flash cs5 创建图层及图层文件夹
flash cs5 练习:制作Flash计算器

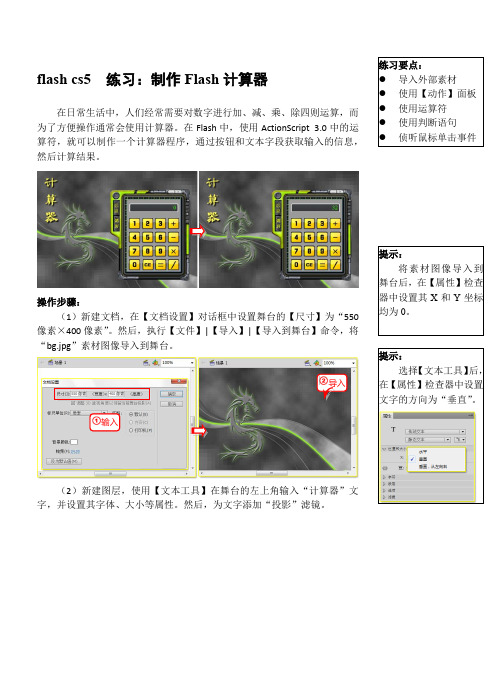
flash cs5 练习:制作Flash 计算器在日常生活中,人们经常需要对数字进行加、减、乘、除四则运算,而为了方便操作通常会使用计算器。
在Flash 中,使用ActionScript 3.0中的运算符,就可以制作一个计算器程序,通过按钮和文本字段获取输入的信息,然后计算结果。
操作步骤:(1)新建文档,在【文档设置】对话框中设置舞台的【尺寸】为“550像素×400像素”。
然后,执行【文件】|【导入】|【导入到舞台】命令,将“bg.jpg ”素材图像导入到舞台。
(2)新建图层,使用【文本工具】在舞台的左上角输入“计算器”文字,并设置其字体、大小等属性。
然后,为文字添加“投影”滤镜。
输入导入提示:选择【文本工具】后,在【属性】检查器中设置文字的方向为“垂直”。
(3)新建图层,执行【文件】|【导入】|【打开外部库】命令,打开“素材.fla”素材文件,将“计算器”影片剪辑拖入到舞台的右侧。
然后,使用【文本工具】创建一个动态文本字段,并设置其【实例名称】为numInput。
(4)将“按钮”按钮元件从【库-素材.fla】面板中拖入到舞台。
然后,双击该元件进入编辑环境,使用【文本工具】在按钮上面输入数字1,并在【属性】检查器中设置其字体、大小等参数。
(5)返回场景,在【库】面板中右击数字1影片剪辑,在弹出的菜单中执行【直接复制】命令,创建该按钮元件的副本。
然后,进入到该副本元件的编辑环境,更改数字为2,并将该元件拖入到舞台。
提示:选择“计算器”文字,在【属性】检查器中设置【系列】为“方正汉简简体”;【大小】为“50点”;【颜色】为“黄色”(#F FF859)。
输入设置添加投影拖入创建设置选择拖入并双击输入设置(6)使用相同的方法,制作其他数字、四则运算符号以及“清空”和“等于”按钮元件,并分别拖入到“计算器”上面的相应位置。
然后,通过【对齐】面板使按钮元件之间的距离相等,且水平垂直对齐,并在【属性】检查器中设置实例名称。
现代教育技术填空题

现代教育技术填空题1.图形一般指用计算机绘制的画面,图像则是指由输入设备捕捉的实际场景画面或以数字化形式存储的任意画面。
2.图像格式可以分为静态格式、动态格式。
3.多媒体素材:是指多媒体课件中所用到的各种听觉、视觉材料。
一般的,根据素材在磁盘上存放的文件格式不同,可将素材划分为文本、视频、图像、动画、声音等种类。
4.flash 中单幅的画面叫帧5.flash中实现动画效果最基本的面板是时间轴面板6.要创建圆角矩形,可利用的工具是基本矩形工具或矩形工具7.画椭圆和矩形时,按住 shift 键,可画出圆形和正方形。
8.橡皮擦工具使用擦除填色模式可以只擦掉填充颜色,而不影响笔触。
9.按住 shift 键,可沿45度角的方向画直线。
10.使用刷子工具时,选择后面绘画模式会在原始图形上及其外部绘图,将覆盖原图的填充色,但保留笔触不变。
11.按住 shift 键,可以将线性渐变填充限制在45度角的方向上。
12.可以使用 Ctrl + F8 组合键新建元件。
"13.按 CTRL 键的同时单击某层的眼睛图标,可以隐藏所有其他层。
14.对于多次出现的元素,应尽量转换为元件。
15.按快捷 Ctrl+b 键可以打散对象。
16.“套索”工具有两种模式:多边形模式和魔术棒17.元件在flash中可以分为影片剪辑、图形和按钮。
18.网页上播放的FLASH动画只能是 .swf 格式。
19.在Flash CS5中,可以创建按钮、图形和原片剪辑三种类型的元件。
20.帧频是指动画播放的速度,Flash cs5的默认播放帧频是24fps 。
21.在Flash中帧一般分为关键帧、空白关键帧、普通帧。
22.在Flash中,打散图形元件、按钮、文字等的快捷键是Ctrl+B。
23.新建元件的快捷键是ctrl+F8。
24.在Flash中传统文本的类型包括静态文本、动态文本和输入文本。
25.矢量图与位图的区别在于同样尺寸和分辨率的位图和矢量图,位图所占用的磁盘空间要大得多。
FLASH-CS5学习指南

