Dreamweaver创建、编辑表格和单元格
Dreamweaver中如何创建表单和处理数据

Dreamweaver中如何创建表单和处理数据Dreamweaver是一种功能强大的网页开发工具,它提供了简便的界面和丰富的功能来创建网页。
在网页设计中,表单是一项重要的功能,可以让用户与网页进行交互,并收集用户提交的数据。
本文将介绍如何在Dreamweaver中创建表单,以及如何处理表单提交的数据。
第一章:创建表单Dreamweaver提供了简单的方式来创建表单。
首先,在Dreamweaver的工具栏上找到“表单”工具,点击它,然后在页面上拖动鼠标来创建一个表单区域。
接下来,通过在表单区域上点击右键,选择“插入表单元素”来添加各种表单元素,如文本框、下拉列表、复选框等。
在添加元素时,可以设置它们的属性,如名称、类型、默认值等。
第二章:表单验证表单验证是确保用户输入的数据符合预期格式和要求的重要步骤。
Dreamweaver提供了多种验证方法。
例如,可以使用Dreamweaver提供的预设验证规则,如必填字段、电子邮件格式验证等。
也可以自定义验证规则,通过正则表达式来验证输入的数据。
通过选择表单元素,然后在属性面板中选择“验证”选项,可以简单地配置表单验证。
第三章:表单布局好的表单布局可以提升用户体验,并使表单更易于阅读和填写。
Dreamweaver提供了多种布局选项。
可以使用表格布局,将表单元素放入表格单元格中。
也可以使用CSS布局,通过设置样式来控制表单元素的排列方式。
此外,Dreamweaver还提供了对响应式设计的支持,可以根据设备的屏幕尺寸来调整表单的布局。
第四章:处理表单提交数据当用户填写完表单并点击提交按钮时,需要将表单提交的数据发送到服务器进行处理。
在Dreamweaver中,可以使用服务器端脚本语言(如PHP、等)来处理表单数据。
首先,在服务器上创建一个接收数据的脚本文件,例如“process.php”。
然后,在表单的“动作”属性中设置为指向该脚本文件的URL。
这样,当用户提交表单时,表单数据将被发送到服务器上的脚本文件进行处理。
dreamweaver表格制作步骤

dreamweaver表格制作步骤dreamweaver表格制作步骤具体制作步骤如下:通过利用背景颜色与间距制作细边的表格教程的介绍,大家在Dreamweaver中插入一个表格,若设置其“边框(Border)”为1,预览时其边框线较粗。
以制作一个4行3列、边框线为红色细线的表格为例:1、在Dreamweaver的设计视图中插入一个4行3列的表格。
2、在“属性”面板中设置此表格的'属性如下:边距(CellPad)根据需要自行设置值(例如10);间距(CellSpace)为1;边框(Border) 为0;背景颜色(Bg Color)为红色。
3、选中此表格的所有单元格,在“属性”面板中设置所有单元格的属性如下:背景颜色(Bg)为白色或红色以外的其他颜色。
4、最后,保存网页,按F12预览。
怎么样,一个4行3列的红色细线表格是不是呈现在你面前?另外,如果我们照常想用表格来布局定位,但只要外边框线显示为细线,而内部单元格的分隔线不显示的效果,则可以配合使用嵌套表格。
下面以表格外边框线为红色细线为例来说明操作方法:1、在Dreamweaver的设计视图插入一个1行1列的表格。
2、在“属性”面板设置此表格的属性如下:“边距”根据需要自行设置(例如5);“间距”为1;“边框”为0;“背景颜色”为红色。
3、选中此表格唯一的单元格,在“属性”面板设置此单元格的“背景颜色”为白色或红色以外的其他颜色。
4、将光标定位在此1行1列的表格中,根据需要插入一个几行几列的嵌套表格,此嵌套表格的“边框”一定设置为0,“边距”和“间距”可以根据需要设置或不设置,其他属性可不进行设置。
就可以在嵌套表格的不同单元格内插入文字、图片等其他网页元素了。
下载全文。
用Dreamweaver制作网页中的表格

格是现代网页制作的一个重要组成部分。
表格之所以重要是因为表格可以实现网页的精确排版和定位。
虽然现在都提倡WEB标准建立网站,但是有时在网页中还是会应用到表格的。
这个教程我们给大家讲解表格操作的基本方法。
在开始制作表格之前,我们首先对表格的各部分的名称做一个介绍。
(看下图)
一张表格横向叫行,纵向叫列。
行列交叉部分就叫做单元格。
单元格中的内容和边框之间的距离叫边距。
单元格和单元格之间的距离叫间距。
整张表格的边缘叫做边框。
下面看看我们使用表格制作的页面的实例
这幅页面的排版格式,如果用以前我们所讲的对齐方式是无法实现的。
因此我们需要用到表格来做。
实际上是用两行两列的表格来制作。
1、在插入栏中选择按钮或“插入”菜单>选“表格”。
系统弹出表格对话框如下图。
这些参数我们都已经认识了。
行:2。
列:2。
其余的参数都保留其默认值。
2、在编辑视图界面中生成了一个表格。
表格右、下及右下角的黑色点是调整表格的高和宽的调整柄。
当光标移到点上就可以分别调整表格的高和宽。
移到表格的边框线上也可以调整。
(如下图)
3、在表格的第一格按住左键不放,向下拖拽选中二格单元格。
(如下图)。
DreamweaverCS5网页制作第3章 使用表格布局页面PPT课件

