DZ论坛手机威兔模板
dz论坛模板

dz论坛模板近年来,越来越多的人开始关注网站的外观设计以及用户体验。
对于一个建立在互联网上的论坛而言,美观的页面界面以及清晰的内容架构都能够有效提升用户的使用体验。
因此,开发一个好用的论坛布局模板变得至关重要。
一、基本要求要利用的dz论坛模板需要具备以下基本要求:界面简洁明了,功能齐全。
在不同的浏览器中可完美兼容,操作流程要简单,方便新手使用。
另外,一个良好的模板需要提供一定程度的自由度,可以让网站管理员自行定制。
二、可扩展性拥有极佳的可扩展性,是dz论坛模板的另一项基本要求。
任何网站的内容构建都是不断变化的,因此可扩展性良好的模板能够使管理员轻松添加新功能、页面或插件,从而提升论坛的特色和定制化。
三、自适应随着移动设备的流行,保证dz论坛模板在手机和平板电脑等不同设备上的自适应性也很重要。
一个可以自适应不同屏幕的论坛模板,能够让用户在任何时候都轻松地使用论坛。
四、美观性美观的模板是留住用户的一大法宝,任何人都喜欢简洁、美观、有组织的页面组成,因此一个高度美观的dz论坛模板有利于获取更多的用户,并提升用户留存率。
五、其他要求此外,dz论坛模板还应该拥有高质量的代码,以便于修改和修改的可持续性,因为修改代码是必然的,而大量重复修改代码可能会降低开发效率,所以代码设计的模块化和可扩展性是建立一个优秀模板所必须的。
总之,dz论坛模板是论坛最重要的元素之一,影响着论坛的运营和用户体验。
在寻找dz论坛模板时,应该从基本要求、可扩展性、自适应性、美观性、代码设计和可持续性等方面综合考虑。
寻找一个完美的论坛模板需耐心和实践。
DZ论坛DIY模块模板教程

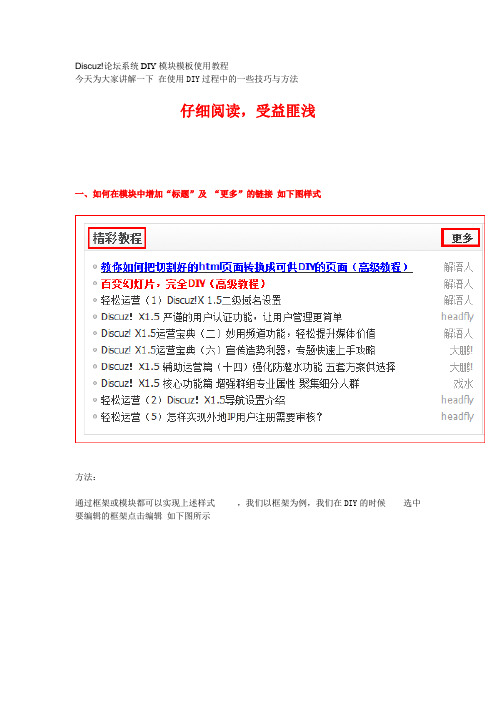
DZ论坛DIY模块模板教程在使用DIY过程中的一些技巧与方法仔细阅读,受益匪浅一、如何在模块中增加“标题”及“更多”的链接如下图样式方法:通过框架或模块都可以实现上述样式,我们以框架为例,我们在DIY的时候选中要编辑的框架点击编辑如下图所示之后点击标题在弹出的层中可以添加标题及链接,位置选择居左如下图所示同时可以设置标题的颜色及大小接下来增加“更多”的链接点击弹出层的添加新标题按扭如下图所示,会“复制”出一份新的标题你只需修改就可以了把其中的“精彩教程” 改成“更多” ,链接以及字体、颜色都进行修改就可以了,这里的位置一定要选择“居右”完成,这样框架就有了标题及更多,模块的方法同上二、DIY的模块中如何调整链接的颜色如下图样式方法:选中要修改的模块,点击编辑,选择数据如下图所示在弹出层中选择编辑如下图所示在弹出的层中可以对标题进行加粗、斜体、加下划线、修改颜色等操作完成三、如何在现有的模块中添加新的数据选中要添加数据的模块点击编辑--数据如下图所示在弹出的层中选择任意一条数据点击编辑如下图所示点击编辑后在弹出的层中选择从数据源获取此处可以添写帖子ID、文章ID、日志ID、图片ID 来获取数据如下图所示点击获取会填充模块内相应的数据字段(此处的数据字段会根据模块样式的不同有所变化,请注意)完成四、DIY时如何调用外部程序的数据当我们与第三方程序整合后如何在门户、频道、论坛、或可以DIY的区域调用这些第三方程序的数据首先我们可以在需要调用的地方拖一个展示类中的静态模块如下图所示如上图所示选择数据来源为“自定义HTML”一般第三方系统的数据调用都会有输出JS格式的我们把第三方程序提供的JS代码粘贴进HTML代码框就可以了如下图所示完成五、首页多格或首页四格如何DIY出来我们以论坛首页为例(在任何页面都可以)来制作一个首页四格首先在论坛首页拖一个 1:1的框架如下图所示接下来向已拖好的1-1框架的框架里左侧的1 里面拖入一个1:1的框架如下图所示接下来向右侧的1里面也拖入一个1:1的框架如下图所示接下来我们就可以通过拖拽模块到框架中去了此时我们可以去掉框架的标题,同时为每一个模块增加一个标题如下图所示你可以通过不同的模块样式或者CSS来美化这里完成六、如何修改整个模块的链接样式比如下图方法:选中要编辑的模块,点击编辑--样式进行修改如下图所示以上修改针对整个模块完成七、如何修改两个模块或两个框架之间的距离如下图样式选择要编辑的框架或者模块,点击编辑--样式选择外边距,勾选分别设置,在右边距中写入合适的数字就可以了例如10如下图所示完成后的效果如下图样式全方位立体式讲解DIY技巧集锦第二弹一、DIY中TAB框架如果切换点击方式(鼠标点击与鼠标滑过)如下图中的效果如何实现实现方法:拖一个TAB框架到页面中,点编辑,选择标题如下图所示在弹出的窗口中选择切换类型如下图所示。
discuz模板

