各种文字移动效果
制作动态文字效果

制作动态文字效果动态文字效果可以为视频增添趣味和吸引力,使其更具视觉冲击力。
Final Cut Pro是一款功能强大的视频编辑软件,拥有丰富的特效和工具,可以帮助我们制作出令人惊艳的动态文字效果。
下面将介绍几种常用的方法来实现这个效果。
1. 字幕特效字幕是最常见的文字效果之一。
在Final Cut Pro中,我们可以使用“字幕生成器”工具轻松创建字幕。
点击“生成器”标签页,选择“字幕生成器”,然后从预设中选择一个合适的字幕样式。
在时间轴上选择一个字幕剪辑,可以在查看器中修改字幕内容、样式、颜色等。
还可以调整字幕的动画效果,如出现、消失、移动等。
2. 文字动画文字动画可以为静态文字增加生动感。
在Final Cut Pro中,我们可以使用“文字”工具创建文字叠加层。
选择“文字”工具,点击屏幕上想要添加文字的位置,输入文字内容。
然后在查看器中修改文字的样式,如大小、字体、颜色等。
点击“基本动画”标签页,为文字添加动画效果,比如缩放、旋转、位移等。
可以通过关键帧来调整文字的运动轨迹和持续时间。
3. 轨道移动轨道移动是一种常用的动态文字效果,可以使文字沿着指定的路径移动。
在Final Cut Pro中,我们可以使用“关键帧”功能实现此效果。
先在时间轴上创建一个文字叠加层,然后选择“运动”标签页。
点击“关键帧”按钮,在时间轴上选择一个关键帧位置。
然后在查看器中修改文字的位置和旋转角度。
再点击另一个时间轴位置,再次调整文字的属性。
可以通过添加多个关键帧来创建复杂的轨道移动效果。
4. 高级动画除了基本的文字动画,Final Cut Pro还提供了更多高级的动画效果。
可以使用“社群插件”或“动画预设”来增加多样化的动态文字效果。
选择“社群插件”或“动画预设”标签页,浏览并选择一个适合的插件或预设。
将其拖动到时间轴上的文字叠加层上,就可以看到文字的动态效果。
可以根据需要调整动画的参数,如速度、方向、颜色等。
5. 投影效果投影效果可以为文字增加立体感和层次感。
如何制作文字跟随运动效果

如何制作文字跟随运动效果Adobe Premiere Pro软件是一款专业的视频编辑软件,它提供了许多强大的功能和效果,使得视频制作更加精彩。
其中一个常用的特效就是文字跟随运动效果,它可以使文字在视频画面中跟随物体或角色进行移动,增加视觉效果和吸引力。
下面将介绍如何在Adobe Premiere Pro中制作文字跟随运动效果。
步骤一:导入素材首先,打开Adobe Premiere Pro软件并创建一个新项目。
然后,通过将素材文件拖放到工程面板中或使用“文件”菜单中的“导入”选项将视频素材导入到项目中。
步骤二:创建文字图层在时间线面板上选择想要添加文字跟随运动效果的视频素材,在“效果控制”面板中找到“文本”选项,点击“文本”选项后,会自动在视频素材上叠加一个文字图层。
在“文本”选项中可以设置文字的内容、字体、大小、颜色等属性。
步骤三:调整文字位置和大小点击“选择”工具,在视频播放窗口中选中文字图层,然后就可以通过拖动和调整文字图层的位置和大小,使其与视频中的物体或角色进行匹配。
步骤四:添加运动效果在“效果控制”面板中找到“运动”选项,点击“运动”选项后,在“播放窗格”中会出现一个关键帧图标,表示已经成功添加了运动效果。
点击图标之后,可以通过调整参数来改变文字图层的运动轨迹、速度和运动方式。
步骤五:调整运动路径在“效果控制”面板中找到“运动路径”选项,点击“运动路径”选项后,在播放窗格中会显示出文字的运动路径。
通过拖动和调整运动路径上的关键帧,可以改变文字在运动过程中的轨迹和方向。
步骤六:制作跟随效果在“效果控制”面板中找到“跟随视频特征点”选项,点击“跟随视频特征点”选项后,可以选择将文字图层与视频中的物体或角色进行绑定。
通过拖动和调整特征点,可以使文字图层跟随物体或角色进行移动。
可以根据需要在场景中添加多个特征点,以实现更复杂的跟随效果。
步骤七:调整动画时间通过在时间线中调整关键帧的位置和时间,可以控制文字跟随运动效果的持续时间和速度。
Dreamweaver网页中左右移动的文字

Dreamweaver网页中左右移动的文字
现在许多网站喜欢采用文字左右移动的效果来增加页面的可看性,本例就介绍文字移动效果的制作方法。
操作步骤
(1)新建一个网页文档,执行“修改→页面属性”命令,打开“页面属性”对话框,为其设置一幅背景图像,如图3-1所示。
完成后单击按钮。
图3-1 设置网页背景图像
(2)执行“插入→表格”命令,在文档中插入一个1行1列的表格,如图3-2所示。
图3-2 插入表格
(3)将光标到表格中,输入下列文字“人在白天里忙碌,到了晚上才有时间去想一些东西。
有的时候想想,一个人的感情史就像是旅行,一路走过来,一路的风景。
”如图3-3所示。
图3-3 输入文字
(4)单击按钮切换到代码视图,在输入的文字前添加下面的代码:“<marquee
style="color: #CC0066" scrollamount="2">”。
在输入的文字后添加“</marquee>”。
如图3-4所示。
图3-4 添加代码
提示:
这里应用的“<marquee>”代码的效果比较简单,“style="color: #CC0066"”只是对文字的颜色作了设置,而“scrollamount="2"”则表示滚动的速度。
在对“<marquee>”没有添加其他属性的情况下,文字的滚动方式为从右向左连续滚动。
(5)保存网页,按下“F12”键进行浏览,如图3-5所示。
图3-5 浏览网页。
滚动文字代码