FLASH-CS5学习指南简介本文档旨在为初学者提供有关Adobe Flash CS5的研究指南。
Flash是一款功能强大的多媒体开发软件,可用于创建交互式动画、游戏和网页等内容。
安装和设置在开始研究之前,您需要安装并正确设置Adobe Flash CS5。
以下是安装和设置的基本步骤:2. 运行安装程序并按照提示进行安装。
3. 完成安装后,打开Flash CS5并进行基本设置,如选择界面语言和设置默认文档属性。
基本概念在研究Flash CS5之前,了解以下基本概念将有助于您更好地理解和应用软件:- 舞台(Stage):Flash CS5的主要工作区域,用于创建、编辑和预览动画和交互式内容。
舞台(Stage):Flash CS5的主要工作区域,用于创建、编辑和预览动画和交互式内容。
- 图层(Layers):用于组织和管理Flash文档中的元素,每个图层可以包含不同的对象和动画效果。
图层(Layers):用于组织和管理Flash文档中的元素,每个图层可以包含不同的对象和动画效果。
- 时间轴(Timeline):显示动画中对象在不同时间点上的位置和属性变化,您可以在时间轴上进行关键帧的添加和调整。
时间轴(Timeline):显示动画中对象在不同时间点上的位置和属性变化,您可以在时间轴上进行关键帧的添加和调整。
- 动作(Action):用于在Flash动画中添加交互和动态效果的编程代码。
动作(Action):用于在Flash动画中添加交互和动态效果的编程代码。
常用工具和功能Flash CS5提供了许多工具和功能,这些工具和功能有助于您更高效地创建和编辑动画和交互式内容。
以下是一些常用的工具和功能:- 绘图工具:绘制形状、绘图对象和路径等。
绘图工具:绘制形状、绘图对象和路径等。
- 选择工具:选择和编辑在舞台上的图形和对象。
选择工具:选择和编辑在舞台上的图形和对象。
- 颜色面板:选择和调整图形和对象的颜色。
flash cs5 编辑图层及图层文件夹

flash cs5 编辑图层及图层文件夹在创建图层或图层文件夹后,通常需要对其进行编辑,如更改图层模式、重命名图层或图层文件夹、复制图层内容等。
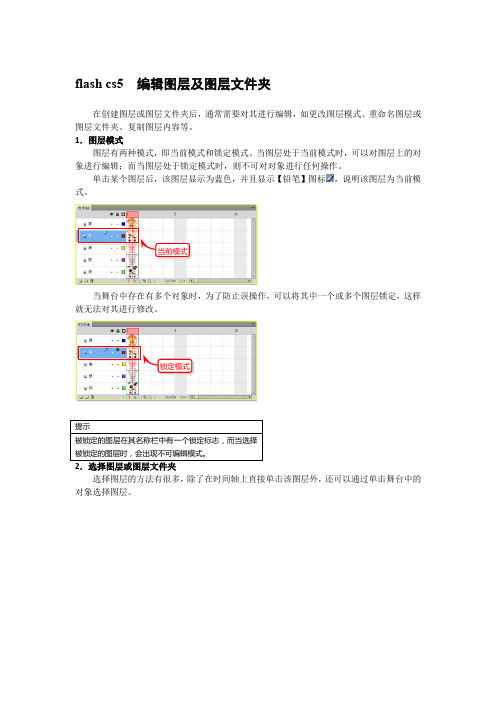
1.图层模式图层有两种模式,即当前模式和锁定模式。
当图层处于当前模式时,可以对图层上的对象进行编辑;而当图层处于锁定模式时,则不可对对象进行任何操作。
单击某个图层后,该图层显示为蓝色,并且显示【铅笔】图标,说明该图层为当前模式。
当前模式当舞台中存在有多个对象时,为了防止误操作,可以将其中一个或多个图层锁定,这样就无法对其进行修改。
锁定模式2.选择图层或图层文件夹选择图层的方法有很多,除了在时间轴上直接单击该图层外,还可以通过单击舞台中的对象选择图层。
选择图层文件夹,只能通过单击【时间轴】面板中的文件夹名称来实现。
而图层文件夹的选择,并不代表选择了文件夹中的图层。
要选择多个连续的图层或文件夹,需要按住键单击他们的名称;而要选择多个不连续的图层或文件夹,则需要按住键单击他们的名称。
3.重命名图层或文件夹为了更好地反映图层中的内容,可以对图层进行重命名,并且在以后重新修改时,很容易找到对象所在的图层。
双击时间轴中图层或者文件夹的名称,当其文本框底色变成白色而文字呈蓝色时,输入新的名称即可。
单击 选中不连续选择连续选择 选择文件夹4.复制图层内容在编辑对象时,通过复制图层中的内容创建相同元素,可以减少大量的繁锁工作,提高工作效率。
选择所需复制的图层,执行【编辑】|【时间轴】|【复制帧】命令。
然后创建新的图层,选择该图层中的帧,执行【编辑】|【时间轴】|【粘贴帧】命令即可。
在舞台中,复制的对象是在当前位置粘贴的,当移动该图形后,可以发现其下方具有相同的图形对象。
5.删除图层或文件夹 选择需要删除的图层或文件夹,单击【删除图层】按钮。
还可以通过右击图层或文件夹的名称,在弹出的菜单中执行【删除图层】命令,来删除所选图层或文件夹。
双击输入粘贴帧复制帧 选择移动选择单击。
Flash CS3 编辑图层和图层文件夹

