JS 小游戏
如何利用JavaScript编写一个格斗小游戏

如何利⽤JavaScript编写⼀个格⽃⼩游戏拖延症晚期的我原本计划趁着周末写个年终总结,但是⼀直没有什么思路,想来想去也没想到要写啥就胡乱写了这么⼀个⼩东西。
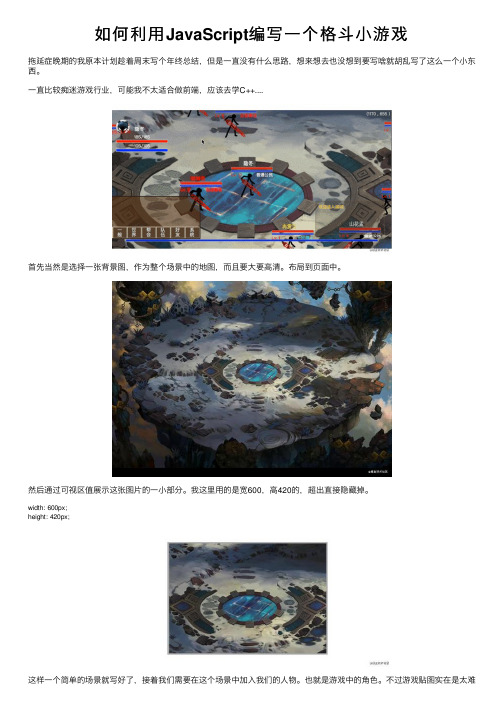
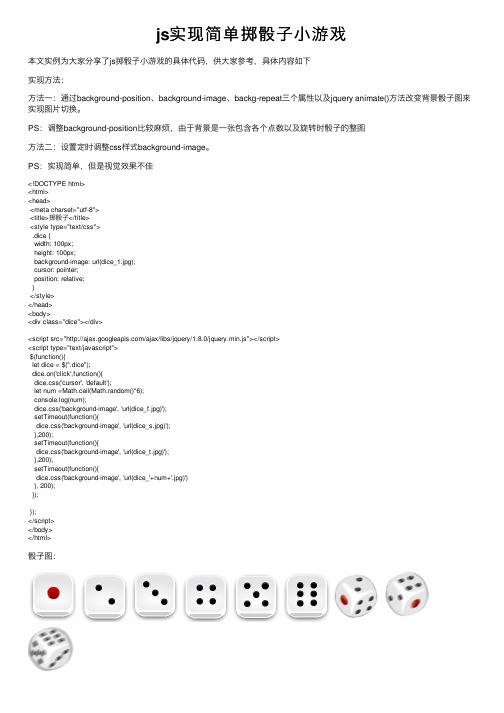
⼀直⽐较痴迷游戏⾏业,可能我不太适合做前端,应该去学C++....⾸先当然是选择⼀张背景图,作为整个场景中的地图,⽽且要⼤要⾼清。
布局到页⾯中。
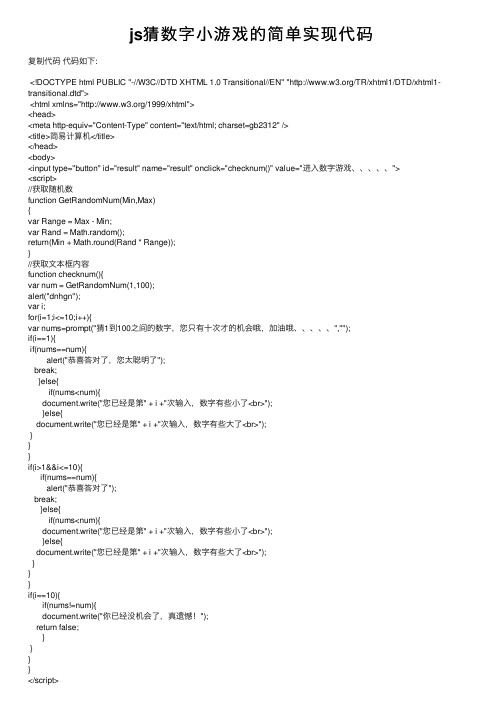
然后通过可视区值展⽰这张图⽚的⼀⼩部分。
我这⾥⽤的是宽600,⾼420的,超出直接隐藏掉。
width: 600px;height: 420px;这样⼀个简单的场景就写好了,接着我们需要在这个场景中加⼊我们的⼈物。
也就是游戏中的⾓⾊。
不过游戏贴图实在是太难了,我也没有时间⾃⼰去设计,所以直接在⽹上找了⽕柴⼈的gif好像是DNF的技能图,通过PS的处理,截取其中的⼏个重要动作,加⼊的到页⾯中。
现在⾓⾊有了,地图也有了,我们应该让⼈物动起来了,我的做法是让⼈物固定在窗⼝的中⼼位置,当⼈物移动的时候通过移动背景来让⼈物看起来有动的效果。
所以我这⾥在监听键盘事件的时候做了两件事,第⼀是更换⼈物的贴图,让⼈物有动起来的姿势,第⼆是改变背景图的位置,看起来确实就是在跑。
import Scene from './components/Scene';import Games from './components/Games';import Person from './components/Person';const direct = { // 有效按键87: 'up',65: 'left',83: 'down',68: 'right',74: 'j',75: 'k',76: 'l',13: 'enter',27: 'esc'}const keys = []; // 当前按键// 初始化窗⼝const App = new Games();const client = App.getEle();// 初始化场景, 场景要放在窗⼝中const scene = new Scene(bgi, client);// 初始化⼈物,⼈物也要放在窗⼝中const person = new Person({name: '隐冬',level: 1,}, client)// 监听按键window.addEventListener('keydown', (e) => {const key = direct[e.keyCode];if (!keys.includes(key) && key) { // 有效按键keys.push(key);scene.move(keys); // 执⾏场景变换person.action(keys); // 切换⼈物动作}})// 监听按键window.addEventListener('keyup', (e) => {const key = direct[e.keyCode];const idx = keys.indexOf(key);if (idx >= 0 && key) { // 有效按键keys.splice(idx, 1);scene.move(keys); // 执⾏场景变换person.action(keys); // 切换⼈物动作}})然后这⾥加⼊⾎槽等级,⼈物名称,⾎量值。
js实现简单掷骰子小游戏

js实现简单掷骰⼦⼩游戏本⽂实例为⼤家分享了js掷骰⼦⼩游戏的具体代码,供⼤家参考,具体内容如下实现⽅法:⽅法⼀:通过background-position、background-image、backg-repeat三个属性以及jquery animate()⽅法改变背景骰⼦图来实现图⽚切换。
PS:调整background-position⽐较⿇烦,由于背景是⼀张包含各个点数以及旋转时骰⼦的整图⽅法⼆:设置定时调整css样式background-image。
