wx validate用法
element plus validate 方法

元素加验证方法(Element Plus Validate 方法)1. 背景介绍过去的前端框架中,表单验证一直是一项让开发者头疼的任务。
随着 Element Plus 框架的推出,表单验证变得更加简单和高效。
在Element Plus 中,validate 方法是一个非常重要的功能,它让开发者能够更轻松地对表单进行验证,保证用户输入的准确性。
2. validate 方法的基本用法在 Element Plus 中,validate 方法是通过表单组件的 ref 属性来调用的。
开发者可以通过在表单组件上设置 ref 属性,并在需要验证时调用该 ref 的 validate 方法来实现表单验证。
validate 方法会返回一个 Promise 对象,开发者可以通过对 Promise 对象的处理来决定验证成功或失败后的操作。
3. validate 方法的参数validate 方法接受一个表示验证规则的参数,该参数通常是一个对象。
开发者可以在这个对象中定义每个表单项的验证规则,比如required(是否必填)、type(数据类型)、validator(自定义验证函数)等。
这些规则能够帮助开发者更加精细地控制表单的验证逻辑。
4. validate 方法的扩展功能除了基本的验证功能,Element Plus 的 validate 方法还支持一些扩展功能,比如表单重置时的验证重置、验证触发时机的配置、验证错误信息的自定义等。
这些功能让开发者能够更灵活地控制表单验证的行为。
5. validate 方法的实际应用在实际的开发中,validate 方法通常会与其他 Element Plus 的表单组件一起使用,比如 Input、Select、DatePicker 等。
通过在这些组件上设置相应的验证规则,并在需要验证的时候调用 validate 方法,可以很容易地实现复杂的表单验证逻辑。
6. 总结随着前端开发技术的不断发展,表单验证已经成为了一个不可或缺的功能。
微信小程序之表单验证rule

微信⼩程序之表单验证rule表单验证是javascript中的⾼级选项之⼀。
JavaScript 可⽤来在数据被送往前对表单中的这些输⼊数据进⾏验证 [1] 。
被 JavaScript 验证的这些典型的数据有:⽤户是否已填写表单中的必填项⽬?⽤户输⼊的邮件地址是否合法?⽤户是否已输⼊合法的?⽤户是否在数据域(numeric field) 中输⼊了⽂本?⽤⼤⽩话说可以举例类似,我们在⼀个⽹站的注册页⾯,填写⼀些相关信息,这时候点击提交的时候,如果我们有些“必填”信息没有输⼊,⽹站就会给出相应的提⽰,⽐如:密码不能为空,已填⼊信息的正确性、⾝份证格式、⼿机格式错误等等。
此类验证我们都统称为表单验证,那我们今天看看在⼩程序中,我们如何可以更⽅便的处理类似的表单验证呢?我们以注册场景为例,看看本篇内容要实现什么效果:以上就是我们实现后的表单验证效果。
那我们⼀起来是如何实现的吧~1|2代码实现插件介绍⾸先我们需要⽤到⼀个 WxValidate - 表单验证的js插件。
我们⼀起来看看它⾥⾯包含什么内容:在⼩程序中使⽤看了上⾯的插件介绍,是不是还是⼀头雾⽔呢?不要急,下⾯,我们就来⼀起看看上⾯的验证效果配合插件是如何实现的吧。
①,我们需要引⼊WxValidate.js,可以直接复制如下js代码块:View Code②在我们要验证的页⾯js中导⼊js,并在data中增加form⼦元素//导⼊验证jsimport WxValidate from "../../utils/WxValidate";data: {form: {//增加form⼦元素items: [{ name: '1', value: '男', checked: 'true' },{ name: '2', value: '⼥' }],date: '请选择出⽣年⽉',casArray: ['⾝份证', '护照', '其他/港澳台居民⾝份证', '外国⼈永久居留⾝份证'],}},③初始化表单验证规则,我⼀般写在onLoad中onLoad: function () {this.initValidate();},initValidate() {let rules = {Name: {required: true,maxlength: 10},sex: {required: true,number: true},birthDate: {required: true,dateISO: true,},Card: {required: false,idcard: true}}let message = {Name: {required: '请输⼊姓名',maxlength: '名字不能超过10个字'},Card: {idcard: "请输⼊正确的⾝份证号码"},sex: {required: "请选择您的性别",number: '请您选择您的性别'},birthDate: {required: "请选择出⽣年⽉",dateISO: "请选择出⽣年⽉",},}//实例化当前的验证规则和提⽰消息this.WxValidate = new WxValidate(rules, message); }④最后在表单提交⽅法中调⽤验证⽅法就⾏了formSubmit: function (e) {let params = e.detail.value;if (!this.WxValidate.checkForm(params)) {//表单元素验证不通过,此处给出相应提⽰let error = this.WxValidate.errorList[0];switch (error.param) {case "Name"://TODObreak;case "sex"://TODObreak;case "birthDate"://TODObreak;case "Card"://TODObreak;}}return false;}//验证通过,往下执⾏原⽹址:。
vant中 validator的用法

vant中validator的用法Vant 是一款基于Vue.js 的移动端组件库,提供了丰富的组件和工具,方便快速开发高质量的移动应用。
其中,validator(验证器)是Vant 中的一项重要功能,用于对用户输入的数据进行校验,以确保数据的合法性和准确性。
本文将详细介绍Vant 中validator 的用法,并逐步解释其使用步骤和注意事项。
1. 什么是Vant 的validator?Validator 是Vant 中的一项重要功能,用于对用户输入的数据进行校验。
它允许我们以简单的方式定义各种校验规则,并且可以在需要时对输入的数据进行验证。
Validator 提供了多种内置的校验规则,如必填、字符长度、数字范围、手机号码等,同时还支持自定义校验规则,以满足开发者的个性化需求。
2. 如何使用Vant 的validator?采用Vant 的validator 校验用户输入的数据非常简单,只需遵循以下几个步骤即可:Step 1: 引入Vant 组件库及validator首先,在项目中引入Vant 组件库的相关文件,可以通过NPM 安装或使用CDN 引入。
其次,确保导入了validator 的模块,通常我们可以这样导入:javascriptimport { Validator } from 'vant';Step 2: 定义校验规则接下来,我们需要定义要应用于用户输入的校验规则。
这些规则被存储在一个对象中,每个规则对应一个字段。
例如,要求用户名字段必填、密码字段长度在6-16 个字符之间,我们可以这样定义校验规则:javascriptconst rules = {username: [{ required: true, message: '请输入用户名' }],password: [{ min: 6, max: 16, message: '密码长度在6-16个字符之间' }]};Step 3: 执行校验当用户提交表单或需要校验数据时,我们可以使用Validator 的validate 方法来执行校验操作。
Spring中的@Valid和@Validated注解你用对了吗

