JS中的函数、事件和对象
js的常用函数

js的常用函数(原创实用版)目录一、JavaScript 函数分类二、常规函数1.alert 函数2.confirm 函数3.escape 函数4.eval 函数5.isNaN 函数6.parseFloat 函数7.parseInt 函数三、数组函数四、日期函数五、数学函数六、字符串函数正文JavaScript 是一种广泛应用于网页开发的编程语言,其中的函数是其重要的组成部分。
JavaScript 函数可以根据其用途和特性分为五类,包括常规函数、数组函数、日期函数、数学函数和字符串函数。
一、JavaScript 函数分类1.常规函数:这类函数主要用于处理一些常见的任务,如显示警告对话框、确认对话框、转换字符编码等。
2.数组函数:这类函数主要用于处理数组数据,包括数组的创建、修改、遍历等操作。
3.日期函数:这类函数主要用于处理日期和时间相关的任务,如获取当前日期、格式化日期等。
4.数学函数:这类函数主要用于执行一些数学运算,如计算平方根、绝对值、乘法等。
5.字符串函数:这类函数主要用于处理字符串数据,包括字符串的创建、修改、遍历等操作。
二、常规函数1.alert 函数:用于显示一个带有 OK 按钮的警告对话框。
2.confirm 函数:用于显示一个带有 OK 和 Cancel 按钮的确认对话框。
3.escape 函数:用于将特殊字符转换为对应的 Unicode 编码。
4.eval 函数:用于计算一个表达式的结果。
5.isNaN 函数:用于测试一个值是否为非数字。
6.parseFloat 函数:用于将一个字符串转换为浮点数。
7.parseInt 函数:用于将一个字符串转换为整数。
以上就是 JavaScript 中的常用函数大全,包括常规函数、数组函数、日期函数、数学函数和字符串函数。
js使用手册

js使用手册JavaScript(简称JS)是一种脚本语言,用于在网页上实现交互效果和动态内容。
它是目前使用最广泛的编程语言之一,因为它可以用于开发网页应用、游戏、桌面应用等各种类型的程序。
本文将为你提供一份简明的JavaScript使用手册,介绍了JavaScript的基本语法、数据类型、函数、控制流和常见的操作等内容。
一、基本语法:1.注释:可以使用双斜杠(//)进行单行注释,或使用斜杠和星号(/*...*/)进行多行注释。
2.变量和常量:使用var关键字声明变量,使用const关键字声明常量。
JavaScript使用弱类型,所以变量可以在不同的数据类型之间进行转换。
3.数据类型:JavaScript包含了多种数据类型,包括数字、字符串、布尔值、数组、对象等。
可以使用typeof操作符来检查变量的数据类型。
4.运算符:JavaScript支持常见的算术运算符(例如+、-、*、/)和逻辑运算符(例如&&、||、!),以及比较运算符(例如==、>、<)。
5.字符串操作:可以使用+运算符来连接字符串,也可以使用字符串模板(`${...}`)来创建格式化的字符串。
二、数据类型:1.数字类型:JavaScript中的数字包括整数和浮点数。
可以进行基本的算术运算,也可以使用内置的Math对象来进行高级的数学计算。
2.字符串类型:JavaScript中的字符串以单引号('...')或双引号("...")括起来。
可以使用一系列内置的字符串方法来操作和处理字符串。
3.布尔类型:JavaScript中的布尔类型只有两个值,true和false。
可以通过逻辑运算符和比较运算符来进行布尔运算。
4.数组类型:JavaScript中的数组可以存储多个值,并根据索引进行访问。
可以使用一系列内置的数组方法来操作和处理数组。
5.对象类型:JavaScript中的对象是一种复合数据类型,可以存储键值对。
js中对象的定义

js中对象的定义JavaScript中的对象是一种复合数据类型,它可以用于存储和组织多个相关的值。
对象是由键值对组成的集合,其中键是字符串类型,值可以是任意数据类型,包括字符串、数字、布尔值、数组、函数和其他对象。
在JavaScript中,对象可以通过两种方式来定义:字面量和构造函数。
1. 使用字面量定义对象:使用字面量的方式可以直接创建一个对象,并在花括号中定义键值对。
例如:```var person = {name: "张三",age: 25,gender: "男"};```这里定义了一个名为person的对象,它有三个属性:name、age 和gender,分别对应着"张三"、25和"男"。
可以使用点语法或方括号语法来访问对象的属性,例如:```console.log(); // 输出:"张三"console.log(person['age']); // 输出:25```2. 使用构造函数定义对象:除了使用字面量的方式,还可以使用构造函数来定义对象。
构造函数其实就是一个普通的函数,通过关键字new来调用。
例如:```function Person(name, age, gender) { = name;this.age = age;this.gender = gender;}var person = new Person("张三", 25, "男");```这里定义了一个名为Person的构造函数,它有三个参数:name、age和gender。
通过this关键字,将参数赋值给对象的属性。
然后使用new关键字调用构造函数,创建一个名为person的对象。
对象的属性可以是任意数据类型,甚至是函数。
例如:```var person = {name: "张三",sayHello: function() {console.log("你好,我是" + );}};person.sayHello(); // 输出:"你好,我是张三"```这里定义了一个名为person的对象,它有一个属性name和一个方法sayHello。
function(e)的用法

一、简介function(e)是JavaScript中常见的语法结构,用于定义函数和处理事件。
其中,e通常表示事件对象,可以在函数内部使用这个对象来获取触发事件的相关信息。
二、在函数中使用event对象1. 在事件处理函数中,可以通过function(e)来接收事件对象e,然后在函数内部使用这个对象来获取事件的相关信息,比如触发事件的元素、事件的类型等。
2. 通过event对象可以获取元素的相关信息,比如获取事件触发的元素,获取鼠标位置等。
这些信息可以帮助开发者更灵活地处理事件。
