最新图形语言
图形语言ppt课件

反构图形
68
反构图形
69
反构图形
70
反构图形
71
反构图形
72
反构图形
73
反构图形
74
反构图形
75
反构图形
76
反构图形
77
错构图形
• 指故意将原来正确的物象结构加以错位处理, 故意以错误的连接关系搭配成真实空间中不可 能有的形态出来。有意违背通常的透视原理而 创造的反常态的空间画面,但往往正是这种反 常态的空间画面能够引起受众的注意和细究的 兴趣,给受众留下深刻的印象。因而它常常被 应用到广告艺术设计中。
64
异构图形
65
异构图形
66
反构图形
• 正形是画面中实在的形,负形是画面中虚空的 形,当一组或一组以上的正负形相反相成,组 构成一幅作品时,我们就称这幅作品为反构图 形,或正负图形。正形与负形可相互借用,相 互依存,可共用一条轮廓线,产生共生正负图 形,还可相互反转,所以有时也把它称为反转 图形。它们之间的巧妙结合,可构成你中有我, 我中有你的正负互衬的趣味效果。
独特、新颖的意念表达方式和表现形式,以独特而清 晰的阐释方式说明信息内容,以独具匠心而新异的形 象画面引人关注、发生兴趣、产生感染,并留下深刻 的印象,从而使观众不得不接受信息。
5
图形传播的时代变迁
• 图形在远古时期是洞穴壁画或陶片符号,之后是文 字的源头。在漫长的历史河流中,图形传播方式的 发展依赖于人类文明的不断进步。从古人对生产技 术发明和改进,到现代科学技术的突飞猛进,图形 也逐渐改变了自身。
• 如火车与铁路;大海与船;圣诞节与圣诞礼物、 圣诞树、圣诞老人等等。
31
相关联想
32
几何语言的表示方法

几何语言是一种描述几何图形的数学工具,它可以帮助我们更好地理解和描述图形的形状和特征。
本文将介绍几何语言的表示方法,并通过实例来讨论它的用处。
首先,几何语言可以用来表示几何图形的形状。
例如,一个三角形可以用“三条线段构成的三
角形”来表示,一个正方形可以用“四条等长线段构成的正方形”来表示,一个圆可以用“一
个完整的曲线”来表示。
这些表示法可以帮助我们更容易理解和描述图形的形状。
其次,几何语言可以用来表示图形的特征。
例如,一个三角形可以用“一个有三条边的三角形”来表示,一个正方形可以用“一个有四条边的正方形”来表示,一个圆可以用“一个有无数条边的圆”来表示。
这些表示法可以帮助我们更容易理解和描述图形的特征。
最后,几何语言可以用来表示图形的位置关系。
例如,一个三角形可以用“一个在坐标原点的
三角形”来表示,一个正方形可以用“一个在坐标原点的正方形”来表示,一个圆可以用“一
个在坐标原点的圆”来表示。
这些表示法可以帮助我们更容易理解和描述图形的位置关系。
从上面的讨论可以看出,几何语言是一种非常有用的工具,它可以帮助我们更好地理解和描述
图形的形状、特征和位置关系。
几何语言的表示方法可以让我们更快地掌握几何知识,并帮助
我们更好地理解和应用几何知识。
视觉传达设计中的图形语言与传播

视觉传达设计中的图形语言与传播在当今信息爆炸的时代,视觉传达设计作为一种有效的传播手段,正发挥着越来越重要的作用。
其中,图形语言以其独特的魅力和强大的表现力,成为了视觉传达设计的核心要素之一。
图形语言能够跨越语言和文化的障碍,迅速吸引人们的注意力,并准确传达信息。
那么,它究竟是如何在视觉传达设计中发挥作用,又是如何实现有效传播的呢?首先,我们需要了解什么是图形语言。
简单来说,图形语言是通过图形、图像、符号等视觉元素来传达信息和表达思想的一种语言形式。
与文字语言相比,图形语言更加直观、形象,能够在瞬间引起人们的视觉反应。
例如,一个红色的禁止标志,无需任何文字说明,我们就能立刻明白它所代表的含义。
这种直观性和瞬间传达信息的能力,使得图形语言在视觉传达设计中具有不可替代的地位。
图形语言在视觉传达设计中的应用非常广泛。
在广告设计中,一个富有创意和吸引力的图形能够迅速抓住消费者的眼球,激发他们的购买欲望。
比如,可口可乐的标志,那独特的曲线瓶身和醒目的红色,已经成为了全球消费者都能识别的品牌符号。
在包装设计中,精美的图形能够提升产品的档次和吸引力,增强消费者对产品的好感度。
比如,高档化妆品的包装通常会采用精致的图形和装饰,以体现产品的高品质和奢华感。
在网页设计中,简洁明了的图形能够引导用户的视线,提高用户的浏览体验。
例如,各大电商网站的导航栏和商品分类图标,都经过精心设计,方便用户快速找到自己需要的信息。
那么,图形语言是如何实现有效传播的呢?一方面,图形语言的传播依赖于其独特的视觉吸引力。
一个引人注目的图形能够在众多信息中脱颖而出,吸引人们的注意力。
这就要求设计师具备敏锐的观察力和创新能力,能够从生活中汲取灵感,创造出独特而富有魅力的图形。
另一方面,图形语言的传播还依赖于其准确的信息传达。
一个好的图形不仅要好看,还要能够清晰地表达出所要传达的信息。
这就需要设计师深入了解目标受众的需求和心理,运用恰当的图形元素和表现手法,将信息准确无误地传达给受众。
小酷和小玛 这是什么形状 语言 小班

