网页制作大纲(简易版)
网页设计大纲

网页设计大纲
1. 介绍
- 简要介绍网页设计的定义和目的
- 强调网页设计的重要性和影响力
2. 网页设计的原则
- 清晰简洁:突出主要信息,避免混乱和复杂性
- 易于导航:方便用户浏览和使用网页
- 一致性:确保整个网站的设计风格和用户体验保持一致
- 可访问性:使所有用户能够轻松地访问和使用网页内容
- 响应式设计:确保网页在各种设备上都能良好显示和操作
3. 网页设计的关键组成部分
- 布局:合理安排网页内容的位置和比例,以实现最佳视觉效果和用户体验
- 色彩搭配:选择适合网页主题和目标受众的色彩方案
- 字体选择:选择易读且与网页主题相匹配的字体
- 图片和图形:使用高质量的图片和图形来增强网页的吸引力
- 多媒体内容:在必要时使用音频或视频等多媒体元素来传达
信息
4. 网页设计流程
- 需求分析:明确网页的目标、受众和内容
- 页面结构设计:确定网页的整体结构和布局
- 样式设计:选择合适的色彩搭配、字体和图形风格
- 内容创作和排版:编写网页内容并进行排版
- 测试和优化:测试网页在不同设备和浏览器上的兼容性和性能,并进行必要的优化和调整
5. 设计工具和技术
- 设计工具:列举一些常用的网页设计工具,如Adobe Photoshop、Sketch等
6. 网页设计的挑战和趋势
- 挑战:讨论网页设计中的一些常见挑战,如跨浏览器兼容性、响应式设计等
- 趋势:介绍当前流行的网页设计趋势,如平面设计、微交互
等
7. 结论
- 总结网页设计的重要性和基本原则
- 强调在设计过程中注重用户体验和可访问性的重要性
以上是网页设计大纲的主要内容,希望对你的工作有所帮助!。
网页制作课程教学大纲

网页制作课程教学大纲(执笔人:参与人:审定人:)课程名称:计算机应用基础(网页制作)课程编码:课程性质:通识必修课总学分:1总学时:18适用专业:除计算机及相关专业外的其他本科专业先修课程:计算机应用基础一、课程的目的与任务使学生掌握网页网站的基本概念,了解网站的建设和维护,初步具备设计与制作网页、发布信息的能力。
课程的主要学习任务,包括:网站与网页基础、HTML5基础、网页基本编辑、多媒体与超链接、表格与嵌入式框架、CSS基础、DIV+CSS网页布局、模板和库、行为等。
二、教学内容及基本要求第一章网站与网页概述学时:2(一)教学要求●了解Internet、Web、网站、网页的基本概念●了解网站、网页与主页之间的相互关系●掌握网站建立及管理方法●了解网站的开发设计应遵循的基本原则●了解网页设计的常用工具软件(二)教学内容1网站与网页基础知识1.1ꢀInternet与Web1.2ꢀWeb的工作原理1.3网站、网页与主页1.4静态网页与动态网页2网站建立及管理2.1注册、购买域名2.2申请网站空间2.3上传网站内容2.4网站维护管理方法3网站的开发设计3.1网站类型的确定3.2网站整体风格的定位3.3网站标识与色彩设计3.4网站导航与布局设计4网页制作的主要工具软件4.1网页设计软件——Dreamweaver4.2图像处理软件——Photoshop4.3动画设计软件——Flash(三)本章重难点重点:网站与网页基础知识、基本概念。
难点:网站建立及管理。
第二章HTML5入门学时:2(一)教学要求●认识HTML5语言的作用,了解HTML5代码的编写特点●掌握查看网页代码、修改网页代码的方法●掌握HTML5常用标记及其属性的用法●掌握运用HTML5编写网页表格、列表和实现超级链接的方法●掌握HTML5实现图片、音频、视频/动画等媒体文件在网页中的插入方法(二)教学内容1ꢀHTML5基本概念1.1ꢀHTML5简介1.2标记及其属性1.3浏览和修改网页2创建第一个HTML5文件3ꢀHTML5编码基础3.1ꢀHTML5文档的基本架构3.2ꢀHTML5基本结构标记4ꢀHTML5常用标记4.1特殊字符与文字修饰标记4.2段落格式4.3图像插入4.4表格处理4.5超级链接4.6音频及视频插入5ꢀHTML5新增的页面结构标记6ꢀHTML5要点补充(三)本章重难点重点:HTML5基本概念,HTML5常用标记。
网页设计制作教学大纲(可编辑优质文档)

网页设计制作教学大纲(可编辑优质文档)(可以直接使用,可编辑完整版资料,欢迎下载)《网页设计与制作》教学大纲适用专业(类):计算机类、电子商务类专业总学时:80(理论教学50,独立实训:30)编制人:徐凯制订时间:2021年3月一.课程介绍随着计算机网络的迅速发展,网页设计已成为当今社会上一种非常热门的技术。
《网页设计与制作》课程是我院计算机网络和计算机应用专业的一门核心课程,它涵盖了HTML语言、DREAMWEA VER 及JavaScript脚本语言等三部分内容,全面介绍WEB站点设计的基本操作技术和使用技巧。
二.课程的性质和任务1.课程的性质(本课程在整个教学体系中的地位)本课程是计算机类专业的一门主要专业课,是本类专业的核心技能课程。
2.课程任务本课程的培养目标是使学生掌握网页设计与制作的基本知识,使学生具备利用常用网页设计工具进行多媒体网页设计的技能,培养学生进行网页设计的逻辑思维和抽象思维的能力,为今后从事网站的建设和管理工作打下良好的基础。
三.课程目标1.知识目标(1)熟练掌握网页制作软件Dreamweaver 8的基本操作和使用技能(2)掌握网页制作的基本规范和站点的建立(3)熟练掌握网页中页面属性的设置方法(4)熟练掌握在网页中插入图像、flash动画、背景音乐、视频文件等多媒体元素的方法(5)掌握各种超级链接的使用方法(6)熟练掌握用表格和层布局网页的方法(7)掌握表单在网页中的使用方法(8)掌握框架、模板和库制作网页的方法(9)掌握网页特效的制作方法(10)掌握域名和空间的申请过程(11)掌握网站测试的方法(12)掌握网页的上传和网页的维护2.技能与素质目标(1)培养学生收集、处理信息,准备、加工素材的能力(2)培养学生设计网页、布局网页的能力(3)培养学生的策划能力、色彩感悟力、和想象力(4)培养学生勤奋学习,发现问题后解决问题的能力(5)培养学生自主学习能力和知识应用能力(6)具有高度责任心和良好的团队合作的能力三.教学内容及学时分配1.理论教学,共50学时2.独立实训,共30学时3.综合实训,共20学时。
网页制作 教学大纲

