击选择动作,在全局函数里面选择影片剪辑控制,再找到on 双击,如下图所示:再选择release ,如下图所示:然后将鼠标停留在{ }内,再选择时间轴控制里面的stop,如下图所示:再点击自动套用格式,如下图所示:10.再选择停止按钮,右击选择动作,在全局函数里面选择影片剪辑控制,再找到on 双击,如下图所示:再选择release ,如下图所示:然后将鼠标停留在{ }内,再选择时间轴控制里面的gotoAndStop,如下图所示:在函数的括号里面输入 1 ,如下图所示:再点击自动套用格式,如下图所示:全都做好了以后,点击第一帧,右击选择动作,选择stop,如下图所示:下面我们就全部做好了,接下来我们测试影片,看看效果,选择控制菜单下面的测试影片。
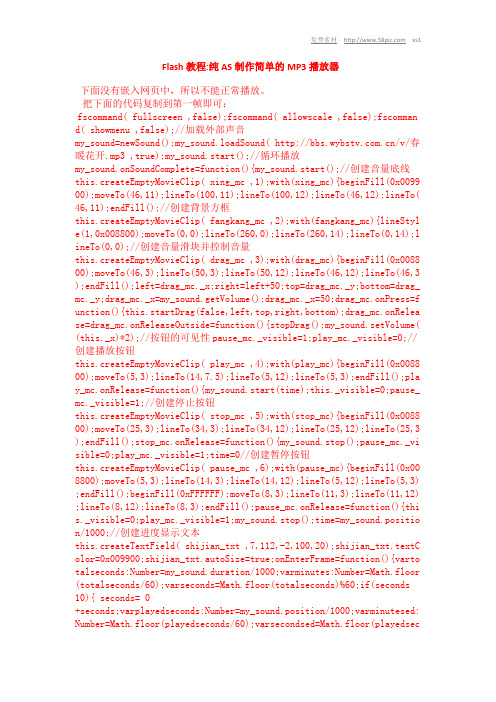
Flash教程-纯AS制作简单的MP3播放器

Flash教程:纯AS制作简单的MP3播放器下面没有嵌入网页中,所以不能正常播放。
把下面的代码复制到第一帧即可:fscommand( fullscreen ,false);fscommand( allowscale ,false);fscomman d( showmenu ,false);//加载外部声音my_sound=newSound();my_sound.loadSound( /v/春暖花开.mp3 ,true);my_sound.start();//循环播放my_sound.onSoundComplete=function(){my_sound.start();//创建音量底线this.createEmptyMovieClip( xing_mc ,1);with(xing_mc){beginFill(0x0099 00);moveTo(46,11);lineTo(100,11);lineTo(100,12);lineTo(46,12);lineTo( 46,11);endFill();//创建背景方框this.createEmptyMovieClip( fangkang_mc ,2);with(fangkang_mc){lineStyl e(1,0x008800);moveTo(0,0);lineTo(260,0);lineTo(260,14);lineTo(0,14);l ineTo(0,0);//创建音量滑块并控制音量this.createEmptyMovieClip( drag_mc ,3);with(drag_mc){beginFill(0x0088 00);moveTo(46,3);lineTo(50,3);lineTo(50,12);lineTo(46,12);lineTo(46,3 );endFill();left=drag_mc._x;right=left+50;top=drag_mc._y;bottom=drag_ mc._y;drag_mc._x=my_sound.getVolume();drag_mc._x=50;drag_mc.onPress=f unction(){this.startDrag(false,left,top,right,bottom);drag_mc.onRelea se=drag_mc.onReleaseOutside=function(){stopDrag();my_sound.setVolume( (this._x)*2);//按钮的可见性pause_mc._visible=1;play_mc._visible=0;//创建播放按钮this.createEmptyMovieClip( play_mc ,4);with(play_mc){beginFill(0x0088 00);moveTo(5,3);lineTo(14,7.5);lineTo(5,12);lineTo(5,3);endFill();pla y_mc.onRelease=function(){my_sound.start(time);this._visible=0;pause_ mc._visible=1;//创建停止按钮this.createEmptyMovieClip( stop_mc ,5);with(stop_mc){beginFill(0x0088 00);moveTo(25,3);lineTo(34,3);lineTo(34,12);lineTo(25,12);lineTo(25,3 );endFill();stop_mc.onRelease=function(){my_sound.stop();pause_mc._vi sible=0;play_mc._visible=1;time=0//创建暂停按钮this.createEmptyMovieClip( pause_mc ,6);with(pause_mc){beginFill(0x00 8800);moveTo(5,3);lineTo(14,3);lineTo(14,12);lineTo(5,12);lineTo(5,3) ;endFill();beginFill(0xFFFFFF);moveTo(8,3);lineTo(11,3);lineTo(11,12) ;lineTo(8,12);lineTo(8,3);endFill();pause_mc.onRelease=function(){thi s._visible=0;play_mc._visible=1;my_sound.stop();time=my_sound.positio n/1000;//创建进度显示文本this.createTextField( shijian_txt ,7,112,-2,100,20);shijian_txt.textC olor=0x009900;shijian_txt.autoSize=true;onEnterFrame=function(){varto talseconds:Number=my_sound.duration/1000;varminutes:Number=Math.floor (totalseconds/60);varseconds=Math.floor(totalseconds)%60;if(seconds 10){ seconds= 0+seconds;varplayedseconds:Number=my_sound.position/1000;varminutesed: Number=Math.floor(playedseconds/60);varsecondsed=Math.floor(playedseconds)%60;if(secondsed 10){ sec+secondsed;shijian_txt.text=minutesed+ :+secondsed+ +minutes+ : +seconds+ (刘常制作) };本文示例代码或素材下载学好版面设计的小窍门1、版面设计中要有理由对齐2、版面设计中要做些精致的小零件3、版面设计中的色块运用,往往选取图形中的颜色4、版面设计中的统一、均衡、韵律5、版面设计中的视觉导向、视觉中心根据版面中的图形确定6、版面设计中要有隐形矩形框、隐形对齐线条7、版面设计中敢于留白,整个版面中要通风,利于让人行走。
制作Flash影片播放器(播放进度条、音量调节滑块、控制按钮)的方法和代码

