个人博客课程设计说明书
asp个人博客课程设计

asp个人博客课程设计一、课程目标知识目标:1. 学生理解的基础知识,掌握个人博客网站的基本开发流程。
2. 学生了解SQL语言的基本操作,能够实现博客文章的增删改查功能。
3. 学生掌握HTML、CSS和JavaScript的基本应用,能够实现博客页面的设计和布局。
技能目标:1. 学生能够独立完成个人博客网站的搭建,具备基本的网站开发能力。
2. 学生通过实践操作,熟练使用Visual Studio等开发工具,提高编程效率。
3. 学生能够运用所学知识解决实际开发过程中遇到的问题,具备一定的调试和优化能力。
情感态度价值观目标:1. 学生培养对编程的兴趣,激发创新意识和探索精神。
2. 学生树立团队协作意识,学会与他人共同解决问题。
3. 学生认识到网络安全的重要性,遵循道德规范,维护网络环境。
课程性质:本课程为实践性较强的课程,旨在培养学生具备实际开发个人博客网站的能力。
学生特点:学生具备一定的计算机基础和编程知识,对网站开发感兴趣,但实际操作能力有待提高。
教学要求:教师应以实际操作为主,理论讲解为辅,注重培养学生的动手能力和解决问题的能力。
通过项目驱动的教学方法,让学生在实践中掌握知识,提高技能。
同时,关注学生的情感态度价值观的培养,使他们在学习过程中形成良好的学习习惯和团队精神。
在教学过程中,将课程目标分解为具体的学习成果,以便进行教学设计和评估。
二、教学内容1. 基础知识:讲解.NET Framework框架,C#语言基础,Web窗体和服务器控件的使用。
教材章节:第二章《概述》和第三章《C#语言基础》2. SQL语言操作:介绍数据库的基本概念,SQL语句的编写,实现数据的增删改查。
教材章节:第四章《数据库基础》和第五章《SQL语言操作》3. 前端技术:讲解HTML、CSS和JavaScript的基本语法,页面布局和动态效果实现。
教材章节:第六章《HTML与CSS》和第七章《JavaScript基础》4. 个人博客网站开发:指导学生运用所学知识,从需求分析、设计、编码到测试,完成个人博客网站的搭建。
个人博客网站课程设计

个人博客网站 课程设计一、课程目标知识目标:1. 学生能够理解个人博客网站的基本概念,掌握网站结构、页面布局和内容发布的基本知识。
2. 学生能够了解网站前端技术,如HTML、CSS、JavaScript,并运用这些技术进行简单的网页制作。
3. 学生掌握网站后端技术,如数据库操作和服务器端编程,实现博客网站的动态数据展示和用户交互。
技能目标:1. 学生能够运用所学知识,独立设计和制作个人博客网站,完成网站的整体布局和页面美化。
2. 学生能够编写简单的动态网页,实现博客文章的发布、编辑、删除等功能。
3. 学生能够通过实际操作,提高问题解决能力和团队协作能力。
情感态度价值观目标:1. 学生培养对网络技术的兴趣,激发学习主动性和创新意识。
2. 学生在学习过程中,注重个人信息安全和网络安全,树立正确的网络道德观念。
3. 学生通过个人博客网站的制作,培养表达自我、展示个性的信心,提高沟通和交流能力。
本课程针对初中年级学生,结合教材内容,注重理论与实践相结合,以培养学生的实际操作能力和创新能力为目标。
课程性质为实践性、综合性,教学要求学生在掌握基本知识的基础上,能够独立完成个人博客网站的设计与制作,将所学知识应用于实际生活,提高信息技术素养。
通过本课程的学习,期望学生能够达到以上所述具体的学习成果。
二、教学内容本章节教学内容主要包括以下几部分:1. 网站基础知识:- 网站概念与分类- 网站结构及页面布局- 网络协议与域名解析2. 网站前端技术:- HTML:基本结构、常用标签、表单制作- CSS:选择器、样式属性、页面布局- JavaScript:基本语法、事件处理、DOM操作3. 网站后端技术:- 数据库基础:数据类型、表结构设计、SQL语句- 服务器端编程:PHP基础、会话控制、文件操作- 数据库连接:MySQL与PHP的交互4. 个人博客网站制作:- 网站需求分析- 设计与规划:页面布局、功能模块划分- 网站制作:前端页面编写、后端逻辑实现- 网站测试与优化教学内容按照以下进度安排:1. 网站基础知识(2课时)2. 网站前端技术(4课时)3. 网站后端技术(4课时)4. 个人博客网站制作(6课时)本章节内容与教材相关章节紧密关联,确保学生能够系统地掌握网站制作相关知识。
个人博客详细设计说明书

