完整word版,HTML标签英文全称对照
代码中各种标签的英文全拼

代码中各种标签的英文全拼在代码中,各种标签的英文全拼包括但不限于以下几种:1. HTML(HyperText Markup Language)标签。
2. CSS(Cascading Style Sheets)样式表。
3. XML(eXtensible Markup Language)可扩展标记语言。
4. JSON(JavaScript Object Notation)JavaScript对象表示法。
5. SQL(Structured Query Language)结构化查询语言。
6. URL(Uniform Resource Locator)统一资源定位符。
7. API(Application Programming Interface)应用程序编程接口。
8. PHP(Hypertext Preprocessor)超文本预处理器。
9. ASP(Active Server Pages)活动服务器页面。
10. JS(JavaScript)JavaScript。
11. SVG(Scalable Vector Graphics)可伸缩矢量图形。
12. PNG(Portable Network Graphics)便携式网络图形。
13. JPEG(Joint Photographic Experts Group)联合图像专家组。
14. GIF(Graphics Interchange Format)图形交换格式。
15. PDF(Portable Document Format)便携式文档格式。
以上是一些常见的代码中使用的标签的英文全拼。
希望这些信息能够满足您的需求。
HTML标签的英文全称与翻译整理

按字母顺序排序,方便查找HTML标签英文全称中文释义a Anchor 锚abbr Abbreviation 缩写词acronym Acronym 取首字母的缩写词address Address 地址alt alter 替用(一般是图片显示不出的提示)b Bold 粗体(文本)bdo Direction of Text Display 文本显示方向big Big 变大(文本)blockquote Block Quotation 区块引用语br Break 换行cell cell 巢cellpadding cellpadding 巢补白cellspacing cellspacing 巢空间center Centered 居中(文本)cite Citation 引用code Code 源代码(文本)dd Definition Description 定义描述del Deleted 删除(的文本)dfn Defines a Definition Term 定义定义条目div Division 分隔dl Definition List 定义列表dt Definition Term 定义术语em Emphasized 加重(文本)font Font 字体h1~h6Header 1 to Header 6 标题1到标题6 hr Horizontal Rule 水平尺href hypertext reference 超文本引用i Italic 斜体(文本)ins Inserted 插入(的文本)kbd Keyboard 键盘(文本)li List Item 列表项目nl navigation lists 导航列表ol Ordered List 排序列表p Paragraph 段落pre Preformatted 预定义格式(文本)q Quotation 引用语s/strike Strikethrough 删除线samp Sample 示例(文本small Small 变小(文本)span Span 范围src Source 源文件链接strong Strong 加重(文本)sub Subscripted 下标(文本)sup Superscripted 上标(文本)td table data cell 表格中的一个单元格th table header cell 表格中的表头tr table row 表格中的一行tt Teletype 打印机(文本)u Underlined 下划线(文本)ul Unordered List 不排序列表var Variable 变量(文本)。
html标签全称+应用+属性(超全)

