网课程设计报告例子样本
网络课程设计报告模板-D计算机121

5
页
一、课程设计目的
计算机网络课程设计是计算机及相关专业的实践环节之一,是学习完《计算机网 络》课程后进行的一次全面的综合练习。其目的在于加深对 OSI 七层模型、TCP/IP 模型的各层功能和设计思想的理解,掌握组建计算机网络的基本技术,特别是网络规 划、路由器等网络设备的基本功能与选型以及网络应用服务器的基本配置,提高学生 的应用能力和动手实践能力。
二、设计题目及要求
以淮海工学院东港校园为背景,设计一个校园网方案。 淮海工学院的东港学院分为办公区、教学区和生活区三部分。现假设:办公区中 各楼宇名为:行政楼,图书馆;教学区楼宇名为:主楼、新楼、实验楼、大学生活动 中心楼等;生活区中楼宇名为:郁州书院楼、瀛洲书院楼、凌州书院楼、海州书院楼, 女生宿舍楼,教师住宅区、以及各食堂和学生创业街。假设办公区、教学区每个办公 室、教室均预留 2 个信息点,生活区每个房间预留 1 个信息点,东港学院所使用 IP 地址块为 202.168.0.0/18。 试根据东港学院校园网的应用需求和管理需求、 各建筑物的 地理分布,确定各楼宇信息点个数及信息点分布,设计出东港学院的校园网方案。方 案中应明确学院网管中心的位置,确定拓扑方案,进行 IP 地址规划,完成设备选型, 注明各种设备、设施和软件的生产商、名称、型号、配置与价格,并分别给出其价格 的出处(如网站等) ,基本确定方案的预算。要求: 1、根据要求对指定园区建网进行需求分析,提交需求分析报告; 2、在需求分析的基础上进行系统设计、技术选型,规划、设计网络的逻辑拓扑 方案、布线设计等,划分子网,设计子网地址、掩码和网关,为每个子网中的计算机 指定 IP 地址; 3、根据条件进行设备选型,决定各类硬件和软件的配置和经费预算方案;
计算机网络课程设计报告
网络课程设计报告

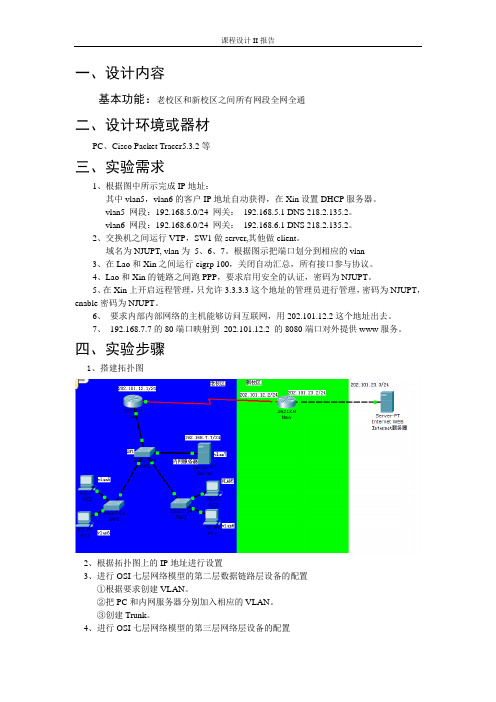
一、设计内容基本功能:老校区和新校区之间所有网段全网全通二、设计环境或器材PC、Cisco Packet Tracer5.3.2等三、实验需求1、根据图中所示完成IP地址:其中vlan5,vlan6的客户IP地址自动获得,在Xin设置DHCP服务器。
vlan5 网段:192.168.5.0/24 网关:192.168.5.1 DNS 218.2.135.2。
vlan6 网段:192.168.6.0/24 网关:192.168.6.1 DNS 218.2.135.2。
2、交换机之间运行VTP,SW1做server,其他做client。
域名为NJUPT, vlan为5、6、7。
根据图示把端口划分到相应的vlan3、在Lao和Xin之间运行eigrp 100,关闭自动汇总,所有接口参与协议。
4、Lao和Xin的链路之间跑PPP,要求启用安全的认证,密码为NJUPT。
5、在Xin上开启远程管理,只允许3.3.3.3这个地址的管理员进行管理,密码为NJUPT,enable密码为NJUPT。
6、要求内部内部网络的主机能够访问互联网,用202.101.12.2这个地址出去。
7、192.168.7.7的80端口映射到202.101.12.2 的8080端口对外提供www服务。
四、实验步骤1、搭建拓扑图2、根据拓扑图上的IP地址进行设置3、进行OSI七层网络模型的第二层数据链路层设备的配置①根据要求创建VLAN。
②把PC和内网服务器分别加入相应的VLAN。
③创建Trunk。
4、进行OSI七层网络模型的第三层网络层设备的配置①进入相应的端口配上相应的IP地址。
②将两台路由器之间进行时间同步。
③在Xin这台路由器上创建两个DHCP池。
④在Lao这台路由器上的f0/0端口下设置子端口,并进行802.1Q的封装,且配上子端口网段的网关。
⑤在两台路由器上进行宣告ERGIP协议,并且各写一条去往互联网的默认路由。
⑥在两台路由器上进行配置PPP,并设置密码NJUPT⑦在Lao这台路由器上写扩展访问列表,Xin这台路由器上开启远程访问。
网站课课程设计范文

课课程设计范文一、教学目标本课程旨在让学生了解的基本概念、结构和制作方法,提高学生的信息素养和网络技能,培养学生的创新思维和团队协作能力。
具体目标如下:1.知识目标:学生能理解的定义、类型和基本结构,掌握HTML、CSS和JavaScript等网页制作技术,了解开发流程。
2.技能目标:学生能够使用网页制作软件(如Dreamweaver、HBuilder等)进行设计与制作,掌握发布和维护的方法,具备简单的编程能力。
