Openlayers3加载国家天地图WMTS服务示例
OpenLayers-3-入门教程

OpenLayers 库在文档的<head>部分加载(<script src="ol3/ol.js"></script>)。同样的,在文档中作为显示 容器的元素(该实例中为<div id="map"></div>)准备好之前,自定义地图初始化代码是不能执行的,将初 始化代码添加到文档中<body>的后面,我们能在地图生成前,确保库已加载,显示容器已准备好。
<link rel="stylesheet" href="ol3/ol.css" type="text/css"> <style> #map {
height: 256px; width: 512px; } </style> <title>OpenLayers 3 example</title> <script src="ol3/ol.js" type="text/javascript"></script> </head> <body> <h1>My Map</h1> <div id="map"></div> <script type="text/javascript"> var map = new ol.Map({ target: 'map', layers: [ new yer.Tile({
Openlayers加载wms

OpenLayers的资料,网上已经有很多例子了。
我这里想说的是如何高效的使用OpenLayers。
我们在访问WMS的时候,一般不会只请求一个图层,有可能会是很多图层。
我刚开始使用OpenLayers的时候,是这样使用的:view plaincopy to clipboardprint?<script type="text/javascript">var map, layer;function init(){map = new OpenLayers.Map( 'map' );map.addControl(new yerSwitcher());var bounds = new OpenLayers.Bounds(103.94971885,30.5749127,104.18353815,30.7504793);layerblock = new yer.WMS( "topp:Block_region","http://localhost:8989/geoserver/wms" ,{layers: 'topp:Block_region',srs: 'EPSG:4326',style: '',format: 'image/png',tiled: 'true'//transparent: false},{maxExtent: bounds,//maxResolution: 0.0041261434555042165,projection: 'EPSG:4326',buffer: 0 ,reproject: true,//opacity: 0.8,isBaseLayer: true});layerpublic = new yer.WMS( "topp:PUBLIC_region", "http://localhost:8989/geoserver/wms" ,{layers: 'topp:PUBLIC_region',srs: 'EPSG:4326',style: '',//format: 'image/png',tiled: 'true',transparent: true},{maxExtent: bounds,//maxResolution: 0.0041261434555042165,projection: 'EPSG:4326',buffer: 0 ,reproject: true,//opacity: 0.8,isBaseLayer: true});layerroad = new yer.WMS( "topp:Road_Regular_polyline", "http://localhost:8989/geoserver/wms" ,{layers: 'topp:Road_Regular_polyline',srs: 'EPSG:4326',style: '',//format: 'image/png',tiled: 'true',transparent: true},{maxExtent: bounds,//maxResolution: 0.0041261434555042165,projection: 'EPSG:4326',buffer: 0 ,reproject: true,//opacity: 0.8,isBaseLayer: true});map.addLayers([layerblock,layerpublic,layerroad]);map.zoomToExtent(bounds);}</script><script type="text/javascript">var map, layer;function init(){map = new OpenLayers.Map( 'map' );map.addControl(new yerSwitcher());var bounds = new OpenLayers.Bounds(103.94971885,30.5749127,104.18353815,30.7504793); layerblock = new yer.WMS( "topp:Block_region","http://localhost:8989/geoserver/wms" ,{layers: 'topp:Block_region',srs: 'EPSG:4326',style: '',format: 'image/png',tiled: 'true'//transparent: false},{maxExtent: bounds,//maxResolution: 0.0041261434555042165,projection: 'EPSG:4326',buffer: 0 ,reproject: true,//opacity: 0.8,isBaseLayer: true});layerpublic = new yer.WMS( "topp:PUBLIC_region", "http://localhost:8989/geoserver/wms" ,{layers: 'topp:PUBLIC_region',srs: 'EPSG:4326',style: '',//format: 'image/png',tiled: 'true',transparent: true},{maxExtent: bounds,//maxResolution: 0.0041261434555042165,projection: 'EPSG:4326',buffer: 0 ,reproject: true,//opacity: 0.8,isBaseLayer: true});layerroad = new yer.WMS( "topp:Road_Regular_polyline", "http://localhost:8989/geoserver/wms" ,{layers: 'topp:Road_Regular_polyline',srs: 'EPSG:4326',style: '',//format: 'image/png',tiled: 'true',transparent: true},{maxExtent: bounds,//maxResolution: 0.0041261434555042165,projection: 'EPSG:4326',buffer: 0 ,reproject: true,//opacity: 0.8,isBaseLayer: true});map.addLayers([layerblock,layerpublic,layerroad]);map.zoomToExtent(bounds);}</script>view plaincopy to clipboardprint?<FONT face=Arial>但是,我发现这样访问的速度极其的慢。
天地图卫星地图在OpenLayers中的应用示例源码

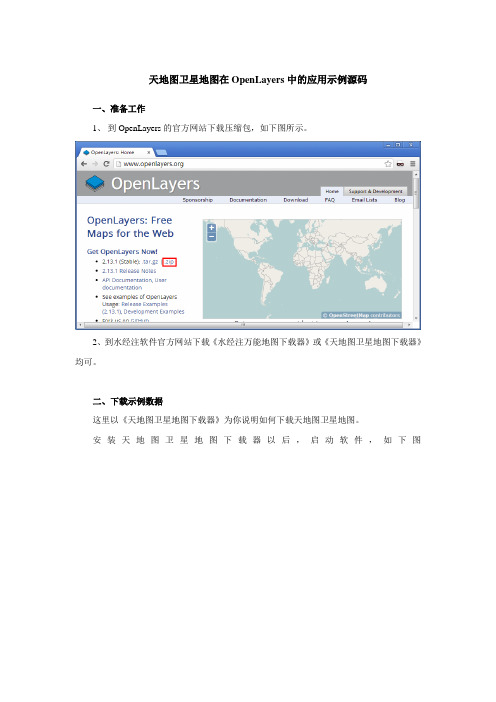
天地图卫星地图在OpenLayers中的应用示例源码天地图卫星地图在OpenLayers中的应用示例源码一、准备工作1、到OpenLayers的官方网站下载压缩包,如下图所示。
2、到水经注软件官方网站下载《水经注万能地图下载器》或《天地图卫星地图下载器》均可。
二、下载示例数据这里以《天地图卫星地图下载器》为你说明如何下载天地图卫星地图。
安装天地图卫星地图下载器以后,启动软件,如下图由于只是为了作演示说明如何在OpenLayers中使用离线卫星地图,这里我们只需要框选中国范围,即点击工具栏上的“框选下载区域”,然后在视图中绘制选择范围,如下图所示。
在范围中双击鼠标左键,显示新建任务对话框,在该对话框中我们只选择3到7级进行下载即可,如下图所示。
下载完成后,询问是否导出时选择“是”,然后在显示的“导出图片数据”对话框中选择导出类型为“瓦片:Google Map”,保存类型为“JPG(*.jpg)”,如下图所示。