题目个人博客需求、详细、概要说明书学生姓名及学号陈恒刘备陈冬 (数应一)熊光辉于全明李慧珍学院数学与统计学院专业信息与计算科学班级 102班个人博客详细说明书目录1.引言 (1)编写目的 (1)项目背景 (1)定义 (1)2.任务概述 (1)工作范围 (1)工作方法 (1)操作要求 (2)数据流图分析 (2)3.需求规定 (2)功能需求 (2)性能需求 (2)输入输出要求 (2)故障处理要求 (3)其他要求 (3)1.引言编写目的为自己制作个人博客软件的需求、安排规划项目与项目的进度,组织个人博客软件的开发和测试,来写次文档。
项目背景1.网站项目的名称:个人博客2.用户:使用于河南的学生及其普通的用户3市场的背景:就全球上网的人数来说,有很多的人正通过博客来改变他们的生活方式,同时学生也学习到了各个方面不同的知识,人们通过自己的文字来传递着不同的信息。
作为一个发展迅速的网络空间,博客向我们透露着这个信息传递和情感的平台将影响接下来的几代人.术语定义博客:一个Blog就是一个网页,它通常是由简短且经常更新的Post(这个词当名词用时就是张贴的文章)所构成;这些张贴的文章都按照年份和日期倒序排列,也就是最新的放在最上面,最旧的在最下面。
不同Blog的内容和目的有很大的不同,从对网络资源的整理与评论,到有关公司、个人的构想,从新闻、照片到日记、诗歌、散文,甚至科幻小说都应有尽有。
许多Blog只是个人所见,所闻,所想之事的内心独白,而其它一些Blog则可能是一群人基于某个特定主题或共同利益领域的集体创作。
Blog就像是对网络传达的实时讯息。
撰写这些Weblog或Blog的人就叫做Blogger或Blog Writer即博客。
2.任务概述目标:工作范围:个人博客的制作使自己能够在博客中发表自己的文章,书写自己的心情,记录自己的点点滴滴,规划自己的人生目标,将来有所成就。
工作方法:a.建立查询网站,支持并发访问b.提高数据库的读取效率c.建立多个发布点,避免网络风险,保证数据传输稳定操作要求:能随时根据站点数量和内容的变化实现更新和扩展,发布的信息能够鼓励Blog作者经常更新自己的站点,能够产生实际的宣传效果。
个人博客概要设计说明

个人博客概要设计说明-CAL-FENGHAI-(2020YEAR-YICAI)_JINGBIAN个人博客概要设计说明书拟制人__ _____甘伉飞__________审核人______________________批准人______________________[二零一二年三月二十七号]概要设计说明书1.引言编写目的[说明编写这份概要设计说明书的目的,指出预期的读者。
]背景a.[待开发软件系统的名称;]b.[列出本项目的任务提出者、开发者、用户。
]定义[列出本文件中用到的专门术语的定义和外文首字母组词的原词组。
]参考资料[列出有关的参考资料。
]2.总体设计需求规定[说明对本系统的主要的输入输出项目、处理的功能性能要求。
包括]2.1.1系统功能前台的主要作用,是为用户提供一个可以浏览内容的窗口。
所以,前台页面要突出网站的主题,吸引游客的二次访问。
本系统的前台主要功能模块如下:1.文章模块:主要用于显示文章列表及对文章的浏览。
2.图片模块:主要用于显示图片列表及对图片的浏览。
3.播放器模块:主要用于在线收听音乐或更改背景音乐。
4.留言板模块:主要用于游客留言。
5.统计查看模块:主要用户显示博客系统的一些信息。
后台的主要功能是对博客网站的数据进行添加、修改和删除等操作,只对管理员开放。
所以相对前台来说,多了一个登陆界面。
因为后台页使用了Ajax技术,所以这里的后台管理页面同样使用的是表单布局。
后台的功能模块包括以下内容:1.管理员登陆模块:用于博客管理员登陆后台。
2.文章管理模块:可以添加、修改和删除文章。
3.音频视频管理模块:用于对音频、视频文件的添加和删除。
4.留言管理模块:可以查看网友的留言。
2.1.2系统性能2.1.2.1精度2.1.2.2时间特性要求H图2.1.2.4可靠性2.1.2.5灵活性2.1.3输入输出要求2.1.4数据管理能力要求2.1.5故障处理要求2.1.6其他专门要求运行环境[简要地说明对本系统的运行环境的规定。
搭建个人博客课程设计

搭建个人博客课程设计一、课程目标知识目标:1. 学生能理解个人博客的定义、功能及其在教育领域中的应用。
2. 学生能掌握个人博客的基本结构,包括标题、正文、标签、分类等。
3. 学生能了解并运用基本的网络语言和博客礼仪。
技能目标:1. 学生能独立搭建并管理自己的个人博客平台。
2. 学生能运用所学知识,撰写有质量、有深度的博文,展示自己的思考与成果。
3. 学生能通过博客与其他同学进行互动、交流,分享学习心得和经验。
情感态度价值观目标:1. 学生培养对个人博客的兴趣和热情,认识到其在学习、交流中的重要性。
2. 学生在博客创作过程中,培养独立思考、自主学习的能力,提高自信心。
3. 学生通过博客互动,学会尊重他人意见,培养合作精神和团队意识。
本课程针对六年级学生设计,结合信息技术学科特点,以实践操作为主,注重培养学生的动手能力和创新能力。
课程目标具体、可衡量,旨在帮助学生掌握个人博客的搭建与运用,提高网络素养,为后续学习奠定基础。
同时,课程注重情感态度价值观的培养,引导学生正确使用网络,促进健康成长。
二、教学内容1. 个人博客概述- 博客的定义与作用- 个人博客在教育中的应用2. 博客平台的搭建与选择- 常见博客平台介绍- 博客搭建的基本步骤3. 博客内容的组织与管理- 博客文章结构与撰写技巧- 标签与分类的使用方法4. 博客礼仪与网络素养- 网络语言规范- 博客互动礼仪5. 博客的推广与互动- 博客访问量提升方法- 与其他博客的互动策略6. 博客安全与隐私保护- 博客账号安全管理- 个人隐私保护措施本教学内容基于课程目标,结合信息技术课本第六章“网络交流与合作”内容进行组织。
教学大纲详细安排如下:第一课时:个人博客概述,了解博客的定义、作用以及在教育中的应用。
第二课时:博客平台的搭建与选择,学会搭建个人博客并熟悉相关操作。
第三课时:博客内容的组织与管理,掌握博客文章的撰写、标签和分类使用。
第四课时:博客礼仪与网络素养,培养良好的网络行为和互动礼仪。
个人博客设计说明书