3.情感态度价值观目标:学生培养对网络技术的兴趣,增强创新意识,学会合法、合理地使用网络资源,提高信息素养,养成团队协作的好习惯。
二、教学内容本课程的教学内容主要包括基础知识、网页制作技术、开发流程和发布与维护。
具体安排如下:1.基础知识:介绍的定义、类型和基本结构,使学生了解的发展历程和现状。
2.网页制作技术:教授HTML、CSS和JavaScript等网页制作技术,让学生掌握网页设计的的基本方法。
3.开发流程:讲解开发的整个流程,包括需求分析、设计、编码、测试和发布等环节,培养学生独立开发的能力。
4.发布与维护:介绍发布和维护的方法,使学生学会如何将自己的推向市场,并确保的长期稳定运行。
三、教学方法为了提高教学效果,本课程将采用多种教学方法,如讲授法、案例分析法、实验法和讨论法等。
具体应用如下:1.讲授法:用于传授基础知识,使学生了解的定义、类型和基本结构等。
2.案例分析法:通过分析典型案例,让学生掌握网页制作技术和开发流程。
3.实验法:让学生动手实践,使用网页制作软件进行设计与制作,提高学生的实际操作能力。
4.讨论法:学生就制作相关问题进行讨论,培养学生的创新思维和团队协作能力。
四、教学资源为了支持本课程的教学,我们将准备以下教学资源:1.教材:选用权威、实用的教材,如《设计与制作》、《开发实战》等。
2.参考书:提供相关领域的参考书籍,如《HTML与CSS权威指南》、《JavaScript高级程序设计》等。
课程设计报告范例

课程设计报告范例第一章绪论1.1 研究背景在互联网技术飞速发展的当下,前所未有的大数据加上云技术的出现,使得互联网企业的管理业务发生了戏剧性的改变。
而互联网安全也成为企业发展中的重要组成部分。
因此,企业必须建立一套完善的网络安全管理系统,以有效保护企业的资源,防范互联网犯罪。
随着对网络安全的重视,本课程设计将研发一款基于WEB安全评估系统,有效解决针对WEB安全评估中存在问题。
1.2 研究目的本课程设计的主要目的是利用WEB技术和WEB安全技术,研发一款用于网络安全评估的WEB系统,以促进企业的发展。
通过收集由专业的安全评估表、漏洞扫描器等生成的数据,实现对网络安全的有效评估和修复。
系统将分为用户交互界面和服务器,通信采用安全的SSL协议传输,提供完善的管理模块,以确保系统的完整性、可靠性和可审计性。
1.3 研究思路因为本课程设计是基于WEB应用的,所以系统主架构将采用Java Web开发技术,包括JSF(JavaServer Faces)、Ajax、Hibernate、Struts等Web技术。
将采用MVC模式,实现安全的数据存储、传输和管理;使用C++实现后台的报表系统,以实现WEB安全评估的目的;数据库采取MySQL,实现高效安全的存储和快速编辑操作;以Apache作为Web容器,以SSL协议作为服务器之间的通信机制。
第二章分析与设计2.1 功能需求本系统的用户分为两种:管理员和普通用户。
管理员的权限非常大,可以访问管理界面进行管理工作,比如系统配置、用户管理等;普通用户的权限较小,可以进入评估界面进行数据的查看和操作,比如收集和报告安全警告状况等。
此外,系统还应包括对数据库的管理、报表管理、安全日志管理等功能。
2.2 数据库设计本系统采用MySQL数据库,主要存储评估表、漏洞扫描器告警日志及用户信息等。
针对特殊的安全评估表,字段包括:漏洞ID、漏洞类型、漏洞级别、漏洞发现时间、是否处理等。
网络课程设计案例

网络课程设计案例一、课程目标知识目标:1. 让学生掌握网络基础知识,理解网络的结构、功能及原理;2. 帮助学生了解网络信息安全的重要性,学会保护个人隐私和网络安全;3. 引导学生掌握网络搜索技巧,提高信息检索能力。
技能目标:1. 培养学生运用网络技术解决实际问题的能力;2. 提高学生的团队协作和沟通能力,学会在网络环境下与他人合作;3. 培养学生运用网络工具进行自我学习和持续提升的能力。
情感态度价值观目标:1. 培养学生热爱科学、积极探索的网络素养;2. 增强学生的网络安全意识,树立正确的网络道德观念;3. 引导学生认识网络的两面性,学会抵制不良信息,培养健康的网络行为。
课程性质:本课程为信息技术学科,结合学生年级特点,注重理论与实践相结合,以培养学生的信息素养和实际操作能力为主。
学生特点:学生处于好奇心强、求知欲旺盛的阶段,对网络技术有浓厚兴趣,但需引导其正确使用网络,培养安全意识和道德观念。
教学要求:教师应关注学生的个体差异,采用分层教学、任务驱动等教学方法,使学生在实践中掌握知识,提高技能。
同时,注重培养学生的情感态度价值观,使其在网络环境下健康成长。