Flash CS3 编辑图层和图层文件夹图层具有不同的模式,例如当前模式、锁定模式,用户能够以不同的方式对其操作。
在默认情况下,新图层是按照创建它们的顺序命名的,如“图层1”、“图层2”,依此类推。
用户可以根据需要重命名、复制和删除图层以及图层文件夹的操作,还可以通过锁定操作防止对它们进行编辑。
1.图层模式图层的当前模式与锁定模式直接关系到对该图层上对象操作。
简单地说,当图层处于当前模式时,可以对其图层上的对象进行编辑,而当图层处于锁定模式时,则不可对被锁定图层上的对象操作。
●当前模式是指当前图层处于编辑状态。
判别一个图层是否为当前模式的方法就是查看在当前图层名称栏中是否显示一个铅笔图标,当显示该图标时,如图4-17所示的“图层3”就表示处于编辑状态。
图4-17 当前图层处于编辑状态●锁定模式在场景中编辑多个对象时为了防止出现误操作现象。
可以将一个或多个图层锁定,这样就无法对其进行修改,但是其图层上的对象在场景中依然可见,并且被锁定后图层在其名称栏中有一个锁定标志,如图4-18所示。
图4-18 锁定模式当图层被锁定后,如果再次选择该图层,则会出现不可编辑模式。
2.选择图层或文件夹在操作某一图层上的帧以及在舞台中的对象或者文件夹时,首先需要将其选择,单击时间轴中图层或文件夹的名称即可将其选择,如图4-19所示。
图4-19 选择图层为了更好地反映图层的内容,可以对图层进行重命名。
要其操作方法如下:双击时间轴中图层或者文件夹的名称,当其文本框底色变成白色而文字呈蓝色时,输入新的名称即可,如图4-20所示。
图4-20 重命名图层中单击它们的名称。
而要选择几个不连续的图层或文件夹,则可以按住单击输入新的名称单击●右击图层或文件夹的名称,执行【属性】命令,通过【名称】文本框即可输入新名称,如图4-21所示。
右击输入新的名称图4-21 执行【属性】命令●在时间轴中选择该图层或文件夹,执行【修改】|【时间轴】|【图层属性】命令,在【名称】文本框中输入新名称,同样也可以完成图层或文件夹的重命名操作。
中文版Flash CS5标准教程

中文版Flash CS5标准教程
Flash CS5是Adobe公司推出的一款专业的交互设计和动画制作软件,它具有
强大的功能和灵活的操作性,是众多设计师和动画师的首选工具之一。
本教程将从基础知识到高级技巧,全面介绍Flash CS5的功能和应用,帮助读者快速掌握
Flash CS5的使用方法。
首先,我们将从Flash CS5的界面布局和基本操作开始介绍。
打开软件后,你
会看到菜单栏、工具栏、时间轴等各种功能面板,我们将逐一介绍它们的作用和使用方法,帮助你快速熟悉软件的界面和操作方式。
接下来,我们将学习Flash CS5的绘图功能。
软件提供了丰富的绘图工具,包
括画笔、橡皮擦、填充工具等,我们将详细介绍这些工具的使用方法,并通过实例演示如何绘制各种图形和对象。
在掌握了绘图技巧之后,我们将进入动画制作的部分。
Flash CS5具有强大的
动画制作功能,包括关键帧动画、补间动画、形状运动动画等,我们将逐一介绍这些动画制作技巧,并通过实例演示如何制作各种动画效果。
除此之外,Flash CS5还具有丰富的交互设计功能,包括按钮制作、交互动画、页面链接等,我们将详细介绍这些功能的使用方法,并通过实例演示如何制作交互式动画和应用程序。
最后,我们将介绍Flash CS5的高级应用技巧,包括ActionScript编程、多媒体整合、导出和发布等,帮助读者进一步提升Flash制作的技能水平。
通过学习本教程,你将能够全面掌握Flash CS5的功能和应用,快速提升自己
的动画制作技能,成为一名优秀的Flash设计师和动画师。
希望本教程能够帮助到你,祝你学习愉快,创作成功!。
Adobe Flash Professional CS5 简介(十分钟做一个自己的动画)

