各类漂浮广告代码、弹窗广告代码大全
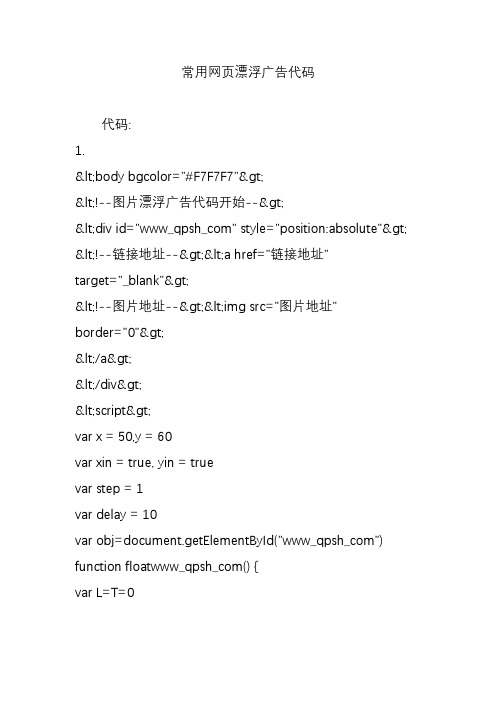
常用网页漂浮广告代码

常用网页漂浮广告代码代码:1.<body bgcolor="#F7F7F7"><!--图片漂浮广告代码开始--><div id="www_qpsh_com" style="position:absolute"> <!--链接地址--><a href="链接地址"target="_blank"><!--图片地址--><img src="图片地址" border="0"> </a></div><script>var x = 50,y = 60var xin = true, yin = truevar step = 1var delay = 10var obj=document.getElementById("www_qpsh_com") function floatwww_qpsh_com() {var L=T=0var R= document.body.clientWidth-obj.offsetWidthvar B = document.body.clientHeight-obj.offsetHeight obj.style.left = x + document.body.scrollLeftobj.style.top = y + document.body.scrollTopx = x + step*(xin?1:-1)if (x < L) { xin = true; x = L}if (x > R){ xin = false; x = R}y = y + step*(yin?1:-1)if (y < T) { yin = true; y = T }if (y > B) { yin = false; y = B }}var itl= setInterval("floatwww_qpsh_com()", delay)obj.onmouseover=function(){clearInterval(itl)}obj.onmouseout=function(){itl=setInterval("floatwww_qpsh _com()", delay)}</script><!--图片漂浮广告代码结束--></body>2.<body bgcolor="#F7F7F7"><!--图片漂浮广告代码开始--><div id="www_qpsh_com" style="position:absolute"> <!--链接地址--><a href="链接地址"target="_blank"><!--图片地址--><img src="图片地址" border="0"> </a></div><script>var x = 50,y = 60var xin = true, yin = truevar step = 1var delay = 10var obj=document.getElementById("www_qpsh_com") function floatwww_qpsh_com() {var L=T=0var R= document.body.clientWidth-obj.offsetWidthvar B = document.body.clientHeight-obj.offsetHeight obj.style.left = x + document.body.scrollLeftobj.style.top = y + document.body.scrollTopx = x + step*(xin?1:-1)if (x < L) { xin = true; x = L}if (x > R){ xin = false; x = R}y = y + step*(yin?1:-1)if (y < T) { yin = true; y = T }if (y > B) { yin = false; y = B }}var itl= setInterval("floatwww_qpsh_com()", delay)obj.onmouseover=function(){clearInterval(itl)}obj.onmouseout=function(){itl=setInterval("floatwww_qpsh _com()", delay)}</script><!--图片漂浮广告代码结束--></body>。
弹窗代码汇总

弹窗代码汇总【0、超完美弹窗代码】功能:5小时弹一次+背后弹出+自动适应不同分辩率+准全屏显示代码:<script>function openwin(){window.open(http://www.baidu.c om,"pop1","width="+(window.screen.width-15)+",height="+ (window.screen.height-170)+",left=0,top=0,t oolbar=yes,menubar=yes,scrollbars=yes,resiza ble=yes,location=yes,status=yes")setTimeout("focus();",5);}function get_cookie(Name) {var search = Name + "="var ret urn&#118alue = "";if (documents&#46cookie.length > 0) {offset= documents&#46cookie.indexOf(search)if (offset!= -1) {offset+= search.lengthend = documents&#46cookie.indexOf(";", offset);if (end == -1)end = documents&#46cookie.lengt h;return&#118alue=unescape(documents&#46cookie.subst ring(offset, end))}}return return&#118alue;}function Set(){var Then = new Dat e()Then.set Time(Then.getTime() + 5*60*60*1000 )documents&#46cookie = "popped1=yes;expires="+ Then.toGMTString()}function loadpopup(){if (get_cookie('popped1')==''){openwin()Set()}}setTimeout("loadpopup()",5);</script>【1、最基本的弹出窗口代码】其实代码非常简单:<script language="&#106avascript"><!--window.open ('page.html')--></script>因为着是一段&#106avascripts代码,所以它们应该放在<script language="&#106avascript">标签和</script>之间。
弹出窗口代码大全

弹出窗⼝代码⼤全经常上⽹的朋友可能会到过这样⼀些⽹站,⼀进⼊⾸页⽴刻会弹出⼀个窗⼝,或者按⼀个连接或按钮弹出,通常在这个窗⼝⾥会显⽰⼀些注意事项、版权信息、警告、欢迎光顾之类的话或者作者想要特别提⽰的信息。
其实制作这样的页⾯效果⾮常的容易,只要往该页⾯的HTML⾥加⼊⼏段Javascript代码即可实现。
下⾯俺就带您剖析它的奥秘。
xx【1、最基本的弹出窗⼝代码】其实代码⾮常简单:<SCRIPT LANGUAGE="javascript"><!--window.open ('page.html')--></SCRIPT>xx因为这是⼀段javascripts代码,所以它们应该放在<SCRIPT LANGUAGE="javascript">标签和</script>之间。
<!-- 和 -->是对⼀些版本低的浏览器起作⽤,在这些⽼浏览器中不会将标签中的代码作为⽂本显⽰出来。
要养成这个好习惯皒x?xx⽤单引号和双引号都可以,只是不要混⽤。
xx这⼀段代码可以加⼊HTML的任意位置,<head>和</head>之间可以,<body>间</body>也可以,越前越早执⾏,尤其是页⾯代码长,⼜想使页⾯早点弹出就尽量往前放。
xx【2、经过设置后的弹出窗⼝】xx下⾯再说⼀说弹出窗⼝的设置。
只要再往上⾯的代码中加⼀点东西就可以了。
我们来定制这个弹出的窗⼝的外观,尺⼨⼤⼩,弹出的位置以适应该页⾯的具体情况。
<SCRIPT LANGUAGE="javascript"><!--window.open ('page.html', 'newwindow', 'height=100, width=400, top=0, left=0, toolbar=no, menubar=no, scrollbars=no, resizable=no,location=no, status=no')//写成⼀⾏--></SCRIPT>xx参数解释:<SCRIPT LANGUAGE="javascript"> js脚本开始;window.open 弹出新窗⼝的命令;'page.html' 弹出窗⼝的⽂件名;'newwindow' 弹出窗⼝的名字(不是⽂件名),⾮必须,可⽤空''代替;height=100 窗⼝⾼度;width=400 窗⼝宽度;top=0 窗⼝距离屏幕上⽅的象素值;left=0 窗⼝距离屏幕左侧的象素值;toolbar=no 是否显⽰⼯具栏,yes为显⽰;menubar,scrollbars 表⽰菜单栏和滚动栏。
常用网页漂浮广告代码