Spring中的@Valid和@Validated注解你⽤对了吗1.概述本⽂我们将重点介绍Spring中和注解的区别。
验证⽤户输⼊是否正确是我们应⽤程序中的常见功能。
Spring提供了@Valid和@Validated两个注解来实现验证功能,下⾯我们来详细介绍它们。
2. @Valid和@Validate注解在Spring中,我们使⽤@Valid 注解进⾏⽅法级别验证,同时还能⽤它来标记成员属性以进⾏验证。
但是,此注释不⽀持分组验证。
@Validated则⽀持分组验证。
3.例⼦让我们考虑⼀个使⽤Spring Boot开发的简单⽤户注册表单。
⾸先,我们只有名称和密码属性:public class UserAccount {@NotNull@Size(min = 4, max = 15)private String password;@NotBlankprivate String name;// standard constructors / setters / getters / toString}接下来,让我们看⼀下控制器。
在这⾥,我们将使⽤带有@Valid批注的saveBasicInfo⽅法来验证⽤户输⼊:@RequestMapping(value = "/saveBasicInfo", method = RequestMethod.POST)public String saveBasicInfo(@Valid @ModelAttribute("useraccount") UserAccount useraccount,BindingResult result,ModelMap model) {if (result.hasErrors()) {return "error";}return "success";}现在让我们测试⼀下这个⽅法:@Testpublic void givenSaveBasicInfo_whenCorrectInput`thenSuccess() throws Exception {this.mockMvc.perform(MockMvcRequestBuilders.post("/saveBasicInfo").accept(MediaType.TEXT_HTML).param("name", "test123").param("password", "pass")).andExpect(view().name("success")).andExpect(status().isOk()).andDo(print());}在确认测试成功运⾏之后,现在让我们扩展功能。
wxWidget窗口基础知识

窗口解析窗口绘制当一个窗口需要重绘的时候,它将收到两个事件,wxEVT_ERASE_BACKGROUND事件用于通知应用程序重新绘制背景,wxEVT_PAINT则用于通知重新绘制前景。
颜色和字体每一个窗口都有一个前景色和一个背景色。
默认的背景擦除函数会使用背景色来清除窗口背景,如果没有设置背景色,则会使用当前的系统皮肤推荐的颜色进行背景的清除。
前景色则相对来说很少被用到。
改变大小当一个窗口的大小,无论是来自用户还是应用程序本身的原因,发生变化时,它将收到一个wxEVT_SIZE事件。
如果这个窗口拥有子窗口,它们可能需要被重新放置和重新计算大小。
处理这种情况推荐的方法是使用sizer类。
大多数已经确定的窗口类都有一个默认的大小和位置,这需要你在创建这些窗口的时候使用wxDefaultSize和wxDefaultPosition这两个特殊的值。
输入正变成活动状态的窗口会收到wxEVT_SET_FOCUS事件,而正失去焦点的窗口会收到wxEVT_KILL_FOCUS事件。
空闲事件处理和用户界面更新所有的窗口(除非特殊声明)都将收到空闲事件wxEVT_IDLE,这个事件是在所有其它的事件都已经被处理完以后发出的。
使用EVT_IDLE事件映射宏来处理。
其中一个特殊的空闲时间操作就是进行用户界面更新,在这个操作中所有的窗口都可以定义一个函数来更新自己的状态。
这个函数将会被周期性的在系统空闲时调用。
而EVT_UPDATE_UI(id, func)这个宏则通常不需要作什么事情。
窗口的创建和删除一般来说,窗口都是在堆上使用new方法创建的。
大多数的窗口类都可以通过两种方法被创建:单步创建和两步创建。
使用一步创建的方法:wxButton* button = new wxButton(parent, wxID_OK);除非是frame或者dialog窗口,对于别的窗口,都必须在构造函数中传入一个非空的父窗口。
这会自动把这个新窗口作为这个父窗口的子窗口。
thinkphp validate 验证规则

thinkphp validate 验证规则ThinkPHP是一款基于PHP开发的开源框架,它提供了很多方便开发者的功能和特性。
其中,验证规则是ThinkPHP非常重要的一部分。
它允许开发者在数据传递和处理的过程中,对数据进行验证,以确保数据的完整性和准确性。
本文将围绕着ThinkPHP的验证规则展开,详细介绍其使用方法、常见验证规则和自定义验证规则等内容。
一、什么是ThinkPHP的验证规则?ThinkPHP的验证规则是一种用于验证数据合法性的机制。
它能够在数据传递的过程中,对数据进行必要的验证,以确保数据符合预期的规范和标准。
通过验证规则,我们可以方便地对用户的输入进行验证,并在数据不符合规范时给出相应的提示信息。
二、如何使用ThinkPHP的验证规则?使用ThinkPHP的验证规则非常简单,只需按照以下步骤进行即可:1. 在控制器中,使用`validate`函数创建验证器对象。
例如,`validate = validate('User')`。
2. 使用验证器对象的`check`方法验证数据。
例如,`result =validate->check(data)`。
`data`是要验证的数据,`result`为验证结果,返回`true`表示验证通过,返回`false`表示验证失败。
3. 如果验证失败,可通过验证器对象的`getError`方法获取具体的错误信息。
例如,`errorMsg = validate->getError()`。
通过以上三个步骤,我们即可轻松地在ThinkPHP中使用验证规则对数据进行验证。
三、常见验证规则ThinkPHP内置了大量常用的验证规则,这些规则能够满足大部分的验证需求。
下面是一些常见的验证规则的介绍:1. `require`:验证字段是否必填,如果为空则验证失败。
2. `number`:验证字段是否为数字类型。
3. `integer`:验证字段是否为整数类型。
validate方法作用

