ChartDirector常见用法(示例代码)
chartseries函数

chartseries函数chartseries函数是一个Excel VBA函数,用于设置图表中的数据系列。
它可以用于添加、修改和删除图表中的数据系列。
语法:ChartSeries(name, categoryLabels, values, plotOrder, plotBy)参数:- name:数据系列的名称。
可以是一个区域、一个单元格、一个包含系列名称的数组或单个系列名称。
- categoryLabels:数据系列的X轴标签。
可以是一个区域、一个单元格、一个包含标签的数组或单个标签。
- values:数据系列的Y轴值。
可以是一个区域、一个单元格、一个包含值的数组或单个值。
- plotOrder:数据系列的绘制顺序。
可选参数,默认为-1(自动选择顺序)。
- plotBy:数据系列的绘制方式。
可选参数,默认为1(按列绘制)。
示例:以下示例演示了如何使用ChartSeries函数在图表中添加一个数据系列。
```Sub AddSeries()Dim chart As ChartDim seriesRange As RangeDim seriesName As String' 获取图表对象Set chart = ActiveSheet.ChartObjects(1).Chart' 设置数据系列的名称seriesName = "Series 1"' 设置数据系列的范围Set seriesRange = Range("A1:A10")' 添加数据系列到图表chart.SeriesCollection.NewSerieschart.SeriesCollection(1).Name = seriesNamechart.SeriesCollection(1).Values = seriesRange' 更新图表chart.RefreshEnd Sub```上述示例中,我们首先获取了活跃工作表中第一个图表对象,然后设置了数据系列的名称为"Series 1",数据系列的范围为A1:A10。
devexpress chartcontrol 用法

devexpress chartcontrol 用法如何使用DevExpress ChartControl?一、简介DevExpress ChartControl是一个功能强大、灵活且易于使用的数据可视化控件,用于创建各种类型的图表,包括线图、柱状图、饼图、雷达图等。
它提供了丰富的图表样式和自定义选项,以满足各种应用程序的需求。
在本篇文章中,我们将一步一步地介绍如何使用DevExpress ChartControl。
二、安装和配置DevExpress ChartControl1. 下载DevExpress首先,我们需要从DevExpress官方网站下载并安装DevExpress。
在官方网站上,您可以找到适用于不同开发环境的DevExpress套件。
选择您正在使用的开发环境,并下载适合您的版本。
2. 添加DevExpress控件在安装DevExpress之后,打开您的开发环境(例如Visual Studio),创建一个新的项目或打开现有的项目。
然后,右键单击工具箱中的一个空白区域,选择“选择项”或“添加”选项。
在选择项对话框中,找到DevExpress组件,并选中“ChartControl”控件。
点击确定按钮,将DevExpress ChartControl添加到工具箱中。
3. 配置DevExpress控件接下来,将DevExpress ChartControl拖放到您的窗体或用户控件中。
然后,选择控件并在属性窗口中进行配置。
您可以设置控件的样式、布局、数据源等属性。
例如,您可以选择图表的风格(如3D或2D),调整图表的尺寸和位置,以及绑定数据源以显示图表数据。
三、创建基本图表1. 添加数据源要创建一个基本图表,首先需要添加一个数据源。
您可以使用任何数据源,例如DataSet、DataTable或自定义集合。
假设我们有一个包含销售数据的DataTable。
为了将数据绑定到图表,您需要设置图表的DataSource属性并指定要用于显示数据的数据源和数据字段。
ChartDirector四步入门

1 <servlet> 2 <servlet-name>GetSessionImage</servlet-name> 3 <servlet-class>ChartDirector.GetSessionImage</servlet-class> 4 </servlet> 5 <servlet-mapping> 6 <servlet-name>GetSessionImage</servlet-name> 7 <url-pattern>*.chart</url-pattern> 8 </servlet-mapping>
65 66//output the chart 67String chart1URL = c.makeSession(request, "chart1"); 68//include tool tip for the chart 69String imageMap1 = c.getHTMLImageMap("#", "", "title='{xLabel}:
</html>
4、布置运行
以上就是 ChartDirector 的使用过程,由于效果图上传不了,大家自己运行试试
3、建立两个文件 getchart.jsp 和 index.jsp
1 <%@page import="ChartDirector.*" %><% 2 try 3{ 4 out.clear(); 5 GetSessionImage.getImage(request, response); 6 if (Math.max(1, 2) == 2) return; 7} 8 catch (IllegalStateException e) 9{ 10 response.sendRedirect(response.encodeRedirectURL( 11 "getchart.chart?" + request.getQueryS3} 14%> 15 16 17<%@ page language="java" contentType="text/html; charset=UTF-8" 18 pageEncoding="UTF-8" import="ChartDirector.*;"%> 19<% 20request.setCharacterEncoding("UTF-8"); 21//以两个系列数据为例 22double[] data = {185, 156, 179.5, 211, 123}; 23double[] data1 = {55, 76, 34.5, 88, 43}; 24//数据列名 25String[] labels = {"一月", "二月", "三月", "四月", "五月"};
chartdirector图表例子(鼠标可拖动)

H文件#ifndef CHARTWIDGET_H#define CHARTWIDGET_H#include<QWidget>#include"qchartviewer.h"#include"chartdir.h"const int SAMPLE_SIZE=240;class chartWidget:public QWidget{Q_OBJECTpublic:chartWidget(QWidget*parent=0);~chartWidget();void InitChart();public slots:void setChartData(QMouseEvent*event);private:QChartViewer*m_chartView;XYChart*m_chart;double m_dataSeries[SAMPLE_SIZE];};#endif//CHARTWIDGET_HCpp文件#include"chartwidget.h"#include"QHBoxLayout"#include"QMouseEvent"#include"QDebug"#include"QtMath"chartWidget::chartWidget(QWidget*parent):QWidget(parent){m_chart=new XYChart(600,600,0xaaaafa);m_chartView=new QChartViewer(this);m_chartView->setGeometry(50,50,550,550);InitChart();//在QchartViewer中添加mousePressMove信号connect(m_chartView,SIGNAL(mousePressMove(QMouseEvent*)),this, SLOT(setChartData(QMouseEvent*)));QHBoxLayout*layout=new QHBoxLayout(this);layout->addWidget(m_chartView);setLayout(layout);}chartWidget::~chartWidget(){delete