[整理]30个把数据可视化的简单工具
数据结构的可视化工具介绍

数据结构的可视化工具介绍数据结构是计算机科学中非常重要的一门基础课程,它研究了如何组织和存储数据,以便有效地进行检索和操作。
在学习数据结构的过程中,可视化工具是一种非常有帮助的资源,可以帮助学生更好地理解各种数据结构的操作和原理。
本文将介绍一些常用的数据结构可视化工具,帮助读者选择适合自己的工具。
1. VisuAlgoVisuAlgo是一个由国立新加坡大学开发的在线可视化工具,提供了丰富的数据结构和算法可视化。
它支持多种数据结构,包括数组、链表、栈、队列、树、图等,并提供了每个数据结构的基本操作演示和详细解释。
使用VisuAlgo,用户可以通过动画演示来了解数据结构的创建、插入、删除、搜索等操作,同时还提供了代码实现供学习参考。
2. GephiGephi是一个开源的网络分析和可视化工具,主要用于分析复杂网络和图数据。
它提供了强大的数据导入和处理功能,并能够生成各种图形展示和布局。
对于学习图数据结构和算法的学生来说,Gephi可以帮助他们更直观地理解节点、边的关系,通过布局算法的调整,可以呈现出不同的图形效果,从而更好地理解图算法的运行过程。
3. Data Structure VisualizationsData Structure Visualizations是由美国加州大学圣克鲁兹分校开发的一个在线工具,它提供了对多种数据结构的可视化展示。
该工具通过动画演示和示例代码,帮助用户理解数据结构的内部原理和操作。
用户可以通过拖动和点击来操作数据结构,并观察其变化过程,同时还提供了详细的解释和说明。
无论是数组、链表、二叉树还是哈希表等数据结构,都可以通过这个工具进行学习和实践。
4. D3.jsD3.js是一个基于JavaScript的数据可视化库,它提供了强大的工具来创建交互式数据可视化。
虽然D3.js更多地用于可视化领域的应用,但它同样适用于数据结构的可视化。
通过D3.js,用户可以根据自己的需求创建各种图形、动画和交互效果,使得数据结构的可视化更加个性化和灵活。
大数据可视化分析的主要工具和方法

⼤数据可视化分析的主要⼯具和⽅法1.Excel:在office软件中,excel作为其下的⼀种⽤来表格分析的⼯具,也可以做很多的可视化图形,包括柱状图,折线图,饼图等基本图形,在结合smartBi后,也可以⽤来做Bi的分析⼯具,对于⼤部分会操作电脑的⽤户来说,excel是⼀种很好的分析软件,⼊门简单,不需要编程基础。
2.Echarts:百度开发的⼀款开源图形库类,底层实现为javascript,对可视化图形的各属性都进⾏了模块化处理,在⽇常做可视化图形中,Echarts可以满⾜⼤多数的需求,在处理地图时,还可以结合百度地图做出迁徙图,点图,热⼒图等图形,中间接⼝需要改源码来适配数据格式,这时候就需要良好的编程基础,当然,新⼿⼀般可以尝试做其他的图形,Echarts封装的图形适合新⼿学习,通过官⽅⼿册即可学会⼤多数图形的展⽰及对图形样式的修改。
3.D3.js:D3是近⼏年发展较⽕的⼀款可视化⼯具,⼯具开源,主要通过SVG做图,新版本加⼊了canvas的做图⽅式。
D3在使⽤SVG做图时,通过创建svg对象,对其中的点,线等都通过创建对象的⽅式来实现,使我们可以控制svg图形中的每⼀个元素,图形的⼤⼩通常通过获取屏幕⼤⼩的⽅式来定义,这样可以使图形的展⽰效果更好的适配屏幕,对于数据与屏幕上的轴线关系,需要我们⼯程师观察数据的分布选取合适的的坐标系来展现,对于新⼿来说,D3掌握较难,但是认真学习⼀定能够学会,掌握D3.js,我们就可以根据⽤户的数据⾃⼰定制出客户需要的图形来对数据进⾏可视化。
