如何快速制作客户地图..
使用PowerBI进行客户细分分析了解不同客户群体的需求和行为

使用PowerBI进行客户细分分析了解不同客户群体的需求和行为绪论在如今竞争激烈的市场环境下,了解不同客户群体的需求和行为对企业的发展至关重要。
而PowerBI作为一款强大的商业智能工具,能够帮助企业进行客户细分分析,为企业提供全面的客户洞察。
本文将通过介绍PowerBI的特点和优势,以及使用PowerBI进行客户细分分析的方法和步骤,探讨如何利用PowerBI来了解不同客户群体的需求和行为。
一、PowerBI的特点和优势1.1 PowerBI的特点PowerBI是由微软开发的一款商业智能工具,能够帮助用户将数据转化成直观、交互式的可视化报表和仪表盘。
PowerBI具有以下特点:(1)数据连接灵活:PowerBI支持多种数据源的连接,如Excel、SQL Server、SharePoint等,用户可以方便地获取并整合各类数据。
(2)数据清洗和转换:PowerBI提供了易于使用的数据清洗和转换功能,可以帮助用户进行数据预处理,提高数据的质量和准确性。
(3)丰富的可视化选项:PowerBI拥有丰富的可视化选项,包括柱状图、折线图、地图等多种图表类型,用户可以根据需要选择合适的可视化方式展示数据。
(4)灵活的数据分析和查询:PowerBI支持用户对数据进行灵活的分析和查询,可以通过拖拽、筛选等操作快速实现对数据的深入挖掘和分析。
1.2 PowerBI的优势使用PowerBI进行客户细分分析具有以下优势:(1)高效性:PowerBI的数据处理和可视化功能能够快速有效地分析和展示大量的客户数据,节省了企业的时间和人力成本。
(2)准确性:PowerBI提供了丰富的数据处理和分析工具,可以对数据进行清洗、转换和筛选,大大提高了数据的准确性和可靠性。
(3)实时性:PowerBI支持实时数据更新和查询,可以帮助企业及时了解客户的最新需求和行为,及时做出调整和决策。
(4)交互性:PowerBI的可视化报表和仪表盘支持用户的交互操作,可以根据需要进行不同维度的数据筛选和切换,深入挖掘数据背后的规律和趋势。
如何快速制作客户地图..

二、智能型(程序猿)
Step1——源数据处理
1. 打开excel客户资料表(不是excel格式的,把地址COPY新建到excel) 2. 把客户地址栏放于第一栏,并在第二栏新建一个空白栏 3. 删除标题栏,即客户地址顶格。
var opts = { width: 250, // 信息窗口宽度 height: 50, // 信息窗口高度 // title: "信息窗口", // 信息窗口标题 enableMessage: false//设置允许信息窗发送短息 }; function bdGEO() { var add = adds[index]; geocodeSearch(add); index++; } function addClickHandler(content, marker) { marker.addEventListener("mouseover", function (e) { openInfo(content, e) } ); } function openInfo(content, e) { var p = e.target; var point = new BMap.Point(p.getPosition().lng, p.getPosition().lat); var infoWindow = new Window(content, opts); // 创建信息窗口对象 map.openInfoWindow(infoWindow, point); ,这个是我本 人的,直接用也行。前 提是我不删除这个密匙。
"东莞市东城区东城中路422号", "东莞市茶山镇横江村", "东莞市茶山镇横江村环城路" ];
如何制作移动地图

谷歌地图
流畅的用户体验
界面简洁清晰 操作便捷
实时路况信息
提供实时交通信息 帮助用户选择最佳出行 路线
地点推荐服务
根据用户历供本地生活服务信息,如周边餐饮、景点推荐
定位精准
02 支持室内定位,提高定位精度
实时公交查询
03 提供实时公交信息查询功能,让用户出行更便捷
移动地图的应用场景
出行导航 指导行驶路线
实时路况 提供交通情况
探索附近 发现商家、景点
定位服务 准确定位
移动地图的发展历史
早期地图软件
基本功能有限 用于查看地图信息
GPS技术应用
加入GPS导航功能 提供定位服务
实时更新
更新地图数据 增加实时交通信息
个性化推荐
根据用户喜好推荐 附近商家、活动
移动地图的未来 发展
地图导航算法
Dijkstra算法
用于寻找最短路径的算 法,常用于地图导航功 能中
A*算法
一种常用的启发式搜索 算法,用于路径规划和 导航
距离矩阵算法
通过计算地点之间的距 离矩阵,确定最佳路线
移动地图的技术实现
移动地图的技术实现涉及地图数据的存储、渲染,以及用户交互功能。 地图开发工具如Leaflet、Mapbox和Google Maps API为实现地图功能 提供了便利。地图数据处理技术通过GIS技术和数据可视化,提高了地图 信息的表现和更新策略,地图导航算法则为用户提供最佳路径规划。
进行数据分析 为商家提供用户行为分 析报告
位置共享功能
让用户更容易与朋友共 享位置信息
位置报告
让用户了解自己在某段 时间内的活动轨迹
总结
移动地图在便捷出行、旅游探索、生活服务和数据分析等方面发挥着重 要作用,为用户提供更便利的地图体验。
地图缓存使用指南