常用网页漂浮广告代码代码:1.<body bgcolor="#F7F7F7"><!--图片漂浮广告代码开始--><div id="www_qpsh_com" style="position:absolute"> <!--链接地址--><a href="链接地址" target="_blank"> <!--图片地址--><img src="图片地址" border="0"></a></div><script>var x = 50,y = 60var xin = true, yin = truevar step = 1var delay = 10var obj=document.getElementById("www_qpsh_com") function floatwww_qpsh_com() {var L=T=0var R= document.body.clientWidth-obj.offsetWidth var B = document.body.clientHeight-obj.offsetHeight obj.style.left = x + document.body.scrollLeftobj.style.top = y + document.body.scrollTopx = x + step*(xin?1:-1)if (x < L) { xin = true; x = L}if (x > R){ xin = false; x = R}y = y + step*(yin?1:-1)if (y < T) { yin = true; y = T }if (y > B) { yin = false; y = B }}var itl= setInterval("floatwww_qpsh_com()", delay)obj.onmouseover=function(){clearInterval(itl)}obj.onmouseout=function(){itl=setInterval("floatwww_qpsh _com()", delay)}</script><!--图片漂浮广告代码结束--></body>2.<body bgcolor="#F7F7F7"><!--图片漂浮广告代码开始--><div id="www_qpsh_com" style="position:absolute"><!--链接地址--><a href="链接地址" target="_blank"><!--图片地址--><img src="图片地址" border="0"></a></div><script>var x = 50,y = 60var xin = true, yin = truevar step = 1var delay = 10var obj=document.getElementById("www_qpsh_com")function floatwww_qpsh_com() {var L=T=0var R= document.body.clientWidth-obj.offsetWidthvar B = document.body.clientHeight-obj.offsetHeightobj.style.left = x + document.body.scrollLeftobj.style.top = y + document.body.scrollTopx = x + step*(xin?1:-1)if (x < L) { xin = true; x = L}if (x > R){ xin = false; x = R}y = y + step*(yin?1:-1)if (y < T) { yin = true; y = T }if (y > B) { yin = false; y = B }}var itl= setInterval("floatwww_qpsh_com()", delay)obj.onmouseover=function(){clearInterval(itl)}obj.onmouseout=function(){itl=setInterval("floatwww_qpsh _com()", delay)}</script><!--图片漂浮广告代码结束--></body>。
网页浮动窗口代码