活动名称:小酷和小玛——这是什么形状语言活动要求:1、尝试从单一的几何图形联想出简单的物体。
2、知道用图形组合表现物体特征,萌发对物体的观察意识。
活动准备:1、 PPT2、幼儿已认识简单、常见的图形。
过程与指导:一、出示小酷和小玛,引起幼儿兴趣。
1、播放PPT1提问:还记得这两个是谁吗?上次小酷和小玛玩了什么?今天他们又要玩什么呢?2、播放PPT2导入:妈妈给小酷和小玛准备了一张好大好大的纸,他们要干什么呢?3、播放PPT3,幼儿看图猜想。
小结:玩什么东西好呢?真是好奇。
二、讲故事,引导幼儿从单一的几何图形联想出各种物体。
1、认识基本图形,进行联想。
提问:圆是什么呢?(进行圆形的联想。
)(PPT4)小结:原来小酷变得是圆形的太阳。
提问:三角形是什么呢?(进行三角形的联想)(PPT5)小结:原来小玛变得是三角形的树。
提问:方形是什么呢?(进行方形的联想)(PPT6)小结:原来方添上三角的屋顶变得了房子。
三、观看PPT,能从简单的图形组合联想出各种物体。
1、导入:小朋友们猜得很开心,小酷和小玛画得很开心,他们听到小朋友们这么多的好创意,说:我们要用圆形、三角形、方形变出更多的更好玩的东西来。
我们一起跟着小酷和小玛玩变变变的游戏,好吗?2、观看PPT——能从简单的图形组合联想出各种物体。
提问:你发现小酷和小玛用什么图形变出了什么东西?鼓励幼儿说出什么图形和什么图形变成了什么东西。
小结:小酷和小玛真是太有想象力了,简简单单的图形到了他们的手里就变幻出这么多东西来。
老师把这本书《这是什么形状》借给大家,再找找你还没发现的东西好吗?四、活动延伸。
提供给孩子们白纸、浆糊、各色各种形状的纸,让孩子自己变出自己的作品来。
visual basic语言的发展历史

visual basic语言的发展历史Visual Basic 1.0(1991年): Microsoft于1991年发布了第一个版本的Visual Basic,也被称为Visual Basic 1.0。
它是一种图形用户界面(GUI)编程语言,旨在简化Windows应用程序的开发。
Visual Basic 1.0是Windows 3.0和3.1时代的主要开发工具之一。
Visual Basic 2.0(1992年): Visual Basic 2.0于1992年发布,引入了更多的控件和新的开发环境功能,提高了开发者的生产力。
Visual Basic 3.0(1993年):发布于1993年,Visual Basic 3.0引入了对32位Windows平台的支持,同时加入了数据库访问工具。
这使得Visual Basic成为Windows应用程序开发的首选语言之一。
Visual Basic 4.0(1995年): Visual Basic 4.0于1995年发布,引入了类模块(Class Modules)的概念,增强了对象导向编程(OOP)的支持。
这个版本还提供了对ActiveX控件的支持。
Visual Basic 5.0(1997年):发布于1997年,Visual Basic 5.0引入了更多的Internet开发支持,包括使用HTML和HTTP的应用程序开发。
Visual Basic 6.0(1998年): Visual Basic 6.0是VB的一个重要版本,发布于1998年。
它引入了Windows Common Controls,Data Environment等新特性,使得VB成为当时最流行的企业级应用程序开发语言之一。
Visual Basic .NET(2001年):在2001年,Microsoft发布了Visual Basic .NET,这是一个基于.NET平台的全新版本。
引入了许多新的特性,如强类型、CLR(Common Language Runtime)支持、继承和多态性等,使VB更加现代化。
图形处理语言的名词解释

图形处理语言的名词解释图形处理语言(Graphics Processing Language)是一种用于描述和呈现图形元素的编程语言。
它为设计师、工程师和程序员提供了创建、编辑和操作图形的强大工具。
在计算机图形学和计算机辅助设计领域,图形处理语言被广泛应用于图像渲染、动画制作、虚拟现实等方面。
图形处理语言通过一系列的指令和语法规则来描述和定义图形元素。
这些元素可以是线段、曲线、面、颜色等。
通过对这些元素进行参数化、变换和组合,可以创建出各种形状和效果。
图形处理语言具有丰富的图形库和功能,能够满足不同应用场景的需求。
在图形处理语言中,最基本的元素是点。
点有位置坐标和颜色属性,可以用来绘制线段和曲线。
线段由两个点组成,可以用直线或曲线的方式连接这两个点。
曲线可以是贝塞尔曲线、样条曲线等,通过调节控制点和控制向量,可以创造出各种曲线效果。
除了线段和曲线,图形处理语言还支持绘制面。
面由多个点或线段连接而成,可以填充或纹理映射以实现不同的效果。
绘制面的过程需要考虑顶点的顺序、法线方向和光照效果等因素,以保证生成的图形看起来逼真和立体。
在图形处理语言中,颜色是一个重要的概念。
通过调整颜色的属性和数值,可以给图形元素赋予不同的外观效果。
颜色可以用RGB(红绿蓝)模型表示,也可以用HSB(色调饱和度亮度)模型表示。
此外,还可以通过纹理映射和渐变填充来实现更加丰富的颜色效果。
图形处理语言不仅仅用于创建和编辑静态图形,也可以用于实现动画效果。
通过控制元素的位置、形状和颜色等属性,可以实现元素的平移、旋转、缩放等变换,并结合时间控制和插值算法,可以实现平滑流畅的动画效果。
在计算机图形学和计算机辅助设计领域,图形处理语言得到了广泛应用。
它不仅可以用于游戏开发、电影制作、广告设计等方面,也可以用于工程设计、产品模拟、医学影像处理等领域。
图形处理语言的发展和创新,为人们提供了更加高效、快速和直观的图形设计工具。
总结来说,图形处理语言是一种用于描述和呈现图形元素的编程语言。
常用几何语言-大学数学