制作Flash影片播放器(播放进度条、音量调节滑块、控制按钮)的方法和代码制作Flash影片播放器(播放进度条、音量调节滑块、控制按钮)的方法和代码一、制作音量控制滑块1.启动FLASH软件。
2.确立文档属性设置动画尺寸帧频背景等。
3.首先将准备好的素材图片和歌曲导入到库中待用。
4.创建影片剪辑元件选择“插入-新建元件”,建立一个名为“音量控制”的影片剪辑元件,点击确定,进入元件编辑区。
添加一个图层,共两个图层。
自下而上命名为底板、滑块。
A.选择底板图层第一帧,用矩形工具在舞台拖一个规格80*14的,无边线的橙色矩形(图2-1),然后,用选择工具将其左边上角向下拖至底角,成为三角形(图2-2),点击该实例,左对齐-垂直中齐。
上锁。
B.选择滑块图层第一帧,用矩形工具在舞台拖一个规格5*18的,无边线的浅绿色矩形,将其放置在底板的中间,垂直中齐。
将其转换为影片剪辑元件。
点击该实例,按f9,打开动作面板,在as编辑区输入,如下影片剪辑指令语句:onClipEvent (enterFrame){mex = getProperty(this, _x);vol.setVolume(mex / 9.800000E-001);}onClipEvent (load){vol = new Sound();}onClipEvent (mouseDown){if (this.hitTest(_root._xmouse, _root._ymouse)){startDrag (this, false, 0, 0, 80, 0);}}onClipEvent (mouseUp){stopDrag ();}锁定该图层。
二、制作播放进度条选择“插入-新建元件”,建立一个名为“播放进度”的影片剪辑元件,点击确定,进入元件编辑区。
添加一个图层,共两个图层。
自下而上命名为底板、滑块。
A.选择底板图层第一帧,用矩形工具在舞台拖一个规格220*8的,无边线的黄色矩形,点击该实例,左对齐-垂直中齐。
制作Flash播放器

用Flash来制作一个Flash播放器一、实现背景仔细研究一下各个播放器的实现方法,其实原理是大同小异的,都是用Flash来实现,只是有的实现还利用了Java Script跟Flash 的通讯,通过网页来控制Flash的播放。
最简单的实现方法是,在Flash中先用Load Movie函数将影片导入场景中,使用Movie Clip相应的函数,如play,gotoAndStop,stop,nextFrame,prevFrame等等,就可以实现播放器的大概功能了。
不过,想要将播放器做的比较通用,在制作过程中还是有点复杂,再加上考虑播放影片的质量控制、场景的缩放、fps的计算、Flash 与Java Script的通讯等等因素,就更加复杂了。
下面我们通过一个例子来看看具体的实现。
(PS:flash)二、实现步骤我们先来制作一个被控制的目标影片,然后再制作播放器的主体部分。
1、新建一个Flash文件,按Ctrl + F8建立一个Movie Clip,命名为“Sample Movie Graphic”,在此Clip的场景中绘制如图1所示的图样。
2、再按Ctrl + F8建立一个Movie Clip,命名为“Sample Movie”,将上一步所制作的Clip拖到Sample Movie的场景中,在时间轴的第345帧上面插入关键帧,并用工具条中的缩放工具,将第345帧上面的Sample Movie Graphic旋转一定的角度。
在Sample Movie的第一帧和第345帧的Action面板上面增加如下语句:stop(); 点击选取此Clip时间轴上面的第一帧,设置此帧的属性面板如图2所示。
这一步是制作一个旋转的效果。
3、将Sample Movie从图库拖到影片的场景中,并在属性面板上面命名为“movie”。
4、以上制作的是被控制的目标影片,也可以用Load Movie函数来动态导入,原理是先建一个空的Clip,将要播放的影片导入到此Clip中即可。
Flash制作简单MP3播放器-电脑资料