Adobe Flash Professional CS5 是一个创作工具,设计人员和开发人员可使用它创建出演示文稿、应用程序以及支持用户交互的其他内容。
Flash 项目可以包含简单的动画、视频内容、复杂的演示文稿、应用程序以及介于这些对象之间的任何事物。
总而言之,使用Flash Professional 制作出的个体内容就称为应用程序(或SWF 应用程序),尽管它们可能只是基本的动画。
您可以加入图片、声音、视频和特殊效果,创建出包含丰富媒体的应用程序。
SWF 格式十分适合通过Internet 交付,因为它的文件很小。
这是因为它大量使用了矢量图形。
与位图图形相比,矢量图形的内存和存储空间要求都要低得多,因为它们是以数学公式而不是大型数据集的形式展示的。
位图图形较大,是因为图像中的每个像素都需要一个单独的数据进行展示。
创建FLA 文件并添加图形要在Flash Professional CS5 中构建应用程序,您使用绘制工具创建矢量图形并设计元素,然后将音频、视频和图像等其他媒体元素导入文档中。
接下来,定义如何及何时使用各个元素创建脑海中的应用程序。
在Flash Professional 中创作内容时,您使用称为FLA 文件的文档。
FLA 文件的文件扩展名为.fla (FLA)。
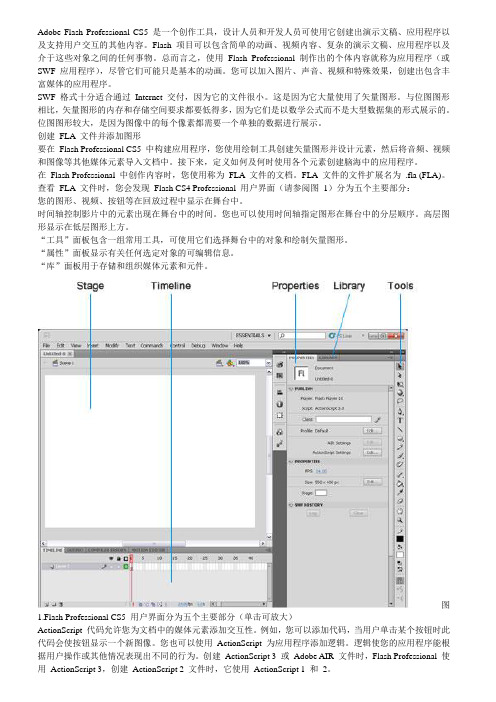
查看FLA 文件时,您会发现Flash CS4 Professional 用户界面(请参阅图1)分为五个主要部分:您的图形、视频、按钮等在回放过程中显示在舞台中。
时间轴控制影片中的元素出现在舞台中的时间。
您也可以使用时间轴指定图形在舞台中的分层顺序。
高层图形显示在低层图形上方。
“工具”面板包含一组常用工具,可使用它们选择舞台中的对象和绘制矢量图形。
“属性”面板显示有关任何选定对象的可编辑信息。
“库”面板用于存储和组织媒体元素和元件。
图1.Flash Professional CS5 用户界面分为五个主要部分(单击可放大)ActionScript 代码允许您为文档中的媒体元素添加交互性。
《Flash CS5二维动画制作案例教程》模块一 Flash CS5动画制作基础