通过分解课程目标为具体的学习成果,便于后续教学设计和评估。
二、教学内容1. 网络基础知识:讲解网络的结构、功能、原理以及网络协议等,涉及课本第一章内容;- 网络拓扑结构- 网络协议及其作用- 常见网络设备及其功能2. 网络信息安全:介绍网络安全的重要性,讲解如何保护个人隐私和网络安全,涵盖课本第二章内容;- 网络安全隐患与防范- 加密技术与认证- 网络道德与法律规范3. 网络搜索技巧:教授高效使用搜索引擎的方法,提高信息检索能力,对应课本第三章内容;- 搜索引擎的使用技巧- 信息的筛选与评估- 网络资源整理与分享4. 网络技术应用:探讨网络技术在实际生活中的应用,培养学生的实际操作能力,结合课本第四章内容;- 网络故障排查与解决- 常用网络工具的使用- 网络编程基础与简单实践教学大纲安排:课程共分为四个部分,每部分安排2-3课时,共计10课时。
网页课程设计报告模板

网页课程设计报告模板一、教学目标本课程的教学目标是使学生掌握网页设计的基本原理和方法,能够独立完成简单的网页设计任务。
具体来说,知识目标包括了解网页设计的基本概念、掌握HTML和CSS的基本语法、理解网页设计的流程和原则。
技能目标包括能够使用HTML和CSS编写简单的网页、能够使用网页设计软件进行网页设计、能够进行网页的排版和美化。
情感态度价值观目标包括培养学生对网页设计的兴趣和热情、培养学生创新和团队协作的精神、培养学生的审美能力和责任感。
二、教学内容本课程的教学内容主要包括网页设计的基本概念、HTML和CSS的基本语法、网页设计的流程和原则、网页设计的工具和软件、网页的排版和美化等。
具体来说,将讲解网页设计的基本概念,如网页、、网页设计等,以及HTML和CSS的基本语法,如标签、属性、选择器等。
同时,将介绍网页设计的流程和原则,如需求分析、设计稿、编码等。
此外,还将教授如何使用网页设计软件进行网页设计,如Photoshop、Dreamweaver等,以及如何进行网页的排版和美化,如字体、颜色、布局等。
三、教学方法为了达到本课程的教学目标,将采用多种教学方法,如讲授法、案例分析法、实验法等。
首先,将采用讲授法向学生讲解网页设计的基本概念和HTML、CSS的基本语法。
然后,通过案例分析法,分析优秀的网页设计案例,使学生了解和掌握网页设计的流程和原则。
最后,通过实验法,让学生亲自动手实践,使用网页设计软件进行网页设计,进行网页的排版和美化。
四、教学资源为了支持本课程的教学内容和教学方法的实施,将选择和准备适当的教学资源。
教材方面,将选用权威、实用的网页设计教材,如《网页设计基础》、《HTML和CSS入门》等。
参考书方面,将提供一些经典的网页设计书籍,如《网页设计艺术》、《网页设计师手册》等。
多媒体资料方面,将收集一些优秀的网页设计案例,以及相关的教学视频和演示文稿。
实验设备方面,将确保学生能够使用计算机和网络进行实验和实践。
网络课程设计报告(五邑大学)

《网络工程设计》课程报告项目名称:旅游景区自动票务系统设计方案组长:组员:专业:通信工程(计算机通信网络)指导教师:完成时间:2014.12.1第2章项目分析 (5)2.1 需求分析 (5)2.2 网络设计原则 (5)2.3 安全目标 (6)第3章系统总体设计原则 (8)3.1 网络模型设计 (8)3.1.1 核心层(Core Layer) (8)3.1.2 汇聚层(Distribution Layer) (9)3.1.3 接入层(Access Layer) (9)3.2 网络模型选择 (9)第4章网络详细设计方案 (10)4.1 旅游区网络拓扑图 (10)4.2 IP地址规划 (10)4.3 VLAN规划 (11)第5章网络安全设计 (12)5.1 VLAN技术 (12)5.2 AAA技术 (13)5.3 防火墙技术 (13)5.4 安装杀毒软件 (13)5.5 其它安全措施 (14)第6章网络拓扑结构图 (15)6.1 星型拓扑............................................................... 错误!未定义书签。
6.2 总线型拓扑........................................................... 错误!未定义书签。
6.3 树型拓扑............................................................... 错误!未定义书签。
6.4 环型拓扑............................................................... 错误!未定义书签。
