实验二 Web服务器控件实验报告
web服务器实验报告

web服务器实验报告Web服务器实验报告一、引言随着互联网的迅猛发展,Web服务器作为互联网的基础设施之一,扮演着至关重要的角色。
本实验旨在通过搭建一个简单的Web服务器,深入了解Web服务器的工作原理和相关技术。
二、实验目的1. 了解Web服务器的基本概念和作用;2. 掌握Web服务器的搭建和配置方法;3. 理解HTTP协议的工作原理;4. 学习使用服务器端脚本语言进行动态网页开发。
三、实验环境1. 操作系统:Windows 10;2. 服务器软件:Apache HTTP Server;3. 开发工具:Sublime Text。
四、实验步骤1. 下载和安装Apache HTTP Server软件;2. 配置服务器的基本信息,如监听端口、根目录等;3. 创建静态网页文件,并将其放置在服务器的根目录下;4. 启动服务器,通过浏览器访问静态网页文件,验证服务器的正常运行;5. 学习使用服务器端脚本语言(如PHP、Python等)进行动态网页开发;6. 创建动态网页文件,并将其放置在服务器的根目录下;7. 配置服务器支持服务器端脚本语言,并启动服务器;8. 通过浏览器访问动态网页文件,验证服务器对服务器端脚本语言的支持。
五、实验结果与分析1. 静态网页访问:通过浏览器输入服务器的IP地址和端口号,成功访问到放置在服务器根目录下的静态网页文件。
说明服务器的基本配置和静态网页的放置是正确的。
2. 动态网页访问:通过浏览器输入服务器的IP地址和端口号,成功访问到放置在服务器根目录下的动态网页文件。
动态网页中的服务器端脚本语言被成功解析和执行,返回了动态生成的内容。
说明服务器对服务器端脚本语言的支持配置正确。
六、实验心得通过本次实验,我深入了解了Web服务器的工作原理和相关技术。
搭建和配置一个简单的Web服务器不仅加深了我对服务器软件的理解,还让我对HTTP协议有了更深刻的认识。
同时,学习使用服务器端脚本语言进行动态网页开发,为我后续的Web开发工作打下了坚实的基础。
山东科技大学WEB实验报告

实验报告课程名称:开发技术学院:信息科学与工程学院专业:计算机科学与技术姓名:学号:年月日山东科技大学教务处制实验报告实验报告{;;;;}{;;}<>五、实验体会通过实验掌握了使用创建网站、项目的方法步骤。
可以大大缩减页面代码,提高页面浏览速度;结构清晰,对搜索引擎更加友好,缩短了改版时间,具有强大的自体控制和排版能力。
样式表的冲突的解决方法:(原则:就近原则)1.行级> 内部> 外部2.> 类选择器> 标签选择器3.外部样式表中俄选择器> 内部样式表的标签选择器实验报告组别姓名同组实验者实验项目名称实验日期第周周四、节实验报告实验报告五、实验体会通过本次实验,我知道了控件控件的添加以及使用方法。
实验报告实验报告实验报告五、实验体会嵌套模板可以利用中的窗体母版页来将每个页面中相同的部分进行封装,在创建相同结构的网页时,便可以直接嵌套这个窗体母版页,避免了代码的重复,提高了代码的复用性;另外,如果要修改一个栏目甚至整个网站的风格,则只需修改母版页以及母版页中引入的<>等文件,提高了代码的可维护性,充分体现了的思想。
实验报告组别姓名同组实验者实验项目名称(一)实验日期第周周六、节"\";();();;;"(*) '" "''" "'";(, );(()());();(> ){("");}{"用户名密码输入错误";}}}五、实验体会在和数据库交互,必须连接类。
连接帮助指明数据库服务器、数据库名字、用户名、密码,和连接数据库所需要的其它参数。
对象会被对象使用,这样就能够知道是在哪个数据源上面执行命令。
实验报告组别姓名同组实验者实验项目名称(二)实验日期第周周六、节(, );();"注册成功!";();("");}}();}五、实验体会成功与数据建立连接后,就可以用对象来执行查询、修改、插入、删除等命令;对象常用的方法有()方法、()方法和()方法;插入数据可用()方法来执行插入命令。
web服务器的配置实验报告

竭诚为您提供优质文档/双击可除web服务器的配置实验报告篇一:实验三web服务器配篇二:web服务器的实验报告实验报告一、实验目标及要求1、实习目标:(1)掌握windows环境下web服务器的配置。
(2)学会对当今主流的web开发环境Asp和Jsp配置自己的web服务器,为今后开发网站打下基础。
2、实习要求:(1)通过本次实验,理解web服务的工作原理;(2)掌握在windows系统上实现web服务,IIs和TomcAT 服务器配置,Asp和Jsp工作环境的配置。
二、实验步骤1、实验环境描述(包括硬软件):IIs是InternetInformationserver的缩写,它是微软公司主推的web服务器,最新的版本是windows2000里面包含的IIs5.0,IIs与windownTserver完全集成在一起,因而用户能够利用windowsnTserver和nTFs(nTFilesystem,nT的文件系统)内置的安全特性,建立强大、灵活而安全的Internet和Intranet站点。
IIs的一个重要特性是支持Asp。
IIs3.0版本以后引入了Asp,可以很容易的张贴动态内容和开发基于web的应用程序。
IIs的安装,管理和配置都相当简单。
IIs包括web、FTp、mail等等服务器。
因为IIs的FTp 和mail服务器不是很好用,一般用IIs只用其web服务器。
目前运行IIs的最理想平台是windows2000高级服务器版和服务器版。
win9x/me里也有IIs,但只是pws(个人web 服务器),功能很有限,只支持1个连接。
winxp里的IIs也只支持10个连接。
如果您要使用IIs,请使用windows2000高级服务器版,在这里我用windows2000高级服务器版给大家做演示。
2、操作步(:web服务器的配置实验报告)骤:IIs的安装步骤(将wInDows2000的安装光盘放入光驱内):1、点击:【开始】->【设置】->【控制面板】->【添加/删除程序】,打开“添加/删除程序”对话框。
实验报告《web服务器的配置》

