1.实例一:形状渐变动画-矩形变椭圆
形状渐变动画的制作教学范例

形状渐变动画的制作教学范例课题:形状渐变动画的制作教学目标:1、学会使用画笔工具2、会制作简单的形状渐变动画3、能添加形状提示点教学难点:形状渐变动画的制作教学用具:多媒体,教学过程:导入:通过白云的变化来引入形状渐变动画的制作一、画笔的使用在制作动画时,我们常常需要画一些形状,为此,我们先来看一下绘制图形常用的工具画笔。
首先我们打开制作动画所用的程序Flash MX在工具中我们找到画笔工具,当我们选中画笔的时候,选项栏里出现这几个选项,画笔模式是选择绘画模式的,画笔形状是选择画笔的形状的,画笔大小选择画笔的大小。
画笔也叫刷子,顾名思义就是我们家里用来刷墙的刷子,我们先来刷两笔,是不是就是一个普通的刷子,那为了研究它的几种模式我们画一个矩形,在矩形上进行涂刷。
选择矩形工具,按住鼠标左键进行拖动,我们看到所拖动的图形有一个边框,而我们的刷子刷过的图形右边框吗?所以刷子只能挥之色块,没有线条。
我选择刷子的大小和形状,在选择刷子的颜色,选择模式标准绘画,我在矩形上涂鸦一下,我们看到标准模式下刷子是覆盖了所经过的颜色和线条,那其它几种模式呢,我们自己去试一下,看哪个组实验的最准确,最快。
二、形状渐变动画的制作好刷子呢我们就研究到这里,有些同学早着急了,老师赶紧做啊,按都等不及了,好事多磨,不要着急在作动画之前我们先来想一下动画的原理。
要做狗变成鸟,要变的是狗,变成的是鸟,中间的过程我们就不太清楚了不清楚就不管了,让电脑去处理吧。
那我们就要画出,狗和鸟的形状来。
好我们正式开始做了,点击第一侦然后绘制一只狗,在第20贞处点击右键选择插入空白关键贞,绘制一只鸟。
然后点击第一贞,在属性中选择补间—形状,这时我们看到时间轴上出现一个箭头,背景变成浅绿色。
然后呢,没有然后了,已经做完了,是不是很奇怪,这么神奇的动画怎么还没做就完了。
不信我们试一下,按CTRL+enter测试影片。
是不是就变成鸟了。
有的同学认为太快了,我们可以改变它的速度。
形状渐变动画教案

形状渐变动画教案一、教学目标1. 让学生了解形状渐变动画的概念和作用。
2. 培养学生运用形状渐变动画技术,创作出具有创意的动画作品。
3. 提高学生对动画制作的兴趣和动手能力。
二、教学内容1. 形状渐变动画的概念与原理2. 形状渐变动画的制作方法与技巧3. 形状渐变动画在实际应用中的案例分析三、教学重点与难点1. 教学重点:形状渐变动画的制作方法与技巧。
2. 教学难点:如何运用形状渐变动画创作出具有创意的作品。
四、教学准备1. 电脑、投影仪等教学设备。
2. 动画制作软件(如Adobe After Effects、Premiere等)。
3. 网络资源:形状渐变动画案例、教程等。
五、教学过程1. 导入:通过展示一些经典的形状渐变动画案例,引发学生对形状渐变动画的兴趣。
2. 新课讲解:介绍形状渐变动画的概念、原理和制作方法。
3. 实操演示:教师运用动画制作软件,现场演示形状渐变动画的制作过程。
4. 学生练习:学生跟随教师步骤,亲手制作形状渐变动画。
5. 创意实践:学生自由发挥,运用形状渐变动画技术,创作出具有创意的动画作品。
6. 作品展示与点评:学生展示自己的作品,互相交流学习,教师进行点评指导。
7. 总结与拓展:总结本节课所学内容,布置课后作业,鼓励学生深入学习形状渐变动画技术。
六、教学方法1. 讲授法:讲解形状渐变动画的概念、原理和制作方法。
2. 演示法:教师现场演示形状渐变动画的制作过程。
3. 实践法:学生动手制作形状渐变动画,增强实践操作能力。
4. 交流法:学生作品展示与点评,促进学生之间的交流与合作。
七、教学步骤1. 引入形状渐变动画的概念,展示经典案例,激发学生的兴趣。
2. 讲解形状渐变动画的原理,让学生理解其制作基础。
3. 教授形状渐变动画的制作方法,引导学生动手实践。
4. 演示如何运用形状渐变动画技术创作出具有创意的作品。
5. 学生跟随教师步骤,亲手制作形状渐变动画。
6. 学生自由发挥,运用形状渐变动画技术进行创意实践。
制作一个形状渐变动画