3、在新建一个网页,插入一个多单元表格。在每个单元格放上自己的相片。保存为grxc1,相册多的话还可以用同样的方法建立grxc2、grxc3…
5、保存文件,相册网页制作完成。
2.5 留言板网页制作
1、还是,新建模板中的页,创建。
攀枝花学院网页设计课程设计
课程设计报告书
网站主题:个人博客
学生姓名:卢 涛
学生学号:
院(系):机械工程学院
年级专业:2010级工业设计
指导教师:温燕 讲师
二〇一三年十二月
本科课程设计(论文)任务书
题 目
个人博客设计
1、课程设计(论文)应达到的目的:
通过该实训综合应用本学期所学的网页制作知识,全面帮助学生建立对网站的认知;建立网页制作与网站设计的基本思想;学会网页制作和网站设计的基本方法,掌握网页制作与网站设计相关软件的使用方法,包括Adobe Photoshop,Macromedia DreamWeaver MX,Macromedia Flash MX,Macromedia FireWorks MX等;亲自实践网页制作与网站设计的基本方法。能够运用网页制作与网站设计的基本方法制作作品;解决一些实际应用的问题并以此为基础进一步扩展到相关的学科上;通过本课程提高网页的审美意识,注重日常经验积累。
1.2 网站主题和风格
1.2.1 网站的选题
一个好的网站应该有自己的风格,要体现自己的风格就要有一个明确的主题。这里我制作的网站是“个人博客”,以展示自己为主,通过自己设计的网站展现自己的个性。
在网站中我选择了绿色景物为主体背景,网站看上去就给人清新的感觉。这样与网站的内容相符合。
个人博客站课程设计

个人博客站课程设计一、课程目标知识目标:1. 让学生了解个人博客站的定义、功能与作用;2. 掌握个人博客站的基本结构,包括首页、文章页、分类页等;3. 学会使用至少一种博客搭建工具,如WordPress、Typecho等;4. 了解网络信息安全知识,提高个人信息保护意识。
技能目标:1. 培养学生独立搭建个人博客站的能力;2. 学会撰写符合网络传播特点的博文,提高写作水平;3. 学会运用搜索引擎优化(SEO)技巧,提高个人博客的知名度;4. 学会进行基本的网站维护与管理,确保博客站的稳定运行。
情感态度价值观目标:1. 培养学生热爱网络技术,积极探索新知识的精神;2. 增强学生的团队协作意识,学会在团队中发挥个人优势;3. 提高学生的网络安全意识,树立正确的网络道德观念;4. 培养学生独立思考、自主学习的能力,形成个人独特的网络表达风格。
课程性质:本课程为信息技术课程,结合实际操作与实践,注重培养学生的动手能力和解决问题的能力。
学生特点:六年级学生,具有一定的计算机操作基础,对网络技术感兴趣,具备一定的自主学习能力。
教学要求:教师需采用任务驱动法,引导学生自主探究,注重理论与实践相结合,确保学生能够学以致用。
在教学过程中,关注学生的个体差异,提供个性化指导,使每位学生都能在课程中取得进步。
通过课程学习,使学生能够掌握个人博客站的搭建与维护技能,提高网络素养。
二、教学内容1. 个人博客站基础知识:- 博客的定义、发展历程与分类- 个人博客的作用与价值2. 博客搭建工具与平台:- 常见的博客搭建工具介绍(如WordPress、Typecho等)- 博客平台的注册与使用方法3. 博客站设计与布局:- 博客站的基本结构(首页、文章页、分类页等)- 网页设计与布局原则- 网页美化与个性化设置4. 博文撰写与发布:- 博文的基本结构- 网络传播特点与博文写作技巧- 博文的发布与修改5. 网络安全与信息保护:- 网络信息安全基础知识- 个人信息保护方法与技巧- 网络道德与法律法规6. 网站维护与管理:- 网站备份与恢复- 网站安全防护与优化- 网站访问数据分析与优化教学内容安排与进度:第一周:个人博客站基础知识学习第二周:博客搭建工具与平台使用方法第三周:博客站设计与布局实践第四周:博文撰写与发布技巧第五周:网络安全与信息保护知识第六周:网站维护与管理技能教材章节关联:《信息技术》六年级下册第四章:网络交流与表达《信息技术》六年级下册第五章:信息安全与道德规范教学内容注重科学性和系统性,结合课程目标,旨在使学生掌握个人博客站的相关知识与技能,提高网络素养。
asp课程设计个人博客

