clearvalidate的用法
vue clearvalidate参数

主题:Vue中clearValidate参数的使用1. 清除表单验证状态是在Vue组件中常见的操作,可以通过clearValidate参数实现。
clearValidate参数可用于清除表单验证状态,使表单重新处于未验证状态。
2. clearValidate参数的语法是this.$refs.formName.clearValidate(),其中formName是表单的ref属性值。
3. 在Vue组件中,当需要清除表单验证状态时,可以调用clearValidate方法。
在提交表单前,可以先调用clearValidate方法清除之前的验证状态,然后再进行表单数据的提交。
4. clearValidate方法的调用示例如下:```this.$refs.formName.clearValidate()```5. 示例中的formName是表单的ref属性值,通过调用clearValidate方法,可以清除表单的验证状态。
6. 使用clearValidate参数可以提高表单的用户体验,当用户提交表单出现错误时,可以及时清除之前的验证状态,使用户可以重新输入正确的表单数据进行提交。
7. 在实际项目中,清除表单验证状态是一个常见的操作,通过clearValidate参数可以方便地实现这一功能。
在需要清除表单验证状态的地方,可以使用clearValidate方法进行操作。
8. clearValidate参数是Vue组件中清除表单验证状态的常用参数,通过调用clearValidate方法,可以方便地清除表单的验证状态,提高表单的用户体验。
清除表单的验证状态在Vue中应用广泛,尤其是在涉及到表单提交和验证的业务场景中。
当用户需要重新填写表单或者修正错误时,清除表单的验证状态变得至关重要。
在Vue中,可以使用clearValidate参数来实现这一功能。
接下来我们将深入探讨clearValidate参数的更多用法和实际应用。
elementui clearable方法

ElementUI 是一套基于Vue.js的桌面端UI框架,提供了一套整套的组件库,包括上传、布局、导航、数据录入等各种基础组件和高级组件。
在使用中,我们经常会遇到需要清空输入框中的内容的场景,而ElementUI提供了 clearable 方法来实现这一功能。
本文将为大家介绍ElementUI clearable方法的使用方法和相关注意事项。
一、如何使用clearable方法在ElementUI的文档中,我们可以找到 clearable 方法的使用说明。
在输入框组件中,只需要将 clearable 属性设置为 true,就可以实现在输入框右侧显示清空按钮的功能。
当用户在输入框中输入内容后,就会出现清空按钮,点击该按钮即可清空输入框中的内容。
在代码中,只需要在<Input>标签中添加 clearable 属性即可,如下所示:```<el-input v-model="inputValue" clearable placeholder="请输入内容"></el-input>```以上代码中,v-model绑定了输入框中的内容,clearable属性设置为true,placeholder为输入框中的提示文字。
这样就可以在页面中看到一个带有清空按钮的输入框了。
二、注意事项1. 清空按钮的样式可以在全局样式中进行统一设置,也可以在单个页面中进行局部设置。
通过设置清空按钮的样式,可以使整个页面的清空按钮保持一致,增加用户体验。
2. 在使用clearable方法时,需要考虑用户的操作习惯和交互体验。
在某些情况下,清空按钮可能并不是必需的,因此需要在具体业务场景中进行合理的设置和调整。
3. 当输入框中的内容被清空时,可以通过监听清空事件来进行相应的操作。
可以在清空输入框时自动刷新页面内容,或者实现其他逻辑。
4. 在一些特定的输入框中,清空按钮可能并不适用,需要根据具体情况进行考虑和修改。
antdv表单中的clearvalidate使用

Ant Design Vue(antdv)是一个基于Vue构建的开箱即用的UI组件库,它提供了一系列高质量且易于使用的组件,其中包括了表单组件。
在antdv的表单组件中,clearvalidate是一个相当重要且常用的功能,它可以帮助我们更好地处理表单验证和重置的问题。
本文将深入探讨antdv表单中的clearvalidate使用方法,并分析其在实际开发中的应用场景和价值。
1. clearvalidate的作用和原理让我们来了解clearvalidate的作用和原理。
在antdv的表单组件中,clearvalidate是一个方法,用于清除表单的验证状态,将其恢复成初始状态。
它的原理是通过重置表单的验证状态和清空错误信息,从而让表单重新处于未验证状态,这样可以更好地处理重置表单的需求,并且在用户交互中提供更好的体验。
2. clearvalidate的基本使用方法接下来,我们来看一下clearvalidate的基本使用方法。
在antdv的表单组件中,我们可以通过form实例来调用clearvalidate方法,例如:```this.$refs.form.clearValidate();```上面的代码中,this.$refs.form表示表单的引用,clearValidate()则是清除表单验证的方法。
通过这种方式,我们可以在需要的时候清除表单的验证状态,让表单重新处于初始状态。
3. clearvalidate的实际应用场景clearvalidate在实际开发中有很多应用场景。
在一个表单中,当用户进行编辑或者重置操作时,我们希望能够清除之前的验证状态,让表单重新处于未验证状态,这时就可以使用clearvalidate方法。
另外,当我们需要动态改变表单的验证规则或者验证信息时,也可以使用clearvalidate来清除之前的验证状态,从而让新的验证规则生效。
clearvalidate能够帮助我们更好地处理表单验证的需求,提升用户体验和开发效率。
vbenadmin的clearvalidate用法

