第4章-模板页和站点导航
第4章 网站管理与维护课件

切片
切片
© 2011.5 电子工业出版社 新编计算机类本科规划教材 2013-10-8 第19页,共69页
4.1.4 网页造型
5. Pop结构
© 2011.5 电子工业出版社
新编计算机类本科规划教材
2013-10-8
第20页,共69页
4.1.5 网页可访问性
1. 为视觉与听觉内容提供等义的替代
所有呈现给网民的内容,在视觉、听觉上都 必须提供功能、语义上的替代。比如当网页中的 图片、电影、声音、Flash等信息不能正常呈现 时,最好提供相关的文字内容信息。
4.1.1 网站目标
网站目标 为了在众多同类网站中脱颖而出,需要明确 网站的主题,针对性要强,题材要新颖。对于企 业宣传、医院、银行、学校等不同性质的网站, 弄清网站的目标,确定网站所应达到的预期目标。 之后才可以恰当的设计网页的风格,并确定网站 的功能。采用相关技术和配置的服务器、数据库。
© 2011.5 电子工业出版社
© 2011.5 电子工业出版社
新编计算机类本科规划教材
2013-10-8
第36页,共69页
4.2.3 色彩对比与调和
3. 纯度对比
未经调色的原色的纯 度是最高的,因此称为高 纯度颜色。间色的纯度较 原色差一些,一般称为中 纯度颜色。色轮上其他区 域的颜色属于低纯度的色 彩。
© 2011.5 电子工业出版社
新编计算机类本科规划教材
2013-10-8
第12页,共69页
4.1.3 网站框架组织
2. 树状结构
© 2011.5 电子工业出版社
新编计算机类本科规划教材
2013-10-8
第13页,共69页
4.1.3 网站框架组织
网页设计课后习题答案

思考与练习答案第1章1、填空题:(1)文字、图片和超链接(2)“设计者”模式和“代码编写者”模式(3)“设计”视图、“代码”视图和“拆分”视图。
2、简答题(1)简述Drea mweav er 8的基本菜单的组成。
答:●【文件】菜单:包括对文件进行操作的标准菜单项,还包括各种其他命令用于查看当前文档或对当前文档执行的操作。
例如:【新建】、【打开】、【保存】、【在浏览器中预览】和【打印代码】等。
●【编辑】菜单:包括用对文本进行操作的标准菜单项,还包括选择和搜索命令。
例如:【剪切】、【拷贝】、【粘贴】、【选择父标签】和【查找和替换】等●【查看】菜单:可以看到文档的各种视图,并且可以显示和隐藏不同类型的页面元素以及不同的 Dreamw eaver工具。
●【插入】菜单:提供插入栏的替代项,以便用于将对象插入文档。
●【修改】菜单:可以更改选定页面元素或项的属性。
使用此菜单,可以编辑标签属性,更改表格和表格元素,并且为库项和模板执行不同的操作。
●【文本】菜单:可以轻松地设置文本的格式。
●【命令】菜单:提供对各种命令的访问。
●【站点】菜单:提供一些菜单项,这些菜单项可用于创建、打开和编辑站点,以及用于管理当前站点中的文件。
●【窗口】菜单:提供对 Dreamw eaver中的所有面板、检查器和窗口的访问。
●【帮助】菜单:提供对Dre amwea ver文档的访问,包括使用 Dreamw eaver以及各种语言的参考材料。
(2)简述插入面板所包含的选项卡的种类。
答:●“常用”选项卡:包含用于创建和插入最常用对象(如图像、表格)的按钮。
●“布局”选项卡:允许插入布局表格和图层两种方式,并且可以在两种视图之间进行选择。
●“表单”选项卡:允许插入制作页面表单的各个元素。
《SEO实战密码》第4章、 网站结构优化(整理笔记)

robots标签(用于页面):禁止索引该页面,是head中meta标签的一种,可以写在一起,逗号分隔
//不会索引但会抓取,页面url不会出现在搜索页面中
NOINDEX:禁止索引本页面
NOFOLLOW:禁止跟踪本页中链接
NOSNIPPET:禁止在搜索结果中显示说明文字
NOACHIVE:禁止显示快照
NOODP:禁止使用开放目录中标题和说明
用途:
1)垃圾链接(博客评论、论坛帖子、社会化网站、留言板中留下的链接),会在评论中自动加上nofollow
User-agent:* //用来指定适用于哪个蜘蛛(spider、Googlebot)
Disallow:/
//阻止蜘蛛抓取某些文件或目录,必须分开写,每个一行
Disallow:/tmp/
Allow:/tmp/cd/
//不允许tmp下其他内容,但允许抓取cd目录下内容
-----------------------------Sitemaps------------------------------
1.搜索引擎会将子域名当做独立站点,其与主域名是两个完全不同的站点。相比目录来说,搜索引擎会将子域名url当做首页,主域名会传递一定的信任度给子域名,权重排名会比目录高点。但在推广时是要将优化工作全做一遍(外部链接建设、网站PR值和权重会被分散,是网站变小,目录会使网站变大)。
2.子域名适用于:大型门户网站、跨国公司、公司多种非同类产品、不同地域分类信息网站
refresh等(被认为作弊行为)
一切正常;404--页面不存在;302--临时性转向;500--内部程序错误
第四章超链接

