兼容IE6和IE8浏览器方法
如何解决同时使用IE6、IE7、IE8及网页兼容问题

如何解决同时使用IE6、IE7、IE8及网页兼容问题如何解决同时使用IE6、IE7、IE8及网页兼容问题作者:武汉创研人气:0 标签:浏览器兼容问题 IE6、7、8 有时候建设好的网站在IE7中能正常显示,但在IE8中就会出现错位情况,其实,只需要在网页中的HEAD内加行代码即可同时兼容IE7和IE8:至于IE6、IE7及火狐的兼容问题就太多了,网络上也有大量解决办法,所以不再一一叙述,只讲这个IE7和IE8兼容的简单问题。
而有些做网页构架的朋友则会遇到一个很烦的问题,就是个浏览器对CSS 的解析不同问题,会导致很多错误,经常需要在各个浏览器中浏览测试,但WINDOWS默认不允许同时安装IE6或IE7、IE8 ,那就只能在不同电脑中跑着浏览测试吗?不用,完全可以解决此问题。
IE6与IE7共存解决办法:1、下载IE7,这一步必不可少的。
2、用WinRar或WinZip之类的软件,把下载的IE7的exe可执行文件,解压到任意一个文件夹内。
3、下载Download Internet Explorer 7 standalone Zip 很小的,149KB。
4、把上面一步下载的ZIP包解压到任意一个文件夹之后,会得到的IE7s.exe和LICENSE.RTF两个文件。
把IE7s.exe 复制到刚刚你IE7解压出来的文件夹内。
5、在你解压的IE7的文件夹内,有一个update文件夹,执行其中的xmllitesetup.exe。
6、最后一步,运行IE7s.exe,会弹出一个命令框对程序进行注册,等待一会,就会弹出美丽的IE7了。
你再打开IE6看看,是不是可以同时用了?IE7与IE8共存解决办法:安装IE8,IE8状态下,如要变成IE7,按下状态栏的“7Emulate IE7”按钮,确定,然后退出浏览器,再重新打开,发现现在就是IE7了。
IE7状态下,如要变回IE8,点击一下“7Emulate IE7”按钮,确定,恢复弹出的形状,然后退出浏览器,再重新打开,发现现在就是IE8了。
ie6 ie7 ie8 ff(火狐)浏览器兼容性

<style>
<!--
#warp{ padding-bottom:11px;}
-->
</style>
<![endif]-->
<!--[if ie 7]>
<style>
<!--
#warp{ padding-bottom:11px;}
-->
</style>
<!--[if IE 8]>不错不错,挺先进的嘛,使用IE8呢!文字是褐色的。<![endif]-->
<!--[if IE 7]>你,IE7,红色文字!<![endif]-->
<!--[if IE 6]>孩子,虽然显示的是绿色文字,不过,IE6可不是好东西呢!<![endif]-->
</p>
+color:red; // IE7
_color:green; // IE6
}
HTML 代碼:
<body style="width:500px;margin:0 auto;">
<p clபைடு நூலகம்ss="ie">
<span style="display:block;display:none\9;">嘿嘿,小子竟然也用Firefox,蓝色文字。</span>
<![endif]-->
<!--[if ie 8]>
<style>
【珍藏版】IE6,IE7,IE8,Firefox等浏览器兼容的css hack

IE6,IE7,IE8,Firefox等浏览器兼容的css hack一、开发平台的选择我很幸运, 我接触网页前台的时候Firefox2 已经十分红火, 我的所有工作都是在Firefox 上展开, 同时兼容其他浏览器的. 这样做肯定会比在IE 做好再到别的浏览器兼容来得容易, 因为IE 对老标准支持还是很不错的, 而IE 的一些特有功能人家却不支持. 所以我推荐以Firefox 结合Firebug 扩展作为平台.在解决兼容方法上,想定出一个统一的规范,个人认为应该以下面3点为基本原则:权衡成本:在浏览器被淘汰后,如何快速清理掉无用代码可维护:在资源成本和完美间平衡的向后兼容可读:省力、易记二、Hack 的顺序使用Firefox 作为平台, 只要代码写得够标准, 其实要Hack 的地方不会很多的, IE 以外的浏览器几乎都不会有问题, 所以可以暂时忽略,顺序如下:Firefox -> IE8 -> IE7 -> IE6 -> 其他三、CSS 选择器Hack/* Opera */@media all and (-webkit-min-device-pixel-ratio:10000), not all and(-webkit-min-device-pixel-ratio:0){head~body .sofish{display:block;}}这种写法的优缺点是:优点:全面,各种HACK都有;清理无用代码里易认缺点:选择器名称不易记;代码量多(要重复写选择器)四、CSS 属性Hack.sofish{padding:10px;padding:9px\9; /* all ie */padding:8px\0; /* ie8-9 */*padding:5px; /* ie6-7 */+padding:7px; /* ie7 */_padding:6px; /* ie6 */}这种写法的优缺点是:优点:易记;代码少缺点:不全面五、IE 注释<!--[if IE]>IE only<![endif]--><!--[if !IE]>NOT IE<![endif]-->这种写法的优缺点是:优点:安全;向后兼容好;易维护缺点:用不好会增加HTTP请求;用得好代码又多六、浏览器探测:JS/后端程序判断// 以jQuery为例,检测是否是IE6,是则加上class="ie6" if ($.browser.msie && $.browser.version = 6 ){ $('div').addClass('ie6');}这种写法的优缺点是:优点:全面;易维护;可读性高缺点:占资源;代码量大(要重写选择器)总结:-----------------1、尽量使用单独HACK这样维护起来成本比较低,改动不会影响其他的浏览器,而一旦有浏览器淘汰,只要搜索关键字,就可以批量去掉这些代码。
IE6~IE8常见的兼容性问题

