HTML TABLE 转换成Excel多Sheet,C#(补充版)
纯JS将table表格导出到excel的方法

纯JS将table表格导出到excel的⽅法html<div ><button type="button" onclick="getXlsFromTbl('tableExcel','myDiv')">IE导出Excel⽅法</button><button type="button" onclick="method5('tableExcel')">Chrome导出Excel</button></div><div id="myDiv"><table id="tableExcel" width="100%" border="1" cellspacing="0" cellpadding="0"><tr><td colspan="5" align="center">html 表格导出到Excel</td></tr><tr><td>列标题1</td><td>列标题2</td><td>类标题3</td><td>列标题4</td><td>列标题5</td></tr><tr><td>aaa</td><td>bbb</td><td>ccc</td><td>ddd</td><td>eee</td></tr><tr><td>AAA</td><td>BBB</td><td>CCC</td><td>DDD</td><td>EEE</td></tr><tr><td>FFF</td><td>GGG</td><td>HHH</td><td>III</td><td>JJJ</td></tr></table></div>js<script language="JavaScript" type="text/javascript">//IE⽅法function getXlsFromTbl(inTblId, inWindow){try {var allStr = "";var curStr = "";if (inTblId != null && inTblId != "" && inTblId != "null") {curStr = getTblData(inTblId, inWindow);}if (curStr != null) {allStr += curStr;}else {alert("你要导出的表不存在");return;}var fileName = getExcelFileName();doFileExport(fileName, allStr);}catch(e) {alert("导出发⽣异常:" + + "->" + e.description + "!");}}function getTblData(inTbl, inWindow) {var rows = 0;var tblDocument = document;if (!!inWindow && inWindow != "") {if (!document.all(inWindow)) {return null;}else {tblDocument = eval(inWindow).document;}}var curTbl = tblDocument.getElementById(inTbl);var outStr = "";if (curTbl != null) {for (var j = 0; j < curTbl.rows.length; j++) {for (var i = 0; i < curTbl.rows[j].cells.length; i++) {if (i == 0 && rows > 0) {outStr += " t";rows -= 1;}outStr += curTbl.rows[j].cells[i].innerText + "t";if (curTbl.rows[j].cells[i].colSpan > 1) {for (var k = 0; k < curTbl.rows[j].cells[i].colSpan - 1; k++) { outStr += " t";}}if (i == 0) {if (rows == 0 && curTbl.rows[j].cells[i].rowSpan > 1) {rows = curTbl.rows[j].cells[i].rowSpan - 1;}}}outStr += "rn";}}else {outStr = null;alert(inTbl + "不存在 !");}return outStr;}function getExcelFileName() {var d = new Date();var curYear = d.getYear();var curMonth = "" + (d.getMonth() + 1);var curDate = "" + d.getDate();var curHour = "" + d.getHours();var curMinute = "" + d.getMinutes();var curSecond = "" + d.getSeconds();if (curMonth.length == 1) {curMonth = "0" + curMonth;}if (curDate.length == 1) {curDate = "0" + curDate;}if (curHour.length == 1) {curHour = "0" + curHour;}if (curMinute.length == 1) {curMinute = "0" + curMinute;}if (curSecond.length == 1) {curSecond = "0" + curSecond;}var fileName = "table" + "_" + curYear + curMonth + curDate + "_"+ curHour + curMinute + curSecond + ".csv";return fileName;}function doFileExport(inName, inStr) {var xlsWin = null;if (!!document.all("glbHideFrm")) {xlsWin = glbHideFrm;}else {var width = 6;var height = 4;var openPara = "left=" + (window.screen.width / 2 - width / 2)+ ",top=" + (window.screen.height / 2 - height / 2)+ ",scrollbars=no,width=" + width + ",height=" + height;xlsWin = window.open("", "_blank", openPara);}xlsWin.document.write(inStr);xlsWin.document.close();xlsWin.document.execCommand('Saveas', true, inName);xlsWin.close();}//Chrome⽅法var idTmr;function getExplorer() {var explorer = erAgent ;//ieif (explorer.indexOf("MSIE") >= 0) {return 'ie';}//firefoxelse if (explorer.indexOf("Firefox") >= 0) {return 'Firefox';}//Chromeelse if(explorer.indexOf("Chrome") >= 0){return 'Chrome';}//Operaelse if(explorer.indexOf("Opera") >= 0){return 'Opera';}//Safarielse if(explorer.indexOf("Safari") >= 0){return 'Safari';}}function method5(tableid) {if(getExplorer()=='ie'){var curTbl = document.getElementById(tableid);var oXL = new ActiveXObject("Excel.Application");var oWB = oXL.Workbooks.Add();var xlsheet = oWB.Worksheets(1);var sel = document.body.createTextRange();sel.moveToElementText(curTbl);sel.select();sel.execCommand("Copy");xlsheet.Paste();oXL.Visible = true;try {var fname = oXL.Application.GetSaveAsFilename("Excel.xls", "Excel Spreadsheets (*.xls), *.xls"); } catch (e) {print("Nested catch caught " + e);} finally {oWB.SaveAs(fname);oWB.Close(savechanges = false);oXL.Quit();oXL = null;idTmr = window.setInterval("Cleanup();", 1);}}else{tableToExcel(tableid)}}function Cleanup() {window.clearInterval(idTmr);CollectGarbage();}var tableToExcel = (function() {var uri = 'data:application/vnd.ms-excel;base64,',template = '<html><head><meta charset="UTF-8"></head><body><table>{table}</table></body></html>',base64 = function(s) { return window.btoa(unescape(encodeURIComponent(s))) },format = function(s, c) {return s.replace(/{(\w+)}/g,function(m, p) { return c[p]; }) }return function(table, name) {if (!table.nodeType) table = document.getElementById(table)var ctx = {worksheet: name || 'Worksheet', table: table.innerHTML}window.location.href = uri + base64(format(template, ctx))}})()</script>到此这篇关于纯JS将table表格导出到excel的⽅法的⽂章就介绍到这了,更多相关js table表格导出excel内容请搜索以前的⽂章或继续浏览下⾯的相关⽂章希望⼤家以后多多⽀持!。
将文本文件转换为excel文档的方法

将文本文件转换为excel文档的方法随着信息化时代的到来,数据处理和管理已经成为各行各业工作的重要部分。
在处理数据时,Excel作为一种常用的电子表格软件,被广泛应用于数据整理和分析之中。
然而,在实际工作中,有时我们会遇到将文本文件转换为Excel文档的需求。
本文将介绍几种常用的方法,帮助读者将文本文件转换为Excel文档。
1. 手动复制粘贴最简单的方法莫过于手动复制粘贴。
首先打开文本文件,选择需要转换的内容,使用Ctrl + C快捷键进行复制,然后打开Excel文档,使用Ctrl + V快捷键进行粘贴。
这种方法简单直接,适用于少量数据的转换。
但是对于大量数据来说,手动复制粘贴的效率就显得不足了。
2. 导入功能Excel提供了多种导入功能,可以帮助用户将文本文件转换为Excel文档。
其中,最常用的方法是使用“数据”选项卡中的“从文本/CSV”命令。
用户可以依次点击“数据”选项卡、选择“获取外部数据”和“从文本”命令,然后按提示选择需要导入的文本文件,即可将文本文件导入到Excel中。
还可以使用“文本导入向导”来处理一些特殊格式的文本文件。
这种方法适用于各类文本文件的转换,且可以自定义数据的格式和排列方式。
3. 使用转换工具除了Excel自带的导入功能,还可以借助一些专门的转换工具来将文本文件转换为Excel文档。
有一些上线转换全球信息站和软件可以帮助用户将各类格式的文本文件转换为Excel文档。
用户只需要上传需要转换的文本文件,选择转换格式为Excel,即可轻松完成转换。
这种方法适用于需要批量处理、以及处理特殊格式的文本文件。
4. 编程自动化如果以上方法无法满足需求,还可以考虑使用编程语言来进行自动化处理。
使用Python语言中的pandas库可以帮助用户读取文本文件,并将其转换为Excel文档。
这种方法适用于大规模数据的处理,且可以实现高度自定义的数据处理需求。
将文本文件转换为Excel文档的方法有多种,用户可以根据自己的需求和情况选择合适的方法。
网页数据如何简单导出excel

