W3cSchool_DIV+CSS2_参考手册
CSS选择器参考手册

目录CSS 选择器参考手册........................................... 错误!未定义书签。
CSS .class 选择器................................................. 错误!未定义书签。
CSS #id 选择器..................................................... 错误!未定义书签。
CSS *选择器......................................................... 错误!未定义书签。
CSS element选择器........................................... 错误!未定义书签。
CSS element,element选择器.......................... 错误!未定义书签。
CSS element element选择器........................ 错误!未定义书签。
CSS element>element 选择器........................ 错误!未定义书签。
CSS element+element选择器........................ 错误!未定义书签。
CSS element+element选择器........................ 错误!未定义书签。
CSS [attribute] 选择器....................................... 错误!未定义书签。
CSS :visited 选择器............................................. 错误!未定义书签。
CSS :active 选择器.............................................. 错误!未定义书签。
CSS-2.0-中文手册

c:\iknow\docshare\data\cur_work\23( 2.2.1)c:\iknow\docshare\data\cur_work\24( 2.2.2)c:\iknow\docshare\data\cur_work\25( 2.2.3)c:\iknow\docshare\data\cur_work\26( 2.2.4)c:\iknow\docshare\data\cur_work\27( 2.2.5)c:\iknow\docshare\data\cur_work\28( 2.2.6)c:\iknow\docshare\data\cur_work\29( 2.2.7)c:\iknow\docshare\data\cur_work\30( 2.2.8)c:\iknow\docshare\data\cur_work\31( 2.2.9)c:\iknow\docshare\data\cur_work\32( 2.2.10)c:\iknow\docshare\data\cur_work\33( 2.2.11)c:\iknow\docshare\data\cur_work\34( 2.2.12)c:\iknow\docshare\data\cur_work\35( 2.2.13)c:\iknow\docshare\data\cur_work\36( 2.2.14)c:\iknow\docshare\data\cur_work\37( 2.2.15)c:\iknow\docshare\data\cur_work\38( 2.2.16)c:\iknow\docshare\data\cur_work\40( 2.2.18)c:\iknow\docshare\data\cur_work\39( 2.2.17)c:\iknow\docshare\data\cur_work\41( 2.2.19)c:\iknow\docshare\data\cur_work\42( 2.2.20)c:\iknow\docshare\data\cur_work\43( 2.2.21)c:\iknow\docshare\data\cur_work\44( 2.2.22)c:\iknow\docshare\data\cur_work\45( 2.2.23)c:\iknow\docshare\data\cur_work\46( 2.2.24)c:\iknow\docshare\data\cur_work\47( 2.2.25)
CSS2参考指南-教程点教程说明书

color, a value for border-width, and a value for border-style. Sets an element's bottom border; value is one or more of a color, a value for border-bottom-width, and a value for borderstyle. Sets the thickness of an element's bottom border.
CSS2 - REFERENCE GUIDE
/css/css_references.htm
Copyright ©
This is a complete reference guide for web developers where we have listed all the CSS properties defined in the World Wide Web Consortium's Recommended Specification for Cascading Style Sheets, Level 2.
Sets an element's right border; value is one or more of a color, a value for border-right-width, and a value for border-style. Sets the thickness of an element's right border.
Click any property to see its description with examples:
Property azimuth
CSS帮助手册

CSS帮助手册2篇CSS帮助手册(上)CSS(层叠样式表)是一种用于描述网页中元素的样式和布局的标记语言。
它通过为HTML元素添加样式,实现了网页的美化和个性化。
本篇文章将为大家介绍CSS的基本语法、选择器和常用样式属性。
一、CSS基本语法CSS的语法由选择器和声明块组成。
选择器用于选择需要添加样式的HTML元素,而声明块则包含了一系列样式属性和值。
1. 选择器选择器是CSS中最重要的部分,它用于指定需要应用样式的HTML元素。
常见的选择器有:- 元素选择器:通过HTML元素的标签名选择元素,如`p`表示所有`<p>`元素。
- 类选择器:通过HTML元素的`class`属性选择元素,如`.red`表示所有`class`为red的元素。
- ID选择器:通过HTML元素的`id`属性选择元素,如`#header`表示`id`为header的元素。
- 属性选择器:通过HTML元素的属性选择元素,如`[type="text"]`表示所有`type`属性为text的元素。
- 伪类选择器:通过HTML元素的特殊状态选择元素,如`:hover`表示鼠标悬停时的元素。
2. 声明块声明块由一对花括号`{}`包裹,每个声明由属性和值构成。
属性用于指定需要修改的样式,值用于指定属性的具体取值。
例如,下面的CSS代码将为所有`<p>`元素设置红色字体:```cssp {color: red;}```二、常用的CSS样式属性CSS提供了众多样式属性,可以用来修改HTML元素的外观和布局。
以下是常用的样式属性及其作用:1. 字体样式- `color`:用于设置文本颜色,值可以是颜色名称或RGB值。
- `font-size`:用于设置字体大小,值可以是像素、百分比或者其他单位。
- `font-family`:用于设置字体样式,值可以是字体名称或者字体族名称。
2. 边框样式- `border`:用于设置边框样式,属性值由边框宽度、边框样式和边框颜色组成。
CSS2简要教程