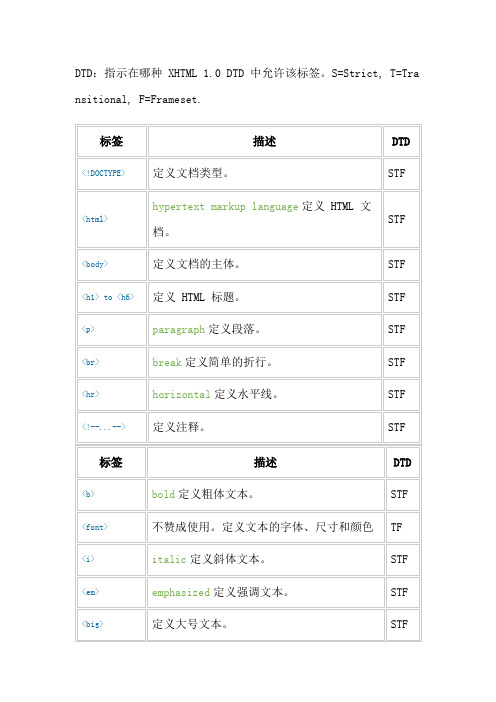
DTD:指示在哪种 XHTML 1.0 DTD 中允许该标签。
S=Strict, T=Tra nsitional, F=Frameset.核心属性 (Core Attributes)以下标签不提供下面的属性:base、head、html、meta、param、sc ript、style 以及 title 元素。
语言属性 (Language Attributes)以下标签不提供下面的属性:base、br、frame、frameset、hr、if rame、param 以及 script 元素。
键盘属性 (Keyboard Attributes)HTML语言基本标签:创建一个HTML文档 <html></html>设置文档标题以及其他不在WEB网页上显示的信息 <head></head> 设置文档的可见部分 <body></body>标题标签将文档的题目放在标题栏中 <title></title>文档整体属性设置背景颜色,使用名字或十六进制值 <body bgcolor=?>设置文本文字颜色,使用名字或十六进制值 <body text=?>设置链接颜色,使用名字或十六进制值 <body link=?>设置已使用的链接的颜色,使用名字或十六进制值 <body vlink=?>设置正在被击中的链接的颜色,使用名字或十六进制值 <body alink=?> 文本标签创建预格式化文本 <pre></pre>创建最大的标题 <h1></h1>创建最小的标题 <h6></h6>创建黑体字 <b></b>创建斜体字 <i></i>创建打字机风格的字体 <tt></tt>创建一个引用,通常是斜体 <cite></cite>加重一个单词(通常是斜体加黑体) <em></em>加重一个单词(通常是斜体加黑体) <strong></strong>设置字体大小,从1到7 <font size=?></font>设置字体的颜色,使用名字或十六进制值 <font color=?></font>链接创建一个超链接 <a href="URL"></a>创建一个自动发送电子邮件的链接 <a href="mailto:EMAIL">.... </a>创建一个位于文档内部的靶位 <a name="NAME"></a>创建一个指向位于文档内部靶位的链接 <a href="#NAME"></a>格式排版创建一个新的段落 <p>将段落按左、中、右对齐 <p align=?>插入一个回车换行符 <br>从两边缩进文本 <blockquote></blockquote>创建一个定义列表 <dl></dl>放在每个定义术语词之前<dt>放在每个定义之前 <dd>创建一个标有数字的列表 <ol></ol>放在每个数字列表项之前,并加上一个数字 <li>创建一个标有圆点的列表 <ul></ul>放在每个圆点列表项之前,并加上一个圆点 <li>一个用来排版大块HTML段落的标签,也用于格式化表 <div align=?> 图形元素添加一个图像 <img src="name">排列对齐一个图像:左中右或上中下 <img src="name" align=?>设置围绕一个图像的边框的大小 <img src="name" border=?>加入一条水平线 <hr>设置水平线的大小(高度) <hr size=?>设置水平线的宽度(百分比或绝对像素点) <hr width=?>创建一个没有阴影的水平线 <hr noshade>表格创建一个表格 <table></table>开始表格中的每一行 <tr></tr>开始一行中的每一个格子 <td></td>设置表格头:一个通常使用黑体居中文字的格子 <th></th>表格属性设置围绕表格的边框的宽度 <table border=#>设置表格格子之间空间的大小 <table cellspacing=#>设置表格格子边框与其内部内容之间空间的大小 <table cellpadding=#>设置表格的宽度-用绝对像素值或文档总宽度的百分比 <table width=# or %> 设置表格格子的水平对齐(左中右) <tr align=?>or<td align=?>设置表格格子的垂直对齐(上中下) <tr valign=?>or<td valign=?>设置一个表格格子应跨占的列数(缺省为1) <td colspan=#>设置一个表格格子应跨占的行数(缺省为1) <td rowspan=#>禁止表格格子内的内容自动断行回卷 <td nowrap>窗框放在一个窗框文档的<body>标签之前,也可以嵌在其他窗框文档中<frameset></frameset>定义一个窗框内的行数,可以使用绝对像素值或高度的百分比 <framesetrows="value,value">定义一个窗框内的列数,可以使用绝对像素值或宽度的百分比 <framesetcols="value,value">定义一个窗框内的单一窗或窗区域<frame>定义在不支持窗框的浏览器中显示什么提示 <noframes></noframes>窗框属性规定窗框内显示什么HTML文档 <frame src="URL">命名窗框或区域以便别的窗框可以指向它 <frame name="name">定义窗框左右边缘的空白大小,必须大于等于1 <frame marginwidth=#>定义窗框上下边缘的空白大小,必须大于等于1 <frame marginheight=#>设置窗框是否有滚动栏,其值可以是"yes","no","auto",缺省时一般为"auto" <frame scrolling=VALUE>禁止用户调整一个窗框的大小 <frame noresize>表单对于功能性的表单,一般需要运行一个CGI小程序,HTML仅仅是产生表单的表面样子。
HTML标签对应英文全称及中文翻译

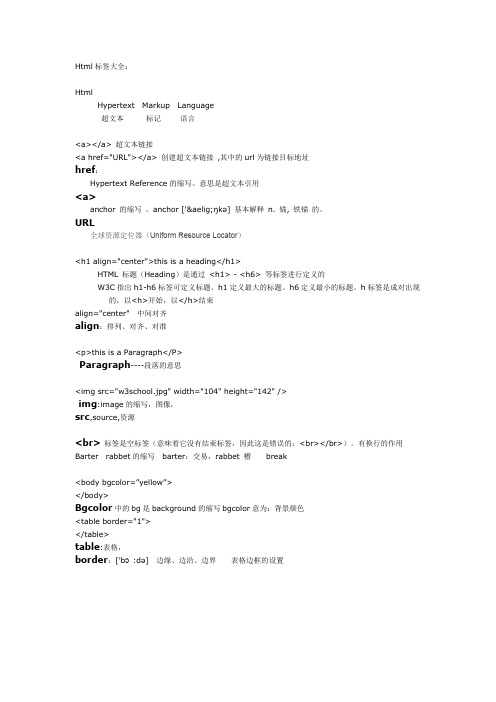
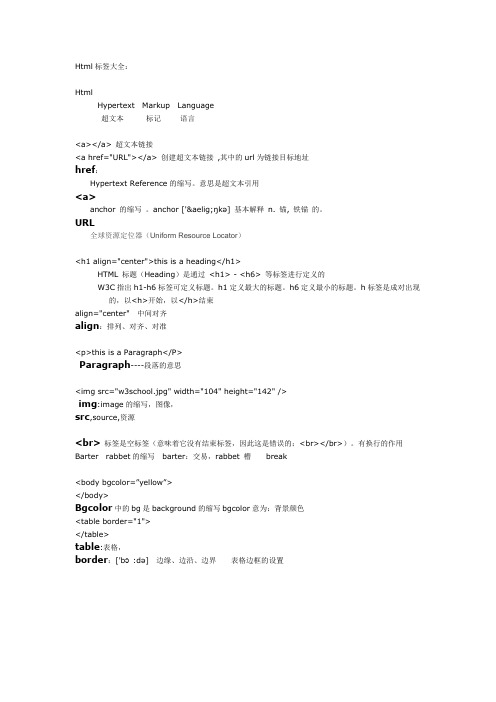
Html 标签大全: Html Hypertext Markup Language 超文本标记语言 <a></a>超文本链接 <a href="URL"></a>创建超文本链接 ,其中的 url 为链接目标地址href:Hypertext Reference 的缩写。
意思是超文本引用<a>anchor 的缩写。
anchor ['æŋkə ] 基本解释 n. 锚, 铁锚的。
URL全球资源定位器(Uniform Resource Locator) <h1align="center">this is a heading</h1> HTML 标题(Heading)是通过<h1> - <h6>等标签进行定义的 W3C 指出 h1-h6 标签可定义标题。
h1 定义最大的标题。
h6 定义最小的标题。
h 标签是成对出现 的,以<h>开始,以</h>结束 align="center"中间对齐align:排列、对齐、对准<p>this is a Paragraph</P>Paragraph----段落的意思<imgsrc="w3school.jpg" width="104" height="142" />img:image 的缩写,图像, src,source,资源 <br>标签是空标签(意味着它没有结束标签,因此这是错误的:<br></br>)。
有换行的作用Barter rabbet 的缩写 barter:交易,rabbet 槽 <body bgcolor=”yellow”> </body> breakBgcolor 中的 bg 是 background 的缩写 bgcolor 意为:背景颜色<table border="1"> </table>table:表格, border:['bɔ :də ]边缘、边沿、边界表格边框的设置从这里开始是按照字母排序开始的,可以对照文本 HTML 属性(按字母排序)/tags/index.asp<!- ->定义注释 <! DOCTYPE>定义文档类型的缩写文档类型 doctype:document type <abbr>定义缩写 abbr : abbreviation,[ə ,bri:vi'eiʃ ə n]缩写,省略; <acronym>定义只取首字母的缩写 acronym:['ækrə nim],首母缩略字 <address>定义文档作者或拥有者的联系信息 address:地址根据例题解释标签<html> <body> <p>请点击图像上的星球,把它们放大。
html中的英文单词翻译(超全!)