网页数据如何简单导出excel在浏览网页时,遇到我们需要的网页数据时,如文字、图片等,如何能简单的导出到Excel 中,方便在本地电脑中查看和编辑呢?当然是有办法的啦!下面就为大家介绍几种简单快速的将网页数据导出到Excel的方法,大家可以灵活运用。
一、通过浏览器导出网页数据具体操作:打开某网页后,右键点击网页空白处,在下拉列表中选择“另存为”,然后在弹出的保存窗口中选择保存类型为“网页全部”。
选择保存位置后确定,保存后就会自动保存两个文件,一个是网址,另一个是保存网页内容元素。
如何导出网页数据,以赶集网采集为例图1二、通过网页数据采集器导出网页数据先通过网页数据采集器,将网页数据采集下来,然后再导出为需要的格式即可。
本文使用的是操作简单、功能强大的八爪鱼采集器。
以下是一个八爪鱼采集并导出网页数据的完整示例。
示例中采集的是赶集网上房产-商铺-深圳-南山分类下的所有商铺信息。
示例网站:/fang6/nanshan/步骤1:创建采集任务1)进入主界面,选择“自定义模式”如何导出网页数据,以赶集网采集为例图22)将要采集的网址URL,复制粘贴到网址输入框中,点击“保存网址”如何导出网页数据,以赶集网采集为例图3步骤2:创建翻页循环1)在页面右上角,打开“流程”,以展现出“流程设计器”和“定制当前操作”两个板块。
将页面下拉到底部,点击“下一页”按钮,在右侧的操作提示框中,选择“循环点击下一页”如何导出网页数据,以赶集网采集为例图4步骤3:创建列表循环1)移动鼠标,选中页面里的第一个商铺链接。
选中后,系统会自动识别页面里的其他相似链接。
在右侧操作提示框中,选择“选中全部”如何导出网页数据,以赶集网采集为例图52)选择“循环点击每个链接”,以创建一个列表循环如何导出网页数据,以赶集网采集为例图6步骤4:提取商铺信息1)在创建列表循环后,系统会自动点击第一个商铺链接,进入商铺详细信息页。
点击需要的字段信息,在右侧的操作提示框中,选择“采集该元素的文本”如何导出网页数据,以赶集网采集为例图72)字段信息选择完成后,选中相应的字段,可以进行字段的自定义命名。
HTML跨多行跨多列的表格

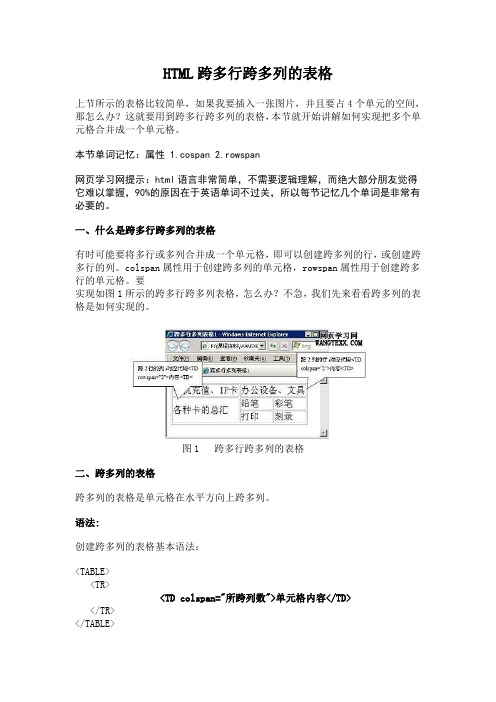
HTML跨多行跨多列的表格上节所示的表格比较简单,如果我要插入一张图片,并且要占4个单元的空间,那怎么办?这就要用到跨多行跨多列的表格,本节就开始讲解如何实现把多个单元格合并成一个单元格。
本节单词记忆:属性 1.cospan 2.rowspan网页学习网提示:html语言非常简单,不需要逻辑理解,而绝大部分朋友觉得它难以掌握,90%的原因在于英语单词不过关,所以每节记忆几个单词是非常有必要的。
一、什么是跨多行跨多列的表格有时可能要将多行或多列合并成一个单元格,即可以创建跨多列的行,或创建跨多行的列。
colspan属性用于创建跨多列的单元格,rowspan属性用于创建跨多行的单元格。
要实现如图1所示的跨多行跨多列表格,怎么办?不急,我们先来看看跨多列的表格是如何实现的。
图1 跨多行跨多列的表格二、跨多列的表格跨多列的表格是单元格在水平方向上跨多列。
语法:创建跨多列的表格基本语法:<TABLE><TR><TD colspan="所跨列数">单元格内容</TD></TR></TABLE>下面通过示例1来说明colspan这一属性的用法。
示例1:<HTML><HEAD><TITLE>跨多列的表格</TITLE></HEAD><BODY><TABLE border="2"><TR><TD colspan="3">学生成绩表</TD><!--设置单元格水平跨3列,3是单元格所跨列数,而不是像素数--></TR><TR><TD >英语</TD><TD >数学</TD><TD >语文</TD></TR><TR><TD >95</TD><TD>98</TD><TD>89</TD></TR></TABLE></BODY></HTML>这里,将第一行单元格在水平方向上所跨的列数设为3,因为表格共包括3列,所以第一行只有一个单元格,运行效果如图2所示。
htmltabletoexcel用法

htmltabletoexcel用法htmltabletoexcel用法是一种将HTML表格转换为Excel文件的方法。
通过使用这个方法,可以将网页上的表格数据直接导出为Excel文件,方便保存和处理数据。
要使用htmltabletoexcel,需要首先引入相关的JavaScript库。
你可以在网上搜索htmltabletoexcel的代码和文件,并将其下载到你的项目中。
一旦你引入了htmltabletoexcel的代码,就可以在你的HTML页面上使用它了。
在需要将表格导出为Excel的地方,你可以添加一个按钮或者其他触发事件的元素,并在其点击事件中调用htmltabletoexcel方法。
例如,下面是一个简单的示例代码,展示了如何使用htmltabletoexcel来将HTML表格导出为Excel文件:```html<!DOCTYPE html><html><head><title>HTML Table to Excel</title><script src="path/to/htmltabletoexcel.js"></script></head><body><table id="myTable"><thead><tr><th>姓名</th><th>年龄</th><th>性别</th></tr></thead><tbody><tr><td>小明</td><td>20</td><td>男</td></tr><tr><td>小红</td><td>22</td><td>女</td></tr></tbody></table><button onclick="exportTableToExcel('myTable', 'excel')">导出为Excel</button> <script>function exportTableToExcel(tableID, filename = ''){var downloadLink;var dataType = 'application/vnd.ms-excel';var tableSelect = document.getElementById(tableID);var tableHTML = tableSelect.outerHTML.replace(/ /g, '%20'); filename = filename?filename+'.xls':'excel_data.xls';downloadLink = document.createElement('a');document.body.appendChild(downloadLink);if(navigator.msSaveOrOpenBlob){var blob = new Blob(['\ufeff', tableHTML], {type: dataType});navigator.msSaveOrOpenBlob(blob, filename);}else{downloadLink.href = 'data:' + dataType + ', ' + tableHTML; downloadLink.download = filename;downloadLink.click();}}</script></body></html>```在上面的例子中,我们首先引入htmltabletoexcel.js文件,然后在表格下方添加了一个按钮,并在其点击事件中调用了exportTableToExcel方法,将表格导出为Excel文件。
JSP页面中导出Excel文件及其中文乱码的解决办法

JSP页面中导出Exc el文件及其中文乱码的解决办法Web应用导出Ex cel报表的简单实现(HTML)在Web应用中,很多数据经常要导出成Exc el文档。
用专门的生成真正的E xcel文档的方式比较复杂,不太好用。
所以经常用一种简单的方式来实现,即将报表保存为HTM L格式,然后用Exc el打开。
实现方式:第一步,用JSP实现HTM L版本的报表第二步,在该JS P页面头部设置res ponse的Cont entTy pe为Ex cel格式<%respo nse.s etCon tentT ype("appli catio n/vnd.ms-e xcel;chars et=GB K");%>中文问题:查看源代码时发现J SP文件中写死的中文为乱码,则在JSP文件头部添加一行<%@ pag e con tentT ype="text/html; char set=g b2312" %>查看源代码时发现文字为中文,但是用Exc el打开为乱码则在<html>与<hea d>中加入<met a htt p-equ iv="C onten t-Typ e" co ntent="tex t/htm l; ch arset=GBK">用S ervle t实现也是类似的处理方法。
实现样例:Test.jsp<%@ p age c onten tType="tex t/htm l; ch arset=GBK" %><% res ponse.setC onten tType("app licat ion/v nd.ms-exce l;cha rset=GBK"); %><HTML><me ta ht tp-eq uiv="Conte nt-Ty pe" c onten t="te xt/ht ml; c harse t=GBK"><h ead><title>Test</tit le></head><bod y><T ABLEborde rColo r=#111111cellS pacin g=0 c ellPa dding=2 wi dth=1200 a lign=cente r bor der=1><TR><TD alig n=mid dle w idth="10%" heig ht=20 rowS pan=2>项目</TD><TD a lign=middl e wid th="2%" he ight=20 ro wSpan=2>计量单位 </TD><TD al ign=m iddle widt h="4%" hei ght=20>满期赔付率 </TD></TR></TAB LE></body></H TML>Web应用导出Exc el报表的简单实现(HTML)在Web应用中,很多数据经常要导出成E xcel文档。
JS导出Table为excel的三种可行方法