3.1 表格的建立和编辑
3.1.4 实战演练:网站“行星大观”页眉导航部分制作
操作步骤: 6)光标移到第2行第1个单元格,在属性面板中设单元格的“宽”为270,“高”为24。鼠标 选中该行其它所有单元格,在属性面板中设单元格设为“宽”为100,水平、垂直方向均为 居中对齐。输入对应文字,如图所示。
(3)选取行或列 从一个单元格开始,拖动鼠标选中整行和整列的单元格,单元 格所在的行或列即被选中。或将鼠标停留在一行的左边框或一列的上边框,当选择行 或列的图标出现时,单击鼠标即可选择行或列。
3.1 表格的建立和编辑
3. 设定表格和单元格属性 (1)表格属性
当选中整个表格时,属性面板会自动变成表格的设置面板。可以通过这个面板 修改表格的行数、列数、大小等属性。表格的属性面板如下图所示。其中行、列、 宽、高、填充(即单元格边距)、间距、边框在创建表格时已经介绍过。
3.1 表格的建立和编辑
2. 选取表格元素 (1)选取整个表格 将鼠标指针移动到表格的边框线上单击鼠标左键选择整个表
格。或光标放在表格中时,点击菜单“修改”→“表格”→“选择表格”命令。也可以 将光标放在单元格中,在文档窗口的左下角的标签选择器中选择“Table”标签,选取 整个表格。
(2)选取单元格 将鼠标指针移动到某个单元格上,按住Ctrl键不放,再单击, 就可以选中这个单元格。按住Ctrl键,再逐个单击要选取的单元格,就可以选中不连 续的多个单元格。光标移到某个单元格中,按住Shift键鼠标点击另外一个单元格,则 这两个单元格之间的所有单元格将被选中,形成一个连续矩形区域。也可以通过鼠标 拖拽的方法可以选取连续的一片单元格。
3.1 表格的建立和编辑
3.1.1 案例制作:2006世界杯E组对阵表
Dreamweaver CC实用教程 第5章 使用表格进行网页布局

表格排序
第5章 使用表格进行网页 布局
在Dreamweaver中,允许对表格的内容以字母和数字进行排序,对表格内容进行排序可按如下
操作步骤进行。 第1步:选定需要排序的表格。 第2步:执行“命令>排序表格”菜单命令,打开对话框。
第3步:在“排序按”下拉列表中列出了选定表格的所有列。这里选择第3列“数学”。
5.6.1 导入表格数据
Dreamweaver能与其他文字编辑软件进行数据交换,在其他软件创建的表格数据可以导入Dreamweaver
中转化为表格,同样也能将Dreamweaver中的表格数据导出。
14
5.6.2 导出表格数据
导出表格数据的操作步骤如下。 第1步:将光标放置到要导出数据的表格中。 第2步:执行“文件>导出>表格”菜单命令,打开如图所示的对话框。 第3步:在“定界符”下拉列表中选择分隔符,这里包括“空白键”、“逗号”、“ 分号”、“冒号”。 第4步:在“换行符”下拉列表中选择将要导出文件的操作系统,这里包括Windows 、Mac和UNIX。 第5步:单击 按钮,打开“表格导出为”对话框,如图所示。 第6步:在“文件名”文本框中输入导出文件的名称。 第7步:单击 按钮,表格数据文件即被导出了。
第5章 使用表格进行网页 布局
5.3.3 单元格的合并及拆分
在制作网页的过程中,有时需要合并或拆分单元格,下面将分别介绍合并或拆分单元 格的操作方法。 1.单元格的合并 2.单元格的拆分
8
即学即用:制作商品促销网页
学习使用单元格的合并及拆分来制作网页的方法。
第5章 使用表格进行网页 布局
9
5.4
第4步:在“顺序”下拉列表中选择“按字母顺序”或“按数字顺序”。当列的内容是数字时, 选择“按字母排序”可能会产生这样的顺序:2、20、3、30、4,因此这种排序方式不一定按照数字 的大小来排序。 第5步:在“升序”下拉列表框中选择按“升序”或“降序”排列。 第6步:在“再按”下拉列表中,可以选择作为第二排序依据的列。同样,也可以在“顺序”下 拉列表中排序。 第7步:在“选项”区域中,可以选择“排序包含第一行”、“排序标题行”、“排序脚注行” 和“完成排序后所有行颜色保持不变”复选框,可根据需要进行设置。 第8步:设置完成后,单击 按钮,表格即被排序,如图所示,是一个把第3列(也就是“数学”列) 按升序排列后的表格。
在dreamweaver中,表格标记的基本结构

Dreamweaver是Adobe公司推出的一款网页制作软件,它广泛应用于网页设计和开发领域。
在Dreamweaver中,表格标记是网页设计中常见的一种元素,它可以用于展示和组织网页上的各种信息。
在这篇文章中,我将介绍在Dreamweaver中使用表格标记的基本结构,希望能帮助读者更好地掌握这一技巧。
在Dreamweaver中,表格标记的基本结构包括表格标签、行标签和单元格标签。
下面我将逐一介绍它们的用法:1. 表格标签在HTML中,表格使用`<table>`标签来定义,其中包括表格的基本属性和整体样式。
在Dreamweaver中,可以通过插入菜单或者直接手动输入`<table>`来插入一个表格标签。
表格标签中可以设置一些基本属性,如边框宽度、背景颜色等。
也可以设置表格的尺寸和对齐方式等属性。
2. 行标签在表格中,使用`<tr>`标签来定义每一行,`<tr>`标签必须包含在`<table>`标签内部。
通过插入行标签,可以在表格中添加新的行,每一行中可以包含若干个单元格。
在Dreamweaver中,可以通过插入菜单或者直接手动输入`<tr>`来插入一个行标签。
3. 单元格标签在每一行中,使用`<td>`标签来定义每个单元格,`<td>`标签也必须包含在`<tr>`标签内部。
通过插入单元格标签,可以在表格中添加新的单元格,并在其中填充文本、图片或者其他元素。
在Dreamweaver 中,可以通过插入菜单或者直接手动输入`<td>`来插入一个单元格标签。
在适当的情况下,也可以使用`<th>`标签来定义表格中的表头单元格,它和`<td>`标签的用法类似,但是会显示为加粗的文本,以示区分。
通过以上介绍,我们可以看到,在Dreamweaver中使用表格标记的基本结构是通过`<table>`标签定义整个表格,然后在其中添加`<tr>`标签和`<td>`标签来定义行和单元格。
Dreamweaver对于表格操作技巧