4.Webgl:个⼈感觉会是后⼏年热门的⼀种可视化⼯具,主要集合three.js⽤于做3D模型或者3D的图表是⼀种3D绘图协议,这种绘图技术标准允许把javascript和OpenGL ES 2.0结合在⼀起,通过增加OpenGL ES 2.0的⼀个javascript绑定,WebGL可以为HTML5 Canvas提供硬件3D加速渲染,这样使得Web开发⼈员能够借助系统显卡在浏览器中更流畅地展⽰3D场景和模型,还可以创建复杂的导航和数据视觉化。
数学可视化分析工具介绍

数学可视化分析工具介绍数学是一门抽象而又复杂的学科,它涉及到许多抽象概念、符号和推理过程。
为了更好地理解和应用数学知识,数学可视化分析工具应运而生。
这些工具利用图形、图表和动态模拟等可视化手段,帮助人们直观地理解和解决数学问题。
本文将引介几个常见的数学可视化分析工具,它们在学术研究、教学和实际应用中都发挥了重要的作用。
1. GeoGebraGeoGebra是一款免费且功能强大的数学软件,它集合了几何、代数、微积分和数值方法的功能。
它的主要特点在于将几何和代数紧密结合起来,用户可以通过拖拽和修改图形的方式来构建代数表达式,并观察它们之间的关系。
GeoGebra的界面友好且易于使用,学生和老师可以使用它来进行数学可视化的探索和演示。
此外,GeoGebra还支持多种导出格式,使用户可以将可视化结果与他人分享。
2. DesmosDesmos是一款在线的数学可视化工具,它特别适用于函数图像的绘制和分析。
Desmos具有实时协作的功能,用户可以通过网页链接与他人共享并协同编辑图形。
它的界面简洁直观,并且提供了丰富的函数库和绘图工具,用户可以通过简单的语法输入函数,即刻显示对应的图像。
此外,Desmos还支持数值表格、滑块和动画等功能,帮助用户更全面地理解和探索数学概念。
3. Wolfram AlphaWolfram Alpha是一款强大的计算引擎,它可以回答各种数学问题、绘制图形、计算数值和求解方程等。
与传统搜索引擎不同,Wolfram Alpha会针对用户输入的问题提供详细的计算步骤和解析,给出可视化的结果。
它支持多种领域的数学知识,包括代数、几何、微积分和概率统计等。
无论是求解一个方程、计算一个积分还是绘制复杂的图形,Wolfram Alpha都可以帮助用户快速获得准确的结果。
4. MATLABMATLAB是一款广泛用于科学计算和工程领域的数学软件。
它具有强大的数值计算和数据可视化功能,可以处理大数据、编写脚本和开发复杂的算法。
数据可视化的7种方法

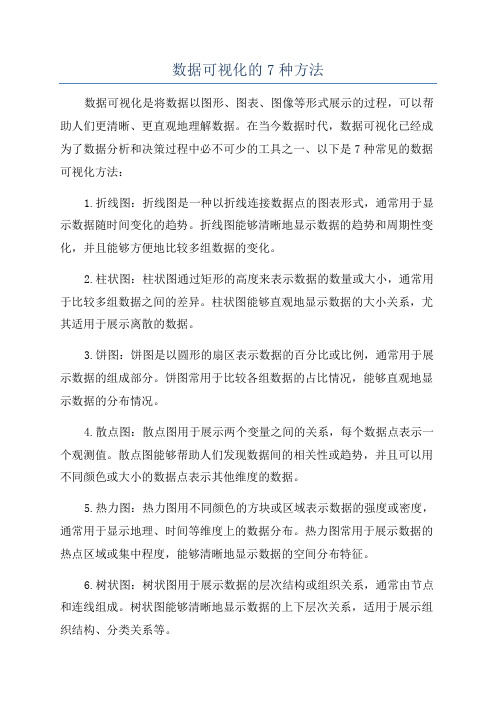
数据可视化的7种方法数据可视化是将数据以图形、图表、图像等形式展示的过程,可以帮助人们更清晰、更直观地理解数据。
在当今数据时代,数据可视化已经成为了数据分析和决策过程中必不可少的工具之一、以下是7种常见的数据可视化方法:1.折线图:折线图是一种以折线连接数据点的图表形式,通常用于显示数据随时间变化的趋势。
折线图能够清晰地显示数据的趋势和周期性变化,并且能够方便地比较多组数据的变化。
2.柱状图:柱状图通过矩形的高度来表示数据的数量或大小,通常用于比较多组数据之间的差异。
柱状图能够直观地显示数据的大小关系,尤其适用于展示离散的数据。
3.饼图:饼图是以圆形的扇区表示数据的百分比或比例,通常用于展示数据的组成部分。
饼图常用于比较各组数据的占比情况,能够直观地显示数据的分布情况。
4.散点图:散点图用于展示两个变量之间的关系,每个数据点表示一个观测值。
散点图能够帮助人们发现数据间的相关性或趋势,并且可以用不同颜色或大小的数据点表示其他维度的数据。
5.热力图:热力图用不同颜色的方块或区域表示数据的强度或密度,通常用于显示地理、时间等维度上的数据分布。
热力图常用于展示数据的热点区域或集中程度,能够清晰地显示数据的空间分布特征。
6.树状图:树状图用于展示数据的层次结构或组织关系,通常由节点和连线组成。
树状图能够清晰地显示数据的上下层次关系,适用于展示组织结构、分类关系等。
