颜色图例及代码
PS颜色代码比较全的-ps颜色代码表

PS颜色代码比较全的-ps颜色代码表PS 颜色代码比较全的 ps 颜色代码表在平面设计、图像处理等领域,Photoshop(简称 PS)是一款被广泛使用的软件。
而对于 PS 中的颜色运用,掌握颜色代码是非常重要的。
本文将为您提供一份相对较全的 PS 颜色代码表,并对其进行详细的介绍和解释。
首先,让我们来了解一下什么是颜色代码。
颜色代码是一种用于表示颜色的特定字符组合,通过这些代码,我们可以在 PS 中准确地选择和应用我们想要的颜色。
在 PS 中,常见的颜色代码表示方式有两种:十六进制颜色代码和RGB 颜色代码。
十六进制颜色代码是由六个字符组成,通常以“”开头。
例如,“FFFFFF”表示白色,“000000”表示黑色。
在这六个字符中,每两个字符分别代表红(R)、绿(G)、蓝(B)三种颜色通道的值。
其中,00 表示最小值,FF 表示最大值。
RGB 颜色代码则是通过分别指定红、绿、蓝三种颜色的值来表示颜色。
其格式为“rgb(红色值, 绿色值, 蓝色值)”。
例如,“rgb(255, 255, 255)”表示白色,“rgb(0, 0, 0)”表示黑色。
这里的颜色值范围是 0 到 255。
接下来,为您列举一些常见的颜色及其对应的颜色代码:红色:十六进制颜色代码:FF0000 RGB 颜色代码:rgb(255, 0, 0)橙色:十六进制颜色代码:FFA500 RGB 颜色代码:rgb(255, 165, 0)黄色:十六进制颜色代码:FFFF00 RGB 颜色代码:rgb(255, 255, 0)绿色:十六进制颜色代码:008000 RGB 颜色代码:rgb(0, 128, 0)蓝色:十六进制颜色代码:0000FF RGB 颜色代码:rgb(0, 0, 255)紫色:十六进制颜色代码:800080RGB 颜色代码:rgb(128, 0, 128)粉色:十六进制颜色代码:FFC0CBRGB 颜色代码:rgb(255, 192, 203)棕色:十六进制颜色代码:A52A2ARGB 颜色代码:rgb(165, 42, 42)灰色:十六进制颜色代码:808080RGB 颜色代码:rgb(128, 128, 128)以上只是一小部分常见颜色的代码示例,实际上还有无数种颜色可以通过不同的颜色代码来表示。
各种颜色代码图文稿

各种颜色代码文件管理序列号:[K8UY-K9IO69-O6M243-OL889-F88688]原文作者:青女附注及色样添加:Quester原先见过一个比较日本感的色彩图典,于是我也想作个中国色彩图典。
现在粗略整理了一些,以后慢慢补充好了,要是有谬误差错的地方还请高人指正。
这是平时从绘画书籍,古典文学作品以及中搜集而来的。
国画用色████bf242a银朱:呈暗粉色。
████9d2933胭脂:色暗红。
用红蓝花、茜草、紫梗三种植物制成的颜料,年代久则有褪色的现象。
████ff461f朱砂:色朱红。
用以画花卉、禽鸟羽毛。
(quest er注:黄色成分微高于红色成分,色艳丽,需注意与背景色调和,多数情况下不大面积使用。
)████f36838朱膘:色橘红。
明度比朱砂高,彩度比朱砂低。
用以画花卉。
████845a33赭石:色红褐。
用以画山石、树干、老枝叶。
████1685a9石青:色青,依深浅分为-头青、二青、三青。
用以画叶或山石。
████16a951石绿:依深浅分为-头绿、二绿、三绿。
用以画山石、树干、叶、点苔等。
████fff2df白粉:亦称胡粉,色白,有蛤粉和铅粉两种。
用以画白花、鸟,或调配其他颜料使用。
████003472花青:色藏青。
用以画枝叶、山石、水波等。
用蓼蓝或大蓝的叶子制成蓝靛,再提炼出来的青色颜料,蓝绿色或藏蓝色。
用途相当广,可调藤黄成草绿或嫩绿色。
广花,颜料。
即广东产的花青。
(quester注:微含红色成分,故与黄色调和后生成的绿色较为沉着)████ffb61e藤黄:色明黄。
用以画花卉、枝叶。
藤黄:明黄色。
南方热带林中的海藤树,常绿乔木,茎高达二十米,从其树皮凿孔,流出黄色树脂,以竹筒承接,干透可作国画颜料。
(quester注:亦含微量红色成分,有毒。
和黑色配合时甚为醒目,多为危险警示色彩)████845a33赭石色:暗棕色矿物,用做颜料████ffc64b雌黄:矿物名。
成分是三硫化二砷(As2S3)橙黄色,半透明,可用来制颜料。
matlab颜色设置的代码

matlab颜色设置的代码
MATLAB是一个强大的数学计算软件,其具有很强的可定制性,包括颜色设置。
以下是MATLAB颜色设置的代码示例:
1. 设置画布颜色:
set(gcf,'color',[1 1 1]); % 将画布颜色设置为白色
2. 设置图形线条颜色:
plot(x,y,'color',[0 0 1]); % 将线条颜色设置为蓝色
3. 设置图形填充颜色:
fill(x,y,'r'); % 将填充颜色设置为红色
4. 设置文本颜色:
text(x,y,'hello world','color',[1 0 0]); % 将文本颜色设置为红色
5. 设置坐标轴颜色:
set(gca,'XColor',[0.5 0.5 0.5],'YColor',[0.5 0.5 0.5]); % 将坐标轴颜色设置为灰色
6. 设置图例颜色:
legend('line1','line2','location','best','TextColor',[0.5 0.5 0.5]); % 将图例字体颜色设置为灰色
以上是MATLAB颜色设置的一些常用代码示例,可以根据需求自由修改和定制。
- 1 -。
各种颜色的RGB值