文件类型<html></html> (放在档案的开头与结尾)文件主题<title></title> (必须放在「文头」区块内)文头<head></head> (描述性资料,像是「主题」)文体<body></body> (文件本体)结构性定义(由浏览器控制的显示风格)标题<h?></h?> (从1到6,有六层选择)3.0 标题的对齐<h? align=left|center|right></h?>3.0 区分<div></div>3.0 区分的对齐<div align=left|right|center|justify></div>引文区块<blockquote></blockquote> (通常会内缩)强调<em></em> (通常会以斜体显示)特别强调<strong></strong> (通常会以加粗显示)引文<cite></cite> (通常会以斜体显示)码<code></code> (显示原始码之用)样本<samp></samp>键盘输入<kbd></kbd>变数<var></var>定义<dfn></dfn> (有些浏览器不提供)地址<address></address>3.0 大字<big></big>3.0 小字<small></small> 与外观相关的标签(作者自订的表现方式)加粗<b></b> 斜体<i></i>3.0 底线<u></u> (尚有些浏览器不提供)3.0 删除线<s></s> (尚有些浏览器不提供)3.0 下标<sub></sub>3.0 上标<sup></sup>打字机体<tt></tt> (用单空格字型显示)预定格式<pre></pre> (保留文件中空格的大小)预定格式的宽度<pre width=?></pre>(以字元计算)n1.0+ 向中看齐<center></center> (文字与图片都可以)n1.0 闪耀<blink></blink> (有史以来最被嘲弄的标签)n1.0 字体大小<font size=?></font>(从1到7)n1.0 改变字体大小<font size=+|-?></font>n1.0 基本字体大小<basefont size=?> (从1到7; 内定为3)n2.0 字体颜色<font color="#$$$"></font> 连结与图形链接<a href="url"></a> 链接到锚点<a href="url#***"></a>(如果锚点在另一个档案)<a href="#***"></a> (如果锚点目前的档案)n2.0 链接到目的视框<a href="url" target="***"></a> 设定锚点<a name="***"></a> 图形<img src="url"> 图形看齐方式<img src="url" align=top|bottom|middle>n1.0 图形看齐方式<img src="url" align=left|right|texttop|absmiddle|baseline|absbottom> 取代文字<img src="url" alt="***"> (如果没有办法显示图形则显示此文字)点选图<img src="url" ismap> (需要cgi程式)n2.0 点选图<img src="url" usemap="url">n2.0 地图<map name="***"></map>(描述地图)n2.0 段落<area shape="rect" coords=",,," href="url"|nohref>3.0 大小<img src="url" width="?" height="?">(以pixels为单位)n1.0 图形边缘<img src="url" border=?> (以pixels为单位)n1.0 图形边缘空间<img src="url" hspace=? vspace=?> (以pixels为单位)n1.0 低解析度图形<img src="url" lowsrc="url">n1.1 用户端拉<meta http-equiv="refresh" content="?; url=url">(使用端自动更新)n2.0 内嵌物件<embed src="url"> (将物件插入页面)n2.0 内嵌物件大小<embed src="url" width="?" height="?"> 分隔段落<p> (通常是两个return)3.0 段落<p></p> (新定义成容器型标签)3.0 文字看齐方式<p align=left|center|right></p> 换行<br> (一个return)n1.0 文字部份看齐方式<br clear=left|right|all>(与图形合用时)横线<hr> n1.0 横线对齐<hr align=left|right|center>n1.0 横线厚度<hr size=?> (以pixels为单位)n1.0 横线宽度<hr width=?> (以pixels为单位)n1.0 横线比率宽度<hr width=%> (以页宽为100%)n1.0 实线<hr noshade> (没有立体效果)n1.0 不可换行<nobr></nobr> (不换行)n1.0 可换行处<wbr> (如果需要,可在此断行)列举(可以巢状列举)无次序式列举<ul><li></ul> (<li> 放在每一项前)n1.0 公布式列举<ul type=disc|circle|square>(定义全部的列举项)<li type=disc|circle|square>(定义这个及其后的列举项)有次序式列举<ol><li></ol> (<li> 放在每一项前)n1.0 数标型态<ol type=a|a|i|i|1> (定义全部的列举项)<li type=a|a|i|i|1> (定义这个及其后的列举项)n1.0 起始数字<ol value=?> (定义全部的列举项)<li value=?> (定义这个及其后的列举项)定义式列举<dl><dt><dd></dl>(<dt>项目, <dd>定义)表单式列举<menu><li></menu>(<li> 放在每一项前)目录式列举<dir><li></dir> (<li> 放在每一项前)背景与颜色3.0 重复排列的背景<body background="url">n1.1+ 背景颜色<body bgcolor="#$$$"> (依序为红、绿、蓝)n1.1+ 文字颜色<body text="#$$$">n1.1+ 连结颜色<body link="#$$$">n1.1+ 看过的连结<body vlink="#$$$">n1.1 使用中的连结<body alink="#$$$"> 特殊字元(以下标签需用小写)特别符号&#?; (其中? 代表iso 8859-1 的编码)< < > > & lt;& gt;注册商标tm & reg; n1.0+ 注册商标tm & reg; 著作权符号& copy;n1.0+ 著作权符号& copy; 表单(通常需要与cgi程式配合)定义表单<form action="url" method=get|post></form>n2.0 上传档案<form enctype="multipart/form-data></form> 输入栏位<input type="text|password|checkbox|radio|image|hidden|submit|reset"> 栏位名称<input name="***"> 栏位内定值<input value="***"> 已选定<input checked> (适用於checkboxes与radio boxes)栏位宽度<input size=?> (以字元数为单位)最长字数<input maxlength=?> (以字元数为单位)下拉式选单<select></select> 下拉式选单名称<select name="***"></select> 选单项目数量<select size=?></select> 多选式选单<select multiple>(多选)选项<option> 内定选项<option selected> 文字输入区<textarea rows=? cols=?></textarea> 输入区名称<textarea name="***"></textarea>n2.0 输入区换行方式<textarea wrap=off|virtual|physical></textarea> 表格3.0 定义表格<table></table>3.0 表格框线<table border></table> (有或没有)n1.1 表格框线<table border=?></table>(可以设定数值)n1.1 储存格左右留白<table cellspacing=?> n1.1 储存格上下留白<table cellpadding=?>n1.1 表格宽度<table width=?> (以pixels为单位)n1.1 宽度比率<table width=%> (页宽为100%)3.0 表格列<tr></tr>3.0 表格列内容看齐<tr align=left|right|center valign=top|middle|bottom>3.0 储存格<td></td> (须与列并用)3.0 储存格内容看齐<td align=left|right|center valign=top|middle|bottom> 3.0 不换行<td nowrap>n3.0 储存格背景颜色<td bgcolor=#$$$>3.0 储存格横向连接<td colspan=?> 3.0 储存格纵向连接<td rowspan=?>n1.1 储存格宽度<td width=?> (以pixels为单位)n1.1 储存格宽度比率<td width=%> (页宽为100%)3.0 表格标题<th></th> (跟<td>一样,不过会对中并加粗)3.0 表格标题对齐<th align=left|right|center valign=top|middle|bottom>3.0 表格标题不换行<th nowrap>3.0 表格标题占几栏<th colspan=?>3.0 表格标题占几列<th rowspan=?>n1.1 表格标题宽度<th width=?> (以pixels为单位)n1.1 表格标题比率宽度<th width=%> (页宽为100%)3.0 表格抬头<caption></caption>3.0 表格抬头看齐<caption align=top|bottom>(在表格之上/之下)视框(定义与控制萤幕上的特定区域)n2.0 视框格式总定义<frameset></frameset> (取代<body>)n2.0 视框行长度分配<frameset rows=,,,></frameset>(pixels 或%)n2.0 视框行长度分配<frameset rows=*></frameset> (* = 相对大小)n2.0 视框栏宽度分配<frameset cols=,,,></frameset>(pixels 或%)n2.0 视框栏宽度分配<frameset cols=*></frameset> (* =相对大小)n2.0 定义个别视框<frame> (定义个别视框)n2.0 个别视框内容<frame src="url">n2.0 个别视框名称<frame name="***"|_blank|_self|_parent|_top>n2.0 边缘宽度<frame marginwidth=?> (「左」与「右」边界)n2.0 边缘高度<frame marginheight=?> (「天顶」与「地底」边界)n2.0 卷动条<frame scrolling="yes|no|auto">n2.0 不可改变大小<frame noresize>n2.0 无视框时的内容<noframes></noframes>(如果浏览器不提供视框功能的话)杂项说明(浏览器不会显示)档案型态声明<!doctype html public "-//ietf//dtd html 2.0//en">3.0 档案型态声明<!doctype html public "-//w3o//dtd w3 html 3.0//en"> 可搜寻<isindex> (指示可搜寻的索引项)n1.0 提示<isindex prompt="***"> (要求输入的提示文字)送出搜寻条件<a href="url?***"></a> (其中的问号不是数字,而是「问号」)基本档案的url <base href="url"> (必须放在「文头」区段内)n2.0 基本视窗名称<base target="***"> (必须放在「文头」区段内)相关性<link rev="***" rel="***" href="url"> (必须放在「文头」区段内)背景资讯<meta> (必须放在「文头」区段内)====================================================我的总结如下(按照凡是起到定义样式作用的标签都去掉的原则):================================================标准允许使用的:结构性定义:标题<h?></h?> (从1到6,有六层选择)区分<div></div> 强调<em></em> (通常会以斜体显示)特别强调<strong></strong> (通常会以加粗显示)引文<cite></cite> (通常会以斜体显示)码<code></code> (显示原始码之用)样本<samp></samp> 键盘输入<kbd></kbd> 变数<var></var> 连结与图形链接<a href="url"></a> 链接到锚点<a href="url#***"></a>(如果锚点在另一个档案)<a href="#***"></a> (如果锚点目前的档案)设定锚点<a name="***"></a> 图形<img src="url"> 分隔段落<p> 列举(可以巢状列举)无次序式列举<ul><li></ul> (<li> 放在每一项前)n1.0 公布式列举<ul type=disc|circle|square>(定义全部的列举项)<li type=disc|circle|square>(定义这个及其后的列举项)有次序式列举<ol><li></ol> (<li> 放在每一项前)n1.0 数标型态<ol type=a|a|i|i|1> (定义全部的列举项)<li type=a|a|i|i|1> (定义这个及其后的列举项)n1.0 起始数字<ol value=?> (定义全部的列举项)<li value=?> (定义这个及其后的列举项)定义式列举<dl><dt><dd></dl>(<dt>项目, <dd>定义)表单式列举<menu><li></menu>(<li> 放在每一项前)目录式列举<dir><li></dir> (<li> 放在每一项前)表单(通常需要与cgi程式配合)定义表单<form action="url" method=get|post></form> n2.0 上传档案<form enctype="multipart/form-data></form> 输入栏位<input type="text|password|checkbox|radio|image|hidden|submit|reset"> 栏位名称<input name="***"> 栏位内定值<input value="***"> 已选定<input checked> (适用於checkboxes与radio boxes)最长字数<input maxlength=?> (以字元数为单位)下拉式选单<select></select> 下拉式选单名称<select name="***"></select> 选单项目数量<;select size=?></select> 多选式选单<select multiple> (多选)选项<option> 内定选项<option selected> 文字输入区<textarea rows=? cols=?></textarea> 输入区名称<textarea name="***"></textarea>n2.0 输入区换行方式<textarea wrap=off|virtual|physical></textarea> 表格定义表格<table></table> 表格列<tr></tr> 储存格<td></td> (须与列并用)3.0 表格标题<th></th> (跟<td>一样,不过会对中并加粗)3.0 表格抬头<caption></caption> 杂项说明(浏览器不会显示)档案型态声明<!doctype html public "-//ietf//dtd html 2.0//en">3.0 档案型态声明<!doctype html public "-//w3o//dtd w3 html 3.0//en"> 可搜寻<isindex> (指示可搜寻的索引项)n1.0 提示<isindex prompt="***"> (要求输入的提示文字)送出搜寻条件<a href="url?***"></a> (其中的问号不是数字,而是「问号」)基本档案的url <base href="url"> (必须放在「文头」区段内)n2.0 基本视窗名称<base target="***"> (必须放在「文头」区段内)相关性<link rev="***" rel="***" href="url"> (必须放在「文头」区段内)背景资讯<meta> (必须放在「文头」区段内。
HTML标签对应英文全称及中文翻译

