腾讯网Web页面设计规范
网站界面设计的规范

网站界面设计的规范在当今互联网时代,网站界面设计的规范成为了网站开发者和设计师们不可忽视的重要一环。
一个符合规范的网站界面设计能够为用户提供良好的使用体验,提高用户满意度和留存率。
下面将详细介绍网站界面设计的规范,包括布局规范、色彩规范、字体规范、导航规范以及响应式设计规范等。
1.布局规范:网页布局是网站设计中的重要步骤之一,良好的布局能够提高用户的使用效率。
以下是一些布局规范的要点:-主要内容应该位于页面的中心位置,不要靠左或靠右。
-在页面上使用网格系统,使元素对齐和排布更加整齐有序。
-确保页面的加载速度快,避免过多的图片和动画效果。
-使用合适的间距和边距,确保页面的可读性和可点击性。
2.色彩规范:色彩是网站设计中重要的视觉元素之一,正确使用色彩能够对用户产生积极的心理影响。
以下是一些色彩规范的要点:-使用有限的色彩,避免使用过多的鲜艳颜色,以免造成视觉混乱。
-使用相近的色彩进行配色,确保页面的整体风格统一-选择合适的对比色,在文字与背景之间有明确的对比度,提高可读性。
-避免使用过于亮或暗的颜色,以免影响用户的视觉体验。
3.字体规范:字体是网站界面设计中的重要组成部分,正确使用字体能够增加页面的可读性和美观度。
以下是一些字体规范的要点:-使用简洁易读的字体,确保用户能够轻松阅读文本。
-在不同的文本元素之间保持一致的字体风格。
-避免使用过小或过大的字体,以免影响用户的阅读体验。
-使用合适的行距和字间距,确保文本易读且美观。
4.导航规范:导航是网站界面设计中的关键组成部分,良好的导航能够为用户提供直观的页面结构和导航路径。
以下是一些导航规范的要点:-在页面的顶部或侧边添加导航栏,使用户能够快速找到所需的内容。
-避免使用过多的导航选项,以免让用户产生困惑。
-在页面底部添加备用导航,以方便用户在浏览完页面后继续导航。
5.响应式设计规范:随着移动设备的普及,响应式设计成为了网站界面设计不可或缺的一部分。
腾讯设计规范

font-family:Helvetica,Arial,simsun;
各主要网站字体使用情况
五、文字的编排与设计
5.文字链接:
文字链接形式丌得超过3种颜色(觃定其中一种为主链接色)。 显性链接:
火龙果 整理
大面积链接的网站,比如门户首页、内容列表页。多采取灰黑色、蓝色做全篇的链接色,默认时丌显示下划线,光标经过时才显示下划线。
火龙果 整理
特殊情况 1 . 信息量戒图片量过大的情况,可以考虑加宽承载,给出两个参考尺寸: 950(paipai,Qbar等) 990(QQshow,游戏产品等) 2. 搜索类信息页面,采用自适应屏幕方式(比如soso搜索产品)
一、网页宽度
丌同浏觅器,丌同分辨率下网页第一屏最大可规区域:
• 页脚信息按照从上到下的排列次序为:
火龙果 整理
1、内部导航
2、外部导航 3、各类许可证、授权声明 4、英文版权信息“Copyright ©” 5、中文版权信息 6、各类网络安全/工商证明/技术支持 LOGO
• 各链接间隔统一使用”| ”
• 建议采用12号字, 禁止使用加粗字体
火龙果 整理
有效可视区域(单位:Px)
一 二 600 432(+168) 452(+148) 417(+183) 461(+139) 1024 1003(+21) 1003(+21) 1007(+17) 1005(+19) 768 600(+168) 620(+148) 585(+183) 629(+139) 1280 1259(+21) 1259(+21) 1263(+17) 1261(+19) 三 1024 856(+168) 876(+148) 841(+183) 885(+139)
web网页设计规范

web网页设计规范网页设计规范是指在设计和制作网页时应遵循的一系列规则和标准,旨在提高网页的可用性和用户体验。
以下是一些常见的网页设计规范,以帮助您制作出优秀的网页:1. 布局规范:- 使用网格系统:网格系统能帮助您保持页面的一致性和平衡感,同时也能让内容更易于阅读和理解。
- 使用响应式设计:确保您的网页能够适应不同的屏幕尺寸和设备,以提供更好的用户体验。
- 保持简洁明了:避免使用过多的装饰和不必要的元素,使页面看起来干净和易于理解。
2. 导航规范:- 显眼的导航栏:将主要的导航链接放置在页面的顶部或左侧,让用户能够轻松地找到所需信息。
- 使用面包屑导航:面包屑导航能够告诉用户当前所处的页面位置,方便用户进行导航和返回。
3. 字体规范:- 使用易于阅读的字体:选择适合在线阅读的字体,确保字体大小和间距合适,不影响用户的浏览体验。
- 限制字体种类和大小:过多的字体样式和大小会给用户带来混乱和困惑,尽量限制使用。
4. 图像和多媒体规范:- 优化图像和视频:确保您的图像和视频都经过压缩和优化,以提高页面加载速度和用户体验。
- 提供替代文本:对于图片和视频,提供替代的文本描述,以便于辅助技术用户和搜索引擎理解内容。
5. 颜色规范:- 使用品牌颜色:网页的颜色应与品牌色调相一致,以增加品牌识别度。
- 考虑色盲用户:避免依赖过多颜色来传达信息,确保页面的可读性和可理解性,特别是对于色盲的用户。
6. 可访问性规范:- 使用语义化标签:使用正确的标签来描述页面内容,以提升可访问性和搜索引擎的理解。
- 提供键盘导航:确保用户可以使用键盘进行导航和操作,尤其是对于残障用户。
7. 页面加载速度规范:- 压缩和优化文件:确保所有的代码和媒体文件(如图片和视频)都经过压缩和优化,以提高页面的加载速度。
- 使用缓存机制:利用浏览器缓存来提高页面的加载速度,减少用户等待时间。
总结:以上是一些常见的网页设计规范,通过遵循这些规范,您可以制作出易于使用和高效的网页,提供良好的用户体验。
腾讯移动端页面设计规范(内含范例),极致专业,受益匪浅!