m_chart;}void chartWidget::InitChart(){m_chart->setPlotArea(50,50,500,500,0xcccccc);m_chart->addTitle("this is title");double values[10]={1.0,2.0,3.0,4.0,5.0,6.0,7.0,8.0,9.0};for(int i=0;i<10;++i){m_dataSeries[i]=values[i];}m_chart->yAxis()->setDateScale(0.0,15.0);m_chart->xAxis()->setDateScale(0.0,15.0);BarLayer*barLayer=m_chart->addBarLayer();barLayer->addDataSet(DoubleArray(m_dataSeries,10),0x00ff00);m_chartView->setChart(m_chart);}void chartWidget::setChartData(QMouseEvent*event)double yval=m_chart->getYValue(event->pos().y());double xval=m_chart->getXValue(event->pos().x());qDebug("(%f,%f)",xval,yval);XYChart*chart=new XYChart(600,600,0xaaaafa);chart->setPlotArea(50,50,500,500,0xcccccc);chart->addTitle("this is title");chart->yAxis()->setDateScale(0.0,15.0);chart->xAxis()->setDateScale(0.0,15.0);int pos=qFloor(xval+0.5);if(pos>=0&&pos<SAMPLE_SIZE){m_dataSeries[pos]=yval;}BarLayer*barLayer=chart->addBarLayer();barLayer->addDataSet(DoubleArray(m_dataSeries,10),0x00ff00);m_chartView->setChart(chart);delete m_chart;m_chart=chart;}。
利用pychartdir库生成图表,保存图片,转成字节数据

然后使用 office 办公软件编写所需要的模板 word,另存为 xml 文件 1.使用 office 软件编写一个所需要的 word 模板,编写好之后选择另存, 类型选择为 xml 文件。 2,使用 sublime 或者其他文本编辑打开 xml 文件,在模板相应位置替换成 渲染的数据模型,具体语法和 Django 模板的语法基本一致,如: 三 利用 jinja2 库渲染修改好的模板,然后写入.doc 文件即可 1.导入 jinja2 模块和相应模块 2.加载我们刚刚编辑好的 word 模板 3.打开和渲染模板 其中 w_id 和 w_pname 属性是 word 图片的属性,只要每一张图片 id name
一 利用 pychartdir 库生成图表,保存图片,转成字节数据 1.利用 pychartdir 库生成一个条形图 首先需要导入 pychartdir 库 我们以生成一个条形图为例子: 结果为一张图片: 2.我们在 word 中如果只是引用路径,那幺生成的 word 就会出现找不到图 片,此时,我们应该使用下面这个函数将图片转化为字节数据: 此时我们就拿到了我们想要的数据 我们可以将所需要画图的封装成一个工具类,只留取数据接口比如: 二
唯一即可 全部代码如下: 运行代码,即可生成我们想要的 word 报表 参考资料及其链接: Jinja2 安装: pychartdir 安装: Python 中要使用 pychartdir 的绘图的话需要安装 pychartdir 模块,其安装 方法不同于其他 python 模块的安装。 1.先下载 pychartdir,可从官网 advsofteng/download.html 下载对应的 zip 包 2.解压后的 doc 目录下有一个 pychartdir.chm 帮助文档
winformchart控件之滚动条的放大与缩小功能

winformchart控件之滚动条的放大与缩小功能windows form chart控件功能已经非常强大了,做出来效果也是相当好看。
更重要的是使用起来相当的方便。
现在要介绍的chart图表的放大与缩小功能,当图表要显示的数据量很多的时候,这时就需要这个放大与缩小的功能了。
先上一个图看效果:当有几百个数量并在一起时,能看到一个总体的趋势。
图1放大后的效果,可以看具体某一个值的大小了。
图2图3那么现在就直接上代码啦。
// Zoom into the X axischart1.ChartAreas[0].AxisX.ScaleView.Zoom(2, 3);// Enable range selection and zooming end user interfacechart1.ChartAreas[0].CursorX.IsUserEnabled = true;chart1.ChartAreas[0].CursorX.IsUserSelectionEnabled = true;chart1.ChartAreas[0].AxisX.ScaleView.Zoomable = true;//将滚动内嵌到坐标轴中chart1.ChartAreas[0].AxisX.ScrollBar.IsPositionedInside = true;// 设置滚动条的大小chart1.ChartAreas["Default"].AxisX.ScrollBar.Size = 10;// 设置滚动条的按钮的风格,下面代码是将所有滚动条上的按钮都显示出来chart1.ChartAreas["Default"].AxisX.ScrollBar.ButtonStyle= ScrollBarButtonStyle.All;// 设置自动放大与缩小的最小量chart1.ChartAreas["Default"].AxisX.ScaleView.SmallScrollSize = double.NaN;chart1.ChartAreas["Default"].AxisX.ScaleView.SmallScrollMin Size = 2;(责任编辑:Azura)。
ChartDirector示例手册

ChartDirector示例手册简介 (3)特征描述 (3)示例 (5)一、饼图 (5)1、Simple Pie Chart (5)2、3D Pie Chart (6)3、Pie Chart with Legend (8)4、Side Label Layout (10)5、Pie with Small Sectors (11)6、Circular Label Layout (13)7、Icon Pie Chart (16)8、Text Styles and Colors (18)9、Coloring and Wallpaper (21)二、柱状图 (24)1、Simple Bar Chart (24)2、3D Bar Chart (25)3、Polygon Bar Shapes (27)4、Stacked Bar Chart (29)5、Multi-Shape Bar Chart (31)6、Overlapping Bar Chart (33)7、Depth Bar Chart (35)8、Positive Negative Bars (37)三、折线图 (39)1、Simple Line Chart (39)2、3D Line Chart (41)3、Multi-Line Chart (43)4、Line Comparison (45)5、Line with Error Symbols (48)6、Multi-Symbol Line Chart (51)四、仪表盘 (54)1、Semi-Circle Meter (54)2、Round Meter (56)3、Wide Angular Meters (58)4、Square Angular Meters (60)5、Multi-Pointer Angular Meter (63)6、Multi-Pointer Horizontal Mete r (64)7、Linear Zone Meter (66)五、雷达图 (68)1、Simple Radar Chart (68)2、Multi Radar Chart (69)3、Polar Line Chart (72)4、Polar Area Chart (75)5、Polar Bubble Chart (77)6、Circular Zones (80)7、Sector Zones (82)简介ChartDirector控件使用方便,快捷,灵活,功能强大,交互性强。