常用几何语言-大学数学几何学是数学的重要分支之一,研究空间中的形状、大小、位置关系以及变化等问题。
在大学数学中,学生会接触到一些常用的几何语言,用来描述几何图形、定理和性质等内容。
本文将介绍一些常用的几何语言,以帮助学生更好地理解和运用几何学中的概念和知识。
1. 点、线、面在几何学中,点、线和面是最基本的几何图形。
点表示空间中的一个位置,用大写字母标记,如点A、点B等。
线由两点确定,表示连接这两点的一条直线段,用小写的字母表示,如线段AB、线段CD等。
面是由三个或更多个点确定的平面区域,用大写字母表示,如平面ABC、平面PQR等。
2. 图形的性质几何学中的图形具有许多特定的性质,学生在研究几何时常常需要了解和运用这些性质。
- 直线的性质:直线由无限多个点组成,直线上的任意两点可以确定一条直线段。
- 角的性质:角是由两条射线共享一个端点形成的,常用字母表示,如∠ABC、∠PQR等。
角的度数用度来度量,常用的度量单位是度。
- 三角形的性质:三角形是由三条线段组成的图形,满足任意两边之和大于第三边的条件。
常见的三角形有等边三角形、等腰三角形和直角三角形等。
- 圆的性质:圆是由一条封闭的曲线组成的图形,圆心是圆的中心点,半径是圆心到圆上任意一点的距离。
3. 几何定理几何学中的定理是通过逻辑推理得出的几何图形之间的关系和性质。
学生在研究几何时需要熟悉和掌握一些常见的几何定理。
- 垂直定理:两条直线互相垂直的条件是它们的斜率的乘积为-1。
- 平行定理:如果两条直线与第三条直线交叉,且对应角相等,则这两条直线平行。
- 同位角定理:当一条直线与两条平行线相交时,对应角、内错角和同位角之和均为180度。
4. 几何分析方法在解决几何问题时,常常需要运用一些几何分析方法来推导和证明结论。
- 相似性分析:通过对图形的相似性进行分析,找出共有的性质和关系,从而推导出结论。
- 合同性分析:通过对图形的合同性进行分析,找出共有的性质和关系,从而推导出结论。
图形语言

图形语言图形语言,也称为图像语言,是一种通用的、用图形表示概念、观点和信息的沟通方式。
与文字相比,图形语言更接近于人类的感知方式,更能直观地表达信息,因此在各个领域得到广泛应用。
本文将从图形语言的定义、发展历程、应用领域等方面进行介绍。
一、图形语言的定义图形语言是一种通过图形、符号、图表等方式表达信息、传达观点的语言形式。
它能够借助于形状、颜色、位置等图形特征来传递信息,并通过简洁、直观的表达方式使得接收者更易于理解和记忆。
图形语言通常不依赖于特定的语言文字,因此具有更广泛的适用性和通用性。
二、图形语言的发展历程图形语言的历史可以追溯到古代的象形文字,比如埃及的象形文字、中国的甲骨文等。
随着人类文明的发展,图形在交流中的作用愈发重要。
在现代,图形语言的发展呈现出以下几个重要的阶段:1. 图形图像的出现早期的图形语言主要是通过绘画和雕刻等形式来表达信息,比如岩石壁画、陶器上的图纹等。
这种形式的图形语言具有一定的象征性和记录性,但由于制作和传播的限制,使用范围较窄。
2. 现代雕刻技术的出现随着印刷技术的发展,人们可以通过雕刻和印刷的方式批量复制图形信息,大大提高了图形语言的传播效率。
这也为图形语言的广泛应用奠定了基础。
3. 缩略图形语言的出现为了进一步提高图形语言的表达效率,人们开始开发一些简化的图形符号,用于表示特定的概念或信息。
比如交通标志、生活指示图等,这些缩略图形语言具有极高的易懂性和传达效果。
4. 电脑图像的普及随着计算机技术的飞速发展,图形在计算机上的应用得到了极大的推广。
计算机图形学的出现使得人们可以通过计算机生成、编辑和传输图形信息,大大拓宽了图形语言的应用范围。
三、图形语言的应用领域图形语言在各个领域中都有着重要的应用,下面将介绍几个典型的应用领域。
1. 广告传媒广告是一种常见的图形语言应用形式。
通过图形、色彩、字体的搭配,广告可以以简短明了的方式传达特定的信息和情感,达到宣传营销的效果。
Go语言的图形界面编程

Go语言的图形界面编程第一章:Go语言的图形界面编程概述1.1 引言在当今软件开发领域,图形界面已经成为用户与计算机交互的主要方式之一。
图形界面编程可以使得软件更加直观、易用,提高用户体验。
而Go语言作为一门简洁、高效的编程语言,也逐渐在图形界面编程领域崭露头角。
本章将介绍Go 语言的图形界面编程的概念和基础知识。
1.2 Go语言简介Go语言是由Google公司开发的一种静态类型、编译型的开源编程语言。
它具有简洁、高效的特点,非常适合用于开发各种类型的应用程序。
Go语言的设计目标是提供一种简单的、高效的编程语言,以便开发人员能够快速地构建可靠和高效的软件。
1.3 图形界面编程的意义图形界面编程是一种以图形化的方式来展示和操作计算机数据的方法。
它可以提供更加直观、友好的用户界面,使得用户可以通过点击按钮、拖拽元素等方式与计算机进行交互。
图形界面编程的出现极大地改善了软件的易用性,提高了用户的工作效率。
第二章:Go语言的图形界面编程工具2.1 Go语言的图形界面编程库Go语言的图形界面编程库有很多,其中比较常用的有fyne、gotk3、go-qt等。
这些库提供了丰富的图形界面组件和API,可以帮助开发者快速构建各种类型的图形界面应用程序。
2.2 Go语言的图形界面设计器除了图形界面编程库之外,Go语言也提供了一些图形界面设计器工具,可以帮助开发者通过可视化的方式设计和布局图形界面。
比较常用的图形界面设计器有liveshell、gotk3-builder等。
第三章:Go语言的图形界面编程实践3.1 图形界面程序的基本结构一个典型的图形界面程序通常包含以下几个部分:窗口、控件、事件监听和布局管理器。
开发者可以通过编程语言提供的API来创建窗口、添加控件、监听事件,并使用布局管理器来控制控件的位置和大小。
3.2 图形界面程序的事件处理图形界面程序中的事件处理是非常重要的一部分。
当用户与界面上的控件进行交互时,会产生各种各样的事件,如点击按钮、拖拽元素等。
设计中的图形语言与信息传递