Flash制作简单MP3播放器-电脑资料效果演示:点击这里下载源文件首先创建几个按钮,放在第一桢,点击按钮在按钮上写下如下代码:on(release){创建一个函数,使音乐文件加载到25%才开始播放,要不然从网上加载的时候会卡,。
function zairu(){if(b>=25){mysound.start(0,10);如果加载到25%就清除。
clearInterval(poll);}}poll=setInterval(zairu,100);yinyue("你要加载的MP3地址");}回到主场景,创建2个动态文本,变量名分别命为txt1,txt2,txt3,function yinyue(name){建立声音对象,方便控制声音mysound=new Sound(this);载入声音mysound.loadSound(name,true);在这里先停止声音,不然声音会加载到能启动解压程序时自动播放mysound.stop(name);}function loading(){已加载声音大小l=mysound.getBytesLoaded();声音总大小m=mysound.getBytesTotal();b=int(l/m*100);txt1=b+"%";txt2=int(l/1000)/1000+"M"+"/"+int(m/1000)/1000+"M";已播放声音时间time=int(mysound.position/1000);声音总时间time2=int(mysound.duration/1000);s1=time;if(s1<10){s1="0"+s1;}txt3="已播放: "+s1+"秒";loading21.loading3._xscale=b;设置声音的音量大小,mysound.setVolume((huakuai2.huakuai._x+50)*2);}定时器触发时间为100毫秒一次,使上面设置的变量不断更新setInterval(loading,100);创建播放,暂停,快进,快退按钮分别写ASon(release){this.mysound.start(this.mysound.position/1000,1);}on(release){this.mysound.stop();}on(release){this.mysound.start((this.mysound.position/1000)+10,1); }on(release){this.mysound.start((this.mysound.position/1000)-10,1); }。
用Flash制作简易音乐播放器

用Flash制作简易音乐播放器
徐苗
【期刊名称】《中国信息技术教育》
【年(卷),期】2004(000)006
【摘要】在制作《中国民族乐器》交互式多媒体光盘时笔者收集处理了大量的音乐文件。
为了使使用者能够自由地控制课件中的音乐,笔者制作了一个集播放、停止、快进、快退和暂停于一体的播放器。
用Flash可以轻松制作这种简易但功能比较齐全的播放器(图1),大家也试试吧。
【总页数】2页(P68-69)
【作者】徐苗
【作者单位】山东师范大学传播学院,250014
【正文语种】中文
【中图分类】TP3
【相关文献】
1.利用Flash软件制作音乐播放器 [J], 贾瑛
2.利用Flash软件制作音乐播放器 [J], 贾瑛
3.运用Flash软件对音乐播放器的制作 [J], 路昕
4.用Flash制作简易音乐播放器 [J], 徐苗
5.用flash制作简易音乐播放器 [J], 徐苗
因版权原因,仅展示原文概要,查看原文内容请购买。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一个简单的Flash音乐播放器脚本
稻草人作品
本人在业余之闲,心血来潮制此无聊之作,以期同趣之友指点。
好的开始吧!
第一步:新建空白文档
第二步:制作各控制按钮如下图:(可根据个人爱好自己动手)
所标出的是元件实例名称
第三步:在第一帧输入下列动作:
i=1;//歌曲后缀变量
xx._visible=false;//关闭声音按钮时的一个影片剪辑为不可见
var mymusic=new Sound;//定义声音变量
mymusic.attachSound("aaa"+i);//加载库中声音文件
play_btn.onPress=function(){
mymusic.stop();
mymusic.start(t);
}//设置播放按钮动作
pause_btn.onPress=function(){
mymusic.stop();
t=mymusic.position/1000;
}//设置暂停按钮动作
stop_btn.onPress=function(){
mymusic.stop();
t=0;
}//设置停止按钮动作
sound_btn.onPress=function(){
if(!xx._visible){
mymusic.setVolume(0)
xx._visible=true
mymusic.stop();
t=mymusic.position/1000;
}else{
mymusic.setV olume(100)
xx._visible=false
mymusic.stop();
mymusic.start(t);
}
}//设置声音按钮动作
pre_btn.onPress=function(){
mymusic.stop();
if(i>=1){
i=i-1
}
mymusic.attachSound("aaa"+i);
mymusic.start()
}//设置上一首按钮动作
next_btn.onPress=function(){
mymusic.stop();
if(i<=3){
i+=1
}
mymusic.attachSound("aaa"+i);
mymusic.start()
}//设置下一首按钮动作
第四步:将你喜欢的音乐导入到库中,并分别命名其链接属性,标识符为(“aaa1,aaa2,aaa3…….)我在脚本中只命名了三个,你可以根据自己需要对脚本中的变量进行修改。
好了到这里算是结束。
按Ctrl+Enter测试一下吧!
如果能做在一个动画里是不是会更好呀。
望各位大虾们多多指教,QQ:1403892798。