在对话框中点击“输出”按钮,当询问是否叠加标签时,请选择“是”,则我们下载的中国范围内的天地图卫星地图数据导将出为Google瓦片模式,导出结果文件夹目录如下图所示。
瓦片的命名方式是以全球左上角开始,从左到右,从上到下从0开始记数的方式命名(即“行号-列号“),因此针对不同级别每个瓦片行列编号名称是全球唯一的,不同区域下载的数据可以合同到对应的级别。
双击下载结果中的目录“L04”,可以看到第4级中的瓦片命名方式如下图所示。
三、地图引擎配置方法第一步:将下载的OpenLayers-2.13.1.zip解压到D盘Test目录。
第二步:将下载结果“中国_GoogleMapTiles”目录复制到D盘Test目录并重命名为“data”,如下图所示。
第三步:将以下代码复制并保存为html文件(如“example_TDMTiles.html”),放到“D:\Test\OpenLayers-2.13.1\examples”目录中。
结合GeoExt3,Openlayers3和ExtJs实现地图功能

1引言在互联网普及化,网络设备小型便携化以及大数据的现代社会环境下,人们的需求刺激了信息传递的速度和信息更新的速度。
纸质地图的便携性和携带的信息量已经远远无法满足人们的需求。
随着大量交通设备的完善以及科技技术的发展,人们出行的便捷性大幅上升,出行的范围也在大幅增加。
当人们处于陌生环境中,不知如何前往目的地[1],因此,移动端和PC端的电子地图便顺应潮流而生,并飞速发展。
同时电子地图的不断发展,渐渐满足了人们对地图信息即时性、精准性的要求[2]。
2技术背景以及系统设计实现2.1技术概述2.1.1GeoExt3概述GeoExt3是一个把Openlayers3和ExtJS组合在一起形成的用来开发客户端地图应用程序的javascript类库。
2.1.2Openlayers3概述Openlayers3是一个专为WebGIS客户端开发提供的JavaScript类库包,用于实现标准格式发布的地图数据访问。
2.1.3ExtJs概述ExtJS主要用来开发RIA富客户端的AJAX应用,主要用于创建前端用户界面,与后台技术无关的前端ajax框架。
2.2程序构想和程序结构图2.2.1程序构想结合GeoExt3,Openlayers3和ExtJs构建简单WebGis,将整个页面分为地图区和图层区。
地图区实现显示图层以及对地图的一些基础操作,如拖拽和缩放。
图层区实现对图层的管理,其中包括显示当前已加载图层和勾选图层以决定是否显示图层,以及可以缩放图层区和拖拽图层区以改变其宽度。
2.2.2程序结构图程序中库所处在的地位分别是GeoExt3,ExtJS,Openlayers3。
Openlayers3承载和显示图层数据,ExtJs承载Openlayers3所定义的地图,并为其创建地图区,同时获取Openlayers3的图层数据,创建图层区。
最后GeoExt3承载ExtJs和Openlayers3,提供框架服务。
结合GeoExt3,Openlayers3和ExtJs实现地图功能Realizing the Map Function of Combining the GeoExt3袁Openlayers3and ExtJs张致远,王金峰,候琳叶,张雪玉,赵雪辉(防灾科技学院信息工程学院,河北三河065201)ZHANG Zhi-yuan,WANG Jin-feng,HOU Lin-ye,ZHANG Xue-yu,ZHAO Xue-hui(SchoolofInformationEngineering,InstituteofDisasterPrevention,Sanhe065201,China)【摘要】古往今来,地图一直是人们出行的重要工具。
ArcGIS_使用天地图WMTS服务

ArcGIS_使用天地图WMTS服务ArcGIS_使用天地图WMTS服务收藏HonglingHe•发表于 2年前•阅读 169•收藏 0•点赞 1•评论 0腾讯云上实验室1小时搭建人工智能应用让技术更容易入门>>>摘要: 天地图WMTS服务是基于 OGC WMTS的一种地图切片服务,本文主要描述如何通过ArcGIS自定义tileLayer来加载天地图的切片数据由于公司项目需要使用ArcGIS来加载天地图服务,所以收集和整理了一些ArcGIS方面的资料。
自从高二后就几乎没接触过地理知识了,对GIS的了解也是近期学习才了解了一些基本概念,所以理解有偏差的地方希望大家不吝指教。
•WMTS服务介绍WMTS (Web Map Tile Service) 是OGC 提出的缓存技术标准,即在服务器端缓存被切割成一定大小瓦片的地图,对客户端只提供这些预先定义好的单个瓦片的服务,将更多的数据处理操作如图层叠加等放在客户端,从而缓解GIS 服务器端数据处理的压力,改善用户体验。
WMTS 使用瓦片矩阵集(Tile matrix set)来表示切割后的地图,如图1所示。
瓦片就是包含地理数据的矩形影像,一幅地图按一定的瓦片大小被切割成多个瓦片,形成瓦片矩阵,一个或多个瓦片矩阵即组成瓦片矩阵集。
不同的瓦片矩阵具有不同的分辨率,每个瓦片矩阵由瓦片矩阵标识符(一般为瓦片矩阵的序号,分辨率最低的一层为第0层,依次向上排)进行标识。
图 1 瓦片矩阵集TiledWMTSLayer是用于访问WMTS服务的分块缓存图层,位于命名空间com.supermap.web.mapping下。
TiledWMTSLayer具有通用性,支持任何符合ogc标准的WMTS服务。
TiledWMTSLayer可通过HTTP KVP(Key-Value Pair)和 REST两种方式访问WMTS服务。
•天地图WMTS功能参数要想成功访问WMTS服务,需要为TiledWMTSLayer设置的参数有:WMTS服务地址(url)、要访问的图层名称(layerName)、访问方式(requestEncoding)和当前图层(layerName)的具体信息参数。
如何将天地图在基于OpenLayers的服务器端进行部署方法

如何将天地图在基于OpenLayers的服务器端进行部署的方法一、准备工作1、到OpenLayers的官方网站下载压缩包,如下图所示。
2、到水经注软件官方网站下载《天地图卫星地图下载器》。
二、下载示例数据这里以《天地图卫星地图下载器》为你说明如何下载天地图卫星地图。
安装天地图卫星地图下载器以后,启动软件,如下图国范围,即点击工具栏上的“框选下载区域”,然后在视图中绘制选择范围,如下图所示。
下载即可,如下图所示。
下载完成后,导出ArcGIS Server瓦片,如下图所示。
点击“输出”按钮,开始导出。
等待导出完毕,会在D盘Test目录看到“中国_ArcgisServerTiles”这个文件夹,如下图所示。
然后将“中国_ArcgisServerTiles”文件夹重命名为“data”,如下图所示。
三、服务器端地图引擎配置第一步:将下载的OpenLayers-2.13.1.zip解压到D盘Test目录。
如下图所示。
第二步:新建网站在IIS中新建网站,如下图所示。
这里我们将网站命名为“TEST”,物理路径设置为“D:\Test”,端口设置为“8080”,如下图所示。
第三步:将以下代码复制并保存为html文件(如“Example_ArcGIS Server.html”),放到“D:\Test\OpenLayers-2.13.1\examples”目录中。
==============================代码开始=============================<!DOCTYPE html><html><head><title>ArcGIS Server Map Cache Example (Direct Access)</title><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><link rel="stylesheet" href="OpenLayers-2.13.1/theme/default/style.css" type="text/css"> <link rel="stylesheet" href="style.css" type="text/css"><script src="../lib/OpenLayers.js"></script><script src="../lib/OpenLayers/Layer/ArcGISCache.js" type="text/javascript"></script> <script type="text/javascript">/* First 4 variables extracted from conf.xml file *//* Tile layers & map MUST have same projection */var proj = 'EPSG:4326';/* Layer can also accept serverResolutions array* to deal with situation in which layer resolution array & map resolution* array are out of sync*/var mapResolutions = [1.40625,0.703125,0.3515625,0.17578125,0.087890625,0.0439453125,0.021********,0.010*********,0.0054931640625,0.00274658203125,0.001373291015625,0.0006866455078125,0.00034332275390625,0.000171661376953125,0.0000858306884765625,0.00004291534423828125,0.000021457672119140625,0.0000107288360595703125,0.00000536441802978515625,0.000002682209014892578125,0.0000013411045074462890625,0.00000067055225372314453125];/* For this example this next line is not really needed, 256x256 is default.