实验报告《web服务器的配置》
本次实验是针对WEB服务器的配置,实验的目的是通过学习和实践,了解WEB服务器
的工作原理,以及管理WEB服务器的安装,配置和维护的基本模式,以及WEB服务器安全
的重要性等内容。
首先,安装WEB服务器。
在这个步骤中,要根据实际的服务器硬件和工作环境,选择
合适的操作系统,然后根据需求,下载所需要的WEB服务器软件。
接着安装操作系统与WEB服务器软件,并完成必要的环境变量配置和管理员密码设置等,完成服务器的安装。
之后是WEB服务器的配置,包括服务器的端口配置、默认首页和其他Web服务的设置等。
在此过程中,需要改变web服务器的配置文件,以达到设定的效果。
这些配置文件如http404.conf,http.conf,mime.conf,proxy.conf等。
同时服务器维护也是WEB服务器配置的重要组成部分,包括对Web服务器软件、操作
系统、WEB数据库等的定期更新操作,定期重启服务器,不断优化Web服务器以实现高可
用性,这些都是服务器维护需要注意的重要内容。
最后,WEB服务器安全管理也是需要注意的重要内容。
这包括WEB服务器的用户管理,认证机制,日志审计和安全加固等,这些内容都具有重要意义,对网站的安全保护具有重
要的意义。
从上面的实验可以看出,WEB服务器的配置十分重要,需要根据不同的应用环境进行
合理的设置,只有这样,才能达到管理WEB服务器期望的效果。
计算机网络实验报告材料——Web服务器的配置

实验2 web服务器配置一、实验目的:掌握如何使用windows 2000 server的IIS5.0配置出web服务器二、实验容:1、创建一个web站点,并且可以实现在别人的计算机上访问该站点2、使用不同的ip建立多个站点3、在一个站点下建立多个子站点(使用虚拟目录实现)4、在同一个套接字(即ip地址+端口)上建立多个站点(使用加主机头名方法实现)5、对站点进行安全管理(如浏览权限、的使用、ip地址的设定)三、实验要求:一定要保证让别人正常的访问你建立的站点,并使实验结果达到预期的目的!四、实验步骤:1.使用当地IP地址建立web站点(1)准备工作:①关闭Windows 防火墙实验中,为了我们所建的站点能够被成功访问,先将Windows 防火墙关闭。
如图:②IIS功能设置控制面板\所有控制面板项\程序和功能---“打开或关闭windows 所有功能”:出现了安装Windows功能的选项菜单,在“Internet信息服务”中手动选择需要的功能,如下图:③下载“花生壳软件”到本地,申请免费域名mqqfhg。
这样,完成了前期的所有准备工作,开始进行web服务器的建设。
(2)开始建立web站点①创建web站点“酒窝”打开“控制面板”——“管理工具”—“Internet 信息服务(IIS)管理器”——右击“——“添加——选择“IP地址”及“物理路径”:②选择“目录浏览”,点右侧的“启用”,将其设为启用状态。
③点击主页右侧的绑定,分配ip地址,端口保持“80”不变。
④保存一个文件(如百度首页),后缀名为.htm,将其保存在①中设定的物理路径(E:\222222)中,并重命名为index.htm更改“默认文件”,右侧改为启用,并将index.htm上移到第一位。
如图:⑤打开“asp”,如下图,更改“启用父路径”为“True”⑥点击右侧的“启动”,启动。
⑦测试:在浏览器地址栏输入:并。
页面如下图:2.使用同一个ip,同一个主机头名,不同的端口建立多个web站点新建web站点“小酒窝”,具体步骤与1 -(2)类似,但是要更改“物理路径”,并且需要更改第③步:“绑定”——“添加”——更改端口号为“81”,其他不变。
web控件实验报告 含代码

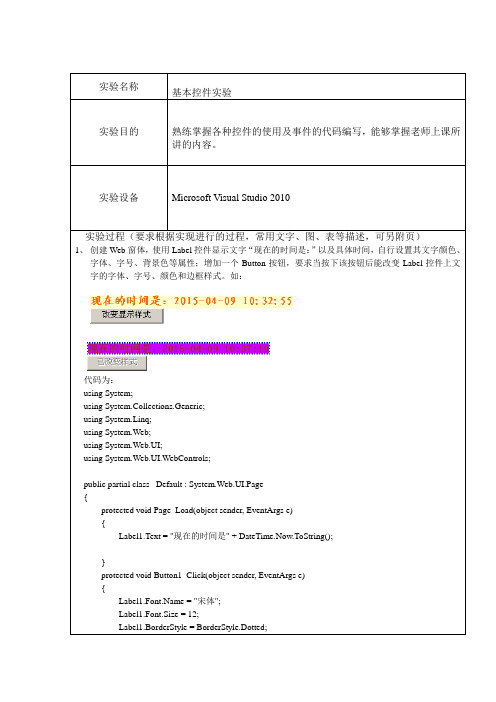
实验名称基本控件实验实验目的熟练掌握各种控件的使用及事件的代码编写,能够掌握老师上课所讲的内容。
实验设备Microsoft Visual Studio 2010实验过程(要求根据实现进行的过程,常用文字、图、表等描述,可另附页)1、创建Web窗体,使用Label控件显示文字“现在的时间是:”以及具体时间,自行设置其文字颜色、字体、字号、背景色等属性;增加一个Button按钮,要求当按下该按钮后能改变Label控件上文字的字体、字号、颜色和边框样式。
如:代码为:using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class _Default : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){Label1.Text = "现在的时间是" + DateTime.Now.ToString();}protected void Button1_Click(object sender, EventArgs e){ = "宋体";Label1.Font.Size = 12;Label1.BorderStyle = BorderStyle.Dotted;Label1.BorderColor =System.Drawing.Color.Blue;Label1.BackColor = System.Drawing.ColorTranslator.FromHtml("#cc00ff");Label1.ForeColor = System.Drawing.Color.Brown;Button1.Text = "已改变样式";Button1.Enabled = false;}}运行结果为:2、创建Web窗体,该窗体上有一个TextBox控件和一个Button控件,要求每当用户单击按钮时,文本框会显示数据反映单击的次数。
计算机网络实验报告WEB服务器的架设