第一部分CSS基础1 CSS简介<html><head><style type="text/css">h1 {font-size: 300%;text-align: center;}h2 {font-size: 200%;text-align: left;}p {font-size: 100%text-align: right;}</style></head><body><h1>This is header 1</h1><h2>This is header 2</h2><p>This is a paragraph</p></body></html>2 CSS基础语法3 CSS高级语法4 CSS派生选择器派生选择器派生选择器允许你根据文档的上下文关系来确定某个标签的样式。
通过合理地使用派生选择器,我们可以使HTML 代码变得更加整洁。
5 CSS id选择器id选择器id选择器可以为标有特定id 的HTML 元素指定特定的样式。
id选择器以"#"来定义。
#red {color:red;}#green {color:green;}id 选择器和派生选择器上面的样式只会应用于出现在id 是sidebar 的元素内的段落。
一个选择器,多种用法即使被标注为sidebar 的元素只能在文档中出现一次,这个id 选择器作为派生选择器也可以被使用很多次:#sidebar p {font-style: italic;text-align: right;margin-top: 0.5em;}#sidebar h2 {font-size: 1em;font-weight: normal;font-style: italic;margin: 0;line-height: 1.5;text-align: right;}//老版本的Windows/IE 浏览器特别处理div#sidebardiv#sidebar { border: 1px dotted #000; padding: 10px;}6 CSS类选择器类选择器在CSS 中,类选择器以一个点号显示:.center {text-align: center}在下面的HTML 代码中,h1 和p 元素都有center 类。
CSS参考手册

CSS 参考手册Note W3CSchool 的CSS 参考手册在所有主流浏览器中测试通过.CSS 属性CSS 属性组:•动画•背景•边框和轮廓•框•颜色•内容页的媒体属性•尺寸•盒子模型•字体•内容生成•网格•超链接•线框•列表•外边距•字幕•多列•内边距•页面媒体•定位•分页•Ruby•语音•表格•文本•2D/3D 转换•过渡•用户界面"CSS" 列指示属性是在哪个CSS 版本中定义的(CSS1, CSS2, 或者CSS3). 动画属性属性描述CSS@keyframes定义一个动画,@keyframes定义的动画名称用来被animation-name所使用。
3 animation 复合属性。
检索或设置对象所应用的动画特效。
3animation-name 检索或设置对象所应用的动画名称,必须与规则@keyframes配合使用,因为动画名称由@keyframes定义3animation-duration 检索或设置对象动画的持续时间3animation-timing-function 检索或设置对象动画的过渡类型3animation-delay 检索或设置对象动画的延迟时间3animation-iteration-count 检索或设置对象动画的循环次数3animation-direction 检索或设置对象动画在循环中是否反向运动3animation-play-state 检索或设置对象动画的状态3背景属性属性描述CSSbackground 复合属性。
设置对象的背景特性。
1background-attachment 设置或检索背景图像是随对象内容滚动还是固定的。
必须先指定background-image属性。
1background-color 设置或检索对象的背景颜色。
1background-image 设置或检索对象的背景图像。
1background-position 设置或检索对象的背景图像位置。
css参考手册(完美整理版)