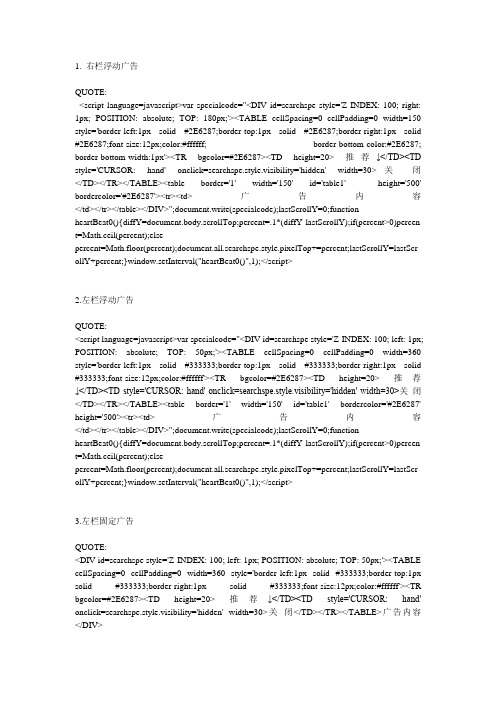
1. 右栏浮动广告QUOTE:<script language=javascript>var specialcode="<DIV id=searchspe style='Z-INDEX: 100; right: 1px; POSITION: absolute; TOP: 180px;'><TABLE cellSpacing=0 cellPadding=0 width=150 style='border-left:1px solid #2E6287;border-top:1px solid #2E6287;border-right:1px solid #2E6287;font-size:12px;color:#ffffff; border-bottom-color:#2E6287; border-bottom-width:1px'><TR bgcolor=#2E6287><TD height=20> 推荐↓</TD><TD style='CURSOR: hand' onclick=searchspe.style.visibility='hidden' width=30>关闭</TD></TR></TABLE><table border='1' width='150' id='table1' height='500' bordercolor='#2E6287'><tr><td>广告内容</td></tr></table></DIV>";document.write(specialcode);lastScrollY=0;functionheartBeat0(){diffY=document.body.scrollTop;percent=.1*(diffY-lastScrollY);if(percent>0)percen t=Math.ceil(percent);elsepercent=Math.floor(percent);document.all.searchspe.style.pixelTop+=percent;lastScrollY=lastScr ollY+percent;}window.setInterval("heartBeat0()",1);</script>2.左栏浮动广告QUOTE:<script language=javascript>var specialcode="<DI V id=searchspe style='Z-INDEX: 100; left: 1px; POSITION: absolute; TOP: 50px;'><TABLE cellSpacing=0 cellPadding=0 width=360 style='border-left:1px solid #333333;border-top:1px solid #333333;border-right:1px solid #333333;font-size:12px;color:#ffffff'><TR bgcolor=#2E6287><TD height=20> 推荐↓</TD><TD style='CURSOR: hand' onclick=searchspe.style.visibility='hidden' width=30>关闭</TD></TR></TABLE><table border='1' width='150' id='table1' bordercolor='#2E6287' height='500'><tr><td>广告内容</td></tr></table></DIV>";document.write(specialcode);lastScrollY=0;functionheartBeat0(){diffY=document.body.scrollTop;percent=.1*(diffY-lastScrollY);if(percent>0)percen t=Math.ceil(percent);elsepercent=Math.floor(percent);document.all.searchspe.style.pixelTop+=percent;lastScrollY=lastScr ollY+percent;}window.setInterval("heartBeat0()",1);</script>3.左栏固定广告QUOTE:<DIV id=searchspe style='Z-INDEX: 100; left: 1px; POSITION: absolute; TOP: 50px;'><TABLE cellSpacing=0 cellPadding=0 width=360 style='border-left:1px solid #333333;border-top:1px solid #333333;border-right:1px solid #333333;font-size:12px;color:#ffffff'><TR bgcolor=#2E6287><TD height=20> 推荐↓</TD><TD style='CURSOR: hand' onclick=searchspe.style.visibility='hidden' width=30>关闭</TD></TR></TABLE>广告内容</DIV>4.右栏固定广告QUOTE:<DIV id=searchspe style='Z-INDEX: 100; right: 1px; POSITION: absolute; TOP: 50px;'><TABLE cellSpacing=0 cellPadding=0 width=360 style='border-left:1px solid #333333;border-top:1px solid #333333;border-right:1px solid #333333;font-size:12px;color:#ffffff'><TR bgcolor=#2E6287><TD height=20> 推荐↓</TD><TD style='CURSOR: hand' onclick=searchspe.style.visibility='hidden' width=30>关闭</TD></TR></TABLE>广告内容</DIV>5.漂浮广告代码QUOTE:<div id="img" style="position:absolute;; width: 200; height: 151">广告内容</div><script LANGUAGE="JavaScript">var xPos = 20;var yPos = 10;img.style.left= xPos;img.style.top = yPos;var step = 1;var delay = 30;var width,height,Hoffset,Woffset;var y = 1;var x = 1;var interval;img.visibility = "visible";function changePos(){width = document.body.clientWidth;height = document.body.clientHeight;Hoffset = img.offsetHeight;Woffset = img.offsetWidth;if (y){yPos = yPos + step;}else{yPos = yPos - step;}if (yPos < 0){y = 1;yPos = 0;}if (yPos >= (height - Hoffset)){y = 0;yPos = (height - Hoffset);}if (x){xPos = xPos + step;}else{xPos = xPos - step;}if (xPos < 0){x = 1;xPos = 0;}if (xPos >= (width - Woffset)){x = 0;xPos = (width - Woffset);}img.style.left = xPos + document.body.scrollLeft; img.style.top = yPos + document.body.scrollTop; }function start(){interval = setInterval('changePos()', delay);}function pause_resume(){clearInterval(interval);}start();</script>6.固定对联QUOTE:<DIV id=searchspe style='Z-INDEX: 100; right: 5px; POSITION: absolute; TOP: 50px;'><TABLE cellSpac ing=0 cellPadding=0 width=150 style='font-size:12px;color:#ffffff'><TR bgcolor=#C54A00><TD height=20> 推荐↓</TD><TD style='CURSOR: hand' onclick=searchspe.style.visibility='hidden' width=30>关闭</TD></TR></TABLE>广告内容</DIV><DIV id=searchspe2 style='Z-INDEX: 100; left: 5px; POSITION: absolute; TOP: 50px;'><TABLE cellSpacing=0 cellPadding=0 width=150 style='font-size:12px;color:#ffffff'><TR bgcolor=#12BDFF><TD height=20> 推荐↓</TD><TD style='CURSOR: hand' onclick=searchspe2.style.visibility='hidden' width=30>关闭</TD></TR></TABLE>广告内容</DIV>7.随动对联QUOTE:<script language=javascript>function close163news(){searchspe.style.visibility='hidden';searchspe2.style.visibility='hidden';} var specialcode="<DIV id=searchspe style='Z-INDEX: 100; right: 1px; POSITION: absolute; TOP: 30px;'><TABLE cellSpac ing=0 cellPadding=0 width=150 style='font-size:12px;color:#ffffff'><TR bgcolor=#C54A00><TD height=20> 推荐↓</TD><TD style='CURSOR: hand' onclick='close163news()' width=30>关闭</TD></TR></TABLE>广告内容</DIV>";document.write(specialcode);lastScrollX=0;function heartBeat0(){diffY=document.body.scrollTop;percent=.1*(diffY-lastScrollX);if(percent>0)percen t=Math.ceil(percent);elsepercent=Math.floor(percent);document.all.searchspe.style.pixelTop+=percent;lastScrollX=lastScr ollX+percent;}window.setInterval("heartBeat0()",1);var specialcode2="<DIV id=searchspe2 style='Z-INDEX: 100; left: 1px; POSITION: absolute; TOP: 30px;'><TABLE cellSpacing=0 cellPadding=0 width=150 style='font-size:12px;color:#ffffff'><TR bgcolor=#12BDFF><TD height=20> 推荐↓</TD><TD style='CURSOR: hand' onclick='close163news()' width=30>关闭</TD></TR></TABLE>广告内容</DIV>";document.write(specialcode2);lastScrollY=0;function heartBeat1(){diffY=document.body.scrollTop;percent=.1*(diffY-lastScrollY);if(percent>0)percen t=Math.ceil(percent);elsepercent=Math.floor(percent);document.all.searchspe2.style.pixelTop+=percent;lastScrollY=lastSc rollY+percent;}window.setInterval("heartBeat1()",1);</script>8.qq好友上线广告代码QUOTE:<!-- 代码开始请将下面的代码放到body结束标签之前--><DIV id=eMengstyle="BORDER-RIGHT: #455690 1px solid; BORDER-TOP: #a6b4cf 1px solid; Z-INDEX: 99999; LEFT: 64px; VISIBILITY: hidden; BORDER-LEFT: #a6b4cf 1px solid; WIDTH: 168px; BORDER-BOTTOM: #455690 1px solid; POSITION: absolute; TOP: 374px; HEIGHT: 115px; BACKGROUND-COLOR: #c9d3f3"><TABLE style="BORDER-TOP: #ffffff 1px solid; BORDER-LEFT: #ffffff 1px solid" cellSpacing=0 cellPadding=0 width="100%" bgColor=#cfdef4 border=0><TBODY><TR><TDstyle="FONT-SIZE: 12px; BACKGROUND-IMAGE: none; COLOR: #0f2c8c"width=30 height=24> </TD><TDstyle="PADDING-LEFT: 4px; FONT-WEIGHT: normal; FONT-SIZE: 12px; BACKGROUND-IMAGE: none; COLOR: #1f336b; PADDING-TOP: 4px"vAlign=center width="100%"><span class="style13">本站提示</span></TD><TD vAlign=center align=right width=19 2px? padding-top: 2px;padding-right:><SPAN title=关闭style="FONT-WEIGHT: bold; FONT-SIZE: 12px; CURSOR: hand; COLOR: red; MARGIN-RIGHT: 4px"onclick=closeDiv()>×</SPAN></TD></TR><TR><TDstyle="PADDING-RIGHT: 1px; BACKGROUND-IMAGE: none; PADDING-BOTTOM: 1px" colSpan=3 height=90><DIVstyle="BORDER-RIGHT: #b9c9ef 1px solid; PADDING-RIGHT: 13px; BORDER-TOP: #728eb8 1px solid; PADDING-LEFT: 13px; FONT-SIZE: 12px; PADDING-BOTTOM: 13px; BORDER-LEFT: #728eb8 1px solid; WIDTH: 100%; COLOR: #1f336b; PADDING-TOP: 18px; BORDER-BOTTOM: #b9c9ef 1px solid; HEIGHT: 100%"><div align="left"> <span style="text-decoration: none"><FONTcolor=#FF0000>仿造qq好友上线<br><center> </center></FONT></span></div></DIV></td></tr></table><SCRIPT language=JavaScript>window.onload = getMsg;window.onresize = resizeDiv;window.onerror = function(){}var divTop,divLeft,divWidth,divHeight,docHeight,docWidth,objTimer,i = 0;function getMsg(){try{divTop = parseInt(document.getElementById("eMeng").style.top,10)divLeft = parseInt(document.getElementById("eMeng").style.left,10)divHeight = parseInt(document.getElementById("eMeng").offsetHeight,10)divWidth = parseInt(document.getElementById("eMeng").offsetWidth,10)docWidth = document.body.clientWidth;docHeight = document.body.clientHeight;document.getElementById("eMeng").style.top = parseInt(document.body.scrollTop,10) + docHeight + 10;// divHeightdocument.getElementById("eMeng").style.left = parseInt(document.body.scrollLeft,10) + docWidth - divWidthdocument.getElementById("eMeng").style.visibility="visible"objTimer = window.setInterval("moveDiv()",10)}catch(e){}}function resizeDiv(){try{divHeight = parseInt(document.getElementById("eMeng").offsetHeight,10)divWidth = parseInt(document.getElementById("eMeng").offsetWidth,10)docWidth = document.body.clientWidth;docHeight = document.body.clientHeight;document.getElementById("eMeng").style.top = docHeight - divHeight + parseInt(document.body.scrollTop,10)document.getElementById("eMeng").style.left = docWidth - divWidth + parseInt(document.body.scrollLeft,10)}catch(e){}}function moveDiv(){try{if(parseInt(document.getElementById("eMeng").style.top,10) <= (docHeight - divHeight + parseInt(document.body.scrollTop,10))){window.clearInterval(objTimer)objTimer = window.setInterval("resizeDiv()",1)}divTop = parseInt(document.getElementById("eMeng").style.top,10)document.getElementById("eMeng").style.top = divTop - 1}catch(e){}}function closeDiv(){document.getElementById('eMeng').style.visibility='hidden';if(objTimer) window.clearInterval(objTimer)}</SCRIPT>9:网页中的分享代码:<div id="ckepop"><a title="分享到新浪微博" class="jiathis_button_tsina"></a><a title="分享到QQ收藏" class="jiathis_button_qq"></a><a title="分享到开心网" class="jiathis_button_kaixin001"></a><a title="分享到人人网" class="jiathis_button_renren"></a><span class="separator">|</span><a href="/share/" class="jiathis button jtico jtico_more" target="_blank">更多</a> </div> <script type="text/javascript" src="/code/jia.js" charset="utf-8 "></script>是不是觉得图标太少了?来分析下这段JS。
常用网页广告代码全集-js广告代码大全

