javascript 内置函数和对象
JavaScript对象

JavaScript对象在前面介绍过,JavaScript是一种基于对象的脚本语言。
基于对象或面向对象是编程语言中处理问题的方式,即把某些实体作为一个对象来看待。
如在客观世界中,可以把一本书、一头牛作为一个对象来看待,这些都是独立存在的客观实体,本身具有一些属性或方法。
书具有名称、页数等;牛除了具有颜色、体重等,还具有吃、跑等动作。
在JavaScript脚本语言中,可以把数组、函数等作为对象来看待。
在JavaScript中常用的对象有浏览器对象、脚本语言内置对象、HTML对象、自定义对象。
浏览器对象,就是浏览器中可以利用的一些对象,如document文档对象、History历史记录对象等;脚本语言内置对象通常为JavaScript脚本语言中,本身所具有的核心对象,如字符串对象、日期时间对象、熟悉对象等。
HTML对象实际上就是我们熟悉的HTML标记,如段落标记P、层标记DIV等。
自定义对象就是根据程序需要所创建的函数、数组等,特别是函数。
对于后面两种对象,本节就不再介绍了,会在后面的章节中陆续使用到。
1.脚本语言内置对象脚本语言内置对象是JavaScript中内置的一些对象,可以用在JavaScript的客户端或服务器端,也可以称为核心语言对象。
主要包括数学对象Math、日期时间对象Date和字符串对象string。
(1)数学对象MathMath对象是JavaScript中内置的核心语言对象,主要用来处理关于数序运算方面的计算。
如求取一个数的绝对值、两个数的和。
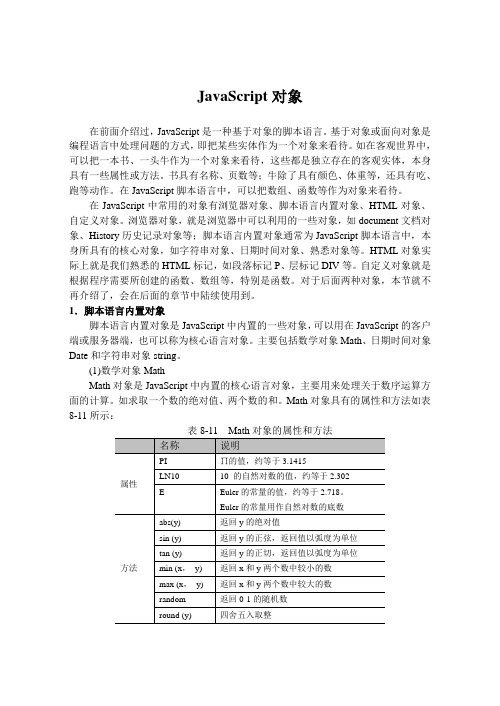
Math对象具有的属性和方法如表8-11所示:表8-11 Math对象的属性和方法(2)字符串对象字符串对象String是最常用的一种对象,如在客户端校验数据信息时,用来判断一个字符串是否包含数字、求取一个字符串的长度、匹配字符串等。
在JavaScri pt中,创建字符串对象的方法很多,如var s=“中国”或ss=new String(“hello”);字符串对象常用属性和方法如表8-12所示:表8-12 字符串对象常用属性和方法在上面表中,属性length和方法indexOf需要注意。
JS内置对象属性及方法大全

JS内置对象属性及方法大全JavaScript是一种强大的脚本语言,它提供了许多内置对象,这些对象包含了丰富的属性和方法,可以被直接调用和使用。
以下是一些常用的JS内置对象及其属性和方法的概述:1. Array(数组对象):- 属性:length(数组长度)- 方法:concat(、join(、push(、pop(、shift(、unshift(、indexOf(、lastIndexOf(、slice(、splice(等。
2. String(字符串对象):- 属性:length(字符串长度)- 方法:charAt(、charCodeAt(、concat(、indexOf(、lastIndexOf(、replace(、toLowerCase(、toUpperCase(、slice(等。
3. Number(数字对象):- 属性:MAX_VALUE(最大值)、MIN_VALUE(最小值)、NaN(非数字值)、toFixed(、toPrecision(等。
- 方法:toString(、toFixed(、toExponential(、toLocaleString(等。
4. Math(数学对象):- 方法:abs(、ceil(、random(、floor(、max(、min(、pow(、sqrt(等。
5. Date(日期对象):- 方法:getDate(、getMonth(、getFullYear(、getHours(、getMinutes(、getSeconds(、getTime(、toLocaleDateString(、toLocaleTimeString(等。
6. Object(对象对象):- 方法:hasOwnProperty(、isPrototypeOf(、toString(、valueOf(等。
7. RegExp(正则表达式对象):- 属性:global(是否全局匹配)、ignoreCase(是否忽略大小写)、multiline(是否多行匹配)、source(正则表达式字符串)- 方法:exec(、test(等。
javascript笔记

Microsoft Jscript 提供了11 个内部(或“内置”)对象。
它们是Array、Boolean、Date、Function、Global、Math、Number、Object、RegExp、Error 以及String 对象。
Number 对象
除了Math对象中可用的特殊数值属性(例如PI)外,在 Microsoft Jscript 中,Number 对象有几个其他的数值属性。
Microsoft JScript 特性- ECMA
JScript 字母顺序的关键字列表
编码函数escape():将非字母、数字字符转换成ASCII码
求值函数eval():
•事件:
用户对浏览器所做的特定的动作(操作),是实现交互操作的一种机制。
事件名称适用对象意义说明
Abort image 终止当图形尚未完全加载前
Blur 失去焦点
Change t/pw/ta/select 改变
DragDrop window 拖曳
Error img/win 错误加载文件或图形时发生错误
Focus 取得焦点
Move window 移动
Reset form 重置
Submit form
Click/DblClick、KeyDown/KeyPress/KeyUp、Load/Unload、MouseDown/MouseUp/MouseOver/MouseOut/MouseMove。
document函数的作用

