Web界面设计规范方案
WEBUI设计规范

WEBU设计规范12020年4月19日- 2 -2020 年4 月19 日内蒙古万德系统集成有限公司WEB UI设计(流程/界面)规范目录一:UI 设计基本概念与流程............................................................... 错误!未定义书签。
1.1 目的.............................................................................. 错误!未定义书签。
1.2范围.............................................................................. 错误!未定义书签。
1.3概述.............................................................................. 错误!未定义书签。
二:UI 界面用户体验设计原则与规范....................................................... 错误!未定义书签。
1:应该遵循的基本原则................................................................. 错误!未定义书签。
2:页面外观规范....................................................................... 错误!未定义书签。
②宽带页面....................................................................... 错误!未定义书签。
③自适应......................................................................... 错误!未定义书签。
网站及APP界面设计规范(精选)

网站及APP界面设计规范(精选)一、概述在当今数字化时代,互联网已经成为人们获取信息、进行交流和娱乐的重要平台。
而网站和APP作为互联网的主要入口,其界面设计对于用户体验起着至关重要的作用。
良好的界面设计不仅能提升用户的使用体验,还能增加网站和APP的吸引力,促使用户产生持续的使用欲望。
本文旨在探讨网站及APP界面设计的规范,为设计师和开发者提供一些实用的指导原则和技巧。
二、布局设计1. 明确的导航条导航条是用户在网站和APP中进行导航和浏览的重要工具,因此应该保持明确、简洁和易于使用。
导航条的位置应该放置在用户视线范围内,通常位于页面的顶部或左侧。
导航条上的链接命名应该准确描述对应的页面或功能,避免使用过于晦涩的词语。
2. 统一的页面风格为了让用户在使用网站和APP时感受到一致的风格和氛围,设计师应该保持页面的统一性。
统一的页面风格包括颜色、字体、图标等方面的设计。
使用一种主题颜色来塑造品牌形象,并确保页面内容与之协调一致。
选择一种易读的字体,并在整个平台上保持一致。
图标的风格应简洁明了,便于用户理解。
3. 响应式设计随着移动设备的普及,响应式设计已经成为网站和APP设计的标准要求。
响应式设计能够使网站和APP能够自动适应不同设备的屏幕大小和分辨率,保证用户在不同终端上都能够获得良好的使用体验。
三、交互设计1. 简洁明了的操作流程用户访问网站和APP主要是为了获取信息或完成特定的任务,因此操作流程的简洁明了对于用户体验非常重要。
保持页面内容的简洁性,避免复杂的设计元素和干扰用户的功能。
同时,通过明确的提示和指引,引导用户进行下一步操作,减少用户的操作迷茫感。
2. 易于理解的反馈机制用户在使用网站和APP时,需要清楚了解自己操作的结果。
设计师应该给予明确的反馈,告知用户他们的操作是否成功,并及时提醒用户状态的变化。
比如,通过颜色变化、提示信息或动画效果等方式,让用户直观地感知到他们的操作。
3. 合理的交互元素排列交互元素的排列应该符合用户的使用习惯和心理预期,减少用户操作的负担。
Web页面设计规范

Web页面设计规范编号:版本号:受控状态:作者:分发号:文档修改历史记录文档修改记录文档审核记录目录1引言 (5)1.1目的 (5)1.2范围 (5)1.3缩略术语 (5)1.4参考资料 (5)2WEB页面框架内容 (5)2.1页面框架 (5)2.2页面布局 (6)2.2.1布局原则 (6)2.2.2布局要求 (6)2.2.2.1页面分割 (6)2.2.2.2页面结构 (7)2.2.2.3页面展现 (8)2.2.2.4页面美化 (8)2.3页面字体 (9)2.4边距 (9)2.5表格 (9)2.6段落排版 (10)2.7F RAME (10)2.8其他页面元素 (11)3页面风格 (11)3.1风格分类 (11)3.2页面风格应用 (12)4WEB页面交互 (12)4.1页面元素焦点切换 (12)4.1.1信息填写 (12)4.1.2鼠标交互响应 (12)4.2页面信息交互 (14)4.2.1操作结果确认 (14)4.2.2其他规则 (14)4.3页面信息提示 (14)4.4键盘响应支持 (16)5WEB页面通用规范 (17)5.1一般页面功能 (17)5.1.1新增 (17)5.1.2修改 (17)5.1.3删除 (17)5.1.4查询 (17)5.1.5取消 (18)5.1.6保存 (18)5.1.7重置 (18)5.1.8返回 (18)5.1.9分页 (18)5.1.10全选 (18)5.2一般页面规则 (18)5.2.1默认值 (18)5.2.2必填值 (19)5.2.3界面传递 (19)5.2.4窗口嵌套 (19)5.2.5输入框操作 (19)5.2.6在线帮助功能 (19)5.2.7菜单功能要求 (20)5.2.8快捷键功能 (20)5.2.9快捷键的限制 (21)5.2.10页面的规范性 (21)5.2.11系统易用性 (22)5.2.12输入安全性要求 (22)5.2.13独特性要求 (23)5.2.14多窗口的应用与系统资源 (23)6页面编程技术使用规范 (24)6.1页面元素命名 (24)6.2DHTML X控件 (25)6.3F LEX控件 (26)7页面资源规格说明 (26)7.1图标 (26)7.2图片 (26)7.3多媒体 (27)8附录 (28)8.1基于DHX的CSS规格示例 (28)8.1.1表格CSS示例 (28)8.2典型应用的页面示例 (28)1引言1.1 目的本文用于规范我公司所开发的商业软件中对于web页面的设计工作,明确在设计中所要遵循的准则和方法,web页面中各个元素的规格要求,确保所实现的web页面在风格、结构和功能上的统一,提升商业软件的外在品质。
web端设计规范