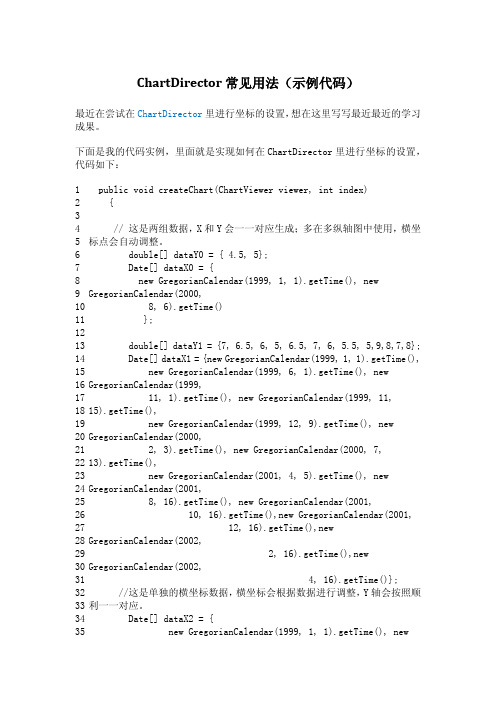
ChartDirector常见用法(示例代码)

ChartDirector 常见用法(示例代码)最近在尝试在ChartDirector 里进行坐标的设置,想在这里写写最近最近的学习成果。
下面是我的代码实例,里面就是实现如何在ChartDirector 里进行坐标的设置,代码如下:1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 public void createChart(ChartViewer viewer, int index) {// 这是两组数据,X 和Y 会一一对应生成;多在多纵轴图中使用,横坐标点会自动调整。
double[] dataY0 = { 4.5, 5};Date[] dataX0 = {new GregorianCalendar(1999, 1, 1).getTime(), new GregorianCalendar(2000,8, 6).getTime()};double[] dataY1 = {7, 6.5, 6, 5, 6.5, 7, 6, 5.5, 5,9,8,7,8}; Date[] dataX1 = {new GregorianCalendar(1999, 1, 1).getTime(), new GregorianCalendar(1999, 6, 1).getTime(), new GregorianCalendar(1999,11, 1).getTime(), new GregorianCalendar(1999, 11, 15).getTime(),new GregorianCalendar(1999, 12, 9).getTime(), new GregorianCalendar(2000,2, 3).getTime(), new GregorianCalendar(2000, 7, 13).getTime(),new GregorianCalendar(2001, 4, 5).getTime(), new GregorianCalendar(2001,8, 16).getTime(), new GregorianCalendar(2001,10, 16).getTime(),new GregorianCalendar(2001, 12, 16).getTime(),newGregorianCalendar(2002,2, 16).getTime(),new GregorianCalendar(2002,4, 16).getTime()}; //这是单独的横坐标数据,横坐标会根据数据进行调整,Y 轴会按照顺利一一对应。
QT--QChart的几种坐标轴的详细介绍及使用代码示例

QT--QChart的⼏种坐标轴的详细介绍及使⽤代码⽰例QCHART的⼏种坐标轴的详细介绍及使⽤代码⽰例QCHART主要有如下⼏种坐标轴:QAbstractAxis->QBarCategoryAxis:柱状图坐标轴⽂字QAbstractAxis->QDateTimeAxis:⽇期坐标轴QAbstractAxis->QLogValueAxis: (对数做标轴)QAbstractAxis->QValueAxis(设置坐标轴范围)->QCategoryAxis(⽂字描述坐标轴)下⾯详细介绍各种坐标轴的使⽤代码:QAbstractAxis->QBarCategoryAxis:柱状图坐标轴⽂字QChartView *chartView = new QChartView;QBarSeries *series = new QBarSeries;// ...chartView->chart()->addSeries(series);chartView->chart()->createDefaultAxes();QBarCategoryAxis *axisX = new QBarCategoryAxis;QStringList categories;categories << "Jan" << "Feb" << "Mar" << "Apr" << "May" << "Jun";axisX->append(categories);axisX->setRange("Feb", "May");chartView->chart()->setAxisX(axisX, series);QDateTimeAxis:⽇期坐标轴QChartView *chartView = new QChartView;chartView->chart()->addSeries(series);// ...QDateTimeAxis *axisX = new QDateTimeAxis;axisX->setFormat("dd-MM-yyyy h:mm");chartView->chart()->setAxisX(axisX, series);QAbstractAxis->QLogValueAxis(对数做标轴)QValueAxis *axisX = new QValueAxis();axisX->setTitleText("Data point");axisX->setLabelFormat("%i");axisX->setTickCount(series->count());chart->addAxis(axisX, Qt::AlignBottom);series->attachAxis(axisX);QLogValueAxis *axisY = new QLogValueAxis();axisY->setTitleText("Values");axisY->setLabelFormat("%g");axisY->setBase(8.0);axisY->setMinorTickCount(-1);chart->addAxis(axisY, Qt::AlignLeft);series->attachAxis(axisY);QValueAxis(设置坐标轴范围)QChartView *chartView = new QChartView;QLineSeries *series = new QLineSeries;// ...chartView->chart()->addSeries(series);QValueAxis *axisX = new QValueAxis;axisX->setRange(10, 20.5);axisX->setTickCount(10);axisX->setLabelFormat("%.2f");chartView->chart()->setAxisX(axisX, series);QCategoryAxis(⽂字描述坐标轴)QChartView *chartView = new QChartView;QLineSeries *series = new QLineSeries;// ...chartView->chart()->addSeries(series);QCategoryAxis *axisY = new QCategoryAxis;axisY->setMin(0);axisY->setMax(52);axisY->setStartValue(15);axisY->append("First", 20);axisY->append("Second", 37);axisY->append("Third", 52);chartView->chart()->setAxisY(axisY, series);。
Chart控件的基本操作

【C#】Chart控件的最基本操作笔记本:跬步创建时间:2016/3/4 19:27更新时间:2016/10/18 9:28作者:苏畅1、Chart绑定数据的格式最简单的方法是用 List<double>分别定义X和Y轴然后绑定数据到chart里,代码如下:chart1.Series["水位"].Points.DataBindXY(distance, level);chart1.Series["水位"].ChartType =SeriesChartType.Line;其中SeriesChartType是指系列的类型,可以选择柱状图、线等2、在Chart属性里,找到series,点击...然后定义需要的series系列3、在Chart属性里,找到ChartAreass,点击...然后打开ChartArea1的属性,找到Axes,点击...然后就可以根据需要设置坐标轴格式了,包括坐标轴的标题、最大值,最小值,对数坐标等等。