Html标签大全:HtmlHypertext Markup Language超文本标记语言<a></a> 超文本链接<a href="URL"></a> 创建超文本链接,其中的url为链接目标地址href:Hypertext Reference的缩写。
意思是超文本引用<a>anchor 的缩写。
anchor ['æŋkə] 基本解释n. 锚, 铁锚的。
URL全球资源定位器(Uniform Resource Locator)<h1 align="center">this is a heading</h1>HTML 标题(Heading)是通过<h1> - <h6> 等标签进行定义的W3C指出h1-h6标签可定义标题。
h1定义最大的标题。
h6定义最小的标题。
h标签是成对出现的,以<h>开始,以</h>结束align="center" 中间对齐align:排列、对齐、对准<p>this is a Paragraph</P>Paragraph----段落的意思<img src="w3school.jpg" width="104" height="142" />img:image的缩写,图像,src,source,资源<br>标签是空标签(意味着它没有结束标签,因此这是错误的:<br></br>)。
有换行的作用Barter rabbet的缩写barter:交易,rabbet 槽break<body bgcolor=”yellow”></body>Bgcolor中的bg是background的缩写bgcolor意为:背景颜色<table border="1"></table>table:表格,border:['bɔ:də] 边缘、边沿、边界表格边框的设置从这里开始是按照字母排序开始的,可以对照文本HTML属性(按字母排序)/tags/index.asp<!- ->定义注释<! DOCTYPE> 定义文档类型的缩写文档类型doctype : document type <abbr>定义缩写abbr : abbreviation,[ə,bri:vi'eiʃən] 缩写,省略;<acronym>定义只取首字母的缩写acronym:['ækrənim],首母缩略字<address> 定义文档作者或拥有者的联系信息address:地址根据例题解释标签<html><body><p>请点击图像上的星球,把它们放大。
html标签全拼是啥意思