地图缓存使用指南地图缓存是快速访问地图服务的有效方式。
目前流行在线地图服务,如 Google Maps,MapBar,Bing Maps 等,对浏览速度和并发性要求都比较高,均采用缓存地图的方式满足快速访问地图的需求。
什么是地图缓存?作为一种改善地图浏览用户体验的优化策略,地图缓存实际上是包含了一系列比例尺一定地图范围内的地图切片文件。
在服务端创建地图缓存之后,客户端的地图操作,比如放大、缩小和平移,都会向服务端发送一个 URL 请求,此时,服务端按照请求返回预先生成的地图切片,从而达到降低服务器负担并快速显示地图,提升地图浏览速度。
为什么使用地图缓存?使用地图缓存时,只需要付出一次生成缓存的代价,就可以提供给客户端地图显示以快速的响应速度。
地图缓存是以一系列不同比例尺下地图图片形式提供的,因此不受普通地图显示上的约束,比如地图信息量的大小、地物的复杂程度、是否带有标注、所使用的地图符号等的限制。
因为,一般情况下,地图渲染的细节越多,承载的信息量越丰富,同等环境下,绘制矢量地图就越慢,但使用了地图缓存,客户端在获得了同样显示效果的同时,等待时间却大大缩短。
特别是对海量数据,使用缓存可以极大地提高浏览速度,加速地图响应时间,最终提升用户体验。
SuperMap 产品针对海量数据,在保证客户端高效访问的前提下,提供了一套完备的二三维缓存体系。
SuperMap iDesktop 7C 桌面产品支持生成影像缓存、地形缓存、矢量缓存、模型缓存、地图缓存,还可以对场景直接生成场景缓存。
生成的缓存数据可以有多种方式在地图窗口或者场景窗口中加载,也可以部署到服务端进行发布,方便客户端进行浏览。
为了帮助用户深入了解 SuperMap 的地图缓存技术、有效使用 SuperMap 产品生成和发布地图缓存等,本专题文档就地图缓存的相关内容进行阐述。
1.地图缓存的目录结构地图缓存根据缓存版本的不同,生成的缓存目录的层次结构有所不同。
MapGIS+IGServer+for+.Net+快速入门手册

2.1 第一步 站点搭建 ........................................................................................................................ 7 2.2 第二步 实现地图显示和浏览 .................................................................................................. 16 2.2.1 实现步骤 .................................................................................................................................. 17 2.2.2 实现过程 .................................................................................................................................. 24 2.3 第三步 实现图层控制 .............................................................................................................. 25 2.3.1 实现步骤 .............................................................................................................................. 26 2.3.2 实现过程 .................................................................................................................................. 29 2.4 第四步 实现地图的基本操作 .................................................................................................. 37 2.4.1 地图基本操作 ...................................................................................................................... 37 2.4.2 鹰眼...................................................................................................................................... 38 2.4.3 放大镜 .................................................................................................................................. 40 2.4.4 测量...................................................................................................................................... 41 2.5 第五步 实现查询定位 .............................................................................................................. 43 2.5.1 实现步骤 .............................................................................................................................. 43 2.5.2 实现过程 .............................................................................................................................. 49 第三章 结束语 ................................................................................................................................... 60
巧学ASPNET中站点地图制作论文

巧学中站点地图的制作摘要:网站是网络应用中最受欢迎的一部分。
网站导航功能对满足用户浏览网页非常重要。
较之使用编程实现网站导航功能,2.0提供的实现方法更为简便。
其中,站点地图的制作是2.0中页面导航功能成功的前提。
关键字:网站网站导航页面链接站点地图层次网站是以浏览器或其他数字设备作为客户端的网络应用程序,它是网络应用中最受欢迎的一部分。
一般地,一个网站由多个页面组成,这些页面通过链接机制,层次成为一个整体,用户通过链接在页面间跳转,从而实现在同一个网站上浏览多个不同的页面。
但用户在欣赏网站多个页面的同时,往往会提出一些要求:(1)经过一连串的页面间跳转后,用户往往想知道自己当前在网站上所处的位置;(2)想快速回到主页,以便欣赏到网站其他页面。
这些要求需要用到网站的导航功能得以满足。
目前,大部分网站都充分考虑到用户需要,都加入了页面的导航功能,方便用户在网站中页面间的跳转。
但在以往的web编程中,要写一个好的页面导航功能,往往需要编写数十条代码,比较繁琐。
在2.0中,提供了页面导航控件,可以方便的制作网站导航,显示用户当前所处位置,并显示返回到主页的路径链接,方便页面之间的跳转。
但该页面导航控件必须结合中的站点地图,如果当前站点中有已经编写好的站点地图文件,页面导航控件就会自动与站点地图文件结合,而不需要编写代码。
由此,站点地图的成功制作是页面导航功能成功的前提。
站点地图形象地将网站中的一个页面看成是图中的一个结点,并根据网站的定位及其功能而设计的一个由主页和次一级页面按层次链接的树状结构图,它对有效访问页面起到重要的作用。
站点地图是一个xml文件,用来描述站点的结构信息,扩展名为.sitemap。
在站点地图中有一个根结点sitemap,在根结点下可包含多个sitemapnode子结点,各结点间存在层次嵌套关系,进而体现网站的树状结构图。
每个子结点都有3种属性:(1)url:用于设置结点导航的url地址;(2)title:结点的名称标志;(3)description:设置结点说明文字。
ArcGIS10制图技巧