* However, you would need to change this if your layer had different tile sizes */var tileSize = new OpenLayers.Size(256, 256);/* Tile Origin is required unless it is the same as the implicit map origin* which can be affected by several variables including maxExtent for map or base layer */var agsTileOrigin = new OpenLayers.LonLat(-180, 90);/* This can really be any valid bounds that the map would reasonably be within *//* var mapExtent = new OpenLayers.Bounds(293449.454286,4307691.661132,314827.830376,4323381.484178); */var mapExtent = new OpenLayers.Bounds(-180, -90, 180, 90);var aerialsUrl = 'http://localhost:8080/data/_alllayers';var map;function init() {map = new OpenLayers.Map('map', {maxExtent: mapExtent,controls: [new OpenLayers.Control.Navigation(),new yerSwitcher(),new OpenLayers.Control.PanZoomBar(),new OpenLayers.Control.MousePosition()]});var baseLayer = new yer.ArcGISCache('Aerials', aerialsUrl, {tileOrigin: agsTileOrigin,resolutions: mapResolutions,sphericalMercator: false,maxExtent: mapExtent,useArcGISServer: false,isBaseLayer: true,type: 'jpg',projection: proj});map.addLayers([baseLayer]);//map.zoomToExtent(new OpenLayers.Bounds(295892.34, 4308521.69, 312825.71, 4316988.37));map.setCenter(new OpenLayers.LonLat(103,31).transform(map.displayProjection, map.getProjectionObject()), 3);}</script></head><body onLoad="init()"><h1 id="title">ArcGIS Server Map Cache Example (Direct Access)</h1><div id="tags"></div><p id="shortdesc">Demonstrates the basic initialization of the ArcGIS Cache layer using a prebuiltconfiguration, and direct tile access from a file store.</p><div id="map" class="smallmap"></div><div id="docs"><p>This example demonstrates using the ArcGISCache layer for accessing ESRI's ArcGISServer (AGS) Map Cache tiles directly via the folder structure and HTTP. Togglethe visibility of the AGS layer to demonstrate how the two maps are lined up correctly.</p><h2>Notes on this Layer</h2><p>It's important that you set the correct values in your layer, and these values willdiffer between tile sets. You can find these values for your layer in conf.xml atthe root of your cache. (ie. <ahref="/arcgiscache/dgaerials/Layers/conf.xml">/arcgiscache/dgaerials/Layers/conf.xml</a>)</p> <p>For fused map caches this is oftenhttp:<i>ServerName</i>/arcgiscache/<i>MapServiceName</i>/Layers<br>For individual layer caches this is oftenhttp:<i>ServerName</i>/arcgiscache/<i>LayerName</i>/Layers</p><h2>Other Examples</h2><p>This is one of three examples for this layer. You can also configure this layerto use <a href="arcgiscache_ags.html">prebuilt tiles from a live server.</a> Itis also possible to let this <a href="arcgiscache_jsonp.html">layer 'auto-configure' itself using the capabilities json object from the server itself when using a liveArcGIS server.</a></p></div></body></html>==============================代码结束============================= 第四步:双击打开刚才保存的文件,如果部署正确,则将会显示离线WGS84卫星地图的浏览结果,如下图所示。
vue利用openlayers加载天地图和高德地图

vue利⽤openlayers加载天地图和⾼德地图⽬录⼀、天地图部分1、在vue中安装openlayers⼆、⾼德地图部分⼀、天地图部分1、在vue中安装openlayersnpm i --save ol这⾥说的vue是基于脚⼿架构建的。
新建个页⾯,也就是vue⽂件,配置好路由。
接着就是可以直接放⼊我的代码运⾏显⽰了。