各种颜色的RGB值,正确的颜色会有更好的表现效果RGB(255,192,203) ■★●◆pink(粉红)■RGB(220,20,60) ■★●◆crimson(腥红)■RGB(255,240,245) ■★●◆lavenderblush(苍白的紫罗兰红) ■RGB(219,112,147) ■★●◆palevioletred(脸红的淡紫红)■RGB(255,105,180) ■★●◆hotpink(热情的粉红)■RGB(199,21,133) ■★●◆mediumvioletred(适中的紫罗兰红) ■RGB(218,112,214) ■★●◆orchid(兰花紫)■RGB(216,191,216) ■★●◆thistle(苍紫)■RGB(221,160,221) ■★●◆plum(轻紫)■RGB(238,130,238) ■★●◆violet(紫罗兰)■RGB(255,0,255) ■★●◆magenta(洋紫)■RGB(255,0,255) ■★●◆fuchsia(紫红)■RGB(139,0,139) ■★●◆darkmagenta(深洋紫)■RGB(128,0,128) ■★●◆purple(紫)■RGB(186,85,211) ■★●◆mediumorchid(适中的兰花紫)■RGB(148,0,211) ■★●◆darkviolet(深紫罗兰)■RGB(75,0,130) ■★●◆indigo(靓青)■RGB(138,43,226) ■★●◆blueviolet(蓝紫罗兰)■RGB(147,112,219) ■★●◆mediumpurple(适中的紫)■RGB(123,104,238) ■★●◆mediumslateblue(适中的的板岩蓝) ■RGB(106,90,205) ■★●◆slateblue(板岩蓝)■RGB(72,61,139) ■★●◆darkslateblue(深板岩蓝)■RGB(230,230,250) ■★●◆lavender(熏衣草花的淡紫)■RGB(248,248,255) ■★●◆ghostwhite(幽灵白)■RGB(0,0,255) ■★●◆blue(蓝)■RGB(0,0,205) ■★●◆mediumblue(适中的蓝)■RGB(25,25,112) ■★●◆midnightblue(午夜蓝)■RGB(0,0,139) ■★●◆darkblue(深蓝)■RGB(0,0,128) ■★●◆navy(海军蓝)■RGB(65,105,225) ■★●◆royalblue(皇家蓝)■RGB(100,149,237) ■★●◆cornflowerblue(矢车菊蓝)■RGB(176,196,222) ■★●◆lightsteelblue(淡钢蓝)■RGB(119,136,153) ■★●◆lightslategray(浅石板灰)■RGB(112,128,144) ■★●◆slategray(石板灰)■RGB(30,144,255) ■★●◆dodgerblue(道奇蓝)■RGB(240,248,255) ■★●◆aliceblue(爱丽丝蓝)■RGB(70,130,180) ■★●◆steelblue(钢蓝)■RGB(135,206,250) ■★●◆lightskyblue(淡天蓝)■RGB(135,206,235) ■★●◆skyblue(天蓝)■RGB(0,191,255) ■★●◆deepskyblue(深天蓝)■RGB(173,216,230) ■★●◆lightblue(淡蓝)■RGB(176,224,230) ■★●◆powderblue(火药蓝)■RGB(95,158,160) ■★●◆cadetblue(军校蓝)■RGB(240,255,255) ■★●◆azure(蔚蓝)■RGB(224,255,255) ■★●◆lightcyan(淡青)■RGB(175,238,238) ■★●◆paleturquoise(苍白的宝石绿) ■RGB(0,255,255) ■★●◆cyan(青)■RGB(0,255,255) ■★●◆aqua(水绿)■RGB(0,206,209) ■★●◆darkturquoise(深宝石绿)■RGB(47,79,79) ■★●◆darkslategray(深石板灰)■RGB(0,139,139) ■★●◆darkcyan(深青色)■RGB(0,128,128) ■★●◆teal(水鸭色)■RGB(72,209,204) ■★●◆mediumturquoise(适中的宝石绿) ■RGB(32,178,170) ■★●◆lightseagreen(浅海洋绿)■RGB(64,224,208) ■★●◆turquoise(宝石绿)■RGB(127,255,212) ■★●◆aquamarine(碧绿)■RGB(102,205,170) ■★●◆mediumaquamarine(适中的碧绿) ■RGB(0,250,154) ■★●◆mediumspringgreen(适中的春天绿) ■RGB(245,255,250) ■★●◆mintcream(薄荷奶油)■RGB(0,255,127) ■★●◆springgreen(春天绿)■RGB(60,179,113) ■★●◆mediumseagreen(适中的海洋绿) ■RGB(46,139,87) ■★●◆seagreen(海洋绿)■RGB(240,255,240) ■★●◆honeydew(浅粉红)■RGB(144,238,144) ■★●◆lightgreen(浅绿)■RGB(152,251,152) ■★●◆palegreen(苍白绿)■RGB(143,188,143) ■★●◆darkseagreen(深海洋绿)■RGB(50,205,50) ■★●◆limegreen(柠檬绿)■RGB(0,255,0) ■★●◆lime(柠檬)■RGB(34,139,34) ■★●◆forestgreen(森林绿)■RGB(127,255,0) ■★●◆chartreuse(查特酒绿)■RGB(124,252,0) ■★●◆lawngreen(草坪绿)■RGB(173,255,47) ■★●◆greenyellow(绿黄)■RGB(85,107,47) ■★●◆darkolivegreen(深橄榄绿)■RGB(154,205,50) ■★●◆yellowgreen(黄绿)■RGB(107,142,35) ■★●◆olivedrab(橄榄褐)■RGB(245,245,220) ■★●◆beige(米色)■RGB(250,250,210) ■★●◆lightgoldenrodyellow(浅秋黄) ■RGB(255,255,240) ■★●◆ivory(象牙白)■RGB(255,255,224) ■★●◆lightyellow(浅黄)■RGB(255,255,0) ■★●◆yellow(黄)■RGB(128,128,0) ■★●◆olive(橄榄)■RGB(189,183,107) ■★●◆darkkhaki(深卡其布)■RGB(255,250,205) ■★●◆lemonchiffon(柠檬沙)■RGB(238,232,170) ■★●◆palegoldenrod(灰秋)■RGB(240,230,140) ■★●◆khaki(卡其布)■RGB(255,215,0) ■★●◆gold(金)■RGB(255,248,220) ■★●◆cornsilk(玉米)■RGB(218,165,32) ■★●◆goldenrod(秋)■RGB(184,134,11) ■★●◆darkgoldenrod(深秋)■RGB(255,250,240) ■★●◆floralwhite(白花)■RGB(253,245,230) ■★●◆oldlace(浅米色)■RGB(245,222,179) ■★●◆wheat(小麦)■RGB(255,228,181) ■★●◆moccasin(鹿皮)■RGB(255,165,0) ■★●◆orange(橙)■RGB(255,239,213) ■★●◆papayawhip(木瓜)■RGB(255,235,205) ■★●◆blanchedalmond(漂白后的杏仁) ■RGB(255,222,173) ■★●◆navajowhite(耐而节白)■RGB(250,235,215) ■★●◆antiquewhite(古白)■RGB(210,180,140) ■★●◆tan(晒)■RGB(222,184,135) ■★●◆burlywood(树干)■RGB(255,228,196) ■★●◆bisque(乳脂)■RGB(255,140,0) ■★●◆darkorange(深橙色)■RGB(250,240,230) ■★●◆linen(亚麻)■RGB(205,133,63) ■★●◆peru(秘鲁)■RGB(244,164,96) ■★●◆sandybrown(沙棕)■RGB(210,105,30) ■★●◆chocolate(巧克力)■RGB(192,14,235) ■★●◆chocolatesaddlebrown(马鞍棕)■RGB(255,245,238) ■★●◆seashell(海贝)■RGB(160,82,45) ■★●◆sienna(土黄赭)■RGB(255,160,122) ■★●◆lightsalmon(浅肉) ■RGB(255,127,80) ■★●◆coral(珊瑚)■RGB(255,69,0) ■★●◆orangered(橙红)■RGB(255,99,71) ■★●◆tomato(番茄色)■RGB(255,228,225) ■★●◆mistyrose(雾中玫瑰) ■RGB(250,128,114) ■★●◆salmon(肉)■RGB(255,250,250) ■★●◆snow(雪)■RGB(240,128,128) ■★●◆lightcoral(浅珊瑚) ■RGB(188,143,143) ■★●◆rosybrown(玫瑰棕) ■RGB(205,92,92) ■★●◆indianred(浅粉红)■RGB(255,0,0) ■★●◆red(红)■RGB(165,42,42) ■★●◆brown(棕)■RGB(178,34,34) ■★●◆firebrick(火砖)■RGB(139,0,0) ■★●◆darkred(深红)■RGB(128,0,0) ■★●◆maroon(粟色)■RGB(255,255,255) ■★●◆white(白)■RGB(245,245,245) ■★●◆whitesmoke(烟白)■RGB(220,220,220) ■★●◆gainsboro(赶死部落) ■RGB(211,211,211) ■★●◆lightgrey(浅灰)■RGB(192,192,192) ■★●◆silver(银白)■RGB(169,169,169) ■★●◆darkgray(深灰)■RGB(105,105,105) ■★●◆dimgray(暗灰)■RGB(0,0,0) ■★●◆black(黑)。
PS颜色代码比较全的-ps颜色代码表