任务六:创建锚链接
超链接除了可以链接到文件外,还可以链接到本页中的任意位 置,这种链接方式称为“锚链接”。当一个网页的主题或文字较多时, 为了方便用户浏览,可以在网页内的某些分项内容上建立多个标记点, 将超链接指定到这些标记点上,使用户能快速找到要阅读的内容。我 们将这些标记点称为锚点(Anchor) 对于一篇包含大量文本信息的、很长的网页来说,组织按标题 “索引”,能够“跳跃”式阅览是十分必要的。利用书签锚记可以完 成上述的需求。 创建书签链接包含两个步骤: 首先创建命名锚记,然后再创建指向该命名锚记的链接。
第4章 超链接 重点和难点 1、链接的检查与测试 2、绝对路径 3、相对路径 4、创建超链接 5、锚点的建立
项目一:超链接基础知识 超链接就是一种超媒体链接技术, 超链接是指从一个网页指 向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网 页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚 至是一个应用程序。 1、超链接中的路径 (1)绝对路径 绝对路径是指被链接对象的完整路径,是一个完整URL地址。 (2)根目录相对路径 根目录相对路径是指从站点根文件夹到被链接对象经过的路径。 站点上所有公开的文件都存放在站点的根目录下。根目录相对路径以 一个正斜杠“/”开始,该正斜杠表示站点根文件夹。 (3)文档目录相对路径 文档目录相对路径是指以当前文档所在位置为起点到被链 接对象经由的路径,使用相对路径可以省去当前文档与被链接对象的 绝对路径或根目录相对路径中相同的部分,保留不同的部分。文档目 录相对路径适合于网站的内部链接。
2、建立锚记链接-------操作步骤: ①在文档窗口的设计视图中,选取要创建链接的文本或图像。 ②执行下列操作之一,建立链接。 ·在“属性”面板的“链接”中,输入一个数字符号#以及锚记名称。例 如,链接到当前文档中名为“a1”的锚记,则输入“#a1”。 ·单击“属性”面板“链接”框右侧的“指向文件”图标,并将它拖动到 需要链接的锚记处,无论该锚记是在同一文档中还是在其他打开的文档 中。 ·按住Shift键并拖动被选中的文本到需要链接的锚记处,无论该锚记是 在同一文档还是在其他打开的文档中。 ③参照步骤①~②,为第二行中的其他文本分别设置锚记链接。 ④按快捷键Ctrl + S保存网页。 ⑤按快捷键F12预览网页。
网页设计第4章02

蒋凤翔
1、 框架概述
框架是页面中用到的一种非常流行的布局技术。利用它可以 将浏览器的窗口随意地分成多个部分,并在每个部分中独 立地显示一个HTML文档。由于各文档间可以毫无关联, 所以这些窗口有各自独立的的背景、滚动条和标题等。再 通过在这些不同的HTML文档间恰当地设置超链接,就可 以在浏览器窗口中呈现出有动有静的奇妙效果。框架在网 页中最常见的就应用就导航。也就是在浏览器窗口显示的 一组框架中,包含一个含有导航条页面的框架和一个导航 条中各单元所对应的主要内容的框架。现在的网站有这样 的框架结构:上面的框架中包含该企业的名称、标志以及 一些广告语句;左边较窄的框架中显示该站点的导航信息;
3.创建框架
( 1 )新建一 HTML 文档,查看 —-- 可视化助理 —-- 框 架边框(这时在设计视图的文档窗口四周将出现一 圈边框)。 (2)修改----框架集-----……
(3)如果需要进一步拆分则可以将光标放置在要拆分 的框架内,然后选修改 --- 框架集 ----…… 也可按住 ALT直接拖动边框线进行水平拆分或垂直拆分。如 果要将一个框架拆分为4个框架,可按住ALT直接拖 动边框的一角。
如果要将此框架集文件另存为新文件,可选文件---框架 集另存为…… b. ② 保存在框架中显示的文档 框架集和页面文档同时保存 将光标放置在要保存的框架内---文件---保存框架…… 在新的框架集定义完成后----文件---保存全部,此时屏幕 上将弹出一系列另存为对话框,DW会自动保存框架集 中的所有文档。
6.框架的嵌套
在一个框架集内部插入另一个框架集叫做框架的嵌套。在DW 中 允许在一个框架集内部嵌套多个框架集,而且大多数在页面中 应用的框架集都使用了框架的嵌套。预定义的框架集大多有嵌 套。总之,如果要使在一组框架集中不同的行或者不同的列之 间含有的单个框架的数目步一样,就需要使用框架集的嵌套。 ①将插入点放置在需要进行的嵌套操作的父框架内,击修改 --框架集----……
第4章目录型检索工具