IE6 IE7 IE8 的兼容问题一、Bootstrap主流框架的兼容由于IE8以前的浏览器都不支持Bootstrap所以现在列出解决方法:首先需要确保你的HTML页面开始部分要有DOCTYPE声明。
DOCTYPE告诉浏览器使用什么样的HTML或XHTML规范来解析HTML文档,具体会影响:对标记attributes 、properties的约束规则对浏览器的渲染模式产生影响,不同的渲染模式会影响到浏览器对于CSS代码甚至JavaScript脚本的解析DOCTYPE是非常关键的,目前的最佳实践就是在HTML文档的首行键入:<!DOCTYPE html>大神的帖子总结的bootstrap的查找原因好几条,首先,Bootstrap3 是移动设备优先的原则开发的,所以原因可能如下:1.没有正确调用远程地址即只要是IE9以下,就调用两个专门的js<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --><!--[if lt IE 9]><scriptsrc=""></script><script src=""></sc ript><![endif]-->但是我测试发现仅仅使用以上js文件不可行,2.调用方法不正确不要用file://或@import形式引用respond.min.js或respond.js或CSS文件3.针对浏览器的内容做标识(使用meta标签调节浏览器的渲染方式) bootstrap 不支持IE兼容模式,为了让IE浏览器运行最新的渲染模式,将添加以下标签在页面中<meta http-equiv="X-UA-Compatible" content="IE=edge,Chrome=1" />IE=edge表示强制使用IE最新内核,chrome=1表示如果安装了针对IE6/7/8等版本的浏览器插件Google Chrome Frame(可以让用户的浏览器外观依然是IE 的菜单和界面,但用户在浏览网页时,实际上使用的是Chrome浏览器内核),那么就用Chrome内核来渲染。
解决IE6兼容性问题的十一大技巧

11 要点解决 IE6 兼容性问题 1、使用声明 你必须经常在 html 网页头部放置一个声明,推荐使用严格的标准。
例如 <!DOCTYPEHTMLPUBLIC“-//W3C//DTDHTML4.01//EN” "/TR/html4/s trict.dtd”> or,forXHTML: <!DOCTYPEhtmlPUBLIC“-//W3C//DTDXHTML1.0Strict//EN” " /TR/xhtml1/DTD/xhtml1-strict.dtd”> 最后你需要是 IE6 进入兼容模式,这已经足够兼容了。
2、使用 position:relative IE6 兼容性问题解决方案二:使用 position:relative。
设置一个标签 position:relative 可以解 决很多问题,特别是曾经有过看不见的经历或者奇怪布局的框架。
明显的,你需要小心,绝 对位置放置的子元素是否都参照找到新位置。
3、为浮动元素使用 display:inline 浮动元素会有一个著名的 IE6 双边距 marginbug。
假如你设置了左边距 5px 但实际上得到 了 10px 左边距。
display:inline 可以解决这个问题,尽管它不是必需的, 但是 css 仍然有效。
4、设置元素启动 hasLayout 大部分 IE6(IE7)的渲染问题都可以通过起来元素的 hasLayout 属性来兼容。
这是 IE 内置 的设定, 确定一个内容块相对其它内容块是有界限和位置的。
当你需要设置一个行内元素例 如一个连接变成块状元素或者是透明效果,设置 hasLayout 也是必须的。
5、修复重复字符的 bug 复杂的布局会触发一个 bug:浮动对象的最后字符会出现在已经清除浮动的元素后面。
这里 有几种解决的办法,部分是理想的,并且一些测试和出错是必须的。
a、确保浮动元素都使用:display:inline; b、最后一个浮动元素使用 margin-right:-3px; c、在浮动对象最后一个元素后使用一个条件注释。
IE6,IE7,IE8,FF的兼容方法