三、示例以下是一个简单的示例,演示了如何在函数中使用event对象来处理鼠标点击事件。
```// HTML部分<button id="btn">点击我</button>// JavaScript部分document.getElementById('btn').addEventListener('click',function(e) {console.log('触发了点击事件');console.log('事件类型:' + e.type);console.log('触发事件的元素:' + e.target);console.log('鼠标点击的X坐标:' + e.clientX);console.log('鼠标点击的Y坐标:' + e.clientY);});```四、在不同情况下的用法1. 在事件处理函数中,可以根据需要选择是否使用event对象。
如果需要获取事件相关的信息,就可以在函数中使用function(e),然后通过e来获取相应的信息。
2. 在一些情况下,可能并不需要event对象,比如一些简单的事件处理函数,只需要执行一些特定的操作,不需要获取事件的相关信息。
js知识点总结基础

js知识点总结基础一、基础知识1. 数据类型:JavaScript的数据类型分为基本数据类型和复杂数据类型。
基本数据类型包括数字、字符串、布尔值、null和undefined。
复杂数据类型包括对象、数组和函数。
2. 变量和常量:在JavaScript中,可以使用var、let和const来声明变量。
使用var声明的变量可以是全局变量或局部变量,而使用let声明的变量只能在其声明的块级作用域内有效。
使用const声明的变量是常量,其值无法被修改。
3. 运算符:JavaScript支持算术运算符、比较运算符、逻辑运算符和位运算符等。
4. 控制流程:JavaScript支持if语句、switch语句、while循环、do-while循环和for循环等控制流程语句。
5. 函数:JavaScript中的函数是一等公民,可以作为变量传递、作为对象的属性以及作为函数的返回值。
函数可以声明为函数表达式、箭头函数和构造函数。
6. 对象和数组:JavaScript中的对象是一种无序的键值对集合,可以用来描述现实世界中的实体。
数组是一种有序的值的集合,可以通过索引来访问数组中的元素。
二、面向对象编程1. 原型和原型链:JavaScript中的所有对象都有一个原型对象,原型对象有一个指向它的原型的引用。
通过原型链,可以实现对象之间的继承关系。
2. 构造函数和原型对象:构造函数是一种特殊的函数,可以用来创建对象。
通过构造函数和原型对象,可以实现面向对象编程中的封装和继承。
3. 类和对象:ES6引入了class关键字,可以用来定义类。
类可以用来创建对象,并且可以实现面向对象编程中的封装、继承和多态。
三、异步编程1. 回调函数:JavaScript中的异步编程通常使用回调函数来实现。
回调函数是一种可以被传递给其他函数的函数,用来在异步操作完成后执行特定的代码。
2. Promise对象:Promise是一种用来处理异步操作的对象,可以将异步操作和它们的结果进行抽象和封装。
javascript的常用事件有哪些

javascript的常⽤事件有哪些javascript常⽤事件:click、dblclick、mouseup、mouseout、keypress、keydown、keyup、error、load、resize、unload、blur、change、focus、reset等。
JavaScript 的⼀个基本特征就是事件驱动。
所谓事件驱动,就是当⽤户执⾏了某种操作或 Javascript 和 html 交互后导致了某种状态改变后,会因此⽽引发⼀系列程序的响应执⾏。
在这⾥,⽤户的操作称为事件,程序对事件作出的响应称为事件处理。
事件处理,是指程序对事件作出的响应。
事件,对 JavaScript 来说,就是⽤户与 Web 页⾯交互时产⽣的操作或 Javascript 和 html 交互后导致发⽣变化某种状态的事情,⽐如移动⿏标、按下某个键、单击按钮等操作以及表⽰ Ajax 的⼯作状态发⽣变化、表⽰动画已经完成运⾏等。
事件处理中涉及的程序称为事件处理程序。
事件处理程序通常定义为函数。
在 Web 页⾯中产⽣事件的界⾯元素,称为事件源。
在不同事件源上可以产⽣相同类型的事件,同⼀个事件源也可以产⽣不同类型的事件。
JS 程序通过指明事件类型和事件源,并对事件源绑定事件处理程序,这样,⼀旦事件源发⽣指定类型的事件,浏览器就会调⽤事件源所绑定的处理程序进⾏事件处理。
所以事件处理涉及的⼯作包括事件处理程序的定义及其绑定。
在 Web 页⾯中,⽤户可进⾏的操作有很多,⽽每⼀种操作都将产⽣⼀个事件。
下⾯给⼤家介绍⼀下javascript常⽤事件。
JavaScript 常⽤事件事件描述⿏标事件 click ⽤户单击⿏标时触发此事件dblclick ⽤户双击⿏标时触发此事件mousedown ⽤户按下⿏标时触发此事件mouseup ⽤户按下⿏标后松开⿏标时触发此事件mouseover 当⽤户将⿏标的光标移动到某对象范围的上⽅时触发此事件mousemove ⽤户移动⿏标时触发此事件mouseout 当⽤户⿏标的光标离开某对象范围时触发此事件mousewheel 当滚动⿏标滚轮时发⽣此事件,只针对 IE 和 Chrome 有效DOMMouseScroll 当滚动⿏标滚轮时发⽣此事件,针对标准浏览器有效键盘事件 keypress 当⽤户键盘上的某个字符键被按下时触发此事件keydown 当⽤户键盘上某个按键被按下时触发此事件keyup 当⽤户键盘上某个按键被按下后松开时触发此事件窗⼝事件 error 加载⽂件或图像发⽣错误时触发此事件load 页⾯内容加载完成时触发此事件resize 当浏览器的窗⼝⼤⼩被改变时触发此事件unload 当前页⾯关闭或退出时触发此事件表单事件 blur 当表单元素失去焦点时触发此事件click ⽤户单击复选框、单选框、普通按钮、提交按钮和重置按钮等按钮时触发此事件change 表单元素的内容发⽣改变并且元素失去焦点时触发此事件focus 当表单元素获得焦点时触发此事件reset ⽤户单击表单上的重置按钮时触发此事件select ⽤户选择了⼀个 input 或 textarea 表单元素中的⽂本时触发此事件submit ⽤户单击提交按钮提交表单时触发此事件。
js中event的用法