21
22
Yahoo!的基本情况 的基本情况
特点: 特点: 是目录分类式搜索引擎的典型代表( ①Yahoo!是目录分类式搜索引擎的典型代表(人工 是目录分类式搜索引擎的典型代表 ) 以分类目录,网站检索为主, ②以分类目录,网站检索为主,附带网页全文检索 ③分别有中英日韩法德等数十种不同国家和语言的 版本 与功能强大的关键词搜索引擎Google合作,形 合作, ④与功能强大的关键词搜索引擎 合作 成互补 目前成为大型的综合性门户网站, ⑤目前成为大型的综合性门户网站,信息传播中心
1993年底在斯坦福大学电机研究所攻读电机工程博士学位的杨致远和同学费罗迷上了网络每天他们有数小时泡在网上分别将自己喜欢的信息链接在一起统称为杰里和大卫的万维网向导jerrydavidsguideworldwideweb16yahoo开始他们利用学校的工作站在网上发布了自己编写的网络搜索软件非常走运的是网景公司的马克安德森当时非常喜欢他们的网站目录1995年1月他把网景浏览器一个最重要的按钮网上搜索指向了雅虎网景浏览器的成功使得雅虎迅速名震互联网17yahoo随着访问量和收录链接数的增长yahoo目录开始支持简单的数据库搜索
逻辑非 截词符
guangdong 一shantou comput*
仅搜索网站名称 仅搜索网址名称
36
Galaxy
http://www.galaxy. 由商业网络通信服务公司EINet开发,是因特 开发, 由商业网络通信服务公司 开发 网上最早按专题检索WWW信息的网络目录 网上最早按专题检索 信息的网络目录 之一,是一个提供全球信息和服务的网上指 之一, 南. 收录范围: 力求囊括最多的信息, 收录范围 : 力求囊括最多的信息 , 至今已收 录了8亿多个网页 亿多个网页. 录了 亿多个网页. 目录特点:Galaxy目录链接了因特网上的数 目录特点: 目录链接了因特网上的数 千个站点, 不但提供分类目录查询也具备一 千个站点, 定的检索功能. 定的检索功能.
网页制作ppt课件第4章超链接

超链接的重要性
总结词
超链接在网页制作中起着至关重要的作用,它能够提高用户体验、增强网站导航、增加网站流量和提升搜索引擎 排名。
详细描述
超链接是网页中不可或缺的一部分,它能够提高用户体验,使用户能够方便地浏览和获取信息。通过设置合理的 超链接,可以增强网站的导航结构,使用户更容易找到所需内容。同时,超链接还可以增加网站的外部链接数量, 提高网站的权重和流量,从而提升搜索引擎排名。
问。
图片链接
总结词
图片链接是指将一张图片设置为超链接 ,当用户点击这张图片时,会跳转到指 定的片链接,首先需要插入一 张图片,然后选中这张图片,选择“插入 ”菜单中的“超链接”选项。在弹出的对 话框中,输入要链接到的网址或文件路径 ,并设置好显示的文字和颜色等属性。点 击确定后,选中的图片就会变成超链接, 用户可以直接点击访问。
确保超链接指向的内容合法、合规, 不涉及任何违法、侵权或不良信息。
避免在超链接中传递任何误导、虚假 或欺诈信息,以免引起法律纠纷和不 良后果。
在使用外部链接时,尊重原网站的版 权和隐私政策,避免侵犯他人的权益。
06
案例分析
优秀超链接案例一
01
案例名称
旅游网站导航栏
02 03
描述
该网站通过超链接将各个旅游景点的页面相互连接,使用户可以轻松跳 转到感兴趣的景点页面,同时每个景点页面都提供了返回主页的超链接, 方便用户浏览。
使用链接管理工具或插件来检 测和清除死链,提高网站的用 户体验和搜索引擎优化效果。
优化用户体验
确保超链接的文本清晰、简洁, 易于理解,避免使用过于复杂或
难以理解的链接描述。
合理规划超链接的位置和布局, 使其符合用户的浏览习惯和阅读
高中化学《第四章第三节硫及其重要化合物》课件

2NA。
(× )
(3)[2017·高考全国卷Ⅰ,28(1)改编]氢硫酸的还原性强于亚硫酸不能作为比较氢硫酸与亚
硫酸酸性强弱的依据。
(√ )
上一页
返回导航
下一页
第4章 非金属及其重要化合物
15
(4)硫在自然界中仅以化合态存在。
( ×)
(5)SO2 具有漂白性,所以 SO2 可使溴水褪色。
( ×)
(6)SO2 气体通入 BaCl2 溶液中产生 BaSO3 白色沉淀。
粉尘
途径 1:空气中粉尘的催化作用:2SO2+O2
2SO3、SO3+H2O===H2SO4。
途径 2:SO2+H2O H2SO3、2H2SO3+O2===2H2SO4。
上一页
返回导航
下一页
第4章 非金属及其重要化合物
12
六、硫化氢(H2S)、亚硫酸(H2SO3)(教材补遗) 1.H2S、H2SO3 的弱酸性 (1)都是二元弱酸,在水中分步电离,能使紫色石蕊溶液变红。 (2)与 NaOH 反应都可生成两种盐:正盐(Na2S、Na2SO3)和酸式盐(NaHS、NaHSO3)。 (3)酸性:H2S<H2SO3。S2-、SO23-、HS-、HSO- 3 都可以发生水解反应,其中 S2-、HS- 可与 Al3+发生相互促进的水解反应,如 3S2-+2Al3++6H2O===2Al(OH)3↓+3H2S↑。
上一页
返回导航
下一页
第4章 非金属及其重要化合物
22
解析:(1)常见的烧瓶有圆底烧瓶、平底烧瓶和蒸馏烧瓶,图示中带支管的烧瓶为蒸馏烧 瓶。(2)SO2 具有还原性,能使酸性高锰酸钾溶液褪色,离子方程式为 5SO2+2MnO-4 + 2H2O===5SO24-+2Mn2++4H+。SO2 能与-2 价的硫离子反应生成硫单质,体现氧化性: SO2+2S2-+2H2O===3S↓+4OH-。(3)SO2 与品红溶液作用的可逆性指 SO2 使品红溶液 褪色,加热后又恢复红色,注意实验操作中品红溶液褪色后要关闭分液漏斗的旋塞。 (4)SO2 为酸性气体,一般用碱性溶液吸收,也可用酸性高锰酸钾溶液等强氧化性溶液吸 收。
自主移动机器人教学课件第4章 导航规划 2 避障规划和轨迹规划