html标签全拼是啥意思
我们为大家收集整理了关于html标签全拼,以方便大家参考。
HTML的每个标签都有它特定的意义, 而语义化, 就是让我们在适当的位置用适当的标签, 以更好的让人和机器(机器可理解为浏览器或搜索引擎)都一目了然.
a anchor 锚
abbr abbreviation 缩写词
acronym acronym 取首字母的缩写词
address address 地址
b b old 粗体
big big 变大
blockquote block quotation 区块引用于
br break 换行
caption caption 标题
center center 居中
dd definition description 定义描述
del delete 删除
div division 分隔
dl definition list 定义列表
dt definition term 定义术语
em emphasized 加重
fieldset fieldset 域集
font font 字体
h1~h6 header1~header6 标题1~标题6。
html标签对应的英文读法及意思

<list>
list
[lɪst]
列
<li>
listitem
[ɑlis tem]
列表项
<list-style:none>
list-style:none
[lɪst][staɪl][nʌn]
去掉列表符号
<list-article.html>
list-article.html
[lɪst][ˈɑ:tɪkl]
[ˈteɪbl][ˈdeɪtə]
表格数据单元格
<text-align>
textalign
[tekst[əˈlaɪn]
字体对齐方式
<target=”_self”>
targetself
[ˈtɑ:gɪt]
[self]
在原来页面打开
<target=_”blank”>
targetblank
[ˈtɑ:gɪt]
[blæŋk]
[dɪˈspleɪ]
[blɒk]
行内元素转换块元素
<dl>
definitionlist
[ˌdefɪˈnɪʃn][lɪst]
定义列表
<dt>
definitionterm
[ˌdefɪˈnɪʃn][tɜ:m]
定义条目
<face>
face
[feɪs]
字体
<float>
float
[fləʊt]
浮动
<float-left>
单元格间间隙
<cellpadding>
cellpadding
html标签全拼意思解析