PS颜色代码比较全的-ps颜色代码表PS 颜色代码比较全的 PS 颜色代码表在使用 Photoshop(以下简称 PS)进行图像处理的过程中,颜色的运用至关重要。
而要准确地获取和使用所需的颜色,了解 PS 颜色代码是必不可少的。
本文将为您呈现一份较为全面的 PS 颜色代码表,帮助您在图像处理中更加得心应手。
首先,我们来了解一下什么是 PS 颜色代码。
简单来说,颜色代码是一种用于标识颜色的特定字符串或数值组合。
在 PS 中,常见的颜色代码表示方式有 RGB 颜色代码、十六进制颜色代码(HEX 码)以及HSB 颜色代码等。
RGB 颜色代码是通过指定红(Red)、绿(Green)、蓝(Blue)三种颜色的强度值来定义颜色。
每种颜色的强度值范围在0 到255 之间。
例如,纯红色的 RGB 代码为(255, 0, 0),纯绿色为(0, 255, 0),纯蓝色为(0, 0, 255)。
而白色则是(255, 255, 255),黑色是(0, 0, 0)。
十六进制颜色代码(HEX 码)则是一种更简洁的表示方式。
它由六个十六进制数字组成,前两位表示红色分量,中间两位表示绿色分量,后两位表示蓝色分量。
例如,红色的 HEX 码是"FF0000",绿色是"00FF00",蓝色是"0000FF",白色是"FFFFFF",黑色是"000000"。
HSB 颜色代码则基于人类对颜色的感知方式,分别用色相(Hue)、饱和度(Saturation)和亮度(Brightness)来定义颜色。
色相的取值范围是 0 到 360 度,饱和度和亮度的取值范围是 0%到 100%。
接下来,为您列举一些常见颜色的各种代码表示:红色:RGB:(255, 0, 0)HEX:FF0000HSB:(0°, 100%, 100%)橙色:RGB:(255, 165, 0)HEX:FFA500HSB:(30°, 100%, 100%)黄色:RGB:(255, 255, 0)HEX:FFFF00HSB:(60°, 100%, 100%)绿色:RGB:(0, 255, 0)HEX:00FF00HSB:(120°, 100%, 100%)青色:RGB:(0, 255, 255)HEX:00FFFFHSB:(180°, 100%, 100%)蓝色:RGB:(0, 0, 255)HEX:0000FFHSB:(240°, 100%, 100%)紫色:RGB:(128, 0, 128)HEX:800080HSB:(300°, 100%, 50%)粉色:RGB:(255, 192, 203)HEX:FFC0CBHSB:(350°, 100%, 100%)棕色:RGB:(165, 42, 42)HEX:A52A2AHSB:(0°, 70%, 65%)灰色:RGB:(128, 128, 128)HEX:808080HSB:(0°, 0%, 50%)除了上述常见颜色,还有许多其他颜色可以通过调整 RGB、HEX或 HSB 的数值来获得。
颜色代码大全

颜色代码大全颜色代码是指用数字或者字符来表示颜色的一种编码方式。
在设计和开发中,我们经常会用到颜色代码来指定元素的颜色,比如网页设计、软件开发、打印制作等。
掌握颜色代码对于设计师和开发者来说非常重要,因此我们需要了解各种颜色代码的含义和用法。
1. RGB颜色代码。
RGB是红、绿、蓝三种颜色的缩写,它是一种用红、绿、蓝三种颜色的变化来组合成多种颜色的一种颜色标准。
在RGB颜色代码中,每种颜色的取值范围是0-255,通过不同取值的组合可以得到各种颜色。
比如纯红色的RGB代码是(255, 0, 0),纯绿色的RGB代码是(0, 255, 0),纯蓝色的RGB代码是(0, 0, 255)。
通过调整三种颜色的取值,可以得到无数种颜色。
2. HEX颜色代码。
HEX颜色代码是一种用16进制数来表示颜色的编码方式。
它由一个井号“#”加上6个16进制数构成,分别代表红、绿、蓝三种颜色的取值。
比如纯红色的HEX代码是#FF0000,纯绿色的HEX代码是#00FF00,纯蓝色的HEX代码是#0000FF。
与RGB代码相比,HEX代码更加简洁,常用于网页设计和CSS样式表中。
3. HSL颜色代码。
HSL是色相、饱和度、亮度三个颜色属性的缩写,它是一种用色相、饱和度和亮度来描述颜色的一种颜色标准。
在HSL颜色代码中,色相的取值范围是0-360,饱和度和亮度的取值范围是0%-100%。
HSL颜色代码更符合人类对颜色的感知,更容易调整颜色的明暗和饱和度。
4. CMYK颜色代码。
CMYK是青、品红、黄、黑四种颜色的缩写,它是一种用青、品红、黄、黑四种颜色的变化来组合成多种颜色的一种颜色标准。
CMYK颜色代码常用于印刷领域,通过调整四种颜色的取值可以得到丰富的颜色效果。
5. 颜色代码的应用。
掌握各种颜色代码的含义和用法对于设计师和开发者来说非常重要。
在网页设计中,我们可以通过HEX颜色代码来指定元素的颜色,在软件开发中,我们可以通过RGB颜色代码来调整界面的颜色,在印刷制作中,我们可以通过CMYK颜色代码来指定印刷颜色。
编程中常用的RGB颜色代码

颜色代码表颜色英文代码全集些颜色在使用时可以直接书写颜色名称以代替#RRGGBB形式的颜色值,使HTML代码更加简明清晰。
常用darkorchid rgb(153, 50, 204)darkred rgb(139, 0, 0)darksalmon rgb(233, 150, 122) darkseagreen rgb(143, 188, 143) darkslateblue rgb( 72, 61, 139) darkslategray rgb( 47, 79, 79) darkslategrey rgb( 47, 79, 79) darkturquoise rgb( 0, 206, 209) darkviolet rgb(148, 0, 211)deeppink rgb(255, 20, 147)deepskyblue rgb( 0, 191, 255)dimgray rgb(105, 105, 105)dimgrey rgb(105, 105, 105)dodgerblue rgb( 30, 144, 255)firebrick rgb(178, 34, 34)floralwhite rgb(255, 250, 240) forestgreen rgb( 34, 139, 34)fuchsia rgb(255, 0, 255)gainsboro rgb(220, 220, 220)ghostwhite rgb(248, 248, 255)gold rgb(255, 215, 0)goldenrod rgb(218, 165, 32)gray rgb(128, 128, 128)grey rgb(128, 128, 128)green rgb( 0, 128, 0)greenyellow rgb(173, 255, 47) honeydew rgb(240, 255, 240)hotpink rgb(255, 105, 180)indianred rgb(205, 92, 92)indigo rgb( 75, 0, 130)ivory rgb(255, 255, 240)khaki rgb(240, 230, 140)lavender rgb(230, 230, 250) lavenderblush rgb(255, 240, 245) lawngreen rgb(124, 252, 0)lemonchiffon rgb(255, 250, 205) lightblue rgb(173, 216, 230)lightcoral rgb(240, 128, 128)lightcyan rgb(224, 255, 255) lightgoldenrodyellow rgb(250, 250, 210) lightgray rgb(211, 211, 211)lightgreen rgb(144, 238, 144)lightgrey rgb(211, 211, 211)lightpink rgb(255, 182, 193) lightsalmon rgb(255, 160, 122)lightseagreen rgb( 32, 178, 170) lightskyblue rgb(135, 206, 250) lightslategray rgb(119, 136, 153) lightslategrey rgb(119, 136, 153) lightsteelblue rgb(176, 196, 222) lightyellow rgb(255, 255, 224)lime rgb( 0, 255, 0)limegreen rgb( 50, 205, 50)linen rgb(250, 240, 230)magenta rgb(255, 0, 255)maroon rgb(128, 0, 0) mediumaquamarine rgb(102, 205, 170) mediumblue rgb( 0, 0, 205) mediumorchid rgb(186, 85, 211) mediumpurple rgb(147, 112, 219) mediumseagreen rgb( 60, 179, 113) mediumslateblue rgb(123, 104, 238) mediumspringgreen rgb( 0, 250, 154) mediumturquoise rgb( 72, 209, 204) mediumvioletred rgb(199, 21, 133) midnightblue rgb( 25, 25, 112) mintcream rgb(245, 255, 250) mistyrose rgb(255, 228, 225) moccasin rgb(255, 228, 181) navajowhite rgb(255, 222, 173)navy rgb( 0, 0, 128)oldlace rgb(253, 245, 230)olive rgb(128, 128, 0)olivedrab rgb(107, 142, 35)orange rgb(255, 165, 0)orangered rgb(255, 69, 0)orchid rgb(218, 112, 214) palegoldenrod rgb(238, 232, 170) palegreen rgb(152, 251, 152) paleturquoise rgb(175, 238, 238) palevioletred rgb(219, 112, 147) papayawhip rgb(255, 239, 213) peachpuff rgb(255, 218, 185)peru rgb(205, 133, 63)pink rgb(255, 192, 203)plum rgb(221, 160, 221)powderblue rgb(176, 224, 230) purple rgb(128, 0, 128)red rgb(255, 0, 0)rosybrown rgb(188, 143, 143)royalblue rgb( 65, 105, 225) saddlebrown rgb(139, 69, 19) salmon rgb(250, 128, 114) sandybrown rgb(244, 164, 96) seagreen rgb( 46, 139, 87) seashell rgb(255, 245, 238) sienna rgb(160, 82, 45)silver rgb(192, 192, 192) skyblue rgb(135, 206, 235) slateblue rgb(106, 90, 205) slategray rgb(112, 128, 144) slategrey rgb(112, 128, 144) snow rgb(255, 250, 250) springgreen rgb( 0, 255, 127) steelblue rgb( 70, 130, 180) tan rgb(210, 180, 140)teal rgb( 0, 128, 128)thistle rgb(216, 191, 216) tomato rgb(255, 99, 71) turquoise rgb( 64, 224, 208) violet rgb(238, 130, 238) wheat rgb(245, 222, 179) white rgb(255, 255, 255) whitesmoke rgb(245, 245, 245) yellow rgb(255, 255, 0) yellowgreen rgb(154, 205, 50)。
PS颜色代码比较全的-ps颜色代码表