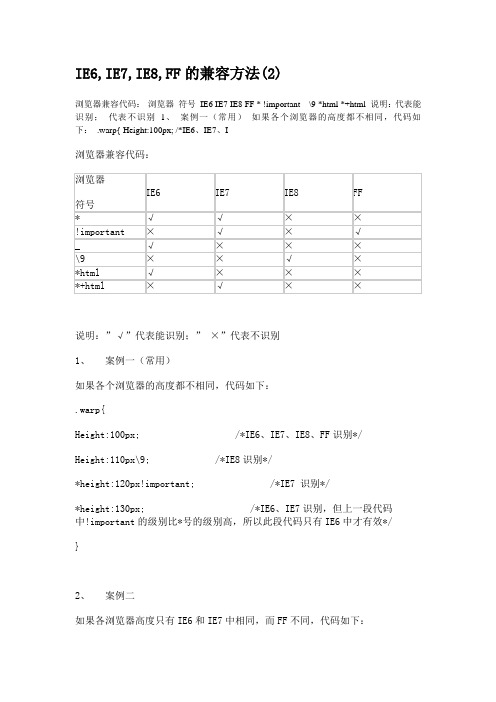
IE6,IE7,IE8,FF的兼容方法(2)浏览器兼容代码:浏览器符号IE6 IE7 IE8 FF * !important _ \9 *html *+html 说明:代表能识别;代表不识别1、案例一(常用)如果各个浏览器的高度都不相同,代码如下:.warp{ Height:100px; /*IE6、IE7、I浏览器兼容代码:说明:”√”代表能识别;” ×”代表不识别1、案例一(常用)如果各个浏览器的高度都不相同,代码如下:.warp{Height:100px; /*IE6、IE7、IE8、FF识别*/Height:110px\9; /*IE8识别*/*height:120px!important; /*IE7 识别*/*height:130px; /*IE6、IE7识别,但上一段代码中!important的级别比*号的级别高,所以此段代码只有IE6中才有效*/}2、案例二如果各浏览器高度只有IE6和IE7中相同,而FF不同,代码如下:.warp{Height:100px; /*IE6 、IE7、 IE8、FF识别*/*height:120px; /*IE6、IE7识别*/}3、案例三对各浏览器单独写不同代码,如下:.warp{ height:200px; } /* IE6 、IE7、 IE8、FF识别*/.warp{ height:300px\9;} /*IE8识别*/*html .warp{ hegith:210px; } /*IE6识别*/*+ html .warp{ height:300px;} /*IE7识别*/4、案例四如果各浏览器高度相同只有IE6的不同,代码如下:.warp{Height:100px; /* IE6 、IE7、 IE8、FF识别*/ _Height:120px; /*IE6识别*/}。
IE8不兼容问题彻底解决办法

IE8不兼容问题彻底解决办法网站与IE8不兼容怎么办?为什么不兼容性为什么微软IE8发布后,要求网站去做兼容了,要回答这个问题,我们就必须看看微软IE的发展历程,就不难明白其中的原因。
微软的IE6是通过XP、Win2003等操作系统发布出来,作为占统治地位的桌面操作系统,也使得IE占据了统治地位,许多的网站开发的时候,就按照IE6的标准去开发,而IE6自身的标准也是微软公司内部定义的。
到了IE7出来的时候,采用了微软公司内部标准以及部分W3C的标准,这个时候许多网站升级到IE7的时候,就比较痛苦,很多代码必须调整后,才能够正常的运行。
而到了微软的IE8这个版本,基本上把微软内部自己定义的标准抛弃了,而全面的支持W3C的标准,由于基于对标准彻底的变化了,使得原先在早期IE8版本上能够访问的网站,在IE8中无法正常的访问,会出现一些排版错乱、文字重叠,显示不全等各种兼容性错误。
这个时候就必需想办法使得旧有的网站能够兼容,保证这些网站能够得到正确的显示结果。
作为一般的用户,在查看某个网站时候,发现当前的页面有了不兼容的情况产生时,可以鼠标轻轻的点击地址栏右边的兼容性视图切换按钮,则可以在兼容性模式下查看当前网页。
如果不想这么麻烦,可以直接打开“工具”—“兼容性视图设置”对话框,把本地IE8浏览器设置为“使用兼容模式来查看所有网站”,那么这个时候你访问网站的时候,都可以在兼容模式下显示站点内容了。
从网站的角度看来,必需要自身做到兼容,使得那些采用IE8标准模式来查看网站的用户也能够得到正确的显示结果,通过在网站中做一些设置,使得客户查看你的网站时候,能够自动以兼容模式显示。
第一种办法,是在单个的页面中,添加兼容性标记,程序代码如下:<html><head><!--Mimic Internet Explorer7--><title>我的网页</title><meta http-equiv="X-UA-Compatible"content="IE=EmulateIE7"/></head><body><p>内容在此处。
IE8及以上版本的兼容性设置