web端设计规范Web 端设计规范是一套标准化的设计指南,旨在提供统一的界面风格和设计思路,以保证网站具有一致性、易用性和可访问性。
以下是一些常见的 Web 端设计规范。
一、布局规范1. 页面布局应采用响应式设计,以适应不同屏幕尺寸的设备。
2. 保持一致的网格系统,以提供统一的页面结构和对齐方式。
3. 合理利用页面空白,避免过多的元素和信息拥挤在一起。
二、颜色规范1. 选定一套主题色板,以确保在不同页面中使用同样的颜色。
2. 使用足够的对比度,以确保文字和背景之间有足够的可读性。
3. 谨慎使用饱和度较高的颜色,避免给用户带来视觉疲劳。
三、字体规范1. 选定合适的字体,以确保在不同设备和浏览器上都能正常显示。
2. 控制标题和正文的字号和行距,以保证良好的阅读体验。
3. 考虑字体大小调节的需求,为用户提供调整字体大小的选项。
四、导航规范1. 使用明确的导航栏或菜单,以帮助用户快速找到所需的信息。
2. 添加 breadcrumb(面包屑导航)以提供清晰的页面层级结构。
3. 对于较长的页面,提供返回顶部的快捷方式。
五、交互规范1. 使用一致的交互模式和控件,以减少用户学习成本。
2. 为用户提供明确的反馈,以确保用户了解他们的操作是否成功。
3. 确保网页加载速度快,减少加载时间。
六、表单规范1. 为表单字段添加必要的验证和提示信息,以提高用户填写的准确性和便利性。
2. 使用合适的输入框类型,以匹配字段的数据类型。
3. 对于较长的表单,分步骤显示以减少用户填写的负担。
七、可访问性规范1. 使用语义化的 HTML 标签,以提高屏幕阅读器的可读性。
2. 为所有图像添加替代文本,以确保无障碍用户能够理解图像内容。
3. 提供辅助功能选项,例如调整字体大小或对比度。
八、响应速度规范1. 优化网页加载速度,减少不必要的网络请求。
2. 使用合适的图片格式,以减小文件大小。
3. 使用缓存和压缩技术,以提高页面加载性能。
以上是一些常见的 Web 端设计规范,这些规范能够帮助设计师和开发人员创建用户友好且一致的网站,提高用户体验和使用效率。
WEB页面设计规范

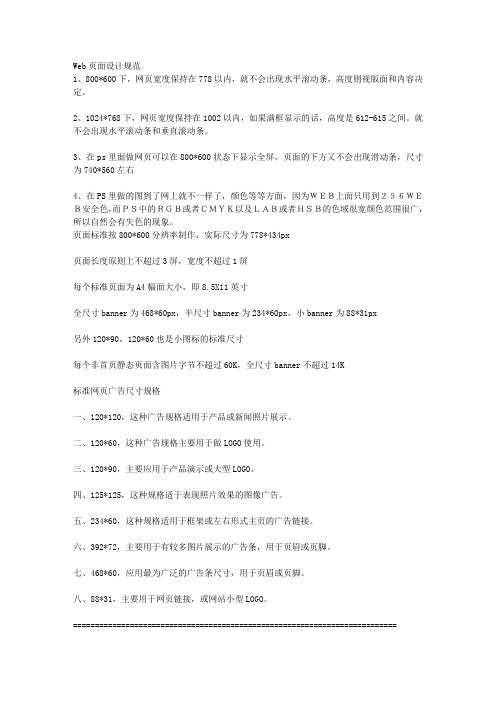
Web页面设计规范1、800*600下,网页宽度保持在778以内,就不会出现水平滚动条,高度则视版面和内容决定。
2、1024*768下,网页宽度保持在1002以内,如果满框显示的话,高度是612-615之间。
就不会出现水平滚动条和垂直滚动条。
3、在ps里面做网页可以在800*600状态下显示全屏,页面的下方又不会出现滑动条,尺寸为740*560左右4、在PS里做的图到了网上就不一样了,颜色等等方面,因为WEB上面只用到256WEB安全色,而PS中的RGB或者CMYK以及LAB或者HSB的色域很宽颜色范围很广,所以自然会有失色的现象。
页面标准按800*600分辨率制作,实际尺寸为778*434px页面长度原则上不超过3屏,宽度不超过1屏每个标准页面为A4幅面大小,即8.5X11英寸全尺寸banner为468*60px,半尺寸banner为234*60px,小banner为88*31px另外120*90,120*60也是小图标的标准尺寸每个非首页静态页面含图片字节不超过60K,全尺寸banner不超过14K标准网页广告尺寸规格一、120*120,这种广告规格适用于产品或新闻照片展示。
二、120*60,这种广告规格主要用于做LOGO使用。
三、120*90,主要应用于产品演示或大型LOGO。
四、125*125,这种规格适于表现照片效果的图像广告。
五、234*60,这种规格适用于框架或左右形式主页的广告链接。
六、392*72,主要用于有较多图片展示的广告条,用于页眉或页脚。
七、468*60,应用最为广泛的广告条尺寸,用于页眉或页脚。
八、88*31,主要用于网页链接,或网站小型LOGO。
==========================================================================广告形式像素大小最大尺寸备注BUTTON 120*60(必须用gif) 7K215*50(必须用gif) 7K通栏 760*100 25K 静态图片或减少运动效果430*50 15K超级通栏 760*100 to 760*200 共40K 静态图片或减少运动效果巨幅广告 336*280 35K585*120竖边广告 130*300 25K全屏广告 800*600 40K 必须为静态图片,FLASH格式图文混排各频道不同 15K弹出窗口 400*300(尽量用gif) 40KBANNER 468*60(尽量用gif) 18K。
BS架构的软件系统Web界面设计和开发实现规范

