Windows系统下各浏览器兼容性
兼容性测试报告

兼容性测试报告兼容性测试报告兼容性测试是指在不同的操作系统、浏览器、硬件环境等条件下,对软件进行测试,验证其在不同环境下的运行情况和兼容性。
本报告旨在分析和总结我们进行的兼容性测试,并对测试结果进行评估和改进。
一、测试目标本次兼容性测试的目标是验证软件在不同操作系统和浏览器环境下的兼容性。
具体目标包括:1. 验证软件在Windows 7、Windows 10、macOS等不同操作系统下的运行情况;2. 验证软件在Internet Explorer、Chrome、Firefox等不同浏览器下的兼容情况;3. 验证软件在不同分辨率和屏幕大小下的显示效果。
二、测试环境1. 操作系统:Windows 7、Windows 10、macOS2. 浏览器:Internet Explorer 11、Chrome 71、Firefox 643. 分辨率和屏幕大小:1024x768、1280x1024、1920x1080三、测试内容本次测试主要包括以下内容:1. 在不同操作系统下,使用不同浏览器访问软件,并验证其功能和界面的显示情况。
2. 在不同浏览器下,使用不同分辨率和屏幕大小访问软件,并验证其显示效果。
四、测试结果根据测试内容,我们进行了多组测试,并对测试结果进行了记录和分析,具体结果如下:1. 在不同操作系统下访问软件的测试结果如下:- 在Windows 7操作系统下,软件在Internet Explorer 11浏览器上运行正常,界面显示完整,功能正常;在Chrome 71浏览器上运行正常,界面显示完整,功能正常;在Firefox 64浏览器上运行正常,界面显示完整,功能正常。
- 在Windows 10操作系统下,软件在Internet Explorer 11浏览器上运行正常,界面显示完整,功能正常;在Chrome 71浏览器上运行正常,界面显示完整,功能正常;在Firefox 64浏览器上运行正常,界面显示完整,功能正常。
关于系统在不同版本操作系统及各浏览器上的兼容性设置问题

关于系统在不同版本操作系统及各浏览器上的兼容性设置问题各位老师、同学:在win 7 和 Win 10等操作系统上用IE9.0、IE10.0和IE11.0打开应用系统的相关页面进行浏览时,界面会出现显示不完整的问题,主要原因:浏览器的各个版本的兼容性不一致,所以需要把浏览器的“兼容性视图”功能打开,具体操作如下:方法一:部分用户初次打开IE浏览器时没有显示菜单栏,如图1图1此时需要先将菜单栏设置显示,如图2,将鼠标移至图1所示的范围内,鼠标右击在弹出的下拉框中勾选【菜单栏】,即可正常显示菜单栏,如图3。
图2图3设置兼容性视图时首先选择IE浏览器界面的菜单栏上【工具】选项,如图3,在弹出的下拉框菜单中选择“兼容性视图设置(B)”图1 图2兼容性视图设置(B):可以把经常浏览的页面的地址添加到该设置中,下次再登录这个地址则页面直接进入兼容性视图的浏览界面:1、选择“兼容性视图设置(B)”功能弹出的界面如图2;2、点“添加”即可把要以兼容性视图打开的地址添加到“已添加到兼容性视图中的网站(W)”下,添加的同时要在该界面的下方将两提示框选中,然后点“关闭”即可进入兼容性视图状态。
方法二:1、若在使用IE8.0、IE9.0和IE10.0 IE 浏览器打开应用系统的界面后显示一半页面(兼容性视图问题),则可以在浏览器的地址栏后点“绿色图标”即可把当前页面切换到兼容性视图状态。
如下图标示:2、360浏览器若360浏览器设置兼容模式后页面依旧显示不正常,则先需要将系统中IE的该网页设置为兼容性视图再用360打开即可正常显示网页。
3、百度浏览器4、QQ浏览器若QQ浏览器设置兼容模式后页面依旧显示不正常,则先需要将系统中IE的该网页设置为兼容性视图再用QQ浏览器打开即可正常显示网页。
说明:(1)、建议老师和学生在浏览应用系统的时候采取方法一的方式,这样可以一直以兼容性视图的方式浏览对应的系统页面!(2)、若是使用其他浏览器时,也是用同样的方法设置,暂不支持火狐、谷歌、edge浏览器。
IE10以上浏览器兼容性问题

IE10以上浏览器兼容性问题
1.打开电脑自带的internet explore,点击右上角齿轮形状的图标,然后点击兼容性视图设置
2.打开兼容性视图窗口,输入你要进入的网址,点添加.在兼容性视图中显示Internet站点,使
用microsoft兼容性列表这两个选项中点钩后,然后关闭选项卡
3.点击Internet选项,
4.选择安全选项卡,点击受信任的站点,点站点
5.在受信任的站点选项卡,输入需要添加的网址点击添加,对该区域的站点要求服务器验证,
不点钩,设置好后,关闭受信任的站点选项卡.
6.回到internet选项卡,点击自定义级别
7.所有带启用的项都选在启用上,都选好后确定,关闭所有选项卡和浏览器重新进入,就ok
了。
不同浏览器兼容报告

