PS美图配文排版教程
使用Photoshop创建精美的推文插图

使用Photoshop创建精美的推文插图推文插图是社交媒体上吸引关注的重要元素之一。
在信息爆炸的时代,一个精美而有吸引力的推文插图能让你的推文更加突出,引起更多人的关注。
接下来,我将详细介绍如何使用Photoshop来创建精美的推文插图,步骤如下:1. 准备工作:在开始之前,确保你已经安装并打开了Photoshop软件。
打开软件后,选择“创建新文件”并设置推文插图的尺寸。
一般来说,推文插图的尺寸为1200像素宽和675像素高。
2. 添加背景:在新建的文件上,选择合适的背景颜色或者背景图片。
可以通过选择“文件”>“导入”>“插入图像”来添加背景图片,或者使用矩形工具在文档上画出所需的背景颜色。
3. 添加文本:使用文本工具,在插图上添加相关的标题或引人注目的文字。
可以调整文本的字体、大小、颜色和位置来使其与插图整体风格相配。
此外,选取合适的文字阴影或者描边效果也能增加文本的吸引力。
4. 添加图像元素:通过选择“文件”>“导入”>“插入图像”,在推文插图中添加图像元素,如照片、图标、表情等。
可以使用魔术棒工具或套索工具来选取所需图像的轮廓,然后将其粘贴到插图中。
注意调整图像的大小和位置,以确保它们与背景和文本相协调。
5. 修饰和润饰:使用各种Photoshop工具和特效来修饰和润饰插图。
可以尝试添加滤镜效果、增加色彩饱和度、调整对比度等。
此外,还可以添加阴影、高光和渐变等效果,以使插图更加生动和立体。
6. 导出和保存:完成插图后,选择“文件”>“另存为”将其导出为常用的图片格式,如JPEG或PNG。
在导出时,确保选择合适的文件名和保存路径,并设置适当的图像质量和尺寸。
通过以上步骤,你可以使用Photoshop轻松地创建精美的推文插图。
在设计插图时,应确保整体风格简洁、清晰、易读,同时与推文的内容相呼应,以吸引人们的注意力。
除了以上的步骤,还可以尝试增加其他创意元素,如扭曲、马赛克、模糊等,以突出插图的独特性。
ps教程-文字处理[整理版]
![ps教程-文字处理[整理版]](https://img.taocdn.com/s3/m/3bacbf9b647d27284b7351dc.png)
PS教程-文字处理[整理版]文字处理一、文字工具工具箱中共有四种文字工具:横排文字工具、直排文字工具、横排文字蒙版工具和直排文字蒙版工具。
在工具箱中选择文字输入工具,然后在图像上单击,出现闪动的插入标,此时可直接输入文字。
输入文字后,在图层调板中可以看到新生成了一个文字图层,在图层上有一个T字母,表示当前图层是文字图层,并会自动按照输入的文字命名新建的文字图层。
(-)设置字符格式在Photoshop中可以在字符调板中精确地控制文字图层中的个别字符,其中包括字体、大小、颜色、行距.字距微调、字距调整、基线偏移及对齐。
可以在输入字符之前设置文字属性,也可以墜新设置这些属性,以更改文字图层中所选字符的外观。
(二)设置段落格式段落是末尾带有回车符的任何范B的文字。
使用段落调板可以设置适用于整个段落的选项,如对齐、缩进和文字行间距。
对于点文字,每行即是一个单独的段落。
对于段落文字,一段可能有多行,具体视定界框的尺寸而定。
(三)变换拖动文字定界框可以对输入的文本调整文字定界框的大小或变换文字定界框。
(四)变形变形命令允许扭曲文字以符合各种形状;例如可以将文字变形为扇形或波浪形。
变形选项可以帮助用户精确控制变形效果的取向及透视。
(五)添加投影在“图层”调板中选择要为其添加投影的文本所在的图层,然后单击图层调板 底部的“图层样式”按钮,并从出现的列表中选取“投影”,可调整“图层样式” 对话框的位置以便可以看到该图层(六)消除锯齿当在创建用于显示在Web 上的文字时,需考虑到消除锯齿会大量增加原图像中 的颜色数量。
如果希望可以通过减少图像中的颜色数的方法来减少图像文件大小, 使用消除锯齿将会对其有所限制。
消除锯齿还可能导致文字的边缘上出现零杂的颜 色。
当减小文件大小和限制颜色数的®要性最高时,避免消除锯齿可能更好。
此 外,还可以考虑使用比用于打印的文字大些的文字,较大的文字使得在Web ±査看 起来更方便,并且使用户在决定是否应用消除锯齿时拥有更大的自由度。
如何使用PS软件进行文字排版和设计

如何使用PS软件进行文字排版和设计在当今的数字化时代,Photoshop(简称 PS)软件已成为设计领域不可或缺的工具。
无论是制作海报、宣传单页,还是设计网页、书籍封面,文字排版和设计都起着至关重要的作用。
它不仅能够传递信息,还能影响整个作品的视觉效果和风格。
接下来,让我们一起深入了解如何使用 PS 软件进行文字排版和设计。
一、创建新文档在打开PS 软件后,首先要做的就是创建一个新的文档。
点击“文件”菜单,选择“新建”。
在弹出的对话框中,您可以设置文档的大小、分辨率、颜色模式等参数。
例如,如果您要设计一张 A4 大小的宣传单页,可将宽度设置为 210 毫米,高度设置为 297 毫米,分辨率设为 300 像素/英寸,颜色模式选择为 CMYK(用于印刷)或 RGB(用于屏幕显示)。
二、选择文字工具在 PS 软件的工具栏中,找到“文字工具”(快捷键为 T)。
点击它后,在文档中您想要添加文字的位置单击,即可开始输入文字。
三、设置文字属性在输入文字之前,您需要先设置文字的属性,如字体、字号、颜色、字距、行距等。
这些属性可以在 PS 软件的顶部菜单栏中的“字符”面板中进行设置。
1、字体:PS 软件提供了丰富的字体选择,您可以根据设计的风格和需求选择合适的字体。
例如,正式的文档可以选择宋体、黑体等传统字体,而创意设计则可以选择一些个性鲜明的艺术字体。
2、字号:字号决定了文字的大小。
一般来说,标题需要使用较大的字号以突出重点,正文则使用较小的字号。
3、颜色:文字的颜色要与整个设计的色彩搭配协调。
您可以通过点击颜色框选择预设的颜色,也可以通过输入颜色值来精确设置颜色。
4、字距和行距:字距是指字符之间的间距,行距是指行与行之间的间距。
适当调整字距和行距可以使文字排版更加美观舒适。
四、文字的输入与编辑输入文字后,您可以对文字进行编辑。
比如,选中部分文字进行修改、删除、复制、粘贴等操作。
还可以通过拖动文本框的控制点来调整文字的排列方向和长度。
怎么ps图片上的文字