a
v max t
l a a max t
l a a max t
实现步骤
(3)结合机器人速度约束,
获得可行速度空间为
Vr Va Vd Vs
{
Va = (v,w ) | v £ 2× dist(v,w ) × vb Ùw £ 2 × dist(v,w ) × wb
考虑到势场法仅用推斥势来表示障碍物从而丢失了局部障碍物分布的详细信息提出根据环境详细栅格地图构建机器人坐标系下障碍物概率直方图根据概率直方图评估选择最优运动方向向量势直方图法实现步骤向量势直方图法实现步骤构建并维护机器人周围环境的局部栅格地图直接根据距离传感器检测数据将相关栅格被占值加1向量势直方图法实现步骤向量势直方图法实现步骤为每个栅格计算其障碍物向量距离机器人越近向量越大向量方向向量大小向量势直方图法向量势直方图法转换为极坐标下的障碍物概率直方图由于直方栅格地图的离散特性为避免一维极坐标系直方图参差不齐影响方向选择可进行平滑示例示例构建活动窗口内的栅格地图示例示例计算栅格障碍物向量示例示例向量势直方图法向量势直方图法根据直方图识别所有可以让机器人通过的通道然后对每个通道计算成本选择具有最低成本的通道得到导航方向向量势直方图法向量势直方图法根据直方图识别所有可以让机器人通过的通道然后对每个通道计算成本选择具有最低成本的通道得到导航方向targetdirection
ሶ =
ℎ
速度恒定
基本一维轨迹规划
线性轨迹示例
基本一维轨迹规划
抛物线轨迹:由2个二阶多项式合成
阶段1
∈ [0 , f ]
= 0 + 1 − 0 + 2 − 0
阶段2
2
∈ [f , 1 ]
第06章 母版页与站点导航

创建母版页
首先使用VWD创建一个普通的Web站点,然后在 首先使用VWD创建一个普通的Web站点,然后在 站点根目录下创建一个母版页,默认的情况下母 版页的文件名为:MasterPage.master。母版页的 版页的文件名为:MasterPage.master。母版页的 扩展名是.master,以.master为后缀的文件都是 扩展名是.master,以.master为后缀的文件都是 母版页。
内容页
内容页是以母版页为基础,可以在内容页中添加 网站中的每个网页的不同部分。对于页面的非公 共部分,在母版页中使用一个或多个 ContentPlaceHolder控件来占位,而具体内容则放 在内容页中。 例如,如上例代码所示,母版页包含两个 ContentPlaceHolder控件,Main和Footer,用于占 位。在内容页中,创建两个Content控件,一个映 射到ContentPlaceHolder控件Main,而另一个映射 到ContentPlaceHolder控件Footer,如图 4-1所示。
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server"> <asp:Calendar ID="Calendar1" runat="server" /> </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder2" Runat="Server"> <asp:HyperLink ID="HyperLink1" runat="server" NavigateUrl="~/母版页与内容 页.aspx">母版页和内容页</asp:HyperLink><br /> <asp:HyperLink ID="HyperLink2" runat="server">网站地图和导航 </asp:HyperLink><br /> <asp:HyperLink ID="HyperLink3" runat="server">主题和外观 </asp:HyperLink> </asp:Content>
课后题答案

第一章1.简述WEB的特点。
答:①Web是图形化和易于导航的②Web与平台无关。
无论平台是什么,都可以通过Internet访问Web。
③Web是分布式。
图形、声音、视频等大量信息可以放在不同的站点,但在逻辑上是一体化的。
④Web是动态的。
信息的提供者经常对网站上的信息进行更新。
2.简述静态网页和动态网页的执行过程,说明两者的异同。
答:静态网页:指那些不能够接收用户输入信息的Web网页,其内容是静态的,唯一的响应就是接受鼠标单击超链接后显示所链接的网页。
其执行过程如下:①用户在客户端将HTML文件的网址输入到浏览器的地址栏,请求一个HTML网页。
②Web浏览器向Web服务器发送HTML文件请求,称为Request (请求)。
③Web服务器找到该HTML文件,将其传送给用户浏览器,称为Response(响应)。
④用户的Web浏览器解释HTML文件,结果在Web浏览器中显示。
动态网页:是采用ASP、、JSP或PHP等语言动态生成的网页,只有在接到用户访问请求后才生成网页并传输到用户的浏览器。
其执行过程如下:①用户在客户端将一个网址输入到浏览器的地址栏,请求一个Web网页。
②Web浏览器向Web服务器发送Web网页请求,称为Request (请求)。
③Web服务器找到该文件对其进行解释并生成标准的HTML文件。
④Web浏览器将HTML文件传送给用户浏览器,称为Response (响应)。
用户的Web浏览器解释HTML文件,结果在Web浏览器中显示。
③异同点:第2章 编程模型2.简述典型的网页结构答: 页面的内部结构是非常模块化的,包括页面指令、代码和页面布局3个独立的部分。
●页面指令。
页面指令建立该页面的运行环境,规定引擎的运行库如何处理该页面,控制页面的行为。
●页面布局。
页面布局表示页面的可视元素,包括标记、服务器控件和静态文本。
●源代码部分。
源代码部分包括页面和控件事件处理程序等,先编译后执行。
其中页面指令和页面布局统称为HTML部分。
实验三站点导航控件与母版页ppt课件