网页制作教学大纲网页制作教学大纲一、引言在当今数字化时代,网页设计与制作已经成为一项重要的技能。
无论是个人网站、企业宣传页面还是电子商务平台,都需要精心设计的网页来吸引用户,并提供良好的用户体验。
本文将探讨网页制作的教学大纲,以帮助学习者系统学习和掌握网页制作的技能。
二、基础知识1. 网页制作的概念和发展历程- 介绍网页制作的定义和背景- 回顾网页制作的发展历程,从简单的HTML页面到现代的响应式设计2. HTML与CSS基础- 介绍HTML和CSS的作用和基本语法- 学习如何使用HTML标签创建网页结构- 学习如何使用CSS样式表美化网页3. 响应式设计与移动优先- 解释响应式设计的概念和重要性- 学习如何使用媒体查询和流式布局创建适应不同设备的网页- 强调移动优先设计的原则和实践三、进阶技巧1. 图像和多媒体的应用- 学习如何插入图像和视频到网页中- 探讨图像和多媒体的优化和压缩方法,以提高网页加载速度2. 交互式元素与动画效果- 学习如何使用JavaScript和CSS动画创建交互式元素和动画效果 - 强调用户体验的重要性,提供用户友好的交互功能3. 网页导航与布局设计- 探讨网页导航的设计原则和最佳实践- 学习如何创建吸引人的网页布局,包括网格系统和平衡布局四、实践项目1. 个人网站设计与制作- 学习如何规划和设计个人网站的结构和内容- 实践使用HTML、CSS和JavaScript创建个人网站2. 企业宣传页面设计与制作- 学习如何根据企业品牌和目标受众设计企业宣传页面- 实践使用响应式设计和交互式元素创建企业宣传页面3. 电子商务平台设计与制作- 学习如何设计和制作电子商务平台的网页- 探讨电子商务平台的用户体验和安全性要求五、实践与评估1. 实践项目的完成与展示- 学习如何将网页上传到服务器并进行测试- 学习如何使用浏览器开发者工具进行调试和优化2. 项目评估与反馈- 学习如何评估网页设计的质量和用户体验- 探讨如何接受反馈并进行改进六、总结通过本教学大纲的学习,学生将掌握网页制作的基础知识和技能,并能够设计和制作个人网站、企业宣传页面和电子商务平台。
网页制作教程(简略单纯常识汇编)

网页浏览器
总结词
用于查看和测试网页的软件。
详细描述
常见的网页浏览器有Chrome、Firefox、Safari等,它们可以打开网页、查看网页效果、调试代码等 功能,是开发者必备的工具之一。
PART 05
网页制作实例
作简单的网页
总结词
详细描述
总结词
了解HTML、CSS和JavaScript的基本 语法,掌握网页布局和样式设计。
PART 01
网页制作简介
什么是网页制作
网页制作是指使用HTML、CSS、 JavaScript等技术,将文本、图像、 视频等元素组合在一起,制作出能够 在互联网上浏览的网页的过程。
网页制作是互联网开发的重要组成部 分,它涉及到网站的前端设计和用户 体验,以及网站的交互性和功能性。
网页制作的重要性
WENKU DESIGN
WENKU DESIGN
2023-2026
END
THANKS
感谢观看
KEEP VIEW
WENKU DESIGN
WENKU DESIGN
WENKU
REPORTING
https://
总结词
学习并掌握常见的Web开发框架(如Django、Spring等)。
详细描述
Web开发框架可以帮助开发者更高效地构建动态网页应用程序。常见的Web开发框架 有Django(Python)、Spring(Java)等。这些框架提供了丰富的功能和工具,如路
由、模板引擎、ORM等,可以大大简化动态网页的开发过程。
制作简单的网页
制作简单的网页
总结词
学习并掌握常见的网页布局和样式设计 技巧。
VS
详细描述
常见的网页布局和样式设计技巧包括响应 式设计、栅格系统、CSS框架等。响应式 设计可以使网页在不同设备上都能良好地 显示,栅格系统可以帮助设计网页布局, 而CSS框架则提供了丰富的样式和组件, 可以快速搭建出美观的网页。
《网页制作》课程教学大纲

《网页制作》课程大纲课程代码:00405235课程学分:3课程总学时:48适用专业:电子商务一、课程概述(一)课程的性质本课程全面介绍了网页制作的基本知识,对HTM1、CSS样式、文本样式与背景、常用Web元素、盒模型、界面设计、表单进行了系统讲解,并对JaVaSCript、网页多媒体实现、jQuery等进行了介绍。
学生学完本课程后,应全面掌握网页制作的基础知识,能够为企业网站建设和网页制作进行初步的方案策划与设计。
(二)课程设计理念与开发思路1.课程设计理念(1)注重实践导向。
本课程以电子商务专业学生的网页制作实践能力培养为导向,以电子商务行业企业典型工作任务为核心组织课程内容,以电子商务技术领域和岗位的任职要求为导向构建课程的知识体系,强化实践教学。
(2)注重情景创建。
通过知识体系设计和案例情景创建,使学生在课程学习中内化知识内容,并掌握网页制作基本操作技能,切身体会网页制作流程,全面提升学生的专业素养。
2.课程开发思路(1)知识体系模块化。
一方面,结合教材章节,将网页制作的知识点进行梳理,构建课程的完整知识体系。
同时,分模块进行课程讲授,便于同学们能由浅入深、由易到难地掌握课程相关知识。
(2)课堂讲授多样化。
一是多样化的素材展示,除了传统PPT展示外,还可提供相关的案例资料等。
二是多样化的课堂方式,如:教师讲授、同学发言、小组讨论等。
(3)课程考核多维化。
强化对过程学习的考核力度,提高过程学习的比重。
重视学生专业技能的考核,完善与强化学生的创新创业意识和能力。
(4)本课程课时安排为48节课讲授加课堂练习,共48个学时3个学分。
本课程为考查课,采用课程设计方式,平时成绩占40%,期末考试成绩占60%。
二、课程目标本课程主要使学生掌握HTM1、CSS样式、文本样式与背景、常用Web元素、盒模型、界面设计、表单等网页制作知识,能为企业构建网站提供技术支持。
通过该课程的学习,要求学生达到以下目标:(一)知识目标1.掌握网页制作的概念和框架结构;2.了解网页制作的常用要素,包括HTM1、CSS样式、文本样式与背景、常用TVeb元素、盒模型、界面设计、表单、网页多媒体实现;3.掌握网页制作的脚本编写方法,包括JaVaSCript、jQucry等;4.掌握网页制作的常用开发工具,如DreamWeaVerCS(二)能力目标1.能熟练使用HTM1的各种常用标记;2.能使用CSS样式表对网页进行样式的统一设计;3.能使用文本样式与背景以及常用Web元素对网页进行美化和修饰;4.能使用盒模型对网页界面进行有效设计,做到布局合理、结构清晰;5.能利用表单进行网页信息的填写和处理;6.能在网页使用多媒体,实现各种多媒体功能;7.掌握JaVaSCript、jQuer等代码技术,提高网页的互动性,增强网页的用户体验。
《网页设计与制作》课程实训大纲(精)

《网页设计与制作》课程实训大纲一、课程实训目的1、学习掌握INTERNET基础知识,掌握网页设计语言(HTML)基础。
2、熟练运用设计CSS控制网页风格,学习网页版面设计。
3、初步掌握动态网页设计基础,熟练掌握至少一种专业的可视化网页(站)设计软件(如DREAMWEA VER)。
4、了解后台网络数据库基础知识,具有设计制作网页和构架网站的基本技能。
二、实训内容、要求及时间安排1、小型网站设计(内容不限,可自选),也可做学院网站或系网站(资料在网站下载)2、要求:根据教师指定的网站开发内容,根据网站设计规范利用常用网页技术进行设计。
设计的网站要求结构合理,版面美观大方,颜色合理,风格一致,并运用适当的动态网页技术进行修饰。
3、时间安排(1)资料收集、制定计划0.5天(2)开发设计、制作3天(3)检查、测试0.5天(4)有关文档资料撰写1天三、设计组织形式以小组为单位进行网站开发。
网站开发是以个人独立完成网站小组栏目中网页设计的多人协作项目。
每小组人数最多4名,先以自由组合方式成组,并自行选出负责的小组长。
每小组设组长一名,负责小组统筹规划,并进行组员的日常工作管理。
未能组合成组的同学由指导教师统一安排。
组员应服从组长的安排,并积极完成规定的开发任务。
组长有义务对组员进行工作的安排和调度,并单独进行考评,作为教师对组员最后评分的参考依据之一。
对不服从分配工作和管理的组员,组长可以向指导教师反映,由教师另行单独安排相应内容,独立完成其他指定的网页内容设计,并单独考核其成绩。
小组网站能否按期完成,组员间能否协同工作将作为组长的综合成绩考评依据之一。
四、设计纪律与注意事项在开发网站期间,一般上午由教师巡回辅导答疑,下午或晚上由学生自行独立设计。
组长应每天记录相应的开发情况,以供教师参考。
小组还应该不定期的进行讨论并纪录相应问题,并及时提出和解决。
在设计期间,除了必要的资料收集、讨论等活动,白天的其余时间必须在学校机房进行设计。
网页设计与制作教学大纲