附代码如下:string result =Form1.result;string[] line = result.Split('\n');List<double> distance =new List<double>();//用??来???绑???定??chartList<double> level =new List<double>();List<double> distance1 =new List<double>();List<double> lowpoint =new List<double>();for(int k = 0; k < line.Length - 1; k++){string[] ss = line[k + 1].Split('\t');distance.Add(Convert.ToDouble(ss[1]));level.Add(Convert.ToDouble(ss[3]));if(k > 0){distance1.Add(Convert.ToDouble(ss[1]));lowpoint.Add(Convert.ToDouble(ss[2]));}}chart1.Series["水位"].Points.DataBindXY(distance, level);chart1.Series["水位"].ChartType =SeriesChartType.Line;chart1.Series["深泓"].Points.DataBindXY(distance1, lowpoint);chart1.Series["深泓"].ChartType =SeriesChartType.Line;-------------------------------------------------------------------------------------------------------------------------------------调整系列的颜色和线宽chart1.Series["深泓"].Color =Color.Red;chart1.Series["深泓"].BorderWidth = 2;=======================调整图例的位置chart1 属性→Legend集合→停靠 就可以修改了。
dev chartcontrol用法

一、关于Dev ChartControlDev ChartControl是一款专业的图表控件,旨在为开发人员提供丰富多样的图表展示功能,帮助用户快速、方便地呈现各类数据。
该控件具有轻量、高性能、易操作等特点,广泛应用于各类软件开发项目中。
二、Dev ChartControl的使用场景1. 数据监控与展示Dev ChartControl适用于各种数据监控场景,可以帮助用户实时了解数据变化趋势,快速作出决策。
2. 业务报表制作开发人员可利用Dev ChartControl设计出美观、直观的业务报表,让数据更具说服力,更有利于业务分析和决策。
3. 全球信息站及移动端数据可视化Dev ChartControl支持网页和移动端的数据可视化展示,为用户提供了一种直观呈现数据的方式。
三、Dev ChartControl的基本功能1. 多种图表类型Dev ChartControl 支持折线图、柱状图、饼状图、雷达图等多种常见的图表类型,覆盖了大部分数据展示的需求。
2. 图表交互性用户可以通过鼠标悬停、点击、拖拽等操作与图表进行交互,更直观地感受数据的变化。
3. 自定义样式用户可根据需求自定义图表的样式,包括颜色、字体、标签等,使得图表更符合用户所在行业或公司的风格。
4. 数据导出Dev ChartControl支持数据导出为图片、PDF等格式,方便用户在不同场景下使用数据图表。
四、Dev ChartControl的使用方法1. 环境准备用户需要确保自己的开发环境中已经安装了Dev ChartControl所需的相关库和依赖。
2. 控件引入在项目中引入Dev ChartControl的相关库文件,并在页面中添加相应的标签或代码。
3. 数据绑定用户可以在后台代码中绑定数据源,并设置相关的图表展示属性。
4. 相关事件处理根据需求,用户可以对图表的各种交互事件进行处理,比如鼠标悬停、点击等。
5. 自定义样式根据需求,用户可以通过参数设置,自定义图表的样式,使其更符合项目需求。
Chart控件说明

v1.0 可编辑可修改Chart控件说明1 Chart控件说明Chart控件是微软的一款图形化控件,主要是用于做出各种类型的图表。
比如:条形图,柱形图,折线图,饼状图,散点图等,实现各种统计功能的需要。
在工具箱—> 数据下面找到Chart控件,直接拖到界面上即可。
如下图:Chart控件常用的属性说明ChartAreas:图表区域。
可以理解为是一个图表的绘图区域。
比如:你想在一个图上呈现两个不同属性的内容,一个是生产合格率走势图,一个是产品数量图,那么你在一个图表区域同时绘制这两个图,显得有些不太合理。
这种情况,可以建立两个ChartArea,一个用于呈现走势,一个用于呈现数量。
当然,该控件并不限定有多少个绘图区域,可以根据需要添加。
每个绘图区域都有它自己的属性,方法,绑定数据等,各个区域之间互不影响。
需要注意的是:ChartArea只表示一个绘图区域,它本身并不包含图形的属性数据等。
Series:图表序列。
它是整个绘图中最关键的内容,就是实际的绘图数据区域,实际呈现的图形形状,就是由此集合中的每一个图表来构成的,可以往集合里面添加多个图表,每一个图表可以有自己的绘制形状、样式、独立的数据等。
每一个图表,你可以指定它的绘制区域(属于哪个ChartArea),让此图表呈现在某个绘图区域,也可以让几个图表在同一个绘图区域叠加。
Legends:图表图例。
它是用于说明图形的各个线或者各种颜色代表的意思,便于用户理解该图的含义。
Titles:标题集合。
一个ChartArea上可以添加多个标题,也可设置不同的样式,位置等。
DataSource:数据源。
用于绑定到Chart控件的数据。
Palette:调色板。
用于调整显示的颜色样式。
详细属性说明ChartAreas主要属性如下:在Chart控件的属性下可以找到ChartAreas,打开可以看到如下界面,在这里可以设置它的一些属性。
AlignmentOrientation:图表区对齐方向,定义两个绘图区域间的对齐方式。
QCHART的几种坐标轴的详细介绍及使用代码示例

QCHART的几种坐标轴的详细介绍及使用代码示例QChart是Qt框架中用于绘制图表的类库,它提供了多种类型的坐标轴用于显示数据。
在QChart中,可以使用以下几种类型的坐标轴:数值坐标轴(QValueAxis)、类别坐标轴(QCategoryAxis)、日期时间坐标轴(QDateTimeAxis)和对数坐标轴(QLogValueAxis)。
下面将对这几种坐标轴进行详细介绍,并提供使用代码示例。
1. 数值坐标轴(QValueAxis):数值坐标轴用于显示数值数据,例如整数或浮点数。
通过设置最小值(min)、最大值(max)、刻度步长(tickStep)等属性,可以控制坐标轴的显示范围和间隔。
使用代码示例:```cppQChart chart;QValueAxis *axisX = new QValueAxis;axisX->setRange(0, 10); // 设置坐标轴的范围axisX->setTickCount(11); // 设置刻度数量chart.addAxis(axisX, Qt::AlignBottom); // 将坐标轴添加到图表QValueAxis *axisY = new QValueAxis;axisY->setRange(0, 100);axisY->setTickCount(6);chart.addAxis(axisY, Qt::AlignLeft);QLineSeries *series = new QLineSeries;//添加数据点到序列series->append(0, 10);series->append(1, 20);series->append(2, 30);//...chart.addSeries(series); // 将序列添加到图表series->attachAxis(axisX); // 序列关联X轴series->attachAxis(axisY); // 序列关联Y轴```2. 类别坐标轴(QCategoryAxis):使用代码示例:```cppQChart chart;QCategoryAxis *axisX = new QCategoryAxis;chart.addAxis(axisX, Qt::AlignBottom); // 将坐标轴添加到图表QValueAxis *axisY = new QValueAxis;axisY->setRange(0, 100);axisY->setTickCount(6);chart.addAxis(axisY, Qt::AlignLeft);QBarSeries *series = new QBarSeries;//添加数据点到序列series->append(new QBarSet("A", 10));series->append(new QBarSet("B", 20));series->append(new QBarSet("C", 30));//...chart.addSeries(series); // 将序列添加到图表series->attachAxis(axisX); // 序列关联X轴series->attachAxis(axisY); // 序列关联Y轴```3. 日期时间坐标轴(QDateTimeAxis):日期时间坐标轴用于显示日期和时间数据。