大家知道 html 标签全拼?下面我们就给大家详细介绍一下吧!我们积累了 一些经验,在此拿出来与大家分享下,请大家互相指正。 a anchor 锚 abbr abbreviation acronym acronym address address 地址 b bold big big 变大 blockquote block quotation 区块引用于 br caption caption 标题 center center 居中 break 换行 粗体 取首字母的缩写词 缩写词
var variable 相信大家已经了解 html 标签全拼了吧! 变量
legend li ol
legend 图标
lis列表
p paragraph 段落 pre preformatted s strikethrough 删除线 small span span strong sub subscripted 下表 sup superscripted 上标 u underlined 下划线 ul unordered list 不排序列表 strong 加重 范围 small 变小 预定义格式
dd del delete 删除 div division dl dt em emphasized fieldset fieldset 域集 font font h1~h6 hr i italic ins inserted 插入 斜体 horizontal rule 水平尺 header1~header6 标题 1~标题 6 字体 加重 definition term 定义术语 definition list 定义列表 分隔 definition description定义描述
html标签全拼意思

li ol p paragraph 段落 pre preformatted s strikethrough 删除线 small span span strong sub subscripted 下表 sup superscripted 上标 u underlined 下划线 ul unordered list 不排序列表 strong 加重 范围 small 变小 预定义格式 ordered list 排序列表 list item 列表项目
var variable
变量
希望大家学业有成,工作顺利
html 签全拼意思
我们为大家收集整理了关于 html 标签全拼,以方便大家参考。 a anchor 锚 abbr abbreviation acronym acronym address address 地址 b bold big big 变大 blockquote block quotation 区块引用于 br caption caption 标题 center center 居中 break 换行 粗体 取首字母的缩写词 缩写词
dd
definition
description定义描述
del delete 删除 div division dl dt em emphasized fieldset fieldset 域集 font font h1~h6 hr i italic ins inserted legend legend 图标 插入 斜体 horizontal rule 水平尺 header1~header6 标题 1~标题 6 字体 加重 definition term 定义术语 definition list 定义列表 分隔
HTML标签列表(英文全称、描述及其详细说明,精心整理)

<html>
定义 HTML 文档。HTML全称为 此元素可告知浏览器其自身是一个 HTML 文档。该标签限定了文档的开始 Hyper Text Mark-up Language/超 点和结束点,在它们之间是文档的头部和主体。文档的头部由 <head> 标 签定义,而主体由 <body> 标签定义。 文本标记语言。 定义文档的标题(title)。 浏览器会以特殊的方式来使用标题,并且通常把它放置在浏览器窗口的标 题栏或状态栏上。同样,当把文档加入用户的链接列表或者收藏夹或书签 列表时,标题将成为该文档链接的默认名称。<title> 标签是 <head> 标 签中唯一要求包含的东西。 客户端能看到的东西属于<body>里面的内容。body 元素包含文档的所有 内容(比如文本、超链接、图像、表格和列表等等。) h1表示一级标题,h2表示二级标题,依次类推。请您慎重地选择恰当的标 签层级来构建文档的结构。<h1> to <h6>、<head>以及<title>有何区 别? <p>元素会自动在其前后创建一些空白。浏览器会自动添加这些空间,您 也可以在样式表中规定。 break表示间断、打破。只是简单地开始新的一行,当浏览器遇到 <p> 标 签时,通常会在相邻的段落之间插入一些垂直的间距。与<wbr>区别? 可在页面中创建一条水平线。 注释不会显示在浏览器中。您可使用注释对您的代码进行解释,这样做有 助于您在以后的时间对代码的编辑。当您编写了大量代码时尤其有用。使 用注释标签来隐藏浏览器不支持的脚本也是一个好习惯(这样就不会把脚 本显示为纯文本)。 详细说明 <head> 中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元 信息等。文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都 不会真正作为内容显示给读者。下面这些标签可用在 head 部分:<base>, <link>, <meta>, <script>, <style>, 以及 <title>。<title> 定义文档的 标题,它是 head 部分中唯一必需的元素。应该把 <head> 标签放在文档 的开始处,紧跟在 <html> 后面,并处于 <body> 标签或 <frameset> 标签之前。请记住始终为文档规定标题! 比如针对搜索引擎和更新频度的描述和关键词。<meta>位于文档的头部, 不包含任何内容。<meta> 标签的属性定义了与文档相关联的名称/值对。 <meta> 标签永远位于 head 元素内部。元数据总是以名称/值的形式被成 对传递的。 通常情况下,浏览器会从当前文档的 URL 中提取相应的元素来填写相对 URL 中的空白。使用 <base> 标签可以改变这一点。浏览器随后将不再使 用当前文档的 URL,而使用指定的基本 URL 来解析所有的相对 URL。这其 中包括 <a>、<img>、<link>、<form> 标签中的 URL。<base> 标签 必须位于 head 元素内部。 该标签可以为文档中的所有文本定义默认字体颜色、字体大小和字体系列 。 详细说明 HTML5 中不支持 <acronym>。请用 <abbr> 标签代替。添加title属性可 用于在鼠标指针移动到元素上时显示出缩写的完整版本。 <abbr>表示它所包含的文本是一个更长的单词或短语的缩写形式。通过对 缩写进行标记,您能够为浏览器、拼写检查和搜索引擎提供有用的信息。 不应该用于描述通讯地址,除非它是联系信息的一部分。 请尽量避免为文本加下划线 - 用户会把它混淆为一个超链接。 与<strong>的默认效果一样(<strong>还有其他效果)
html标签全称和功能介绍