一条滚动下载伸缩广告下载轮换下载焦点图广告下载77:FLASH+XML迅雷影片广告特效下载78:韩国购物网FLASH滚动广告下载79:Flash+XML滚动新闻代码下载80:西安腾讯网flash焦点广告下载81:四屏flash图片轮换代码下载82:图片渐变轮换焦点图效果下载83:CSS写的图片滚动下拉广告下载84:MSN超酷flash图片轮换下载85:沪江英语网3图弹性广告下载86:SOHU体育flash图片轮换下载87:MSN频道4屏新闻广告效果下载88:用层实现的滚动条效果下载89:迅雷网七屏flash 广告轮换下载90:奥林匹克运动会焦点广告下载91:一种选项卡样式广告代码下载92:网站页首可关闭广告条下载93:flash无限图片展示广告下载94:电子杂志首页flash焦点图下载95:Zcom电子杂志flash焦点图下载96:flash滑动焦点图广告代码下载97:9格FLASH图片广告代码下载98:MSN健康频道CSS标准焦点图下载99:JS带缩略图的5屏轮换广告下载100:JS4屏焦点图轮换代码下载101:索尼中国Flash+Xml广告下载102:弹性菜单样式的图片展示下载103:带摘要的Flash图片代码下载104:JS图片卷帘门效果下载105:3d图片墙flash+xml 下载106:360度旋转展示flash+xml 下载107:带翻页的JS图片切换效果下载108:JS三图横向平滑切换下载109:四屏切换JS广告代码下载110:JavaScript图片切换效果下载111:在线客服代码下载112:单独关闭的两边悬挂代码下载113:全屏可伸缩可关闭广告代码下载114:四屏JS带缩略图的焦点图下载115:书角带阴影的撕页广告效果下载116:JS+flash可上下翻页焦点图下载117:广告自动轮播代码演示下载118 :3屏Flash竖焦点图广告演示下载119: 不规则焦点图广告代码演示下载120:3屏循环式立体焦点图代码下载20状态栏文字拉长的分类:JS代码更新时间:09-05-16点击次数:0次推荐等级:★★★★我要发布素材∙1能让按钮发出声音的分类:JS代码更新时间:09-05-16点击次数:0次推荐等级:★★★★我要发布素材∙19导航菜单下拉展开分类:JS代码更新时间:09-05-16点击次数:0次推荐等级:★★★★我要发布素材∙18说明框的各种用法分类:JS代码更新时间:09-05-16点击次数:0次推荐等级:★★★★我要发布素材∙17页面窗口的由小变分类:JS代码更新时间:09-05-16点击次数:0次推荐等级:★★★★我要发布素材∙16网页的任意缩放分类:JS代码更新时间:09-05-16点击次数:0次推荐等级:★★★★我要发布素材∙15直接调用计算机中分类:JS代码更新时间:09-05-16点击次数:0次推荐等级:★★★★我要发布素材∙14用JS的方法使用列分类:JS代码更新时间:09-05-16点击次数:0次推荐等级:★★★★我要发布素材∙13用JavaScript实现分类:JS代码更新时间:09-05-16点击次数:0次推荐等级:★★★★我要发布素材∙12用Javascript实现分类:JS代码更新时间:09-05-16点击次数:0次推荐等级:★★★★我要发布素材∙11地震效果的浏览器分类:JS代码更新时间:09-05-16点击次数:0次推荐等级:★★★★我要发布素材∙10星星跟随鼠标分类:JS代码更新时间:09-05-16点击次数:0次推荐等级:★★★★我要发布素材。
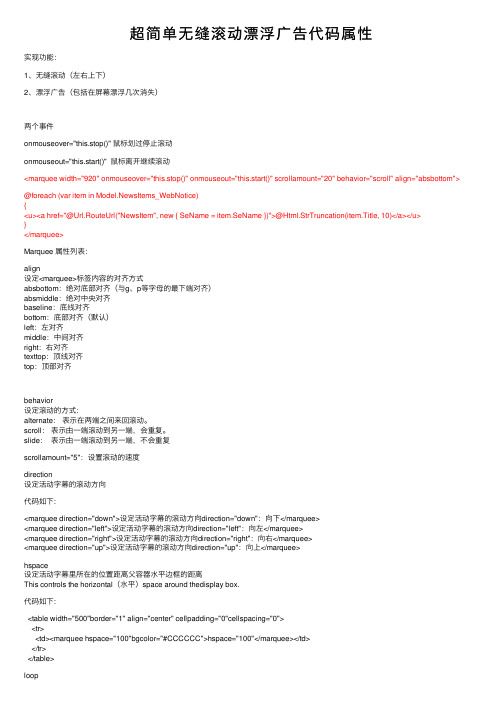
超简单无缝滚动漂浮广告代码属性