BS架构的软件系统Web界面设计和开发实现规范
1.1B/S架构的软件系统Web界面设计和开发实现规范
1、页面设计规则
(1)页面命名规则
1)每个页面的title必须设置为和菜单配置中相同的中文,例如在菜单项中配置为“客户管理”,则此页面的title也要设置为“客户管理”。
2)对于JSP页面都需要在页面的最开始部分增加以下语句
<%@ page contentType="text/html; charset=gb2312" %>
3)对于HTML页面都需要在页面的最开始部分增加以下语句
4)对于页面中控件的属性设置都需要用双引号包括起来。
(2)页面表单中的控件命名规则
一般采用控件类型缩写前缀(小写)+英文单词(第一个字母大写)的方法来命名每一个控件。
具体规则如下:
2、变量定义规则
页面编码过程中用到的所有变量定义都需要遵循相应规则,方便
程序的可读性。
采用数据类型缩写前缀(小写)+英文单词(第一个字母大写)的方法来命名每一个变量。
具体规则如下:
3、函数定义规则
页面编码过程中用到的所有函数定义都需要遵循相应规则,方便程序的可读性。
采用前缀(fuc)+英文单词(第一个字母大写)的方法来命名每一个函数。
例如:fucAcceptOrder 4、CSS文件中的定义规则
(1)页面的规范
(2)表格的规范
(3)层的规范
(4)链接的规范。
web界面设计规范

web界面设计规范Web界面设计规范是一系列规定和约束,旨在确保网站或应用程序的用户界面设计符合统一的标准,以提供用户友好的体验和一致性的外观。
以下是一些常见的Web界面设计规范:1. 界面布局规范:- 使用网格系统来实现页面布局,确保页面的各个元素对齐和排列整齐。
- 确定主要内容的位置,如导航栏、辅助功能和主要内容区域。
- 使用一致的字体、颜色和图标来传达信息层次结构和用户导航。
2. 导航规范:- 使用清晰的导航栏,以帮助用户快速找到所需的功能和信息。
- 提供可见的面包屑导航,以显示用户当前所在位置和可点击的路径。
- 使用显眼的按钮和链接,以便用户点击并进行导航。
3. 内容呈现规范:- 使用有吸引力的图像和多媒体内容来吸引用户的注意力。
- 调整字体大小和行距,以确保易读性和可访问性。
- 使用合适的排版和格式,以将信息呈现清晰、易理解。
4. 表单规范:- 使用标签来描述每个输入字段,并对输入字段进行合适的格式控制。
- 提供明确的错误消息和验证规则,帮助用户填写表单。
- 为用户提供方便的方式来提交表单,如按钮或提交链接。
5. 响应式设计规范:- 确保网站或应用程序在不同设备上具有一致的外观和功能。
- 使用可自适应的布局和元素,以适应不同的屏幕尺寸和方向。
- 优化页面加载速度,减少数据传输和图像大小。
6. 可访问性规范:- 使用无障碍标准和技术,以确保残障用户能够方便地访问和使用网站。
- 提供有意义的文本替代品和注释,以帮助使用辅助技术的用户理解图像和多媒体内容。
- 使用明确和简洁的语言,避免使用模糊、不明确的术语和词语。
7. 交互规范:- 使用明确和一致的图标和按钮,以指示用户可执行的操作。
- 提供实时反馈和状态更新,以使用户意识到其操作的结果。
- 使用动画和过渡效果来增强用户体验,但不要过度使用,以免分散用户注意力。
以上是一些常见的Web界面设计规范,可以根据具体的项目需求和目标来制定和调整。
设计规范的核心目标是提供用户友好的体验和一致性的外观,为用户提供无障碍的操作和导航。
Web页面axure设计规范精简版

Web页面axure原型设计规范目录一.基础规范 (1)1.页面规范 (1)2.axure基础元件命名 (1)3.交互标注 (2)4.用例说明 (2)5.文字编排与设计 (2)二.规范细则 (3)1.元件设置 (3)2.页面布局 (4)3.弹出层设置 (6)三.其它规范 (7)1.页面拆分原则 (7)2.页面注释: (7)3.变量 (8)4.变更履历 (8)一.基础规范1.页面规范网页宽度统一采用990px。
原型采用网格布局,原型摆放位置与网格辅助线对应(10的倍数),设置后效果如下图:2.axure基础元件命名2.1有触发事件的元件(动作发起者)大写英文字母_部件功能属性_部件名称A_导航栏_首页按钮2.2无触发事件的元件(动作接受者,被显示)小写英文字母_部件所在区域_部件名称a_首页内容_首页背景(除了动作发起者其它都用小写)3.交互标注3.1描述填写对部件进行“交互动作”加“链接指向”进行的说明3.2可交互状态填写对部件所有“交互状态”的说明3.3字符限制“填写对部件是否有字符限制或者具体如何限制的说明3.4目标发布到对部件所属项目版本进行说明3.5日期对部件修改日期进行说明4.用例说明多用例场景用例名称需明确表达用例发生前提。
5.文字编排与设计5.1文字字体无特殊需求时通常为Arial(默认)5.2文字颜色通常字体颜色仅限以下四种,如有需要,尽量采用统一字体的不同字族网站主文字颜色为#333333可点击项颜色为#0066cc着重显示的字体颜色为#FF0000不可用元素字体颜色为#999999二.规范细则1.元件设置1.1文本框宽度:25px,长度:内容较少的长度为180px(默认)内容较多的长度自行设置,多个内容较多的文本框长度保持一致文本框内字体为Arial 13号字1.2按钮按钮宽度为40px,长度为100px,长度可根据显示内容自行制定使用规则:蓝色、橙色为活动按钮,可根据需求选择深灰色为次要功能按钮浅灰色为不可用按钮1.3表格表格大小:根据内容自行制定,每行高度保持一致显示效果如下图:1.4动态面板大小:根据需求自行定义,不同页面相同功能的面板大小一致命名:动态面板命名能够明确表达其作用。
web界面设计规范