JS导出Table为excel的三种可行方法[html] view plain copy1.<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"2."/TR/xhtml1/DTD/xhtml1-transitional.dtd">3.<html xmlns="/1999/xhtml">4.<head>5.<meta http-equiv="Content-Type"content="text/html; charset=gb2312"/>6.<title>WEB页面导出为EXCEL文档的方法</title>7.</head>8.<body>9.<table id="tableExcel"width="100%"border="1"cellspa cing="0"cellpadding="0">10.<tr>11.<td colspan="5"align="center">WEB页面导出为EXCEL文档的方法</td>12.</tr>13.<tr>14.<td>列标题1</td>15.<td>列标题2</td>16.<td>列标题3</td>17.<td>列标题4</td>18.<td>列标题5</td>19.</tr>20.<tr>21.<td>aaa</td>22.<td>bbb</td>23.<td>ccc</td>24.<td>ddd</td>25.<td>eee</td>26.</tr>27.<tr>28.<td>AAA</td>29.<td>BBB</td>30.<td>CCC</td>31.<td>DDD</td>32.<td>EEE</td>33.</tr>34.<tr>35.<td>FFF</td>36.<td>GGG</td>37.<td>HHH</td>38.<td>III</td>39.<td>JJJ</td>40.</tr>41.</table>42.<input type="button"onclick="javascript:method1('ta bleExcel');"value="第一种方法导入到EXCEL">43.<input type="button"onclick="javascript:method2('ta bleExcel');"value="第二种方法导入到EXCEL">44.<input type="button"onclick="javascript:getXlsFrom Tbl('tableExcel',null);"value="第三种方法导入到EXCEL">45.<SCRIPT LANGUAGE="javascript">46.function method1(tableid) {//整个表格拷贝到EXCEL 中47.var curTbl = document.getElementById(tableid);48.var oXL = new ActiveXObject("Excel.Application");49.//创建AX对象excel50.var oWB = oXL.Workbooks.Add();51.//获取workbook对象52.var oSheet = oWB.ActiveSheet;53.//激活当前sheet54.var sel = document.body.createTextRange();55.sel.moveToElementText(curTbl);56.//把表格中的内容移到TextRange中57.sel.select();58.//全选TextRange中内容59.sel.execCommand("Copy");60.//复制TextRange中内容61.oSheet.Paste();62.//粘贴到活动的EXCEL中63.oXL.Visible = true;64.//设置excel可见属性65.}66.function method2(tableid) //读取表格中每个单元到EXCEL中67.{68.var curTbl = document.getElementById(tableid);69.var oXL = new ActiveXObject("Excel.Application");70.//创建AX对象excel71.var oWB = oXL.Workbooks.Add();72.//获取workbook对象73.var oSheet = oWB.ActiveSheet;74.//激活当前sheet75.var Lenr = curTbl.rows.length;76.//取得表格行数77.for (i = 0; i <Lenr; i++)78.{79.var Lenc = curTbl.rows(i).cells.length;80.//取得每行的列数81.for (j = 0; j <Lenc; j++)82.{83.oSheet.Cells(i + 1, j + 1).value = curTbl.rows(i).cells(j).i nnerText;84.//赋值85.}86.}87.oXL.Visible = true;88.//设置excel可见属性89.}90.function getXlsFromTbl(inTblId, inWindow) {91.try {92.var allStr = "";93.var curStr = "";94.//alert("getXlsFromTbl");95.if (inTblId != null && inTblId != "" && inTblId != "null" ) {96.curStr = getTblData(inTblId, inWindow);97.}98.if (curStr != null) {99.allStr += curStr;100.}101.else {102.alert("你要导出的表不存在!");103.return;104.}105.var fileName = getExcelFileName();106.doFileExport(fileName, allStr);107.}108.catch(e) {109.alert("导出发生异常:" + + "->" + e.description + "!");110.}111.}112.function getTblData(inTbl, inWindow) {113.var rows = 0;114.//alert("getTblData is " + inWindow);115.var tblDocument = document;116.if (!!inWindow && inWindow != "") {117.if (!document.all(inWindow)) {118.return null;119.}120.else {121.tblDocument = eval(inWindow).document;122.}123.}124.var curTbl = tblDocument.getElementById(inTbl);125.var outStr = "";126.if (curTbl != null) {127.for (var j = 0; j <curTbl.rows.length; j++) {128.//alert("j is " + j);129.for (var i = 0; i <curTbl.rows[j].cells.length; i++) {130.//alert("i is " + i);131.if (i == 0 && rows > 0) {132.outStr += " \t";133.rows -= 1;134.}135.outStr += curTbl.rows[j].cells[i].innerText + "\t";136.if (curTbl.rows[j].cells[i].colSpan > 1) {137.for (var k = 0; k <curTbl.rows[j].cells[i].colSpan - 1; k ++) {138.outStr += " \t";139.}140.}141.if (i == 0) {142.if (rows == 0 && curTbl.rows[j].cells[i].rowSpan > 1) {143.rows = curTbl.rows[j].cells[i].rowSpan - 1;144.}145.}146.}147.outStr += "\r\n";148.}149.}150.else {151.outStr = null;152.alert(inTbl + "不存在!");153.}154.return outStr;155.}156.function getExcelFileName() {157.var d = new Date();158.var curYear = d.getYear();159.var curMonth = "" + (d.getMonth() + 1);160.var curDate = "" + d.getDate();161.var curHour = "" + d.getHours();162.var curMinute = "" + d.getMinutes();163.var curSecond = "" + d.getSeconds();164.if (curMonth.length == 1) {165.curMonth = "0" + curMonth;166.}167.if (curDate.length == 1) {168.curDate = "0" + curDate;169.}170.if (curHour.length == 1) {171.curHour = "0" + curHour;172.}173.if (curMinute.length == 1) {174.curMinute = "0" + curMinute;175.}176.if (curSecond.length == 1) {177.curSecond = "0" + curSecond;178.}179.var fileName = "leo_zhang" + "_" + curYear + curMont h + curDate + "_"180.+ curHour + curMinute + curSecond + ".csv";181.//alert(fileName);182.return fileName;183.}184.function doFileExport(inName, inStr) {185.var xlsWin = null;186.if (!!document.all("glbHideFrm")) {187.xlsWin = glbHideFrm;188.}189.else {190.var width = 6;191.var height = 4;192.var openPara = "left=" + (window.screen.width / 2 - width / 2)193.+ ",top=" + (window.screen.height / 2 - height / 2) 194.+ ",scrollbars=no,width=" + width + ",height=" + heig ht;195.xlsWin = window.open("", "_blank", openPara);196.}197.xlsWin.document.write(inStr);198.xlsWin.document.close();199.xlsWin.document.execCommand('Saveas', true, inNam e);200.xlsWin.close();201.}202.</SCRIPT>203.</body>204.</html>。
经典三种C#导入导出到EXCEL的方法(C#开发人员必备)