《网页制作及设计》教学大纲学时:72 学时课程类别:专业必修课适用专业:软件技术一、课程的性质及任务课程的性质:本课程是一门专业基础课,要求学生掌握HTML、css和dreamweaver制作网页的知识和技术,同时为后续课程的学习奠定基础。
课程的任务:通过本课程的学习,使学生了解网站开发的流程,掌握HTML和CSS技术实现网页的构建和美化,并用dreamweaver CS5工具实现网页的制作。
前导课程:计算机应用基础后续课程:Javascript、 Java Web组件编程等二、教学基本要求本课程以《计算机应用基础》课程为基础,通过本课程的学习,应使学生掌握网页制作的基本方法,掌握HTML、CSS等网页基础编程知识,并使用主流工具Dreamweaver CS5进行网页制作。
三、教学条件多媒体教室,安装Adobe Dreamweaver CS5的一体化实训室四、教学内容及学时安排(一)优秀网页赏析教学时数:4教学目标:1.理解网站相关的概念。
2.了解网页的基本组成元素3.理解网站的主题定位,风格和网站布局。
4.制作第一个简单的静态网页教学重点难点:1. 理解网站的定位和风格2、学习模仿网页的色彩搭配2. 分析网站的布局3. 能模仿制作一个简单网页。
教学方法:案例演示、理论讲解教学案例:海尔集团网站(企业类)、携程旅游网(旅游类)、中国大众体育网(体育类)、新东方教育(教育类)、往届优秀毕业设计答辩系统、一个简单的静态网页理论教学内容:1. 不同行业网站赏析2. 网页及网站的概念和术语。
3. 网页组成元素。
4. 网站的策划及设计原则。
5. 网站的开发流程6. 应用HTML、CSS制作第一个简单静态网页实践教学内容:1.第一个静态网页实验目的:锻炼学生学会使用记事本编辑静态网页,使学生熟悉HTML标记语言和认识HTML语言的结构;提升学生学习兴趣和自信。
实验要求:要求学生会使用HTML搭建网页架构;在合适位置插入CSS代码并体会使用HTML制作网页的方法。
网页制作大纲(简易版)

网页制作期末复习资料选择10*2=20 判断10*2=20 简答3-4题+辨析1题=60第一章网页制作初识掌握:网站建设的基本步骤①整体规划②网页设计与制作③测试网页④网页上传发布⑤网站的更答:P9新与维护了解:网页制作工具、网页美化工具答:P网页制作的工具:①FrontPage ;② Dreamweaver7网页美化的工具:①制作静态图片:Photoshop;Fireworks;Paint P8wShop Pro(简称PSP)②制作动态图片:Fireworks;Paint Shop Pro③将音乐、声效、动画以及富有新意的界面融合在一起,以达到高品质的网页动态效果:Flash第二章创建站点第三章网页文本的处理了解:HTML的含义,HTML文档的基本结构,利用记事本编辑HTML文档的方法,网页背景色、背景图片的设置方法,加粗、斜体、加下划线、文档中的标题标记符等常用文本处理标签答:PHTML的含义:HTML是网络的通用语言,它允许设计者建立文本与图41像相结合的复杂页面,这些页面可以被网上任何人浏览,无论使用的是什么类型的电脑或浏览器。
PHTML文档的基本结构:<HTML>41<HEAD><TITLE>文本标题</TITLE></HEAD><BODY>文本内容 </BODY></HTML>HTML文档必须以<HTML>标记符开始,并以</HTML>标记符结束,其他的标记符都必须在该标记符里面。
在这两个标记符间,HTML文件被分为首部(HEAD)和体部(BODY)两大部分,首部用来确定文本的标题(TITLE)和其他有关文本的信息,体部的文本被结构化为段落、列表等,并可创建于其他地址的联系等。
利用记事本编辑HTML文档的方法:网页背景色、背景图片的设置方法:在<BODY>标记符中使用bgcolor属性可以为网页设置背景颜色,有16种标准颜色可供选择;网页设计者也可选择特定图案作为页面的背景,使用BODY标记符的background属性即可。
《网页制作》技能教学大纲

《网页制作》课程教学大纲一、课程性质本门课程属于计算机网络技术专业的专业核心领域课程,本课程的前导课程是《计算机网络技术》、《平面设计与制作》、《动画设计与制作》,后续课程有《网站建设与规划》、《ASP 动态网页程序设计》等,本课程对应的就业岗位有网页设计员、网页美工、网页编辑、网站管理员等。
二、课程目标职业教育的目地在于服务于区域经济,服务于当地区域经济,我们学校在桐乡地区,这里有很多中小型企业,需要一批网站制作员和网站维护员。
所以我们将网站建设作为计算机网络技术专业的主要核心程之一,主要面向企事业单位的网络管理部门和计算机网络开发部门,培养具备良好的职业道德、团队合作精神、沟通和创新能力,具备中小型网站开发与维护基本理论知识和实用技能,可以从事网站开发与管理等工作的高素质技能型人才。
三、课程要求《网页制作》课是计算机专业的专业课,是计算机应用技术专业的专业核心课,所以这门课列入了学校的教学计划,成绩记入学生档案,按照《大纲》组织实施课堂教学,严格考勤考核制度。
《网页制作》总教学时数为66课时,理论教学时数为20学时,实验实训课时为46课时,学校在完成规定的学时之外,还积极备战技能节,让学生在课后更加深化知识,做到学以致用,还通过网站论坛师生讨论教、学心得,实现教、学、做合一。
四、课程内容(一)理论教学1 、网页布局技巧(2课时)教学内容:熟悉Dreamweaver工作界面、HTML语言语法和常用标签。
重点:确定个人网站主题,设计栏目结构图和绘制首页布局图。
难点:用布局表格对网页布局。
知识目标:确定个人网站主题,设计栏目结构图和绘制首页布局图。
2、创建网站模板(2课时)教学内容:掌握网站站点管理方法。
重点:掌握超链接的应用。
难点:创建网站模板。
知识目标:创建网站模板。
3、网页内容填充和处理(10课时)教学内容:传授网页美工知识。
重点:制作“幽幽我心的个人网站”及网页中需要的小图片或小动画。
难点:完成网页内容的填充(文字、图片、音乐或视频等)。
网页制作与网站设计课程设计大纲

网页制作与网站设计课程设计大纲《网页制作与网站设计课程设计》大纲1(实习项目中英文名称:网页制作与网站设计实习 (course Exercise of WebPage & WebsiteDesigning )2(实习项目编号: 0302613(适用对象及专业:06级相关专业4.实习指导书《网页制作与网站设课程设计指导书》,刘万辉主编,院内自编讲义,2004年5月修订版。
5(先修课程及实践项目简单的程序编码、Adobe Photoshop,Macromedia DreamWeaver MX,Macromedia FlashMX,Macromedia FireWorks MX软件的使用。
6(实习组织形式分组集中实习周7(实习所需主要仪器设备多媒体电脑。
8(实习目的(1)巩固和加强网页制作与网站设计的理论知识,为动态编写后续课程的学习奠定必要的基础。
(2)使学生掌握网页制作与网站设计各个相关软件之间相互的关系;(3)使学生懂得并能正确地使用网页制作的相关软件;(4)熟悉和掌握网站建设的界面设计、可用性分析。
(5)熟悉和掌握架设网站,完成测试,调试和维护的方法。
(6)锻炼和培养学生的动手能力。
9(实习质量(1)遵守安全操作规程,避免不安全事故的发生(2)独立完成行业市场分析、网站设计需求、网站设计风格、网站架设。
(3)查找相关的资料设计网站的风格。
(4)熟悉网站建设中的网站的效果图的制作。
(5)制作网站相关的Flash动画与Gif动画。
(6)制作和架设网站,完成测试,调试和维护网站。
10(实习时间及学分。
本实习时间为一周,折算30课时,1学分。
11.实习基本内容及安排时间内容完成网站设计的需求分析,设计模块:1、了解市场需求,构造简要的市场分析。
一2、搜索网站建设的相关资料。
3、完成网站设计风格的定位。
完成网站的效果图的制作:1、确定网站的色彩设计风格。
二2、制作网站效果图。
3、将网站主页效果图输出位网页。
网页制作教学大纲

