php课后习题及答案
PHP程序设计智慧树知到课后章节答案2023年下广东培正学院

PHP程序设计智慧树知到课后章节答案2023年下广东培正学院广东培正学院第一章测试1.动态网站隶属性下面哪一种软件开发形式?()。
A:嵌入式程序开发B:C/S架构软件C:B/S架构软件D:应用程序开发答案:B/S架构软件2.在下面的选项中,哪一种Web构建在开发动态网站时通常用于接收并处理用户事件?()。
A:CSSB:JavaScriptC:PHPD:HTML答案:JavaScript3.下面几个后台脚本编程语言中,哪个属于开源的软件?()。
A:CGIB:ASPC:JSPD:PHP答案:PHP4.下面几个Web构建中,哪个可以直接作为数据库的客户端应用处理数据库中的数据?()。
A:JavaScriptB:PHPC:LinuxD:Apache答案:PHP5.用于调整网页的外观和布局的Web构建是下列选项中的哪一个?()。
A:CSSB:JavaScriptC:XMLD:PHP答案:CSS6.构建一个网站开发平台,希望具有简易性、低成本、高安全性、开发速度快并且执行灵活,可以选择下面选项中哪一种网站开发平台?()。
A:J2EEB:CGIC:LAMPD:答案:LAMP7.下面选项中,哪个不属于URL的组成部分?()。
A:端口B:传输协议C:主机D:Internet答案:Internet8.如果选用WAMP平台开发Web程序,下面选项中不能使用PHP处理的工作是()。
A:接收用户表单B:处理用户事件C:生成HTML输出D:图像处理答案:处理用户事件9.在下面的选项中,可以由Web服务器Apache完成的工作是()。
A:发布网站B:解析PHP文件C:主动建立与客户端连接D:连接处理数据库答案:发布网站10.在下面的选项中,对MySQL数据库描述不正确的是()。
A:MySQL属于C/S结构软件B:MySQL服务器必须和Apache服务器及PHP应用服务器安装在同一台电脑中C:可以使用PHP作为MySQL客户端程序连接并处理MySQL服务器D:在WAMP组合的开发平台中,MySQL用于保存网站中的内容数据答案:MySQL服务器必须和Apache服务器及PHP应用服务器安装在同一台电脑中第二章测试1.PHP是哪种类型的语言()。
PHP编程基础与实例教程第二版练习题参考答案资料

5章答案:
(说明:注意,$myarray的键值并没有打上引号。所以,正在访问的键不是myvalue字
myvalue的值。最终访问的是$myarray[10],值是Dog,答案是A。)
(说明:5.通常情况下,foreach 语句是遍历数组的首选。但是,由于foreach语句是在
foreach就不
$a和$b)是False,而$c必须是True)
case 'a':
somefunction();
break;
case 'b':
anotherfunction();
break;
case 'c':
dosomething();
break;
default:
donothing();
、 Get 方法通过 URL 请求来传递用户的数据,将表单内各字段名称与其内容,以成对的
符串连接,置于 action 属性所指程序的 url ost 方法通过 HTTP post 机制,将表单内各字段名称与其内
HTML 表头 (header)内一起传送给服务器端交由 action 属性能所指的程序处
是,该页面如果刷新的时候,会弹出一个对话框。
答案参见教材6.5.2
答案参见教材6.5.4
以上传文件只允许为”jpg”图片为例,只需要得到文件名的扩展名必须是”jpg”或者”JPG”,
这里用到了字符串操作函数explode,数组指针函数end,和字符串操作函数strtolower
if判断语句if($extend == “jpg”),条件成立时,再进行上传。
(stdin)方式,将表单的数据读出并加以处理
PHP开发技术学习通课后章节答案期末考试题库2023年

PHP开发技术学习通课后章节答案期末考试题库2023年1.能实现对数组逆向排序并保持索引关系的是()参考答案:arsort( )2.实现向下取整的函数是()参考答案:floor( )3.下列定义数组的方法错误的是()参考答案:(1, 2)4.GET提交方式是将URL参数作为实体内容发送。
参考答案:错5.URL参数中含有中文时,需要编码处理后才能使用。
参考答案:错6.去除字符串中的HTML和PHP标记的函数是_______。
参考答案:strip_tags()7.在URL参数中,多个参数之间使用_________符号分隔参考答案:&8.关于响应头的描述错误的是()。
参考答案:响应头位于响应状态行的前面9.下列选项中,不属于消息头中可以包含的内容是()参考答案:实体数据10.HTTP请求消息由_______、请求头和实体内容三部分组成。
参考答案:请求行11.以下哪种类型是Bbrower/S网页程序架构的正确描述( )。
参考答案:依托浏览器的网络系统12.PHP定义变量正确的是( )。
参考答案:$a = 10;13.PHP中哪个语句可以输出变量类型( )。
参考答案:var_dump()MP具体结构不包含下面哪种( )。
参考答案:Windows系统15.下列不属于字符串函数的是()参考答案:count( )16.一下不属于数组函数的是()参考答案:rand( )。
PHP程序设计习题答案