ArcGIS10制图技巧1 引言1.1 制图的目的随着GIS在各行各业的深入应用,各信息化部门和生产单位都逐渐建立起自己的GIS的应用,同时积累了大量的地理数据。
随着应用深度和广度的推进,针对数据建立专题应用越来越迫切,对行业专题制图的需求也进一步扩大。
因此,如何围绕数据制作精美的地图以符合应用需求将是一个重要的课题。
1.2 制图的特点制图最大的特点是基于已有地理数据进行制图,跟传统的制图方式有着极大的区别。
传统的制图方式没有任何的数据支撑,使用制图工具可以对地图图元进行随意的绘制和修改,能够灵活的修改地图的每个细节,但地图生产过程非常缓慢,也不适宜做多个专题的地图生产。
使用GIS平台进行制图,地图制图是建立在已有数据的基础上,制图者只需要关注数据规范和符号化规则就能够快速的完成地图的制作,但由于是使用规则进行符号化,故此,对于无规则的地图符号的表达需要耗费一定的时间。
1.3 制图的难点尽管已经拥有地理数据,然而对于地图制图来说,这只是最基本的一个环节。
地理数据只是经过数字化后的一系列的带坐标的几何图形,本身不存在任何的符合,要把这些数字化图形转化为我们所能识别的地图,还需要进行所谓的“符号化”过程,也就是我们常说的配图。
如果要进一步制图专题地图,也许还需要对数据进行一系列的处理(如坐标转换、数据分割、要素聚合和简化、几何逻辑验证、字段处理等)以及制作基于行业标准的地图符号库。
这就对地图的生产者来说,在对数据、行业符号标准以及所使用工具的熟悉程度都提出更高的要求。
2 ArcGIS的制图技术与技巧ESRI公司专注GIS行业几十年,ArcGIS产品在行业中应用非常广泛,在地图制图方面也有着出色的表现(制图可视化、空间数据管理、空间分析是ArcGIS的三大基石)。
ArcGIS的制图技术主要包括符号库技术、符号系统、标注、制图表达等。
巧妙的搭配使用这些制图技术,可以满足专业的制图生产。
2.1 符号库技术地图最直接的表达就是使用符号表达。
流程图的的绘制工具及及选择

流程图的绘制工具及其选择*为了让流程能够得以规范和落地,我们一般都会绘制具有合适颗粒度的管理或业务流程图,并编写流程说明,制作流程文档,用来描述企业的各类业务如何运作以及业务运作模式如何解决用户的需求,以期为流程责任人或执行人提供清晰明确的视图和指引。
业务流程图是一种直观的工具,因此几乎所有的办公领域都会运用到它:人事部门有人事结构图,软件开发有开发流程图,各种工艺制造业的管理需要有工艺工程图……总之,由于图形表达方式便捷及明了,流程图的绘制就成了企业办公过程中最常见的工作之一,准确、简洁而精美是这项工作的主要目标。
要实现这一目标并不容易,但在拥有了计算机后,情况就大为改观,人们可以通过利用各种优秀的流程图绘制软件来更好地完成这项工作。
要绘制流程图,就必须有自带相关绘图功能的软件的支持。
在众多的应用中,有人使用比较经典的流程图绘制工具Visio——功能强大但操作较为复杂;也有人采用Word自带的流程图绘图工具,但Word绘图工具功能简陋;此外还有SmartDraw,它容易上手,功能也比较强。
然而,有些客户此前也许并没有绘制过专业的流程图,更何况是流程图软件的使用;有些客户有了一定的基础,但是使用的软件不尽相同。
那么,对于一般的企业或其他组织机构而言,应该选择什么软件绘制流程图会更好呢?一、都有哪些流程图绘制工具?首先我们来认识一下都有哪些电子化的流程图绘制工具。
就我看来,可以将现有的流程图绘制软件分为如下四类:专业的绘图软件;在线的绘图软件/网站;流程管理软件/系统;附带绘图功能的一般软件。
下表对这四类软件进行了不完全的分类举例和介绍:类型流程软件简介专业绘图软件Visio Microsoft Office Visio是当今最优秀的绘图软件之一,它将强大的功能和易用性完美结合。
它有助于IT和商务专业人员轻松地可视化、分析和交流复杂信息。
它能够将难以理解的复杂文本和表格转换为一目了然的 Visio 图表。
精确绘图与三视图导航

误差来源及控制策略
误差来源
在精确绘图中,误差主要来源于数据采集、算法计算、设备精度等方面。这些误 差会对图形的精度和质量产生影响,甚至可能导致后续生产、制造等环节出现问 题。
控制策略
为了减小误差对精确绘图的影响,可以采取一系列控制策略,如提高数据采集精 度、优化算法计算过程、选用高精度设备等。此外,还可以通过误差补偿、误差 校正等方法对已经产生的误差进行处理和修正。
用户体验优化
通过减少操作步骤、提高响应速度等方式, 不断优化用户体验,提高用户满意度。
D
05 实验结果与分析
数据来源和实验环境搭建
数据来源
实验数据来源于公开的三维模型数据集,包括不同复杂度的模型,以确保实验的全面性和客观性。
实验环境搭建
实验环境包括硬件和软件配置。硬件方面,使用高性能计算机以确保实验的顺利进行;软件方面,采 用专业的三维建模和渲染软件,以及精确绘图和三视图导航算法的实现代码。
关键算法和实现步骤
01
02
03
实现步骤
实现三视图导航技术的步 骤包括
图像采集
通过相机采集前视图、左 视图和俯视图的图像。
图像处理
对采集的图像进行预处理, 如去噪、增强等。
关键算法和实现步骤
特征提取
提取图像中的特征点或特征区域,用于后续 的图像匹配和定位。
三维重建
图像匹配
将不同视图的图像进行匹配,建立不同视图 之间的坐标关系。
特征提取
从预处理后的数据中提 取出道路、建筑物、水 系等地理特征。
地图制作
基于提取的特征,利用 专业地图制作软件绘制 出精确的三视图地图。
路径规划与实时定位技术
路径规划算法
采用Dijkstra、A*等算法, 根据用户输入的起点和终 点,在地图上规划出最优 路径。
天地图数据解决方案