文字滚动代码一、简单的横向滚动1、代码:<MARQUEE>你的文字</MARQUEE>2、效果:你的文字二、加以控制的横向滚动1、代码:<MARQUEE scrollamount="3" width="300" direction="right">你的文字</MARQUEE>2、效果:你的文字三、加以控制的纵向滚动1、代码:<MARQUEE scrollamount="3" height="100" direction="up">你的文字</MARQUEE>2、效果:你的文字代码说明a)scrollAmount。
它表示速度,值越大速度越快。
如果没有它,默认为6,建议设为1~3比较好。
b)width和height,表示滚动区域的大小,width是宽度,height是高度。
特别是在做垂直滚动的时候,一定要设height的值。
c)direction。
表示滚动的方向,默认为从右向左:←←←。
可选的值有right、down、up。
滚动方向分别为:right表示→→→,up表示↑,down表示↓。
d)scrollDelay,这也是用来控制速度的,默认为90,值越大,速度越慢。
通常scrollDelay 是不需要设置的。
e)behavior。
用它来控制属性,默认为循环滚动,可选的值有alternate(交替滚动)、slide(幻灯片效果,指的是滚动一次,然后停止滚动)滚动文字代码大全1. 文字来回滚动:文字来回滚动代码: <MARQUEE scrollAmount=3 behavior=alternate>文字来回滚动</MARQUEE>2. 向右移动的竖排文字:向右移动的竖排文字向右移动的竖排文字向右移动的竖排文字向右移动的竖排文字代码:<MARQUEE style="LINE-HEIGHT: 120%; WRITING-MODE: tb-rl" scrollAmount=3 scrollDelay=0 direction=up width=250 height=150><P align=left>向右移动的竖排文字</SPAN><BR>向右移动的竖排文字<BR>向右移动的竖排文字<BR>向右移动的竖排文字</P></MARQUEE>3. 向上移动的文字:向上移动的文字向上移动的文字代码: <MARQUEE style="WIDTH: 250px; HEIGHT: 100px" scrollAmount=3 direction=up>向上移动的文字<BR>向上移动的文字</MARQUEE>4. 向下移动的文字:向下移动的文字向下移动的文字代码: <MARQUEE style="WIDTH: 250px; HEIGHT: 100px" scrollAmount=3 direction=down>向下移动的文字<BR>向下移动的文字</MARQUEE>5. 从右向左滚动:从右向左滚动代码: <MARQUEE scrollAmount=2>从右向左滚动</MARQUEE>6. 从左向右滚动:从左向右滚动代码: <MARQUEE scrollAmount=2 direction=right>从左向右滚动</MARQUEE>7. 上下反弹:上下反弹代码: <MARQUEE style="WIDTH: 700px; HEIGHT: 150px" scrollAmount=2 direction=up behavior=alternate>上下反弹</MARQUEE>8. 从左向右文字波浪式移动:从左向右文字波浪式移动代码:<MARQUEE style="WIDTH: 80%; HEIGHT: 100px" scrollAmount=2 direction=up behavior=alternate width="80%"><MARQUEE direction=right>从左向右文字波浪式移动</MARQUEE></MARQUEE>9. 文字来回波浪式移动:文字来回波浪式移动代码:<MARQUEE style="WIDTH: 80%; HEIGHT: 100px" scrollAmount=2 direction=up behavior=alternate width="80%"><MARQUEE direction=right behavior=alternate>文字来回波浪式移动</MARQUEE></MARQUEE>10. 躲躲字,跑给你追:躲躲字,跑给你追代码: <MARQUEE behavior=alternate><MARQUEE scrollAmount=5 width=150>躲躲字,跑给你追</MARQUEE></MARQUEE>11. 原地跳动的文字:祝大家永远幸福代码:<MARQUEE direction=up behavior=alternate width=60 height=120>祝</MARQUEE><MARQUEE direction=up behavior=alternate width=60 height=80>大</MARQUEE><MARQUEE direction=up behavior=alternate width=60 height=120>家</MARQUEE><MARQUEE direction=up behavior=alternate width=60 height=80>永</MARQUEE><MARQUEE direction=up behavior=alternate width=60 height=120>远</MARQUEE><MARQUEE direction=up behavior=alternate width=60 height=80>幸</MARQUEE><MARQUEE direction=up behavior=alternate width=60 height=120>福</MARQUEE>12. 波浪字:波浪字波浪字代码:<MARQUEE style="FILTER: wave(add=0,phase=1, freq=1,strength=15,color=.FFFFFF)" scrollAmount=2 scrollDelay=65 direction=upbehavior=alternate height=120><CENTER>波浪字<BR>波浪字</CENTER></MARQUEE>13. 由中间向两边移动的文字:欢迎光临欢迎光临代码: <P align=center><FONT color=#ee110e size=7 face=宋体><MARQUEE height=50 width=600>欢迎光临</MARQUEE></FONT></MARQUEE><FONT color=#ee110e size=7 face=宋体><FONT color=#ee1111 size=7 face=宋体><MARQUEE direction=right height=50 width=600>欢迎光临</MARQUEE></FONT></MARQUEE></FONT></FONT></P><P align=center><FONT color=#ee110e size=7 face=宋体>14. 由上下向中间移动的字体:祝你快乐祝你快乐代码: <P align=center><MARQUEE style="WIDTH: 510px; HEIGHT: 60px" direction=down height=60 scrollAmount=2><CENTER><FONT color=#ff0000 size=5 face=隶书><B>祝你快乐</B></FONT></CENTER></B></MARQUEE></P><CENTER><MARQUEE style="WIDTH: 513px; HEIGHT: 60px" direction=up height=60 scrollAmount=2><CENTER><FONT color=#ff0000 size=5 face=隶书><B>祝你快乐</B></FONT></CENTER></B></MARQUEE></CENTER>15. 左右运动的文字:浏览愉快浏览愉快代码:<DIV align=center><MARQUEE direction=right height=50 width=600><DIV align=center> <FONT color=#ff0000 size=5>浏览愉快</FONT></DIV></MARQUEE></DIV> <DIV align=center><MARQUEE height=50 width=600><DIV align=center><FONT color=#ff0000 size=5 face=隶书>浏览愉快</FONT></DIV></MARQUEE></DIV>注: 各参数详解:1) scrollAmount。
动态文字特效代码汇编

动态⽂字特效代码汇编本⽂转载⾃杨东动态⽂字特效代码汇编实例 1:⽂字从左向右移动 效果导指教惕园⼩临莅君诸迎欢烈热以上⽂字从左向右(慢速)移动的代码如下↓:<DIV align=center><MARQUEE style="WIDTH: 720px; HEIGHT: 100px" scrollAmount=2direction=right><DIV style="FONT-SIZE: 30pt; FILTER: shadow(color=black); WIDTH: 100%; COLOR: red;LINE-HEIGHT: 40%;" scrollAmount="8" FONT><P align=center><FONT face=⿊体><B>导指教惕园⼩临莅君诸迎欢烈热</B></FONT></P></DIV></MARQUEE></DIV>说明:字体的式样(face=⿊体)颜⾊(color=black)和尺⼨(SIZE: 30pt; )可以根据⾃⼰的需要改变;⽂字的移动⽅向(direction=right)也可以选择为向上(=up)、向下(=down) 向左(=left)、向右(direction=right).注意:代码中的参数都可以根据⾃⼰的需要加以改变。
导指教惕园⼩临莅君诸迎欢烈热以上⽂字从左向右(快速)移动的代码如下↓:<DIV align=center><MARQUEE style="WIDTH: 720px; HEIGHT: 100px" scrollAmount=20direction=right><DIV style="FONT-SIZE: 30pt; FILTER: shadow(color=black); WIDTH: 100%; COLOR: red;LINE-HEIGHT: 40%;" scrollAmount="8" FONT><P align=center><FONT face=⿊体><B>导指教惕园⼩临莅君诸迎欢烈热</B></FONT></P></DIV></MARQUEE></DIV>说明:以上代码中的速度(时速由上例的 scrollAmount=2改为 scrollAmount=20)字体和颜⾊没有改变;只是加快了速度,其中数值越⼤速度就越快.注意:代码中的参数都可以根据⾃⼰的需要加以改变。
文字移动代码