制作一个形状渐变动画:
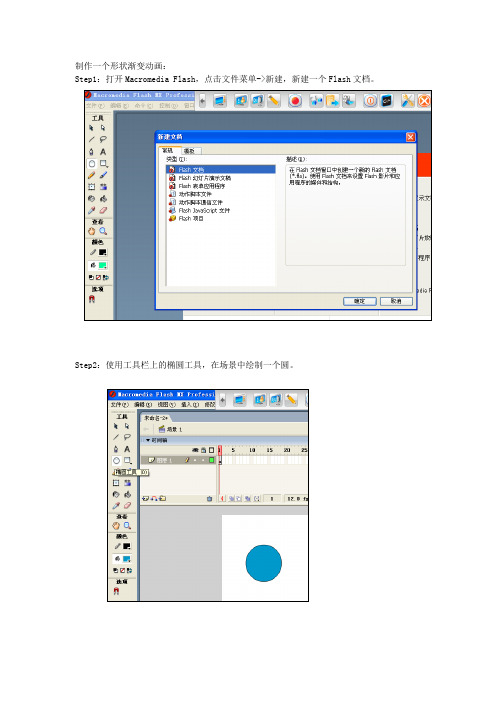
Step1:打开Macromedia Flash,点击文件菜单->新建,新建一个Flash文档。
Step2:使用工具栏上的椭圆工具,在场景中绘制一个圆。
Step3:在时间轴20帧位置,点右键,选择快捷菜单的插入关键帧。
Step4:点击键盘上的Delete键,将绘制的圆删除掉,使用工具栏上的画线工具,绘制一个封闭的三角形。
并使用油漆桶工具填充一个颜色。
颜色可以通过下方的调色板设置。
画线工具
油漆桶工具
调色板
Step5;点选从第一帧到底20帧之间的某一帧,打开下方的属性面板,将补间设置为“形状”。
Step6:在第35帧点右键,插入关键帧。
将之前绘制的三角形删除掉,使用工具栏上的矩形工具,绘制一个矩形,并填充一个颜色。
Step7:点选第20到第35帧之间的某一帧,设置下方属性面板中补间动画为“形状”。
Step8:在第一帧上点右键,选择快捷菜单的复制帧。
Step9:在第55帧上点右键,粘贴帧。
Step10:点选第35到55帧之间某一帧,将下方的属性面板中的补间设置为“形状”。
Step11:文件菜单->保存,保存为以“*.fla”为扩展名的源文件。
这样的文件再次打开后可以进行进一步的编辑和修改。
Step12:点选文件菜单->导出->导出影片,这是能够产生扩展名为”*.swf”的动画文件,这样的文件只能够观看,不能够修改。
(注:素材和资料部分来自网络,供参考。
请预览后才下载,期待你的好评与关注!)。
初中信息技术_形状渐变动画教学课件设计

看我七十二变
看我七十二变
看我七十二变
12
看我七十二变
思考: 动画中的对象都有哪些变化?
形 状 颜色
位置 大小
形状补间动画的定义:
在FLASH中使一个对象逐渐变成另一个 对象,实现两个对象间(颜色、位置、大小、 形状)的平滑过渡,我们称之为形状补间动 画(也称为形状渐变动画)。
第三步:创建补间动画
单击起始关键帧,在属性面板上 单击“补间”旁边的按钮,在弹 出的菜单中选择“形状”
恭喜你制作成功,播放 动画片观看吧!
成功创建的形状补间帧
【补间形状动画帧】
创建成功的的形状补间动画在两个关键帧之间出 现一个浅绿色背景填充的实线箭头。
未成功创建的形状补间帧
【未完成或中断的渐变】
4、要是用文字、图形元件和按钮,就必须要先将它们打散、 分离。
分离方法选定对象,击右键选择分离
合作探究
【文字形变】
制作要求: 利用工具箱中的文本工具 A,将数
字1在第三十帧处变为数字2。
文字分离方法:利用工具箱中选择工具选择数字,击右键选择分离
小提示:观看“形状补间动画及形状提示符”微视频,为了 控制形状变化的效果,可为对象添加形状提示点。
拓展探究
【图片形变】
制作孙悟空七十二变形状补间动画
小提示
先把图片位图转化为矢量图,然后才能制作形状补 间动画
超级变身
超级变身
制作要求: 打开桌面中的“孙悟空七十二变练习”
文件,自由创作孙悟空超级变身。
欣赏作品 交流评价
归纳总结:
通过本节课的学习,你有哪些收获?
这一节课我们学习了形状渐变动画,同学们 还创作出了许多优秀的作品,希望同学们能将 今天所学的内容运用到我们的生活当中去,用 我们的眼睛去发现大自然的神奇,用所学的知 识去描绘大自然的美丽。
AE渐变动画制作法 学习如何制作平滑的渐变动画