网页制作教学大纲网页制作教学大纲随着互联网的快速发展,网页制作已经成为一项重要的技能。
无论是个人博客、企业官网还是电子商务平台,都需要一个精美、实用的网页来吸引用户。
因此,学习网页制作成为了许多人的追求。
本文将为大家介绍一份完整的网页制作教学大纲,帮助读者系统地学习网页制作的各个方面。
一、HTML基础知识1.1 HTML简介HTML是网页制作的基础语言,学习HTML的基本概念和语法是网页制作的第一步。
本节将介绍HTML的历史背景、基本标签和常用属性。
1.2 HTML文档结构学习HTML文档的结构对于编写整洁、有序的网页至关重要。
本节将介绍HTML文档的基本结构,包括DOCTYPE声明、html、head和body标签的作用。
1.3 HTML文本标签网页中的文本是最基本的元素,学习如何使用HTML标签来定义文本的样式和结构是网页制作的核心。
本节将介绍常用的文本标签,如p、h1-h6、strong、em等。
二、CSS样式设计2.1 CSS简介CSS是网页样式设计的关键技术,学习CSS可以为网页增加丰富的样式和布局效果。
本节将介绍CSS的基本概念和语法。
2.2 CSS选择器选择器是CSS中最重要的概念之一,通过选择器可以选择特定的HTML元素并为其添加样式。
本节将介绍常用的选择器,如标签选择器、类选择器、ID选择器等。
2.3 CSS样式属性掌握常用的CSS样式属性可以使网页呈现出各种各样的效果。
本节将介绍常用的样式属性,如背景、边框、字体、颜色等。
三、响应式网页设计3.1 移动设备的普及随着智能手机和平板电脑的普及,移动设备上的网页访问量大幅增加。
学习响应式网页设计可以使网页在不同设备上都能有良好的显示效果。
3.2 媒体查询媒体查询是响应式网页设计中的重要技术,通过媒体查询可以根据设备的特性来调整网页的样式和布局。
本节将介绍媒体查询的基本语法和常用的媒体特性。
3.3 弹性布局弹性布局是一种适应不同屏幕尺寸的布局方式,通过使用弹性盒子模型和网格布局可以实现网页的自适应。
网页制作教学大纲

网页制作教学大纲网页制作教学大纲随着互联网的迅猛发展,网页制作已经成为了一种非常重要的技能。
无论是个人还是企业,都需要一个优秀的网页来展示自己的形象和产品。
因此,学习网页制作已经成为了现代人必备的一项技能。
本文将为大家提供一份网页制作教学大纲,帮助初学者快速入门。
一、HTML基础1.1 什么是HTMLHTML(Hypertext Markup Language)是一种用于创建网页的标记语言。
学习HTML是网页制作的第一步。
本节将介绍HTML的基本概念和语法规则。
1.2 HTML标签HTML标签是用于定义网页结构和内容的元素。
本节将介绍HTML常用的标签,如标题标签、段落标签、链接标签等,并讲解它们的使用方法。
1.3 HTML属性HTML属性是用于为HTML元素提供额外的信息。
本节将介绍HTML常用的属性,如颜色属性、字体属性等,并讲解如何使用这些属性来美化网页。
二、CSS样式设计2.1 什么是CSSCSS(Cascading Style Sheets)是一种用于描述网页样式的语言。
学习CSS可以帮助我们为网页添加各种各样的样式,使其更加美观和易读。
本节将介绍CSS的基本概念和语法规则。
2.2 CSS选择器CSS选择器用于选择要应用样式的HTML元素。
本节将介绍CSS常用的选择器,如标签选择器、类选择器、ID选择器等,并讲解它们的使用方法。
2.3 CSS样式属性CSS样式属性用于定义HTML元素的样式。
本节将介绍CSS常用的样式属性,如背景颜色、字体大小、边框样式等,并讲解如何使用这些属性来美化网页。
三、响应式设计3.1 什么是响应式设计随着移动设备的普及,网页需要适应不同的屏幕尺寸和设备。
响应式设计可以使网页在不同的设备上都能够良好地显示和使用。
本节将介绍响应式设计的基本概念和原理。
3.2 媒体查询媒体查询是用于根据设备特性来应用不同的CSS样式的技术。
本节将介绍媒体查询的语法和常用的媒体特性,如屏幕宽度、设备方向等,并讲解如何使用媒体查询来实现响应式设计。
网页制作(FrontPage平台)网页制作考试大纲

网页制作(FrontPage平台)网页制作员级考试考试大纲第一单元操作文本(共12分)1、设置文本:用文本的属性面板或Text(文本)菜单命令进行操作。
2、设置段落及编号:有序编号、无序编号、项目符号和段落缩进。
3、设置HTML语言:用HTML语言设置字体、字号、字形、颜色及段落格式。
4、CSS样式设置:CSS样式设置、样式文件的保存。
5、设置超级链接:为文本设置超级链接及颜色设置。
第二单元操作图像(共11分)1、插入图片:一般图像的插入。
2、设置图片外观:图像基本属性的设置。
3、热区设置:图像热区的创建和设置、图像热区链接的创建与设置。
第三单元操作表格(共13分)1、插入表格:表格的插入、表格文本或数据的输入。
2、表格属性设置:表格的宽度、高度、对齐方式等内容的设置。
3、设置单元格属性:单元格的宽度、高度、对齐方式等内容的设置。
4、单元格的拆分与合并:单元格的拆分,单元格合并。
5、单元格的插入与删除:插入单元格,删除单元格。
6、表格综合布局能力:在表格中插入图片,输入文本,并格式化。
7、复制表格:对表格进行复制。
8、编排管理表格:背景色设置,行、列的互换,合并和拆分单元格。
第四单元操作表单(共15分)1、插入表单:插入表单并命名。
2、插入文本:文本区、文本框、选项按钮、下拉框、复选框等表单对象及各个表单对象的名称。
3、设置表单对象属性:对表单对象属性设置,字体格式,文本框命名,密码域设置,Tab键次序设置等。
4、表单属性设置:表单的处理。
第五单元操作框架(共10分)1、插入框架:指定框架的插入。
2、设置框架属性:设置框架的宽度、高度。
3、文本编辑:设置文本的字体、字号、字形和颜色等。
4、建立链接:设置文本和htm文件的链接。
5、保存框架源文件:保存框架源文件。
第六单元操作超链接(共11分)1、设置网页属性:网页属性及内容的设置。
2、设置图片属性:图片大小、环绕样式等格式设置。
3、插入及命名书签:插入书签并命名。
网页制作教学大纲