设计中的图形语言与信息传递在当今信息爆炸的时代,设计作为一种强大的沟通工具,发挥着至关重要的作用。
而在设计中,图形语言以其独特的魅力和高效的信息传递能力,成为了吸引人们注意力、传达复杂思想和情感的关键要素。
图形语言,简单来说,就是通过图形、图像、符号等视觉元素来表达意义和信息。
与文字语言相比,它具有更直观、更快速、更跨文化的特点。
一个精心设计的图形可以在瞬间吸引观众的目光,引发他们的兴趣,并在无需文字解释的情况下传达核心信息。
我们不妨先从日常生活中的各种标识和图标说起。
比如,马路上的交通标志,红黄绿三色灯以及各种形状的指示牌,它们以简洁明了的图形语言告诉我们何时停车、何时前行、何处转弯。
这些图形符号经过精心设计和标准化,无论我们身处哪个国家,只要看到它们,都能迅速理解其含义。
再比如,手机应用程序的图标,一个小小的图形就能让我们快速识别出其功能,如相机图标代表拍照功能,信封图标代表邮件功能。
这些图标利用了人们对常见事物的认知和联想,以简洁的形式传递了明确的信息。
在广告设计领域,图形语言的运用更是无处不在。
一则成功的广告往往能够在短短几秒钟内抓住消费者的眼球,并传达出产品的特点和优势。
例如,可口可乐的标志,那独特的红色曲线和流畅的字体,已经成为了全球公认的品牌标识。
这个图形不仅仅代表了一种饮料,更传递出了活力、快乐和分享的品牌理念。
又比如苹果公司的标志,一个被咬了一口的苹果,简洁而富有创意,象征着创新、独特和追求完美。
这些品牌的图形标识之所以深入人心,不仅仅是因为其美观的设计,更在于它们能够有效地与消费者建立情感连接,传递出品牌的价值观和个性。
在包装设计中,图形语言同样扮演着重要的角色。
一款产品的包装往往是消费者在购买时首先接触到的部分,因此包装上的图形设计需要能够迅速吸引消费者的注意力,并传达出产品的品质、用途和特点。
比如,食品包装上的美味图片能够激发消费者的食欲,化妆品包装上的精美图案能够展现产品的高端品质。
r语言用法

r语言用法
R语言是一种用于统计计算和图形的编程语言,它广泛应用于数据分析和数据科学领域。
以下是R语言的一些基本用法:
1. 安装和运行R语言:首先,您需要在计算机上安装R语言。
可以从CRAN(Comprehensive R Archive Network)网站下载和安装最新版本的R语言。
安装完成后,可以在命令行界面或RStudio等集成开发环境(IDE)中运行R语言。
2. 创建向量和矩阵:在R语言中,可以使用向量和矩阵来存储数值数据。
例如,可以使用c()函数创建一个向量,使用矩阵()函数创建一个矩阵。
3. 执行数学运算:R语言支持各种数学运算,如加法、减法、乘法和除法等。
可以使用+、-、*和/等运算符进行运算。
4. 绘制图形:R语言提供了强大的绘图功能,可以使用plot()函数绘制各种类型的图形,如散点图、线图、直方图等。
5. 数据处理和分析:R语言提供了许多用于数据处理和分析的函数和包,如dplyr包可以进行数据清洗和转换,ggplot2包可以创建复杂的可视化效果。
6. 循环和条件语句:R语言支持使用循环和条件语句来执行重复或条件执行。
可以使用for()、while()和if()等函数来创建循环和条件语句。
这些是R语言的一些基本用法,可以通过学习R语言的更多文档和教程来深入了解其功能和用法。
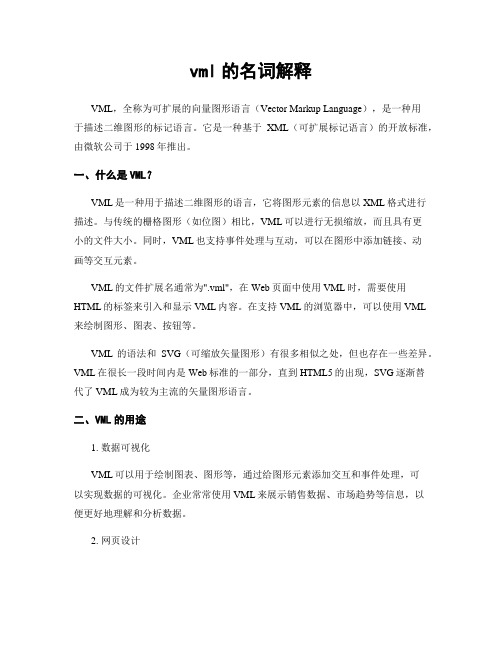
vml的名词解释