IE8及以上版本的兼容性设置
政务直报系统适用于IE6版本的浏览器,请按照以下说明对IE8及以上版本的浏览器进行设置,实现对该系统的正常使用。
1.查看IE的版本
本说明适用于IE8及以上版本的浏览器,如果不能确定IE浏览器的版本,可以打开浏览器,选择帮助(H)->关于Internet Explorer(A) 菜单(图1)查看IE浏览器的版本(图2)。
图1
图2
2.IE8以上版本兼容性设置
2.1打开IE浏览器,选中工具->兼容性设置(V)菜单(图3)
图3
2.2 点击工具->兼容性视图设置(B) (图4)菜单在“添加此网站(D)”文本框中输入兼容性视图的IP地址,总局政务直报系统的IP 地址为:172.16.1.83,点击“添加(A)”按钮,将地址加入到视图中。
图4
2.3通过以上设置,系统应该可以正常使用,如果还存在兼容性问题,可以在使用系统的时候,点击IE浏览器地址栏右侧的按钮(图5),设置兼容浏览模式。
图5。
div+css 兼容ie6 ie7 ie8 ie9和FireFox Chrome等浏览器方法

_margin:0px;前面加个下划线“_“为单独控制IE6IE8和firefox选择!importantbackground-color:#FF0000 !important;IE7支持*background-color:#0000FF;(即对这个感冒)1.DOCTYPE 影响CSS 处理2.FF: div 设置margin-left, margin-right 为auto 时已经居中, IE 不行3.FF: body 设置text-align 时, div 需要设置margin: auto(主要是margin-left,margin-right) 方可居中4.FF: 设置padding 后, div 会增加height 和width, 但IE 不会, 故需要用!important 多设一个height 和width5.FF: 支持!important, IE 则忽略, 可用!important 为FF 特别设置样式6.div 的垂直居中问题: vertical-align:middle; 将行距增加到和整个DIV一样高line-height:200px; 然后插入文字,就垂直居中了。
缺点是要控制内容不要换行7.cursor: pointer 可以同时在IE FF 中显示游标手指状,hand 仅IE 可以8.FF: 链接加边框和背景色,需设置display: block, 同时设置float: left 保证不换行。
参照menubar, 给 a 和menubar 设置高度是为了避免底边显示错位, 若不设height, 可以在menubar 中插入一个空格。
9.在mozilla firefox和IE中的BOX模型解释不一致导致相差2px解决方法:div{margin:30px!important;margin:28px;}注意这两个margin的顺序一定不能写反,据阿捷的说法! important这个属性IE不能识别,但别的浏览器可以识别。
让网站支持老版本ie6、7、8、9浏览器的3种解决方案

虽然后来微软对浏览器进行了大量的研发,但事实是现代ie浏览器在大多数时候比基于webkit的浏览器以及火狐要落后一些。
我们也还需要适配早期版本的ie。
下面的方法会让你的网站更快,甚至在微软旗舰浏览器上奇迹般地运行得更好!htmlshiv.jsremy的html5shiv通过javascript来创建html5元素(如main,header,footer等).在某种程度上通过javascript创建的元素是styleable(可样式)的。
我们可以花很多时间来思考其运行原理,但谁会在乎呢?这种策略在所有产品网站上仍然是必须使用的.代码如下:<!--[ifltie9]><scriptsrc=dist/html5shiv.js></script><![endif]-->selectivizr.jsselectivizr.js是一个不可思议的资源,用于填充不支持的css选择器和属性,包括重要的last-child。
在最近的重设计中,我嵌入了selectivizr,并在更老的ie浏览器上也不会错过任何细节。
下面是我的实现代码:代码如下:<!--[iflteie8]><scriptsrc=js/libs/selectivizr.js></script><![endif]-->现代项目绝对必须的。
只在老ie时才加载<html>conditionalcomments下面这样最土的情况你肯定看到过。
但无论丑陋与否,事实上这段代码完全按预期的方式运行:代码如下:<!doctypehtml><!--[ifltie7]><htmlclass=ie6lang=en><![endif]--><!--[ifie7]><htmlclass=ie7lang=en><![endif]--><!--[ifie8]><htmlclass=ie8lang=en><![endif]--><!--[ifie9]><htmlclass=ie9lang=en><![endif]--><!--[if(gtie9)|!(ie)]><!--><htmllang=en><!--<![endif]-->这个代码片段不需要或等待javascript,而且也不需要重量级的javascript库。
如何让div+css兼容ie6 ie7 ie8 ie9和FireFox Chrome等浏览器