7.地图:地图是基于地理信息呈现的可视化方式,用于展示地理位置上的数据分布和相关信息。
地图能够直观地显示地理位置上的数据差异和相关性,常用于分析地理分布特征、市场研究等领域。
除了以上7种常见的数据可视化方法,还有词云图、雷达图、箱线图、网络图等不同形式的可视化方式。
无论使用哪种方法,都应该根据数据的特点和分析目的选择合适的可视化方式,并注重其简洁、直观、准确地表达数据。
20个数据可视化(数据视觉化)工具

20个数据可视化(数据视觉化)⼯具⼈们常说,数据是新世界的货币,⽽ Web 则是新世界交易的外汇局。
作为消费者,我们正在在数据中漫游;处处都是数据,从⾷品标签,到世界卫⽣组织组织的报告。
其结果是,信息设计师在从数据流中呈现数据时愈发凸现窘境。
获得信息的最佳⽅式之⼀是,通过视觉化⽅式,快速抓住要点信息。
另外,通过视觉化呈现数据,也揭⽰了令⼈惊奇的模式和观察结果,是不可能通过简单统计就能显⽽易见看到的模式和结论。
正如作家、记者和信息设计师 David McCandless 在 TED 上说道:“通过视觉化,我们把信息变成了⼀道可⽤眼睛来探索的风景线,⼀种信息地图。
当你在迷失在信息中时,信息地图⾮常实⽤。
”(伯乐在线补配视频:视觉化数据 David McCandless)讲故事有很多种⽅式,但万事都源于构思。
俗话说,⼀图胜千⾔。
不过制作⼀张超酷的信息图,⼜是⼀件费时⼜费⼒的事。
本⽂就整理了 20 个相应⼯具,应该能简化你的⼯作。
01. iChartsiCharts can have interactive elements, and you can pull in data from Google DocsiCharts 提供了⼀个⽤于创建并呈现引⼈注⽬图表的托管解决⽅案。
有许多不同种类的图表可供选择,每种类型都完全可定制,以适合⽹站的颜⾊主题。
iCharts 有交互元素,可以从 Google Doc、Excel 表单和其他来源中获取数据。
iCharts 的免费版只允许你⽤基本的图表类型,如果基本图表类型⽆法满⾜需求,升级到付费⽤户吧。
02. FlotCreate animated visualisations with this jQuery pluginFlot 是⼀个⽤于 jQuery 的专业绘图库,有很多便捷的特性,最关键的是,跨浏览器(包括 IE6)。
可把数据做成动画,因为它是⼀个jQuery插件,所以你完全可以控制动画、演⽰和⽤户交互的⽅⽅⾯⾯。
常用的数据可视化工具介绍

常用的数据可视化工具介绍在科技迅速发展的今天,大多数行业和领域都离不开对数据的分析和处理。
然而,一大堆的数据并不能带来直观的效果,因此,数据可视化工具变得越来越重要,因为它可以将数据以视觉化方式呈现出来。
今天我们将会介绍一些常用的数据可视化工具及其特点。
1. TableauTableau是一款流行的商业数据可视化工具,它提供了一套丰富的图形库,包括折线图、柱形图、散点图等等,使数据以直观的形式呈现出来。
此外,它还支持自定义的视觉设计和编程,可以根据用户的具体需求进行个性化的设计。
这款工具不仅可以操作内部数据,还可以连接到外部数据源,包括数据库、云服务和Excel等。
而且,它还具备一定的数据分析功能,如数据驱动分析和预测分析。
2. D3.jsD3.js是一个基于Web的javascript图形库,可以在网页上创建交互式数据可视化应用。
它是一个灵活而强大的工具,可以通过编程实现所有类型的数据可视化,并且可以完全自定义所有视觉和交互元素。
D3.js的特点是可以处理大量数据,可以导入CSV、JSON、XML等数据格式,并且可以自定义布局和绘制图形。
它还提供了各种样式和交互效果的库,例如散点图、树状图、力导向图等。
3. Google ChartsGoogle Charts是一个基于Web的数据可视化工具,由Google 开发和维护。