第1章P H P开篇习题一、填空题1.Apache的httpd服务程序使用的是80 端口;2.在进行软件开发时有两种基本架构,B/S架构和C/S架构;3.URL的英文全称是Uniform Resource Locator,中文名称为统一资源定位符;4.HTTP 协议是计算机硬件与软件之间数据交换的格式;5.HTTP表示传输数据所使用的协议,表示要请求的服务器主机名;二、判断题1.使用PHP写好的程序,在Linux和Windows平台上都可以运行;√2.PHP可以支持MySQL数据库,但不支持其它的数据库;×3.PHP有很多流行的MVC框架,这些框架可以使PHP的开发更加快捷;√4.Zend Studio是PHP中常用的IDE集成开发环境;√5.进行PHP程序开发时,可以借助软件和工具来提高效率;√三、选择题1.下列选项中,不是URL地址中所包含的信息是D ;A.主机名B.端口号C.网络协议D.软件版本2.PHP是一种A的编程语言;A.解释型B.编译型C. 两者都是D. 两者都不是3.PHP是个网站开发中非常流行的脚本语言,其流行的原因不包含C ;A.易学B.易用C.易调试D.易扩展4.PHP与Linux、Apache和MySQL一起共同组成了一个强大的Web应用程序平台,下列选项中为该平台简称的是B ;A. WAMPB. LAMPC. LNMPD. WNMP5.在下列选项中,哪些不属于PHP的突出特点B ;A开源免费 B.开发成本高C.跨平台性D.支持多种数据库四、简答题1.请简要说明PHP的突出特点是什么1.开源免费2跨平台性3.面向对象4.支持多种数据库5.快捷性.第2章基本语法习题一、填空题1.任何一个程序文件的php代码的开始和结束都要使用< php 和“>”进行标记;2.PHP中,多行注释以/ 开始,以/ 结束;3.PHP标识符允许包含字母、数字、下划线字符;4.在PHP中用于实现继承的关键字是extends ;5.如果我们想把错误隐藏起来,可以使用错误控制运算符;二、判断题1.标准标记具有更好的兼容性、可移植性、可复用性;√2.ASP式标记的使用与短标记类似,必须在配置文件中启用asp_tags选项;√3.PHP的块注释需要使用<-- --> 的形式;×单行注释,//4.多行注释/ /5.这段PHP代码“<-- < php some PHP code; > -->”是不会运行的;×6.注释用于对程序中某些代码进行说明,不会被解释;√三、选择题1.php代码的开始标记以下哪个不可以D ;A. < phpB. <%C. <D. <<<eof2.一般在成熟的项目里边,纯php代码文件“结束标记”最好不要设置,为什么 B ;A.为了加快开发速度;B.如果在结束标记后边无意中设置回车信息,则该文件在被包含的时候回车信息会作为输出内容,对header头设置或打印图片效果有影响;C. html标记里边规定,没有结束标记也可以;D. apache规定的标准;3.PHP支持多种风格的标记,以下不是PHP标记的是C ;A. < php >B. < >C. <-- -->D. <% %>4.下列PHP标记中,哪些标记对任何配置都有效 A ;A.标准标记B.短标记C. ASP标记D. SCRIPT标记5.下列选项中,哪个不是PHP的注释符A;A. <-- -->B.C. //D. //四、简答题1.请编写符合PHP语法的程序,输出“Hello World”;< phpecho 'Hello World';>第3章函数习题一、填空题1.能将字符串转换为数组的函数是explode;2.在PHP中,implode 函数能将数组转化为字符串;3.使用strcmp函数比较两个字符串的大小,结果相同返回true,不同返回false;4.strcmp函数是根据ASCII码值比较两个字符串的大小;5.str_replace函数的返回值类型是Bool布尔类型;二、判断题1.在PHP中,函数名称区分大小写;×2.函数的参数不可以设定默认值;×3.在一个PHP文件中同时定义函数f1{}和F1{}时,程序不会报错;×4.在同一个文件中,可以先调用后定义函数;√5.在PHP中,定义函数时可以没有返回值;√三、选择题1.下列选项中,函数返回的关键字是C ;A: back B: go C: return D: break2.PHP中存在多种变量,其中在函数内部定义的变量称之为B ;A: 变量B: 局部变量C: 全局变量D: 内部变量3.PHP中存在多种变量,其中在函数外定义的变量称之为D ;A: 局部变量B: 变量C: 超全局变量D: 全局变量4.若想要在函数内部使用函数外定义的变量,可以使用的方式是A ;A: GLOBAL关键字B: 预定义变量$GLOBALC: PUBLIC关键字D: GLOBALS关键字5.在实际编程中,使用可变函数可以增加程序的D ;A: 可读性B: 实用性C: 复用性D: 灵活性四、简答题1.请简述如何在函数内部使用函数外部的变量在函数内部使用global修饰变量第4章数组一、填空题1.数组分为索引数组和关联数组两种类型;2.索引数组是指下标为整数的数组;关联数组是指下标为字符串的数组;3.通常情况下,关联数组元素的键和值之间有一定的业务逻辑关系;;4.在数组中, 键是数组元素的唯一标识;5.使用unset 函数可以删除数组中的元素;二、判断题1.在数组操作符中,“+”表示将两个数组中的各元素进行加法运算;×2.使用联合运算符合并数组时,如果遇到相同下标的元素,后面的会覆盖前面的;×3.在数组操作运算符中,联合运算符“+”用于合并数组;√4.一个数组只能有一个数组指针;√5.数组指针默认情况下指向数组的最后一个元素;×三、选择题1.下列选项中,哪些不是数组指针操作函数C ;A: current B: next C: count D: each2.下列选项中,可以将数组的指针指向第一个元素的是B ;A: restart B: resetC: prev D: current3.关于array_unique函数,下列说法错误的是C;A: 该函数将会返回新的数组对象B:该函数的作用是移除数组中的重复元素C:该函数第二个参数是递归处理多维数组D:如果两个元素的值相等只保留第一个元素的键名4.关于array_search函数,下面说法错误的是D ;A: 第一个参数表示在数组中要查找的值B: 第二个参数表示被查询的数组C: 如果要查找的值没有找到,就返回FALSED:如果要查找的值找到了,就返回TRUE5.关于array_keys 函数,下面说法错误的是B;A: 该函数用于获取数组中元素对应的键名B: 当匹配结果有多个时,只返回第一个匹配的键名C: 函数的第一个参数表示被查询的数组D: 如果只传一个数组,则返回数组中所有的键四、简答题1.什么是数组数组就是一组数据的集合,把一系列数据组织起来,形成一个可操作的整体;数组的每个实体都包含两项:键和值;第5章面向对象编程习题一、填空题1.继承的关键字为Extends ,实现接口的关键字为implements;2.PHP中有很多以两个下划线开头的方法,称之为魔术方法;3.在魔术方法中,__construct是构造方法,__destruct是析构方法;4.如果不想让一个类被实例化,只能被继承,那么可以将该类声明为抽象类类;5.声明问抽象类的关键字是Abstract二、判断题1.在PHP5中,析构方法的名称是__destruct,并且不能有任何参数;×2.PHP中类常量使用define来定义的;×3.当我们希望某些数据在内存中只有一份,并且可以被类的所有实例对象所共享,那么就将该属性声明成静态属性;√4.当我们希望在不创建对象的情况下调用某个类的方法时,可以将这个方法声明成静态方法;√5.在PHP中,使用$this可以访问静态成员;×三、选择题1.在下列选项中,不属于面向对象三大特征的是C ;A: 封装性B: 多态性C: 抽象性D: 继承性2.以下关于面向对象的说法错误的是D ;A: 是一种符合人类思维习惯的编程思想B: 把解决的问题按照一定规则划分为多个独立对象,通过调用对象的方法来解决问题C: 面向对象的三大特征为封装、继承和多态D: 在代码维护上没有面向过程方便3.以下关于面向对象三大特征错误的是D ;A: 封装就是将对象的属性和行为封装起来,不让外界知道具体实现细节B: 继承性主要描述的是类与类之间的关系,通过继承可以在无需重新编写原有类的情况下对原有类的功能进行扩展C: 多态是指同一操作作用于不同的对象,会产生不同的执行结果D: 多态性是面向对象的核心思想4.以下关于面向对象说法错误的是C ;A: 面向对象编程具有开发时间短、效率高、可靠性强等特点B: 面向对象编程其代码更易于维护、更新和升级C: 抽象性是面向对象的三大特征之一D: 封装是把客观事物封装成抽象的类,并且类可以把自己的数据和方法只让可信的类或者对象操作5.以下关于面向对象的说法错误的是D ;A: 面向对象就是把要处理的问题抽象为对象,通过对象的属性和行为来解决对象的实际问题B: 抽象就是忽略事物中与当前目标无关的非本质特征,更充分的注意与当前目标有关的本质特征,从而找出事物的共性C: 封装的信息隐蔽作用反映了事物的相对独立性,可以只关心它对外所提供的接口D: 面向对象编程要将所有属性都封装起来不允许外部直接存取四、简答题1.构造方法和析构方法是在什么情况下调用的,作用是什么;构造方法在类实例化对象时自动调用,用于对类中的成员进行初始化;析构方法在对象销毁之前被自动调用,用于完成清理工作;第6章错误处理及调试习题一、填空题1.在运行PHP文件时,如果遗漏了一个分号,这属于语法错误;2.在PHP中一般有两种方法处理错误,分别为标准PHP错误报告和异常处理;3.E_ALL表示除E_STRICT 以外的所有错误和警告;4.在脚本运行时,遇见可能出现错误的地方,会触发的级别常量是E_NOTICE;5.在程序开发中,可以使用tigger-error函数手动触发错误;二、判断题1.异常的处理不属于错误的处理方式;×2.在PHP中,错误级别表示当前错误的等级;×3.PHP采用常量的形式来表示错误级别;√4.在PHP中,每个错误级别都采用字符串形式表示;×5.E_ALL表示除E_STRICT以外的所有错误和警告;√三、选择题1.在脚本运行时,遇见可能出现错误的地方,会触发的级别常量是D ;A: E_ERROR B: E_WARNNINGC: E_PARSE D: E_NOTICE2.在程序开发中,可以使用A 函数触发错误;A: trigger_error B: error_reportingC: error_trigger D: reporting_error3.Trigger_error函数有个参数是必需的,有个参数是可选的D ;A: 2, 1B: 2, 2C: 1, 2D: 1, 14.在使用trigger_error函数之前,一定要使用A函数让错误显示;A: ini_set B: set_ini C: reporting_error D: error_reporting5.在PHP中,显示错误报告的方式有A ;A: 修改配置文件;B: error_reporting和echo 函数;C: error_reporting和die函数;D: ini_set和die函数;四、简答题1.在php.ini文件中,和错误有关的设置都有那些1error_reporting,设定错误级别2display_errors,是否显示错误报告,设置为ON则打开,设置为OFF则关闭所有错误提示3log_errors,默认设置为OFF,是否记录错误日志;4track_errors,默认设置为OFF,该选项可以帮助解决代码中的错误,而不是让PHP提供其默认的功能;第7章HTTP协议习题一、填空题1.HTTP是Hyper Text Transfer Protocol的缩写,其中文是超文本传输协议;2.HTTP协议是一种请求/响应式的协议;3.在浏览器与服务器的交互过程中,也得遵循一定的规则,这个规则就是HTTP;1.HTTP允许传输任意类型的数据,但是该数据的类型需要由Content-Type协议加以标记;4.基于HTTP1.0协议的客户端与服务器在交互过程中需要经过4个步骤;二、判断题1.HTTP1.0协议每次只能处理一个HTTP请求;√2.HTTP1.1协议在一个TCP连接上可以传送多个HTTP请求和相应;√3.http://.test/test/请求的是域名为.test的Web服务器根目录下的默认资源;×4.如果网页上的form表单不设置method属性,则默认以post方式发送请求;×5.POST方式提交表单是将表单元素及数据作为实体内容发送给服务器;√三、选择题1.HTTP响应行位于请求消息的第一行,它不包含哪几个部分 D ;A: 状态码B: 状态描述信息C: HTTP协议版本D: 响应返回的目标地址2.关于以下在开发中比较常见的状态码描述错误的是C ;A: 状态码200表示服务器成功处理了客户端的请求;B: 状态码302表示请求的资源从不同的URI响应请求,但请求者应继续使用原有位置来进行以后的请求;C: 状态码404表示服务器拒绝处理客户端的请求;D: 状态码500表示服务器发生错误,无法处理客户端的请求;3.http://.tesst/该地址访问服务端口号是多少 C ;A: 3306B: 23C: 80D: 214.HTTP请求行位于请求消息的第一行,它不包含哪几个部分CA: 请求方式B: 资源路径C: 请求来源D: 使用的HTTP协议版本5.HTTP请求消息中,最常使用的请求方式是D ;A: POST和HEAD方式B: GET和HEAD方式C: HEAD和OPTIONS方式D: POST和GET方式四、简答题1. 请简单概括HTTP协议的主要特点;1、支持客户/服务器模式;2、简单快速:客户向服务器请求服务时,只需传送请求方法和路径;请求方法常用的有GET、HEAD、POST;每种方法规定了客户与服务器联系的类型不同;由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快;3、灵活:HTTP允许传输任意类型的数据对象;正在传输的类型由Content-Type加以标记;4、无连接:无连接的含义是限制每次连接只处理一个请求;服务器处理完客户的请求,并收到客户的应答后,即断开连接;采用这种方式可以节省传输时间;5、无状态:HTTP协议是无状态协议;无状态是指协议对于事务处理没有记忆能力;缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大;第8章PHP与Web页面交互习题一、填空题1.strip_tags函数用于去除字符串中的HTML和PHP标记;1.htmlentities函数可以将HTML和PHP标记转换成字符,以文本的形式输出;;2.isset 函数用于检测变量是否具有值,包括0、FALSE或者一个空字串,但不能是NULL;3.empty函数用于检测变量是否具有空值,包括空字串、0、null或false;2.is_numeric函数用于检测变量是否是数字或数字字符串;二、判断题1.PHP是一种运行在服务器端的语言,为了方便进行用户交互,通常和HTML结合使用;√2.服务器将获取到的静态资源通过HTTP请求发送到浏览器端;×3.请求PHP文件,Apache会将请求交给PHP模块处理,结果以HTML形式返回给Apache;√4.表单由表单标签和表单元素两部分组成;√5.用户通过表单提交的数据,PHP后台程序可以直接访问并使用;×三、选择题1.以下数据使用isset函数检测,返回false的是D ;A: 0B: falseC: ‘’D: NULL2.以下关于浏览器请求服务器过程说法错误的是C ;A: 浏览器是通过URL地址来访问服务器的;B: 数组在传输过程中需要遵循HTTP协议;C:当数据传输到Web服务器时,Web服务器自己会对数据进行处理;D: 处理好的数据以HTML形式返回给浏览器;3.Form标签中“name”属性、“method”属性、“action”属性和“enctype”属性的作用分别是A ;A: 设置表单名称;设置表单提交方式;设置接收数据路径;设置提交数据的编码格式;B: 设置表单提交方式;设置提交数据的编码格式;设置表单名称;设置接收数据路径;C: 设置表单名称;设置接收数据路径;设置表单提交方式;设置提交数据的编码格式;D:设置表单名称;设置提交数据的编码格式;设置接收数据路径;设置表单提交方式;4.<input>标记type属性有多种值,其中text、checkbox、password、radio分别代表C ;A: 文本框、密码框、复选框、单选按钮B: 密码框、文本框、单选按钮、复选框C: 文本框、复选框、密码框、单选按钮D:密码框、复选框、文本框、单选按钮5.以下关于GET方式提交和POST方式提交数据说法错误的是C ;A: get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到;B: post是通过HTTP post机制,将表单内各个字段与其内容放置在HTML HEADER内一起传送到ACTION属性所指的URL地址;用户看不到这个过程;C: get安全性非常低,post安全性较高;而且post的执行效率也比get好;D: 在FORM提交的时候,如果不指定Method,则默认为GET请求,Form中提交的数据将会附加在url之后,以分开与url分开;四、简答题1.请简要介绍GET与POST的区别1. get是从服务器上获取数据,post是向服务器传送数据;2. get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到;post是通过HTTP post机制,将表单内各个字段与其内容放置在HTML HEADER内一起传送到ACTION属性所指的URL地址;用户看不到这个过程;3. 对于get方式,服务器端用Request.QueryString获取变量的值,对于post方式,服务器端用Request.Form获取提交的数据;4. get传送的数据量较小,不能大于2KB;post传送的数据量较大,一般被默认为不受限制;但理论上,IIS4中最大量为80KB,IIS5中为100KB;5. get安全性非常低,post安全性较高;但是GET执行效率却比Post方法好;第9章PHP会话技术习题一、填空题1.在实际开发中,注销功能是通过删除session 和cookie实现的;2.在实际开发中,可以通过设置cookie 的有效期来实现用户7天免登录的功能;;1.执行session_destroy 函数可以同时删除session数据和文件;3.PHP中session的设置和读取都是由超全局数组$_SESSION来完成;;4.从session中获取数据,需要使用session_start函数开启session;;二、判断题1.若要存储从session中获取的数据只能是数组或基本数据类型;×2.PHP中session支持任意类型的数据;×3.由于$_SESSION是超全局数组,所以数组内每个元素可以对应多个session数据;×4.在PHP中,必须使用超全局数组$_SESSION向session添加数据;√5.在调用session_start前不能有任何输出,包括空格和空行,否则会报错;√三、选择题1.PHP可以利用D配置项实现自动开启session的机制;A: session_autoB: session_startC: session_auto_startD: session.auto_start2.下列选项中不可以保存到session里的数据类型是C ;A: 字符串B: 数组C: 对象D: 布尔类型3.下列选项中A是将数据存储在浏览器端的会话技术,并以此来跟踪和识别用户;A: CookieB: SessionC: RequestD: A和B4.用户第一次访问服务器时,服务器会在响应消息中增加C头字段,并将信息发送给浏览器;A: SetCookie B: Cookie C: Set-Cookie D: 以上答案都不对5.在PHP程序开发中,通过A 函数创建Cookie;A: setcookieB: set_cookieC: cookieD:以上答案都不对四、简答题1.在项目开发中,经常使用isset函数和empty函数来判断变量,请简述他们的区别;isset判断一个变量是否已经被设置并且不为null,如果是则返回true,否则返回false;empty判断一个变量, 非空非零返回false;否则返回true;''、0、'0'、null、false、array、以及没有任何属性的对象都被认为是空的;第10章正则表达式习题一、填空题1.正则表达式的英文简称为RegExp;1.PCRE 是兼容Perl正则表达式的一套正则引擎;2.在正则表达式中,选择字符“|”可以理解为或;3.反义字符类,应该在字符类内部添加“^”前缀;2.在PHP中,使用正则表达式对数组中的元素进行匹配可以用preg_grep 函数;二、判断题1.正则表达式是一种描述字符串结构的语法规则;√2.PHP的正则表达式支持POSIX规则,但不支持PCRE规则; ×3.在正则表达式中,定位符“^”和“$”用于描述单词的边界; ×4.在正则表达式中,“\B”用于匹配单词边界,“\b”用于匹配非单词边界; ×5.在正则表达式中,一个方括号“”可以匹配一个单词; ×三、选择题1.下列正则表达式选项中,可以匹配字符串“it\c\ast”的选项是B ;A: it\c\astB: it\\c\\astC: it c astD: itcast2.在正则表达式中,下列选项哪些不是反斜线“\”的作用D ;A: 作为转义符使用B: 定义一些限定符C: 指定预定义字符集D: 改变限定符的作用范围3.下列正则表达式选项中,可以匹配字符串“itcast”的选项有D ;A: \w-B: \W+C: \s+D: \S+4.下列选项中,可以被正则表达式“go+gle”匹配的字符串有B ;A: googleB: gogleC: goglogleD: gle5.在正则表达式中,下列选项哪些是括号字符“”的作用B ;A: 定义限定符B: 分组C: 固定限定符的作用范围D: 表示字符范围四、简答题1.请简述什么是XSS攻击;xss攻击全称是:Cross Site Script 跨站脚本攻击恶意攻击者往Web页面里插入恶意HTML和JavaScript代码,当用户浏览该页面之时,嵌入其中的HTML和JavaScript代码会被执行,从而达到恶意攻击用户的特殊目的;第11章文件操作习题一、填空题1.r 模式是以只读方式打开文件,将文件指针指向文件头;2.r+模式是以读写方式打开文件,将文件指针指向文件头;3. a 写入方式打开,将文件指针指向文件末尾;如果文件不存在则尝试创建之;4.file_put_contents函数不需要使用fopen函数打开文件就可以对文件进行写入操作;;5.file_put_contents函数要实现追加写入,需要设置可选参数值为FILE_APPEND ;二、判断题1.文件在程序中是以流的形式来操作的;√2.流是指数据在数据源文件和程序内存之间经历的路径;√3.输出流是指数据从数据源文件到程序内存的路径;×4.文件流中的输入输出都是相对于文件而言的; ×5.在Linux系统中路径分隔符使用的是正斜线“/”;√三、选择题1.PHP中获取文件类型的函数是C;A: fileinfoB: filesystemC: filetypeD: fileowner2.PHP中用于判断文件是否存在的函数是B ;A: fileinfo B: file_existsC: fileperms D: filesize3.fileatime函数能够获取文件的哪个属性 B ;A: 文件的修改时间B: 文件的上次访问时间C: 文件的创建时间D: 文件大小4.要获取文件的统计信息,可以使用下面的哪个函数 B ;A: fileinodeB: statC: filetypeD: fileowner5.以下关于文件的ctime属性说法正确的是D ;A: 在windows下修改文件名会改变ctime属性值B: 在linux下修改文件权限不会改变ctime属性值C: 在linux下修改文件内容不会改变ctime属性值D: 在linux下修改文件路径会改变ctime属性值四、简答题1.文件在程序中是以流的形式来操作的;流是指数据在数据源和程序之间的经历的路径;请阐述文件流在HTTP协议传输中扮演什么角色所谓文件流,是指在通过HTTP协议POST或GET数据的过程中,传输一方直接以二进制流的方式传送某个文件的内容,这样就形成了一条文件流,接收方只要将接受的流内容直接写进文件即可;流根据数据的传输方向可分为输入流和输出流;输入流是指数据从数据源到程序的路径,输出流是指数据从程序到数据源的路径;。
《PHP网站开发案例教程》习题答案