C#导入导出EXCEL------------阿秋笔记add by 2011-3-24注:本文中的所有案例全部测试通过,请放心使用!三大功能:1,导入:把EXCEL文件导入到对应的数据库表中2,导出:(1)把HTML页面直接导出到EXCEL;(2)把DataTable对象导出到EXCEL 环境:VS2005 + SQL SERVER 2005 Language:C#1,导入步骤:上传EXCEL文件,保存到服务器某一个文件夹下,然后解析的DataTable中,在分解插入到数据库表中实现代码:(1)前台,Default.aspx 放入一个上传控件FileUpload + 按钮控件Button代码:<asp:FileUpload ID="FU"runat="server"Width="595px"/><asp:Button ID="btnUpload"runat="server"Text="上传"OnClick="btnUpload_Click"/> (2)后台Default.asp.cs代码:-----按钮单击事件btnUpload_Clickprotected void btnUpload_Click(object sender, EventArgs e){if (this.FU.PostedFile == null || this.FU.PostedFile.FileName == "") //判断是否选择上载文件{this.RegisterStartupScript("1","alert('请选择上传的数据文件!');");return;}string m_ExtName =Path.GetExtension(TrimHtml(Path.GetFileName(this.FU.PostedFile.FileName))).ToLower();if ((m_ExtName.Replace(".", "") != "xls")){this.RegisterStartupScript("2","alert('请上传Execl类型文件!');");return;}string newname = DateTime.Now.ToString("yyyy_MM_dd_HH_mm_ss") + m_ExtName;FU.PostedFile.SaveAs(Server.MapPath("~/xx/"+newname));string fPath = Request.PhysicalApplicationPath + "xx/" + newname;fPath = fPath.Replace("\\", "/");DataTable dt = ExcelToDS(fPath, "LAWUSER");bool IsSuccessful = true;string _errorRow = "";foreach (DataRow row in dt.Rows){if (row["姓名"].ToString().Trim().Equals("")){continue;}string id = row["编号"].ToString();string name = row["姓名"].ToString();string tel = row["联系电话"].ToString();string sql = "insert into AA values('" + id + "','" + name + "','" + tel + "')";try{int i = SqlHelper1.ExecuteNonQuery(sql);if (i > 0){this.RegisterStartupScript("4", "susccessfully");}else{ this.RegisterStartupScript("4","插入错误"); }}catch (Exception ex){this.RegisterStartupScript("3","alert('"+ex.Message+"');");}}}-----函数ExcelToDS,这里的ExtandName是指EXCEL中对应的Sheet1修改后的名称private DataTable ExcelToDS(string Path, string ExtandName){string strConn = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source="+ Path + ";"+ "Extended Properties='Excel 8.0;'";OleDbConnection conn = new OleDbConnection(strConn);conn.Open();string strExcel = "";OleDbDataAdapter myCommand = null;DataSet ds = null;strExcel = "select * from [" + ExtandName + "$]";myCommand = new OleDbDataAdapter(strExcel, strConn);ds = new DataSet();myCommand.Fill(ds, "table1");return ds.Tables[0];}-----对字符串操作函数TrimHtmlprivate string TrimHtml(string str){return str.Replace("&", "").Replace("<", "").Replace("'", "").Replace("\"","").Replace("\\", "");}(3)数据库表格式:CREATE TABLE [dbo].[AA]([id] [int] NOT NULL,[name] [varchar](50)COLLATE Chinese_PRC_CI_AS NULL,[tel] [varchar](50)COLLATE Chinese_PRC_CI_AS NULL,CONSTRAINT [PK_AA] PRIMARY KEY CLUSTERED([id] ASC)WITH(PAD_INDEX =OFF, STATISTICS_NORECOMPUTE =OFF, IGNORE_DUP_KEY =OFF, ALLOW_ROW_LOCKS =ON, ALLOW_PAGE_LOCKS =ON)ON [PRIMARY])ON [PRIMARY]注意表列与DataTable中的数据一一对应即可2,导出,将HTML导出到EXCEL,注:我这里是后台实现导出,也有用JS脚本导出的。
html表格用法

html表格用法HTML表格用法什么是HTML表格?HTML表格是一种用于展示和组织数据的标记语言。
表格由一个或多个行和列组成,用于在网页上显示数据。
创建表格在HTML中,使用<table>元素来创建表格。
表格由行(<tr>)和单元格(<td>)组成。
下面是创建一个简单表格的代码示例:<table><tr><td>单元格1</td><td>单元格2</td><td>单元格3</td></tr><tr><td>单元格4</td><td>单元格5</td><td>单元格6</td></tr></table>合并单元格有时候我们希望将多个单元格合并成一个,可以使用colspan和rowspan属性来实现。
colspan属性用于跨列合并,rowspan属性用于跨行合并。
<table><tr><td colspan="2">跨两列单元格</td><td>单元格3</td></tr><tr><td>单元格4</td><td rowspan="2">跨两行单元格</td><td>单元格6</td></tr><tr><td>单元格7</td><td>单元格8</td></tr></table>表头和表体在表格中,可以使用<thead>、<tbody>和<tfoot>元素来分组不同部分的内容。
表格中的多个sheet页,快速拆分成多个工作表,几行代码就搞定

表格中的多个sheet页,快速拆分成多个工作表,几行代码就搞定我们在进行表格数据汇总的时候,经常会在工作表中按照不同的部门或公司,单独展示数据。
为了方便将不同部门的数据单独发出,这里就会涉及到不同的工作表。
今天我们就来学习一下,如何将工作表中的多个Sheet表,单独拆分成独立的工作表。
如上图所示,我们总公司表中包含了广州、深圳、长沙3个分公司的数据,我们需要将不同公司的数据单独拆分成工作表。
相比如果数据量不大,大家就单独复制粘贴进行操作了,但是数据量大的情况下就不能这么操作,今天我们就来学习如何通过简单的代码,五秒钟快速完成表格拆分。
一、Excel工作表拆分效果演示上图通过代码拆分的操作,我们就可以实现N个工作表快速的拆分操作,通过简单几行代码快速就可完成。
二、工作表拆分具体操作方法第一步:鼠标任意点击一个工作表名字上,点击右键—查看代码;或者按Alt+F11快捷键进入代码编辑窗口,如下图所示:第二步:点击左边工程窗口,鼠标右键点击Thisworkbook,点击插入—模块。
双击模块,进入我们的工作簿模块编辑窗口,如下图所示:第三步:进入模块后,输入我们的下方这段VBA代码,然后点击上方运行—运行子过程或用户窗体,如下图所示:VBA拆分代码如下:Sub 拆分到工作簿2()Dim wk As Workbook, ss$, k%Application.DisplayAlerts = FalseFor Each sht In ThisWorkbook.SheetsSet wk = Workbooks.Addk = k + 1ThisWorkbook.Sheets(k).Copy Workbooks(2).Sheets(1)ss = ThisWorkbook.Path & '\' & & '.xlsx'wk.SaveAs sswk.CloseNextApplication.DisplayAlerts = TrueMsgBox '拆分工作簿完成!'End Sub通过上面的操作步骤,现在我们就可以几秒钟快速的将多个工作表单独拆分成独立的工作簿。
Web导出excel的几种方法

Web导出excel的几种方法Web导出excel的几种方法ExcelWebIE浏览器应用服务器在项目中我们经常遇到需要将报表导出成excel下载保存下来,在不同的要求和不同的资源情况下我们有不同的处理方式。
在这里我将谈谈我所遇到的几种情况和遇到的一些问题。
总的来说可以分为:服务器端生成和浏览器端生成2种方法。
一、服务器端生成就是:根据用户请求,获取相应的数据,使用poi/jxl, jacob/jawin+excel或是用数据拼html的table或是cvs纯文本的数据格式等。
然后按.xls或是.cvs格式的文件的形式返回给用户,指定Content-Type:application/vnd.ms-excel ,浏览器就会提示要下载的文件是excel文件。
一般情况下采用这种方式的话就可以根据具体要求对excel文件进行细致的处理,各方面样式和排列可以自己控制使用,而且是可以跨平台使用的。
缺点就是毕竟需要根据不同的表格进行不断的coding,服务器也有一定的压力,这里我就不进行例子解释了。
二、浏览器端生成excel文件还没有特别完善的方案,这是因为js 无法处理二进制。
大概有以下几个方案,各有利弊1.activex方式:使用js调用excel对象,传入需要的参数直接导出excel。
这种方式代码简单,速度较快,前段时间用过2种采用这种方式的方法,各有千秋:A:页面table拷贝法:var curTbl = document.getElementById(tableid);var oXL = new ActiveXObject("Excel.Application");var oWB = oXL.Workbooks.Add(); //创建AX对象excelvar oSheet = oWB.ActiveSheet; //获取workbook对象var sel = document.body.createTextRange(); //激活当前sel.moveToElementText(curTbl); //把表格中的内容移到TextRange中sel.select(); //全选TextRange中内容sel.execCommand("Copy"); //复制TextRange中内容oSheet.Paste(); //粘贴到活动的EXCEL中oXL.Visible = true; //设置excel可见属性如上代码可见,这个方法需要传入的就是table的ID,通过拷贝table复制到excel的方式执行,这个方法的特点是可见即所得,当然页面格子大小不能控制精细,只能得到当前页面展示的table部分,如table做了分页处理的话,直接导出的也只是当前页面部分。
如何采集网页数据导出至excel