PS:实现简单,但是视觉效果不佳<!DOCTYPE html><html><head><meta charset="utf-8"><title>掷骰⼦</title><style type="text/css">.dice {width: 100px;height: 100px;background-image: url(dice_1.jpg);cursor: pointer;position: relative;}</style></head><body><div class="dice"></div><script src="/ajax/libs/jquery/1.8.0/jquery.min.js"></script><script type="text/javascript">$(function(){let dice = $(".dice");dice.on('click',function(){dice.css('cursor', 'default');let num =Math.ceil(Math.random()*6);console.log(num);dice.css('background-image', 'url(dice_f.jpg)');setTimeout(function(){dice.css('background-image', 'url(dice_s.jpg)');},200);setTimeout(function(){dice.css('background-image', 'url(dice_t.jpg)');},200);setTimeout(function(){dice.css('background-image', 'url(dice_'+num+'.jpg)')}, 200);});});</script></body></html>骰⼦图:效果图:以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
二十一点小游戏(HTML游戏使用JavaScript开发)

二十一点小游戏(HTML游戏使用JavaScript开发)HTML游戏使用JavaScript开发已经成为一种流行的趋势,其中二十一点小游戏是一种简单而有趣的游戏。
在这个小游戏中,玩家需要通过抽取数字卡片的方式来接近或者达到21点的总和。
以下是对这款游戏的简要介绍,包括游戏规则、开发过程和功能设计。
一、游戏规则1. 玩家可以选择抽取一张数字卡片或者停止抽取。
2. 玩家根据手中卡片的总和来判断是否获胜。
3. 如果玩家手中卡片的总和超过21点,则游戏失败。
4. 如果玩家手中卡片的总和等于21点,则游戏胜利。
5. 在游戏中,A的点数可以是1或者11,J、Q、K的点数均为10。
二、开发过程在开发二十一点小游戏时,我们需要使用HTML、CSS和JavaScript来实现游戏的界面和逻辑。
1. HTML部分首先,我们需要设计出游戏的界面。
可以使用HTML5的语义化标签来构建游戏画面的各个部分,例如头部、主体和底部。
并且使用CSS来设置样式,使得游戏界面看起来更加美观。
2. JavaScript部分在实现游戏逻辑时,我们需要使用JavaScript来处理用户的交互和计算卡片的点数总和。
2.1 定义卡片对象使用JavaScript定义一个卡片对象,包含点数和花色两个属性。
每次抽卡时,可以从预先定义好的一组卡片中随机抽取一张。
2.2 玩家抽取卡片当玩家点击抽取按钮时,JavaScript会随机抽取一张卡片,并根据抽取的结果更新玩家的手牌。
2.3 计算点数总和通过遍历玩家的手牌数组,计算出玩家手中所有卡片的点数总和。
需要注意A的处理,根据手中的其他卡片决定A是1还是11。
2.4 判断胜负根据点数总和判断玩家是胜利、失败还是继续游戏。
如果点数总和超过21点,游戏失败。
如果点数总和等于21点,游戏胜利。
三、功能设计为了增加游戏的趣味性和可玩性,可以在二十一点小游戏中添加以下功能:1. 游戏计分记录玩家的胜利次数和失败次数,并在界面上显示。
js猜数字小游戏的简单实现代码

js猜数字⼩游戏的简单实现代码复制代码代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>简易计算机</title></head><body><input type="button" id="result" name="result" onclick="checknum()" value="进⼊数字游戏、、、、、"><script>//获取随机数function GetRandomNum(Min,Max){var Range = Max - Min;var Rand = Math.random();return(Min + Math.round(Rand * Range));}//获取⽂本框内容function checknum(){var num = GetRandomNum(1,100);alert("dnhgn");var i;for(i=1;i<=10;i++){var nums=prompt("猜1到100之间的数字,您只有⼗次才的机会哦,加油哦、、、、、","");if(i==1){if(nums==num){alert("恭喜答对了,您太聪明了");break;}else{if(nums<num){document.write("您已经是第" + i +"次输⼊,数字有些⼩了<br>");}else{document.write("您已经是第" + i +"次输⼊,数字有些⼤了<br>");}}}if(i>1&&i<=10){if(nums==num){alert("恭喜答对了");break;}else{if(nums<num){document.write("您已经是第" + i +"次输⼊,数字有些⼩了<br>");}else{document.write("您已经是第" + i +"次输⼊,数字有些⼤了<br>");}}}if(i==10){if(nums!=num){document.write("你已经没机会了,真遗憾!");return false;}}}}</script></body> </html>。