document函数的作用document函数是JavaScript中的一个内置函数,它代表当前的HTML文档对象。
通过document函数,我们可以访问和操作当前网页的各种元素、属性和方法。
document函数的主要作用如下:1. 获取元素,通过document函数可以获取HTML文档中的各种元素,例如通过元素的id、class、标签名等进行选择和查找。
例如,可以使用document.getElementById("id")来获取具有特定id 的元素。
2. 修改元素,通过document函数可以修改元素的内容、样式和属性。
例如,可以使用document.getElementById("id").innerHTML来修改元素的HTML内容,使用document.getElementById("id").style来修改元素的样式。
3. 创建元素,通过document函数可以动态地创建新的HTML元素,并将其添加到文档中的指定位置。
例如,可以使用document.createElement("tag")来创建新的HTML元素,然后使用appendChild()方法将其添加到指定的父元素中。
4. 事件处理,通过document函数可以添加和移除事件处理程序,以响应用户的交互操作。
例如,可以使用document.addEventListener()方法来添加事件监听器,以便在特定事件发生时执行相应的操作。
5. 文档信息,通过document函数可以获取和修改文档的相关信息,如标题、URL、域名等。
例如,可以使用document.title来获取或设置文档的标题,使用document.URL来获取当前文档的URL。
6. 表单处理,通过document函数可以访问和操作HTML表单元素。
可以使用document.forms来获取文档中的所有表单,然后使用表单元素的属性和方法来获取用户的输入数据或提交表单。
内置对象的概念

内置对象的概念内置对象是指在编程语言中提供的一组已定义好的对象,可以直接使用而无需再进行额外的定义或实现。
这些内置对象具有常用的属性和方法,以便开发人员更加便捷地进行编程和开发。
在不同的编程语言中,内置对象的具体名称和功能可能会有所不同,但它们的作用是非常相似的。
内置对象的存在,为开发人员提供了许多常用功能的实现,大大简化了开发流程,提高了开发效率。
在JavaScript中,常见的内置对象包括全局对象、数学对象、数组对象、字符串对象、日期对象等。
全局对象包括全局变量和函数,如window、document 等。
数学对象提供了一系列数学计算相关的函数和常量,如Math.PI、Math.abs()等。
数组对象提供了对数组进行操作的方法和属性,如push()、pop()、length 等。
字符串对象则提供了对字符串的操作方法和属性,如indexOf()、substring()等。
日期对象则提供了对日期的操作和处理方法,如getFullYear()、getTime()等。
这些内置对象为开发人员提供了丰富的功能,可以用于完成各种复杂的编程任务。
比如,在JavaScript中,我们可以使用内置对象Math来进行常用的数学计算。
例如,要计算一个数的绝对值,可以调用Math对象的abs()方法。
除此之外,Math对象还提供了许多其他常用的数学计算方法,如对数、三角函数等等。
通过利用这些内置对象,开发人员可以更加方便地进行数学计算,避免了自己手动编写复杂的数学计算代码。
另一个例子是数组对象,在JavaScript中,数组对象提供了一组用于操作和处理数组的方法和属性。
通过这些方法和属性,开发人员可以很方便地对数组进行添加、删除、修改等操作。
比如,可以使用数组对象的push()方法向数组中添加一个元素,使用pop()方法删除数组的最后一个元素。
通过使用这些方法,开发人员可以轻松地处理数组,并且无需再编写繁琐的数组操作代码。
深入解析javascript中的arguments对象

arguments对象arguments是javascript的一个内置对象。
看似很简单,所以经常给人忽略,但实际上理解它还是很重要的。
arguments简介中,关于argument的描述是:An array-like object corresponding to the arguments passed to a function. ”大致翻译是“传入到函数中的参数所对应的一个类数组对象”。
深入理解这句话,需要先从它和函数参数的关系,以及何为类数组对象开始。
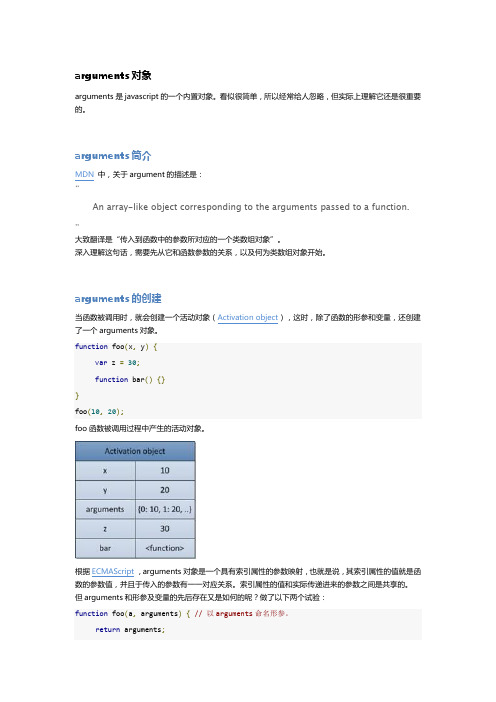
arguments的创建当函数被调用时,就会创建一个活动对象(Activation object),这时,除了函数的形参和变量,还创建了一个arguments对象。
function foo(x, y){var z =30;function bar(){}}foo(10,20);foo函数被调用过程中产生的活动对象。
根据ECMAScript,arguments对象是一个具有索引属性的参数映射,也就是说,其索引属性的值就是函数的参数值,并且于传入的参数有一一对应关系。
索引属性的值和实际传递进来的参数之间是共享的。
但arguments和形参及变量的先后存在又是如何的呢?做了以下两个试验:function foo(a, arguments){// 以arguments命名形参。
return arguments;}foo(1);// undefinedfunction bar(x, y){var arguments =3;// 以arguments作为变量名。
return arguments;}bar(1,2);// 3活动对象中,原本应该有的arguments对象,被形参及变量覆盖了,可见arugments的创建是先于形参及变量的。
