shtml入门教程(超详细)
网页制作基础教程

网页制作基础教程一、什么是HTMLHTML(超文本标记语言)是网页中使用的语言,他能被网页浏览器(IE或Netscape)解释,从而显示出丰富多彩的信息(图片、文字、声音、影象、动画等)。
制作网页前首先要弄懂什么是HTML。
在IE中点击"查看"→"源文档",就能看到该网页的HTML代码。
下面是个网页文档(model.htm)的HTML代码:<html><head><title>这里是标题</title><meta http-equiv="Content-Type" content="text/html;charset=gb2312"></head><body bgcolor="#FFFFFF" text="#000000"><h1><font color="#FF0000">第一段文字。
</font></h1><h2><font color="#000099">第二段文字。
</font></h2></body></html>【操作】请在记事本中输入以上代码,命名为test1.htm,存于D盘,然后双击打开看看。
标记一般是成对出现的,#FFFFFF表示使用的颜色是白色。
<html>...</html><head>...</head><title>...</title>之间是该网页的标题charset=gb2312表示语言字符集信息是中文简体,如big5则是中文繁体。
<body>...</body>之间是网页的正文内容<body bgcolor="#FFFFFF" text="#000000">表示网页的背景色是白色,默认的文字颜色是白色。
HTML5完整教程

HTML5完整教程HTML5是HTML(超文本标记语言)的第五个版本,它不仅为网页开发者提供了更多的功能和选项,还增加了许多新的元素和属性。
与之前的HTML版本相比,HTML5更加强大灵活,并且能够更好地满足现代网页的需求。
首先,我们来了解一下HTML5的基本结构。
一个HTML5文档以<!DOCTYPE html>开始,这是必须包含的声明,它告诉浏览器使用HTML5的解析模式。
接下来的部分是html元素,它是文档的根元素。
整个网页的内容都位于html元素中。
在html元素内部,有两个主要的部分:head元素和body元素。
head元素用于定义网页的一些元信息,比如标题、字符编码等。
body元素则用于定义网页的实际内容,比如文本、图片、链接等。
HTML5引入了许多新的元素,这些元素使得网页的结构更加语义化,并且能够更好地描述网页的内容。
比如,我们可以使用<header>元素定义网页的头部,<nav>元素定义导航栏,<article>元素定义一个独立的文章,<footer>元素定义网页的底部等等。
这些元素不仅使得网页的结构更加清晰,而且对于引擎的优化也非常有帮助。
总结一下,HTML5是一种强大、灵活的标记语言,用于编写现代网页。
它引入了许多新的元素、属性和功能,使得网页的结构更加清晰、语义化,并且能够更好地满足现代网页的需求。
在使用HTML5构建网页时,我们应该遵循最佳实践,编写语义化的、可访问的代码,并进行优化,以提高网页的性能。
希望这篇HTML5教程能够为您提供一些帮助。
HTML入门教程xq

HTML 入门教程第 1 课:开始学习在这第一课中,我们简要介绍制作网站所需的工具。
需要哪些工具?需要哪些工具?十之八九,你已经拥有所需的全部工具了。
“浏览器(browser)”你有了,它是用于浏览网站的程序。
你现在就是通过浏览器在观看本页面的。
游览器有很多可供选择,最普及的浏览器当属微软(Microsoft)公司的 Internet Explorer (俗称“IE”),其他的一些浏览器包括 Opera、Mozilla Firefox (俗称“火狐狸”或“火狐”)等。
这些浏览器的基本功能都是浏览网页,因此具体使用哪个浏览器是无所谓的。
也许你听说过、甚至用过一些网页制作工具,比如 Microsoft FrontPage、Macromedia Dreamweaver、Microsoft Word 等。
现在可以忘掉这些程序了!它们对你学习网页制作没有什么帮助。
相反,你需要的是一个简易的文本编辑器。
如果你正在使用 Windows (微软视窗)操作系统的话,你可以使用它自带的记事本(Notepad)程序。
你可以依次点击“开始菜单→程序→附件”找到该程序。
如果你用的是其他操作系统,那么也有类似的简易文本编辑器可以使用,比如 Linux 上的 Pico 或 Mac(苹果机)上的Simple Text。
记事本是一个非常简单的文本编辑程序,用它编写程序非常好,因为它不会干涉你所输入的任何内容,给予你完全的控制权。
而许多网页制作工具的问题在于,它们提供了许多标准功能供你选择。
这样的缺点是,你只能按照这些标准功能来制作网页。
所以,这类工具常常不能创建正合你意的网页。
或者,更令人讨厌的是,它们会修改你手工编写的代码。
而使用记事本(Notepad)或其他简易文本编辑器的话,全部代码均由你自己编写。
浏览器和记事本程序(或类似的简易文本编辑器)便是你所需的全部工具,有了它们,你就可以完成本教程,并制作自己的网站了。
需要连上因特网么?你无需连上因特网(Internet),浏览本教程和制作网站都可以离线完成。
初学者的HTML网页制作入门教程