Shuo de——中国金融数据及工具首席服务商IE、FF、Safari、OP不同浏览器兼容报告柯伯勋2011-03-08上海万得资讯科技有限公司Shanghai Wind Information Co., Ltd.地址: 上海浦东新区福山路33号建工大厦9楼邮编Zip : 200120电话T el : (8621)6886 2280传真Fax : (8621)6886 2281Email : sales@主页:1浏览器内核简介浏览器最重要或者说核心的部分是“Rendering Engine”,可大概译为“解释引擎”,不过我们一般习惯将之称为“浏览器内核”。
负责对网页语法的解释(如HTML、JavaScript)并渲染(显示)网页。
所以,通常所谓的浏览器内核也就是浏览器所采用的渲染引擎,渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。
不同的浏览器内核对网页编写语法的解释也有不同,因此同一网页在不同的内核的浏览器里的渲染(显示)效果也可能不同,这也是网页编写者需要在不同内核的浏览器中测试网页显示效果的原因。
浏览器内核很多,如果加上所有的几乎没有什么人在用的非商业的免费内核,那么可能大约有10款以上甚至更多,不过通常我们比较常见的大约只有以下四种,下面先简单介绍一下。
1.1Trident:IE浏览器使用的内核,该内核程序在1997年的IE4中首次被采用,是微软在Mosaic代码的基础之上修改而来的,并沿用到目前的IE8。
Trident实际上是一款开放的内核,其接口内核设计的相当成熟,因此才有许多采用IE内核而非IE的浏览器涌现(如Maxthon、The World 、TT、GreenBrowser、AvantBrowser等)。
此外,为了方便也有很多人直接简称其为IE内核(当然也不排除有部分人是因为不知道内核名称而只好如此说)。
由于IE本身的“垄断性”(虽然名义上IE并非垄断,但实际上,特别是从Windows 95年代一直到XP初期,就市场占有率来说IE的确借助Windows的东风处于“垄断”的地位)而使得Trident内核的长期一家独大,微软很长时间都并没有更新Trident内核,这导致了两个后果——一是Trident内核曾经几乎与W3C标准脱节(2005年),二是Trident内核的大量Bug等安全性问题没有得到及时解决,然后加上一些致力于开源的开发者和一些学者们公开自己认为IE浏览器不安全的观点,也有很多用户转向了其他浏览器,Firefox和Opera就是这个时候兴起的。
Windows系统下各浏览器兼容性

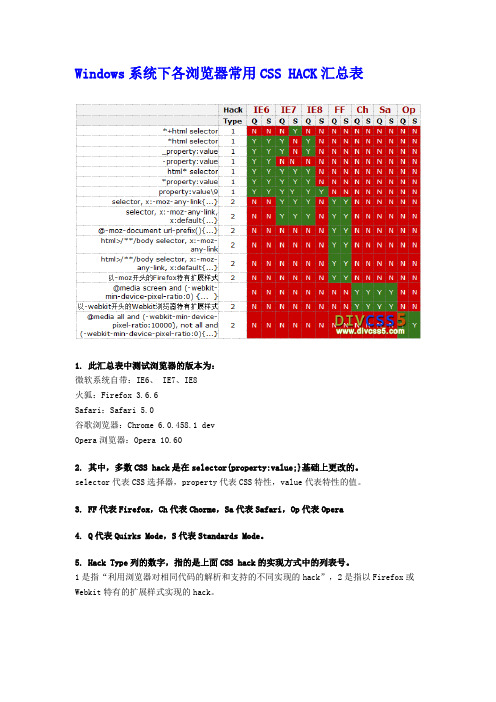
Win dows系统下各浏览器常用CSS HAC汇总表Hack________________________ iJ/pe"-Hitml sei ec tori 1*html selector 1_prop erty :value 1-property: valued 1html* Beiector| 1"property; value 1property: valued 1selector, c-moz-^ny-linkG -. 2selector^ xz-moz-any-link^ <moz-document y fl-prefix(){ (2)htrnl>/=t*/body selector, x:-moz-^ any-linkhtrril^^^body SQkctDQ K:~moz' ?any-link, x:def3ult{+H:} 娄二空屛头的.H舉険特百扩辰務式…..…2 ^irimdidseitan drid (-widtjkie min-dE vice-pixekratio:0)电…U;webkit开头的畑bkit測览器持有扩展样戒2dnwbiw ail and ('webkit-miri'device-|pixal-ratio; 10000)* not all and 2 (-webkit-min-device-pixel-ratio:Ch Sa Op1E6IE7iEd...—FF1. 此汇总表中测试浏览器的版本为:微软系统自带:IE6、IE7、IE8火狐:Firefox 3.6.6Safari : Safari 5.0谷歌浏览器:Chrome 6.0.458.1 devOpera 浏览器:Opera 10.602. 其中,多数CSS hack 是在selector{property:value;} 基础上更改的。
selector代表CSS选择器,property 代表CSS特性,value代表特性的值。
不同操作系统下浏览器兼容性测试的研究

不同操作系统下浏览器兼容性测试的研究摘要:针对现在操作系统和浏览器使用的多样性,本文抽取了一些网页,对这些网页的操作系统和浏览器兼容性进行了测试,通过测试结果发现很多网页都攒在不同类型的操作系统和浏览器兼容性问题,针对这些问题,笔者提出了今后网页开发时,需要注意的几点问题,对于网页开发具有一定的借鉴意义。
关键词:操作系统;浏览器;兼容性;测试中图分类号:tp393.092 文献标识码:a 文章编号:1007-9599 (2012)18-0000-021 引言当前的基于web开发的系统,大多数都是基于b/s架构的。
基于该架构开发的系统实际上就是浏览器/服务器模式。
系统的核心内容部署在一个服务器上,使用者想对这些内容进行访问,需要在客户端通过一个浏览器来实现。
也就是说,使用者访问的服务器的内容在客户端是通过浏览器显示出来的。
实际上,网页浏览器对于单独的一台电脑而言,也相当于操作系统之上的一个应用软件,它的作用就是对于网页中的文件进行显示,这些文件的内容一般是由html代码来组成的。
所以说,对于浏览器端来说就是希望能够看到按照开发者意图展现出来的网页的内容并能顺利和服务器进行信息的交互。
这似乎很容易实现,但是开发者在进行网页开发时,对于访问者使用的浏览器和操作系统可能没有全部进行测试,这样就会出现一个问题:开发者开发的网页在不同操作系统下的不同浏览器下是不兼容的。
对于浏览器兼容性问题在以往的文献中多有研究,但是对于不同操作系统下的浏览器兼容性问题却几乎没有涉及到。
本文研究的内容就是对同一个网页在不同操作系统下的浏览器兼容性进行测试,并对产生的测试结果进行分析和研究,以归纳出针对不同的操作系统和浏览器网页设计今后可能需要改良的地方。
2 不同操作系统下浏览器兼容性测试的意义信息技术和互联网技术的近几年的发展速度堪称惊人。
在这种大背景下,越来越多的基于web的系统采用b/s架构。
也就是说访问者可以在物理位置不同的地方通过自己的电脑,在自己安装的操作系统下,通过操作系统访问各个基于web系统的网页。
软件测试报告兼容性测试结果详细记录