如何让div+css兼容ie6 ie7 ie8 ie9和FireFox Chrome等浏览器来源:互联网作者:佚名时间:07-27 11:46:58【大中小】点评:DOCTYPE 影响CSS 处理1.DOCTYPE 影响CSS 处理2.FF: div 设置margin-left, margin-right 为auto 时已经居中, IE 不行3.FF: body 设置text-align 时, div 需要设置margin: auto(主要是margin-left,margin-right) 方可居中4.FF: 设置padding 后, div 会增加height 和width, 但IE 不会, 故需要用!important 多设一个height 和width5.FF: 支持!important, IE 则忽略, 可用!important 为FF 特别设置样式6.div 的垂直居中问题: vertical-align:middle; 将行距增加到和整个DIV一样高line-height:200px; 然后插入文字,就垂直居中了。
缺点是要控制内容不要换行7.cursor: pointer 可以同时在IE FF 中显示游标手指状,hand 仅IE 可以8.FF: 链接加边框和背景色,需设置display: block, 同时设置float: left 保证不换行。
参照menubar, 给 a 和menubar 设置高度是为了避免底边显示错位, 若不设height, 可以在menubar 中插入一个空格。
9.在mozilla firefox和IE中的BOX模型解释不一致导致相差2px解决方法:div{margin:30px!important;margin:28px;}注意这两个margin的顺序一定不能写反,据阿捷的说法! important这个属性IE不能识别,但别的浏览器可以识别。
所以在IE 下其实解释成这样:div{maring:30px;margin:28px}重复定义的话按照最后一个来执行,所以不可以只写margin:XXpx! important;11.ul标签在Mozilla中默认是有padding值的,而在IE中只有margin有值所以先定义ul{margin:0;padding:0;}就能解决大部分问题注意事项:1、float的div一定要闭合。
ie6、7、8、火狐浏览器兼容性

解决IE7、IE8样式不兼容问题
方法:要在页面中加入如下HTTP meta-tag:
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
只要IE8一读到这个标签,它就会自动启动IE7兼容模式,保证页面完整展示。
注:
IE都能识别*;标准浏览器(如FF)不能识别*;
IE6能识别*,但不能识别 !important,
IE7能识别*,也能识别!important;
FF不能识别*,但能识别!important;
另外再补充一个,下划线"_",
IE6支持下划线,IE7和firefox均不支持下划线。
由于不同的浏览器,比如Internet Explorer 6,Internet Explorer 7,Mozilla Firefox等,对CSS的解析认识不一样,因此会导致生成的页面效果不一样,得不到我们所需要的页面效果。
这个时候我们就需要针对不同的浏览器去写不同的CSS,让它能够同时兼容不同的浏览器,能在不同的浏览器中也能得到我们想Байду номын сангаас的页面效果。
IE6 IE7 FF
_ √ × ×
* √ √ ×
!important × √ √
----------------------------------------
注:不管是什么方法,书写的顺序都是firefox的写在前面,IE7的写在中间,IE6的写在最后面。
<meta http-equiv="x-ua-compatible" content="ie=7" />
浏览器(IE6、IE7、IE8)配置手册