初学者的HTML网页制作入门教程HTML(HyperText Markup Language)是一种用于创建网页的标记语言,对于初学者而言,学习HTML网页制作是打开网页世界的第一步。
本文将为初学者介绍HTML的基本语法和常用标签,以及如何开始制作自己的第一个网页。
一、准备工作在开始学习HTML之前,需要准备一款文本编辑器,例如Notepad++或Sublime Text。
打开一个空白文件,并将其保存为.html格式。
二、基本结构一个HTML网页通常由html、head和body三个主要部分组成。
在html标签内,添加lang属性可以指定网页的语言,如英语(en)或中文(zh-CN)。
'''<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><title>我的第一个网页</title></head><body><!-- 在这里编写网页内容 --></body></html>'''在head标签内,可以通过meta标签设置网页的字符编码(通常为UTF-8)和网页标题(显示在浏览器标签页上)。
三、常用标签HTML的核心是标签,标签用于描述网页的各个部分。
下面是一些常用的HTML标签及其功能:1. 标题标签(h1 ~ h6)标题标签用于定义网页中的标题。
h1标签表示最高级别的标题,h6标签表示最低级别的标题。
2. 段落标签(p)段落标签用于定义文本的段落。
将需要分段的文本放置在p标签内。
3. 链接标签(a)链接标签用于创建超链接。
在a标签内,通过href属性指定链接的目标页面的URL。
4. 图像标签(img)图像标签用于插入图片。
课堂案例——个人网站_网页设计与制作——Dreamweaver CS5标准教程_[共2页]
![课堂案例——个人网站_网页设计与制作——Dreamweaver CS5标准教程_[共2页]](https://img.taocdn.com/s3/m/8f30bd0fd15abe23492f4d82.png)
网页设计与制作—Dreamweaver CS5标准教程
46 单击菜单中【其他字符…】项,可在打
开的【插入其他字符】对话框中选择更多的特
殊字符插入到网页中,如图3-63所示。
(2)使用【插入】面板插入特殊字符。
在【文档】窗口中将光标置于要插入特
殊字符的位置。
选择【插入】面板的【文本】选项卡,
单击【字符】展开式工具按钮,单击选择需要
插入的特殊字符,如图3-64所示。
图3-63 图3-64 单击【其他字符】按钮,可在打开的【插入其他字符】对话框中选择更多的特殊字符。
设置文本缩进格式可以通过以下几种方法实现。
(1)单击【属性】中【内缩区块】按钮
或【删除内缩区块】按钮,使文本段落向右或向左缩进。
(2)选择菜单【格式】|【缩进】或【格式】|【凸出】命令实现文本缩进。
(3)按<Ctrl+Alt+]>或<Ctrl+Alt+[>快捷键实现文本缩进。
3.3
水平线 水平线在网页文档中经常被用到,它主要用于分隔文档内容,使文档结构清晰明了,便于浏览。
—个人网站
案例学习目标:学习使用水平线。
案例知识要点:插入水平线并设置其颜色、宽度、粗细等属性。
素材所在位置:光盘/案例素材/ch03/课堂案例-个人网站。
案例效果如图3-65所示。
以素材“课堂案例-个人网站”为本地站点文件夹,创建名称为“个人网站”的站点。
图3-62。
网页设计Dreamweaver CS3教程1-6章(基础篇)

网页效果
活动三:打造自己的个性化站点
活动小结:
在这次活动中我们完完整整的制作了一个个人的网站,
是不是比想象中的容易啊!在本次制作中使用了“高级”
选项卡来建立网站,这比使用向导建立更快捷。 在制作中,网页间的链接是很重要的,作为一个设计者
值得注意的是,你的设计要让使用者能方便的在你的站点
中的任何网页之中进行跳转。
件的特点。
活动一:初识网页
活动小结:
网页中使用的最多的元素是文字和图片。图 片的一般格式为jpg或gif文件。flash的使用能使网 页增加动感。 动态网页能对用户提交的信息作出及时的反 馈,使网页更具人性化。 Dreamweave有着可视化的操作界面,特别在 与flash和fireworks的相互配合,成为网页创意组 件中最重要的一员。
活动三:制作 “我的第一张网页”
制作完成后的 效果图
活动三:制作 “我的第一张网页”
活动小结:
制作网页的基本流程可以分为:建立
站点->创建网页->插入网页元素->编辑网
页元素->保存网页->预览效果。
第一章实验:制作“我的个人介 绍”
实验要求:
一、建立站点目录mysitelx,并将站点指定至站点目录。 二、制作网页“我的个人介绍”,在网页中加入背景图片、文字、 水平线、图片和超级链接。 三、通过记事本打开网页,修改现有的HTML代码,比较前后效果。
活动四:编辑我的站点
教学目标:
掌握编辑站点的方法。
知识要点:
网站地图,管理网站文件、链接检查、添加和 删除站点。
活动四理功能 (2)站点视觉地图 (3)添加和删除站点
视图工具栏
“管理站点”对话框
shtml网页SSI使用详解