discuz模板随着社交网络的兴起,论坛的地位和价值逐渐被质疑。
不过,作为传统的交流方式,论坛在某些领域仍然有其独特的优势。
Discuz作为中国最著名的论坛系统之一,一直倍受欢迎。
而与之对应的是,一些风格各异的Discuz模板也在不断涌现。
什么是Discuz模板?Discuz模板是指在Discuz系统中站内论坛的外观设计和布局。
与网站模板类似,模板是通过HTML和CSS代码编写的,其目的是提供一系列的设计元素、图形元素和基本代码来使论坛网站外观更加美观和易于使用。
Discuz模板的分类目前,Discuz模板主要分为两类:默认模板和第三方模板。
默认模板是系统预设的设计和布局,通常比较简单,但也有人觉得是不错的选择。
第三方模板是由不同的设计者或团队开发的,通常会更加丰富多样。
第三方模板的优势对于站长来说,第三方模板有很多优势,例如:1. 丰富多样的风格第三方模板通常提供更加丰富和多样化的界面风格,能够让不同的论坛得到不同的设计效果。
这样可以满足不同群体和目标用户的需求。
2. 定制能力强第三方模板允许站长自由定制,可以上下调整布局、改变颜色和字体、添加菜单项、插入自定义代码等等。
自由度大,能够更好地满足站长个性化的需求。
3. 提高用户体验好的第三方模板可以大大提高用户体验,让用户更愿意在论坛中进行交流。
4. 技术支持一些第三方模板提供技术支持,你可以在需要时获得帮助,快速解决问题。
怎么选择Discuz模板?当你需要使用Discuz模板时,选择一个适合自己的模板是非常重要的。
下面是一些选择Discuz模板的建议:1. 找到合适的设计风格Discuz模板应该与论坛的话题和内容相匹配,这样可以提高用户对论坛的信心。
你需要先了解论坛的性质和规模,再找到与之相适应的模板,才能更好地提高用户对论坛的好感度。
2. 功能与性能Discuz模板所包含的功能和性能是至关重要的。
你应该选择适合自己业务需求和网站规模的模板。
discuz手机模板

discuz手机模板随着移动互联网的普及,越来越多的人通过手机进行上网浏览,并逐渐放弃了传统的电脑方式。
因此,各大网站和论坛也推出了适用于手机设备的模板,以满足用户的需求。
其中,Discuz手机模板也是备受关注的一个。
Discuz是一款功能强大、应用广泛的论坛软件。
作为国内最为流行的论坛程序之一,Discuz也受到了很多站长的喜爱。
而Discuz的手机模板则是针对移动设备的用户特别优化的。
Discuz手机模板的特点:1.简洁明了的界面设计Discuz手机模板的UI设计非常简洁,适合移动端的特点。
它可以有效地压缩页面的大小,让用户更快地加载网页内容,提升了用户的使用体验。
同时,它的界面设计也非常美观,结合了现代化的设计和简化化的风格。
2.全面支持移动端操作Discuz手机模板支持了许多新的移动端操作,比如左右滑动、上下滑动等手势,这些操作可以有效地提高移动端用户的使用效率。
另外,该模板也支持了移动端特有的功能,比如触摸调整大小和滚动缩放等。
3.丰富的功能模块Discuz手机模板在功能模块上也非常丰富,与传统的PC端模板不相上下。
它可以满足用户在移动设备上发表帖子、回复帖子、上传图片等基本需求,并且还具备了社交化分享的功能。
另外,它还支持全站通知功能、发帖提醒、消息推送等实用功能,方便了用户的使用。
4.自适应的页面布局Discuz手机模板的页面布局可以自适应不同的设备。
无论是手机还是平板电脑,都可以适应不同的屏幕大小。
这种自适应的设计可以有效地提高用户的使用效率,并且让用户的使用感受更加舒适。
总结在移动互联网的浪潮下,移动端的用户群体也越来越庞大。
Discuz手机模板的出现为网站和论坛站长提供了一种新的解决方式。
Discuz手机模板的稳定性、丰富性和自适应性为移动端的用户提供了更为便捷、舒适的使用体验,也为站长们提供了更多的功能设计思路。
相信随着手机终端设备的不断升级,Discuz手机模板也会进一步完善,为用户提供更加优质的服务。
discuz论坛模板

discuz论坛模板
Discuz论坛是一款非常流行的论坛系统,具有开发灵活、
功能丰富的特点。
它提供了丰富的模板选择,可以根据自
己的需求和喜好进行定制。
以下是一些常见的Discuz论坛模板:
1. 默认模板:Discuz默认模板是Discuz提供的基础模板,它简洁大方,具有良好的用户体验,并且支持响应式设计,可以适应不同的设备。
2. 纯净模板:纯净模板是一种简约风格的模板,背景通常
是明亮的颜色,整体布局简单清晰,没有过多的花哨元素,使用户能够专注于内容的阅读与讨论。
3. 扁平化模板:扁平化设计是一种流行的设计风格,它注
重简单、直观和现代化的界面,使用简洁的颜色和平面化
的图标,使整个论坛看起来更加清爽和现代。
4. 商业模板:商业模板通常是为了满足商业需求而设计的,例如电子商务、品牌宣传等。
这些模板往往具有更加丰富
的功能和个性化的设计,可以显示商家的信息和产品。
5. 社交模板:社交模板是一种专门为社交型论坛设计的模板,它注重用户之间的互动和交流,提供了丰富的社交功能,如好友系统、私信功能、用户排行榜等。
以上只是一些常见的模板类型,实际上Discuz论坛的模板非常丰富,可以根据自己的需求选择合适的模板,或者进
行自定义开发。
无论选择哪种模板,都可以根据自己的喜
好和需求进行定制,使论坛更加符合自己的风格和定位。
手机端也能玩转Discuz代码,编帖排版,电梯直达手机端dz代码教程