《网页制作》教学大纲一、课程的性质与任务本课程属于计算机技术基础的多媒体系列课程。
主要学习Macromedia公司制作网页的软件——Dreamweaver8。
通过本课程的学习,使学生了解网页设计的基础知识,熟练掌握网页制作的基本方法,具有制作网页的能力。
二、课程教学总体目标通过本课程的课堂教学,系统学习网站的工作原理、HTML代码和网页制作软件Dreamweaver8的使用,使学生熟练掌握网站创建技术。
由于本课程具有很强的实践性,所以在教学过程中应注重典型案例的教学,通过案例使学生掌握HTML语言和Dreamweaver8的使用,并能设计和制作出功能强大的网站。
三、课程教学学时安排本课程所需学时为204 学时,其中理论课为72学时,实践教学为96学时及课程设计36学时,教学周数17周。
四、课程教学内容及教学要求(一)教学内容第1章网页设计导论(4学时)1.1 网页的设计构思和布局1.2 站点规划与设计流程1.3 主页的基本制作流程1.4 网站的后期第2章Dreamweavre8的基本操作(4学时)2.1 创建Dreamweaver站点2.2 编辑站点2.3 文档管理2.4 设置文档属性2.5 在文档窗口中选择元素第3章网页元素的基本操作(6学时)3.1 文本处理3.2 图片处理3.3 多媒体处理第4章表格与布局(10学时)4.1 表格基本应用与高级应用4.2 布局应用第5章超级链接(8学时)第6章框架(10学时)第7章表单(12学时)7.1 表单域的创建与修改、检查7.2 常用表单元素第8章层(4学时)第9章模板和库(12学时)第10章行为(8学时)第11章Css样式表(14学时)第12章动态网页设计(24学时)12.1 Asp工作原理、ASP脚本语言12.2 ASP应用对象12.3 Access数据库基本操作12.4 ASP操作数据库Access第13章站点发布(4学时)第14章在Dreamweaver中编写Html代码(14学时)14.1 HTML语言基础、常用标记14.2 在Dreamweaver中编辑代码、优化代码14.3 制作网页按钮14.4 手绘网页插画第15章综合网站开发(12学时)15.1 网站定位与规划、功能模块设计与数据库设计15.2 首页、模板、网页页面、模块整合与网站测试第16章网站制作实例:(58学时)门户站点主页16.1 网页的布局设计和实现16.2 制作网页素材16.3 构建网页框架16.4 制作其他特效(二)教学要求了解网页设计与制作内容的规划方法、设计网页布局、站点规化与设计流程,编辑站点、Logo Banner设计思路、动作脚本的用途等基本概念。
网页设计与制作大纲

《网页设计与制作》大纲一、课程的地位与性质“网页设计与制作”是中职动漫设计与制作专业的职业技术课程,重点讲述网页设计与制作的基础知识、基本理论和基本技能,是一门包含了网页、网站的概念、网页主要工具软件HTML、dream weaver中文版的使用等诸多知识的操作性极强的技能型应用课程。
“网页设计与制作”以“信息技术与应用”和“计算机辅助平面设计”为前期基础课程。
二、课程的任务与目的通过对网页设计与制作基础知识和技能的学习,使学生系统了解网页、网站的概念、网页主要工具软件dream weaver的使用等基础知识,熟练运用网页制作的工具软件,使学生具有网页、网站制作的知识与能力,具备应用电脑独立开发网页、网站并将网站上传并测试的技能,具备解决网页设计、网站开发中出现各种问题的能力。
本课程培养学生的职业素养和创新能力,为日后走向工作岗位打下理论与实践基础。
通过本课程的学习实现学生思想过硬、理论基础扎实、实际工作能力强的教学目标。
三、课程总体结构、教学环节和课时分配四、教学内容第一章概述 2学时教学目的:了解网页及网站基本概念及网页的基本要素分析教学重点与难点:网页、网站设计流程,网页基本要素第一节网页和网站一、网页二、网站三、网页的基本功能第二节网页中的主要元素一、文本二、图像三、链接标志四、其他的基本要素第三节网页制作工具一、网页编辑工具二、网页图像编辑工具三、动态网页技术第四节网页设计的基本流程一、网站的设计流程二、网页的设计与制作三、网页的测试四、网页上传和发布第二章 HTML语言基础 2学时教学目的:了解HTML文件的基本结构,掌握HTML中文本的编辑及图像的语法,掌握HTML中各种设置超级链接的语法,掌握HTML中表格和框架的基本语法。
教学重点与难点:HTML的语法结构、超级链接的语法、表格和框架的基本语法。
第一节 HTML概述一、HTML简介二、HTML语法结构第二节文本的编辑一、段落标记二、文本标记三、标题显示等级四、列表第三节图像编辑一、插入图像二、使用背景图像第四节建立超链接一、建立超链接二、使用书签三、标记新窗口和基准链接第五节表格与框架一、建立表格二、表格属性三、建立框架四、框架属性第三章 Dream weaver基础 2学时教学目的:了解DW8的操作界面及常用命令,掌握规划和创建站点的操作,掌握基本的网页操。
网页大纲