消灭星星微信小游戏(JavaScript)

消灭星星微信小游戏(JavaScript)随着智能手机的普及,微信成为了人们日常沟通的重要工具。
除了聊天和朋友圈外,微信还提供了许多小程序和小游戏,其中消灭星星小游戏备受欢迎。
本文将介绍如何使用JavaScript编写消灭星星微信小游戏。
一、游戏规则消灭星星是一个益智类小游戏,玩家需要点击或滑动屏幕上的相同颜色星星,将它们消除。
根据消除星星的数量,玩家可以获得分数。
游戏的目标是在规定时间内获得尽可能高的分数。
二、游戏设计与实现1. HTML结构首先,我们需要在HTML中创建游戏的容器,通过Canvas元素绘制游戏界面。
在Canvas中,我们可以绘制星星、分数、时间等游戏元素。
2. CSS样式使用CSS样式来美化游戏界面,例如设置游戏容器的背景颜色、星星的样式等。
通过CSS,我们可以将游戏界面布局得美观整洁,提高用户体验。
3. JavaScript脚本在JavaScript中,我们需要编写游戏的逻辑代码。
首先,我们需要创建一个星星对象,包含星星的坐标、颜色、状态等属性。
接着,编写生成星星、消除星星、计算分数等函数。
为了实现点击或滑动事件,我们可以通过JavaScript监听用户的触摸操作,并根据触摸坐标来确定点击或滑动的范围,进而判断是否与星星的位置重合。
若点击或滑动与星星重合,则消除该星星。
另外,我们需要设置定时器,控制游戏时间。
当时间结束后,游戏会自动停止,并弹出得分界面。
三、游戏优化与扩展在游戏开发过程中,我们可以通过一些优化技巧提高游戏性能,例如使用CSS3动画来实现星星的消除效果,使用Web Workers来处理大量计算任务等。
此外,我们还可以对游戏进行扩展,增加更多关卡、道具等元素,提供多样化的游戏体验。
可以创建一个关卡系统,根据玩家的分数和进度切换不同难度的关卡。
四、总结消灭星星微信小游戏是一个有趣而具有挑战性的游戏,通过JavaScript的开发,我们可以创造出更加精彩的游戏体验。
五子棋小游戏使用HTML和JavaScript开发

五子棋小游戏使用HTML和JavaScript开发随着互联网的普及和技术的不断进步,人们对于在线游戏的需求也日益增加。
作为一种经典的策略游戏,五子棋深受广大玩家的喜爱。
本文将介绍如何使用HTML和JavaScript开发一个简单的五子棋小游戏。
首先,我们需要创建一个HTML文件作为游戏的主页面。
在HTML的`<head>`标签中,我们可以设置一些基本的样式,如背景颜色、标题等。
在`<body>`标签中,我们需要创建一个棋盘,并定义游戏的规则。
棋盘可以通过HTML的`<table>`标签来创建。
我们可以使用一个嵌套的循环来生成棋盘上的格子,并为每个格子添加一个唯一的ID作为标识。
此外,我们还可以使用CSS样式来设置格子的大小、边框颜色等。
接下来,我们需要使用JavaScript来实现游戏的逻辑。
我们可以在JavaScript中定义一些全局变量,如当前玩家、棋盘状态等。
当玩家点击棋盘上的格子时,我们可以通过事件监听器来触发相应的操作。
例如,当玩家点击一个未落子的格子时,我们可以将该格子标记为当前玩家的棋子,并更新棋盘状态。
之后,我们需要检查是否存在获胜的情况。
这可以通过编写一个检查函数来完成,该函数可以检查横向、纵向和斜向是否存在相同颜色的五个棋子。
如果存在获胜的情况,我们可以弹出一个提示框,告知玩家谁是胜利者。
此外,我们还可以添加一个重置按钮,用于重新开始游戏。
除了实现基本的游戏逻辑,我们还可以添加一些额外的功能来增强游戏体验。
例如,我们可以设置一个计时器,记录每个玩家的下棋时间。
我们还可以添加音效和动画效果,使游戏更加生动有趣。
在开发完成后,我们可以在浏览器中打开HTML文件,即可开始游戏。
通过HTML和JavaScript的结合,我们可以轻松地实现一个简单的五子棋小游戏。
总结一下,本文介绍了如何使用HTML和JavaScript开发一个五子棋小游戏。
通过创建棋盘、定义游戏规则和实现游戏逻辑,我们可以轻松地完成一个基本的游戏框架。
贪吃蛇(HTML小游戏使用JavaScript开发)