arguments类数组对象我们还知道,arguments是一个类数组对象,可通过索引获取成员。
如果通过arguments instanceof Array,得到的是false。
高手进阶第6章 JavaScript常用内置对象

1. 使用数学对象 2.数学对象的属性与方法 3.特殊的常数和函数 4.格式化数字 5.产生随机数
Page 9
CSS基本语法
目录
日期( )对象 )对象 Date 数组(Array)对象 字串(String 数学( Math)对象
新建日期
日期对象的属性与方法
日期对象应用实例
Page 11
1 第6章 JavaScript常用内置对象
数组(Array)对象
2
字串(String)对象 数学(Math)对象 日期(Date)对象
3 4
讲师:贾如春 QQ:460669467
CSS基本语法
目录
数组( )对象 Array 数组(Array)对象 字串(String 数学()对象 Math)对象
1.使用字串对象 2.字串相加 3.在字串中使用单引号、 双引号及其他特殊字符
Page 6
4.比较字串是否相等 5.字串与整数、浮点数之间的转换 6.串对象的属性与方法 7.字串对象应用实例
Page 7
CSS基本语法
目录
数学( )对象 )对象 Math 数组(Array)对象 字串(String 数学( Math)对象
1、新建数组
新建一个长度为零的数组。 语法规则如下:
var 变量名 = new Array( )
Page 3
菜单设计的内容 :
2.数组中的序列号 3.引用数组元素 4.动态数组 5.数组对象的常用属性与方法 6.排序数组PagΒιβλιοθήκη 4CSS基本语法目录
字串( )对象 String 数组(Array)对象 字串(String 数学()对象 Math)对象
js 数学函数

js 数学函数JavaScript 是一种非常强大的编程语言,它有很多内置的函数库来处理数字运算和数学计算。
这些函数被称为JavaScript 的数学函数或数学库。
JavaScript 的数学函数主要包含以下几种:1. Math 对象:Math 对象是JavaScript 的一个内置对象,它包含了很多常用的数学函数,例如:Math.pow()、Math.sqrt()、Math.sin()、Math.cos()、Math.tan()、Math.min()、Math.max()等等。
Math 对象也包含了常数值,例如:Math.PI、Math.E 等等。
2. Number 对象:JavaScript 中Number 对象也有一些内置的数学函数,例如:Number.toFixed()、Number.toPrecision() 等等。
这些函数可以让我们控制数字的精度和格式。
3. Random 对象:Random 对象也是JavaScript 的一个内置对象,它主要用于生成随机数。
Random 对象包含了一些常用的函数,例如:Math.random()、Math.floor()、Math.ceil()、Math.round() 等等。
4. Date 对象:JavaScript 中的Date 对象可以用来处理时间,时间的计算也属于数学计算的一部分。
Date 对象包含了一些常用的函数,例如:Date.now()、Date.parse()、Date.UTC() 等等。
这些数学函数都有其使用的场景和对应的语法规则,下面我们逐一来介绍它们:1. Math 对象1.1 Math.pow(base, exponent):该函数用于计算一个基数的指数幂,其中base 表示基数,exponent 表示指数。
例如:console.log(Math.pow(2, 8)); 输出2561.2 Math.sqrt(x):该函数用于计算一个数的平方根。
JavaScript教案

JavaScript最新教案一、课程简介1. 课程目标:通过本课程的学习,使学员掌握JavaScript的基本语法、流程控制、函数、事件处理、DOM操作等核心知识,能够独立编写简单的JavaScript 代码,为前端开发打下坚实基础。
2. 适用对象:本课程适用于前端开发初学者,以及对JavaScript有一定了解的开发者。
3. 课程内容:本课程共十个章节,涵盖JavaScript的基础知识、高级特性以及实际应用。
二、JavaScript基础1. JavaScript简介:介绍JavaScript的起源、特点和版本等信息。
2. 基本语法:讲解变量、数据类型、运算符、类型转换等基本语法规则。
3. 流程控制:介绍条件语句、循环语句、以及break和continue等控制语句的使用。
4. 函数:讲解函数的声明、调用、参数传递、返回值等概念。
三、JavaScript高级特性1. 对象:介绍对象的概念、创建方式、属性访问、方法定义等。
2. 数组:讲解数组的创建、访问、遍历、排序等操作。
3. 原型链:解释原型链的概念、作用以及如何利用原型链实现继承。
4. 闭包:讲解闭包的定义、作用以及如何利用闭包实现模块化。
四、DOM操作1. DOM简介:介绍DOM的概念、结构以及DOM树。
2. 节点操作:讲解如何获取和修改DOM节点的内容、属性、样式等。
3. 事件处理:介绍事件的概念、事件流、事件处理程序以及事件对象等。
4. 动画效果:讲解如何使用JavaScript实现简单的动画效果。
五、实际应用1. 表单验证:结合实际案例,讲解如何使用JavaScript进行表单验证。
2. 网页特效:介绍如何使用JavaScript实现网页特效,如弹窗、轮播图等。
3. 前后端交互:讲解如何使用JavaScript与后端进行数据交互,如使用AJAX 技术。
4. 完整项目实战:提供一个完整的JavaScript项目案例,让学员学会将所学知识应用于实际项目中。