《PHP网站开发案例教程》习题答案《PHP 网站开发案例教程》习题答案习题 1 答案1.1 简述 PHP 语言有哪些主要特点。
答:PHP 语言有以下主要特点:开放性源代码;运行于服务器端;跨平台性;语言简单易学;执行效率高;图像处理功能;数据库访问功能;面向对象编程;可伸缩性。
1.2 Apache 服务器只支持 PHP 语言吗?答:不是。
Apache服务器支持多种 Web 编程语言,例如 ASP、JSP 以及 PHP 等。
1.3 简述 MySQL 有哪些主要特点。
答:MySQL 有以下主要特点:快速、可靠、易于使用;工作在客户端/服务器模式下或嵌入式系统中;真正的多线程;跨平台性;数据类型丰富;安全性好;处理大型数据库;连接性好。
1.4 把左边的项与右边的描述联系起来(即把适当的字母填入括号内)。
A. httpd.conf (D)用于创建虚拟目录;B. Listen (E)用于设置默认文档;C. DocumentRoot (B)用于设置Apache监听的IP 地址和端口;D. Alias (C)用于设置网站文档的根目录;E. DirectoryIndex (A)用于保存 Apache服务器的配置信息。
1.5 管理 Apache 服务器有哪些方法?答:管理 Apache 服务器有以下方法:(1)左键单击 Windows 系统托盘中的图标,从菜单中选择所需要的命令;(2)双击Windows 系统托盘中的图标,打开Apache 服务器监视器;(3)使用 Windows 的服务管理工具。
1.6 把左边的项与右边的描述联系起来(即把适当的字母填入括号内)。
A. php.ini (D)用于设置服务器的默认时区;B. extension_dir (C)用于设置保存会话信息的目录;C. session.save_path (B)用于设置动态模块的加载路径;D. date.timezone (A)用于保存 PHP 的配置信息。
PHP程序设计习题答案