vbenadmin的clearvalidate方法是一种用于清除表单验证的方法。
在开发过程中,我们经常会遇到需要对用户提交的表单数据进行验证的情况。
而vbenadmin的clearvalidate方法可以帮助我们清除表单验证,使得用户可以重新输入正确的数据。
以下是一个使用vbenadmin的clearvalidate方法的示例:假设我们有一个表单,其中包含用户名和密码两个输入框,以及一个登录按钮。
在用户点击登录按钮之前,我们需要对用户名和密码进行验证,确保用户输入的数据符合要求。
在登录按钮的点击事件中,我们可以调用vbenadmin的clearvalidate方法来清除之前的表单验证。
这样可以使得无论用户之前输入的数据是否符合要求,都可以重新输入正确的数据。
接下来,我们需要在用户名和密码的输入框中添加相应的验证规则。
例如,用户名必须是有效的邮箱地址,密码必须包含字母和数字,且长度不能少于6位。
这些验证规则可以使用vbenadmin提供的验证器来实现。
当用户输入完毕并点击登录按钮时,我们需要再次调用vbenadmin的clearvalidate方法,以确保用户输入的数据经过验证后再进行提交。
这样,即使用户之前输入的数据不符合要求,也可以重新输入正确的数据。
通过使用vbenadmin的clearvalidate方法,我们可以实现一个简单而有效的表单验证功能。
不仅可以帮助用户输入正确的数据,还可以提高用户体验。
同时,vbenadmin的clearvalidate方法的使用也非常简单,只需要在相应的事件中调用即可。
除了以上示例中的登录表单,vbenadmin的clearvalidate方法还可以应用于其他各种类型的表单,如注册表单、个人信息表单等。
只需要根据具体的需求进行相应的验证规则设置和调用vbenadmin的clearvalidate方法即可。
TOEIC托业8000词汇:逻辑辨证记忆20

TOEIC托业8000词汇:逻辑辨证记忆20 TOEIC托业8000词汇:逻辑辨证记忆20clearancen.1.净空,余隙2.许可(证),批准3.(银行)票据交换,清算4.清除,清理,出空clar由单词clear演化而来。
clarifyvt.澄清,阐明clarityn.清楚,明晰declarevt.1.宣布,宣告,声明2.断言,宣称3.申报vi.(for,against)表态declarationn.1.宣布,宣告2.宣言,声明(书)3.申报逻辑辨证记忆提示:这组词的难点:1)clearance(许可(证),批准←完全弄清楚了,才会批准你的某种申请);2)clarify——clar(=clear清楚的,明白的)+-ify(使其处于某种状况)——使其清楚某件事情——vt.澄清,阐明。
delegaten.代表,代表团成员vt.1.委派(或选举)…为代表2.授(权),把…委托给leg来自拉丁文legare=to appoint,to send。
delegationn.代表团, 授权, 委托legaten.1.教宗使节 2.正式官方代表legacyn.遗赠的财产,遗产delegacyn.代表, 代表权, 代表团relegatevt.使降级,使降职逻辑辨证记忆提示:与leg相关的英文单词围绕着“to appoint, to send(派送任务;传送事物)”造词。
demonstrate vt.1.论证,证明2.说明,演示3.显示,表露vi.1.举行**(或集会拉丁文monstrare=to show。
monstern.1.怪物 2.极其残酷的人 3.巨人,巨兽,巨大的东西a.巨大的,庞大的demonstrationn.1.示范, 演示2.(清晰地)论证,证明,证实3.显示,表露4. 举行**(或集会)逻辑辨证记忆提示:与monstr,monster相关的英文单词围绕着“to show(体现,显示)”造词。
antdv表单中的clearvalidate使用