ASP JavaScript函数

ASP JavaScript函数函数对任何一种计算机语言来说都是至关重要的,它是用来扩展语言功能的基本工具和方式。
通过函数的执行,可以返回适合程序继续执行的值,所以函数经常用于执行重复操作的步骤,并返回不同的值。
JavaScript为用户提供了大量的系统函数,而且还允许用户自定义函数。
1.系统函数JavaScript中的系统函数又称内部方法或者内置函数。
它提供了与任何对象无关的系统函数,使用这些函数不需创建任何实例即可以直接调用。
在8-15中列出了常用的系统函数。
表8-15 常用系统函数参数还需要在括号中指定传递的值。
2.用户自定义函数除了常用的JavaScript 系统函数,还可以创建属于用户的自定义函数,在这个函数中实现所需要的功能。
要创建一个自定义函数,可使用如下的JavaScript 语法:其中,使用function 来声明创建的为函数,之后紧跟的是函数名称,与变量的命名规则一样,也就是只包含字母数字下划线、字母开始、不能与保留字重复等。
在括号中定义了一串传递到函数中的某种类型的值或变量,多个参数之间使用逗号隔开。
声明后的两个大括号是必须的,其中包含了需要让函数执行的命令,来实现所需的功能。
为了使用函数的执行结果,JavaScript 提供了return 语句,使用时将返回值放在return 的后面。
如果使用了return 语句,后面却没有指明数值或者不使用return 语句,那么函数的返回值为不确定值。
例如,创建一个函数来计算三个数的乘积。
如下所示是参考代码,通过这个例如上所示,即使函数体中只包括一行代码,语句块"{}"也是必须的。
首先声明了一个名为chengji 的函数,它有3个参数:a ,b ,c ,作用是返回三个数相乘的结5三个数的乘积。
别忘记JavaScript 中大小写字母的重要性。
“function ”这个词必须是小写的,否则JavaScript 就会出错。
javascript获取对象的方法

javascript获取对象的方法
javascript中可以通过多种方法来获取对象,其原理围绕着访问、设置以及判断某个对象的属性以及方法。
首先,javascript内置了一些提供访问某个对象的方法,主要有Object.assign()和Object.values()。
前者表示对象的浅复制,可以将源对象的所有可枚举属性复制到目标对象上;而后者则可以获取对象中的所有值,从而让我们有机会去获取一个对象的所有有用值。
其次,javascript提供了一些方便快捷的设置或访问某个对象的函数,比如Object.getOwnPropertyDescriptor(),它可以让我们获取对象中特定属性的描述;以及Object.defineProperties(),它可以让我们在对象上设置多个属性,可以指定每个属性的特定属性及其属性描述。
最后,便是javascript的判断某个对象的方法。
Object.is()可以比较两个值的伪相等性,并返回一个布尔值;而Object.prototype.hasOwnProperty()也可以让我们判断某个属性是否由对象自身定义而不是从原型对象中继承而来的。
总而言之,javascript中提供了很多便捷的获取对象的方法,它们能够帮助我们轻松地操作各种对象,从而在开发中带来更好地效果。
bind作为构造函数

bind作为构造函数bind是JavaScript中的一个内置函数,它主要用于绑定函数的this值和一部分参数,返回一个新的函数。
在构造函数中使用bind 可以为实例化对象提供更灵活的功能和更好的代码结构。
在JavaScript中,构造函数用于创建对象。
通过使用bind作为构造函数,我们可以在实例化对象时绑定函数的this值和参数,从而实现更加灵活的对象创建过程。
使用bind作为构造函数的主要好处之一是可以确保函数在实例化对象时具有正确的this值。
在JavaScript中,函数的this值是根据函数的调用方式动态确定的。
而在构造函数中使用bind,可以将函数的this值绑定到实例化对象上,确保在对象的方法中正确地引用对象自身。
另一个好处是可以预先绑定函数的一部分参数。
在构造函数中,我们经常需要传递一些固定的参数来初始化对象的属性或执行一些操作。
通过使用bind,我们可以在实例化对象时预先绑定这些参数,从而简化代码并提高可读性。
举个例子,假设我们有一个汽车对象的构造函数Car,它有一个方法drive用于驾驶汽车。
我们可以使用bind在实例化对象时绑定drive方法的this值为实例化对象本身,并预先绑定一些参数,比如驾驶的速度和目的地。
这样,我们在实例化对象后直接调用drive方法,就不需要再传递这些参数了。
构造函数的语法如下:```function Car(speed, destination) {this.speed = speed;this.destination = destination;this.drive = function() {console.log("Driving at", this.speed, "km/h to", this.destination);}.bind(this);}var myCar = new Car(100, "Beijing");myCar.drive(); // 输出:Driving at 100 km/h to Beijing```在上面的例子中,我们使用bind将drive方法的this值绑定为实例化对象myCar本身。
详解JS中遍历数组的八种方法——内置函数(消除循环结构)

详解JS中遍历数组的八种方法——内置函数(消除循环结构)遍历数组是JavaScript中非常常见的操作之一、有许多方法可以使用内置函数来实现数组的遍历,这些内置函数使得代码更加简洁、可读性更高。