二十、上下向中间来回移动 代码 <MARQUEE scrollAmount=1 direction=down height=30 beha><WBR> <DIV align=center>上下向中间来回移动</DIV></MARQUEE> <MARQUEE scrollAmount=1 direction=up height=30 beha> <DIV align=center>上下向中间来回移动</DIV></MARQUEE> 试例效果: 上下向中间来回移动 上下向中间来回移动
二十二、移动后消失 代码 <MARQUEE style="WIDTH: 288px; HEIGHT: 120px" scrollAmount=5 direction=up> <CENTER> <DIV> <MARQUEE direction=up height=100 beha><WBR> <CENTER>需</CENTER></MARQUEE> <MARQUEE direction=up height=100 beha><WBR> <CENTER>移</CENTER></MARQUEE> <MARQUEE direction=up height=100 beha><WBR> <CENTER>要</CENTER></MARQUEE> <MARQUEE direction=up height=100 beha><WBR> <CENTER>动</CENTER></MARQUEE> <MARQUEE direction=up height=100 beha><WBR> <CENTER>的</CENTER></MARQUEE> <MARQUEE direction=up height=100 beha><WBR> <CENTER>字</CENTER></MARQUEE> <MARQUEE direction=up height=100 beha><WBR> <CENTER>文</CENTER></MARQUEE></DIV></CENTER></MARQUEE> 试例效果: 需 移 要 动 的 字 文
精心设计的动态文字效果 Blender教程

精心设计的动态文字效果:Blender教程Blender是一款强大的开源三维建模和渲染软件,广泛应用于电影制作、游戏开发和动画制作等领域。
除了其强大的三维建模能力之外,Blender还提供了丰富的特效功能,包括动态文字效果。
本文将为大家介绍如何使用Blender制作精心设计的动态文字效果。
首先,我们需要在Blender中创建一个文本对象。
在3D视图中,点击"Add"按钮,选择"Text"选项。
然后在视图中方框内点击鼠标左键开始输入文字内容。
完成输入后,按Enter键确认。
接下来,我们需要将文字进行一些调整和设置。
选中文本对象后,进入文本编辑模式(按Tab键)。
在右侧的属性栏中,你可以调整字体、大小、对齐方式等设置。
根据自己的需求进行调整,并确保文字完全显示在视图中。
接下来,我们将为文字添加动画效果。
选择时间轴中的起始帧,然后选择"Insert"按钮,选择"Location"选项。
这将为我们的文字在起始帧上添加一个位置键帧。
现在,我们可以在时间轴中移动到结束帧,并将文字移到希望它出现的位置。
然后再次点击"Insert"按钮,选择"Location"选项,以为文字在结束帧上添加另一个位置键帧。
此时,我们已经为文字添加了一个简单的动画效果,它会在时间轴上从起始位置移动到结束位置。
然而,这并不仅仅是我们所期望的。
我们希望文字能够以某种形式出现和消失,而不仅仅是平移。
为了实现更炫酷的效果,我们可以借助Blender的材质和纹理功能。
选择文本对象后,进入材质编辑模式(按F5键)。
在材质选项卡中,你可以调整文字的外观、颜色和纹理。
例如,你可以选择一个透明材质,并为其添加一个纹理。
在纹理选项卡中,选择"Image or Movie"选项,并导入你希望使用的图像文件。
然后,调整其参数以适应文字。
AE中的字体动画处理方法

AE中的字体动画处理方法Adobe After Effects(AE)是一款强大的视频剪辑和特效制作软件,广泛应用于电影、广告和动画等领域。
在AE中,字体动画是一个常见的特效需求。
本文将介绍一些AE中的字体动画处理方法,帮助您更好地运用这些特效来增强您的视频作品。
1. 文字效果:(1)字体变形动画:选择一个字体,在“属性”面板中点击“转换”选项卡,可以选择“转换为形状层”。
然后,您可以对文本进行形状操作,如旋转、扭曲等,以达到变形的效果。
(2)文字发光效果:在“特效与预设”面板中选择“发光”效果,将其拖动到文本图层上。
然后,您可以调整发光的属性,如亮度、颜色等,来创建发光文字效果。
(3)文本路径动画:在“文字”工具选项面板中,选择“文本路径”选项。
然后,在合成中创建一个路径图层,并将其应用到文本图层上。
您可以调整路径的形状和方向,以创建不同的路径动画效果。
2. 动画效果:(1)逐帧动画:选择文本图层,按下“P”键将其位置属性暴露。
然后,按下“T”键将时间轴移动到您想要的起始位置,并将文本图层的位置调整到相应位置。
接下来,将时间轴移动到您想要的结束位置,并再次调整文本图层的位置。
AE将自动创建逐帧动画效果。
(2)运动模糊效果:选择文本图层,在“属性”面板中点击“运动模糊”选项卡。
然后,调整运动模糊的属性,如模糊强度、方向等,以创建模糊动画效果。
(3)抖动效果:选择文本图层,在“属性”面板中点击“抖动”选项卡。
然后,调整抖动的属性,如幅度、频率等,以创建抖动动画效果。
3. 动画预设:AE提供了许多预设动画效果,可以快速应用到文本图层上。
在“特效与预设”面板中,点击“浏览器”选项卡,然后展开“文字”文件夹,您将找到各种字体动画预设。
只需将预设拖动到文本图层上,即可快速创建字体动画效果。
4. 插件扩展:AE还支持第三方插件,可以扩展软件的功能。
一些字体动画插件,如Text Anarchy和TypeMonkey,提供了更多高级的字体动画效果和控制选项。
AE文字效果 制作动态和流动的文字效果

AE文字效果:制作动态和流动的文字效果Adobe After Effects(简称AE)是一款强大的视频编辑和特效制作软件,常被用于制作影片、广告和动画等。
在AE中,我们可以通过一系列的操作和技巧,制作出各种各样的文字效果,其中包括动态和流动的文字效果。
本教程将为大家介绍如何在AE中制作这些炫酷的效果。
1. 创建一个新的合成首先,在AE中创建一个新的合成,大小可以根据需要进行调整。
点击菜单栏中的“文件”,选择“新建合成”,输入合适的宽度、高度和时长等信息,点击“确定”。
2. 添加文字图层在“项目面板”中选中新建的合成,在“层面板”中点击右键,选择“新建”->“文字”来添加文字图层。
在“工具栏”中,你可以选择文字工具,然后点击合成预览窗口,输入你想要展示的文字。
你可以调整文字的字体、大小、颜色等。
3. 添加动画效果为了使文字呈现动态效果,我们需要添加一些动画效果。
选中文字图层,在“层面板”中点击右键,选择“样式”-> “显示样式”,然后选择你想要的动画效果。
比如,你可以选择“透明度”来实现文字的淡入淡出效果,或选择“位置”来实现文字的移动效果。
4. 调整动画属性点击文字图层,在“层面板”的效果控制面板中,你可以看到已添加效果的属性。
你可以通过调整这些属性的数值来改变动画效果。
比如,可以调整“透明度”属性中的“不透明度”数值来改变文字的透明度变化速度。
你还可以调整“位置”属性中的“X轴”和“Y轴”数值来改变文字移动的方向和速度。
5. 添加流动效果要制作流动的文字效果,我们可以使用AE中的“路径文本”。
选中文字图层,在“层面板”中点击右键,选择“脚本”->“路径文本”,然后选择一个路径。
在“工具栏”中,你可以选择钢笔工具,然后在合成预览窗口中创建一个路径。
将这个路径拖到文字图层的“路径文本”属性中,文字就会沿路径流动。
6. 调整流动效果点击文字图层,在“层面板”的效果控制面板中,你可以看到“路径文本”属性。
教你制作动态液体文字效果的技巧