按字母顺序排列DTD:指示在哪种 XHTML 1.0 DTD 中允许该标签。
S=Strict,T=Transitional, F=Frameset.标签全称描述DTD <!--...-->定义注释。
STF <!DOCTYPE>定义文档类型。
STF<a>anchor定义锚。
STF<abbr>abbreviation定义缩写。
STF <acronym>acronym定义只取首字母的缩写。
STFaddress定义文档作者或拥有者STF <address>的联系信息。
applet不赞成使用。
定义嵌入的TF <applet>applet。
area定义图像映射内部的区STF <area>域。
<b>blod定义粗体字。
STFbase定义页面中所有链接的STF <base>默认地址或默认目标。
Basefont不赞成使用。
定义页面中TF <basefont>文本的默认字体、颜色或<bdo>bidirectional override定义文字方向。
STF <big>big定义大号文本。
STF <blockquote>blockquote定义长的引用。
STF <body>Body定义文档的主体。
STF <br>Break定义简单的折行。
STFButton定义按钮 (pushSTF <button>button)。
<caption>Caption定义表格标题。
STFCenter不赞成使用。
定义居中文TF <center>本。
<cite>Cite定义引用(citation)。
STF <code>Code定义计算机代码文本。
STFColumn定义表格中一个或多个STF <col>列的属性值。
html标签tdtrth全称及缩写说明

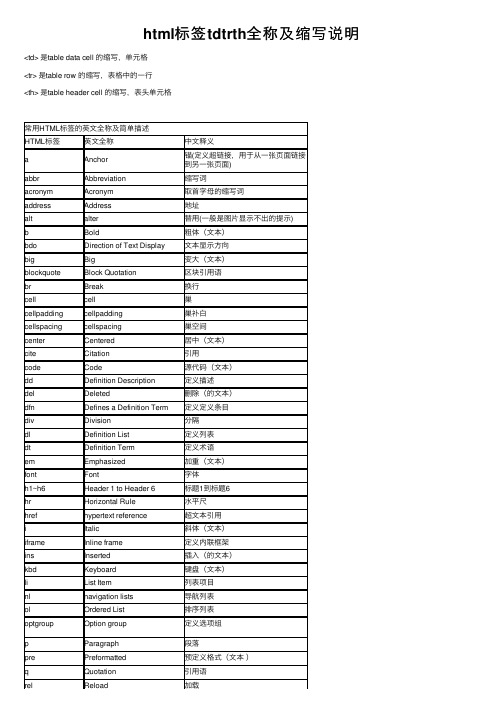
html标签tdtrth全称及缩写说明<td> 是table data cell 的缩写,单元格<tr> 是table row 的缩写,表格中的⼀⾏<th> 是table header cell 的缩写,表头单元格常⽤HTML标签的英⽂全称及简单描述HTML标签英⽂全称中⽂释义a Anchor锚(定义超链接,⽤于从⼀张页⾯链接到另⼀张页⾯)abbr Abbreviation缩写词acronym Acronym取⾸字母的缩写词address Address地址alt alter替⽤(⼀般是图⽚显⽰不出的提⽰)b Bold粗体(⽂本)bdo Direction of Text Display⽂本显⽰⽅向big Big变⼤(⽂本)blockquote Block Quotation区块引⽤语br Break换⾏cell cell巢cellpadding cellpadding巢补⽩cellspacing cellspacing巢空间center Centered居中(⽂本)cite Citation引⽤code Code源代码(⽂本)dd Definition Description定义描述del Deleted删除(的⽂本)dfn Defines a Definition Term定义定义条⽬div Division分隔dl Definition List定义列表dt Definition Term定义术语em Emphasized加重(⽂本)font Font字体h1~h6Header 1 to Header 6标题1到标题6hr Horizontal Rule⽔平尺href hypertext reference超⽂本引⽤i Italic斜体(⽂本)iframe Inline frame定义内联框架ins Inserted插⼊(的⽂本)kbd Keyboard键盘(⽂本)li List Item列表项⽬nl navigation lists导航列表ol Ordered List排序列表optgroup Option group定义选项组p Paragraph段落pre Preformatted预定义格式(⽂本)q Quotation引⽤语rel Reload加载rel Reload加载s/ strike Strikethrough删除线samp Sample⽰例(⽂本small Small变⼩(⽂本)span Span范围src Source源⽂件链接strong Strong加重(⽂本)sub Subscripted下标(⽂本)sup Superscripted上标(⽂本)td table data cell表格中的⼀个单元格th table header cell表格中的表头tr table row表格中的⼀⾏tt Teletype打印机(⽂本)u Underlined下划线(⽂本)ul Unordered List不排序列表var Variable变量(⽂本)。
html的元素和属性的英文全称对照表

HTML标签英文全称中文释义a Anchor 锚abbr Abbreviation 缩写词acronym Acronym 取首字母的缩写词address Address 地址dfn Defines a Definition Term 定义定义条目kbd Keyboard 键盘(文本) samp Sample 示例(文本var Variable 变量(文本)tt Teletype 打印机(文本)code Code 源代码(文本)pre Preformatted 预定义格式(文本)blockquote Block Quotation 区块引用语cite Citation 引用q Quotation 引用语strong Strong 加重(文本)em Emphasized 加重(文本)b Bold 粗体(文本)i Italic 斜体(文本)big Big 变大(文本)small Small 变小(文本)sup Superscripted 上标(文本)sub Subscripted 下标(文本)bdo Direction of Text Display 文本显示方向br Break 换行center Centered 居中(文本)font Font 字体u Underlined 下划线(文本)s/ strike Strikethrough 删除线div Division 分隔span Span 范围ol Ordered List 排序列表ul Unordered List 不排序列表li List Item 列表项目dl Definition List 定义列表dt Definition Term 定义术语dd Definition Description 定义描述del Deleted 删除(的文本)ins Inserted 插入(的文本)h1~h6 Header 1 to Header 6 标题1到标题6 p Paragraph 段落hr Horizontal Rule 水平尺href hypertext reference 超文本引用alt alter 替用(一般是图片显示不出的提示) src Source 源文件链接cell cell 巢cellpadding cellpadding 巢补白cellspacing cellspacing 巢空间nl navigation lists 导航列表tr table row 表格中的一行th table header cell 表格中的表头td table data cell 表格中的一个单元格另一个网站上的<a>:anchor 定义锚<abbr>:abbreviation 定义缩写<acronym>: 定义只取消首字母的缩写<address>:定义地址元素<area>:定义图像映射内部的区域<b>:bold 定义粗体字<base>:定义页面当中的所有链接的基准链接<bdo>: bidirectional override 定义文字的显示方向<big>:定义大号字<blockquote>:定义长的引用<body>:定义body元素<br>:break 插入一个回车<button>:定义按钮<caption>:定义表格标题<cite>:citation 定义引用<code>:computer code 定义计算机代码文本<col>:column 定义用于表格列的属性<colgroup>:column group 定义表格的列祖<dd>:definition description 定义定义的描述<del>:delete 定义被删除的文本<div>:division 定义文档中的节<dfn>:defining instance 定义定义的项目。
html标签全拼意思是什么