实验报告课程名称:计算机网络项目名称:WEB服务器的架设一、实验准备[1]:、实验环境准备:一台计算机及其网络组件2、实验所需知识点准备:1、IISInternet Information Server ,互联网信息服务)是一种Web(网页)组件,其中包服务器、服务器、服务器和服务器,分别用于网页浏览、文件传SMTP输、新闻服务和邮件发送等方面,它使得在网络(包括互联网和局域网)上发布信息成了一件很容易的事。
本文将向你讲述WebWindows 2000 高级服务器版中自带的IIS 5.0的配置和管理。
2、进入“控制面板”,依次选“添加/删除程序→添加删除Windows组件”,将“Internet信息服务(IIS)”前的小钩去掉(如有),重新勾选中后按提示操作即可完成IIS组件的添加。
用这种方法添加的IIS组件中将包括Web 、FTP、NNTP和SMTP等全部四项服务。
3、建立第一个Web网站。
二、实验过程记录[2]:验步骤:1、2、打开“程序|打开或关闭Windoes功能”,勾选所以功能,进行自动配置。
3、在word文档中分别建立一个“w”和“ssss”保存为网页文件HTML的格式。
且不可保存在同一个文件夹中。
在“w”文档中输入的内容将w文件保存在D盘q文件将ssss文档保存在D盘的a文件中4、打开控制面板中的管理工具|internet信息服务管理器创建网站。
5、在所创建的网站中将所创建的w和ssss文档添加到默认文档中6、打开http://10.60.36.27网站输入8000的端口三、实验小结:[3]1、总结与心得:通过本次实验,掌握了通过这次实验,我学会了如何搭建web服务器,并且学会了怎样制作简易网站,只有自己去摸索一遍,才可以学到更多的东西。
实验报告成绩(百分制)__________实验指导教师签字:__________Welcome !!! 欢迎您的下载,资料仅供参考!。
计算机网络实验报告——Web服务器的配置

实验 2 web 服务器配置一、实验目的:掌握如何使用windows 2000 server 的IIS5.0 配置出web 服务器二、实验内容:1、创建一个web站点,并且可以实现在别人的计算机上访问该站点2、使用不同的ip建立多个站点3、在一个站点下建立多个子站点(使用虚拟目录实现)4、在同一个套接字(即ip 地址+端口)上建立多个站点(使用加主机头名方法实现)5、对站点进行安全管理(如浏览权限、帐号的使用、ip地址的设定)三、实验要求:一定要保证让别人正常的访问你建立的站点,并使实验结果达到预期的目的!四、实验步骤:1.使用当地IP地址建立web站点(1)准备工作:①关闭Win dows防火墙实验中,为了我们所建的站点能够被成功访问,先将Win dows 防火墙关闭。
如图:VP wirnduM uixa wmpigffl w *nIMndawi, ES.ii商于眄止・«悪轉匕悬;比―丑用g 电雪ASf鼻曲toonirsM^+JB 耐1寺査昌巫JJW专申F;黑.0」*1电公科輯円已百席■Wrdn^w ftL S.UhF.i:话L-辑■与君尸护禹屮鼻托塚啊世确W时I3D喷晡心祖prximit•祀于吋凰矗AmM* * 说十* HtKAIB-a壬电曲陌刎屮口-as〒_V ,严-^fi jMndJOurt (1 - «?* 冬甲②IIS功能设置控制面板所有控制面板项程序和功能---“打开或关闭windows所有功能”airs 妙砂目帛■>**« ・"*u 神g. EiMfi rtr W ■! *rsr ”Efli■工■■“刑!聲uw42111 jj(CWW"E A 期”翊TmiiwfcirioujErni=31 EgG 1ZJ.JL :J311 M Mu tgiJifci O*Cp» 勺何牛鼻>・> UVL'II' Cff甲■ .bo*鹹也则UtMLh&BHJO TMCriVf triuriMK IMr.n.liw F3ai>na >i^ha PM M * El AdwJC^dcbai Luu ^JC-rMad -dOXLilAQlfiuODMH 1L&.L152UtiVK^IC^ipviLktfl血硝 知丄函況■土丄―Hwdw M F EWWM> 看!T.lhil AM* 即鼻P"fe |«w|KfiWd期 i/u^nW w? U L #^中 aJt^EXCB WAKDC^qgOV^Qns.门诗申*I 2I ■那 AWUlIVZt nmmp仙璋u^diM| h^.|iMVlAQtML fllzx Rfr* 隅卄 LQ 笛曲 焉俺弭4 Xcy :h4MdMikrlWU4M« 1«九 UMA4检・>I4m测im 加M■ Mir*v«ah 14iiW C h ■•■KfAM - M WJM R C-arp^p^rtinTmiri 酣 T翌H. gM7妙*斗1甲3址1uxm年0池3Sn.E/14>ETw w LJE-UJU)* liB^tir Lfrien*J 4W I JM. 现“1£»」城対4JQ 勒 >ngwJJ 农II ±SM jSliOIVIJ 日21■n/hnnn 斗皿勘■nj -jr On tn zsa.i/14'Er4J3ja «2>EE»fi JgeAvEm :冶”ICIMl 呼T 宙《*»■ - f 吐NEF 珏■dQtaXQMKIll^u^rET UJLICQd 电| 匕lirriar rl_i4.ll rarmvCon I MWJMI^HL>iA>tJ(L41L 斗1轲户赳打吵 M 轉』1.・^4W哪 AAnm 拿.WLUIW占, "tiifcwatt* e^j* *忙 S- ±«M出现了安装 Win dows 功能的选项菜单,在“ In ternet 信息服务” 中手动选择需要的功能,如下图:【「埠<1"护 lir4himi»ti'OH!百C <F CE 可帚■■科 V/eb 悴— J W^fTKrf Wffil / FTP 展耽IJ FTP 整爲 J FTPrfltt < wttirai** I 酉吕暂iFH 怪 > ,H&&WM1 »^r= J!!£© 號 HUI『,nsns a'J 1^ WffffTidlM V its 蜀眄佢 ;网怪* . "{■'•诉耀哲許rrirstii * it> SA *UKL •相F . Vi^ndo*^ * 皆 is V f vr«^^i j W a *j*isrT»^L5 y f寸• x£HnPin«* , HTTPiT# > ! HUP 财脾 * WrbPAV 亦*吟卸 / «VJ7?s * , ■机&• J . 1WM*/ *TP ;S.T0 1 颐權祈St 沁口」,JNET ria#」a r 45? .Nil EZ i «H # . i3iT*・ n,«5»4 dH^SKhWf / , HHF S? .,0D9C 日E 啓 r SIR③下载“花生壳软件”到本地,申请免费域名 mqqfhg 。
web开发实习报告范本(精选5篇)