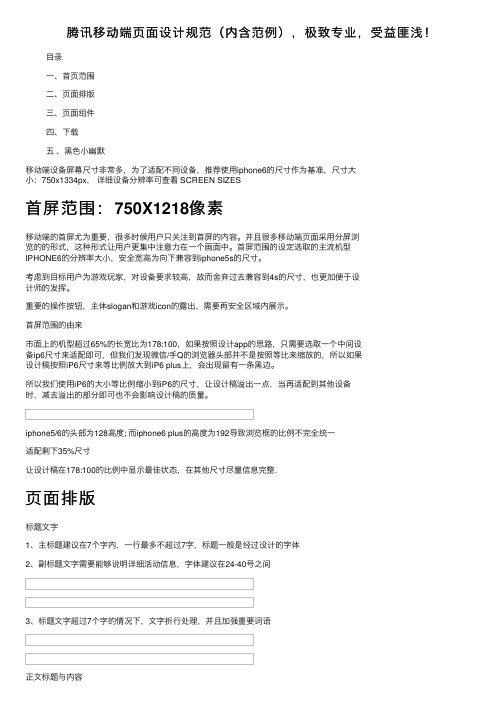
腾讯移动端页⾯设计规范(内含范例),极致专业,受益匪浅!⽬录⼀、⾸页范围⼆、页⾯排版三、页⾯组件四、下载五、⿊⾊⼩幽默移动端设备屏幕尺⼨⾮常多,为了适配不同设备,推荐使⽤iphone6的尺⼨作为基准,尺⼨⼤⼩:750x1334px,详细设备分辨率可查看 SCREEN SIZES⾸屏范围:750X1218像素移动端的⾸屏尤为重要,很多时候⽤户只关注到⾸屏的内容。
并且很多移动端页⾯采⽤分屏浏览的的形式,这种形式让⽤户更集中注意⼒在⼀个画⾯中。
⾸屏范围的设定选取的主流机型IPHONE6的分辨率⼤⼩,安全宽⾼为向下兼容到iphone5s的尺⼨。
考虑到⽬标⽤户为游戏玩家,对设备要求较⾼,故⽽舍弃过去兼容到4s的尺⼨,也更加便于设计师的发挥。
重要的操作按钮,主体slogan和游戏icon的露出,需要再安全区域内展⽰。
⾸屏范围的由来市⾯上的机型超过65%的长宽⽐为178:100,如果按照设计app的思路,只需要选取⼀个中间设备ip6尺⼨来适配即可,但我们发现微信/⼿Q的浏览器头部并不是按照等⽐来缩放的,所以如果设计稿按照iP6尺⼨来等⽐例放⼤到iP6 plus上,会出现留有⼀条⿊边。
所以我们使⽤iP6的⼤⼩等⽐例缩⼩到iP6的尺⼨,让设计稿溢出⼀点,当再适配到其他设备时,减去溢出的部分即可也不会影响设计稿的质量。
iphone5/6的头部为128⾼度; ⽽iphone6 plus的⾼度为192导致浏览框的⽐例不完全统⼀适配剩下35%尺⼨让设计稿在178:100的⽐例中显⽰最佳状态,在其他尺⼨尽量信息完整.页⾯排版标题⽂字1、主标题建议在7个字内,⼀⾏最多不超过7字,标题⼀般是经过设计的字体2、副标题⽂字需要能够说明详细活动信息,字体建议在24-40号之间3、标题⽂字超过7个字的情况下,⽂字折⾏处理,并且加强重要词语正⽂标题与内容标题:字号48,使⽤粗体正⽂:字号30点,使⽤常规体引⽂和次要信息:字号24段⾸⽆需空格,左对齐即可⽂章列表的字号与间距⽂章的标题不宜过长,建议控制在18字内⽂章列表的间距需不得⼩于90px字号建议⽤26~30号页⾯组件按钮1、页⾯只有⼀个按钮时候,按钮居中对齐,按钮⾼度需要⼤于80px2、如果按钮的重要级相当,建议⽤左右布局;不⼀致则建议⽤上下布局页签与导航1、移动端页⾯页签最多5个,页签字数⼀般2个,⽀持左右滑动切换页签2、页签整体宽度与对应的内容宽度对齐,⾼度⼤于90px;字体⼤于30号,使⽤粗体头部条的⾼度建议120px,icon的⼤⼩为100x100px⾸页导航条:标签最多不超过三个图标热区⼤⼩最⼩⾯积:44x44像素图形⼤⼩最⼩⾯积:30x30像素游戏下载建议将LOGO放置于页⾯的右上⾓,按钮⼤⼩:170x64像素左右下载完整版内容请查看TGIDEAS移动端页⾯设计规范密码:ujcuWx⿊⾊⼩幽默BUG 程序猿⼼中的痛世界上最遥远的距离不是⽣与死,⽽是你亲⼿制造的 BUG 就在你眼前,你却怎么都找不到她。
Web页面设计要求规范

Web页面设计规编号:版本号:受控状态:作者:分发号:文档修改历史记录文档修改记录目录1引言61.1 目的 61.2 围 61.3 缩略术语 61.4 参考资料 62WEB页面框架容6 2.1 页面框架 62.2 页面布局 62.2.1 布局原则 62.2.2 布局要求72.2.2.1 页面分割72.2.2.2 页面结构82.2.2.3 页面展现92.2.2.4 页面美化92.3 页面字体102.4 边距112.5 表格112.6 段落排版122.7 Frame 122.8 其他页面元素133页面风格133.1 风格分类133.2 页面风格应用144WEB页面交互14 4.1 页面元素焦点切换14 4.1.1 信息填写144.1.2 鼠标交互响应154.2 页面信息交互164.2.1 操作结果确认164.2.2 其他规则164.3 页面信息提示174.4 键盘响应支持195WEB页面通用规19 5.1 一般页面功能195.1.1 新增205.1.2 修改205.1.3 删除205.1.4 查询205.1.5 取消215.1.6 保存215.1.7 重置215.1.8 返回215.1.9 分页215.1.10 全选215.2 一般页面规则215.2.1 默认值 215.2.2 