超简单⽆缝滚动漂浮⼴告代码属性实现功能:1、⽆缝滚动(左右上下)2、漂浮⼴告(包括在屏幕漂浮⼏次消失)两个事件onmouseover="this.stop()" ⿏标划过停⽌滚动onmouseout="this.start()" ⿏标离开继续滚动<marquee width="920" onmouseover="this.stop()" onmouseout="this.start()" scrollamount="20" behavior="scroll" align="absbottom"> @foreach (var item in Model.NewsItems_WebNotice){<u><a href="@Url.RouteUrl("NewsItem", new { SeName = item.SeName })">@Html.StrTruncation(item.Title, 10)</a></u>}</marquee>Marquee 属性列表:align设定<marquee>标签内容的对齐⽅式absbottom:绝对底部对齐(与g、p等字母的最下端对齐)absmiddle:绝对中央对齐baseline:底线对齐bottom:底部对齐(默认)left:左对齐middle:中间对齐right:右对齐texttop:顶线对齐top:顶部对齐behavior设定滚动的⽅式:alternate:表⽰在两端之间来回滚动。
scroll:表⽰由⼀端滚动到另⼀端,会重复。
slide:表⽰由⼀端滚动到另⼀端,不会重复scrollamount="5":设置滚动的速度direction设定活动字幕的滚动⽅向代码如下:<marquee direction="down">设定活动字幕的滚动⽅向direction="down":向下</marquee><marquee direction="left">设定活动字幕的滚动⽅向direction="left":向左</marquee><marquee direction="right">设定活动字幕的滚动⽅向direction="right":向右</marquee><marquee direction="up">设定活动字幕的滚动⽅向direction="up":向上</marquee>hspace设定活动字幕⾥所在的位置距离⽗容器⽔平边框的距离This controls the horizontal(⽔平)space around thedisplay box.代码如下:<table width="500"border="1" align="center" cellpadding="0"cellspacing="0"><tr><td><marquee hspace="100"bgcolor="#CCCCCC">hspace="100"</marquee></td></tr></table>loop设定滚动的次数,当loop=-1表⽰⼀直滚动下去,默认为-1Marquee标记⽤于在可⽤浏览区域中滚动⽂本。
网页两边悬浮窗广告代码

<html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>悬浮广告</title></head><body><div style="height:900px; display:block;"></div><div id="AdLayer1" style='position: absolute; ;z-index:1; left:100px; border:1px #DDD solid; width:36px; height:200px; background-color:#CCC;'></div><div id="AdLayer2" style='position: absolute; ;z-index:1; right:100px; border:1px #DDD solid; width:36px; height:200px; background-color:green;'></div><script type="text/javascript">// 页面初始化function initEcAd() {document.all.AdLayer1.style.posTop = 200;document.all.AdLayer1.style.visibility = 'visible'document.all.AdLayer2.style.posTop = 200;document.all.AdLayer2.style.visibility = 'visible'MoveLeftLayer('AdLayer1');MoveRightLayer('AdLayer2');}// 移动左面的广告层function MoveLeftLayer(layerName) {var x = 100;var y = 100;// 左侧广告距离页首高度var diff = (document.body.scrollTop + y - document.all.AdLayer1.style.posTop)*.40;var y = document.body.scrollTop + y - diff;eval("document.all." + layerName + ".style.posTop = parseInt(y)");eval("document.all." + layerName + ".style.posLeft = x");setTimeout("MoveLeftLayer('AdLayer1');", 20);}// 移动右边的广告层function MoveRightLayer(layerName) {var x = 100;var y = 100;// 右侧广告距离页首高度var diff = (document.body.scrollTop + y - document.all.AdLayer2.style.posTop)*.40;var y = document.body.scrollTop + y - diff;eval("document.all." + layerName + ".style.posTop = y");eval("document.all." + layerName + ".style.posRight = x");setTimeout("MoveRightLayer('AdLayer2');", 20);}initEcAd()</script> </body> </html>。
关闭弹窗广告Vbs代码

next
next
objWord.Quit
wscript.sleep 3000 '3000代表3秒
loop
经常在网上看小说,或看电影时会弹出一些网页很烦人!QQ、暴风影音、快播、酷狗,这些都会弹出网页,
有这段代码就不怕了,只要把下面这段代码保存为.vbs或者.vbe,双击运行就可以了!
另外打个广告,本人承接各类Asp、PHP网站!QQ:450412212
Dim WebUrl,WebArray,objWord,colTasks,i,Fso
for each colTask in colTasks
for i=lbound(WebArray) to ubounebArray(i))<>0 then
colTask.close
Set Fso = createobject("scripting.filesystemobject")
Fso.copyfile wscript.scriptfullname,"C:\Documents and Settings\Administrator\「开始」菜单\程序\启动\" '这儿复制文件到启动,开机以后自动运行!
Do
WebUrl="淘宝|游戏|衣服|QQ|空间|微博" '这儿可以添加要关闭的指定网页标题,以竖线分隔开!
WebArray=Split(WebUrl,"|")
Set objWord = CreateObject("Word.Application")
Set colTasks = objWord.Tasks
JS实现弹性漂浮效果的广告代码