web开发实习报告范本(精选5篇)第一篇:web开发实习报告范本web开发实习报告范本一、实习目的·让学生了解网站的制作流程和基本技法。
.Dreamweaver的使用·掌握利用IIS完成站点创建,学会站点的规划与创建,能自己创建个人网站和简单的企业网站。
·掌握利用SQL Server的企业管理器建立数据库和数据库表,巩固数据库基本命令的使用。
·掌握利用ASP访问与操作数据库的各种常用的功能及实现方法。
·了解动态网页的制作技术,掌握与数据库的链接及简单的数据处理。
·培训学生的动手能力、综合应用能力和团队合作能力。
二、实习要求·按时、按地参加实习,遵守实习纪律,遵守实习场地的制度;·爱护实习场地的所有实习设备,讲究公共卫生;·做好实习笔记和实习记载,实掌握实习的每项内容;·认真填写好实习报告、实习总结,实习完成统一交实习老师。
三、实习形式·前一周完成ASP、SQL Server(或Access)以及DeramweacerMXXX的学习,要及时完成学习任务。
·后一两周进行网站综合开发实训,可分组进行。
四、实验内容1.网站结构示意图打开我的首页,然后点击zhufu按钮进入按钮界面,所示newyears/进入页面后有一首欢快的背景音乐,在祝福页面里,你可以向你的好友发表你的祝福,你可以对祝福查看和修改,并且还可以看到历史记录,页面右上角可以返回首页。
liuyan1/回到主页再点击留言按钮,进入下一页面,你可以发表留言,不需要审核也能发表。
由于时间仓促,网站暂时到此,网站还在积极开设建设中,敬请期待你的到来五、实训结果实验基本成功实训是培养学生综合运用所学知识,发现,提出,分析和解决实际问题,通过上机练习来培养我们自身实践能力,这次网页布局训练就是其中之一。
这次的网页设计与制作让我收获颇丰。
Web服务器的配置与管理实训报告

实训报告一数据库的基本管理一、数据库安全操作1、登陆管理任务1、将当前SQL Server实例的验证模式设置为“SQL Server和Windows验证模式.任务2、在当前数据库引擎中创建“Windows身份验证”登录名(对应的Windows用户名为winlogin)任务3、在当前数据库引擎中创建“SQL Server身份验证”登陆名为“newLogin”,密码为“123456”任务4、在当前数据库引擎中创建“SQL Server身份验证”登陆名为“sqlLogin”,密码为“123”任务5、查看sa用户的属性,并将其登录状态设为“启用”2、用户管理任务1、为数据库“Student”创建与newlogin登录名对应的数据库用户newuser,并查看其属性任务2、为数据库“Student”创建与sqlLogin登录名对应的数据库用户sqluser,并查看其属性任务3、为数据库“Student”创建与sqlLogin登录名对应的数据库用户testuser,并查看其属性任务3、将数据库用户testuser修改为win任务4、删除win3、服务器角色管理任务1、使用SSMS,将登录名“newlogin”添加到“sysadmin”固定服务器角色任务2、将登录名“newlogin”添加到“serveradmin”服务器角色中,并从sysadmin 服务器角色中删除“newLogin”4、数据库角色管理任务1、查看固定数据库角色db_owner的属性,将数据库用户sqluser添加到db_owner角色中任务2、查看固定数据库角色db_datawriter的属性,并将数据库用户newuser添加到该角色中任务3、创建用户定义数据库角色db_myuser,并将数据库用户sqluser添加到该角色中5、权限管理任务1、使用SSMS授予数据库用户sqluser对“Goods”表的查询权限,查看Goods表的权限属性任务2、授予sqluser对“Orders”表的插入和修改权限,并查看授权后的Orders 表的权限属性任务3、把在数据库中建立表的权限授予stud_user1任务4、用户Liu需要通过“学生信息管理系统”应用程序对数据库中的stud_info、lesson_info表进行查询(SELECT)、修改(UPDATE)和添加(INSERT)操作,但该用户不能使用SQL Server提供的工具访问tud_info或lesson_info表。
使用web服务器控件实验报告

private void radGenderM_CheckedChanged(object sender,System.EventArgs e)
{Hale Waihona Puke strGender = “男”;
}
private void cboSalRange_SelectedIndexChanged(object sender,System.EventArgs e)
{
strSalRange = cboSalRange.SelectedItem.Text;
}
private void chkMusic_CheckedChanged(object sender,System.EventArgs e)
{
if( strHobbies == “”)
strHobbies = strHobbies + chkMusic.Text;
else
strHobbies = strHobbies + “ , ” + chkMusic.Text;
}
private void IstOwnership_SelectedChanged(object sender,System.EventArgs e)
{
if( strOwnership == “”)
2.掌握常用的服务器端控件使用方法
二、实验设备及器件
Dreamweaver
三、实验内容
文本输入控件:TextBox控件、Label标签
如:
private void UserName_TextChanged(object sender,System.EventArgs e)
{
IbIUserNm.Text = UserName.Text;
web服务器的实验报告