添加超链接
在站点导航控件上右键单击,选择 “超链接”,输入目标幻灯片的编号, 完成超链接的设置。
设置站点导航控件样式
选中形状,在菜单栏中选择“格式”, 设置形状的填充、线条、阴影等样式, 使其符合PPT课件的整体风格。
母版页的设计与制作
打开母版页
在菜单栏中选择“视图”“母版”-“幻灯片母版”, 进入母版页编辑模式。
设计母版页布局
在母版页中,可以对标题、 页脚、背景等元素进行统 一设计,确保PPT课件的 整体风格一致。
添加占位符
在母版页中添加适当的占 位符,以便在具体幻灯片 中插入内容。
站点导航控件与母版页的集成
1 2
将站点导航控件复制到母版页
在普通视图下,将站点导航控件复制并粘贴到适 当的位置。
调整位置和大小
时间安排不够合理
由于实验时间安排紧凑,导致我在某些环节上花费的时间不足,未能充分理解和掌握相关 知识。建议在未来的实验中合理分配时间,确保每个环节都有足够的时间进行深入学习和 实践。
缺乏足够的实践经验
由于我是第一次接触站点导航控件和母版页,因此在实践过程中遇到了不少困难。建议在 今后的学习中加强实践环节,多参与实际项目,积累实践经验。
实验背景
随着现代教育技术的发展,PPT 课件已成为教学中常用的辅助工
具。
在PPT课件中,站点导航控件和 母版页是两个重要的功能,能够
提高课件的结构性和交互性。
本实验将介绍如何使用站点导航 控件和母版页,以制作出更加优
秀的PPT课件。
实验要求
01
掌握站点导航控件的基 本操作。
02
03
04
熟悉母版页的设计原则 和技巧。
目的
通过母版页的设计,可以快速地 创建风格统一的幻灯片,提高制 作效率。
第四章搜索引擎营销基础

▼ 搜索引擎营销的信息传递过程
1 构造网络营销信息源 搜索引擎收录信息源索引 用户检索,反馈搜索结果 对检索结果进行判断
2
3 4 5 6
点击检索结果URL
进入网络营销信息源
▼ 搜索引擎营销的目标层次
将浏览者 转化为顾客 提高用户 的点击率 搜索引擎中 获得好排名 被主要搜索 引擎收录 存在层
转化层
使用普通网站地图,google实用专门google sitemaps,有自动生成工具帮助
4、网站地图
网站地图的目的:便于搜索引擎抓取,增加增 快收录 1、建立sitemap.xml,for Google、Yahoo、 Live; 2、建立html格式网站地图,方便及其他 搜索引擎抓取;工 具
查询域名历史
site: 查询收录
link: 查询反链
查询域名历史
三、主机选择与SEO
服务器要确保稳定、负载、安全
虚拟主机确保稳定、所在的服务器站点不 要过多,避免服务器上有被惩罚的站点 查询该IP下的网站没有被搜索引擎屏蔽。
Keywords是SEO/SEM的核心
核心关键词,围绕核心关键词排列组合产 生关键词组及短句 挑选关键词的步骤:
确定核心 关键词
核心关键 词扩展
模拟用 户思维
竞争者关 键词分析
▼ 关键词工具
Google关键词工具: https:///select/Keyword ToolExternal
▼ 搜索引擎营销的主要模式
免费登录分类目录
搜索引擎优化 关键词广告 ppc (按照有效通话收费)
四、搜索引擎营销的基本方法
关键词 广告
基本方法
搜索引擎 登录和排名
搜索引 擎优化
智能网联汽车技术-第4章 智能网联汽车导航定位技术精选全文完整版

用差分技术使用户能够从GPS系统中获得更高的精 度。其基本原理就是车辆在行驶过程中用GPS作为 基准,在GPS更新的时候,通过差分辅助,完成车 辆厘米级的精确定位。
第 10 页
4.1.2 导航定位的方法
➢ 3.北斗卫星导航系统 ➢ 北斗卫星导航系统(BDS)是中国自行研制的全球
➢ (3)定位精度高:GPS相对定位精度在50km以内可达6~10m ,100~500km可达7~10m,1000km可达9~10m
2024/11/11
4.2.1 全球卫星定位系统——特点
➢ (4)观测时间短:20km以内的相对静态定位仅需15~20min; 快速静态相对定位测量时,当每个流动站与基准站相距15km 以内时,流动站观测时间只需1~2min;采取实时动态定位模 式时,每站观测仅需几秒钟
2024/11/11
4.3.1 惯性导航技术——定义
➢ 惯性导航系统一般采用加速度传感器和陀螺仪传感器来测 量载体参数
2024/11/11
第 13 页
4.1.2 导航定位的方法
➢ 6.视觉传感器定位 ➢ 视觉传感器提供了丰富的颜色和图像信息,处理这些信息正
是深度学习技术的强项。通过深度学习模型识别车道线、道 路上文字、停止线等固定的标识,并与高精度地图数据进行 对比,从而获取车辆的当前位置。它的优势在于成本低;缺 点在于精度低,误差大,并且在强光、逆光、黑夜场景下的 效果不好。
卫星导航系统,目前在汽车领域还没有大面积推广 应用,但在国家制订的智能汽车发展规划中,已明 确提出要大力推广北斗卫星导位系统在智能网联汽 车和无人驾驶汽车中的应用。
第 11 页
航空航天概论-第4章飞行器导航原理(2学时)

