第7章 创建链接
第7章 XLink和XPointer

相关属性(4)
xlink:type:指定作为一个元素被创建的 链接的类型。分为: simple:简单链接。类似html的超链接。 extended, resource:允许创建一个指 向多个文档的多向链接。 locator:指向远程资源。 arc:描述两个链接之间的横向路径。
简单链接的例子
<?xml version="1.0" encoding="gb2312"?> 声明XLink命名空间,为了访问XLink的属 <books 性和特性 xmlns:xlink="/1999/xlink"> <book xlink:type="simple" 简单xml链接 Xlink:href="/books/xml/ Database.jpg" Xlink:show="new" xlink:actuate="onLoad"> 数据库概论 </book> </books>
7.2 XPointer
<xlink:simple xmlns:=/1999/xlink Xlink:href=“movies.xml#xpointer(/libra 文档中某个节点 ry/dvd/title[5])” 作为链接的资源 Xlink:title=“address” Xlink:show=“replace” Xlink:actuate=“onRequest”
• xlink:type:固定为extended • <xlink:arc>:作为扩展链接的子元素出现,定 义参与扩展链接的两个定位之间的连接 • <xlink:locator>:作为扩展链接的子元素出现, 指定参与扩展链接的定位 • xlink:from:显示定了链接的数据源 • xlink:to:显示定义了连接的目标地址 • <xlink:resource>:定义链接的本地(内联) 部分 • <xlink:locator>和<xlink:resource>元素的href 属性值,显示定义了连接的数据源
网页制作案例教程 清华大学出版社第7章 利用模板和库创建网页

案例要点
模板可编辑区域、可选区域和重复区域的创建。
案例实施 (1)选择“开始”|“所有程序”|“Adobe Dreamweaver CS5”,启动 Adobe Dreamweaver CS5,新建一站点,将素材文件夹复制到本站点文件 夹中。 (2)选择“文件”|“打开”菜单项,打开如图7-6-1所示的模板网页。 (3)选中如图7-6-1所示的第4个区域,单击菜单栏中“插入”|“模板对 象”|“可编辑区域”命令。
7.4.2利用模板更新网页
(1)更新模板 当模板被重新编辑或修改,保存模板后,会 自动打开“更新模板文件”对话框单击“更 新”按钮,更新文档。
7.5库项目
7.5.1库项目简介
库是一种特殊的 Dreamweaver 文件,其中 包含可放置到网页中的一组单个资源或资源 副本。库中的这些资源称为库项目。可在库 中存储的项目包括图像、表格、声音和使用 Adobe Flash 创建的文件。每当编辑某个库 项目时,可以自动更新所有使用该项目的页 面。
7.5.2创建库项目
(1)创建空白库项目 创建空白库项目的操作为:
1)单击菜单栏中的“窗口”|“资源”命令,打 开“资源”面板,单击左下角的库按钮 ,切换 到“库”类 “库”类别
2)单击面板底部的“新建”按钮 ,面 板中出现一个未命名的库,如图7-5-2所 示。
图7-3-6 “新建重复区域”对话框图
(4)在“名称”文本框输入重复区域名称。 (5)单击“确定”,退出“重复区域对话框”,建立的“重复 区域”为绿色框线区域,如图7-3-7所示。 (6)另存为模板即可使用。
7.4应用模板
Web应用程序设计案例教程第7章

4
7.1.2 DataList控件
DataList控件是Web服务器控件中的一个基本容器控件,用来以自 定义格式显示Web页中任何数据源的数据。如果在定义模板时使 用了按钮等交互控件,则可以在显示数据的同时控制对数据源的 操作功能(如查询、修改、添加、删除),这样构成了一个能够对数 据源进行交互操作的界面。 该控件没有预先定义好的固有显示外观和布局,只有可用于自定 义显示格式的可编辑模板。所以,使用该控件显示数据时,主要 的工作是设计和编辑模板,以便提供一个灵活有效的显示布局。 当要使用Repeater控件显示数据时,就要先创建定义控件内容布 局的模板,模板用有效的HTML文本和控件的任意组合来描述。 如果未定义模板或模板中无要显示的数据元素,则在页面运行时, 此控件不显示在页上。 与Repeater控件不同的是DataList控件提供了7种可编辑模板。 在7种模板中必不可少的是ItemTemplate模板,此模板用来显示数 据,也称为数据项模板,所以控制数据显示就是编辑此模板。
2
第7章 图书信息浏览模块设计
(1) 掌握数据显示控件DataList的应用 (2) 了解数据显示控件Repeater的应用 (1) 利用DataList控件实现一条记录分多行显示 (2) 利用Repeater控件实现一条记录分多行显示
教 学 导 航
章 章
(1) 培养学生的自主学习能力和知识应用能力 (2) 培养学生勤于思考、认真做事的良好作风 (3) 培养学生理论联系实际的工作作风 利用DataList控件和Repeater控件实现一条记录分多行显示 DataList控件和Repeater控件模板的定义 理论实践一体化,教、学、做合一 4课时(含课堂实践) 项目1:设计图书信息浏览模块 任务1:设计图书信息浏览页面 新建项目ch7→添加项目ch6中的现有文件datagridbookinfo.aspx→添加一个新的Web窗体datalistbookdetails.aspx→在Web窗体 datalistbookdetails.aspx中添加所需控件→设置控件属性→编写程序代码、实现功能 (1) Page对象、Request对象 (2) 的主要对象:SqlConnection、SqlCommand、SqlDataAdapter、DataSet等 Label控件、DataList控件、HyperLink控件和表格
第7章Office-frontpage