shtml网页SSI使用详解来源:网页制作学习园地作者网页制作学习园地点击数:82 录入时间:07-12-06 23:59:10shtml使用SSI(Server Side Include)的html文件扩展名,SSI(Server Side Include),通常称为"服务器端嵌入"或者叫"服务器端包含",是一种类似于ASP的基于服务器的网页制作技术。
1、Config命令Config命令主要用于修改SSI的默认设置。
其中:Errmsg:设置默认错误信息。
为了能够正常的返回用户设定的错误信息,在HTML文件中Errmsg参数必须被放置在其它SSI命令的前面,否则客户端只能显示默认的错误信息,而不是由用户设定的自定义信息。
<!--#config errmsg="Error! Please email webmaster@ -->Timefmt:定义日期和时间的使用格式。
Timefmt参数必须在echo命令之前使用。
以下是引用片段:<!--#config timefmt="%A, %B %d, %Y"--><!--#echo var="LAST_MODIFIED" -->显示结果为:Wednesday, April 12, 2007也许用户对上例中所使用的%A %B %d感到很陌生,下面我们就以表格的形式总结一下SSI中较为常用的一些日期和时间格式。
Sizefmt:决定文件大小是以字节、千字节还是兆字节为单位表示。
如果以字节为单位,参数值为"bytes";对于千字节和兆字节可以使用缩写形式。
同样,sizefmt参数必须放在fsize命令的前面才能使用。
以下是引用片段:<!--#config sizefmt="bytes" --><!--#fsize file="index.html" -->2、Include命令Include命令可以把其它文档中的文字或图片插入到当前被解析的文档中,这是整个SSI的关键所在。
Dreamweaver CS5自学教程-第四课:了解HTML

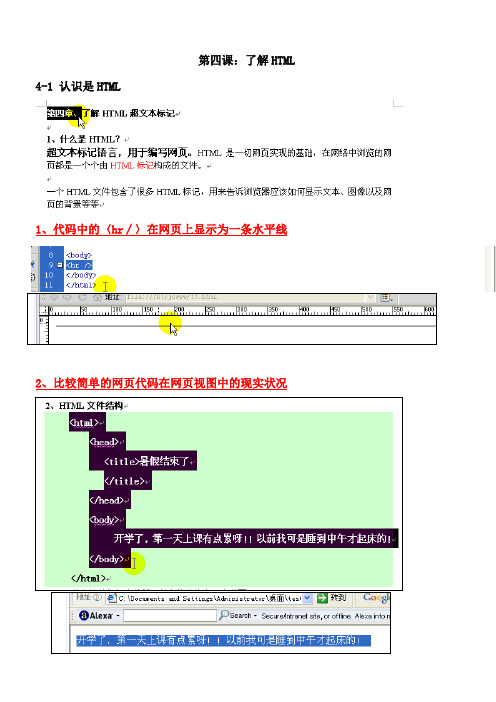
第四课:了解HTML 4-1 认识是HTML
1、代码中的〈hr∕〉在网页上显示为一条水平线
2、比较简单的网页代码在网页视图中的现实状况
3、HTML在网页中的显示情况
〈html〉〈html∕〉代表网页代码的开始和结束
“〈head〉文件头信息〈head∕〉”不显示在网页中“〈body〉正文〈body∕〉”部分在网页中显示
4-2 常见的HTML标记
1、段落代码对应的显示
2、网页标题标记“〈title〉标题〈title∕〉”
3、图片标记“〈img∕〉”
4、超链接标记“〈a〉〈a∕〉”
4-3 学习HTML小结
4-4 文件头信息
1、这些代码主要说明网页设计的标准或版本,不用理会
2、插入“刷新”
设置刷新的项
3、文件头代码中的关键字代码
选择“插入—HTML—文件头标签—关键字”菜单。
设置关键字项,关键字词之间用逗号“,”隔开,添加的关键字不要过多
添加成功
4、添加网页的说明
选择“插入—HTML—文件头标签—说明”菜单。
设置说明内容
设置成功。
超详细的HTML基础入门教程