它是一个易于使用的工具,可以快速创建可定制的图表。
用户只需要输入数据并选择相应的图表类型,Google Charts就会帮助用户生成相应的图形。
Google Charts具有所见即所得的编辑器和设计工具,可以帮助用户易于进行可视化工作,并且添加各种交互效果,例如鼠标悬停、缩放和拖动等。
此外,Google Charts还支持动态数据更新并可以通过JavaScript和API进行集成。
4. Power BIPower BI是一个Microsoft产品,也是一种商业级的数据可视化工具。
把数据可视化的常见方式

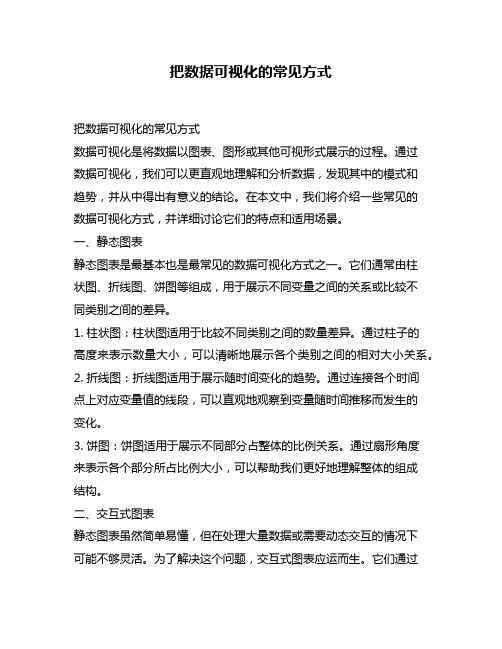
把数据可视化的常见方式把数据可视化的常见方式数据可视化是将数据以图表、图形或其他可视形式展示的过程。
通过数据可视化,我们可以更直观地理解和分析数据,发现其中的模式和趋势,并从中得出有意义的结论。
在本文中,我们将介绍一些常见的数据可视化方式,并详细讨论它们的特点和适用场景。
一、静态图表静态图表是最基本也是最常见的数据可视化方式之一。
它们通常由柱状图、折线图、饼图等组成,用于展示不同变量之间的关系或比较不同类别之间的差异。
1. 柱状图:柱状图适用于比较不同类别之间的数量差异。
通过柱子的高度来表示数量大小,可以清晰地展示各个类别之间的相对大小关系。
2. 折线图:折线图适用于展示随时间变化的趋势。
通过连接各个时间点上对应变量值的线段,可以直观地观察到变量随时间推移而发生的变化。
3. 饼图:饼图适用于展示不同部分占整体的比例关系。
通过扇形角度来表示各个部分所占比例大小,可以帮助我们更好地理解整体的组成结构。
二、交互式图表静态图表虽然简单易懂,但在处理大量数据或需要动态交互的情况下可能不够灵活。
为了解决这个问题,交互式图表应运而生。
它们通过用户与图表的交互操作,可以实时改变图表展示的内容和形式。
1. 散点图:散点图适用于展示两个变量之间的关系。
通过散点的位置来表示两个变量的取值,在交互式散点图中,我们可以通过鼠标悬停或滚轮缩放等操作来查看具体数据点的数值信息。
2. 热力图:热力图适用于展示二维数据集的分布情况。
通过不同颜色深浅来表示不同数值大小,在交互式热力图中,我们可以通过鼠标移动或点击等操作来查看具体某一区域的数值。
3. 动态地图:动态地图适用于展示地理信息和随时间变化的数据。
通过在地图上显示各种标记和动画效果,可以更直观地观察到不同地区之间以及随时间推移而发生的变化。
三、网络关系可视化除了二维数据的可视化外,还有一类特殊的数据可视化方式,即网络关系可视化。
它们主要用于展示复杂网络结构中节点之间的关系和连接。
数据可视化:15个强大的库和工具推荐

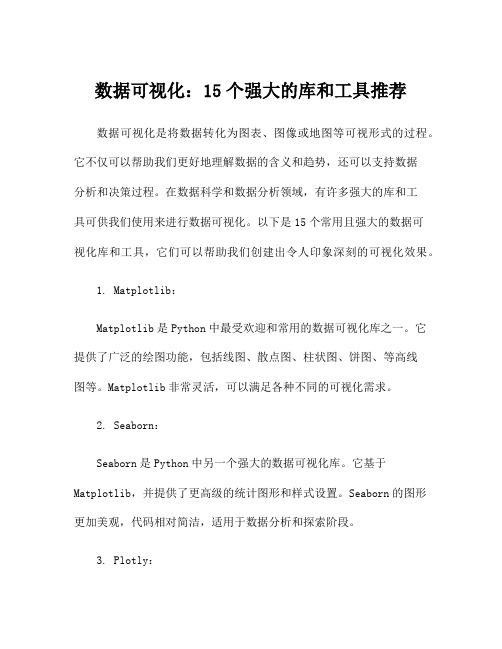
数据可视化:15个强大的库和工具推荐数据可视化是将数据转化为图表、图像或地图等可视形式的过程。
它不仅可以帮助我们更好地理解数据的含义和趋势,还可以支持数据分析和决策过程。
在数据科学和数据分析领域,有许多强大的库和工具可供我们使用来进行数据可视化。
以下是15个常用且强大的数据可视化库和工具,它们可以帮助我们创建出令人印象深刻的可视化效果。
1. Matplotlib:Matplotlib是Python中最受欢迎和常用的数据可视化库之一。
它提供了广泛的绘图功能,包括线图、散点图、柱状图、饼图、等高线图等。
Matplotlib非常灵活,可以满足各种不同的可视化需求。
2. Seaborn:Seaborn是Python中另一个强大的数据可视化库。
它基于Matplotlib,并提供了更高级的统计图形和样式设置。
Seaborn的图形更加美观,代码相对简洁,适用于数据分析和探索阶段。
3. Plotly:Plotly是一个可交互的数据可视化库,支持众多图表类型,并提供了可视化工具和API,以帮助您创建漂亮的可视化效果。