Validate方法作用一、什么是validate方法在程序设计中,validate方法是一种常用的数据验证方法。
它可以用来验证输入的数据是否符合预期的格式、规则或范围要求。
如果用户输入的数据不符合验证条件,validate方法会返回一个错误提示。
二、为什么需要validate方法在很多程序中,用户输入是一个很重要的环节。
用户输入的数据如果不符合要求,可能会导致程序出错或者执行错误的业务逻辑。
为了保证程序的稳定性和正确性,需要对用户输入的数据进行验证。
三、validate方法的优势使用validate方法可以带来许多优势:1.提高代码的可读性和可维护性:将数据验证的逻辑封装为独立的方法,使得代码更加模块化,易于理解和维护。
2.提高用户体验:通过对用户输入数据进行实时验证,可以在用户输入错误时及时给予反馈,引导用户正确输入,并帮助用户避免因数据格式或规则错误而导致的操作失败。
3.提高系统安全性:对用户输入数据进行验证,可以阻止一些恶意行为,如跨站脚本攻击等。
4.减少后续错误处理的成本:在用户输入数据进行验证的时候,可以提前发现错误,减少后续错误处理的成本。
比如在后台开发中,对于数据库查询操作,可以在validate方法中对关键的查询参数进行验证,避免出现不合法的查询导致的数据库异常。
四、validate方法的使用场景validate方法可以应用于各个领域的数据验证,以下是一些常见的使用场景:1. 表单数据验证在Web开发中,用户输入的表单数据往往需要进行验证,以确保输入数据的正确性。
比如输入框的长度、邮件地址的格式、密码的强度等。
下面是一个示例代码,演示了如何使用validate方法对表单数据进行验证:def validate_form_data(form_data):errors = []if not form_data.get('name'):errors.append('姓名不能为空')if not form_data.get('email') or not validate_email(form_data.get('email ')):errors.append('请输入有效的邮箱地址')if not form_data.get('password') or len(form_data.get('password')) < 6:errors.append('密码长度不能少于6位')return errors2. API参数验证在后台开发中,对于接口的参数也需要进行验证,以确保接口的安全性和正确性。
vue的validate方法

vue的validate方法Vue的validate方法(该方法仅支持v3.0及以上版本)是用于表单验证的,通过在一个表单元素上设置v-model属性,然后使用validate方法对其进行验证。
该方法非常易于使用,并且提供了各种选项来定制验证规则和错误提示。
validate方法是基于VeeValidate库实现的,因此在编写本文时,需要安装VeeValidate。
您可以使用npm或yarn进行安装:npm install vee-validate或首先,要使用validate方法,您需要在Vue实例中引入VeeValidate,并将其注册为插件。
您可以通过以下方式来实现:import { createApp } from 'vue';import { createI18n } from 'vue-i18n';import VeeValidatePlugin from '@vee-validate/vue3';import messages from '@vee-validate/i18n/dist/locale/zh_CN.json';import App from './App.vue';const i18n = createI18n({locale: 'zh_CN',messages,})const app = createApp(App);e(VeeValidatePlugin);e(i18n);app.mount('#app');以上代码中,我们首先通过createApp方法来创建一个Vue实例。
然后,我们从@vee-validate/vue3库中引入VeeValidatePlugin,并将其作为插件来使用。
为了支持中文语言,我们还使用了vue-i18n库,并将其用于国际化语言设置。
微信小程序-表单验证插件WxValidate(自定义警告信息形式)