js中event的用法在JavaScript中,事件(event)是指用户与网页或应用程序进行交互时发生的动作或操作。
通过捕捉事件,我们可以执行一些特定的代码来响应用户的操作。
在本文中,我们将介绍JS中事件的基本概念、事件的类型、事件监听器的使用、事件对象的属性和方法以及一些常见的事件示例。
事件的基本概念:在Web开发中,事件是指由用户执行的动作,比如点击鼠标、按下键盘、滚动页面等。
当这些事件发生时,我们可以捕捉并执行一些与之相关的代码。
事件可以在浏览器内部和页面元素之间进行传递。
在JS中,每个事件都有一个对应的事件处理器(event handler),用于处理该事件发生时要执行的代码。
事件的类型:在JS中,有各种各样的事件类型,可以满足不同的需求。
常见的事件类型包括:- 鼠标事件:比如点击(click)、双击(dblclick)、移动(mousemove)、进入(mouseover)和离开(mouseout)等。
- 键盘事件:比如按下一些键(keydown)或释放一些键(keyup)等。
- 表单事件:比如提交表单(submit)、改变输入内容(change)等。
- 页面事件:比如页面加载完成(load)、页面滚动(scroll)、窗口大小改变(resize)等。
- 多媒体事件:比如视频播放(play)和音频暂停(pause)等。
事件监听器的使用:要捕捉事件并执行相应的代码,我们可以使用事件监听器(event listener)或事件处理器。
事件监听器用于“监听”特定的事件,并指定当事件发生时要执行的代码。
在JS中,我们可以使用addEventListener(方法来添加事件监听器。
该方法接受三个参数:事件名称、事件处理函数和一个可选的布尔值,用于指定事件的传播方式。
下面是一个例子,展示如何使用addEventListener(方法来添加一个鼠标点击事件监听器:```javascriptdocument.addEventListener('click', functioalert('鼠标点击了页面!');});```事件对象的属性和方法:在事件处理函数中,我们可以通过事件对象(event object)来访问和操作事件的属性和方法。
js中的对象和实例

js中的对象和实例JS中的对象和实例在JavaScript编程中,对象是一个重要的概念。
对象是JS中一种复杂的数据类型,可以包含属性和方法,是数据的集合。
而对象所属的类则是对象的模板,用来描述对象具有的属性和行为。
在JS中,通过定义类来创建对象实例,在这篇文章中,我们将深入探讨JS中的对象和实例。
一、对象的定义与属性在JS中,对象可以通过对象字面量的方式定义,也可以通过构造函数来创建。
对象字面量是一种简便快速的方式,用花括号{}来表示,其中可以包含多个属性和对应的值,如下所示:let person = {name: 'John',age: 20,gender: 'male'};上述代码定义了一个名为person的对象,该对象有三个属性,分别是name、age和gender。
我们可以通过.操作符来访问对象的属性,例如将返回'John'。
除了字面量方式,我们还可以通过构造函数的方式创建对象。
构造函数是一个普通的JS函数,用于创建并初始化对象。
定义构造函数的方法如下:function Person(name, age, gender) { = name;this.age = age;this.gender = gender;}通过关键字new来调用构造函数,即可创建对象实例:let person = new Person('John', 20, 'male');上述代码创建了一个名为person的对象实例,该实例的属性值与构造函数中的参数值相对应。
二、对象的方法与行为除了属性,对象还可以拥有方法,方法是对象的行为。
在JS中,方法是一个特殊的属性,其值可以是一个函数。
我们可以通过对象名.方法名()的方式来调用方法。
例如,我们给上面的Person对象添加一个sayHello方法:function Person(name, age, gender) { = name;this.age = age;this.gender = gender;this.sayHello = function() {console.log('Hello, my name is ' + );}}let person = new Person('John', 20, 'male');person.sayHello(); // 输出:Hello, my name is John在上述代码中,sayHello方法用于打印对象实例的name属性。
js触发事件的方法

js触发事件的方法JavaScript中,触发事件的方法是非常重要的,它可以让我们在页面上动态响应用户的行为,从而提高我们页面的交互性和用户体验。
在本篇文章中,我们将深入探讨JS触发事件的方法。
一、addEventListener()方法addEventListener()方法是JS中使用最多的事件绑定方法之一,它能够捕获指定事件类型的所有事件,并将它们处理成指定的回调函数。
我们来看一下使用addEventListener()方法的语法:element.addEventListener(event, function, useCapture)参数说明:event:必须。
字符串,表示要接收的事件类型,比如click、mousedown等。
function:必须。
事件触发时执行的回调函数。
useCapture:可选。
Boolean类型,表示是否使用事件捕获模式。
默认情况下为false,即使用事件冒泡模式。
二、onclick()方法onclick()方法是一种特殊的事件触发方法,它只能用于鼠标单击事件。
当鼠标单击元素时,onclick()方法会触发指定的回调函数。
我们来看一下onclick()方法的语法:element.onclick = function;参数说明:function:必须。
事件触发时执行的回调函数。
三、dispatchEvent()方法dispatchEvent()方法是JS中另一种触发事件的方法,它可以模拟任何类型的事件,如鼠标事件、键盘事件等等。
使用dispatchEvent()方法时需要先创建一个Event对象,然后通过dispatchEvent()方法触发该对象。
我们来看一下dispatchEvent()方法的语法:element.dispatchEvent(event)参数说明:event:必须。