软件测试报告兼容性测试结果详细记录一、测试概要本次测试旨在对软件进行兼容性测试,以验证软件在不同操作系统、不同浏览器或设备上的兼容性表现。
测试内容包括不同平台和设备的兼容性测试以及测试结果的详细记录和分析。
二、测试环境1. 操作系统:- Windows 10- Mac OS Mojave- Linux Ubuntu 18.042. 浏览器:- Google Chrome 80.0- Mozilla Firefox 75.0- Microsoft Edge 80.0- Safari 13.03. 设备:- iPhone 8 (iOS 13.3)- Samsung Galaxy S10 (Android 10)- iPad Air (iOS 12.4)- Huawei MateBook X Pro三、测试结果1. Windows 10- Google Chrome 80.0: 软件在Windows 10上的表现良好,所有功能正常运行,无兼容性问题。
- Mozilla Firefox 75.0: 软件在Windows 10上的兼容性较好,但在某些页面加载速度稍慢,需进一步优化。
- Microsoft Edge 80.0: 软件在Windows 10上出现部分样式错乱的情况,需修复兼容性问题。
- Safari 13.0: 软件在Windows 10上无法运行,存在严重的兼容性问题。
2. Mac OS Mojave- Google Chrome 80.0: 软件在Mac OS上的表现良好,所有功能正常运行,无兼容性问题。
- Mozilla Firefox 75.0: 软件在Mac OS上的兼容性较好,但视频播放出现卡顿现象,需进一步优化。
- Microsoft Edge 80.0: 软件无法在Mac OS上运行,存在严重的兼容性问题。
- Safari 13.0: 软件在Mac OS上的表现良好,少数功能出现错位,需修复兼容性问题。
史上最全IE6.IE7.IE9.IE10.谷哥.火狐各浏览器网页兼容性介绍总结

兼,是什么!你会想到是什么,作为一个跟HMTL+CSS打交道的人来说,我只能说,我想到的只有兼容性了,兼容性自始至终困惑着许多人,例如坑爹的IE,是纵多主流浏览器中比较戳的那一个,因BUG手下纵多而闻名,家族几代问题层出不穷。
最坑爹的那个就是IE6,被纵多开发人员包括前端人员所憎恶。
却受许多企业的爱戴。
顺便说一下为什么IE6还在中国活得好好的,IE6是Windows XP中自带的一种浏览器,而Windows XP目前来说是微软开发得比较好也是比较成功的系统,使用人数多。
IE6的稳定性也比较好,目前,大多数企业特别是银行和政府的系统还是使用IE6而不愿升级也是有这方面的原因,IE6之所以盛行当然不只这一些原因,至少IE6什么时候会死那只是时间的问题罢了,在没死之前,我们得保证我们能活着。
好了,接下来来看一下一些兼容性的问题吧,这里只列出数项,日后继续完善。
1.注释引起的血案(1)在注释的时候,如果注释不当,部分浏览器会将会解析错误。
(demo1)如:<!-- 这里是注释内容-->正常显示;<!-- 这里是注释内容- ->时则在IE浏览器下正常显示,在Chrome、Firefox、Safari下不可显示。
或者->也是如此。
解决方法:在进行注释时切记不要着急,看好是否注释有问题,最好能够用VS中自带的注释,以保万无一失。
详见demo1。
(2)注释引发的血案(demo11)文字溢出:问题见demo11,test1:去掉<div style=”float:left;”></div> 中的“float:left”,就会发现多出来的字不见了,页面正常显示;同样去除<div style=”width:350px;float:right;”>中的“float:right”,多余的字也同样消失,页面正常显示。
分析:文字溢出与区块的浮动有关。
test2:把注释放到<div style=”float:left”></div>前面,多余的字消失,页面正常显示把注释放到<div style=”width:350px;float:right;”>我就只有一行字</div>后面,多余的字也同样消失,页面正常显示。
Windows系统下各浏览器兼容性

Windows系统下各浏览器常用CSS HACK汇总表1. 此汇总表中测试浏览器的版本为:微软系统自带:IE6、 IE7、IE8火狐:Firefox 3.6.6Safari:Safari 5.0谷歌浏览器:Chrome 6.0.458.1 devOpera浏览器:Opera 10.602. 其中,多数CSS hack是在selector{property:value;}基础上更改的。
selector代表CSS选择器,property代表CSS特性,value代表特性的值。
3. FF代表Firefox,Ch代表Chorme,Sa代表Safari,Op代表Opera4. Q代表Quirks Mode,S代表Standards Mode。
5. Hack Type列的数字,指的是上面CSS hack的实现方式中的列表号。
1是指“利用浏览器对相同代码的解析和支持的不同实现的hack”,2是指以Firefox或Webkit特有的扩展样式实现的hack。
一定遵守CSS hack的三条原则。
CSS hack是没有办法的时候才使用的解决兼容性问题的招术,是用兼容性问题去解决兼容性问题,无异于饮鸩止渴。
切莫一有兼容性问题就使用,时刻记得改掉用CSS hack修补的问题。
IE6、IE7、IE8、Firefox兼容性CSS HACK代码+示例1.区别IE和非IE浏览器CSS HACK代码#divcss5{background:blue; /*非IE 背景藍色*/background:red \9; /*IE6、IE7、IE8背景紅色*/}2.区别IE6,IE7,IE8,FF CSS HACK【区别符号】:「\9」、「*」、「_」【示例】:#divcss5{background:blue; /*Firefox 背景变蓝色*/background:red \9; /*IE8 背景变红色*/*background:black; /*IE7 背景变黑色*/_background:orange; /*IE6 背景变橘色*/}【说明】:因为IE系列浏览器可读「\9」,而IE6和IE7可读「*」(米字号),另外IE6可辨识「_」(底线),因此可以依照顺序写下来,就会让浏览器正确的读取到自己看得懂得CSS语法,所以就可以有效区分IE各版本和非IE浏览器(像是Firefox、Opera、Google Chrome、Safari等)。
浏览器兼容性大全