微信⼩程序-表单验证插件WxValidate(⾃定义警告信息形式)弹出的形式对于⽤户来说,总是不太友好的可能会出现层级问题(只需要设置⼀下提⽰的层级即可)WxValidate内置规则以下代码拷贝即可使⽤~wxml1<form bindsubmit='submitCheckInfo'>23<!-- 提⽰警告! -->4<view class='wran-tips' style='{{displayWarn}}'>5<text>{{warnInfo}}</text>6</view>78<view class="container">9<view class='container-info'>10<view class="man-form-info">11<view class='name'>姓名12<input placeholder='请输⼊姓名' name="name"></input>13</view>14<view class='idcard'>15⾝份证号码16<input maxlength='18' placeholder='请输⼊⾝份证号码' type='idcard' name="idcard"></input>17</view>1819<view class='phone'>20⼿机号码21<input maxlength='11' placeholder='请输⼊⼿机号码' type='number' bindinput="phoneInput" name="tel"></input> 22</view>2324</view>25</view>2627<view class='read-man-pact'>28<checkbox-group name="assistance">29<checkbox></checkbox>30<navigator class='pact'>阅读《顺风男服务协议》</navigator>31</checkbox-group>32</view>333435<view class='submit-form-info'>36<button form-type='submit'>提交</button>37</view>3839</view>40</form>js1 import WxValidate from '../../../utils/WxValidate';23 Page({45/**6 * 页⾯的初始数据7*/8 data: {9// 初始化警告10 displayWarn: 'display:none'11 },1213/**14 * ⽣命周期函数--监听页⾯加载15*/16 onLoad: function(options) {17// 校验规则 -rules18this.initValidate();19 },2021/**22 * 表单验证->(可⾃定义验证形式)23*/24 showWarnInfo(error) {25// 当前page是this对象26 let page = this;27// 延时时间等待28 let delayTime = 1;29// 延时等待毫秒,现设置为100030 let delayMillsecond = 1000;31// 调⽤显⽰警告函数32 showWran(page, error, delayTime, delayMillsecond);33 },3435/**36 * 表单-提交前的(校验)37*/38 submitCheckInfo(e) {39 const params = e.detail.value40 console.log(params)41// 传⼊表单数据,调⽤验证⽅法42if (!this.WxValidate.checkForm(params)) {43 const error = this.WxValidate.errorList[0]44this.showWarnInfo(error)45return false46 }47// 验证通过以后48this.submitForm(params);49 },5051/**52 * 表单-提交(到后端)53*/54 submitForm(params) {55 console.log(params);5657 wx.showToast({58 title: '提交吧~Q!',59 })60 },6162/**63 * 表单-验证字段64*/65 initValidate() {66 const rules = {67 name: {68 required: true,69 rangelength: [2, 4]70 },71 idcard: {72 required: true,73 idcard: true,74 },75 tel: {76 required: true,77 tel: true,78 },79 regcode: {80 required: false,81 minlength: 682 },83 assistance: {84 required: true,85 assistance: true,86 },87 }88// 验证字段的提⽰信息,若不传则调⽤默认的信息89 const messages = {90 name: {91 required: '请输⼊姓名',92 rangelength: '请输⼊2~4个汉字个汉字'93 },94 tel: {95 required: '请输⼊11位⼿机号码',96 tel: '请输⼊正确的⼿机号码',97 },98 idcard: {99 required: '请输⼊⾝份证号码',100 idcard: '请输⼊正确的⾝份证号码',101 },102 regcode: {103 required: '请输⼊验证码',104 minlength: '请输⼊正确的验证码'105 },106 assistance: {107 required: '请勾选《顺风男服务协议》'108 },109 }110// 创建实例对象111this.WxValidate = new WxValidate(rules, messages)112// ⾃定义验证规则113this.WxValidate.addMethod('assistance', (value, param) => {114return this.WxValidate.optional(value) || (value.length >= 1 && value.length <= 2) 115 }, '请勾选《顺风男服务协议》')116 }117 })118119120/**121 * 可加⼊⼯具集-减少代码量122*/123function showWran(page, error, delayTime, delayMillsecond) { 124 let timesRun = 0;125 let interval = setInterval(function() {126 timesRun += delayTime;127if (timesRun === delayTime) {128 clearInterval(interval);129 }130 page.setData({131 warnInfo: error.msg,132 displayWarn: 'display:none'133 });134 }, delayMillsecond);135 page.setData({136 warnInfo: error.msg,137 displayWarn: 'display:block'138 });139 }wxss1@import "../../template/up-pic.wxss";23page {4 font-size: 30rpx;5 }67button:active {8 opacity: 0.7;9 }1011.wran-tips {12 text-align: center;13 color: #fff;14 padding: 2%;15 width: 100%;16 background-color: #f00;17 display: flex;18 justify-content: center;19 position: fixed;20 top: 0;21 }2223.container-info {24 padding: 5%;25/* margin-top: 4%; */26 }2728.man-form-info {29 display: flex;30 flex-wrap: wrap;31 justify-content: center;32 }3334.man-form-info .name, .man-form-info .idcard, .man-form-info .phone,35.man-form-info .regcode {36 display: flex;37 width: 100%;38 flex-wrap: wrap;39 margin-top: 2%;40 }4142.man-form-info input {43 width: 100%;44 border-bottom: 1px solid #ddd;45 }4647.regcode {48 position: relative;49 }5051.regcode button {52 border-radius: 10rpx;53 background-color: #3879d9;54 color: #fff;55 height: 54rpx;56 line-height: 54rpx;57 font-size: 23rpx;58 width: 300rpx;59 margin-top: -2%;60 }6162.regcode input {63/* width: 50%; */64 width: 100%;65 }6667.code {68 position: relative;69 width: 100%;70 }7172.code button {73 position: absolute;74 top: 72rpx;75 right: 0;76 }7778input:hover {79 border-bottom: 2px solid #ddd;80 }8182.self-idcard-info {83 margin-top: 15%;84 display: flex;85 flex-wrap: wrap;86 justify-content: center;87 width: 100%;88 border: 1px dashed #ddd;89 padding: 2%;90 }9192.f-center {93 display: flex;94 justify-content: center;95 width: 100%;96 }9798.picture_list {99/* justify-content: center; */ 100 padding: 0 7%;101 }102103.add-image {104 background-color: #ddd; 105 color: #fff;106 }107108.upload_progress {109 width: 167rpx;110 height: 164rpx;111 }112113.apply {114 width: 96%;115 display: flex;116 justify-content: space-between; 117 align-items: center;118 padding: 2%;119 border-top: 2px solid #ddd; 120 border-bottom: 2px solid #ddd; 121 }122123.apply-deposit {124 font-weight: bold;125 }126127.apply-deposit-amount {128 font-weight: bold;129 color: #fdd20c;130 }131132.apply button {133 margin: 0;134 padding: 0;135 width: 240rpx;136 height: 60rpx;137 line-height: 60rpx;138 color: #fff;139 background-color: #fdd20c; 140 }141142.read-man-pact {143 display: flex;144 justify-content: center;145 padding: 2%;146 }147148.read-man-pact checkbox-group { 149 display: flex;150 align-items: center;151 }152153.pact {154 border-bottom: 1px solid #ddd; 155 }156157.submit-form-info {158 display: flex;159 justify-content: center;160 }161162.submit-form-info button {163 background-color: #fdd000; 164 width: 80%;165 margin: 3% 0;166 }。
jquery.validate自定义验证方法及validate相关参数