下面将详细介绍关于JavaScript中遍历数组的八种常见方法。
1. forEach(方法:forEach(方法是数组的一个内置函数,它接受一个回调函数作为参数。
这个回调函数被依次应用于数组中的每个元素。
forEach(方法没有返回值,它只是对每个元素执行指定的操作。
```javascriptconst array = [1, 2, 3, 4, 5];array.forEach((item) =>console.log(item);});```2. map(方法:map(方法是数组的一个内置函数,它接受一个回调函数作为参数,并将这个回调函数应用于数组中的每个元素。
map(方法返回一个新的数组,新数组的每个元素都是回调函数的返回值。
```javascriptconst array = [1, 2, 3, 4, 5];const newArray = array.map((item) =>return item * item;});console.log(newArray);```3. filter(方法:filter(方法是数组的一个内置函数,它接受一个回调函数作为参数,并将这个回调函数应用于数组中的每个元素。
filter(方法返回一个新的数组,新数组的元素是所有满足指定条件的原数组元素。
```javascriptconst array = [1, 2, 3, 4, 5];const newArray = array.filter((item) =>return item % 2 === 0;});console.log(newArray);```4. find(方法:find(方法是数组的一个内置函数,它接受一个回调函数作为参数,并将这个回调函数应用于数组中的每个元素。
js对象结构

js对象结构
JavaScript (JS)是一种轻量、解释型的编程语言。
它主要用于创建
动态网页。
JavaScript的核心部分是一组对象,它们可以用于创建动态
的网页内容。
下面我将会简要介绍JS对象构架。
1、全局对象:全局对象是JavaScript中最核心的元素,它们可以被
任何地方访问,它们为其他所有元素提供支持。
全局对象可以使用JS的
内置对象创建,也可以自定义创建。
2、内置对象:JavaScript的内置对象提供了内置的函数和属性,可
以用来创建动态网页内容。
它们被分为五种,分别是数字、字符串、数组、日期和正则表达式,它们可以被全局对象和自定义对象继承。
3、自定义对象:自定义对象是使用JS创建的,它们可以在内置对象
上继承和定义新的属性和功能,自定义对象也可以继承其他自定义对象。
4、函数:函数是一组按照规定顺序运行的命令,是一种独立的、可
命名的JS语句,它们可以被全局对象、内置对象和自定义对象调用,函
数返回一个值,或者改变全局对象的属性和功能。
总而言之,JavaScript的对象结构包括全局对象、内置对象、自定
义对象和函数。
它们可以相互继承,共同构成JS的对象结构。
typeof 函数使用

typeof 函数使用一、概述typeof函数是JavaScript中的一个重要内置函数,用于返回一个变量的类型。
在JavaScript中,typeof函数对于确定变量的数据类型非常有用,可以帮助开发者更好地了解变量的性质,以便做出正确的操作和判断。
typeof函数接受一个参数,返回一个字符串,表示该参数的类型。
在JavaScript中,不同类型的变量使用不同的typeof返回值。
例如,对于一个数字变量,typeof函数将返回"number";对于一个字符串变量,它将返回"string";对于一个布尔值,它将返回"boolean";对于一个对象,它将返回"object";对于一个null值,它将返回"null";对于一个undefined值,它将返回"undefined"。
三、使用typeof函数判断变量类型在实际开发中,typeof函数可以用于判断变量的类型,从而进行相应的操作。
例如,可以根据变量的类型选择不同的操作或方法。
下面是一个简单的示例:```javascriptvarnum=5;varstr="Hello,world!";varbool=true;varobj={name:"John"};varnullVar=null;varundefVar;console.log(typeofnum);//输出"number"console.log(typeofstr);//输出"string"console.log(typeofbool);//输出"boolean"console.log(typeofobj);//输出"object"console.log(typeofnullVar);//输出"null"console.log(typeofundefVar);//输出"undefined"```四、结合其他函数使用typeof函数在实际开发中,typeof函数通常与其他JavaScript内置函数结合使用,以实现更复杂的操作和功能。
javascript function构造函数

一、概述在JavaScript中,函数构造函数是一种特殊的函数类型,能够创建新的函数对象。
通过使用函数构造函数,我们可以动态地创建函数,并且在运行时动态地构建其行为。
本文将着重介绍JavaScript中函数构造函数的使用方法和相关注意事项。
二、函数构造函数的定义1. 函数构造函数是内置的Function对象的构造函数,可以用来创建新的函数对象。
它的语法形式如下:```javascriptvar functionName = new Function(arg1, arg2, ..., argN, functionBody);```其中,arg1, arg2, ..., argN是函数的参数,functionBody是函数体。
2. 通过函数构造函数创建的函数对象可以像普通函数一样被调用。