超详细的HTML基础入门教程本文将为您提供一个超详细的HTML基础入门教程,以帮助您快速入门HTML。
1.HTML的基本结构HTML文档以`<!DOCTYPE html>`声明开始,这指定了文档使用的HTML 版本。
接下来,HTML文档的根元素是`<html>`元素,其中包含了文档的头部和主体。
- `<title>`元素定义了文档的标题,显示在浏览器的标题栏或书签中。
- `<meta>`元素提供了关于文档的元数据,如字符编码、视口设置和描述等。
- `<link>`元素用于导入外部样式表。
- `<style>`元素用于嵌入CSS样式。
- `<script>`元素用于嵌入或引用JavaScript代码。
-`<h1>`到`<h6>`元素用于定义标题,从大到小依次递减。
-`<p>`元素用于定义段落。
-`<a>`元素用于创建链接,将文本或图像变为可点击的。
- `<img>`元素用于插入图像。
- `<ul>`和`<ol>`元素用于定义无序列表和有序列表。
- `<li>`元素用于定义列表项。
- `<table>`元素用于创建表格。
- `<form>`元素用于创建表单,用于收集用户输入。
- `<input>`元素用于在表单中创建输入字段。
4.属性和值5.注释注释是用来添加对代码的解释或注释,以便开发者理解代码的作用和目的。
在HTML中,注释以`<!--`开始,以`-->`结束。
例如:```<!--这是一个注释-->```6.示例下面是一个简单的HTML示例:```html<!DOCTYPE html><html><head><title>我的第一个网页</title></head><body><p>这是我第一个网页的内容。
中文版DreamweaverCC基础培训教程-教学教案

中文版DreamweaverCC基础培训教程-教学教案中文版 Dreamweaver CC 基础培训教程教学教案一、教学目标通过本课程的学习,使学员能够熟练掌握中文版 Dreamweaver CC的基本操作和应用,具备独立创建和编辑网页的能力。
具体目标包括:1、了解 Dreamweaver CC 的工作界面和基本功能。
2、掌握网页的创建、保存和打开方法。
3、学会使用文本工具编辑网页文本内容,包括字体、字号、颜色、对齐方式等设置。
4、掌握插入图像、超链接、表格等元素的方法,并能进行相应的属性设置。
5、能够运用 CSS 样式表美化网页外观。
6、理解网页布局的概念,掌握常见的布局方式,如流式布局、固定布局等。
二、教学重难点1、重点Dreamweaver CC 的基本操作,如新建、保存、打开网页文件。
文本和图像的编辑与插入,以及超链接的创建。
表格的使用和属性设置,用于网页内容的排版。
CSS 样式表的应用,实现网页的美化效果。
2、难点理解 CSS 样式表的语法和规则,能够灵活运用样式表进行网页样式的定制。
掌握网页布局的技巧,能够根据需求选择合适的布局方式,并进行页面元素的合理排列。
三、教学方法1、讲解演示法通过讲解和演示相结合的方式,向学员展示 Dreamweaver CC 的各项功能和操作步骤,使学员能够直观地了解和掌握。
2、实践操作法安排学员进行大量的实践练习,让学员在实际操作中熟悉和巩固所学知识,提高动手能力。
3、案例分析法通过分析实际的网页案例,引导学员思考和解决问题,培养学员的分析和解决问题的能力。
4、小组讨论法组织学员进行小组讨论,分享学习心得和经验,促进学员之间的交流与合作。
四、教学资源1、计算机教室,安装有中文版 Dreamweaver CC 软件。
2、教学课件,包括 PPT、视频教程等。
3、练习素材,如图片、文本文件等。
五、教学过程1、课程导入(约 10 分钟)展示一些精美的网页作品,激发学员的学习兴趣。
shtml入门教程(超详细)