jquery.validate⾃定义验证⽅法及validate相关参数Jquery Validate 相关参数//定义中⽂消息var cnmsg = {required: “必选字段”,remote: “请修正该字段”,email: “请输⼊正确格式的电⼦邮件”,url: “请输⼊合法的⽹址”,date: “请输⼊合法的⽇期”,dateISO: “请输⼊合法的⽇期 (ISO).”,number: “请输⼊合法的数字”,digits: “只能输⼊整数”,creditcard: “请输⼊合法的信⽤卡号”,equalTo: “请再次输⼊相同的值”,accept: “请输⼊拥有合法后缀名的字符串”,maxlength: jQuery.format(“请输⼊⼀个长度最多是 {0} 的字符串”),minlength: jQuery.format(“请输⼊⼀个长度最少是 {0} 的字符串”),rangelength: jQuery.format(“请输⼊⼀个长度介于 {0} 和 {1} 之间的字符串”),range: jQuery.format(“请输⼊⼀个介于 {0} 和 {1} 之间的值”),max: jQuery.format(“请输⼊⼀个最⼤为 {0} 的值”),min: jQuery.format(“请输⼊⼀个最⼩为 {0} 的值”)};jQuery.extend(jQuery.validator.messages, cnmsg);validate ⾃定义验证$(document).ready( function() {/*** ⾝份证号码验证**/function isIdCardNo(num) {var factorArr = new Array(7,9,10,5,8,4,2,1,6,3,7,9,10,5,8,4,2,1);var parityBit=new Array("1","0","X","9","8","7","6","5","4","3","2");var varArray = new Array();var intValue;var lngProduct = 0;var intCheckDigit;var intStrLen = num.length;var idNumber = num;// initializeif ((intStrLen != 15) && (intStrLen != 18)) {return false;}// check and set valuefor(i=0;i<intStrLen;i++) {varArray[i] = idNumber.charAt(i);if ((varArray[i] < '0' || varArray[i] > '9') && (i != 17)) {return false;} else if (i < 17) {varArray[i] = varArray[i] * factorArr[i];}}if (intStrLen == 18) {//check datevar date8 = idNumber.substring(6,14);if (isDate8(date8) == false) {return false;}// calculate the sum of the productsfor(i=0;i<17;i++) {lngProduct = lngProduct + varArray[i];}// calculate the check digitintCheckDigit = parityBit[lngProduct % 11];// check last digitif (varArray[17] != intCheckDigit) {return false;}}else{ //length is 15//check datevar date6 = idNumber.substring(6,12);if (isDate6(date6) == false) {return false;}}return true;}/*** 判断是否为“YYYYMM”式的时期**/function isDate6(sDate) {if(!/^[0-9]{6}$/.test(sDate)) {return false;}var year, month, day;year = sDate.substring(0, 4);month = sDate.substring(4, 6);if (year < 1700 || year > 2500) return falseif (month < 1 || month > 12) return falsereturn true}/*** 判断是否为“YYYYMMDD”式的时期**/function isDate8(sDate) {if(!/^[0-9]{8}$/.test(sDate)) {return false;}var year, month, day;year = sDate.substring(0, 4);month = sDate.substring(4, 6);day = sDate.substring(6, 8);var iaMonthDays = [31,28,31,30,31,30,31,31,30,31,30,31]if (year < 1700 || year > 2500) return falseif (((year % 4 == 0) && (year % 100 != 0)) || (year % 400 == 0)) iaMonthDays[1]=29; if (month < 1 || month > 12) return falseif (day < 1 || day > iaMonthDays[month - 1]) return falsereturn true}// ⾝份证号码验证jQuery.validator.addMethod("idcardno", function(value, element) {return this.optional(element) || isIdCardNo(value);}, "请正确输⼊⾝份证号码");//字母数字jQuery.validator.addMethod("alnum", function(value, element) {return this.optional(element) || /^[a-zA-Z0-9]+$/.test(value);}, "只能包括英⽂字母和数字");// 邮政编码验证jQuery.validator.addMethod("zipcode", function(value, element) {var tel = /^[0-9]{6}$/;return this.optional(element) || (tel.test(value));}, "请正确填写邮政编码");// 汉字jQuery.validator.addMethod("chcharacter", function(value, element) {var tel = /^[\u4e00-\u9fa5]+$/;return this.optional(element) || (tel.test(value));}, "请输⼊汉字");// 字符最⼩长度验证(⼀个中⽂字符长度为2)jQuery.validator.addMethod("stringMinLength", function(value, element, param) { var length = value.length;for ( var i = 0; i < value.length; i++) {if (value.charCodeAt(i) > 127) {length++;}}return this.optional(element) || (length >= param);}, $.validator.format("长度不能⼩于{0}!"));// 字符最⼤长度验证(⼀个中⽂字符长度为2)jQuery.validator.addMethod("stringMaxLength", function(value, element, param) { var length = value.length;for ( var i = 0; i < value.length; i++) {if (value.charCodeAt(i) > 127) {length++;}}return this.optional(element) || (length <= param);}, $.validator.format("长度不能⼤于{0}!"));// 字符验证jQuery.validator.addMethod("string", function(value, element) {return this.optional(element) || /^[\u0391-\uFFE5\w]+$/.test(value);}, "不允许包含特殊符号!");// ⼿机号码验证jQuery.validator.addMethod("mobile", function(value, element) {var length = value.length;return this.optional(element) || (length == 11 && /^(((13[0-9]{1})|(15[0-9]{1}))+\d{8})$/.test(value));}, "⼿机号码格式错误!");// 电话号码验证jQuery.validator.addMethod("phone", function(value, element) {var tel = /^(\d{3,4}-?)?\d{7,9}$/g;return this.optional(element) || (tel.test(value));}, "电话号码格式错误!");// 邮政编码验证jQuery.validator.addMethod("zipCode", function(value, element) {var tel = /^[0-9]{6}$/;return this.optional(element) || (tel.test(value));}, "邮政编码格式错误!");// 必须以特定字符串开头验证jQuery.validator.addMethod("begin", function(value, element, param) {var begin = new RegExp("^" + param);return this.optional(element) || (begin.test(value));}, $.validator.format("必须以 {0} 开头!"));// 验证两次输⼊值是否不相同jQuery.validator.addMethod("notEqualTo", function(value, element, param) {return value != $(param).val();}, $.validator.format("两次输⼊不能相同!"));// 验证值不允许与特定值等于jQuery.validator.addMethod("notEqual", function(value, element, param) {return value != param;}, $.validator.format("输⼊值不允许为{0}!"));// 验证值必须⼤于特定值(不能等于)jQuery.validator.addMethod("gt", function(value, element, param) {return value > param;}, $.validator.format("输⼊值必须⼤于{0}!"));// 验证值⼩数位数不能超过两位jQuery.validator.addMethod("decimal", function(value, element) {var decimal = /^-?\d+(\.\d{1,2})?$/;return this.optional(element) || (decimal.test(value));jQuery.validate ⽤法2010年04⽉12⽇星期⼀ 14:33名称返回类型描述validate(options) 返回:Validator 验证所选的FORMvalid() 返回:Boolean 检查是否验证通过rules() 返回:Options 返回元素的验证规则rules(add,rules) 返回:Options 增加验证规则rules(remove,rules)jquery.validate是⼀个基于jquery的⾮常优秀的验证框架,我们可以通过它迅速验证⼀些常见的输⼊,并且可以⾃⼰扩充⾃⼰的验证⽅法,⽽且对国际化也有⾮常好的⽀持。
Yii2验证器(Validator)用法分析_