7.3 FrontPage
三、图片
①设置显示“文本”:在图片工具栏中 点选“文本”,可直接在图片上添加说 明文本;在“图片属性”对话框中的 “常规” →“文本”栏内输入的内容将 在预览时鼠标在图片上停留时显示。 ②设置“缩略图”:可提高网页的浏览 速度。设置为缩略图后,在预览状态点 击该缩略图时会显示原图。
7.3 FrontPage
五、表格
在FrontPage中使用表格可方便地排布文 本、数据和图片。 建立和编辑表格同word中的相关操作, 注意分别利用表格属性和单元格属性。
Jiang Bin
7.3 FrontPage
六、框架和页面规划
框架网页,在网页中预设指定的框架区 域,在个区域中显示不同的内容,可避 免浏览器窗口的频繁切换。 一般框架可在 新建文件时选用
Jiang Bin
7.3 FrontPage
七、动态效果
(1)动态网页DHTML效果: “查看” →“工具栏” →“DHTML” “格式” →“动态HTML效果” → (2)悬停按钮:鼠标移动到这类按纽上时会 出现特殊的效果,[保存文件后,预览] “插入” →“组件” →“悬停按钮”
Jiang Bin
7.3 FrontPage
八、表单
使用表单可实现网页的交互式管理和信息输入。 表单域的类型:表单、文本框、文本区、复选框、 单选按钮、下拉菜单、按钮、图片、标签。 可以在需要的地方插入指定表单域控件,也可以 设计表单网页: “文件” →“新建” →“网页” → “常规” →表单网页向导→
Jiang Bin
Jiang Bin
7.3 FrontPage
FrontPage软件提供了一个网页编辑工具,可以 象编辑word文档一样操作,同时自动生成相 关网页代码和html语言程序。从而简化了网页 设计的操作。 1.编辑窗口 2.编辑网页 3.图片 4.超级链接 Jiang Bin 5.表格 6.动态效果 7.框架和页面规划 8.表单
第7章 IIS与Web服务

7.2 Web服务器的配置和管理
用IIS 6.0搭建WWW服务器也具有许多功 能:支持虚拟目录、对目录的访问控制、 支持多种语言和应用程序、客户验证、SSL (Secure Sockets Layer,安全套接字 层)、WebDAV、FrontPage服务器控制、 Web应用程序等。WWW服务器的默认端 口为80。下面具体介绍如何搭建WWW服 务器。
7.2.8 设置内容失效和内容分级
1.通过使用附加端口号 通过使用端口号来建立虚拟站点的操作步骤如下。 (1)以管理员权限的用户账户进行登录。 (2)打开Internet信息服务(IIS)管理器。 (3)在左侧栏的树型目录中,展开计算机名目录树苗。 (4)鼠标右键单击“网站”,指向“新建”,单击“网 站”,出现“网站创建向导”。 (5)单击“下一步”按钮,在“网站描述”中的“描述” 栏中输入说明性信息。 (6)单击“下一步”按钮,在“IP地址和端口设置”中 的“网站IP地址”下拉列表框,根据需要选择IP地址或者 保持选择内容,在“网站TCP端口”中输入一个尚未使用 的,范围在1024和65535之间的数字,此处输入 “1050”。
7.1.4 主属性与子属性
在IIS中无论我们创建FTP站点还是WWW站点, 都可以去设置它们的属性,比如连接数量、IP地 址、主页的文件名等。这些属性我们可以单独给 每一个站点设置,即设置子属性,如果多个站点 需要设置同一个属性时,那么我们就可以去设置 主属性,设置主属性可以影响到每一个站点,当 然有些主属性是不能继承的,比如IP地址,因为 不同的网站的IP地址可能是不一样的。 具体操作步骤可播放视频文件“IIS中WEB网站 的管理方式”。
7.1.3 IIS的服务
操作系统 第七章 文件管理

(2)存取控制信息类
存取权限
(3)使用信息类
文件的建立日期和时间等。
2.索引结点
(1)索引结点的引入
文件描述信息单独形成 一个称为索引结点的数 据结构,简称为i结点。 在文件目录中的每个目 录项,仅由文件名和指 向该文件所对应的i结点 的指针所构成。
2.索引结点
(2)磁盘索引结点包括以下内容:
7.3.3 树形结构目录(多级目录结构)
(2)路径名
从树的根(即主目录)开始,把全部目录文件名 与数据文件名,依次地用“/”连接起来,即构成 该数据文件的路径名(path name)。 系统中的每一个文件都有惟一的路径名。
(3)当前目录
为每个进程设置一个“当前目录”,又称为“工
作目录”进程对各文件的访问都相对于“当前目 录”而进行。
7.2.4 索引文件
对于定长记录,可方便地实现直接存取。对于变长 记录就较难实现直接存取,为了解决这一问题,为 变长记录文件建立一张索引表,索引表是按键排序 的,可以方便地实现直接存取。
7.2.5 索引顺序文件
索引顺序文件 : 将顺序文件中的所有记录分为若 干个组, 为顺序文件建立一张索引表,在索引表 中为每组中的第一个记录建立一个索引项,其中 含有该记录的键值和指向该记录的指针。
1.线性检索法
线性检索法又称为顺序检索法。
①在单级目录中,利用用户提供的文件名,用顺序查 找法直接从文件目录中找到指名文件的目录项。 ②在树型目录中,用户提供的文件名是由多个文件分 量名组成的路径名,此时须对多级目录进行查找。
1.线性检索法
假定用户给定的文件路径名是/usr/ast/mbox,则查找 /usr/ast/mbox文件的过程如图7-12 所示
全国泰山版初中信息技术八年级下册第七章第2节《创建网站》教学设计

学生活动:
-自主阅读预习资料:按照预习要求,自主阅读预习资料,理解HTML和CSS的基本概念。
-思考预习问题:针对预习问题,进行独立思考,记录自己的理解和疑问。例如,学生可以尝试自己回答关于HTML和CSS的基本语法问题,并记录下自己的解答思路。
核心素养目标
本节课旨在培养学生的信息素养和数字化素养。学生将学习如何使用HTML、CSS和JavaScript等编程语言来创建网站,提高他们的编程能力和问题解决能力。同时,学生还将学习如何使用网页设计软件来辅助网站的创建,提高他们的创新能力和审美素养。通过本节课的学习,学生将能够运用所学的知识和技能来解决实际问题,提高他们的实践能力和团队合作能力。
学习者分析
1.学生HTML和CSS的基本语法,了解了一些基本的编程概念和逻辑思维。此外,学生还掌握了基本的计算机操作技能,如文本编辑、图像处理等。这些知识和技能为学习本节课打下了良好的基础。
2.学生的学习兴趣、能力和学习风格:
学生对信息技术课程具有较高的学习兴趣,喜欢探索新事物和动手实践。在学习本节课的过程中,学生能够积极参与课堂讨论,主动提出问题并寻求解答。学生的学习能力较强,能够理解和掌握新知识,具备一定的独立思考和解决问题的能力。在学习风格方面,学生喜欢通过实践操作来学习,喜欢合作学习,能够与他人共享资源和经验。
7.网站安全:
-防范XSS攻击:介绍如何防范XSS攻击,如使用HTTPS、过滤输入等。
-防范CSRF攻击:介绍如何防范CSRF攻击,如使用验证码、检查Referer等。
-数据保护:介绍如何保护网站数据,如使用加密、备份数据等。
网页制作教程课件4