PS颜色代码比较全的-ps颜色代码表PS 颜色代码比较全的 PS 颜色代码表在使用 Photoshop(简称 PS)进行图像处理和设计的过程中,颜色的选择和运用是至关重要的。
而了解 PS 颜色代码,能够让我们更加精确和高效地获取所需的颜色。
接下来,就为大家呈现一份比较全面的PS 颜色代码表。
首先,我们来了解一下什么是颜色代码。
在计算机领域,颜色代码是一种用于指定颜色的特定表示方式。
在 PS 中,常见的颜色代码格式有 RGB 颜色代码、十六进制颜色代码(HEX 码)和 HSB 颜色代码等。
RGB 颜色代码是通过指定红(Red)、绿(Green)、蓝(Blue)三个通道的数值来表示颜色。
每个通道的数值范围是 0 到 255。
例如,红色可以表示为 RGB(255, 0, 0),绿色是 RGB(0, 255, 0),蓝色则是RGB(0, 0, 255)。
当这三个通道的数值不同组合时,就能产生各种各样的颜色。
十六进制颜色代码(HEX 码)是一种更简洁的表示方式,它由 6 位十六进制数字组成。
每两位分别代表红、绿、蓝三个通道的值。
例如,FF0000 表示红色,00FF00 表示绿色,0000FF 表示蓝色。
HEX 码的好处是书写更简便,在网页设计和代码编写中经常使用。
HSB 颜色代码则是基于人类对颜色的感知方式来定义的,分别是色相(Hue)、饱和度(Saturation)和亮度(Brightness)。
色相的取值范围是 0 到 360 度,饱和度和亮度的取值范围都是 0%到 100%。
例如,HSB(0, 100%, 100%)表示红色。
下面是一些常见颜色的 PS 颜色代码:红色:RGB(255, 0, 0) HEX FF0000橙色:RGB(255, 165, 0) HEX FFA500黄色:RGB(255, 255, 0) HEX FFFF00绿色:RGB(0, 128, 0) HEX 008000青色:RGB(0, 255, 255) HEX 00FFFF蓝色:RGB(0, 0, 255) HEX 0000FF紫色:RGB(128, 0, 128) HEX 800080粉色:RGB(255, 192, 203) HEX FFC0CB黑色:RGB(0, 0, 0) HEX 000000白色:RGB(255, 255, 255) HEX FFFFFF灰色:RGB(128, 128, 128) HEX 808080除了这些基本颜色,还有很多丰富的中间色和自定义颜色可以通过调整颜色代码的数值来实现。
颜色代码大全

颜色代码大全颜色代码是设计师、程序员、网页开发者等工作中经常会用到的重要工具。
它能够准确地定义出各种颜色,在设计和编程中发挥着不可替代的作用。
本文将为大家介绍一些常见的颜色代码,希望对大家有所帮助。
首先,我们来看看RGB颜色代码。
RGB颜色代码是由红色(R)、绿色(G)、蓝色(B)三种颜色按不同比例混合而成的颜色。
每种颜色的取值范围是0-255,通过不同比例的混合可以得到大量的颜色。
例如,纯红色的RGB代码是255,0,0,纯绿色的RGB代码是0,255,0,纯蓝色的RGB代码是0,0,255。
通过这种方式,我们可以得到各种各样的颜色。
除了RGB颜色代码,还有一种常见的颜色代码是HEX颜色代码。
HEX颜色代码是一种十六进制的颜色代码,它使用0-9和A-F这16个字符来表示颜色的深浅。
例如,纯红色的HEX代码是#FF0000,纯绿色的HEX代码是#00FF00,纯蓝色的HEX代码是#0000FF。
这种颜色代码在网页设计中应用广泛,非常方便。
除了RGB和HEX颜色代码,还有一种常见的颜色代码是HSL颜色代码。
HSL颜色代码是由色相(H)、饱和度(S)、亮度(L)三个参数组成的颜色代码。
色相表示颜色的种类,饱和度表示颜色的鲜艳程度,亮度表示颜色的明暗程度。
通过这三个参数的组合,我们可以得到各种各样的颜色。
在实际工作中,我们经常会用到这些颜色代码来定义颜色。
比如,在网页设计中,我们可以用HEX颜色代码来定义网页的背景颜色、文字颜色等;在程序开发中,我们可以用RGB颜色代码来定义界面的颜色、按钮的颜色等。
这些颜色代码不仅能够准确地定义颜色,而且还能够方便地进行调整和修改,非常实用。
总之,颜色代码是设计和编程中不可或缺的工具,它能够准确地定义各种颜色,在实际工作中发挥着重要作用。
通过本文的介绍,相信大家对颜色代码有了更深入的了解,希望能够对大家的工作有所帮助。
希望大家能够在工作中灵活运用各种颜色代码,创造出更加精彩的作品。
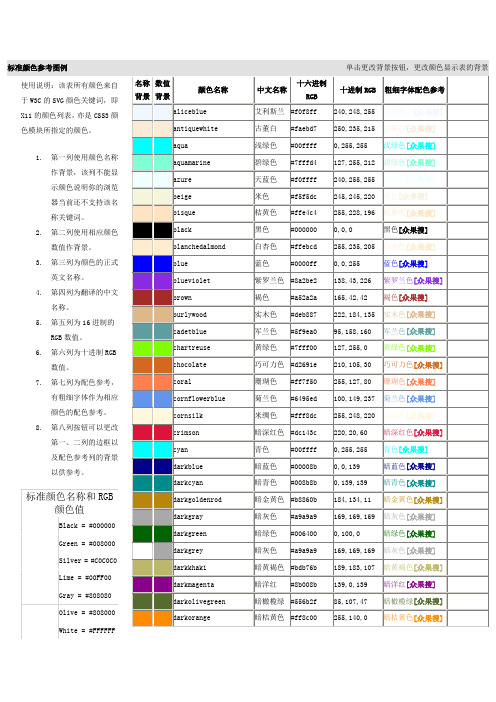
标准颜色参考图例

5.第五列为16进制的RGB数值。
6.第六列为十进制RGB数值。
7.第七列为配色参考,有粗细字体作为相应颜色的配色参考。
8.第八列按钮可以更改第一、二列的边框以及配色参考列的背景以供参考。
标准颜色名称和RGB颜色值
Black = #000000
Green = #008000
亮肉色[众果搜]
lightseagreen
亮海蓝色
#20b2aa
32,178,170
亮海蓝色[众果搜]
lightskyblue
亮天蓝色
#87cefa
135,206,250
亮天蓝色[众果搜]
lightslategray
亮蓝灰
#778899
119,136,153
亮蓝灰[众果搜]
lightslategrey
Teal = #008080
Fuchsia = #FF00FF
Aqua = #00FFFF
名称背景
数值背景
颜色名称
中文名称
十六进制RGB
十进制RGB
粗细字体配色参考
aliceblue
艾利斯兰
#f0f8ff
240,248,255
艾利斯兰[众果搜]
antiquewhite
古董白
#faebd7
250,235,215
暗灰蓝色
#483d8b
72,61,139
暗灰蓝色[众果搜]
darkslategray
暗瓦灰色
#2f4f4f
47,79,79
暗瓦灰色[众果搜]
darkslategrey
暗瓦灰色
#2f4f4f
47,79,79
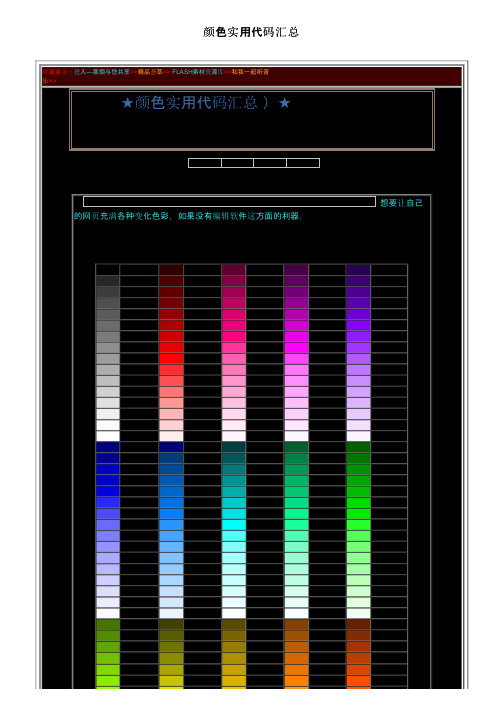
颜色实用代码汇总