怎么ps图片上的文字在现代社交媒体和数字内容的时代,编辑和处理图片已经成为了许多人的日常任务。
有时候,我们需要在图片上添加一些文字,无论是为了添加说明、标签还是为了设计海报或广告,使用图像处理软件进行文字编辑已成为一种必备技能。
其中,Adobe Photoshop (简称PS)作为最流行的图像处理软件之一,提供了丰富的文字编辑功能。
1. 打开图片在开始编辑之前,我们需要在Photoshop中打开需要添加文字的图片。
只需将图片拖放到Photoshop窗口中,或者使用“文件”菜单中的“打开”选项,从文件浏览器中选择图片,点击“确定”即可打开图片。
2. 创建文字图层在Photoshop中,文字将被放置在一个图层上。
首先,我们需要在图层面板中创建一个新的文字图层。
点击图层面板的底部的“新建图层”按钮,或者使用菜单中的“图层”>“新建”>“图层”选项,即可创建一个新的空白图层。
3. 选择文字工具在工具栏中,选择“T”字形工具,这是Photoshop中的文字工具。
点击工具栏中的“T”图标,以激活文字工具。
4. 设置文本属性在文字工具被激活后,可以在选项栏中设置文本属性。
你可以选择字体、字号、字体颜色等属性。
在选项栏中点击相关的下拉菜单,选择你希望的选项。
5. 点击并输入文字在你准备好开始输入文字后,点击图片的任意位置并开始输入。
根据你需要输入的文字长度,你可以点击并拖动创建一个适当大小的文本框。
如果你想要自动换行,可以调整文本框的大小。
6. 编辑文字一旦文字被输入,你可以通过在工具栏中选择其它工具来编辑文字。
你可以使用选择工具来移动和调整文本框的大小。
你可以使用橡皮擦工具擦除或修改文字。
你还可以使用字体工具栏来改变字体样式、字号和颜色,以及其他文字属性。
7. 调整文字图层在图层面板中,你可以调整文字图层的位置、大小、透明度和其他属性。
点击图层以选择它,并使用变换工具来移动、调整大小或旋转文字图层。
如何用photoshop给图片添加文字

如何用Photoshop给图片加文字(最简约教程)基于Photoshop 6.0,无需会用PS即可完成添加文字步骤如下:1.用Photoshop打开图片,立即另存为另一文件名。
2.图层—新建图层—确定(不必给图层起名字,因为加文字太简单)3.点中左边工具栏里的“T”字型文字工具,然后点一下图片中任何位置,然后输入文字,如:“郁金香”。
4.选中所有文字(也就是在光标变成I的样子的时候涂黑文字),然后改变文字大小,对齐方式和颜色(都在上面的编辑工具栏里)5.点中左边工具栏里的移动工具(就是象十字的那个),把文字移到适合的位置(其实移动的是新建的那个图层)6.图层—合并可见图层—确定7.文件—存储为—写上新文件名,这回存成个JPG文件最好1. 画笔工具(1) 选取与设置画笔大部分绘图工具,在使用前都要先选取画笔,以适合绘图的需要。
Photoshop提供了画笔与铅笔两种画笔工具,其绘画风格不同,画笔以毛笔的风格进行绘画,铅笔以硬笔的风格进行绘画。
选取画笔后,可以通过工具选项栏对画笔进行设置。
(2) 修改画笔在画笔面板或预设管理器中,只能对Photoshop预设的画笔进行选取,但有时Photoshop预设的画笔不能满足需要,这时可以对所选取的画笔进行编辑修改。
在工具箱选择画笔工具后,用鼠标单击工具选项栏右侧的“画笔”标签,打开画笔预设面板。
该面板与画笔预设管理器功能类似,在画笔列表框中选择画笔,通过滑杆或文本框设置画笔大小,在面板下部的预览框中观察画笔设置的效果。
(3) 其他设置如果选取了画笔工具,则在工具选项栏中还有“模式”、“不透明度”和“流量”和喷枪四个选项。
如果选取了铅笔工具,则工具选项栏少了“流量”与喷枪选项,而多了一个“自动抹掉”选项。
“自动抹掉”相当于以背景色绘画。
(4) 绘画当对画笔的所有设置完成后,用鼠标在图像上单击或拖动,即可进行绘画操作。
下图为选取画笔工具绘制绿草的效果。
使用画笔绘画2. 历史画笔工具历史画笔包括历史记录画笔与历史记录艺术画笔。
图文混排与页面排版 Photoshop多页面设计教程

图文混排与页面排版:Photoshop多页面设计教程在进行多页面设计时,图文混排与页面排版是非常重要的一环。
通过合理的设置和布局,可以让页面更具吸引力和可读性。
本教程将向您介绍如何使用Photoshop软件进行图文混排和页面排版的技巧和方法。
一、图文混排技巧在进行图文混排时,我们需要合理地安排文字和图片的排列,以达到优美和清晰的效果。
1.文字与图片的间距调整:在Photoshop中,您可以使用魔术棒工具或文本工具选中文字框或图片,然后通过调整选中对象的外边距来调整它们之间的间距。
可以根据需要增加或减少间距,以达到最佳的布局效果。
2.文字环绕图片:在一些设计中,我们希望文字能够环绕在图片周围。
在Photoshop中,您可以使用“路径选择工具”或“直接选择工具”选中文字路径,然后通过“文本工具”选择一段文字,在“属性”面板中选择“将文本环绕根据插入点的形状”。
二、页面排版技巧在进行页面排版时,我们需要关注页面的整体布局、配色和字体选择,以及各个元素的合理组织和排列等方面。
1.页面布局:可以划定多个页面的大小和边距,选择合适的页面比例和排列方式,如横向或纵向布局等。
在Photoshop中,您可以使用“页面设置”功能设置页面的大小和方向,然后通过“参考线”工具在页面上划定边距和布局线,以便更好地组织和排列元素。
2.配色选择:合适的配色方案可以提升页面的整体美感和协调性。
在Photoshop中,您可以使用“调色板”或“颜色选择”工具选择合适的颜色,并可以通过“颜色样本”功能保存和管理常用的配色方案。
3.字体选择:合适的字体选择可以增加页面的可读性和视觉效果。
在Photoshop中,您可以使用“文本工具”选择合适的字体,并可以通过“字符”面板设置字体的大小、行高和字距等属性。
三、多页面设计技巧在进行多页面设计时,我们需要合理地安排各个页面的内容和结构,以便用户能够轻松地浏览和理解页面内容。
1.页面导航设计:在多页面设计中,为了方便用户的导航和浏览,通常需要设计页面导航栏或菜单。
快速掌握Photoshop文字排版技巧