1.2 Flash CS5操作界面
(2)库面板 库面板用于存储和组织在Flash中创建的各种元件,它还用于存储和组织导入的 文件,包括位图图形、声音文件和视频剪辑等,如图1-11所示。
图1-11库面板
1.2 Flash CS5操作界面
(4) 动作面板 动作面板是主要的“开发面板”之一,是动作脚本的编辑器,我们会在后面的动作脚 本章节中具体详解,如图1-12所示。。
图1-1Flash动画截图
1.1 Flash CS5简介
4.Flash文件格式 在Flash中,用户可以处理多种类型的文件(如fla、xfl、swf、as、swc、asc、flp等格 式),不同类型的文件其用途各不相同。下面对常用的文件类型进行简单介绍: Fla文件: 该文件是Flash中的主要文件类型,它包含Flash文档的三种基本类型信息:媒体对象、时 间轴和脚本信息。 xfl文件: 在FLASH CS5中新增加了一种文件格式,就是xfl文件。处于项目文件开源的考虑, ADOBE公司推出了这样一种公开格式的文档。在我们平常使用过程中,熟悉了解项目文 件时非常重要的。举一个简单的例子,微软的VS软件所有的项目文档都可以用记事本来 打开,也就是说所有的项目文档都是文本文档。这样不仅利于程序的修改,同时可以与第 三方软件兼容。 SWF文件: 该文件是FLA的编译版本,是能在网页上显示的文件。当用户发布FLA文件时,Flash将创 建一个SWF文件。 AS文件: 该文件指ActionScript文件,用于将部分或全部ActionScript代码放置在FLA文件以外的位 置。
1.2 Flash CS5操作界面
2.时间轴 时间轴用于组织和控制文档内容在一定时间内播放的图层数和帧数,它的基本组 成如图1-4所示。
Flash CS3 创建图层及图层文件夹

Flash CS3 创建图层及图层文件夹创建Flash文档时,默认文档仅包含一个图层。
要在文档中组织插图、动画和其它元素,而且使其互不影响,则使用创建多个的图层的方法。
当文档中存在多个图层时,合理地组织和管理图层就显得尤其重要,此时可以通过创建图层文件夹,将图层放入其中,而且如果对声音文件、ActionScript、帧标签和帧注释分别使用不同的图层或文件夹,可以有助于快速找到这些项目并对其进行编辑。
1.图层内容Flash中的图层内容有:一般图层、遮罩层、被遮罩层、引导层、被引导层以及文件夹,如图4-3所示。
其各项内容如表4-1所示。
引导层被引导层一般图层文件夹遮罩层被遮罩层图4-3 图层内容一般图层一般图层是指普通状态的图层,这种类型的图名称的前面将出现普通图遮罩层是指放置遮罩物的图层,该图层是利用本图层中的遮罩物来对下面图层被遮罩层该图层是与遮罩层对应的、用来放置被遮罩物的图层。
引导层在引导层中可以设置动动路径,用来引导被引导层中的图形对象依照运引导图层下没有任何图层可以成为被引导层,则会出现一个引导层图标文件夹主要组织和管理图层。
2.创建图层以及图层文件夹在创建图层或文件夹之后,新的图层或文件夹将出现在所选图层或文件夹的上方,并且它将成为活动图层。
其方法如下所示。
单击【插入图层】按钮,如图4-4所示,此方法是最方便快捷的。
图4-4 新建图层者是右击图层名称,执行【插入图层】命令,也可以创建新的图层,如图单击【插入图层】按钮图4-5 执行【插入图层】命令单击【插入图层文件夹】按钮,如图4-6所示,可以得到“文件夹 1”。
图4-6 插入图层文件夹令或者右击时间轴中的一个图层名称,执行【插入文件夹】命令,都可以创建新的图层文件夹。
选择并右击 选择单击。
Flash CS3 查看图层和图层文件夹

Flash CS3 查看图层和图层文件夹在工作过程中,用户可以根据需要显示或隐藏图层或图层文件夹。
图层或文件夹名称旁边的红色X 表示图层或文件夹处于隐藏状态。
在【发布设置】中,可以选择在发布SWF 文件时是否包括隐藏图层。
有时,为了区分对象所属的图层,还可以用彩色轮廓显示图层上的所有对象。
1.显示或隐藏图层或文件夹需要显示或隐藏图层或文件夹时,可以通过单击时间轴中该图层或文件夹名称右侧的“眼睛”列进行操作。
● 要显示图层或文件夹,需要单击隐藏的图层或文件夹,如图4-7所示。
图4-7 显示或隐藏图层● 要隐藏时间轴中的所有图层和文件夹,可以单击“眼睛”图标;若再次单击该图标,即可将其显示,如图4-8所示。
隐藏或显示文件夹的操作与隐藏或显示图层的操作方法类似。
单击隐藏图层 再次单击显示图层图4-8 显示或隐藏所有图层和文件夹若要隐藏除当前图层或文件夹以外的所有图层和文件夹,可以按住Alt 键单击图层或文件夹名称右侧的“眼睛”列;若再次按住Alt 键单击该图标,即可将其显示,如图4-9所示。
图4-9 隐藏除当前图层以外的所有图层2.以轮廓查看图层上的内容使用轮廓查看图层上的内容的操作十分简单。
单击 再次单击 按住Alt键单击 再次按住Alt 键单击●要将图层上所有对象显示为轮廓,单击该图层名称右侧的“轮廓”图标。
再次单击该图标,则可以关闭轮廓显示。
如图4-10所示。
单击再次单击图4-10 以轮廓查看图层上的内容●要将所有图层上的对象显示为轮廓,可以单击“轮廓”图标。
要关闭所有图层上的轮廓显示,则可以再次单击该图标,如图4-11所示。
单击再次单击图4-11 以轮廓查看所有图层上的对象●若要将除当前图层以外的所有图层上的对象显示为轮廓,则按住Alt键单击图层名称右侧的“轮廓”图标。
要关闭所有图层的轮廓显示,再次按住Alt键单击该图标,如图4-12所示。
图4-12 显示除当前图层以外的所有图层上的对象3.更改图层的轮廓颜色更改图层的轮廓颜色可以方便用户清晰的查看对象的组织线条。
第7章 Flash CS5