2010最新shtml教程SSI有什么用?之所以要扯到ssi,是因为shtml--server-parsed HTML 的首字母缩略词。
包含有嵌入式服务器方包含命令的HTML 文本。
在被传送给浏览器之前,服务器会对SHTML 文档进行完全地读取、分析以及修改。
shtml和asp 有一些相似,以shtml命名的文件里,使用了ssi的一些指令,就像asp中的指令,你可以在SHTML文件中写入SSI指令,当客户端访问这些shtml文件时,服务器端会把这些SHTML文件进行读取和解释,把SHTML文件中包含的SSI指令解释出来比如:你可以在SHTML文件中用SSI指令引用其他的html文件(#include ),服务器传送给客户端的文件,是已经解释的SHTML不会有SSI指令。
它实现了HTML所没有的功能,就是可以实现了动态的SHTML,可以说是HTML的一种进化吧。
像新浪的新闻系统就是这样的,新闻内容是固定的但它上面的广告和菜单等就是用#include引用进来的。
目前,主要有以下几种用用途:1、显示服务器端环境变量<#echo>2、将文本内容直接插入到文档中<#include>3、显示WEB文档相关信息<#flastmod #fsize> (如文件制作日期/大小等)4、直接执行服务器上的各种程序<#exec>(如CGI或其他可执行程序)5、设置SSI信息显示格式<#config>(如文件制作日期/大小显示方式) 高级SSI<XSSI>可设置变量使用if条件语句。
使用SSISSI是为WEB服务器提供的一套命令,这些命令只要直接嵌入到HTML文档的注释内容之中即可。
如:<!--#include file="info.htm"-->就是一条SSI指令,其作用是将"info.htm"的内容拷贝到当前的页面中,当访问者来浏览时,会看到其它HTML文档一样显示info.htm其中的内容。
Dreamweaver CC 2015中文版案例教程(第2版)第1章

1.2 网站建设规范和基本流程
随着网络技术的不断创新与发展,用户对网站功能的需求不断提高,如今网 站项目的设计和开发走进了需要强调流程和分工的时代,建立规范的、有效 的开发机制,才能适应用户不断变化的需要,达到预期的设计目标。
1.3 网页布局设计与色彩搭配
1.3.1 网页版面布局的原则和方法 1.网页版面布局的原则
4. 海报型布局
1.3 网页布局设计与色彩搭配
1.3.2 常见的版面布局形式
5. Flash型布局
1.3 网页布局设计与色彩搭配
1.3.3 网页配色基础
色彩对于事物的表现能力有着其他形式无法比拟的超强效果。在生活中,色 彩无处不在, 它是构成人们生活环境的重要组成部分。作为一个网页设计师 ,只有掌握色彩原理,熟知各种色彩之间的相互关系及各种色彩的生理或心 理作用,结合自己所具备的平面设计知识,在网页设计中准确用色,才能实 现传达特定信息和渲染页面效果的目的。
1.5 网页制作常用软件和技术
1.5.2 网页图像制作软件Photoshop
Photoshop是Adobe公司开发的图形处理软件,它的功设计、室内装潢,还是处理个人数码照片方 面,Photoshop都已经成为不可或缺的工具。在制作网页时Photoshop是必 不可少的网页图像处理软件之一。
2. 网页版面布局的方法
1.3 网页布局设计与色彩搭配
1.3.2 常见的版面布局形式
1.“国”字型布局
1.3 网页布局设计与色彩搭配
1.3.2 常见的版面布局形式
2. 拐角型布局
1.3 网页布局设计与色彩搭配
1.3.2 常见的版面布局形式 3. 框架型布局
1.3 网页布局设计与色彩搭配
1.3.2 常见的版面布局形式
dreamweavercs5自学教程-第一课:网页设计基础

dreamweaver cs5自学教程-第一课:网页设计基础----------------------------精品word文档值得下载值得拥有--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------Dreamweaver CS5网页制作教程笔记该教程使用Dreamweaver CS5作为开发工具,结合老师的网站开发经验,为大家讲解网页制作的每个环节。
希望通过本套课程的学习,大家能灵活运用Dreaweaver完成网站的开发。
课程分为12课共118节视频讲解,并随光盘附带课程素材、板书及相关软件。
第一课:网页设计基础1-1 网站的概述----------------------------精品word文档值得下载值得拥有--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------1-2 初识Dreamweaver----------------------------精品word文档值得下载值得拥有--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------1-3 Dreamweaver CS5的用户界面----------------------------精品word文档值得下载值得拥有--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------插入面板显示方式的调整切换网页显示比例大小尺寸占用数据空间1-4 网页文件的基本操作----------------------------精品word文档值得下载值得拥有--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------1、创建网页文件----------------------------精品word文档值得下载值得拥有--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------2、网页文件的保存保存快捷键 Ctrl+S 网页保存的名字必须是字母或数字修改后没有保存的文件名带*注:网站首页文件的命名一般用“index.html”,首页的文档命名如下3、网页预览主要浏览器预览的快捷键是F12----------------------------精品word文档值得下载值得拥有--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------浏览器可以通过以上方式添加1-5 设置网页外观属性1、页面属性的设置----------------------------精品word文档值得下载值得拥有--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------网页空白区域单击后,点击“页面属性”,对相关要素进行设置3、添加字体----------------------------精品word文档值得下载值得拥有--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------1-6 创建站点1、站点也叫做根目录,是是一个文件夹,是网站的网页和所有素材存储的地方。
学习个人网页制作全过程