PHP程序设计习题答案第1章PHP开篇习题一、填空题1.Apache得d服务程序使用得就是【80】端口。
2.在进行软件开发时有两种基本架构,B/S架构与【C/S】架构.3.URL得英文全称就是【Uniform Resource Locator?】,中文名称为【统一资源定位符?】。
4.【】协议就是计算机硬件与软件之间数据交换得格式。
5.【】表示传输数据所使用得协议,【】表示要请求得服务器主机名。
二、判断题1.使用PHP写好得程序,在Linux与Windows平台上都可以运行.(√)2.PHP可以支持MySQL数据库,但不支持其它得数据库。
(×)3.PHP有很多流行得MVC框架,这些框架可以使PHP得开发更加快捷。
(√)4.Zend Studio就是PHP中常用得IDE(集成开发环境)。
(√)5.进行PHP程序开发时,可以借助软件与工具来提高效率。
(√)三、选择题1.下列选项中,不就是URL地址中所包含得信息就是( D)。
A、主机名B、端口号C、网络协议D、软件版本2.PHP就是一种( A)得编程语言。
A、解释型?B、编译型?C、两者都就是D、两者都不就是3.PHP就是个网站开发中非常流行得脚本语言,其流行得原因不包含( C )。
A、易学B、易用C、易调试D、易扩展4.PHP与Linux、Apache与MySQL一起共同组成了一个强大得Web应用程序平台,下列选项中为该平台简称得就是(B)。
A、WAMP?B、LAMPC、LNMPD、WNMP5.在下列选项中,哪些不属于PHP得突出特点( B ).A开源免费B、开发成本高C、跨平台性??D、支持多种数据库四、简答题1.请简要说明PHP得突出特点就是什么?1.开源免费2跨平台性3、面向对象4、支持多种数据库5、快捷性、第2章基本语法习题一、填空题1.任何一个程序文件得php代码得开始与结束都要使用【<?php 】与“?>”进行标记.2.PHP中,多行注释以【/*】开始,以【*/ 】结束。
php课后习题及答案