快速掌握Photoshop文字排版技巧Photoshop是一款功能强大的图像处理软件,除了处理图片,它也可以帮助我们进行文字排版。
文字排版在设计中起着至关重要的作用,决定了作品的视觉效果和传达的信息。
下面将介绍几项快速掌握Photoshop文字排版技巧的方法,助你提升设计水平。
一、字体选择选择适合主题和风格的字体是成功文字排版的关键。
Photoshop提供了众多字体供选择,可以通过文本工具栏进行调整。
另外,可以通过字体应用软件或在线字体库获取更多字体资源,以满足不同设计需求。
二、字体样式除了选择字体,样式也是文字排版的重要因素。
文字的样式包括字体大小、粗细、倾斜、阴影、颜色等。
通过Photoshop的字符面板或上方的工具栏,你可以很方便地对文字样式进行调整。
可以根据设计需求来选择适合的样式,使文字更加突出和吸引眼球。
三、对齐方式文字的对齐方式也会影响整体排版的效果。
可以通过Photoshop的段落面板进行调整,对齐方式包括左对齐、右对齐、居中对齐和两端对齐。
根据设计要求和排版效果选择合适的对齐方式,使文字在作品中更好地融合和表达。
四、行间距和字间距行间距和字间距的设置对文字排版起着重要作用。
通过Photoshop 的段落面板,你可以调整行间距和字间距,以使文字排版更加美观和整齐。
当文字行间距过大时,可能导致整体布局混乱;当字间距过小时,可能导致字体重叠。
有意识地进行调整,可以达到最佳的排版效果。
五、特殊效果Photoshop还提供了丰富的特殊效果功能,可以将文字排版设计得更加生动和独特。
例如,可以通过阴影、发光、渐变等效果增强文字的立体感;通过描边、内描边等效果突出文字的轮廓。
了解和熟悉这些特殊效果的使用方法,可以为文字设计增添创意和个性。
六、排版布局排版布局是文字排版的核心内容。
根据设计需求,可以将文字进行平面排列、环绕、倾斜等不同布局。
通过Photoshop的自由变换工具和图层面板,你可以灵活控制文字的大小、方向和位置。
Photoshop插入文字 与图像完美融合

Photoshop插入文字:与图像完美融合在现代社交媒体的时代,图文并茂的排版已经成为网络时代的潮流,而Photoshop作为一款功能强大的图像编辑软件,为我们提供了丰富多样的文字插入方式。
本教程将为大家介绍一些技巧,帮助你在Photoshop中将文字与图像完美融合。
第一步,选择合适的字体字体的选择在文字插入中至关重要,合适的字体能够更好地表达文字的意义和情感。
在Photoshop的工具栏中,点击文字工具(T),然后在选项栏中选择一个适合的字体。
可以尝试不同的字体,并在图像上实时预览效果,直到找到最适合的那一个。
第二步,调整文字样式除了字体之外,文字的样式也对插入效果有很大影响。
在选项栏上,你可以调整文字的大小、颜色、粗细等属性。
可以根据需求进行微调,确保文字与图像的整体风格和谐统一。
第三步,文字遮罩文字遮罩是一种很好的方式,将文字与图像完美融合在一起。
选中文字层,在图层面板中点击右下角的“添加遮罩”按钮。
然后,在遮罩层上使用画笔工具(B)来擦除文字的部分,让它们融入到图像中。
可以使用各种不同的画笔大小和透明度来达到理想的效果。
第四步,使用图像蒙版图像蒙版是将文字与图像无缝融合的另一种方法。
创建一个新的图层,将它放置在文字层之上。
然后,将想要应用蒙版的图像放置在这个新建图层中。
选中图像层,在图层面板中点击右下角的“添加图层蒙版”按钮。
之后,使用画笔工具(B)以黑色或白色涂抹蒙版,来控制文字可见度。
黑色会隐藏文字,而白色则使其可见。
通过不同的画笔大小和透明度,可以调整文字与图像的融合效果。
第五步,使用描边或阴影增强效果描边和阴影是增强文字与图像融合效果的好方法。
选中文字层,在图层面板中点击右下角的“添加样式”按钮。
在样式选项中,可以选择描边或阴影来改善文字的显示效果。
通过调整描边或阴影的颜色、大小和透明度等属性,使文字与图像更加协调一致。
第六步,透明度和混合模式的调整如果文字与图像的融合效果还不够理想,可以尝试调整文字层的透明度和混合模式。
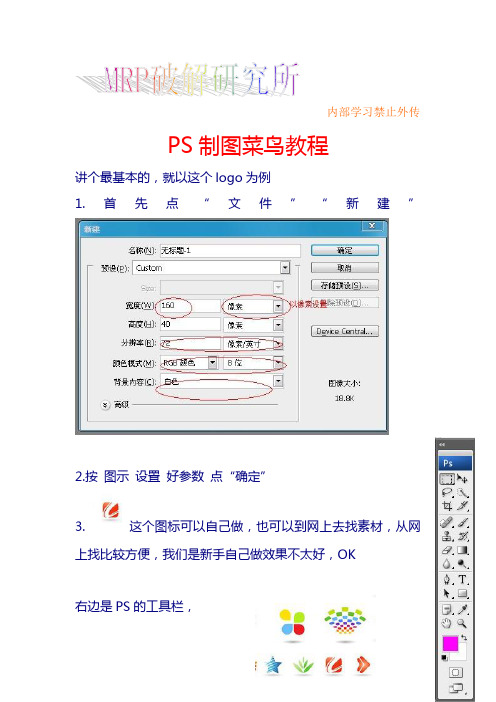
ps菜鸟教程 修改mrp必备。