7.2.2 链接伪类
超链接标记<a>的伪类有4种:
a:link{ CSS样式规则; }
未访问时超链接的状态;
a:visited{ CSS样式规则; } 访问后超链接的状态;
a:hover{ CSS样式规则; } 鼠标经过、悬停时超链接的状态;
a: active{ CSS样式规则; } 鼠标点击不动时超链接的状态。
7.1.2 列表的分类
列表分为无序列表、有序列表和定义列表。接下来我们就一起来学习一下这三类列表在页面中的用法。
7.1.2.1 无序列表
无序列表是网页中最常用的列表,之所以称为“无序列表”,是因为其各个列表项之间为并列关系,没有顺序级别 之分。
定义无序列表的基本语法格式如下:
每对<ul></ul>中至少应包含一对<li></li>。
7.1.2.2 有序列表
有序列表就是其各个列表项会按照一定的顺序排列的列表,例如网页中常见的新闻排行榜、游戏排行榜等都可以通过有序列表来定 义。定义有序列表的基本语法格式如下:
7.1.2.2 有序列表
在有序列表中,除了type属性之外,还可以为<ol>定义start属性、为<li>定义value属性,它们决定有序列表的项目符号,其取值 和含义如下表7-2所示。
7.2.1 超链接标记
注意:
暂时没有确定链接目标时,通常将<a>标记的href属性值定义为“#”(即href="#"),表示该链接暂时为一个空链接。
7.2.1 超链接标记
不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。 创建图像超链接时,在某些浏览器中,图像会添加边框效果,影响页面的美观。 为了不影响页面的美观,通常需要去掉图像的边框效果,使图像正常显示。去掉链接图像的边框很简单, 只需将图像的边框定义为0即可,代码如下所示:
第7章 Dreamweaver 8

利用表单,可以帮助Internet服务器从用户处收集 利用表单,可以帮助Internet服务器从用户处收集 Internet 信息。 信息 表单的工作过程: 表单的工作过程: (1)访问者在浏览有表单的网页时,可填写必须 访问者在浏览有表单的网页时, 的信息,然后单击“提交”按钮。 的信息,然后单击“提交”按钮。 (2)这些信息通过internet传送到服务器。 这些信息通过internet传送到服务器。 internet传送到服务器 (3)服务器上专门的程序对这些数据进行处理, 服务器上专门的程序对这些数据进行处理, 如果有错误,会返回错误信息,并要求纠正错误。 如果有错误,会返回错误信息,并要求纠正错误。 (4)当数据完整无误后,服务器会反馈一个输入 当数据完整无误后, 完成信息。 完成信息。
插入单选按钮
单选按钮是预定义选择对象的表单对象。 单选按钮是预定义选择对象的表单对象。单选按钮也可 以组成一个组使用,提供互相排斥的选项值, 以组成一个组使用,提供互相排斥的选项值,在单选按 钮组内只能选择一个选项。 钮组内只能选择一个选项。
插入列表/ 插入列表/菜单 列表和菜单也是预定义选择对象的表单对象, 列表和菜单也是预定义选择对象的表单对象,使用 预定义选择对象的表单对象 它们可以在有限的空间内为用户提供多个选项。 它们可以在有限的空间内为用户提供多个选项。列表也 可以在有限的空间内为用户提供多个选项 称为“滚动列表” 提供一个滚动条, 称为“滚动列表”,提供一个滚动条,允许访问者浏览 多个选项,并进行多重选择。菜单也称为“ 多个选项,并进行多重选择。菜单也称为“下拉列表 框”,仅显示一个选项,该项也是活动选项,访问者只 仅显示一个选项,该项也是活动选项, 能从菜单中选择一项。 能从菜单中选择一项。
查看下拉框“学历” HTML源代码: 查看下拉框“学历”的HTML源代码: 源代码 <select size="1" name="D1"> value="高中">高中 高中">高中</option> <option selected value="高中">高中</option> value="中专">中专 中专">中专</option> <option value="中专">中专</option> value="大专">大专 大专">大专</option> <option value="大专">大专</option> value="本科">本科 本科">本科</option> <option value="本科">本科</option> </select> 下拉框使用<select>…</select>标记符; 下拉框使用<select>…</select>标记符; <select>…</select>标记符 name属性定义下拉框的名称 属性定义下拉框的名称; name属性定义下拉框的名称; size属性定义下拉框中一次显示多少行 默认值为1 属性定义下拉框中一次显示多少行( size属性定义下拉框中一次显示多少行(默认值为1行); 每个可以独立选取的选项用<option >…</option>标记符 标记符; 每个可以独立选取的选项用<option >…</option>标记符; value属性定义选项的初始值 属性定义选项的初始值。 value属性定义选项的初始值。
DAMA-CDGA(数据治理工程师)-重点章节习题-第7章