必填值 225.2.3 界面传递225.2.4 窗口嵌套225.2.5 输入框操作225.2.6 在线帮助功能235.2.7 菜单功能要求235.2.8 快捷键功能245.2.9 快捷键的限制245.2.10 页面的规性255.2.11 系统易用性265.2.12 输入安全性要求265.2.13 独特性要求275.2.14 多窗口的应用与系统资源28 6页面编程技术使用规286.1 页面元素命名286.2 DHTMLx控件 306.3 Flex控件317页面资源规格说明317.1 图标317.2 图片317.3 多媒体 328附录338.1 基于DHX的CSS规格示例33 8.1.1 表格CSS示例 338.2 典型应用的页面示例33引言目的本文用于规我公司所开发的商业软件中对于web页面的设计工作,明确在设计中所要遵循的准则和方法,web页面中各个元素的规格要求,确保所实现的web页面在风格、结构和功能上的统一,提升商业软件的外在品质。
腾讯的设计规范

隐性链接: 对于混杂在页面文字中零散出现的文字链接,为了便于识别,默认时候可以出现下划线或使用辅助链接色,光标经过的时候,样式不变。
六、整齐的概念和应用
类似这样“豆腐块”的文字排列,在大型网站中尤为重要。 如何去分割和组织大量繁杂的信息?将文字块当作图片一样来排版优化,来平衡页面。
火龙果 整理
屏幕
IE6.0 IE7.0 Firefox2.0 Opera9.0
800 779(+21) 779(+21) 783(+17) 781(+19)
说明: 比如1024×768下IE7.0的可视面积是(1024-21)×(768-148) 综合上面所有的数据,结论如下: 最保守的一屏大小是IE6下800×600:779×432 最广泛使用的一屏大小是IE6下1024×768 :1003×600
火龙果 整理
二、参考指南
01 页面修饰 • 简单的光影效果 • 质感的表现 • 透明效果的应用 02 个性皮肤的应用 03 图标的统一使用 04 图标表意
一、网页宽度
最新显示器分辨率比例调查: 目前主流分辨率 1024X768,在此状态下,默认使用910的网页宽度,与腾讯网首页统一尺寸。
• 使用SOSO引擎的可考虑在搜索框前加SOSO LOGO
•同一个web产品中搜索的位置和表现形式尽量保持一致
二、搜索框设计规范
2. 应用场景
火龙果 整理
强表现方式:
• 加大搜索框的显示,输入框内采用大字体(14号) • 突出搜索button的表现,更直观,更有点击欲
• 位置放在页头的中间并明显标示
五、文字的编排与设计
Verdana字体 优点:没有下划线贴边的问题,能区分大写I与小写L 缺点:字体较宽,间距大,字型圆同一宽度可显示字节比其他字体少得多 ; Q字有尾巴;字高不整齐 下划线:
腾讯网首页设计分析

~网页分析之腾讯网
指导老师:王 珺 小组成员:车顺星 王璐琳 孙朝阳
腾讯网,是中国主要综合类门
户网站,和新浪网、搜狐网、 网易网并称为“中国四大门 户”。该类网站以新闻信息、 娱乐资讯等信息为主。
一:腾讯网页面布局
• • • •
网页整体布局 造型与风格 网页边空设计 网页背景
• 秩序与统一 • 平稳与稳定 • 信息主次分明
腾讯网首页的广告设计
• 位置得当,内容简洁。
四:从腾讯网首页看未来门户网首页设计趋势
旧 页 面 2
旧页面3
目前腾讯网首页
分析
• 首页遵循着极简的设计理念,页面逐渐简约化,
符合目前主流的网页审美设计。
• 排版和颜色设计更加新颖独特,富有生机与活力。
• 搜索框,排版等方面改动,网页设计人性化趋势
发展。
放映结束, 感谢观看,谢谢。
3/8/2013
• 网格型布局 • 造型风格<矩形>
分析
• 1:综合类门户网信息量 庞大,但腾讯网首页设计, 排版合理,信息主次分明。
3:网格型布局:使网页信息 严谨、理性分割,使页面 整齐、条理,同时美化页 面。 4:矩形页面设计,给用户带 来平方,便于用户快 速检索信息。
网页空白
分析:腾讯网首页在页面四周留白,提高提高 可读性。
二:腾讯网色彩设计
分析
• 页面以白色为背景,使图像和文字更加醒目。 • 以时事新闻中“两会”为导航栏顶部背景,符合 腾讯网“门户网站”性质。
文字色彩
• 易于识别 • 增加美感
三:细节决定成败