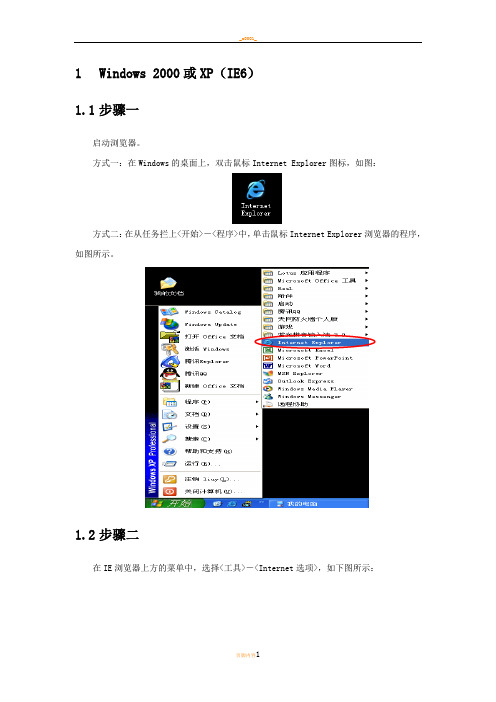
1 Windows 2000或XP(IE6)1.1步骤一启动浏览器。
方式一:在Windows的桌面上,双击鼠标Internet Explorer图标,如图:方式二:在从任务拦上<开始>-<程序>中,单击鼠标Internet Explorer浏览器的程序,如图所示。
1.2步骤二在IE浏览器上方的菜单中,选择<工具>-<Internet选项>,如下图所示:1.3步骤三在打开的选项对话框中,选择<安全> 标签,并且点击“受信任的站点”或“可信站点”图标,如下图所示:1.4步骤四点击按钮,则如下图所示:*首先查看“对该区域中的所有站点要求服务器验证(https:)(S)”选项,如果被选中,则应去掉“√”。
请在“将该网站添加到区域中”,填写网上办公系统地址,例如“* ”,然后点击‘添加’按钮,再按‘确定’即可。
1.5步骤五在步骤三所示图中,点击按钮,出现如下图所示对话框。
在对话框中,将“ActiveX控件和插件”中的全部选项设置为‘启用’,并将相关安全级的选项确认设置为‘安全级-低’,然后点击“确定”按钮回到“Internet 选项”对话框。
另外特别注意其中“其他”项中“通过域访问数据资源”,如果是“禁用”需要修改为“启用”:1.6步骤六选择<常规> 标签,并且点击“设置”按钮,如下图所示:在弹出的对话框中,将“检查所存网页的较新版本”设置为“每次访问此页时检查”,然后按“确定”。
点击“确定”按钮关闭“Internet选项”对话框。
1.7步骤七回到IE浏览器窗口后,在IE浏览器上方的菜单中,选择<查看>-<文字大小>-<中(M)>。
1.8步骤八(winXP的防火墙设置)如果使用Windows XP SP2操作系统,需要按照以下步骤进行设置:1.8.1关闭“Windows 防火墙”:打开控制面板,双击图标“Windows防火墙”,出现“Windows防火墙”配置窗口,选中:“关闭(不推荐)”,如图:控制面板-Windows 防火墙1.8.2修改IE选项:在IE浏览器上方的菜单中,选择<工具>-<Internet选项>,如下图所示:在打开的选项对话框中,选择<高级> 标签,选中其中的“允许运行或安装软件,即使签名无效”,如下图所示:选中“允许运行或安装软件,即使签名无效”选项1.8.3关闭“弹出窗口阻止程序”:在IE浏览器上方的菜单中,选择<工具>-<弹出窗口阻止程序>,选中“关闭弹出窗口阻止程序”。
IE6、IE7、IE8之IE多版本共存的几种方法

IE6、IE7、IE8之IE多版本共存的几种方法一、单独安装(相对繁琐,不推荐)使用IE6 Green、IE7 Standalone 及IE8 安装文件,分别安装各自的浏览器。
安装顺序:1、IE6 Green 2、IE7 Standalone 3、IE8相关下载地址:IE6 Green:/由Everplus打包IE7 Standalone:/IE7_standaloneIE7 XP版本:IE7-WindowsXP-x86-enu.exeIE8:Internet Explorer 8二、Multiple IE(不推荐)实际上Multiple IE只实现了IE6及以下版本的整合,对目前来说有些过时的感觉。
官方:/multiple_IEs下载:Download IETester v0.2.2截图:安装快捷方式三、IETester(推荐)又一个整合的IE,不同的是,它创新式的以选项卡的方式显示不同的浏览器版本,并对IE8 Beta1进行了支持,尽管目前IE8 Beta2已经面世,不过我们仍可以坚信等IE8正式发布时,开发成员会及的对IETester进行更新。
官方:/wiki/IETester/HomePage下载:Download IETester v0.2.2截图:同时打开多个窗口标签菜单四、IECollection(推荐)看名字便可以知道,又是一个整合版本的IE,可以说它就是Multiple IE的新兄弟,因为它们实在是太像了,只是Multiple IE有些更新的嫌疑,而IECollection的更新速度会让我们惊讶,刚出IE8 Beta 2,IECollection已经进行了整合。
Internet Explorer Collection contains the following versions of IE:- Internet Explorer 1.0 (4.40.0.308)- Internet Explorer 1.5 (0.1.0.10)- Internet Explorer 2.01 (2.1.0.46)- Internet Explorer 3.0 (3.0.1152)- Internet Explorer 4.01 (4.72.3110.0)- Internet Explorer 5.01 (5.00.3314.2100)- Internet Explorer 5.5 (5.51.4807.2300)- Internet Explorer 6.0 (6.00.2800.1106)- Internet Explorer 7.0 (7.0.5730.13)- Internet Explorer 8.0 (8.0.6001.18241)Warning: Never use Internet Explorer as primary browser.官方:/iecollection.htm下载:Internet Explorer Collection 1.1.0.0 (43.0 MB, 45.154.305 bytes)截图:安装快捷方式(其中和一个为IE6绿色版的图标)使用效果(IE6、IE7、IE8)五、Xenocode Browser Sandbox (推荐)Xenocode Browser Sandbox 改变了基于 Windows 的浏览器兼容测试工具的游戏规则,只需点一下鼠标,就会直接打开一堆各式各样的浏览器窗口,你可以在不同版本的 IE, Firefox, Google Chrome, Safari 进行测试。
如何解决IE兼容性问题