数据治理工程师 CDGA 认证考试习题集第七章数据安全(重点章节)1. 数据安全架构是企业架构的一部分,描述了在企业内部如何实现数据安全以满足业务规则和外部法规,以下选项不属于安全架构所涉及内容的是()A 数据加密标准和机制B 通过互联网的数据传送协议C 远程访问标准D 内部系统和业务部门2. 以下属于数据安全意识指标的是()A 相关方遵守安全制度的动机B 业务行为和声誉分析分析,包括员工培训C 补丁有效性审计D 通过防止入侵节省的安全成本投资回报3. 以下选项中不属于恶意软件的是()A 广告软件B 特洛伊木马C 病毒1D 网络钓鱼4. 以下不属于组织进行数据分类分级所要开展的流程是()A 识别敏感数据资产并分类分级B 在行业中查找敏感数据C 确定保护每项资产的方法D 识别信息与业务流程如何交互5. 以下关于数据安全业务驱动因素描述正确的是()A 降低风险和促进利润増长是数据安全活动的主要驱动因素B 信息安全管理首先对组织数据进行分类分级,以便识别需要保护的数据C 数据安全在业务单元层面开展D 主数据是管理敏感数据的方法之一6. 风险分类描述了数据的敏感性以及处于恶意目的对数据访问的可能性。
以下不属于风险分类包含的内容的是()A 关键风险数据B 高风险数据C 中等风险数据D 一般风险数据7. 许多组织都面临着数据安全挑战,以下不属于数据安全指标的是()A 安全实施指标B 关键数据扩散C 安全事件指标D 安全意识指标8. 应用一个随机因素(正负一个百分比,小到足以保持趋势)属于以下哪种脱敏方法?()A 替换B 混排C 时空变异D 数据变异9. 当今全球环境瞬息万变,组织需要遵从的法律法规越来越多,为了有效管理安全相关的法规,可以创建一份清单,以下选项中,关于清单内容描述不正确的是?()A 所有相关数据法规B 受每项法规影响的数据流C 为法规遵从而制定的相关安全策略D 实施的控制措施之间建立链接关系10. 数据安全活动包括确定需求环节,在这个环节中,区分不同内容的规则很重要,以下不属于需要优先关注的规则内容是()3A 业务需求B 外部监管限制C 系统软件产品D 应用软件产品11. 关于外包 IT 运营描述错误的是()A 外包増加了跨组织和地理边界共担数据责任的人数B 数据安全措施和流程必须将外包供应的风险既视为外部风险,又视为内部风险C跟踪跨系统D CRUD矩阵可成为合同协议和数据安全制度的一部分12. 数据安全不仅涉及到不当访问,还涉及对数据的适当访问。
第7章 计算机网络及应用基础(5-7)

7.5 网页的设计与网站建立
7.5.5 网页中媒体制作工具 1)图片制作类工具 (1)Adobe公司的Photoshop 绘制、编辑位图(光栅图)的无所不能的强 大工具。特别是加入各种各样的插件和滤镜,可以制作出各种特效的图片。 (2)Adobe公司的PaintShop 简单易用的位图(光栅图)编辑器。 (3)Ulead公司的Photoimpact 功能强大、易学易用的位图(光栅图)编 辑器。 (4)MacroMedia公司的Firework 网页整体设计图片编辑创作工具,与网 页编辑器Dreamweaver配合使用。加上Flash动画创作工具称为“网页三剑 客”。 (5)CorlDraw公司的CorlDraw 矢量图编辑创作工具。 (6)MacroMedia公司的Freehand 最具威力的平面设计与网页矢量绘图、 排版软件。 (7)Hyperionics公司的HypersnapDX 功能强大、使用方便的屏幕抓图软 件。
ቤተ መጻሕፍቲ ባይዱ
7.5 网页的设计与网站建立
7.5.1 网页设计的常用工具 4)东方网页王 “东方网页王”是上海交大铭泰公司推出的专门供 初级用户用来设计和制作网页的工具软件。其提供的个 性化模板可以让您制作出精美、漂亮的主页,且操作方 法简单、功能完善,是一款不可多得的网页制作工具, 也是国内唯一可以和国外网页制作工具媲美的网页设计 软件。“东方网页王”包括了处理网页制作中所需元素 的一揽子解决方案,简化了制作网站、设计网页的流程。 下载网址:/。
第7章 计算机网络及应用
本章介绍了计算机局域网和互联网应用的基 本知识,包括计算机网络的定义、分类、体系结 构概述、网络基本组成;局域网的功能、种类、 局域网组成、网络设备、网络操作系统、网络模 型;Internet的概念、IP地址和域名系统、 Internet接入方法、信息搜索方法、Internet服务 应用;网页设计与网站建立方法;电子商务和电 子政务概念等。
第7章-汤小丹-计算机操作系统-官方课件-第四版-计算机-操作系统--课件-

第七章 文 件 管 理
图7-2 文件系统模型
13
第七章 文 件 管 理
1. 对象及其属性 文件管理系统管理的对象如下: (1) 文件。 (2) 目录。 (3) 磁盘(磁带)存储空间。
14
第七章 文 件 管 理
2. 对对象操纵和管理的软件集合 该层是文件管理系统的核心部分。文件系统的功能大多 是在这一层实现的,其中包括有:① 对文件存储空间的管理; ② 对文件目录的管理;③ 用于将文件的逻辑地址转换为物 理地址的机制;④ 对文件读和写的管理;⑤ 对文件的共享 与保护等功能。在实现这些功能时,OS通常都采取了层次组 织结构,即在每一层中都包含了一定的功能,处于某个层次 的软件,只能调用同层或更低层次中的功能模块。
33
第七章 文 件 管 理
2. 一级索引顺序文件 最简单的索引顺序文件只使用了一级索引。其具体的建 立方法是,首先将变长记录顺序文件中的所有记录分为若干 个组,如50个记录为一个组。然后为顺序文件建立一张索引 表,并为每组中的第一个记录在索引表中建立一个索引项, 其中含有该记录的关键字和指向该记录的指针。索引顺序文 件是最常见的一种逻辑文件形式,如图7-5
16
第七章 文 件 管 理
7.1.4 文件操作 1. 最基本的文件操作 最基本的文件操作包含下述内容: (1) 创建文件。 (2) 删除文件。 (3) 读文件。 (4) 写文件。 (5) 设置文件的读/写位置。
17
第七章 文 件 管 理
2. 文件的“打开”和“关闭”操作 当用户要求对一个文件实施多次读/写或其它操作时,每 次都要从检索目录开始。为了避免多次重复地检索目录,在 大多数OS中都引入了“打开”(open)这一文件系统调用,当 用户第一次请求对某文件进行操作时,须先利用open系统调 用将该文件打开。
第7章 创建基本页面