AE渐变动画制作法:学习如何制作平滑的渐变动画Adobe After Effects(AE)是一款常用的专业视频剪辑、特效制作软件。
在AE中,制作平滑的渐变动画是一项基本技能。
通过掌握一些技巧和步骤,我们可以轻松地创建出令人惊叹的渐变效果。
第一步,打开AE并导入你的素材。
在工程面板上,右键点击空白处,选择“导入文件”。
从文件夹中选择你想要使用的素材,然后点击“打开”。
第二步,创建一个新的合成。
点击菜单栏上的“文件”,选择“新建合成”。
在弹出的窗口中,输入合成的宽度、高度和时长参数。
点击“确定”以创建新的合成。
第三步,制作渐变效果。
在合成面板上,点击“新建形状图层”按钮,创建一个新的形状图层。
选择Rectangle工具,绘制一个矩形形状。
第四步,应用渐变填充。
在图层面板上,展开形状图层的属性,找到“填充”选项。
点击填充的颜色选项,进入颜色选择器。
选择起始颜色和结束颜色,然后确定。
第五步,制作动画。
在时间轴上,将当前时间指针移到动画的起始位置。
点击形状图层的“不规则”选项,然后改变形状的大小、位置或者旋转角度。
点击时间轴上的“添加关键帧”按钮,创建一个关键帧。
第六步,调整关键帧参数。
将当前时间指针移到动画的结束位置。
修改关键帧所在位置的形状大小、位置或旋转角度,创建第二个关键帧。
第七步,平滑渐变动画。
在时间轴上选中两个关键帧,然后右键点击,选择“关键帧插值”。
在“类型”下拉菜单中选择“渐变”。
点击“应用”来应用变换。
第八步,预览和调整。
点击时间轴上的播放按钮,预览你的渐变动画。
如果需要调整动画参数,可以回到时间轴上的关键帧,修改形状的大小、位置或旋转角度,再次预览。
第九步,导出渐变动画。
在菜单栏上,选择“文件”>“导出”>“添加到Adobe Media Encoder队列”。
在Adobe Media Encoder中,选择你想要导出的文件格式和设置,然后点击“渲染”。
通过上述步骤,我们可以轻松地制作出平滑的渐变动画。
Adobe Photoshop软件中的矩形和椭圆工具使用技巧

Adobe Photoshop软件中的矩形和椭圆工具使用技巧Adobe Photoshop软件是一款功能强大的图像处理工具,它不仅可以对照片进行修饰、编辑,还可以进行设计创作。
在进行图像处理和设计时,矩形和椭圆工具是我们常用的工具之一。
本文将为大家介绍矩形和椭圆工具在Adobe Photoshop软件中的使用技巧。
一、矩形工具的使用技巧矩形工具是一种创建矩形或正方形选择区域的工具。
在Photoshop软件中,使用矩形工具可以精确地选取照片中的某个区域,进行后续的操作。
下面介绍几个矩形工具的使用技巧。
1. 改变矩形的形状:在使用矩形工具时,我们可以通过按住Shift键来创建正方形,按住Alt键可以从中心位置开始绘制矩形。
此外,按下Shift+Alt键可从中心位置创建正方形。
2. 设置矩形的圆角:在创建矩形的时候,可以通过调整属性面板中的圆角半径选项来设置矩形的圆角。
通过增加或减小圆角半径的数值,可以改变矩形的外形。
3. 绘制选区:在选取区域后,按Ctrl+Enter键(或者按Ctrl+Shift+I键)可以将选取区域转变为选区。
二、椭圆工具的使用技巧椭圆工具是一种创建圆形或椭圆选择区域的工具。
它比矩形工具更加灵活,可以用来选择和修改图像中的圆形或椭圆形状。
接下来,让我们来了解一些椭圆工具的使用技巧。
1. 绘制正圆:在使用椭圆工具时,按住Shift键可以创建一个正圆,确保宽度和高度相等。
2. 修改椭圆的外形:在创建椭圆的时候,可以通过调整属性面板中的宽度和高度选项来改变椭圆的外形。
通过增加或减小宽度和高度的数值,可以拉长或压缩椭圆。
3. 创建选取区域:在选取区域后,按Ctrl+Enter键(或者按Ctrl+Shift+I键)可以将选取区域转变为选区。
三、矩形和椭圆的进阶应用除了基本的使用技巧,矩形和椭圆工具还有许多进阶应用。
下面将介绍一些常见的应用技巧,帮助大家更好地进行图像处理和设计。
1. 制作图标和按钮:利用矩形和椭圆工具可以轻松制作各种形状的图标和按钮。
AE形状渐变教程创建渐变动画效果