<template><div class="wrapper"><div>天地图</div><div class="map" id="olMap"></div></div></template><script>import "ol/ol.css";import {Tile as TileLayer } from "ol/layer";import XYZ from "ol/source/XYZ";import {defaults as defaultControls } from "ol/control";import Map from "ol/Map.js";import View from "ol/View.js";export default {data() {return {map: null,parser: null,};},mounted() {this.initMap();},methods: {initMap() {const map = new Map({target: "olMap",view: new View({center: [0, 0], //中⼼点经纬度zoom: 4, //图层缩放⼤⼩projection: "EPSG:4326",}),controls: defaultControls({zoom: true,attribution: false,rotate: false,}),});this.map = map;// 添加地图let url = "http://t{0-7}/DataServer?x={x}&y={y}&l={z}"; url = `${url}&T=vec_c&tk=替代你的key`;const source = new XYZ({url: url,projection: "EPSG:4326",});const tdtLayer = new TileLayer({source: source,});this.map.addLayer(tdtLayer);// 添加注记url = "http://t{0-7}/DataServer?x={x}&y={y}&l={z}"; url = `${url}&T=cva_c&tk=替代你的key`;const sourceCVA = new XYZ({url: url,projection: "EPSG:4326",});const tdtcvaLayer = new TileLayer({source: sourceCVA,});this.map.addLayer(tdtcvaLayer);},},};</script><style scoped>.map {width: 100%;height: 100vh;}</style>天地图就可以显⽰出来了。
OpenLayer2 Openlayer3经典案例总结

varurl='/geoserver/wfs?service=WFS&'+
'version=1.1.0&request=GetFeature&typename=osm:water_areas&'+
<style>
.map{
height:400px;
width:100%;
}
</style>
<scriptsrc="/en/v3.7.0/build/ol.js"type="text/javascript"></script>
<title>OpenLayers 3 example</title>
map.addControl(newOpenLayers.Control.OverviewMap());
map.addControl(newOpenLayers.Control.PanZoomBar());
varvlayer=yer.Vector("Editable");
'outputFormat=text/javascript&format_options=callback:loadFeatures'+
'&srsname=EPSG:3857&bbox='+extent.join(',')+',EPSG:3857';
// use jsonp: false to prevent jQuery from adding the "callback" //阻止JQuery自己增加callback函数
使用openlayers调用本地瓦片数据方案

使用openlayers调用本地瓦片数据方案身边经常有一些朋友在与GIS项目的时候抱怨没有地图数据,而实际上他们在做具体的应用的时候常常仅仅是需要一个地图来使得应用程序变得更漂亮。
以前自己也遇到过一些这些问题,在08年公司做兼职的时候,就行开发一个离线的GIS数据包,这些的话,对于一些小型的应用程序就不用花大笔的钱去购买地图数据。
对于以上的问题,大家常常采用的是两种解决方案:一种解决方案就是直接使用一些第三方数据服务,例如Google maps 或者是MapABC的API来实现自己的功能,这种方法开发比较简单,很容易上手,但是一个重要问题就是给一些不能上网的客户来说,这样的开发方式就不适合了;另外一种方式就是让客户购买地图数据去支持应用程序,这样的方式用户需要花一些钱去购买地图数据(我以前在做项目的过程中,由于地图数据量不是很大,所以也可以用一些基础图层,然后再加上一些影像数据进行数字化)。
其实上述的两种方式是目前大多数应用程序解决地图数据的主要方法,下面本片文章介绍第三种方式来实现(特在此申明,文章中提出的方法仅仅是提供交流和学习使用,如果使用商业用途用户自行负责)。
如果想从本地访问瓦片数据的话,首先需要解决的问题是从一些公共地图服务中获取瓦片数据。
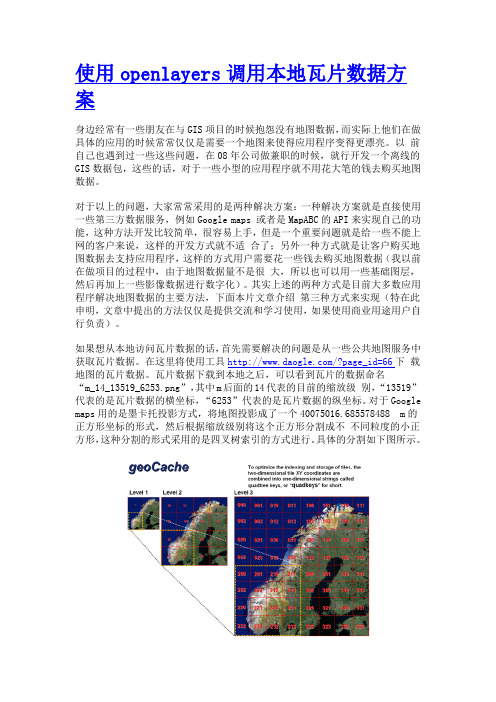
在这里将使用工具/?page_id=66下载地图的瓦片数据。
瓦片数据下载到本地之后,可以看到瓦片的数据命名“m_14_13519_6253.png”,其中m后面的14代表的目前的缩放级别,“13519”代表的是瓦片数据的横坐标,“6253”代表的是瓦片数据的纵坐标。
对于Google maps用的是墨卡托投影方式,将地图投影成了一个40075016.685578488 m的正方形坐标的形式,然后根据缩放级别将这个正方形分割成不不同粒度的小正方形,这种分割的形式采用的是四叉树索引的方式进行。
具体的分割如下图所示。
首先在level 0级别的时候,就是将这个正方形划分为一个256 像素的图片,如果化成米的形式的话,就是40075016.685578488的正方形,从这里可以计算出比例为:40075016.685578488/256 = 156543.033928041 (米/像素)。
天地图卫星地图在OpenLayers中的应用示例源码

天地图卫星地图在OpenLayers中的应用示例源码一、准备工作1、到OpenLayers的官方网站下载压缩包,如下图所示。
2、到水经注软件官方网站下载《水经注万能地图下载器》或《天地图卫星地图下载器》均可。
二、下载示例数据这里以《天地图卫星地图下载器》为你说明如何下载天地图卫星地图。
安装天地图卫星地图下载器以后,启动软件,如下图由于只是为了作演示说明如何在OpenLayers中使用离线卫星地图,这里我们只需要框选中国范围,即点击工具栏上的“框选下载区域”,然后在视图中绘制选择范围,如下图所示。
在范围中双击鼠标左键,显示新建任务对话框,在该对话框中我们只选择3到7级进行下载即可,如下图所示。
下载完成后,询问是否导出时选择“是”,然后在显示的“导出图片数据”对话框中选择导出类型为“瓦片:Google Map”,保存类型为“JPG(*.jpg)”,如下图所示。
在对话框中点击“输出”按钮,当询问是否叠加标签时,请选择“是”,则我们下载的中国范围内的天地图卫星地图数据导将出为Google瓦片模式,导出结果文件夹目录如下图所示。
瓦片的命名方式是以全球左上角开始,从左到右,从上到下从0开始记数的方式命名(即“行号-列号“),因此针对不同级别每个瓦片行列编号名称是全球唯一的,不同区域下载的数据可以合同到对应的级别。
双击下载结果中的目录“L04”,可以看到第4级中的瓦片命名方式如下图所示。
三、地图引擎配置方法第一步:将下载的OpenLayers-2.13.1.zip解压到D盘Test目录。
第二步:将下载结果“中国_GoogleMapTiles”目录复制到D盘Test目录并重命名为“data”,如下图所示。
第三步:将以下代码复制并保存为html文件(如“example_TDMTiles.html”),放到“D:\Test\OpenLayers-2.13.1\examples”目录中。
==============================代码开始============================= <!