13
4.1 无线电导航
• 1、测向无线电导航系统 和设备 • 1)自动测向器(ADF) • 自动测向器是在飞行器 上用方向性天线接收来 自地面导航台发射的无 方向无线电波,并确定 电波来向相对于飞行器 纵轴线的夹角的导航设 备。它一般采用环状天 线系统。
14
4.1 无线电导航 1、测向无线电导航系统 • ADF工作于中长波段(频率在150 和设备 kHz~2 MHz),这一波段的电波 主要靠地波传播,但也受天波影 1)自动测向器(ADF)
24
4.1 无线电导航
罗兰-C 接收机
T.I. 9000
25
罗兰-C 在北美的基站位置
26
罗兰-C 范围
27
4.1 无线电导航
• 4、测速无线电导航设备 • 多普勒效应不仅存在于声波,也存在于其他波动,包括无 线电波中。利用这一效应制成了称为多普勒雷达(doppler radar)的测速无线电导航设备。 • 飞行器安装的多普勒雷达在三至四个方向的很窄范围内向 下发射无线电波(称为三或四个波束),并接收地面反射回来 的电波。接收机测量出不同方向的多普勒频率,通过计算 机计算,可以给出飞行器相对于地面的运动速度——地速 的数值,及地速方向与飞行器纵轴线的夹角——偏流角。 通过其他导航设备如磁罗盘或惯导系统提供的航向基准, 经过对时间的积分就可以不断推算出飞行器经过的航迹。
16
4.1 无线电导航
17
4.1 无线电导航
• 2、测距无线电导航系统 • 频率较高的无线电波在大气或宇宙空间中以光速(约 3×108m/s)直线传播,因此只要测量出飞行器发射的无 线电波往返于地面导航台所需要的时间,就可以确定出飞 行器到地面导航台的斜距。下面以测距机(DME一Distance Measuring Equipment)和无线电高度表为例,介绍这类导 航设备的工作原理。
Web设计基础教程 第4章 网页导航栏的设计与制作

文字样式效果
“渐变叠加”样式参数设置
4.1 实例1:横向导航栏设计与制作
【Step4】按住【Ctrl】键,在图层面板中单击文字图层的缩略图,创建一个文字选区,执 行【选择】/【修改】/【扩展】命令,设置扩展量为5像素,单击【确定】按钮,得到如图所示 的选区。
扩展选区
获得选区
4.1 实例1:横向导航栏设计与制作
【Step7】选择“投影”样式,设置不透明度为39%,其他参数设置如图所 示 ,单击【确定】按钮 ,完成图层样式的添加。效果如图所示。
“投影”参数设置
样式效果
4.1 实例1:横向导航栏设计与制作
【Step8】选择“多边形套索工具”,在图像上单击鼠标,创建出一个如图所示的选区。按【 Delete】键,删除选取中的图形,显示出背景色。
设置左色标颜色
设置右色标颜色
渐变编辑器
4.1 实例1:横向导航栏设计与制作
【Step4】用鼠标从图像的上端拖动到下 端,对图层进行渐变填充。
渐变填充
【Step5】选择“多边形套索工具”,在图像上 单击鼠标,创建出一个如图所示的选区。按【 Delete】键,删除选取中的图形,显示出背景色, 按Ctrl+D,取消选区。
图层样式效果
“渐变叠加”样式对话框
4.1 实例1:横向导航栏设计与制作
2、制作文字效果 【 Step1】选择”横排文字工具”,输入文字
“Hosting”,选中文字,在“工具选项栏”上设置文 字的属性,如字体、大小和颜色等。选择“移动 工具”,将文字调整到合适的位置。
【Step2】右键单击文字所在图层,从弹出的 菜单中选择“删格化文字”命令,将文字图层转化 为普通图层。双击文字图层的缩略图,打开图层 样式对话框,选择“外发光”样式,将“混合模式” 改为正常,颜色设置为黑色,其他参数设置如图 所示。
第4章 网页布局-表格