本帖介绍纯手机端排版和dz代码应用提示:本文提到的代码都以[代码]的形式开始,后面一定要对应[/代码]结束才行,否则代码不会生效。
为使本帖更加直观,特在一部分代码中加入空格,让系统无法识别代码。
所以大家编帖时,请把本帖中提及代码中的“所有空格”都去掉。
本帖内容:1、设置字体、颜色、大小粗细等初级排版2、字体注释3、十六进制颜色代码4、引用代码5、url连接、超级链接、图片链接点击直达6、表格基础7、表格示例8、插入附件到表格PART.1 设置字体颜色大小等初级排版要达到的效果原始内容加入的代码加入代码后在帖子中显示改变字体(默认宋体)塞班小育涵[ font=宋体]塞班小育涵[ /font ]塞班小育涵改变字体颜色(默认黑色)塞班小育涵[ color=red ]塞班小育涵[ /color ]或者[ color=#FF0000 ]塞班小育涵[ /color ]塞班小育涵改变字体大小(默认3,范围1~7)塞班小育涵[ size=5 ]塞班小育涵[ /size ]塞班小育涵字体加粗塞班小育涵[ b ]塞班小育涵[ /b ]塞班小育涵字体倾斜塞班小育涵[ i ]塞班小育涵[ /i ]塞班小育涵字体加划线塞班[ u ]塞班小育涵[ /u ]塞班小育涵小育涵字体加飞行效果塞班小育涵[ fly ]塞班小育涵[ /fly ]字体居中塞班小育涵[ align=center ]塞班小育涵[ /align ]塞班小育涵字体居右塞班小育涵[ align=right ]塞班小育涵[ /align ]塞班小育涵字体居左塞班小育涵[ align=left ]塞班小育涵[ /align ]塞班小育涵注:16进制颜色代码等同于颜色的英文单词以上代码可以自由组合PART.2字体注释字体种类语言加入的代码加入代码后在帖子中显示仿宋中文[ font=仿宋]塞班小育涵[ /font ]塞班小育涵黑体中文[ font=黑体]塞班小育涵塞班小育涵楷体中文[ font=楷体]塞班小育涵[ /font ]塞班小育涵宋体中文[ font=宋体]塞班小育涵[ /font ]塞班小育涵新宋体中文[ font=新宋体]塞班小育涵[ /font ]塞班小育涵Tahoma英文[ font=Tahoma ]littleYuhan of dospy[ /font ]little Yuhan of dospyArial英文[ font=Arial ]little Yuhanof dospy[ /font ]little Yuhan of dospyImpact英文[ font=Impact ]littleYuhan of dospy[ /font ]little Yuhan of dospyV erdan a 英文[ font=Verdana ]littleYuhan of dospy[ /font ]little Yuhan ofdospyPART.3 部分16进制颜色代码颜色对应16进制代码加入代码显示的效果#ff0000对应红色[ color=#ff0000 ]红色[ /color ]红色#f7ff08对应黄色[ color=#f7ff08 ]黄色[ /color ]黄色#18ff10对应绿色[ color=#18ff10 ]绿色[ /color ]绿色#3100f 7对应蓝色[ color=#3100f7 ]蓝色[ /color ]蓝色#08692 9对应深绿[ color=#086929 ]深绿[ /color ]深绿#ff65ef 对应粉红[ color=#ff65ef ]粉红[ /color ]粉红#6b00ff 对应紫色[ color=#6b00ff ]紫色[ /color ]紫色#ff7d08对应橙色[ color=#ff7d08 ]橙色[ /color ]橙色#8c868 c对应灰色[ color=#8c868c ]灰色[ /color ]灰色#42aaff[ color=#42aaff ]天蓝对应天蓝天蓝[ /color ]#731c9 c对应暗紫[ color=#731c9c ]暗紫[ /color ]暗紫#6b7d2 9对应棕色[ color=#6b7d29 ]棕色[ /color ]棕色#7b1c3 9对应褐色[ color=#7b1c39 ]褐色[ /color ]褐色#ffffff对应白色#ffffff对应白色r=#f白色PART.4 引用代码名称原始内容加入的代码加入代码后在帖子中显示引用代码塞班小育涵[ code ]塞班小育涵[ /code ][Copy to clipboard][ - ]CODE:塞班小育涵引用文字塞班小育涵[ Quote ]塞班小育涵[ /Quote ]QUOTE:塞班小育涵免费塞班小育涵[ Free ]塞班小育涵[ /Free ]FREE:塞班小育涵PART.5 超级连接、图片链接、点击直达名称加入代码显示的效果超级连接[ url ][ /url ]超级连接[ url= ]塞班智能手机论坛[ /url ]塞班智能手机论坛图片链接[ Image ]图片链接[ /Image ]显示该图片(注:表格中那些网址可换成你要链接的帖子,要显示的名字可以自己输入。
dz文件目录 - 模版篇

| -- template -- default 系统内置风格模板(默认风格)| -- template -- default -- discuz_style_default.xml 风格安装文件,可用风格导出功能创建| -- template -- default -- preview.jpg 预览图| -- template -- default -- common 风格中的公共包含文件,内含css、htm模板文件| -- template -- default -- common -- block_forumtree.htm 树形论坛版块分支js文件| -- template -- default -- common -- block_thread.htm 特殊主题的风格模块文件| -- template -- default -- common -- block_userinfo.htm 用户资料的风格模块,用于显示| -- template -- default -- common -- common.css 公共CSS文件。
| -- template -- default -- common -- css_diy.htm DIY面板的样式文件| -- template -- default -- common -- editor.css 编辑器样式| -- template -- default -- common -- editor.htm 编辑器模板文件| -- template -- default -- common -- editor_menu.htm 编辑器菜单文件| -- template -- default -- common -- faq.htm 帮助模板文件| -- template -- default -- common -- footer.htm 系统总底部模板| -- template -- default -- common -- footer_ajax.htm ajax模式是使用到的系统总底部模板,ajax模式大部分为浮动框登录、注册、发帖等。
discuz论坛搭建及模板修改过程--仅限给新手