如何解决IE兼容性问题所谓的浏览器兼容性问题,是指因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况,在大多数情况下,我们的需求是,无论用户用什么浏览器来查看我们的网站或者登陆我们的系统,都应该是统一的显示效果。
随着浏览器版本的增多,解决IE浏览器兼容性显得尤为重要.一、!important (功能有限)随着IE7对!important的支持, !important 方法现在只针对IE6的兼容.(注意写法.记得该声明位置需要提前.)例如:#example {width: 100px !important; /* IE7+FF */width: 200px; /* IE6 */}二、CSS HACK的方法(新手可以看看,高手就当路过吧)首先需要知道的是:所有浏览器通用 height: 100px;IE6 专用 _height: 100px;IE7 专用 *+height: 100px;IE6、IE7 共用 *height: 100px;IE7、FF 共用 height: 100px !important;例如:#example { height:100px; } /* FF */* html #example { height:200px; } /* IE6 */ *+html #example { height:300px; } /* IE7 */ 下面的这种方法比较简单举几个例子:1、IE6 - IE7+FF#example {height:100px; /* FF+IE7 */_height:200px; /* IE6 */}其实这个用上面说的第一种方法也可以#example {height:100px !important; /* FF+IE7 */height:200px; /* IE6 */}2、IE6+IE7 - FF#example {height:100px; /* FF */*height:200px; /* IE6+IE7 */}3、IE6+FF - IE7#example {height:100px; /* IE6+FF */*+height:200px; /* IE7 */}4、IE6 IE7 FF 各不相同#example {height:100px; /* FF */_height:200px; /* IE6 */*+height:300px; /* IE7 */}或:#example {height:100px; /* FF */*height:300px; /* IE7 */_height:200px; /* IE6 */}需要注意的是,代码的顺序一定不能颠倒了,要不又前功尽弃了。
IE6兼容性问题处理办法

复制代码 代码如下:
document.execCommand("BackgroundImageCache",false,true);
6、最小高度 IE6 不支持 min-height 属性,但它却认为 height 就是最小高度。解决方法:使用 ie6 不支持但其余浏览器支持的属性!important。 复制代码 代码如下:
以下是补充:上面要先看
1、终极方法:条件注释 <!--[if lte IE 6]> 这段文字仅显示在 IE6 及 IE6 以下版本。 <![endif]--> <!--[if gte IE 6]> 这段文字仅显示在 IE6 及 IE6 以上版本。 <![endif]--> <!--[if gt IE 6]> 这段文字仅显示在 IE6 以上版本(不包含 IE6)。 <![endif]--> <!--[if IE 5.5]> 这段文字仅显示在 IE5.5。 <![endif]--> <!--在 IE6 及 IE6 以下版本中加载 css--> <!--[if lte IE 6]> <link type="text/css" rel="stylesheet" href="css/ie6.css"
2、CSS 选择器区分 IE6 不支持子选择器;先针对 IE6 使用常规申明 CSS 选择器,然后再用子选择器 针对 IE7+及其他浏览器。 复制代码 代码如下:
/* IE6 专用 */
.content {color:red;} /* 其他浏览器 */ div>p .content {color:blue;} -->
如何设置IE浏览器兼容模式