天地图数据解决方案捷泰政府事业部产品支持部2013年9月标题北京捷泰天域科技有限公司| [天地图数据解决方案]- 1 -概述1概述“天地图”是国家地理信息公共服务平台公众版成果,是由国家测绘局主导建设的为公众、企业提供权威、可信、统一地理信息服务的大型互联网地理信息服务网站,旨在使测绘成果更好地服务大众。
运行于互联网、移动通信网等公共网络,以门户网站和服务接口两种形式向公众、企业、专业部门、政府部门提供24小时不间断“一站式”地理信息服务。
各类用户可以通过“天地图”的门户网站进行基于地理位置的信息浏览、查询、搜索、量算,以及路线规划等各类应用;也可以利用服务接口调用“天地图”的地理信息服务,并利用编程接口将“天地图”的服务资源嵌入到已有的各类应用系统(网站)中,并以“天地图”的服务为支撑开展各类增值服务与应用,从而有效缓解地理信息资源开发利用中技术难度大、建设成本高、动态更新难等突出问题。
“天地图”的目的在于促进地理信息资源共享和高效利用,提高测绘地理信息公共服务能力和水平,改进测绘地理信息成果的服务方式,更好地满足国家信息化建设的需要,为社会公众的工作和生活提供方便。
在各省市“天地图”的构建过程中,Esri中国(北京)信息技术有限公司针对整个平台服务的搭建提供了相应的解决方案,不仅形成了一套完全符合电子地图规范的地图制图模板,也提供了一套符合规范的服务接口以便于对接到天地图主节点,因此本文就整个天地图数据服务的构建提供说明。
北京捷泰天域科技有限公司 | [天地图数据解决方案] - 2 -天地图数据解决方案流程2 天地图数据解决方案流程3电子地图制作3.1天地图数据规范地理实体数据及电子地图数据规范详见:《CH/Z 9010-2011 地理信息公共服务平台地理实体与地名地址数据规范》 《地理信息公共服务平台电子地图数据规范 CH/Z 9011—2011》 《1:400万- 1:5万地理实体数据整合技术要求》(20100201:试行稿)3.2 电子地图配图及缓存进行电子地图制作与服务发布主要包括三个步骤:前期数据处理、电子地图配图和地图服务发布。
房地产如何制作客户地图

如何制作客户地图★为切实推进销售转型,快速构建策划作业模式;为更好地发现客户、寻找客户,为经纪人提供拓客的基本方向,因此,编制客户是策划开展工作的第一步。
客户地图作为置业顾问的“作战”地图,将指引置业顾问去哪里,向哪些具有购买力的目标人群推荐销售房子.编制客户地图也是粗放式销售向精确制导式销售转型的一门必修课,每个策划人都必须掌握这门生存技能。
今天小编为大家带来越秀星汇蓝湾策划经理郭振康制作的优秀工具包—《如何制作客户地图》,新技能一起Get起来吧!★1客户地图基本形式以项目为单位对潜在目标客户进行分析,旨在地图上具象、直观地描绘潜在客户的生活、工作、娱乐等区域或位置,并为经纪人作业提供方向与目标.举例2客户地图编制思路1客户地图的三大属性:地域分布、行业特征、圈层关系2总体编制思路:分析客户→锁定面→捕获点3从项目出发的寻客思路:项目销售前期:项目销售期:4从公共资源出发的寻客思路:5客户地图的价值:通过对目标客户的生活、工作、娱乐等区域、地点、路径的精确掌握与分析,能够有的放矢地制定相应的渗透、拦截等销售行动,进而获取成交。
3客户地图具体编制1客户地图要素2客户地图编制分类4客户地图编制条例16大条例项目前期定位阶段,必须要进行客户地图的编制,为定位做支撑;一个项目必须做两张客户地图,一张展现潜在客户居住小区和工作地点分布,另一张展潜在客户行业和工作地点分布;客户地图由经纪公司整合力量统一编制;客户地图必须附详细的潜在客户清单;当项目销售到1/3时,需及时对前期客户地图进行相应修订,以作印证;使用客户地图时,要按照经纪公司相关领导安排有序执行。
2小结客户地图主要还是强调对客户的分析研究,而这些分析研究是必须基于相对完善的基础信息.缺乏这些资料,客户的分析将可能偏离。
客户地图只是简洁告诉了我们目标客户的大致区域与方位,是否能起到有效的作用,关键还在于后续的拓客方法与能力.。
电子地图的制作流程