内部学习禁止外传PS制图菜鸟教程讲个最基本的,就以这个logo为例1.首先点“文件”“新建”2.按图示设置好参数点“确定”3. 这个图标可以自己做,也可以到网上去找素材,从网上找比较方便,我们是新手自己做效果不太好,OK右边是PS的工具栏,比如我们要从这张图里扣出图标用到的工具是选好工具后,是一个框框,框住你想要的图标后选移动工具,同时点选“显示变换控件”直接将他拖到新建的图层中还是用这个工具,将图标拖到适合的位置然后点右上角工具栏的钩钩这样图标就定位了,OK这样图标算是解决了,4.写上文字选择文字编辑工具先得设置好字体样式大小颜色…按图示,输入文字我爱凯幽 如果想在别处输文字就点确定这一层样文字位置,然后再按上一步方法输入文字【特效】使文字倾斜注:这是一种方法,还有一种方法就是,依次点“编辑”“变换”“斜切”可以任意设置文字倾斜度5.OK做完这步,貌似完成一半了,下面我们就使用PS的一些效果,使文字更好看,好了请看图这里是PS里预置的一些样式,OK自己一一体验一下,觉得好看就套上去这是我加了效果后的我们也可以使用文字变形工具是文字,扭曲文字,做法我就不说了,关键是自己觉得好看就可以基本上我知道的就这些了,呵呵,从接触PS到现在也就一个月不到,是“”先生教我的,呵呵我懂得的就这么一些,有问题就去请教他吧OK差点忘说了最后一步是保存,虽然我相信大家都知道我还是罗嗦一下依次点“文件”“储存为”选择合适格式,这里顺便提一下MRP图片保存格式,选“BMP”格式后点保存弹出窗口点击高级模式进行参数设置我们需要的是16位 R5G6B5 色翻转行序保存后用16进制编辑器打开,去掉头部70个字节保存ok不过新版的e_mrp.exe有去头功能,所以不用这么麻烦了,去凯幽下载!OK就到这了不足之处请多多指出。
PS制作文案

2、双击Airbrush3、点击文字层,这时选区不要掉了,前景黑色:隨風2006-05-31 11:54 二.Photoshop教程-泡泡字1、建立一个200×100的RGB模式的图像,背景色填充为绿色。
设置前景色为黄色,输入“A”。
2、用椭圆形面罩圈选一个圆形区域,按住SHIFT键可以画一正圆。
然后拖动正圆选区至合适位置。
执行“图层用”(Layer)|“合并图层”(Flat)命令合并图层。
3、执行“滤镜”(Filter)|“扭曲”Distort|“球面化”(Spherize)命令,使用所选范围产生球面的感觉,为了产生较强的球面效果,可把“数量”(mount)设为100。
如效果不够明显,可重复操作一次.上一页1 24、然后执行“滤镜”(Filter)|“渲染”(Render)|“光照效果”(Lighting Effects) ,适当调整灯光的种类及个数及灯光的参数,以产生立体效果。
5、为了增加立体感我们还要执行“滤镜”(Filter)|“渲染”(Render)|“镜头光晕”|(Lens Flare)命令。
光晕位置设在亮部。
如图。
隨風2006-05-31 11:54 三.Photoshop教程-泥字1、先准备一个背景图片:新建一RGB文件,进入通道面板,新建一通道,使用滤镜渲染/混合云彩。
2、在当前通道使用滤镜杂色(或是干扰)/加入杂色,值设为4-7之间。
效果如左图即可。
3、按CTRL+~进入全色通道,这一步很关键。
回到图层面板,新建一层,选用土黄色填充。
执行“滤镜”Filter|“渲染”|Render“灯光效果”|Lighting Effects 。
将Texture Channel置为Alpha 1即刚刚制作的新通道,其它根据情况设定,多偏向正值。
效果如左图。
4、背景完成,平整图层,删除所建通道。
进入文字制作。
激活通道选项,新建一个ALPHA1通道,前景为白色,用文字工具输入你所需的文字,然后再复制一个新通道ALPHA2。
PS教程——钢笔工具自定义形状绘制美图

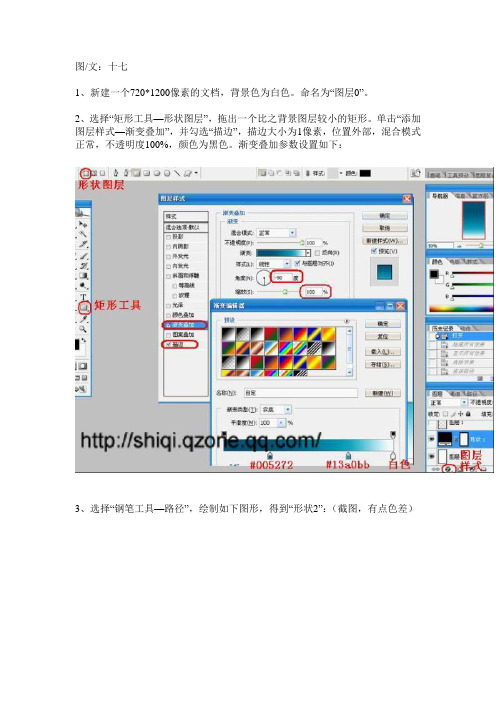
图/文:十七1、新建一个720*1200像素的文档,背景色为白色。
命名为“图层0”。
2、选择“矩形工具—形状图层”,拖出一个比之背景图层较小的矩形。
单击“添加图层样式—渐变叠加”,并勾选“描边”,描边大小为1像素,位置外部,混合模式正常,不透明度100%,颜色为黑色。
渐变叠加参数设置如下:3、选择“钢笔工具—路径”,绘制如下图形,得到“形状2”:(截图,有点色差)4、为“形状2”添加图层样式,选择“内发光”,填充0%,参数设置如下:5、按照步骤4,再绘制两个光带,分别为“形状3”、“形状4”,按住Ctrl建,选择“形状2”、“形状3”、“形状4”,选中三个图层之后,按Ctrl+G创建新组“组1”,其混合模式改为“叠加”。
6、选择“自定形状工具”,选中“形状图层”,在光带旁绘制形状,得到“形状5”,如下图:7、按照步骤6,选择形状,绘制如下图形,得到“形状6”与“形状7”,“形状6”颜色为#55717c,“形状7”颜色为黑色,如下图:8、按照步骤5,选中“形状5”、“形状6”、“形状7”,创建新组“组2”。
9、选择“组2”,Ctrl+Alt+E盖印,得到“组2(合并)”。
选择图层“组2(合并)”,Ctrl+T自由变换,按住Shift(此步骤能保证图形大小比例不变),将图层缩小,移到上方。
10、按照步骤9,复制“组2(合并)”三次,得到三个副本。
副本移到原图下方,副本2、副本3的混合模式改为“柔光”。
步骤9、步骤10效果如下:11、选择“自定形状工具”,选中“形状图层”,前景色为黑色,形状样式为无。
形状选择,在花旁边绘制图形,得到“形状8”,Ctrl+T,按住Shift,调到适合大小,右键选择“水平翻转”,然后旋转29°,混合模式改为“柔光”。
将“形状8”拖至“组1”与“组2”之间,如图:12、同步骤11,再绘制两个叶子,得到“形状9”、“形状10”,混合模式同为“柔光”。
此步骤效果图:13、在“形状1”上层新建“图层1”,在花周围绘制藤蔓。
使用美图秀秀处理新闻图片教程