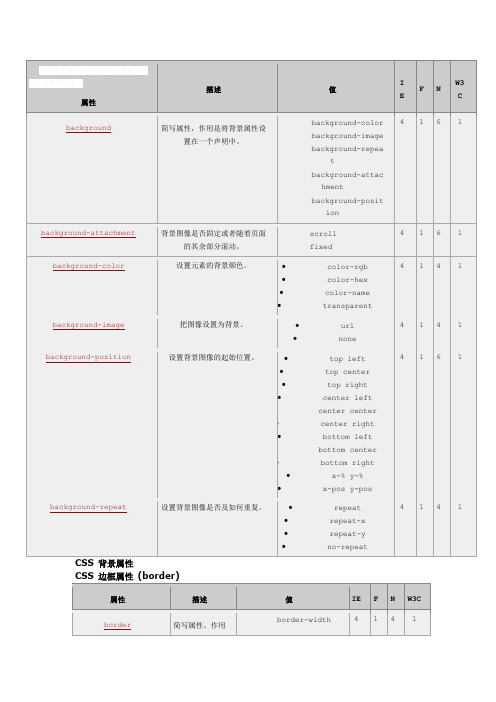
CSS 背景属性(Background)属性描述CSS background在一个声明中设置所有的背景属性。
1 background-attachment设置背景图像是否固定或者随着页面的其余部分滚动。
1 background-color设置元素的背景颜色。
1 background-image设置元素的背景图像。
1 background-position设置背景图像的开始位置。
1 background-repeat设置是否及如何重复背景图像。
1CSS 边框属性(Border 和Outline)属性描述CSS border在一个声明中设置所有的边框属性。
1 border-bottom在一个声明中设置所有的下边框属性。
1 border-bottom-color设置下边框的颜色。
2 border-bottom-style设置下边框的样式。
2 border-bottom-width设置下边框的宽度。
1 border-color设置四条边框的颜色。
1 border-left在一个声明中设置所有的左边框属性。
1 border-left-color设置左边框的颜色。
2 border-left-style设置左边框的样式。
2 border-left-width设置左边框的宽度。
1 border-right在一个声明中设置所有的右边框属性。
1 border-right-color设置右边框的颜色。
2 border-right-style设置右边框的样式。
2 border-right-width设置右边框的宽度。
1 border-style设置四条边框的样式。
1 border-top在一个声明中设置所有的上边框属性。
1 border-top-color设置上边框的颜色。
2 border-top-style设置上边框的样式。
2 border-top-width设置上边框的宽度。
divcss实用教程讲解

divcss实用教程讲解
DIV+CSS是网站标准(或称“WEB标准”)中常用的术语之一,通常为了说明与HTML网页设计语言中的表格(table)定位方式的区别,因为XHTML网站设计标准中,不再使用表格定位技术,而是采用DIV+CSS的方式实现各种定位。
我们怎幺学习divcss呢?没有关系,我们给大家整理了divcss实用教程,分享给大家!
(一)如何解决邮箱css加载失败
造成css加载失败的原因有很多,我也遇到过,这可能跟你代码出错,浏览器、路径、编码等等都是有关联的。
(二)CSSoverflow属性
CSS之overflow属性有四个值:visible (默认), hidden, scroll, 和auto。
同样有两个overflow的姐妹属性overflow-y 和overflow-x,它们很少被采用。
让我们分别看一下这几个值,并讨论一写共同用法和技巧。
(三)CSS常用缩写方式
我们使用缩写可以帮助减少你CSS文件的大小,更加容易阅读。
我们为大家收集整理了关于CSS常用缩写方式
(四)divcss的ExtGrid控件
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
CSS 参考手册

CSS 参考手册Previous PageNext Page请点击表格中属性列的链接,可以查看相关属性的详细信息。
CSS 属性组:•背景•文本•字体•边框和轮廓•外边距•内边距•列表•内容生成•尺寸•定位•打印•表格•伪类•伪元素提示和注释:属性:“属性”列指向语法、实例、浏览器支持等内容。
CSS:"CSS" 列指示属性是在哪个CSS 版本中定义的(CSS1 还是CSS2)。
提示:W3School 的CSS 参考手册定期在所有主流浏览器中进行测试。
最后测试时间:2009 年10 月8 日。
CSS 背景属性(Background)属性描述CSSbackground 在一个声明中设置所有的背景属性。
1background-attachment 设置背景图像是否固定或者随着页面的其余部分滚动。
1 background-color 设置元素的背景颜色。
1background-image 设置元素的背景图像。
1background-position 设置背景图像的开始位置。
1background-repeat 设置是否及如何重复背景图像。
1CSS 边框属性(Border 和Outline)属性描述CSSborder 在一个声明中设置所有的边框属性。
1border-bottom 在一个声明中设置所有的下边框属性。
1border-bottom-color 设置下边框的颜色。
2border-bottom-style 设置下边框的样式。
2border-bottom-width 设置下边框的宽度。
1border-color 设置四条边框的颜色。
1border-left 在一个声明中设置所有的左边框属性。
1 border-left-color 设置左边框的颜色。
2border-left-style 设置左边框的样式。
2border-left-width 设置左边框的宽度。
1border-right 在一个声明中设置所有的右边框属性。
css中文对照手册