Plotly可以在Jupyter Notebook、网页和手机应用等多个平台上使用。
4. Bokeh:Bokeh是另一个优秀的交互式数据可视化库,可以用Python或JavaScript进行开发。
它具有丰富的图表类型和可交互性,可以创建高度定制化的可视化效果。
5. D3.js:D3.js是一个基于JavaScript的数据可视化库,非常强大且灵活。
它使用SVG标准创建矢量图形,可以实现各种图表类型和动画效果。
D3.js给予用户更多自由的控制权,但也需要更多编码。
6. ggplot:ggplot是一个基于R语言的数据可视化库,它基于图形语法理论,可以轻松创建漂亮的统计图形。
ggplot提供了一种一致且直观的语法,可以将数据可视化过程看作是构建图形的一系列图层。
7. Tableau:Tableau是一款流行的商业数据可视化软件,提供了丰富的可视化工具和内置的数据连接功能。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
30 个把数据可视化的简单工具sBig Data 的重要性与日俱增,许多企业的资料库内都收集了非常多消费者资料,但要将这一笔笔冷僻又繁杂的数字与名目资料转化为有价值、为企业带来效益的策略拟定参考,需要倚赖资料科学家的脑袋与适当的统计软体,再把结果图表化,让一般企业、大众都看的懂,也就是「看图说故事」与「数字会说话」两者的结合。
但有哪些简单又实用性高、不需要专业的编码知识、也不需要特别的训练就可以用的软体呢?以下介绍30 个着名的资料图表化软体给大家参考,想要让顾客听懂你在说什么、说服你的客户就靠它们了!1. iChartsiCharts 是能够连接市场研究出版者、经济及产业面的资料和专业的消费者的平台,拥有数以万计的图表,涵盖层面包刮商业、经济、运动和其他类别,它让大众能够简单的了解并能够跟上世界最新统计资料的脚步。
为了拥有庞大的资料量,它提供以云端为基础和受专利保护的图表工具,让企业和个人都能推出品牌、行销以及用图表分享他们的资料,透过网站分享给数百万的人。
很棒的是,iChart 提供免费帐户给使用者,让你能够使用基本的互动是图表,当你花钱购买更进阶的版本,你就能使用更多不同的功能;图表本身是具有互动性的,因此可以从Google Docs、Excel spreadsheet 和其他来源撷取。
2. Fusion Charts Suit XTFusion Charts Suit XT 是一个专业的、进阶版的JavaScript chart library,让我们能够建出任何形式的图表。
採用SVG(Scalable Vector Graphics,可缩放向量图形)和支持超过90 种以上的图表类型,包括3D、甘特图(gantt)、各种不同的压力表图(gauges chart)、漏斗图(funnel chart),甚至世界/ 各州/ 个国家的地图。
同样地,大部分的图表包含2D 及3D 的视图,图表是完全可客制化的,标籤、字体、边界等等全部都是可以依使用者作改变。
除此之外,他们也重视工具间的互动性,提示框(tooltips)、向下延伸资料(drill down)、可点选的图例关键字(legend keys)、缩放及上下捲动,以及一次按键进行图表输出或列印。
3. Modest MapsModest Maps 是一个小而可延伸、给想要使用互动式地图的设计师和开发者的免费的图书馆,提供核心设定在紧密、清楚的套件特色,拥有许多额外的功能。
4. Pizza Pie ChartPizza Pie Chart是建立在来自Adobe 的Snap SVG 结构基础上的圆饼图(pie chart),透过HTML 和CSS 而非JavaScript 物件,专注于进行简单的整合,但你仍可以透过JavaScript 物件连结到Pizza。