asp课程设计个人博客一、教学目标本课程旨在通过学习ASP课程设计个人博客,使学生掌握ASP的基本原理和技术,能够独立设计和开发个人博客系统。
具体的教学目标如下:1.知识目标:(1)了解ASP的发展历程和基本概念。
(2)掌握ASP的基本语法和常用函数。
(3)熟悉个人博客系统的需求分析和设计方法。
(4)了解个人博客系统的实现技术和相关工具。
2.技能目标:(1)能够使用ASP编写简单的动态网页。
(2)能够独立设计和开发个人博客系统。
(3)能够对个人博客系统进行维护和优化。
3.情感态度价值观目标:(1)培养学生对计算机科学的兴趣和热情。
(2)培养学生独立思考和解决问题的能力。
(3)培养学生团队协作和沟通交流的能力。
二、教学内容本课程的教学内容主要包括以下几个部分:1.ASP的基本原理和概念:ASP的发展历程、ASP的特点和优势。
2.ASP的基本语法和常用函数:变量、数据类型、运算符、流程控制语句、内置函数等。
3.个人博客系统的需求分析和设计:需求分析的方法和步骤、系统设计的原则和策略。
4.个人博客系统的实现技术和相关工具:HTML、CSS、JavaScript、数据库技术等。
5.个人博客系统的开发和实践:系统架构、模块划分、编码实现、测试和调试。
三、教学方法为了提高学生的学习兴趣和主动性,本课程将采用以下几种教学方法:1.讲授法:讲解ASP的基本原理、语法和函数。
2.案例分析法:分析个人博客系统的需求和设计,引导学生独立思考和解决问题。
3.实验法:让学生动手实践,独立设计和开发个人博客系统。
4.讨论法:学生进行团队讨论,分享经验和心得,提高团队协作和沟通交流的能力。
四、教学资源为了支持本课程的教学内容和教学方法,我们将准备以下教学资源:1.教材:《ASP编程入门》、《核心编程》等。
2.参考书:《ASP高级编程》、《开发实战》等。
3.多媒体资料:教学PPT、视频教程、在线案例等。
4.实验设备:计算机、网络环境、数据库服务器等。
个人博客网站课程设计说明书

目录1 课题描述 (2)2 设计过程 (3)2.1 需求分析 (3)2.2 系统流程图 (3)2.3功能结构分析 (4)2.4数据库设计 (5)2.5前台页面设计 (7)2.5.1母版页设计 (7)2.5.2首页设计 (7)2.5.3留言板设计 (9)2.6后台页面设计 (9)2.6.1后台页面布局设计 (9)2.6.2文章管理设计 (10)2.6.2留言管理 (12)2.6.3相册管理 (12)3 测试 (14)3.1后台管理登陆 (14)3.2博客管理 (15)3.2.1添加文章验证 (15)3.3.2删除文章验证 (15)3.3.3修改文章验证 (16)3.3留言管理 (16)3.4.1修改照片信息验证 (17)3.4.2上传照片验证 (17)总结 (18)参考文献 (19)1 课题描述本次课题是要完成一个集日志发表、后台管理为一体的个人博客管理系统。
在前台游客可以查看相册、博文、等并可在留言板中添加评论。
后台管理可以实现的功能有:博文的添加、修改和删除;照片的添加、删除以及分类;查询删除留言等。
界面直观、操作简单,内容布局条理清楚,版面协调、统一,能够实现方便快捷的管理与维护。
开发工具:Dreamweaver cs5、SQL server 20082 设计过程该博客网站包括前台浏览和后台管理两部分功能。
实现过程包括三部分:前台功能设计,后台设计,数据库设计。
2.1 需求分析本系统的用户包括:普通游客、博客主人。
(1)普通游客进入网站后可以浏览博客文章和博客相册,并在浏览博客后进行评论。
(2)博客主人通过前台登录后,可对自己的博客空间进行管理,包括发布自己的网络日志, 收藏个人照片,相关人员进行交流和沟通以及删除访问者发表的评论等。
(3)在博客管理界面,博主可以对自己的博客类型进行管理。
包括:添加、编辑和删除博客类型。
(4)博主可以暂时不发布博客,而是将文章先放到草稿箱等以后要发布时,再从草稿箱中提出,还能够将回收站中的博客还原或者将博客从回收站中彻底删除。
博客管理系统课程设计说明书

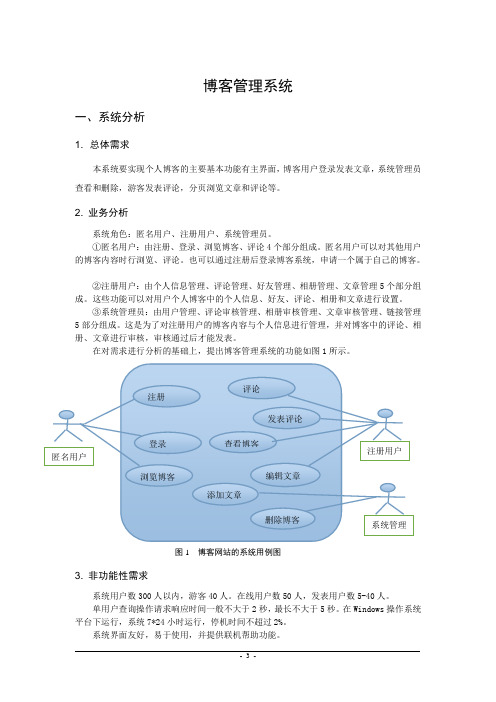
博客管理系统一、系统分析1. 总体需求本系统要实现个人博客的主要基本功能有主界面,博客用户登录发表文章,系统管理员查看和删除,游客发表评论,分页浏览文章和评论等。
2. 业务分析系统角色:匿名用户、注册用户、系统管理员。
①匿名用户:由注册、登录、浏览博客、评论4个部分组成。
匿名用户可以对其他用户的博客内容时行浏览、评论。
也可以通过注册后登录博客系统,申请一个属于自己的博客。
②注册用户:由个人信息管理、评论管理、好友管理、相册管理、文章管理5个部分组成。
这些功能可以对用户个人博客中的个人信息、好友、评论、相册和文章进行设置。
③系统管理员:由用户管理、评论审核管理、相册审核管理、文章审核管理、链接管理5部分组成。
这是为了对注册用户的博客内容与个人信息进行管理,并对博客中的评论、相册、文章进行审核,审核通过后才能发表。
在对需求进行分析的基础上,提出博客管理系统的功能如图1所示。
图1 博客网站的系统用例图3. 非功能性需求系统用户数300人以内,游客40人。
在线用户数50人,发表用户数5-40人。
单用户查询操作请求响应时间一般不大于2秒,最长不大于5秒。
在Windows操作系统平台下运行,系统7*24小时运行,停机时间不超过2%。
系统界面友好,易于使用,并提供联机帮助功能。
4. 系统功能模块设计根据博客系统的业务需求分析,可知博客管理系统的功能有:博客注册,新用户信息登记,用户发表博客,删除博客等。
①博客注册:包括用户账户注册。
②新用户信息登记:创建后的用户自行记住密码并直接登录。
③用户发表评论:发表自己的所思所闻,是一个动态信息,及时更新,有利于了解好友的现状。
④删除博客:用户在博客内评论内容涉及不良内容需要删除。
根据以上详细功能分析,设计博客管理系统功能结构如图2所示。
二、系统数据库设计1. 概念设计博客管理系统涉及的实体有4个,分别是文章、博客、评论、类型、用户表等。
文章具有7个属性:编号、标题、正文、图片、时间、用户编码、正文编码、其中用户编号是主键。
个人博客管理系统课程设计