6.5 网状拓扑............................................................... 错误!未定义书签。
计算机网络课程设计报告模板

计算机网络课程设计报告专业:信息管理与信息系统班级:2班学号:************姓名:*******: ***日期:2008年12月31日目录一、课程设计题目-----------------------------------------------------------3二、网络的规划需求分析--------------------------------------------------3三、网络规划-----------------------------------------------------------------4●器件选择--------------------------------------------------------------4●布线系统设计-------------------------------------5四、组网设计-----------------------------------------------------------------8●网络的拓补结构-----------------------------------------------------8●网络的硬件结构-----------------------------------8●网络的软件结构-----------------------------------11●系统调整-----------------------------------------11●站点及服务器IP地址设计----------------------------------------14 五、经验和总结---------------------------------------------------------------15一、课程设计题目条件:由五栋大楼各五层,楼与楼之间的间距300——400米。
无线网络课程设计报告1

一、课程设计内容搭建一个无线网络平台。
具体实验要求如下:1、建立开放式的无线接入服务;2、搭建采用WEP加密方式的无线网络;3、搭建采用WPA加密方式的无线网络;4、搭建采用WPA2加密方式的无线网络;5、跨AP的二层漫游;二、实验环境1、实验地点W204网络环境实验室2、具体实验设备(1)、软交换服务器——RG-VX9050E(2)、模块化语音网关——RG-VG6116E(3)、控制管理器——RG-RCMS SERIES三、 实验原理3.1 无线局域网的定义无线局域网(Wireless local-area network ,WLAN ):是计算机 网络与无线通信技术相结合的产物。
从专业角度讲,无线局域网利 用了无线多址信道的一种有效方法来支持计算机之间的通信,并为 通信的移动化、个性化和多媒体应用提供了可能。
通俗地说,无线 局域网就是在不采用传统缆线的同时,提供以太网或者令牌网络的 功能。
无线网络包括无线网卡和无线接入点(简称AP ),无线局域网利 用常规的局域网及其互联设备构成骨干网。
利用无线接入点(AP ) 来支持移动终端(MT )的移动和漫游。
配有无线网卡的台式PC 机, 笔记本电脑或其他设备就可以与无线网络连接起来。
无线局域网与 有线局域网的作用基本相同,就是在网络的各设备之间传送分组信 息。
不同的是,无线局域网中所用的是便携设备,其中的分组传输包 括移动站之间和移动站与固定站之间的传输。
分析解释下图:trunkAPSTASwitchACSSID:RUIJIEG0/25G0/1外部网络3.2 无线局域网的特点和传统网络相比的优势:(1)可移动性,它提供了不受线缆限制的应用,用户可以随时上网;(2)容易安装、无须布线,大大节约了建网时间;(3)组网灵活,即插即用,网络管理人员可以迅速将其加入到现有网络中,并在某种环境下运行;(4)成本低,特别适合于变化频繁的工作场合;(5)安全性较高,无线网络相对来说比较安全,通信以空气为介质,传输信号可以跨越很宽的频段,而且与自然背景噪音十分的相似,这样一来,就使得窃听者用普通的方式难以偷听到数据。
网上课课程设计范文

网上课课程设计范文一、教学目标本课程的教学目标是让学生掌握生物学的基本概念,理解生物体的结构与功能,培养学生的观察、分析和解决问题的能力。
具体目标如下:1.知识目标:学生能够理解细胞的基本概念,掌握细胞的结构与功能,了解生物体的、器官和系统。