《网页设计制作》教学大纲适用对象:广告与艺术专业学时:理论(54学时)+实践(36学时)(总学时90)课程类别:专业课执笔人:审稿人:说明部分一、前言Dreamweaver2004是Macromedia公司最新推出的网页制作软件,目前正广泛应用于网页制作、网站管理等领域。
Flash2004是Macromedia公司最新推出的专业化网页动画制作软件,目前正广泛应用于美术设计、网页制作、多媒体软件及教学光盘等诸多领域。
另外本书也详细介绍了Macromedia公司的Fireworks2004的使用方法和技巧。
本书结构清晰、内容由浅入深、知识全面丰富、语言精简、无专业术语、阅读感觉通俗易懂。
二、课程性质网页基础制作及管理,主要讲述了网页中的Dreamweaver2004的网页制作网站管理;Flash中2004的网络动画制作;Fireworks2004的图形图像制作与设计。
三、教学基本要求全面了解软件的各项命令和菜单,熟练掌握软件的核心部分和使用技巧,并完成网页图形设计及图像处理。
完成一定数量的平面网页作品及个人网站和企业网站的制作。
MTV动画制作。
四、教学中需要注意的问题通过丰富的案例介绍网页的发展和优点。
培养学习兴趣。
在软件教学方面:要让学生对网页软件工具的要领及其相互之间的关系要清楚和了解。
重点培训学生的动手能力,以就业为导航,培养他们的创作力和动手能力。
使他们就业时,有能力,有作品。
有创意。
一、Dreamweaver2004部分(理论22学时+实践15学时)(一)、课程理论教学内容[22学时] 第1章初识Dreamweaver2004 (1学时)1.1Dreamweaver2004的新功能(了解)1.2Dreamweaver2004的工作区(掌握)1.3使用窗口和面板(重点)第2章设计和规划站点(1学时)2.1网站建设基本流程(了解)2.2站点规划和设计(掌握)2.3创建Dreamweaver站点(重握)2.4编辑站点(难点)第3章创建文档(1学时)3.1创建、打开和保存文档(了解)3.2设置文档属性(掌握)3.3使用颜色(重点)3.4在文档窗口中选择元素(掌握)3.5使用可视化向导设计网页(难点)3.6查看和编辑头部内容(重点)第4章使用表格创建网页布局(1学时)4.1在页面中使用表格(掌握)4.2设置表格和单元格的格式(重点)4.3编辑表格和单元格(掌握)第5章使用布局视图创建页面布局(1学时)5.1使用布局单元格和表格(掌握)5.2设置布局单元格和表格的格式(掌握)5.3设置布局视图参数(难点)第6章使用框架和框架集(1学时)6.1使用框架(掌握)6.2设置框架和框架集属性(掌握)6.3使用链接控制框内容(重点)6.4处理浏览器不能显示的框架(掌握)第7章在文档中使用文本(2学时)7.1插入文本和对象(掌握)7.2设置文本格式(掌握)7.3使用HTML样式格式化文本(重点)7.4使用CSS样式(重点)7.5检查拼写(掌握)第8章图像的使用(1学时)8.1插入图像与图像占位符(了解)8.2编辑图像并设置其属性(掌握)8.3创建鼠标经过图像(重点)8.4使用Fireworks文件(掌握)第9章插入各种媒体对象(1学时)9.1插入媒体对象(了解)9.2插入Flash对象(重点)9.3插入NetscapeNavigator 插件(了解)9.4添加声音文件(重点)9.5插入其他媒体对象(掌握)第10章创建链接和导航(1学时)10.1认识绝对路径和相对路径(了解)10.2创建和管理路径(掌握)10.3创建跳转菜单(重点)10.4创建导航条(掌握)10.5创建图像地图(难点)第11章使用层并创建动画(2学时)11.1创建层并设置其参数(难点)11.2操作层(重点)11.3转换表格和层(掌握)11.4创建层动画(重点)第12章设置对象行为(2学时)12.1认识行为(掌握)12.2使用Dreamweaver内置行为(重点)第13章创建交互式表单(1学时)13.1使用表单(掌握)13.2创建表单对象(掌握)13.3创建复选框和单选按钮(掌握)13.4创建列表和菜单(掌握)13.5创建表单按钮(掌握)13.6在表单中使用行为(重点)第14章使用模板和库(2学时)14.1创建模板(掌握)14.2定义模板的可编辑区域(重点)14.3使用模板创建文档(掌握)14.4导入和导出XML内容(了解)14.5创建、管理和编辑库项目(重点)第15章站点管理(2学时)15.1使用站点窗口(了解)15.2管理站点窗口(掌握)15.3建立远程站点(掌握)15.4创建注释(了解)15.6上传和下载文件(重点)15.7同步化远程站点和本地站点上的文件(难点)注:本课程机动学时(2学时)(二)教学要求:(完成一定数量的平面网页作品及个人网站和企业网站的制作)第1章认识Dreamweaver2004的新功能熟悉Dreamweaver的工作区掌握常用面板的用法第2章熟悉网站建设基本流程站点规划和设计创建Dream weaver站点并编辑第3章创建、打开和保存一个新文档设置文档属性掌握可视化向导设计网页学会如何查看和编辑头部内容第4章在页面中使用表格设置表格和单元格的格式编辑表格和单元格第5章掌握布局单元格和表格设置布局视图参数设置布局单元格和表格的格式第6章使用框架设置框架和框架集属性使用链接控制框内容第7章插入文本和对象设置文本格式掌握HTML样式格式化文本使用CSS样式第8章插入图像与图像占位符编辑图像并设置其属性掌握鼠标经过图像使用Fireworks文件第9章插入媒体对象掌握Flash对象了解Netsc apeNavigator插件了解其他多媒体对象第10章认识绝对路径和相对路径创建和管理路径创建跳转菜单和创建导航条掌握图像地图第11章创建层并设置其参数掌握表格和层转换创建层动画第12章认识行为掌握Dreamweaver内置行为第13章认识表单创建复选框和单选按钮在表单中使用行为第14章认识模板定义模板的可编辑区域创建、管理和编辑库项目第15章使用站点窗口管理站点窗口建立远程站点上传和下载文件同步化远程站点和本地站点上的文件(三)、课程实践教学内容 [15学时]二、Flash2004部分(理论22学时+实践15学时)(一)、课程理论教学内容[22学时] 