教你制作动态液体文字效果的技巧在Adobe After Effects软件中,我们可以使用各种工具和效果来创建各种令人惊叹的动态效果。
本文将介绍一种非常酷炫的效果——动态液体文字效果,让文字仿佛像是液体一样流动起来。
下面就让我们一起学习如何制作这个效果吧!第一步:创建一个新的合成首先,打开AE软件并创建一个新的合成。
选择“文件”->“新建合成”,然后设置合适的合成大小和长度。
第二步:创建文字层在合成中,选择“图层”->“新建”->“文本”,创建一个文字层。
在“文本工具”窗口中输入你想要显示的文字。
选择一个适合的字体和字号,并将文本居中对齐。
第三步:应用液体效果在文字图层选中后,点击上方菜单栏中的“效果”-> “效果和预设”->“下拉”->“Convectively Flow”。
第四步:调整效果参数在“效果控制”面板中,你将看到各种参数和选项用于调整液体效果。
通过尝试和调整这些参数,你可以获得不同的效果。
首先,调整“速度”参数以改变液体的流动速度。
增加数值将加快液体的移动速度,减小数值将减慢液体的移动速度。
接着,调整“采样”参数以改变液体的外观。
增加采样值会增加液体的细节,使其看起来更平滑。
减小采样值会使液体看起来更加粗糙。
最后,调整“大小”参数以改变液体的尺寸。
增加数值将使液体看起来更大,减小数值将使液体看起来更小。
第五步:添加透明度动画要使液体效果更加动态,我们可以为文字图层添加透明度动画。
在时间轴中,点击文字图层旁边的“三角箭头”以展开文字图层的属性。
然后点击属性旁边的“图标”以为属性添加动画。
选择“透明度”属性,并在时间轴上设置一个关键帧。
然后将时间轴光标拖动到合适的位置,并调整透明度值,再次设置一个关键帧。
通过调整关键帧之间的值,你可以创建一个透明度动画效果。
第六步:导出合成完成上述步骤后,你可以点击菜单栏中的“合成”->“添加到Adobe Media Encoder队列”,将合成导出为视频文件或其他格式。
中的文字动效设计与应用

中的文字动效设计与应用中字的文字动效设计与应用一、引言在当今数字化时代,动效设计已经成为各个领域中一种十分重要的表现形式。
文字动效作为其中的一种,通过文字的鲜活形态和动态变化,能够有效地吸引观众的注意力,增强视觉冲击力,并有效地传递信息。
本文将介绍中文字动效设计的原理、应用场景以及实际案例,分析其在广告、宣传、移动应用等领域中的应用价值。
二、中文字动效设计的原理中文字动效设计是指通过对汉字的形态、动态变化进行设计和表现,以达到吸引眼球、增强视觉冲击力的目的。
在中文字动效设计中,有以下几个设计原理需要注意:1. 字形设计:字形设计是中文字动效设计的基础。
设计师需要根据字体的特点,调整字形的比例、线条粗细、结构等,使之符合整体设计风格,并能够在特定的动效表现中完美呈现。
2. 动效表现:动态效果是中文字动效设计的重要部分。
通过文字的出现、消失、放大、缩小、旋转等动态变化,设计师可以让文字具有更强的表现力和艺术感。
同时,动效的节奏和韵律也需要与文字的表达内容相匹配,以达到视觉和语义的统一。
3. 色彩运用:色彩是中文字动效设计中另一个重要的表现手段。
设计师可以通过对文字的填充、渐变、颜色变化等方式,使文字呈现出丰富多彩的效果。
合理运用色彩可以增加视觉冲击力,使文字更加醒目和引人注目。
三、中文字动效设计的应用场景中文字动效设计广泛应用于各个领域,以下是几个常见的应用场景:1. 广告宣传:中文字动效能够使广告宣传更加生动有趣。
在电视广告、网络广告、户外广告等场景中,通过运用不同的动效效果和色彩搭配,可以吸引观众的注意力,增强广告的传播效果。
2. 商业展示:中文字动效在商业展示中也有很大的应用空间。
在产品展示、企业形象展示等场合,通过精心设计的中文字动效,可以使展示内容更加生动有趣,增加观众的参与感和记忆点。
3. 移动应用:随着智能手机的普及和移动应用的发展,中文字动效在移动应用中的应用越来越广泛。
通过在手机软件、游戏应用中加入中文字动效,可以提升用户体验,增加应用的互动性和趣味性。
AE中实现文字跟随效果的技巧

AE中实现文字跟随效果的技巧Adobe After Effects(AE)是一款专业的视频合成和特效制作软件,被广泛应用于影视制作、广告宣传等领域。
文字跟随效果是一种常见的动态效果,可以使文字随着特定的运动路径进行移动或变形。
本文将介绍几种在AE中实现文字跟随效果的技巧,帮助你更好地运用这一特效。
一、使用跟踪数据实现文字跟随效果1. 准备素材首先,导入你的背景视频或图像,并将需要进行文字跟随的对象从背景中分离出来。
你可以使用AE中的遮罩工具或剪刀工具进行分离操作。
2. 创建文本图层在AE的时间轴面板上,点击“新建”按钮,选择“文本”来创建一个新的文本图层。
然后,在画面上的适当位置输入你要显示的文字内容。
3. 进行图层定位在时间轴面板上,将当前时间光标调整到你想要文字跟随效果开始的时间点。
然后,拖动文本图层到你要跟随的对象上。
4. 应用跟踪器选择文本图层,点击顶部菜单中的“动画”->“跟踪”->“对位器”。
在对位器面板中,选择一个合适的跟踪点,并点击“分析”按钮进行跟踪。
5. 应用跟踪数据跟踪完毕后,可以将跟踪点的数据应用到文本图层上。
选择文本图层,在对位器面板中,点击“应用”按钮。
此时,文本将跟随跟踪点的运动进行移动。
6. 优化跟随效果在应用跟踪数据后,你可能需要微调一些参数来获得更好的跟随效果。
可以调整文本图层的位置、缩放、角度等属性,使其更符合跟随对象的运动。
7. 渲染输出最后,点击顶部菜单中的“文件”->“导出”->“添加到Adobe Media Encoder队列”,选择输出格式和路径后点击“渲染”。
在Adobe Media Encoder中渲染完成后,你将得到一个带有文字跟随效果的视频文件。
二、使用控制器实现文字跟随效果1. 创建文本图层在AE的时间轴面板上,点击“新建”按钮,选择“文本”来创建一个新的文本图层。
在画面上的适当位置输入你要显示的文字内容。
2. 创建控制器在AE中,你可以通过创建控制器来实现文字的跟随效果。
利用Adobe Premiere Pro实现文字跟随路径动画