2.技能目标:学生能够运用生物学知识解释生活中的现象,具备基本的实验操作技能,如观察、实验、分析数据等。
3.情感态度价值观目标:学生对生物学产生浓厚的兴趣,培养探索自然、关爱生命的情感态度,提高环保意识。
二、教学内容本课程的教学内容主要包括细胞的基本概念、细胞的结构与功能、生物体的、器官和系统。
具体安排如下:1.第一章:细胞的基本概念,介绍细胞的概念、起源和分类。
2.第二章:细胞的结构与功能,介绍细胞膜、细胞质、细胞核等结构及其功能。
3.第三章:生物体的,介绍动物和植物的类型及其功能。
4.第四章:生物体的器官,介绍动物和植物的主要器官及其功能。
5.第五章:生物体的系统,介绍动物和植物的系统及其功能。
三、教学方法为了提高教学效果,本课程将采用多种教学方法,如讲授法、讨论法、案例分析法和实验法等。
具体应用如下:1.讲授法:主要用于传授生物学的基本概念和理论,引导学生掌握细胞、和器官的基本知识。
2.讨论法:通过分组讨论,让学生探讨生活中的生物学现象,培养学生的思考和表达能力。
3.案例分析法:分析典型的生物学案例,让学生学会运用所学知识解决实际问题。
4.实验法:进行生物学实验,让学生亲自动手操作,培养学生的实验技能和观察能力。
四、教学资源为了支持教学内容和教学方法的实施,本课程将准备以下教学资源:1.教材:选用权威、实用的生物学教材,为学生提供系统的学习资料。
2.参考书:提供相关领域的参考书籍,丰富学生的知识体系。
3.多媒体资料:制作精美的PPT、视频等多媒体资料,提高学生的学习兴趣。
4.实验设备:准备实验所需的仪器和设备,确保实验教学的顺利进行。
五、教学评估本课程的评估方式包括平时表现、作业、考试等,以全面客观地反映学生的学习成果。
网站课程设计报告模板

课程设计报告课程设计名称:制作网站系别:计算机****:***班级:2班学号:***********成绩:指导教师:顾凤梅开课时间: 8月29日——9月9日课程设计题目一、功能描述 (1)1.需求分析 (1)2.基本功能 (2)3.功能图 (2)4.系统流程分析 (3)5.性能需求 (3)二、设计思路 (5)三、具体实现 (7)1.数据库设计及实现 (7)2.建立网站代码 (8)四、程序运行截图 (12)1.系统首页截图 (12)2.系统管理员登陆 (13)3.系统后台首页 (13)4.添加新闻内容 (14)小结 (15)参考文献 (16)一、功能描述1.需求分析随着中国改革开放的推进以及二十多年的经济高速增长,中国居民收入大幅度增加。
农村居民家庭人均纯收入2001年达到了2366.4元,较1978年增加了4倍,年平均增加速度为7.28%;城镇居民家庭人均可支配收入2011年达到了6859.6元,较1978年增加了3.16倍,年平均增加速度为6.4%。
大城市居民收入的增加速度更快。
城镇居民的消费支出中吃、穿的比重逐年降低,而用于医疗保健、交通通讯、娱乐教育文化服务、居住的部分逐年上升。
城乡居民储蓄2011年底达到73762.4亿元,目前已超过了80000亿元,且每年储蓄的增幅都在增加。
中国已经发展成为一个极具潜力的汽车消费市场。
估计目前我国有购车能力的家庭达到700万户,2005年更将达到4200万户。
到2010年,中国有可能成为全球仅次于美国和日本的第三大汽车市场。
随着互联网宽带和技术应用的成熟,可以预见,电子商务将成为互联网普及应用的主流,必将影响着千家万户的生活和经济行为,并日益成为社会商业活动的重要形式。
纵观国内互联汽车网站,中国汽车网、太平洋汽车网、中国汽车新网和三大门户网站的汽车网为B2C电子商务汽车网的主要集散地,占据了网上汽车商务大部分份额。
此外,国内仍然还有几百家小型B2C汽车网站,受规模和能力限制,发展缓慢,步履维艰,艰难的维持现状,并残酷地争夺着剩下为数不多的份额。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
湖南涉外经济学院课程设计报告课程名称:网页设计报告题目:“舌尖上中华人民共和国”网页设计报告学生姓名: ***所在学院:信息科学与工程学院专业班级:电商本**班学生学号: * *指引教师: ***6 月24 日课程设计任务书摘要《舌尖上中华人民共和国》是中华人民共和国央视播出美食类纪录片,重要内容为中华人民共和国各地美食生态。
通过中华美食各种侧面,来呈现食物给中华人民共和国人生活带来典礼、伦理等方面文化;见识中华人民共和国特色食材以及构成中华人民共和国美食特有气质一系列元素;理解中华饮食文化精致和源远流长。