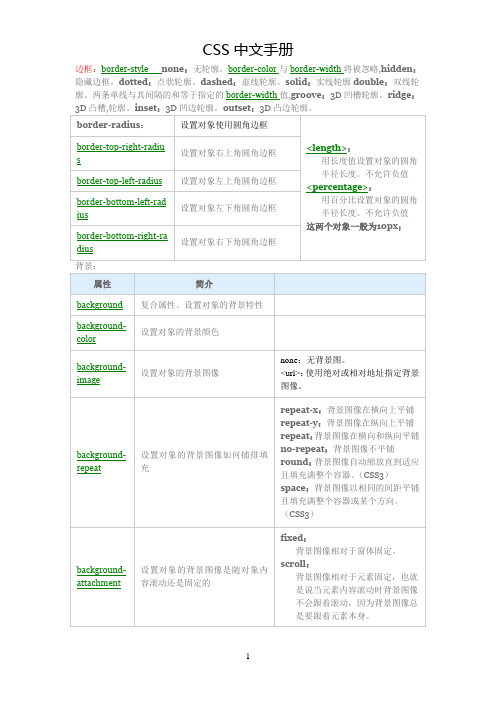
边框:border-style none :无轮廓。
border-color 与border-width 将被忽略,hidden :隐藏边框。
dotted :点状轮廓。
dashed :虚线轮廓。
solid :实线轮廓double :双线轮廓。
两条单线与其间隔的和等于指定的border-width 值,groove :3D 凹槽轮廓。
ridge :3D 凸槽,轮廓。
inset :3D 凹边轮廓。
outset :3D 凸边轮廓。
border-radius : 设置对象使用圆角边框 <length>:用长度值设置对象的圆角半径长度。
不允许负值 <percentage>:用百分比设置对象的圆角半径长度。
不允许负值 这两个对象一般为10px ;border-top-right-radiu s设置对象右上角圆角边框 border-top-left-radius 设置对象左上角圆角边框 border-bottom-left-rad ius设置对象左下角圆角边框border-bottom-right-ra dius 设置对象右下角圆角边框背景:属性 简介background 复合属性。
设置对象的背景特性 background-color 设置对象的背景颜色background-image设置对象的背景图像none :无背景图。
<url>:使用绝对或相对地址指定背景图像。
background-repeat 设置对象的背景图像如何铺排填充repeat-x :背景图像在横向上平铺 repeat-y :背景图像在纵向上平铺 repeat :背景图像在横向和纵向平铺 no-repeat :背景图像不平铺 round :背景图像自动缩放直到适应且填充满整个容器。
(CSS3)space :背景图像以相同的间距平铺且填充满整个容器或某个方向。
(CSS3)background-attachment 设置对象的背景图像是随对象内容滚动还是固定的fixed :背景图像相对于窗体固定。
css+div

关联样式
ul.m{ list-style:disc url(/images/common/list.gif) inside; } <ul class=“m"> <li><a href="/angelfish">Angelfish</a>(67 items)</li> <li><a href="/angeld">Angels/Frogfish</a>(35 items)</li> <li><a href="/anthias">Angelfish</a>(5526 items)</li> <li><a href="/basslets">Angelfish</a>(15 items)</li> <ul>
伪类:定义链接的样式
a:link {color: #FF0000} a:visited {color: #00FF00} a:hover {color: #FF00FF} a:active {color: #0000FF}
a.one:link {color: #ff0000} a.one:visited {color: #0000ff} a.one:hover {color: #ffcc00}
HTML无序列表
css手册

1
6
1
background-attachment
背景图像是否固定或者随着页面的其余部分滚动。
scroll
fixed
4
1
6
1
background-color
设置元素的背景颜色。
color-rgb
color-hex
color-name
transparent
4
1
4
1
background-image
把图像设置为背景。
设置上边框的颜色。
border-color
4
1
6
2
border-top-style
设置上边框的样式。
border-style
4
1
6
2
border-top-width
设置上边框的宽度。
thin
medium
thick
length
4
1
4
1
border-width
简写属性。在一个声明中设置四个边框的宽度,可以设置一到四个值。
4
1
6
2
border-bottom-style
设置下边框的样式。
border-style
4
1
6
2
border-bottom-width
设置下边框的宽度。
thin
medium
thick
length
4
1
4
1
border-color
设置四个边框的颜色,可以设置一到四个颜色。
color
4
1
6
1
border-left
message-box
CSS选择器参考手册1