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"><meta name="apple-mobile-web-app-capable" content="yes"><title>OpenLayers Tiled Map Service Example</title><link rel="stylesheet" href="../theme/default/style.css" type="text/css"><link rel="stylesheet" href="style.css" type="text/css"><script src="../lib/OpenLayers.js"></script><script type="text/javascript">var lon = 105;var lat = 39;var zoom = 2;var map, layer;function init(){//map = new OpenLayers.Map( 'map', {maxResolution:1.40625/2} );map = new OpenLayers.Map("map", {maxExtent: new OpenLayers.Bounds(-180,-90,180,90),numZoomLevels:18,maxResolution:0.3515625,units:'degree',projection: "EPSG:4326",displayProjection: new OpenLayers.Projection("EPSG:4326")});layer = new yer.TMS("Name", "../../data/",{'type':'jpg', 'getURL':get_my_url });map.addLayer(layer);map.addControl(new yerSwitcher());map.addControl(new OpenLayers.Control.MousePosition());map.setCenter(new OpenLayers.LonLat(lon, lat).transform(map.displayProjection, map.getProjectionObject()), zoom);}function get_my_url (bounds) {var res = this.map.getResolution();var x = Math.round ((bounds.left + 180) / (res * this.tileSize.w));var y = Math.round ((90 - bounds.top) / (res * this.tileSize.h));var z = this.map.getZoom() + 3;z= tlen(1, z);x= tlen(5, x);y = tlen(5, y);var path = "L"+z+"/"+ y + "-" + x + ".jpg";var url = this.url;if (url instanceof Array) {url = this.selectUrl(path, url);}return url + path;}function tlen(len, mystr){mystr = String(mystr);var num = len - mystr.length;for (var i = 0; i <= num; i++){mystr = "0" + mystr;}return mystr;}function addTMS() {l = new yer.TMS(OpenLayers.Util.getElement('layer').value,OpenLayers.Util.getElement('url').value,{'layername': OpenLayers.Util.getElement('layer').value,'type': OpenLayers.Util.getElement('type').value});map.addLayer(l);map.setBaseLayer(l);}</script><style type="text/css"><!--body,td,th {font-size: 14px;}--></style></head><body onLoad="init()"><center><h1 id="title">Tiled Map Service Example</h1><div id="tags">tile, cache, tms</div><p id="shortdesc">Demonstrate the initialization and modification of a Tiled Map Service layer.</p><div id="map" class="smallmap"></div><div id="docs">URL of TMS (Should end in /): <input type="text" id="url" size="60" value="/wms-c/Basic.py/" /> layer_name <input type="text" id="layer"value="basic" /> <select id="type"><option>jpg</option><option>png</option></select> <input type="submit" onClick="addTMS()"/><br><p>Example: /wms-c/Basic.py/, basic, jpg<br>The first input must be an HTTP URL pointing to a TMS instance. The secondinput must be a layer name available from that instance, and the third mustbe the output format used by that layer. (Any other behavior will result inbroken images being displayed.)</p></div></center></body></html>==============================代码结束============================= 第四步:双击打开刚才保存的文件,如果部署正确,则将会显示离线卫星地图的浏览结果,如下图所示。
Openlayers加载Geoserver WFS

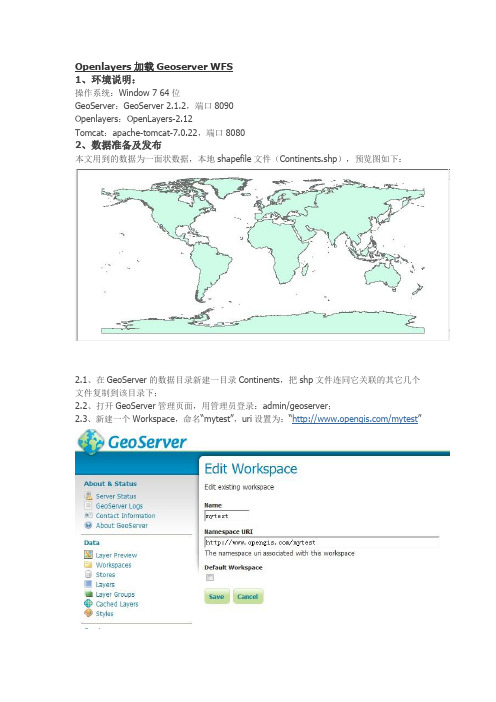
Openlayers加载Geoserver WFS1、环境说明:操作系统:Window 7 64位GeoServer:GeoServer 2.1.2,端口8090Openlayers:OpenLayers-2.12Tomcat:apache-tomcat-7.0.22,端口80802、数据准备及发布本文用到的数据为一面状数据,本地shapefile文件(Continents.shp),预览图如下:2.1、在GeoServer的数据目录新建一目录Continents,把shp文件连同它关联的其它几个文件复制到该目录下;2.2、打开GeoServer管理页面,用管理员登录:admin/geoserver;2.3、新建一个Workspace,命名“mytest”,uri设置为:“/mytest”2.4、添加一个Store,点击“Stores”->“Add new Store”,选择“Shapefile”,在新的页面中输入如下信息:(1)选择Workspace:设置为新建的“mytest”;(2)设置Data Source Name:Continents;(3)选择Shapefile location:file:data/Continents/Continents.shp点击“save”保存。
2.5、图层发布。
上一步点击“save”后,即弹出发布界面,如下图所示:点击“Publish”按钮,弹出参数设置界面,该界面中主要设置wfs、wms服务相关的一些参数,不作详解,根据实际情况选择设置即可:点击“Save”按钮,返回“Layers”界面,就可以看到新发布的Layer了:2.6、图层预览:点击GeoServer管理页面中“Layer Preview”按钮,找到刚发布的Layer;点击“OpenLayers”,显示如下:点击“Select one”,选择“WFS->GML2”,输出如下错误:ng.NullPointerExceptionnull出现该错误的原因是Workspace(“mytest”)没有输出到图层的字段信息中,为什么会出现该问题目前还不清楚,要解决该问题可以通过如下方法:在“Workspaces”页面中,修改“mytest”为其它名称(如mytest2),点击保存,这时会提示一个错误,不管它,保存完后,再到“Layer Preview”页面中查看,这时就可以了,如下图。
vue3 openalyers 开发实例

Vue.js是一款流行的前端框架,而OpenLayers是一个功能强大的地图渲染库。
在本文中,我们将探讨如何使用Vue3和OpenLayers来开发一个地图应用的实例。
二、准备工作1. 安装Vue CLI要开始使用Vue3,我们需要先安装Vue CLI。
在命令行输入以下命令来安装Vue CLI:```bashnpm install -g vue/cli```2. 创建Vue项目通过Vue CLI,我们可以很方便地创建一个Vue项目。
在命令行中输入以下命令来创建一个新的Vue项目:```bashvue create my-map-app```3. 安装OpenLayers在项目目录下,我们需要安装OpenLayers依赖。
在命令行输入以下命令来安装OpenLayers:npm install ol```三、编写代码1. 创建地图组件在srcponents目录下创建一个Map.vue文件,该文件将包含我们的地图组件。