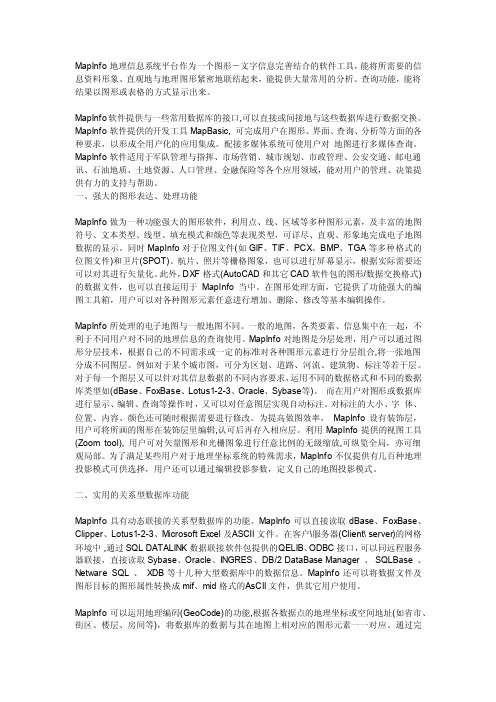
MapInfo地理信息系统平台作为一个图形-文字信息完善结合的软件工具,能将所需要的信息资料形象、直观地与地理图形紧密地联结起来,能提供大量常用的分析、查询功能,能将结果以图形或表格的方式显示出来。
MapInfo软件提供与一些常用数据库的接口,可以直接或间接地与这些数据库进行数据交换。
MapInfo软件提供的开发工具Map Basic,可完成用户在图形、界面、查询、分析等方面的各种要求,以形成全用户化的应用集成。
配接多媒体系统可使用户对地图进行多媒体查询。
MapInfo软件适用于军队管理与指挥、市场营销、城市规划、市政管理、公安交通、邮电通讯、石油地质、土地资源、人口管理、金融保险等各个应用领域,能对用户的管理、决策提供有力的支持与帮助。
一、强大的图形表达、处理功能MapInfo做为一种功能强大的图形软件,利用点、线、区域等多种图形元素,及丰富的地图符号、文本类型、线型、填充模式和颜色等表现类型,可详尽、直观、形象地完成电子地图数据的显示。
同时MapIn fo对于位图文件(如GIF、TIF、PCX、BMP、TGA等多种格式的位图文件)和卫片(SPOT)、航片、照片等栅格图象,也可以进行屏幕显示,根据实际需要还可以对其进行矢量化。
此外,DXF格式(AutoCAD和其它CAD软件包的图形/数据交换格式)的数据文件,也可以直接运用于MapIn fo当中。
在图形处理方面,它提供了功能强大的编图工具箱,用户可以对各种图形元素任意进行增加、删除、修改等基本编辑操作。
MapInfo所处理的电子地图与一般地图不同。
一般的地图,各类要素、信息集中在一起,不利于不同用户对不同的地理信息的查询使用。
MapInfo对地图是分层处理,用户可以通过图形分层技术,根据自己的不同需求或一定的标准对各种图形元素进行分层组合,将一张地图分成不同图层。
GeoServer基础教程

G e o S e r v e r基础教程(一):环境搭建篇GeoServer的是一个基于Java的软件,它允许用户查看和编辑地理空间数据,使用开放地理空间联盟(OGC)提出的开放标准,为地图创建和数据分享提供了强大的便利性。
GeoServer是OpenGISWeb服务器规范的J2EE实现,利用GeoServer可以方便的发布地图数据,允许用户对特征数据进行更新、删除、插入操作,通过GeoServer 可以比较容易的在用户之间迅速共享空间地理信息。
GeoServer主要特性兼容WMS和WFS特性;支持PostGIS、Shapefile、ArcSDE、Oracle、VPF、MySQL、MapInfo;支持上百种投影;能够将网络地图输出为jpeg、gif、png、SVG、KML等格式;能够运行在任何基于J2EE/Servlet容器之上;嵌入MapBuilder支持AJAX 的地图客户端OpenLayers;除此之外还包括许多其他的特性。
这个系列博文将提供我在学习使用GeoServer的过程中的收获,内容包括GeoServer环境搭建、地图数据处理、部署地图数据、发布地图服务等功能的详细介绍。
力图通过这个系列博文的介绍,增进大家对GeoServer的全面了解。
也欢迎大家前来交流。
作为GeoServer基础教程(一):环境搭建篇,我们首先介绍如何搭建GeoServer 的生产环境,搭建生产环境包括三个部分,分别为http服务器、JDK和GeoServer,因为新版本的GeoServer中内置了http服务器,我们实际上只需安装后两者:一、安装JavaJDKGeoServer是基于Java的软件,运行的时候需要JDK的支持,如果你的系统中没有安装配置好JDK,请按照这篇博文()首先安装配置好JDK。
如果已经安装配置好的直接进入下一步。
二、下载安装GeoServer前往?下载最新稳定版的GeoServer,可以看到下载的时候根据系统的不同可以选择不同的安装文件:对于windows,我们有两种选择,一个是使用二进制文件(binary),另一个是使用安装包进行安装。
电子地图如何制作简介