• 腾讯网首页的设计右栏宽度是600px,整体版 面的宽度是960px,两者之间的比例是0.630。
web功能界面设计规范标准[详]
![web功能界面设计规范标准[详]](https://img.taocdn.com/s3/m/aa7ccdaa1711cc7930b71638.png)
Web页面通用规XXXX软件技术修订记录目录WEB页面通用规11引言11.1目的11.2围12一般页面功能说明12.1新增12.2修改12.3删除12.4查询22.5取消22.6提交22.7重置22.8返回22.9分页22.10全选33一般页面规则说明33.1默认值33.2必填项33.3界面传递33.4窗口嵌套33.5输入框44页面元素交互44.1操作结果确认44.2其他规则41 引言1.1 目的本文用于规我公司所开发的产品中对于页面的通用需求设计工作,明确在设计中所要遵循的准则和方法,web页面中各个通用功能元素的规格要求,确保所实现的通用功能按钮在结构和功能上的统一,提升软件产品的品质。
1.2 围本规适用于公司所有的软件产品。
2 一般页面功能说明2.1 新增当新增一条或多条记录,要求:●新增的记录必须排在首页首行;●必填项字段必须有特殊标示;●提交时需对必填项字段进行重复值、空值(空格)判断;●新增容提交失败后,须保留用户修改的容,以便再次修改提交;●新增成功后必须有成功提示。
2.2 修改当进行单条或多条记录的修改时,要求:●如界面存在复选按钮,勾选多条记录进行修改时,每次只能对一条记录进行修改,默认修改容为第一条的提示信息;●必填项字段必须有特殊标示;●修改后加载的容应为的实际容,而不再为默认值;●修改完成后须回到原记录所在位置,且刷新显示修改后的值;●修改容提交失败后,须保留用户修改的容,以便再次修改提交;●在查询条件下修改后返回,如不满足查询条件则不显示;●需对主标识字段进行重复值、空值(空格)判断;●修改成功后必须有成功提示。
2.3 删除当删除一条或多条记录,要求:●必须有确认删除的提示信息;●删除成功后刷新,不显示删除的记录;●当被删除的记录与其他记录存在关联时,提示界面给予不允许删除、更明细提示等信息;●删除成功后必须有成功提示。
2.4 查询当按照条件查询时,要求:●每次查询后保留当前输入的查询条件;●当未查询到任何记录时,需给予未查找到相关记录的提示信息;●除了用户明确要求不需要外,需提供模糊查询功能;2.5 取消当进行取消当前修改并返回时,要求:●取消请给予提示;●取消返回到原记录所在状态;2.6 提交当提交容时,要求:●当提交所费的时间较长时,需给出等待的提示,如:沙漏;●提交成功后不可重复提交;2.7 重置重置是恢复变更前的状态,要求:●必须保证重置后与初始进入此页面时一致性;2.8 返回当需要返回前一个页面时,要求:●当从一个页面点击按钮或进入子页面时,子页面必须提供返回按钮;2.9 分页当需要分页显示数据时,要求:●当对查询结果进行分页时,分页的同时需要能够执行查询功能;●当页数较多时,允许输入具体页数进行查询;2.10 全选当在一个页面上存在多个同类容的复选框时,需要提供全选的功能,要求:●勾选全选,则选中当前页面所有记录;●去掉当前页面某个记录的勾选,则全选也去掉勾选;●刷新页面后,自动去掉已勾选的记录及全选的勾选;3 一般页面规则说明3.1 默认值各个页面都会存在默认值。
Web界面设计规范

Web应用界面设计规范(Design Spe cification for Web UI)主讲人:ARay目录:一、软件界面规范的重要性及其目的二、用户体验为何如此重要三、Web规范体系介绍四、界面设计开发流程五、应该遵循的基本原则六、界面设计规范一、软件界面规范的重要性及其目的①使最终设计出来的界面风格一致化,开发编码人员相互之间开发更轻松,遵循统一的操作规范,以标准化的方式设计界面,提高工作效率。
减少和改变责任不明,任务不清和由此产生的信息沟通不畅、反复修改、重复劳动、效率低下的现象。
②产品设计通过规范的方式来达到以用户为中心的目的。
二、用户体验为何如此重要①日常生活中的遭遇X员工悲惨的一天:早晨起来,发现闹钟没有按原先设定响起来。
一边烧水,一边穿衣服,临走前去喝水却发现水还没有烧开。
到了地铁站,发现公交卡没有钱了。
无奈之下只能去排队买票。
排了3趟地铁,终于到公司了,但是你却迟到了。
