文字移动
AE文字跟随路径教程 让文字沿路径移动

AE文字跟随路径教程:让文字沿路径移动在Adobe After Effects(以下简称AE)中,文字跟随路径是一个常用且很酷的效果,通过它我们可以将文字沿着指定的路径移动,从而增加视频的动态感和视觉效果。
本教程将教您如何在AE中使用文字跟随路径的技巧。
步骤1:准备工作在AE中打开您要编辑的项目,并创建一个新的合成。
选择合适的分辨率和时长,以适应您的需要。
确保您的合成中已经包含了一个文本层和一个路径层。
步骤2:创建路径在合成中,单击“新增形状图层”按钮(位于顶部的工具栏中),然后在画布上画出一个路径。
您可以使用钢笔工具或画笔工具来绘制自定义路径。
确保您的路径适应您的文本层。
步骤3:应用路径到文本层选择文本层,并在“动画”菜单中找到“路径”选项。
单击“路径”选项后,将路径层拖动到“文本”下方的“路径”框中。
步骤4:调整文本的位置和方向在文本层的属性面板中,您可以调整文本的起始位置和方向。
通过更改“起始偏移”值,您可以让文字开始的位置沿路径向前移动或向后移动。
通过调整“路径边缘”值,您可以控制文字在路径上的位置。
步骤5:调整文本的速度和方向如果您想让文字在路径上以恒定的速度移动,可以选择文本层并在“形状”属性中找到“路径”选项。
单击路径选项后,您可以通过更改“速度”值来调整文本在路径上的移动速度。
此外,通过更改“方向”选项,您可以控制文本沿路径移动的方向是向前还是向后。
步骤6:添加其他效果如果您想要增加一些额外的效果,以使文本跟随路径看起来更加炫酷,可以选择文本层并在“效果”菜单下找到适合您的效果。
例如,您可以尝试应用一个“发光”或“阴影”效果来使文字在路径上更加突出。
步骤7:渲染和导出完成所有调整后,您可以通过选择“文件”菜单中的“导出”选项来渲染和导出您的视频。
根据您的需要选择适当的输出设置,并点击“导出”按钮开始渲染。
总结AE中的文字跟随路径效果为您提供了一个强大而灵活的工具,可以使您的文本层沿预先设定的路径移动。
Word操作1

3.2文本基本操作1任务描述Word的最基本功能就是进行文字处理。
因此,如何建立一个文档,并对输入的文字进行编辑和格式化是Word操作的入门技能。
本任务从建立一个有关“故乡的雪”的文档,逐步让学习者了解Word的各项基本操作。
学习完本任务,学习者可以掌握Word的基本编辑功能。
你需要做完成的操作如下:步骤1:移动文字步骤2:设置标题文字格式步骤3:设置正文文字格式步骤4:设置标题的字符间距效果步骤5:设置文字格式和文字效果步骤6:设置段落格式步骤7:设置分栏步骤8:加注拼音学习指引文档的编辑和格式化是WORD文档操作中的基本编辑操作。
主要包括:字符和段落、页面等格式设置内容。
本任务是WORD文档编辑操作的基础,因此,建议从文档的编辑和格式化开始制作。
之前已经接触过Word的同学可以直接进入导师系统练习,看自己所掌握的知识是否牢固。
建议同学们先阅读教材上的文字描述后,再浏览网络学习平台知识点精讲中的知识点录屏讲解加深对知识点操作的认识。
完成了教材中任务制作后,别忘了赶紧到导师系统练习检验一下你对知识点的操作是否熟悉。
建议学习时间30分钟。
考试点● 文本内容的增加、删除、复制、移动、查找或替换。
● 字符格式的设置:中文/西文字体、字形、字号、字体颜色、下划线、下划线颜色、着重号、删除线、上、下标、字符间距、文字效果● 段落格式的设置:左右缩进、段前/ 段后间距、行距(注意度量单位:字符、厘米、行和磅)、特殊格式、对齐方式;段落分栏● 边框与底纹,背景的填充和水印制作文档输入启动Word文字编辑软件,就可以在Word自动新建的空文档文本编辑区中输入文本了。
文本是文字、符号、特殊字符和图形等内容的总称。
在文本输入过程中,难免会有输入错误的情形,通常可以使用【Backspace】键删除插入点左边的字符,或使用【Delete】键删除插入点右边的字符。
当输入的文本到达一行的最右端时,输入的文本会自动地跳转到下一行,不用用户手动换行。
文字移动代码参考