antdv表单中的clearvalidate使用摘要:I.引言- 介绍antdv 表单- 介绍clearvalidate 的使用场景II.clearvalidate 的作用- 清除表单验证规则- 清除表单校验状态III.clearvalidate 的用法- 何时使用clearvalidate- clearvalidate 的使用方法IV.示例代码- 示例代码1- 示例代码2- 示例代码3V.总结- 总结clearvalidate 的作用和用法- 强调clearvalidate 在表单验证中的重要性正文:antdv 是一款基于ant design 的表单组件库,提供了丰富的表单组件和实用的验证功能。
在实际使用过程中,我们可能会遇到需要清除表单验证规则或者清除表单校验状态的情况,这时可以使用clearvalidate 方法。
clearvalidate 的作用主要体现在两个方面:一是清除表单验证规则,即使表单失去验证功能;二是清除表单校验状态,使表单恢复到校验前的状态。
这在某些场景下非常有用,比如在表单重置时,或者在某个操作完成后需要关闭表单验证等。
使用clearvalidate 的方法非常简单,只需在需要清除验证规则或校验状态的地方调用此方法即可。
以下是一个简单的示例:```javascriptimport React from "react";import { Form, Input, Button } from "antdv";const Demo = () => {const [form] = eForm();const onFinish = (values) => {console.log("表单提交成功:", values);};const onFinishFailed = (errorInfo) => {console.log("表单提交失败:", errorInfo);};return (<Formform={form}onFinish={onFinish}onFinishFailed={onFinishFailed}><Form.Itemlabel="用户名"name="username"rules={[{ required: true, message: "请输入用户名!" },{ min: 6, message: "用户名至少6 个字符!" }, ]}><Input /></Form.Item><Form.Itemlabel="密码"name="password"rules={[{ required: true, message: "请输入密码!" },{ min: 6, message: "密码至少6 个字符!" },]}><Input.Password /></Form.Item><Form.Item><Button type="primary" htmlType="submit">提交</Button></Form.Item></Form>);};export default Demo;```在此示例中,当用户点击提交按钮时,表单会触发验证。
vue中clearvalidate作用

在Vue中,clearValidate是一个非常重要的方法,它用来清除表单验证的状态。
通常情况下,我们会在用户提交表单的时候进行表单验证,以确保用户输入的数据符合预期。
而clearValidate方法则可以在用户重新填写表单或者重置表单的时候,清除之前的表单验证状态,以便进行新的验证。
1. clearValidate的作用clearValidate方法的主要作用是清除表单中所有字段的验证状态。
在Vue的表单验证中,每个表单字段都有一个特定的验证状态,包括是否为空、格式是否正确、是否超出长度等等。
而clearValidate方法可以将这些验证状态全部清除,使得表单恢复到初始状态,方便进行新一轮的表单验证。
2. 使用clearValidate方法的场景clearValidate方法通常会在以下几个场景下被使用:用户重置表单:当用户在填写表单过程中想要重新填写或者取消已填写的内容时,我们可以通过调用clearValidate方法来清除之前的表单验证状态,以便用户重新填写表单。
表单重新提交:当用户尝试重新提交之前填写过的表单时,我们也可以通过clearValidate方法来清除之前的验证状态,以确保用户重新填写的数据能够被正确验证。
动态添加表单字段:在一些复杂的表单中,可能会存在动态添加或删除表单字段的需求。
在这种情况下,我们可以通过clearValidate方法来清除之前已验证的表单状态,并重新对新增的表单字段进行验证。
3. clearValidate方法的使用示例下面是一个简单的示例,演示了clearValidate方法的基本用法:```<template><form ref="form"><input v-model="username" /><input v-model="password" /><button click="submit">提交</button><button click="reset">重置</button></form></template><script>export default {return {username: '',password: ''};},methods: {submit() {this.$refs.form.validate((valid) => { if (valid) {// 表单验证通过,可以进行提交操作 } else {// 表单验证未通过,无法提交}});},reset() {this.$refs.form.clearValidate();ername = '';this.password = '';}}};```在上面的示例中,我们通过调用clearValidate方法来重置表单的验证状态,并且将用户名和密码的值重置为空,以便用户重新填写。
clear的用法