颜色实用代码汇总欢迎点击:进入—寒烟与您共享>>精品荟萃>> FLASH素材资源库>>和我一起听音乐>>★颜色实用代码汇总)★想要让自己的网页充满各种变化色彩,如果没有编辑软件这方面的利器,那麽色码表这种东西你就需要收藏,颜色代码表I#000000#2F0000#600030#460046#28004D#272727#4D0000#820041#5E005E#3A006F#3C3C3C#600000#9F0050#750075#4B0091#4F4F4F#750000#BF0060#930093#5B00AE#5B5B5B#930000#D9006C#AE00AE#6F00D2#6C6C6C#AE0000#F00078#D200D2#8600FF#7B7B7B#CE0000#FF0080#E800E8#921AFF#8E8E8E#EA0000#FF359A#FF00FF#9F35FF#9D9D9D#FF0000#FF60AF#FF44FF#B15BFF#ADADAD#FF2D2D#FF79BC#FF77FF#BE77FF#BEBEBE#FF5151#FF95CA#FF8EFF#CA8EFF#d0d0d0#ff7575#ffaad5#ffa6ff#d3a4ff#E0E0E0#FF9797#FFC1E0#FFBFFF#DCB5FF#F0F0F0#FFB5B5#FFD9EC#FFD0FF#E6CAFF#FCFCFC#FFD2D2#FFECF5#FFE6FF#F1E1FF#FFFFFF#FFECEC#FFF7FB#FFF7FF#FAF4FF#000079#000079#003E3E#006030#006000#000093#003D79#005757#01814A#007500#0000C6#004B97#007979#019858#009100#0000C6#005AB5#009393#01B468#00A600#0000E3#0066CC#00AEAE#02C874#00BB00#2828FF#0072E3#00CACA#02DF82#00DB00#4A4AFF#0080FF#00E3E3#02F78E#00EC00#6A6AFF#2894FF#00FFFF#1AFD9C#28FF28#7D7DFF#46A3FF#4DFFFF#4EFEB3#53FF53#9393FF#66B3FF#80FFFF#7AFEC6#79FF79#AAAAFF#84C1FF#A6FFFF#96FED1#93FF93#B9B9FF#97CBFF#BBFFFF#ADFEDC#A6FFA6#CECEFF#ACD6FF#CAFFFF#C1FFE4#BBFFBB#DDDDFF#C4E1FF#D9FFFF#D7FFEE#CEFFCE#ECECFF#D2E9FF#ECFFFF#E8FFF5#DFFFDF#FBFBFF#ECF5FF#FDFFFF#FBFFFD#F0FFF0#467500#424200#5B4B00#844200#642100#548C00#5B5B00#796400#9F5000#842B00#64A600#737300#977C00#BB5E00#A23400#73BF00#8C8C00#AE8F00#D26900#BB3D00#82D900#A6A600#C6A300#EA7500#D94600#8CEA00#C4C400#D9B300#FF8000#F75000#9AFF02#E1E100#EAC100#FF9224#FF5809#9AFF02#E1E100#EAC100#FF9224#FF5809 #A8FF24#F9F900#FFD306#FFA042#FF8040 #B7FF4A#FFFF37#FFDC35#FFAF60#FF8F59 #C2FF68#FFFF6F#FFE153#FFBB77#FF9D6F #CCFF80#FFFF93#FFE66F#FFC78E#FFAD86 #D3FF93#FFFFAA#FFED97#FFD1A4#FFBD9D #DEFFAC#FFFFB9#FFF0AC#FFDCB9#FFCBB3 #E8FFC4#FFFFCE#FFF4C1#FFE4CA#FFDAC8W3C63#FFFF40#E7E758#CFCF70#B7B787#9F9F9F 50#FFFF00#DFDF20#BFBF40#9F9F60#808080 38#BFBF00#A7A718#8F8F30#787848#606060 25#808000#707010#606020#505030#404040 13#404000#383808#303010#282818#202020 0#000000#000000#000000#000000#00000090度黄-绿饱和度100%75%50%25%0% 100#FFFFFF#FFFFFF#FFFFFF#FFFFFF#FFFFFF 88#DFFFBF#DFF7C7#DFEFCF#DFE7D7#DFDFDF 75#BFFF80#BFEF8F#BFDF9F#BFCFAF#BFBFBF 63#9FFF40#9FE758#9FCF70#9FB787#9F9F9F 50#80FF00#80DF20#80BF40#809F60#808080 38#60BF00#60A718#608F30#607848#606060 25#408000#407010#406020#405030#404040 13#204000#203808#203010#202818#202020 0#000000#000000#000000#000000#000000120度绿饱和度100%75%50%25%0% 100#FFFFFF#FFFFFF#FFFFFF#FFFFFF#FFFFFF 88#BFFFBF#C7F7C7#CFEFCF#D7E7D7#DFDFDF 75#80FF80#8FEF8F#9FDF9F#AFCFAF#BFBFBF 63#40FF40#58E758#70CF70#87B787#9F9F9F 50#00FF00#20DF20#40BF40#609F60#808080 38#00BF00#18A718#308F30#487848#606060 25#008000#107010#206020#305030#404040 13#004000#083808#103010#182818#202020 0#000000#000000#000000#000000#000000150度绿-青饱和度100%75%50%25%0% 100#FFFFFF#FFFFFF#FFFFFF#FFFFFF#FFFFFF 88#BFFFDF#C7F7DF#CFEFDF#D7E7DF#DFDFDF 75#80FFBF#8FEFBF#9FDFBF#AFCFBF#BFBFBF 63#40FF9F#58E79F#70CF9F#87B79F#9F9F9F 50#00FF80#20DF80#40BF80#609F80#808080 38#00BF60#18A760#308F60#487860#606060 25#008040#107040#206040#305040#404040 13#004020#083820#103020#182820#202020 0#000000#000000#000000#000000#000000180度青饱和度100%75%50%25%0% 100#FFFFFF#FFFFFF#FFFFFF#FFFFFF#FFFFFF 88#BFFFFF#C7F7F7#CFEFEF#D7E7E7#DFDFDF 75#80FFFF#8FEFEF#9FDFDF#AFCFCF#BFBFBF 63#40FFFF#58E7E7#70CFCF#87B7B7#9F9F9F 50#00FFFF#20DFDF#40BFBF#609F9F#80808038#00BFBF#18A7A7#308F8F#487878#606060 25#008080#107070#206060#305050#404040 13#004040#083838#103030#182828#202020 0#000000#000000#000000#000000#000000210度青-蓝饱和度100%75%50%25%0% 100#FFFFFF#FFFFFF#FFFFFF#FFFFFF#FFFFFF 88#BFDFFF#C7DFF7#CFDFEF#D7DFE7#DFDFDF 75#80BFFF#8FBFEF#9FBFDF#AFBFCF#BFBFBF75#80BFFF#8FBFEF#9FBFDF#AFBFCF#BFBFBF63#409FFF#589FE7#709FCF#879FB7#9F9F9F50#0080FF#2080DF#4080BF#60809F#80808038#0060BF#1860A7#30608F#486078#60606025#004080#104070#204060#304050#40404013#002040#082038#102030#182028#2020200#000000#000000#000000#000000#000000240度蓝饱和度100%75%50%25%0%100#FFFFFF#FFFFFF#FFFFFF#FFFFFF#FFFFFF88#BFBFFF#C7C7F7#CFCFEF#D7D7E7#DFDFDF75#8080FF#8F8FEF#9F9FDF#AFAFCF#BFBFBF63#4040FF#5858E7#7070CF#8787B7#9F9F9F50#0000FF#2020DF#4040BF#60609F#80808038#0000BF#1818A7#30308F#484878#60606025#000080#101070#202060#303050#40404013#000040#080838#101030#181828#2020200#000000#000000#000000#000000#000000270度蓝-紫饱和度100%75%50%25%0%100#FFFFFF#FFFFFF#FFFFFF#FFFFFF#FFFFFF88#DFBFFF#DFC7F7#DFCFEF#DFD7E7#DFDFDF75#BF80FF#BF8FEF#BF9FDF#BFAFCF#BFBFBF63#9F40FF#9F58E7#9F70CF#9F87B7#9F9F9F50#8000FF#8020DF#8040BF#80609F#80808038#6000BF#6018A7#60308F#604878#60606025#400080#401070#402060#403050#40404013#200040#200838#201030#201828#2020200#000000#000000#000000#000000#000000300度紫饱和度100%75%50%25%0%100#FFFFFF#FFFFFF#FFFFFF#FFFFFF#FFFFFF88#FFBFFF#F7C7F7#EFCFEF#E7D7E7#DFDFDF75#FF80FF#EF8FEF#DF9FDF#CFAFCF#BFBFBF63#FF40FF#E758E7#CF70CF#B787B7#9F9F9F50#FF00FF#DF20DF#BF40BF#9F609F#80808038#BF00BF#A718A7#8F308F#784878#60606025#800080#701070#602060#503050#40404013#400040#380838#301030#281828#2020200#000000#000000#000000#000000#000000330度紫-红饱和度100%75%50%25%0%100#FFFFFF#FFFFFF#FFFFFF#FFFFFF#FFFFFF88#FFBFDF#F7C7DF#EFCFDF#E7D7DF#DFDFDF75#FF80BF#EF8FBF#DF9FBF#CFAFBF#BFBFBF63#FF409F#E7589F#CF709F#B7879F#9F9F9F50#FF0080#DF2080#BF4080#9F6080#80808038#BF0060#A71860#8F3060#784860#60606025#800040#701040#602040#503040#40404013#400020#380820#301020#281820#2020200#000000#000000#000000#000000#000000颜色代码表Ⅱ#ffffff#dddddd#aaaaaa#888888#666666#444444#ffb7dd#ff88c2#ff44aa#ff0088#c10066#a20055#8c0044#ffcccc#ff8888#ff3333#ff0000#cc0000#aa0000#880000#ffc8b4#ffa488#ff7744#ff5511#f63f00#c63300#a42d00#ffddaa#ffbb66#ffaa33#ff8800#ee7700#cc6600#bb5500#ffee99#ffdd55#ffcc22#ffbb00#ddaa00#aa7700#886600#ffffbb#ffff77#ffff33#ffff00#eeee00#bbbb00#888800#eeffbb#ddff77#ccff33#bbff00#99dd00#88aa00#668800#ccff99#bbff66#99ff33#77ff00#66dd00#55aa00#227700#99ff99#66ff66#3ff33#00ff00#00dd00#00aa00#008800#bbffee#77ffcc#33ffaa#00ff99#00dd77#00aa55#008844#aaffee#77ffee#33ffdd#00ffcc#00ddaa#00aa88#008866#99ffff#66ffff#33ffff00ffff#00dddd#00aaaa#008888#cceeff#77ddFF#33ccff#00bbff#009fcc#0088a8#007799#ccddff#99bbff#5599ff#0066ff#0044bb#003c9d#003377#ccccff#9999ff#5555ff#0000ff#0000cc#0000aa#000088#ccbbff#9f88ff#7744ff#5500ff#4400cc#2200aa#220088#d1bbff#b088ff#9955ff#7700ff#5500dd#4400b3#3a0088#e8ccff#d28eff#b94fff#9900ff#7700bb#66009d#550088#f0bbff#e38eff#e93eff#cc00ff#a500cc#7a0099#660077#ffb3ff#ff77ff#ff3eff#ff00ff#cc00cc#990099#770077 #000020#000040#000060#000080#0000a0#0000c0#0000ff#002000#002020#002040#002060#002080#0020a0#0020c0#0020ff #006000#006020#006040#006060#006080#0060a0#0060c0#0060ff #008000#008020#008040#008060#008080#0080a0#0080c0#0080ff #00c000#00c020#00c040#00c060#00c080#00c0a0#00c0c0#00c0ff #00ff00#00ff20#00ff40#00ff60#00ff80#00ffa0#00ffc0#00ffff #200000#200020#200040#200060#200080#2000a0#2000c0#2000ff #204000#204020#204040#204060#204080#2040a0#2040c0#2040ff#206000#206020#206040#206060#206080#2060a0#2060c0#2060ff #208000#208020#208040#208060#208080#2080a0#2080c0#2080ff #20a000#20a020#20a040#20a060#20a080#20a0a0#20a0c0#20a0ff#20ff00#20ff20#20ff40#20ff60#20ff80#20ffa0#20ffc0#20ffff #400000#400020#400040#400060#400080#4000a0#4000c0#4000ff #402000#402020#402040#402060#402080#4020a0#4020c0#4020ff #404000#404020#404040#404060#404080#4040a0#4040c0#4040ff #406000#406020#406040#406060#406080#4060a0#4060c0#4060ff#40a000#40a020#40a040#40a060#40a080#40a0a0#40a0c0#40a0ff #40c000#40c020#40c040#40c060#40c080#40c0a0#40c0c0#40c0ff #802000#802020#802040#802060#802080#8020a0#8020c0#8020ff #804000#804020#804040#804060#804080#8040a0#8040c0#8040ff #808000#808020#808040#808060#808080#8080a0#8080c0#8080ff #80a000#80a020#80a040#80a060#80a080#80a0a0#80a0c0#80a0ff#80ff00#80ff20#80ff40#80ff60#80ff80#80ffa0#80ffc0#80ffff #a00000#a00020#a00040#a00060#a00080#a000a0#a000c0#a000ff #a02000#a02020#a02040#a02060#a02080#a020a0#a020c0#a020ff#a06000#a06020#a06040#a06060#a06080#a060a0#a060c0#a060ff #a08000#a08020#a08040#a08060#a08080#a080a0#a080c0#a080ff #a0c000#a0c020#a0c040#a0c060#a0c080#a0c0a0#a0c0c0#a0c0ff #a0ff00#a0ff20#a0ff40#a0ff60#a0ff80#a0ffa0#a0ffc0#a0ffff#c00000#c00020#c00040#c00060#c00080#c000a0#c000c0#c000ff #c02000#c02020#c02040#c02060#c02080#c020a0#c020c0#c020ff #c04000#c04020#c04040#c04060#c04080#c040a0#c040c0#c040ff #c06000#c06020#c06040#c06060#c06080#c060a0#c060c0#c060ff #c08000#c08020#c08040#c08060#c08080#c080a0#c080c0#c080ff #c0a000#c0a020#c0a040#c0a060#c0a080#c0a0a0#c0a0c0#c0a0ff #c0c000#c0c020#c0c040#c0c060#c0c080#c0c0a0#c0c0c0#c0c0ff #c0ff00#c0ff20#c0ff40#c0ff60#c0ff80#c0ffa0#c0ffc0#c0ffff #ff0000#ff0020#ff0040#ff0060#ff0080#ff00a0#ff00c0#ff00ff #ff2000#ff2020#ff2040#ff2060#ff2080#ff20a0#ff20c0#ff20ff #ff4000#ff4020#ff4040#ff4060#ff4080#ff40a0#ff40c0#ff40ff #ff6000#ff6020#ff6040#ff6060#ff6080#ff60a0#ff60c0#ff60ff #ff8000#ff8020#ff8040#ff8060#ff8080#ff80a0#ff80c0#ff80ff #ffa000#ffa020#ffa040#ffa060#ffa080#ffa0a0#ffa0c0#ffa0ff #ffc000#ffc020#ffc040#ffc060#ffc080#ffc0a0#ffc0c0#ffc0ff #ffff00#ffff20#ffff40#ffff60#ffff80#ffffa0#ffffc0#ffffff 点击这里解决日志不完整问题 **************** 博客页面模块复制处【5、6、7、8】◆⊙◆看看有没有你喜欢的◆⊙◆◆⊙◆各種閃圖閃字在線製作◆⊙◆◆⊙◆FLASH素材导航栏◆⊙◆◆⊙◆手把手教你做馋死人的煲仔饭!◆⊙◆◆⊙◆手到病自除,一指愈疾痛◆⊙◆◆⊙◆64张三维立体图,你能看出几张?◆⊙◆◆⊙◆【老电影欣赏园地(全集125部)】【一】◆⊙◆◆⊙◆值得收藏:网络图书馆这辈子看不完◆⊙◆◆⊙◆生日flash素材集锦】 48{25个} ◆⊙◆◆⊙◆各类素材汇总◆⊙◆◆⊙◆背景音画素材荟萃◆⊙◆◆⊙◆PNG素材【透明免抠古典人物素材◆⊙◆◆⊙◆太珍贵了!!红楼梦诗词全集◆⊙◆◆⊙◆50个好网站,从此上网不再虚度!◆⊙◆◆⊙◆最刮油的茶◆【百科养生】◆⊙◆◆⊙◆男科、妇科公开秘方◆太实用了◆⊙◆◆⊙保鲜的好方法◆厨房那些事儿《1》◆⊙◆◆⊙◆清洁保鲜好方法◆厨房那些事儿《2》◆⊙◆◆⊙◆清洁除味好方法◆厨房那些事儿《3》◆⊙◆◆⊙◆怎样解决“日志”和“大图音画”不能完整显示的问题◆⊙◆◆⊙◆添加中、、、、、、、、、、、、◆⊙◆网页代码大全 - . - .网页代码大全 - . - .点击这里解决日志不完整问题◆⊙◆博客页面模块复制处【5、6、7、8】音画图文诗词杂文寒烟博客感悟哲理音乐殿堂博客秘籍边框分线代码素材厨房养生素材汇总FLASH素材电脑知识五花八门PS教程开心辞典在线书架博览群书美容养颜点击进入寒烟相册,分享更多精彩...周末影视点击这里解决日志不完整问题gif动态素材点击这里分享本模块代码时钟集锦艺术画廊社会现象精品收藏常用网站情侣素材人物素材景物素材背景装饰素材分割线汇集。
重要颜色表(附色彩代码)