vml的名词解释VML,全称为可扩展的向量图形语言(Vector Markup Language),是一种用于描述二维图形的标记语言。
它是一种基于XML(可扩展标记语言)的开放标准,由微软公司于1998年推出。
一、什么是VML?VML是一种用于描述二维图形的语言,它将图形元素的信息以XML格式进行描述。
与传统的栅格图形(如位图)相比,VML可以进行无损缩放,而且具有更小的文件大小。
同时,VML也支持事件处理与互动,可以在图形中添加链接、动画等交互元素。
VML的文件扩展名通常为".vml",在Web页面中使用VML时,需要使用HTML的标签来引入和显示VML内容。
在支持VML的浏览器中,可以使用VML来绘制图形、图表、按钮等。
VML的语法和SVG(可缩放矢量图形)有很多相似之处,但也存在一些差异。
VML在很长一段时间内是Web标准的一部分,直到HTML5的出现,SVG逐渐替代了VML成为较为主流的矢量图形语言。
二、VML的用途1. 数据可视化VML可以用于绘制图表、图形等,通过给图形元素添加交互和事件处理,可以实现数据的可视化。
企业常常使用VML来展示销售数据、市场趋势等信息,以便更好地理解和分析数据。
2. 网页设计在早期的Web设计中,VML曾是一种常见的工具。
通过使用VML,可以绘制图形、创建按钮、添加动画等,以增强网页的视觉效果。
尽管在当前的Web设计中,VML的使用已经相对较少,但对于一些特定的需求仍然具有一定的价值。
3. 游戏开发由于VML可以实现较为复杂的图形和交互效果,一些游戏开发者在早期使用VML来开发简单的Web游戏。
尽管目前HTML5和其他技术已经取代了VML在游戏开发领域的地位,但VML在历史上仍然扮演了一定的角色。
三、VML的优缺点1. 优点(1)无损缩放:VML可以无损地对图形进行缩放,无论是放大还是缩小,都不会失真。
(2)交互性强:VML可以添加事件处理和交互元素,使得图形具有更多的功能和互动性。
2.4 LabVIEW——图形化代码

2.4 LabVIEW——图形化代码本章已经陆续介绍了LabVIEW图形化编程语言和它的基本架构形式(VI)。
现在介绍图形化语言所使用的、特有的图形化代码(符号)形式。
我们对于计算机程序代码的认识多半来自基于文本的编程语言。
而LabVIEW使用了一种特殊符号的图形化编程语言。
图形化的符号在特定的使用领域具有简洁、直观、清晰的特点。
比如:象数学中的常用符号“+”,即便是小学生也能够知道它的作用(求和——运算功能)。
可是当它出现在医学化验单上,则表达的完全是另一个意思了(阳性——分析结果)。
电子工程师都很清楚,在电子电路图中,许多实物电子元器件都可以用抽象的图形符号来表示,比如象电阻、电容、电感、电压源、电流源等等。
通过晶体管发射级箭头标示的方向,我们可以很容易看出它是到底是PNP型还是NPN型的晶体管。
这些简洁的图形符号所表达的内容对电子工程师而言简直是在熟悉不过了。
被称为人类共同语言的音乐,其图形化的乐谱——五线谱,更是被世人所熟知和共享。
其实人类所使用的任何文字系统,无论字母还是方块字,也都是从象形表意的文字逐步发展演变而来的。
它们都可以看成是一种图形化的符号系统,只不过组合起来的文字所表示出的内容更深刻、更丰富、更细腻。
下面通过简单的回顾计算机语言的发展历史,来理解图形化语言的特点。
2.4.1 计算机语言的发展简史计算机并非是一堆“冷冰冰的机器”,它完全可以成为我们想像力发挥的工具,前提是你必须能够掌控它。
掌控它的最有效办法是通过计算机语言与它进行沟通——也就是人们常说的计算机程序设计。
可是计算机(CPU)本身能够识别的符号很有限,它只认识由0或1组成的特定的序列。
这些序列最原始的排列方式被称为:机器语言。
2.4.1.1 机器语言最初的计算机语言——直接面对物理层的计算机语言被称之为:机器语言。
机器语言,也就是人们通常所说的:机器码。
机器码是可被CPU加载并执行的由0和1组成的序列。
机器码是CPU可识别的唯一语言,并且是执行速度最高的语言。
新媒体语境下图形图像语言在平面设计中的变化

62 •电子技术与软件工程 Electronic Technology & Software Engineering图像与多媒体技术• Image & Multimedia Technology【关键词】新媒体 图形图像语言 平面设计 动态海报新媒体技术在我国多个行业环境中都得到了广泛的应用,促使我国从以前纸质媒体转化为了依托于智能设备的自媒体时代。
这种变化也给平面设计带来了显著的冲击,在图形图像语言方面表现得也比较显著。
在这种大背景下,图形图像语言也从以前的平面静态形式,转化为动态语言体系。
综合当前的实际情况来看,这类动态图形图像语言,主要包括各类GIF 动图,以及动态影像内容等。
通过这类动态图像语言的展示,就能够显著提高最终信息传播的成效,在当前新媒体背景下能够实现较好的应用。
1 新媒体背景下平面设计图形图像语言发生变化的原因分析在当今新媒体时代背景下,互联网信息化传播方式给传统平面设计带来了冲击,同时也促使了图形图像信息的互联网传播。
而互联网途径能够通过声音、画面、文字、视频等多种方式来展示信息,因此平面设计的图形图像语言发生转变也是一件必然的事情。
不仅如此,在新媒体背景下,我国各个社会民众获取信息的方式也发生了较大的变化。
社会民众通过智能手机等各个移动终端虽然能够更快的获取知识,但是由于社会民众所面临的信息量非常大,因此多数民众在阅读过程中基本上都呈现出了一种浅阅读的态势,深层阅读的情况非常少。
特别是很多社会民众在工作与生活中都面临着较大的压力,他们更习惯阅读那些直观或者趣味性较强的图片。
在这种情况下,静态图片就很难满足人们的需求。
而动态图片能够集中体现信息主题,同时在展示方式上也比较灵活,新媒体语境下图形图像语言在平面设计中的变化文/孟佳钰具有较强的趣味性,因此也就在新媒体时代背景下实现了较好的蜕变与传播。
2 新媒体背景下平面设计图形图像语言的具体变化2.1 动态logo的广泛应用Logo 标志内容是企业品牌文化内容的重要组成部分,同时也是平面设计应该把握的重要文化点。
图形化编程语言有什么特点?