博客系统是一个多用户、多界面的系统,主要包括以下几个模块组成。
2.1
本模块主要由注册、登录、浏览博客、评论4个部分组成。匿名用户可以对其他用户的博客内容时行浏览、评论。也可以通过注册后登录博客系统,申请一个属于自己的博客。
2.2
本模块主理5个部分组成。这些功能可以对用户个人博客中的个人信息、好友、评论、相册和文章进行设置。
4.1
博客系统活动图
4.2
①用户登录顺序图如下图所示
用户登录顺序图
②博客内容发表顺序图
博客内容发表顺序图
4.3
①用户文章管理协作图如下图所示
用户文章管理协作图
②用户博客发表协作图如下图所示
博客发表协作图
5.
5.1
如下图为博客系统事务信息包。博客中的任何操作都要在用户注册登录后才能进行,因此在系统事务包的类图中,博客中的功能操作事务都依赖于用户登录的事务。而用户登录事务必须依赖于系统管理员审核。除此之外,博客中的内容添加、修改及删除这些事务都依赖于系统管理的事务。因为这些事务的实现必须经过系统管理的审核,审核通过才能实现操作。所以它们之间都用虚线箭头相连。
博客分类功能实现了系统对博客用户发表的博客做出类型的归并。
评论管理对进入本系统的游客所发表的评论进行查看管理,而对于已经过期或不良评论进行删除操作,使博客可以做到及时的更新,以利于网站的维护。
系统维护功能实现了系统的安全性等。
2.1.2性能要求
方便、快捷、有效的实现博客用户以及系统管理员的需求,进行数据的操作的速度快。
2.1.3系统的输入输出
输入:博客用户和系统管理员的基本信息,博客用户的博客等。
输出:博客用户的各项浏览结果。
2.1.4安全和保密要求
jsp个人博客课程设计

jsp个人博客课程设计一、课程目标知识目标:1. 理解JSP技术的基本原理,掌握JSP页面的基本结构和语法;2. 学会使用JSP内置对象,了解其作用和用法;3. 掌握利用JDBC连接数据库,实现数据的增删改查功能;4. 了解个人博客系统的功能需求,能根据需求设计相应的数据库表结构。
技能目标:1. 能够独立编写JSP页面,实现静态内容的展示;2. 能够运用JSP内置对象,实现客户端与服务器端的交互;3. 能够运用JDBC技术,实现个人博客系统的数据访问;4. 能够根据实际需求,设计和实现个人博客系统的功能模块。
情感态度价值观目标:1. 培养学生对编程的兴趣,激发其学习积极性;2. 培养学生团队协作意识,提高沟通与协作能力;3. 培养学生解决问题的能力,增强自信心;4. 培养学生关注社会热点,学会用技术手段表达个人观点。
课程性质:本课程为信息技术学科选修课程,旨在让学生掌握JSP技术,培养其编程能力和实际应用能力。
学生特点:学生已具备一定的网页设计基础,对编程有一定了解,但实践经验不足。
教学要求:结合学生特点和课程性质,注重理论与实践相结合,强调实践操作,让学生在实践中掌握JSP技术。
同时,注重培养学生的团队协作能力和解决问题的能力。
通过本课程的学习,使学生能够独立完成个人博客系统的设计和实现。
二、教学内容1. JSP技术基本原理:介绍JSP的概念、运行环境、执行过程,以及JSP页面的基本结构。
教材章节:第1章 JSP概述内容安排:1课时2. JSP内置对象:讲解四大内置对象(request、response、session、application)的作用和使用方法。
教材章节:第2章 JSP内置对象内容安排:2课时3. JDBC技术:介绍JDBC的概念、连接数据库的方法、SQL语句的执行过程,以及常用JDBC API的使用。
教材章节:第3章 数据库访问内容安排:3课时4. 个人博客系统设计:分析个人博客系统的功能需求,设计数据库表结构,编写实体类和DAO层代码。
个人博客系统—需求说明书。