AE形状渐变教程创建渐变动画效果步骤1:创建一个新的合成首先,打开AE软件并创建一个新的合成。
可以通过点击“文件”菜单,然后选择“新建”和“合成”来创建新的合成。
在合成设置对话框中,可以设置合成的大小、时长和帧速率等参数。
根据需要设置适当的参数,然后点击“确定”来创建合成。
步骤2:创建一个形状图层在新创建的合成中,点击“图层”菜单然后选择“新建”,再选择“形状图层”来创建一个新的形状图层。
形状图层可以用于创建各种形状,例如矩形、椭圆、多边形等。
选择一个适当的形状并创建一个形状图层。
步骤3:应用形状渐变选中形状图层后,在右侧的“属性”面板中找到“填充”选项,然后点击“添加填充”按钮。
这样会为形状图层添加一个填充。
在填充选项中,可以设置填充的颜色和渐变样式。
点击颜色选择器来选择填充的颜色,或者点击渐变选项来选择渐变样式。
在渐变选项中,可以选择线性渐变、径向渐变或角度渐变等。
步骤4:添加形状渐变动画选中形状图层后,可以使用关键帧来创建形状渐变动画。
首先,将时间轴调整到合成的起始帧,然后点击形状图层旁边的“添加关键帧”按钮来添加一个关键帧。
接下来,将时间轴调整到合成的结束帧,然后更改形状图层的位置、大小、颜色或渐变样式,再次点击“添加关键帧”按钮来添加另一个关键帧。
在时间轴上可以看到两个关键帧之间的过渡动画效果。
可以调整关键帧之间的插值方式,例如线性插值或贝塞尔插值,来改变动画的过渡效果。
步骤5:调整形状渐变动画曲线在时间轴上可以通过调整关键帧之间的曲线形状来改变动画的速度和变化程度。
点击时间轴上的关键帧,并在右侧的“属性”面板中找到“速度图”选项,然后点击“显示速度图”按钮来显示速度图面板。
在速度图面板中,可以通过拖动关键帧之间的曲线来调整动画的速度和变化程度。
可以创建平滑的动画曲线、加速或减速的动画曲线,或者创建更复杂的动画曲线来实现更多效果。
步骤6:预览和渲染动画在完成形状渐变动画后,可以点击AE菜单中的“播放”按钮来预览动画效果。
遮罩动画练习题

遮罩动画练习题遮罩动画是一种通过使用遮罩层来创建出动态效果的视觉特效。
它在网页设计和视频制作中被广泛应用,能够给用户带来视觉上的新鲜感和刺激感。
在本篇文章中,我们将探讨一些遮罩动画练习题,帮助你提升设计技巧和创意思维。
在下面的练习中,我们会使用HTML、CSS和JavaScript来实现这些动画效果。
练习一:渐变遮罩动画这个练习要求在一个固定大小的矩形框中,通过使用渐变遮罩层实现一种平滑过渡的效果。
首先,创建一个HTML页面,并在其中添加一个矩形框。
然后,使用CSS来定义一个渐变遮罩层,让矩形框逐渐显示出来。
最后,使用JavaScript来控制渐变的速度和方向,以达到动画的效果。
练习二:倒计时遮罩动画这个练习要求在一个固定大小的矩形框中,通过使用遮罩层和计时器实现一个倒计时动画效果。
首先,创建一个HTML页面,并在其中添加一个矩形框。
然后,使用CSS来定义一个遮罩层,将矩形框完全遮盖住。
接下来,使用JavaScript编写一个计时器函数,使遮罩层逐渐消失,直至完全显示出矩形框。
练习三:形状变化遮罩动画这个练习要求在一个固定大小的矩形框中,通过使用遮罩层和过渡效果实现一个形状变化的动画效果。
首先,创建一个HTML页面,并在其中添加一个矩形框。
然后,使用CSS来定义一个遮罩层,将矩形框完全遮盖住。
接下来,使用过渡效果将遮罩层的形状从圆形逐渐变成矩形,从而显示出矩形框。
练习四:图像遮罩动画这个练习要求在一个固定大小的矩形框中,通过使用遮罩层和图像剪辑实现一个图像遮罩动画效果。
首先,创建一个HTML页面,并在其中添加一个矩形框。
然后,使用CSS来定义一个遮罩层,并将一个图像剪辑到遮罩层中,使矩形框显示出图像的一部分。
接下来,使用JavaScript来控制遮罩层的位置和大小,以达到动画效果。
练习五:交互式遮罩动画这个练习要求在一个固定大小的矩形框中,通过使用遮罩层和鼠标事件实现一个交互式的动画效果。
首先,创建一个HTML页面,并在其中添加一个矩形框。
形状渐变动画教学案例