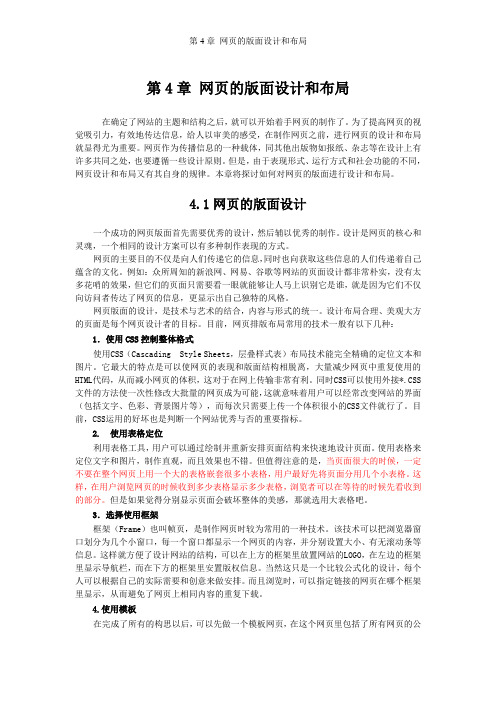
第4章网页的版面设计和布局在确定了网站的主题和结构之后,就可以开始着手网页的制作了。
为了提高网页的视觉吸引力,有效地传达信息,给人以审美的感受,在制作网页之前,进行网页的设计和布局就显得尤为重要。
网页作为传播信息的一种载体,同其他出版物如报纸、杂志等在设计上有许多共同之处,也要遵循一些设计原则。
但是,由于表现形式、运行方式和社会功能的不同,网页设计和布局又有其自身的规律。
本章将探讨如何对网页的版面进行设计和布局。
4.1网页的版面设计一个成功的网页版面首先需要优秀的设计,然后辅以优秀的制作。
设计是网页的核心和灵魂,一个相同的设计方案可以有多种制作表现的方式。
网页的主要目的不仅是向人们传递它的信息,同时也向获取这些信息的人们传递着自己蕴含的文化。
例如:众所周知的新浪网、网易、谷歌等网站的页面设计都非常朴实,没有太多花哨的效果,但它们的页面只需要看一眼就能够让人马上识别它是谁,就是因为它们不仅向访问者传达了网页的信息,更显示出自己独特的风格。
网页版面的设计,是技术与艺术的结合,内容与形式的统一。
设计布局合理、美观大方的页面是每个网页设计者的目标。
目前,网页排版布局常用的技术一般有以下几种:1.使用CSS控制整体格式使用CSS(Cascading Style Sheets,层叠样式表)布局技术能完全精确的定位文本和图片。
它最大的特点是可以使网页的表现和版面结构相脱离,大量减少网页中重复使用的HTML代码,从而减小网页的体积,这对于在网上传输非常有利。
同时CSS可以使用外接*.CSS 文件的方法使一次性修改大批量的网页成为可能,这就意味着用户可以经常改变网站的界面(包括文字、色彩、背景图片等),而每次只需要上传一个体积很小的CSS文件就行了。
目前,CSS运用的好坏也是判断一个网站优秀与否的重要指标。
2. 使用表格定位利用表格工具,用户可以通过绘制并重新安排页面结构来快速地设计页面。
使用表格来定位文字和图片,制作直观,而且效果也不错。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
4.0程序设计
模板页和内容页的对应关系
4.0程序设计
4.1.3 ContentPlaceHolder控件里默 认内容
在模板页里面定义ContentPlaceHolder控件时,还可以定义 相关的默认的内容。这些默认的内容在内容页里面没有提 供相应的Content控件时才会使用。 <asp:ContentPlaceHolder ID="Top" runat="server">
4.0程序设计
4.5 站点导航
• 4.5.1 • 4.5 2 • 4.5.3 • 4.5.4
站点地图 SiteMapPath控件 Menu 控件 TreeView 控件
4.0程序设计
4.5.1 站点地图
• 站点地图(SiteMap)主要为站点导航控件提供站点层 次结构信息,它的扩展名是.sitemap,默认名为 Web.sitemap。只有保持默认名称的站点地图才能 被自动加载,而且必须出现在网站根目录中。站点 地图描述站点的逻辑结构。当需要添加或移除页面 时,只需要修改站点地图,而不需要修改所有网页 的超链接就能够改变页面导航。
4.0程序设计
选择母板页
4.0程序设计
内容页主要代码
<asp:Content ID="Content1" ContentPlaceHolderID="Top" Runat="Server">
</asp:Content> <asp:Content ID="Content2"
4.3以编程方式设置模板页
通过编程方式来动态设置模板页只需设置 Page.MasterPageFile属性就可以了。但这一步 必须在Page.Init事件阶段完成,在这之后,再 设置这一属性会产生一个异常。如下面的代码 所示:
protected void Page_PreInit(object sender, EventArgs e)
4.0程序设计
要解决如相对路径问题,可以通过如下三种方式来进行: 1) 可以预先在模板页里把图片路径写成相对于内容页的地址。
不过这会带来混淆,限制模板页使用的范围,并且产生在设 计环境里不正确显示模板页的负面效应。 2) 把HTML标签变成服务器端控件,这样就会修复这 个错误。 3) 在模板页中使用方法来重新解析相对路径,如下面的代码 所示: <img id="img3" src="<%=Page.ResolveUrl("~/MasterPages/3.jpg")%>" alt="img3"/>
4.0程序设计
3.5.3 Menu 控件
Menu(菜单)控件是一个支持层次型数据的 Web控件,它由MenuItem(菜单项)控件组成, 顶级(级别0)菜单项称为根菜单项,具有父菜 单项的菜单项统称为子菜单项。通过Menu的 Items属性可以表示内部的每个MenuItem,通 过ChildItems属性来表示菜单项下面的子菜单 项。每个菜单项都具有Text属性和Value属性。
4.pe指令
• 在内容页面代码里面通过 MasterType指令的 VirtualPath厲性来指定相应.master文件的虚拟路径 就可以了
• <%@ MasterType VirtualPath="~/Test.Master" %>
4.0程序设计
第4章模板页和站点导航
4.0程序设计
本章学习目标
➢了解中模板页的作用 ➢掌握中模板页的设计与应用方法 ➢掌握中主题的创建与使用方法 ➢掌握页面导航控件的使用方法