贪吃蛇(HTML小游戏使用JavaScript开发)贪吃蛇:HTML小游戏使用JavaScript开发在游戏界,贪吃蛇是非常经典和受欢迎的一款小游戏。
它的简单和上瘾性使得无数玩家沉迷其中。
今天,我们将学习如何使用HTML和JavaScript来开发一个贪吃蛇的小游戏。
一、游戏的基本思路贪吃蛇的游戏规则非常简单明了。
玩家控制蛇的移动,通过吃食物来不断增长蛇的长度。
当蛇碰到墙壁或者自己的身体时,游戏结束。
游戏的目标是使蛇长得尽可能长,挑战自己的最高得分。
二、HTML布局首先,我们需要在HTML文件中创建游戏画布。
这个画布将用于显示游戏的界面。
我们可以通过HTML的"canvas"元素来实现。
```html<!DOCTYPE html><html><head><title>贪吃蛇</title><style>#gameCanvas {border: 1px solid black;}</style></head><body><canvas id="gameCanvas" width="400" height="400"></canvas><script>// 在这里编写JavaScript代码</script></body></html>```上面的代码中,我们创建了一个宽高为400像素的画布,并给它设置了一个边框。
三、JavaScript逻辑接下来,我们需要使用JavaScript来实现游戏的逻辑。
我们将使用一个JavaScript类来表示贪吃蛇,并在其中实现移动、吃食物等功能。
```javascript<script>class SnakeGame {constructor(canvasId) {this.canvas = document.getElementById(canvasId);this.context = this.canvas.getContext("2d");this.snake = new Snake();this.food = new Food();// 在这里添加事件监听器,监听用户的方向键输入this.gameLoop();}// 游戏主循环gameLoop() {// 清空画布this.context.clearRect(0, 0, this.canvas.width, this.canvas.height); // 更新蛇的位置this.snake.update();// 绘制蛇和食物this.snake.draw(this.context);this.food.draw(this.context);// 在下一帧时再次调用游戏主循环requestAnimationFrame(() => this.gameLoop()); }}class Snake {constructor() {// 在这里初始化蛇的位置和长度等信息}update() {// 在这里更新蛇的位置和长度等信息}draw(context) {// 在这里使用context绘制蛇的形状}}class Food {constructor() {// 在这里初始化食物的位置等信息}draw(context) {// 在这里使用context绘制食物的形状}}// 创建一个名为"game"的SnakeGame实例const game = new SnakeGame("gameCanvas");</script>```在上面的代码中,我们创建了一个`SnakeGame`类来表示游戏,`Snake`类来表示蛇,和`Food`类来表示食物。
JavaScript实现打地鼠小游戏

JavaScript实现打地⿏⼩游戏在写这个打地⿏的游戏开始⾸先要清楚每⼀步该做什么然后再⼀步⼀步搭好框架再完善功能。
1.创建table三⾏三列,⽤来存放坑(图⽚)2.获得所有的图⽚标签3.⽼⿏的动作有①.冒出来4.②. ⽼⿏跑了5.③.⽼⿏被打死了6.完善功能⼀、⾸先实现第⼀步,⽤table创建⼀个三⾏三列的坑<div id = "content"><h2>打地⿏</h2><br/><table id = "background"><tr><td><img src="./images/keng.gif" ></td><td><img src="./images/keng.gif" ></td><td><img src="./images/keng.gif" ></td></tr><tr><td><img src="./images/keng.gif" ></td><td><img src="./images/keng.gif" ></td><td><img src="./images/keng.gif" ></td></tr><tr><td><img src="./images/keng.gif" ></td><td><img src="./images/keng.gif" ></td><td><img src="./images/keng.gif" ></td></tr></table>接下来就是写js函数。