形状渐变动画教学案例一、教学目标:1、认知目标:熟练掌握绘图工具和关键帧的使用;分析实例理解形状渐变动画的原理,熟练掌握创建形状渐变动画的制作方法。
2、能力目标:在创作过程中培养学生的创新能力和动手操作的实践能力,培养学生触类旁通、举一反三的自学能力,自主设计形状渐变动画的例子。
3、情感目标:引导学生发挥想象,激发学生的创作欲望;培养学生敢于探索新事物,不断进取精神;促进学生相互学习合作交流。
二、教学重点:形状渐变动画的制作方法。
教学难点:形状渐变动画的制作方法。
三、教学对象分析:通过前几节课的学习,学生已经掌握了利用工具绘画简单图形的技巧;初步掌握了制作动作渐变动画的制作方法。
这一节课继续练习运用绘图工具绘制简单图形,以便学生将想象中的事物用简单线条绘画出来。
形状渐变动画是入门的基本课程之一,要选好例子让学生模仿跟进,本课程中的例子“热带鱼”变“乌龟”,既贴近生活,又能启发学生的创作灵感,学生会感兴趣去做练习。
四、教学准备:Flashmx2004版,多媒体教学平台,演示动画,教学视频。
五、教学过程:(一)导课(2分钟)在很多电影的特技里,经常看到这样形状的变形:一只小鸟变成一只蝴蝶,一条鱼变成一个乌龟等等,具体这个“变”是怎样做出来的呢,FLASH就有相类似的本事,我们来看一下。
(展示动画:“小鸟”变“蝴蝶”)这个特技好不好看?学生:好看,你们想学吗?学生:想学,怎样做出来的?便是我们这节课要学习的内容----《形状渐变动画》(出示课题)通过本节课学习,我们可以认识简单的形状变形是怎样做出来的,以后我们还可以自己制作一个特技。
(二)新课(总计26分钟)先展示教学目标及教学重点、难点,然后讲授新课。
1、形状渐变动画的原理:(2分钟)某一个关键帧中的图形形状逐步过渡到另外一个关键帧中的图形形状。
所谓渐变就是有一个逐渐变化的过程。
(演示动画“热带鱼”变“乌龟”)加深理解。
大家再看这个动画是不是形状渐变动画(演示动画“老鼠”变“小鸟”)问:这属于形状渐变动画吗?学生:不是,因为动画里没有逐渐变化的过程。
AE形状变换教程 利用形状变换创建动画效果

AE形状变换教程:利用形状变换创建动画效果Adobe After Effects(简称AE)是一款功能强大的视频后期制作软件,通过它我们可以创建各种各样的动画效果。
其中,形状变换是一种常见的技巧,可以用来为静态的形状或图层创造出生动的动画效果。
本教程将教你如何利用形状变换在AE中创建出精彩的动画效果。
1. 首先,在AE中创建一个新的合成。
选择“文件”菜单下的“新建”>“合成”,设置合成的大小、帧速率和时长。
点击“确定”创建新合成。
2. 在合成中创建一个形状图层。
选择“图层”菜单下的“新建”>“形状”,然后选择一个形状工具(如矩形工具或椭圆工具)并在合成面板上点击并拖动以创建一个形状图层。
3. 在图层面板中选择形状图层并点击“形状属性”展开形状属性选项。
点击形状属性选项旁边的“添加”按钮,选择“变换”>“位移路径”。
4. 在形状图层上创建一个关键帧。
在时间轴上将播放头拖动到一个位置,然后在“位移路径”属性下点击“位置”旁边的表达式钟表图标。
在弹出的表达式编辑器中输入“wiggle(2,50)”并点击“应用”。
5. 现在你会看到形状图层在预览窗口中随机移动。
调整“wiggle”的参数可以改变形状图层的移动速度和范围。
6. 要为形状图层添加颜色变换效果,点击形状图层右边的三角箭头展开形状图层的属性选项。
点击“添加”按钮,选择“变换”>“颜色填充”。
7. 在“颜色填充”属性下,点击颜色选项旁边的钟表图标,然后在表达式编辑器中输入“rgb(Math.random(), Math.random(), Math.random())”并点击“应用”。
8. 现在你会看到形状图层的颜色在预览窗口中随机变换。
同样地,调整表达式中的参数可以改变颜色变换的速度和范围。
9. 如果你想要给形状图层添加连续的形状变换效果,可以在“形状属性”选项下继续点击“添加”按钮,选择其他的形状变换属性(如旋转、缩放、路径等)进行设置。
ae矩形形变动效