Dreamweaver对于表格操作技巧Dreamweaver对于表格操作技巧Dreamweaver关于表格的其他操作Dreamweaver关于表格的其他操作一制作细线表格原理:1、选中整个表格,设置其背景为黑色(该颜色即表格线的颜色)。
2、选中所有单元格,设置其背景为白色。
二自动格式化表格1、先制作好一张表格,然后选中。
2、选菜单中的命令/格式化表格。
即可以其中选择预设好的一些表格样式。
三一像素分割条1、插入一个1行1列,宽为200像素,边框边距均为0的表格。
2、选中表格,设置表格高为1像素,并设置一个背景色(即所要的线条颜色)。
3、切换到代码和设计窗口,将代码Dreamweaver在页面中播放声音Dreamweaver在页面中播放声音1、在完成全页面以后,如果要为该页添加背景音乐,注意背景音乐一般是*.midi文件,这样的声音文件十分小,易于快速下载,其他格式不适合作为背景音乐。
2、在页面中所有表格之外,(注意此时编辑窗口左下方的标签选择栏中仅显示这一项,或是在左下角点一下,这样才能保证这个行为是添加在整个页面上的)。
点击行为窗口上的“+”按钮,(或用菜单窗口/行为,打开行为窗口。
)3、从弹出菜单中选择“播放声音”。
打开一个对话框。
4、在这个对话框里用“浏览”选择要播放的声音,并确定。
5、这时行为面板上自动显示了事件为onload,动作为播放声音。
点击这一行,中间出现一个按钮。
点击按钮,可以设置这个声音在什么事件下播放。
可以选择“显示事件”/“IE5.0。
6、我们常用的如Onload(当页面载入时)、OnClick(单击鼠标)、OnMouseOver(鼠标移到对象上)、OnUnload(当关闭页面时)等。
7、该行为也可以设置在图片上、文字链接上。
在文字链接上播放声音之前,先为文字添加一个空链接,即选中文字,在链接一格里输入一个“#”符号。
Dreamweaver让插入的flash动画变透明1、当网页上已经有背景,或是想要在一张图片上再插入flash动画,而flash动画本身也有背景色,所以会影响美观,这时我们要把它做成透明动画。
学会使用Dreamweaver进行网页布局

学会使用Dreamweaver进行网页布局一、Dreamweaver简介Dreamweaver是一款专业的网页设计和编程工具,由Adobe公司开发。
它提供了丰富的功能和工具,使得网页布局变得更加便捷和高效。
下面将介绍如何使用Dreamweaver进行网页布局。
二、Dreamweaver的安装和设置1. 下载和安装Dreamweaver软件:前往Adobe官网下载适合自己操作系统的Dreamweaver安装包,双击安装并按照提示操作。
2. 设置Dreamweaver:打开软件后,点击"编辑"菜单中的"首选项"选项,进行软件设置。
可以根据个人偏好设置编辑器字体、缩进等选项。
三、新建HTML文件1. 点击菜单栏的"文件",选择"新建",然后选择"HTML"文件类型。
2. 在弹出的对话框中,填写网页标题和保存位置,点击"创建"按钮。
四、基本布局1. 使用表格布局:点击"插入"菜单,选择"表格"选项,在弹出的对话框中设置表格的行数、列数等属性。
然后,将需要布局的内容放入表格中的每个单元格中。
2. 使用CSS布局:点击"插入"菜单,选择"CSS布局"选项,然后选择需要的布局类型。
在弹出的对话框中,设置布局的宽度、高度、对齐方式等属性。
接着,将需要布局的内容放入对应的布局区域中。
五、导航栏的创建1. 使用无序列表创建导航栏:点击"插入"菜单,选择"无序列表"选项,然后在需要放置导航栏的位置插入无序列表的代码。
接着,将每个导航项放入无序列表的列表项中。
2. 使用CSS样式创建导航栏:点击"插入"菜单,选择"CSS样式"选项,然后选择需要的导航栏样式。
Dreamweaver表单创建与设置

Dreamweaver表单创建与设置
一、表单的创建方法:
点击“插入”-“表单”,如下图所示。
这样表单就插入了,也可以点击“插入栏”-“表单”,如下图所示。
点击“表单”按钮,这样表单也能被创建,效果如下图所示。
二、设置表单的属性
在“属性”面板上,表单的属性如下图所示。
各参数含义如下:
1.表单名称:设置表单的名称,可用于处理程序的调用。
2.动作:指定处理表单的程序。
3.目标:与超链接的目标一样。
4.方法:表单的发送方式有POST和GET两种。
.POST用于发送长字符的表单内容,因此在发送时比GET安全,但是用POST方法发送的信息是未经加密的。
.GET用于发送较短字符的表单内容,若发送的数据量太大,数据将被截断,从而导致意外的或失败的处理结果。
5.MIME类型:是指定对提交给服务器进行处理的数据使用的编码类型。
有pplication/x-www-form-urlencoded和multipart/form-data两种。
Dreamweaver中表格的创建及基本编辑方法