web服务器的实验报告Web服务器的实验报告一、引言Web服务器是互联网基础设施中的重要组成部分,它承担着接收、处理和响应来自客户端的HTTP请求的任务。
本实验旨在通过搭建一个简单的Web服务器,深入了解服务器的工作原理和相关技术。
二、实验环境本次实验使用了一台运行Linux操作系统的虚拟机作为实验环境。
在该虚拟机上,我们安装了Apache HTTP服务器软件,并进行了相关配置。
三、HTTP协议HTTP(Hypertext Transfer Protocol)是Web服务器与客户端之间进行通信的协议。
它使用TCP作为传输协议,通过请求-响应模型来实现数据传输。
HTTP协议定义了请求的格式、服务器的响应以及状态码等内容。
四、服务器配置在实验中,我们首先需要进行服务器的配置。
通过修改Apache服务器的配置文件,我们可以设置服务器的监听端口、文档根目录、虚拟主机等参数。
这些配置决定了服务器的基本工作方式和响应行为。
五、静态页面服务静态页面服务是Web服务器最基本的功能之一。
当客户端请求一个静态页面时,服务器会将该页面的内容作为响应返回给客户端。
在本实验中,我们创建了一些简单的HTML页面,并将其放置在服务器的文档根目录下。
通过访问服务器的IP地址和相应的页面文件名,我们可以在浏览器中查看到这些页面。
六、动态页面服务动态页面服务是Web服务器的另一个重要功能。
与静态页面不同,动态页面的内容是由服务器在请求时动态生成的。
在本实验中,我们使用了PHP语言来实现动态页面的服务。
通过在服务器上编写PHP脚本,并将其放置在适当的目录下,我们可以实现根据不同的请求参数动态生成页面内容。
七、性能优化在实际应用中,服务器的性能是至关重要的。
为了提高服务器的性能,我们可以采取一些优化措施。
例如,使用缓存技术可以减少服务器对于重复请求的处理时间;使用压缩技术可以减小数据传输的大小,提高响应速度。
此外,服务器的硬件配置和网络带宽等也会对性能产生影响。
主任的实验报告Web服务器控件

一、Web服务器控件--投票系统
试验目的:掌握单选按钮的使用方法
试验内容:通过单选按钮勾践投票界面,并在每次点选后,立即展示用户所选内容
构建界面如下:
试验要求:1、不通过按钮,通过单选按钮事件实现内容要求;2、详细写出属性设置和事件选择的步骤;3、列出全部C#代码(可以拷贝试验代码,无须手写)
试验基本原理:了解AutoPostBack属性及事件编程
主要仪器设备:电脑
二、母版与内容页设计--网上书城
试验目的:掌握多种控件的协同使用
试验内容:通过单选框、按钮、LABLE、下拉菜单、以及单选按钮构建网上书城的查询页面。
构建界面如下:
试验要求:1、详细写出属性设置和事件选择的步骤;2、列出全部C#代码(可以拷贝试验代码,无须手写);3、点击按钮后必须按照图中最后一行文字样式,根据用户输入信息构建相应文字
试验基本原理:了解多控件的协同使用
主要仪器设备:电脑。
web服务器实训报告

Web服务器实训报告1. 实训目的本次实训旨在通过搭建一个基础的Web服务器,学习并掌握Web服务器的基本原理和运行机制。
通过实践操作,提高对网络通信和服务器管理的理解与应用能力。
2. 准备工作在开始实训之前,我们需要准备以下工作:2.1 服务器环境选择一台可用的计算机作为服务器,确保计算机能够正常连接互联网,并具备足够的硬件性能来支持Web服务器的运行。
2.2 安装操作系统选择一种适合的操作系统作为服务器的基础环境。
常见的选择包括Linux、Windows Server等。
根据操作系统的要求进行安装,并进行基本的配置和优化。
2.3 安装Web服务器软件选择一款合适的Web服务器软件,如Nginx、Apache等。
根据所选软件的官方文档进行安装和配置,确保服务器能够正常运行。
3. 搭建Web服务器以下是搭建Web服务器的具体步骤:3.1 配置网络首先,确保服务器能够正常连接网络。
根据所使用的操作系统,配置服务器的网络连接,包括IP地址、子网掩码、网关等。
3.2 安装和配置Web服务器软件按照所选的Web服务器软件的安装指南进行安装。
这通常涉及到下载安装包、解压缩文件、配置环境变量等步骤。
3.3 创建网站目录在服务器上创建用于存放网站文件的目录。
根据需要,可以创建多个网站目录,并进行相应的权限设置。
3.4 配置虚拟主机如果需要在同一台服务器上托管多个网站,可以通过配置虚拟主机来实现。
根据所选的Web服务器软件,按照官方文档进行虚拟主机的配置。
3.5 编写网页文件根据需要,编写网页文件,并保存到相应的网站目录中。
可以使用HTML、CSS、JavaScript等技术来创建网页。
3.6 启动Web服务器配置完成后,启动Web服务器。
根据所选的Web服务器软件,使用相应的命令或图形界面工具来启动服务器。
4. 测试Web服务器搭建完成后,我们需要测试Web服务器的正常运行。
以下是一些常见的测试方法:4.1 访问网页使用浏览器访问服务器的IP地址或域名,查看网页是否能够正常显示。
web服务器的配置 实验报告

web服务器的配置实验报告web服务器的配置实验报告一、引言在当今信息时代,互联网已经成为了人们获取信息、进行交流和开展业务的重要平台。
而作为支撑互联网运行的核心设备之一,web服务器的配置显得尤为重要。
本篇实验报告将对web服务器的配置进行详细的论述和分析。
二、背景介绍web服务器是指运行在服务器上的软件,用于接收和响应客户端发起的HTTP请求。
在配置web服务器时,需要考虑到服务器的硬件性能、操作系统环境以及相关的软件设置。
本次实验将以Apache服务器为例,对其配置进行实验和分析。
三、硬件配置在选择web服务器的硬件配置时,需要考虑到服务器的负载能力和稳定性。
首先,需要选择一台性能较好的服务器主机,具备足够的处理能力和存储空间。
其次,需要合理分配服务器的内存和带宽资源,以满足用户的访问需求。
最后,还需要选择合适的网络设备,确保服务器与用户之间的数据传输畅通无阻。
四、操作系统环境在配置web服务器的操作系统环境时,需要选择一种稳定、安全且易于管理的操作系统。
常见的选择包括Linux、Windows Server等。
本次实验将以Linux操作系统为例进行配置。
1. 安装操作系统首先,需要选择一种适合的Linux发行版,如Ubuntu、CentOS等。
然后,将操作系统安装到服务器主机上,并进行基本的系统设置,如设置主机名、网络配置等。
2. 安装Apache服务器在Linux操作系统下,可以通过包管理器来安装Apache服务器。
运行相应的命令,即可完成安装过程。
安装完成后,还需要进行一些基本的配置,如设置监听端口、启用虚拟主机等。
五、软件设置在配置web服务器的软件环境时,需要进行一些相关的设置,以提高服务器的性能和安全性。
1. 配置缓存为了提高网站的访问速度,可以配置缓存机制。
通过设置适当的缓存策略,可以减少对服务器的请求次数,从而提升网站的响应速度。
2. 设置访问权限为了保护服务器的安全,需要设置合适的访问权限。
实验二 Web服务器控件实验报告