浏览器兼容性浏览器的内核Mozilla Firefox ( Gecko )Internet Explorer ( Trident )Opera ( Presto )Safari ( WebKit )Google Chrome ( WebKit )腾讯TT、世界之窗、360浏览器、遨游浏览器都是给IE加了个外壳,不过如果电脑上装的是ie8的话,这些浏览器还是调用ie7的内核。
搜狗浏览器比较特殊,它有两种浏览模式:一是兼容模式,该模式使用IE内核;二是高速模式,该模式使用WebKit内核。
解决ie7、ie8兼容性最好的办法是在head标签中加入meta 类型<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />,只要IE8一读到这个标签,它就会自动启动IE7兼容模式CSS Hack解决浏览器兼容性问题的主要方法是CSS hack。
由于不同的浏览器,比如Internet Explorer 6,Internet Explorer 7,Mozilla Firefox等,对CSS的解析认识不一样,因此会导致生成的页面效果不一样,得不到我们所需要的页面效果。
这个时候我们就需要针对不同的浏览器去写不同的CSS,让它能够同时兼容不同的浏览器,能在不同的浏览器中也能得到我们想要的页面效果。
这个针对不同的浏览器写不同的CSS code的过程,就叫CSS hack,也叫写CSS hack。
CSS Hack的原理是什么由于不同的浏览器对CSS的支持及解析结果不一样,还由于CSS中的优先级的关系。
我们就可以根据这个来针对不同的浏览器来写不同的CSS。
比如 IE6能识别下划线"_"和星号" * ",IE7能识别星号" * ",但不能识别下划线"_",而firefox 两个都不能认识。
如何设置浏览器兼容性?

如何设置浏览器兼容性?
由于大多数用户端都是使用win7系统,即使原来是IE8浏览器也会让系统自动升级成ie10版本的浏览器,但是有很多程序或软件都是基于低版本下开发的,所以在用ie10的时候需要利用兼容模式浏览网页或者使用软件程序。
下面,小编给大家介绍将IE浏览器设置为兼容模式的技巧。
在Windows中,为程序提供了一个兼容模式,是为了旧版的软件能在新框架内运行而设置的。
很多时候,很多软件或是一些网页如果不是兼容模式的话,就不能运行或是使用,所以学会设置兼容模式很重要。
下面,小编跟大家讲解将IE浏览器设置为兼容模式的操作流程。
如何将IE浏览器设置为兼容模式
打开IE浏览器,进入任意页面
设置兼容电脑图解1
点击“工具”选项,会跳出一个下拉菜单,选择“兼容性视图设置”选项。
IE电脑图解2
进入兼容性视图设置之后,
IE浏览器电脑图解3
填入所需要设置兼容模式的网址,点击添加,最后点击关闭
兼容模式电脑图解4
重新打开经过设置之后的网页,你会看到地址栏后面有一个像破碎纸片一样的图标,说明兼容模式已经设置成功,在工具的下拉菜单也同样可以看到在兼容模式前面也就打钩,说明网页的兼容模式已经设置成功。
兼容模式电脑图解5
以上就是E浏览器设置为兼容模式的操作步骤了。
兼容性报告

兼容性报告以下是关于兼容性的报告:兼容性报告1. 操作系统兼容性- Windows: 应用程序能够在所有主要的Windows操作系统上运行,包括Windows 10、Windows 8和Windows 7。
- macOS: 应用程序可以在最新版本的macOS上运行,如macOS Catalina和macOS Mojave。
- Linux: 应用程序在主要的Linux发行版上进行了测试,包括Ubuntu、Fedora和Debian等。
2. 浏览器兼容性- Google Chrome: 应用程序能够在最新版本的Google Chrome 上运行,并且在以前的版本中也有良好的兼容性。
- Mozilla Firefox: 应用程序可以在最新版本的Mozilla Firefox 上运行,并且在以前的版本中也有良好的兼容性。
- Microsoft Edge: 应用程序在最新版本的Microsoft Edge浏览器上进行了全面测试,以确保兼容性。
- Safari: 应用程序可以在最新版本的Safari上运行,并且在以前的版本中也有良好的兼容性。
3. 移动设备兼容性- iOS: 应用程序可以在最新版本的iOS上运行,并且在较旧的版本中也有良好的兼容性。
- Android: 应用程序已在主流Android设备上进行了测试,确保在各种屏幕尺寸和Android版本上都有良好的兼容性。
4. 外部设备兼容性- 打印机: 应用程序能够与各种打印机品牌和型号进行通信,包括惠普、爱普生和佳能等。
- 扫描仪: 应用程序能够与各种扫描仪设备进行通信,并且支持常见的扫描格式,如PDF和JPEG等。
- 触摸屏: 应用程序已被优化以在触摸屏设备上提供良好的用户体验,并实现支持多点触控功能。
总结:该应用程序在主要操作系统、浏览器、移动设备和外部设备上具有良好的兼容性。
它能够运行在最新版本的流行平台上,并且在以前的版本中也有兼容性。
这有助于确保用户能够在各种设备上无缝地使用该应用程序,并提供一致的用户体验。
主流浏览器兼容性设置说明

主流浏览器兼容性设置说明*** 推荐使用IE或使用IE内核的浏览器访问各应用系统*** 请尽量避免使用火狐(Firefox)浏览器、Google(Chrome)浏览器访问应用系统目录一、IE9、IE10、IE11兼容模式设置 (2)二、360浏览器兼容模式设置 (3)三、搜狗浏览器兼容模式设置 (4)四、遨游浏览器兼容模式设置 (5)五、QQ浏览器兼容模式设置 (5)六、淘宝浏览器兼容模式设置 (6)七、百度浏览器兼容模式设置 (6)八、猎豹浏览器兼容模式设置 (7)一、IE9、IE10、IE11兼容模式设置步骤1:打开浏览器,在图1黄色区域右击鼠标,勾选上“菜单栏”一项(如图1)。
图1步骤2:点击“工具”-“兼容性视图设置”(如图2),出现图3的界面。
图2步骤3:输入“”,点击“添加”(如图3),添加完之后点击“关闭”图3二、360浏览器兼容模式设置打开浏览器,点击地址栏里的图标(如下图),选择即可完成设置。
三、搜狗浏览器兼容模式设置打开浏览器,点击地址栏后面的(如下图),当图标变成的时候说明已经设置成功。
设置之前设置之后四、遨游浏览器兼容模式设置打开浏览器,点击地址栏后面的(如下图),当图标变成的时候说明已经设置成功。
设置之前设置之后五、QQ浏览器兼容模式设置QQ浏览器无需特殊设置。
打开浏览器,点击地址栏后面的(如下图),当图标变成的时候说明已经设置成功。
设置之前设置之后七、百度浏览器兼容模式设置打开浏览器,点击地址栏后面的(如下图),选择即可完成设置打开浏览器,点击左上角的图标,点击“选项”(如图1)打开图2 的页面。
浏览模式选择“优先使用兼容模式”这一项即可(如图2)。
图1图2。
如何解决Windows系统的应用程序兼容性问题