图表制作软件ChartDirector生成图表示例

图表制作软件ChartDirector 生成图表示例最近在学习图表制作软件ChartDirector ,写了一个例子,是关于ChartDirector 图表生成例子。
以下是这个例子的两段代码,大家分享分享:1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 <%@page import="ChartDirector.*" %><%// The data for the bar chartdouble[] data = {85, 156, 179.5, 211, 123};// The labels for the bar chartString[] labels = {"Mon", "Tue", "Wed", "Thu", "Fri"};// Create a XYChart object of size 250 x 250 pixelsXYChart c = new XYChart(250, 250);// Set the plotarea at (30, 20) and of size 200 x 200 pixels c.setPlotArea(30, 20, 200, 200);// Add a bar chart layer using the given datac.addBarLayer(data);// Set the labels on the x axis.c.xAxis().setLabels(labels);// Output the chartString chart1URL = c.makeSession(request, "chart1");// Include tool tip for the chartString imageMap1 = c.getHTMLImageMap("", "", "title='{xLabel}: US${value}K'");%><html><body style="margin:5px 0px 0px 5px"><div style="font-size:18pt; font-family:verdana; font-weight:bold"> Simple Bar Chart</div><hr color="#000080"><div style="font-size:9pt; font-family:verdana; margin-bottom:1.5em"><ahref="viewsource.jsp?file=<%=request.getServletPath()%>">View38 39 40 Source Code</a></div><img src='<%=response.encodeURL("getchart.jsp?"+chart1URL)%>' usemap="#map1" border="0"><map name="map1"><%=imageMap1%></map></body></html>getchart.jsp1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 <%@page import="ChartDirector.*" %><%try{out.clear();GetSessionImage.getImage(request, response);response.setHeader("Content-Type","image/png"); if (Math.max(1, 2) == 2) return;}catch (IllegalStateException e){response.sendRedirect(response.encodeRedirectURL("getchart.chart?" + request.getQueryString())); return;}%>。
ChartWizard方法

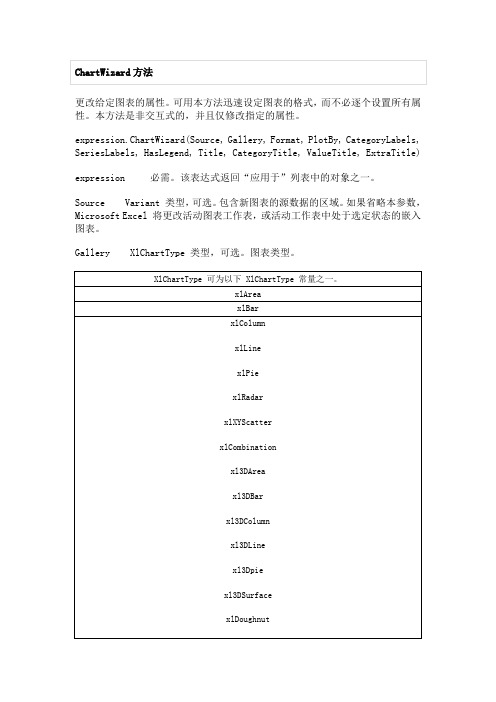
更改给定图表的属性。
可用本方法迅速设定图表的格式,而不必逐个设置所有属性。
本方法是非交互式的,并且仅修改指定的属性。
expression.ChartWizard(Source, Gallery, Format, PlotBy, CategoryLabels, SeriesLabels, HasLegend, Title, CategoryTitle, ValueTitle, ExtraTitle)expression 必需。
该表达式返回“应用于”列表中的对象之一。
Source Variant 类型,可选。
包含新图表的源数据的区域。
如果省略本参数,Microsoft Excel 将更改活动图表工作表,或活动工作表中处于选定状态的嵌入图表。
Gallery XlChartType 类型,可选。
图表类型。
Format Variant 类型,可选。
内置自动套用格式的编号。
可为从 1 到 10 的数字,其取值依赖于图库类型。
如果省略本参数,Microsoft Excel 将依据图库类型和数据源选择默认值。
PlotBy Variant 类型,可选。
指定系列中的数据是来自行还是来自列。
可为以下 XlRowCol 常量之一:xlRows 或 xlColumns。
CategoryLabels Variant 类型,可选。
表示包含分类标签的源区域内行数或列数的整数。
有效取值为从 0(零)至小于相应的分类或系列中最大值的某一数字。
SeriesLabels Variant 类型,可选。
表示包含系列标志的源区域内行数或列数的整数。
有效取值为从 0(零)至小于相应的分类或系列中最大值的某一数字。
HasLegend Variant 类型,可选。
如果为 True,则图表将具有图例。
Title Variant 类型,可选。
图表标题文字。
CategoryTitle Variant 类型,可选。
分类轴标题文字。
ValueTitle Variant 类型,可选。
DevExpress之ChartControl用法实例总结

DevExpress之ChartControl⽤法实例总结DevExpress中的ChartControl顾名思义就是数据基于图表展⽰,其关键在于Series上的处理。
本⽂实例展⽰了ChartControl的⽤法,具体内容如下:主要功能代码部分如下:using System;using System.Drawing;using DevExpress.XtraCharts;namespace DevExpressUtilHelpV3{public static class ChartToolV3{/// <summary>/// 创建Series/// </summary>/// <param name="chat">ChartControl</param>/// <param name="seriesName">Series名字『诸如:理论电量』</param>/// <param name="seriesType">seriesType『枚举』</param>/// <param name="dataSource">数据源</param>/// <param name="xBindName">ChartControl的X轴绑定</param>/// <param name="yBindName">ChartControl的Y轴绑定</param>public static void CreateSeries(this ChartControl chat, string seriesName, ViewType seriesType, object dataSource, string xBindName, string yBindName){CreateSeries(chat, seriesName, seriesType, dataSource, xBindName, yBindName, null);}/// <summary>/// 创建Series/// </summary>/// <param name="chat">ChartControl</param>/// <param name="seriesName">Series名字『诸如:理论电量』</param>/// <param name="seriesType">seriesType『枚举』</param>/// <param name="dataSource">数据源</param>/// <param name="xBindName">ChartControl的X轴绑定</param>/// <param