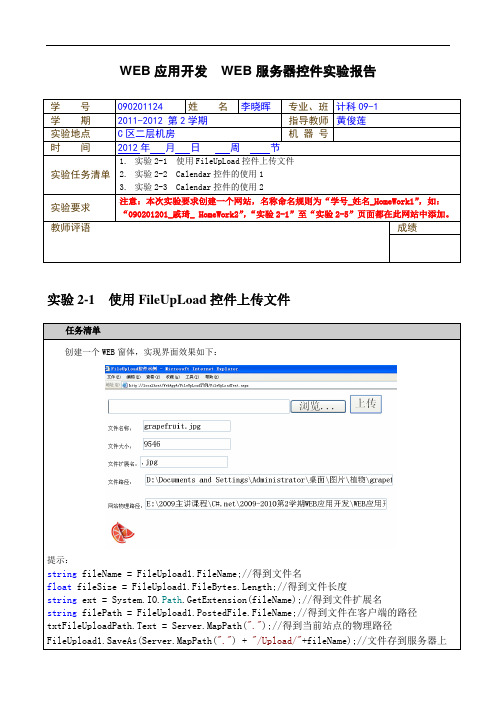
WEB 应用开发 WEB 服务器控件实验报告实验2-1 使用FileUpLoad 控件上传文件 任务清单创建一个WEB 窗体,实现界面效果如下:提示:string fileName = FileUpload1.FileName;//得到文件名float fileSize = FileUpload1.FileBytes.Length;//得到文件长度string ext = System.IO.Path .GetExtension(fileName);//得到文件扩展名string filePath = FileUpload1.PostedFile.FileName;//得到文件在客户端的路径 txtFileUploadPath.Text = Server.MapPath(".");//得到当前站点的物理路径FileUpload1.SaveAs(Server.MapPath(".") + "/Upload/"+fileName);//文件存到服务器上 学 号090201124 姓 名 李晓晖 专业、班 计科09-1 学 期2011-2012 第2学期 指导教师 黄俊莲 实验地点C 区二层机房 机 器 号 时 间 2012年 月 日 周 节实验任务清单 1. 实验2-1 使用FileUpLoad 控件上传文件2. 实验2-2 Calendar 控件的使用13. 实验2-3 Calendar 控件的使用2实验要求注意:本次实验要求创建一个网站,名称命名规则为“学号_姓名_HomeWork1”,如:“090201201_戚琦_ HomeWork2”,“实验2-1”至“实验2-5”页面都在此网站中添加。
教师评语成绩●程序运行界面抓图:●源程序using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class FileUpLoad : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){}protected void Button1_Click(object sender, EventArgs e){string fileName = FileUpload1.FileName;float fileSize = FileUpload1.FileBytes.Length;string ext = System.IO.Path.GetExtension(fileName);string filePath = FileUpload1.PostedFile.FileName;txtFileName.Text = fileName;txtFileLength.Text = fileSize.ToString();txtFileExt.Text = ext;txtFilePath.Text = filePath;txtFileUploadPath.Text = Server.MapPath(".");// FileUpload1.SaveAs(Server.MapPath(".") + "/Upload/" + fileName);Image1.ImageUrl = "Upload/" + fileName;}}实验2-2Calendar控件的使用1任务清单创建一个WEB窗体,实现界面效果如下:提示://年列表的选项为1980-2020//月列表的选项根据年的选项变化产生,选项值为1至12//日列表的选项随着月列表选项的变化而产生,当月为1、3、5、7、8、10、12时,日列表的选项为1至31 //当月为2时,日列表的选项为1至28,其他情况为1至30//得到当前选中的日期:lblDate.Text = cldDateTime.SelectedDate.ToShortDateString();//将cldDateTime日历控件选中的值设置为当前下拉列表所表示的日期cldDateTime.SelectedDate = DateTime.Parse(DropDownListYear.SelectedValue + "-" + DropDownListMonth.SelectedValue + "-" + DropDownListDay.SelectedValue);cldDateTime.VisibleDate = DateTime.Parse(DropDownListYear.SelectedValue + "-" + DropDownListMonth.SelectedValue + "-" + DropDownListDay.SelectedValue);程序运行界面抓图:源程序using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class日?历え? : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){if (!IsPostBack){for (int i = 1980; i <= 2020; i++){nian.Items.Add(i.ToString());}}if (!IsPostBack){for (int i = 1; i <= 12; i++){yue.Items.Add(i.ToString());}}if (!IsPostBack){for (int i = 1; i <= 31; i++){ri.Items.Add(i.ToString());}}}protected void Calendar1_SelectionChanged(object sender, EventArgs e){cldDateTime.SelectedDate = DateTime.Parse(nian.SelectedValue + "-" +yue.SelectedValue + "-" + ri.SelectedValue);cldDateTime.VisibleDate = DateTime.Parse(nian.SelectedValue + "-" + yue.SelectedValue + "-" + ri.SelectedValue);}protected void Button1_Click(object sender, EventArgs e){Label1.Text = cldDateTime.SelectedDate.ToShortDateString();}protected void nian_SelectedIndexChanged(object sender, EventArgs e) {}}实验2-3Calendar控件的使用2任务清单1.创建一个WEB窗体,通过列表框选择年、月,并将日历控件与其联动,实现界面效果如下:2.提示:protected void Page_Load(object sender, EventArgs e){if (!IsPostBack) //页面如果第一次加载,产生年、月两个列表框{ddlstYear.Items.Clear();ddlstMonth.Items.Clear();for (int i = 1990; i <= DateTime.Now.Year; i++){ddlstYear.Items.Add(i.ToString());}ddlstYear.Items[1995-1990].Selected = true;for (int i = 1; i <= 12; i++){ddlstMonth.Items.Add(i.ToString());}}else {//如果页面不是第一次加载,取年、月列表框的值,并将日历控件与其联动。
web服务器的配置实验报告