如何采集网页数据导出至excel如何采集网页数据,并将它导出到excel格式,为我们所用呢?本文以图文形式教大家如何导出到excel.一、通过浏览器导出网页数据具体操作:打开某网页后,右键点击网页空白处,在下拉列表中选择“另存为”,然后在弹出的保存窗口中选择保存类型为“网页全部”。
选择保存位置后确定,保存后就会自动保存两个文件,一个是网址,另一个是保存网页内容元素。
如何导出网页数据,以赶集网采集为例图1二、通过网页数据采集器导出网页数据先通过网页数据采集器,将网页数据采集下来,然后再导出为需要的格式即可。
本文使用的是操作简单、功能强大的八爪鱼采集器。
以下是一个八爪鱼采集并导出网页数据的完整示例。
示例中采集的是赶集网上房产-商铺-深圳-南山分类下的所有商铺信息。
示例网站:/fang6/nanshan/步骤1:创建采集任务1)进入主界面,选择“自定义模式”如何导出网页数据,以赶集网采集为例图22)将要采集的网址URL,复制粘贴到网址输入框中,点击“保存网址”如何导出网页数据,以赶集网采集为例图3步骤2:创建翻页循环1)在页面右上角,打开“流程”,以展现出“流程设计器”和“定制当前操作”两个板块。
将页面下拉到底部,点击“下一页”按钮,在右侧的操作提示框中,选择“循环点击下一页”如何导出网页数据,以赶集网采集为例图4步骤3:创建列表循环1)移动鼠标,选中页面里的第一个商铺链接。
选中后,系统会自动识别页面里的其他相似链接。
在右侧操作提示框中,选择“选中全部”如何导出网页数据,以赶集网采集为例图52)选择“循环点击每个链接”,以创建一个列表循环如何导出网页数据,以赶集网采集为例图6步骤4:提取商铺信息1)在创建列表循环后,系统会自动点击第一个商铺链接,进入商铺详细信息页。
点击需要的字段信息,在右侧的操作提示框中,选择“采集该元素的文本”如何导出网页数据,以赶集网采集为例图72)字段信息选择完成后,选中相应的字段,可以进行字段的自定义命名。
HTML TABLE 转换成Excel 多Sheet(最新20160517)

//将一张报表转换成 Excel 的 XML 格式
//将一张报表转换成Excel的XML格式 var toExcelXmlWorkSheet = function (oReport,_SN) { var oReportBody = oReport.find("table.report"); if (oReportBody.length == 0) { return ""; } var sReport_h1 = oReport.find("h1").text(); var sReport_h2 = oReport.find("h2").text(); var sReport_notes_1 = oReport.find("table.report-notes td:first").text(); var sReport_notes_2 = oReport.find("table.report-notes td:last").text(); var nCol = oReport.find("table.report tbody tr:first").children().length; var i, j,_j; var sXML = ""; //sXML += '<Table ss:ExpandedColumnCount="' + (nCol) + '" ss:ExpandedRowCount="" x:FullColumns="1" x:FullRows="1" ss:DefaultColumnWidth="" ss:DefaultRowHeight="">'; sXML += '<Row>\n'; sXML += '<Cell ss:MergeAcross="' + (nCol - 1) + '" ss:StyleID="sTitle"><Data ss:Type="String">' + sReport_h1 + '</Data></Cell>\n'; sXML += '</Row>\n'; sXML += '<Row>\n'; sXML += '<Cell ss:MergeAcross="' + (nCol - 1) + '" ss:StyleID="sSTitle"><Data ss:Type="String">' + sReport_h2 + '</Data></Cell>\n'; sXML += '</Row>\n'; sXML += '<Row>\n'; sXML += '<Cell ss:MergeAcross="' + (parseInt(nCol / 2) - 1) + '" ss:StyleID="sNote1"><Data ss:Type="String">' + sReport_notes_1 + '</Data></Cell>\n'; sXML += '<Cell ss:MergeAcross="' + (parseInt((nCol + 1) / 2) - 1) + '" ss:StyleID="sNote2"><Data ss:Type="String">' + sReport_notes_2 + '</Data></Cell>\n'; sXML += '</Row>\n'; var arrColWidth = new Array();//列宽度 //thead var oTR = oReportBody.find("thead tr"); var arrColIndex = new Array();//表头矩阵,0单独的,>0合并的 /* 对于 三个行标签垂直合并单元格 三层列标签跨行合并单元格,循环三次结果: 一:[[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0]
在Vue里如何把网页的数据导出到Excel的方法