位图对象是对矢量、图形、文字、按 钮和影片剪辑对象打散后形成的分离图形。 它主要用于制作形变动画对象,
7.3.2制作对象
1.制作图形元件
两种方法: 直接制作 将矢量对象转换成元件
2.制作按钮元件 3.制作影片剪辑
7.4 Flash动画制作
7.4.1创建逐帧动画
逐帧动画就是对每一帧的内容逐个编辑, 然后按一定的时间顺序进行播放而形成的动 画。 逐帧动画适合于每一帧中的图像都在更 改,而并非仅仅简单地在舞台中移动的动画, 因此,逐帧动画文件容量比补间动画要大根 多。
2.部分选取工具使用
3.套索工具使用
4.滴管工具使用
吸取填充色 吸取边框属性 吸取位图图案 吸取文字属性
5.橡皮擦工具使用
7.2.4文字工具的应用 CS5 使用“文本布局框架( TLF )” 向 fla文件添加文本。提供 点文本容器:大小仅由其包含的文本决定; 区域文本容器:大小与其包含的文本量无关。 三种类型的文本块: 只读:播放时,文本无法选中或编辑。 可选:播放时,文本可以选中并可复制到剪 贴板,但不可以编辑。 可编辑:播放时,文本可以选中和编辑。
创建逐帧动画的4种方法: ①用导入的静态图片建立逐帧动画 ②绘制矢量逐帧动画 用鼠标或压感笔在场景中一帧帧的画出 帧内容。 ③文字逐帧动画 用文字作帧中的元件,实现文字跳跃、 旋转等特效。 ④导入序列图像 可以导入 gif 序列图像、 swf 动画文件或 者利用第 3 方软件(如 swish 、 swift 3D 等) 产生的动画序列。
3.设置骨骼动画属性
设置缓动:可以对骨骼的运动进行加速或减 速,从而使对象的移动获得重力效果。 约束连接点的旋转和平移:可以控制骨骼运 动的自由度,创建更为逼真和真实的运动效 果。 设置连接点速度:连接点速度决定了连接点 的粘贴性和刚性,当连接点速度较低时,该 连接点将反应缓慢,当连接点速度较高时, 该连接点将具有更快的反应。在 设置弹簧属性
第1章--Flash-CS5简述ppt课件(全)

第一章 Flash CS5简述
实训项目一 简单动画制作
简单动画项目作
使用“动作”面板
动作】面板使您可以创建和编辑对 象或帧的 ActionScript 代码。选择 帧、按钮或影片剪辑实例可以激活" 动作"面板。
第一章 Flash CS5简述
项目实训二 界面操作
使用“属性”检查器
使用"属性"检查器可以很容易地 访问舞台或时间轴上当前选定项 的最常用属性,从而简化了文档 的创建过程。
9. 点击【插入图层】 按钮,新建一个图层,命名为使用【梦工厂】,选择图层第20 帧点击右键创建一个空白关键帧,使用【文本工具】 输入文字“网络动画设计制作 梦工厂”,在属性栏里设置字体为“黑体”,大小为“40”,字距为2,色彩为白色, 并点击【修改】菜单栏下的【转化为元件】命令,将文字转化为图形元件,命名为 【梦工厂】。
3. 使用 【矩形工具】绘制一个宽度550像素,高度120像素的矩形,填充颜色值为 #990000,属性设置如图1-1-4
4.执行【文件】菜单【导入】\【导入到舞台】菜单命令,将光盘素材文件第1章 /adobe.jpg图片导入舞台,使用【选择工具】 (快捷键V)移动图片位置。
5. 点击【插入图层】 按钮,新建一个图层,命名为使用【flash】,选择图层第一帧, 使用【文本工具】 输入文字“flashcs5”,在属性栏里设置字体为“Swis721 Blk BT”,大小为“40”,字距为5,色彩为白色,放置如图所示位置。
第5章 利用Flash CS3创建图层动画