一、从右向左移代码<marquee direction=left>需要移动的文字</marquee>二、从左向右移代码<marquee direction=right>需要移动的文字</marquee>三、一圈一圈绕着移动代码<marquee behavior=scroll>需要移动的文字</marquee>四、只移动三次就停了代码<marquee loop=3 behavior=slide>需要移动的文字</marquee>五、移一步,停一停代码<marquee scrolldelay=500 scrollamount=100>需要移动的文字</marquee>六、左右来回移动代码<marquee behavior=alternate>需要移动的文字</marquee>七、忽隐忽现移动代码<marquee behavior="alternate"><marquee width="150" direction=right>需要移动的文字</marquee>八、从下向上移动代码<marquee direction=up><div align="center">需要移动的文字</div></marquee>九、从上向下移动代码<marquee direction=down><div align="center">需要移动的文字</div></marquee>十、垂直往复移动代码<marquee direction=up behavior=alternate><div align="center">需要移动的文字</font></div></marquee>十一、从左上向右下移动代码<marquee direction=right><marquee width=216 direction=down>需要移动的文字</marquee>十二、从右上向左下移动代码<marquee direction=left><marquee direction=down>需要移动的文字</marquee>十三、从左下向右上移动代码<marquee direction=right><marquee direction=up>需要移动的文字</marquee>十四、从右下向左上移动代码<marquee direction=left><marquee direction=up>需要移动的文字</marquee> 十五、水平相反移动代码<p align=center> <marquee width="216px">需要移动的文字</marquee><marquee width="216px" direction=right>需要移动的文字</marquee></p>十六、左右两边向中间移动代码<p align=center><marquee style="width:216px;" direction=right>需要移动的文字</marquee><marquee style="width:216px;"direction=left>需要移动的文字</marquee></p>十七、左右两边向中间来回移动代码<MARQUEE scrollAmount=3 behavior=alternate width="40%">左右向中间来回移动</MARQUEE><MARQUEE scrollAmount=3 direction=rightbehavior=alternate width="40%">动移回来间中向右左</MARQUEE>十八、从上下向中间移动代码<p></p><center><marquee width=288 direction=down scrollAmount=2 height=50><center>需要移动的文字</center></marquee><center><marquee width=288 direction=up scrollAmount=2 height=50><center>需要移动的文字</center></marquee></center></center><p></p>十九、从中间向上下移动代码<p></p><center><marquee width=288 direction=up scrollAmount=2height=50><center>需要移动的文字</center></marquee><center><marquee width=288 direction=down scrollAmount=2 height=50><center>需要移动的文字</center></marquee></center></center><p> </p></marquee>二十、上下向中间来回移动代码<MARQUEE scrollAmount=1 direction=down behavior=alternateheight=50><DIV align=center>上下向中间来回移动</DIV></MARQUEE><MARQUEE scrollAmount=1 direction=upbehavior=alternate height=50><DIV align=center>上下向中间来回移动</DIV></MARQUEE>二十一、上下交替移动代码<marquee direction=up behavior=alternate width=45 height=160><center>需</center></marquee><marquee direction=upbehavior=alternate width=45><center>要</center></marquee><marquee direction=up behavior=alternate width=45height=160><center>移</center></marquee><marquee direction=upbehavior=alternate width=45><center>动</center></marquee><marquee direction=up behavior=alternate width=45 height=160><center>的</center></marquee><marqueedirection=up behavior=alternate width=45><center>文</center></marquee></marquee><marquee direction=up behavior=alternatewidth=45 height=160><center>字</center></marquee>二十二、移动后消失代码<marquee style="width: 288px; height: 120px" scrollAmount=5direction=up><center><div><marquee direction=upbehavior=alternate width=30 height=100><center>需</center></marquee><marquee direction=up behavior=alternate width=30height=110><center>移</center></marquee><marquee direction=up behavior=alternate width=30 height=100><center>要</center></marquee><marquee direction=up behavior=alternate width=30 height=110><center>动</center></marquee><marqueedirection=up behavior=alternate width=30 height=100><center>的</center></marquee><marquee direction=up behavior=alternatewidth=30 height=110><center>字</center></marquee><marquee direction=up behavior=alternate width=30 height=100><center>文</center></marquee></div></center></marquee>二十三、波浪式移动代码<div align=center><marquee width=288filter: wave(add=0,lightstrength=50,strength=3,freq=2,phrase=10); scrollAmount=5 direction=up behavior=alternate><divalign=center><marquee scrollAmount=3 behavior=altrnatewidth=216><div align=center>需要移动的文字</div></marquee></div></marquee></div>二十四、往复波浪式移动代码<marquee width=288 filter:wave(add=0,lightstrength=50,strength=3,freq=2,phrase=10); scrollAmount=5 direction=upbehavior=alternate><marquee scrollAmount=3 behavior=alternatewidth=288>需要移动的文字</marquee></marquee>二十五、交替往复波浪式移动代码<marquee width=436 scrollAmount=5 direction=rightbehavior=alternate><marquee direction=up behavior=alternate width=50height=200 align="middle">需</marquee><marquee direction=upbehavior=alternate width=50 height=150>的</marquee><marqueedirection=up behavior=alternate width=50 height=200>要</marquee><marquee direction=up behavior=alternate width=50 height=150>文</marquee><marquee direction=up behavior=alternate width=50height=200>移</marquee><marquee direction=up behavior=alternatewidth=50 height=150>字</marquee><marquee direction=upbehavior=alternate width=50 height=200>动</marquee></marquee>二十六、S型移动代码<marquee behavior=alternate direction=up scrollamount=2 scrolldelay=65 height=120 style="Text-align;filter:wave(add=0,phase=1, freq=1,strength=50,color=.ffffff)"><center>需要移动的文字</center></marquee>二十七、多层多式复合移动代码<table bgcolor="#ffffff"> <tr><td width="1" valign="top" > <marquee direction="down" behavior="alternate" scrollamount=1height="120"> <marquee direction="right" scrollamount=4behavior="alternate" width="288">需要移动的文字</marquee> </marquee></td> <td width="288"> <marquee behavior=alternate direction=up scrollamount=2 scrolldelay=65 height="120" width="288"style="Text-align;filter:wave(add=1,phase=4,freq=1,strength=50)"><center>需要移动的文字</center></marquee></td></tr></table>二十八、文字竖排渐出移动代码<div align=center><marquee scrollAmount=1 scrollDelay=100behavior=slide loop=1 width=290 height=180><marquee style="line-height: 120%; writing-mode: tb-rl" scrollAmount=1 scrollDelay=100 direction=up width=290 height=180><p align=center>需要移动的字文<br>.<br>.<br>.<br>需<br>要<br>移<br>动<br>的<br>文<br>字<br>.<br>.<br>.</p></marquee></marquee></div>二十九、文字穿梭移动代码<marquee scrollAmount=2 width=30 height=20>文 文</marquee> <marqueescrollAmount=2 width=30 height=20>字 字</marquee> <marquee scrollAmount=2width=30 height=20>穿 穿</marquee> <marquee scrollAmount=2 width=30 height=20>梭 梭</marquee> 附注各主要参数的含义:align:是设定活动对象(图片或文字)的位置。
『网络 』 HTML文字移动代码