重要颜⾊表(附⾊彩代码)重要颜⾊表(附⾊彩代码)颜⾊样本⼗六进制名称与注释#ffb3a7粉红:即浅红⾊。
别称:妃⾊杨妃⾊湘妃⾊妃红⾊。
#ed5736妃⾊:妃红⾊。
古同“绯”,粉红⾊。
杨妃⾊、湘妃⾊、粉红皆同义。
#f00056品红:⽐⼤红浅的红⾊。
#f47983桃红:桃花的颜⾊,⽐粉红略鲜润的颜⾊。
#db5a6b 海棠红:淡紫红⾊、较桃红⾊深⼀些,是⾮常妩媚娇艳的颜⾊。
#f20c00⽯榴红:⽯榴花的颜⾊,⾼⾊度和纯度的红⾊。
#c93756樱桃⾊:鲜红⾊。
#f05654银红:银朱和粉红⾊颜料配成的颜⾊。
多⽤来形容有光泽的各种红⾊,尤指有光泽浅红。
#ff2121⼤红:正红⾊,三原⾊中的红,传统的中国红,⼜称绛⾊。
#8c4356绛紫:紫中略带红的颜⾊。
#c83c23绯红:艳丽的深红。
#9d2933胭脂:1、⼥⼦装扮时⽤的胭脂的颜⾊;2、国画暗红⾊颜料。
#ff4c00朱红:朱砂的颜⾊,⽐⼤红活泼,也称铅朱、朱⾊、丹⾊。
#ff4e20丹:丹砂的鲜艳红⾊。
#f35336彤:⾚⾊。
#cb3a56茜⾊:茜草染的⾊彩,呈深红⾊。
#ff2d51⽕红:⽕焰的红⾊,⾚⾊。
#c91f37赫⾚:深红,⽕红。
泛指⾚⾊、⽕红⾊。
#ef7a82嫣红:鲜艳的红⾊。
#ff0097洋红:⾊橘红。
#ff3300炎:引申为红⾊。
#c3272b⾚:本义⽕的颜⾊,即红⾊。
#a98175绾:绛⾊;浅绛⾊。
#c32136枣红:即深红。
#b36d61檀:浅红⾊,浅绛⾊。
#be002f殷红:发⿊的红⾊。
#dc3023酡红:像饮酒后脸上泛现的红⾊,泛指脸红。
#f9906f酡颜:饮酒脸红的样⼦。
亦泛指脸红⾊。
#fff143鹅黄:淡黄⾊(鹅嘴的颜⾊,⾼明度微偏红黄⾊)。
#faff72鸭黄:⼩鸭⽑的黄⾊。
#eaff56樱草⾊:淡黄⾊。
#ffa631杏黄:成熟杏⼦的黄⾊。
#ff8c31杏红:成熟杏⼦偏红⾊的⼀种颜⾊。
#ff8936橘黄:柑橘的黄⾊。
#ffa400橙黄:柑橘的黄⾊。
color的代码