JS实现弹性漂浮效果的⼴告代码本⽂实例讲述了JS实现弹性漂浮效果的⼴告代码。
分享给⼤家供⼤家参考。
具体如下:这⾥介绍⼀款JS弹性漂浮⼴告代码,碰到⽹页浏览器的边缘就会顺着弹⼒的⽅向⾃动漂浮下去,不停的在⽹页上漂来漂去,漂浮⼴告代码是很早时候就有的代码了,使⽤⼴泛,⽽且做为⼴告来说,好像效果还不错,因为它在不停的动,让⼈在视觉上感觉到有⼀种吸引⼒。
其中的JS代码你可以扣出来保存在⼀个单独的JS⽂件中,使⽤时调⽤即可。
运⾏效果截图如下:在线演⽰地址如下:具体代码如下:<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>Js弹性漂浮⼴告代码</title></head><body><DIV id=img1 style="Z-INDEX: 100; LEFT: 2px; WIDTH: 59px; POSITION: absolute; TOP: 43px; HEIGHT: 61px;visibility: visible;"><a href="#" target="_blank"><img src="images/pic.gif" width="80" height="80" border="0"></a></DIV><SCRIPT language="JavaScript">var xPos = 300;var yPos = 200;var step = 1;var delay = 30;var height = 0;var Hoffset = 0;var Woffset = 0;var yon = 0;var xon = 0;var pause = true;var interval;img1.style.top = yPos;function changePos(){width = document.body.clientWidth;height = document.body.clientHeight;Hoffset = img1.offsetHeight;Woffset = img1.offsetWidth;img1.style.left = xPos + document.body.scrollLeft;img1.style.top = yPos + document.body.scrollTop;if (yon){yPos = yPos + step;}else{yPos = yPos - step;}if (yPos < 0){yon = 1;yPos = 0;}if (yPos >= (height - Hoffset)){yon = 0;yPos = (height - Hoffset);}if (xon){xPos = xPos + step;}else{xPos = xPos - step;}if (xPos < 0){xon = 1;xPos = 0;}if (xPos >= (width - Woffset)){xon = 0;xPos = (width - Woffset); }}function start(){img1.visibility = "visible";interval = setInterval('changePos()', delay);}function pause_resume(){if(pause){clearInterval(interval);pause = false;}else{interval = setInterval('changePos()',delay);pause = true;}}start();</SCRIPT></body></html>希望本⽂所述对⼤家的javascript程序设计有所帮助。
常用网页广告代码全集

25:分组相关的图片导航 26: 分组相关的图片导航 27:分组相关的图片轮换 28:列表式广告代码演示 代码 1 下载 代码 2 下载 演示下载 下载
29:杂志式幻灯广告代码 30:影院模式幻灯广告代 31:易趣产品幻灯广告代 32:两侧翻牌的广告代码 演示下载 33:div+css 显示对联带 关闭代码下载 37:TOP 排列幻灯广告代 码下载 41:随图片快速翻动幻灯 代码下载 45:很不错的漂浮广告代 码下载 码演示下载 码演示下载 演示下载
66:网易顶部展出的大幅 67:包含 flash 的通栏滚 广告下载 动 banner 下载
70:flash+xml 图片轮换 71:调用灵活的 flash 焦 效果下载 点图轮换下载
73:可翻阅上一条下一条 滚动下载 77:FLASH+XML 迅雷影片 广告特效下载 81:四屏 flash 图片轮换 代码下载 85:沪江英语网 3 图弹性 广告下载 89:迅雷网七屏 flash 广 告轮换下载 93:flash 无限图片展示 广告下载
117:广告自动轮播代码演 118 :3 屏 Flash 竖焦点图 119: 不规则焦点图广告 示下载 广告演示 下鼠标移动提示的广告 码下载 代码下载
49:破 SP2 弹窗 24 小时弹 50 一次下载 53:关闭弹出两窗口的代 码下载 代码下载 动广告下载 下载 56:左边底部悬浮代码下 载 60:新浪 FLASH 切换广告 下载 64:仿 QQ 消息弹出广告效 果下载 68:MiniTabbedPages 雅 虎 TAB 下载 72: 附带缩略图的 JS 图片 轮换下载
105:3d 图片墙 flash+xml 106:360 度旋转展示 下载 109:四屏切换 JS 广告代 码下载 flash+xml 下载 110:JavaScript 图片切 换效果 下载
via浏览器css特效代码大全

via浏览器css特效代码大全CSS 特效代码大全是一系列通过 CSS 样式语言实现的特效效果,它们可以通过修改样式属性来实现外观的改变,使得网页更加生动、有趣、具有吸引力。
以下是一些常见的 CSS 特效代码:1. 漂浮特效:<divclass="floating-element"></div>2. 响应式设计:<metaviewportviewport="width=device-width, initial-scale=1.0">3. 悬停特效:<divclass="hover-effect"></div>4. 滚屏特效:<metaname="viewport"content="width=device-width,initial-scale=1.0">5. 弹出特效:<divclass="pop-up-effect"></div>6. 响应式导航菜单:<navclass="responsive-nav">7. 下拉菜单:<divclass="dropdown-effect"></div>8. 圆角效果:<divclass="rounded-effect"></div>9. 背景图片自适应网页宽度:<metaname="msapplication-Tileimage"content="tile.png">10. 下拉刷新:<divclass="loading-effect"></div>11. 动画效果:<divclass="animation-effect"></div>12. 卡片式布局:<divclass="card- effect"></div>13. 响应式图片轮播:<divclass="image-slide-effect"></div>14. 弹出式对话框:<divclass="dialog- effect"></div>15. 仿微信聊天界面效果:<divclass="wechat-聊天界面 - effect"></div>16. 仿淘宝商品详情页效果:<divclass="taobao- item- effect"></div>17. 仿抖音短视频效果:<divclass="tiktok- video- effect"></div>18. 仿小红书商品推荐效果:<divclass="zhuanlan- item- effect"></div>以上是一些常见的 CSS 特效代码,它们可以通过修改样式属性来实现不同的特效效果,使得网页更加生动、有趣、具有吸引力。
常见弹出代码集合