一、从右向左移代码<marquee direction=left>需要移动的文字</marquee>二、从左向右移代码<marquee direction=right>需要移动的文字</marquee>三、一圈一圈绕着移动代码<marquee behavior=scroll>需要移动的文字</marquee>四、只移动三次就停了代码<marquee loop=3 behavior=slide>需要移动的文字</marquee> 五、移一步,停一停代码<marquee scrolldelay=500 scrollamount=100>需要移动的文字</marquee>六、左右来回移动代码<marquee behavior=alternate>需要移动的文字</marquee> [fly]需要移动的文字[/fly]七、忽隐忽现移动代码<marquee behavior="alternate"><marquee width="150"direction=right>需要移动的文字</marquee>八、从下向上移动代码<marquee direction=up><div align="center">需要移动的文字</div></marquee>九、从上向下移动代码<marquee direction=down><div align="center">需要移动的文字</div></marquee>十、垂直往复移动<marquee direction=up behavior=alternate><div align="center">需要移动的文字</font></div></marquee>十一、从左上向右下移动代码<marquee direction=right><marquee width=216 direction=down>需要移动的文字</marquee>十二、从右上向左下移动代码<marquee direction=left><marquee direction=down>需要移动的文字</marquee>十三、从左下向右上移动代码<marquee direction=right><marquee direction=up>需要移动的文字</marquee>十四、从右下向左上移动代码<marquee direction=left><marquee direction=up>需要移动的文字</marquee>十五、水平相反移动代码<p align=center> <marquee width="216px">需要移动的文字</marquee><marquee width="216px" direction=right>需要移动的文字</marquee></p>十六、左右两边向中间移动代码<p align=center><marquee style="width:216px;" direction=right>需要移动的文字</marquee><marquee style="width:216px;" direction=left>需要移动的文字</marquee></p>十七、左右两边向中间来回移动代码<MARQUEE scrollAmount=3 behavior=alternate width="40%">左右向中间来回移动</MARQUEE><MARQUEE scrollAmount=3direction=right behavior=alternate width="40%">动移回来间中向右左</MARQUEE>十八、从上下向中间移动代码<p></p><center><marquee width=288 direction=down scrollAmount=2 height=50><center>需要移动的文字</center></marquee><center><marquee width=288 direction=up scrollAmount=2 height=50><center>需要移动的文字</center></marquee></center></center><p></p>十九、从中间向上下移动代码<p></p><center><marquee width=288 direction=up scrollAmount=2 height=50><center>需要移动的文字</center></marquee><center><marquee width=288direction=down scrollAmount=2 height=50><center>需要移动的文字</center></marquee></center></center><p> </p></marquee> 二十、上下向中间来回移动代码<MARQUEE scrollAmount=1 direction=down behavior=alternate height=50><DIV align=center>上下向中间来回移动</DIV></MARQUEE><MARQUEE scrollAmount=1 direction=upbehavior=alternate height=50><DIV align=center>上下向中间来回移动</DIV></MARQUEE>二十一、上下交替移动代码<marquee direction=up behavior=alternate width=45height=160><center>需</center></marquee><marquee direction=up behavior=alternate width=45><center>要</center></marquee><marquee direction=up behavior=alternate width=45 height=160><center>移</center></marquee><marquee direction=up behavior=alternate width=45><center>动</center></marquee><marquee direction=up behavior=alternate width=45 height=160><center>的</center></marquee><marquee direction=up behavior=alternate width=45><center>文</center></marquee></marquee><marquee direction=up behavior=alternate width=45 height=160><center>字</center></marquee>二十二、移动后消失代码<marquee style="width: 288px; height: 120px" scrollAmount=5 direction=up><center><div><marquee direction=upbehavior=alternate width=30 height=100><center>需</center></marquee><marquee direction=up behavior=alternatewidth=30 height=110><center>移</center></marquee><marquee direction=up behavior=alternate width=30 height=100><center>要</center></marquee><marquee direction=up behavior=alternate width=30 height=110><center>动</center></marquee><marquee direction=up behavior=alternate width=30 height=100><center>的</center></marquee><marquee direction=up behavior=alternate width=30 height=110><center>字</center></marquee><marquee direction=up behavior=alternate width=30 height=100><center>文</center></marquee></div></center></marquee>二十三、波浪式移动代码<div align=center><marquee width=288filter: wave(add=0,lightstrength=50,strength=3,freq=2,phrase=10); scrollAmount=5 direction=up behavior=alternate><div align=center><marquee scrollAmount=3 behavior=altrnatewidth=216><div align=center>需要移动的文字</div></marquee></div></marquee></div>二十四、往复波浪式移动代码<marquee width=288 filter:wave(add=0,lightstrength=50,strength=3,freq=2,phrase=10); scrollAmount=5 direction=up behavior=alternate><marqueescrollAmount=3 behavior=alternate width=288>需要移动的文字</marquee></marquee>二十五、交替往复波浪式移动代码<marquee width=436 scrollAmount=5 direction=rightbehavior=alternate><marquee direction=up behavior=alternate width=50 height=200 align="middle">需</marquee><marquee direction=up behavior=alternate width=50 height=150>的</marquee><marquee direction=up behavior=alternate width=50 height=200>要</marquee><marquee direction=upbehavior=alternate width=50 height=150>文</marquee><marquee direction=up behavior=alternate width=50 height=200>移</marquee><marquee direction=up behavior=alternate width=50 height=150>字</marquee><marquee direction=upbehavior=alternate width=50 height=200>动</marquee></marquee>二十六、S型移动代码<marquee behavior=alternate direction=up scrollamount=2 scrolldelay=65 height=120style="Text-align;filter:wave(add=0,phase=1,freq=1,strength=50,color=.ffffff)"><center>需要移动的文字</center></marquee>二十七、多层多式复合移动代码<table bgcolor="#ffffff"> <tr><td width="1" valign="top" > <marquee direction="down" behavior="alternate" scrollamount=1height="120"> <marquee direction="right" scrollamount=4 behavior="alternate" width="288">需要移动的文字</marquee></marquee> </td> <td width="288"> <marquee behavior=alternate direction=up scrollamount=2 scrolldelay=65 height="120"width="288" style="Text-align;filter:wave(add=1,phase=4,freq=1,strength=50)"><center>需要移动的文字</center></marquee></td></tr></table>二十八、文字竖排渐出移动代码<div align=center><marquee scrollAmount=1 scrollDelay=100 behavior=slide loop=1 width=290 height=180><marqueestyle="line-height: 120%; writing-mode: tb-rl" scrollAmount=1 scrollDelay=100 direction=up width=290 height=180><palign=center>需要移动的字文<br>.<br>.<br>.<br>需<br>要<br>移<br>动<br>的<br>文<br>字<br>.<br>.<br>.</p></marquee></marquee></div>二十九、文字穿梭移动代码<marquee scrollAmount=2 width=30 height=20>文文</marquee> <marquee scrollAmount=2 width=30 height=20>字字</marquee> <marquee scrollAmount=2 width=30 height=20>穿穿</marquee> <marquee scrollAmount=2 width=30 height=20>梭梭</marquee>附注各主要参数的含义:align:是设定活动对象(图片或文字)的位置。
文字各种移动代码