如何解决Windows系统的应用程序兼容性问题在使用Windows操作系统过程中,我们经常会遇到应用程序兼容性问题,比如某些软件无法正常运行或出现错误。
这给我们的工作和生活带来了一定的困扰。
为了解决这个问题,本文将分享一些有效的方法和技巧。
一、更新操作系统Windows系统经常会发布更新,其中包括了许多针对应用程序兼容性的修复和改进。
因此,第一步就是确保你的系统是最新版本。
你可以通过“开始菜单”->“设置”->“更新和安全”->“Windows更新”来检查是否有可用的更新,如果有,务必进行更新。
二、使用兼容性模式Windows系统提供了兼容性模式,可以使用旧版本的运行环境来运行某些应用程序。
右键点击应用程序的快捷方式或者可执行文件,选择“属性”,然后在“兼容性”选项卡中勾选“以兼容模式运行此程序”,选择适合的操作系统版本,并确认保存。
这样做有助于解决某些应用程序的兼容性问题。
三、安装更新的驱动程序在Windows系统中,硬件设备的驱动程序也会影响到应用程序的兼容性。
因此,你需要确保你的计算机上的所有设备都使用了最新的驱动程序。
你可以在设备制造商的官方网站上下载最新的驱动程序,或者使用Windows的设备管理器来更新驱动程序。
四、使用虚拟机对于一些较老的应用程序或者不支持当前Windows版本的应用程序,可以考虑使用虚拟机来运行。
虚拟机是一种软件,可以模拟出一个完整的计算机系统,包括操作系统。
你可以在虚拟机中安装较旧版本或其他操作系统,以便运行不兼容的应用程序。
五、使用兼容性选项有些应用程序提供了专门的兼容性选项,可以帮助解决兼容性问题。
你可以在应用程序的设置或选项中查找相关的设置。
例如,一些游戏可能会有一个“兼容性模式”或“启用硬件加速”选项,你可以尝试调整这些选项来解决问题。
六、寻求专业帮助如果以上方法仍然无法解决兼容性问题,你可以寻求专业的帮助。
有些软件开发商提供了技术支持,他们可能能够提供针对该应用程序的特定解决方案。
兼容模式设置方法

兼容模式设置方法兼容模式是一种在网络浏览器中使用的特殊模式,用于运行过时或不符合标准规范的网页。
这种模式允许旧版网页在新版浏览器中仍能正确显示,并且与新版网页并存。
在早期使用兼容模式的时候,主要是因为存在很多采用旧的网页代码设计的网站,这些网站可能无法在新版浏览器中正常显示。
为了解决这个问题,浏览器引入了兼容模式,它可以模拟旧版的浏览器行为来正确的显示这些旧版网站。
在新版浏览器中设置兼容模式的方法有很多种,具体取决于所使用的浏览器类型及版本。
以下是几种常见浏览器中设置兼容模式的方法:1. Internet Explorer浏览器:- 在浏览器菜单栏中选择“工具”。
- 在下拉菜单中选择“Internet选项”。
- 在弹出窗口的顶部选择“高级”选项卡。
- 在“设置”区域中找到“浏览器模式”和“文档模式”。
- 在两个下拉框中可以选择所需的兼容模式。
2. Microsoft Edge浏览器:- 在浏览器地址栏中输入"edge:flags"并按回车键进入实验模式。
- 在搜索框中输入"Document Mode",找到“Enable Document Mode”选项。
- 选择所需的兼容模式,如"IE10"或"IE11"。
- 点击“重启浏览器”按钮使设置生效。
3. Google Chrome浏览器:- 在浏览器地址栏中输入"chrome:flags"并按回车键进入实验模式。
- 在搜索框中输入"Document Mode",找到“Enable Document Mode”选项。
- 选择所需的兼容模式。
- 重新启动Chrome浏览器以使设置生效。
4. Mozilla Firefox浏览器:- 在浏览器地址栏中输入"about:config"并按回车键进入配置页面。
- 在搜索框中输入"compat",找到“dom.webidlpatibility_mode.enabled”选项。
四招轻松解决Win10系统IE11兼容性问题教程

四招轻松解决Win10系统IE11兼容性问题教程IE11是IE最高版本的浏览器,也可能是XXX最后一个版本的IE浏览器啦,在Win10系统系统中作为备用浏览器得以保留。
目前使用IE11的使用者数量已超越IE10和IE9的总数。
虽然IE11有许多优点,但是在浏览一些网站的时候还是会出现一些兼容性的问题,比如看视频绿屏的问题你有没有遇到过?如果想要更为流畅的运行IE11浏览器的话,接下来提供的方法不仅适用于Windows10,对于Win7/Win8/Win8.1下的IE11同样可用。
当遇到打开有问题的网站,可以尝试接下来的操作:一、添加受信任的站点1.打开IE11浏览器,点击右上角的“工具”选项,再选择“Internet选项”;2.点击界面的上方的“安全”选项卡,然后点击“受信任的站点”;3.点击“站点”,添加该行的网站。
二、添加兼容性视图设置1.翻开IE11浏览器,点击右上角的“工具”选项,再选择“兼容性视图设置”;2.将该行网站添加到“兼容性视图中的网站”;3.关闭IE11浏览器,重新登入。
三、关闭保护模式1.翻开IE11浏览器,点击右上角的“工具”选项,再选择“I nternet选项”;2.点击界面的上方的“平安”选项卡,然后点击“Internet”;3.把“启用保护模式”的勾选去掉,另外,切换到“高级”选项卡,找到“增强保护模式”,如果前面有勾选并可选的话,请您将前面的勾去掉;4.关闭IE11浏览器,重新登入。
四、禁用GPU硬件加速如果使用者的电脑是没有独立显卡的老机器,在用IE11观看优酷之类的在线视频时,会出现切换为全屏模式后当前视频就自动关闭的异常状况。
这是由于使用者的集成显卡不支持硬件加速导致的,只要将当前的Flashplayer播放插件卸载,并安装10.2及以下版本即可处理。
此外,如果使用者并不想在以后升级自己电脑,在进行接下来的操作:1.打开IE,点击右上角的“工具”选项,再选择“Internet选项”;2.点击界面的上方的“安全”选项卡,然后点击“Internet”;3.把“启用保护模式”的勾选去掉,另外,切换到“高级”选项卡,找到“使用软件出现而不使用GPU出现”选项,如果前面有勾选并可选的话,请您将前面的勾去掉;4.关闭IE,重新打开该网站。
360、搜狗、百度等国内主流双核浏览器兼容问题