ae矩形形变动效
AE矩形形变动效是指使用AE软件制作矩形形状的动画效果,以下是一个简单的AE矩形形变动效制作教程:
1. 打开AE,新建合成。
2. 在合成中间绘制一个矩形,并调整颜色。
3. 点击形状图层,再点击椭圆工具,在矩形中绘制一个圆。
4. 点击形状图层,按P调出位置。
在开始的地方将位置向左移动,并打上关键帧,然后在0.5秒的位置移动到右边,在1秒位置复制粘贴开始的关键帧。
5. 给这些关键帧添加缓动,并调整曲线数值。
6. 在曲线中我们可以看到速度峰值,沿着这两个峰值进行剪切(Ctrl+shift+D)。
7. 选择剪切出来的图层(形状图层2),然后删除矩形。
这样一个简单的变形动画就制作完成。
你可以根据自己的创意和需求,尝试更多的AE矩形形变动效制作方法。
如需了解更多关于AE软件的内容,可以继续向我提问。
利用AE制作令人眼花缭乱的形状转换动的技巧

利用AE制作令人眼花缭乱的形状转换动的技巧Adobe After Effects(简称AE)是一款业界著名且功能强大的视频剪辑和特效制作软件,被广泛应用于电影、电视和网络视频的制作中。
在AE中,我们可以通过各种技巧和特效来制作令人惊艳的视频效果,其中包括利用形状转换动画。
本文将介绍一些制作形状转换动画的技巧,让你的视频更加迷人、精彩。
1. 制作形状转换动的准备工作在AE中制作形状转换动画之前,我们需要准备好一些基本素材,包括形状图层、背景图层以及过渡效果等。
下面是一些常见的素材准备工作:- 形状图层:可以通过AE的形状工具绘制各种形状,比如圆形、方形、星形等。
也可以导入自定义的形状文件进行使用。
- 背景图层:可以是纯色背景、图像背景或者视频背景。
- 过渡效果:可以是补间动画、蒙版过渡或者其他特效过渡。
2. 利用形状层渲染器制作形状转换动画AE中提供了多种渲染器,其中形状层渲染器是制作形状转换动画的关键技术。
下面是一些使用形状层渲染器制作形状转换动画的步骤:- 在AE中创建一个新的合成,设置合成的大小和帧率。
- 导入形状图层,可以通过选择文件导入,或者使用AE自带的形状工具绘制。
- 选择一个形状图层,进入“效果”选项,找到“渲染器”栏目,将其设置为“形状层渲染器”。
- 在“形状层渲染器”中,可以调整各种参数,比如颜色、边界、动画速度等,以达到预期的形状转换效果。
- 在时间轴中调整形状图层的关键帧,可以设置形状的起始状态和结束状态,以实现平滑过渡的形状转换动画。
3. 制作形状过渡效果形状过渡效果可以让图形之间形成平滑的过渡,增加视觉吸引力和观赏性。
下面是一些制作形状过渡效果的技巧:- 利用补间动画:在AE中可以使用补间动画来实现形状的渐变、旋转、放大缩小等效果。
通过在形状图层上设置关键帧,并调整关键帧的参数,可以实现形状的平滑过渡。
- 使用蒙版:通过在形状图层上创建蒙版,可以将形状覆盖到目标图层上,实现形状的转换效果。
八年级信息技术下册《形状渐变动画》课件共24页文档

谢谢!
40、人类法律,事物有规律,这是不 容忽视 的。— —爱献 生
21、要知道对好事的称颂过于夸大,也会招来人们的反感轻蔑和嫉妒。——培根 22、业精于勤,荒于嬉;行成于思,毁于随。——韩愈
23、一切节省,归根到底都。——莎士比亚
八年级信息技术下册《形状渐变动画》 课件
36、如果我们国家的法律中只有某种 神灵, 而不是 殚精竭 虑将神 灵揉进 宪法, 总体上 来说, 法律就 会更好 。—— 马克·吐 温 37、纲纪废弃之日,便是暴政兴起之 时。— —威·皮 物特
38、若是没有公众舆论的支持,法律 是丝毫 没有力 量的。 ——菲 力普斯 39、一个判例造出另一个判例,它们 迅速累 聚,进 而变成 法律。 ——朱 尼厄斯
1.实例一:形状渐变动画-矩形变椭圆