文字各种移动代码一、从右向左移<marqueedirection=left>需要移动的文字</marquee>二、从左向右移<marqueedirection=right>需要移动的文字</marquee>三、一圈一圈绕着移动<marqueebehavior=scroll>需要移动的文字</marquee>四、只移动三次就停了<MARQUEEloop=3behavior="slide">只移动三次就停了</MARQUEE>五、移一步,停一停<marqueescrolldelay=500scrollamount=100>需要移动的文字</marquee>六、左右来回移动<MARQUEEbeha><WBR>需要移动的文字</MARQUEE>七、忽隐忽现移动<MARQUEEdirection=rightwidth=150>忽隐忽现移动沾花如雪美文网欢迎您</MARQUEE>八、从下向上移动<marqueedirection=up><divalign="center">需要移动的文字</div></marquee>九、从上向下移动<marqueedirection=down><divalign="center">需要移动的文字</div></marquee>十、垂直往复移动<marqueedirection=upbehavior=alternate><divalign="center">沾花如雪美文网欢迎您需要移动的文字</font></div></marquee>十一、从左上向右下移动<marqueedirection=right><marqueewidth=216direction=down>需要移动的文字</marquee>十二、从右上向左下移动<marqueedirection=left><marqueedirection=down>需要移动的文字</marquee>十三、从左下向右上移动<marqueedirection=right><marqueedirection=up>需要移动的文字</marquee>十四、从右下向左上移动<marqueedirection=left><marqueedirection=up>需要移动的文字</marquee>十五、水平相反移动<palign=center><marqueewidth="216px">需要移动的文字</marquee><marqueewidth="216px"direction=right>需要移动的文字</marquee></p>十六、左右两边向中间移动<palign=center><marqueestyle="width:216px;"direction=right>需要移动的文字</marquee><marqueestyle="width:216px;"direction=left>需要移动的文字</marquee></p>十七、左右两边向中间来回移动<MARQUEEscrollAmount=3beha><WBR>香儿欢迎你左右向中间来回移动</MARQUEE> <MARQUEEscrollAmount=3direction=rightbeha><WBR>香儿欢迎你动移回来间中向右左</MARQUEE>十八、从上下向中间移动<p></p><center><marqueewidth=288direction=downscrollAmount=2height=50><center>需要移动的文字</center></marquee><center><marqueewidth=288direction=upscrollAmount=2height=50><center>需要移动的文字</center></marquee></center></center><p></p>十九、从中间向上下移动<p></p><center><marqueewidth=288direction=upscrollAmount=2height=50><center>需要移动的文字</center></marquee><center><marqueewidth=288direction=downscrollAmount=2height=50><center>需要移动的文字</center></marquee></center></center><p></p></marquee>二十、上下向中间来回移动<MARQUEEscrollAmount=1direction=downheight=30beha><WBR><DIV align=center>上下向中间来回移动</DIV></MARQUEE><MARQUEEscrollAmount=1direction=upheight=30beha><DIV align=center>上下向中间来回移动</DIV></MARQUEE>二十一、上下交替移动<TABLEborderColor=#f9f9f9height=150cellSpac ing=0cellPadding=0width=290align=centerborder=1><TBODY><TR><TDwidth=580bgColor=#ffffffheight=150><MARQUEEdirection=upheight=50beha>需</MARQUEE><MARQUEEdirection=upheight=50beha>要</MARQUEE><MARQUEEdirection=upheight=50beha>移</MARQUEE><MARQUEEdirection=upheight=50beha>动</MARQUEE><MARQUEEdirection=upheight=50beha>的</MARQUEE><MARQUEEdirection=upheight=50beha>文</MARQUEE><MARQUEEdirection=upheight=50beha>字</MARQUEE>二十二、移动后消失<MARQUEEstyle="WIDTH:288px;HEIGHT:120px"scrollAmount=5direction=up><CENTER><DIV><MARQUEEdirection=upheight=100beha><WBR><CENTER>需</CENTER></MARQUEE><MARQUEEdirection=upheight=100beha><WBR><CENTER>移</CENTER></MARQUEE><MARQUEEdirection=upheight=100beha><WBR><CENTER>要</CENTER></MARQUEE><MARQUEEdirection=upheight=100beha><WBR><CENTER>动</CENTER></MARQUEE><MARQUEEdirection=upheight=100beha><WBR><CENTER>的</CENTER></MARQUEE><MARQUEEdirection=upheight=100beha><WBR><CENTER>字</CENTER></MARQUEE><MARQUEEdirection=upheight=100beha><WBR><CENTER>文</CENTER></MARQUEE></DIV></CENTER></MARQUEE>二十三、波浪式移动<TABLEborderColor=#f9f9f9cellSpac ing=0cellPadding=0width="50%"align=center border=1><TBODY><TR><TDwidth=580bgColor=#ffffffheight=50><P></P><Pstyle="TEXT-INDENT:2em"><MARQUEE><P></P><Pstyle="TEXT-INDENT:2em"><MARQUEEscrollAmount=4beha>香儿欢迎你 <P></P><Pstyle="TEXT-INDENT:2em">波浪式移动</P><Pstyle="TEXT-INDENT:2em"></P></MARQUEE></P>二十四、往复波浪式移动<TABLEborderColor=#f9f9f9cellSpac ing=0cellPadding=0width=288align=center border=1><TBODY><TR><TDwidth=288bgColor=#ffffffheight=50><MARQUEE><MARQUEEscrollAmount=3beha><P>香儿欢迎你</P><P>往复波浪式移动</P></MARQUEE></MARQUEE></TD></TR></TBODY></TABLE>二十五、交替往复波浪式移动<marqueewidth=436scrollAmount=5direction=rightbehavior=alternate><marqueedirection=upbehavior=alternatewidth=50height=200align="middle">需</marquee><marqueedirection=upbeha的</marquee><marqueedirection=upbeha要</marquee><marqueedirection=upbeha文</marquee><marqueedirection=upbeha移</marquee><marqueedirection=upbeha字</marquee><marqueedirection=upbeha动</marquee>二十六、S型移动代码<MARQUEEstyle="FILTER:wave(add=0,phase=1,freq=1,strength=50,color=.ffffff)"scrollAmount=2scrollDelay=65direction=upheight=80beha><WBR><CENTER> 香儿欢迎你 文字S型移动</CENTER></MARQUEE>二十七、多层多式复合移动<TBODY><TR><TDvAlign=topwidth=1><MARQUEEscrollAmount=1direction=downheight=100beha><WBR>香儿欢迎你<MARQUEEscrollAmount=4direction=rightheight=100beha><WBR>需要移动的文字</MARQUEE></MARQUEE></TD><TDwidth=288><MARQUEEstyle="FILTER:wave(add=1,phase=4,freq=1,strength=50)"scrollAmount=2 scrollDelay=65direction=upheight=100beha><WBR>香儿欢迎你<CENTER>需要移动的文字</CENTER></MARQUEE></TD></TR></TBODY></TABLE>二十八、文字竖排渐出移动<MARQUEEscrollAmount=1scrollDelay=100direction=upwidth=290height=180><Pstyle="TEXT-INDENT:2em"> </P><Pstyle="TEXT-INDENT:2em"> </P><Pstyle="TEXT-INDENT:2em"> </P><Pstyle="TEXT-INDENT:2em"> </P><Palign=left><FONTface=楷体_GB2312color=#000000size=3>你的样子在我脑海跑去跑来</FONT></P><Palign=left><FONTsize=3><FONTface=楷体_GB2312color=#000000>一想再想想不起 敏捷的思维已</FONT><FONTface=楷体_GB2312 color=#000000>追不上</FONT></FONT></P><Palign=left><FONTsize=3><FONTface=楷体_GB2312color=#000000>想你的频率 </FONT><FONTface=楷体_GB2312color=#000000>我试图找出种种理由把你卸下</FONT></FONT></P><Palign=left><FONTface=楷体_GB2312color=#000000size=3>解放自己 可我早已是样子的奴隶</FONT></P><Palign=left><FONTface=楷体_GB2312color=#000000size=3>我极力向想象空间讨要一个清晰的你</FONT></P><Palign=left><FONTface=楷体_GB2312color=#000000size=3>想象却总是把你模糊了零点一 这样</FONT></P><Palign=left><FONTface=楷体_GB2312color=#000000size=3>我只好把自己痛苦的缩小再缩小</FONT></P><Palign=left><FONTface=楷体_GB2312color=#000000size=3>然后钻进那零点一的牛角尖里</FONT></P><Pstyle="TEXT-INDENT:2em"> </P><Palign=left><FONTface=楷体_GB2312color=#000000size=3>我愿意与你的样子对坐 一遍一遍</FONT></P><Palign=left><FONTface=楷体_GB2312color=#000000size=3>温习你的声音 这样的要求算不算高</FONT></P><Palign=left><FONTface=楷体_GB2312color=#000000size=3>我没有别的意思 只想摘取你嘴角</FONT></P><Palign=left><FONTface=楷体_GB2312color=#000000size=3>新鲜的微笑 安放在心事满满的心房</FONT></P><Palign=left><FONTface=楷体_GB2312color=#000000size=3>一个干净的角落 那里存放着有关你的</FONT></P><Palign=left><FONTface=楷体_GB2312color=#000000size=3>所有消息 是我寒夜寂寥取暖的领地</FONT></P><Palign=left><FONTface=楷体_GB2312color=#000000size=3>红透的心思 静静等待你呼风唤雨</FONT></P></MARQUEE></MARQUEE></P>二十九、文字穿梭移动<marqueescrollAmount=2width=30height=20>文 文</marquee> <marquee scrollAmount=2width=30height=20>字 字</marquee> <marquee scrollAmount=2width=30height=20>穿 穿</marquee> <marquee scrollAmount=2width=30height=20>梭 梭</marquee> 附注各主要参数的含义:align:是设定活动对象(图片或文字)的位置。
复制和移动文字教案