利用Adobe Premiere Pro实现文字跟随路径动画文字跟随路径动画是一种在视频编辑中常见的效果,它可以使文字沿着指定路径移动,从而添加动感和吸引力。
在Adobe Premiere Pro软件中,我们可以轻松实现这样的效果。
下面将介绍一种简单而有效的方法来创建、编辑和应用文字跟随路径动画。
首先,我们需要在时间轴中创建一个文字图层。
在“项目面板”中,选择一个字体并输入你想要的文字,然后将其拖拽到时间轴上。
确保你已经将文字图层放置在想要的位置,可以随时调整。
接下来,我们需要创建一个路径,以便文字可以沿着它移动。
在“创作工具面板”中,选择“画直线”工具或“画曲线”工具。
点击并拖拽鼠标来创建路径,确保路径的形状和方向符合你的需求。
完成路径的创建后,你需要将文字图层与路径关联起来。
选中文字图层,然后在“效果控制面板”中找到“运动”效果。
展开合成“运动”属性,找到“位置跟踪器”选项,点击“编辑”按钮。
在“位置跟踪器”界面中,你会看到“跟踪类型”下拉菜单。
选择“手动”选项,并将“跟踪点”属性设置为“路径”。
这样Premiere Pro就会将选定的路径与文字图层关联起来。
现在,你可以预览文字跟随路径动画的效果了。
调整路径的位置和形状,文字图层会根据路径的变化自动调整位置。
你还可以调整文字图层的大小、旋转和其他属性,以达到你想要的效果。
如果你想要添加更多的样式和效果,Premiere Pro也提供了丰富的选项。
你可以探索“效果控制面板”中的“运动效果”和“样式效果”,以改变文字图层在路径上的运动方式、颜色、透明度等。
此外,如果你想要进一步增强文字跟随路径动画的效果,可以使用关键帧来调整文字图层在路径上的运动速度和方向。
在时间轴中拖拽文字图层的位置属性,并设置关键帧,然后移动关键帧以调整图层在路径上的运动。
最后,将该动画导出为视频文件或在其他项目中使用。
选择“文件”菜单中的“导出”选项,设置输出参数并点击“导出”按钮即可。
AE文字追踪教程 实现文字跟随物体移动

AE文字追踪教程:实现文字跟随物体移动Adobe After Effects(AE)是一款强大的视频制作和特效编辑软件,它可以实现各种令人惊叹的效果和动画。
其中一个常用的特性是文字追踪,即将文字与视频中的物体或运动绑定,使文字能够跟随物体的移动而变化。
本文将介绍如何在AE中实现文字追踪,并使文字与物体移动保持同步。
首先,在AE中创建一个新的合成。
选择菜单栏中的“文件”->“新建”->“合成”,调整合成设置,包括尺寸、帧速率和时长等。
点击“确定”创建合成。
接下来,将待追踪的视频素材导入到AE中。
选择菜单栏中的“文件”->“导入”->“文件”,找到需要使用的视频,导入到项目面板中。
在项目面板中,将视频素材拖拽到时间轴面板上,作为合成的底层视频。
然后,选择左侧工具栏中的“文本工具”。
在合成窗口中点击并拖拽来创建一个文本图层,并输入想要显示的文字内容。
在“图层”面板中选中文字图层,展开“文本”选项,可以调整字体、大小、颜色等样式设置。
接下来,选择菜单栏中的“窗口”->“图层”打开“跟踪预设”面板。
在面板中,点击右上角的“+”图标,创建一个新的跟踪预设。
在跟踪预设面板中,点击“跟踪”按钮来开始文字追踪。
AE会自动分析视频中的运动轨迹,并将跟踪数据应用到文字图层上。
跟踪完成后,使用鼠标在画面中选中想要追踪的目标物体。
AE会自动在目标物体上生成一个跟踪点,代表文字跟随的位置。
接下来,点击文字图层上方的“显示跟踪路径”,可以查看跟踪路径和关键帧。
然后,在时间轴上调整文字图层的位置和大小,使其与目标物体的位置和大小相匹配。
在“图层”面板中,展开文字图层的“跟踪”选项。
可以看到“跟踪点1”的参数,包括位置、旋转、缩放等属性。
点击时间轴上的某个关键帧,可以通过调整“跟踪点1”的参数来微调文字的位置和大小,确保文字与物体的移动保持同步。
如果需要添加更多的跟踪点,可以在“跟踪预设”面板中点击“添加跟踪点”,然后在画面中选取新的目标物体来进行跟踪。
word流程图字可以随着形状走 (2)

Word流程图:字可以随着形状走引言Word是广泛使用的文字处理软件之一,提供了丰富的功能和工具,包括制作流程图。
然而,常规的Word流程图通常只包含形状和箭头,而字却固定在特定位置上。
在本文中,我们将介绍如何使用Word实现字可以随着形状走的流程图效果。
步骤1:添加形状和文字首先,在Word中打开一个新文档,然后依次进行以下步骤:1.在“插入”选项卡中,找到并点击“形状”。
2.从形状库中选择一个你想要在流程图中使用的形状,如矩形、圆角矩形、菱形等。
3.在文档中绘制所选形状。
4.将鼠标移动到形状上,单击内部文本区域,并输入所需的文字。
步骤2:添加连接线和箭头完成步骤1后,我们将继续添加连接线和箭头来连接不同的形状,使其形成流程图。
请参考以下步骤:1.在“插入”选项卡中,找到并点击“形状”。
2.选择一条直线或曲线形状,作为连接线。
3.在文档中绘制所选连接线。
4.如果需要,在连接线的两个端点分别添加箭头,以表示流程的方向。
步骤3:将文字与形状关联起来现在,我们将开始将文字与形状关联起来,以实现字可以随着形状走的效果。
按照以下步骤进行操作:1.选中一个形状,单击鼠标右键,选择“添加文本输入框”。
2.在形状的内部,会出现一个新的文本框。
3.将所需的文字输入到新的文本框中。
请注意,这个新的文本框将会与所选形状关联起来,并随着形状的移动而移动。
步骤4:移动形状和文字在完成步骤3后,我们可以开始测试字是否可以随着形状移动。
按照以下步骤进行操作:1.鼠标单击并按住形状。
2.将形状拖动到新位置。
3.与形状关联的文字将自动移动到新位置。
通过重复上述步骤,您可以随意移动形状和文字,以达到理想的流程图效果。
结论使用Word创建流程图时,字可以随着形状走是一种有趣且实用的效果。
通过关联形状和文字,我们可以轻松地实现这一效果,并灵活地移动和调整流程图的布局。
希望本文提供的步骤和指导能够帮助你在Word中制作出更具创意的流程图。
WPS文字中的文本框和艺术字操作