博客是一种通常由个人管理、不定期张贴新的文章的网站。博客上的文章通常根据 张贴时间,以倒序方式由新到旧排列的。本系统作为一个个人博客系统,功能需求描述 如下:
a. 个人博客注册: (1) 本功能面向新注册的会员。 (2) 个人可以利用此 web 系统进行网上注册。 (3) 本模块直接对数据库大部分的操作为写入和删除,在对指定账户进行删除 时需要用到简单的查询操作。
2.3 系统功能表
表 2.3-1 系统功能表
编号 1
2
3 4 5 6 7
功能模块名称
子模块功能
功能需求标识
简要描述
文章分类管理 博文管理
用户管理 模块显示管理
评论管理 网站链接管理
网站配置管理
分类文章
增加、删除、修 改、查询博文。
增加、删除、修 改用户
增加、删除、修 改、模块
增加、删除、修 改、查询评论。
b. 文章管理功能: (1) 该功能面向所有注册用户和管理员。 (2) 注册用户可以在自己的主页书写博文,管理员可以书写管理员博文。 (3) 用户可以编辑、删除自己的博文。
c. 留言、评论管理功能 (1) 该功能面向所有注册用户和游客。 (2) 注册用户和游客可以对某一个人或某一个群中留言。 (3) 注册用户可以删除自己的留言,或者在自己主页上的留言。
WebDispose
管理员配置网站 的公共信息第3页来自2.4 总体业务流程图
《个人博客系统—需求规格说明书》
用户登入 验证失败
验证
管理员
注册用户
返回继续
进入
网文网模博评 站章站块文论 配分链显管管
置类接示理理
进入
返回继续 浏评 览论 博博 文文
个人博客详细设计说明书

题目个人博客需求、详细、概要说明书学生姓名及学号陈恒刘备陈冬(数应一)熊光辉于全明李慧珍学院数学与统计学院专业信息与计算科学班级102班个人博客详细说明书目录1.引言 (1)1.1编写目的 (1)1.2项目背景 (1)1.3定义 (1)2.任务概述 (1)2.1工作范围 (1)2.2工作方法 (1)2.3操作要求 (2)2.4数据流图分析 (2)3.需求规定 (2)3.1功能需求 (2)3.2性能需求 (2)3.3输入输出要求 (2)3.4故障处理要求 (3)3.5其他要求 (3)1.引言1.1编写目的为自己制作个人博客软件的需求、安排规划项目与项目的进度,组织个人博客软件的开发和测试,来写次文档。
1.2项目背景1.网站项目的名称:个人博客2.用户:使用于河南的学生及其普通的用户3市场的背景:就全球上网的人数来说,有很多的人正通过博客来改变他们的生活方式,同时学生也学习到了各个方面不同的知识,人们通过自己的文字来传递着不同的信息。
作为一个发展迅速的网络空间,博客向我们透露着这个信息传递和情感的平台将影响接下来的几代人.1.3术语定义博客:一个Blog就是一个网页,它通常是由简短且经常更新的Post(这个词当名词用时就是张贴的文章)所构成;这些张贴的文章都按照年份和日期倒序排列,也就是最新的放在最上面,最旧的在最下面。
不同Blog的内容和目的有很大的不同,从对网络资源的整理与评论,到有关公司、个人的构想,从新闻、照片到日记、诗歌、散文,甚至科幻小说都应有尽有。
许多Blog只是个人所见,所闻,所想之事的内心独白,而其它一些Blog则可能是一群人基于某个特定主题或共同利益领域的集体创作。
Blog就像是对网络传达的实时讯息。
撰写这些Weblog或Blog的人就叫做Blogger或Blog Writer即博客。
2.任务概述2.1目标:工作范围:个人博客的制作使自己能够在博客中发表自己的文章,书写自己的心情,记录自己的点点滴滴,规划自己的人生目标,将来有所成就。
个人博客详细设计说明书

个⼈博客详细设计说明书题⽬个⼈博客需求、详细、概要说明书学⽣及学号恒备冬 (数应⼀)熊光辉于全明慧珍学院数学与统计学院专业信息与计算科学班级 102班个⼈博客详细说明书⽬录1.引⾔ (1)1.1编写⽬的 (1)1.2项⽬背景 (1)1.3定义 (1)2.任务概述 (1)2.1⼯作围 (1)2.2⼯作⽅法 (1)2.3操作要求 (2)2.4数据流图分析 (2)3.需求规定 (2)3.1功能需求 (2)3.2性能需求 (2)3.3输⼊输出要求 (2)3.4故障处理要求 (3)3.5其他要求 (3)1.引⾔1.1编写⽬的为⾃⼰制作个⼈博客软件的需求、安排规划项⽬与项⽬的进度,组织个⼈博客软件的开发和测试,来写次⽂档。
1.2项⽬背景1.项⽬的名称:个⼈博客2.⽤户:使⽤于的学⽣及其普通的⽤户3市场的背景:就全球上⽹的⼈数来说,有很多的⼈正通过博客来改变他们的⽣活⽅式,同时学⽣也学习到了各个⽅⾯不同的知识,⼈们通过⾃⼰的⽂字来传递着不同的信息。
作为⼀个发展迅速的⽹络空间,博客向我们透露着这个信息传递和情感的平台将影响接下来的⼏代⼈.1.3术语定义博客:⼀个Blog就是⼀个⽹页,它通常是由简短且经常更新的Post(这个词当名词⽤时就是贴的⽂章)所构成;这些贴的⽂章都按照年份和⽇期倒序排列,也就是最新的放在最上⾯,最旧的在最下⾯。
不同Blog的容和⽬的有很⼤的不同,从对⽹络资源的整理与评论,到有关公司、个⼈的构想,从新闻、照⽚到⽇记、诗歌、散⽂,甚⾄科幻⼩说都应有尽有。
许多Blog只是个⼈所见,所闻,所想之事的⼼独⽩,⽽其它⼀些Blog则可能是⼀群⼈基于某个特定主题或共同利益领域的集体创作。
Blog就像是对⽹络传达的实时讯息。
撰写这些Weblog或Blog的⼈就叫做Blogger或Blog Writer即博客。
2.任务概述2.1⽬标:⼯作围:个⼈博客的制作使⾃⼰能够在博客中发表⾃⼰的⽂章,书写⾃⼰的⼼情,记录⾃⼰的点点滴滴,规划⾃⼰的⼈⽣⽬标,将来有所成就。
个人博客详细设计说明书