2016.09目录CSS 选择器参考手册 (4)CSS .class 选择器 (5)CSS #id 选择器 (6)CSS *选择器 (7)CSS element选择器 (8)CSS element,element选择器 (8)CSS element element选择器 (9)CSS element>element 选择器 (9)CSS element+element选择器 (10)CSS element+element选择器 (11)CSS [attribute] 选择器 (11)CSS [attribute=value] 选择器 (12)CSS [attribute~=value] 选择器 (12)CSS [attribute|=value] 选择器 (13)CSS :link 选择器 (14)CSS :visited 选择器 (15)CSS :hover 选择器 (17)CSS :focus 选择器 (19)CSS :first-letter 选择器 (19)CSS :first-line 选择器 (20)CSS :first-child 选择器 (21)CSS :before 选择器 (23)CSS :after 选择器 (23)CSS :lang 选择器 (24)CSS3 element1~element2选择器 (25)CSS3 [attribute^=value] 选择器 (26)CSS3 [attribute$=value] 选择器 (26)CSS3 [attribute*=value] 选择器 (27)CSS3 :first-of-type 选择器 (28)CSS3 :last-of-type 选择器 (29)CSS3 :only-of-type 选择器 (29)CSS3 :nth-child() 选择器 (30)CSS3 :nth-last-child() 选择器 (32)CSS3 :nth-of-type() 选择器 (33)CSS3 :nth-last-of-type() 选择器 (35)CSS3 :last-child 选择器 (36)CSS3 :root 选择器 (37)CSS3 :empty 选择器 (37)CSS3 :target 选择器 (38)CSS3 :enabled 选择器 (39)CSS3 :disabled 选择器 (39)CSS3 :checked 选择器 (40)CSS3 :not 选择器 (41)CSS3 ::selection 选择器 (41)CSS 选择器参考手册CSS .class 选择器实例选择并设置class="intro" 的元素的样式:浏览器支持所有主流浏览器都支持 .class 选择器。
DIV与CSS学习手册

欢迎来到水逝流年一号的个人学习空间,上一期的HTML初学宝典就是在下写的。
当然,说宝典有点夸张,因为他的面向对象是没有开发经验的新手,只是对爱好编程的友友踏入这行的引路货。
长话短说,本期我会聊聊关于css网页布局的一些知识,希望大家不要嘲笑。
那就开始吧,,,,笔墨纸砚。
好记性不如。
css,对各个标签的修饰是用style来做描述的。
首先咱们就先看看字,上一期中,我们学习了font ,对就是这个fontfont-family:'宋体'; font-size:12px; font-weight:bold;html中font有face标识字体,用css就是用font-family标识字体,,html中font有size标识字体大小,用css就是用font-size标识字体大小至于css独有的font-weight 就是字体加粗,或者font-weight:100综上:<font style=” font-family:'宋体'; font-size:12px; font-weight:bold;”>加油</font>其次看看背景英语backgroundbackground:color:red; background:url(file:///G|/梁龙龙/实验室/兼职/百骄管理系统/系统源码/images/banner.gif); background:repeat-x;上面呢有三个需要知道的background:color:red;背景颜色为红background:url(文件地址) 背景图片background:repeat-x; 背景填充-x表示横向平铺background:repeat-y 背景填充-y表示纵向平铺这些呢,就是经常用的背景的设置。
然后呢,再看看边框的设置border-color:#000000; border-style:dotted; border-width:thin上面呢,同样有三个需要知道的border-color:#000000;表示边框颜色,border-style:dotted;表示边框样式(----)border-width:thin表示边框宽度。
CSS无难事-div css2实现圆角显示详解

一些网站(尤其是娱乐性为主的网站)从用户视觉体验角度出发,会将用户头像设置为圆角显示,以增加亲和度。
如开心网的用户头像:在此基础上,追求更简约的设计会直接将头像图片本身设置为圆角来展示,如腾讯朋友:这个效果看似简单,但可能会令一些前端er感到头疼。
毕竟在尚不支持CSS3圆角属性的IE大行其道的当下,高效的解决页面中的批量圆角图片不是那么容易。
看到最后的童鞋也会发现,本文也无最优解,因为不同的环境,需求不同,技术实现也会不同。
技术实现后端生成似乎对于前端来说,最希望的就是后端工程师在程序开发上能支持用户上传头像时候,可以自动生成一组用于前台页面不同情境下使用的头像集合,既包含了默认直角的同时也会生成圆角版本的调用头像。
优点:节省前台页面对圆角图片处理的代码量,为公司省带宽,为用户省加载时间。
不足:后端开发成本提升,服务器负荷在生成头像阶段有极为微小的加剧。
前端实现目前看来。
似乎绝大部分的网站会采用由前端来实现这个效果。
毕竟,前端负责的就是用户浏览器里的那些东西。
我们这里不会谈论那个07年广泛使用的“4个<b>绝对定位”的方式,毕竟对于但页面中数量众多的用户头像来说,这个方法虽可行但效率太差,同时也是表格布局思维的遗老——以视觉为基础进行布局的意识要不得。
方法一:针对非IE的更现代款浏览器,采用CSS3相信大家都会最喜欢这个方式,简单高效,代码无冗余可以保持优雅,只是目前鉴于黑势力的IE系列,若想普及还有待时日。
DEMO请猛击这里。
HTML:<div id="demo-2"><a href=""><imgsrc="/blog/images/hi.jpeg" width="60" height="60" /></a></div>CSS:img {border:0;display:block;}#demo-2 img {border-radius: 4px;}方法二:针对不那么现代的IE系列,采用额外的一个绝对定位层这个方法首先需要一张png图片为覆盖图,该覆盖图中间为透明,只在四角有不透明部分。
div+css经典二