clear的用法clear有清楚的;明确的;明白(某事)的;清晰的;清空;清除;空地等意思,那么你知道clear的用法吗?下面跟着店铺一起来学习一下,希望对大家的学习有所帮助!clear的用法大全:clear的用法1:adj.(形容词)clear的基本意思是“清澈的,透明的”,可指玻璃的透明、湖水的清澈、天空的晴朗等。
还可引申指“清楚的,明白的”“无疑的,确信的”“畅通的,无阻的”。
强调没有模糊污染之状,含有不混乱的和不模棱两可的意味,多用于褒义。
clear的比较级为clearer,最高级为clearest,在句中可用作定语、表语或补语。
clear前可用quite来修饰。
clear作“摆脱了的”“完全的,十足的”解时,无比较级和最高级,此时用作定语; clear还可作“在海关通过了检查”解。
clear from的意思是“不含”,是含有否定意义的短语,用于形式上肯定而意义上否定的含蓄的否定句中。
clear的用法2:adv.(副词)clear用作副词时,意思是“清晰地,清楚地”。
引申可表示“完全”“整整地”,用于加强语气。
clear接of意思是“离开,不接触”。
clear的用法3:v.(动词)clear的基本意思是“清除”,指清除污物,清除影响视线的或把某地方弄脏弄乱的东西,引申可指清除心中的疑虑,即“使清楚,使明白”。
强调的是“除后”的“清”。
clear可用作不及物动词,也可用作及物动词。
用作及物动词时,接名词或代词作宾语。
clear作“除去”解时,如果宾语是表示地点的名词,所清除之物由of引出; 如果宾语是表示所清除之物的名词,则地点由介词from引出。
clear还可作“送交审批”解。
clear的用法例句:1. It was clear Cohen didn't understand what Millard was driving at.看得出科恩并不明白米勒德想说什么。
2. The rabbis try to steer clear of political questions.拉比们努力避开政治问题。
高中英语2025届高考写作功能词“弄清澄清”表达详解

高考英语写作功能词“弄清澄清”表达详解一、主要英语对应词及其用法结构1.动词(clarify, ascertain, specify, understand, know, sus, elucidate)①clarify 弄清,澄清to clarify a remark/statement/facts/the meaning of…澄清一项意见/一个声明/弄清事实真相(…的意思)to clarify the situation澄清这一情况②ascertain 弄清,查明to ascertain the true facts/a point/some particulars弄明事实真相/弄清一个论点/弄清一些细节问题to ascertain that the report is accurate/who is likely to come to the meeting/what really happened弄清报告准确无误/摸清谁有可能来开会/查个水落石出③specify 弄清,详细说明to specify details/materials弄清细节/材料④understand 明白,了解★ to understand why something is unsatisfactory and how to improve it弄清某事物不能令人满意的原因以及改进的方法not understand what the problem is弄不明白这是什么问题⑤know 弄清,知道to know right from wrong弄清/分辨是非⑥sus 弄清★ We've sussed(out) who did it.(我们已弄清是谁干的。
)⑦elucidate 弄清,使明了to elucidate a mystery 弄清一个奥秘The notes helped to elucidate the most difficult parts of the text.(这些注释有助于弄清文中最难懂的部分。
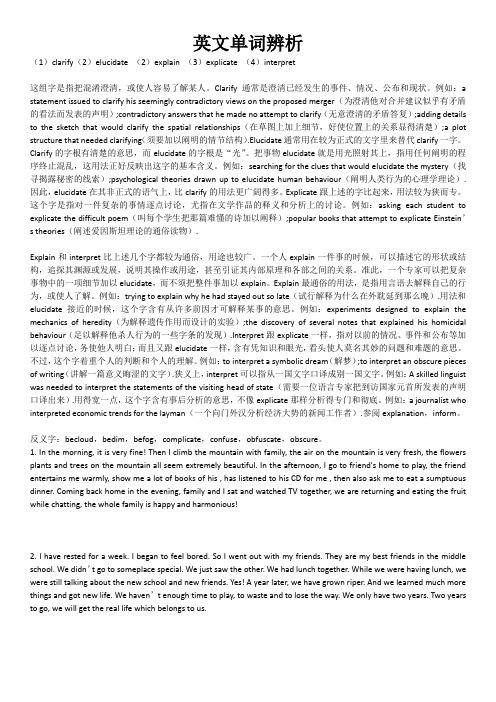
英文单词辨析