.选择题1.对于采用虚拟主机方式部署的多个站点,域名和IP地址是()的关系。
A.一对多B.一对一C.多对一D..多对多2.网页的本质是()文件A.图像B.纯文本C.可执行程序D..图像和文本的压缩3.以下哪种技术不是服务器端动态网页技术?()A.PHPB.JSPD.Ajax4.配置MySQL服务器时,需要设置一个管理员帐号,其名称是()A.adminB.rootC.saD.Administrator5.配置MySQL的网站主目录是E:\eshop,并没有建立任何虚拟目录,则在浏览器地址栏中输入将打开的文件是()A.E:\localhost\admin\admin.phpB.E:\eshop\admin\admin.phpC.E:\eshop\admin.phpD.E:\eshop\localhost\admin\admin.php6.HTML中最大的标题元素是(C)。
A.<head>B.<tital>C.<h1>D.<h6>7 用HTML标记语言编写一个简单的网页,网页最基本的结构是()。
A <html> <head>…</head> <frame>…</frame> </html>B <html> <title>…</title> <body>…</body> </html>C <html> <title>…</title> <frame>…</frame> </html>D <html> <head>…</head> <body>…</body> </html>7.下列哪种元素不能够相互嵌套使用?()A.表格 B表单form C.列表 D.div8.下列元素中()都是表格中的元素。
PHP复习题附答案

php复习题第2章数据与变量1. 写出相关PHP代码的输出结果。
(1)$a = "hello";$b = &$a;$b = 100;echo $a;答案:100(2)$test = ‘aaaaaa’;$abc = &$test;unset($test);echo $abc;答案:aaaaaa(3)$var1 = 5;$var2 = 1;function get_value(){global $var2;$var1 = 0;return $var2++;}get_value();echo $var1, $var2;答案:52(4)function get_count(){static $count = 2;return $count++;}$count = 5;get_count();echo get_count();答案:3(5)$num =10;function multiply(){$num =$num *10;}multiply();echo $num;答案:10第3章运算符与控制流程1. 写出相关PHP代码的输出结果。
(1)$str1 = null;$str2 = false;var_dump($str1==$str2);答案:bool(true)(2)$str1 = 0;$str2 = ‘0’;var_dump($str1===$str2);答案:bool(false)(3)$a2 = false;echo empty($a2) ? ‘true’ : ‘false’;答案:true(4)$a4 = ”;echo empty($a4) ? ‘true’ : ‘false’;答案:true(5)$a6 = ‘null’;echo empty($a6) ? ‘true’ : ‘false’;答案:false(6)$a8 = array(array());echo empty($a8) ? ‘true’ : ‘false’;答案:false(7)$i=10;$n = $i++;echo $n, $i++, ++$i;答案:1011132. 简答题(1) include与require的区别。
php试题及答案

php试题及答案一、单项选择题(每题2分,共10分)1. PHP语言中,以下哪个是正确的字符串定义方式?A. $str = "Hello World!"B. $str = 'Hello World!'C. $str = `Hello World!`D. $str = {Hello World!}答案:AB2. PHP中,以下哪个函数用于将字符串转换为小写?A. strtoupper()B. strtolower()C. ucfirst()D. ucwords()答案:B3. 下列哪个选项是PHP中定义数组的正确方式?A. $arr = array(1, 2, 3);B. $arr = [1, 2, 3];C. $arr = (1, 2, 3);D. $arr = {1, 2, 3};答案:AB4. 在PHP中,以下哪个关键字用于捕获异常?A. tryB. catchC. throwD. finally答案:ABC5. PHP中,以下哪个函数用于获取当前脚本的路径?A. __FILE__B. __DIR__C. __LINE__D. __NAMESPACE__答案:AB二、多项选择题(每题3分,共15分)1. 以下哪些选项是PHP中常用的数据类型?A. IntegerB. StringC. BooleanD. ArrayE. Object答案:ABCDE2. 在PHP中,以下哪些是合法的变量命名方式?A. $my_varB. $2myvarC. $_myVarD. $myVarE. $myVar2答案:ACDE3. 下列哪些是PHP中常用的字符串函数?A. strlen()B. strpos()C. substr()D. explode()E. implode()答案:ABCDE4. 在PHP中,以下哪些是正确的文件包含方法?A. include()B. require()C. include_once()D. require_once()E. fopen()答案:ABCD5. 下列哪些是PHP中常用的会话控制函数?A. session_start()B. session_destroy()C. session_unset()D. session_save_path()E. session_id()答案:ABCDE三、判断题(每题2分,共10分)1. PHP是解释型语言,不需要编译即可运行。
《PHP+MySQL》项目三课后习题及答案