此文谨献给新手,请高手飘过discuz论坛搭建及模板修改过程看此文前提要懂点html跟css,不然看了估计也不会太懂。
建站就要有源程序,有了源程序要让别人看到,怎样才能看到呢?买域名空间,买了域名空间别人还是看不到,要怎么做?上传源程序,安装,调试,工作正常就是一站了。
(此处是废话,看下边)第一步:域名空间就不说了,最好备案哈,貌似论坛也得备案。
弄源程序传到空间内,确定是gbk还是utf8的,下面有用(前提域名解析好)第二步:输入域名类似:/ install/ 转到install目录下,按提示安装,要是不会配置就到官网看下,其实很明白的,只是本文的重点不在这里。
第三步:安装成功后会有提示,下面就是模板了,这个是本文的重点,以下不再分步骤了,别用鸡蛋砸我(从小作文不好,语句不连贯)一般安装好后都是那个蓝色的模板,我看起来感觉不是太好看,相信大多人也有想换皮肤的感觉,好,我们这就找皮肤去一般来说我们会在chinaz上找或者到dz上找,dz上好的大多收费,所以我们google下dz论坛风格,应该还能搜出来不少的,呵呵,看你喜欢哪一种,下载前看好版本号,本文以dz7为例,版本号不对是不成的,需要修改好多地方,所以还是先看好版本号再下,另外看是gbk还是utf8的,这个影响也比较大,都会出现乱码,让你找不到北,所以还是谨慎点,(模板覆盖前做好备份,省的出现问题了不好补救)。
我的论坛是utf8的,风格还真不好找,找了好几天也没找到合适的,最后自己在别人的基础上修改了一个,哎,想来想去,还是劝大家直接装gbk的吧,不然后期麻烦多多。
说说几个重要的文件:header.htm这个文件跟名字一样包含了头部的信息,meta标签信息,及js代码包含还有个人信息导航,可根据需要修改,这个一般不需修改,meta额外标签可以在后台直接添加,js这个可以根据需要在模板里添加。
css_common.htm 这个文件是整体的样式表,基本上都集中在这里,可以根据需要自己修改,如果想给body的scrollbar 加点颜色,在指定html的doctype的情况下是没有作用的,告诉你一个小方法,可以在doctype声明上面加点注释,例如<!--注释信息-->这样就起作用了,呵呵,无意中发现的。
dz手机模板制作教程

竭诚为您提供优质文档/双击可除dz手机模板制作教程篇一:discuzx3.2模板的制作方法教程discuzx3.2模板的制作方法教程discuz模板的制作相对还是比较简单,现在应用中心的上线又涌现出来一大批模板开发作者,不管大家做免费模板还是商业模板,都希望每个开发者可以维护好自己的模板,给站长们一个好模板。
discuz模板的创建步骤每个都不尽相同,今天在站帮网分享下discuz模板的创建方法。
一、创建discuz模板存放文件夹在论坛程序根目录中的template文件夹中创建自己命名的模板目录g8f8,如下图所示:二、论坛后台模板管理里面的新增模板后台--界面--模板管理--新增模板,具体填写如下图所示:三、复制默认风格界面配色方案或者新增篇二:dz模板开发教程discuz!模板二次开发的模板语法介绍:相信大多数朋友都看过discuz的模板文件的代码了。
不同于传统的静态html代码,dz的静态模板可以说是动态化得模板文件了。
这里集合了,一些特有的php变量和逻辑判断。
下面我将为大家整理一下常用的dz模板二次开发规范,希望有助于大家更好的制作模板。
dz的模板引擎原理是通过特殊的discuz!模板标签来完成特定的循环和判断的。
它不同于php本身自带的脚本语言。
大家可能有很多人写过php的程序,也都使用过类似if($abc==1){}else{}的判断。
discuz!模板引擎会将discuz!模板标签中的关键字替换成php自身的脚本语句,然后存入缓存目录forumdata/templates目录中生成一个可供php程序包含和调用的模板文件。
那在dz的模板引擎中我们该如何使用discuz!模板标签呢?下面给大家列举dz模板引擎中常见、常用的模板语句:一、直接输出变量:{$abc}或{echo$abc}二、输出数组中某个变量:{$arr[0]}三、iF判断语句:我abc小于1我abc为1我abc大于1四、loop循环语句:这里是{$val}上面这段loop语句,dz会将其转换成php自身的循环语句:if(is_array($abc)){Foreach($abcas$key=>$val){}}五、在模版文件中使用php语句:{eval$abc=1;}注意:这里必须带”;”结尾。
discuz门户模板

discuz门户模板是一个非常流行的门户网站建设模板,它通过简单易用的界面和丰富的功能,帮助用户快速建立起自己的门户网站。
此篇文章将会从介绍的基本功能,讲解其主要优点以及使用该模板需要注意的问题等方面,来详细地探讨该模板的使用。
第一部分:的基本功能是一个非常强大的门户网站建设模板,它拥有许多强大的功能,可以让用户轻松地建立起自己的门户网站。
这些功能包括:1.应用中心:这个功能可以让用户轻松地添加各种插件和应用程序,并将它们融入到自己的门户网站中。
2.个性化设置:允许用户根据自己的需求自定义界面风格,修改布局以及添加新的功能。
3.数据统计:该模板还具有良好的数据统计功能,可以帮助用户了解自己的网站访问情况以及用户的活动情况。
4.社交网络整合:允许用户将自己的门户网站与社交网络相互连接,从而帮助用户更好地管理自己的社交网络。
5.全站搜索:该模板还具有强大的全站搜索功能,可以帮助用户快速地找到自己需要的信息。
第二部分:的主要优点的主要优点在于其简洁易用的界面和强大的功能。
其具体优点包括:1.界面简洁:该模板的界面简洁明了,易于操作和管理。
即使是对于初学者,也可以很快上手使用。
2.功能强大:拥有许多强大的功能,可以满足用户的各种需求。
3.插件丰富:该模板支持许多插件和应用程序,可以让用户根据需要选择自己所需的插件。
4.社区支持:的用户社区非常活跃,用户可以从社区中获得其他用户的经验和建议。
5.更新及时:该模板的开发者定期推出更新和升级,保证模板的功能始终保持最新。
第三部分:使用需要注意的问题使用时,也需要注意一些问题,以确保其正常运行。
这些问题包括:1.安全问题:使用该模板时,需要注意安全问题,经常更新自己的网站程序,以防止被黑客攻击。
2.插件选择:需注意选择插件时,选择稳定、功能健全的插件。
3.域名备案:使用搭建网站时,需要进行备案,以符合国家对于网站管理的规定。
结论:总之,是一款非常优秀的门户网站建设模板,它的重要优点在于其丰富的功能和简洁易用的界面。
discuz免费模板