如何设置IE浏览器兼容模式
因为浏览器版本不断升级,新版本与旧版本在视图方面有诸多不同,就造成了网页时宽时窄或残缺,解决这样的问题,须采用兼容性视图设置。
下面店铺整理了设置IE浏览器兼容模式的解决方法,供你参考。
设置IE浏览器兼容模式的解决方法
先打开IE浏览器,点击“工具”菜单,如果在窗口上边,没有菜单栏,就在上面标题栏上右键,选择“菜单栏”,就会出现工具菜单了。
在打开的工具菜单中,找到并选择“兼容性视图设置”这一项。
在兼容性视图设置窗口,把要兼容的网站填加进去,再勾选下面的选项,然后点击“添加”按钮。
当网址添加到下面的列表框中后,表示此网站会以兼容性视图来处理,设置就完成了。
用开发工具来设置
除了上面方法外,还可用F12开发人员工具设置兼容视图,同样在工具菜单上,选择“F12开发人员工具”这一项。
在开发工具的工具栏中,选择“IE9 文档模式”这一个,由于版本不同,这一项有的可能是Edge。
点击打开后,在其中有Quriks 模式,Internet Explorer7,Internet Explorer8,Internet Explorer9等模式,选择其中的一种试试,看看合不合适,哪项合适就选择哪项。
你可能会喜欢的:。
转IE6、IE7、IE8的CSS、JS兼容

转IE6、IE7、IE8的CSS、JS兼容Internet Explorer 6中查看使⽤ Microsoft JScript 的⽹页,可能会遇到web浏览器速度较慢的性能问题。
原因是如果js脚本同时创建⼤量变量,jscript引擎执⾏垃圾收集算法时会监视脚本中变量分配的数量、脚本中使⽤的⽂字值的数量和脚本中分配的字符串值的总⼤⼩,如果超过这些值的阈值,就会发⽣垃圾收集,垃圾收集进程会中断正在运⾏的脚本。
因此,这些运⾏中的脚本将被挂起,直⾄垃圾收集完成为⽌。
IE6 、 IE7 、 IE8 在 CSS 和 JS ⽅⾯的区别 :1、IE8中的css中关于width或是height中如果使⽤像素形式作为参数时,参数必须是带“px”的,⽽且此参数必须是⼤于0的,⽽在IE6和IE7中是⽀持不带“px”参数的,⽽且参数是可以为⼀个负数。
2、如:style=height:180px//0;只有IE8能识别,style=height:180px//9,IE都能识别。
2、IE8中的css中“border-style:outset ;”是没有效果的。
3、IE8中的⽆序列表之间的距离要⽐IE6和IE7⼤的多。
4、IE6能识别*,但不能识别!important,IE7能识别*也能识别!important。
5、IE6⽀持下划线,IE7不⽀持下划线。
6、在IE8中,⼀个Iframe中取event.x的值不是Iframe中的相对x坐标,⽽是最外层的window的x坐标,但是event.y 却是取的是 Iframe中的相对y坐标。
⽽在IE6和IE7中,event.x和event.y却得的都是所在Iframe中的相对坐标,可以⽤ event.clinetX代替。
7、IE8中的javascript中的function对象例如:function a(){alert(“helloworld”);}var fun = new function(‘’,’helloworld’);alert(fun);此时返回的值为function anonymous(){function a(){alert(“helloworld”)}}, ⽽在IE6和IE7中返回的值为function anonymous(){alert("helloworld")},也就是说当Function的第⼆个参数如果是⼀个函数时,IE8对此参数作⽤的是整个函数的代码,⽽IE6和IE7则是对此参数起作⽤的是函数的内部代码(不包括 “function a(){”和“}”的函数头和尾)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
兼容IE6和IE8浏览器方法
一、首先下载并正确安装IE6.
二、从官网上下载IE8软件。
三、修改注册表的默认安装路径
在开始-运行窗口输入:regedit
找修改注册表的默认安装路径
HKEY_LOCAL_MACHINE/SOFTWARE/Microsoft/Windows/CurrentVersion / 下查找ProgramFileDir文件。
将里面的ProgramFileDir的值修改为:D:\Program Files(这样做的目的是让系统安装软件时默认安装在D盘下)
四、正确安装IE8 安装完成之后,C盘里面的IE6就不会被覆盖。
D 盘下的IE8也能正常使用。
并且可以同时运行,互相不影响。
五、安装完成后将注册表中ProgramFileDir的值修改为:
C:\Program Files
六、若出现iexplore.exe找不到序数无法定位序数410于动态链接库iertutil.dll上时,不要着急。
◆可以在开始-运行窗口输入cmd /d
◆在cmd窗口中输入:for %1 in (%windir%\system32\*.dll) do
regsvr32.exe /s %1
◆运行完成后重启计算机。
其中,六步骤不知道是不是必要的,我是运行后重启计算机就没有任何问题了。
或许不运行,直接重启也没问题,我没试过。
希望对大家有所帮助。