该片重要主题是“变”,向观众展示老式农耕中华人民共和国,同步也告诉观众诸多中华人民共和国老式正在变化。
这不但仅是在拍摄美食,更是在拍摄承载中华人民共和国人精神食物。
本网站简介了中华人民共和国各地美食,网页是依照《舌尖上中华人民共和国》这档节目中七个主题来设计。
分别为:自然地馈赠、主食故事、转化灵感、时间味道、厨房秘密、五味调和、咱们田野。
本站建立使用了Fireworks、Flash和Dreamweaver网页制作工具。
采用HTML语言、CSS样式、Javascript脚本语言编写网页,最后使静态页面也有丰富多彩视觉效果;此外又使用了网页特效,赋予了其她页面动态之美,动静结合,主题突出,吸引浏览者目光。
核心词:中华人民共和国;美食;文化内容涉及:1.为什么要设计该网站?2.本网站包括什么内容?采用了什么技术实现3.建立本网站可以达到什么效果?目录一、作品简介................................................................................ 错误!未定义书签。
二、设计方案................................................................................ 错误!未定义书签。
1. 软硬件环境........................................................................ 错误!未定义书签。
2. 色彩方案............................................................................ 错误!未定义书签。
3. 目录构造图........................................................................ 错误!未定义书签。
三、实现过程................................................................................ 错误!未定义书签。
1. 创立本地站点.................................................................... 错误!未定义书签。
2. 首页.................................................................................... 错误!未定义书签。
3. “自然馈赠”页面............................................................ 错误!未定义书签。
4. “主食故事”页面............................................................ 错误!未定义书签。
5. “**”页面........................................................................... 错误!未定义书签。
6. 申请域名,发布网站........................................................ 错误!未定义书签。
四、结论与心得............................................................................ 错误!未定义书签。
五、参照文献................................................................................ 错误!未定义书签。
附录................................................................................................ 错误!未定义书签。
一、作品简介本作品其重要内容是关于中华人民共和国各色美食解说。
中华人民共和国文化博大精深,固然其中也包括饮食文化。
本网站通过中华美食各种侧面,来呈现食物给中华人民共和国人生活带来典礼、伦理等方面文化。
以美食作为窗口,让海内外观众领略中华饮食之美。
进而感知中华人民共和国文化老式和社会变迁。
不但这样,还展示了普通中华人民共和国人人生百味,展示是人和食物之间故事,透过美食来看社会。
我个人兴趣看美食节目,理解各类美食。