学习个人网页制作全过程第一讲网页的基本知识和FrontPage入门一、网页的基本知识1、网站与网页我们在因特网上浏览时,看到的每一个页面,称为网页,很多网页组成一个网站。
一个网站的第一个网页称为主页。
主页是所有网页的索引页,通过单击主页上的超链接,可以打开其他的网页。
正是由于主页在网站中的特殊作用,人们也常常用主页指代所有的网页,将个人网站称为“个人主页”,将建立个人网站称为“网页制作”。
2、怎么建立个人网站?要建立一个个人网站,必须经过网页制作、网站(页)发布和网站维护三个阶段1)网页制作一个网站和一本杂志一样,都是展示信息的载体,只有能提供他人需要信息(内容)的网站才能吸引他人访问。
这些都要靠制作有内容的网页来完成。
确定网站主题和后,制作网页是建立个人网站的首要工作。
每个网页基本上都是一个HTML(Hyper Text Markup Language,即超文本标识语言)文件,所以网页文件的扩展名一般是.HTM或.HTML。
主页文件的文件名字index.htm或index.html。
一般在电脑上写文章使用Word、Wps等文字处理软件,而制作网页则可使用Frontpage等网页制作工具。
2)网页发布做好的网页必须发布到因特网上,才能被大家看到。
所谓发布到因特网上实际上就是将网页文件放到始终与因特网联机的计算机上,这种计算机被称为“服务器”。
实际上家里的PC机安装相应的服务器软件且有固定的IP地址也可以做服务器,但一般都借用单位网站的服务器或租用一些空间提供商的服务器空间。
这就和你要开商店必须租用一个场地一样。
3)网站维护网页发布后就可供大家访问了,不管在什么地方,只要是与和因特网相连的计算机都可以访问到你的网页。
但这没有万事大吉。
就和报纸、杂志一样,总是老内容,也就没人来访问了。
需要经常更新,补充新内容。
另外网页上的错误也需要及时改正。
实际上网站维护是网站建设的主要工作量。
2、什么软件可以做网页?假如,你熟悉文字处理的相关软件,你不用专用软件,也可以作出网页来。
网页制作的基础教程

网页制作的基础教程FrontPage教程:网页制作基础知识1.视图与模式(一)现在进入FrontPage。
单击任务栏“开始”按钮,选择“程序”选项,单击“MicrosoftFrontPage”选项就可以了。
可能你会发现FrontPage界面和Word很相似[图2-1],这是因为WEB页面和Word 文档有很多同样的设置,这些设置所用的图标和Word中的是一样的。
[图2-1]FrontPage2000界面视图中的组框是用来切换视图的,单击里面的小图标就可以切换到不同的视图。
FrontPage共有6种视图[如图2-1左],使用不同的视图可以从不同的侧面查看设计的WEB站点。
对一个WEB站点而言,不断更新是很重要的。
随着站点的成长,维护站点的工作量会越来越大。
建立站点可能很快,但是如果没有这6种视图的帮助,维护起来就很困难了。
这些视图的使用不用一下就全部掌握,只要知道有这些视图就可以了。
2.视图与模式(二)下面看一看同一个WEB站点在不同视图中是怎样显示的。
(1)单击“网页”按钮,切换到网页视图,再单击工具栏上的“文件夹列表”按钮,窗口中增加了一个文件夹列表框[图2-2]。
网页视图是用来显示选中的网页的,双击文件夹列表中的某一个HTM文件,在最右方的工作区中就会显示该网页的内容。
注意,此时工作区的左下角有三个切换显示模式的选项卡[图2-3]。
单击“普通”选项卡,就切换到了普通模式。
在普通模式可以网页的内容以及设置各种格式。
单击“预览”选项卡就到了预览模式。
如果要看一看当前的文件在浏览器中的显示情况,就使用预览模式,在预览模式下,是不能网页的。
也可以切换到HTML模式直接对网页对应的HTML文本文件进行,从而为网页作一些特殊的设置,前提是你要懂一点HTML语言(在教程附录中有相关说明)。
(2)文件夹视图以列表的形式给出了当前WEB站点的文件夹和文件夹里包含的文件[图2-4]。
由于一个WEB站点要涉及到许多文件,因此将这些文件分类并分别放到不同的文件夹就很有必要。
Dreamweaver 8入门经典教程