7.3 使用图像
7.3.3 创建鼠标经过图像
“插入鼠标经过图像”对话框相关参数的含义如下: 原始图像:是指页面加载时要显示的图像。在文本框中输入路径, 或单击“浏览”并选择该图像。 鼠标经过图像:是指鼠标指针滑过原始图像时要显示的图像。输入 路径或单击“浏览”选择该图像。 预载鼠标经过图像:是指将图像预先加载浏览器的缓存中,以便用 户将鼠标指针滑过图像时不会发生延迟。 替换文本:是指这是一种(可选)文本,为使用只显示文本的浏览 器的访问者描述图像。 按下时,前往的 URL:是指用户单击鼠标经过图像时要打开的文件。 输入路径或单击“浏览”并选择该文件。
7.3 插入鼠标经过图像的方法如下: (1) 打开素材文件,将光标置于要插入图像的位置。 (2)执行“插入”|“图像对象”|“鼠标经过图像”命令,弹出“插入 鼠标经过图像”对话框,如图所示。 (3)在“原始图像”和“鼠标经过图像”中分别选择图像,单击【确 定】按钮,完成“鼠标经过图像”的设置。
7.4 创建链接
7.4.1超链接的基础知识
1.文件的路径 (2)文档相对路径 文档相对路径是指以当前文档所在位置为起点到被链接文档经 由的路径。对于大多数 Web 站点的本地链接来说,文档相对路径通 常是最合适的路径。在当前文档与所链接的文档位于同一文件夹中, 而且可能保持这种状态的情况下,文档相对路径特别有用。文档相 对路径还可用于链接到其它文件夹中的文档,方法是利用文件夹层 次结构,指定从当前文档到所链接文档的路径。 文档相对路径的基本思想是省略对于当前文档和所链接的文档 都相同的绝对路径部分,而只提供不同的路径部分。
7.3 使用图像
7.3.2 设置图像属性 选中图像,在“属性”面板中设置图像的属性,如图像的宽度、 高度、边框、替换、垂直边距、水平边距、对齐、链接等属性。 1.图像的外形尺寸 在属性面板中,“宽”和“高”显示的是图像的外形尺寸,其单 位是像素,可以直接输入数值来改变图像的尺寸,或者拖动图像的控 制点并按住【Enter】键,可等比例调整图像大小。如果图像的尺寸 不是源图像尺寸,两个数值框中数字加粗显示,并出现图标 。单 击该按钮可以还原到原始外形尺寸。
CH7 在网页中使用超链接

在链接锚点时,应注意以下事项: ① 在#和锚点名之间不要留有空格,否则链接会失 败。 ② 在不同文件夹中为锚点创建链按时,其文件名后
缀必定是“.htm”,而不能写成“.html”,否则链
接也会失败。 ③ 符号#必须是半角符号,而不能为全角符号。
7.1.4 创建电子邮件超链接
如果希望浏览者在浏览网页时,只要浏览者单击
3. 电子邮件链接
如果将href属性的取值指定为“mailto:电子邮件 使用以下HTML代码可以设置电子邮件超链接:
地址”,那么就可以获得电子邮件链接的效果。例如,
<A href="mailto:qjl@">作者邮箱</A>
当浏览网页的用户单击了指向电子邮件的超链
接后,系统将自动启动邮件客户程序 ,并将指定的
的属性面板。
2)在属性面板上指定文字的链接目标。 3)在“目标”下拉列表框中选择目标文件打开的方 式。
设置结束后,在网页中被选择的文字改变了颜色,
且在文字底部出现一条下划线,即文字的超链接设置
完成。在键盘上按“F12”键,即可将网页在浏览器中 打开。单击链接的文字,即可打开目标文件。
(2)编辑文本超链接
在一个网站中,有绝对路径、和根目录相对路 径以及和文档相对路径3种类型的文档路径。 绝对路径:是包含服务器协议(对于网页来说 通常是http://或ftp://)的完全路径。 和根目录相对的路径:是从当前站点的根目录开 始的路径。站点上所有可公开的文件都存放在站点 的根目录下。 和文档相对的路径:是指和当前文档所在的文件 夹相对的路径。
7.1.1 创建文字超链接 1.超链接简介
(1)什么是超链接
所谓的超链接是指从一个网页指向一个目标的连 接关系,这个目标可以是另一个网页,也可以是相同 网页上的不同位置,还可以是一个图片、一个电子邮 件地址、一个文件,甚至是一个应用程序。而在一个 网页中用来超链接的对象,可以是一段文本或者是一 个图片。当浏览者单击已经链接的文字或图片后,链 接目标将显示在浏览器上,并且根据目标的类型来打 开或运行。
第7章 用FrontPage 2003创建站点 网页设计与制作教程(第3版) 教学课件

单击“高级”选项卡,打开图7-22所示的对话框。
选择“启动超链接翻转效果”复选框后,单击【翻转样式】按钮打开图 7-23所示的“字体”对话框。
图7-24表示了使用超链接翻转效果的情况,当用户将鼠标指向超链接 文字时,表现出预设的超链接效果(字体变为红色、加粗)。
7.3.2 在网页中插入文字、图片和链接 1. 向网页中添加文字 2. 向网页中插入图片
将图片设置为单元格背景时,图片将平铺到整个单元格区域。 如图7-25所示。
如果插入的图片大小不符合要求,可用鼠标单击选中图片, 图片被选中后四周出现8个用于调整大小的“控制点”, 拖动这些控制点可调整图片的大小,如图7-26所示。
3. 向网页中添加Flash动画
当鼠标变成十字箭头样式时按下左键拖动将其移到适当的 位置,如图7-27所示。
7.4 创建ASP数据库应用程序
第7章 用FrontPage 2003创建站点
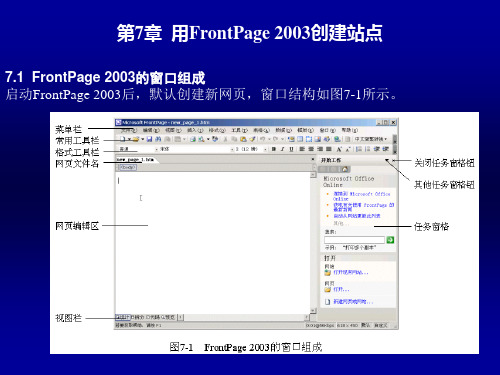
7.1 FrontPage 2003的窗口组成 启动FrontPage 2003后,默认创建新网页,窗口结构如图7-1所示。
7.2 创建一个简单网站
7.2.1 合理规划站点布局和内容 图7-2所示的是经过 FrontPage页面布局设计技术、编辑美化技术处理后的页面在 浏览器中显示出来的效果。
3. 为表格添加标题 执行“表格”菜单中“表格属性”选项下的“标题”命令, 打开图7-17所示对话框。
4. 设置单元格属性 用鼠标指向某单元格单击右键,在弹出的快捷菜单中执行 “单元格属性”命令,打开图7-18所示的对话框。
其中,“水平对齐方式”和“垂直对齐方式”用来设置文字在单元 格中的对齐方式;“行跨距”和“列跨距”用来设置单元格纵向扩 展的行数或横向扩展的列数,如图7-19所示。
教学课件第7章Linux文件管理