使用美图秀秀处理新闻图片教程图片是新闻的灵魂,一篇好的新闻需要好的图片进行衬托。
在我们日常的新闻写作过程中,更是需要锻炼自己拍摄图片、处理图片的本领。
常见的图片处理软件有PS、美图秀秀等。
由于对新闻图片的处理较为简单,所以我们通常选用美图秀秀即可。
一、图片处理要求:○1尺寸要求:学院网站新闻图片标准尺寸为500×375或500×333,其中前者为卡片机拍摄的宽高比为4:3的图片压缩而来,后者则为单反相机拍摄的图片压缩而来。
○2清晰度要求:要求图片应尽可能清晰,要能够反映出活动的主题和参加活动的人员,要求在选取照片时应选取清晰度较好的照片进行编辑。
○3真实度要求:在照片处理过程中如果处理不当会导致照片内容变形使得照片失效,防止图片失真也是学习图片处理技能的重要意义。
○4有效信息要求:在保证图片尺寸的前提下,应尽量完整地把新闻图片的有效信息囊括在内。
二、认识美图:美图秀秀作为一款入门级图片处理软件,为用户提供了许多常用的图片处理功能,如美容、美化、边框、拼图等,但是用于新闻图片处理时,应尽量避免使用这些功能,只需要使用其图片的裁剪和压缩功能即可,有些活动类新闻由于图片较多,也可使用拼图。
三、图片处理过程:○1卡片机或单反相机拍摄的标准宽高比图片的处理第一步:打开图片第二步:使用页面右上角的对图片的尺寸直接进行压缩即可。
注意:○1图片在压缩时需要修改尺寸大小,一般需要锁定宽高比例然后修改宽或者高(通常修改宽)一个尺寸即可(另一个尺寸自动生成),切不可同时修改两个尺寸。
○2对于新闻质量不好的图片也可以用裁剪功能选取局部效果较好的部分进行编辑。
宽高比例一定要锁定只修改宽度为500即可,高度375(或333)为自动生成值。
○2手机或其他设备拍摄的非标准尺寸照片的处理第一步:打开图片。
第二步:打开裁剪功能,使用确定比例(4:3)的裁剪框进行裁剪,尽可能多地把有效信息保留下来。
尺寸为非标准值,不可直接进行压缩。
ps文字按照路径排版详解

文字按照路径排版详解了路径工具以后,文字排版就显得更加灵活。
我们可以把文字做成任何想要的图案。
如教程中的,我们可以把文字放入闭合的路径里面做成实体图形,也可以按照一条条曲线路径排版做成可爱的文字曲线。
难度较大一点的就是通过路径组合做成创意的文字图案。
相信学习了本教程以后,你就可以发挥创意做成更多创意图形。
最终效果1、新建一个400×300的图像(可自设尺寸),然后选择自定形状工具。
注意绘图方式应为第一种(形状图层),如下图红色箭头处。
然后在形状列表中选择一个心形(如不在列表中,可恢复默认形状),如下图绿色箭头处。
样式选择为无样式。
另外可以选取一个的颜色。
2、然后在图像中画出一个心形(绘制过程中可以按住SHIFT键保持长宽比),这样其实就是建立了一个带矢量蒙版的色彩填充层。
如下左图,图层调板中显示的正是一个色彩填充层。
双击缩略图可以更改填充的颜色,而图层缩略图右方有一个蒙版缩略图(下左图蓝色箭头处),这就是矢量蒙版缩略图,特点是以灰色来表示被隐藏的区域。
有关矢量蒙版的知识我们将在以后学习。
在进行下一步之前,要保证路径蒙版中的路径处于显示状态,方法是点击路径蒙版缩略图。
会看到图像中的心形出现了一个外框,而图层调板中路径蒙版缩略图周围出现了一个细线框,如下右图。
3、现在选择文本文字工具,并使其停留在这个心形路径之上,依据停留位置的不同,鼠标的光标会有不同的变化。
当停留在路径线条之上时显示为,当停留在图形之内将显示为。
请注意这两者的区别,前者表示沿着路径走向排列文字,后者则表示在封闭区域内排版文字,作用是完全不同的。
4、现在我们先将文字工具停留在心形之内(光标为),然后单击,出现文字输入光标,输入一些文字。
如“LOVE”(注意每个字母之后都有一个空格,原因稍后再述)。
选择一个英文字体(如Tohoma),选择小一些的字号(如6px),并复制粘贴几次,使其充满整个图形(超出也没有关系),效果如下左图。
Photoshop 照片处理基础教学PPT课件第7章 照片排版

第7章 照片排版
在本章中主要讲解一些关于排版、绘图、增强图层效果的知 识。在照片中添加文字需要使用到文字工具组中的工具,使用该 工具组中的工具,不仅能添加行数较少的“点文字”,还可以添 加大段的段落文字,不仅如此还能够制作区域文字和路径文字。 使用形状工具中的工具可以绘制一些常规的几何图形,例如矩 形、圆角矩形、圆形、直线、箭头,使用“自定形状工具”能够 绘制出预设中的形状,例如心形、音符、拼图等图形。在本章中 图层样式也是一个比较重要的知识点,通过为图层添加图层样 式,能够让画面效果更加丰富。
路径可以被概括为三种类型:开放路径、闭合路径以及复合路径。如图、图和图所示。
Photoshop 基础教学
在使用“钢笔工具”或“形状工具”绘图前首先要在工具选项栏中选择绘图模式:“形状”、 “路径”和“像素”,如图所示。如图所示为三种绘图模式。注意,“像素”模式无法在“钢笔 工具”状态下启用。
Photoshop 基础教学
Photoshop 基础教学
7.1 在照片版面中添加文字
在Photoshop的工具箱中可以看到文字工具按钮 ,右键单击该工具按钮,即可看到文字工具 组中的四个工具:“横排文字工具” 、“直排文字工具” 、“直排文字蒙版工具” 和“横排文字 蒙版工具” 。横排文字工具”和“直排文字工具”主要用来创建实体文字,例如点文字、段落文 字、路径文字、区域文字。如图所示。而“横排文字蒙版工具”和“直排文字蒙版工具”则是用 来创建文字形状的选区。如图所示。
Photoshop 基础教学
7.1.1 文字工具选项
“横排文字工具” 和“直排文字工具” 的使用方法相同,差别在于输入文字的排列方式不 同,“横排文字工具”输入的文字是横向排列的,是目前最为常用的文字排列方式。如图所示。 而“直排文字工具”输入的文字是纵向排列的,常用于古典感文字以及日文版面的编排。如图所 示。
真实刺绣PS高级技巧教你制作刺绣文字