//发送Ajax请求
var response = null;
$.ajax({
"url": url,//目标地址
"type": "POST",//请求方式
"dataType": "json",//Ajax交互的数据类型
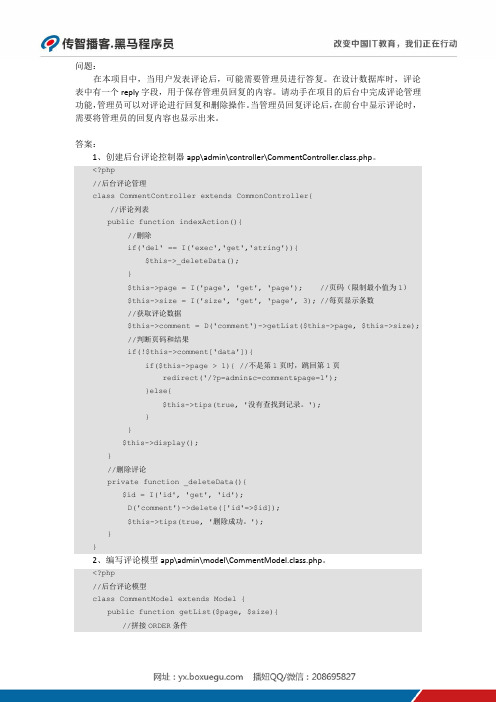
//管理员回复
public function ajaxreplyAction(){
if(!IS_POST){
$this->ajaxReturn(['ok'=>false, 'data'=>'没有收到POST请求。']);
}
$data = [
'id' => I('id', 'get', 'id'),
'reply' => I('reply', 'post', 'html')
6、在前台显示管理员回复。
];
}
}
3、编写评论管理的视图页面app\admin\view\comment\index.html。
<h1>评论管理</h1>
<div class="tips"><?=$this->_tips?></div>
<?php if($comment['data']): ?>
PHP程序设计习题答案.pdf

使得 HTTP 服务器的程序规模小,因而通信速度很快。
3、灵活: HTTP允许传输任意类型的数据对象。正在传输的类型由 记。
Content-Type 加以标
4、无连接: 无连接的含义是限制每次连接只处理一个请求。 服务器处理完客户的请求, 并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
2. 关于以下在开发中比较常见的状态码描述错误的是( A: 状态码 200 表示服务器成功处理了客户端的请求。
C )。
B: 状态码 302 表示请求的资源从不同的 置来进行以后的请求。
URI 响应请求, 但请求者应继续使用原有位
C: 状态码 404 表示服务器拒绝处理客户端的请求。
D: 状态码 500 表示服务器发生错误,无法处理客户端的请求。 3. 该地址访问服务端口号是多少( C )。
(2)display_errors ,是否显示错误报告, 设置为 ON 则打开 ,设置为 OFF 则关闭所有错误提 示
(3)log_errors, 默认设置为 OFF是, 否记录错误日志 ; (4)track_errors ,默认设置为 OFF该, 选项可以帮助解决代码中的错误 其默认的功能。
,而不是让 PHP 提供
A. 解释型
B. 编译型
C. 两者都是 D. 两者都不是
3. PHP是个网站开发中非常流行的脚本语言,其流行的原因不包含(
C )。
A. 易学
B. 易用
C. 易调试
D. 易扩展
4. PHP与 Linux、Apache 和 MySQL 一起共同组成了一个强大的
列选项中为该平台简称的是( B )。
Web 应用程序平台, 下
A: 文本框、密码框、复选框、单选按钮
PHP程序设计(慕课版第2版)课后习题答案1-12章题库章节练习题答案全书测试题参考答案含原题

1-1简单说明PHP程序运行过程中,PHP预处理器、WEB服务器和数据库各自的功能。
PHP预处理器的功能是解释PHP代码,它主要是将PHP程序代码解释为文本信息;WEB服务器的功能是解析HTTP;数据库服务器的功能是提供数据查询和数据管理服务。
1-2 常见的WEB服务器和数据库服务器都有哪些?常见的WEB服务器有开源的Apache服务器、微软的IIS服务器、Tomcat服务器等;常见的数据库服务器有MySQL、Oracle、SQL Server、DB2、Sybase、Access等。
1-3列举安装PHP开发环境后的一些关键配置。
安装PHP开发环境后可以对Apache服务端口号进行修改,设置网站起始页面,设置Apache 服务器主目录,为MySQL服务器root账户设置密码等。
1-4 默认情况下,Apache服务器的配置文件名以及PHP预处理器的配置文件名分别是什么?默认情况下,Apache服务器的配置文件名是httpd.conf,PHP预处理器的配置文件名是php.ini。
2-1PHP的标记符支持哪几种标记风格?PHP一共支持4种标记风格:XML风格、脚本风格、简短风格和ASP风格。
2-2 PHP注释种类有哪些,PHP注释的主要作用是什么?PHP支持3种风格的程序注释:单行注释(//)、多行注释(/*…*/)和Shell风格的注释(#)。
注释的主要作用是能够提高程序的可读性,而且还有利于程序的后期维护工作。
2-3PHP的数据类型主要有哪几种?PHP的数据类型主要分为三种:标量数据类型、复合数据类型和特殊数据类型。
2-4 print语句和echo语句的区别是什么?(1)使用print语句一次只能输出一个字符串,而使用echo语句可以同时输出多个字符串,多个字符串之间用逗号隔开。
(2)在echo语句前不能使用错误屏蔽运算符“@”。
(3)print语句可以看作是一个有返回值的函数,因此print语句能作为表达式的一部分,而echo语句不能。
《PHP网站开发案例教程》习题答案

《PHP 网站开发案例教程》习题答案习题 1 答案1.1 简述 PHP 语言有哪些主要特点。
答:PHP 语言有以下主要特点:开放性源代码;运行于服务器端;跨平台性;语言简单易学;执行效率高;图像处理功 能;数据库访问功能;面向对象编程;可伸缩性。
1.2 Apache 服务器只支持 PHP 语言吗?答:不是。
Apache服务器支持多种 Web 编程语言,例如 ASP、JSP 以及 PHP 等。
1.3 简述 MySQL 有哪些主要特点。
答:MySQL 有以下主要特点:快速、可靠、易于使用;工作在客户端/服务器模式下或 嵌入式系统中;真正的多线程;跨平台性;数据类型丰富;安全性好;处理大型数据库;连 接性好。
1.4 把左边的项与右边的描述联系起来(即把适当的字母填入括号内)。
A. httpd.conf (D)用于创建虚拟目录;B. Listen (E)用于设置默认文档;C. DocumentRoot (B)用于设置 Apache监听的 IP 地址和端口;D. Alias (C)用于设置网站文档的根目录;E. DirectoryIndex (A)用于保存 Apache服务器的配置信息。
1.5 管理 Apache 服务器有哪些方法?答:管理 Apache 服务器有以下方法:(1)左键单击 Windows 系统托盘中的 图标,从 菜单中选择所需要的命令;(2)双击 Windows 系统托盘中的 图标,打开 Apache 服务器监 视器;(3)使用 Windows 的服务管理工具。
1.6 把左边的项与右边的描述联系起来(即把适当的字母填入括号内)。
A. php.ini (D)用于设置服务器的默认时区;B. extension_dir (C)用于设置保存会话信息的目录;C. session.save_path (B)用于设置动态模块的加载路径;D. date.timezone (A)用于保存 PHP 的配置信息。
PHP基础语法课后习题