JS实现网页端猜数字小游戏

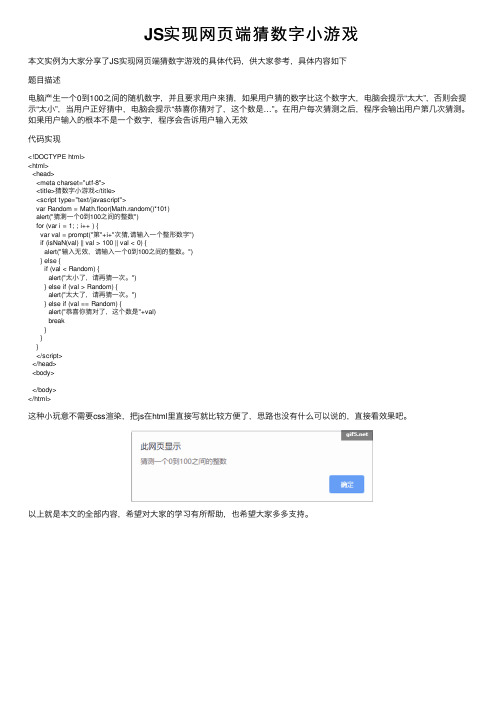
JS实现⽹页端猜数字⼩游戏本⽂实例为⼤家分享了JS实现⽹页端猜数字游戏的具体代码,供⼤家参考,具体内容如下题⽬描述电脑产⽣⼀个0到100之间的随机数字,并且要求⽤户来猜,如果⽤户猜的数字⽐这个数字⼤,电脑会提⽰“太⼤”,否则会提⽰“太⼩”,当⽤户正好猜中,电脑会提⽰“恭喜你猜对了,这个数是…”。
在⽤户每次猜测之后,程序会输出⽤户第⼏次猜测。
如果⽤户输⼊的根本不是⼀个数字,程序会告诉⽤户输⼊⽆效代码实现<!DOCTYPE html><html><head><meta charset="utf-8"><title>猜数字⼩游戏</title><script type="text/javascript">var Random = Math.floor(Math.random()*101)alert("猜测⼀个0到100之间的整数")for (var i = 1; ; i++ ) {var val = prompt("第"+i+"次猜,请输⼊⼀个整形数字")if (isNaN(val) || val > 100 || val < 0) {alert("输⼊⽆效,请输⼊⼀个0到100之间的整数。
")} else {if (val < Random) {alert("太⼩了,请再猜⼀次。
")} else if (val > Random) {alert("太⼤了,请再猜⼀次。
")} else if (val == Random) {alert("恭喜你猜对了,这个数是"+val)break}}}</script></head><body></body></html>这种⼩玩意不需要css渲染,把js在html⾥直接写就⽐较⽅便了,思路也没有什么可以说的,直接看效果吧。
js小游戏代码

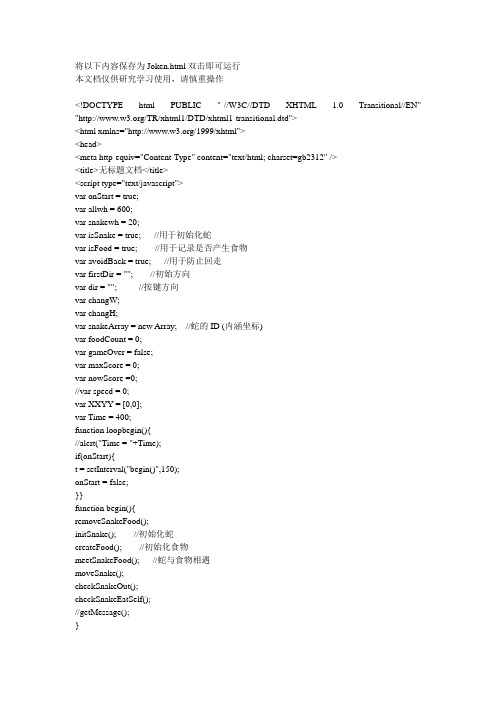
将以下内容保存为Joken.html双击即可运行本文档仅供研究学习使用,请慎重操作<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>无标题文档</title><script type="text/javascript">var onStart = true;var allwh = 600;var snakewh = 20;var isSnake = true; //用于初始化蛇var isFood = true; //用于记录是否产生食物var avoidBack = true; //用于防止回走var firstDir = ""; //初始方向var dir = ""; //按键方向var changW;var changH;var snakeArray = new Array; //蛇的ID (内涵坐标)var foodCount = 0;var gameOver = false;var maxScore = 0;var nowScore =0;//var speed = 0;var XXYY = [0,0];var Time = 400;function loopbegin(){//alert("Time = "+Time);if(onStart){t = setInterval("begin()",150);onStart = false;}}function begin(){removeSnakeFood();initSnake(); //初始化蛇createFood(); //初始化食物meetSnakeFood(); //蛇与食物相遇moveSnake();checkSnakeOut();checkSnakeEatSelf();//getMessage();}function getMessage(){var changS = 2;var L = snakeArray.length;if(L<5){ changS = 2;}else if(L<10){ changS = 4;}else if(L<15){ changS = 6;}else if(L<20){ changS = 8;}else{changS = 10;}nowScore += changS;if(maxScore<nowScore){maxScore = nowScore;}if(L<=20){ Time = Time - L;};if(Time<=80) { Time = 80; }speed = parseInt(1000/Time*10)/10.0;stopSnake();loopbegin(); NowScore.innerHTML="当前得分:"+nowScore;MaxScore.innerHTML="最高分:"+maxScore; Spend.innerHTML="当前速度每秒走"+speed+" 