复制和移动文字教案教案标题:复制和移动文字教案教学目标:1. 学生能够理解复制和移动文字的概念。
2. 学生能够掌握在不同平台和应用程序中复制和移动文字的方法。
3. 学生能够运用所学的技能,在实际应用中复制和移动文字。
教学准备:1. 一台计算机或平板电脑。
2. 安装有文字处理软件(如Microsoft Word)的设备。
3. 复制和移动文字的相关示例和练习材料。
教学步骤:引入(5分钟):1. 向学生解释复制和移动文字的概念。
复制文字是指将选定的文字从一个位置复制到另一个位置,而移动文字是指将选定的文字从一个位置移动到另一个位置。
2. 引导学生思考和讨论他们在日常生活中可能会使用复制和移动文字的情景。
示范(10分钟):1. 在计算机或平板电脑上打开文字处理软件,并输入一段文字。
2. 选定一部分文字,并演示如何复制选定的文字到另一个位置。
3. 选定另一部分文字,并演示如何移动选定的文字到另一个位置。
4. 强调复制和移动文字的区别和用途。
练习(15分钟):1. 分发练习材料,包括一些文字和相关的任务。
2. 要求学生根据任务要求,在文字中选定并复制或移动指定的部分文字。
3. 监督学生的练习过程,提供必要的指导和帮助。
拓展(10分钟):1. 引导学生思考和讨论在不同平台和应用程序中如何复制和移动文字的方法。
2. 提供一些不同平台和应用程序的示例,并演示如何在这些平台和应用程序中复制和移动文字。
3. 鼓励学生尝试在自己熟悉的平台和应用程序中复制和移动文字,并分享他们的经验和发现。
总结(5分钟):1. 回顾本节课的学习内容,强调复制和移动文字的重要性和实际应用。
2. 确保学生掌握了复制和移动文字的基本技能,并能在实际应用中灵活运用。
作业:要求学生在家中继续练习在不同平台和应用程序中复制和移动文字,并记录他们的体验和发现。
下节课将进行分享和讨论。
教学扩展:1. 可以引入更复杂的复制和移动文字的技巧和方法,如使用快捷键、拖拽等。
第8课:文字的删除、移动和复制

第8课:文字的删除、移动和复制执教:王昌盛一、教材分析在编辑文档时,删删改改是常有的事,而同一段文字也有重复出现或改变位置的情况,前节课虽然学习了用退格键和删除键来删除字符,但毕竟很繁琐,所以掌握对文字的整体删除、移动和复制将是文字编辑中的一条捷径。
因此本节课的内容是文字编辑中应用最广泛和最频繁的知识要点,具有很强的可操作性。
同时也培养学生提高学习工作效率的意识。
定义文字块的操作是其它几种操作的基础,不会定义文字块,删除、移动和复制操作将无法完成。
所以,确定本节课的重难点如下:教学重点:定义文字块。
教学难点:文字块的移动和复制。
另外,块操作也是文字格式和段落格式设置的基础,所以,本节的学习将为格式设置扫清障碍。
二、学生分析这是学习Word中的第7课,学生对Word已经有了一个初步的认识,最基本的文字编辑已经掌握,但如何能更进一步高效地编辑文档,整体移动、复制和删除文本这是这节课的要点。
如何借助上一节课删除相邻的字符的方法和加项目符号与编号的方法,进一步扩展,找到一次删除几个字符、一段文字或一篇文章的高效快捷的操作方法。
三、教学目标知识与技能目标:学会如何定义文字块,掌握移动、复制及删除文本的方法。
过程与方法目标:培养学生灵活处理问题、寻求最佳解决方案的能力。
情感态度与价值观目标:培养学生高效快捷处理问题、追求完美的品质。
四、教学流程(一)情境导入激发兴趣师:输入了一篇文章以后,也许会发现有的地方不理想,需要进行修改。
比如我们要把一大段文字删除掉,用退格键或删除键一个字一个字地删未免太麻烦;有的内容在文章中多次重复出现,每次都重新输入很麻烦;还有在一篇文章中某些文字要变换一下位置怎么能更方便呢?以上这些问题都是我们在文字编辑过程中经常遇到的,我们有什么好办法来更高效地解决这些问题呢?这节课我们就来共同探讨一下,如何对一部分文字进行整体的移动、复制和删除。
(二)创设问题任务驱动师:简短的过渡语言,向学生提出问题,布置学习任务:任务1、定义和取消文字块。
文字游戏

第五题:成语中趣藏地名
请在括号中填上中国的地名,使前后都组成成语。 至高无()()底捞月 人定胜( )( )落石出
语重心()()暖花开
难能可()()春白雪 五湖四()()诛笔伐 说东道()()死不屈 重于泰()()拼西凑
金石为( )( )官许愿
人才济( )( )征北战 声东击( )( )之若素 一步登( )( )津乐道 炉火纯( )( )阔天空
第五题:成语中趣藏地名
请在括号中填上中国的地名,使前后都组成成语。 至高无上 海底捞月 人定胜天 水落石出
语重心长 春暖花开
难能可贵 阳春白雪 五湖四海 口诛笔伐 说东道西 宁死不屈 重于泰山 东拼西凑
金石为开 封官许愿
人才济济 南征北战 声东击西 安之若素 一步登天 津津乐道 炉火纯青 海阔天空
第六题:成语中的“言”与“语”
请填充下面的成语,使它的意思与其解释相一致 1)简短的几句话:( )言( )语 2)很多的话:( )言( )语 3)随意乱说的话:( )言( )语 4)充满英雄气概的话:( )言( )语 5)态度温和,小声说:( )言( )语 6)虚假而动听的话:( )言( )语 7)毫无根据,污蔑,诽谤的话:( )言( )语 8)风凉的话:( )言( )语
字词 魔术
第一题:“庆”字变身 “庆”移动一点 ——( 再去掉两笔——( 再移动一点——( 再去掉一点——( 再去掉一笔——( ) ) ) ) )
第一题:“庆”字变身 “庆”移动一点 ——(厌) 再去掉两笔——(犬) 再移动一点——(太) 再去掉一点——(大) 再去掉一笔——(人)
第二题:移动变字
第六题:成语中的“言”与“语”
请填充下面的成语,使它的意思与其解释相一致 1)简短的几句话:(三)言(两)语 2)很多的话:(多)言( 多)语 3)随意乱说的话:(胡)言( 乱)语 4)充满英雄气概的话:(豪)言(壮)语 5)态度温和,小声说:(轻)言(细)语 6)虚假而动听的话:( 花)言(巧)语 7)毫无根据,污蔑,诽谤的话:(流)言(蜚)语 8)风凉的话:(冷)言(冷)语
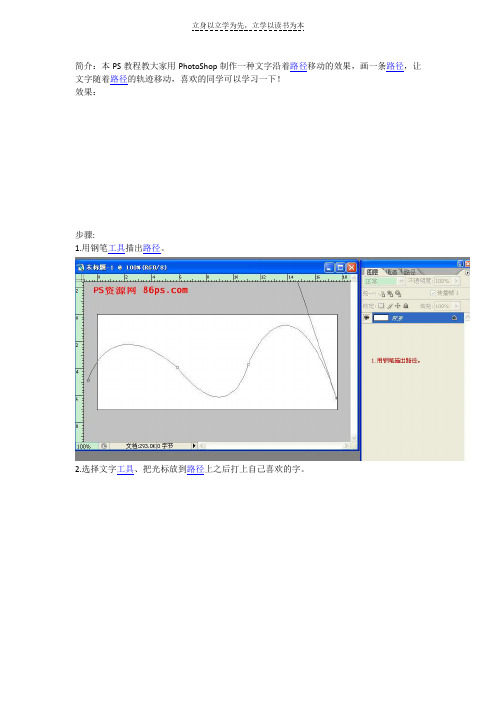
ps制作文字沿着路径轨迹移动的效果