案例
具体案例制作参见本章动画案例。
在引导层中绘制的白色路径
图5-3添加引导层
图5-4 绘制路径
遮罩动画
遮罩动画
遮罩动画也叫做蒙版动画
遮罩:某个特殊的层可以作为遮罩,遮罩层之下的
一层是被遮罩层遮住的,只有在遮罩层上的填充色 块之下的内容是可见的,而遮罩层的填充色块本身 则是不可见的
要创建动态效果,可以让遮罩层或被遮罩层运动起
第5章 利用Flash CS3创建图层动画
本章说明 前面的第4章介绍了逐帧动画、形状补间动画和动作补间动
画的原理和制作过程。撇开繁琐的逐帧动画,基本动画只能 实现形状、大小、位移和旋转的基本效果。本章将在基本动 画的基础上介绍通过添加引导层和遮罩层来实现的一类特殊 动画效果。 图层动画主要指引导线动画和遮罩动画。 核心概念 引导线动画、引导层、被引导层、注册中心点、遮罩层动画、 遮罩层、被遮罩层。 学习建议 打好基础:通过“要点阅读”和实例的练习,掌握引导线动 画和遮罩动画的基本原理以及创建此类动画需要注意的问题。 拓展训练:认真思考“拓展思考和训练”部分提出的思考问 题,加深认识,拓展思路;积极的动手实践,巩固所学的知 识。 提高水平:认真完成课程中所涉及的案例。在已有的知识基 础上,举一反三,发散思维,制作出更多更好的创意作品。
将运动补间动画首尾关键帧的对象均放置在路径上
即完成引导线动画
注意事项
引导线动画只能引导运动补间动画对象
引导线一定要是散的形状
播放动画时,运动引导线都是不可见的 元件中心能否正确吸附到引导线上,是引导线动画
能否创建成功的关键
案例:参见本章案例“蝶舞”
运动引导层:绘动画
动画制作基础与应用教程(Flash CS5)第8章层与高级动画

层的基本操作 图层文件夹
8.1.1 层的基本操作
1.层的弹出式菜单 2.创建图层 3.选取图层 4.排列图层 5.复制、粘贴图层 6.删除图层 7.隐藏、锁定图层和图层的线框显示模式 8.重命名图层
8.1.2 图层文件夹
1. 创建图层文件夹 2. 删除图层文件夹
8.2 引导层与运动引导层的动画制作
2.将遮罩层转换为普通图层 在“时间轴”面板中,用鼠标右键单击要转换的遮罩层,在弹出的菜单 中选择“遮罩层”命令,遮罩层转换为普通图层。
8.4 分散到图层
分散到图层 课堂案例——风吹字效果
8.4.1 分散到图层
新建空白文档,选择“文本”工具 ,在“图层1”的舞台窗口中输 入文字“厚积薄发”。选中文字,按Ctrl+B组合键,将文字打散。选择 “修改 > 时间轴 > 分散到图层”命令,将“图层1”中的文字分散到不同 的图层中并按文字设定图层名。
8.2.3 课堂案例——飞舞的蒲公英
使用铅笔工具绘制路径,使用添加传统运动引导层命令制作蒲 公英飞舞效果。
效果图
8.3 遮罩层
1.创建遮罩层 在“时间轴”面板中,用鼠标右键单击要转换遮罩层的图层,在弹出的菜 单中选择“遮罩层”命令。选中的图层转换为遮罩层,其下方的图层自动转 换为被遮罩层,并且它们都自动被锁定。
分散到图层的过程
8.4.2 课堂案例——风吹字效果
使用分散到图层命令将文字分散到多个图层。使用转换为元件命令将文字 转换为图形元件。使用变形面板将文字进行水平翻转。
效果图
课堂练习——发光效果
使用线条工具绘制直线图形,使用变形面板复制并旋转图形,使用 遮罩层命令和创建传统补间命令制作发光线条效果。
重命名图层812图层文件夹删除图层文件夹单击图标添加联机映像82引导层与运动引导层的动画制作普通引导层运动引导层课堂案例飞舞的蒲公创建普通引导层用鼠标右键单击时间轴面板中的某个图层在弹出的菜单中选择引导层命令该图层转换为普通引导层此时图层前面的图标变为将引导层转换为普通图层用鼠标右键单击时间轴面板中的引导层在弹出的菜单中选择引导层命令引导层转换为普通图层此时图层前面的图标变为
flash cs5 查看图层及图层文件夹