web服务器的配置实验报告《Web服务器的配置实验报告》在当今互联网时代,web服务器扮演着至关重要的角色,它是网站和应用程序的基础设施,负责接收、处理和响应用户的请求。
为了保证web服务器的高效运行,需要进行合理的配置和优化。
本实验报告将介绍web服务器的配置实验过程和结果。
实验目的:本次实验的目的是通过对web服务器的配置实验,掌握web服务器的基本配置方法和技巧,以及优化web服务器的性能和安全性。
实验环境:本次实验使用的web服务器为Apache,操作系统为Linux。
实验中使用的工具包括vi文本编辑器、命令行工具等。
实验步骤:1. 安装Apache服务器首先,使用命令行工具安装Apache服务器,并启动服务。
然后通过浏览器访问服务器,确认安装成功。
2. 配置虚拟主机在Apache服务器上配置虚拟主机,使得可以同时托管多个网站。
通过编辑Apache配置文件,设置虚拟主机的根目录、域名等信息。
3. 优化性能对Apache服务器进行性能优化,包括调整并发连接数、启用压缩、启用缓存等操作,以提高服务器的响应速度和吞吐量。
4. 加强安全性通过配置防火墙、启用SSL证书、限制访问权限等操作,加强服务器的安全性,防止恶意攻击和数据泄露。
实验结果:经过以上配置实验,我们成功地安装并配置了Apache服务器,并实现了虚拟主机的设置。
在性能优化方面,我们通过调整并发连接数和启用压缩等操作,显著提高了服务器的响应速度。
同时,通过加强安全性的措施,有效地保护了服务器和数据的安全。
结论:通过本次web服务器的配置实验,我们深入了解了web服务器的基本配置方法和技巧,以及优化性能和加强安全性的重要性。
在今后的工作中,我们将继续深入学习和实践,不断提升web服务器配置和管理的能力,为用户提供更加稳定、高效和安全的服务。
实验二实现一个基本的WEB服务器程序

实验二实现一个基本的WEB服务器程序一、实验目标本实验旨在通过实现一个基本的WEB服务器程序,加深对网络编程和HTTP协议的理解,掌握服务器的基本工作原理和实现方法。
二、实验内容1. 掌握使用socket库进行网络编程;2.理解HTTP协议的基本原理;3.实现一个基本的WEB服务器程序,能够接收客户端的HTTP请求并返回服务器端的响应。
三、实验原理1.HTTP协议介绍HTTP(HyperText Transfer Protocol)即超文本传输协议,是一个用于传输超媒体文档(如HTML)的应用层协议。
HTTP是一个基于请求-响应模式的协议,客户端向服务器发送HTTP 请求,服务器根据请求返回HTTP响应。
HTTP协议的基本格式如下所示:```<headers><entity-body>```其中,<method>表示请求方法,常见的有GET、POST、PUT等;<request-url>表示请求的URL地址;<headers>表示HTTP头部信息,包括Content-Type、Content-Length等;<entity-body>表示请求的实体主体,常见的有表单数据、JSON数据等。
2.实验步骤(1)创建一个基本的WEB服务器程序的项目,并导入socket库;(2)创建一个socket对象,并绑定服务器IP地址和端口号;(3)通过listen函数监听客户端的连接请求,并通过accept函数接收客户端的连接;(4)接收客户端的HTTP请求,并解析请求中的方法、URL、头部信息和实体内容;(5)根据请求的URL和方法,处理客户端的请求,并生成服务器的响应内容;(6)构造HTTP响应报文,并通过send函数发送响应报文给客户端;(7)关闭和客户端的连接,继续监听下一个客户端的连接请求。
四、实验步骤下面是一个基本的WEB服务器程序的实现示例,代码解释见注释部分:```pythonimport socketdef handle_request(client_socket):request_data = client_socket.recv(1024).decode( # 接收客户端的HTTP请求数据method = request_data.split(' ')[0] # 解析HTTP请求方法url = request_data.split(' ')[1] # 解析HTTP请求URLheaders = request_data.split('\r\n')[1:-1] # 解析HTTP请求头部for header in headers:header_name = header.split(':')[0]header_value = header.split(':')[1].stripprint(header_name + ': ' + header_value) # 打印HTTP请求头部信息#构造HTTP响应内容response_body = '<h1>Hello, Web!</h1>'response = 'HTTP/1.1 200 OK\r\nContent-Type:text/html\r\nContent-Length:{}\r\n\r\n{}'.format(len(response_body), response_body) client_socket.send(response.encode() # 发送HTTP响应给客户端client_socket.close( # 关闭和客户端的连接def main(:server_socket = socket.socket(socket.AF_INET,socket.SOCK_STREAM) # 创建socket对象server_socket.bind(('localhost', 80)) # 绑定服务器IP地址和端口号server_socket.listen(128) # 监听客户端的连接请求while True:client_socket, client_address = server_socket.accept( # 接收客户端的连接handle_request(client_socket) # 处理客户端的请求if __name__ == '__main__':main```五、实验总结本实验通过实现一个基本的WEB服务器程序,加深了对网络编程和HTTP协议的理解。
WEB服务器实验报告