7.5.7 文件的复制、移动和删除命令-cp,mv,rm
1.cp命令。 cp [option] [ src_filel src_dir] [dst_file I dst_dir]
2.mv命令。 mv [option] [src_file|src_dir] [dst_fileldst_dir]
第七章 Linux文件管理
7.4 文件操作系统调用
在VFS中,采用dentry结构和inode节点配合实 现文件查找。
主要文件操作:
1.文件的打开。 2.文件的关闭 。 3.文件指针移动 。 4.读写文件操作。 5.文件属性控制。 6.文件上锁。 7.文件的I/O控制。 8.各种其他文件操作。
第七章 Linux文件管理
第七章 Linux文件管理
7.5 文件与目录基本操作
7.5.3 文件查找命令-find,locate
1.find命令。 find [option] filename
2.locate命令 。 locate [option] filename
第七章 Linux文件管理
7.5 文件与目录基本操作
7.5.4 文本处理命令-sort,uniq
第七章 Linux文件管理
7.3 虚拟文件系统
虚拟文件系统(VFS)是物理文件系统与服务之 间的一个接口层,它对每一个具体的文件系统的所有 细节进行抽象,使得Linux用户能够用同一个接口使 用不同的文件系统。
VFS只是一种存在于内存的文件系统,在系统 启动时产生,并随着系统的关闭而注销。
第七章 Linux文件管理
第七章 Linux文件管理
7.2 Linux文件系统
7.2.3 文件系统的实现
第7章 综合实例1──为“SM”网站主页设置样式

第7章综合实例1──为“SM”网站主页设置样式本例将在第6章综合实例2制作好的网页文档“index.html”的基础上,为该网页设置样式,最终效果如图7-2-1所示。
图7-2-1 为“SM”网站主页设置样式最终效果制作思路首先为网页文档设置body样式,然后创建类样式并将其应用于选定的文本上,最后创建高级样式,其将自动应用于所有的链接文本。
制作步骤1. 设置body样式Step01 启动Dreamweaver 8后,打开“SM”站点中的文档“index.html”。
Step02 打开“CSS样式”面板,单击“新建CSS规则”按钮,打开“新建CSS规则”对话框。
Step03在“选择器类型”区选择“标签”,在“标签”下拉列表中选择“body”,在“定义在”列表区选择“新建样式表文件”,之后单击“确定”按钮,如图7-2-2所示。
图7-2-2 “新建CSS规则”对话框Step04打开“保存样式表文件为”对话框,在“保存在”下拉列表中选择“SM”站点根文件夹,在“文件名”文本框中输入文件名“s1”,单击“保存”按钮,如图7-2-3所示。
图7-2-3 保存样式表文件Step05打开“body的CSS规则定义”对话框,在“大小”下拉列表中选择“12”,设置“行高”为20像素,颜色为灰色(#999999),如图7-2-4所示。
图7-2-4 设置类型属性Step06在左侧的“分类”列表中选择“方框”,并在“边界”区“上”编辑框中输入“0”,然后单击“确定”按钮关闭对话框,如图7-2-5所示。
图7-2-5 设置区块属性Step07完成以上设置后,将文档和样式文件分别保存。
2. 设置类样式Step01 单击“CSS样式”面板中的“新建CSS规则”按钮,打开“新建CSS规则”对话框。
Step02 在“选择器类型”区选择“类”,在“名称”编辑框中输入“t1”,在“定义在”列表区选择“s1.css”,然后单击“确定”按钮,如图7-2-4所示。
精品课件-网络信息检索-第7章

第7章 搜索引擎
第7章 搜索引擎
1. 数据搜集 Nutch搜索引擎系统的爬虫(Crawler)是一个增量式的爬行 系统,其工作原理是通过对第n轮爬行抓取的网页进行解析,得 到新的URL链接地址,并丰富现有的URL库,这个URL库将是第 n+1轮抓取网页的基础。 选择第n+1轮需要抓取哪些网页也是有 一定策略的,根据是否是新网页、网页内容更新频率、URL深度 等信息确定即将采集的网页URL集合。 在Nutch中,系统在Web DB中选择需要采集的URL地址,将 这些地址放入一个新的Segment目录的fetchlist文件中。 网页 采集模块根据fetchlist中的URL列表,对相应的URL发送HTTP请 求,下载相应的网页,并保存于上文介绍过的Fetcher、Parse Data、Parse Text和Content文件中。
反向链接和正向链接(Inlink & Outlink):如果网页A有超 链接指向网页B,则称网页B有一个来自A的反向链接“inlink” 链入,同时,称网页A有一个正向链接“outlink”链出到B,如 图7-2所示,网页C有两个反向链接,分别来自A和B,A和B则分 别有一个正向链接,都指向C。
第7章 搜索引擎
第7章 搜索引擎
1998年9月,斯坦福大学的两个博士生Larry Page 和 Sergey Brin创建了Google,这标志着新一代的搜索引擎出现了。 Google搜索引擎通过估算反馈网页质量及相关程度来决定排名 次序,搜索结果的排名与网页质量有密切的关系,因为人们一 般不会关注低质量的网页。 这种搜索技术可以让用户尽可能获 得好的搜索结果和良好的用户体验,因此也使得搜索引擎进一 步走向了实用性,成为网络上最关键的应用之一。
怎样在PDF文档中链接章节