Yii2验证器(Validator)用法分析_ 本文实例讲解并描述了Yii2验证器(Validator)用法。
分享给大家供大家参考,具体如下:先看一下验证器的用法。
public function rules(){return [[['email', 'password'], 'required'],['password', 'string', 'min'=6],];}如上所示,验证器主要用法在rules里面,对当前model 里面的属性值进行验证以检查是否满足某种要求。
验证器用法格式:书写格式为:[需要验证的属性,验证器名称,验证器参数]。
假如需要验证的属性为多个可用数组,假如为一个属性可用字符串也可用数组来表示。
每个属性都可以有多个验证器,如上面的password用法了 required和string两个验证器。
常用验证器:Yii2已经内置了一些常用的验证器。
全部的验证器都从基类yii\validators\Validator继承实现。
我也许总结下有这么几类。
数字相关:integer——整数用来检测属性值是否为整数,以及最大、最小值检测等。
(yii\validators\NumberValidator)double——浮点用来检测属性值是否为浮点数,即小数。
(yii\validators\NumberValidator)number——数字这个和上面的double完全相同,只是用了2个名称。
(yii\validators\NumberValidator)格式相关:date——日期检验属性值是否为正确的日期格式。
(yii\validators\DateValidator)email——邮件检测属性值是否是正确的电子邮件格式。
(yii\validators\EmailValidator)url——URL用来推断属性值是否是正确的url地址。
微信小程序开发之表单验证WxValidate使用

微信⼩程序开发之表单验证WxValidate使⽤微信⼩程序的开发框架个⼈感觉⼤体上跟VUE是差不多的,但是他的表单组件没有⾃带的验证功能,因此开发⼩程序的表单验证时候⼀般有两种⽅法,⼀是⾃⼰裸写验证规则,但是需要⽐较扎实的正则表达式基础,⼀种是利⽤官⽅社区开发的WxValidate插件进⾏表单验证。
WxValidate插件是参考 jQuery Validate 封装的,为⼩程序表单提供了⼀套常⽤的验证规则,包括⼿机号码、电⼦邮件验证等等,同时提供了添加⾃定义校验⽅法,让表单验证变得更简单。
⾸先插件的下载地址和官⽅⽂档都在具体的WxValidate.js⽂件的位置在////wx-validate/WxValidate.js⾸先引⼊的⽅法就是将插件⽂件拷贝到你所需要的⽂件⽬录下之后可以采⽤局部引⽤的⽅式将插件引⼊到你所需要的页⾯的JS⽂件⾥,具体操作如下//index.js页⾯下import WxValidate from '../../utils/WxValidate.js'const app = getApp()Page({data: {form: {name: '',phone: ''}}})这⾥需要注意的是⽂件路径的写法/是从根⽬录开始算起 ./是从引⼊⽂件的⽬录⽂件开始,此例⼦中就是index.js所在⽬录开始算起 ../就是从引⼊⽂件的⽗级⽬录开始算起,此例⼦中index⽂件夹⽬录,⽽../../就是从pages所在⽬录开始算起,如果这个地⽅的⽂件路径写错,编译就会报错之后就是注意在wxml⽂件中对表单组件的数据绑定,否则⽆论表单组件如何填写,都⽆法验证规则。
表单组件的绑定⽅法如下//wxml页⾯下<form bindsubmit="formSubmit"><view class="weui-cells__title">请填写个⼈信息</view><view class="weui-cells weui-cells_after-title"><view class="weui-cell weui-cell_input"><view class="weui-cell__hd"><view class="weui-label">姓名</view></view><view class="weui-cell__bd"><input class="weui-input" name='name' value='{{}}' placeholder="请输⼊姓名" /></view></view><view class="weui-cell weui-cell_input weui-cell_vcode"><view class="weui-cell__hd"><view class="weui-label">⼿机号</view></view><view class="weui-cell__bd"><input class="weui-input" name='phone' type='number' value='{{form.phone}}' placeholder="请输⼊⼿机号" /></view></view></view></form>主要的⽅法就是在需要验证的input框内加⼊value值的绑定,其他的组件同理然后在js⽂件中加⼊form表单的绑定//index.jsPage({data: {form: {name: '',phone: ''}}})然后就是最重要的验证规则的书写了⾸先要在onLoad函数中加⼊验证规则函数// onLoad中有多个函数的写法,onLoad函数内写函数名,函数在onLoad外定义onLoad() {this.getuser()this.initValidate()//验证规则函数}//onLoad中只有⼀个函数的写法onLoad:function(){rules:{}messages:{}}此处需要注意的是⼀定要在js⽂件中onLoad验证规则,否则编译会报checkform is not a function 然后是验证规则和报错规则的代码//报错showModal(error) {wx.showModal({content: error.msg,showCancel: false,})},//验证函数initValidate() {const rules = {name: {required: true,minlength:2},phone:{required:true,tel:true}}const messages = {name: {required: '请填写姓名',minlength:'请输⼊正确的名称'},phone:{required:'请填写⼿机号',tel:'请填写正确的⼿机号'}}this.WxValidate = new WxValidate(rules, messages)},//调⽤验证函数formSubmit: function(e) {console.log('form发⽣了submit事件,携带的数据为:', e.detail.value)const params = e.detail.value//校验表单if (!this.WxValidate.checkForm(params)) {const error = this.WxValidate.errorList[0]this.showModal(error)return false}this.showModal({msg: '提交成功'})}这⾥我只写了⼀点字段的验证,官⽅⽂档中还包含了很多字段的验证规则,我就不⼀⼀写出来了,这⾥需要注意的是在initValidate()中要实例化对象,⾄此表单验证就已经完成了下⾯看看演⽰效果⼤家还可以⾃⾏跑⼀下在上⾯下载的实例,⾥⾯有更多表单验证的效果到此这篇关于微信⼩程序开发之表单验证WxValidate使⽤的⽂章就介绍到这了,更多相关⼩程序表单验证内容请搜索以前的⽂章或继续浏览下⾯的相关⽂章希望⼤家以后多多⽀持!。
element validatestate参数