英文单词辨析(1)clarify(2)elucidate (2)explain (3)explicate (4)interpret这组字是指把混淆澄清,或使人容易了解某人。
Clarify通常是澄清已经发生的事件、情况、公布和现状。
例如:a statement issued to clarify his seemingly contradictory views on the proposed merger(为澄清他对合并建议似乎有矛盾的看法而发表的声明);contradictory answers that he made no attempt to clarify(无意澄清的矛盾答复);adding details to the sketch that would clarify the spatial relationships(在草图上加上细节,好使位置上的关系显得清楚);a plot structure that needed clarifying(须要加以阐明的情节结构).Elucidate通常用在较为正式的文字里来替代clarify一字。
Clarify的字根有清楚的意思,而elucidate的字根是“光”。
把事物elucidate就是用光照射其上,指用任何阐明的程序终止混乱,这用法正好反映出这字的基本含义。
例如:searching for the clues that would elucidate the mystery(找寻揭露秘密的线索);psychological theories drawn up to elucidate human behaviour(阐明人类行为的心理学理论).因此,elucidate在其非正式的语气上,比clarify的用法更广阔得多。
Explicate跟上述的字比起来,用法较为狭而专。
这个字是指对一件复杂的事情逐点讨论,尤指在文学作品的释义和分析上的讨论。
antdv表单中的clearvalidate使用

antdv表单中的clearvalidate使用摘要:I.引言- 介绍antdv 表单库- 介绍clearvalidate 的使用场景和作用II.clearvalidate 的用法- 概述clearvalidate 的属性- 介绍如何使用clearvalidate- 举例说明clearvalidate 的使用III.clearvalidate 的注意事项- 分析可能出现的问题- 介绍如何避免这些问题IV.总结- 回顾clearvalidate 的重要性和用法- 强调在实际开发中使用clearvalidate 的必要性正文:antdv 表单库是ant design 的一个组件库,提供了丰富的表单组件,可以方便地实现表单的创建和验证。
在实际使用中,有时需要对表单进行更深度的验证,这时可以使用clearvalidate。
clearvalidate 是antdv 表单库中的一个实用工具,主要用于清除表单验证规则。
它的使用场景和作用主要体现在以下几个方面:首先,clearvalidate 可以清除表单的验证规则。
当表单的验证规则过于复杂或者需要临时关闭验证时,可以使用clearvalidate 来清除验证规则。
这样可以避免因为验证规则过于严格而导致的用户体验问题。
其次,clearvalidate 可以用于处理动态生成的表单。
当表单的数据是动态生成时,可能会出现验证规则不匹配的情况。
这时,可以使用clearvalidate 来清除验证规则,然后再重新设置验证规则。
在使用clearvalidate 时,需要了解它的属性。
clearvalidate 主要有两个属性:onChange 和onBlur。
onChange 属性在输入框内容发生变化时触发,用于清除验证规则;onBlur 属性在输入框失去焦点时触发,用于清除验证规则并重新设置验证规则。
使用clearvalidate 的方法很简单,只需要在表单元素上添加clearvalidate 属性,并设置相应的回调函数即可。
阐明的英语单词

阐明的英语单词阐明:elucidate释义:使清楚明白;解释说明。
用法:通常用于正式场合,表示详细地解释或说明某个复杂的问题或概念。
近义词:clarify, explain, illuminate短语搭配:elucidate sth. (for sb.) 为某人阐明某事双语例句:1. He spent hours trying to elucidate the problem for us. 他花了几个小时试图为我们阐明这个问题。
2. Can you elucidate how this machine works? 你能阐明这台机器是如何工作的吗?3. The professor did a great job elucidating the difficult theory. 教授在阐明这个困难的理论方面做得非常出色。
4. She tried to elucidate her point of view clearly. 她试图清楚地阐明她的观点。
5. It's not easy to elucidate such aplex concept. 阐明这样一个复杂的概念并不容易。
6. We need someone to elucidate these instructions. 我们需要有人来阐明这些指示。
7. He was able to elucidate the mystery easily. 他能够轻松地阐明这个谜团。
8. The expert was asked to elucidate the new policy. 那位专家被要求阐明新政策。
9. How can you elucidate this confusing situation? 你怎么能阐明这种令人困惑的情况呢?10. They are still working on elucidating the details. 他们仍在努力阐明细节。
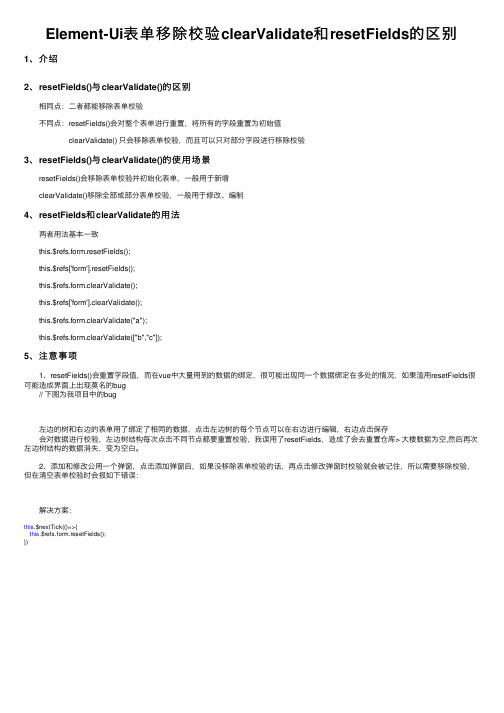
Element-Ui表单移除校验clearValidate和resetFields的区别