下列为电子地图的制作过程1.准备纸的地图如:交通旅游图、测绘局购买的图等你想做的图。
2.把准备的地图扫描进计算机3.下载地图矢量化软件mapinfo professional,autoCAD等也可以。
4.练习熟悉mapinfo professional的使用方法,矢量化你扫描的地图(也可以购买别人矢量化好的电子地图,这当然就剩了好多时间,或许还有金钱)。
5.下载地图网上发布软件“mapinfo MapXtreme”。
6.用mapinfo MapXtreme发布你矢量化好的地图就行了。
当然Mapinfo professional需要你化点时间熟悉,mapinfo MapXtreme需要你化点时间学习开发。
如果想做的专业一些的话,用专业的做地图的软件mapinfo下载地址:是mapinfo的中国官方网站使用emule下载emule的下载地址:MapInfo地理信息系统平台作为一个图形-文字信息完善结合的软件工具,能将所需要的信息资料形象、直观地与地理图形紧密地联结起来,能提供大量常用的分析、查询功能,能将结果以图形或表格的方式显示出来。
MapInfo软件提供与一些常用数据库的接口,可以直接或间接地与这些数据库进行数据交换。
MapInfo软件提供的开发工具MapBasic, 可完成用户在图形、界面、查询、分析等方面的各种要求,以形成全用户化的应用集成。
配接多媒体系统可使用户对地图进行多媒体查询。
MapI nfo软件适用于军队管理与指挥、市场营销、城市规划、市政管理、公安交通、邮电通讯、石油地质、土地资源、人口管理、金融保险等各个应用领域,能对用户的管理、决策提供有力的支持与帮助。
一、强大的图形表达、处理功能MapInfo做为一种功能强大的图形软件,利用点、线、区域等多种图形元素,及丰富的地图符号、文本类型、线型、填充模式和颜色等表现类型,可详尽、直观、形象地完成电子地图数据的显示。
同时MapInfo对于位图文件(如GIF、TIF、PCX、BMP、TGA等多种格式的位图文件)和卫片(SPOT)、航片、照片等栅格图象,也可以进行屏幕显示,根据实际需要还可以对其进行矢量化。
基于GIS数据的快速地图制图技术分析

基于GIS数据的快速地图制图技术分析摘要:地理信息系统(GIS)空间数据是现代制图技术中经常使用的方法。
在中国科学信息技术不断发展的背景下,GIS不断优化,近年来GIS信息系统在中国许多领域得到了广泛应用,并取得了显着成效。
在实际应用中,操作员可以提高他们的知识和对地图的理解,并加深他们对制图技术的关注。
基于此,以下对基于GIS数据的快速地图制图技术进行了探讨,以供参考。
关键词:GIS数据;快速地图制图技术;分析引言地图是测绘地理信息的重要表现形式和载体,人工智能、大数据和云计算等技术推动了地图制图技术革新,5G、区块链等新技术的发展客观上促进了地图产品的升级发展。
总书记指出,数字技术正以新理念、新业态、新模式全面融入人类经济、政治、文化、社会、生态文明建设各领域和全过程,给人类生产生活带来广泛而深刻的影响。
1GIS数据用于数字地图制图的优势分析(1)GIS数据具有规范适应性,逻辑思维强,可应用于数字制图,有效、直接地对数据进行分析、剖析。
例如,GIS 平台的 SQL 命令可在系统运行期间直接过滤数据。
GIS数据是非常有选择性的,可以在短时间内进行标记。
例如,在道路数据中,您可以根据项目的实际需求选择适当的道路代码、名称或技术等级。
如果设置不正确,则更改很方便,不会影响整个系统。
3、GIS数据可根据地图的投影、缩放设置,在安装过程中不影响任何尺寸的发布、每次使用,并可根据实际需要直接以最快的速度调节。
4)卡上的所有类型的符号和装饰都可以基本相同。
(5)使用数字数据制作卡片,可以有效避免生产过程中的错误,影响卡片系统的质量,提高数据的准确性和卡片的整体准确性。
(6)促进GIS数据的保存,便于后期使用,可以提高数据的利用率,提高人员的工作效率。
2CIS数据的数字地图制图流程画面设计:在进行数字地图制图技术前,需要并针对制图区域的地形、空间条件等进行细致的勘测;数据选取:结合客户的需求,严格按照地图制图相关标准来进行数据的获取,保证数据的精准度;制图数据加工:获取数据后需要对其进行加工处理,多为转换与范围确定等,使其符合数字地图制图中数据的要求;制图综合:对制图中所涉及到的数据信息进一步汇总,分析,最大范围内减轻实际制图时工作困难性;地图制作:利用GIS数据技术对之前获取整理后的数据进行处理,然后开始进行数字地图制图的整体规划与设计;符号设定:着重关注地图制作时符合的设定是否符合标准,并且要给予正确标明;画面处理:数据处理结束后,给予数字地图图面调整,保证整体美观、和谐度;最终确定:数字地图制图结束后,将文件从制图软件输出。3基于GIS数据的快速地图制图技术分析3.1完善信息发布功能为更好地解决网络地图制图中用户和地图之间的交互性问题,采用信息平衡模式可以将数据量集中处理等问题交给服务器,针对缩放以及图层的管控等问题可以通过客户端来实现,这样就能对服务器和客户机进行平衡,合理分配负载和网络流量,使客户机和服务器之间保持良好的平衡关系。
地图显示速度优化解决方案