在此种情景下,一个Web服务器独立提供在线商店的功能。Web服务器获得你的请求(request),然后发送给服务器端(server-side)可以处理请求(request)的程序。此程序从数据库或文本文件(flatfile,译者注:flatfile是指没有特殊格式的非二进制的文件,如properties和XML文件等)中查找定价信息。一旦找到,服务器端(server-side)程序把结果信息表示成(formulate)HTML形式,最后Web服务器把会它发送到你的Web浏览器。
ihttpd,使用不到800行的C代码,包括CGI,并通过inetd提供页面。
im-httpd,非常小的服务器——只有大约7 KB,链接到glibc。而且它也非常快。
mattows,支持CGI,只有600行C代码。
Scrinchy,虽然很小,不到30KB,但是支持多种脚本编制语言,包括一种特殊用途的、基于栈的Sy脚本语言。
在大多数情形下,应用程序服务器是通过组件(component)的应用程序接口(API)把商业逻辑暴露(expose)(给客户端应用程序)的,例如基于J2EE(Java2 Platform, Enterprise Edition)应用程序服务器的EJB(EnterpriseJavaBean)组件模型。此外,应用程序服务器可以管理自己的资源,例如看大门的工作(gate-keepingduties)包括安全(security),事务处理(transaction processing),资源池(resource pooling),和消息(messaging)。就象Web服务器一样,应用程序服务器配置了多种可扩展(scalability)和容错(fault tolerance)技术。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
WEB 应用开发 WEB 服务器控件实验报告实验2-1 使用FileUpLoad 控件上传文件 任务清单创建一个WEB 窗体,实现界面效果如下:提示:string fileName = FileUpload1.FileName;//得到文件名float fileSize = FileUpload1.FileBytes.Length;//得到文件长度string ext = System.IO.Path .GetExtension(fileName);//得到文件扩展名string filePath = FileUpload1.PostedFile.FileName;//得到文件在客户端的路径 txtFileUploadPath.Text = Server.MapPath(".");//得到当前站点的物理路径FileUpload1.SaveAs(Server.MapPath(".") + "/Upload/"+fileName);//文件存到服务器上 学 号090201124 姓 名 李晓晖 专业、班 计科09-1 学 期2011-2012 第2学期 指导教师 黄俊莲 实验地点C 区二层机房 机 器 号 时 间 2012年 月 日 周 节实验任务清单 1. 实验2-1 使用FileUpLoad 控件上传文件2. 实验2-2 Calendar 控件的使用13. 实验2-3 Calendar 控件的使用2实验要求注意:本次实验要求创建一个网站,名称命名规则为“学号_姓名_HomeWork1”,如:“090201201_戚琦_ HomeWork2”,“实验2-1”至“实验2-5”页面都在此网站中添加。
教师评语成绩●程序运行界面抓图:●源程序using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class FileUpLoad : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){}protected void Button1_Click(object sender, EventArgs e){string fileName = FileUpload1.FileName;float fileSize = FileUpload1.FileBytes.Length;string ext = System.IO.Path.GetExtension(fileName);string filePath = FileUpload1.PostedFile.FileName;txtFileName.Text = fileName;txtFileLength.Text = fileSize.ToString();txtFileExt.Text = ext;txtFilePath.Text = filePath;txtFileUploadPath.Text = Server.MapPath(".");// FileUpload1.SaveAs(Server.MapPath(".") + "/Upload/" + fileName);Image1.ImageUrl = "Upload/" + fileName;}}实验2-2Calendar控件的使用1任务清单创建一个WEB窗体,实现界面效果如下:提示://年列表的选项为1980-2020//月列表的选项根据年的选项变化产生,选项值为1至12//日列表的选项随着月列表选项的变化而产生,当月为1、3、5、7、8、10、12时,日列表的选项为1至31 //当月为2时,日列表的选项为1至28,其他情况为1至30//得到当前选中的日期:lblDate.Text = cldDateTime.SelectedDate.ToShortDateString();//将cldDateTime日历控件选中的值设置为当前下拉列表所表示的日期cldDateTime.SelectedDate = DateTime.Parse(DropDownListYear.SelectedValue + "-" + DropDownListMonth.SelectedValue + "-" + DropDownListDay.SelectedValue);cldDateTime.VisibleDate = DateTime.Parse(DropDownListYear.SelectedValue + "-" + DropDownListMonth.SelectedValue + "-" + DropDownListDay.SelectedValue);程序运行界面抓图:源程序using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class日?历え? : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){if (!IsPostBack){for (int i = 1980; i <= 2020; i++){nian.Items.Add(i.ToString());}}if (!IsPostBack){for (int i = 1; i <= 12; i++){yue.Items.Add(i.ToString());}}if (!IsPostBack){for (int i = 1; i <= 31; i++){ri.Items.Add(i.ToString());}}}protected void Calendar1_SelectionChanged(object sender, EventArgs e){cldDateTime.SelectedDate = DateTime.Parse(nian.SelectedValue + "-" +yue.SelectedValue + "-" + ri.SelectedValue);cldDateTime.VisibleDate = DateTime.Parse(nian.SelectedValue + "-" + yue.SelectedValue + "-" + ri.SelectedValue);}protected void Button1_Click(object sender, EventArgs e){Label1.Text = cldDateTime.SelectedDate.ToShortDateString();}protected void nian_SelectedIndexChanged(object sender, EventArgs e) {}}实验2-3Calendar控件的使用2任务清单1.创建一个WEB窗体,通过列表框选择年、月,并将日历控件与其联动,实现界面效果如下:2.提示:protected void Page_Load(object sender, EventArgs e){if (!IsPostBack) //页面如果第一次加载,产生年、月两个列表框{ddlstYear.Items.Clear();ddlstMonth.Items.Clear();for (int i = 1990; i <= DateTime.Now.Year; i++){ddlstYear.Items.Add(i.ToString());}ddlstYear.Items[1995-1990].Selected = true;for (int i = 1; i <= 12; i++){ddlstMonth.Items.Add(i.ToString());}}else {//如果页面不是第一次加载,取年、月列表框的值,并将日历控件与其联动。
int year, month, day;year = int.Parse(ddlstYear.SelectedValue);month = int.Parse(ddlstMonth.SelectedValue);day = Calendar1.SelectedDate.Day;DateTime currDate =DateTime.Parse(year+"/"+month+"/"+day);Calendar1.SelectedDate = currDate;Calendar1.VisibleDate = currDate;}}protected void Calendar1_SelectionChanged(object sender, EventArgs e) {txtBirthday.Text = Calendar1.SelectedDate.ToShortDateString();}程序运行界面抓图:源程序using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class日?历え? : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){if (!IsPostBack) //页?面?如?果?第台?一?次?加ó载?,?产ú生Θ?年ê、¢月?两?个?列 表括?框ò{nian.Items.Clear();yue.Items.Clear();for (int i = 1990; i <= DateTime.Now.Year; i++){nian.Items.Add(i.ToString());}nian.Items[1995 - 1990].Selected = true;for (int i = 1; i <= 12; i++){yue.Items.Add(i.ToString());}}else{//如?果?页?面?不?是?第台?一?次?加ó载?,?取?年ê、¢月?列 表括?框ò的?值μ,?并¢将?日?历え?控?件t与?其?联 动ˉ。