Dreamweaver 8入门经典教程我们已经描绘了小屋的蓝图,从现在开始,为我们的小屋添砖加瓦吧。
打开01.html,制作一个图文混排的简单页面。
一、页面的总体设置1、设置页面的头内容头内容再浏览器中是不可见的,但是却携带着网页的重要信息,如关键字、描述文字等,还可以实现一些非常重要的功能,如自动刷新功能。
鼠标左键单击插入工具栏最左边按钮旁的下拉小三角,在弹出菜单中选择“HTML”项,出现“文件头”按钮,点开下拉菜单,就可以进行头内容的设置了。
设置标题,网页标题可以是中文、英文或符号,显示在浏览器的标题栏中。
我们直接在设计窗口上方的标题栏内输入或更改,就可以完成网页标题的编辑了。
插入关键字,关键字用来协助网络上的搜索引擎寻找网页。
要想让更多的人看见你的网站,这项要好好填哦^_^单击上图所示的“关键字”项,弹出“关键字”对话框,填入关键字即可。
插入META,META标记用于记录当前网页的相关信息,如编码,作者,版权等,也可以用来给服务器提供信息。
单击上图所示的“META”项,弹出“META”对话框,在“属性”栏选择“名称”属性,在“值”文本框中输入相应的值,可以定义相应的信息。
author—作者信息,copyright—版权声明,generator—网页编辑器。
2、设置页面属性单击“属性栏”中的“页面属性”按钮,打开的“页面属性”对话框。
设置外观,“外观”是设置页面的一些基本属性。
我们可以定义页面中的默认文本字体、文本字号、文本颜色、背景颜色和背景图像等。
我们设置页面的所有边距为0。
设置链接,“链接”选项内是一些与页面的链接效果有关的设置。
“链接颜色”定义超链接文本默认状态下的字体颜色,“变换图像链接”定义鼠标放在链接上时文本的颜色,“已访问链接”定义访问过的链接的颜色,“活动链接”定义活动链接的颜色。
“下划线样式”可以定义链接的下划线样式。
设置标题,“标题”用来设置标题字体的一些属性。
如下图所示,在左侧“分类”列表中选择“标题”,这里的标题指的并不是页面的标题内容,而是可以应用在具体文章中各级不同标题上的一种标题字体样式。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
超级详细shtml教程SSI有什么用?之所以要扯到ssi,是因为shtml--server-parsed HTML 的首字母缩略词。
包含有嵌入式服务器方包含命令的HTML 文本。
在被传送给浏览器之前,服务器会对SHTML 文档进行完全地读取、分析以及修改。
shtml和asp 有一些相似,以shtml命名的文件里,使用了ssi的一些指令,就像asp中的指令,你可以在SHTML文件中写入SSI指令,当客户端访问这些shtml文件时,服务器端会把这些SHTML文件进行读取和解释,把SHTML文件中包含的SSI指令解释出来比如:你可以在SHTML文件中用SSI指令引用其他的html文件(#include ),服务器传送给客户端的文件,是已经解释的SHTML不会有SSI指令。
它实现了HTML所没有的功能,就是可以实现了动态的SHTML,可以说是HTML的一种进化吧。
像新浪的新闻系统就是这样的,新闻内容是固定的但它上面的广告和菜单等就是用#include引用进来的。
目前,主要有以下几种用用途:1、显示服务器端环境变量<#echo>2、将文本内容直接插入到文档中<#include>3、显示WEB文档相关信息<#flastmod #fsize> (如文件制作日期/大小等)4、直接执行服务器上的各种程序<#exec>(如CGI或其他可执行程序)5、设置SSI信息显示格式<#config>(如文件制作日期/大小显示方式) 高级SSI<XSSI>可设置变量使用if条件语句。
使用SSISSI是为WEB服务器提供的一套命令,这些命令只要直接嵌入到HTML文档的注释内容之中即可。
如:<!--#include file="info.htm"-->就是一条SSI指令,其作用是将"info.htm"的内容拷贝到当前的页面中,当访问者来浏览时,会看到其它HTML文档一样显示info.htm其中的内容。
其它的SSI指令使用形式基本同刚才的举例差不多,可见SSI使用只是插入一点代码而已,使用形式非常简单。
当然,如果WEB服务器不支持SSI,它就会只不过将它当作注释信息,直接跳过其中的内容;浏览器也会忽略这些信息。
如何在我的WEB服务器上配置SSI功能?在一些WEB服务器上(如IIS 4.0/SAMBAR 4.2),包含#include 指令的文件必须使用已被映射到SSI 解释程序的扩展名;否则,Web 服务器将不会处理该SSI指令;默认情况下,扩展名 .stm、.shtm 和.shtml 被映射到解释程序(Ssinc.dll)。
Apache则是根据你的设置情况而定,修改srm.conf如:AddType text/x-server-parsed-html .shtml 将只对.shtml扩展名的文件解析SSI 指令AddType text/x-server-parsed-html .html将对所有HTML文档解析SSI指令Netscape WEB服务器直接使用Administration Server(管理服务器)可打开SSI 功能。
Website使用Server Admin程序中的Mapping标签,扩展名添加内容类型为:wwwserver/html-ssiCern服务器不支持SSI,可用SSI诈骗法,到/WebT ools/fakessi.html;上下载一个PERL脚本,即可使你的CERN服务器使用一些SSI指令。