Dreamweaver中表格的创建及基本编辑方法
Dreamweaver中表格的创建及基本编辑方法
页面布局是网页制作的宏观设置,使用表格进行页面布局是其中最常用的手段
表格是页面布局时非常有用的设计工具。
利用表格布局页面,可以将图像或文本放置在表格的各个单元格中,从而精确控制其位置。
1.表格的创建
在Dreamweaver8中,表格分为普通表格及嵌套表格。
普通表格即传统意义上的表格,嵌套表格是在表格的某个单元格内再插入一个表格,即表格之中再嵌套表格。
普通表格的创建、嵌套表格的创建
2.表格的基本编辑
表格创建好后,根据实际需要,可以对表格进行合并或拆分单元格、删除和添加行或列等操作。
在表格中添加图像和文本等内容后,根据实际需要,也可对表格的大小等进行调整。
3.单元格的合并
合并单元格的操作比较简单,选择要合并的连续单元格区域再单击【属性】面板左下角的【合并所选单元格,使用跨度】按钮即可。
4.添加行或列
将光标插入点定位到相应单元格中,单击鼠标右键,在弹出的快捷菜单中选择【表格】→【插入行】命令,在选择单元格的上方插入一行新的'单元格;若在弹出的快捷菜单中选择【表格】→【插入列】命令,则可在选择单元格的左侧插入一列新的单元格
5.行或列的删除
将光标插入点定位到需删除的单元格中,单击鼠标右键,在弹出的快捷菜单中选择【表格】→【删除行】命令可以删除光标插入点所在的行;选择【表格】→【删除列】命令则可删除光标插入点所在的列。
【Dreamweaver中表格的创建及基本编辑方法】。
DW网页局(表格、布局表格)

6. 固定宽度列 : 具有特定的宽度值。7. 自动伸展列 : 就是表格可以按照屏幕比例来自动调整 宽度 , 相当于将表格的宽度定义为百分比; 如果布局中包 括自动伸展列 , 则该布局会始终填充访问者浏览器窗口的 整个宽度 。常见的布局是让页上包含主要内容的列自动伸 展 , 这会将所有其它列自动设置为固定宽度 。例如 , 假设 您的布局在页的左边有一个较宽的图像 , 在右边有一列文 本 。您可能将左边的列设置为固定宽度 , 让侧栏区域自动 伸展。8.设置“布局 ”模式的首选参数 , 打开对话框首选参数, 然后从左侧的类别列表中选择“布局模式 ”。在其中可以设置自动插入间隔图像 、单元格外框、单元 格高亮、表格外框、表格背景 。
第4章 构建网页布局
• 使使用用表表格格• 使使用用布布局局表表格格
4. 1 使用表格所谓表格就是由一个或多个单元格构成的集合 , 表格中横向的多个单元格称为行 , 垂直的多个单 元格称为列 。行与列的交叉区域称为单元格 , 网 页中的元素通常都被放置在这些单元格中 , 以使
其“各安其位 ”。
4.2.3绘制布局单元格:按住ctrl键拖动可以连续绘制多个布局单元格。注意要点:■ 如果页面已包含内容 , 则只能在现有内容的下方空白 区绘制新的布局表格。■ 在一个布局表格中可创建多个布局单元格 ;布局单元 格不能存在于布局表格之外 ;更不能在一个布局单元 格中创建布局表格 。 也可以仅在准备添加内容时绘 制每一个单元格。■ 当绘制的布局单元格不在布局表格中 , 则自动创建一 个布局表格作为该单元格的容器 , 这时表格与页边距 相差8个像素。■ 表格不能互相重叠 , 可以嵌套 。一个表格可以完全包 含在另一个表格当中 。将插入点放置到一个布局表格 中 , 即可绘制嵌套布局表格 。嵌套布局表格的大小 不能超过包含它的表格。
Dreamweaver的使用方法参考

Dreamweaver的使用方法参考Dreamweaver表格的使用1、点击插入/表格,打开表格面板进行设置。
行数、列数、宽度、边框等,“单元格填充”为单元格内侧与内容的距离;“单元格间距”为单元格之间的距离,单位均为像素。
2、插入表格后,在表格的边框上点击一下,可以全选整个表格。
然后在下面的属性面板里可以进行各种设置。
3、把光标移到其中一个单元格,此时看到的属性面板,就是单元格的属性面板。
也可以进行各种关于单元格的操作。
如背景色、背景图、边框、合并、拆分等。
Dreamweaver关于表格的其他操作Dreamweaver关于表格的其他操作一制作细线表格原理:1、选中整个表格,设置其背景为黑色(该颜色即表格线的颜色)。
2、选中所有单元格,设置其背景为白色。
二自动格式化表格1、先制作好一张表格,然后选中。
2、选菜单中的命令/格式化表格。
即可以其中选择预设好的一些表格样式。
三一像素分割条1、插入一个1行1列,宽为200像素,边框边距均为0的表格。
2、选中表格,设置表格高为1像素,并设置一个背景色(即所要的线条颜色)。
3、切换到代码和设计窗口,将代码Dreamweaver用表格构建完整的页面一网页顶部(一般包括图标、广告、导航菜单) Dreamweaver用表格构建完整的页面1、创建一个1行2列,宽为760像素,边框及边距均为0的表格。
2、选中表格,设置排列方式为居中对齐,背景色为#3366CC。
3、将光标置于左边单元格中,设置其水平排列为左对齐,垂直排列为顶端对齐,然后插入一张图像,一般在此插入的是网站的图标,即logo。
4、将光标置于右边单元格中,设置其宽度为500,水平排列为居中对齐,垂直排列为中间,然后插入图像,一般是网页广告,即banner。
5、将光标置于刚完成的表格之后,插入/表格,创建一个1行1列,宽为760像素,边框及边距均为0的表格。
6、选中刚创建的表格,设置排列方式为居中对齐,背景色为#005173。
用DreamweaverMX轻松操作表格DW教程