第一章Flash2004应用基础(1学时)1.1Flash2004的特点与新增功能(了解)1.2Flash2004的界面组成(了解)第二章使用绘图工具(1学时)2.1使用线条绘制工具(了解)2.2使用填充图形绘制工具(难点)2.3使用填充工具(掌握)2.4创建填充颜色(掌握)第三章创建文本对象(1学时)3.1创建文本(了解)3.2设置文本属性(重点)3.3编辑文本(重点)3.4替换系统中缺少的字体(了解)第四章导入图形图像与媒体元素(2学时)4.1导入图形图像(重点)4.2编辑导入的位图图像(重点)4.3导入视频文件(掌握)第五章编辑图形对象(2学时)5.1选择对象(了解)5.2移动、复制和删除对象(掌握)5.3变形对象(了解)5.4分组、层叠和对齐对象(重点)5.5使用填充变形工具(掌握)5.6使用图形编辑工具(掌握)第六章使用元件、实例和库(2学时)6.1创建与编辑元件(掌握)6.2创建与编辑实例(重点)6.3使用库(重点)6.4共享库资源(难点)第七章创建动画(3学时)7.1Flash动画概述7.2创建逐帧动画(掌握)7.3创建补间形状动画(重点)7.4创建补间动作动画(重点)7.5编辑动画(难点)第八章使用图层(1学时)8.1图层概述(掌握)8.2使用引导层(重点)8.3使用遮罩层(重点)第九章撰写脚本(1学时)9.1使用“动作”面板(掌握)9.2为对象添加动作(难点)第十章使用动作脚本语言(1学时)10.1动作脚本概述(了解)10.2动作脚本的语法(掌握)10.3数据类型(了解)10.4变量(了解)10.5运算符掌握)第十一章创建交互式影片(1学时)11.1控制影片回放(掌握)11.2创建复杂的交互式影片(掌握)第十二章使用FlashUI组件(1学时)12.1在文档中使用FlashUI组件(掌握)12.2自定义组件颜色和文本(了解)12.3创建用户组件(了解)第十三章创建有声影片(1学时)13.1导入并使用声音(掌握)13.2压缩并导出声音(重点)13.3创建声音控件(难点)第十四章使用影片剪辑和按钮(1学时)14.1认识多时间轴影片(掌握)14.2使用动作和方法控制影片剪辑(掌握)第十五章测试与发布影片(1学时)15.1测试影片(掌握)15.2发布影片(掌握)15.3导出影片(重点)注:本课程机动学时(2学时)(二)教学要求:(完成动画制作,及网络动画广告的制作)第一章Flash2004的特点与新增功能了解Flash2004的界面组成第二章使用填充图形绘制工具掌握线条绘制工具使用填充工具创建填充颜色第三章了解创建文本掌握设置文本属性了解替换系统中缺少的字体第四章图形图像的导入掌握位图图像的编辑掌握视频文件的导入第五章掌握移动、复制和删除对象掌握对对象的变形分组、层叠和对齐对象第六章创建与编辑元件实例的创建与编辑掌握库使用掌握共享库资源第七章Flash动画概述逐帧动画的创建掌握渐变动画熟悉动画编辑第八章图层概述掌握引导层、遮罩层第九章“动作”面板使用掌握为对象添加动作第十章了解动作脚本的概述掌握动作脚本的语法了解数据类型了解变量、运算符第十一章掌握影片回放掌握创建复杂的交互式影片第十二章在文档中使用FlashUI组件了解自定义组件颜色和文本创建用户组件第十三章掌握声音的导入并使用压缩并导出声音创建声音控件第十四章认识多时间轴影片使用动作和方法控制影片剪辑第十五章熟悉测试影片发布影片导出影片(三)、课程理论教学内容[15学时]三、Fireworks2004部分(理论10学时+实践6学时)第1章使用Fireworks2004 (1学时)1.1Fireworks工作环境(掌握)1.2新建和打开文档(掌握)1.3保存Fireworks文档(掌握)1.4更改画布(掌握)1.5关于重新取样(重点)1.6旋转画布(掌握)1.7修剪画布(掌握)1.8修剪文档(掌握)1.9使用标尺、引导线和网格(重点)1.10使用“历史记录”面板(掌握)1.11使用菜单(难点)1.12参数选择(难点)1.13更改快捷键设置(重点)第2章使用文本(1学时)2.1输入文本(掌握)2.2编辑文本(掌握)2.3创建和编辑自由文本(重点)2.4将文本转换为路径(难点)2.5导入文本(重点)2.6检查拼写(掌握)2.7使用文本编辑器(了解)第3章层和混合模式(1学时)3.1层和蒙版(重点)3.2使用蒙版(难点)3.3混合模式(掌握)第4章使用样式、元件和URL (1学时)4.1使用样式(掌握)4.2使用元件(掌握)4.3使用URL (重点)第5章切片和热点(1学时)5.1关于Fireworks里的切片(了解)5.2创建和编辑切片(掌握)5.3查看和显示切片、切片引导线(掌握)5.4在“层”面板里查看切片(了解)5.5编辑切片(重点)5.6移动切片引导线编辑切片(掌握)5.7使用工具编辑切片(掌握)5.8使用“属性”检查器编辑切片对象(掌握)5.9创建切片响应(难点)5.10给切片添加简单的交互响应(重点)5.5使用“行为”面板给切片添加响应(掌握)第6章创建按钮和导航栏(1学时)6.1按钮基础(掌握)6.2使用按钮编辑器制作按钮(掌握)6.3导航栏(难点)6.4导航栏外形的制作(掌握)6.5按钮在网页导航中的应用(掌握)第7章动画的制作(1学时)7.1图标的制作(掌握)7.2动画图标的制作(掌握)7.3利用笔触书写文字(了解)7.4利用元件制作动画(掌握)7.5制作网站精美细致的Banner (了解)第8章优化与导出(1学时)8.1文件的优化处理(掌握)8.2对GIF格式图像进行优化处理(掌握)8.3对JPG格式图像进行优化处理(掌握)8.4可视化的对比压缩效果(掌握)8.5文件的导出(掌握)第9章Fireworks2004的批处理功能(1学时)9.1对于大量文件的批处理(重点)9.2使用Fireworks2004的查找和替换功能快速制作新的页面(掌握)9.3使用Macromedia功能扩展管理器(掌握)注:本课程机动学时(1学时)(二)教学要求:(完成网页图形设计及图像处理)第一章了解Fireworks工作环境知道新建、打开和保存文档画布的修改掌握常用参数选择第二章文本的输入创建和编辑自由文本检查拼写器及文本编辑器的使用第三章了解层和蒙版掌握使用蒙版第四章掌握样式、元件、URL第五章关于Fireworks里的切片使用“行为”面板给切片添加响应定义HTML表格如何输出第六章掌握使用按钮编辑器制作按钮按钮在网页导航中的应用第七章了解Fireworks动画动画图标的制作学会制作网站精美细致的Banner第八章掌握文件的优化处理掌握文件的导出第九章了解Fireworks2004的批处理功能掌握Macromedia功能扩展管理器第十章了解其他协作应用程序掌握与Dreamweaver2004一起使用掌握与Flash2004一起使用掌握与Fireworks2004一起使用三、技能要求1、在课堂讲授和实例操作演示后,应明确基本概念和操作步骤,将教师演示的实例得新训练一次。
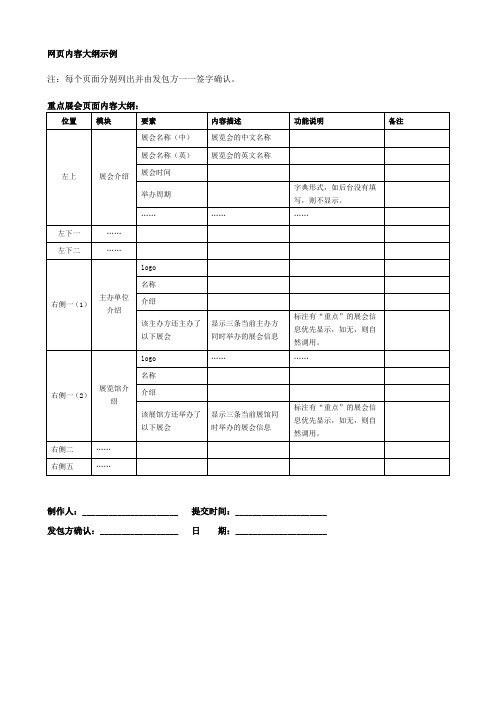
网页内容大纲示例