在现代社会,很多孩子都在学习少儿编程,家长一定要及时的了解一下少儿编程,要想了解少儿编程首先需要了解少儿编程到底学什么,首先需要记住本文所讲的这几点。
一,Scratch是什么?
Scratch是一款针对少儿的免费编程语言,由美国麻省理工学院媒体实验室终身幼儿园团队研究开发并维护。
在Scratch中,小朋友们可以设计并且实现属于自己的故事,动画,游戏,音乐,艺术和科学计算。
十几年来,Scratch的被翻译成70多种语言,在全世界许多国家和地区广泛的使用和推广。
麻省理工学院优秀的开发团队,非常有力地保证了这一语言的完整性和持续迭代能力。
二,Scratch有什么特点?
Scratch的特点就是:简单!
Scratch采用的是简易图形化,可视化的编程方式。
虽然图形化编程这一概念,我很久之前就有所了解,但是真正让自己六岁的女儿开始接触Scratch之后,才深刻体会到可视化编程的强大之处。
在学习的过程中,孩子通过鼠标拖拽实现程序逻辑,积木式的编程。
孩子像搭建积木一样就可以轻松完成一个动画,游戏等的设计。
建立程序的过程,用到涂鸦,录音,找图片这些有趣的动作,通过一个个游戏或者舞台剧的制作,使孩子自己逐渐潜移默化的掌握编程思维。
uml规范

uml规范UML (Unified Modeling Language) 是一种用于软件工程的图形化建模语言,它提供了一种统一的方式来描述、可视化、构造和文档化系统的结构和行为。
UML 被广泛应用于软件开发过程中的需求分析、系统设计和系统验证等阶段。
UML 规范是对 UML 语言及其使用的标准化描述,它定义了UML 中的各种元素、符号、关系和图形,以及它们的语义和语法规则。
UML 规范的目标是提供一个通用的语言和工具集,使软件工程师能够更加准确地表达系统的结构和行为,并以此为基础进行系统开发和交流。
UML 规范按照不同的维度对 UML 进行了分门别类的描述。
以下是 UML 规范中的一些主要内容:1. 元素和符号:UML 定义了一系列的元素,如类、对象、接口、关联、属性和操作等,以及它们在图形表示中所使用的符号。
每个元素都有自己的特定规则和语义。
2. 图形表示:UML 规范描述了各种图形的绘制方式和布局规则,如类图、对象图、活动图、时序图、状态图等。
这些图形提供了不同层次和角度的系统视图,有助于理解系统的结构和行为。
3. 关系和连接:UML 规范定义了各种关系和连接方式,如关联、继承、依赖、实现等。
这些关系和连接表示了不同元素之间的相互关系和依赖,有助于描述系统的模块化和协作。
4. 语义和语法:UML 规范描述了不同元素和关系的语义和语法规则,以确保 UML 图形和文档的一致性和可靠性。
这些规则对于正确理解和使用 UML 是非常重要的。
5. 扩展和定制:UML 规范还提供了一定的扩展和定制机制,使用户能够根据特定的需求和领域进行自定义的建模。
这些扩展和定制能够使 UML 更加适用于不同的应用场景和软件工程方法。
总的来说,UML 规范提供了一种统一的语言和方法,使软件工程师能够更好地进行系统分析、设计和开发。
它不仅提供了丰富的图形表示和符号,还定义了各种关系和语义规则,以支持系统的描述和文档化。
在实际应用中,遵循 UML 规范能够提高团队之间的沟通和协作效率,并提高系统的可理解性和可维护性。
语言教案图形

语言教案图形教案标题:语言教案-图形教学目标:1. 学生能够识别和描述常见的图形形状。
2. 学生能够用适当的词汇和句子描述图形的特征和属性。
3. 学生能够运用所学的图形词汇进行简单的对话和交流。
教学重点:1. 图形形状的识别和描述。
2. 图形的特征和属性的描述。
3. 图形词汇的运用。
教学准备:1. 图形卡片或图片,包括圆形、正方形、长方形、三角形等常见图形。
2. 白板或投影仪。
3. 学生练习册或工作纸。
教学过程:引入活动:1. 引入图形主题,通过展示一些图形卡片或图片,激发学生对图形的兴趣。
2. 与学生一起回顾和复习已学过的图形形状,确保学生对基本图形有一定的了解。
探究活动:1. 展示一个图形卡片或图片,让学生观察并描述这个图形的特征和属性。
2. 引导学生使用适当的词汇来描述图形,例如边数、角数等。
3. 让学生自由讨论和分享他们对该图形的描述,鼓励他们使用完整的句子来表达自己的观点。
4. 重复以上步骤,介绍其他的图形形状,确保学生对各种图形的特征和属性有所了解。
实践活动:1. 分发学生练习册或工作纸,让学生完成一些与图形相关的练习,例如连线、填空、绘制等。
2. 给学生一些情境,让他们用所学的图形词汇进行简单的对话和交流,例如描述自己的房间或学校的平面图。
总结活动:1. 回顾所学的图形词汇和描述方法,确保学生对图形形状有深入的理解。
2. 提供机会给学生进行口头或书面的总结,让他们分享自己在这堂课中学到的东西。
拓展活动:1. 鼓励学生在日常生活中观察和描述更多的图形形状,例如家具、建筑物等。
2. 给学生一些拓展练习或任务,例如设计一个城市地图,使用图形词汇来描述地图上的建筑物和道路。
评估方法:1. 观察学生在课堂活动中的参与程度和表现。
2. 收集学生完成的练习册或工作纸,评估他们对图形的识别和描述能力。
3. 监听学生在口头交流中的表达能力,评估他们是否能够运用图形词汇进行简单的对话。
教学延伸:1. 针对学生的不同水平和兴趣,提供更多的挑战性练习和任务,如辨认不规则图形或进行图形分类等。
语言《图形拼搭》中班教案.doc