更方便的是,你可以传送饼图到任何有Pizza 的装置,在传送后,饼图会自动变成合适的大小形式,当然也可以固定它最大的长宽。
5. RawRaw是免费且开源的网站应用程式,为弹性地视觉化资料并尽可能以最简单的方式进行。
事实上它将自身定位为「弥补电子表格(spreadshit)应用程式和向量图表编辑之间的遗漏」,藉由下载资料设定、复制贴上或是拖曳资料,让我们能够客制化浏览或分层。
以受观迎的D3,js 为基础,支援各种不同的图表类型像是树状图、气泡图(bubble chart)等等,客户端安装Raw 是非常直接的。
6. LeafletLeaflet是现代化开源的JavaScript library,是为了手机优化的良好互动地图。
容量只占JavaScript 的31KB,拥有所有大部分开发商所需要线上地图的特色,Leaflet 融合了简单、效能及实用性三者的设计,有效率的跨桌上型及行动手机平台高效能地运作,虽以HYML5 及CSS3 为优势,但仍能够让版本较早的浏览器进行浏览动作。
7. ChartkickChartkick是Ruby gem(同样也是JavaScript API-由JavaScript 语言编写的应用程式埠)为了能简单又快速地创造出好看的图表。
整合了两大图表库:Highcharts 以及Google Charts,并能够使用和这两个图库相同的功能来建立图表,支援多种图表类型以及单一图表含多样系列,同样地,像是刚刚所提到地Chartkick.js,不需要Ruby 也能够带给用户端相同的功能。
8. Ember ChartsEmber Charts 是由Ember.js 和D3.js 架构所建立地图表库,它包含时间序列、长条图、元饼图以及散布图,容易修改并做延伸。
这些图表的元素可以看出在图表互动性及呈现上,完整地实践了他们的想法。
9. SpringySpringy 是一个以力导向的图表版面配置演算法,也就是说,弹性地使用真实世界的物理来尝试并理解如何呈现一个好看的网络型图表,Springy.js 设计的小且且简单,它提供一个抽象化图表操作以及计算版面配置,画版面配置以及互动都是随个人喜好,这代表说,你可以使用canvas、SVG、WebGL 甚至是旧版的HTML 要素。
10. BonsaiBonsai 是一个为了建构图表以及动画的开源JavaScript liabrary,由这个图库提出使用SVG 以及功能充足的API 得出的结果,支援建构简单的图形如长方形、圆形或椭圆等,有了特定的功能以及为了能客制化图形的路径函数,针对不同形状做颜色、梯度变化率以及漏斗型的筛选如灰阶、透明度等应用。
11. Google ChartsGoogle Charts 提供了非常棒的方式能在网站上视觉化资料,从一条简单的线图到很复杂的阶层型树状图,图库艺廊提供了非常多可使用的图表类型,对于专业视觉画的图表如地理图、动态压力图等,是十分好用的工具;另外包内建含动画和使用者互动控制的功能。
12. jsDraw2DXjsDraw2DX是一个独立于JavaScript liabrary、为利用SVG 产生任何形式的互动图,除了有能够产生任何基本的图形如线、长方形、多边形、圆形、椭圆、弧形等等之外,它也能画出曲线、任何度数的贝兹曲线(Beziers)、函数绘制图等等。
13. CubeCube 同样也是开源系统,能视觉化时间序列资料,建立在MongoDB、Node 以及D3。
如果你将Cube 传送到时戳事件,你能在内部后台简单地建立集合矩阵的实境视觉化。
举例来说,你也许可以使用Cube 来监控网站浏览量、计算每五分钟下载量。
14. GanttiGantti是一个为了快速地产生Gantt 图表的开源PHP 类别,这些图表单纯地涵盖了HTML5-CSS3,而没有任何JavaScript。
预设的图表结果看起来就已经很有亲和力了,但也能很简单地客制化,它运作只单纯地透过定义开始入口以及结束时间、要求单一函数指令;同样地,这些图表能够跨浏览器。