Event对象,表示要触发的事件类型。
四、fireEvent()方法在IE浏览器中,我们可以使用fireEvent()方法来触发事件。
关于js的addEventListener和一些常用事件

关于js的addEventListener和⼀些常⽤事件element.addEventListener(<event-name>, <callback>, <use-capture>);document.addEventListener("touchstart", function(){}, true)el.addEventListener('click',function(){},false);addEventListener⾥最后⼀个参数决定该事件的响应顺序;如果为true事件执⾏顺序为 addEventListener ---- 标签的onclick事件 ---- document.onclick 如果为false事件的顺序为标签的onclick事件 ---- document.onclick ---- addEventListener分别解释:event-name(string)这是你想监听的事件的名称或类型。
它可以是任何的标准DOM事件(click, mousedown, touchstart, transitionEnd,等等),当然也可以是你⾃⼰定义的事件名称callback(function)(回调函数)这个函数会在事件触发的时候被调⽤。
相应的事件(event)对象,以及事件的数据,会被作为第⼀个参数传⼊这个函数use-capture(boolean)这个参数决定了回调函数(callback)是否在“捕获(capture)”阶段被触发var element = document.getElementById('element');function callback() {alert('Hello');}// Add listenerelement.addEventListener('click', callback);移除事件监听element.removeEventListener(<event-name>, <callback>, <use-capture>);注意:移除时必须要有这个被绑定的回调函数的引⽤。
js基础语法

js基础语法
JavaScript是一种高级的、解释型的编程语言,它是一种脚本语言,可以用来开发Web应用、游戏、桌面应用、移动应用等等。
以下是JavaScript的基本语法:
变量:用var关键字声明一个变量,例如var num = 5;,其中num
是变量名,5是变量的值。
数据类型:JavaScript有基本数据类型(string、number、boolean、null、undefined)和复杂数据类型(object、array、function)。
控制流程:if-else语句、for循环、while循环、switch语句等用
来控制代码执行流程的语法。
函数:用function关键字定义一个函数,例如function add(num1, num2) {return num1 + num2;},其中add是函数名,num1和num2是函
数的参数,return语句用来返回函数的值。
对象:JavaScript中的对象是键值对的集合,可以通过点操作符(.)或者方括号([])来访问对象的属性和方法,例如var person = {name: 'Tom', age: 20};,可以通过或者person['name']来获取name属性的值。
数组:JavaScript中的数组是一组值的有序列表,可以通过方括号
来访问数组的元素,例如var nums = [1, 2, 3, 4];,可以通过nums[0]
来获取数组的第一个元素的值。
以上是JavaScript的基础语法,在深入学习JavaScript时,还需要
进一步了解JavaScript的面向对象编程、模块化等高级特性。
JS中常用的一切函数和写法

JS中常⽤的⼀切函数和写法⼀、箭头函数arrow funtion1.定义⼀个匿名函数常规语法:function (x) {return x * x;}2.该函数使⽤箭头函数可以使⽤仅仅⼀⾏代码搞定!x => x * x箭头函数相当于匿名函数,并且简化了函数定义箭头函数有两种格式:⼀种像上⾯的,只包含⼀个表达式,连{ ... }和return都省略掉了。
还有⼀种可以包含多条语句,这时候就不能省略{ ... }和return。
例如:x => {if (x > 0) {return x * x;}else {return - x * x;}}箭头函数的语法规则:(parameters) => { statements }如果函数有多个参数或者没有参数,可按照下⾯写法:如果返回值仅仅只有⼀个表达式(expression), 还可以省略⼤括号。
// ⽆参数:() => 3.14//⼀个参数//如果只有⼀个参数,可以省略括号:x=>x*x// 两个参数:(x, y) => x * x + y * y// 可变参数:(x, y, ...rest) => {var i, sum = x + y;for (i=0; i<rest.length; i++) {sum += rest[i];}return sum;}注解:当传⼊的参数不确定时,使⽤rest运算符...rest注意:如果要返回⼀个对象,就要注意,如果是单表达式,这么写的话会报错:// SyntaxError:x => { foo: x }因为和函数体的 { ... } 有语法冲突,所以要改为:// ok:x => ({ foo: x })⼆、JS中filter的⽤法filter() ⽅法创建⼀个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
注意: filter() 不会对空数组进⾏检测。
js函数和对象的关系

js函数和对象的关系JS函数和对象的关系在JavaScript中,函数和对象是两个核心的概念。
函数是一种特殊的对象,可以用于执行特定的任务或计算。
对象是一种复合数据类型,可以用来存储和组织相关的数据和功能。
一、函数的定义和使用函数是由一系列语句组成的代码块,可以通过函数名来引用和调用。
在JavaScript中,函数可以通过function关键字来定义,然后可以通过函数名后的括号来调用函数并传递参数。