discuz免费模板Discuz是一个开源的论坛程序,广泛用于中文互联网。
为了让许多站长可以省去自己开发模板的时间和精力,许多志愿者对Discuz进行开发模板,并分享给大家。
本文将介绍一些Discuz免费模板,希望能够帮助站长快速搭建自己的网站。
一、最流行的免费Discuz模板1. FlyTemplateFlyTemplate是一个支持Discuz X2.5的响应式模板。
它拥有多种颜色和布局,可以自由选择。
该模板的作者是来自芬兰的一个插件开发者,他在GitHub上创建了FlyTemplate,并分享给大家。
2. SIMASima是一个免费的Discuz论坛模板,适用于任何Discuz平台。
Sima具有简单、流畅的样式,使用户易于集中注意力。
顶部导航菜单、快速发帖、时尚简洁的界面,都是Sima的特点。
3. CandyCandy是一个基于Discuz X2.5和Discuz X3.2的响应式Discuz模板。
它可以在任何设备上自适应,但最适合手机用户。
该模板具有美丽的色彩,以及可以自定义的侧边栏。
二、一些不错的1. GreeneryGreenery 是一个基于 Discuz X3 系列的响应式 Discuz 绿色主题。
它支持全屏幕幻灯片和自定义背景。
Greenery 还带有图标、文本吸引注意力,并支持 RSS 订阅。
2. DFLDFL 是一种高度圆润的主题,完美地结合了 Flat 和 Material 的设计风格。
该主题采用分层结构、标签页式的导航菜单,以及悬停才出现的选项。
DFL 还具有响应式设计、自定义颜色和更多的卡片风格。
3. Night EyeNight Eye 是一个典型的黑底主题,适用于希望搭建深色网站的站长。
整个模板采用扁平化设计,颜色鲜艳生动。
此外,该模板具有强大的后端配置界面,可以根据需要进行配置。
三、总结以上是一些Discuz免费模板的介绍,它们各有特点,可以满足站长们的不同需求。
dz论坛模板免费下载

dz论坛模板免费下载众所周知,论坛是一个非常好的交流平台,它可以让人们分享自己的观点,交流彼此的经验和知识。
而在这一交流平台上,模板的使用则显得尤为重要。
好的模板设计既可以使论坛更加美观,也可以增加用户的使用体验。
因此,在论坛模板的选择上,我们需要花费心思。
近年来,越来越多的论坛使用者开始选择dz论坛。
dz论坛是一个针对php语言开发的论坛程序。
它具有易于操作、安全性高、扩展性强等特点,已经成为国内最受欢迎的论坛程序之一。
然而,对于dz论坛的初学者来说,选择适合自己的模板可能并不容易。
毕竟,论坛的模板设计涵盖了诸多方面,包括通用性、美观性、实用性等等。
而且,在线购买模板又显得十分麻烦。
于是,免费的dz论坛模板之所以备受欢迎,恰恰是因为它们为用户提供了更加便利的选择。
在众多免费的dz论坛模板之中,有些的设计精美,使用体验好,符合大众审美的需要。
这些模板可以作为我们选择的首选。
比如说,选择使用类似于“discuz_x3黑色响应式模板”这种类型的模板,不仅可以大幅提高论坛的访问速度,还可以为论坛赋予更流行的现代化感觉。
其主要特点是针对手机终端、平板电脑等移动设备进行了优化设计,比传统的电脑端论坛更加易用。
同时,这种模板设计也让用户可以自由掌控大量数据,提高其操作便利性。
当然,选择合适的dz论坛模板并不是唯一需要考虑的问题。
更重要的是,我们需要确保所选的模板能够与dz论坛程序进行有效连接使用。
这要求我们在选择模板之前,先熟悉一些dz论坛的知识。
比如说,在开通论坛前,我们需要确保安装了php程序包、mysql数据库,安装了dz论坛程序,并且已上传到主机空间。
在这些基本条件满足的基础上,我们就可以使用各式各样的dz论坛模板。
值得一提的是,除了直接下载和使用免费dz论坛模板之外,还可以通过学习如何自己设计模板,以适合自己的需求和品味。
设计模板可能需要一定的软件技术基础,同时需要考虑到许多方面,比如响应式设计、网站布局、色彩搭配等等。
discuz 模板

discuz 模板Discuz模板Discuz是一款流行的论坛软件,是由著名的淘宝公司开发的。
它具有强大的可扩展性和可定制性,不仅可以用于搭建论坛,还可以用于搭建博客、门户、社交网站等多种网站。
Discuz有很多优秀的模板,本文将介绍Discuz模板的基本概念、分类和选择。
一、Discuz模板的基本概念Discuz模板是指Discuz论坛的外观和排版设计方案。
它控制着论坛的页面布局、颜色、字体、边框、背景、图标等方面的呈现效果。
Discuz模板可以用HTML、CSS、JS等技术制作而成,也可以在网上下载、购买或者自行定制。
Discuz模板的好坏直接影响着用户对论坛的第一印象,因此选择一个合适的模板是非常重要的。
二、Discuz模板的分类Discuz模板可以按照不同的标准进行分类。
下面介绍一些常见的分类方式:1.按照颜色分类。
Discuz模板可以根据颜色来分类,如红色、蓝色、绿色、紫色等。
一般来说,颜色鲜艳、搭配合理的模板较为受欢迎。
2.按照功能分类。
Discuz模板可以按照功能来分类,如博客模板、门户模板、社交网站模板、商城模板等。
用户可以根据自己的需要来选择。
3.按照设计风格分类。
Discuz模板可以按照设计风格来分类,如简约风格、扁平化设计、拟物化设计、极简主义设计等。
设计风格与主题相关,用户应该选择与自己论坛主题相符的模板。
三、选择Discuz模板的注意事项1.选择兼容性好的模板。
Discuz有不同的版本,模板必须与版本兼容,否则可能会出现不兼容的问题。
2.选择响应式设计的模板。
响应式设计是指能够适应不同终端设备、不同屏幕尺寸的设计,在移动端的浏览效果十分重要。
3.选择SEO友好的模板。
SEO友好的模板能够提升搜索引擎的排名,有利于吸引更多流量。
4.选择优秀的模板商家或者设计师。
优秀的模板商家或者设计师通常提供质量高、服务好的模板,用户可以查看模板的评价、技术支持等方面的信息,选择比较可靠的商家或者设计师。
dz论坛分类模板