name="yBindName">ChartControl的Y轴绑定</param>/// <param name="createSeriesRule">Series⾃定义『委托』</param>public static void CreateSeries(this ChartControl chat, string seriesName, ViewType seriesType, object dataSource, string xBindName, string yBindName, Action<Series> createSeriesRule) {if (chat == null)throw new ArgumentNullException("chat");if (string.IsNullOrEmpty(seriesName))throw new ArgumentNullException("seriesType");if (string.IsNullOrEmpty(xBindName))throw new ArgumentNullException("xBindName");if (string.IsNullOrEmpty(yBindName))throw new ArgumentNullException("yBindName");Series _series = new Series(seriesName, seriesType);_series.ArgumentScaleType = ScaleType.Qualitative;_series.ArgumentDataMember = xBindName;_series.ValueDataMembers[0] = yBindName;_series.DataSource = dataSource;if (createSeriesRule != null)createSeriesRule(_series);chat.Series.Add(_series);}}}代码使⽤⽰例如下:public Form1(){InitializeComponent();}private void Form1_Load(object sender, EventArgs e){DataTable _dt = CreateTestDB();chartControl1.CreateSeries("理论功率", ViewType.Spline, _dt, "time", "Power");chartControl1.CreateSeries("实际功率", ViewType.Spline, _dt, "time", "ActulPower");}/// <summary>/// 准备数据源/// </summary>/// <returns>DataTable</returns>private DataTable CreateTestDB(){DataTable _testData = new DataTable();_testData.Columns.Add(new DataColumn("time", typeof(string)));_testData.Columns.Add(new DataColumn("Power", typeof(decimal)));_testData.Columns.Add(new DataColumn("ActulPower", typeof(decimal)));Random _rm = new Random();for (int i = 0; i < 24; i++){DataRow _drNew = _testData.NewRow();_drNew["time"] = string.Format("{0}点", i);_drNew["Power"] = 250;_drNew["ActulPower"] = _rm.Next(220, 245);_testData.Rows.Add(_drNew);}return _testData;}上述代码运⾏效果如下图所⽰:。
DevExpress之ChartControl实现柱状图演示实例

DevExpress之ChartControl实现柱状图演⽰实例本⽂实例讲述了DevExpress中ChartControl实现柱状图演⽰的⽅法。
分享给⼤家供⼤家参考。
具体实现⽅法如下:关键代码如下:复制代码代码如下:using System;using System.Data;using System.Windows.Forms;using CSharpUtilHelpV2;using DevExpress.XtraCharts;namespace DevExpressChart{public partial class winProduct : Form{public winProduct(){InitializeComponent();}static readonly string AccessFullPath = string.Format(@"{0}\Northwind.MDB",AppDomain.CurrentDomain.BaseDirectory);static DataTable ProductList = null;AccessUtilsV2 AccessHelper = null;private void winChat_Load(object sender, EventArgs e){AccessHelper = new AccessUtilsV2(AccessFullPath);ProductList = AccessHelper.ExecuteDataTable("select * from Products", null);BuilderDevChart();}private void BuilderDevChart(){if (ProductList != null){Series _barSeries = new Series("测试", ViewType.Bar);_barSeries.ArgumentDataMember = "ProductName";//x轴_barSeries.ValueDataMembers[0] = "UnitPrice";//Y轴_barSeries.DataSource = ProductList;_barSeries.AddDataFilter("CategoryID", 4, DataFilterCondition.Equal);_barSeries.SetColorEach(true);chartControl1.Series.Add(_barSeries);_barSeries.LegendPointOptions.PointView = PointView.ArgumentAndValues;//chartControl1.SeriesDataMember = "UnitPrice";//chartControl1.SeriesTemplate.ValueDataMembers[0] = "UnitPrice";//chartControl1.SeriesTemplate.ArgumentDataMember = "ProductName";//chartControl1.SeriesTemplate.ArgumentScaleType = ScaleType.Qualitative;//chartControl1.SeriesTemplate.AddDataFilter("CategoryID", 4, DataFilterCondition.Equal);//chartControl1.SeriesTemplate.LegendPointOptions.PointView = PointView.ArgumentAndValues;chartControl1.SetXLableAngle(-35);chartControl1.SetCrosshair(true);chartControl1.Legend.Direction = LegendDirection.LeftToRight;chartControl1.Legend.AlignmentHorizontal = LegendAlignmentHorizontal.Center;chartControl1.Legend.AlignmentVertical = LegendAlignmentVertical.BottomOutside;chartControl1.DataSource = ProductList;chartControl1.AddTitle("Product List");//--------------------------}}}}复制代码代码如下:using DevExpress.Utils;using DevExpress.XtraCharts;namespace DevExpressChart{public