一、validatestate参数的定义在计算机科学领域中,validatestate参数代表着一个元素的验证状态。
常见于表单元素,validatestate参数用来确定一个元素当前的验证结果,即该元素的输入是否合法或有效。
validatestate参数通常包括几种状态,比如valid(合法)、invalid(无效)或者pending(等待验证)等。
二、validatestate参数的应用场景1. 表单验证在网页开发中,表单是常见的用户输入交互界面。
为了确保用户输入的数据有效,我们经常会使用validatestate参数来判断用户输入的内容是否符合要求。
当用户提交表单时,我们可以利用validatestate参数来判断每个输入框中的数据是否合法,如果不合法则给出相应的提示信息。
2. 表单元素状态展示除了用于表单的验证,validatestate参数也可以用来展示表单元素的当前状态。
在用户填写表单的过程中,我们可以根据validatestate参数的值,来动态显示每个输入框的状态,比如使用不同的颜色或图标来展示输入是否合法。
3. 异步验证对于一些复杂的验证需求,比如需要向服务器发送请求来验证用户输入的数据,validatestate参数也可以派上用场。
通过设置validatestate参数为pending,表示当前输入正在进行验证,待验证结果返回后再更新validatestate参数的值。
三、validatestate参数的用法示例下面通过一段代码来示例展示validatestate参数的用法:```html<form><input type="text" required validatestate="pending"><button type="submit">提交</button></form>```在上面的代码中,有一个包含一个输入框和一个提交按钮的表单元素。
VUE解决微信签名及SPA微信invalidsignature问题(完美处理)

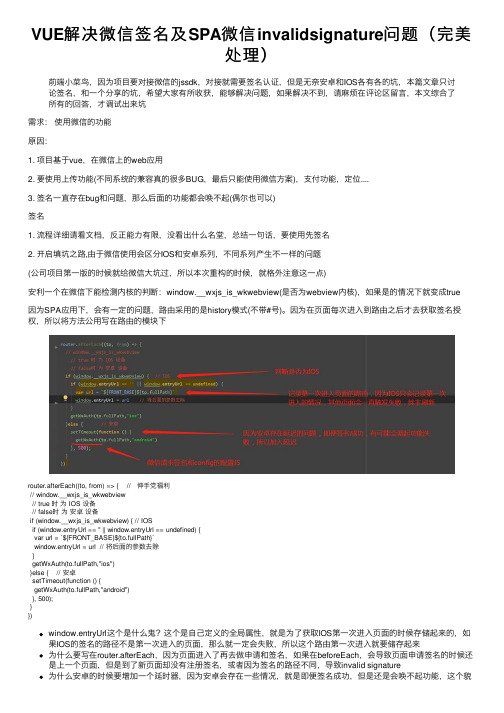
VUE解决微信签名及SPA微信invalidsignature问题(完美处理)前端⼩菜鸟,因为项⽬要对接微信的jssdk,对接就需要签名认证,但是⽆奈安卓和IOS各有各的坑,本篇⽂章只讨论签名,和⼀个分享的坑,希望⼤家有所收获,能够解决问题,如果解决不到,请⿇烦在评论区留⾔,本⽂综合了所有的回答,才调试出来坑需求:使⽤微信的功能原因:1. 项⽬基于vue,在微信上的web应⽤2. 要使⽤上传功能(不同系统的兼容真的很多BUG,最后只能使⽤微信⽅案),⽀付功能,定位....3. 签名⼀直存在bug和问题,那么后⾯的功能都会唤不起(偶尔也可以)签名1. 流程详细请看⽂档,反正能⼒有限,没看出什么名堂,总结⼀句话,要使⽤先签名2. 开启填坑之路,由于微信使⽤会区分IOS和安卓系列,不同系列产⽣不⼀样的问题(公司项⽬第⼀版的时候就给微信⼤坑过,所以本次重构的时候,就格外注意这⼀点)安利⼀个在微信下能检测内核的判断:window.__wxjs_is_wkwebview(是否为webview内核),如果是的情况下就变成true因为SPA应⽤下,会有⼀定的问题,路由采⽤的是history模式(不带#号)。
因为在页⾯每次进⼊到路由之后才去获取签名授权,所以将⽅法公⽤写在路由的模块下router.afterEach((to, from) => { // 伸⼿党福利// window.__wxjs_is_wkwebview// true 时为 IOS 设备// false时为安卓设备if (window.__wxjs_is_wkwebview) { // IOSif (window.entryUrl == '' || window.entryUrl == undefined) {var url = `${FRONT_BASE}${to.fullPath}`window.entryUrl = url // 将后⾯的参数去除}getWxAuth(to.fullPath,"ios")}else { // 安卓setTimeout(function () {getWxAuth(to.fullPath,"android")}, 500);}})window.entryUrl这个是什么⿁?这个是⾃⼰定义的全局属性,就是为了获取IOS第⼀次进⼊页⾯的时候存储起来的,如果IOS的签名的路径不是第⼀次进⼊的页⾯,那么就⼀定会失败,所以这个路由第⼀次进⼊就要储存起来为什么要写在router.afterEach,因为页⾯进⼊了再去做申请和签名,如果在beforeEach,会导致页⾯申请签名的时候还是上⼀个页⾯,但是到了新页⾯却没有注册签名,或者因为签名的路径不同,导致invalid signature为什么安卓的时候要增加⼀个延时器,因为安卓会存在⼀些情况,就是即便签名成功,但是还是会唤不起功能,这个貌似是⼀个⽐较稳妥的解决办法,看完路由模式了,就来进⼊逻辑部门,来看看如何处理有同学疑惑这个encodeURIComponent是⼲嘛⽤的,其实具体很简单,就是因为我们在微信分享的时候,会⾃动给我们带上参数(记得告诉后端的伙伴要decodeURIComponent),切记只要带参数就⼀定要转码!对于IOS系统会⾃动增加如下参数:朋友圈 from=timeline&isappinstalled=0微信群 from=groupmessage&isappinstalled=0好友分享 from=singlemessage&isappinstalled=0对于安卓系统会⾃动添加如下参数:朋友圈 from=timeline微信群 from=groupmessage好友分享 from=singlemessage然后就直接去请求签名,写法就不深究,getWeChat是封装的axios,只是为了统⼀管理才这么写,⼤家可以写成正常的请求axios('/get-wx',obj).then()这样的写法,⼀样的效果到了这⼀步就基本上是请求签名成功,但是有同学疑惑,那么IOS每次分享的时候会不会是进去的第⼀个路由,我的回答是会的(需要稍加处理)重点关注再与这个link,需要在每次分享的时候记录当前的路由,如果直接读location.href在IOS端的时候会是第⼀次进⼊的页⾯。
element validate用法