地图显示优化制图过程中遇到图形显示很慢或是图形显示效果不佳,在MapGIS中有没有相应的优化处理策略呢?本文针对常见的显示效果和显示速度问题,提供在MapGIS中相应的处理操作方法。
需要提及的是,一些能够提高地图显示速度的功能,往往显示速度性能与美观效果不能同时兼具,用户可根据具体情况灵活选择。
1.图形显示速度优化A.图形缓存在客户端缓存图形信息可以避免系统频繁地访问服务器以提取相关信息从而在一定程度上提高系统的速度和性能。
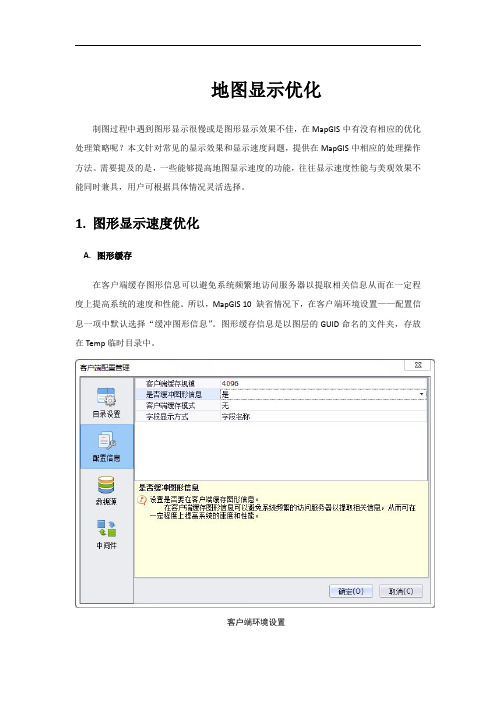
所以,MapGIS10缺省情况下,在客户端环境设置——配置信息一项中默认选择“缓冲图形信息”。
图形缓存信息是以图层的GUID命名的文件夹,存放在Temp临时目录中。
客户端环境设置在此界面上同时可设置客户端缓存的相关参数:客户端缓存规模和客户端缓存模式。
●客户端缓存模式:客户端缓存可以有不同的配置模式,用户需要根据数据安全性及系统性能的要求进行权衡。
无客户端存的模式提供较低的系统性能,但却有较高的安全性,适合于成块的频率不高的读写操作。
无限制客户端缓存模式使客户端对数据的操作完全缓存在客户端,适合数据量小但性能要求十分高的场合。
有限制客户端缓存模式采用定额的缓存分配策略,在系统缓存资源不足时,通过淘汰部分页面,实现空间的复用,适合大量数据的缓存,并有较好的性能。
●客户端缓存规模:缓存规模是当客户端采用有限制客户端缓存模式的情况下,对缓存池内存用量进行配置。
每一个客户端实例都有自己的全局缓存池,缓存按页进行分配,一页包含8K的内存空间,增加缓存页数值可以在一定程度上提高系统的速度和性能。
但所有客户端缓存页之和不能超过当前可用的物理内存页数。
B.建立索引为便于空间目标的定位及各种空间数据操作,提高矢量数据的查询、访问、排序、浏览等操作,MapGIS提供了多种索引方式,包括字段索引和空间索引,如:矩形范围索引、四叉树索引、R树索引、图幅索引等。
字段索引是数据库系统或者其他计算机系统中提供键值快速定位的数据结构。
SuperMap iClient for 3D 快速入门