```html<template><div ref="map" class="map"></div></template><script>import { ref, onMounted, watch } from 'vue';import 'ol/ol.css';import Map from 'ol/Map';import View from 'ol/View';import TileLayer from 'ol/layer/Tile';import OSM from 'ol/source/OSM';export default {name: 'Map',setup() {const map = ref(null);onMounted(() => {map.value = new Map({ target: 'map',layers: [new TileLayer({source: new OSM() })],view: new View({center: [0, 0],zoom: 2})});});return { map };}};</script><style>.map {width: 100;height: 400px;}</style>```2. 在App组件中使用地图组件在src/App.vue中,我们将使用之前创建的地图组件。
NewMap+Server+JSAPI调用“天地图”WMTS服务方法

科 技 天 地45INTELLIGENCENewMap Server JSAPI调用“天地图”WMTS 服务方法吉林省基础地理信息中心 董志江 吴运凯 王 闯摘 要:由国家测绘地理信息局组织的“天地图”系统建设正在全国范围内迅速展开。
NewMap Server 以其完善的地图服务发布功能、快捷的系统构建模式,在“天地图”的建设中得到越来越多的应用。
本文介绍了如何利用NewMap Server JSAPI 调用“天地图”WMTS 服务。
关键词: NewMap Server JSAPI; 天地图;WMTS一、引言“天地图”是国家测绘地理信息局建设的地理信息综合服务网站。
它是“数字中国”的重要组成部分。
“天地图”的目的在于促进地理信息资源共享和高效利用,提高测绘地理信息公共服务能力和水平,改进测绘地理信息成果的服务方式,更好地满足国家信息化建设的需要,为社会公众的工作和生活提供方便。
NewMap Server 作为新一代大型地理信息系统软件,已在“天地图”系统建设中被广泛应用。
然而在系统建设过程中发现NewMap Server JSAPI 没有具体的对象来实现调用“天地图”WMTS 服务,那么如何利用NewMap Server JSAPI 调用“天地图”WMTS 服务,成为系统建设中的一个关键问题急需解决。
二、NewMap Server 与NewMap Server JSAPI 是什么NewMap Server 是一款具有完全自主知识产权的国产新一代大型地理信息系统软件。
NewMap Server JSAPI (NewMap Server JavaScript Map API)是NewMap Server 产品的重要组成部分,共包括15大类,97子类、486个二次开发接口函数,借助这些接口函数,可实现空间数据集成、地图数据浏览、空间数据信息查询、空间分析、地图控件集、投影转换 、公交换乘 、最短路径 、地址匹配等。
openlayers中imagewms用法

一、概述OpenLayers是一个用于在web页面中显示地图的JavaScript库,它为开发人员提供了丰富的功能和灵活的定制选项。
其中,ImageWMS 是OpenLayers中用于加载WMS服务的图层类型之一,它可以在地图上显示WMS服务提供的图像数据。
本文将对OpenLayers中ImageWMS的用法进行详细介绍,包括ImageWMS的创建、配置和使用方法,以及一些常见问题的解决方案。
二、ImageWMS的创建在OpenLayers中创建ImageWMS图层非常简单,只需要通过OpenLayers的API调用即可完成。
以下是ImageWMS图层的创建方法:1. 在HTML页面中引入OpenLayers的库文件:```html<script src="xxx"></script>```2. 创建Map对象:```javascriptvar map = new ol.Map({target: 'map', // 显示地图的元素的idlayers: [], // 地图图层view: new ol.View({ // 地图视图center: [0, 0],zoom: 2})});```3. 创建ImageWMS图层:```javascriptvar imageWMSLayer = new yer.Image({ source: new ol.source.ImageWMS({url: 'xxxparams: {'LAYERS': 'ne:ne'}})});```4. 将图层添加到地图中:```javascriptmap.addLayer(imageWMSLayer);```三、ImageWMS的配置创建ImageWMS图层之后,还可以对其进行一些配置,以满足实际需求。
以下是一些常用的ImageWMS图层配置选项:1. 设置图层的投影:```javascriptimageWMSLayer.set('projection', 'EPSG:4326');```2. 设置图层的透明度:```javascriptimageWMSLayer.setOpacity(0.5);```3. 设置图层的可见性:```javascriptimageWMSLayer.setVisible(true);```4. 设置图层的z-index(层级顺序):```javascriptimageWMSLayer.setZIndex(1);```四、ImageWMS的使用ImageWMS图层创建并配置完成之后,可以通过OpenLayers的API 来实现对图层的操作和交互。
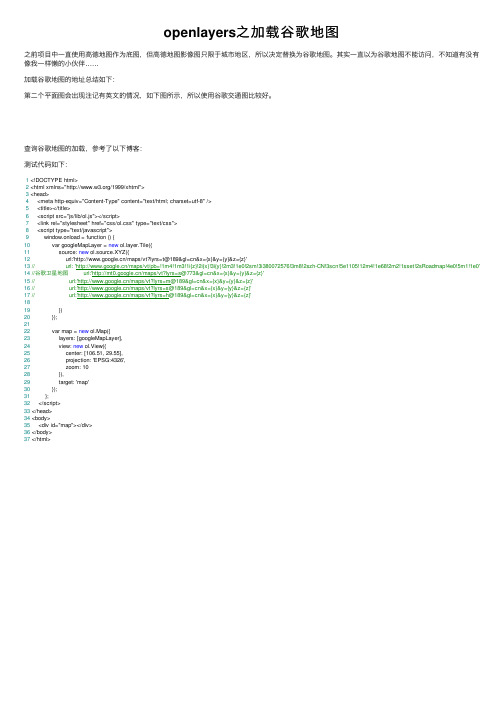
openlayers之加载谷歌地图

openlayers之加载⾕歌地图之前项⽬中⼀直使⽤⾼德地图作为底图,但⾼德地图影像图只限于城市地区,所以决定替换为⾕歌地图。
其实⼀直以为⾕歌地图不能访问,不知道有没有像我⼀样懒的⼩伙伴……加载⾕歌地图的地址总结如下:第⼆个平⾯图会出现注记有英⽂的情况,如下图所⽰,所以使⽤⾕歌交通图⽐较好。
查询⾕歌地图的加载,参考了以下博客:测试代码如下:1 <!DOCTYPE html>2 <html xmlns="/1999/xhtml">3 <head>4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />5 <title></title>6 <script src="js/lib/ol.js"></script>7 <link rel="stylesheet" href="css/ol.css" type="text/css">8 <script type="text/javascript">9 window.onload = function () {10 var googleMapLayer = new yer.Tile({11 source: new ol.source.XYZ({12 url:'/maps/vt?lyrs=t@189&gl=cn&x={x}&y={y}&z={z}'13// url: '/maps/vt/pb=!1m4!1m3!1i{z}!2i{x}!3i{y}!2m3!1e0!2sm!3i380072576!3m8!2szh-CN!3scn!5e1105!12m4!1e68!2m2!1sset!2sRoadmap!4e0!5m1!1e0' 14//⾕歌卫星地图 url:'/maps/vt?lyrs=s@773&gl=cn&x={x}&y={y}&z={z}'15// url:'/maps/vt?lyrs=m@189&gl=cn&x={x}&y={y}&z={z}'16// url:'/maps/vt?lyrs=s@189&gl=cn&x={x}&y={y}&z={z}'17// url:'/maps/vt?lyrs=h@189&gl=cn&x={x}&y={y}&z={z}'1819 })20 });2122 var map = new ol.Map({23 layers: [googleMapLayer],24 view: new ol.View({25 center: [106.51, 29.55],26 projection: 'EPSG:4326',27 zoom: 1028 }),29 target: 'map'30 });31 };32 </script>33 </head>34 <body>35 <div id="map"></div>36 </body>37 </html>。
wmts服务原理

wmts服务原理
WMTS(Web Map Tile Service)是OGC(Open Geospatial Consortium)提出的一种缓存技术标准。
WMTS服务的核心原理是采用图像金字塔的方式,将地图服务按照预先设置的某种切图策略进行切割,并创建地图缓存。
这些被切割的地图瓦片存储在服务器端,客户端通过请求这些预先定义好的单个瓦片来获取地图数据。
这种方式将更多的数据处理操作如图层叠加等放在客户端进行,从而缓解GIS服务器端数据处理的压力,改善用户体验。