真实刺绣PS高级技巧教你制作刺绣文字刺绣是一种传统工艺,通过在织物上使用不同的线线绣成图案或文字。
而随着数字技术的发展,刺绣也可以在电脑中进行设计和编辑。
PS(Photoshop)作为一款强大的图像处理软件,也可以用来制作真实的刺绣效果。
本文将介绍一些PS的高级技巧,帮助你制作出真实的刺绣文字。
一、准备工作在开始制作刺绣文字之前,首先需要准备一些基本的素材。
这包括一张要刺绣的图像或文字,一些适合刺绣效果的刷子和纹理。
你可以在互联网上搜索和下载一些免费的刺绣刷子和纹理。
二、制作刺绣效果1. 创建新的工作文件打开PS软件,点击“文件”-“新建”来创建一个新的工作文件。
根据需要设置文件的大小和分辨率。
2. 导入图像或文字将你要刺绣的图像或文字导入到PS中。
你可以通过点击“文件”-“打开”来导入图像文件,或者通过“文本工具”在工作文件中输入文字。
3. 添加刺绣效果选择“图像”-“调整”-“色相/饱和度”,调整图像或文字的色相和饱和度,使其看起来更像真实的刺绣。
4. 使用刺绣刷子选择“画笔工具”,在“画笔”选项中选择一个适合的刺绣刷子。
调整画笔的大小和硬度,开始在图像或文字上绘制刺绣效果。
可以使用不同的颜色和纹理来制作多样化的刺绣效果。
5. 创建刺绣线条选择“形状工具”,在“形状”选项中选择一个适合的线条形状。
在图像或文字上绘制线条,用以模拟刺绣的线线。
可以根据需要调整线条的颜色和粗细。
6. 添加阴影和光照效果使用“筛选器”-“渲染”-“光照效果”来添加阴影和光照效果,使刺绣看起来更真实。
三、其他技巧和注意事项1. 调整图层顺序在PS中,可以通过拖拽图层来调整图层的顺序。
在制作刺绣文字时,可以将纹理图层放在最上方,然后使用“刻划工具”或“橡皮擦工具”擦除纹理图层,以便在文字上显示出刺绣的效果。
2. 使用滤镜PS中有很多滤镜效果可以用来增强刺绣的真实感。
例如,可以使用“滤镜”-“噪点”-“添加噪点”来添加一些噪点效果;可以使用“滤镜”-“扭曲”-“风”来模拟风吹拂时刺绣的效果等等。
ps制作20种特效文字

PS制作20种特效文字在使用Adobe Photoshop软件进行图像处理以及设计时,特效文字是一种常见的设计元素。
通过添加特效可以使文字更加生动、引人注目,并增加整体设计的吸引力。
本文将介绍使用PS制作20种特效文字的方法和技巧。
1. 阴影文字阴影文字可以通过为文字图层添加阴影效果来实现。
在图层面板中选择目标文字图层,然后通过应用阴影效果来调整阴影的颜色、模糊程度和偏移量,以达到所需的效果。
2. 发光文字发光文字可以通过给文字图层添加发光效果来实现。
选择目标文字图层,在图层样式中选择添加发光效果,然后调整发光效果的颜色、亮度和大小,以实现所需的效果。
3. 立体文字立体文字可以通过将文字图层复制两次,并分别设置不同的颜色和位置来实现。
将底部文字图层设置为较暗的颜色,并向右下方移动几个像素;将顶部文字图层设置为较亮的颜色,并向左上方移动几个像素,从而形成立体效果。
4. 扭曲文字扭曲文字可以通过使用“变形工具”来实现。
选择目标文字图层,然后在菜单中选择编辑 > 变形,通过调整变形控制点来扭曲文字的形状。
5. 碎裂文字碎裂文字可以通过使用“碎片滤镜”来实现。
选择目标文字图层,然后在菜单中选择滤镜 > 扭曲 > 碎片,通过调整碎片滤镜的参数和选项来创建碎裂效果。
6. 反光文字反光文字可以通过使用“渐变工具”来实现。
选择目标文字图层,在工具栏中选择渐变工具,并选择一个合适的渐变样式,然后在文字上拖动渐变工具,从而创建反光效果。
7. 金属质感文字金属质感文字可以通过使用“金属样式”来实现。
选择目标文字图层,在样式面板中选择金属样式,并根据需要调整颜色、光照和纹理等设置。
PS教程——photoshop教程实例教学 Microsoft Office Word 文档

PS经典教程1、教你打造偏色艺术色调教程2、 ·教你打造偏色艺术色调教程3、 Photoshop┾製造制造另类婚纱照片4、⒈款粉帥氣de游戲做圖5、 PS(IR)可爱的棒棒糖6、 ps打造唯美色调7、 PS打造超炫人物效果8、一款比较自然的眨眼教程9、 Photoshop最简易的磨皮法10、Photoshop] 制作下雨的效果11、小菱形背景和圆点背景的做法12、[Photoshop] PS打造淡彩风格的幻眼效果13、Photoshop] 用Photoshop滤镜打造梦幻艺术效果14、Photoshop] 巧用PS打造镶满诱人钻石的文字15、Photoshop] PS制作幽冥火焰16、Photoshop] 简单的叠影制作方法17、Photoshop] 制作冬季恋歌浪漫雪景效果18、Photoshop] 用Photoshop设计另类树皮人体19、Photoshop] 教你设计绚丽光芒效果20、Photoshop] 教你设计胶片风情电影海报21、Photoshop] 教你设计神秘炫光黑洞效果22、Photoshop] PS特效字:闪亮钻石效果23、[Photoshop] 巧绘晶莹剔透的水晶樱桃24、Fireworks] QQ空间初级玩家必学的11条技巧25、Flash] 给FLASH初学者的10点制作经验26、Flash] Flash全屏效果全攻略27、Photoshop] 利用PS图层样式绘制彩色玻璃立体文字28、Photoshop] Photoshop制作逼真的洁白羽毛29、Photoshop] 用PS把秋景照片变为冬景效果30、[Photoshop] Photoshop教你给MM的衣服换个颜色31、Photoshop] 用PS制作周迅的怀旧效果图32、Photoshop] 转用PS轻松给MM衣服添加图案33、Photoshop] 用PS的动态画笔制作鞭炮34、Photoshop] 教你做天使翅膀的卡通效果35、Photoshop] 制作融化的冰淇淋36、Photoshop] 打造宇宙场景爆炸星球特效37、Photoshop] 教你设计恐怖电影海报Photoshop] 制作奔驰中的汽车[Photoshop] 蝴蝶结边框[Photoshop] 印章制作小教程(ps新手适用)[Photoshop] Photoshop高级柔化处理人物照片Photoshop] 神奇的Photoshop修图美容--很实用[Photoshop] 简单PS教程--制作面部护肤化妆品Photoshop] ○简单的给黑白照片上色(适合新手)Photoshop] Photoshop用户必知必会的28个快捷键Photoshop] 用马赛克效果处理图片[Photoshop] 可爱歪框框Photoshop] 打造鬼屋效果教程Photoshop] 教你Ps滤镜巧绘蕾丝花边相框Photoshop] 制作撕纸效果Fireworks] FW坠子[Photoshop] 修补照片的一般方法(文字版) Fireworks] 象素娃娃的教程Fireworks] 图片燃烧边缘效果的制作Fireworks] 地震效果的制作(文字版)Fireworks] 旋转吊坠制作[Photoshop] 一根香烟的制作过程Photoshop] 让图片飘落樱花Photoshop] 让图片飘落樱花Photoshop] 让图片飘落樱花Fireworks] 教你一步一步绘制竹子[Fireworks] 教你做极光字。
ps文字排版教程