hr horizontal i italic 斜体
rule 水平尺
ins inserted 插入 legend legend 图标 li list item 列表项目 ol ordered list 排序列表 p paragraph 段落 pre preformatted 预定义格式 s strikethrough 删除线 small small 变小 span span 范围 strong strong 加重 sub subscripted 下表 sup superscripted 上标 u underlined 下划线 ul unordered list 不排序列表 var variable 变量 希望大家学业有成,工作顺利
html 标签全拼意思是什么
超级文本标记语言文档制作不是很复杂,但功能强大,支持不同数据格 式的文件镶入,这也是万维网(WWW)盛行的原因之一。我们为大家收集 整理了关于 html 标签全拼,以方便大家参考。 a anchor 锚 abbr abbreviation 缩写词 acronym acronym 取首字母的缩写词 address address 地址 b bold 粗体 big big 变大 blockquote block quotation 区块引用于 br break 换行 caption caption 标题 center center 居中 dd definition description 定义描述
del delete 删除 div division 分隔 dl definition dt definition list 定义列表 term 定义术语
em emphasized 加重 fieldset fieldset 域集 font font 字体 h1~h6 header1~header6 标题 1~标题 6
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
标签对应英文说明
<!--> / 注释
<!DOCTYPE> document type 文档类型
<a> anchor 超链接
<abbr> abbreviation 缩写词
<acronym> acronym 缩写词
<address> address 联系信息
<applet> applet /
<area> area 定义图像映射中的区域<article> article 文章
<aside> aside 旁注
<audio> audio 音频
<b> bold 加粗
<base> base 指定链接的默认(基准)地址或默认(基准)目标
<basefont> base font 指定默认(基准)字体<bdi> BiDi-Isolate 双向隔离文本的方向
<bdo> BiDirectional
Override
双向覆盖文本的方向
<big> big 大号文本<blockquote> block quote 块引用<body> body 文档主体<br> break 换行
标签对应英文说明
<button> button 按钮
<canvas> canvas 画布
<caption> caption 表格标题<center> center 居中文本<cite> cite 引用
<code> code 代码文本<col> column 表格列<colgroup> column group 表格列组<command> command 命令
<datalist> data list 数据列表
<dd> Definition
Description
定义描述
<del> delete 删除
<details> details 描述文档或文档某个部分的细节<dfn> definition 定义
<dialog> dialog 对话框
<dir> direction 方向
<div> division 部分
<dl> Definition List 定义列表
<dt> Definition Term 定义条目
<em> emphasize 强调
<embed> embed 嵌入
标签对应英文说明
<fieldset> field set 表单字段集
<figcaption> figure caption figure的标题
<figure> figure 流内容(图片、图表等) <font> font 字体
<footer> footer 底部
<form> form 表单
<frame> frame 框架
<frameset> frame set 框架集
<h1-h6> headline 标题
<head> head 头标签
<header> header 头部
<hr> Horizontal Rule 水平线
<html> html html
<i> italic 斜体
<iframe> inline frame 内联框架
<img> image 图片
<input> input 输入
<ins> insert 插入
<kbd> keyboard 键盘文本
<keygen> keygen 表单的密钥对生成器字段<label> label 标注
标签对应英文说明
<legend> legend 说明
<li> List Item 列表项
<link> link 链接
<map> map 图像映射
<mark> mark 记号文本
<menu> menu 菜单列表
<meta> meta 元信息
<meter> meter 度量衡
<nav> navigation 导航
<noframes> no frames 不支持框架的用户的替代内容
<noscript> no script 不支持客户端脚本的用户的替代内容<object> object 嵌入对象
<ol> Ordered List 有序列表
<optgroup> options group 选项组
<option> option 选项
<output> output 输出
<p> paragraph 段落
<param> parameter 参数
<pre> preformatted 预格式化文本
<progress> progress 进度
<q> quote 引用
标签对应英文说明
<rp> ruby parenthesis 不支持ruby元素时显示的内容<rt> ruby text ruby文本
<ruby> ruby 旁注标记(注音标示)
<s> strike 删除线文本
<samp> sample 样本文本
<script> script 脚本
<section> section 部分
<select> select 下拉列表
<small> small 小号文本
<source> source 媒介资源
<span> span 用来组合文档中的行内元素
<strike> strike 删除线文本
<strong> strong 强调文本
<style> style 样式
<sub> subscript 下标
<summary> summary details元素的标题
<sup> superscript 上标
<table> table 表格
<tbody> table body 表格主体
<td> table data 表格数据单元格
<textarea> textarea 文本框
标签对应英文说明
<tfoot> table footer 表格底部
<th> table headline 表格标题
<thead> table head 表格头标签
<time> time 时间
<title> title 标题
<tr> table row 表格行
<track> track 媒体播放器中的文本轨道<tt> typewrite text 打字机文本
<u> underline 下划线
<ul> Unordered List 无序列表
<var> variable 变量
<video> video 视频
<wbr> Word BReak 单词换行。