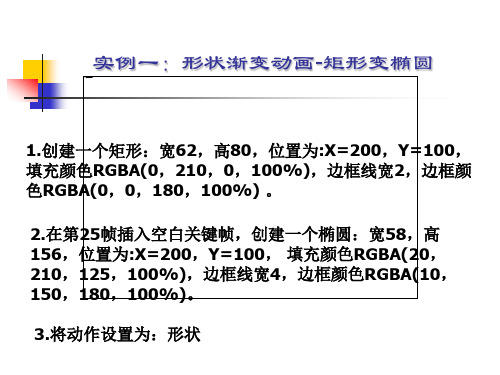
实例一:形状渐变动画-矩形变椭圆
4.在第25帧点右键,在快捷菜单中选择“插入空白关键帧” 左击,再选择椭圆工具,用鼠标在工作区画一个椭圆, 5.用箭头工具框选椭圆,点属性面板,在宽、高中输入58、 156;在X、Y中输入200、100; 6.点混色器面板,在填充颜色中输入20,210,125, 100%;描绘颜色中输入10,150,180,100%;边框 线宽4,
实例一:形状渐变动画-矩形变椭圆
1.创建一个矩形:宽62,高80,位置为:X=200,Y=100, 填充颜色RGBA(0,210,0,100%),边框线宽2,边框颜 色RGBA(0,0,180,100%) 。 2.在第25帧插入空白关键帧,创建一个椭圆:宽58,高 156,位置为:X=200,Y=100, 填充颜色RGBA(20, 210,125,100%),边框线宽4,边框颜色RGBA(10, 150,180,100%)。3.将动作设置为:形状
实例一:形状渐变动画-矩形变椭圆 操作步骤:
1.选择矩形工具,用鼠标在工作区任意处画一个矩形;
2.用箭头工具框选矩形,点属性面板,在宽、高中分别输入 62和80;在X、Y中输入200,100;线条宽度为2。 3.点混色器面板,在填充颜色中输入0,210,0,100%; 描绘颜色中输入0,0,180,100%。
实例一:形状渐变动画-矩形变椭圆
7.用箭头工具选择第一帧,点属性面板,在补间中选择 “形状”。 8. Ctrl+Enter测试影片,将文件保存,并发布文件。
AE形状演变动画效果教程

AE形状演变动画效果教程Adobe After Effects(简称AE)是一款常用的视频后期制作软件,它强大的功能和丰富的特效使得它成为了许多影视后期制作工作者的首选。
在AE中,我们可以通过使用形状图层来创建各种炫酷的动画效果。
今天,我们将介绍一种AE中常用的形状演变动画效果,通过改变形状的属性和路径,来实现形状的转变和变化。
首先,我们新建一个合成并导入一个背景素材。
然后,我们创建一个形状图层。
在AE中,形状工具位于工具栏的右侧菜单中,包括矩形工具、椭圆工具、多边形工具等多种形状选项。
选择一个你喜欢的形状工具,点击并拖拽在画布中创建一个形状。
接下来,我们需要改变形状的属性和路径来实现动画效果。
选中形状图层后,在“图层”面板中可以看到形状的属性和路径选项。
我们可以通过改变这些属性和路径的数值来实现形状的演变。
例如,我们可以改变形状的大小。
选中形状图层后,在“图层”面板的“形状”选项中找到“大小”属性。
点击“大小”旁边的下拉箭头,可以看到形状的宽度选项和高度选项。
我们可以通过改变宽度和高度的数值来改变形状的大小。
此外,我们还可以改变形状的圆角属性。
选中形状图层后,在“图层”面板的“形状”选项中找到“圆角”属性。
通过改变圆角的数值,可以调整形状的圆角度数,使其变得更加圆滑或者更加方正。
还有一种常用的形状演变动画效果是形状的路径动画。
我们可以通过改变形状的路径,来实现形状的变化和转变。
选中形状图层后,在“图层”面板中找到“路径”选项。
在路径选项中,AE提供了多种编辑路径的方法,包括使用铅笔工具绘制自定义路径、使用调整顶点工具调整路径的顶点、使用转换工具对路径进行变形等。
例如,我们可以使用铅笔工具绘制一个自定义路径。
选中形状图层后,在“图层”面板的“路径”选项中找到“添加路径”按钮。
点击按钮后,我们可以在画布中使用铅笔工具绘制一个新的路径。
然后,选择之前创建的形状图层,在“图层”面板的“路径”选项中找到“路径1”选项,点击“路径1”旁边的下拉箭头,选择我们刚刚绘制的自定义路径。
Flash动画制作案例:使用矩形工具与椭圆工具绘制卡通毛笔