Element-Ui表单移除校验clearValidate和resetFields的区别1、介绍2、resetFields()与clearValidate()的区别 相同点:⼆者都能移除表单校验 不同点:resetFields()会对整个表单进⾏重置,将所有的字段重置为初始值 clearValidate() 只会移除表单校验,⽽且可以只对部分字段进⾏移除校验3、resetFields()与clearValidate()的使⽤场景 resetFields()会移除表单校验并初始化表单,⼀般⽤于新增 clearValidate()移除全部或部分表单校验,⼀般⽤于修改、编制4、resetFields和clearValidate的⽤法 两者⽤法基本⼀致 this.$refs.form.resetFields(); this.$refs['form'].resetFields(); this.$refs.form.clearValidate(); this.$refs['form'].clearValidate(); this.$refs.form.clearValidate("a"); this.$refs.form.clearValidate(["b","c"]);5、注意事项 1、resetFields()会重置字段值,⽽在vue中⼤量⽤到的数据的绑定,很可能出现同⼀个数据绑定在多处的情况,如果滥⽤resetFields很可能造成界⾯上出现莫名的bug // 下图为我项⽬中的bug 左边的树和右边的表单⽤了绑定了相同的数据,点击左边树的每个节点可以在右边进⾏编辑,右边点击保存 会对数据进⾏校验,左边树结构每次点击不同节点都要重置校验,我误⽤了resetFields,造成了会去重置仓库> ⼤楼数据为空,然后再次左边树结构的数据消失,变为空⽩。
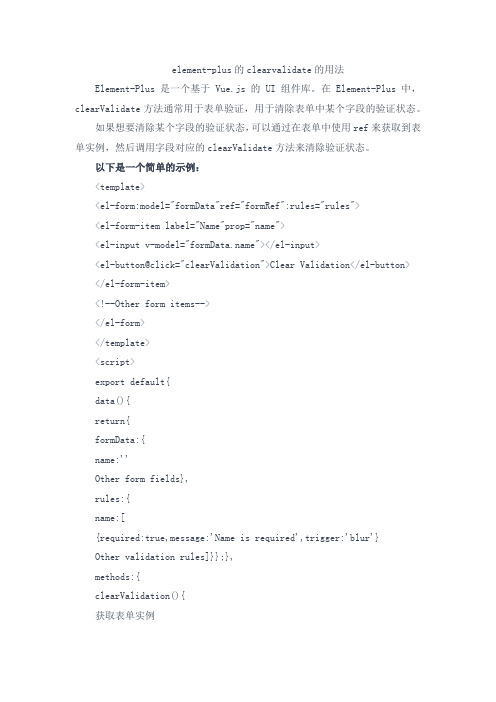
element-plus的clearvalidate的用法

element-plus的clearvalidate的用法Element-Plus是一个基于Vue.js的UI组件库。
在Element-Plus中,clearValidate方法通常用于表单验证,用于清除表单中某个字段的验证状态。
如果想要清除某个字段的验证状态,可以通过在表单中使用ref来获取到表单实例,然后调用字段对应的clearValidate方法来清除验证状态。
以下是一个简单的示例:<template><el-form:model="formData"ref="formRef":rules="rules"><el-form-item label="Name"prop="name"><el-input v-model=""></el-input><el-button@click="clearValidation">Clear Validation</el-button> </el-form-item><!--Other form items--></el-form></template><script>export default{data(){return{formData:{name:''Other form fields},rules:{name:[{required:true,message:'Name is required',trigger:'blur'}Other validation rules]}};},methods:{clearValidation(){获取表单实例const form=this.$refs.formRef;清除指定字段(例如name)的验证状态form.clearValidate('name');}}};</script>在上面的示例中,clearValidation方法通过获取表单的实例form,然后调用clearValidate('name')方法来清除名为name的字段的验证状态。
vue3 clearvalidate用法