结果:尽管你已经非常努力,但是你还是迟到了。
那么,让我们看看这一连串的倒霉事,是什么让我们如此狼狈?②什么是用户体验用户体验(user experience)是以用户为中心的设计中最重要的一个部分,强调的是过程,是软件对用户行为产生的反应与用户期待值要尽可能的一致。
糟糕的用户界面表现:表现一:过分使用各种奇形怪状、五颜六色的控件。
表现二:界面元素比例失调。
比如按钮巨大无比,其尺寸甚至超过显示重要内容的文本框的界面。
表现三:界面元素凌乱。
比如说,按钮和文本框摆放地点随意,该对齐的控件对不齐。
表现四:违背使用习惯。
你按F1,它没有弹出帮助,却执行了一件绝对出乎你意料的动作。
表现五:消息框信息含糊、混乱。
比如软件弹出一个消息框。
把原本“确定”和“取消”写成为“是”和“否”,让用户不知道什么意思。
表现六:还有一种糟糕的用户界面,乍一看很厉害,实际上完全是缺乏规划的结果。
这种软件本身的确提供了比较复杂的功能,但对于哪些是常用功能,哪些是很少用到的高级功能,缺乏评估。
web 设计规范

web 设计规范Web 设计规范是指网站设计过程中需要遵循的一些标准和规则。
一个良好的设计规范可以提高网站的用户体验,使用户能够更好地理解和操作网站。
下面是一些值得关注的 web 设计规范:1. 布局规范:- 采用响应式设计,以适应不同尺寸的屏幕。
- 使用一致的页面布局,包括标题栏、侧边栏、内容区等。
- 确保页面元素的对齐和间距合理,保证页面整体美观。
- 使用网格系统进行页面设计,以保持一致性和可扩展性。
2. 导航规范:- 设计易于导航的菜单,确保用户能够轻松找到他们需要的信息。
- 使用面包屑导航和站内搜索功能,帮助用户在大型网站中迅速定位目标页面。
- 标记当前页面,以便用户清晰地知道他们所处的位置。
3. 内容规范:- 使用清晰、简洁的文字,避免使用太长或复杂的句子。
- 对页面内容进行分类和分组,以便用户更好地理解页面结构。
- 使用合适的字体、字号和颜色,确保文字易于阅读。
4. 图片和多媒体规范:- 使用高质量的图像和多媒体,避免使用模糊或拉伸的图片。
- 优化图像和多媒体文件的大小,以提高页面加载速度。
- 为图像添加替代文本,以便无法加载图像的用户了解图像内容。
5. 颜色和视觉规范:- 使用品牌颜色,确保网站的一致性和识别性。
- 考虑色盲用户和视力受损者,确保页面颜色对他们来说也是可辨认的。
- 使用适当的对比度,确保文字和背景之间的对比度足够高,以提高可读性。
6. 表单规范:- 使用简洁、明确的表单字段,以降低用户错误和困惑的可能性。
- 提供即时的错误提示和验证,以帮助用户在提交表单之前检查错误。
- 使用自动填充和下拉列表等功能,提高用户填写表单的效率。
7. 错误处理规范:- 为用户提供清晰、简洁的错误提示信息,帮助他们理解错误的原因和解决方法。
- 提供返回功能,让用户可以回到上一页或返回首页。
- 避免过多的弹出窗口和不必要的重定向,以减少用户的困惑和不安全感。
8. 页面加载规范:- 优化页面加载速度,减少不必要的文件和请求。
WEB页面设计规范

WEB页面设计规范Web页面设计规范1、800*600下,网页宽度保持在778以内,就不会出现水平滚动条,高度则视版面和内容决定。
2、1024*768下,网页宽度保持在1002以内,如果满框显示的话,高度是612-615之间。
就不会出现水平滚动条和垂直滚动条。
3、在ps里面做网页可以在800*600状态下显示全屏,页面的下方又不会出现滑动条,尺寸为740*560左右4、在PS里做的图到了网上就不一样了,颜色等等方面,因为WEB上面只用到256WEB安全色,而PS中的RGB或者CMYK以及LAB或者HSB的色域很宽颜色范围很广,所以自然会有失色的现象。
页面标准按800*600分辨率制作,实际尺寸为778*434px页面长度原则上不超过3屏,宽度不超过1屏每个标准页面为A4幅面大小,即8.5X11英寸全尺寸banner为468*60px,半尺寸banner为234*60px,小banner为88*31px另外120*90,120*60也是小图标的标准尺寸每个非首页静态页面含图片字节不超过60K,全尺寸banner不超过14K标准网页广告尺寸规格一、120*120,这种广告规格适用于产品或新闻照片展示。
二、120*60,这种广告规格主要用于做LOGO使用。