用心感受才知道。天天都是新的一天,我怎么发现有时候在重复
的版本呢,这就跟你电脑上的 ie 浏览器版本有 关了。针对你的 ie 版本你在 ietester 加相应内 核上测试,完成兼容就 ok 了,抑或是直接下载
最新的 ie(如果你考虑兼容老版) 现在国内的浏览器技术不断更新,虽然是目
前内核是基于国遨游、360)有 时候你的布局还要针对它们做 hack (目前只发现
用心感受才知道。天天都是新的一天,我怎么发现有时候在重复
一般网页设计师做好网站候大都会,在火 狐、谷歌、和 ie 浏览器上进行兼容性测试,如 果你的网页满足了这些浏览器的新版本;那么你
的网页在主流国内浏览的极速模式上一般不会
有太大的问题;因为由“步骤一”可知它们都是
基于这些内核的改进。 下面我们谈一谈这些浏览器兼容模式;兼容 模式是个令人头疼的问题如果你不知道它是什 么内核,内核是什么版本。经过上面介绍大家可 以知道他们是直接调用的 ie 的内核;但是他们
2df0f9c9e 凤凰代理
测试过的网页,360 极速浏览器出现过不兼容的
境况(个人经历)),这时候你可以去它们的论坛
用心感受才知道。天天都是新的一天,我怎么发现有时候在重复
找解决方案。注意事项 随着 css3 的推出,一些老版浏览器的不兼 容给广大前端爱好者带来了不少麻烦,大家可以 可以去个浏览器官网看看针对方案
csshack 已经不是神马新词汇了,如果感兴 趣可以深入研究一下
作为一名 javaweb 从业者,为了一句“用户 体验”,不免天天和各种浏览器打交道;随着国内 IT它们的用户群
体在国内不断扩大;因此研究它们的兼容性,也
是必不可少。今天就给大家撸一边它们的兼容性 问题 p天,我怎么发现有时候在重复
前端开发中的多浏览器兼容性问题与解决方案

前端开发中的多浏览器兼容性问题与解决方案在当今互联网普及化的时代,几乎每个人都有自己最喜欢的浏览器。
因此,作为前端开发人员,我们必须确保我们的网站在不同浏览器中都能够正常运行和展示。
然而,不同浏览器之间的差异和兼容性问题常常成为我们面临的挑战。
首先,我们需要明确各个浏览器的市场份额和特点。
目前,主要的浏览器包括Google Chrome、Mozilla Firefox、Microsoft Edge以及Safari。
Google Chrome是目前全球使用最广泛的浏览器,拥有高速浏览和强大的开发者工具的特点。
Mozilla Firefox以其安全性和开源特性而备受青睐,Microsoft Edge是Windows系统自带的浏览器,而Safari是苹果系统上的默认浏览器。
那么,多个浏览器之间的兼容性问题主要表现在哪些方面呢?一方面是HTML和CSS的问题。
不同浏览器对HTML和CSS标准的解析和支持程度可能不同,导致网页在不同浏览器中显示效果不一致。
另一方面是JavaScript的问题。
JavaScript是实现网页交互的核心语言,然而不同浏览器对JavaScript的实现和支持程度也有所差异,可能导致网页的功能在某些浏览器中不能正常运行。
针对这些兼容性问题,我们可以采取一些解决方案。
首先,我们可以使用CSS Reset样式来统一不同浏览器的初始样式表现。
CSS Reset是一种简单的CSS代码片段,它可以将浏览器的默认样式重置为统一的表现,从而减少浏览器之间的差异。
其次,我们可以使用浏览器兼容性前缀来处理不同浏览器对CSS属性的支持程度问题。
在CSS中,有些属性需要使用浏览器前缀才能正常工作。
例如,某些浏览器可能只支持某个属性的旧版本,而其他浏览器则只支持该属性的新版本。
通过添加相应的浏览器前缀,我们可以确保网页在不同浏览器中都能够得到正确的处理。
另外,我们可以使用JavaScript的库和框架来解决JavaScript兼容性问题。
Win11网页兼容性在哪?Win11设置网页兼容技巧

Win11⽹页兼容性在哪?Win11设置⽹页兼容技巧
Win11的兼容性并不是很好,会遇到到页⾯打不开的情况,微软为了兼容基于其它⽹页标准开发的⽹站,确保⽤户在浏览⽹页时不⾄于受困于⽹页显⽰混乱的问题,⽽专门为IE增加的⼀项实⽤功能-兼容性视图设置,今天我们就来看看windows11兼容性设置教程
1、⾸先打开ie浏览器,选择浏览器的“菜单栏”。
2、然后选择“兼容性视图设置”选项点击进⼊。
3、进⼊设置之后添加⽹站并勾选“在兼容性视图中显⽰intranet站点”。
4、如果浏览器是360浏览器,就需要点击⽹页栏边上的闪电,再选择“兼容模式”进⾏设置。
当然也可以设置百度。
以上就是Win11设置⽹页兼容技巧,希望⼤家喜欢,请继续关注。
edge浏览器兼容性设置新版edge浏览器兼容模式开启方法