想通过本网站向社会展示中华人民共和国各地特色美食,更加理解中华人民共和国那博大精深美食文化。
二、设计方案1. 软硬件环境1)硬件环境:CPU型号:Inter酷睿i3CPU主频:1.8GHz内存容量:2GB硬盘容量:500GB显卡芯片:AMD Radeon HD 7450M+Inter GMA HD 40002)软件环境:操作系统:预装Windows8应用软件:Dreamweaver、Fireworks、PS、Flash2. 色彩方案有实验证明,色彩美丽、造型别致食物往往能更好增进食欲。
色彩是人视觉最敏感东西。
本网站所有网页重要以暖色调颜色为主。
重要以白色和淡粉色搭配,色彩明亮,不灰暗,当造型别致美食有了明亮色彩点缀,不经意间又为美食加了一份色彩。
当我挑选美食图片颜色不够完美时,我就在页面其她某些做一下稍微调节,不会让整个页面看起来过于暗沉。
3. 目录构造图本网站重要涉及七个主题以及三个次要某些。
每个主题都各有自己特色,普通来说,都是图片配文字。
有简介美食、有简介美食做法,个个不一。
如图1,就是本网页目录构造图。
图2.1 目录构造图三、实现过程1. 创立本地站点详细操作环节如下:1)打开Dreamweaver,在上面选取菜单中选取“站点”,在选取新建站点;2)给新站点命名,此外选取本地站点文献夹,如图3.1:图3.1 目录构造图在站点文献夹中新建“css”文献夹、“js”文献夹、“images”文献夹,分别保存css样式文献、javascript特效文献和图片文献,而所有网页直接保存在站点下,其中首页名为index.html。
在此过程中特别要注意是:所有文献途径和文献名中不能浮现中文字符,否则有关内容不能正常显示。
2. 首页1)首页效果图首页效果图如图3.2所示,分为四某些,分别是头部、主体、和版本阐明,其中头部有flash设计网站logo;主体某些分为导航和网页内容,其中导航菜单体现了整个网站栏目构造,涉及:自然馈赠、主食故事、转化灵感、时间味道、厨房秘密、五位调和、咱们田野,本网站就是环绕这几种模块展开;版本阐明简介了设计者个人信息。
图3.2 首页效果图2) 首页构造框图首页构造框图如图3-3所示,是通过盒子与盒子嵌套关系实现。
图3.3 首页构造框图div代码如下:<div id="container"><div id="header"><div id="logo">logo</div><div id="right">图片</div></div><div id="nav">导航</div><div id="content"><div id="menu"><div id="menu_top">图片</div><div id="menu_cd">菜单</div></div><div id="main">主体</div></div><div id="footer">版权阐明</div></div> 其详细css样式请查看附录1。
3)logo设计图3.4 logoLogo使用Flash进行设计成gif动画效果,制作环节如下:·把所需要三张图片导入到库,并转换成元件,把元件大小改为和logo 盒子大小一致。
·把场景也改为和logo盒子大小一致大小。
·第一帧把第一种元件拉到场景里,定位;设第二十帧为核心帧,把第二个元件拖到场景里,定位;设第三十帧为核心帧,把第三个元件拖到场景里,定位,中间设为老式补间,导出gif动画。
在网页中,我采用“插入|图片”方式,将gif动画图片插入在指定位置。
注意:如果插入是.swf文献,则在网页中<embed src=></embed>实现。
4)轮换图设计环节1. 将“js”文献夹复制到站点下,在htmlhead标签内引入有关文献…………………环节2. 创立html构造,并填充你内容…………………………3. “自然馈赠”页面图3.5 “自然馈赠”页面界面如上所示,采用是和首页相似模板,Header、Nav以及Footer某些都是同样样式,只是网页中间Content某些不同样,在本页中,我将六张美食图片以三行两列显示,图片下方用灰色字体表白美食名称,图片和文字均建立了超链接,单击任意图片,可以进入相应美食简介页面。
在设计时,我遇到问题是,每张图片均有边框,日后我在css文献中写上:img{ border:0px;}就去掉了图片边框,使页面更美观。
4. “主食故事”页面仿照“自然馈赠”页面,内容涉及:界面、文字描述界面内容和特效、遇到问题、如何解决、本网页特色。
..................5. “**”页面…………………………遇到问题写法:1)定位:我做网页遇到最大问题就是定位问题。