web界面设计规范随着互联网的快速发展,Web界面设计在现代社会中起着至关重要的作用。
一个精心设计的Web界面不仅能够吸引用户,并提供良好的用户体验,还能够帮助企业实现商业目标。
为了确保Web界面设计的高质量和一致性,制定并遵守一套Web界面设计规范是至关重要的。
一、色彩选择1.1 主题色调:选择适合品牌或产品形象的主题色调,并根据整体风格进行调整。
这主题色调应与品牌标识相协调。
1.2 背景色:选择适合的背景色,以确保内容清晰可读,并与主题色调相互衬托。
1.3 强调色:控制强调色的使用,确保高亮元素能够引起用户注意,同时不过度繁杂。
1.4 色彩搭配:合理搭配不同颜色,避免使用对比度过大的颜色搭配,以免影响用户阅读体验。
二、版面布局2.1 导航栏位置:将导航栏置于页面的显著位置,确保用户能够方便地找到所需信息。
2.2 间距和边距:合理设置页面元素间的间距和边距,增加页面的整体美感和可读性。
2.3 响应式设计:根据不同设备的屏幕大小和分辨率,采用响应式设计,使页面在各种设备上都能够呈现出最佳效果。
2.4 字体选择:选择适合的字体,确保字体的可读性和美观性。
在设计中最好只使用2至3种字体,以保持一致性。
三、交互设计3.1 页面结构:合理组织页面的内容,确保页面的结构清晰,并使用户能够轻松地理解页面信息的层次结构。
3.2 按钮设计:按钮应具有显著的形状和颜色,以吸引用户的点击,并明确按钮的功能。
3.3 图片使用:使用高质量的图片,确保图片清晰度,以增加页面的美观性和专业性。
3.4 表单设计:合理设计表单,简化用户的填写过程,并提供清晰的提示信息。
四、导航设计4.1 Breadcrumb导航:在页面中添加Breadcumb导航,以帮助用户了解当前页面的位置和层次。
4.2 友好的URL:使用简洁有意义的URL,以帮助用户和搜索引擎更好地理解页面的内容。
4.3 内部链接:合理设置页面内的内部链接,以便用户快速导航到其他相关页面,提供更好的用户体验。
Web界面设计规范

Web应用界面设计规范(Design Spe cification for Web UI)主讲人:ARay目录:一、软件界面规范的重要性及其目的二、用户体验为何如此重要三、Web规范体系介绍四、界面设计开发流程五、应该遵循的基本原则六、界面设计规范一、软件界面规范的重要性及其目的①使最终设计出来的界面风格一致化,开发编码人员相互之间开发更轻松,遵循统一的操作规范,以标准化的方式设计界面,提高工作效率。
减少和改变责任不明,任务不清和由此产生的信息沟通不畅、反复修改、重复劳动、效率低下的现象。
②产品设计通过规范的方式来达到以用户为中心的目的。
二、用户体验为何如此重要①日常生活中的遭遇X员工悲惨的一天:早晨起来,发现闹钟没有按原先设定响起来。
一边烧水,一边穿衣服,临走前去喝水却发现水还没有烧开。
到了地铁站,发现公交卡没有钱了。
无奈之下只能去排队买票。
排了3趟地铁,终于到公司了,但是你却迟到了。
结果:尽管你已经非常努力,但是你还是迟到了。
那么,让我们看看这一连串的倒霉事,是什么让我们如此狼狈?②什么是用户体验用户体验(user experience)是以用户为中心的设计中最重要的一个部分,强调的是过程,是软件对用户行为产生的反应与用户期待值要尽可能的一致。
糟糕的用户界面表现:表现一:过分使用各种奇形怪状、五颜六色的控件。
表现二:界面元素比例失调。
比如按钮巨大无比,其尺寸甚至超过显示重要内容的文本框的界面。
表现三:界面元素凌乱。
比如说,按钮和文本框摆放地点随意,该对齐的控件对不齐。
表现四:违背使用习惯。
你按F1,它没有弹出帮助,却执行了一件绝对出乎你意料的动作。
表现五:消息框信息含糊、混乱。
比如软件弹出一个消息框。
把原本“确定”和“取消”写成为“是”和“否”,让用户不知道什么意思。
表现六:还有一种糟糕的用户界面,乍一看很厉害,实际上完全是缺乏规划的结果。
这种软件本身的确提供了比较复杂的功能,但对于哪些是常用功能,哪些是很少用到的高级功能,缺乏评估。
网页界面设计规范

网页界面设计规范1. 引言本文档旨在提供网页界面设计规范,以确保网页在视觉、交互和用户体验方面具有一致性和高质量。
遵循以下规范将帮助设计师和开发人员创建出色的网页界面。
2. 色彩与排版- 使用明亮且饱和度适中的颜色,以提高可视性和吸引力。
- 确保文本易于阅读,选择合适的字体类型、大小和行高。
- 使用清晰的排版风格,避免过多的空白和不必要的装饰。
3. 导航与布局- 设计简洁和易于导航的网页布局,使用户能够快速找到信息。
- 保持网页布局的一致性,使用户在不同页面上能够轻松理解和使用。
4. 图像与多媒体- 选择高质量、适当大小的图像,以增强页面的视觉吸引力。
- 使用合适的多媒体内容,如视频或音频,以提供更丰富的用户体验。
- 优化图像和多媒体文件的加载速度,以确保页面的快速加载。
5. 响应式设计- 采用响应式设计,使网页能够在不同设备上自适应并呈现良好。
- 确保页面元素能够自动调整大小和排列,以适应不同屏幕尺寸和方向。
- 运用流式布局和媒体查询等技术,以提供一致的用户体验。
6. 可访问性- 遵循无障碍设计原则,使网页能够被所有用户访问,包括视觉、听觉和运动方面有障碍的用户。
- 使用有意义和描述性的标签和ALT文本,以帮助无障碍技术解析和呈现页面内容。
- 提供易于使用的键盘导航和操作方式,以满足残障用户的需求。
7. 浏览器兼容性- 确保网页在常见的浏览器中都能够正确显示和工作,如Chrome、Firefox、Safari和Edge等。
- 尽量避免使用特定浏览器才支持的特性和技术,以提高页面的兼容性。
- 在设计和开发过程中进行跨浏览器测试,确保页面在不同浏览器下的一致性和稳定性。
8. 安全性与隐私保护- 采取必要的安全措施,保护网页和用户信息的安全性。
- 遵守适用的隐私法律和规定,在收集和处理用户个人信息时注重隐私保护。
9. 原创性与版权- 尊重他人的知识产权,避免未经许可使用他人的作品或内容。
- 尽量使用原创图像、文本和多媒体内容,或者确保使用了合法的授权和许可。
web 设计规范