用DreamweaverMX轻松操作表格DW教程网页制作中是免不了与表格打交道的。
表格是网页制作的基础,在网页布局中起着举足轻重的作用,熟练掌握表格的操作,是你制作网页的辅路石,也是你成为“织网高手”的敲门砖。
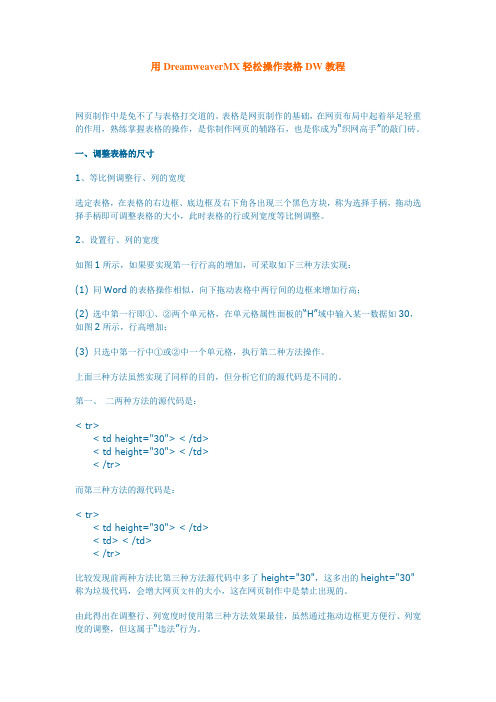
一、调整表格的尺寸1、等比例调整行、列的宽度选定表格,在表格的右边框、底边框及右下角各出现三个黑色方块,称为选择手柄,拖动选择手柄即可调整表格的大小,此时表格的行或列宽度等比例调整。
2、设置行、列的宽度如图1所示,如果要实现第一行行高的增加,可采取如下三种方法实现:(1) 同Word的表格操作相似,向下拖动表格中两行间的边框来增加行高;(2) 选中第一行即①、②两个单元格,在单元格属性面板的“H”域中输入某一数据如30,如图2所示,行高增加;(3) 只选中第一行中①或②中一个单元格,执行第二种方法操作。
上面三种方法虽然实现了同样的目的,但分析它们的源代码是不同的。
第一、二两种方法的源代码是:< tr>< td height="30"> < /td>< td height="30"> < /td>< /tr>而第三种方法的源代码是:< tr>< td height="30"> < /td>< td> < /td>< /tr>比较发现前两种方法比第三种方法源代码中多了height="30",这多出的height="30"称为垃圾代码,会增大网页文件的大小,这在网页制作中是禁止出现的。
由此得出在调整行、列宽度时使用第三种方法效果最佳,虽然通过拖动边框更方便行、列宽度的调整,但这属于“违法”行为。
如果你已经实施了前两种方法,产生了大量的垃圾代码,如何解决呢?3、清除多余行高或列宽既然产生了垃圾代码,那么进入代码编辑窗口中将垃圾代码删除就可以了,不过还有更快捷的方法:选中表格,单击表格属性面板中的“清除行高”与“清除列宽”两个按钮可迅速将垃圾代码删除,如图3所示。
dreamweaver基础教程——插入并编辑表格

dreamweaver基础教程:插入并编辑表格表格是网页设计制作不可缺少的元素,它以简洁明了和高效快捷的方式将图片、文本、数据和表单的元素有序的显示在页面上,让我们可以设计出漂亮的页面,使用表格排版的页面在不同平台、不同分辨率的浏览器里都能保持其原有的布局,而在不同的浏览器平台有较好的兼容性,所以表格是网页中最常用的排版方式之一。
一、插入并编辑表格1、插入表格在文档窗口中,将光标放在需要创建表格的位置,单击“常用”快捷栏中的表格按钮弹出的“表格”对话框,指定表格的属性后,在文档窗口中插入设置的表格。
“行数”文本框用来设置表格的行数。
“列数”文本框用来设置表格的列数。
“表格宽度”文本框用来设置表格的宽度,可以填入数值,紧随其后的下拉列表框用来设置宽度的单位,有两个选项——百分比和像素。
当宽度的单位选择百分比时,表格的宽度会随浏览器窗口的大小而改变。
“单元格边距”文本框用来设置单元格的内部空白的大小。
“单元格间距”文本框用来设置单元格与单元格之间的距离。
“边框粗细”用来设置表格的边框的宽度。
“页眉”定义页眉样式,可以在四种样式中选择一种。
“标题” 定义表格的标题。
“对其标题”定义表格标题的对齐方式。
“摘要” 可以在这里对表格进行注释。
2、选择单元格对象对于表格、行、列、单元格属性的设置是以选择这些对象为前提的。
选择整个表格的方法是把鼠标放在表格边框的任意处,当出现这样的标志时单击即可选中整个表格,或在表格内任意处单击,然后在状态栏选中<table>标签即可;或在单元格任意处单击,点鼠标右键在弹出菜单菜单中选择“表格——选择表格”要选中某一单元格,按住Ctrl键,鼠标在需要选中的单元格单击即可;或者,选中状态栏中的<td>标签。
要选中连续的单元格,按住鼠标左键从一个单元格的左上方开始向要连续选择单元格的方向拖动。
要选中不连续的几个单元格,可以按住Ctrl键,单击要选择的所有单元格即可。
Dreamweaver设置表格和单元格的格式

Dreamweaver/设置表格和单元格的格式 ✓出处:站长百科✓原文地址:/wiki/Dreamweaver/设置表格和单元格的格式✓本电子书整理自站长百科词条,查看内容请访问网站。
目 录Dreamweaver/插入层 (1)一、DreamWeaver查看和设置表格、单元格、行和列的属性 (2)二、编辑表格的辅助功能属性 (2)三、使用设计方案对表格进行格式设置 (3)Dreamweaver使用手册导航 (5)更多电子书 (6)推荐内容:WordPress免费主题| WordPress免费插件WordPress啦() 聚合全球资源,助力中文WordPress,报道国内外最新的WordPress资讯,提供WordPress常用插件及优秀免费模板下载,WordPress中文开发技术文档/codex.html 爱好者的必备之选WordPress中文手册/codex.html WordPress啦倾力打造的入门文档,是WordPress爱好者的必备之选,免费优秀模板 让你拥有个性化Blog.✓出处:站长百科✓原文地址:/wiki/Dreamweaver/设置表格和单元格的格式一、DreamWeaver查看和设置表格、单元格、行和列的属性当选择了某个表格或单元格后,使用属性检查器可以查看和更改它的属性。
注意:在更改表格元素的属性前,最好了解哪些属性优先于其他属性。
若要查看和设置表格或表格元素的属性,请执行以下操作:1.选择表格、单元格、行或列。
2.在“属性”检查器(“窗口”>“属性”)中,单击右下角的展开箭头,查看所有属性。
3.根据需要更改属性。
注意: 当设置列的属性时,Dreamweaver 更改对应于该列中每个单元格的 td 标签的属性。
但是,当设置行的某些属性时,Dreamweaver 将更改 tr 标签的属性而不是行中每个 td 标签的属性。
在将同一种格式应用于行中的所有单元格时,将格式应用于 tr 标签会生成更简明易懂的 HTML 代码。
Dreamweaver CC之表格