简介:本PS教程教大家用PhotoShop制作一种文字沿着路径移动的效果,画一条路径,让文字随着路径的轨迹移动,喜欢的同学可以学习一下!
效果:
步骤:
1.用钢笔工具描出路径。
2.选择文字工具、把光标放到路径上之后打上自己喜欢的字。
3.复制文字图层、每复制一层就更改文字的位置。
即在文字前面按空格。
想要文字移动快一点就多按几次空格
4.复制好所有文字图层之后把所有图层的眼睛都点出来。
即显示全部图层。
5.打开窗口-动画/时间轴。
点右边的小三角选择从图层建立帧。
6.选中所有动画帧点击点掉背景图层的眼睛之后再点开。
7.最后按ctrl+回车(将路径载入选区)再按ctrl+D(取消选区)
8.最后按ctrl+shift+alt+S 保存为GIF即可。
文字移动代码

二十、上下向中间来回移动 代码 <MARQUEE scrollAmount=1 direction=down height=30 beha><WBR> <DIV align=center>上下向中间来回移动</DIV></MARQUEE> <MARQUEE scrollAmount=1 direction=up height=30 beha> <DIV align=center>上下向中间来回移动</DIV></MARQUEE> 试例效果: 上下向中间来回移动 上下向中间来回移动
二十二、移动后消失 代码 <MARQUEE style="WIDTH: 288px; HEIGHT: 120px" scrollAmount=5 direction=up> <CENTER> <DIV> <MARQUEE direction=up height=100 beha><WBR> <CENTER>需</CENTER></MARQUEE> <MARQUEE direction=up height=100 beha><WBR> <CENTER>移</CENTER></MARQUEE> <MARQUEE direction=up height=100 beha><WBR> <CENTER>要</CENTER></MARQUEE> <MARQUEE direction=up height=100 beha><WBR> <CENTER>动</CENTER></MARQUEE> <MARQUEE direction=up height=100 beha><WBR> <CENTER>的</CENTER></MARQUEE> <MARQUEE direction=up height=100 beha><WBR> <CENTER>字</CENTER></MARQUEE> <MARQUEE direction=up height=100 beha><WBR> <CENTER>文</CENTER></MARQUEE></DIV></CENTER></MARQUEE> 试例效果: 需 移 要 动 的 字 文
word移动复制和删除

移动复制和删除
常用移动法
要求将红色文字从左边的框中移动右边的框中
请用编辑菜单的剪切和粘贴完成愚公移山
请用工具栏的剪切和粘贴完成移魂大法
请用单击拖动的方法完成孟母三迁
注:第三种方法虽然简单,但是对于长距离文字区域的移动就不是很方便。
常用复制法
要求将红色文字从左边的框中复制右边的框中
请用编辑菜单的复制和粘贴完成山重水复
请用工具栏的复制和粘贴完成柳暗花明
按住ctrl,然后单击拖动选定文字双喜临门
删除及特殊符号输入操作
常用删除法
用“退格键”从后到前逐一删除昔人已乘黄鹤去
用“DEL”从前到后逐一删除此地空余黄鹤楼
选定后用“DEL”一次性删除黄鹤一去不复返
选定后用“剪切”一次性删除白云千载空悠悠
常用符号的输入
特殊符号※★●○
单位符号$¥‰℃
数学符号≥≤√×≈。
2018年word中如何移动文字-推荐word版 (3页)

本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除!== 本文为word格式,下载后可方便编辑和修改! ==word中如何移动文字篇一:Word表格的移动和定位Word表格的移动和定位在Word中有大量的文字和表格的时候,我们需要定位表格的位置,将表格调整到自己想要的地方,应该如何实现呢?1、Word表格的移动:方法1:选中中整个表格→右键选→“表格属性”→在里面进行相应的更改就行了.(一般是更改“文字环绕”和“对齐方式”以及其中的一个“定位”的按纽).方法2:选中表格,按住最左上角浮现的选定标志不放,按ALT键再拖拽表格试试.方法3:将要移动的表格选中→ 表格的左上角有一个十字的小方块,用鼠标单击就可以选中表格→ 右键“表格属性”→“表格”选项卡的“文字环绕”选项里选择“环绕(A)”;这样你就可以任意的移去你的表格了,而且不会被其它文字挤走.和方法2配合可以精确移动.方法4:精确定位:右键单击表格弹出菜单→单击“表格属性”→在“表格”标签页下部有个“定位”按钮→单击后设置具体位置.方法5:右键→ 属性→ 表格选项卡→ 用缩进调整或表格选项卡最下面有个选项按钮→ 单击打开表格选项对话框→ 用边距调整也可以.2、Word表格的定位:① .首先,将光标定位到表格中,单击菜单栏上的“表格”中“表格属性”,在表格选项卡中选择“文字环绕”的“环绕”,右侧原来被禁止的“定位...”按钮被激活.②.单击“定位...”按钮,打开“表格定位”对话框.③.调整表格的水平位置:在“相对于”组合框中选择一种参照项;在“位置”组合框中选择表格要定位的水平位置,或直接在组合框中输入带单位的具体数值(长度单位是英寸、厘米、毫米、磅或十二点活字)。
水平:如相对于“页边距”数以左为准(注意框里的距离输入)??.④.调整表格的垂直位置:在“相对于”组合框中选择一种参照项;在“位置”组合框中选择表格要定位的垂直位置,或直接在组合框中输入带单位的具体数值.垂直:如相对于“段落”是指该表格上方的相邻段落??.以上不管是水平位置还是垂直位置:相对于“页面”就是以整个页面的边线为准,相对于“页边距”就是以页边距设置的标线(见页面角处直角型标记)为准,相对于“栏”似乎还是以页边距设置的标线(见页面角处直角型标记)为准,如相对于“段落”是指该表格上方的相邻段落为准。
文字移动技巧