15. Smoothie ChartsSmoothie Charts是真的小型地图表资料库,主要是为了实际现场串流资料。
虽然有很多图表资料库能让你动态地更新资料内容,但没有一个能真正地优化持续性的串流资料。
Smoothie Charts 目前只能在Chrome 和Safari 上运作,事实上,相较于其他视觉化形式的资料库像是Flot,它比较不好用;但是,还是得强调,它真的非常擅长于展现串流资料。
16. Envision.jsEnvision.js 是一个JavaScript liabrary,用来简化创造快速又具有互动性的HTML5 视觉化图像。
它有两种不同的图表类型:财务型的时间序列资料以及专为开发者所用的API 以建立客制化图表。
它採用framework-agnostic 模型以及依赖部分微型图表库。
17. BirdEyeBirdEye 是Declarative Visual Analytics,它属于一个群体专案,为了要提升设计和广泛的开源资料视觉化发展,并且为Adobe Flex 建视觉分析图库,这个动作以叙述性的资料库为主,让使用者能够建立多元资料视觉化介面来分析以及呈现资讯。
18. Arbor.jsArbor.js 是由网页工程师以及jQuery 所建立的图表视觉化资料库,提供有效率、以力导向的版面配置演算法,抽象画图表组织以及筛选更新的处理。
它不受限于你必须要用特定的方法来进行萤幕绘画,可以使用canvas、SVG 甚至是HTML 定位要素,能够依据你的专案来选定你需要的东西。
Arbor.js 帮助你专注于图表资料以及它的特色,而非要花一堆时间在数学运算来产出版面配置。
19. GephiGephi 对于所有类型的网络及复杂的系统、动态性和阶层图等,都兼具互动性视觉化以及搜寻平台。
以图表为基础的视觉化者以及资料搜寻者,不只能够应付大量的资料集,还能创出美丽的图表,同样也能让你筛选、清除不必要的资料。
20. HighChartjsHighcharts JS 是单纯由JavaScript 所写的图表资料库,提供简单的方法来增加互动性图表道你的网站或是网站应用程式。
目前它能支援线图、样条函数图(spline)、面积图、面积样条函数图(areaspline)、柱状图、长条图、圆饼图和散布图等等。
特别的是,它能够在现代浏览器像是iPhone 和版本6 的IE 等运作,不需要特别的程式设计技术,就能设定Highcharts 组态。
21. Javascript InfoVIS ToolkitJavaScript InfoVis Toolkit提供创造网站上的Interactive Data Visualizations,这个资料库拥有很多独特的样式以及动画编辑效果,而且也是免费的。
22. AxiisAxiis 是开源资料视觉化架构,专为初学者以及专业开发者设计,Axiis 给予开发者有办法来深入的定义资料视觉化,只要透过简要而直观的标籤语言。
Axiis 提供预建的视觉化内容以及抽象的版面配置模板,以及让你能够创造自己独特的视觉化图表。
23. ProtovisProtovis 是使用canvas 元素的JavaScript 视觉化工具包,利用图表的方法让资料视觉化,透过基本的几何图如柱状图与点图,来组合客制化的资料浏览。
这些几何图被称作为marks,每个mark 经过编码后成一笔视觉化资料,并且透过动态性,像是颜色及位置来呈现,当然你可以有趣地来结合它们来变得更丰富、又具互动性的视觉资料。
24. HumbleFinanceHumbleFinance 是一个HTML5 资料视觉化工具,和Google Finance 的Flash 图表很相似,利用Prototype 和Flotr libraries,不受限只有呈现财务资料,任两个分享在横轴的2D 的资料都能够可以。