在很多网页制作风格中,设置表格内框线的细线效果, 可以强化表格的装饰性而使表格更加美观。但是,细线 表格的设置方式不是简单地将表格边框宽度设置为1px, 因为此时表格边框宽度和形状都不是细线效果。创建细 线表格的方法是,当单元格间距为1px时,分别对表格 和单元格设置不同背景颜色,内框线的细线效果即可显 示出来。 带状表格效果可以令表格中数据显示更加清晰。间隔设 置表格中各行的背景效果,即可形成带状表格,常见的 带状表格与细线表格结合效果如图6-71所示。该种效 果被广泛应用于office系列软件,通过软件自带的表格 样式管理表格数据,在网页设计中可予以借鉴。
Dreamweaver还具有为表格中数据排序的功能
6.5.1练习案例-爱丽丝家具 6.5.2练习案例-鲜花速递网
案例练习目标:练习简单网页排版。 案例操作要点: 1.创建名称为index.html的网页文档并存于站点根 文件夹中。 2.设置页面属性:字体大小12px,颜色白色,加粗, 背景颜色为#897715。 3.采用简单表格进行布局。插入6行2的布局表格, 表格宽度为900px,单元格间距为5px,并根据案例 布局图进行单元格合并。 4.插入单元格的图像用空格隔开。 5.创建名称为mystyle.css的CSS样式文档,并将所 有样式存在该文档中。
1.选择单元格 2.选择行/列 3.选择整个表格
在绘制不规则表格过程中,经常要将多个单元格合 并成一个单元格,或者将一个单元格拆分成多行或 多列。 在采用简单表格布局的网页中,根据网页布局情况 合并和拆分单元格是网页布局的关键工作。 1. 单元格的合并 2. 单元格的拆分
Dreamweaver制作表格表单

Dreamweaver制作表格和表单表格当初主要用于数据的格式化显示,现在表格更多地用于排列网页中的内容,今天我们就一起来看看在Dreamweaver CS3里如何创建表格,以及如何使用表格对网页中的图文进行布局。
一、什么是表格布局表格布局就是为了精确定位、合理安排网页中的文字、图片等元素,它就像网页的脸面,是在一个限定的面积范围内合理安排、布置图像、文字等元素的位置,从而设计出版式漂亮的页面。
如图1所示,就是一个使用表格布局的页面。
图1 表格布局文字和图片二、表格的使用如果我们要实现如图1所示的表格布局页面,该怎么办?不急!下面就一步一步地实现如图1所示的表格布局页面。
请执行以下步骤:(1) 新建空白文档,然后选择“插入”一“表格”命令,以显示“表格”对话框,如图2所示。
图2 “表格”对话框(2) 输入所需的行数为7和列数为4,选择“百分比”或“像素”为单位的表格宽度。
(3) 在“边框粗细”后的文本框中输入边框宽度,如果不需要显示边框,请将值设为"0"。
(4) 设置“单元格边距”和“单元格间距”。
(5) 设置的相关值如图2所示,然后单击“确定”按钮。
(6) 选中第1行所有单元格,然后右击鼠标选择“表格”一“合并单元格”命令,高度设为34。
同理,合并第3行所有单元格,合并第7行所有单元格,合并第1列第 4行、第1列第5行、第1列第6行这3个单元格,合并第2列第4行、第2列第5行、第2列第6行这3个单元格,合并第4列第4行、第4列第5行、第4列第 6行这3个单元格,合并后的效果如图3所示。
(7) 按图1添加相关文字内容。
(8) 光标定位到第4行第1个单元格里,然后依次选择“插入”一“表单”一“复选框”命令。
(9) 在第1行单元格里插入图片“commodity_tablehead.gif'’。
同理,在相应位置插入图片commodity_huaping.jpg、online_pic.gif和list_tool_favl.gif。
利用Dreamweaver处理网页表格方法