个人博客详细设计说明书1引言........................................................................................... 错误!未定义书签。
1.1编写目标......................................................................... 错误!未定义书签。
1.2背景................................................................................. 错误!未定义书签。
1.3定义................................................................................. 错误!未定义书签。
1.4参考资料......................................................................... 错误!未定义书签。
1.5运行环境......................................................................... 错误!未定义书签。
2程序总体设计........................................................................... 错误!未定义书签。
2.2个人博客系统流程图..................................................... 错误!未定义书签。
2.2程序总体结构................................................................. 错误!未定义书签。
个人博客_课程设计报告

目录第一章概述 (1)1.1 本课题的研究背景 (1)1.2 本课题的研究意义 (1)1.3 现行研究存在的问题及解决办法 (1)1.3.1 需求分析问题 (1)1.3.2 代码实现问题 (2)第二章系统分析 (3)2.1 系统需求分析 (3)2.2 采用的关键技术介绍 (3)2.2.1 简介 (3)2.2.2 Access数据库简介 (4)2.3 可行性分析 (4)2.3.1 技术可行性 (4)2.3.2 操作可行性 (4)第三章系统概要设计 (6)3.1 系统总体设计 (6)3.1.1 运行环境 (6)3.1.2 系统流程 (6)3.1.3 系统结构 (7)3.2 系统接口的概要设计 (8)3.2.1 用户接口 (8)3.3 数据库概要设计 (9)3.3.1 逻辑结构设计 (9)3.3.2 物理结构设计 (10)第四章系统详细设计 (11)4.1 系统界面的详细设计 (11)4.1.1 普通用户首页的详细设计 (11)4.1.2 留言界面的详细设计 (11)4.1.3 后台首页的详细设计 (12)4.2 数据库详细设计 (13)4.2.1 表的详细设计 (13)第五章系统实现 (15)5.1 系统开发环境 (15)5.2 系统实现 (15)5.2.1 客户端系统实现 (15)5.2.2 后台管理系统实现 (17)5.3 系统运行环境要求 (17)5.3.1 服务器端要求 (17)5.3.2 客户端要求 (18)5.4 系统部署 (18)5.4.1数据库设置 (18)5.4.2 服务器端运行设置步骤 (18)第六章性能测试与分析 (19)6.1 测试实例(测试集)的研究与选择 (19)第七章课程设计总结 (20)7.1 课程设计心得体会 (20)参考文献 (21)第一章概述1.1 本课题的研究背景在Internet飞速发展的今天,互联网成为人们快速获取、发布和传递信息的重要渠道,它在人们政治、经济、生活等各个方面发挥着重要的作用。
php课程设计个人博客