static class ChartUtils{/// <summary>/// 增加数据筛选/// </summary>/// <param name="SeriesBase">Series</param>/// <param name="columnName">列名称</param>/// <param name="value">列名称对应的筛选数值</param>/// <param name="dataFilterCondition">DataFilterCondition枚举</param>public static void AddDataFilter(this SeriesBase series, string columnName, object value, DataFilterCondition dataFilterCondition){series.DataFilters.Add(new DataFilter(columnName, value.GetType().FullName, dataFilterCondition, value)); }/// <summary>/// 设置X轴Lable⾓度/// </summary>/// <param name="chart">ChartControl</param>/// <param name="angle">⾓度</param>public static void SetXLableAngle(this ChartControl chart, int angle){XYDiagram _xyDiagram = (XYDiagram)chart.Diagram;if (_xyDiagram != null)_bel.Angle = angle;}/// <summary>/// 设置Y轴Lable⾓度/// </summary>/// <param name="chart">ChartControl</param>/// <param name="angle">⾓度</param>public static void SetYLableAngle(this ChartControl chart, int angle){XYDiagram _xyDiagram = (XYDiagram)chart.Diagram;_bel.Angle = angle;}/// <summary>/// 设置ColorEach/// </summary>/// <param name="chart">ChartControl</param>/// <param name="colorEach">是否设置成ColorEach</param>public static void SetColorEach(this Series series, bool colorEach){SeriesViewColorEachSupportBase colorEachView = (SeriesViewColorEachSupportBase)series.View;if (colorEachView != null){colorEachView.ColorEach = colorEach;}}/// <summary>/// 设置是否显⽰⼗字标线/// </summary>/// <param name="chart">ChartControl</param>/// <param name="crosshair">是否显⽰⼗字标线</param>public static void SetCrosshair(this ChartControl chart, bool crosshair){chart.CrosshairEnabled = crosshair ? DefaultBoolean.True : DefaultBoolean.False;chart.CrosshairOptions.ShowArgumentLabels = crosshair;chart.CrosshairOptions.ShowArgumentLine = crosshair;chart.CrosshairOptions.ShowValueLabels = crosshair;chart.CrosshairOptions.ShowValueLine = crosshair;}/// <summary>/// 新增ChartControl的Title⽂字/// </summary>/// <param name="chart">ChartControl</param>/// <param name="title">Title⽂字</param>public static void AddTitle(this ChartControl chart, string title){ChartTitle _title = new ChartTitle();_title.Text = title;chart.Titles.Add(_title);}/// <summary>/// 饼状Series设置成百分⽐显⽰/// </summary>/// <param name="series">Series</param>public static void SetPiePercentage(this Series series){if (series.View is PieSeriesView){((PiePointOptions)series.PointOptions).PercentOptions.ValueAsPercent = true;((PiePointOptions)series.PointOptions).ValueNumericOptions.Format = NumericFormat.Percent; ((PiePointOptions)series.PointOptions).ValueNumericOptions.Precision = 0;}}}}运⾏效果如下图所⽰:希望本⽂所述对⼤家的C#程序设计有所帮助。
大白话C#--chartControl控件固定数据实现饼状图1

大白话C#--chartControl控件固定数据实现饼状图1大白话C#—chartControl控件固定数据实现饼状图大白话系列宗旨:打破自身基础高低的壁垒,用最简单白话的语言,让最低基础的童鞋也能轻松编程。
项目描述:chartControl是VS中DEV插件下的一个控件,可以实现在界面中的图表功能,本项目旨在通过chartControl控件搭配给定的数据变量从而实现简单饼状图的显示。
环境:VS2010、DEV11.1详细步骤(完整代码附在文档最后):一、新建C #项目1、找到并打开VS2010软件,新建项目。
2、在弹出的窗口中左侧选择Visual C#下的Windows,然后在右侧选择“Windows窗体应用程序”,然后在下侧修改项目名称。
点击确定,即创建了一个窗体。
二、给窗体添加chartControl控件1、在主界面左侧找到工具箱(若无工具箱,可在主界面“视图”选项卡下选择“工具箱”即可显示),在工具箱中找到chartControl 控件双击,即可在窗体中添加该控件。
2、选择要展示的图表样式,本例选择饼状图,即图中的Pie。
3、chartControl控件在父容器中停靠。
4、对chartControl控件中的图例部分进行属性设置。
依次按图中红框指示点击,Legend代表饼状图的图例,在Legend设置界面中,Direction代表图例的横纵向表示方位,Aligenment表示图例的放置位置,Marign表示图例与周围边界的距离。
按照自己需要进行设置,设置完成点击“Finish”。
三、进入代码编写(完整代码附在文档最后)1、在窗体上右键,选择“查看代码”,即可进入代码编写区。
2、初始代码主要是using引用部分和最基本的初始化InitializeComponent。
3、添加新的using引用,主要是【与数据库连接相关的using System.Data.SqlClient】、【与DEV插件编辑相关的using DevExpress.XtraEditors】、【与chartControl控件相关的using DevExpress.XtraCharts】。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ChartDirector 常见用法(示例代码)最近在尝试在ChartDirector 里进行坐标的设置,想在这里写写最近最近的学习成果。
下面是我的代码实例,里面就是实现如何在ChartDirector 里进行坐标的设置,代码如下:1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 public void createChart(ChartViewer viewer, int index) {// 这是两组数据,X 和Y 会一一对应生成;多在多纵轴图中使用,横坐标点会自动调整。