在Vue⾥如何把⽹页的数据导出到Excel的⽅法前⾔:在做后台管理的时候,我们往往有需要把⽹页上⾯的数据导出到excel这样的需求,真实的企业项⽬⾥对应⼀些导出财务报表、员⼯信息、交易记录、考勤打卡记录…等等需求,本⽂将对此做探讨。
开始前补充:⽹上是有些⽜⼈已经把这个功能封装成组件了,但每个⼈的封装逻辑五花⼋门,组件的功能也很有限,不⼀定真能完全符合⾃⼰的业务需求,找相应的API也很⿇烦,存在不太敢⽤,不会⽤等问题,那么本⽂将教你如何⾃⼰封装,如何⾃⼰⾃定义相关功能,如何⾃定义Excel的样式,尤其是导出excel后⾃定义样式,这在⼀些现存封装好的组件是不好实现的,本⽂可以实现!本⽂导出Excel⽅法的优点:⽹页上的table与导出Excel之后的table完全独⽴,也就是说你导出Excel之后的内容与⽹页没有直接联系,这意味着数据导出到Excel后有⾮常强的1定制性,实在不理解这句话也没关系,本⽂看完你⾃然就明⽩了。
2能跨浏览器兼容,甚⾄是某E浏览器。
3导出⾮常快,不卡顿!⼀、使⽤脚⼿架创建⼀个Vue项⽬,在⽣成的src⽬录下创建exportToExcel.js⽂件(名称⾃取), 并且到App.vue⾥⾯快速模拟⽣成⼀份表格数据1、我这⾥简单模拟⽹页上⼀份表格数据,使⽤的是iview的table组件,⽹页上展⽰的表格的组件你可以⽤你⾃⼰喜欢的组件,我这⾥做演⽰⽤,你完全可以不跟我⼀样;<style lang="less"></style><template><div><h2>这是⼀个使⽤iview的table组件,做展⽰⽤,你当然可以在⾃⼰的项⽬⾥⽤⾃⼰想要的任何table组件</h2><Table :columns="column" :data="tableData"></Table> //iview的Table组件<Button @click="toExcel">导出表格数据到Excel</Button> //导出excel的按钮</div></template><script>import transform from './exportToExcel.js' //这个⽅法来源于⼆步骤封装的⽅法,往下看export default {name:'App', //这是⼀个⽗组件,名称为App.vuedata(){return {tableData:[], //表格数据column:[] //表格的列}},methods:{toExcel(){//调⽤我们封装好的⽅法,传3个参数过去,分别为:数据,⽂件名,回到函数(可根据⾃⼰需求决定回调是否需要)transform(this.tableData, '我是⽂件名', this.callback)},callback(info){console.log(info)}},created(){//模拟⽹络请求this.tableData = [{index:1,name:'我是1号',age:18,sex:'男',hobby:'web',hair:'thick',salaried:'99999999'},{index:2,name:'我是2号',age:18,sex:'男',hobby:'web',hair:'thick',salaried:'99999999'},{index:3,name:'我是3号',age:18,sex:'男',hobby:'web',hair:'thick',salaried:'99999999'},{index:4,name:'我是4号',age:18,sex:'男',hobby:'web',hair:'thick',salaried:'99999999'},{index:5,name:'我是5号',age:18,sex:'男',hobby:'web',hair:'thick',salaried:'99999999'},{index:6,name:'我是6号',age:18,sex:'⼥',hobby:'web',hair:'thick',salaried:'99999999'},{index:7,name:'我是7号',age:18,sex:'⼥',hobby:'web',hair:'thick',salaried:'99999999'},{index:8,name:'我是8号',age:18,sex:'⼥',hobby:'web',hair:'thick',salaried:'99999999'},{index:9,name:'我是9号',age:18,sex:'⼥',hobby:'web',hair:'thick',salaried:'99999999'},{index:10,name:'我是10号',age:18,sex:'⼥',hobby:'web',hair:'thick',salaried:'99999999'},{index:11,name:'我是11号',age:18,sex:'男',hobby:'web',hair:'thick',salaried:'99999999'},{index:12,name:'我是12号',age:18,sex:'男',hobby:'web',hair:'thick',salaried:'99999999'},{index:13,name:'我是13号',age:18,sex:'⼥',hobby:'web',hair:'thick',salaried:'99999999'},{index:14,name:'我是14号',age:18,sex:'⼥',hobby:'web',hair:'thick',salaried:'99999999'},{index:15,name:'我是15号',age:18,sex:'男',hobby:'web',hair:'thick',salaried:'99999999'}]this.column = [{key:'index',title:'序号',width:120},{key:'name',title:'姓名',width:120},{key:'age',title:'年龄',width:120},{key:'sex',title:'性别',width:120},{key:'hobby',title:'爱好',width:120},{key:'hair',title:'发量',width:120},{key:'salaried',title:'薪⽔',width:120}]}}</script>⼆、进⼊exportToExcel.js⽂件,写导出业务逻辑代码,也就是上⾯对应的transform这个⽅法书写思路:采⽤HTML字符串拼接的⽅法,拼接出⼀个table,即可显⽰到Excel;换句话来说使⽤HTML的语法写出来的table能展⽰到excel上⾯,还能携带样式!请⽤⼼看完拼接过程,拼接看懂了,你会90%了!var idTmr;//⾃⼰定义⼀个函数transform,在⾥⾯写我们的业务逻辑function transform(table, name, callback) { //table为表格数据,name为导出⽂件名,//callback为导出完毕回调,⽅便你知道导出完成了(可根据⾃⼰需求决定是否需要)let tableInnerHTML = ''let headerData = ['序号','姓名','年龄','性别','爱好','发量','薪⽔']let bodyData = table //这⾥对应是表格数据,我们只需要传过来即可//拼接完全使⽤thead、tbody、tr、td、th,并且相应的tr、th、td⾥可以写⼀些类似colspan(决定占⼏列)//rowspan(决定占⼏⾏)的属性、可以⽤作合并⾏、合并列等⾼级操作tableInnerHTML += '<thead><tr>'; //头部部分开始拼接!tableInnerHTML += `<th colspan=${headerData.length}style='background:#CCFFFF;border:solid;'>` + "程序员的将来" + "</th></tr>"tableInnerHTML += '<tr>'headerData.forEach(item => {tableInnerHTML += "<th rowspan='1' style='background:#FFFFCC;border:solid'>"+ item + "</th>"})tableInnerHTML += '</tr></thead>'; //头部部分结束tableInnerHTML += '<tbody>' //⾝体部分开始bodyData.forEach(item => {tableInnerHTML += "<tr>"tableInnerHTML += "<td align='center' style='border:solid'>" + item.index + "</td>"tableInnerHTML += "<td align='center' style='border:solid'>" + + "</td>"tableInnerHTML += "<td align='center' style='border:solid'>" + item.age + "</td>"tableInnerHTML += "<td align='center' style='border:solid'>" + item.sex + "</td>"tableInnerHTML += "<td align='center' style='border:solid'>" + item.hobby + "</td>"tableInnerHTML += "<td align='center' style='border:solid'>" + item.hair + "</td>"tableInnerHTML += "<td align='center' style='border:solid'>" + item.salaried + "</td>"tableInnerHTML += "</tr>"})tableInnerHTML += '</tbody>'; //⾝体结束//------------OK,到此为⽌拼接⼯作做完,也就是基本的数据已经被拼接成表格了--------------------//tip开始(下⾯还有个tip结束的位置)/*-------从tip开始到tip结束的过程是判断浏览器类型步骤,做兼容性处理!对于你来说你完全可以不⽤深⼊理解这⾥⾯的逻辑,直接复制到⾃⼰的项⽬⾥去,不会存在任何浏览器兼容性的问题!*/function getExplorer() {var explorer = erAgent;if (explorer.indexOf('MSIE') >= 0) {return 'ie'; // ie} else if (explorer.indexOf('Firefox') >= 0) {return 'Firefox'; // firefox} else if (explorer.indexOf('Chrome') >= 0) {return 'Chrome'; // Chrome} else if (explorer.indexOf('Opera') >= 0) {return 'Opera'; // Opera} else if (explorer.indexOf('Safari') >= 0) {return 'Safari'; // Safari};};if (getExplorer() !== 'Safari' && name.substr(-1, 4) !== '.xls') {name += '.xls';}if (getExplorer() === 'ie') {var curTbl = table;var oXL = new ActiveXObject('Excel.Application');var oWB = oXL.Workbooks.Add();var xlsheet = oWB.Worksheets(1);var sel = document.body.createTextRange();sel.moveToElementText(curTbl);sel.select();sel.execCommand('Copy');xlsheet.Paste();oXL.Visible = true;try {var fname=oXL.Application.GetSaveAsFilename('Excel.xls', 'Excel Spreadsheets (*.xls), *.xls');} catch (e) {print('Nested catch caught ' + e);} finally {oWB.SaveAs(fname);// oWB.Close(savechanges = false);oXL.Quit();oXL = null;idTmr = setInterval(Cleanup(), 1);}} else {tableToExcel(tableInnerHTML, name, callback); /*在这调⽤下⾯的⼀个⽅法,传⼊拼接完成的表格,⽂件名,回调函数。
js操作html页面写入excel