WPS文字中的文本框和艺术字操作WPS文字是一款非常实用的办公软件,除了基本的文字处理功能外,还提供了许多其他实用的功能,如文本框和艺术字。
本文将详细介绍在WPS文字中如何使用文本框和艺术字,并给出一些实际应用案例。
首先,我们来了解文本框的使用。
一、文本框的使用在WPS文字中,文本框是一种独立的容器,可以在文档中随意移动和调整大小。
文本框内的文字可以有不同的格式和样式,与文档中的普通文字有所区别。
以下是在WPS文字中使用文本框的步骤:1. 打开WPS文字,在“插入”选项卡中点击“文本框”按钮。
2. 在文档中绘制一个文本框,大小和位置可以根据需要进行调整。
3. 在文本框内输入需要显示的文字,并进行格式设置。
4. 可以通过拖动文本框边缘来调整大小,也可以通过拖动文本框本身来移动位置。
5. 文本框的边框样式、背景色等属性也可以进行设置,以满足不同的需求。
除了基本的文字输入和格式设置功能,文本框还可以与文档中的其他元素进行关联,例如插入图片、超链接等。
接下来是艺术字的使用方法。
二、艺术字的使用艺术字是WPS文字中的一项特色功能,它能够将普通的文字转化为各种独特的艺术字体,以提升文档的视觉效果。
以下是在WPS文字中使用艺术字的步骤:1. 打开WPS文字,在“插入”选项卡中点击“艺术字”按钮。
2. 在弹出的艺术字对话框中,选择喜欢的艺术字体。
3. 输入需要转换为艺术字的文字,并进行格式设置。
4. 根据需要可以调整艺术字的大小、颜色和对齐方式等。
5. 将艺术字插入到文档中的适当位置,并进行必要的调整和排版。
艺术字功能可以广泛应用于文档制作、宣传海报设计等多个领域,可以大大提升文档的视觉效果和吸引力。
三、实际应用案例通过了解文本框和艺术字的基本使用方法,我们可以将它们应用于实际工作和创作中。
以下是几个常见的应用案例:1. 在演示文稿中,可以使用文本框来突出重点信息或标题,使其更加醒目。
2. 在制作宣传海报或广告时,可以使用艺术字来设计独特的标题,吸引观众的注意力。
AE文字动效 制作3D卷轴效果

AE文字动效:制作3D卷轴效果在AE软件中,制作炫酷的文字动效是一项非常有趣且具有挑战性的任务。
本教程将向您介绍如何使用AE软件创建3D卷轴效果。
请按照以下步骤进行操作:第一步:准备素材和背景首先,您需要准备一段背景视频或静态背景图像。
确保背景具有一定的纹理和细节,这样可以增加卷轴效果的真实感。
您还需要通过绘制或使用已有的文本图层来创建您想要显示的文字。
第二步:导入素材将背景和文本素材导入到AE软件中。
您可以通过拖放文件到AE 软件窗口或使用“文件”>“导入”功能来完成这一步骤。
第三步:创建图层在AE软件中,打开“合成”窗口并创建一个新的合成。
调整合成的大小和持续时间以适应您的要求。
第四步:添加背景图层将您选择的背景素材拖放到合成窗口中作为底层。
在图层面板中,您可以对背景图层进行缩放、旋转或调整透明度等操作,以便适应于您的合成。
第五步:添加文字图层拖放或创建文本图层,并将其放置在背景图层之上。
在文本图层上,您可以选择一个适合的字体、颜色和字号。
第六步:应用3D转换在文本图层上右键单击,并选择“转换为3D图层”。
这将使文本图层具有3D旋转和移动的能力。
第七步:制作卷轴动画在时间轴中,选择整个合成的前一帧,然后将文本图层的位置移动到屏幕之外,以实现卷轴的起点。
接下来,将时间轴光标移动到希望动画结束的位置。
然后,在文本图层上调整其位置,使其显示在屏幕内。
第八步:添加动画效果为了使卷轴动画更加流畅,请在时间轴中添加关键帧,并调整文本图层的旋转和缩放属性。
您可以根据需要进行微调,以达到想要的效果。
第九步:导出合成完成所有调整后,您可以导出合成以生成最终的3D卷轴效果。
选择“文件”>“导出”>“添加到Adobe Media Encoder队列”来进行导出。
第十步:检查和保存在Adobe Media Encoder中,您可以选择所需的输出设置,并预览最终效果。
一切符合要求后,您可以将合成保存为所需的格式。
ps制作文字沿着路径轨迹移动的效果

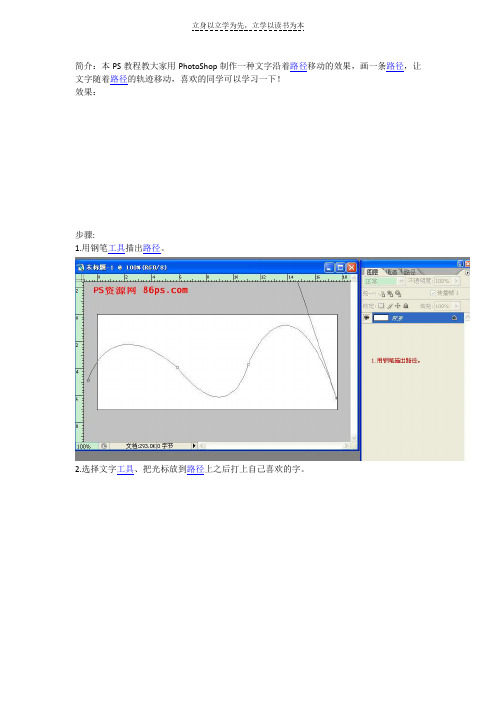
简介:本PS教程教大家用PhotoShop制作一种文字沿着路径移动的效果,画一条路径,让文字随着路径的轨迹移动,喜欢的同学可以学习一下!
效果:
步骤:
1.用钢笔工具描出路径。
2.选择文字工具、把光标放到路径上之后打上自己喜欢的字。
3.复制文字图层、每复制一层就更改文字的位置。
即在文字前面按空格。
想要文字移动快一点就多按几次空格
4.复制好所有文字图层之后把所有图层的眼睛都点出来。
即显示全部图层。
5.打开窗口-动画/时间轴。
点右边的小三角选择从图层建立帧。
6.选中所有动画帧点击点掉背景图层的眼睛之后再点开。
7.最后按ctrl+回车(将路径载入选区)再按ctrl+D(取消选区)
8.最后按ctrl+shift+alt+S 保存为GIF即可。
脚本编写 Adobe Premiere Pro的文字效果和动画