vue3 clearvalidate用法Vue3的clearValidate用法详解在Vue3中,表单验证是一个常见的需求。
为了方便开发者处理表单验证,Vue3提供了clearValidate方法。
本文将详细介绍Vue3中clearValidate方法的使用。
clearValidate方法的作用是清除表单验证的状态。
当我们需要重设表单验证状态或重新验证表单时,可以使用clearValidate方法。
使用clearValidate方法时,我们需要先引入vue和vue3的Form组件,并通过ref获取表单实例。
具体使用方法如下:1. 在Vue3中引入vue和Form组件:```javascriptimport { createApp, ref } from 'vue';import { Form } from 'your-vue-library';const app = createApp(...);ponent('my-form', Form);```2. 在组件中定义表单实例并引入ref:```javascriptimport { ref } from 'vue';export default {name: 'MyForm',setup() {const formRef = ref(null);return { formRef };}};```3. 在需要验证的表单元素上绑定ref:```html<form ref="formRef"><input ref="input1" name="input1" type="text" v-model="value1" /> <input ref="input2" name="input2" type="text" v-model="value2" /> <button @click="validate">验证</button><button @click="reset">重置</button></form>```4. 在组件的方法中使用clearValidate方法:```javascriptimport { ref } from 'vue';export default {name: 'MyForm',setup() {const formRef = ref(null);const validate = () => {// 执行表单验证formRef.value.validate((valid) => {if (valid) {// 验证通过的逻辑}});};const reset = () => {// 调用clearValidate重置表单验证状态formRef.value.clearValidate();}return { formRef, validate, reset };}};```在上述代码中,我们使用了validate方法来执行表单验证,并在状态验证通过后执行特定的逻辑。
c14-test 2-section 4单词整理

C14 Test 2 - Section 4 单词整理1. 介绍本文将针对C14 Test 2 - Section 4中出现的一些重要单词进行整理和解释,以便帮助大家更好地理解和掌握这些单词的用法和意义。
2. analyzeanalyze是一个动词,意思是“分析”,通常用于描述对某个问题或情况进行系统细致的研究和分析。
例如:We need to analyze the data before reaching any conclusions.(在得出任何结论之前,我们需要分析这些数据。
)3. crucialcrucial是一个形容词,意思是“至关重要的”,用于强调某个事情或因素的重要性。
例如:Effectivemunication is crucial in any relationship.4. depictdepict是一个动词,意思是“描述”或“描绘”,通常用于描述艺术作品或文字对事物的详细描绘。
例如:The p本人nting depicts a beautiful countryside scene.(这幅画描绘了美丽的乡村风景。
)5. emphasizeemphasize是一个动词,意思是“强调”或“着重”。
当我们想要强调某个观点或事实时,可以使用这个词。
例如:The speaker emphasized the need for urgent action.6. efficientefficient是一个形容词,意思是“高效的”或“有效率的”,用于描述某个系统或过程能够在少量资源下达到最大产出。
例如:The new system is more efficient than the old one.7. factofacto是拉丁语中“事实”的意思,通常用于表示某个观点或说法是根据实际情况而非猜测得出的。
例如:The decision was made based on the fact that the project was behind schedule.8. simulatesimulate是一个动词,意思是“模拟”或“模仿”,用于描述通过模拟实验或情况来研究某个问题或情况。
element-plus el-form js写法

Element Plus是一套基于Vue 3的桌面端UI库,专为中后台产品而生。
它是对Element UI的升级版本,将会提供更好的功能和更好的性能。
其中,el-form是Element Plus中的一个重要组件,用于快速构建表单页面。
在使用Element Plus的el-form组件时,经常需要与JavaScript代码配合使用,来实现表单的验证、提交、重置等功能。
熟练掌握el-form的JavaScript写法,对于开发者来说至关重要。
下面将具体介绍el-form的JavaScript写法,希望对大家有所帮助。
一、基本用法在使用el-form时,首先需要引入el-form组件,并在data中声明需要绑定的表单数据,代码如下:```javascript<template><el-form :model="form" ref="form" :rules="rules" label-width="100px"><el-form-item label="用户名" prop="username"><el-input v-model="ername"></el-input></el-form-item><el-form-item label="密码" prop="password"><el-input type="password" v-model="form.password"></el-input></el-form-item><el-form-item><el-button type="primary" click="submitForm('form')">提交</el-button><el-button click="resetForm('form')">重置</el-button></el-form-item></el-form></template><script>export default {data() {return {form: {username: '',password: ''},rules: {username: [{ required: true, message: '请输入用户名', trigger: 'blur' } ],password: [{ required: true, message: '请输入密码', trigger: 'blur' }]}}},methods: {submitForm(formName) {this.$refs[formName].validate((valid) => {if (valid) {alert('验证通过');} else {return false;}});},resetForm(formName) {this.$refs[formName].resetFields();}}}</script>```在上述代码中,我们首先引入el-form组件,并在data中声明了需要绑定的表单数据form,以及相应的验证规则rules。
el-form 部分竖型