第五步:添加脚本库引用和承载场景控 件的DIV
• 创建名为“default.html” 的主页面,添加如下 代码:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>SuperMap iClient for Realspace GettingStarted</title> <!--实现在该 html 中引用 SuperMap.Include.js 库文件--> <script type="text/javascript" src="Scripts/SuperMap.Include.js"></script> <!--引用 GettingStarted.js,系统具体功能在该脚本中实现--> <script type="text/javascript" src="Scripts/GettingStarted.js"></script> </head> <body onLoad="onPageLoad()"> <div id="sceneControlDiv" style="position:relative; margin: 0; padding: 0; border: 1px solid black; z-index:1; left: 0%; width: 100%; top:1%; height: 95%; visibility: visible;"> </div> </body> </html>
谷歌地图应用方法[优质文档]
![谷歌地图应用方法[优质文档]](https://img.taocdn.com/s3/m/e0607d6526284b73f242336c1eb91a37f1113230.png)
Google地球的使用方法:1、根据经纬度定位地标的方法在Search面板的Fly To输入框中,输入一个经纬度,按回车,就可以直接“飞”到那个位置。
其间采用的那种动画效果,让我们产生一种遨游地球的奇妙感觉。
2、如何在软件中截图这里介绍一个简单的截图方法,找到一个画面后,按下“Ctrl+Shift+E”,会出现一个通过电子邮件发送截图的界面,如下图所示,双击附件里那个图片,另存到硬盘上即可。
这个图片就是当前的截图。
3、如何导出地标文件在需要引出的地标文件夹上,用鼠标右键点一下,在菜单中选择“Save As”然后输入引出文件名就行了,目前可以导出KMZ和KML两种地标文件格式。
4、KML和KMZ地标文件有什么不同Google Earth有两种类型的地标文件,一种是KML文件,一种是KMZ文件。
KML是原先的Keyhole客户端进行读写的文件格式,是一种XML描述语言,并且是文本格式,这种格式的文件对于Google Earth程序设计来说有极大的好处,程序员可以通过简单的几行代码读取出地标文件的内部信息,并且还可以通过程序自动生成KML文件,因此,使用KML格式的地标文件非常利于Google Earth应用程序的开发。
KMZ是Google Earth默认的输出文件格式,是一个经过ZIP格式压缩过的KML文件,当我们从网站上下载KMZ文件的时候,Windows会把KMZ文件认成ZIP文件,所以另存的时候文件后缀会被改成.ZIP,因此需要手动将文件后缀改成.KMZ。
KMZ文件用ZIP工具软件打开,然后解压缩即可得到原始KML文件。
当然,KMZ文件也有自己的好处,就是KMZ文件的自身可以包含图片,这样就可以不依赖引用网络上的图片。
一般情况下,双击KMZ/KML文件即可从Google Earth中打开地标文件,但是需要注意的是,KMZ/KML地标文件名不能包含中文字符,文件存放的路径也不能有中文字符,否则将无法在Google Earth中打开。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
二、智能型(程序猿)
Step1——源数据处理
1. 打开excel客户资料表(不是excel格式的,把地址COPY新建到excel) 2. 把客户地址栏放于第一栏,并在第二栏新建一个空白栏 3. 删除标题栏,即客户地址顶格。
1. 新建一个TXT文件,如左图 2. COPY以下整个网页代码到TXT文件中
红色标注部分是所在城市的经纬度数据, 现在这个是东莞市的,其他城市可以上 网查该城市的经纬度数据,保留小数点 后六位。
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf8" /> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <title>批量地址</title> <style type="text/css"> body, html{width: 100%;height: 100%;margin:0;font-family:"微软雅黑";} #l-map{height:800px;width:100%;} #r-result{width:100%; font-size:14px;line-height:20px;} </style> <script type="text/javascript" src="/api?v=2.0&ak=QyzhknTS8gkORRRC0pGItHkP"></script> </head> <body> <div id="l-map"></div> <div id="r-result"> <input type="button" value="批量地址解析" onclick="bdGEO()" /> <div id="result"></div> </div> </body> </html> <script type="text/javw BMap.Map("l-map"); map.centerAndZoom(new) 6 BMap.Point(117.27, 31.8, 13); map.enableScrollWheelZoom(true); var index = 0; var myGeo = new BMap.Geocoder(); var adds = [
如何实现?
一、手工型(笨鸟)
圈可切换卫星地图显示 3. 把地图拖移至目标位置,选择合适的缩放显示
Step2——添加标记
1. 打开 工具——标记,如图一所示 2. 鼠标放在地图上目标地点,并点击,如图二所示
Step3——填写标记
客户地图可视化工具使用说明
ห้องสมุดไป่ตู้
• • • •
卖方市场向买方市场转变; 客户不冲动不主动,大宗花费偏保守; 客户和渠道资源的整合、拓客的精准定位和实效成为营销突破关键点! 坐销到行销的转变成为必须和必然!
•
• • • •
行销和拓客的前提是清楚的知道客户在哪里;
然后部署和制定相应的拓客兵团作战计划; 因此,客户地图成为了必不可少的有力工具; 而在大数据时代,面对海量的客户数据, 客户地图的可视化成为房地产营销的有力工具!
红色标注部分这里修改为所在的城市, 这样在客户地址没有填城市名称时,也 会默认在定位到所在城市。
function geocodeSearch(add) { if (index < adds.length-1) { setTimeout(window.bdGEO, 400); } myGeo.getPoint(add, function (point) { if (point) { document.getElementById("result").innerHTML += index + "、" + add + ":" + point.lng + "," + t + "</br></br>"; var address = new BMap.Point(point.lng, t); addMarker(address,add); } }, "东莞市"); } // 编写自定义函数,创建标注 function addMarker(point, content) { var marker = new BMap.Marker(point); map.addOverlay(marker); addClickHandler(content, marker); // marker.setLabel(label); } </,这个是我本 人的,直接用也行。前 提是我不删除这个密匙。
"东莞市东城区东城中路422号", "东莞市茶山镇横江村", "东莞市茶山镇横江村环城路" ];
红色标注部分是客户地址数据,要把既 定格式的客户数据替换进去。后面会介 绍如何将excel的数据转成这样的格式。 如果是东莞的客户地图,只要改这里即 可,其他都不用改动。
Step2——数据转换
1. 这一步的目的是要把客户的地址转化成电脑能读懂的语言,因此,要利用一 个公式,在第二栏第一行输入公式,不用看明白,直接COPY就行!
=CHAR(34)&A1&""&CHAR(34)&", "
2. 回车!一个地址就生成了。 3. 双击图二圈圈处,整个地址栏就出来了。
Step3——程序生成
var opts = { width: 250, // 信息窗口宽度 height: 50, // 信息窗口高度 // title: "信息窗口", // 信息窗口标题 enableMessage: false//设置允许信息窗发送短息 }; function bdGEO() { var add = adds[index]; geocodeSearch(add); index++; } function addClickHandler(content, marker) { marker.addEventListener("mouseover", function (e) { openInfo(content, e) } ); } function openInfo(content, e) { var p = e.target; var point = new BMap.Point(p.getPosition().lng, p.getPosition().lat); var infoWindow = new Window(content, opts); // 创建信息窗口对象 map.openInfoWindow(infoWindow, point); //开启信息窗口 }