介绍
该主办方还主办了以下展会
显示三条当前主办ห้องสมุดไป่ตู้同时举办的展会信息
标注有“重点”的展会信息优先显示,如无,则自然调用。
右侧一(2)
展览馆介绍
logo
……
……
名称
介绍
该展馆方还举办了以下展会
显示三条当前展馆同时举办的展会信息
标注有“重点”的展会信息优先显示,如无,则自然调用。
右侧二
……
右侧五
……
制作人:______________________提交时间:_____________________
网页内容大纲示例
注:每个页面分别列出并由发包方一一签字确认。
重点展会页面内容大纲:
位置
模块
要素
内容描述
功能说明
备注
左上
展会介绍
展会名称(中)
展览会的中文名称
展会名称(英)
展览会的英文名称
展会时间
举办周期
字典形式,如后台没有填写,则不显示。
……
……
……
左下一
……
左下二
……
右侧一(1)
主办单位介绍
logo
发包方确认:__________________日期:_____________________
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页制作期末复习资料选择10*2=20 判断10*2=20 简答3-4题+辨析1题=60第一章网页制作初识掌握:网站建设的基本步骤①整体规划②网页设计与制作③测试网页④网页上传发布⑤网站的更答:P9新与维护了解:网页制作工具、网页美化工具答:P网页制作的工具:①FrontPage ;② Dreamweaver7网页美化的工具:①制作静态图片:Photoshop;Fireworks;Paint P8wShop Pro(简称PSP)②制作动态图片:Fireworks;Paint Shop Pro③将音乐、声效、动画以及富有新意的界面融合在一起,以达到高品质的网页动态效果:Flash第二章创建站点第三章网页文本的处理了解:HTML的含义,HTML文档的基本结构,利用记事本编辑HTML文档的方法,网页背景色、背景图片的设置方法,加粗、斜体、加下划线、文档中的标题标记符等常用文本处理标签答:PHTML的含义:HTML是网络的通用语言,它允许设计者建立文本与图41像相结合的复杂页面,这些页面可以被网上任何人浏览,无论使用的是什么类型的电脑或浏览器。
PHTML文档的基本结构:<HTML>41<HEAD><TITLE>文本标题</TITLE></HEAD><BODY>文本内容</BODY></HTML>HTML文档必须以<HTML>标记符开始,并以</HTML>标记符结束,其他的标记符都必须在该标记符里面。
在这两个标记符间,HTML文件被分为首部(HEAD)和体部(BODY)两大部分,首部用来确定文本的标题(TITLE)和其他有关文本的信息,体部的文本被结构化为段落、列表等,并可创建于其他地址的联系等。
利用记事本编辑HTML文档的方法:网页背景色、背景图片的设置方法:在<BODY>标记符中使用bgcolor属性可以为网页设置背景颜色,有16种标准颜色可供选择;网页设计者也可选择特定图案作为页面的背景,使用BODY标记符的background属性即可。
HTML语句为:<BODY background="网页背景图案的地址">加粗、斜体、加下划线、文档中的标题标记符等常用文本处理标签:(1)加粗<B>或<strong> (2)斜体<I>或<em> (3)下划线<U> (4)删除线<STRIKE> (5)下标<SUB> (6)上标<SUP> ;在HTML中,用户可以通过Hn标记符来标识文档中的标题和副标题,其中n是1到6的数字。
<H1>表示最大的标题,<H6>表示最小的标1题。
使用标题样式时,必须使用结束标记符。
标题文字标记符的格式:<Hn align="对齐方式"> 标题文字 </Hn>属性align用来设置标题在页面中的对齐方式:left(左对齐)、center(居中)或right(右对齐)。
第四章网页表格的处理掌握:网页表格的基本HTML语法(包括单元格合并、对齐的语法)答:合并单元格:①在<TD>和<TH>标记内使用rowspan属性可以进行行合并,rowspan的取值表示垂直方向上合并的行数。
②在<TD>和<TH>标记内使用colspan属性可以进行列合并,colspan的取值表示水平方向上的合并的列数。
表格的对齐:①表格的页面对齐→表格在页面中的对齐与其他页面内容一样,可以直接在TABLE标记符中使用align属性。
另外,也可以用DIV标记符的align属性设置表格的对齐,方法是:将TABLE标记符包含在<DIV align=“”>和</DIV>之间。
②表格的内容对齐→表格单元格内容的对齐包括各数据项在水平方向和垂直方向上的对齐。
第五章网页框架的处理第六章网页图像的处理了解:图像标签的基本语法、网页中图像的常用格式答:图像标签的基本语法:①网页中的颜色→在网页中是以RGB方式来表示颜色的,RGB颜色包括几百万种之多,这么多的颜色却有一个共同点,都是由红、绿、蓝这三种基色调混和而成的,RGB其实就是Red、Green、Blue的缩写。
这三种基色中每一种颜色的饱和度和透明度都是可以变化的,用0(表示最弱)~255(表示最强)的数值来表示。
例如纯红色表示为:Red 100%、Green 0%、Blue 0%,简单的表示法为(255,0,0),用十六进制数来表示的话就变成了“FF0000”。
②插入图像→在HTML中,使用IMG标记符可以在网页中加入图像。
它具有两个基本属性:src和alt,分别用于设置图像文件的位置和替换文本。
src表示要插入图像的文件名,必须包含绝对路径或相对路径,图像可以是GIF文件、JPEG 文件或PNG文件。
alt表示图像的简单文本说明,用于不能显示图像的浏览器或浏览器能显示图像但显示时间过长时先显示。
③指定图像的宽和高→在HTML中,使用IMG标记符的width和height属性可以指定图像的宽度和宽度,以告诉浏览器Web页应分配给图像多少空间(以像素为单位)。
当浏览器解释Web页时,在实际下载图像之前会给图像预留出空间,以避免在每个图像下载时重新绘制网页,从而加快网页的下载速度。
width和height属性的取值既可以是像素数,也可以是百分数。
④图像的边框→使用IMG标记符的border属性,可以给图像添加边框效果,边框的取值是像素数。
⑤设置图像周围的空白→可以在IMG标记符内使用属性hspace和vspace设置图像周围空白,其中hspace示水平方向的空白,vspace表示垂直方向的空白,它们的取值都是像素数。
通过指定图像周围的空白,可以使页面的版式更加合理。
⑥图像的对齐→设置图像在页面中的对齐与设置文本对齐类似,可以使用DIV或P标记符将IMG标记符括起来,然后使用align属性。
使用IMG标记符的align属性,可以控制图像与周围内容的垂直对齐。
此时,align属性的值可以是: top 、 middle、bottom 分别表示图像与周围内容的顶部、中央、底部对齐。
如果要在图像的左、右环绕文字,也应该使用IMG标记符的align属性,此时,align属性的值可以是: left 表示图像居左,文本在图像右侧; right 表示图像居右,文本在图像左侧。
网页中图像的常用格式:①GIF格式→GIF格式(Graphics InterchangeFormat 图像交换格式)采用无损压缩(所谓无损压缩是指在压缩过程中图像的质量不会丢失)算法进行图像的压缩处理,是目前在网页设计中使用最普遍、最广泛的一种图像格式。
GIF格式可以高度压缩图像; GIF格式支持图像游离在背景之上的视觉效果; GIF格式的图像可以被交错下载;可以将很多幅图像结合在一个GIF文件中。
②JPEG格式→JPEG格式(Joint Photo Expert Graphics,联合图形专家组图片格式)是另一种在Web上应用广泛的图像格式。
由于它支持的颜色数几乎没有限制,因此适用于使用真彩色或平滑过渡色的照片和图片。
与GIF格式采用无损压缩不同,JPEG格式使用有损压缩来减小图片文件的大小,因此用户将看到随着文件的减小,图片的质量也降低了。
③PNG格式→PNG格式(Portable Networks Graphics,可移植的网络图形格式)是近年来新出现的一种图像格式,它适于任何类型、任何颜色深度的图片。
该格式用无损压缩来减小图片文件的大小,同时保留图片中的透明区域。
此外,该格式是仅有的几种支持透明度概念的图片格式之一(透明GIF的透明度只能是50%,但PNG格式可以是0% ~50%)。
④矢量格式→GIF、JPEG、PNG这几种格式都是标准的位图格式,但现在Web上还可以使用新的矢量格式。
所谓位图格式就是指用图片上每一点的信息来描述图像,而矢量格式则是用线条和填充色等数学信息来描述图像。
相比而言,矢量格式的文件要比位图格式的文件小得多,但表现力丝毫不逊色。
除了表现一般的静态画面以外,动画是矢量格式具有巨大优势的另一个领域。
第七章在网页中使用超链接掌握:超级链接标签的HTML语法答:①页面链接→用HTML创建超链接需要使用A标记符(结束标记符</A>不能省略,它的最基本属性是href,用于指定超链接的目标。
通过为href指定不同的值,可以创建出不同类型的超链接。
另外,在<A>和</A>之间可以用任何可单击的对象作为超链接的源,例如文字或图像。
②锚点链接→如果要设置锚点超链接,首先应为页面中需要跳转到的位置命名。
命名时应使用A标记符的name属性,在标记符<A>与</A>之间可以包含内容,也可以不包含内容。
<A name="top">目录</A>③电子邮件链接→如果将href属性的取值指定为“mailto:电子邮件地址”,那么就可以获得电子邮件链接的效果。
例如,使用以下HTML代码可以设置电子邮件超链接:<A href="mailto:">作者邮箱</A>了解:锚点的概念答:锚点,也称为书签或锚记,用来标记文档中的特定位置,使用其可以跳转到当前文档或其他文档中的标记位置,免去浏览者翻阅网页寻找信息的麻烦。
在网页中加入锚点包括两方面的工作,一是在网页中创建锚点,另一个就是为锚记建立链接。
第八章网页表单的处理掌握:表单标签的基本语法(form、单行文本框、密码框、多行文本框、单选按钮、下拉菜单、复选框、提交按钮、重置按钮)(示例CH8)答:表单标签的基本语法:<body><p>表单练习:</p><form id="form1" name="form1" method="post" action=""><label>姓名:<input type="text" name="textfield" />3<p><label>密码:<input type="password" name="textfield2" /></label></p><p><label>简介:<textarea name="textarea"></textarea></label></p><p><label>性别:<input type="radio" name="radiobutton" value="radiobutton" /> 男</label><label><input type="radio" name="radiobutton" value="radiobutton" /> 女</label></p><p><label>学历:<select name="select"><option>小学</option><option>初中</option><option>高中</option><option>专科</option><option selected="selected">本科</option><option>研究生</option></select></label><label></label></p><p><label>兴趣爱好:<input type="checkbox" name="checkbox" value="checkbox" /> 看书</label><label><input type="checkbox" name="checkbox2" value="checkbox" /> 看电影</label><label><input type="checkbox" name="checkbox3" value="checkbox" /> 旅游</label><input type="checkbox" name="checkbox4" value="checkbox" /> 唱歌</label><label><input type="checkbox" name="checkbox5" value="checkbox" /> 跳舞</label></p><p><label><input type="submit" name="Submit2" value="提交" /><input type="reset" name="Submit" value="重置" /></label></p></form><p> </p>了解:设置表单标签method属性与action属性的作用答:< FORM action= "URL" method= "GET"/"POST" </FORM> 其中Action 用于设定处理表单数据程序URL的地址。