4.0程序设计
4.1 模板页基础
• 4.1.1 创建简单的模板页 • 4.1.2 使用简单的内容页 • 4.1.3 ContentPlaceHolder控件里默认内容 • 4.1.4 相对路径的处理 • 4.1.5 通过Web.config文件全局设置模板页
4.0程序设计
4.2.1 使用 Page.Master属性
• Master属性返回的是一般的MasterPage类。因 此,必须把它转换成特定类型的模板页类,才 能访问模板页的这些公有的成员。
Test test = (Test)Page.Master; Label1.Text = "Labell:” + test.MyTxt; test .MyTxt = "Label2:在内容页里修改模板页
</body> </html>
4.0程序设计
模板页设计效果
4.0程序设计
4.1.2 使用简单的内容页
• 创建模板页的内容页的方法与创建普通的 Web页面一样,即选中项目右击鼠标,执行 "添加新项"命令,在弹出的 "添加新项"对话 框中选择 Web窗体,并钩选“选择模板页” 选项。
4.0程序设计
SiteMapPath控件常用属性
属性 PathSeparator
PathDirection ParentLevelsDisplayed
说明
获取或设置一个字符串,该 字符串在呈现的导航路径中 分隔SiteMapPath节点。默认 值是“>” 获取或设置导航路径节点的 呈现顺序,有RootToCurrent 和CurrentToRoot两个属性值 获取或设置控件显示的相对 于当前显示节点的父节点级 别数。默认值是 -1,表示没 有限制
{ Page.MasterPageFile = "~/Test.Master";
}
4.0程序设计
在使用以编程方式来动态设置模板页时,还必须注意 如下几点:
1) 确保在Web.config文件中或者内容页面的@Page指令 中没有引用MasterPageFile的<pages>元素,只有这样 才会得到成功加载的页面,并且引入了模板页。
在内容页面代码里面添加好MasterType指令之后,就可以直 接在内容页的后台代码里面通过访问Page类的Master属性来 访问模板页的公有成员了,如Master.MyTxt,而无须再继续 创建模板页的实例:
Labell.Text = "Label1:" + Master.MyTxt; Master.MyTxt= "Label2:在内容页里修改模板页的MyTxt属 性的值。"; Label2.Text = Master.MyTxt;
4.0程序设计
4.1.5通过Web.config文件全局设置模板页
如果创建一个Web应用程序,它只有一个模板页,那么为站点 内的每个页面都设置模板页似乎有点过分。因此,还可以借助 Web.config文件一次性对整个网站的所有页面应用模板页。所 要做的 只是像下面的代码这样,在Web.config文件里面加入一 <pages>节点,并设置<pages>节点的 masterPageFile 属性:
4.0程序设计
4.5.2 SiteMapPath控件
• SiteMapPath控件提供一个面包条 (Breadcrumb),它是一行文本,显示用户当前 在网站结构中的位置。该控件显示了站点地 图中从根节点到当前页面的节点的完整路径。 与其他导航控件的不同之处是,SiteMapPath 控件仅对向上返回到上一层级有用。
2) 确保内容页面没有使用MasterType指令来创建对模 板页的强类型引用。
3) 确保内容页面和所设置的模板页完全兼容。
4.0程序设计
4.4嵌套模板页
• 4.4.1 嵌套模板页案例 • 4.4.2 嵌套模板页中的控件访问
4.0程序设计
4.4.2 嵌套模板页中的控件访问
<a href="Test.aspx">首页</a> <a href /">成都信息工程大学</a> </asp:ContentPlaceHolder>
4.0程序设计
4.1.4 相对路径的处理
• 在对模板页的设计中,相对路径的处理经常是一件 让人头痛的事情。如果使用的是静态文字,这一问 题不会困扰你。不过,如果需要在模板页中添加图 片和链接,根据所使用的HTML标签或者服 务器控件的不同,相对路径就会有不同的解析方式。 这时相对路径的问题就可能发生。
对于嵌套模板页中的控件访问,可以分为两种情 况进行处理: 1. 对顶层模板页控件的访问
对顶层模板页控件的访问方法类似干对没有嵌套的 模板页控件的访问。唯一不同的是:没有嵌套的模板 页控件的访问只有一级Master属性,而对顶层模板页 控件的访问却有多级Master属性,而Master属性的级 数由嵌套的模板页层数所决定。
4.0程序设计
siteMapNode属性
属性名 title description
url
说明
提供链接的文本描述 首先说明该链接的作用,其 次还用于链接上的ToolTip属 性。 描述文件在网站中的位置。 如果文件在根目录下,使用 文 件 名 , 如 "~/Default.aspx"; 如果文件位于子文件夹下, 则在此属性值中包含该文件 夹,如“pic/default.aspx”
然后可以在内容页的后台代码中来调用这个Label控 件
4.0程序设计
Label txt_msg = Master.FindControl("Label1") as Label;
if (txt_msg != null) { txt_msg.Text ="修改后的值"; }