语言《图形拼搭》中班教案篇一:中班《有趣的图形》数学活动教案数学一一《有趣的图形》一、活动目标1.通过对比,让幼儿感知圆形、三角形、正方形、长方形的基本特征,能够区分四种几何图形,特别是长方形和正方形。
2.找出由正方形、长方形、三角形、圆形构成的事物,并能够找出事物中存在的图形。
3.萌发对图形能够组合成不同事物的乐趣,激发幼儿的探索欲望。
二、活动准备正方形、长方形、三角形、圆形的大小图片若干,PPT课件,由小棒组合成的正方形和长方形三、活动过程(一)、认识图形基本特征1、认识正方形教师出示小棒拼成的正方形图片,让幼儿观察正方形有几条边,再观察正方形的四条边的长度,是不是一样长?(教师出示小棒拼成的正方形,让幼儿数一数每一条边是有几根小棒拼成的,再得出结论四条边一样长)教师总结:正方形有四条边,并且四条边是一样长的。
2、认识长方形教师出示小棒拼成的长方形图片,让幼儿观察长方形有几条边,再观察长方形的四条边的长度,是不是一样长?(教师出示小棒拼成的正方形,让幼儿数一数每一条边是由几根小棒拼成的,再得出结论长方形有4条边,并且相对的两条边相等)教师:刚才我们已经认识了长方形和正方形,老师这里有一个盒子,现在请小朋友上来摸一摸,并且告诉我们它是什么图形,有几条边,并且几条边的长度怎么样。
3、认识三角形教师:小小的盒里还有什么图形呢,再请一个小朋友摸一摸(教师请一个小朋友摸出三角形且请他说出三角形的基本特征,并且询问其他小朋友该幼儿说的对不对,有什么不同意见)教师:三角形有三条边(教师顺着三角形的边一条条的摸)4、认识圆形教师:老师的魔法盒里还有一个图形,我们摸出来看看究竟是什么图形(教师从袋子里掏出圆形)圆形有什么特点呢教师:圆形有没有边幼儿讨论圆形有没有边,教师引导幼儿圆形的边有什么特点。
(二)、寻找隐藏在图片中和周围环境中的图形教师:图形宝宝不见了,小朋友们你们能不能帮老师找找看图形宝宝在哪里(教师打开PPT课件,展示儿童简笔画如小鱼、小鸡、花等)幼儿根据教师呈现的PPT±的图片找出图形藏在图片的哪个部位教师:刚才老师发现你们都能把图形找出来了,那你们能不能找找看我们身边有没有这些图形(教师启发幼儿寻找, 比如窗户是长方形、镜子是正方形等,教师可以让幼儿放学后回家找一找家里有没有这些图形)(三)、拼有趣的图形教师:大家有没有发现我们周围有很多事物都可以用图形拼出来的,教师呈现PPT,让幼儿观察哪几样图形拼成了什么?刚才是老师拼的图形,现在要请我们班的宝宝们自己拼一拼,看能不能拼出其他更漂亮的图形。
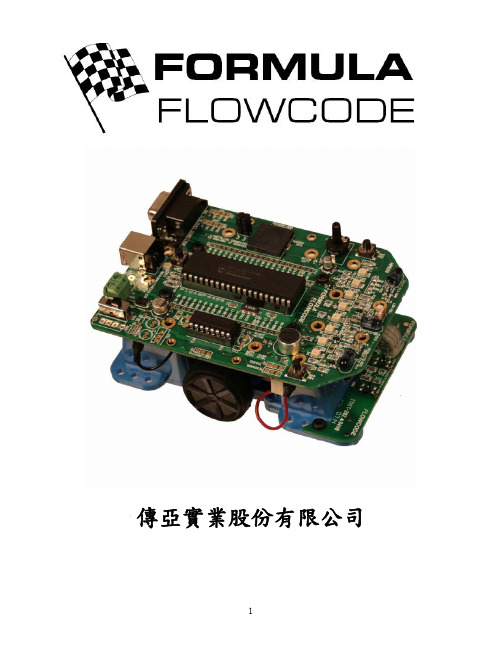
No2-FLOWCODE单片机图形化语言编程中文教程