PHP基础语法课后习题第二单元 PHP基础语法您的姓名: [填空题] *_________________________________班级: [单选题] *○计应2201○计应2202○计应2203○计应2204○计应2205学号: [填空题] *_________________________________1. 以下PHP代码输出结果是()$a ="12str"+8;echo $a; [单选题] *A. 12 str8B. 20(正确答案)C. 12D. 20 str2. 下面的哪个语句可以终止程序的执行()。
[单选题] *A. returnB. exit(正确答案)C. breakD. continue3. 下面定义的数据类型中是字符串型数据的是(). [单选题] *A. nullB. 100C. "100"(正确答案)D. true4. 以下哪项选项是获得PHP版本的常量() [单选题] *A. _ FILEB. _ LINE_C. PHP_VERSION(正确答案)D. PHP_OS5. 执行下列代码后的结果是()$x=15;echo $x++; //$x=15$y=20;echo ++$y;//$y=21[单选题] *15,2015,21(正确答案)16,2016,216. 表达式10/2.5值为: [单选题] *4(正确答案)7. PHP表达式10%2.6值为 [单选题] *0(正确答案)8. PHP程序中可以随时嵌入HTML代码和JS代码。
() [单选题] *正确(正确答案)错误9.“===”在比较时,只有在两者的数据类型和值都相同时才返回True。
() [单选题] *正确(正确答案)错误10. PHP中变量名“$_abc”不是合法的。
() [单选题] *正确错误(正确答案)11. PHP语言标记用的是什么符号:选择三项() *A. <? ?>(正确答案)B. <?php ?>(正确答案)C. ?php ?D. <% %>(正确答案)12. PHP允许的注释符号有: 选择三项() *A. //(正确答案)B. 闭合的段落C. #(正确答案)D. /*和*/闭合的段落(正确答案)13. PHP中,标识符允许出现的符号有: 选择三项() *A. 大写字母(正确答案)B. 小写字母(正确答案)C. 数字(正确答案)D. 减号14. php中,赋值运算符有(选择三项)() *A. =(正确答案)B. +=(正确答案)C. ==D. .=(正确答案)15. 在php中“==”的意思是“等于”。
PHP编程基础与实例教程第二版练习题参考答案

第 5 章答案:
选择题: 1.D 2.B 3.B 4.A(说明:注意,$myarray 的键值并没有打上引号。所以,正在访问的键不是 myvalue 字 符串,而是常量 myvalue 的值。最终访问的是$myarray[10],值是 Dog,答案是 A。) 5.A(说明:5.通常情况下,foreach 语句是遍历数组的首选。但是,由于 foreach 语句是在 数组的副本上进行操作,而我们需要给数组中每个元素重新赋值,所以在这里 foreach 就不 适用了。尽管也可以用 while 循环和 do…while 循环,但由于数组是顺序索引的,最合适的 语句还是 for 语句。因此答案是 A。) 6.C
逻辑异或(xor)运算符 0 2 程序阅读题 相等相等不相等 truetruetruetruetruefalsetruefalse aaaaaa 41 hotdogok is zero 4 问答题: 1.isset($str)用于测试变量是否设置(或者存在),empty($str)用于测试变量是否为空。 检测变量是否为空使用 is_null()和 empty()函数。 is_null()和 empty()函数的区别请参考下面的 程序: <?php $a = 0; var_dump(empty($a)); //输出:bool(true) echo "<br/>"; var_dump(is_null($a)); //输出:bool(false) ?> 2. PHP 垃圾回收机制是基于引用计数机制的垃圾回收,当一个变量的引用计数变为 0 时, PHP 将在内存中销毁这个变量,此时启动垃圾回收机制。当一个变量被初始化或者赋值给 另一个变量时引用计数会加 1,当变量或者被赋值的变量被销毁或者被侦测到无用时引用计 数会减一,当垃圾收集的进程运行时会释放掉引用计数为 0 的那些变量会被从内存中释放 (垃圾回收期间程序会被中断)。当脚本执行完成时所有资源都会被释放。 3. 按值传递:函数范围内对值的任何改变在函数外部都会被忽略 按引用传递:函数范围内对值的任何改变在函数外部也能反映出这些修改 区别:按值传递时,php 必须复制值。特别是对于大型的字符串和对象来说,这将会是一个 代价很大的操作。按引用传递则不需要复制值,对于性能提高很有好处。 传值只是把某一个变量的值传给了另一个变量,而引用则说明两者指向了同一个地方。 4. <?php if("0"==0){ echo "==";//输出“==” } if("0"===0){ echo "===";//没有任何输出 } ?> 5. <?php $var1 = 1;
《PHP和MySQLWeb应用开发》练习题参考答案