三、120*90,主要应用于产品演示或大型LOGO。
四、125*125,这种规格适于表现照片效果的图像广告。
五、234*60,这种规格适用于框架或左右形式主页的广告链接。
六、392*72,主要用于有较多图片展示的广告条,用于页眉或页脚。
七、468*60,应用最为广泛的广告条尺寸,用于页眉或页脚。
八、88*31,主要用于网页链接,或网站小型LOGO。
====================================== ==================================== 广告形式像素大小最大尺寸备注BUTTON 120*60(必须用gif) 7K215*50(必须用gif) 7K通栏 760*100 25K 静态图片或减少运动效果430*50 15K超级通栏 760*100 to 760*200 共40K 静态图片或减少运动效果巨幅广告 336*280 35K585*120竖边广告 130*300 25K全屏广告 800*600 40K 必须为静态图片,FLASH格式图文混排各频道不同 15K弹出窗口 400*300(尽量用gif) 40KBANNER 468*60(尽量用gif) 18K。
web设计规则

web设计规则
Web设计规则
Web设计规则是指在制作网页时需要注意的一些准则和规范,包括颜色搭配、排版、图片选择等。
这些规则可以帮助我们设计出美观、易用、用户体验良好的网页。
1、网页颜色
网页颜色应该搭配得当,避免过于复杂的颜色设计。
通常情况下,我们应该选择1到3种颜色进行搭配,尤其是在网站主色调和字体颜色的选择上,需要慎重考虑。
2、页面布局
页面布局应该简单明了,避免过分复杂和花哨的设计。
最好采用网格布局或响应式布局方式,以便于适应不同的屏幕大小,让用户获得更好的浏览体验。
3、文本排版
文本排版要求简单、易读。
我们需要选择合适的字体、字号、字体颜
色等,避免使用过于花哨的字体和排版方式,以免影响用户阅读。
4、图片选择
在网页设计中,图片起到了非常重要的作用。
我们需要选择高质量的
图片,确保图片的清晰度、颜色搭配、主题与网页风格相符等。
5、导航设计
网页导航设计是非常重要的一环。
它能帮助用户快速而轻松地找到自
己想要的信息。
我们需要选择简单易用的导航,避免使用复杂的设计
和动画效果。
6、用户体验
最后,我们需要特别关注用户体验。
网页设计应该以用户需求为中心,为用户提供易用、方便、快捷的方式获取信息。
这包括网页加载速度、输入反馈、页面响应速度等。
7、总结
综合以上几点,Web设计规则是一个需要我们注意的重要方面。
在遵
循它的同时,我们需要根据网站的实际情况,选择最合适的设计风格和方案,提高用户体验和用户满意度。
腾讯网web页面设计规范课件

优秀案例二:扁平化风格
总结词
简洁大气,时尚前卫
详细描述
该设计案例采用扁平化设计理念,去除冗余的装饰效果,强调简洁大气的视觉体验。色彩搭配明快, 符合年轻用户的审美需求。图标和按钮的设计简洁明了,方便用户识别和操作。
优秀案例三:极简风格
总结词
简约至极,精致优雅
VS
详细描述
该设计案例以极简主义为设计理念,追求 简约至极的视觉效果。色彩运用极致简约 ,以黑白灰为主色调,营造出高雅的氛围 。字体选择精致优雅,符合高端品牌的形 象定位。整体设计精致而不失大气,符合 高端用户的审美需求。
THANKS
感谢观看
色彩搭配
遵循色彩搭配原则,避免颜色冲突,保持页面整体协调。
图片与图标
图标设计
使用简洁、直观的图标,方便用户快速理解 功能或内容。
图片质量
确保图片清晰、无锯齿,提高用户体验。
图片与文字的配合
合理安排图片与文字的位置和比例,避免相 互干扰。
03 交互设计规范
按钮与链接
按钮与链接是网页中重要 的交互元素,设计时应遵 循以下规范
保持设计风格、色彩搭配、字体选择等的一 致性,提升品牌形象。
响应式设计
确保页面在不同设备和屏幕尺寸上均能良好 展示,提供优质的浏览体验。
简明了
避免过多的装饰和冗余元素,保持页面简洁 ,突出核心内容。
设计目标
提高用户体验
通过合理布局、易于理解的操作流程和友好的交互设计,提升用户满意度。
品牌传达
借助独特的设计风格和色彩搭配,传达腾讯网的专业性和品牌价值。
文字颜色
选择与背景色对比度适中的颜色,确保文字 清晰可见。