php课程设计个人博客一、教学目标本课程的目标是使学生掌握PHP的基本语法、函数、表单处理、数据库连接与操作等技能,能够独立搭建个人博客系统。
通过课程学习,学生将能够:1.理解PHP的基本概念和语法结构。
2.熟练使用PHP进行表单处理和用户交互。
3.掌握PHP与MySQL数据库的连接和数据操作。
4.能够使用PHP编写个人博客系统的后台管理功能。
5.培养学生的实际动手能力和解决问题的能力。
二、教学内容教学内容将按照以下大纲进行:1.PHP基础:介绍PHP的安装和配置、基本语法、变量、控制结构、函数等。
2.表单处理:学习表单的创建、PHP对表单数据的处理、用户注册和登录功能的实现。
3.MySQL数据库:学习MySQL的基本操作、PHP与MySQL的连接和数据操作。
4.博客系统实现:通过案例学习,搭建一个简单的个人博客系统,包括前台展示和后台管理功能。
三、教学方法本课程将采用讲授法、案例分析法、实验法相结合的教学方法。
在理论教学中,通过生动的讲解和实例分析,使学生掌握PHP的基本知识和技能;在实践教学中,通过上机实验和案例分析,使学生能够将理论知识应用到实际项目中。
四、教学资源教学资源包括教材、实验设备、网络资源等。
教材选用《PHP和MySQL Web开发》一书,实验设备包括计算机、网络设备等。
网络资源包括PHP官方、相关技术论坛、开源博客系统等。
这些资源将帮助学生更好地学习PHP知识,提高个人博客系统的搭建能力。
五、教学评估教学评估将采用多元化方式进行,包括以下几个方面:1.平时表现:评估学生在课堂上的参与程度、提问回答等情况,占总评的20%。
2.作业:评估学生完成作业的质量和进度,占总评的30%。
3.实验:评估学生在实验课上的操作能力和解决问题的能力,占总评的20%。
4.考试:期末进行理论知识考试,占总评的30%。
评估方式将力求客观、公正,全面反映学生的学习成果。
六、教学安排本课程共安排32课时,每周2课时,共计16周完成。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
长沙学院课程设计说明书题目个人博客系统系(部) 计算机科学与技术系专业(班级) 软件3班姓名徐静学号B308指导教师张志宏起止日期课程设计任务书课程名称:软件工程基础实训Ⅰ设计题目:个人博客系统已知技术参数和设计要求:1.问题描述(功能要求):个人博客系统用来展示个人风采,其中模块主要包括:(1)个人档案(2)博客日志(3)技术文章(4)友情链接等网站常用频道(模块不少于4个,具体可根据实际情况调整)2. 运行环境要求:(1)客户端:windows操作系统IE浏览器(2)服务器:windows server 版操作系统IIS组件安装3. 技术要求:需要用到的技术(以表现页面为主,技术不一定包括下列全部,可根据具体情况选用,一般HTML 及PhotoShop技术必选,其余可选):●HTML●CSS●JavaScript●DIV●PhotoShop(1)了解有关Web静态网站建设的基本概念与方法。
(2)掌握网页设计制作的基本概念,有关美学基本知识与设计制作流程。
(3)掌握网络信息发布与维护的方法。
设计工作量:40课时工作计划:(1) 2014级软件工程所有班级2课时:课程设计相关知识介绍,计算机系机房18课时:设计,计算机系机房。
16课时:上机、调试,计算机系机房4课时:答辩,计算机系机房。
(具体时间地点老师先申请,机动安排)指导教师签名:日期:教研室主任签名:日期:系主任签名:日期:长沙学院课程设计鉴定表摘要就是以作为载体,简易迅速便捷地发布自己的心得,及时有效轻松地与他人进行交流,再集丰富多彩的个性化展示于一体的综合性平台。
本课程设计是培养我们创建一个静态的个人博客网页的能力与自学能力,其主要采用html语言编写(其中还包括css,div,以及javascript),里面包括五个模块:个人档案、我的日志、留言板、好友博客、友情链接。
其中个人档案与我的日志还含有对应的子页面(二级页面)。
本博客内容较为全面,颜色丰富,能较好的展示个人风采与功能。
关键词:html,div+css布局,javascript目录1.设计内容与要求 0设计内容 0设计要求 02. 系统的设计与实现 (1)需求分析 (1)需求内容 (1)功能结构图 (1)系统设计 (1)系统的实现 (2)个人博客主界面 (2)留言板 (6)友情链接 (6)3 总结 (7)系统的特点 (7)系统的不足 (7)心得体会 (7)4源代码 (8)1.设计内容与要求设计内容个人博客系统用来展示个人风采,其中模块主要包括:(1)个人主页(2)我的日志(3)留言板(4)好友博客(5)友情链接设计要求使用多种技术来实现●HTML●Div+CSS布局●JavaScript●PhotoShop通过项目实践(1)了解有关Web网站建设的基本概念与方法。
(2)掌握网页设计制作的基本概念,有关美学基本知识与设计制作流程。
(3)掌握网络信息发布与维护的方法。
性能需求:(1)界面友好,易于操作。
(2)简洁美观。
另外要求:手工编写HTML网页代码,在代码中需要有必要的注释,文档规范完整,项目分阶段需通过组讨论及评审。
2. 系统的设计与实现需求分析需求内容其主要设计模块如下:(1)个人主页(2)我的日志(3)留言板(4)好友博客(5)友情链接功能结构图图功能结构图系统设计本博客基本上采用了css+div布局分块,做出了五个主模块:个人主页、我的日志、留言板、好友博客、友情链接。
用javascript在主页做了自动更新的时间以及可以回到顶部的小火箭。
设计思路:博客主页面的设计主要来源于对各种图片的使用,课程设计的重点要求是使用css与div来设计网页的版面,所以在网页分块这一点上,需要在div与css上花较多的心思。
对于网页其他的一些特殊功能,就需要用脚本来实现了。
系统功能模块:本系统分为五个模块:好友博客、个人主页、我的日志、留言板、友情链接。
图系统功能模块调试结果(测试数据)系统的实现个人博客主界面在首页用户可以通过一个下拉菜单对五个模块(好友博客、个人主页、我的日志、留言板、友情链接)进行浏览,并有js特效。
图我的博客首页代码实现如下:<div id="header"><h1 align="center" class="STYLE2">徐静的个人博客</h1> <ul><li class="STYLE1"><a href="相册.htm" >@个人主页</a><a href="jQuery可爱火箭回到顶部效果代码/相册.htm"></a></li><li class="STYLE1"><a href="日志.htm" >@我的日志</a><a href="jQuery可爱火箭回到顶部效果代码/日志.htm"></a></li><li class="STYLE1"><a href="好友.htm" >@好友博客</a><a href="jQuery可爱火箭回到顶部效果代码/好友.htm"></a></li><li class="STYLE1"><a href="留言.htm" >@留言板</a><a href="jQuery可爱火箭回到顶部效果代码/留言.htm"></a></li><li class="STYLE1"><a href="链接.htm" >@友情链接</a><a href="jQuery可爱火箭回到顶部效果代码/链接.htm"></a></li><div class="STYLE3" id="Layer8"><blockquote><p><br /> <br /></p></blockquote></div></ul></div><div id="menu"><div id="content"><img src="images/bd547533a4[1].jpg" width="1200" height="600" alt=""/></div><div id="Layer5"><a href="留言.htm" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Image6','','images/5[1].gif',1)"><img src="images/2[1].gif" name="Image6" width="118" height="100" border="0" id="Image6" /></a></div><div id="Layer4"><a href="日志.htm" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Image5','','images/[1].gif',1)"><imgsrc="images/121935M51-3[1].gif" name="Image5" width="100" height="100" border="0" id="Image5" /></a></div><div id="Layer3"><a href="心情.htm" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Image4','','images/94[1].gif',1)"><img src="images/225[1].gif" name="Image4" width="100" height="100" border="0" id="Image4" /></a></div></div><div id="footer"><strong><div id="txt"></div></strong><!--时间--><marquee direction="left"><p align="right">欢迎来到我的首页!!</p></marquee><marquee direction="right"><p>来访要留痕迹哦!<img src="images/" width="160" height="160" alt=""/>么么哒!</p></marquee>个人主页主页模块中主要包括我的相册、我的心情。