dz论坛分类模板
Discuz论坛的分类模板是用于展示论坛中不同主题或板块的界面模板。
通过使用分类模板,可以更好地组织论坛内容,提高用户体验。
要创建分类模板,可以按照以下步骤进行操作:
登录Discuz论坛后台,进入“模板管理”选项。
在模板管理中选择“分类信息模板”,然后点击“添加模板”按钮。
为模板设置一个名称,例如“论坛分类模板”,然后选择模板类型和所属版块。
在模板编辑器中,可以添加HTML和CSS代码来定义分类信息的显示样式。
可以添加表格、表单、样式等元素,根据自己的需求进行设计。
在模板中添加所需的变量,例如标题、发布时间等。
这些变量将在论坛内容中动态填充相应的值。
保存并应用模板。
使用分类模板的好处在于,它可以自定义论坛的界面风格,提高用户的浏览体验。
同时,通过合理的分类,可以让用户更容易找到自己感兴趣的主题或板块,增加用户的黏性和活跃度。
除了自定义模板之外,还可以通过其他方式对Discuz论坛进行管理和优化,例如使用插件、设置版块规则、调整权限等。
这些操作都可以在Discuz论坛的后台管理中进行设置和调整。
总之,Discuz论坛的分类模板是用于展示论坛内容的重要组成部分,通过合理地使用自定义模板和其他管理功能,可以打造一个友好、有序、有吸引力的论坛社区。
discuz手机模板怎么设置

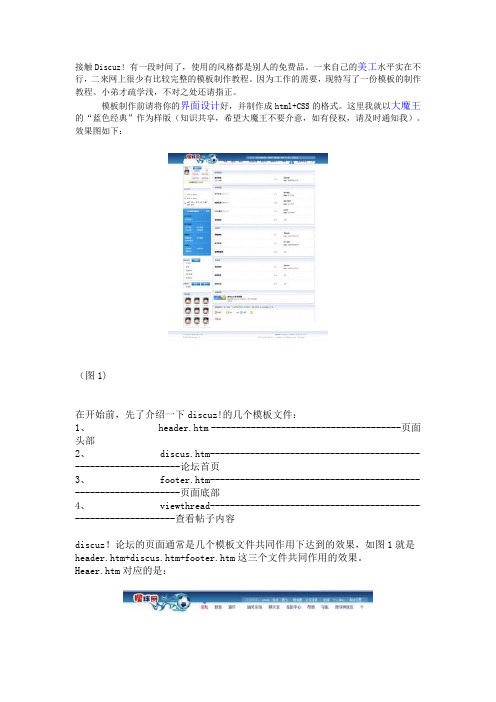
竭诚为您提供优质文档/双击可除discuz手机模板怎么设置篇一:图文解说教你制作discuz模版模板制作前请将你的界面设计好,并制作成html+css 的格式。
这里我就以大魔王的“蓝色经典”作为样版(知识共享,希望大魔王不要介意,如有侵权,请及时通知我)。
效果图如下:(图1)在开始前,先了介绍一下discuz!的几个模板文件:1、header.htm--------------------------------------页面头部2、discus.htm---------------------------------------------------------------论坛首页3、footer.htm---------------------------------------------------------------页面底部4、viewthread--------------------------------------------------------------查看帖子内容discuz!论坛的页面通常是几个模板文件共同作用下达到的效果,如图1就是header.htm+discus.htm+footer.htm这三个文件共同作用的效果。
heaer.htm对应的是:(图2)Footer.htm对应的是:(图3)剩下的就是discuz.htm文件显示的了。
当然你要将首页显示的效果就制作成一个文件模板也是可以的,这里之所以分开,是因为header.htm和footer.hmt文件通常还会被其它的模版文件引用。
也就是说,其它的页面(比如发贴的页面)的头部、底部与首页的头部、底部完全一样,分开来写就可以达到重复利用,减少劳动的效果。
下面我们就开始制作:首先,现在我要制作的这套模板叫test,那么我就在templates目录下建立一个test目录。
在test目录下再新建一个images文件夹用于存放这套模板的图片,把切好的所有图片保存到这个文件夹中。
dz手机模板制作教程

竭诚为您提供优质文档/双击可除dz手机模板制作教程篇一:discuzx3.2模板的制作方法教程discuzx3.2模板的制作方法教程discuz模板的制作相对还是比较简单,现在应用中心的上线又涌现出来一大批模板开发作者,不管大家做免费模板还是商业模板,都希望每个开发者可以维护好自己的模板,给站长们一个好模板。
discuz模板的创建步骤每个都不尽相同,今天在站帮网分享下discuz模板的创建方法。
一、创建discuz模板存放文件夹在论坛程序根目录中的template文件夹中创建自己命名的模板目录g8f8,如下图所示:二、论坛后台模板管理里面的新增模板后台--界面--模板管理--新增模板,具体填写如下图所示:三、复制默认风格界面配色方案或者新增篇二:dz模板开发教程discuz!模板二次开发的模板语法介绍:相信大多数朋友都看过discuz的模板文件的代码了。
不同于传统的静态html代码,dz的静态模板可以说是动态化得模板文件了。
这里集合了,一些特有的php变量和逻辑判断。
下面我将为大家整理一下常用的dz模板二次开发规范,希望有助于大家更好的制作模板。
dz的模板引擎原理是通过特殊的discuz!模板标签来完成特定的循环和判断的。
它不同于php本身自带的脚本语言。
大家可能有很多人写过php的程序,也都使用过类似if($abc==1){}else{}的判断。
discuz!模板引擎会将discuz!模板标签中的关键字替换成php自身的脚本语句,然后存入缓存目录forumdata/templates目录中生成一个可供php程序包含和调用的模板文件。
那在dz的模板引擎中我们该如何使用discuz!模板标签呢?下面给大家列举dz模板引擎中常见、常用的模板语句:一、直接输出变量:{$abc}或{echo$abc}二、输出数组中某个变量:{$arr[0]}三、iF判断语句:我abc小于1我abc为1我abc大于1四、loop循环语句:这里是{$val}上面这段loop语句,dz会将其转换成php自身的循环语句:if(is_array($abc)){Foreach($abcas$key=>$val){}}五、在模版文件中使用php语句:{eval$abc=1;}注意:这里必须带”;”结尾。
Discuz!论坛系统DIY模块模板使用教程