例如:```javascriptfunction add(a, b) {return a + b;}var result = add(2, 3); // 调用add函数并传递参数2和3 console.log(result); // 输出5```上述代码中,add函数用于计算两个数的和,并通过return语句返回结果。
可以通过传递参数来调用函数,并将返回值赋给变量result。
最后,通过console.log语句将结果输出到控制台。
函数还可以作为变量的值进行传递和赋值。
例如:```javascriptvar myFunction = function() {console.log("Hello, World!");};myFunction(); // 调用myFunction函数,输出Hello, World!```上述代码中,将一个匿名函数赋给变量myFunction。
然后可以通过myFunction()调用该函数,并输出字符串"Hello, World!"。
二、对象的定义和使用对象是一种复合的数据类型,可以将多个相关的数据和功能组织在一起。
在JavaScript中,对象可以通过花括号{}来定义,并可以通过点操作符或方括号来访问对象的属性和方法。
例如:```javascriptvar person = {name: "John",age: 30,sayHello: function() {console.log("Hello, my name is " + + ".");}};console.log(); // 输出Johnconsole.log(person.age); // 输出30person.sayHello(); // 调用person对象的sayHello方法,输出Hello, my name is John.```上述代码中,定义了一个名为person的对象,该对象有两个属性name和age,以及一个方法sayHello。
js事件定义方式和获取事件对象event总结

js事件定义⽅式和获取事件对象event总结js中事件的定义⽅式有3种:标签内事件属性,dom元素事件属性和 dom元素添加事件的⽅法。
1.标签内事件属性://事件处理函数内this 指向事件源元素<div id="adiv" onclick="alert(event.type);">a div</div>标签内事件属性其实是⼀个匿名函数,在ie中等价于 $('adiv').onclick=function(){alert(event.type);} 在FF中等价于 $('adiv').onclick=function(event){.....}因为在ie中 event对象是在事件发⽣时创建的,作为window对象的属性存在,全局范围内可访问;在FF中 event对象是作为事件处理函数的第⼀个参数传⼊的,函数体内可⽤ event或arguments[0]引⽤2.dom元素事件属性: //事件处理函数内this 指向事件源元素$("adiv").onclick=function(){alert(event.type);}; //ie only. 在ie中 event对象是在事件发⽣时创建的,作为window对象的属性存在,全局范围内可访问$("adiv")['onclick']=function(){alert(event.type);};$('adiv').onclick=function(e){alert(e.type);}; //ff, 事件处理函数的第⼀个参数就是event对象,参数名称可⾃定义如 e, ev event....$('adiv')['onclick']=function(e){alert(e.type);};3.dom元素的事件相关⽅法 //事件处理函数内this不指向事件源元素,需要⽤ event.srcElement 或 event.target引⽤$('adiv').attachEvent('onclick',function(){alert(event.type);}); // ie only$('adiv').addEventListener('click',function(e){alert(e.type);},false); // FF。
js常用对象:点击、双击、onload事件、鼠标相关、onblur事件和onfocus事件。。。

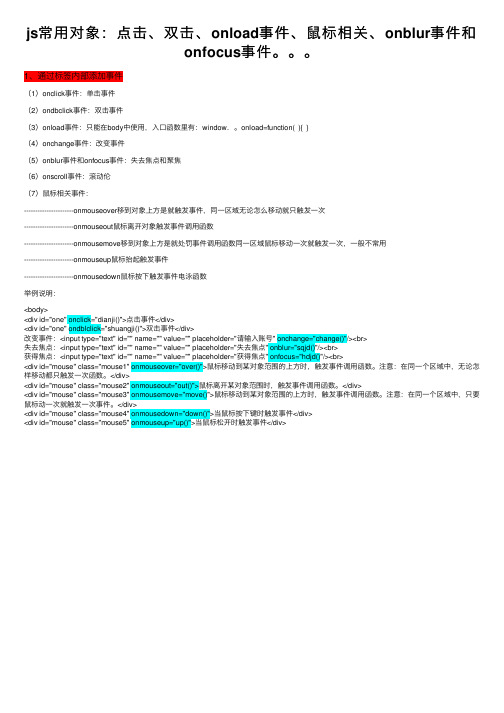
js常⽤对象:点击、双击、onload事件、⿏标相关、onblur事件和onfocus事件。
1、通过标签内部添加事件(1)onclick事件:单击事件(2)ondbclick事件:双击事件(3)onload事件:只能在body中使⽤,⼊⼝函数⾥有:window. 。
onload=function( ){ }(4)onchange事件:改变事件(5)onblur事件和onfocus事件:失去焦点和聚焦(6)onscroll事件:滚动伦(7)⿏标相关事件:----------------------onmouseover移到对象上⽅是就触发事件,同⼀区域⽆论怎么移动就只触发⼀次----------------------onmouseout⿏标离开对象触发事件调⽤函数----------------------onmousemove移到对象上⽅是就处罚事件调⽤函数同⼀区域⿏标移动⼀次就触发⼀次,⼀般不常⽤----------------------onmouseup⿏标抬起触发事件----------------------onmousedown⿏标按下触发事件电泳函数举例说明:<body><div id="one" onclick="dianji()">点击事件</div><div id="one" ondblclick="shuangji()">双击事件</div>改变事件:<input type="text" id="" name="" value="" placeholder="请输⼊账号" onchange="change()"/><br>失去焦点:<input type="text" id="" name="" value="" placeholder="失去焦点" onblur="sqjd()"/><br>获得焦点:<input type="text" id="" name="" value="" placeholder="获得焦点" onfocus="hdjd()"/><br><div id="mouse" class="mouse1" onmouseover="over()">⿏标移动到某对象范围的上⽅时,触发事件调⽤函数。