利用Dreamweaver处理网页表格方法1.创建表格(1)创建新表格利用Dreamweaver4.0创建新表格时,首先选中对象面板上“View”栏目下“StandardView”(标准视图)按钮,然后可以通过下列四种方式中的任意一种:①将对象面板调整到“Common”类上,单击“InsertTable”(插入表格)按钮。
②通过主窗口的菜单“Insert”|“Table”命令。
③使用快捷组合键“Ctrl+Alt+T”。
④将对象面板调整到“Common”类上,拖动“InsertTable”按钮到主窗口的工作区中。
(2)选择表格选择表格可分为选择整个表格和选择表格中的单元格。
①如果要选择整个表格,则可进行如下的操作之一:将光标置于表格中的某个单元格中,选择“Modify”|“Table”|“SelectTable”命令。
将光标置于表格中的某个单元格中,再按两次组合键“Ctrl+A”。
将光标置于表格中的某个单元格中,单击鼠标右键,在弹出的快捷菜单中选择“SelectTable”命令。
将光标置于表格的尾部(在表格的同一行,但不在表格之内),向左拖动鼠标。
单击表格的边线。
②选择单个单元格的方法有以下几种:将光标置于所要选择的单元格中,按一次组合键“Ctrl+A”。
将光标置于所要选择的单元格中,向右拖动鼠标。
将光标置于所要选择的单元格中,选择“Edit”|“SelectAll”命令。
按住Ctrl键,单击所要选择的单元格,再单击一次则取消对单元格的选择。
③选择多个单元格的方法有以下几种:按住Ctrl键,单击所要选择的所有单元格。
将光标置于单元格中,拖动鼠标,选择多个单元格。
如果要选择整行,将光标置于该行的左边缘,当光标变成图标时单击鼠标左键。
如果要选择整列,将光标置于该列的上边缘,当光标变成图标时单击鼠标左键。
④选择的全部单元格的方法有以下几种:将光标置于第1个单元格中,并拖动鼠标至最后一个单元格。
将光标置于第1个单元格中,按住Shift键,再单击最后一个单元格。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验5创建、编辑表格和单元格表格是用于在页面上显示表格式数据以及对文本和图形进行布局的强有力的工具。
通过本试验的学习,需要熟悉掌握表格的使用方法,编辑表格和单元格的基本操作。
说明表格是页面布局中极为有用的设计工具。
在使用Dreamweaver MX 2004 设计网页的过程中,大多数的情况也是使用表格来定位页面中的基本元素,以使页面中的各元素能够达到有序排列的目的。
对应知识点插入表格和牵套表格表格和单元格的属性添加单元格内容普通说明文档和表格形式文档各一份。
1.启动Dreamweaver MX 2004 程序,按Cral+N 键创建HTML为page05.htm。
2.在“文档”面板“标题”栏输入网页名称“时尚生活”。
如图5-1所示。
图5-1 输入网页标题说明在文档面板中的标题设置与在“页面属性”对话框“标题/编码”区域的标题设置,是两种设置网页标题的方法。
可以达到同样的效果。
3.在插入面板中选“常用”项,切换到“常用“面板。
单击“表格”按钮按钮,或选择菜单“插入”“表格”命令,弹出如图5-2所示的“表格”对话框。
说明如果“表格”按钮不可用,则说明当前网页编辑窗口处于模式状态,用户可单击“查看”“表格模式”“标准模式”,这样“表格”按钮即可用。
在“行数”和“列数”编辑框内分别输输入“1”;在“表格宽度”编辑框内输入100,选择“百分比”选项;在“边框粗细”编说明在“单元格边距”编辑框中设置单元格图5-2 “表格”对话框图内容与单元格边界之间的像素数,默认值为2像素;在“单元格间距”编辑框中设置为每个单元格之间的像素数,默认值为2像素;在“页眉”选项框下有四种样式,表格设置表格内标题的四种形式,分别为:无页眉、左页眉、顶部页眉和左侧、顶部都有页眉;在“标题”编辑框内输入所插入表格的标题;在“对齐标题”下拉列表中选择标题对其的方式,分别为:默认、顶部、底部、左和右;在“摘要”编辑框内输入所建表格的说明,会自动以代码形式加入<tableL>中,在编辑界面、浏览界面都不显示。
4.单击“确定”按钮,创建表格显示在Dreamweaver MX 2004文档窗口中,如图5-3所示。
5.鼠标移动到表格外边框处,出现了|| 标记,单击鼠标即可选中表格。
选中菜单“窗口”“属性”命令,然后在属性面板中设置表格样式。
6.在属性面板中显示了在创建表格时设置的行、列、宽等项。
我们在“高”编辑框内输入“60”,在后面的单位列表图5-3 在文档窗口中显示的表格中选择“像素”;在“对齐”下拉列表中选择“居中对齐”;单击“背景颜色”按钮,在调色板中选择背景颜色为绿色(色标值为#A3D900),此时表格中的属性面板显示如图5-4所示。
完成的表格样式如图5-5所示。
图5-4 表格属性面板图5-5 在属性面板中设置后表格样式7.在表格内单击鼠标,光标定位在表格内。
输入文字“时尚生活”,拖动鼠标选项中文字,在属性面板中设置大小为“36像素”,颜色为蓝色(色标值为#0033FF),单击“居中对齐”按钮按钮和“粗体”按钮B,设置字体为“隶属”(关于“字体”的设置请参考试验4中的介绍),完成后网页文字和属性面板如图5-6所示。
图5-6 编辑文字样式说明以上是对单元格属性面板的设置,它包括了单元格内元素的设置。
单元格属性面板的上半部分和文本属性面板相似,在此不再赘述。
下面介绍该面板上主要按钮的功能。
按钮用于合并两个或多个单元格;按钮用于拆分一个单元格;在“水平”列表中有四种对其方式:默认、、做对齐、居中对齐、右对齐、一般的单元格内容居左,标题型内容居中;在“垂直”列表中有5种对其方式:默认、顶端、居中、底部、基线、默认单元格内的文字在垂直居中显示;在“宽”和“高”编辑框内设置单元格的尺寸;勾选“不换行”选项,在输入单元格内容的时候,单元格会自动扩展使得输入的文本在一条直线上显示;在“背景”区域,单击后面的文件夹图标,查找需要插入的背景背景图片,文本框中会显示图片的路径;在“背景颜色“区域可以从颜色选择器中选择单元格的背景色;在“边框”中设置单元格边框颜色,当边框设置不为0时,用户即可看到显示效果。