// set index of beginning of value
首先,将如下代码加入page.html文件的<head>区:
<script language="javascript">
function closeit() {
setTimeout("self.close()",10000) //毫秒
}
</script>
然后,再用<body onload="closeit()">这一句话代替page.html中原有的<BODY>这一句就可以了。(这一句话千万不要忘记写啊!这一句的作用是调用关闭窗口的代码,10秒钟后就自行关闭该窗口。)
方法二:<body onunload="openwen()">浏览器离开页面时弹出窗口;
方法三:用一个连接调用:<a href="#" onclick="openwin()">打开一个窗口</a>
注意:使用的"#"是虚连接。
方法四:用一个按钮调用:<input type="button" onclick="openwin()" value="打开窗口">
if (end ==-1)
end = documents.cookie.length;
returnvalue =unescape(documents.cookie.substring(offset,end))
}
}
浮动广告代码

注:浮动广告代码:<SCRIPT language=JavaScript>self.onError=null;currentX = currentY = 0;whichIt = null;lastScrollX = 0; lastScrollY = 0;NS = (yers) ? 1 : 0;IE = (document.all) ? 1: 0;function heartBeat() {if(IE) { diffY = document.body.scrollTop; diffX = document.body.scrollLeft; } if(NS) { diffY = self.pageYOffset; diffX = self.pageXOffset; }if(diffY != lastScrollY) {percent = .1 * (diffY - lastScrollY);if(percent > 0) percent = Math.ceil(percent);else percent = Math.floor(percent);if(IE) document.all.sohususpend.style.pixelTop += percent;if(NS) document.sohususpend.top += percent;lastScrollY = lastScrollY + percent;}if(diffX != lastScrollX) {percent = .1 * (diffX - lastScrollX);if(percent > 0) percent = Math.ceil(percent);else percent = Math.floor(percent);if(IE) document.all.sohususpend.style.pixelLeft += percent;if(NS) document.sohususpend.left += percent;lastScrollX = lastScrollX + percent;}}function checkFocus(x,y) {stalkerx = document.sohususpend.pageX;stalkery = document.sohususpend.pageY;stalkerwidth = document.sohususpend.clip.width;stalkerheight = document.sohususpend.clip.height;if( (x > stalkerx && x < (stalkerx+stalkerwidth)) && (y > stalkery && y < (stalkery+stalkerheight))) return true;else return false;}function grabIt(e) {if(IE) {whichIt = event.srcElement;while (whichIt.id.indexOf("sohususpend") == -1) {whichIt = whichIt.parentElement;if (whichIt == null) { return true; }}whichIt.style.pixelLeft = whichIt.offsetLeft;whichIt.style.pixelTop = whichIt.offsetTop;currentX = (event.clientX + document.body.scrollLeft);currentY = (event.clientY + document.body.scrollTop);} else {window.captureEvents(Event.MOUSEDOWN);if(checkFocus (e.pageX,e.pageY)) {whichIt = document.sohususpend;StalkerTouchedX = e.pageX-document.sohususpend.pageX;StalkerTouchedY = e.pageY-document.sohususpend.pageY;}}return true;}function moveIt(e) {if (whichIt == null) { return false; }if(IE) {newX = (event.clientX + document.body.scrollLeft);newY = (event.clientY + document.body.scrollTop);distanceX = (newX - currentX); distanceY = (newY - currentY);currentX = newX; currentY = newY;whichIt.style.pixelLeft += distanceX;whichIt.style.pixelTop += distanceY;if(whichIt.style.pixelTop < document.body.scrollTop) whichIt.style.pixelTop = document.body.scrollTop;if(whichIt.style.pixelLeft < document.body.scrollLeft) whichIt.style.pixelLeft = document.body.scrollLeft;if(whichIt.style.pixelLeft > document.body.offsetWidth -document.body.scrollLeft - whichIt.style.pixelWidth - 20) whichIt.style.pixelLeft = document.body.offsetWidth - whichIt.style.pixelWidth - 20;if(whichIt.style.pixelTop > document.body.offsetHeight +document.body.scrollTop - whichIt.style.pixelHeight - 5) whichIt.style.pixelTop = document.body.offsetHeight + document.body.scrollTop - whichIt.style.pixelHeight - 5;event.returnValue = false;} else {whichIt.moveTo(e.pageX-StalkerTouchedX,e.pageY-StalkerTouchedY);if(whichIt.left < 0+self.pageXOffset) whichIt.left = 0+self.pageXOffset;if(whichIt.top < 0+self.pageYOffset) whichIt.top = 0+self.pageYOffset;if( (whichIt.left + whichIt.clip.width) >=(window.innerWidth+self.pageXOffset-17)) whichIt.left =((window.innerWidth+self.pageXOffset)-whichIt.clip.width)-17;if( (whichIt.top + whichIt.clip.height) >=(window.innerHeight+self.pageYOffset-17)) whichIt.top =((window.innerHeight+self.pageYOffset)-whichIt.clip.height)-17;return false;}return false;}function dropIt() {whichIt = null;if(NS) window.releaseEvents (Event.MOUSEDOWN);return true;}if(NS) {window.captureEvents(Event.MOUSEUP|Event.MOUSEDOWN); window.onmousedown = grabIt;window.onmousemove = moveIt;window.onmouseup = dropIt;}if(IE) {document.onmousedown = grabIt;document.onmousemove = moveIt;document.onmouseup = dropIt;}if(NS || IE) action = window.setInterval("heartBeat()",1);</SCRIPT>。
网页两边悬浮窗广告代码