编撰设计:张国权怎样在PDF文档中链接章节张国权目录 p11链接概述 p22软件支持 p23准备工作 p24打开文件 p35进行链接 p45.1工作概述 p45.2添加书签 p45.3创建链接 p46依次链接 p67链接结语 p7浏览说明:有三种浏览方式阅读本文档:1.在线浏览:按照目录、章节依次以传统方式阅读,返回目录无效。
2.纸质文档:按照目录、章节依次以传统方式阅读,返回目录无效。
3.下载浏览:点击目录直接到达目录提示内容,点击返回目录选择新章节。
“手把手”教您如何在PDF中进行链接,姊妹篇《怎样在PDF文档中链接视频》1链接概述PDF格式的文档图文稳定,不能轻易被修改或误删除的优点。
我们在编辑一个说明性的文档时,为了文档的易用性和稳定性,在文档编撰完毕后往往将文字编辑器编辑好的文档转化为PDF格式。
为了浏览者浏览方便,往往加以内部链接:点击目录直接到达目录提示内容,点击返回目录选择新章节。
如果一个制造商的产品说明书做成这样的电子文档,也有提升其业务和技术高度的作用。
初涉应用链接章节者,往往感觉无从下手,需要搜索好多帖子参考方可作为,为便于理解,本文将本文作为一个实际的编撰案例来说明:从软件支持到链接操作,以实例来说明在PDF文档中如何实现链接视频。
返回目录2软件支持在PDF文档中的建立链接功能仍然需要PDF文档编辑器软件完成,目前PDF文档编辑器较多,如Adobe Acrobat V9.0则是一个PDF文档编辑器,以下以Adobe Acrobat V9.0软件为例说明在PDF文档中如何进行链接。
要编辑和浏览PDF文档,作者的电脑中要有PDF文档编辑器,PDF文档编辑器兼容浏览功能,读者的电脑中要有PDF文档浏览器,PDF文档浏览器属免费软件、没有编辑功能,它和PDF文档编辑器是两个软件,浏览器只能看、不能编,编辑器则兼有浏览器的功能。
目前PDF文档浏览器很多,如Adobe Reader 、Foxit Reader 等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
LOGO
7.3 创建链接
7.创建文件下载链接:当被链接的文件是exe文件或zip文件等浏览器不支 持的类型时,这些文件会被下载,这就是网上下载的方法。其操作步骤 为: (1)在文档窗口中,选择要创建下载链接的文本或图像,单击右键。 (2)在快捷菜单中选择【创建链接】命令,打开【选择文件】对话框, 进行目标文件选择即可,单击“确定”按钮,在【属性】面板的【链接】 文本框中显示了所要链接下载的文件名称。 (3)保存页面,按F12键预览,单击页面中的链接,弹出“文件下载” 对话框,单击“保存”按钮,弹出“另存为”对话框,选择保存在本地 计算机的目录,单击“保存”,所链接的下载文件即可保存在该位置。
7.3 创建超链接
CSS提供了4个伪类(指对同一个HTML元素在不同的状态下的一 种定义方式),用于控制链接进行样式控制,每个伪类用于控制链接 在一种状态下的样式。 a:link——用于设置a对象在正常状态下,即没有被访问时的样式。 a:visited——用于设置被访问后的链接样式 a:active——用于设置单击链接,而且释放之前的样式 a:hover——用于设置鼠标悬停在链接之上时的样式
称为源端点,目标称为目标端点,超链接就是将源端点与目标端 点连接起来,源端点是被链接的对象,目标端点是链接的对象。
一个网页中用来创建超链接的对象,可以是文本、图像或其
他网页元素。而目标端点可以是任何网络资源,如一个网页、相 同网页上的不同位置、一张图片、一个电子邮件地址、多媒体文
件,甚至是一个应用程序等。当浏览者将鼠标指针移至有超链接
LOGO
7.4 创建导航链接
1.传统Table布局创建导航: ①确定导航栏目及方向,选择【插入】|【表格】命令,打开【表格】对 话框,设置行列数、表格宽度,把边框、边距设为 0以隐藏表格线,单击 【确定】按钮,即在网页文档中插入了一个表格。 ②在每个单元格中插入导航文字,并使文字居接
(1)打开需要编辑的网页文件,将光标置于命名锚记插入处,在【插入】 面板的【常用】分类中单击【命名锚记】按钮或者选择【插入】|【命名 锚记】命令,弹出【命名锚记】对话框,输入锚记名称,单击【确定】按 钮,则在光标处插入了锚记标记。
LOGO
7.3 创建超链接
(2)添加锚记链接,在网页文档中选中需要建立锚记链接的文本或其他 网页元素,在【属性】面板的【链接】文本框中输入需要链接的锚记名称, 该名称前必须加上符号“#”。
LOGO
7.3 创建超链接
5.创建脚本链接:当单击链接时引发的一个定义的动作脚本。其操作步骤 为: (1)在文档窗口中,选择要创建脚本链接的文本或图像。 (2)在【属性】面板的【链接】文本框中输入javascript:,并在其后输 入Javascript代码或函数调用,例如:window.close();,即关闭窗口。
LOGO
7.3 创建超链接
(5)CSS设置超链接的各种属性:选择【修改】|【页面属性】命令,或 按Ctrl+J快捷键,在打开的【页面属性】对话框中选择【链接(CSS)】 选项,设置链接属性。
未被访问的 超文本颜色 将鼠标指针移至 超文本上的颜色
已被访问的 超文本颜色
在超链接上单击 时的超文本颜色
LOGO
1.创建文本链接:即以文本作为媒介的链接,是网页中最常被使用的链接方式, 具有文件小、制作简单和便于维护的特点。其创建方法:
LOGO
7.3 创建超链接
【目标】下拉列表:用来设置链接的打开方式
_blank:在一个新的未命名的浏览器窗口中打开链接的页面 _new:与_blank类似,将链接的页面用一个新的浏览器窗口打开
LOGO
7.3 创建链接
8.在HTML源代码中创建链接:
使用<a>标记,结合href属性创建文本链接。
使用<a>标记,结合href属性,以及<imag>标记和src属性创建图像 链接。
LOGO
7.4 创建导航链接
网页导航相当于一个网站的目录,用来告诉访问者网站所包含的的 内容,引导用户快速找到自己感兴趣的内容。 网页导航是整个网站中所有主要网页的链接所在地,无论用户当前 浏览到何处,只要单击相应的链接就可以进入所链接的页面,实现网上 冲浪的感觉。同时,网页导航作为网页设计的主要组成部分,一定要放 置在网页最明显的位置,这样,浏览者可以在第一时间看到它,同时做 出判断,进入他们想要浏览的信息栏目。
LOGO
7.3 创建超链接
2.创建图像链接:即以图像作为媒介的链接,其创建方法:
(1)打开需要编辑的网页文件,在设计视图中选择要创建链接的图像。 (2)在【属性】面板上的【链接】文本框中输入链接的文件地址,也可 使用【指向文件】或【浏览文件】按钮,选择链接的文件。 (3)保存文件,预览页面。
LOGO
用于输入或显示创建 超链接的文字内容 设置超链接打开的方式 输入或选择指定的链 接地址 输入超链接的标题
输入Tab顺序编号
用于在浏览器中选择该链 接的等效键盘键
LOGO
7.3 创建超链接
(4)保存文件,按F12键在浏览器中预览,默认的浏览器浏览方式下, 超链接的文字统一为蓝色并且具有下划线,使用过的下划线则为紫色并 且具有下划线。
_parent:如果是嵌套的框架,链接会在父框或窗口中打开,如果
不是嵌套的框架,则等同于_top,链接会在整个浏览器窗口中显示 _self:默认值,在当前网页所在窗口或框架中打开链接的网页 _top:会在完整的浏览器窗口中打开网页
LOGO
7.3 创建超链接
(3)使用【超级链接】对话框创建超链接:单击【插入】面板上的【常 用】选项卡中的【超级链接】按钮,或者选择【插入】菜单 |【超级链接】 菜单项,打开【超级链接】对话框。
从“第7章”文件夹中的7-1.html链接到7-2.html:
链接到下一级目录,需先输入目录名,然后加”/”,
再输入文件名:从“第 7 章”文件夹中的 7-1.html 链 接到该文件夹下images文件夹中的某个文件:
链接到上一级目录中的文件,先输入“../”,再输入
目录名、文件名:将“第7章”文件夹下images文件
LOGO
7.3 创建超链接
(1)打开需要编辑的网页文件,在设计视图中选择要创建链接的文本。 ( 2 )使用【属性】面板创建超链接:在【属性】面板中激活 HTML 按钮, 如果知道目标端点网页文档的确切路径,可以直接在【链接】文本框中输 入该文档的路径,如果要创建站点外部的链接,则必须输入绝对路径。如 果创建站点内部链接,也可单击【链接】文本框右侧的【链接文件】按钮, 打开【选择文件】对话框,从本地站点中选择要创建的目标文档,单击 【确定】按钮,即可创建链接;或者,使用【链接】文本框右侧的【指向 文件】图标按钮创建链接,此时,在【连接】文本框中将显示链接地址。
LOGO
7.4 创建导航链接
(2)创建一个CSS样式规则,选择器类型为ID,名称为#nav,设置其CSS基本属 性,应用于无序列表ul,即<ul id=“nav”>。如: #nav { font-family: "宋体"; font-size: 16px; list-style-type: none; } <ul id="nav"> <li><a href="#">首页</a></li> <li><a href="#">作品区</a></li> <li><a href="#">排行榜</a></li> </ul>
LOGO
7.3 创建超链接
也可以在文档窗口中选择要创建电子邮件链接的文本或图像,然后 在【属性】面板的【链接】文本框中输入“mailto:电子邮箱地址”。
(3)保存文件,按F12键在浏览器中预览,当用户单击超连接时,将自 动打开默认的电子邮件应用程序Outlook Express创建新邮件,新邮件书 写完毕后,单击【发送】按钮即可发送。
7.4 创建导航链接
2.CSS设计网站导航 导航实际上也是一种列表,可以理解为导航列表,导航中的每个栏目 就是一个列表项,因此,使用CSS布局的形式制作导航,主要是使用无序 列表ul。每个<ul></ul>表示其中的内容为一个列表块,块中的每一条列表 数据用<li></li>来描述。其创建方法为: (1 )在插入点位置输入各个导航栏目,每一个导航栏目为一个段落,将 所有导航栏目选中,在【属性】面板中选择【项目列表】按钮,使导航栏 目称为一个无序列表,并为每个列表项设置空链接。
夹中的文件page1.html链接到“第7章”文件夹中的
page2.html:
LOGO
7.2 链接路径
( 3)根路径:是指从站点根文件夹到被指文件经由的路径。在这种路 径表达式中,所有的路径都是从站点根目录开始的,同源端点的位置无 关。根路径由斜杠“/”开头,代表站点根文件夹。在网站内链接文件时 一般使用根路径的方法。
( 3 )保存文件,按 F12 键进行预览,单击设置锚记的元素,页面将自动 跳转到该锚记名称的位置。
LOGO
7.3 创建超链接
4.创建电子邮件链接:其操作步骤为: (1)在文档窗口中,将光标定位在要创建电子邮件链接的位置处。 (2)在【插入】面板中单击【电子邮件链接】按钮,或者选择【插入】| 【电子邮件链接】菜单命令,弹出【电子邮件链接】对话框。【文本】 文本框中输入用于创建链接的文本,【电子邮件】文本框中输入链接的 电子邮件地址,单击【确定】按钮,即可创建电子邮件链接。
第5、6章主要内容
(1)普通图像和特殊图像元素插入的方法 (2)图像属性的设置 (3)图像地图的创建 (4)Flash元素、音频、视频等多媒体元素的插入方法及属性设置