js操作html页⾯写⼊excel<html><head><script language="javascript" type="text/javascript"></script><script language="javascript" type="text/javascript">function MakeExcel(){var i,j;try {var xls = new ActiveXObject ( "Excel.Application" );}catch(e) {alert( "要打印该表,您必须安装Excel电⼦表格软件,同时浏览器须使⽤“ActiveX 控件”,您的浏览器须允许执⾏控件。
请点击【帮助】了解浏览器设置⽅法!"); return "";}xls.visible =true; //设置excel为可见var xlBook = xls.Workbooks.Add;var xlsheet = xlBook.Worksheets(1);<!--合并-->xlsheet.Range(xlsheet.Cells(1,1),xlsheet.Cells(1,7)).mergecells=true;xlsheet.Range(xlsheet.Cells(1,1),xlsheet.Cells(1,7)).value="发卡记录";// xlsheet.Range(xlsheet.Cells(1,1),xlsheet.Cells(1,6)).Interior.ColorIndex=5;//设置底⾊为蓝⾊// xlsheet.Range(xlsheet.Cells(1,1),xlsheet.Cells(1,6)).Font.ColorIndex=4;//设置字体⾊// xlsheet.Rows(1). Interior .ColorIndex = 5 ;//设置底⾊为蓝⾊设置背景⾊ Rows(1).Font.ColorIndex=4<!--设置⾏⾼-->xlsheet.Rows(1).RowHeight = 25;<!--设置字体 ws.Range(ws.Cells(i0+1,j0), ws.Cells(i0+1,j1)).Font.Size = 13 -->xlsheet.Rows(1).Font.Size=14;<!--设置字体设置选定区的字体 xlsheet.Range(xlsheet.Cells(i0,j0), ws.Cells(i0,j0)) = "⿊体" -->xlsheet.Rows(1)="⿊体";<!--设置列宽 xlsheet.Columns(2)=14;-->xlsheet.Columns("A:D").ColumnWidth =18;<!--设置显⽰字符⽽不是数字-->xlsheet.Columns(2).NumberFormatLocal="@";xlsheet.Columns(7).NumberFormatLocal="@";//设置单元格内容⾃动换⾏ range.WrapText = true ;//设置单元格内容⽔平对齐⽅式 range.HorizontalAlignment = Excel.XlHAlign.xlHAlignCenter;//设置单元格内容竖直堆砌⽅式//range.VerticalAlignment=Excel.XlVAlign.xlVAlignCenter//range.WrapText = true; xlsheet.Rows(3).WrapText=true ⾃动换⾏//设置标题栏xlsheet.Cells(2,1).Value="卡号";xlsheet.Cells(2,2).Value="密码";xlsheet.Cells(2,3).Value="计费⽅式";xlsheet.Cells(2,4).Value="有效天数";xlsheet.Cells(2,5).Value="⾦额";xlsheet.Cells(2,6).Value="所属服务项⽬";xlsheet.Cells(2,7).Value="发卡时间";var oTable=document.all['fors:data'];var rowNum=oTable.rows.length;for(i=2;i<=rowNum;i++){for (j=1;j<=7;j++){//html table类容写到excelxlsheet.Cells(i+1,j).Value=oTable.rows(i-1).cells(j-1).innerHTML;}}<!-- xlsheet.Range(xls.Cells(i+4,2),xls.Cells(rowNum,4)).Merge; -->// xlsheet.Range(xlsheet.Cells(i, 4), xlsheet.Cells(i-1, 6)).BorderAround , 4// for(mn=1,mn<=6;mn++) . xlsheet.Range(xlsheet.Cells(1, mn), xlsheet.Cells(i1, j)).Columns.AutoFit;xlsheet.Columns.AutoFit;xlsheet.Range( xlsheet.Cells(1,1),xlsheet.Cells(rowNum+1,7)).HorizontalAlignment =-4108;//居中xlsheet.Range( xlsheet.Cells(1,1),xlsheet.Cells(1,7)).VerticalAlignment =-4108;xlsheet.Range( xlsheet.Cells(2,1),xlsheet.Cells(rowNum+1,7)).Font.Size=10;xlsheet.Range( xlsheet.Cells(2,1),xlsheet.Cells(rowNum+1,7)).Borders(3).Weight = 2; //设置左边距xlsheet.Range( xlsheet.Cells(2,1),xlsheet.Cells(rowNum+1,7)).Borders(4).Weight = 2;//设置右边距xlsheet.Range( xlsheet.Cells(2,1),xlsheet.Cells(rowNum+1,7)).Borders(1).Weight = 2;//设置顶边距xlsheet.Range( xlsheet.Cells(2,1),xlsheet.Cells(rowNum+1,7)).Borders(2).Weight = 2;//设置底边距erControl = true; //很重要,不能省略,不然会出问题意思是excel交由⽤户控制xls=null;xlBook=null;xlsheet=null;}</script> <link href="css/styles3.css" rel="stylesheet" type="text/css"/><title>ziyuanweihu</title></head><body><form id="fors" method="post" action="/WebModule/admins/card/showcard.faces" enctype="application/x-www-form-urlencoded"><table id="fors:top" border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr><td class="left"><img src="images/jiao1.gif" alt="" /></td><td class="topMiddle"></td><td class="right"><img src="images/jiao2.gif" alt="" /></td></tr></tbody></table><table border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr><td class="middleLeft"></td><td class="btstyle"><table id="fors:sort" border="0" cellpadding="0" cellspacing="0" style="valign:center" width="100%"><tbody><tr><td class="btstyle"><input type="button" name="fors:_id7" value="⽣成excel⽂件" onclick="MakeExcel()" /><input type="submit" name="fors:_id8" value="返回" /></td> </tr></tbody></table><table id="fors:data" border="1" cellpadding="0" cellspacing="1" width="100%"><thead><tr><th scope="col"><span id="fors:data:headerText1">卡号</span></th><th scope="col"><span id="fors:data:headerText2">密码</span></th><th scope="col"><span id="fors:data:headerText3">计费⽅式</span></th><th scope="col"><span id="fors:data:headerText4">有效天数</span></th><th scope="col">⾦额</th><th scope="col"><span id="fors:data:headerText6">所属服务项⽬</span></th><th scope="col"><span id="fors:data:headerText7">发卡时间</span></th></tr></thead><tbody><tr><td>h000010010</td><td>543860</td><td>计点</td><td></td><td>2.0</td><td>测试项⽬</td><td>2006-06-23 10:14:40.843</td></tr><tr><td>h000010011</td><td>683352</td><td>计点</td><td></td><td>2.0</td><td>测试项⽬</td><td>2006-06-23 10:14:40.843</td></tr><tr><td>h000010012</td><td>433215</td><td>计点</td><td></td><td>测试项⽬</td><td>2006-06-23 10:14:40.843</td></tr><tr><td>h000010013</td><td>393899</td><td>计点</td><td></td><td>2.0</td><td>测试项⽬</td><td>2006-06-23 10:14:40.843</td></tr><tr><td>h000010014</td><td>031736</td><td>计点</td><td></td><td>2.0</td><td>测试项⽬</td><td>2006-06-23 10:14:40.843</td></tr><tr><td>h000010015</td><td>188600</td><td>计点</td><td></td><td>2.0</td><td>测试项⽬</td><td>2006-06-23 10:14:40.843</td></tr><tr><td>h000010016</td><td>363407</td><td>计点</td><td></td><td>2.0</td><td>测试项⽬</td><td>2006-06-23 10:14:40.843</td></tr><tr><td>h000010017</td><td>175315</td><td>计点</td><td></td><td>2.0</td><td>测试项⽬</td><td>2006-06-23 10:14:40.843</td></tr><tr><td>h000010018</td><td>354437</td><td>计点</td><td></td><td>2.0</td><td>测试项⽬</td><td>2006-06-23 10:14:40.843</td></tr><tr><td>h000010019</td><td>234750</td><td>计点</td><td></td><td>2.0</td><td>测试项⽬</td><td>2006-06-23 10:14:40.843</td></tr></tbody></table></td><td class="middleRight"></td></tr></tbody></table><table id="fors:bottom" border="0" cellpadding="0" cellspacing="0" width="100%"> <tbody><tr><td class="left"><img src="images/jiao3.gif" alt=""/></td><td class="bottomMiddle"> </td><td class="right"><img src="images/jiao4.gif" alt=""/></tr></tbody></table><input type="hidden" name="fors" value="fors" /></form> </body></html>。
如何Excel批量转为Html或者Html转换成Excel

如何Excel批量转为Html或者Html转换成Excel在工作中时常遇到转换的问题,这也是很正常的事。
那么需要将Exce表格批量转为Html,或者将Html转换成Excel表格。
以下是店铺为您带来的关于Excel批量转为Html或者Html转换成Excel,希望对您有所帮助。
Excel批量转为Html或者Html转换成Excel将网上的Html转成Excel如果现在在某网站上看到一个不错的表格,想将它下载并导入到Excel中,方法非常简单。
①首先单击浏览器上的“文件”里面“另存为”,然后将保存类型选为“htm 或是html”格式;②然后打开Excel,新建一个空白表格;单击菜单上的“数据”-->导入外部数据-->导入数据;③找到刚才保存的“Html”单击打开,再单击“导入”,在弹出的“导入数据”窗口中你可以选择“现有工作表”、“新建工作表”都行,然后单击确定即可。
好了,现在再看看Html中的所以表格是否已经完整的导入到Excel中了呢?自己再动手整理一下,相信和你做出来的表格没什么两样了。
提示:有些朋友在Html转换Excel的过程中会将Html直接在Excel中打开,这种方式可能会导致Excel中的网线格无法正常显示出来。
Excel转为Html格式上面Word联盟讲解了将Html转Excel的方法,这里在来说说如何将Excel转成Html吧!在Excel中直接单击菜单栏上的“文件”-->另存为,然后在弹出的“另存为”窗口下面的“保存类型”选择“网页(*htm;*html)”格式即可。
如果你手上有大量的表格,现在想全部转换为Html格式的话,我这里给大家推荐一款软件,可以批量转换,非常不错。
vue+iview中的table表格导出excel表格

vue+iview中的table表格导出excel表格⼀、iveiw框架中table中有exportCsv()⽅法可以导出.csv后缀⽂件,类似于excel⽂件,但是并不是excel⽂件。
⼆、实现table表格导出excel⽂件利⽤Blob.js 和 Export2Excel.js两个⽂件实现 1.Blob.js 和 Export2Excel.js⽂件 链接:https:///s/1PvP-NxmONNh71SRDvlL_9A 密码:3h82 2.把Blob.js 和 Export2Excel.js⽂件添加到src⽂件夹下的assets的⽂件夹下的js⽂件夹⾥ 在项⽬下还有有以下操作: npm install -S file-saver //⽤来⽣成⽂件的web应⽤程序 npm install -S xlsx //电⼦表格格式的解析器 npm install -D script-loader //将js挂在在全局下 3.在Export2Excel.js中配置 这个地址和需要转换excel⽂件的页⾯的⽂件位置有关系,我的页⾯⽂件在assets同级⽂件夹pages下的home⽂件夹下。
这个地址是Blob.js相对于导出excel⽂件页⾯的相对位置 4.代码1 handleDownload() {2this.downloadLoading = true;3 require.ensure([], () => {4 const {export_json_to_excel} = require('../../assets/js/Export2Excel') //这个地址和页⾯的位置相关,这个地址是Export2Excel.js相对于页⾯的相对位置5 const tHeader = ["序号", "客户", "产品型号", "系列号", "销售⽇期", "备注"]; //这个是表头名称可以是iveiw表格中表头属性的title的数组6 const filterVal = ["index", "customerName", "machineModel", "seriesNumber", "shipmentTime", "remarks"]; //与表格数据配合可以是iview表格中的key的数组7 const list = [{8 "index": "1",9 "customerName": "你好1",10 "machineModel": "你好2",11 "seriesNumber": "你好3",12 "shipmentTime": "你好4",13 "remarks": "你好5"14 },15 {16 "index": "2",17 "customerName": "hello world 1",18 "machineModel": "hello world 2",19 "seriesNumber": "hello world 3",20 "shipmentTime": "hello world 4",21 "remarks": "hello world 5"22 },23 ]; //表格数据,iview中表单数据也是这种格式!24 const data = this.formatJson(filterVal, list)25 export_json_to_excel(tHeader, data, '列表excel') //列表excel 这个是导出表单的名称26this.downloadLoading = false27 })28 },29 formatJson(filterVal, jsonData) {30return jsonData.map(v => filterVal.map(j => v[j]))31 }5.看了⼀些前辈的博客,有些差异,⾃⼰摸索能够导出excel⽂件。
使用vue导出excel遇到的那些坑(开头数字为0会被忽略掉,订单号或者银行卡号过长会被转。。。