js bom函数

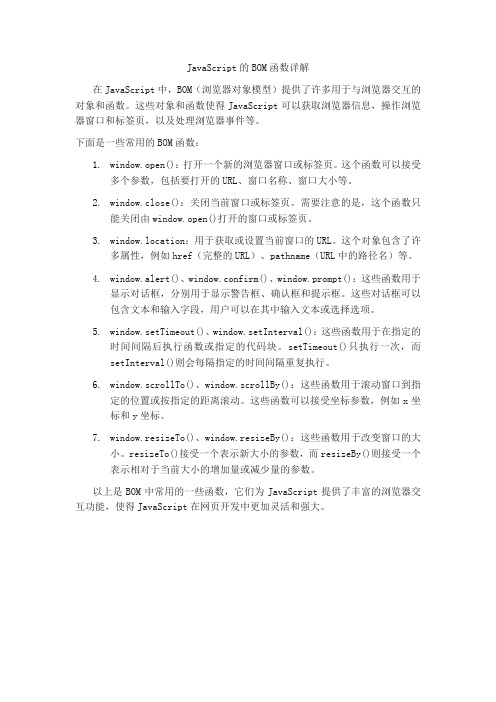
JavaScript的BOM函数详解在JavaScript中,BOM(浏览器对象模型)提供了许多用于与浏览器交互的对象和函数。
这些对象和函数使得JavaScript可以获取浏览器信息,操作浏览器窗口和标签页,以及处理浏览器事件等。
下面是一些常用的BOM函数:1.window.open():打开一个新的浏览器窗口或标签页。
这个函数可以接受多个参数,包括要打开的URL、窗口名称、窗口大小等。
2.window.close():关闭当前窗口或标签页。
需要注意的是,这个函数只能关闭由window.open()打开的窗口或标签页。
3.window.location:用于获取或设置当前窗口的URL。
这个对象包含了许多属性,例如href(完整的URL)、pathname(URL中的路径名)等。
4.window.alert()、window.confirm()、window.prompt():这些函数用于显示对话框,分别用于显示警告框、确认框和提示框。
这些对话框可以包含文本和输入字段,用户可以在其中输入文本或选择选项。
5.window.setTimeout()、window.setInterval():这些函数用于在指定的时间间隔后执行函数或指定的代码块。
setTimeout()只执行一次,而setInterval()则会每隔指定的时间间隔重复执行。
6.window.scrollTo()、window.scrollBy():这些函数用于滚动窗口到指定的位置或按指定的距离滚动。
这些函数可以接受坐标参数,例如x坐标和y坐标。
7.window.resizeTo()、window.resizeBy():这些函数用于改变窗口的大小。
resizeTo()接受一个表示新大小的参数,而resizeBy()则接受一个表示相对于当前大小的增加量或减少量的参数。
以上是BOM中常用的一些函数,它们为JavaScript提供了丰富的浏览器交互功能,使得JavaScript在网页开发中更加灵活和强大。
JavaScript中的Function(函数)对象

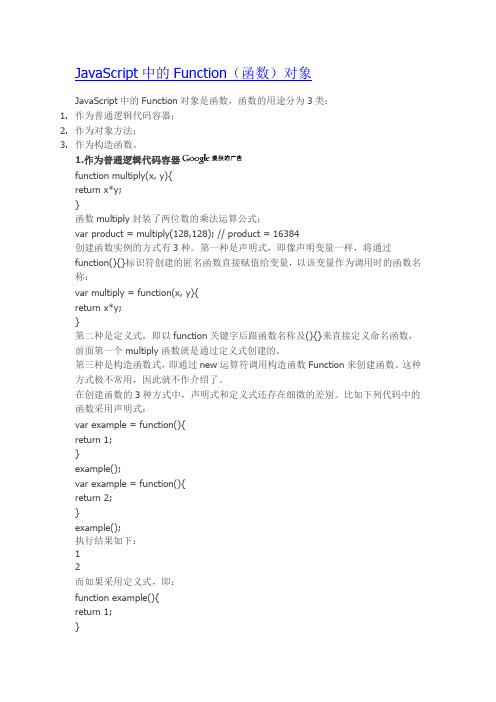
JavaScript中的Function(函数)对象JavaScript中的Function对象是函数,函数的用途分为3类:1.作为普通逻辑代码容器;2.作为对象方法;3.作为构造函数。
1.作为普通逻辑代码容器function multiply(x, y){return x*y;}函数multiply封装了两位数的乘法运算公式:var product = multiply(128,128); // product = 16384创建函数实例的方式有3种。
第一种是声明式,即像声明变量一样,将通过function(){}标识符创建的匿名函数直接赋值给变量,以该变量作为调用时的函数名称:var multiply = function(x, y){return x*y;}第二种是定义式,即以function关键字后跟函数名称及(){}来直接定义命名函数,前面第一个multiply函数就是通过定义式创建的。
第三种是构造函数式,即通过new运算符调用构造函数Function来创建函数。
这种方式极不常用,因此就不作介绍了。
在创建函数的3种方式中,声明式和定义式还存在细微的差别。
比如下列代码中的函数采用声明式:var example = function(){return 1;}example();var example = function(){return 2;}example();执行结果如下:12而如果采用定义式,即:function example(){return 1;}example();function example(){return 2;}example();那么会得到另一种结果:22即,在采用定义式创建同名函数时,后创建的函数会覆盖先创建的函数。
这种差别是由于JavaScript解释引擎的工作机制所导致的。
JavaScript解释引擎在执行任何函数调用之前,首先会在全局作用域中注册以定义式创建的函数,然后再依次执行函数调用。
全面理解Javascript中Function对象的属性和方法

全⾯理解Javascript中Function对象的属性和⽅法函数是 JavaScript 中的基本数据类型,在函数这个对象上定义了⼀些属性和⽅法,下⾯我们逐⼀来介绍这些属性和⽅法,这对于理解Javascript的继承机制具有⼀定的帮助。
1. 属性(Properties)arguments获取当前正在执⾏的 Function 对象的所有参数,是⼀个类似数组但不是数组的对象,说它类似数组是因为其具有数组⼀样的访问性质及⽅式,可以由arguments[n]来访问对应的单个参数的值,并拥有数组长度属性length。
还有就是arguments对象存储的是实际传递给函数的参数,⽽不局限于函数声明所定义的参数列表(length),⽽且不能显式创建 arguments 对象。
下⾯的Sample 说明了这些性质。
function testArg(a, b) {var actCount = arguments.length,expCount = testArg.length,result;result = "Expected arguments' count is " + expCount + ";<br/>";result += "Actual arguments' count is " + actCount + ".<br/>";result += "They are:<br/>";for (var i = 0; i < actCount; i++) {result += arguments[i] + ";<br/>";}if (arguments instanceof Array) {result += "arguments is an Array instance."} else if (arguments instanceof Object) {result += "arguments is an Object instance."}document.write(result);}testArg(1);//output result is:Expected arguments' count is 2;Actual arguments' count is 1.They are:1;arguments is an Object instance.length获取函数定义的参数个数,functionName.length不同于arguments.length,这点我们在上⾯有介绍。