文本
(8)整数+"符号单位",符号单位有:象素px,点数pt,英寸in,毫米mm等 (9)整数+%,表示当前字体大小是父字体大小的百分比(相对字体实用技巧) 3-3.html
文本
三 字体颜色 color 3-5.html
语法:{color: 数值} 作用:字体颜色 说明:颜色参数取值范围 ·以RGB值表示 如:#ff0000 ·以默认颜色的英文名ight (行高) 3-13.html 相对比例
css图片效果
4-1—10.html 理解记忆
页面背景
背景属性: background (缩写形式) background-color(背景色 ) background-image(背景图 ) background-repeat(背景图重复方式 ) background-position(位置坐标、偏移量)
文本
四 font-weight(粗细) 3-6.html 语法:{font-weight:100-900|bold|bolder|lighter|normal} 说明:浏览器默认的字体粗细为400。 (1)bold 表示黑体字(相当于数值700 ) (2)bolder 表示比黑体还要黑的字 (3)lighter 表示比黑体颜色要浅 (4)normal 正常体(相当于数值400) (5)可以指定100-900之间的3位整数,400表示正常 (6) inherit:继承
页面背景
长度值: body { background-image:url('/i/eg_bg_03.gif'); background-repeat:no-repeat; background-position:50px 100px; }
背景属性的经典应用3-2
W3C css选择器详解【完整版】

选择器的分组你可以对选择器进行分组,这样,被分组的选择器就可以分享相同的声明。
用逗号将需要分组的选择器分开。
在下面的例子 中,我们对所有的标题元素进行了分组。
所有的标题元素都是绿色的。
h1,h2,h3,h4,h5,h6color: green; }{继承及其问题根据 CSS,子元素从父元素继承属性。
但是它并不总是按此方式工作。
看看下面这条规则:body { font-family: Verdana, sans-serif; }根据上面这条规则,站点的 body 元素将使用 Verdana 字体(假如访问者的系统中存在该字体的话)。
通过 CSS 继承,子元素将继承最高级元素(在本例中是 body)所拥有的属性(这些子元素诸如 p, td, ul, ol, ul, li, dl, dt, 和 dd)。
不需要另外的规则,所有 body 的子元素都应该显示 Verdana 字体,子元素的子元素也一样。
并且在大部分的 现代浏览器中,也确实是这样的。
但是在那个浏览器大战的血腥年代里,这种情况就未必会发生,那时候对标准的支持并不是企业的优先选择。
比方说, Netscape 4 就不支持继承,它不仅忽略继承,而且也忽略应用于 body 元素的规则。
IE/Windows 直到 IE6 还存在相 关的问题,在表格内的字体样式会被忽略。
我们又该如何是好呢?友善地对待 Netscape 4幸运地是,你可以通过使用我们称为 "Be Kind to Netscape 4" 的冗余法则来处理旧式浏览器无法理解继承的问题。
body { font-family: Verdana, sans-serif; } p, td, ul, ol, li, dl, dt, dd { font-family: Verdana, sans-serif; }4.0 浏览器无法理解继承,不过他们可以理解组选择器。
这么做虽然会浪费一些用户的带宽,但是如果需要对 Netscape 4 用户进行支持,就不得不这么做。
w3school的css教程完整篇