web 设计规范Web 设计规范是指网站设计过程中需要遵循的一些标准和规则。
一个良好的设计规范可以提高网站的用户体验,使用户能够更好地理解和操作网站。
下面是一些值得关注的 web 设计规范:1. 布局规范:- 采用响应式设计,以适应不同尺寸的屏幕。
- 使用一致的页面布局,包括标题栏、侧边栏、内容区等。
- 确保页面元素的对齐和间距合理,保证页面整体美观。
- 使用网格系统进行页面设计,以保持一致性和可扩展性。
2. 导航规范:- 设计易于导航的菜单,确保用户能够轻松找到他们需要的信息。
- 使用面包屑导航和站内搜索功能,帮助用户在大型网站中迅速定位目标页面。
- 标记当前页面,以便用户清晰地知道他们所处的位置。
3. 内容规范:- 使用清晰、简洁的文字,避免使用太长或复杂的句子。
- 对页面内容进行分类和分组,以便用户更好地理解页面结构。
- 使用合适的字体、字号和颜色,确保文字易于阅读。
4. 图片和多媒体规范:- 使用高质量的图像和多媒体,避免使用模糊或拉伸的图片。
- 优化图像和多媒体文件的大小,以提高页面加载速度。
- 为图像添加替代文本,以便无法加载图像的用户了解图像内容。
5. 颜色和视觉规范:- 使用品牌颜色,确保网站的一致性和识别性。
- 考虑色盲用户和视力受损者,确保页面颜色对他们来说也是可辨认的。
- 使用适当的对比度,确保文字和背景之间的对比度足够高,以提高可读性。
6. 表单规范:- 使用简洁、明确的表单字段,以降低用户错误和困惑的可能性。
- 提供即时的错误提示和验证,以帮助用户在提交表单之前检查错误。
- 使用自动填充和下拉列表等功能,提高用户填写表单的效率。
7. 错误处理规范:- 为用户提供清晰、简洁的错误提示信息,帮助他们理解错误的原因和解决方法。
- 提供返回功能,让用户可以回到上一页或返回首页。
- 避免过多的弹出窗口和不必要的重定向,以减少用户的困惑和不安全感。
8. 页面加载规范:- 优化页面加载速度,减少不必要的文件和请求。
WEB界面标准化开发规范

中国移动通信企业标准XX-X-XXX-2009中国移动福建公司网管系统WEB界面标准化开发规范CMFJ Network Management SystemApplication Integrate Technology Specification版本号: 1.0.0目录1前言 (3)1.1范围 (3)1.2引用文件 (3)1.3缩略语 (3)2参考标准 (4)3主要内容及约束范围 (5)4页面设计总体原则 (6)5页面编码规范 (8)6窗体基本布局描述 (9)6.1基本的页面布局 (9)6.1.1基本的页面布局:上、左、右。
(9)6.2布局要求 (9)6.3布局样例 (12)7界面最小元素定义 (15)7.1字体 (15)7.2按钮 (15)7.3列表 (15)7.4表格 (16)7.5文本框 (16)7.6图片 (16)8通用界面开发要求 (17)8.1登录界面 (17)8.1.1界面风格要求 (17)8.1.2界面操作要求 (17)8.1.3登录界面标准样例 (17)8.2基于IFrame方式集成界面 (18)8.3其他要求 (19)9编制历史 (20)附录1. 图标集 (21)附录2 界面模板样例 (21)附录3 CSS样例 (21)附录4 IFrame整合页面框架 (21)附录5 颜色表 (21)1前言1.1 范围本规范是中国移动福建公司网络运营支撑系统WEB界面标准化开发规范,根据中国移动福建公司各专业网管系统的实施,将会根据建设步骤对本规范进行修改、完善和扩充。
本规范由中国移动通信集团福建有限公司网管中心提出并归口。
本规范由规范提出并归口部门负责解释。
本规范起草单位:中国移动通信集团福建有限公司。
本规范主要起草人:黄海辉、倪志刚、陈成钦、陈锡清、邱琰琛、陈庆、陈美娟、鲁仁华、林晓起、吴祥炜、史振煊。
本规范解释单位:中国移动通信集团福建有限公司网管中心1.2 引用文件1.3 缩略语2参考标准《中国移动网管系统监控界面标准化规范》3主要内容及约束范围本规范描述了中国移动福建公司网管系统WEB界面的设计目标、建设原则。
WEB交互设计规范及界面设计