edge浏览器兼容性设置新版edge浏览器兼容模式开启方法
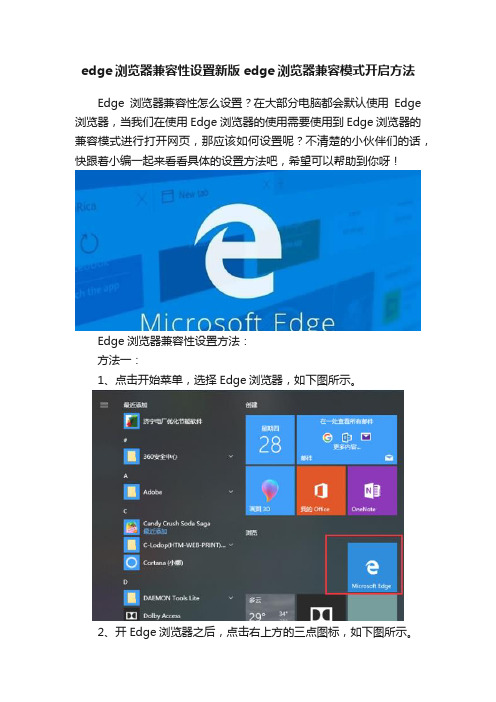
Edge浏览器兼容性怎么设置?在大部分电脑都会默认使用Edge 浏览器,当我们在使用Edge浏览器的使用需要使用到Edge浏览器的兼容模式进行打开网页,那应该如何设置呢?不清楚的小伙伴们的话,快跟着小编一起来看看具体的设置方法吧,希望可以帮助到你呀!
Edge浏览器兼容性设置方法:
方法一:
1、点击开始菜单,选择Edge浏览器,如下图所示。
2、开Edge浏览器之后,点击右上方的三点图标,如下图所示。
3、Edge浏览器设置兼容模式主要通过ie,点击三点图标,选择“使用Internet Explorer 打开”,如下图所示。
4、开IE之后,就可以设置兼容模式了,点击设置图标,选择“兼容性视图设置”,如下图所示。
5、去兼容性视图设置界面之后,将要设置的兼容性网站添加进去,如下图所示。
方法二:
1、打开Edge浏览器之后,在地址栏输入:about:flags后回车。
2、在开发者中点击“使用Microsoft兼容性列表”的勾选,同时
请注意提示,需要重启Edge浏览器才会生效。
再次开启网站,就不会再有兼容性提示。
3、也可以点击右上角的设置按钮,然后点击用IE浏览器打开。
4、打开IE浏览器之后,在其设置中打开功能设置。
5、弹出兼容性设置界面后,在【添加此网点】中加入网址,点击添加。
成功后就会在【已添加到兼容性视图】中的网站中显示。
点击确定即可。
以上就是edge浏览器设置兼容模式的全部内容,希望以上内容能帮助到小伙伴们。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Windows系统下各浏览器常用CSS HACK汇总表1. 此汇总表中测试浏览器的版本为:微软系统自带:IE6、 IE7、IE8火狐:Firefox 3.6.6Safari:Safari 5.0谷歌浏览器:Chrome 6.0.458.1 devOpera浏览器:Opera 10.602. 其中,多数CSS hack是在selector{property:value;}基础上更改的。
selector代表CSS选择器,property代表CSS特性,value代表特性的值。
3. FF代表Firefox,Ch代表Chorme,Sa代表Safari,Op代表Opera4. Q代表Quirks Mode,S代表Standards Mode。
5. Hack Type列的数字,指的是上面CSS hack的实现方式中的列表号。
1是指“利用浏览器对相同代码的解析和支持的不同实现的hack”,2是指以Firefox或Webkit特有的扩展样式实现的hack。
一定遵守CSS hack的三条原则。
CSS hack是没有办法的时候才使用的解决兼容性问题的招术,是用兼容性问题去解决兼容性问题,无异于饮鸩止渴。
切莫一有兼容性问题就使用,时刻记得改掉用CSS hack修补的问题。
IE6、IE7、IE8、Firefox兼容性CSS HACK代码+示例1.区别IE和非IE浏览器CSS HACK代码#divcss5{background:blue; /*非IE 背景藍色*/background:red \9; /*IE6、IE7、IE8背景紅色*/}2.区别IE6,IE7,IE8,FF CSS HACK【区别符号】:「\9」、「*」、「_」【示例】:#divcss5{background:blue; /*Firefox 背景变蓝色*/background:red \9; /*IE8 背景变红色*/*background:black; /*IE7 背景变黑色*/_background:orange; /*IE6 背景变橘色*/}【说明】:因为IE系列浏览器可读「\9」,而IE6和IE7可读「*」(米字号),另外IE6可辨识「_」(底线),因此可以依照顺序写下来,就会让浏览器正确的读取到自己看得懂得CSS语法,所以就可以有效区分IE各版本和非IE浏览器(像是Firefox、Opera、Google Chrome、Safari等)。
3.区别IE6、IE7、Firefox (EXP 1)【区别符号】:「*」、「_」【示例】:#divcss5{background:blue; /*Firefox背景变蓝色*/*background:black; /*IE7 背景变黑色*/_background:orange; /*IE6 背景变橘色*/}【说明】:IE7和IE6可读「*」(米字号),IE6又可以读「_」(底线),但是IE7却无法读取「_」,至于Firefox(非IE浏览器)则完全无法辨识「*」和「_」,因此就可以透过这样的差异性来区分IE6、IE7、Firefox4.区别IE6、IE7、Firefox (EXP 2)【区别符号】:「*」、「!important」【示例】:#divcss5{background:blue; /*Firefox 背景变蓝色*/*background:green !important; /*IE7 背景变绿色*/*background:orange; /*IE6 背景变橘色*/}【说明】:IE7可以辨识「*」和「!important」,但是IE6只可以辨识「*」,却无法辨识「!important」,至于Firefox可以读取「!important」但不能辨识「*」因此可以透过这样的差异来有效区隔IE6、IE7、Firefox。
5.区别IE7、Firefox【区别符号】:「*」、「!important」【示例】:#divcss5{background:blue; /*Firefox 背景变蓝色*/*background:green !important; /*IE7 背景变绿色*/}【说明】:因为Firefox可以辨识「!important」但却无法辨识「*」,而IE7则可以同时看懂「*」、「!important」,因此可以两个辨识符号来区隔IE7和Firefox。
6.区别IE6、IE7 (EXP 1)【区别符号】:「*」、「_」【示例】:#tip {*background:black; /*IE7 背景变黑色*/_background:orange; /*IE6 背景变橘色*/}【说明】:IE7和IE6都可以辨识「*」(米字号),但IE6可以辨识「_」(底线),IE7却无法辨识,透过IE7无法读取「_」的特性就能轻鬆区隔IE6和IE7之间的差异。
7.区别IE6、IE7 (EXP 2)【区别符号】:「!important」【示例】:#divcss5{background:black !important; /*IE7 背景变黑色*/background:orange; /*IE6 背景变橘色*/}【说明】:因为IE7可读取「!important;」但IE6却不行,而CSS的读取步骤是从上到下,因此IE6读取时因无法辨识「!important」而直接跳到下一行读取CSS,所以背景色会呈现橘色。
8.区别IE6、Firefox【区别符号】:「_」【示例】:#divcss5{background:black; /*Firefox 背景变黑色*/_background:orange; /*IE6 背景变橘色*/}【说明】:因为IE6可以辨识「_」(底线),但是Firefox却不行,因此可以透过这样的差异来区隔Firefox和IE6,有效达成CSS hack。
以上包括了IE6\IE8\IE7\火狐浏览器兼容问题及解决方法。
CSS Hack汇总快查(CSS兼容代码演示)以下是常用CSS HACK问题及解决代码-DIV+CSS网支持1、屏蔽IE浏览器(也就是IE下不显示)*:lang(zh) select {font:12px !important;} /*FF的专用*/select:empty {font:12px !important;} /*safari可见*/这里select是选择符,根据情况更换。