ps文字排版教程标题:PS文字排版教程:让你的文本设计脱颖而出!导语:Adobe Photoshop是一款强大的图像处理软件,除了图像编辑外,它还提供了丰富的文字排版功能。
本教程将向大家详细介绍如何使用PS进行文字排版,让你的设计作品更加独特和专业!一、选择合适的字体字体是视觉设计中至关重要的元素之一。
在进行文字排版时,选择合适的字体能够有效地传达信息和情感。
Adobe Photoshop提供了数千种字体供你选择,但要注意字体的风格和适用性。
建议根据设计主题和目标受众来选择字体。
二、调整字体样式和大小选定字体后,可以根据需要调整字体的样式和大小。
通过调整工具栏上的相关选项,可以轻松对字体进行编辑。
你可以改变字体的粗细、斜体和下划线等样式,以及调整字体的大小和间距。
这些选项能够帮助你实现更具视觉冲击力和艺术感的文字效果。
三、使用文字效果Adobe Photoshop提供了丰富的文字效果,可以让你的文字更加生动和吸引人。
例如,你可以通过阴影、发光、描边等效果使文字脱颖而出。
另外,还可以应用渐变和图案填充效果,让文字看上去更加独特和精美。
四、调整文本布局除了字体和样式,文字的布局也是很重要的。
在PS中,你可以通过调整文本框的大小和位置来实现不同的布局效果。
另外,还可以使用文本对齐、行间距和缩进等选项来改变文字的整体排版。
记住,良好的文本布局能够提升设计的易读性和美感。
五、利用形状工具和路径进行文字布局在PS中,你可以使用形状工具和路径进行更复杂的文字排版。
通过绘制特定的形状或路径,你可以使文字环绕图形或沿着路径流动。
这样的效果能够为你的设计带来更多创意和动感。
六、应用图层样式和蒙版除了文字效果,图层样式和蒙版也是一些常用的技巧,能够提升文字排版的效果。
通过应用图层样式,比如渐变叠加和阴影效果,你可以为文字增添更多的深度和纹理。
而利用蒙版,你可以在文字周围创建有趣的背景效果,使文字更加引人注目。
七、尝试不同的组合和排布排版时,不要害怕尝试不同的组合和排布方式。
最全的PS文字排版(排字)教程AdobeCS6CS7中文站

最全的PS⽂字排版(排字)教程AdobeCS6CS7中⽂站p1″梦”字为博洋⾏书7000,”寻他千百…… 1 “梦”字为博洋⾏书7000,”寻他千百度”为经典繁仿圆.⾸字放⼤,上下结构的字体要⽐左右结构的显得更流畅⼀些.这⾥”梦”字为上下结构,⾸选. 其余字体由于字数⽐较多,最好采⽤圆润的字体,与⾸字形成鲜明的对⽐. 2 ⾸字要采⽤鲜艳的颜⾊.其余的字体采⽤与签名整体颜⾊相近⾊.独⽴⽽统⼀.说明: 1 “相思”为华康⾦⽂体,”红⾖”为华⽂中宋.属于普通字体. 本例是把前⾯两个字放⼤,位置交错来体现的.注意”思”字的结构很特别.最后的”⼼”是流畅的弧线. 如果不是这种结构,就不会有这样的效果了。
请注意观察字体的结构与整体的搭配效果. 2 颜⾊采⽤第⼆个字”思”,⽐较独特并能突出主题的美感的字可以设置单独颜⾊. 说明: 1 “冷雪蝶”三个字均为”⽅正黄草简体.本例是扩⼤⾸字,错落排放”雪蝶”两个字. 注意⾸字为左右结构的最佳.注意后两个字的距离不要过远.与”冷”形成呼应.和谐统⼀. 2 颜⾊,”冷”字与”雪”字都可以采⽤特殊颜⾊.与整体图的颜⾊配套就可以了. 影响着版⾯的视觉传达效果。
因此,⽂字设计是增强视觉传达效果,提⾼作品的诉求⼒,赋予版⾯审美价值的⼀种重要构成技术。
在这⾥,我们主要谈谈在平⾯设计中⽂字设计的⼏条原则,以及⽂字组合中应注意的⼏点。
特别提醒⼀下,这部分⼯作应该是⼈脑完成的⼯作,电脑是⽆法代替的。
下⾯我们分别从以下⼏个⽅⾯具体讲述⽂字排列在平⾯设计中的运⽤,各⼩节都配有⽣动精彩的图例剖析。
(注:本⽂所有引⽤的图⽚均为其作者版权所有,除研究、学习以外,不得挪做他⽤,特此声明!) 1.提⾼⽂字的可读性 设计中的⽂字应避免繁杂零乱,使⼈易认,易懂,切忌为了设计⽽设计,忘记了⽂字设计的根本⽬的是为了更有效地传达作者的意图,表达设计的主题和构想意念…… 2.⽂字的位置应符合整体要求 ⽂字在画⾯中的安排要考虑到全局的因素,不能有视觉上的冲突。
如何突显图片上文字效果的PS技巧