el-form 部分竖型el-form是Element UI中的一个组件,用于快速构建表单。
它提供了丰富的表单验证和布局功能,可以简化开发者的工作。
在使用el-form时,可以将表单分为多个竖型部分,以便更好地组织和展示表单内容。
下面将介绍el-form部分竖型的具体用法和注意事项。
在使用el-form时,需要在页面中引入Element UI的样式文件和JavaScript文件。
可以通过CDN链接或本地引入的方式,但是为了避免输出http地址,这里不再给出具体的链接。
在el-form中,可以使用el-form-item来定义表单的每个字段。
el-form-item包含一个label标签和一个表单控件,用于显示字段名称和输入或选择表单内容。
可以根据需要添加多个el-form-item 来构建完整的表单。
为了实现竖型布局,可以在el-form上添加一个属性:label-position="top"。
这样,每个el-form-item的label标签就会显示在表单控件的上方,形成竖型布局。
除了竖型布局,el-form还提供了其他的布局方式,如水平布局和行内布局。
可以根据实际需求选择适合的布局方式。
在el-form-item中,可以通过添加prop属性来指定表单字段的名称。
这个名称将在提交表单时用于标识字段的值。
同时,还可以添加rules属性来定义字段的验证规则,以确保输入的内容符合要求。
例如,可以设置字段为必填项、限制长度或格式等。
除了基本的表单字段,el-form还提供了一些特殊的控件,如日期选择器、下拉选择框和多选框等。
这些控件可以通过添加相应的属性来实现特定的功能。
例如,可以通过添加type属性为date来创建一个日期选择器。
在el-form中,还可以使用一些其他的属性和方法来实现更复杂的功能。
例如,可以使用submit方法来提交表单数据,使用reset方法来重置表单内容,使用clearValidate方法来清除验证结果等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
clearvalidate的用法
在前端开发中,表单验证是不可避免的一个流程,因为表单的数据需要被正确的验证后才会进行下一步的操作。
在表单验证过程中,经常会遇到需要清除验证状态的情况,这时就需要使用
clearValidate 方法来清除验证状态。
那么,下面就来详细介绍一下clearValidate 方法的用法。
1. 什么是 clearValidate 方法?
clearValidate 方法是 JQuery Validation 插件提供的一种方法,用于清除表单验证状态的方法。
在使用 clearValidate 方法后,表单验证状态将恢复到初始状态,就像没有进行过验证一样。
2. clearValidate 方法的用途
clearValidate 方法的主要用途是用于清除表单验证状态。
当表单中的数据已经被验证通过或者验证不通过时,我们可能需要重置表单,并清除表单验证状态,以便下一次再进行正确的验证。
3. clearValidate 方法的语法
clearValidate 方法的语法如下:
$(form_selector).validate().resetForm();
其中,form_selector 表示需要进行清除验证状态的表单的选择器。
这个选择器可以是表单的 ID、class 或者是标签名。
4. clearValidate 方法的使用示例
下面以实际的代码为例,来看一下 clearValidate 方法的使用:HTML 代码:
<form id="myform" action="..." method="..." >
<input name="username" required>
<button id="resetBtn" type="button">重置表单</button>
</form>
JS 代码:
$(function(){
//进行表单验证
$("#myform").validate();
//为“重置表单”按钮添加单击事件
$("#resetBtn").click(function(){
//清除表单验证状态
$("#myform").validate().resetForm();
});
});
在这个代码中,我们首先使用了 jQuery Validation 插件对表单进行了验证,并为“重置表单”按钮添加了单击事件。
在单击事件中,我们使用了 clearValidate 方法清除了表单的验证状态。
这样,在下次进行验证时,表单将处于初始状态,不会受到之前的验证状态影响。
总之,clearValidate 方法是一种清除表单验证状态的方法,在表单验证过程中非常常用。
如果您正在开发一个表单验证功能,那么请一定记住 clearValidate 方法,以便更好地进行程序设计。