Discuz!论坛系统DIY模块模板使用教程今天为大家讲解一下在使用DIY过程中的一些技巧与方法仔细阅读,受益匪浅一、如何在模块中增加“标题”及“更多”的链接如下图样式方法:通过框架或模块都可以实现上述样式,我们以框架为例,我们在DIY的时候选中要编辑的框架点击编辑如下图所示之后点击标题在弹出的层中可以添加标题及链接,位置选择居左如下图所示同时可以设置标题的颜色及大小接下来增加“更多”的链接点击弹出层的添加新标题按扭如下图所示,会“复制”出一份新的标题你只需修改就可以了把其中的“精彩教程” 改成“更多” ,链接以及字体、颜色都进行修改就可以了,这里的位置一定要选择“居右”完成,这样框架就有了标题及更多,模块的方法同上二、DIY的模块中如何调整链接的颜色如下图样式方法:选中要修改的模块,点击编辑,选择数据如下图所示在弹出层中选择编辑如下图所示在弹出的层中可以对标题进行加粗、斜体、加下划线、修改颜色等操作完成三、如何在现有的模块中添加新的数据选中要添加数据的模块点击编辑--数据如下图所示在弹出的层中选择任意一条数据点击编辑如下图所示点击编辑后在弹出的层中选择从数据源获取此处可以添写帖子ID、文章ID、日志ID、图片ID 来获取数据如下图所示点击获取会填充模块内相应的数据字段(此处的数据字段会根据模块样式的不同有所变化,请注意)完成四、DIY时如何调用外部程序的数据当我们与第三方程序整合后如何在门户、频道、论坛、或可以DIY的区域调用这些第三方程序的数据首先我们可以在需要调用的地方拖一个展示类中的静态模块如下图所示如上图所示选择数据来源为“自定义HTML”一般第三方系统的数据调用都会有输出JS格式的我们把第三方程序提供的JS代码粘贴进HTML代码框就可以了如下图所示完成五、首页多格或首页四格如何DIY出来我们以论坛首页为例(在任何页面都可以)来制作一个首页四格首先在论坛首页拖一个 1:1的框架如下图所示接下来向已拖好的1-1框架的框架里左侧的1 里面拖入一个1:1的框架如下图所示接下来向右侧的1里面也拖入一个1:1的框架如下图所示接下来我们就可以通过拖拽模块到框架中去了此时我们可以去掉框架的标题,同时为每一个模块增加一个标题如下图所示你可以通过不同的模块样式或者CSS来美化这里完成六、如何修改整个模块的链接样式比如下图方法:选中要编辑的模块,点击编辑--样式进行修改如下图所示以上修改针对整个模块完成七、如何修改两个模块或两个框架之间的距离如下图样式选择要编辑的框架或者模块,点击编辑--样式选择外边距,勾选分别设置,在右边距中写入合适的数字就可以了例如10如下图所示完成后的效果如下图样式全方位立体式讲解DIY技巧集锦第二弹一、DIY中TAB框架如果切换点击方式(鼠标点击与鼠标滑过)如下图中的效果如何实现实现方法:拖一个TAB框架到页面中,点编辑,选择标题如下图所示在弹出的窗口中选择切换类型如下图所示。
DZ论坛DIY模块模板教程

DZ论坛DIY模块模板教程DZ论坛DIY模块模板教程在使用DIY过程中的一些技巧与方法仔细阅读,受益匪浅一、如何在模块中增加“标题”及“更多”的链接如下图样式方法:通过框架或模块都可以实现上述样式,我们以框架为例,我们在DIY的时候选中要编辑的框架点击编辑如下图所示之后点击标题在弹出的层中可以添加标题及链接,位置选择居左如下图所示同时可以设置标题的颜色及大小接下来增加“更多”的链接点击弹出层的添加新标题按扭如下图所示,会“复制”出一份新的标题你只需修改就可以了把其中的“精彩教程” 改成“更多” ,链接以及字体、颜色都进行修改就可以了,这里的位置一定要选择“居右”完成,这样框架就有了标题及更多,模块的方法同上二、DIY的模块中如何调整链接的颜色如下图样式方法:选中要修改的模块,点击编辑,选择数据如下图所示在弹出层中选择编辑如下图所示在弹出的层中可以对标题进行加粗、斜体、加下划线、修改颜色等操作完成三、如何在现有的模块中添加新的数据选中要添加数据的模块点击编辑--数据如下图所示在弹出的层中选择任意一条数据点击编辑如下图所示点击编辑后在弹出的层中选择从数据源获取此处可以添写帖子ID、文章ID、日志ID、图片ID 来获取数据如下图所示点击获取会填充模块内相应的数据字段(此处的数据字段会根据模块样式的不同有所变化,请注意)完成四、DIY时如何调用外部程序的数据当我们与第三方程序整合后如何在门户、频道、论坛、或可以DIY的区域调用这些第三方程序的数据首先我们可以在需要调用的地方拖一个展示类中的静态模块如下图所示如上图所示选择数据来源为“自定义HTML”一般第三方系统的数据调用都会有输出JS格式的我们把第三方程序提供的JS代码粘贴进HTML代码框就可以了如下图所示完成五、首页多格或首页四格如何DIY出来我们以论坛首页为例(在任何页面都可以)来制作一个首页四格首先在论坛首页拖一个 1:1的框架如下图所示接下来向已拖好的1-1框架的框架里左侧的1 里面拖入一个1:1的框架如下图所示接下来向右侧的1里面也拖入一个1:1的框架如下图所示接下来我们就可以通过拖拽模块到框架中去了此时我们可以去掉框架的标题,同时为每一个模块增加一个标题如下图所示你可以通过不同的模块样式或者CSS来美化这里完成六、如何修改整个模块的链接样式比如下图方法:选中要编辑的模块,点击编辑--样式进行修改如下图所示以上修改针对整个模块完成七、如何修改两个模块或两个框架之间的距离如下图样式选择要编辑的框架或者模块,点击编辑--样式选择外边距,勾选分别设置,在右边距中写入合适的数字就可以了例如10如下图所示完成后的效果如下图样式全方位立体式讲解DIY技巧集锦第二弹一、DIY中TAB框架如果切换点击方式(鼠标点击与鼠标滑过)如下图中的效果如何实现实现方法:拖一个TAB框架到页面中,点编辑,选择标题如下图所示在弹出的窗口中选择切换类型如下图所示。
DZ模板制作教程