double[] dataY0 = { 4.5, 5};Date[] dataX0 = {new GregorianCalendar(1999, 1, 1).getTime(), new GregorianCalendar(2000,8, 6).getTime()};double[] dataY1 = {7, 6.5, 6, 5, 6.5, 7, 6, 5.5, 5,9,8,7,8}; Date[] dataX1 = {new GregorianCalendar(1999, 1, 1).getTime(), new GregorianCalendar(1999, 6, 1).getTime(), new GregorianCalendar(1999,11, 1).getTime(), new GregorianCalendar(1999, 11, 15).getTime(),new GregorianCalendar(1999, 12, 9).getTime(), new GregorianCalendar(2000,2, 3).getTime(), new GregorianCalendar(2000, 7, 13).getTime(),new GregorianCalendar(2001, 4, 5).getTime(), new GregorianCalendar(2001,8, 16).getTime(), new GregorianCalendar(2001,10, 16).getTime(),new GregorianCalendar(2001, 12, 16).getTime(),newGregorianCalendar(2002,2, 16).getTime(),new GregorianCalendar(2002,4, 16).getTime()}; //这是单独的横坐标数据,横坐标会根据数据进行调整,Y 轴会按照顺利一一对应。
Date[] dataX2 = {new GregorianCalendar(1999, 1, 1).getTime(), new36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 GregorianCalendar(1999, 4, 1).getTime(),new GregorianCalendar(1999, 8, 9).getTime(), new GregorianCalendar(2000,1, 1).getTime(),new GregorianCalendar(2000, 4, 1).getTime(),new GregorianCalendar(2001, 8, 1).getTime(),};//创建图形的大小为 500 x 270 pixels, with a pale blue// (e0e0ff) background, black border, 1 pixel 3D border effect and roundedXYChart c = new XYChart(700, 500, 0xe0e0ff, 0x000000, 1); c.setRoundedFrame();// 起点坐标是 (55, 60) ,图形大小是520 x 200 pixels, with whitec.setPlotArea(55, 60, 500, 300, 0xffffff, -1, -1, 0xcccccc, 0xcccccc);// Add a legend box at (55, 32) (top of the chart) with horizontal layout.// Use 9 pts Arial Bold font. Set the background and border color to// Transparent.c.addLegend(55, 32, false, "Arial Bold",9).setBackground(Chart.Transparent);// Add a title box to the chart using 15 pts Times Bold Italic font. The text// is white (ffffff) on a deep blue (000088) background, with soft lighting// effect from the right side.c.addTitle("Long Term Interest Rates", "Times New Roman Bold Italic", 15,0xffffff).setBackground(0x000088, -1,Chart.softLighting(Chart.Right));// 左边的Y 轴c.yAxis().setTitle("value").setAlignment(Chart.TopLeft2);// 右边的Y 轴c.yAxis2().setTitle("Load\n(Mbps)").setAlignment(Chart.Top Right2);c.yAxis2().setColors(0x008000, 0x008000, 0x008000);80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 //左边距图形50的Y 轴Axis leftAxis = c.addAxis(Chart.Left, 50);leftAxis.setTitle("Temp\n(C)").setAlignment(Chart.TopLeft2);leftAxis.setColors(0x0000cc, 0x0000cc, 0x0000cc);// 右边距图形50的Y 轴Axis rightAxis = c.addAxis(Chart.Right, 50);rightAxis.setTitle("Error\n(%)").setAlignment(Chart.TopRig ht2);rightAxis.setColors(0xcccccc, 0xffffff, 0xffffff);//加载两组数据(XY 是一一对应的,同时添加的)LineLayer layer0 = c.addLineLayer(dataY0, 0xff0000, "Country AAA");layer0.setXData(dataX0);layer0.setLineWidth(1);LineLayer layer1 = c.addLineLayer(dataY1, 0x0000ff, "Country BBB");layer1.setXData(dataX1);layer1.setLineWidth(2);layer1.setUseYAxis(leftAxis);// 横坐标步长c.xAxis().setLabelStep(2);// // 统一给横坐标设值// c.xAxis().setLabels(dataX2);// 横坐标的标题c.xAxis().setTitle("Hour of Day");// output the chartviewer.setImage(c.makeImage());//{x|mmm dd, yyyy}横坐标的时间格式化viewer.setImageMap(c.getHTMLImageMap("clickable", "","title='{dataSetName} change to {value}% on {x|mmm dd, yyyy}'"));}public static void main(String[] args){11 2 11 3 11 4 //Instantiate an instance of this demo moduleDemoModule demo = new multiaxes();//Create and set up the main windowJFrame frame = new JFrame(demo.toString());frame.addWindowListener(new WindowAdapter() {public void windowClosing(WindowEvent e) {System.exit(0);} });frame.getContentPane().setBackground(Color.white);// Create the chart and put them in the content pane ChartViewer viewer = new ChartViewer();demo.createChart(viewer, 0);frame.getContentPane().add(viewer);// Display the windowframe.pack();frame.setVisible(true);}这个例子演示了各种方法来表现缺失的数据点,这也表明在绘图区的ChartDirector会自动调整大小以适合图表。