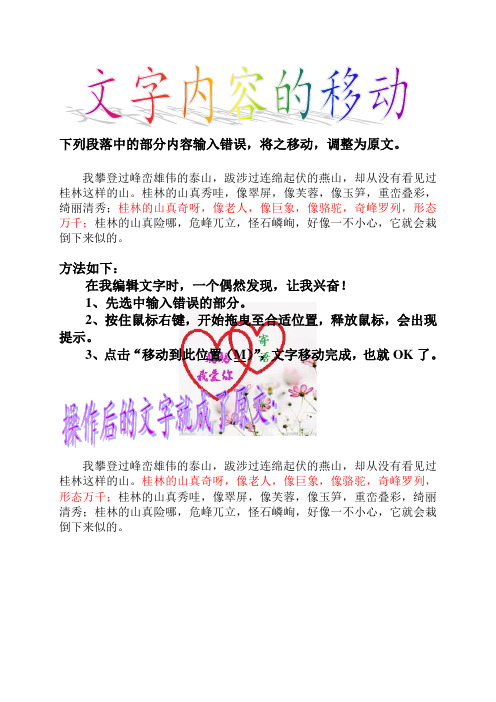
下列段落中的部分内容输入错误,将之移动,调整为原文。
我攀登过峰峦雄伟的泰山,跋涉过连绵起伏的燕山,却从没有看见过桂林这样的山。
桂林的山真秀哇,像翠屏,像芙蓉,像玉笋,重峦叠彩,绮丽清秀;桂林的山真奇呀,像老人,像巨象,像骆驼,奇峰罗列,形态万千;桂林的山真险哪,危峰兀立,怪石嶙峋,好像一不小心,它就会栽倒下来似的。
方法如下:
在我编辑文字时,一个偶然发现,让我兴奋!
1、先选中输入错误的部分。
2、按住鼠标右键,开始拖曳至合适位置,释放鼠标,会出现提示。
3、点击“移动到此位置(M)”,文字移动完成,也就OK了。
我攀登过峰峦雄伟的泰山,跋涉过连绵起伏的燕山,却从没有看见过桂林这样的山。
桂林的山真奇呀,像老人,像巨象,像骆驼,奇峰罗列,形态万千;桂林的山真秀哇,像翠屏,像芙蓉,像玉笋,重峦叠彩,绮丽清秀;桂林的山真险哪,危峰兀立,怪石嶙峋,好像一不小心,它就会栽倒下来似的。
Flash 入门教程3:文字的移动和旋转

Flash 入门教程3 文字的移动和旋转
社旗县教师进修学校 张晓全
• 1、启动flash,建立空白文档,执行“插入 -新建元件-图形元件”命令,点击文字工具 (A或者T,版本不同显示不一样),修改 文字填充颜色为红色,写“您好”。 • 执行“插入-新建元件-图形元件”命令,点 击文字工具,修改文字填充颜色为红色, 写“自信是学好flash的保障”。
• 2、单击“库”用移动工具把元件“您好” 移到舞台
• 3、制作动画:单击第20帧,右键单击,执 行“插入关键帧”命令,同时把原件移动 到需要的位置,比如向下移动。
• 4、新建图层2,打开库,用移动工具(黑 箭头)把元件2移动到舞台。 • 5、制作动画:在第21帧单击右键,执行插 入关键帧命令,在第50帧执行插入关键帧 命令,同时,使用任意变形工具旋转元件2 至180°。在第75帧插入关键帧,继续顺时 针旋转至大体350°,在第80帧插入关键帧, 旋转至360°。
ห้องสมุดไป่ตู้
• 5、创建动画:在图层1-20中间任意帧单击 右键执行“创建传统补间”命令,同样在 图层2的3个区间内也分别执行“创建传统 补间”命令。
• 6、整理:选中图层2的第1帧,向后边拖动, 直到第20帧止,这样两个动画会分别出现。 • 7、“ctrl+enter”键测试动画,如果满意即 可保存。
• 8、保存:执行“文件-导出-导出影片”命 令,保存为*.swf格式。 • 为以后方便修改,也可以同时保存源文件 *.fla,不过文件占空间大一些。
移动和复制文字

一、移动和复制文字
1、移动文本:将文字从一个位置移到另外一个位置。
方法一:选定文字,然后,直接用鼠标拖拉到目标位置。
方法二:选定文字,然后,右击鼠标——选择“剪切”,最后,在目标位置,右击鼠标——选择“粘贴”。
2、复制文字:快速产生多个相同的文字。
方法:选定文字,然后,右击鼠标——复制,最后,在目标位置,右击鼠标——粘贴。
二、撤消:还原。
将做错的步骤后退一步。
方法:直接点击,工具栏上面“蓝色箭头”撤消。
三、查找与替换:
查找:搜索
替换:更改
方法:点击,编辑——查找:输入内容,再点击,替换:输入替换的内容,最后,点击,替换,或者全部替换。
四、保存文档:也叫存档。
方法:直接工具栏上面“保存”。
注意:如果你再添加内容,那么,还要保存一次。
3、文件加密:文件设置密码保护。
方法:先打开文件,然后,点击,工具——选项——安全性——输入密码——确定——再保存多一次。
删除密码:先打开文件,然后,点击,工具——选项——安全性——删除星号(密码)——确定。
再保存一次。
五、插入文档。
(合并文档——将多份文件合并成一个文件。
)
方法:先打开一个文档,然后,点击,插入——文件——选择另外一个文档——插入(两个合并成一个)。
移动文本的方法

移动文本的方法
移动文本是指在文本编辑中,将已经输入的文字或段落从一个位置移动到另一个位置的操作。
下面是几种移动文本的方法:
1. 拖拽移动:选中要移动的文本,鼠标点击选中的文本并拖拽到新的位置即可。
2. 快捷键移动:选中要移动的文本,按住Ctrl键,再按左键单击鼠标并拖拽到新的位置即可。
3. 剪切粘贴:选中要移动的文本,按下Ctrl + X剪切,移动光标到新的位置,再按下Ctrl + V粘贴即可。
4. 复制粘贴:选中要移动的文本,按下Ctrl + C复制,移动光标到新的位置,再按下Ctrl + V粘贴即可。
5. 移动到行首/行尾:选中要移动的文本,按下Home键将光标移动到行首,按下End键将光标移动到行尾。
6. 移动到指定位置:选中要移动的文本,按下Ctrl + G,输入要移动到的行数和列数,按下Enter键即可移动到指定位置。
以上是几种常用的移动文本的方法,可以根据具体情况选择合适的方法进行操作。
- 1 -。
wps怎么让文字可以移动