25 深橄榄绿 Color4F4F2F 26 深兰花⾊ Color9932CD27 深紫⾊ Color871F78 28 深⽯板蓝 Color6B238E29 深铅灰⾊ Color2F4F4F 30 深棕褐⾊ Color97694F32 深绿松⽯⾊ Color7093DB33 暗⽊⾊ Color855E42 34 淡灰⾊ Color54545435 ⼟灰玫瑰红⾊ Color545454 36 长⽯⾊ ColorD1927537 ⽕砖⾊ Color8E2323 38 森林绿 Color238E2339 ⾦⾊ ColorCD7F32 40 鲜黄⾊ ColorDBDB7041 灰⾊ ColorC0C0C0 42 铜绿⾊ Color527F7643 青黄⾊ Color93DB70 44 猎⼈绿 Color215E2145 印度红 Color4E2F2F 46 ⼟黄⾊ Color9F9F5F47 浅蓝⾊ ColorC0D9D9 48 浅灰⾊ ColorA8A8A849 浅钢蓝⾊ Color8F8FBD 59 浅⽊⾊ ColorE9C2A660 ⽯灰绿⾊ Color32CD32 61 桔黄⾊ ColorE4783362 褐红⾊ Color8E236B 63 中海蓝⾊ Color32CD9964 中蓝⾊ Color3232CD 65 中森林绿 Color6B8E2366 中鲜黄⾊ ColorEAEAAE 67 中兰花⾊ Color9370DB68 中海绿⾊ Color426F42 69 中⽯板蓝⾊ Color7F00FF70 中春绿⾊ Color7FFF00 71 中绿松⽯⾊ Color70DBDB72 中紫红⾊ ColorDB7093 73 中⽊⾊ ColorA6806474 深藏青⾊ Color2F2F4F 75 海军蓝 Color23238E76 霓虹篮 Color4D4DFF 77 霓虹粉红 ColorFF6EC778 新深藏青⾊ Color00009C 79 新棕褐⾊ ColorEBC79E80 暗⾦黄⾊ ColorCFB53B 81 橙⾊ ColorFF7F0082 橙红⾊ ColorFF2400 83 淡紫⾊ ColorDB70DB84 浅绿⾊ Color8FBC8F 85 粉红⾊ ColorBC8F8F86 李⼦⾊ ColorEAADEA 87 ⽯英⾊ ColorD9D9F388 艳蓝⾊ Color5959AB 89 鲑鱼⾊ Color6F424290 猩红⾊ ColorBC1717 91 海绿⾊ Color238E6892 半甜巧克⼒⾊ Color6B4226 93 赭⾊ Color8E6B2394 银⾊ ColorE6E8FA 95 天蓝 Color3299CC96 ⽯板蓝 Color007FFF 97 艳粉红⾊ ColorFF1CAE98 春绿⾊ Color00FF7F 99 钢蓝⾊ Color236B8E100 亮天蓝⾊ Color38B0DE 101 棕褐⾊ ColorDB9370102 紫红⾊ ColorD8BFD8 103 ⽯板蓝⾊ ColorADEAEA104 浓深棕⾊ Color5C4033 105 淡浅灰⾊ ColorCDCDCD 106 紫罗兰⾊ Color4F2F4F 107 紫罗兰红⾊ ColorCC3299 108 麦黄⾊ ColorD8D8BF 109 黄绿⾊ Color99CC32 【】〓☆★○●◎◇◆□■△▲▲▼◥◤◢◣ⅰⅱⅲⅳⅴⅵⅶⅷⅸⅹ→←↑↓^§∧∨∪∩∈∞∝⊥∽√┣┫┻╋┼αβδωωφφψπ┳× is multiplied by乘号÷ is divided by除号=is equal to等于号≠ is not equal to不等号≡ is equivalent to全等于号≌ is approximately equal to约等于≈ is approximately equal to约等于号<is less than⼩于号>is more than⼤于号≤ is less than or equal to⼩于或等于≥ is more than or equal to⼤于或等于%per cent百分之…。
史上最完整 颜色英文代码 与 中文颜色名称对照表