《PHP和MySQLWeb应用开发》练习题参考答案第1章Web应用程序设计与开发概述一、选择题1.A 2.D 3.C二、填空题1.主机/哑终端;客户机/服务器(C/S);浏览器/服务器(B/S)2.Web3.HTML;脚本;资源4.HTTP三、简答题1.答:客户机必须安装操作系统和必要的客户端应用软件,客户机上的任务主要如下:●建立和断开与服务器的连接。
●提交数据访问请求。
●等待服务通告,接受请求结果或错误。
●处理数据库访问结果或错误,包括重发请求和终止请求。
●提供应用程序的友好用户界面。
●数据输入/输出及验证。
同样,服务器也必须安装操作系统和必要的服务器端应用软件,服务器上的任务主要如下:●为多用户管理一个独立的数据库。
●管理和处理接收到的数据访问请求,包括管理请求队列、管理缓存、响应服务、管理结果和通知服务完成等。
●管理用户账号、控制数据库访问权限和其他安全性。
●维护数据库,包括数据库备份和恢复等。
●保证数据库数据的完整或为客户提供完整性控制手段。
2.答:3.答:国字型、拐角型、标题正文型、框架型、封面型、Flash型。
4.答:5.答:项目组长、数据库设计人员、美工、网页设计人员、程序设计人员、测试人员第2章搭建PHP服务器一、选择题1.C 2.B 3.A二、填空题1.htdocs2.conf;httpd.conf。
3.ErrorLog4.Listen5.php.ini6.extension_dir三、操作题(略)第3章PHP语言基础一、选择题1.C 2.B 3.A 4.C二、填空题1..php2.string3.continue4.strlen()5.urlencode()6.alert()三、简答题1. 答2. 答第4章数组的使用一、选择题1.A 2.C 3.C 4.A 5.B二、填空题1.键(key);值(value)2.array()3.in_array () 4.current();next()三、问答题1. 答:Array ( [0] => 0 [1] => color )Array ( [0] => 0 [1] => 3 [2] => 4 )2. 答:Array ( [1] => 2 [2] => 2 [3] => 1 [4] => 3 [5] => 1 )第5章接收用户的数据一、选择题1.A 2.C 3.A二、填空题1.action2.提交按钮(submit),重置按钮(reset),普通按钮(button)3.$_GET4.$_POST5.$_FILES三、简答题1.答:GET提交方式存在如下不足:●表单数据会出现在URL中,这是不安全的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
选择题1.对于采用虚拟主机方式部署的多个站点,域名和IP地址是()的关系。
A.一对多B.一对一C.多对一D..多对多2.网页的本质是()文件A.图像B.纯文本C.可执行程序D..图像和文本的压缩3.以下哪种技术不是服务器端动态网页技术?()4.配置MySQL服务器时,需要设置一个管理员帐号,其名称是()A.adminB.rootC.saD.AdministratorA.E:\localhost\admin\admin.phpB.E:\eshop\admin\admin.phpC.E:\eshop\admin.phpD.E:\eshop\localhost\admin\admin.php6.HTML中最大的标题元素是(C)。
A.<head>B.<tital>C.<h1>D.<h6>7 用HTML标记语言编写一个简单的网页,网页最基本的结构是()。
A <html> <head>…</head> <frame>…</frame> </html>B <html> <title>…</title> <body>…</body> </html>C <html> <title>…</title> <frame>…</frame> </html>D <html> <head>…</head> <body>…</body> </html>7.下列哪种元素不能够相互嵌套使用?()A.表格 B表单form C.列表 D.div8.下列元素中()都是表格中的元素。
A.<table><head><th>B.<table><tr><td>C.<table><bady><tr>D.<table><head><footer>9.<title>标记中应该放在()标记中。
A.<head>B.<table>C.<body>D.<div>10.下列()表示表图像元素。
A.<img>image.gif</img>B.<img href=”image.gif”/>C.<img src=”image.gif”/>D.<image src=”image.gif”/>11.要在新窗口打开一个链接指向的网页需用到()。
A.herf=”_blank”=”_blank”C.target=”_blank”D.herf=”#blank”12.align属性的可取值不包括以下那一项?()A.left B.center C.middle D.right13.下述哪一项表示表单控件元素中的下拉框元素?()A.<select>B.<input type=”list”>C.<list>D.<input type=”options”>14.下列哪一项表述是不正确的?()A.单行文本框和多行文本框都是用相同的HTML标记创建的B.列表框和下拉列表框都是用相同的HTML标记创建的C.单行文本框和密码框都是用相同的HTML标记创建的D.使用图像按钮<input type=”image”>也能提交表单15有关相对定位和绝对定位,下面说法正确的是()。
A. 采用相对定位的元素仍然占据原来的位置,而采用绝对定位的元素不占用原来的位置。
B. 采用相对定位的元素不占据原来的位置,而采用绝对定位的元素占用原来的位置。
C. 采用相对定位和绝对定位的元素都不再占据原来的位置。
D. 采用相对定位和绝对定位的元素都仍然占据原来的位置。
16.下列哪种方法可以获得网页中的一个HTML元素对象?()A. document.getElementById(”元素id名”)B. document.getElementByName(”元素名”)C. document.getElementByTagName(”标记名”)D.以上都可以17.如果要将元素<div id=”user”>···</div>的背景颜色改为蓝色,代码是()A. document.getElementById(“user”).style.color=”blue”;B. document.getElementById(“user”).style.divColor=”blue”;C. document.getElementById(“user”).style.background-color=”blue”;D. document.getElementById(“user”).style.backgroundColor=”blue”;18.通过interHTML的方法改变某一div元素中的内容,()。
A.只能改变元素中文字的内容B.只能改变元素中图像的内容C.只能改变元素中文字和图像的内容D.可以改变元素中的任何内容19.下列选项中,()不是网页中的事件。
A。
onclick B.onmouseover C.onsubmit D.onmouseclick20.下列哪个PHP变量的名称是错误的()A.$5-zhaoB.$s _NameC.$_ifD.$This21.语句“echo ‘happy’.1 +2.‘345’:”的输出结果为()。
A.2345B.happy3345C.happy12345D.运行出错22.?:运算符相当于以下哪个PHP语句?()。
A.if…elseB.switchC.forD.break23.语句“for($k=0;$k=1;$k++);”和语句“for($k=0;$k==1;$k++);”的执行次数分别是()A.无限次和0B.0和无限次C.都是无限次D.都是024.如果要提就离开for循环,可以使用下面哪个语句?()A.PauseB.returnC.exitD.break25.如果要使程序的运行在循环内跳过后面的语句,直接返回循环的开头,应在循环内使用下面哪个语句()A.gotoB.jumpC.continueD.break26.对于for( $i=100;$i<=200;$i+=3),循环运行结束后,变量$i的值是多少?()A.201B.202C.199D.19827.下列哪一项代表无穷循环?()A.for(;;)B.for()C.foreach(,)D.do(1)28.数组是通过下列哪一项来区分它所存放的元素的?()A.长度B.值C.索引D.维度29.在默认情况下,PHP数组中第一个元素的索引是()。
A.0B.1C.空字符串D.不一定30.PHP规定数组的索引可以为以下哪两种形式(多选)?()A.布尔B.浮点型C.整数D.字符串31.下列哪一项可以用来访问数组的元素?()A.->B.=>C.()D.[]32.下列哪些运算符可以用来比较两个数组是否不相等?()A.+B.!=C.<>D.!==33.如果数组$a=array(0=>5,1=>10),$b=array(1=>15,2=>20),$c=$a+$b,则$c等于下列哪一项?()A.array([0]=>5[1]=>10[2]=>20)B.array([0]=>5[1]=>15[2]=>20)C.array([0]=>5[1]=>[2]=>20)D.array([0]=>5[1]=>10[2]=>15[3]=>20)34.假设$a=array(0 =>’a',1=>’b’),$b=array(1=>’b’,0=>’a’),则$a==$b和Sa===$b的值分别是()。
A.true trueB.true falseC.false falseD.false true35.假设$a=array(‘a’,’b’,’c’,’d’),则依次调用next($a);next($a);next($a):prev($a);后,current($a)会返回哪一项?()A.’a’B.’b’C.'c'D.d'36.假设list($x,$y)=array(10,20,30,25),则$y的值是()。
A.10B.20C.30D.2537.下列哪个函数可以将数组中的索引和值互相交换?()A.array_reverse()B.array_walk()C.array_flip()D.array_pad()38.假设$ a=array(10,25,30,25,40),则array_sum($a)会返回()A.array([0]=>105)B.array([0]=>130)C.105D.13039.假设$a=range(1,20,5),则print_r($a)为下列哪一项?()A.array(1,6,11,16)B.array(1,20,5)C.array(5,10,15,20)D.array(5,10,15)40.假设$a=array(‘x’,’y’);,则$a=array_pad($a,4,’z’);,会返回下列哪一项()?A.array('x','y','z','z')B.array('z','z','z','z')C.array('x','x','x','z')D.array('x','y','z','0')41.如果函数带有多个参数,则参数之间必须用以下哪个符号分开?()A. ,B. :C. &D. ;42.如果要从函数返回值,必须使用下列哪个关键词?()A. ContinueB.breakC.exitD.return43.下列关于函数的说法,哪一项是错误的?()A.函数具有重复使用性。