三、函数构造函数的使用方法1. 创建新的函数对象使用函数构造函数,我们可以在运行时创建新的函数对象,而不需要在代码中预先定义函数。
```javascriptvar add = new Function('a', 'b', 'return a + b;');```通过上面的代码,我们创建了一个名为add的函数,它接受两个参数a和b,返回它们的和。
2. 动态构建函数行为函数构造函数允许我们动态构建函数的行为,可以根据实际需求在运行时动态定义函数。
```javascriptfunction createGreeter(greeting) {return new Function('name', 'return "' + greeting + ', " + name + "!"');}var helloGreeter = createGreeter('Hello');var hiGreeter = createGreeter('Hi');console.log(helloGreeter('Alice')); // 输出:Hello, Alice! console.log(hiGreeter('Bob')); // 输出:Hi, Bob!```上面的代码中,我们定义了一个createGreeter函数,它接受一个参数greeting,并返回一个根据greeting动态构建的新的函数。
第04章 JavaScript和jQuery(HTML5与ASPNET程序设计教程(第2版)课件)

2021年1月16日星期六
15
4.2 JavaScript和jQuery基本用法
字符串函数
JavaScript对字符串的处理与C#对字符串的处理类似,但也有一 些区别。另外,jQuery还提供了JavaScript没有提供的Trim方 法。
【例4-8】演示字符串的基本操作
2021年1月16日星期六
19
4.3 JavaScript内置的函数和对象
数组函数
在JavaScript中,有一个内置的名为Array的数组。由于JavaScript是 一种弱类型的脚本语言,所以它的每一个元素可以是任何类型的值。 JavaScript中数组的下标编号和C#相同,即从0开始编号。例如:
1、在网页中直接编写 网页中的JavaScript和jQuery代码都必须包含在<script>和
</script>之间,一般将其定义为函数保存在body块的末尾。为 了防止文档在完全加载完毕之前执行jQuery代码,一般都将 jQuery函数放在document.ready函数的内部。 【例4-1】:演示如何在页面中分别用JavaScript和jQuery显示 和隐藏div元素。 在网页中直接编写代码的缺点:无法在其他网页中重复调用。
2021年1月16日星期六
查找id为“div2”的元素
<div id="div1">块级元素1</div> <div id="div2">块级元素2</div>
JavaScript的Set对象

JavaScript的Set对象JavaScript是一门强大的编程语言,它提供了许多内置对象来帮助开发者实现各种功能。
其中一个非常有用的内置对象就是Set对象。
Set对象是一种类似于数组的数据结构,它允许存储任何类型的唯一值,而且不会重复。
在本文中,我们将深入探讨JavaScript的Set对象,并展示它在实际应用中的用例。
1. 创建Set对象要创建一个Set对象,我们可以使用new关键字和Set构造函数。
例如:```javascriptlet mySet = new Set();```我们也可以在创建Set对象的同时传递一个可迭代对象(如数组)作为初始值。
这将自动将可迭代对象中的值添加到Set对象中。
例如:```javascriptlet mySet = new Set([1, 2, 3]);```2. 添加和删除元素Set对象提供了一些方法来添加和删除元素。
要向Set对象中添加元素,我们可以使用add()方法。
例如:```javascriptmySet.add(4);```要从Set对象中删除元素,我们可以使用delete()方法。
例如:```javascriptmySet.delete(2);```3. 检查元素是否存在Set对象还提供了has()方法,用于检查Set对象中是否存在某个元素。
例如:```javascriptmySet.has(3); // 返回truemySet.has(5); // 返回false```4. 获取Set对象的大小要获取Set对象中元素的数量,我们可以使用size属性。
例如:```javascriptmySet.size; // 返回2```5. 遍历Set对象我们可以使用for...of循环或forEach()方法来遍历Set对象中的元素。
例如:```javascriptfor (let item of mySet) {console.log(item);}mySet.forEach(item => {console.log(item);});```6. 将Set对象转换为数组如果我们需要将Set对象转换为数组,可以使用扩展运算符(...)或Array.from()方法。
ASP JavaScript内置函数

ASP JavaScript内置函数
通常在进行一个复杂的程序设计时,总是根据所要完成的功能,将程序划分为一些相对独立的部分,每部分编写一个函数,从而使各部分充分独立、任务单一、程序清晰、易维护。
JavaScript函数可以封装那些在程序中可能要多次用到的模块,并可作为事件驱动的结果而调用的程序,从而实现一个函数与相应的事件驱动相关联。
定义JavaScript函数的语法形式:
其中,使用function来声明创建的为函数,之后紧跟的是函数名称,与变量的命名规则一样,也就是只包含字母数字下划线、字母开始、不能与保留字重复等。