颜色英文代码
中文颜色名称对照表
白色white 蓝色blue 紫色purple 黄色yellow 绿色green 红色red 雪白色snow 艾利斯兰淡紫红蜜色黄绿色老花色
花白色天蓝色淡紫色亮黄色黄绿色海贝色
灰石色薄荷色蓟色米色苍绿色浅玫瑰色幽灵白粉蓝色洋李色米绸色草绿色桃色
烟白色亮蓝色紫罗兰色柠檬绸色春绿色粉红色
象牙色亮钢兰色淡紫色亮金黄色间春绿色亮粉红色亮灰色天蓝色紫红色亚麻色酸橙色亮肉色
淡灰色亮天蓝色红紫色番木色亮绿色暗肉色
银色深天蓝色苍紫罗兰色桔黄色橙绿亮珊瑚色暗灰色闪兰色间紫罗兰色古董白间绿色鲜肉色
灰色菊兰色间紫色白杏色苍宝石绿珊瑚色
暗灰色钢兰色间紫色鹿皮色青绿色热粉红色亮蓝灰皇家蓝暗紫罗兰色纳瓦白暗宝石绿深粉红色间暗蓝色暗紫色浅黄色间绿宝石西红柿色青色石蓝色紫罗兰色苍麒麟色黄绿色红橙色
亮青色军兰色黄褐色深绿褐色暗深红色暗青色暗海兰色金色森林绿褐玫瑰红水鸭色亮海蓝色实木色橄榄色印第安红靛青色间海蓝茶色海绿色赭色暗蓝色橙色暗绿色重褐色
间兰色沙褐色暗橄榄绿暗红色
暗灰蓝色暗桔黄色褐色
海军色金麒麟色火砖色
中灰兰色暗黄褐色粟色
秘鲁色暗洋红
暗金黄色黑色
巧可力色。
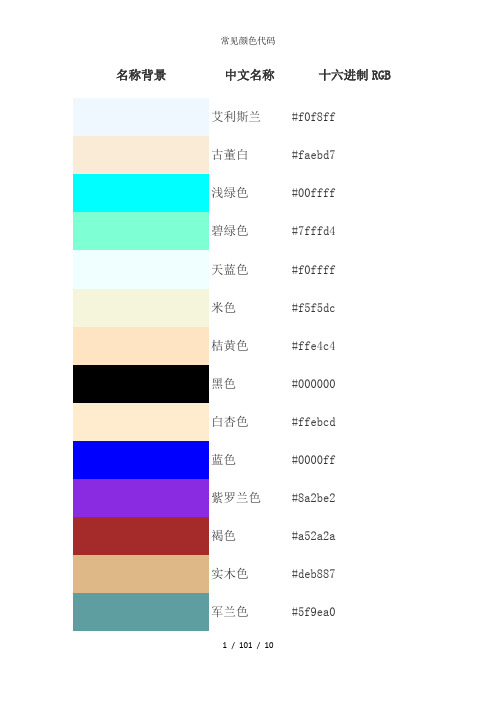
常见颜色代码

名称背景中文名称十六进制RGB艾利斯兰#f0f8ff古董白#faebd7浅绿色#00ffff碧绿色#7fffd4天蓝色#f0ffff米色#f5f5dc桔黄色#ffe4c4黑色#000000白杏色#ffebcd蓝色#0000ff紫罗兰色#8a2be2褐色#a52a2a实木色#deb887军兰色#5f9ea0黄绿色#7fff00巧可力色#d2691e 珊瑚色#ff7f50菊兰色#6495ed 米绸色#fff8dc 暗深红色#dc143c 青色#00ffff 暗蓝色#00008b 暗青色#008b8b 暗金黄色#b8860b 暗灰色#a9a9a9暗绿色#006400暗灰色#a9a9a9暗黄褐色#bdb76b 暗洋红#8b008b暗橄榄绿#556b2f 暗桔黄色#ff8c00暗紫色#9932cc 暗红色#8b0000暗肉色#e9967a 暗海兰色#8fbc8f 暗灰蓝色#483d8b 暗瓦灰色#2f4f4f 暗瓦灰色#2f4f4f 暗宝石绿#00ced1暗紫罗兰色#9400d3深粉红色#ff1493深天蓝色#00bfff 暗灰色#696969暗灰色#696969闪兰色#1e90ff 火砖色#b22222花白色#fffaf0森林绿#228b22紫红色#ff00ff 淡灰色#dcdcdc 幽灵白#f8f8ff 金色#ffd700金麒麟色#daa520灰色#808080绿色#008000黄绿色#adff2f 灰色#808080蜜色#f0fff0热粉红色#ff69b4印第安红#cd5c5c 靛青色#4b0082象牙色#fffff0黄褐色#f0e68c 淡紫色#e6e6fa 淡紫红#fff0f5草绿色#7cfc00柠檬绸色#fffacd 亮蓝色#add8e6亮珊瑚色#f08080亮青色#e0ffff 亮金黄色#fafad2亮灰色#d3d3d3亮绿色#90ee90亮灰色#d3d3d3亮粉红色#ffb6c1亮肉色#ffa07a 亮海蓝色#20b2aa 亮天蓝色#87cefa 亮蓝灰#778899亮蓝灰#778899亮钢兰色#b0c4de 亮黄色#ffffe0酸橙色#00ff00橙绿色#32cd32亚麻色#faf0e6红紫色#ff00ff 粟色#800000中绿色#66cdaa 中兰色#0000cd中粉紫色#ba55d3中紫色#9370db 中海蓝#3cb371中暗蓝色#7b68ee 中春绿色#00fa9a 中绿宝石#48d1cc 中紫罗兰色#c71585中灰兰色#191970薄荷色#f5fffa 浅玫瑰色#ffe4e1鹿皮色#ffe4b5纳瓦白#ffdead 海军色#000080老花色#fdf5e6橄榄色#808000深绿褐色#6b8e23橙色#ffa500红橙色#ff4500淡紫色#da70d6苍麒麟色#eee8aa 苍绿色#98fb98苍宝石绿#afeeee 苍紫罗兰色#db7093番木色#ffefd5桃色#ffdab9秘鲁色#cd853f 粉红色#ffc0cb 洋李色#dda0dd 粉蓝色#b0e0e6紫色#800080红色#ff0000褐玫瑰红#bc8f8f 皇家蓝#4169e1重褐色#8b4513鲜肉色#fa8072沙褐色#f4a460海绿色#2e8b57海贝色#fff5ee 赭色#a0522d 银色#c0c0c0天蓝色#87ceeb 石蓝色#6a5acd 灰石色#708090灰石色#708090雪白色#fffafa春绿色#00ff7f钢兰色#4682b4茶色#d2b48c水鸭色#008080蓟色#d8bfd8西红柿色#ff6347青绿色#40e0d0紫罗兰色#ee82ee浅黄色#f5deb3白色#ffffff烟白色#f5f5f5黄色#ffff00黄绿色#9acd32 --。