flash cs5 查看图层及图层文件夹
在图层与图层文件夹中,可以通过多种方式来查看其中的内容,并且还可以更改图层显示的高度,以及图层中内容轮廓显示的颜色等。
1.显示或隐藏图层或文件夹
在时间轴中,通过单击图层名称名侧的【眼睛】图标,可以显示或隐藏图层。
如果单击的是文件夹名称右侧的【眼睛】图标
,那么隐藏的是该文件夹内所有图层
中的内容。
要隐藏时间轴中的所有图层和文件夹,可以单击【眼睛】图标
;若再次单击该图标,
即可恢复显示。
如果要隐藏除当前图层或文件夹以外的所有图层或文件
夹,可以按住键单击图层或文件夹名称右侧的【眼睛】图标。
2.以轮廓查看图层上的内容
在【时间轴】面板中的图层中,还可以查看图层内容的轮廓线效果。
单击图层中的【轮廓】图标,即可查看其轮廓线效果。
单击
隐藏 隐
藏 单击 全部隐藏
单击
要将所有图层上的对象显示为轮廓线效果,可以单击所有图层顶部【轮廓】图标,即可查看整个舞台中图形对象的轮廓线效果。
3.更改图层的轮廓颜色
图形对象的轮廓线颜色不是固定不变的,可以设置为任意颜色。
右击要设置的图层,在弹出的菜单中执行【属性】命令。
然后,在【图层属性】对话框中,单击【轮廓颜色】选项右侧的颜色块,选择轮廓的颜色。
4.更改时间轴中的图层高度
在【图层属性】对话框中,还可以设置图层的显示高度。
【图层高度】下拉列表中包括100%、200%和300%,选择不同的子选项,图层会呈现相应的高度。
单击 显示轮廓 单击
全部显示轮廓 设置
右击
执行 选
择 改变。
Flash CS3 动画制作实用教程05 使用帧和图层编排影片

:::::《计算机基础与实训教材系列》 :::::《计算机基础与实训教材系列》系列丛书官方网站
/edu /edu :::::
5.3 图层的基本操作
使用图层可以通过分层,将不同的内容或者效果添加到不同图层上, 使用图层可以通过分层,将不同的内容或者效果添加到不同图层上,从 而组合成为复杂而生动的作品。下面介绍如何对图层进行基本的操作。 而组合成为复杂而生动的作品。下面介绍如何对图层进行基本的操作。
:::::《计算机基础与实训教材系列》 :::::《计算机基础与实训教材系列》系列丛书官方网站
/edu /edu :::::
5.2.2 图层的模式
为了使制作者在使用图层时更加得心应手, CS3中的 图层】 中的【 为了使制作者在使用图层时更加得心应手,Flash CS3中的【图层】面 板提供了多种图层模式以适应不同的工作需要。 包括当前层模式、 板提供了多种图层模式以适应不同的工作需要。 包括当前层模式、隐藏模 锁定模式和轮廓模式。 式、锁定模式和轮廓模式。
:::::《计算机基础与实训教材系列》 :::::《计算机基础与实训教材系列》系列丛书官方网站
/edu /edu :::::
5.1.2 帧的相关操作
在制作动画时,可以根据需要对帧进行各种编辑操作,包括帧的插入、 在制作动画时,可以根据需要对帧进行各种编辑操作,包括帧的插入、 选择、删除、清除、复制、移动、翻转等。 选择、删除、清除、复制、移动、翻转等。
创建图层及图层文件夹 选择和删除图层 重命名图层 复制图层 更改图层顺序 修改图层属性
:::::《计算机基础与实训教材系列》 :::::《计算机基础与实训教材系列》系列丛书官方网站Βιβλιοθήκη /edu /edu :::::
在Flash CS3中用来控制动画播放的帧具有不同的类型,选择【插入】| CS3中用来控制动画播放的帧具有不同的类型 选择【插入】 中用来控制动画播放的帧具有不同的类型, 时间轴】命令,在打开的子菜单中列出了帧的3种基本类型:普通帧、 【时间轴】命令,在打开的子菜单中列出了帧的3种基本类型:普通帧、关 键帧和空白关键帧。不同类型的帧在动画中发挥的作用也不同。 键帧和空白关键帧。不同类型的帧在动画中发挥的作用也不同。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
flash cs5 创建图层及图层文件夹
创建Flash 文档时,文档中默认只包含一个图层。
如果要在文档中组织插图、动画和其它元素,而且使其互不影响,则需要创建多个图层。
1.创建图层
在Flash 中创建新图层有两种方式:一种是最直接的方法,就是单击图层底部的【新建图层】按钮,创建空白新图层。
还有一种方法,右击现有图层,在弹出的菜单中【插入图层】命令,同样可以创建空白新图层。
2.创建图层文件夹
图层文件夹是帮助管理图层的最佳途径。
单击图层底部的【新建文件夹】按钮,即
可创建“文件夹1”。
此时,就可以选中现有图层,并将其拖入“文件夹1”中,使图层包含在“文件夹1”中。
单击 新建 右击
执行 新建
单击
新建
放入文件夹 选中并拖动。