element validate用法ElementUI提供的 validate 方法是对表单数据进行校验的方法,具体用法如下:1. 绑定 ref 属性在表单中需要进行校验的控件上需要添加 ref 属性,示例如下:```<el-form :model="form" :rules="rules" ref="form"><el-form-item label="用户名" prop="username"><el-input v-model="ername"></el-input></el-form-item><el-form-item label="密码" prop="password"><el-input type="password" v-model="form.password"></el-input></el-form-item><el-form-item><el-button type="primary" @click="submitForm('form')">提交</el-button> <el-button @click="resetForm('form')">重置</el-button></el-form-item></el-form>```2. 定义表单数据和校验规则```data() {return {form: {username: '',password: ''},rules: {username: [{ required: true, message: '请输入用户名', trigger: 'blur' },{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }],password: [{ required: true, message: '请输入密码', trigger: 'blur' },{ min: 6, max: 20, message: '长度在 6 到 20 个字符', trigger: 'blur' }]}}}```其中 rules 是校验规则对象,每个属性名对应表单控件的 prop 属性值,属性值是一个数组,里面包含多个校验规则对象。
vant form validate用法(一)

vant form validate用法(一)Vant form validate的用法介绍1. 什么是Vant form validate?Vant form validate是Vant组件库中的一项功能,用于对表单进行验证,确保用户输入的数据符合预期要求。
2. 安装Vant form validate要使用Vant form validate,首先需要安装Vant组件库。
可以通过npm或yarn来安装Vant:npm install vant -S或yarn add vant3. 导入Vant form validate安装完Vant后,可以在项目中直接导入Vant form validate模块:import { Form } from 'vant';import 'vant/lib/form/style';4. Vant form validate的基本用法Vant form validate可以使用Vue的模板语法在组件中定义表单,并添加验证规则。
以下是一个基本的用法示例:<template><van-form @submit="onSubmit"><van-fieldv-model="username"label="用户名"placeholder="请输入用户名":rules="[{ required: true, message: '请输入用户名' },{ pattern: /^\d{6,12}$/, message: '用户名必须为6-12位数字' }]"></van-field><van-fieldv-model="password"label="密码"placeholder="请输入密码":rules="[{ required: true, message: '请输入密码' },{ type: 'string', min: 6, message: '密码长度不能少于6位' }]"></van-field><van-button type="primary" native-type="submit">提交</van-button></van-form></template><script>export default {data() {return {username: '',password: ''};},methods: {onSubmit() {// 表单提交逻辑}}};</script>在上面的示例中,我们通过van-form组件创建一个表单,并在其中使用van-field组件定义了两个输入框。
小程序的initvalidate 重置表单验证规则

小程序的initvalidate 重置表单验证规则在小程序中,`initvalidate` 一般不是一个标准的API 名称。
如果你是指的小程序中表单的验证规则的初始化,一般是通过定义`rules` 属性来实现。
当你需要重置表单验证规则时,可以通过重新设置`rules` 来实现。
以下是一个简单的示例,演示了如何初始化和重置表单验证规则。
这里使用的是微信小程序的WXML 和JavaScript。
假设你的WXML 文件中有一个表单:```html<!-- wxml 文件--><form bindsubmit="formSubmit" bindreset="resetForm"><input name="username" placeholder="用户名" value="{{ername}}" /><input name="password" type="password" placeholder="密码" value="{{formData.password}}" /><button type="submit">提交</button><button type="reset">重置</button></form>```然后,在相应的JS 文件中,你可以定义表单的初始化数据和验证规则:```javascript// js 文件Page({data: {formData: {username: '',password: ''},rules: {username: [{ required: true, message: '请输入用户名' },// 其他自定义规则],password: [{ required: true, message: '请输入密码' },// 其他自定义规则],},},formSubmit: function (e) {// 表单提交时的逻辑console.log('Form submitted:', e.detail.value);// 在这里可以进行验证等逻辑},resetForm: function () {// 重置表单时的逻辑console.log('Form reset');// 重置表单数据和验证规则this.setData({formData: {username: '',password: ''},rules: {username: [{ required: true, message: '请输入用户名' },// 其他自定义规则],password: [{ required: true, message: '请输入密码' },// 其他自定义规则],},});}});```上述代码中,`resetForm` 函数重新设置了表单数据和验证规则,将其恢复到初始状态。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
wx validate用法
wxValidate是一个用于微信小程序开发的表单验证插件,它提供了丰富的验证规则和自定义验证方法,可以帮助开发者快速完成表单验证。
下面是wxValidate的基本用法:安装wxValidate插件
使用npm或yarn安装wxValidate插件,运行以下命令: shell
npm install wx-validate --save
引入wxValidate插件
在需要使用wxValidate的页面中,引入wxValidate插件:
javascript
import wxValidate from '../../utils/wxValidate';
配置验证规则
在页面的data中定义一个数组类型的变量,用于存储表单项的验证规则,例如:
javascript
data: {
form: {
name: '',
email: '',
password: ''
},
rules: [
{
field: 'name',
validator: (rule, value, callback) => { if (!value) {
callback(new Error('姓名不能为空')); } else {
callback();
}
},
trigger: 'blur' // 触发方式,可选值为'blur'和'change'
},
{
field: 'email',
validator: (rule, value, callback) => { if (!value) {
callback(new Error('邮箱不能为空'));
} else if (!/\S+@\S+\.\S+/.test(value)) { // 正则表达式验证邮箱格式是否正确
callback(new Error('请输入正确的邮箱地址'));
} else {
callback();
}
},
trigger: 'blur' // 触发方式,可选值为'blur'和'change'
},
{
field: 'password',
validator: (rule, value, callback) => { if (!value) {
callback(new Error('密码不能为空'));
} else if (value.length < 6) { // 密码长度不能小于6位
callback(new Error('密码长度不能小于6位'));
} else {
callback();
}
},
trigger: 'blur' // 触发方式,可选值为'blur'和'change'。