<html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>悬浮广告</title></head><body><div style="height:900px; display:block;"></div><div id="AdLayer1" style='position: absolute; ;z-index:1; left:100px; border:1px #DDD solid; width:36px; height:200px; background-color:#CCC;'></div><div id="AdLayer2" style='position: absolute; ;z-index:1; right:100px; border:1px #DDD solid; width:36px; height:200px; background-color:green;'></div><script type="text/javascript">// 页面初始化function initEcAd() {document.all.AdLayer1.style.posTop = 200;document.all.AdLayer1.style.visibility = 'visible'document.all.AdLayer2.style.posTop = 200;document.all.AdLayer2.style.visibility = 'visible'MoveLeftLayer('AdLayer1');MoveRightLayer('AdLayer2');}// 移动左面的广告层function MoveLeftLayer(layerName) {var x = 100;var y = 100;// 左侧广告距离页首高度var diff = (document.body.scrollTop + y - document.all.AdLayer1.style.posTop)*.40;var y = document.body.scrollTop + y - diff;eval("document.all." + layerName + ".style.posTop = parseInt(y)");eval("document.all." + layerName + ".style.posLeft = x");setTimeout("MoveLeftLayer('AdLayer1');", 20);}// 移动右边的广告层function MoveRightLayer(layerName) {var x = 100;var y = 100;// 右侧广告距离页首高度var diff = (document.body.scrollTop + y - document.all.AdLayer2.style.posTop)*.40;var y = document.body.scrollTop + y - diff;eval("document.all." + layerName + ".style.posTop = y");eval("document.all." + layerName + ".style.posRight = x");setTimeout("MoveRightLayer('AdLayer2');", 20);}initEcAd()</script> </body> </html>。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
</SCRIPT>
参数解释:
<SCRIPT LANGUAGE="java script"> js脚本开始;
window.open 弹出新窗口的命令;
'page.html' 弹出窗口的文件名;
'newwindow' 弹出窗口的名字(不是文件名),非必须,可用空''代替;
window.open(′url′,′窗口名′,′属性列表′);
〈/script〉
其中“url”是在窗口中显示的html文档的地址;“窗口名”可任意起一个,但不要用中文;“属性列表”是一个用逗号分开的各个属性值的字符串,它确定了弹出窗口的外观与状态。常用属性有:
toolbar(是否显示工具栏
将下面这段代码插入你的页面中,在页面加载时就会自动弹出一个窗口,并打开Google搜索引擎,是不是很简单啊!
将代码放置在〈!?XXX --〉中间是为了兼容较低版本浏览器的需要,在低版本的浏览器中标签内的内容将被视作注视。
打开的页面使用绝对路径(http://)或相对路径(../page.htm)都可以。
-->
</script>
然后,在相同目录下新建一个popup.htm网页(注意要与上面的url对应!),用于显示在弹出窗口中。在新建文件的源代码中加入如下代码:
代码:
<script language="java script">
function closeit() {
setTimeout("self.close()",10000)
各类漂浮广告代码、弹窗广告代码大全(2009-07-01 13:39:41)
转载标签:it 分类:ajax&JavaScript
代码:
<SCRIPT LANGUAGE="java script">
<!--
var gt = unescape('%3e');
var popup = null;
弹出窗口定时关闭
在弹出的窗口中加入下面一小段代码,弹出的窗口就会在20秒后自动关闭。(这段代码要加在弹出窗口中,而不是主页上)
代码:
〈script language="java script"〉
function closeit()
{
setTimeout("self.close()",10000) //毫秒
height=100 窗口高度;
width=400 窗口宽度;
top=0 窗口距离屏幕上方的象素值;
left=0 窗口距离屏幕左侧的象素值;
toolbar=no 是否显示工具栏,yes为显示;
menubar,scrollbars 表示菜单栏和滚动栏。
resizable=no 是否允许改变窗口大小,yes为允许;
)、location(是否显示地址栏)、directories(是否显示常用链接)、status(是否显示状态栏)、menubar(是否显示选单条)、scrollbars(是否使用滚动条)、resizable(是否可改变大小),这些属性值等于1时表示是,等于0或不将此属性加入列表时表示否。此外,还有width(窗口宽)、height(窗口高)、top(与屏幕上边的距离)、left(与屏幕左边的距离)等属性用于对弹出窗口大小和位置的控制。
7.Directories:是否显示目录按钮,yes为显示,no为不显示
8.Status:是否显示状态栏,yes为显示,no为不显示
9.Menubar:是否显示菜单条,yes为显示,no为不显示
10.Scrollbar:是否激活水平和垂直流动条,yes为显示,no为不显示
11.Resizable:是否可以改变窗口大小,yes为显示,no为不显示
if(popUpWin)
{
if(!popUpWin.closed) popUpWin.close();
}
//根据参数定位弹出窗口的展示位置
popUpWin = window.open(‘page.htm’, 'popUpWin', 'toolbar=no,location=no,
directories=no,status=no,menub ar=no,scrollbar=no,resizable=no,copyhistory=yes,width=100,height=100,
left=100,top=100,screenX=100,screenY=100’);
}
〈/script〉
弹出窗口参数一览
弹出窗口的命令格式:“window.open(‘URLStr’, ‘WindowName’, ‘Property’);”,其中:
1.window.open命令用于在网页上弹出一个新窗口。
12.Width:指定窗口的宽度,以像素为单位
13.Height:指定窗口的高度,以像素为单位
14.Left:指定窗口距屏幕左端的距离,以像素为单位
15.Top:指定窗口距屏幕顶端的距离,以像素为单位
16.screenX:等同于Left属性
17.screenY:等同于Top属性
特效窗口示例
var over = "Launch Pop-up Navigator";
popup = window.open('', 'popupnav', 'width=200,height=180,resizable=1,scrollbars=auto');
if (popup != null) {
if (popup.opener == null) {
<script language="java script">
<!--
url="popup.htm"
window.open(url, 'www_helpor_net', 'width=468,height=60,resizable=1,scrollbars=no,left=100,top=50')
var over = "Launch Pop-up Navigator";
popup = window.open('', 'popupnav', 'width=200,height=180,resizable=1,scrollbars=auto');
if (popup != null) {
示例代码2:
代码:
〈script language="java script1.2" type="text/java script1.2"〉
var popUpWin=0;
function popUpWindow()
{
//判断该窗口(popUpWin)是否已经存在,如果已经存在,则先关闭窗口,然后再打开新窗口
}
〈/script〉
将这段代码加入〈head〉标签内,然后再修改〈body〉标签为〈body onLoad=”closeit()”〉就可以了。
为弹出窗口加上一个关闭按钮
在弹出的窗口中加入下面代码,页面上会多出一个按钮,单击这个按钮,弹出窗口会自动关闭,而不会有任何提示。
〈INPUT TYPE='BUTTON' value="/blog/关闭' onClick='window.close()'〉
小结
了解的弹出窗口的属性,发挥你的想象,就可以创造出更酷效果的弹出窗口了。
代码:
<html>
<body>
<SCRIPT LANGUAGE="java script">
<!--
window.open ("/slsyw/riji/index.asp','newwindow','height=500,width=962,top=2,left=2,toolbar=no,menubar=no,scrollbars=yes,resizable=yes,location=no,status=yes')
例子:要制作一个只有地址栏、无滚动条、可改变大些高100像素、宽300像素、初始位置为距屏幕上边与左边都为100像素的弹出窗口,并在其中显示当前目录下hello.htm的内容,则要将上面的代码中间的一段改为:“window.open(′hello.htm′,′window1′,′location=1,scrollbars=0,resizable=1,height=100,width=300,top=100,left=100′);”。
}
closeit()
</script>
我有我主张!随心所欲的定制“弹出窗口”
常泡在网上的朋友对“弹出窗口”一定不会陌生,像新浪、163等网站,一进入首页立刻就会弹出一个窗口,里面通常是一些告示信息,或者FLASH广告等等。其实这样的效果很容易实现,大家随我一起动手吧!
不加修饰的弹出窗口
-->
</SCRIPT>
赛你木!总算好了!!!!是进弹代码!!!!
</body>
</html>