js中常用的函数

js中常用的函数JavaScript是一种广泛使用的编程语言,它具有许多常用的函数,这些函数可以帮助开发人员更轻松地完成任务。
在本文中,我们将介绍一些常用的JavaScript函数。
1. alert()alert()函数用于在浏览器中显示一个警告框,通常用于向用户显示一些重要的信息。
例如,当用户忘记填写必填字段时,可以使用alert()函数来提醒他们。
2. prompt()prompt()函数用于在浏览器中显示一个提示框,通常用于向用户询问一些信息。
例如,当用户需要输入他们的姓名时,可以使用prompt()函数来获取这些信息。
3. console.log()console.log()函数用于在浏览器的控制台中输出一些信息,通常用于调试JavaScript代码。
例如,当开发人员需要查看变量的值时,可以使用console.log()函数来输出这些值。
4. parseInt()parseInt()函数用于将字符串转换为整数。
例如,当开发人员需要将用户输入的字符串转换为数字时,可以使用parseInt()函数来完成这个任务。
5. parseFloat()parseFloat()函数用于将字符串转换为浮点数。
例如,当开发人员需要将用户输入的字符串转换为小数时,可以使用parseFloat()函数来完成这个任务。
6. Math.random()Math.random()函数用于生成一个随机数。
例如,当开发人员需要在游戏中生成一个随机数时,可以使用Math.random()函数来完成这个任务。
7. Math.round()Math.round()函数用于将一个数字四舍五入为最接近的整数。
例如,当开发人员需要将一个小数四舍五入为整数时,可以使用Math.round()函数来完成这个任务。
8. String.fromCharCode()String.fromCharCode()函数用于将Unicode编码转换为字符。
JS事件-对象监视事件,事件触发函数

JS事件-对象监视事件,事件触发函数写在前⾯:⼀句话作为本⽂的核⼼思想:对象监视事件,事件触发函数;(⼀)事件1、事件分类(1)⿏标事件 click() ⿏标单击 dblclick() ⿏标双击 mouseover() ⿏标移⼊事件 mouseout() ⿏标移出事件 mousemove() ⿏标移动事件 mousedown() ⿏标按下事件 mouseup() ⿏标按键被松开事件 scroll 滚动事件(body)(2)键盘事件keydown 键盘按下keyup 键盘抬起(3)触摸事件touchstarttouchmove touchend(4)表单事件submit ⽤户提交表单时事件 select ⽂本框的⽂本被选中 focus 获得焦点事件 blur 失去焦点事件 change 内容改变事件(5)页⾯加载完毕事件load 页⾯加载完毕2、监视事件(1)在html标签上,通过on来监视<button onclick="check()">点击触发事件</button><script type="text/javascript">function check(){alert('hello');}</script>(2)通过JavaScript监视⽤户的⾏为<button >点击触发事件</button><script type="text/javascript">oBtn = document.getElementsByTagName('button');oBtn[0].onclick = function check(){alert('hello');}</script>(3)绑定事件监听器 addEventListener(‘事件类型’,事件发⽣产⽣的⾏为函数,true/false) attachEvent(‘事件类型’,’事件发⽣执⾏的函数’)给IE8以下的浏览器监视事件这部分内容灰常简单,记住常⽤的on监听即可,记住单击事件 click ,其他的套路都是⼀样⼀样的;替换click就OK啦!。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
document.getElementById("id值"); //获取单个元素对象(id/name值有多个时,只取第一个)
1.系统函数:
escape();编码函数,将非字母、数字字符转换成ASCII码
unescape();译码函数,将ASCII码转换成字母、数字字符
eval("expression");求值函数,获取表达式的值
isNaN("expression");判断一个值是否是非数字(is Not a Number的简写)
下拉列表对象子对象option.Value; //获取/设置该项的真实值
下拉列表对象子对象option.Index;
下拉列表对象子对象option.Length;
单/复选按钮对象.checked; //设置/获取该对象是否为选中状态
单/复选按钮对象.defaultChecked; //设置/获取该对象为默认选中状态
closed; //获取/判断浏览器是否已关闭
alert("msg"); //窗口中弹出一个只有确定按钮的对话框
confirm("msg"); //窗口中弹出一个有确定和取消按钮的对话框,返回true/false
close(); //关闭当前浏览器,和window.close()、self.close()等效,返回当前关闭的对象/id
self/window.defaultStatus=""; //设置/获取浏览器状态栏默认文字
self/window.defaultStatus=""; //设置/获取浏览器状态栏默认文字
self/window.defaultStatus=""; //设置/获取浏览器状态栏默认文字
下拉列表对象.selectedIndex; //获取所选择的下拉列表项的索引