WEB交互设计规范及界面设计随着互联网的发展,Web界面成为人们获取信息与交流的重要渠道。
Web交互设计规范及界面设计对于提升用户体验、增加用户粘性起着重要作用。
下面将从交互设计规范和界面设计两个方面进行详细介绍。
一、交互设计规范1.用户友好性:交互设计应以用户为中心,要注重用户行为习惯和心理需求,提供简洁明了的交互方式。
例如,可以采用常用的交互操作方式,如点击、滑动、拖拽等,使用户易于理解和操作。
2.一致性:保持界面元素和交互方式的一致性,可以提高用户的熟悉度和操作效率。
例如,相同的功能在不同页面应该保持相同的位置、样式和操作方式。
3.可预测性:用户应该能够准确预测系统的响应和结果。
例如,用合理的标识和提示告知用户操作的结果,避免用户的操作失误和迷失。
4.反馈机制:及时的反馈可以让用户了解自己的操作是否成功,并提供帮助和支持。
例如,在用户进行操作时,可以通过提示信息、动态效果等方式给予反馈,使用户知道自己的操作是否已被识别。
5.易用性:设计简洁、直观的界面,使用户能够迅速上手。
例如,可以使用图标或者易于理解的文字进行功能标识,避免使用过多复杂的操作和不必要的内容。
二、界面设计1.布局设计:合理的布局设计可以使用户在浏览页面时更为舒适和轻松。
例如,首页应突出主要内容,避免信息过载,同时保持一定的排版美感。
2.色彩设计:色彩在界面设计中起到重要的作用。
适宜的色彩搭配可以凸显品牌形象,引导用户关注重点。
选择色彩时应考虑到品牌风格、使用场景以及用户的喜好等因素。
3.字体设计:选择合适的字体可以增加界面的美感,并提升阅读体验。
字体大小要适中,易于阅读,同时要保持一致性,避免使用过多不同的字体。
4.图标设计:图标是界面设计中常见的元素,可以用于标识功能或者引导用户操作。
图标应简洁明了,并易于识别和理解。
同时,图标的大小和配色也要与整个界面相协调。
5.动效设计:动效可以增加界面的活力和趣味性,同时也有助于引导用户操作。
web网页设计尺寸规范

web网页设计尺寸规范在进行网页设计时,合理的尺寸规范是非常重要的。
合适的尺寸可以确保网页在不同设备上具有良好的显示效果,提高用户体验。
本文将介绍一些常见的网页设计尺寸规范。
1. 分辨率首先,我们需要确定设计的目标分辨率。
目前,常见的目标分辨率包括1920x1080(Full HD)、1366x768(High Definition)和1280x720(Standard Definition)。
根据网页的内容和目标用户群体,选择合适的目标分辨率。
2. 响应式设计随着移动设备的普及,响应式设计变得越来越重要。
响应式设计可以确保网页在不同设备上都能够良好地显示,并提供最佳的用户体验。
在进行响应式设计时,可以采用流体尺寸和媒体查询等技术,根据不同屏幕尺寸和设备特性进行调整。
3. 页面宽度在设计网页时,页面的宽度是一个非常重要的考虑因素。
一般来说,网页的宽度应适应大部分用户的屏幕分辨率,以免出现横向滚动条,影响用户体验。
通常,网页的宽度应控制在960像素到1200像素之间。
4. 字体大小字体大小的选择也是一个关键的设计因素。
在不同设备上,字体大小的显示效果可能存在差异。
为了确保网页上的文字能够清晰可读,建议选择适中的字体大小。
通常,正文的字号应为14像素到18像素之间,标题则可以更大一些。
5. 图片尺寸在网页设计中,图片是不可或缺的元素。
为了保证图片在不同设备上显示正常且加载速度较快,应该对图片进行适当的优化和裁剪。
一般来说,图片的尺寸不应该过大,尽量避免使用超过网页宽度的图片。
6. 边距和间距边距和间距的合理设置可以使网页显得更加整洁和易读。
一般来说,边距和间距的大小应根据网页内容和排版风格来确定。
合适的边距和间距可以提高内容的可读性,同时也能够增强页面的美感。
总结起来,网页设计尺寸规范应根据网页内容、目标用户群体和设备特性来确定。
合适的分辨率、页面宽度、字体大小、图片尺寸以及边距和间距设置可以提高网页的可用性和美观性。
网页ui设计规范

网页ui设计规范网页UI设计规范是指在设计网页时需要遵循的一些原则和规范。
以下是一些常见的网页UI设计规范:1. 界面布局规范:网页的布局应该简洁明了,遵循常见的阅读习惯。
例如,主要内容放在页面的中间,导航栏放在页面的顶部或左侧,页面底部放置版权信息等。
2. 色彩规范:选择适合主题和目标受众的色彩搭配。
保持色彩的统一性,避免过多的颜色和花纹,以保持页面的整洁。
3. 字体规范:选择适合屏幕阅读的字体,字体大小不宜过小或过大。
使用合适的行距和字距,以提高阅读的舒适度。
4. 导航规范:导航栏应该清晰明了,方便用户找到需要的信息。
导航的位置一般放在页面的顶部或左侧,使用有意义的标签或图标,避免使用过多的下拉菜单。
5. 图片和图标规范:选择高质量的图片和图标,避免失真和模糊。
图片和图标应与页面主题相符,不应过多且应合理放置。
6. 表单规范:设计简单明了的表单,减少填写的步骤和信息的要求。
为表单字段添加合适的标签和描述,以便用户正确填写。
7. 响应式设计规范:确保网页能够在不同设备(电脑、手机、平板等)上正常显示并有良好的用户体验。
适应不同设备大小和分辨率,确保页面元素正确排布和可点击。
8. 交互规范:用户与网页的交互应该简单直观,遵循用户的习惯和预期。
例如,鼠标悬停时显示提示信息,按钮点击后有明显的反馈,链接和按钮的样式表明可以点击等。
9. 可访问性规范:确保网页对于视力或听力有障碍的用户也能够正常访问和使用。
使用有意义的标题和ALT标签,提供清晰的描述和指导。
10. 页面加载和性能规范:确保网页加载速度较快,避免过多的动态效果和插件。
优化图片和脚本的大小,缓存静态资源,减少HTTP请求等。
以上是一些常见的网页UI设计规范,设计师在进行网页设计时可根据实际情况结合这些规范进行设计,以提高用户体验和页面的可用性。
WEB端设计规范