8.在表格外侧空白处单击鼠标,选择菜单“插入”“表格”命令,在表“表格”对话框中,输入行数为“1”,列数“5‘,表格宽度为”100%“,边框粗细为“1像素”,单击“确定”按钮,在“标题”表格下方插入一表格。
9.选中此表格,在属性面板中设置“边框颜色”为绿色(色标值为#009900),如图5-7所示。
10.拖动鼠标选中5个单元格,在下方的单元格属性面板中“宽”编辑框内输入“20%”,在“背景颜色”调色板上选择草绿色(色标值为#CCFF66),完成后单元格效果如图5-8所示。
图5-7 插入1行5列表格,设置边框颜色为绿色图5-8 设置单元格宽度和背景颜色说明图5-8 为单元格被选中状态,在每个单元格上方显示了单元格的宽度。
在表格外任意谓之单击,即刻取消选择。
11.分别在单元格内输入网页栏目标题。
再次拖动鼠标或按住Ctrl键单击每个单元格,使单元格处于被选中状态。
在属性面板中设置大小为14像素,颜色为蓝色(色标值为#0033FF),并单击“居中对齐”按钮,取消选择,网页效果如图5-9所示。
12.在“栏目标题”下方插入2行2列,宽度为100%,边框粗细、单元格边距、单元格间距均为0的表格。
选中表格,在属性面板中设置表格居中对齐,高为200像素。
13.拖动鼠标选项中左侧两个单元格,单击属性面板“合并所选单元格”按钮按钮。
合并左侧单元格,设置其背景夜色为桔黄色(色标值为#FFCC00)。
14.设置右侧两个单元格告诉分别为20、180,设置第1行单元格背景颜色为桔黄色(色标值为#FFCC00),完成效果如图5-10所示。
图5-9 设置网页栏目标题图5-10 设置表格布局和背景颜色15.在左侧单元格内单击,选择菜单“插入”“表格”命令,插入3行1列,宽度为90%,单元格边距为1,边框粗细和单元格间距为0的嵌套表格。
选中表格,在属性面板中“对齐”下拉列表中选择“居中对齐”命令。
说明所谓嵌套表格就是在表格中插入表格。
当用户需要在一个单元格内完成比较复杂的布局时,可以设置嵌套表格。
嵌套表格的宽度会受到它外层的单元格限制。
16.选中等2行单元格,在属性面板中设置高为“20”,背景颜色为“黄色”(色标值为#FFFF99),大小为“12像素”,并单击“居中对齐”按钮,在单元格内输入栏目标题“时尚家具”,如图5-11所示。
17.选中第3行单元格,设置其背景颜色为黄色(色标值为#FFFF999)。
在单元格内插入1行1列,宽度为100%,单元格边距为8,边框粗细和单元格间距为9的嵌套表格。
选中表格,在属性面板中设置其背景颜色为桔黄色(色标值为#FFCC00),如图5-12所示。
图5-11 设置栏目标题样式图在第3个单元格内插入嵌套表格说明在这里使用嵌套单元格是为了使此单元格产生细线边框的效果。
而单元格边距的设置,会使单元格内容与边线产生一定的间距。
18.在单元格内输入若干条“时尚家具栏目小标题”,把光标定位在每个小标题前,右击中文输入图标右侧的键盘按钮,弹出选项菜单,选择“特殊符号”命令,如图5-13所示,在弹出的键盘上选择“菱形”图标。
如图5-14所示。
图5-13 选择“特殊符号”按钮图5-14 特殊符号键盘19.设置文字大小为12像素,“菱形”图标颜色为白色。
完成后如图5-15所示。
20.在“时尚家具”栏目列表右侧的第1行单元格内输入当前位置导航“当前位置:首页时尚家具阳台上的妙用”,便于浏览者清楚自己所在位置,随时返回上级菜单。
拖动鼠标,选中文字,在属性面板中设置大小为“12像素”,如图5-16所示。
图5-15 栏目小标题制作效果图5-16 输入当前位置导航21.在下面的单元格内单击,在属性面板中设置此单元格的背景颜色为浅黄色(色标值为#FFFFCC)。
然后插入2行1列,宽度为90%,边框粗细、单元格边距和单元格间距均为0的嵌套表格。
选中此表格,在属性面板中选择“对齐”下拉列表中的“居中对齐”选项。
在第2个单元格内输入文章内容,或直接将本书配套光盘\exp4-5sucai05中的电子文档粘贴到此单元格内。
22.拍板文字内容,并设置其小标题颜色为红色(色标值为#FF0000)、粗体,完成效果如图5-17所示。
23.在具体内容表格右侧单击鼠标,按Enter键换行。
选择菜单“文件”“导入”“表格式数据”命令,打开“导入表格数据”对话框。
24.单击“数据文件”编辑框右侧的“浏览”按钮,选择光盘素材“表格.txt”文件夹。
在“定界符”下拉列表中选择“逗点”选项。
在“表格宽度”区选择“指定宽度”单选钮,在显示的编辑框中输入“90”,单位为“白分比”。
在“单元格边距”和“单元格间距”编辑框内输入“0”。
在“边框”编辑框内输入“1”对话框如图5-18所示。
25.单击“确定”按钮,表格导入到网图5-17 制作具体内容页中,如图5-19所示。
图5-18 “导入表格式数据”对话框图5-19 导入表格式数据26.选中比表格,在属性面板中设置表格居中对齐,在“填充”编辑框内输入“2”,在“大小”下拉列表种选择“12”。
拖动鼠标选择第1行的4列单元格,在属性面板中设置背景颜色为居行色(色标值为#FFCC00),并单击“居中对齐”按钮。
完成后表格效果如图5-20所示。
27.选择菜单“文件”“保存”命令,保存网页。
按F12在浏览器中查看网页效果。
如图5-21所示。
图5-20 设置导入表格属性图5-21 网页完成效果模仿1.创建名为page05.htm的网页。
2.在网页中插入表格,在属性面板中设置网页背景颜色、对齐方式等属性。
3.在单元格内输入“时尚生活”标题,设置文字的字体、大小、颜色等属性。
4.制作栏目导航表格。
5.制作作侧“时尚家具”栏目标题列表。
6.制作网页具体内容,并设置相关属性。
7.导入表格数据,并设置相关属性。
创作1.使用表格设计一个网页的布局结构。
2.通过设置表格和单元格属性,设置网页背景颜色。
3.在单元格内添加文字内容,并在属性面板中设置大小、字体、颜色等。
4.导入Excel表格,并改变其风格于制作的网页统一。
5.参考光盘exp4,5\site05文件夹内的网页,练习表格布局设计方法,并使用表格制作出复杂的网页。
具体效果如图5-22~图5-25所示。
图5-22 表格在网页中的运用图5-23 表格在网页中的运用图5-24 表格在网页中的运用图5-25 表格在网页中的运用。