具体来说,WMTS的工作流程包括以下几个步骤:
1.数据投影:在数据库中,地理数据都是以地心坐标系(如WGS84
坐标系)存储的。
这些数据首先需要通过Web-Mercator投影,将经纬度形式的三维数据映射到二维平面上。
2.分层级渲染数据:数据被渲染成地图,并根据比例尺分割成不
同的栅格图块。
这些图块是按照一定的组织方式(如瓦片坐标
系统)进行存储的。
3.地图瓦片分发:根据客户端的请求,服务器传输相应的地图瓦
片给客户端。
客户端在接收到这些瓦片后,按照预定的方式进
行显示,从而呈现出完整的地图。
WMTS服务通过预渲染图块的方式,实现了更高效快速的地图数据加载和渲染。
这种方式避免了以矢量形式传输大量地图数据所带来的网络流量消耗和客户端CPU负荷,从而提高了地图服务的性能和可扩展性。
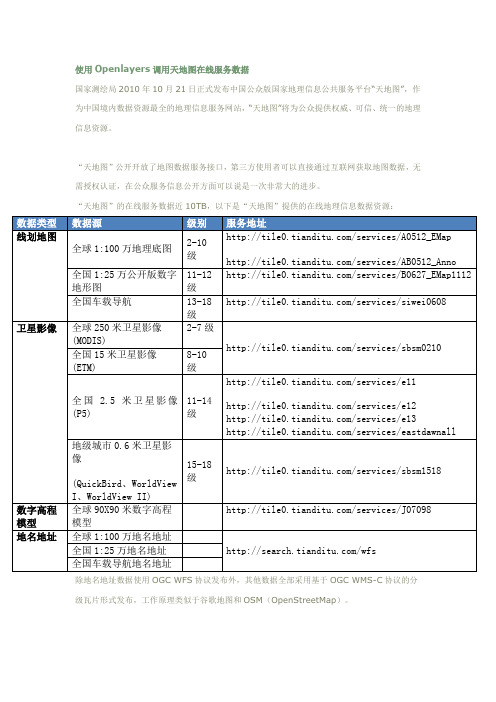
读天地图数据

除地名地址数据使用OGC WFS协议发布外,其他数据全部采用基于OGC WMS-C协议的分级瓦片形式发布,工作原理类似于谷歌地图和OSM(OpenStreetMap)。
类似谷歌地图,“天地图”为互联网开发人员提供了二次开发API(武大吉奥开发的GeoGlobe 二维地图API)。
通过分析GeoGlobe API代码,发现它源自Openlayers,大部分代码除了把Openlayers换成GeoSurf外,没有任何变化。
不知道Openlayers项目组就此作何感想。
正因为如此,我们可以参考yer.TileCache和yer.XYZ类,编写一个专用于读取“天地图”的TDTLayer类,使Openlayers能够直接访问“天地图”的在线地图数据。
“天地图”采用256×256像素,png格式的地图瓦片文件,读取单个文件需要四个参数:T、X、Y、LT=瓦片(Tile)名称,X=瓦片横向编码,Y=瓦片纵向编码,L=瓦片级别这个是一个完整的请求示例:/DataServer?T=AB0512_Anno&X=50&Y=12&L=6“天地图”地理信息数据资源列表将地图瓦片分为16级(L=2-18),其中L=2级比例尺最小,对应全球地图。
L=2级只有8个瓦片文件,分别是:X= 0 1 2 3 0 1 2 3Y= 0 0 0 0 1 1 1 1L=3级有32个瓦片文件,分别是:X= 0-7Y= 0-3L=4级有128个瓦片文件,分别是:X= 0-15Y= 0-7其余各级以此类推,每级的瓦片文件数比前一级增加4倍,其中线划地图10级以上,卫星地图8级以上只提供中国境内的数据,没有覆盖全球。
查看GeoGlobe API主代码GeoSurfJSAPI.js文件(相当于Openlayers.js),可以了解X(x_num)、Y(y_num)、L(level)的生成方法,伪代码如下:level=getLevelForResolution(map.getResolution()); //计算瓦片级别coef=TopTileSize.w/Math.pow(2,level); //中间系数x_num=this.pyramid.topTileFromX<this.pyramid.topTileToX?Math.round((bounds .left-this.pyramid.topTileFromX)/coef):Math.round((this.pyramid.topTileFromX-bo unds.right)/coef);y_num=this.pyramid.topTileFromY<this.pyramid.topTileToY?Math.round((bounds. bottom-this.pyramid.topTileFromY)/coef):Math.round((this.pyramid.topTileFromY -bounds.top)/coef);根据当前分辨率计算地图瓦片级别function getLevelForResolution(res){var ratio=map.getMaxResolution()/res;if(ratio<1)return 0;for(var level=0;ratio/2>=1;){level++;ratio/=2;}return level;}经过简单测试,“天地图”和谷歌地图在数据上差别不大,二次开发方面借助于强大的Openlayers地图客户端引擎不会弱于Google Map API,唯独在速度上与谷歌地图存在较大差距,特别是地图放大到13级-18级时,延迟变得非常明显,有时甚至无法显示。
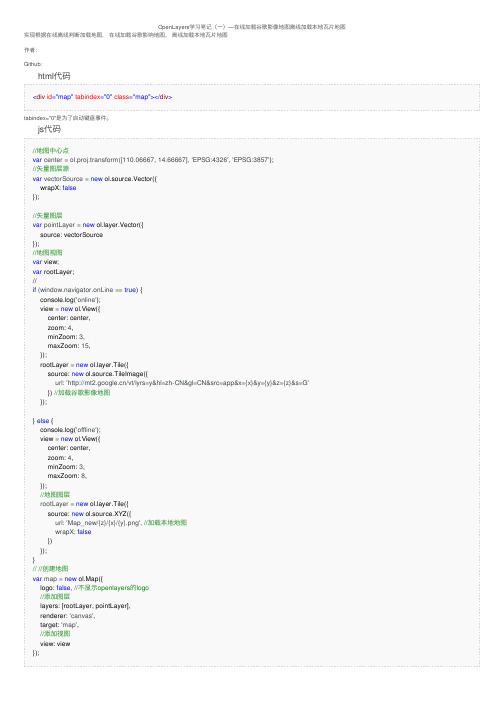
OpenLayers学习笔记(一)—在线加载谷歌影像地图离线加载本地瓦片地图

logo: false, //不显示openlayers的logo //添加图层 layers: [rootLayer, pointLayer], renderer: 'canvas', target: 'map', //添加视图 view: view });
网络错误421请刷新页面重试持续报错请尝试更换浏览器或网络环境
OpenLayers学习笔记(一)—在线加载谷歌影像地图离线加载本地瓦片地图 实现根据在线离线判断加载地图, 在线加载谷歌影响地图, 离线加载本地瓦片地图
作者:
Github:
html代码
<div id="map" tabindex="0" class="map"></div>
console.log('online'); view = new ol.View({
center: center, zoom: 4, minZoom: 3, maxZoom: 15, }); rootLayer = new yer.Tile({ source: new ol.source.TileImage({
url: '/vt/lyrs=y&hl=zh-CN&gl=CN&src=app&x={x}&y={y}&z={z}&s=G' }) //加载谷歌影像地图 });
} else { console.log('offline'); view = new ol.View({ center: center, zoom: 4, minZoom: 3, maxZoom: 8, }); //地图图层 rootLayer = new yer.Tile({ source: new ol.source.XYZ({ url: 'Map_new/{z}/{x}/{y}.png', //加载本地地图 wrapX: false }) });
解析OpenLayers

解析OpenLayers 3加载⽮量地图源的问题⼀、⽮量地图⽮量图使⽤直线和曲线来描述图形,这些图形的元素是⼀些点、线、矩形、多边形、圆和弧线等等,它们都是通过数学公式计算获得的。
由于⽮量图形可通过公式计算获得,所以⽮量图形⽂件体积⼀般较⼩。
⽮量图形最⼤的优点是⽆论放⼤、缩⼩或旋转等不会失真。
在地图中存在着⼤量的应⽤,是地图数据中⾮常重要的组成部分。
为了便于存储,传递,使⽤,⽮量地图会按照⼀定的格式来表达,⽐如常见的GeoJSON,TopoJSON,GML,KML,ShapeFile等等。
除了最后⼀个ShapeFile,其他⼏个格式的⽮量地图OpenLayers 3都⽀持。
⼆、使⽤GeoJson格式加载⽮量地图1、项⽬结构2、map.geojson{"type":"FeatureCollection","features":[{"type":"Feature","properties":{},"geometry":{"type":"Polygon","coordinates":[[[104.08859252929688,30.738294707383368],[104.18060302734375,30.691068801620155],[104.22042846679688,30.739475058679485],[104.08859252929688,30.738294707383368]]]}},{"type":"Feature","properties":{},"geometry":{"type":"Polygon","coordinates":[[[104.08859252929688,30.52323029223123],[104.08309936523438,30.359841397025537],[104.1998291015625,30.519681272749402],[104.08859252929688,30.52323029223123]]]}},{"type":"Feature","properties":{},"geometry":{"type":"Polygon","coordinates":[[[103.70269775390624,30.675715404167743],[103.69308471679688,30.51494904517773],[103.83316040039062,30.51494904517773],[103.86474609375,30.682801890953776],[103.70269775390624,30.675715404167743]]]}}]}3、map.html<!Doctype