在括号中定义了一串传递到函数中的某种类型的值或者变量,多个参数之间使用逗号隔开。
声明后的两个大括号非常必要,其中包含了需要让函数执行的命令,来实现所需的功能。
函数还可以返回一个结果,函数的结果由return语句返回。
return语句能够用来返回可计算出单一值的任何有效表达式。
例如,下面的函数squ()可以返回参数的平方:
系统函数不需要创建,也就是说用户可以在任何需要的地方调用,如果函数有参数还需要在括号中指定传递的值。
在6-15中列出了常用的系统函数。
js对象模型的基本概念

JavaScript对象模型(Object Model)是描述JavaScript中对象组织和交互方式的概念集合。
它基于一种类似于树结构的模型来表示和操作对象。
以下是JavaScript对象模型的基本概念:1. 对象(Objects)JavaScript中的对象是键值对的集合,可以包含属性(键)和方法(函数)。
对象可以是预定义的(例如,内置对象如Array、Date)或者自定义的(由开发者创建的对象)。
2. 属性(Properties)对象的属性是具有名称和值的特性。
这些属性可以是数据属性(包含值)或者访问器属性(具有getter和setter方法)。
例如:3. 方法(Methods)方法是与对象关联的函数,它们可以访问对象的属性并执行操作。
例如,上面的4. 构造函数(Constructors)构造函数是用于创建特定类型对象的函数,通过造函数通常用于创建多个相似对象的实例。
5. 原型链(Prototype Chain)JavaScript中的对象之间存在原型链关系。
每个对象都有一个指向其原型的引用,当对象需要访问属性或方法时,会在自身和原型链上进行查找。
6. 类和继承在ES6(ECMAScript 2015)之后,JavaScript引入了类和继承的概念。
类可以看作是对象的模板,通过继承机制实现了属性和方法的共享。
7. JSON(JavaScript Object Notation)JSON是一种轻量级的数据交换格式,它基于JavaScript对象的格式,但与之不同,JSON是一种纯文本表示的数据格式,常用于数据传输和存储。
JavaScript对象模型是JavaScript语言的核心,它提供了灵活的机制来组织和操作数据,使得开发者能够更加高效地编写交互式和动态的网页应用程序。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验项目三内置函数和对象【学时数】 2 (45 分钟× 2=90 分钟)【实验内容】1 、JavaScript 内置函数的应用2 、JavaScript 内置对象的应用【实验参考】《网页设计与制作》………………………………………………………… 重庆大学出版社《网页标题制作技巧与实例》……………………………………………… 清华大学出版社《javascript 入门与提高》……………………………………………… 清华大学出版社《javascript 宝典》……………………………………………………… 电子工业出版社【实验设备】计算机,投影机【实验目的与要求】1 、掌握JavaScript 内置函数的使用方法2 、掌握JavaScript 常用内置对象的属性和方法【实验重点】1 、掌握JavaScript 内置函数的使用方法2 、掌握JavaScript 常用内置对象的属性和方法【实验难点】1 、掌握使用浏览器对象提供的信息来完成一定功能的网页设计。
【实验方式】1 、项目工程互动式教学法2 、“讲、学、练”相结合:对于javascript 内置函数和对象相关细节,大量采用演示、讲解和操作等方式。
使学生在实验中加深对相关内容的理解并熟练掌握。
【实验设计】向学生演示多个javascrip 内置函数和对象的程序案例,学生跟着教师一起完成javascript 程序的编写,同时完成教师布置的思考题,教师实施指导。
第一步:演示JavaScript 内置函数的应用,学生按照教师的操作步骤,自己动手编写该程序,并完成教师布置的思考题。
(20 分钟左右)第二步:演示JavaScript 常用内置对象的应用,学生按照教师的操作步骤,自己动手编写该程序,并完成教师布置的思考题。
(35 分钟左右)【实验过程】实验内容一:JavaScript 内置函数的应用教师演示JavaScript 内置函数应用的程序案例,学生按照教师的操作步骤,自己动手编写该程序,并完成教师布置的思考题。
1 、eval( ) :计算字符串表达式的值2 、parseFloat( ) 和parseInt( ) :将字符串开头的整数或浮点数分解出来,转换为整数或浮点数3 、isNaN( ) :确定一个变量是否为NaN (Not a Number )4 、escape( ) :将字符串中的非字母数字字符转换为按格式%XX 表示的数字5 、unescape( ) :将字符串格式为%XX 的数字转换为字符6 、程序案例1_1 :求用户在提示对话框中输入的表达式的值。
<script language=javascript>alert(eval(prompt(" 请输入一个常量表达式, 运算符可以是JavaScript 所允许的任何运算符, 而操作数只能是常量。
如 123*321/9, 我将为您计算出结果。
","65+98+96")))</script>7 、思考题:判断用户输入的字符是不是数字,如果是,分别将其转换成浮点数和整数,并显示到网页上。
<script language=javascript>var input = prompt(" 请输入字符!","");alert(isNaN(input)?" 你输入的不是数字":" 你输入的是数字");if(!isNaN(input)) {document.write(parseInt(input)+"<br>");document.write(parseFloat(input));}</script>实验内容二:JavaScript 内置对象的应用教师演示JavaScript 内置对象应用的程序案例,学生按照教师的操作步骤,自己动手编写该程序,并完成教师布置的思考题。