CSS 简介需要具备的基础知识在继续学习之前,你需要对下面的知识有基本的了解:HTML、XHTMLCSS 概述 CSS 指层叠样式表 (Cascading Style Sheets) 样式定义如何显示 HTML 元素 样式通常存储在样式表中 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题 外部样式表可以极大提高工作效率 外部样式表通常存储在 CSS 文件中 多个样式定义可层叠为一样式解决了一个普遍的问题HTML 标签原本被设计为用于定义文档内容。
通过使用 <h1>、<p>、<table> 这样的标签,HTML 的初衷是表达“这是标题”、“这是 段落”、“这是表格”之类的信息。
同时文档布局由浏览器来完成,而不使用任何的格式化标签。
由于两种主要的浏览器 (Netscape 和 Internet Explorer) 不断地将新的 HTML 标签和属性 (比如字体标签和颜色属性) 添加到 HTML 规范中,创建文档内容清晰地独立于文档表现层的站点变得越来越困难。
为了解决这个问题,万维网联盟(W3C),这个非营利的标准化联盟,肩负起了 HTML 标准化的使命,并在 HTML 4.0 之外创造出样 式(Style)。
所有的主流浏览器均支持层叠样式表。
样式表极大地提高了工作效率样式表定义如何显示 HTML 元素,就像 HTML 3.2 的字体标签和颜色属性所起的作用那样。
样式通常保存在外部的 .css 文件中。
通 过仅仅编辑一个简单的 CSS 文档,外部样式表使你有能力同时改变站点中所有页面的布局和外观。
由于允许同时控制多重页面的样式和布局,CSS 可以称得上 WEB 设计领域的一个突破。
作为网站开发者,你能够为每个 HTML 元素 定义样式,并将之应用于你希望的任意多的页面中。
如需进行全局的更新,只需简单地改变样式,然后网站中的所有元素均会自动地更新。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
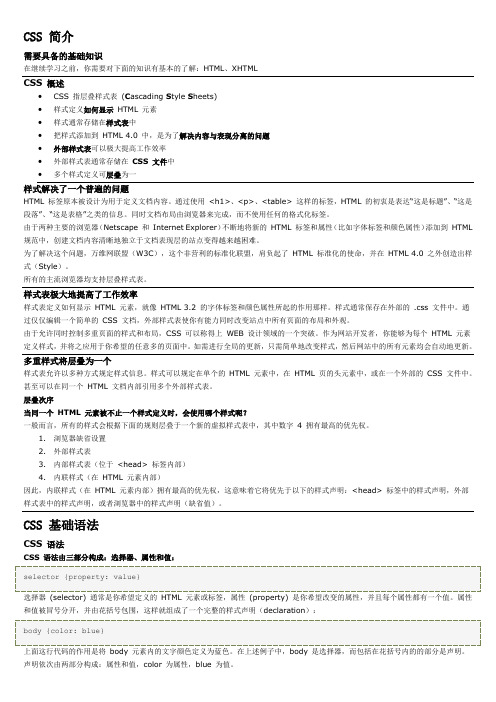
CSS 参考手册CSS背景属性属性描述值background 简写属性,作用是将背景属性设置在一个声明中。
background-color background-image background-repeat background-attachment background-positionbackground-attachment 设置是否背景图像是固定的或随页面其余部分滚动。
scroll fixedbackground-color 设置元素的背景颜色。
color-rgb color-hex color-name transparentbackground-image 将图像设置为背景。
url nonebackground-position 设置背景图像的起始位置。
top lefttop center top right center left center center center right bottom left bottom center bottom right x-% y-%x-pos y-posbackground-repeat 设置背景图像是否及如何重复。
repeat repeat-x repeat-y no-repeatCSS 边框属性(border)属性描述值border 简写属性。
作用是在一个声明中用来设置四个边框的所有属性。
border-width border-style border-colorborder-bottom 简写属性。
作用是在一个声明中用来设置底边框的所有属性。
border-bottom-width border-styleborder-colorborder-bottom-color 设置底边框的颜色。
border-color border-bottom-style 设置底边框的样式。
border-styleborder-bottom-width 设置底边框的宽度。
thin medium thick lengthborder-color 设置四个边框的颜色,可以设置一到四个颜色。
colorborder-left 简写属性。
用于在一个声明中设置左边框的所有属性。
border-left-width border-style border-colorborder-left-color 设置左边框的颜色border-color border-left-style 设置左边框的样式。
border-styleborder-left-width 设置左边框的宽度。
thin medium thick lengthborder-right 简写属性。
将所有用于右边框的属性设置于一个声明中。
border-right-width border-style border-colorborder-right-color 设置右边框的颜色border-color border-right-style 设置右边框的样式border-styleborder-right-width 设置右边框的宽度。
thin medium thick lengthborder-style 设置四个边框的样式,可以设置一到四个样式。
none hidden dotted dashed solid double groove ridge inset outsetborder-top 简写属性。
将所有用于顶边框的属性设置于一个声明中。
border-top-width border-style border-colorborder-top-color 设置顶边框的颜色。
border-color border-top-style 设置顶边框的样式。
border-styleborder-top-width 设置顶边框的宽度。
thin medium thick lengthborder-width 简写属性。
在一个声明中设置四个边框的宽度,可以设置一到四个值。
thinmediumthicklengthCSS文本属性属性描述值color 设置文本颜色colordirection 设置文本方向ltr rtlletter-spacing 增加或减少字符间距normal lengthtext-align 排列元素中的文本left right center justifytext-decoration 向文本添加修饰none underline overline line-through blinktext-indent 缩进元素中文本的首行length %text-shadow none color lengthtext-transform 控制元素中的字母none capitalize uppercase lowercaseunicode-bidi normal embedbidi-overridewhite-space 设置元素中空白的处理方式normal pre nowrapword-spacing 增加或减少字间距normal lengthCSS字体属性(font)属性描述值font 简写属性。