WEB端设计规范一、网页尺寸一般网站宽为996px;国内网站大部分还是以1000个像素为界限,因超过1000像素适合在大屏幕上浏览,小屏幕会显得拥挤。
国内尺寸设置比较保守,这样可以保证大部分用户舒适的浏览网页。
二、主流浏览器chromeIEfirefoxsafariopera知道了浏览器的设计特点才能更好的设计页面,比如浏览器的头部的操作高度和信息的展示都会有所不同,那么页面在每个浏览器上面的展现就会有所不同。
三、点击操作主要通过鼠标点击、滑动、滚动、拖拽。
四、html5页面(和web页面相似的一个页面。
手机上的网页称作为H5。
)概念:采用Html5语言写出的App,不需要下载安装。
生存在浏览器中的应用,基本上可以说是触屏版的网页应用。
屏幕适配:由于受限于H5页面在移动设备上的屏幕是各种各样的。
对设计影响比较大的主要是屏幕分辨率、尺寸、屏幕方向这些因素。
而H5页面会有非常多的一个屏幕尺寸,那么在不同的屏幕下的界面适配就成了一个很大的问题。
解决的办法就是通过响应式网站的设计方法来提升在不同分辨率下的兼容性。
响应式设计概念:指的是不同设备、屏幕、分辨率、操作方式(鼠标、键盘、触摸),保证信息在不同环境下表现一致,保证可交互可操作。
做响应式设计时需要遵循一个原则。
由于页面的宽度发生了变化,进而信息展现也改变了就是响应式设计。
直到最后在手机屏幕上的显示图片信息变成了一列。
1、临界点:当页面宽度发生变化的尺寸范围就是临界点的概念。
所以做响应式设计时我们需要知道每一个尺寸的宽度范围在多少时我们就可以制定出相对应清晰的一个临界点,制定了临界点之后就知道,当屏幕的宽度范围位于哪一个点的时候,我们的页面信息该如何展示。
2、删格:将页面分成几栏、几块。
以上是以12删格为基础的案例。
它的设计原则就是将页面分成12个等分的栏,然后把页面的内容设计在12栏内。
比如左边的一些商品展示它用到了一个删格的单位;其中的一个最大面积的商品展示它用到了比较多的删格;最右侧的操作信息用到了四个删格的比例。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Web应用界面设计规范(Design Specific ation for Web UI)
主讲人:ARay
目录:
一、软件界面规范的重要性及其目的
二、用户体验为何如此重要
三、Web规范体系介绍
四、界面设计开发流程
五、应该遵循的基本原则
六、界面设计规范
一、软件界面规范的重要性及其目的
①使最终设计出来的界面风格一致化,开发编码人员相互之间开发更轻松,遵循统一的操作规范,以标准化的方式设计界面,提高工作效率。
减少和改变责任不明,任务不清和由此产生的信息沟通不畅、反复修改、重复劳动、效率低下的现象。
②产品设计通过规范的方式来达到以用户为中心的目的。
二、用户体验为何如此重要
①日常生活中的遭遇
X员工悲惨的一天:
早晨起来,发现闹钟没有按原先设定响起来。
一边烧水,一边穿衣服,临走前去喝水却发现水还没有烧开。
到了地铁站,发现公交卡没有钱了。
无奈之下只能去排队买票。
排了3趟地铁,终于到公司了,但是你却迟到了。
结果:尽管你已经非常努力,但是你还是迟到了。
那么,让我们看看这一连串
的倒霉事,
是什么让我们如此狼狈?
②什么是用户体验
用户体验(user experience)是以用户为中心的设计中最重要的一个部分,强调的是过程,是软件对用户行为产生的反应与用户期待值要尽可能的一致。
糟糕的用户界面表现:
表现一:过分使用各种奇形怪状、五颜六色的控件。
表现二:界面元素比例失调。
比如按钮巨大无比,其尺寸甚至超过显示重要内容的文本框的界面。
表现三:界面元素凌乱。
比如说,按钮和文本框摆放地点随意,该对齐的控件对不齐。
表现四:违背使用习惯。
你按F1,它没有弹出帮助,却执行了一件绝对出乎你意料的动作。
表现五:消息框信息含糊、混乱。
比如软件弹出一个消息框。
把原本“确定”和“取消”写成为“是”和“否”,让用户不知道什么意思。
表现六:还有一种糟糕的用户界面,乍一看很厉害,实际上完全是缺乏规划的结果。
这种
软件本身的确提供了比较复杂的功能,但对于哪些是常用功能,哪些是很少用到的高级功能,缺乏评估。
什么功能都往界面上挤,占地方不说,用户会厌烦,弄不好还会被吓跑。
③用户体验的要素
④用户体验和软件应用
面对大量的选择,用户只能自己想办法,去决定哪一个软件系统功能会符合她的要求。
企业开始意识到,提供优质的用户体验是一个重要的、可持续的竞争优势。
用户体验形成了客户对企业的整体印象,界定了企业和竞争对手的差异,并且决定了客户什么时候还会再次光顾。
⑤记住你的用户
以用户为中心的设计
-------在开发产品的每一个步骤中,都要把用户列入考虑范围内
考虑用户体验
把它分为各个组成要素
从不同角度来了解它
-----通过这些才能确保你控制了决策所造成的全部结果
用户体验很重要,最大的理由:它对你的用户很重要。
协调一致,直观明了,甚至让人愉快的体验
-----“一次”每件事都按照正确的方式在工作的体验。
三、Web规范体系介绍
四、界面设计开发流程