接触Discuz! 有一段时间了,使用的风格都是别人的免费品。
一来自己的美工水平实在不行,二来网上很少有比较完整的模板制作教程。
因为工作的需要,现特写了一份模板的制作教程。
小弟才疏学浅,不对之处还请指正。
模板制作前请将你的界面设计好,并制作成html+CSS的格式。
这里我就以大魔王的“蓝色经典”作为样版(知识共享,希望大魔王不要介意,如有侵权,请及时通知我)。
效果图如下:(图1)在开始前,先了介绍一下discuz!的几个模板文件:1、 header.htm --------------------------------------页面头部2、 discus.htm---------------------------------------------------------------论坛首页3、 footer.htm---------------------------------------------------------------页面底部4、 viewthread--------------------------------------------------------------查看帖子内容discuz!论坛的页面通常是几个模板文件共同作用下达到的效果,如图1就是header.htm+discus.htm+footer.htm这三个文件共同作用的效果。
Heaer.htm对应的是:(图2)Footer.htm对应的是:(图3)剩下的就是discuz.htm文件显示的了。
当然你要将首页显示的效果就制作成一个文件模板也是可以的,这里之所以分开,是因为header.htm和footer.hmt文件通常还会被其它的模版文件引用。
也就是说,其它的页面(比如发贴的页面)的头部、底部与首页的头部、底部完全一样,分开来写就可以达到重复利用,减少劳动的效果。
下面我们就开始制作:首先,现在我要制作的这套模板叫test,那么我就在templates目录下建立一个test目录。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
手机模板
二十二大特性,让你心动
∙支持发帖传图片功能!
∙支持流行的 AJAX 无刷新阅读功能,无需翻页即可阅读更多内容!
∙支持频道栏目,支持文章页面,支持文章评论,支持文章表态,支持管理删除功能!
∙支持门户信息聚合,数据采集使用Discuz!自身的数据调用功能,站长可以随心所欲的定制页面,支持自定义调用,支持数据推送,支持触屏灯箱!
∙支持门户与论坛模式的切换,只需一个简单设置即可关闭门户页面;
∙支持记录功能,用户随时随地与好友分享记录,支持管理删除功能!
∙支持广播功能,用户随时随地写广播, 支持管理删除功能!
∙支持相册功能,用户随时随地关注身边的帅哥靓妹!
∙支持用户提醒功能,帖子有回复,文章有评论,记录有回复等等,随时随地通知你!支持屏蔽功能!
∙支持论坛动态功能,随时随地掌握社区动态, 支持屏蔽功能!
∙支持导读功能(X2.5),新帖,热贴,精华贴;
∙支持站内搜索,支持帖子(定期搜索,热门搜索),支持文章;
∙支持发帖表情,支持写信息表情;
∙支持Discuz!传统翻页与 AJAX 无刷新阅读方式切换,只需一个简单设置;
∙支持站长管理操作:关闭,删除,屏蔽,敬告,禁言,帖子编辑;支持用户功能:帖子编辑,回复,收藏,收发短信,查看用户资料,查看用户主题,查看用户回复;
∙支持帖子,文章,记录等页面的用户头像功能;
∙增加美图页面,分享社区图片,自动滚屏瀑布流展示,能显示任意版块,任意分类,任意分类信息下的贴内图片(无变形);
∙UI设计精细到1PX,细节展现完美;
∙登录与注册页做了深度的美化修正,从注册开始为你留住客户!
∙用户菜单采用触摸弹出式,既方便使用又酷炫十足!
∙首页导航站长可通过“更多”连接定制N个自定义导航连接;
∙论坛内及频道内导航采用人性话设置,最大程度的提高用户的易用性!
∙主要阅读页面的连接,采用块定义,方便用户触摸连接;
∙子版块,分类信息,发帖表情等均采用触摸展开式设计,用户只需轻触屏幕即可打开相关操作;
∙模板使用插件话管理, 所有设置均在后台完成;
∙模板在IE,UC,QQ,百度,遨游,海豚,欧鹏,火狐, safari等20多个浏览器下完美兼容。
关于2.0+门户版的共性问题解答
1. 安装wap模板后用户通过手机访问论坛时还需要客户端吗?
答:不需要, 用户只需使用手机浏览器即可! 比如UC浏览器!
2. 安装手机wap模板是否影响web模板?
答: 不会, wap模板为绿色安装, 独立运行, 能与任何web模板兼容!
电脑访问显示web模板, 手机访问显示wap模板!
3. 此模板支持各种插件功能吗?
答: 支持, 前提是您的插件必须要能在手机端使用!
4. 是否接受独立页面的定制?
答: 接受, 您可以提供相关技术要求, 我们可以为您深度定制!
5. 此模板是否会跟进Discuz! x3.0呢?
答: 会, 此模板会持续更新, 包括对x3.0的支持!
轻论坛模板/?@v2_q12110101.template
简_模板/?@v2_simple.template
SPEED模板/?@v2_speed130330.template
MAX白模板/?@v2_bb20120921.template
仿果壳模板/?@v2_ig20121010.template
深蓝模板/?@v2_slan20121026.template
发帖必须传图片插件/?@v2_postmustpic.plugin
下载地址
如果您要查看本帖隐藏内容请进入:/thread-16-1-1.html 查看文档来源:/thread-16-1-1.html。