作用是将所有针对字体的属性设置在一个声明中。
font-stylefont-variantfont-weightfont-size/line-height font-family captioniconmenumessage-boxsmall-caption status-barfont-family 字体类型名称或者针对某元素的类属族名名称的优先列表。
family-name generic-familyfont-size 设置字体的尺寸xx-small x-small smallmediumlargex-largexx-largesmallerlargerlength%font-size-adjust 为一个元素规定aspect 值。
none numberfont-stretch 收缩或拉伸当前的字体族。
normalwider narrowerultra-condensed extra-condensed condensed semi-condensed semi-expanded expanded extra-expanded ultra-expandedfont-style 设置字体样式normal italic obliquefont-variant 以小型小写字体或者正常字体显示文本normal small-capsfont-weight 设置字体的粗细。
normal bold bolder lighter 100 200 300 400 500 600 700 800 900CSS 边距属性(border)属性描述值margin 简写属性。
在一个声明中设置边距属性margin-top margin-right margin-bottom margin-leftmargin-bottom 设置元素的下边距auto length %margin-left 设置元素的左边距auto length %margin-right 设置元素的右边距auto length %margin-top 设置元素的上边距auto length %CSS 填充属性(padding)属性描述值padding 简写属性。
作用是在一个声明中设置元素的填充属性。
padding-top padding-right padding-bottom padding-leftpadding-bottom 设置元素底端的填充length %padding-left 设置元素左侧的填充length %padding-right 设置元素右侧的填充length %padding-top 设置元素顶端的填充length %CSS 列表属性(list)属性描述值list-style 简写属性。
用于将所有用于列表的属性设置于一个声明之中。
list-style-type list-style-position list-style-imagelist-style-image 将图象设置为列表项标记none urllist-style-position 设置列表中列表项标记被放置的位置inside outsidelist-style-type 设置列表项标记的类型nonedisccirclesquaredecimaldecimal-leading-zero lower-romanupper-romanlower-alphaupper-alphalower-greeklower-latinupper-latinhebrewarmenian georgiancjk-ideographic hiragana katakana hiragana-iroha katakana-irohamarker-offset auto length内容生成属性描述值content 生成文档中的内容。
与:before 以及:after伪元素配合使用stringurlcounter(name)counter(name, list-style-type)counters(name, string)counters(name, string, list-style-type)attr(X)open-quoteclose-quoteno-open-quoteno-close-quotecounter-increment 设置每当某个选择器出现时计数器的增加值noneidentifier numbercounter-reset 设置每当某个选择器出现时计数器被设置的值noneidentifier numberquotes 设置引号的类型none string string轮廓属性描述值outline 简写属性。
用来在一个声明中设置所有的outline属性。
outline-coloroutline-styleoutline-widthoutline-color 设置围绕元素的轮廓的颜色color invertoutline-style 设置围绕元素的轮廓的样式none dotted dashed solid double groove ridge inset outsetoutline-width 设置围绕元素的轮廓的宽度thin mediumthicklength CSS 尺寸属性(Dimension)属性描述值height 设置元素高度auto length %line-height 设置行间距normal number length %max-height 设置元素的最大高度none length %max-width 设置元素的最大宽度none length %min-height 设置元素的最小高度length %min-width 设置元素的最小宽度length %width 设置元素的宽度auto % lengthCSS 分类属性(Classification)属性描述值clear 设置不允许存在浮动对象的边left right both nonecursor 规定光标类型(形状)urlauto crosshair default pointer movee-resize ne-resize nw-resize n-resize se-resize sw-resize s-resize w-resize textwaithelpdisplay 设置如何及是否显示某元素noneinlineblocklist-itemrun-incompactmarkertableinline-tabletable-row-group table-header-group table-footer-group table-rowtable-column-group table-column table-celltable-captionfloat 设置图像或文本出现于另一元素中的何处left right noneposition 元素的定位方式:静态、相对定位、绝对定位、固定定位staticrelativeabsolutefixedvisibility 设置元素可见或不可见visible hidden collapseCSS 定位属性(Positioning)属性描述值bottom 设置元素的底边距离其父元素的底边之上或之下的距离。