(不支持exec指令。
)SSI指令基本格式SSI指令基本格式:程序代码:<!-–指令名称="指令参数"><!-–指令名称="指令参数">如程序代码:<!--#include file="info.htm"--><!--#include file="info.htm"-->说明:1.<!-- -->是HTML语法中表示注释,当WEB服务器不支持SSI时,会忽略这些信息。
2.#include 为SSI指令之一。
3.file 为include的参数, info.htm为参数值,在本指令中指将要包含的文档名。
注意:1.<!--与#号间无空格,只有SSI指令与参数间存在空格。
2.上面的标点="",一个也不能少。
3.SSI指令是大小写敏感的,因此参数必须是小写才会起作用。
SSI指令使用详解#echo 示范作用:将环境变量插入到页面中。
语法:程序代码:<!--#echo var="变量名称"--><!--#echo var="变量名称"-->本文档名称:程序代码:<!--#echo var="DOCUMENT_NAME"--><!--#echo var="DOCUMENT_NAME"-->现在时间:程序代码:<!--#echo var="DATE_LOCAL"--><!--#echo var="DATE_LOCAL"-->你的IP地址是程序代码:<!--#echo var="REMOTE_ADDR"--><!--#echo var="REMOTE_ADDR"-->#include 示范作用:将文本文件的内容直接插入到文档页面中。
语法:程序代码:<!--#include file="文件名称"--><!--#include virtual="文件名称"--><!--#include file="文件名称"--><!--#include virtual="文件名称"-->file 文件名是一个相对路径,该路径相对于使用#include 指令的文档所在的目录。
被包含文件可以在同一级目录或其子目录中,但不能在上一级目录中。
如表示当前目录下的的nav_head.htm文档,则为file="nav_head.htm"。
virtual 文件名是Web 站点上的虚拟目录的完整路径。
如表示相对于服务器文档根目录下hoyi目录下的nav_head.htm文件;则为virtual="/hoyi/nav_head.htm"参数:file 指定包含文件相对于本文档的位置virtual 指定相对于服务器文档根目录的位置注意:1、文件名称必须带有扩展名。
2、被包含的文件可以具有任何文件扩展名,我觉得直接使用htm扩展名最方便,微软公司推荐使用 .inc 扩展名(这就看你的爱好了)。
示例:程序代码:<!--#include file="nav_head.htm"-->将头文件插入到当前页面<!--#include file="nav_foot.htm"-->将尾文件插入到当前页面<!--#include file="nav_head.htm"-->将头文件插入到当前页面<!--#include file="nav_foot.htm"-->将尾文件插入到当前页面#flastmod 和#fsize 示范作用:#flastmod 文件最近更新日期#fsize 文件的长度语法:程序代码:<!--#flastmod file="文件名称"--><!--#fsize file="文件名称"--><!--#flastmod file="文件名称"--><!--#fsize file="文件名称"-->参数:file 指定包含文件相对于本文档的位置如info.txt 表示当前目录下的的info.txt 文档virtual 指定相对于服务器文档根目录的位置如/hoyi/info.txt 表示注意:文件名称必须带有扩展名。
示例:程序代码:<!--#flastmod file="news.htm"--><!--#flastmod file="news.htm"-->将当前目录下news.htm文件的最近更新日期插插入到当前页面程序代码:<!--#fsize file="news.htm"--><!--#fsize file="news.htm"-->将当前目录下news.htm的文件大小入到当前页面#exec 示范作用:将某一外部程序的输出插入到页面中。
可插入CGI程序或者是常规应用程序的输入,这取决于使用的参数是cmd还是cgi。
语法:程序代码:<!--#exec cmd="文件名称"--><!--#exec cgi="文件名称"--><!--#exec cmd="文件名称"--><!--#exec cgi="文件名称"-->参数:cmd 常规应用程序cgi CGI脚本程序示例:程序代码:<!--#exec cmd="cat /etc/passwd"-->将会显示密码文件<!--#exec cmd="dir /b"-->将会显示当前目录下文件列表<!--#exec cgi="/cgi-bin/gb.cgi"-->将会执行CGI程序gb.cgi。
<!--#exec cgi="/cgi-bin/access_log.cgi"-->将会执行CGI程序access_log.cgi。
<!--#exec cmd="cat /etc/passwd"-->将会显示密码文件<!--#exec cmd="dir /b"-->将会显示当前目录下文件列表<!--#exec cgi="/cgi-bin/gb.cgi"-->将会执行CGI程序gb.cgi。