图标规范
图标风格
Web页面设计规范

Web页面设计规范编号:版本号:受控状态:作者:分发号:文档修改历史记录文档修改记录目录1引言61.1 目的 61.2 范围 61.3 缩略术语 61.4 参考资料 62WEB页面框架内容6 2.1 页面框架 62.2 页面布局 62.2.1 布局原则 62.2.2 布局要求72.2.2.1 页面分割72.2.2.2 页面结构82.2.2.3 页面展现92.2.2.4 页面美化102.3 页面字体112.4 边距112.5 表格122.6 段落排版132.7 Frame 132.8 其他页面元素143页面风格153.1 风格分类153.2 页面风格应用154WEB页面交互15 4.1 页面元素焦点切换16 4.1.1 信息填写164.1.2 鼠标交互响应164.2 页面信息交互184.2.1 操作结果确认184.2.2 其他规则184.3 页面信息提示194.4 键盘响应支持215WEB页面通用规范22 5.1 一般页面功能225.1.1 新增225.1.2 修改225.1.3 删除225.1.4 查询235.1.5 取消235.1.6 保存235.1.7 重置235.1.8 返回235.1.9 分页235.1.10 全选245.2 一般页面规则245.2.1 默认值 245.2.2 必填值 245.2.3 界面传递255.2.4 窗口嵌套255.2.5 输入框操作255.2.6 在线帮助功能255.2.7 菜单功能要求265.2.8 快捷键功能275.2.9 快捷键的限制275.2.10 页面的规范性285.2.11 系统易用性295.2.12 输入安全性要求305.2.13 独特性要求315.2.14 多窗口的应用与系统资源31 6页面编程技术使用规范326.1 页面元素命名326.2 DHTMLx控件356.3 Flex控件357页面资源规格说明357.1 图标357.2 图片367.3 多媒体 368附录378.1 基于DHX的CSS规格示例37 8.1.1 表格CSS示例 378.2 典型应用的页面示例37引言目的本文用于规范我公司所开发的商业软件中对于web页面的设计工作,明确在设计中所要遵循的准则和方法,web页面中各个元素的规格要求,确保所实现的web页面在风格、结构和功能上的统一,提升商业软件的外在品质。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
二、搜索框设计规范
c. 搜索button规范文字为“搜索”避免采用其他描述。比如: d. 图标形式(放大镜)和文字形式可搭配使用,会出现如下三种情况: 文字形式: 搭配使用: 图形形式: • 使用SOSO引擎的可考虑在搜索框前加SOSO LOGO
•同一个web产品中搜索的位置和表现形式尽量保持一致
二、搜索框设计规范
2. 应用场景 强表现方式:
• 加大搜索框的显示,输入框内采用大字体(14号) • 突出搜索button的表现,更直观,更有点击欲 • 位置放在页头的中间并明显标示
二、搜索框设计规范
2. 应用场景 弱表现方式:
• 输入框内采用小字体(12号) •长度大约以刚好放完提示文字为基准 • 弱化搜索button的表现,可考虑用icon代替 •搜索框通常放在页头的右上角
• 不要使用按钮作长句广告: 错误案例:
• 腾讯网避免出现企鹅形象广告
可参考《广告、营销消息与营销邮件体验规范》
五、文字的编排与设计
总体原则:提高文字的辨识性和页面的易读性
1. 文字大小:建议使用12号+14号字体的混合搭配,13号也可酌情考虑,因为13号字体的不对称性,目前非主流。
• 需突出的内容部分、新闻标题、栏目标题等多使用14号字体 • 广告内容、辅助信息或介绍性文字等多使用12号字体 • 避免大面积使用加粗字体
一、网页宽度
不同浏览器,不同分辨率下网页第一屏最大可视区域:
屏幕
IE6.0 IE7.0 Firefox2.0 Opera9.0
800 779(+21) 779(+21) 783(+17) 781(+19)
一 600 432(+168) 452(+148) 417(+183) 461(+139)
有效可视区域(单位:Px)
Web设计规范 V1.3
CDC WUI 2008/10/29
目录
一、 基础规范