wps怎么让文字可以移动
wps文字也能像ppt一样,让文字动起来,模仿动画效果让整个文档更显生动,怎么操作呢?以下是店铺为您带来的关于WPS文字文档实现文字移动,希望对您有所帮助。
WPS文字文档实现文字移动
操作步骤
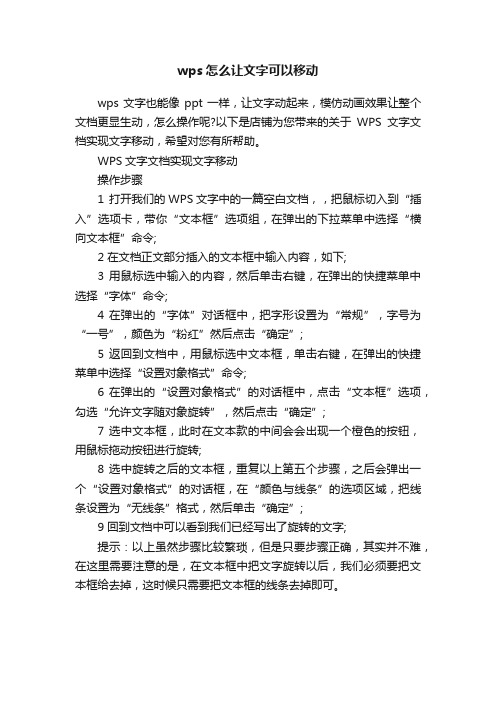
1 打开我们的WPS文字中的一篇空白文档,,把鼠标切入到“插入”选项卡,带你“文本框”选项组,在弹出的下拉菜单中选择“横向文本框”命令;
2 在文档正文部分插入的文本框中输入内容,如下;
3 用鼠标选中输入的内容,然后单击右键,在弹出的快捷菜单中选择“字体”命令;
4 在弹出的“字体”对话框中,把字形设置为“常规”,字号为“一号”,颜色为“粉红”然后点击“确定”;
5 返回到文档中,用鼠标选中文本框,单击右键,在弹出的快捷菜单中选择“设置对象格式”命令;
6 在弹出的“设置对象格式”的对话框中,点击“文本框”选项,勾选“允许文字随对象旋转”,然后点击“确定”;
7 选中文本框,此时在文本款的中间会会出现一个橙色的按钮,用鼠标拖动按钮进行旋转;
8 选中旋转之后的文本框,重复以上第五个步骤,之后会弹出一个“设置对象格式”的对话框,在“颜色与线条”的选项区域,把线条设置为“无线条”格式,然后单击“确定”;
9 回到文档中可以看到我们已经写出了旋转的文字;
提示:以上虽然步骤比较繁琐,但是只要步骤正确,其实并不难,在这里需要注意的是,在文本框中把文字旋转以后,我们必须要把文本框给去掉,这时候只需要把文本框的线条去掉即可。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
五、移一步,停一停
代码
<marquee scrolldelay=500 scrollamount=100>需要移动的文字</marquee>
六、左右来回移动
代码
<marquee behavior=alternate>需要移动的文字</marquee>
[fly]需要移动的文字[/fly]
二十三、波浪式移动
代码
<div align=center><maadd=0,lightstrength=50,strength=3,freq=2,
phrase=10); scrollAmount=5 direction=up behavior=alternate><div align=center><marquee scrollAmount=3 behavior=altrnate width=216><div align=center>需要移动的文字</div></marquee></div></marquee></div>
HTML文字移动代码2009-07-04 16:29
一、从右向左移
代码
<marquee direction=left scrollAmount=3>需要移动的文字</marquee>
欢迎我滴上帝!今天您是我滴上帝,明天可能我就是您滴上帝,哈哈
八、从下向上移动
代码
<marquee direction=up scrollAmount=1 height=170 width=154>需要移动的文字</marquee>
二十五、交替往复波浪式移动
代码
<marquee width=436 scrollAmount=5 direction=right behavior=alternate><marquee direction=up behavior=alternate width=50 height=200 align="middle">需</marquee><marquee direction=up behavior=alternate width=50 height=150>的</marquee><marquee direction=up behavior=alternate width=50 height=200>要</marquee><marquee direction=up behavior=alternate width=50 height=150>文</marquee><marquee direction=up behavior=alternate width=50 height=200>移</marquee><marquee direction=up behavior=alternate width=50 height=150>字</marquee><marquee direction=up behavior=alternate width=50 height=200>动</marquee>
十三、从左下向右上移动
代码
<marquee direction=right><marquee direction=up>需要移动的文字</marquee>
十四、从右下向左上移动
代码
<marquee direction=left><marquee direction=up>需要移动的文字</marquee>
十一、从左上向右下移动
代码
<marquee direction=right><marquee width=216 direction=down>需要移动的文字</marquee>
十二、 从右上向左下移动
代码
<marquee direction=left><marquee direction=down>需要移动的文字</marquee>
二十、上下向中间来回移动
代码
<MARQUEE scrollAmount=1 direction=down behavior=alternate height=50><DIV align=center>上下向中间来回移动</DIV></MARQUEE><MARQUEE scrollAmount=1 direction=up behavior=alternate height=50><DIV align=center>上下向中间来回移动</DIV></MARQUEE>
十五、水平相反移动
代码
<p align=center> <marquee width="216px">需要移动的文字</marquee><marquee width="216px" direction=right>需要移动的文字</marquee></p>
十六、左右两边向中间移动
代码
二十二、移动后消失
代码
<marquee style="width: 288px; height: 120px" scrollAmount=5 direction=up><center><div><marquee direction=up behavior=alternate width=30 height=100><center>需</center></marquee><marquee direction=up behavior=alternate width=30 height=110><center>移</center></marquee><marquee direction=up behavior=alternate width=30 height=100><center>要</center></marquee><marquee direction=up behavior=alternate width=30 height=110><center>动</center></marquee><marquee direction=up behavior=alternate width=30 height=100><center>的</center></marquee><marquee direction=up behavior=alternate width=30 height=110><center>字</center></marquee><marquee direction=up behavior=alternate width=30 height=100><center>文</center></marquee></div></center></marquee>
七、忽隐忽现移动
代码
<marquee behavior="alternate"><marquee width="150" direction=right>需要移动的文字</marquee>
八、从下向上移动
代码
<marquee direction=up><div align="center">需要移动的文字</div></marquee>
九 、从上向下移动
代码
<marquee direction=down><div align="center">需要移动的文字</div></marquee>
十、垂直往复移动
<marquee direction=up behavior=alternate><div align="center">需要移动的文字</font></div></marquee>
代码
<MARQUEE scrollAmount=3 behavior=alternate width="40%">左右向中间来回移动</MARQUEE><MARQUEE scrollAmount=3 direction=right behavior=alternate width="40%">动移回来间中向右左</MARQUEE>
二十四、往复波浪式移动
代码
<marquee width=288 filter: wave(add=0,lightstrength=50,strength=3,freq=2,phrase=10); scrollAmount=5 direction=up behavior=alternate><marquee scrollAmount=3 behavior=alternate width=288>需要移动的文字</marquee></marquee>