傳亞實業股份有限公司目錄F1硬體介紹 (3)迷宮機器人線路圖 (4)1.0介紹與基本操作 (5)1.1Input、Output、Delay (7)1.1-1Input設定畫面 (8)1.1-2Output設定畫面 (8)1.1-3Variables...設定畫面. (9)1.1-4Delay設定畫面 (11)1.2Decision、Switch、Loop (12)1.2-1Decision設定畫面 (13)1.2-2Switch設定畫面 (14)1.2-3Loop設定畫面 (16)1.3Macro、Component Macro、Calculation (20)1.3-1Macro設定畫面 (22)1.3-2 Macro創造新巨集設定畫面 (23)1.3-3 Component Macro設定畫面 (24)1.3-4 Calculation設定畫面 (25)範例程式 (27)F1硬體介紹1. F1的大腦 - PIC18F4455 晶片Array2. USB 介面3.重置按鍵4.電源指示燈與下載指示燈5. 5V電源輸出6.電源開關7.有電池座的塑料底盤、含齒輪箱的馬達與兩顆輪子。
8.馬達驅動晶片 - L293D9.含放大器電路的麥克風10.使用者定義按鍵11.紅外線距離感測器 – 右12.紅外線距離感測器 – 中間13.紅外線距離感測器 – 左14.光敏電阻15. 黑線追蹤迴路16. 8個使用者定義的LED17.蜂鳴器音量控制18.蜂鳴器19. E-Block擴充插槽底盤資料速度: 5 - 20cm/s尺寸:130 x 80 x 37 cm馬達: MRM-GM03 含齒輪箱電池:AA x 4控制迴路板CPU: PIC18F4455輸出:8個使用者定義 LEDs, 電源指示LED,一位元蜂鳴器輸入:2個按鍵、麥克風馬達驅動晶片: L293D紅外線距離感測器:傳送 - TSAL5100、接收 - BPV11F、黑線追蹤器 - TCRT5000電源:4顆3號鎳氫充電電池 (NiMH)作業系統建議Windows 98, ME, 2000, XP, NT, Vista, Windows 7迷宮機器人線路圖第一章 流程圖示的使用與設定1.0介紹及基本操作在Flowcode開發軟體的環境中並不像C或者JA V A、HTML般的純文字,畢竟以純文字編輯的方式去創造程式必須先把80%以上的編碼規則與指令記在腦子裡才有辦法開始編輯。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
______________________________ ____________________
文化招贴
公益海报
______________________________ ____________________
书籍装帧
包装设计
产品设计
______________________________ ____________________
点线面的构成
______________________________ ____________________
点线面的构成
______________________________ ____________________
现以“和平”为例作图形 创意
______________________________ ____________________
• 图形创意,就是寻求视觉传达的独创性意念、构想。 • 以传播信息为根本原则,以创造性思维为先导,寻求
独特、新颖的意念表达方式和表现形式,以独特而清 晰的阐释方式说明信息内容,以独具匠心而新异的形 象画面引人关注、发生兴趣、产生感染,并留下深刻 的印象,从而使观众不得不接受信息。
______________________________ ____________________
______________________________ ________________________________ ____________________
______________________________ ____________________
变更性和独创性
______________________________ ____________________
创意图形在社会文化领域中应用非常广泛
(几乎在所有视觉传播领域都有应用)
标志
商业广告
______________________________ ____________________
图形语言的特性
直观性和快捷性
______________________________ ____________________
准确性与模糊性
漫画《对非语言交流的怀疑》
______________________________ ____________________
语
______________________________ ____________________
言
图形语言
• 关于图形的发展 • 图形的价值 • 图形概念的定位 • 图形传播的时代变迁 • 图形语言的特性
直观性和快捷性 准确性与模糊性 变更性和独创性
______________________________ ____________________
原始壁画
______________________________ ____________________
图形概念的定位
• 在平面设计中,图形是指画面中的视觉图象,与艺术 领域中的其他视觉形象相比,图形最大的特征是以传 播信息为目的
• 图形与绘画中的形象差别 :绘画形象与图形同属视觉 形象,它同样遵循艺术表现上的基本法则,如视觉原 理、美学原理。但二者的功能不同
线的构成
冈特.兰堡的戏剧招贴
______________________________ ____________________
点线面的构成
______________________________ ____________________
点线面的构成
______________________________ ____________________
创造图形
创造图形的基本要素(图形,意义)
• 关于形态(点,线,面)
•点 •线 •面
• 关于图形的意义 • 一图多意
• 一意多图
______________________________ ____________________
• 我们不能孤立地以某种形状的具体大小尺寸来 界定该形状是不是点,而要将这种形状与周围 其它形状作比较,与背景空间作比较,用感觉 去体验它到底是点还是面(点)
图形传播的时代变迁
• 图形在远古时期是洞穴壁画或陶片符号,之后是文 字的源头。在漫长的历史河流中,图形传播方式的 发展依赖于人类文明的不断进步。从古人对生产技 术发明和改进,到现代科学技术的突飞猛进,图形 也逐渐改变了自身。
• 图形概念从“绘、写、刻、印”等手段所产生的 “图画记号”拓展到包括运用摄影、摄像、电脑等 手段产生的图像。随着传播活动的日趋重要,信息 载体也越来越多,图形设计的范围从昔日的招贴、 报纸、书刊扩展到包括电视图形、电影图形、环境 图形等在内的图形设计。图形呈现的形式也从平面 走向了三维立体
• 从理论上说,当点沿着一个方向连续不断地运 动就形成了线。另外,面和面的转折处也可以 形成线。(线)
• 面是点在面积上的扩大,是无数点在量上的聚 集 (面)
______________________________ ____________________
线的构成
洛杉矶奥运会标志
______________________________ ____________________
______________________________ ____________________
______________________________ ____________________
______________________________ ____________________
关于图形的发展,价值
• 英文图形一词“Graphic”源于拉丁文 “Graphicus”
• 其词意是:由绘、写、刻、印等手段图画记号, 是说明性的图画形象。有别于词语、文字、语言 的视觉形式,可通过各种手段进行大量复制,是 传播信息的视觉形式。
______________________________ ____________________