html><html xmlns='/1999/xhtml'><head><meta http-equiv='Content-Type' content='text/html;charset=utf-8'><meta http-equiv='X-UA-Compatible' content='IE=edge,chrome=1'><meta content='always' name='referrer'><title>OpenLayers 3 :加载⽮量地图</title><link href='ol.css ' rel='stylesheet' type='text/css'/><script type='text/javascript' src='ol.js' charset='utf-8'></script></head><body><div id='map' style='width: 1000px;height: 800px;margin: auto'></div><script>/*** 创建地图*/new ol.Map({// 设置地图图层layers: [//创建⼀个使⽤Open Street Map地图源的图层new yer.Tile({source: new ol.source.OSM()}),//加载⼀个geojson的⽮量地图new yer.Vector({source: new ol.source.Vector({url: 'geojson/map.geojson', // 地图来源format: new ol.format.GeoJSON() // 解析⽮量地图的格式化类})})],// 设置显⽰地图的视图view: new ol.View({center: [104,30], // 设置地图显⽰中⼼于经度104度,纬度30度处zoom: 10, // 设置地图显⽰层级为10projection: 'EPSG:4326' //设置投影}),// 让id为map的div作为地图的容器target: 'map'})</script></body></html>4、运⾏结果三、获取⽮量地图上的所有Feature,并设置样式1、map2.html<!Doctype html><html xmlns='/1999/xhtml'><head><meta http-equiv='Content-Type' content='text/html;charset=utf-8'><meta http-equiv='X-UA-Compatible' content='IE=edge,chrome=1'><meta content='always' name='referrer'><title>OpenLayers 3 :获取⽮量地图上的所有Feature,并设置样式</title><link href='ol.css ' rel='stylesheet' type='text/css'/><script type='text/javascript' src='ol.js' charset='utf-8'></script></head><body><div id='map' style='width: 800px;height:500px;margin: auto'></div><br><div style='width: 800px;margin: auto'><button type="button" onclick = 'updateStyle()' >修改Feature样式</button> </div><script>/*** 创建地图*/var map = new ol.Map({// 设置地图图层layers: [//创建⼀个使⽤Open Street Map地图源的图层new yer.Tile({source: new ol.source.OSM()}),],// 设置显⽰地图的视图view: new ol.View({center: [104,30], // 设置地图显⽰中⼼于经度104度,纬度30度处 zoom: 10, // 设置地图显⽰层级为10projection: 'EPSG:4326' //设置投影}),// 让id为map的div作为地图的容器target: 'map'});//创建⼀个⽮量地图源图层,并设置样式var vectorLayer = new yer.Vector({source: new ol.source.Vector({url: 'geojson/map.geojson', // 地图来源format: new ol.format.GeoJSON() // 解析⽮量地图的格式化类}),// 设置样式,颜⾊为绿⾊,线条粗细为1个像素style: new ol.style.Style({stroke: new ol.style.Stroke({color: 'green',size: 1})})});map.addLayer(vectorLayer);/*** 获取⽮量图层上所有的Feature,并设置样式*/function updateStyle(){//创建样式,颜⾊为红⾊,线条粗细为3个像素var featureStyle = new ol.style.Style({stroke: new ol.style.Stroke({color: 'red',size: 3})})//获取⽮量图层上所有的Featurevar features = vectorLayer.getSource().getFeatures()//遍历所有的Feature,并为每个Feature设置样式for (var i = 0;i<features.length;i++){features[i].setStyle(featureStyle)}}</script></body></html>2、运⾏结果4、⽮量地图坐标系转换⽮量地图⽤的是EPSG:4326,我们可以通过OpenLayers 3内置了地图格式解析器,将坐标转换为EPSG:3857 1、map3.html<!Doctype html><html xmlns='/1999/xhtml'><head><meta http-equiv='Content-Type' content='text/html;charset=utf-8'><meta http-equiv='X-UA-Compatible' content='IE=edge,chrome=1'><meta content='always' name='referrer'><title>OpenLayers 3 :⽮量地图坐标系转换</title><link href='ol.css ' rel='stylesheet' type='text/css'/><script type='text/javascript' src='ol.js' charset='utf-8'></script><script src="jquery-3.6.0.js"></script></head><body><div id='map' style='width: 1000px;height: 800px;margin: auto'></div><script>/*** 创建地图*/var map = new ol.Map({// 设置地图图层layers: [//创建⼀个使⽤Open Street Map地图源的图层new yer.Tile({source: new ol.source.OSM()})],// 设置显⽰地图的视图view: new ol.View({center: ol.proj.fromLonLat([104,30]), // 设置地图显⽰中⼼于经度104度,纬度30度处zoom: 10, // 设置地图显⽰层级为10}),// 让id为map的div作为地图的容器target: 'map'});// 加载⽮量地图function addGeoJSON(data) {var layer = new yer.Vector({source: new ol.source.Vector({features: (new ol.format.GeoJSON()).readFeatures(data, { // ⽤readFeatures⽅法可以⾃定义坐标系 dataProjection: 'EPSG:4326', // 设定JSON数据使⽤的坐标系featureProjection: 'EPSG:3857' // 设定当前地图使⽤的feature的坐标系})})});map.addLayer(layer);};$.ajax({url: 'geojson/map.geojson',success: function(data, status) {// 成功获取到数据内容后,调⽤⽅法将⽮量地图添加到地图addGeoJSON(data);}});</script></body></html>2、运⾏结果到此这篇关于OpenLayers 3加载⽮量地图源的⽂章就介绍到这了,更多相关OpenLayers 3加载⽮量地图内容请搜索以前的⽂章或继续浏览下⾯的相关⽂章希望⼤家以后多多⽀持!。