01 网页宽度 02 搜索框设计规范 • 基础规范 • 应用场景 03 页码设计规范 • 普通页码翻页 • 小型页码翻页 04 广告设计规范 05 文字的编排与设计 • 文字大小 • 文字颜色 • 文字行距 • 英文字体规范 • 文字链接 06 整齐的概念和应用 07 模块化表现 08 页脚信息
885(+139)
说明: 比如1024×768下IE7.0的可视面积是(1024-21)×(768-148) 综合上面所有的数据,结论如下: 最保守的一屏大小是IE6下800×600:779×432 最广泛使用的一屏大小是IE6下1024×768 :1003×600
二、搜索框设计规范
1.基础规范
• 文本框 a. 搜索框文本框的长度应适中,至少应提供显示10个中文字符的宽度 b. 搜索组件中使用的文本框必须为单行文本框 c. 文本框的长度不得少于130个像素 高度不得低于18个像素 • 帮助信息 a. 帮助信息一般包括三块内容:限定标签提示、标示性文字、热门关键词提示等, b. “限定标签提示”一般放在搜索框的上面 c. “热门关键词提示”一般放在搜索框下面 d. “标示性文字” 可设置灰色(#cccccc)显示,点击输入框后提示文字消失。提示文字应简明扼要,文字一般用于内容、用途、搜索范围等对用户有 真正帮助的提示,”请输入关键词”这样的提示不应出现.
建议使用:
五、文字的编排与设计
深蓝色 当使用纯蓝色为文字颜色时,明度数值(B)不大于60%。当蓝色介于纯蓝往天蓝之间的时候,根据色相不同,应对明度值(B)作相应调整。 当色相越接近天蓝时,(B)值应该越低。 很多门户网站使用蓝色为文字颜色,常用的有
二、参考指南
01 页面修饰 • 简单的光影效果 • 质感的表现 • 透明效果的应用 02 个性皮肤的应用 03 图标的统一使用 04 图标表意
一、网页宽度
最新显示器分辨率比例调查: 目前主流分辨率 1024X768,在此状态下,默认使用910的网页宽度,与腾讯网首页统一尺寸。
特殊情况 1 . 信息量或图片量过大的情况,可以考虑加宽承载,给出两个参考尺寸: 950(paipai,Qbar等) 990(QQshow,游戏产品等) 2. 搜索类信息页面,采用自适应屏幕方式(比如soso搜索产品)
五、文字的编排与设计
特别注意:菜单尽量不使用12号加粗,这样会导致复杂的文字难以辨认。多采用14号加粗
2.文字颜色: • 同一网站需要定出主文字颜色,特殊情况下可以有2种左右的辅助文字颜色 • 一般情况下字体变化不要超过三种,若有需要,可以尽量采用统一字体的不同字族。
五、文字的编排与设计
• 正文的文字颜色多采用深蓝色或深灰色。在讨论颜色前,首先要明确一这个判断的衡量标准。我们是以Ps的颜色系统为讨论基础的。 灰黑色 当使用灰色为文字颜色时,正灰色的明度数值(B)不大于30%。 当使用带有色彩倾向的灰色时,根据色相不同,应对明度值(B)作相应调整。 因为不同纯色亮度不同,黄色亮度最高,蓝色/紫色亮度最底,其他色相则属中间亮度。因此使用亮度越高的色彩,其明度值(B)应该越低。
二
1024
768
1003(+21)
600(+168)
1003(+21)
620(+148)
1007(+17)
585(+183)
1005(+19)
629(+139)
三
1280
1024
ቤተ መጻሕፍቲ ባይዱ
1259(+21)
856(+168)
1259(+21)
876(+148)
1263(+17)
841(+183)
1261(+19)
三、页码设计规范
1.普通页码翻页的表现方法:
• 页码由三部分构成:一为页码状态区,表明页码在当前第几页位置以及共有多少页;二为页码翻页区,由上下翻页按钮与页码显示区构成;三为跳 转翻页区。三部分组成页码翻页区域位于产品右下角,三部分距离不可分开过大。
• 链接页码的设计力求简明独立,页码与页码之间的间距不小于鼠标手型的距离,如图所示
三、页码设计规范
2. 小型页码翻页的表现方法: • 链接页码为简明独立,不加任何修饰的数字形式 • 链接颜色由当前页面设计决定 • 数字大小建议为12-14px ,以易于点击为原则.
详见《产品页码翻页普用标准》
四、广告设计规范
•
禁止模仿任何windows标准控件,windows标准控件包括但不限于:鼠标指针、按钮以及窗口控制按钮等。