五、应该遵循的基本原则
显示信息一致性的原则
以用户为主导原则
易用性原则
鼠标与键盘一致性原则
系统响应时间原则
出错信息和警告原则
信息显示原则
数据输入原则
合理性原则
美观与协调性原则
①显示信息一致性的原则
无论是控件使用,提示信息措辞,还是颜色、窗口布局风格,遵循统一的标准,做到真正的一致。
界面直观、对用户透明:用户接触软件后对界面上对应的功能一目了然、不需要多少培训就可以方便使用应用系统。
这样得到的好处:
用户使用起来能够建立起精确的心里模型,使用熟练了一个系统界面后,切换到另外一个系统界面能够很轻松的推测出各种功能。
降低培训、支持成本,支持人员不用费力逐个指导。
给用户统一感觉,不觉得混乱,心情愉快,支持度增加。
②以用户为主导原则
明确用户是所有系统处理的核心,不应该有应用程序来决定处理过程,所以用户界面应当由用户来控制应如何工作、如何响应,而不是由开发者按自己的意愿把操作流程强加给用户。
③易用性原则
用户不用查阅帮助就能知道该界面的功能并进行相关正确的操作。
完成相同或相近功能的按钮用Frame框起来,常用按钮要支持快捷方式。
完成同一功能或任务的元素放在集中位置,减少鼠标移动的距离。
按功能将界面划分局域块,用Frame框括起来,并要有功能说明或标题。
界面要支持键盘自动浏览按钮功能,即按Tab键的自动切换功能。
界面上首先应输入的和重要信息的控件在Tab顺序中应当靠前,位置也应放在窗口上较醒目的位置。
同一界面上的控件数最好不要超过10个,多于10个时可以考虑使用分页界面显示。
分页界面要支持在页面间的快捷切换,常用组合快捷键Ctrl+Tab
默认按钮要支持Enter操作,即按Enter后自动执行默认按钮对应操作。
可写控件检测到非法输入后应给出说明并能自动获得焦点。
复选框和选项框按选择几率的高底而先后排列。
复选框和选项框要有默认选项,并支持Tab选择。
专业性强的软件要使用相关的专业术语,通用性界面则提倡使用通用性词眼。
④鼠标与键盘一致性原则
尽量遵循可不用鼠标的原则:应用中的功能只用键盘也应当可以完成。
但是,许多鼠标的操作,如双击、拖动对象等,并不能简单地用键盘来模拟即可实现,此类操作可适当增加操作按钮。
⑤系统响应时间原则
系统响应时间应该适中,响应时间过长,用户就会感到不安和沮丧,而响应时间过快也会影响到用户的操作节奏,并可能导致错误。
因此在系统响应时间上坚持如下原则:
0-5秒鼠标显示成为沙漏;
5秒以上显示处理窗口,或显示进度条;
一个长时间的处理完成时应给予完成警告信息。
⑥出错信息和警告原则
出错信息和警告是指出现问题时系统给出的坏消息,对于出错信息和警告应该遵循以下原则:
信息以用户可以理解的术语描述;
信息简明扼要,指出出错原因并提供解决办法提示。
⑦信息显示原则
信息显示遵循以下原则:
只显示与当前用户语境环境有关的信息;
不要用数据将用户包围,使用便于用户迅速吸取信息的方式表现信息;使用一致的标记、标准缩写和颜色,显示信息的含义应该非常明确,用户不必再参考其它信息源;
产生有意义的出错信息;
使用缩进和文本来辅助理解;
使用窗口分隔控件分隔不同类型的信息;
高效地使用显示器的显示空间,但要避免空间过于拥挤。
⑧数据输入原则
数据输入遵循以下原则:
尽量减少用户输入动作的数量;
维护信息显示和数据输入的一致性;
交互应该是灵活的,对键盘和鼠标输入的灵活性提供支持;
在当前动作的语境中使不合适的命令不起作用;
让用户控制交互流,用户可以跳过不必要的动作、改变所需动作的顺序(如果允许的话)以及在不退出系统的情况下从错误状态中恢复;
为所有输入的动作提供帮助;
消除冗余输入。
可能的话提供默认值、绝不要让用户提供程序中可以自动获取或计算出来的信息。
⑨合理性原则
屏幕对角线相交的位置是用户直视的地方,正上方四分之一处为易吸引用户注意力的位置,在放置窗体时要注意利用这两个位置。
⑩美观与协调性原则
界面应该大小适合美学观点,感觉协调舒适,能在有效的范围内吸引用户的注意力。
长宽接近黄金点比例,切忌长宽比例失调、或宽度超过长度。
布局要合理,不宜过于密集,也不能过于空旷,合理的利用空间。
按钮大小基本相近,忌用太长的名称,免得占用过多的界面位置。
按钮的大小要与界面的大小和空间要协调。
避免空旷的界面上放置很大的按钮。
放置完控件后界面不应有很大的空缺位置。
字体的大小要与界面的大小比例协调, 通常使用的字体中宋体9-12较为美观,很少使用超过12号的字体。
前景与背景色搭配合理协调,反差不宜太大。
常用色考虑使用Windows界面色调。
如果使用其他颜色,主色要柔和,具有亲和力,坚决杜绝刺目的颜色。
大型系统常用的主色有“#E1E1E1”、“#EFEFEF”、“#C0C0C0”等。
界面风格要保持一致,字的大小、颜色、字体要相同,除非是需要艺术处理或有特殊要求的地方。
如果窗体支持最小化和最大化或放大时,窗体上的控件也要随着窗体而缩放;切忌只放大窗体而忽略控件的缩放。
通常父窗体支持缩放时,子窗体没有必要缩放。
如果能给用户提供自定义界面风格则更好,由用户自己选择颜色、字体等。
六、界面设计规范。