Flash动画制作案例:使用矩形工具与椭圆工具绘制卡通毛笔绘制毛笔可以先绘制笔杆,然后绘制笔头,毛笔可以握在一位可爱的小女孩手中,这可以导入位图来实现。
要使动画元素更加丰富,通常是通过绘制矢量图与导入位图相结合来制作。
操作步骤(1)新建一个Flash文档,执行“修改→文档”命令,打开“文档设置”对话框,在对话框中将“尺寸”设置为500像素(宽)×400像素(高),如图所示。
设置完成后单击“确定”按钮,如图1-1所示。
图1-1 “文档设置”对话框(2)选择绘图工具箱中的矩形工具,单击绘图工具箱中“颜色”栏中的按钮,在弹出的“颜色”面板中选择矩形边框的笔触颜色,这里选择黑色,如图1-2所示。
图1-2 选择笔触颜色(3)单击绘图工具箱中“颜色”栏中的按钮,在弹出的“颜色”面板中选择矩形边框的填充颜色,这里选择土黄色(#CC9900),如图1-3所示。
图1-3 选择填充颜色(4)将鼠标移至舞台中,当其变为“”形状时,按住鼠标左键进行拖动即可绘制出如图所示的矩形,如图1-4所示。
图1-4 绘制矩形(5)单击绘图工具箱中的按钮,在舞台上绘制一个边框颜色与填充颜色都为黑色的椭圆,如图1-5所示。
图1-5 绘制椭圆(6)单击绘图工具箱中的选择工具,拖动椭圆的边框,将椭圆调整到一个毛笔笔尖的形状。
如图1-6所示。
图1-6 调整椭圆(7)使用选择工具选中绘制的毛笔,按下“Ctrl+G”组合键将其组合,如图1-7所示。
图1-7 组合图形(8)执行“文件→导入→导入到舞台”命令,将一幅图像导入到舞台中,如图1-8所示。
图1-8 导入图像(9)选中导入的图像,单击鼠标右键,在弹出的快捷菜单中选择“排列→下移一层”命令,如图1-9所示。
图1-9 选择右键菜单命令提示:执行“下移一层”命令是为了使毛笔显示在图片之上。
(10)单击绘图工具箱中的按钮,在小女孩的脚下绘制一个无边框颜色,填充颜色为浅灰色(#999999)的椭圆,并将椭圆组合,作为小女孩的影子,如图1-10所示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实例一:形状渐变动画-矩形变椭圆
4.在第25帧点右键,在快捷菜单中选择“插入空白关键帧” 左击,再选择椭圆工具,用鼠标在工作区画一个椭圆, 5.用箭头工具框选椭圆,点属性面板,在宽、高中输入58、 156;在X、Y中输入200、100; 6.点混色器面板,在填充颜色中输入20,210,125, 100%;描绘颜色中输入10,150,180,100%;边框 线宽4,
实例一:形状渐变动画-矩形变椭圆
7.用箭头工具选择第一帧,点属性面板,在补间中选择 “形状”。 8. Ctrl+Enter测试影片,将文件保存,并发布文件。
3.将动作设置为:形状
实例一:形状渐变动画-矩ቤተ መጻሕፍቲ ባይዱ变椭圆 操作步骤:
1.选择矩形工具,用鼠标在工作区任意处画一个矩形;
2.用箭头工具框选矩形,点属性面板,在宽、高中分别输入 62和80;在X、Y中输入200,100;线条宽度为2。 3.点混色器面板,在填充颜色中输入0,210,0,100%; 描绘颜色中输入0,0,180,100%。
实例一:形状渐变动画-矩形变椭圆
1.创建一个矩形:宽62,高80,位置为:X=200,Y=100, 填充颜色RGBA(0,210,0,100%),边框线宽2,边框颜 色RGBA(0,0,180,100%) 。 2.在第25帧插入空白关键帧,创建一个椭圆:宽58,高 156,位置为:X=200,Y=100, 填充颜色RGBA(20, 210,125,100%),边框线宽4,边框颜色RGBA(10, 150,180,100%)。