下拉列表对象子对象option.Selected; //设置/获取该项是否被选中
下拉列表对象子对象option.DefaultSelected; //设置该项为默认选项
下拉列表对象子对象option.Text; //获取/设置该项的显示值
document.forms[num]/.forms['formName']/.formName; //获取指定索引处/表单名称的表单对象
document.title; //获取文档标题
document.write(msg); //将msg输出到浏览器
document.links[num]; //获取指定索引处的超连接对象
(3).表单中的标签对象:
标签对象.form; //获取文本框所在的表单对象
标签对象.name; //获取标签对象的name值
标签对象.type; //获取标签对象的type
标签对象.blur(); //让文本框失去焦点
标签对象.focus(); //让文本框获得焦点
self/window.defaultStatus=""; //设置/获取浏览器状态栏默认文字
self/window.defaultStatus=""; //设置/获取浏览器状态栏默认文字
self/window.defaultStatus=""; //设置/获取浏览器状态栏默认文字
标签对象.click(); //
(2).部分标签对象专有属性/方法:
文本/密码框/域对象.defaultValue; //获取文本框的默认值
文本/密码框/域对象.select(); //让文本框中内容选中
下拉列表对象.length; //获取下拉列表对象的项数
下拉列表对象.options; //获取下拉列表对象的
parseInt(被转换的数值字串[,被转换的进制]);整数转换函数,将其它进制的数转换成十进制整数
parseFloat(被转换的数值字串);小数转换函数,将数值转换为小数
2.自定义函数:function functionName(参数列表){}
3.函数调用:javascript中函数的调用和java中函数调用一样,在js中需要使用的地方或html中控件的事件等号后调用即可
document.getElementsByName("name值"); //获取多个元素对象的数组
document.getElementsByTagName("标签名"); //根据标签名获取多个元素对象的数组
document.getElementsByClassName("class值"); //根据标签class值获取多个元素对象的数组
location.href; //设置/获取当前的完整url
location.host; //设置/获取主机名称
location.hostname; //设置/获取端口号
location.pathname;
location.port;
history.back(); //将location.href回到上一个记录的网址
history.forward(); //将location.href回到上一个记录的网址
history.go(num或url); //前往到指定的网址
(7).窗口对象的共用属性/方法:
二.窗口对象、文档对象、表单对象:
1.窗口对象:即浏览器窗口对象
(1).self对象:当前窗口对象,用于对窗口对象自身进行控制
self.close(); //关闭浏览器
self.menubar.visible=false; //关闭浏览器自身菜单栏,用于Navigator2.0
self.scrollbars.visible=false; //关闭浏览器自身滚动条,用于Navigator2.0
self.statusbar.visible=false; //关闭浏览器自身状态栏,用于Navigator2.0
self/window.status="?"; //设置/获取浏览器状态栏文字
self.toolbar.visible=false; //关闭浏览器自身工具栏,用于Navigator2.0
self.locationbar.visible=false; //关闭浏览器自身地址栏,用于Navigator2.0
self.personalbar.visible=false; //关闭浏览器自身个人工具栏,用于Navigator2.0
(6).history历史对象:用于存储客户端最近访问过的网址
history.current; //当前网址
history.next; //下一个记录的网址
history.prefious; //上一个记录的网址
history.length; //存储在历史记录中的网址数目
location.protocol; //设置/获取协议
location.search;
location.reload(); //重新加载/刷新
location.replace("url"); //用指定网页取代当前网页
3.表单对象:表单属性和方法:
表单对象.action; //表单动作
表单对象.elements[num]; //获取指定索引的表单元素
表单对象.encoding; //获取MIME类型
表单对象.length; //获取表单元素个数
表单对象.method;
表单对象.name; //获取表单名称
表单对象.target;
表单对象.submit(); //提交表单
表单对象.reset(); //重置表单
(2).opener对象:当前窗口的父窗口对象
(3).parent对象:当前对象(窗口/标签等)的父级对象,可通过parent.标签对象的name值访问窗口/标签对象
(4).top对象:顶级(父级的父级的父级)窗口对象,即最顶层的窗口对象或浏览器窗口对象
(5).location位置对象:用来代表窗口的URL信息
一.函数:javascript中函数的参数和返回值是弱类型的,即函数有参数/return语句则函数有显式参数/返回值,否则函数没有显示参数(可能是隐式参数)/返回值,可用函数名.argume
nts[index]或.length获取参数值或参数列表长度,且有一个系统自带的prototype属性,
open('*.html'[,'要在哪个窗口中打开的窗口名','scrollbars=yes/no status=yes/no width=num height=num resizable']); //打开指定页面/窗口,和window.open('...'),返回当前打开的对象/id
2.文档对象:document是窗口对象的子对象