脚本编写: Adobe Premiere Pro的文字效果和动画脚本编写:Adobe Premiere Pro的文字效果和动画Adobe Premiere Pro是一款功能强大的视频编辑软件,它提供了丰富多样的文字效果和动画选项,可以帮助我们制作出令人惊叹的视频片段。
本教程将介绍如何使用脚本编写的方式来实现一些独特的文字效果和动画。
在开始之前,我们首先需要了解一下脚本编写的基本知识。
Adobe Premiere Pro支持使用ExtendScript脚本语言来扩展其功能。
ExtendScript是一种基于JavaScript的脚本语言,可以通过编写脚本来实现自动化操作和增加一些额外的功能。
一、文字效果1. 移动动画我们可以通过脚本编写来创建文字的移动动画效果。
首先,在代码中选择要添加动画的文字,然后使用Animate属性来指定动画的类型。
例如,我们可以使用Move属性来实现文字的移动效果,如下所示:app.project.activeSequence.videoTracks[0].clips[0].components[0].prop erties[0].setValueAtTime(0, [0, 0]);app.project.activeSequence.videoTracks[0].clips[0].components[0].prop erties[0].setValueAtTime(2, [500, 0]);这段代码中,我们将文字的初始位置设置为[0, 0],并在2秒的时间内将其移动到[500, 0]的位置。
2. 渐变效果脚本编写还可以实现文字的渐变效果。
我们可以使用Animate属性中的Opacity属性来实现文字的透明度渐变。
例如,下面的代码将文字从完全不透明渐变为完全透明:app.project.activeSequence.videoTracks[0].clips[0].components[0].prop erties[1].setValueAtTime(0, 100);app.project.activeSequence.videoTracks[0].clips[0].components[0].prop erties[1].setValueAtTime(2, 0);这段代码中,我们将文字的初始透明度设置为100%,并在2秒的时间内逐渐降低到0%。
AE中的文字跟随路径动技巧