第二句是MAC上safari浏览器独有的。
2、仅IE7识别hack*+html {…}当面临需要只针对IE7做样式的时候就可以采用这个HACK。
3、IE6及IE6以下识别CSS HACK* html {…}这个地方要特别注意很多地主都写了是IE6的HACK其实IE5.x同样可以识别这个HACK。
其它浏览器不识别。
html/**/ >body select {……}这句与上一句的作用相同。
4、仅IE6不识别div hackselect { display /*IE6不识别*/:none;}这里主要是通过CSS注释分开一个属性与值,流释在冒号前。
5、仅IE6识别支持.yangshi{_height:20px;}这里IE6支持识别CSS属性前“_”短下划线。
6、仅IE6与IE5不识别select/**/ { display /*IE6,IE5不识别*/:none;}这里与上面一句不同的是在选择符与花括号之间多了一个CSS注释。
7、仅IE5不识别select/*IE5不识别*/ { display:none;}这一句是在上一句中去掉了属性区的注释。
只有IE5不识别8、盒模型解决方法selct {width:IE5.x宽度; voice-family :"\"}\""; voice-family:inherit; width:正确宽度;} 盒模型的清除方法不是通过!important来处理的。
这点要明确。
9、清除浮动select:after {content:"."; display:block; height:0; clear:both; visibility:hidden;} 在Firefox中,当子级都为浮动时,那么父级的高度就无法完全的包住整个子级,那么这时用这个清除浮动的HACK来对父级做一次定义,那么就可以解决这个问题。
10、截字省略号select { -o-text-overflow:ellipsis; text-overflow:ellipsis; white-space:nowrap;overflow:hidden; }这个是在越出长度后会自行的截掉多出部分的文字,并以省略号结尾,很好的一个技术。
只是目前Firefox并不支持。
11、只有Opera识别@media all and (min-wi dth: 0px){ select {……} }针对Opera浏览器做单独的设定。
以上都是写CSS中的一些HACK,这些都是用来解决局部的兼容性问题,如果希望把兼容性的内容也分离出来,不妨试一下下面的几种过滤器。
这些过滤器有的是写在CSS中通过过滤器导入特别的样式,也有的是写在HTML中的通过条件来链接或是导入需要的补丁样式。
12、IE的if条件Hack<!--[if IE]> Only IE <![endif]-->所有的IE可识别<!--[if IE 5.0]> Only IE 5.0 <![endif]-->只有IE5.0可以识别<!--[if gt IE 5.0]> Only IE 5.0+ <![endif]-->IE5.0包换IE5.5都可以识别<!--[if lt IE 6]> Only IE 6- <![endif]-->仅IE6可识别<!--[if gte IE 6]> Only IE 6/+ <![endif]-->IE6以及IE6以下的IE5.x都可识别<!--[if lte IE 7]> Only IE 7/- <![endif]-->仅IE7可识别13、仅IE8兼容识别div{height:20px\9;}这里的“\9”仅IE8支持识别解决PNG图片在IE6中背景不透明方1、解决PNG图片在IE6中背景不透明的CSS与JS代码 - TOPJS代码function correctPNG() // correctly handle PNG transparency in Win IE 5.5 & 6.{var arVersion = navigator.appVersion.split("MSIE")var version = parseFloat(arVersion[1])if ((version >= 5.5) && (document.body.filters)){for(var j=0; j<document.images.length; j++){var img = document.images[j]var imgName = img.src.toUpperCase()if (imgName.substring(imgName.length-3, imgName.length) == "PNG"){var imgID = (img.id) ? "id='" + img.id + "' " : ""var imgClass = (img.className) ? "class='" + img.className + "' " : ""var imgTitle = (img.title) ? "title='" + img.title + "' " : "title='" + img.alt + "' "var imgStyle = "display:inline-block;" + img.style.cssTextif (img.align == "left") imgStyle = "float:left;" + imgStyleif (img.align == "right") imgStyle = "float:right;" + imgStyleif (img.parentElement.href) imgStyle = "cursor:hand;" + imgStylevar strNewHTML = "<span " + imgID + imgClass + imgTitle+ " style=\"" + "width:" + img.width + "px; height:" + img.height + "px;" + imgStyle + ";"+ "filter:progid:DXImageTransform.Microsoft.AlphaImageLoader"+ "(src=\'" + img.src + "\', sizingMethod='scale');\"></span>"img.outerHTML = strNewHTMLj = j-1}}}}window.attachEvent("onload", correctPNG);CSS代码:#id{background:url(图片路径) ;_filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(enabled='true', sizingMethod='scale', src="图片路径");_background:none;}2、解决png图片在html中IMG标签使用PNG图片IE6中背景不透明方法 - TOP1、新建一个JS文件为iepngfx.js,进以上JS代码拷贝到JS文件里2、在HTML中声明只有IE6读取此新建JS文件iepngfx.js中只允许IE6读取此JS文件方法:<!--[if IE 6]><script src="images/iepngfx.js" language="javascript"type="text/javascript"></script><![endif]-->3、在html中使用图片标签IMG运用PNG图片,在IE6试试看PNG图片背景是否透明了。