一、对象的基本概念1 、什么是对象对象用于描述客观世界存在的特定实体。
在计算机世界中,不仅存在来自于客观世界的对象,也包含为解决问题而引入的抽象对象。
2 、对象的属性和方法在JavaScript 中,对象就是属性和方法的集合。
方法是作为对象成员的函数表明对象所具有的行为,属性是作为对象成员的一组变量,表明对象的状态。
通过访问或设置对象的属性,并且调用对象的方法,就可以对对象进行各种操作,从而获得需要的功能。
调用对象的一个方法类似于调用一个函数。
使用对象的一个属性则类似于使用一个变量。
二、Math 对象1 、Math 对象的属性是数学中常用的常量,如圆周率PI ,自然对数的底E 等。
2 、Math 对象的方法则是一些十分有用的数学函数,如sin() 、random() 、log() 等。
3 、在调用Math 对象的属性和方法时,直接写成:Math. 属性和Math. 方法。
4 、案例2_1 :求PI 的5 次方,并四舍五入取整。
<script language=javascript>var number = Math.round(Math.pow(Math.PI,5));document.write("PI 的 5 次方的值为:"+number);</script>5 、思考题:设计javascript 程序,在网页上随机显示10 个两位整数。
<script language=javascript>for(i=1;i<=10;i++) {var number = Math.floor(Math.random()*90)+10;document.write(" 随机数"+i+" :"+number+"<br>");}</script>三、Date 对象1 、Date 对象的主要方法常用方法: 设置和获取日期中的年、月、日、小时、分、秒和毫秒等2 、创建Date 对象要使用Date 对象,必须先使用new 运算符创建它。
创建Date 对象的常见方式有三种:(1) 不带参数var today = new Date();(2) 创建一个指定日期的Date 变量var theDate = new Date(2000, 9, 1);(3) 创建一个指定时间的Date 变量var theTime = new Date(2000, 9, 1, 10, 20,30,50)3 、案例2_2 :计算求1+2+3+…10000 之和所需要的运行时间( 毫秒数) 。
<script language=javascript>var t1,t2,htime,i,sum=0;t1 = new Date();document.write(" 循环前的时间:"+t1.toLocaleString()+":"+t1.getMilliseconds()+"<BR>");for(i=1;i<=10000;i++) sum+=i;t2 = new Date();document.write(" 循环后的时间:"+t2.toLocaleString()+":"+t2.getMilliseconds()+"<BR>");htime = t2.getTime() - t1.getTime();document.write(" 执行10000 次循环用时:"+ htime+" 毫秒<BR>")</script>4 、思考题:在网页上显示当前日期和时间,并显示是星期几。
<script language=javascript>var week,today,week_i;week=new Array(" 星期日"," 星期一"," 星期二"," 星期三"," 星期四"," 星期五"," 星期六");today=new Date();year=today.getYear();// 年month=today.getMonth()+1;// 月date=today.getDate();// 日hour=today.getHours();// 小时minute=today.getMinutes();// 分second=today.getSeconds();// 秒week_i=today.getDay();document.write(year+" 年"+month+" 月"+date+" 日"+"\t");document.write(hour+":"+minute+":"+second+"\t"+week[week_i])</script>四、Number 对象1 、Number 对象用于存放MAX_VALUE 、MIN_VALUE 、NaN 、NEGATIVE_INFINITY 、POSITIVE_INFINITY 等极端数值。
2 、案例2_3 :在页面中显示JavaScript 可以处理的数的区间。
<script language=javascript>document.write("JavaScript 有效数的范围是: ["+Number.MIN_VALUE+","+Number.MAX_VALUE+"]");</script>2 、确认对话框程序案例<script language=javascript>var visited,show_text;visited=confirm(" 您来过湖北职院吗?");show_text = visited?" 您也认为湖北职院很美吧!":" 欢迎您有机会来湖北职院参观!";document.write(show_text);</script>五、String 对象1 、String 对象提供对字符串进行处理的属性和方法。