AE中的文字跟随路径动技巧Adobe After Effects(简称AE)是一款专业的视频特效制作软件,拥有多种强大的功能和特效效果。
其中,文字跟随路径动效是AE中经常使用且非常实用的技巧之一。
本文将介绍一些AE中的文字跟随路径动技巧,帮助您在制作动态文字特效时更加得心应手。
一、制作跟随路径文字动效前的准备工作在开始制作文字跟随路径动效之前,我们需要准备以下材料:1. 一段路径素材:可以是形状图层、插件生成的路径或自定义路径。
2. 文字素材:可以是字体选择、字号、字形等相关需求。
二、使用形状图层制作文字跟随路径动效1. 创建形状图层:在AE项目中,新建一个合成,然后创建一个形状图层。
2. 添加路径:在形状图层上选择Pen工具,创建一段路径,可以是曲线、直线或者复杂形状。
3. 添加文字:将文字素材拖至形状图层上,让文字位置与路径重合。
4. 设置文字跟随路径动效:选中文字图层,在AE顶部菜单栏选择"动画"->"跟随路径"->"写入关键帧"。
5. 调整动效参数:选中文字图层,找到路径属性,可以通过调整路径长度、速度、对齐方式等参数来改变动效效果。
三、使用插件生成路径制作文字跟随路径动效除了使用形状图层,AE中的插件也提供了生成路径的方法,以下是具体步骤:1. 导入插件:从AE官方网站或第三方插件市场下载并安装相关的路径生成插件。
2. 选择路径生成插件:根据自己的需求选择合适的插件,在AE项目中新建一个合成。
3. 应用插件生成路径:在合成中添加插件生成的路径,让其与文字位置重合。
4. 添加文字:将文字素材拖至合成中,让文字位置与路径重合。
5. 设置文字跟随路径动效:选中文字图层,在AE顶部菜单栏选择"动画"->"跟随路径"->"写入关键帧"。
6. 调整动效参数:选中文字图层,找到路径属性,可以通过调整路径长度、速度、对齐方式等参数来改变动效效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
文字的各种移动代码(摘自/blog/static/56788522200982442738267香儿) 有了这套代码,你想让你的文字怎么动都可以一、从右向左移代码<marquee direction=left>需要移动的文字如</marquee>二、从左向右移代码<marquee direction=right>需要移动的文字如</marquee> 三、一圈一圈绕着移动代码<marquee behavior=scroll>需要移动的文字如</marquee> 四、只移动三次就停了代码<MARQUEE loop=3 beha vior="slide">只移动三次就停了需要移动的文字如</MARQUEE>五、移一步,停一停代码<marquee scrolldelay=500 scrollamount=100>需要移动的文字如</marquee>六、左右来回移动代码<MARQUEE beha><WBR>需要移动的文字如</MARQUEE> 七、忽隐忽现移动代码<MARQUEE direction=right width=150>需要移动的文字如</MARQUEE>八、从下向上移动代码<marquee direction=up><div align="center">需要移动的文字如</div></marquee>九、从上向下移动代码<marquee direction=down><div align="center">需要移动的文字如</div></marquee>十、垂直往复移动代码<marquee direction=up behavior=alternate><div align="center">需要移动的文字如</font></div></marquee>十一、从左上向右下移动代码<marquee direction=right><marquee width=216 direction=down>需要移动的文字如</marquee>十二、从右上向左下移动代码<marquee direction=left><marquee direction=down>需要移动的文字如</marquee>十三、从左下向右上移动代码<marquee direction=right><marquee direction=up>需要移动的文字如</marquee>十四、从右下向左上移动代码<marquee direction=left><marquee direction=up>需要移动的文字如</marquee>十五、水平相反移动代码<p align=center> <marquee width="216px">需要移动的文字如</marquee><marquee width="216px" direction=right>需要移动的文字如</marquee></p>十六、左右两边向中间移动代码<p align=center><marquee style="width:216px;" direction=right>需要移动的文字如</marquee><marquee style="width:216px;" direction=left>需要移动的文字如</marquee></p>十七、向中间来回移动代码<MARQUEE scrollAmount=3 beha><WBR>需要移动的文字如</MARQUEE><MARQUEE scrollAmount=3 direction=right beha><WBR>需要移动的文字如</MARQUEE>十八、从上下向中间移动代码<p></p><center><marquee width=288 direction=down scrollAmount=2 height=50><center>需要移动的文字如</center></marquee><center><marquee width=288 direction=up scrollAmount=2 height=50><center>需要移动的文字如</center></marquee></center></center><p></p>十九、从中间向上下移动代码<p></p><center><marquee width=288 direction=up scrollAmount=2 height=50><center>需要移动的文字如</center></marquee><center><marquee width=288 direction=down scrollAmount=2 height=50><center>需要移动的文字如</center></marquee></center></center><p></p></marquee>二十、上下向中间来回移动代码<MARQUEE scrollAmount=1 direction=down height=30 beha><WBR><DIV align=center>上下向中间来回移动需要移动的文字如</DIV></MARQUEE><MARQUEE scrollAmount=1 direction=up height=30 beha><DIV align=center>上下向中间来回移动需要移动的文字如</DIV></MARQUEE>二十一、上下交替移动代码<TABLE borderColor=#f9f9f9 height=150 cellSpacing=0 cellPadding=0 width=290 align=center border=1><TBODY><TR><TD width=580 bgColor=#ffffff height=150><MARQUEE direction=up height=50 beha>需要移动的文字如</MARQUEE><MARQUEE direction=up height=50 beha>需要移动的文字如</MARQUEE><MARQUEE direction=up height=50 beha>需要移动的文字如</MARQUEE><MARQUEE direction=up height=50 beha>需要移动的文字如</MARQUEE><MARQUEE direction=up height=50 beha>需要移动的文字如</MARQUEE><MARQUEE direction=up height=50 beha>需要移动的文字如</MARQUEE><MARQUEE direction=up height=50 beha>需要移动的文字如</MARQUEE>二十二、移动后消失代码<MARQUEE style="WIDTH: 288px; HEIGHT: 120px" scrollAmount=5 direction=up><CENTER><DIV><MARQUEE direction=up height=100 beha><WBR><CENTER>需要移动的文字如</CENTER></MARQUEE><MARQUEE direction=up height=100 beha><WBR><CENTER>需要移动的文字如</CENTER></MARQUEE><MARQUEE direction=up height=100 beha><WBR><CENTER>需要移动的文字如</CENTER></MARQUEE><MARQUEE direction=up height=100 beha><WBR><CENTER需要移动的文字如</CENTER></MARQUEE><MARQUEE direction=up height=100 beha><WBR><CENTER>需要移动的文字如</CENTER></MARQUEE><MARQUEE direction=up height=100 beha><WBR><CENTER>需要移动的文字如</CENTER></MARQUEE><MARQUEE direction=up height=100 beha><WBR><CENTER>需要移动的文字如</CENTER></MARQUEE></DIV></CENTER></MARQUEE> 二十三、波浪式移动代码<TABLE borderColor=#f9f9f9 cellSpacing=0 cellPadding=0 width="50%" align=center border=1><TBODY><TR><TD width=580 bgColor=#ffffff height=50><P></P><P style="TEXT-INDENT: 2em"><MARQUEE><P></P><P style="TEXT-INDENT: 2em"><MARQUEE scrollAmount=4 beha>需要移动的文字如 <P></P><P style="TEXT-INDENT: 2em">需要移动的文字如</P><P style="TEXT-INDENT: 2em"></P></MARQUEE></P>二十四、往复波浪式移动代码<TABLE borderColor=#f9f9f9 cellSpacing=0 cellPadding=0 width=288 align=center border=1><TBODY><TR><TD width=288 bgColor=#ffffff height=50><MARQUEE><MARQUEE scrollAmount=3 beha><P>需要移动的文字如</P><P>需要移动的文字如</P></MARQUEE></MARQUEE></TD></TR></TBODY></T ABLE>二十五、交替往复波浪式移动代码<marquee width=436 scrollAmount=5 direction=right behavior=alternate><marquee direction=up behavior=alternate width=50 height=200 align="middle">需</marquee><marquee direction=up beha 的</marquee><marquee direction=up beha 要</marquee><marquee direction=up beha 文</marquee><marquee direction=up beha 移</marquee><marquee direction=up beha 字</marquee><marquee direction=up beha动</marquee>二十六、S型移动代码<MARQUEE style="FILTER: wave(add=0,phase=1, freq=1,strength=50,color=.ffffff)" scrollAmount=2 scrollDelay=65 direction=up height=80 beha><WBR><CENTER> 需要移动的文字如 文字S型移动</CENTER></MARQUEE>二十七、多层多式复合移动代码<TBODY><TR><TD vAlign=top width=1><MARQUEE scrollAmount=1 direction=down height=100 beha><WBR>需要移动的文字如<MARQUEE scrollAmount=4 direction=right height=100 beha><WBR>需要移动的文字如</MARQUEE></MARQUEE></TD><TD width=288><MARQUEE style="FILTER: wave(add=1,phase=4, freq=1,strength=50)" scrollAmount=2 scrollDelay=65 direction=up height=100 beha><WBR>需要移动的文字如<CENTER>需要移动的文字如</CENTER></MARQUEE></TD></TR></TBODY></TABLE> 二十八、文字竖排渐出移动代码:<MARQUEE scrollAmount=1 scrollDelay=100 direction=up width=290 height=180><P style="TEXT-INDENT: 2em"> </P><P style="TEXT-INDENT: 2em"> </P><P style="TEXT-INDENT: 2em"> </P><P style="TEXT-INDENT: 2em"> </P><P align=left><FONT face=楷体_GB2312 color=#000000 size=3>你的样子在我脑海跑去跑来</FONT></P><P align=left><FONT size=3><FONT face=楷体_GB2312 color=#000000>一想再想想不起 敏捷的思维已</FONT><FONT face=楷体_GB2312 color=#000000>追不上</FONT></FONT></P><P align=left><FONT size=3><FONT face=楷体_GB2312 color=#000000>想你的频率 </FONT><FONT face=楷体_GB2312 color=#000000>我试图找出种种理由把你卸下</FONT></FONT></P><P align=left><FONT face=楷体_GB2312 color=#000000 size=3>解放自己 可我早已是样子的奴隶</FONT></P><P align=left><FONT face=楷体_GB2312 color=#000000 size=3>我极力向想象空间讨要一个清晰的你</FONT></P><P align=left><FONT face=楷体_GB2312 color=#000000 size=3>想象却总是把你模糊了零点一 这样</FONT></P><P align=left><FONT face=楷体_GB2312 color=#000000 size=3>我只好把自己痛苦的缩小再缩小</FONT></P><P align=left><FONT face=楷体_GB2312 color=#000000 size=3>然后钻进那零点一的牛角尖里</FONT></P><P style="TEXT-INDENT: 2em"> </P><P align=left><FONT face=楷体_GB2312 color=#000000 size=3>我愿意与你的样子对坐 一遍一遍</FONT></P><P align=left><FONT face=楷体_GB2312 color=#000000 size=3>温习你的声音 这样的要求算不算高</FONT></P><P align=left><FONT face=楷体_GB2312 color=#000000 size=3>我没有别的意思 只想摘取你嘴角</FONT></P><P align=left><FONT face=楷体_GB2312 color=#000000 size=3>新鲜的微笑 安放在心事满满的心房</FONT></P><P align=left><FONT face=楷体_GB2312 color=#000000 size=3>一个干净的角落 那里存放着有关你的</FONT></P><P align=left><FONT face=楷体_GB2312 color=#000000 size=3>所有消息 是我寒夜寂寥取暖的领地</FONT></P><P align=left><FONT face=楷体_GB2312 color=#000000 size=3>红透的心思 静静等待你呼风唤雨</FONT></P></MARQUEE></MARQUEE></P>二十九、文字穿梭移动代码<marquee scrollAmount=2 width=30 height=20>文 文</marquee> <marquee scrollAmount=2 width=30 height=20>字 字</marquee> <marquee scrollAmount=2 width=30 height=20>穿 穿</marquee> <marquee scrollAmount=2 width=30 height=20>梭 梭</marquee> 附注:各主要参数的含义align:是设定活动对象(图片或文字)的位置。