PS知识现在不少网站都喜欢用高清大图来装饰网站,而如何让网页中的文字在漂亮的背景中脱颖而出,让读者第一时间识别到文字,对于网页设计师来说可是相当关键。
今天,这期的国外PS精品翻译教程就跟大家分享5种简单有效的方法提升网页文字的显著度。
非常简单实用,适合小白们学习。
一、增加对比如下面的图片所示,由于背景与文字的颜色相差较小,导致图片中的文字比较难看清楚。
图片的背景中,特别是菜单区域的细节较多。
“Buffalo Wings”的文字几乎淹没在图片复杂的背景中。
下一步我们要做的就是加强文字与背景的色彩对比。
首先在Photoshop的图层面板中新建图层,并重新命名为“颜色叠加”。
选择颜色选择工具(快捷键I),如下图所示,捡取左边大叔的蓝色衬衣的颜色,然后按Shift+F5填充在新建图层中。
接着,调整蓝色填充图层的不透明度为50%,并且拉这个蓝色图层到文字图层的下方。
如下图所示,面画的对比度已经有了改善。
“Buffalo Wings”等文字在画面中已经显得更加显眼和明显了,这样就能看清楚文字啦。
二、添加阴影如下面的例子所示。
由于文字位于桥梁的阴影部分,文字同时又设臵为黑色,这样文字显得非常不显眼,容易让人看不清楚。
下面第一步就是设臵文字的颜色与特效,改善视觉效果。
当文字设臵为白色之后,文字就会非常明显地与背景区别开来,有利于第一眼识别文字。
接着就是为文字添加图层样式和阴影效果啦。
设臵阴影的不透明度为52%、扩展为16%、大小为100像素、角度为-144°。
设臵完成后,文字的右下方就增加了相应的阴影效果。
通过简单地增加阴影效果,就能让文字完全在背景中凸显出来。
三、添加横线下面介绍的是其中一种最简单的方式来凸显文字内容。
通过在文字上下方添加两条白色横线,可以将背景和文字很好地隔离开来。
原图如下所示。
那么在增加两条横线之后,文字内容马上变得很明显。
同时,横线和文字的间距适当可以营造良好的设计效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
PS美图配文排版教程
PS美图配文排版教程吉祥如意988/编辑素材/网络给照片配上文字,与平面排版有相通之处,但又截然不同,照片的文字,重在衬托照片,而平面设计的文字则重在传达力量,前者更多的是一种点缀,而后者更多的是一种武器。
给照片配上文字,与平面排版有相通之处,但又截然不同
,照片的文字,重在衬托照片,而平面设计的文字则重在传达力量,前者更多的是一种点缀,而后者更多的是一种武器,所以,照片的文字是为了引导人们更好的观看照片,而不是喧宾夺主。
上面这点至关重要,因为一不小心,你就可能走火入魔,把你的照片变成了平面设计作品。
举个很简单的例子,以这幅照片为例:
虽然这幅照片的文字很吸引人的眼球,但这个文字是平和的,没有攻击性的,它重在描述事实,起的是辅助性的作用,哪怕它的位置很显眼,但人们分配给它的注意力却
是有限的,这就是属于给照片配字而不是平面设计。
当然,有时候二者的界限并不是十分的明显,比如:
这幅作品的文字是平和的,不具有攻击性的,但它又是经过精心设计的,从花纹到字体都是经过雕琢的,因此,你很难判断它的性质。
不过在正规的摄影比赛中,一般都不允许添加修饰性的文字,原因之一就是因为修饰性的文字会让图片形成一种设计感,进而影响人们对图片本身的判断,比如这幅图,去掉文字你会感觉是非常普通的摄影作品,但加上文字之后你会感觉还比较不错。
综上所述,我归纳了一下我常用的十种添加文字的方法:
下面十种类型你如果都能掌握,应付你为照片添加文字这个工作绝对绰绰有余了。
一、文字渲染型
何为文字渲染型?简单点儿讲,就是让人们分配更多的注意力到文字,进而用文字优化画面。
咦?这不是有点儿步入误区了吗?不是不要让文字吸引过多的注意力吗?咳咳,这是个例外。
运用这个类型,最重要的就是要选好字体,手写体?粗犷体?纤细体?字体的选择几乎决定了你的最终效果。
比如这幅作品:
因为文字占据的空间大,所以人们很容易就被它吸引到,又因为文字极具煽动性,所以会让人们的注意力停留的时间更长,而在字体的选择上,选择了更加坚硬的字体来配合画面,加上黑色文字的选择,与整体画面的融合十分到位。
二、朴实无华型
这种类型十分常见,也运用得非常广泛。
简而言之,这种类型就是纯文字,并且没有颜色的对比,大小的对比,字体的对比等。
这种类型又有两个基本型:竖直型和水平型。
比如:
这就是竖直型。
再比如:
这就是水平型。
这种类型的关键在于:把握好字体的选择,间距的选择和文字的选择。
字体要融合画面,间距根据需要增减,文字一定不能
与画面格格不入。
具体我就不展开了,因为这也不是三言两语就可以讲清楚的事情。
三、底纹型
什么叫底纹型?就是在文字区域存在一个底纹将文字与画面分离开来。
这种类型的优点就是能够最大限度的降低画面对文字的影响,让你拥有更大的空间选择文字与排版,并且能更加有效的凸出文字。
我们经常会遇到这样的情况,当我们在画面输入文字的时候,因为颜色差异不大的关系,文字经常被画面掩盖掉了,这时候,底纹型就可以一劳永逸的解决这个问题。
当然,这种类型也有一个明显的缺点,就是如果安排不好,就像是在画面上打了一个补丁一样。
比如:
下面这幅图,因为整体色调偏暗,如果再加上黑色文字,会出现文字看不清的状况,而运用底纹型可以有效解决这个问题。
底纹型的关键在于如何让底纹更好的融合进画面而
不显突兀,主要的方法有:
一、让底纹本身具有设计感。
二、调整不透明度。
三、将部分文字置于底纹之外以加强底纹与画面的联系。
四、文字线型
所谓文字线型,就是在画面的文字之中有一根线,这根线呢,通常有三种表现形式:水平,垂直和斜线,而线本身又有两种形式:实线和虚线。
不要小看这根线,它可以发挥很大的作用,主要体现在平衡画面,凸显层次,引导观者等。
比如:
再借用几张其他答案的:这种类型的关键在于安排好主次关系,选择好线条和选择好摆放的位置。
五、字体搭配型
这种类型没有太多要讲的,主要就是不同字体类型进行搭配,同中求异,凸出重点,个人建议字体不要太多,2-3种足矣,另外建议印刷体和手写体进行搭配。
字体搭配还包
括:中英文搭配,文字与数字搭配等。
六、颜色搭配型
这个也很简单,就不展开了,注意的要点是:颜色不要太多,2-3种即可,色彩的纯度不要太高,不然容易非主流。
七、大小组合型
这个很简单了,前面也已经用到过了,就是让字体有一个大小的变化,进而突出重点和拥有节奏上的变化。
当然还有很多种组合方式,比如这种:八、图文混合型
这种就是在文字中还镶嵌着图片,图片一般以个性签名,图腾,特殊符号等构成,可以很好的活跃画面。
九、镂空型
所谓镂空型,就是文字是镂空的。
对于镂空型的,需要注意的是底色的选择和字体的选择,一把而言,白色底色就不错,如果你能选到更适合的当然更好,字体的话要够宽大,不然太纤细就完全没有效果了。
十、印章型
这个类型的适用范围稍微狭窄一些,主要是运用在中
国风的照片里面。