使⽤vue导出excel遇到的那些坑(开头数字为0会被忽略掉,订单号或者银⾏卡号过长会被转。
需求:Vue+element UI el-table下的导出当前所有数据到⼀个excel⽂件⾥。
先按照⽹上的⽅法,看看有哪些坑准备⼯作:1、安装依赖:yarn add xlsx file-saver -S2、在放置需要导出功能的组件中引⼊import FileSaver from "file-saver";import XLSX from "xlsx";3、HTML中的设置,简单来说就是给需要导出的table标签el-table上加⼀个id:如outTable,对应下⾯的exportExcel⽅法中的document.querySelector(‘#outTable‘) //导出当前表格exportCurrent:function(){var wb = XLSX.utils.table_to_book(document.querySelector('#outTable')) //表格idvar wbout = XLSX.write(wb, { bookType: 'xlsx', bookSST: true, type: 'array' })try {FileSaver.saveAs(new Blob([wbout], { type: 'application/octet-stream' }), 'sheet.xlsx') //⽂件名} catch (e) { if (typeof console !== 'undefined') console.log(e, wbout) }return wbout},我们来看⼀下原始数据接下来再来看⼀下导出的结果哎我订单编号跟银⾏卡号咋成了科学计数法了??还有我的时间,时分秒呢??原因是因为数字太长了,需要使⽤excel的⽂本格式才能显⽰正常经过各种搜索,最终解决⽅法如下:exportExcel() {var xlsxParam = { raw: true };//转换成excel时,使⽤原始的格式var wb = XLSX.utils.table_to_book(document.querySelector("#outTable"),xlsxParam);var wbout = XLSX.write(wb, {bookType: "xlsx",bookSST: true,type: "array"});try {FileSaver.saveAs(new Blob([wbout], { type: "application/octet-stream;charset=utf-8" }),"sheetjs.xlsx");} catch (e) {if (typeof console !== "undefined") console.log(e, wbout);}return wbout;},再来看我们的数据⼤功告成。
html拆分单元格代码

html拆分单元格代码摘要:1.HTML 拆分单元格代码的概念2.HTML 拆分单元格代码的方法3.HTML 拆分单元格代码的实际应用正文:在HTML 中,表格是一种常用的展示数据的方式,而表格中的单元格则是构成表格的基本单元。
有时候,我们需要将一个单元格拆分成多个单元格,以满足特定的展示需求。
这时,HTML 拆分单元格代码就派上用场了。
HTML 拆分单元格代码主要有两种方法:一种是使用`<colgroup>`和`<col>`元素,另一种是使用`<tr>`和`<td>`元素。
首先,我们来看第一种方法。
`<colgroup>`元素用于定义表格中的列组,而`<col>`元素则用于定义具体的列。
通过嵌套`<col>`元素,我们可以将一个单元格拆分成多个列。
例如,下面的代码将一个单元格拆分成了两个列:```html<table><colgroup><col><col></colgroup><tr><td>内容1</td><td>内容2</td></tr></table>```接下来,我们看第二种方法。
`<tr>`元素用于定义表格中的行,而`<td>`元素用于定义具体的单元格。
通过在`<tr>`元素中嵌套`<td>`元素,我们可以将一个单元格拆分成多个行。
例如,下面的代码将一个单元格拆分成了两个行:```html<table><tr><td>内容1</td></tr><tr><td>内容2</td></tr></table>```在实际应用中,HTML 拆分单元格代码可以帮助我们更好地展示数据,提高用户体验。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
arrColIndex[i][j] = 0; arrColWidth[j] = 0; //* } } for(i=0;i<oTR.length;i++){ sXML+='<Row>'; j=0; $(oTR[i]).children("th,td").each(function(){
arrColIndex[i][x]++; } j+=_sc; } } if (i > 0) { _b = false; while(arrColIndex[i][j]>0){ j++; _b = true; } if (_b) { sXML += ' ss:Index="' + (j + 1) + '"'; } } j++; sXML+=' ss:StyleID="s_col_head">'; sXML+='<Data ss:Type="String">'+$(this).text()+'</Data>'; sXML += '</Cell>\n'; }); sXML += '</Row>\n'; } //tbody
为便于说明,以下是页面中报表形式:
显示效果类似:
其中 report-content 有多个,每一个代表一张报表
导出后的结果
------------------------------------------------下面是 JS 文件-------------------------------------------------------jQuery(document).ready(function () {
sXML += ' ss:StyleID="' + _style + '"';
sXML += '>';
sXML += '<Data ss:Type="' + _type + '">' + $(this).text() + '</Data>';
sXML += '</Cell>\n';
j++;
});
sXML += '</Row>\n';
$("#id_iframe_download").load(function () { var sALL = ""; var i = 0; if (typeof (eval(this.contentWindow.do_download)) == "function") { //f_pop_waitting("正在处理数据..."); data_target.each(function () { sALL += toExcelXmlWorkSheet($(this)); }); this.contentWindow.focus(); this.contentWindow.do_download(sALL,$(".page-title h1").text()); //f_pop_waitting_close("处理结束..."); }
});
//footnotes
oReport.find("p.footnotes").each(function () {
if ($(this).text() != "") {
sXML += '<Row>\n';
sXML += '<Cell ss:MergeAcross="' + (nCol - 1) + '" ss:StyleID="footnotes"><Data
sXML+='<Cell '; var _sc=$(this).attr("rowspan");//跨行 if(typeof(_sc)=="string" && _sc!=""){
_sc = parseInt(_sc) - 1; if (_sc > 0) {
//alert("行 i:"+i+"*SC:"+_sc); sXML += ' ss:MergeDown="' + _sc + '"'; for (var x = i; x <= i + _sc; x++) {
return ""; } var sReport_h1=oReport.find("h1").text(); var sReport_h2=oReport.find("h2").text(); var sReport_notes_1=oReport.find("table.report-notes td:first").text(); var sReport_notes_2=oReport.find("table.report-notes td:last").text(); var nCol=oReport.find("table.report tbody tr:first").children().length; var i, j; var sXML = ""; sXML += '<Row>\n'; sXML += '<Cell ss:MergeAcross="' + (nCol - 1) + '" ss:StyleID="sTitle"><Data ss:Type="String">' + sReport_h1 + '</Data></Cell>\n'; sXML += '</Row>\n'; sXML += '<Row>\n'; sXML += '<Cel#43; (nCol - 1) + '" ss:StyleID="sSTitle"><Data ss:Type="String">' + sReport_h2 + '</Data></Cell>\n'; sXML += '</Row>\n'; sXML += '<Row>\n'; sXML += '<Cell ss:MergeAcross="' + (parseInt(nCol / 2)-1) + '" ss:StyleID="sNote1"><Data ss:Type="String">' + sReport_notes_1 + '</Data></Cell>\n'; sXML += '<Cell ss:MergeAcross="' + (parseInt((nCol+1) / 2)-1) + '" ss:StyleID="sNote2"><Data ss:Type="String">' + sReport_notes_2 + '</Data></Cell>\n'; sXML += '</Row>\n'; var arrColWidth = new Array();//列宽度 //thead var oTR=oReportBody.find("thead tr"); var arrColIndex = new Array();//表头格式矩阵 var _b = false; for(i=0;i<oTR.length;i++){
sXML += '<Cell'; var _sc=$(this).attr("colspan");//报表主体只处理跨列 if (typeof (_sc) == "string" && _sc != "") {
_sc = parseInt(_sc) - 1; if (_sc > 0) {
sXML += ' ss:MergeAcross="' + _sc + '"'; } } _val = $(this).text(); _val_len = _val.replace(/[^\x00-\xff]/g, '__').length+1;//长度,汉字两个 if (_val_len > arrColWidth[j]) { arrColWidth[j] = _val_len; } _class = $(this).attr("class"); if(typeof (_class) != "string"){ _class=""; } _type = _class.toUpperCase() == "NUMBER" ? "Number" : "String"; _style = (this.tagName.toUpperCase() == "TH") ? "s_row_head" : "s_data_" + (_class.toUpperCase() == "GTITLE" ? "gtitle" : _type);