格";}function removeSnakeFood(){if(gameOver){ isSnake = true; //用于初始化蛇isFood = true; //清除食物var all = document.getElementById("all");for(var i=0; i<=foodCount; i++){var food = document.getElementById("food"+i);all.removeChild(food);}snakeArray.length = 0; gameOver = false;foodCount = 0;//Time = 500;//nowScore = 0;}}function initSnake(){if(isSnake){var snakeT = document.getElementById('snakeT');var snakeT_x = parseInt(Math.random()*(allwh/snakewh-8)+4)*snakewh;var snakeT_y = parseInt(Math.random()*(allwh/snakewh-8)+4)*snakewh;snakeT.style.left = snakeT_x+"px";snakeT.style.top = snakeT_y+"px";snakeT.style.backgroundColor="#000000";snakeT.style.borderColor = "#000000"; snakeArray.push(snakeT); //蛇头进站var keyCode =parseInt(Math.random()*4)+37;if(keyCode==37){firstDir="left";changW = -snakewh;changH = 0;}else if(keyCode==38){firstDir="top";changW = 0;changH = -snakewh; }else if(keyCode==39){ firstDir="right";changW = snakewh;changH = 0;}else if(keyCode==40){ firstDir="bottom";changW = 0;changH = snakewh;}isSnake = false;}} function createFood(){var all = document.getElementById("all");var food_x;var food_y; if(isFood){var food = document.createElement("div");var strW = [];var strH = []; for(var i=0; i<snakeArray.length; i++){var snakeNode_x = snakeArray[i].style.left;var snakeNode_y = snakeArray[i].style.top;snakeNode_x = snakeNode_x.substring(0,snakeNode_x.indexOf("px")); snakeNode_y = snakeNode_y.substring(0,snakeNode_y.indexOf("px"));strW[i] = snakeNode_x;strH[i] = snakeNode_y;}var flag;do{flag = false;food_x = parseInt(Math.random()*(allwh/snakewh-0)+0)*snakewh;food_y = parseInt(Math.random()*(allwh/snakewh-0)+0)*snakewh;for(var i=0; i<strW.length; i++){if(food_x==strW[i]&&food_y==strH[i]){flag = true;break;}}}while(flag); food.style.left = food_x+"px";food.style.top = food_y+"px";food.style.width = snakewh+"px";food.style.height = snakewh+"px";food.style.backgroundColor='#FF0000'; food.style.borderColor='#FF0000';food.style.position = 'absolute';food.id ='food'+foodCount;all.appendChild(food);isFood = false; //产生食物后firstFood变为0 ;} }function meetSnakeFood(){var snake01_x =snakeArray[0].style.left;var snake01_y =snakeArray[0].style.top;var eatFood = document.getElementById('food'+foodCount);var food_x= eatFood.style.left;var food_y = eatFood.style.top;if(snake01_x==food_x&&snake01_y==food_y){ snakeArray.push(eatFood); //添加食物于蛇尾部foodCount ++;isFood = true; getMessage();}}function moveSnake(){var snake01 = snakeArray[0];var snake01_x =snake01.style.left;var snake01_y =snake01.style.top;snake01_x = snake01_x.substring(0,snake01_x.indexOf("px")); //转换为数值snake01_y = snake01_y.substring(0,snake01_y.indexOf("px")); //转换为数值snake01.style.backgroundColor = "#FF0000";snake01.style.borderColor ="#FF0000";var L = snakeArray.length;var temp = snakeArray[L-1]; //蛇尾部对象for(var i=L-1; i>0; i--){//移动蛇的数组后移一各snakeArray[i] = snakeArray[i-1];}snakeArray[0] = temp;snake01_x = parseInt(snake01_x)+changW;snake01_y = parseInt(snake01_y)+changH;XXYY[0] = snakeArray[0].style.left;XXYY[1] = snakeArray[0].style.top; snakeArray[0].style.left =snake01_x+"px"; snakeArray[0].style.top =snake01_y+"px";snakeArray[0].style.backgroundColor = "#000000";snakeArray[0].style.borderColor = "#000000";avoidBack= true; //用于防止误走}function checkSnakeEatSelf(){for(var i=1;i<snakeArray.length; i++){if(snakeArray[0].style.top==snakeArray[i].style.top&&snakeArray[0].style.left==snakeArray[i].st yle.left){GameOver();}}}function checkSnakeOut(){var snake01_X = snakeArray[0].style.left;var snake01_Y = snakeArray[0].style.top;snake01_X = snake01_X.substring(0,snake01_X.indexOf("px"));snake01_Y = snake01_Y.substring(0,snake01_Y.indexOf("px"));if(snake01_X<0||snake01_X>580||snake01_Y<0||snake01_Y>580){snakeArray[0].style.left = XXYY[0];snakeArray[0].style.top = XXYY[1]; snakeArray[0].style.backgroundColor="#00FF00"; snakeArray[0].style.borderColor="#00FF00";if(snakeArray.length>1){snakeArray[1].style.backgroundColor="#FF0000";snakeArray[1].style.borderColor="#FF0000";}GameOver();}}function GameOver(){alert("OVER GameOver()");clearInterval(t);gameOver = true;avoidBack = true; //用于防止回走onStart = true; //foodCount = 0;Time = 400;nowScore = 0;NowScore.innerHTML="当前得分:"+0;//MaxScore.innerHTML="最高分:"+maxScore;Spend.innerHTML="当前速度每秒走"+0+" 格";} function startKeyEvent(){//alert("调用startKeyEvent()");document.onkeydown = startKey; //函数}function startKey(){var keyCode = event.keyCode;//var dir;switch(keyCode){case 37:dir = "left";break;case 38:dir = "top";break;case 39:dir = "right";break;case 40:dir = "bottom";break;}if(avoidBack==true){if(firstDir=="left"&&dir!="right"){if(dir=="top"){changW = 0;changH = -snakewh;}else if(dir=="bottom"){changW = 0;changH = snakewh;}firstDir = dir;}else if(firstDir=="right"&&dir!="left"){if(dir=="top"){changW = 0;changH = -snakewh;}else if(dir=="bottom"){changW = 0;changH = snakewh;}firstDir = dir;}else if(firstDir=="top"&&dir!="bottom"){ if(dir=="left"){changW = -snakewh;changH = 0;}else if(dir=="right"){changW = snakewh;changH = 0;} firstDir = dir;}else if(firstDir=="bottom"&&dir!="top"){ if(dir=="left"){changW = -snakewh; changH = 0;}else if(dir=="right"){changW = snakewh;changH = 0;}firstDir = dir;}avoidBack = false;}}function stopSnake(){clearInterval(t);onStart = true; }</script></head><body><center><div id="all" style="background-color:#00FF66; border-color:#666666; border-style:solid width:600px; height:600px; position:relative "><div id="snakeT" style="background-color:#FF0000; border-color:#FF0000; width:20px; height:20px;position:absolute"></div></div><table><tr align="center" style="width:500px; height:50px"><td align="left" style="width:50px;height:50px;"><input type="button" value="开始" onclick="loopbegin();startKeyEvent();" /></td> <td align="left" style="width:50px; height:50px;"><input type="button" value="暂停" onclick="stopSnake()" /></td><td align="left" style="width:150px; height:50px;"><div id="NowScore">当前得分:</div></td><td align="left" style="width:150px; height:50px;"><div id="MaxScore">最高得分:</div></td><td align="left" style="width:150px; height:50px;"><div id="Spend">当前速度:</div></td></tr></table></center></body></html>。
五子棋小游戏(HTML游戏使用JavaScript开发)

五子棋小游戏(HTML游戏使用JavaScript开发)在本文中,我们将介绍如何使用JavaScript开发一个简单的五子棋小游戏。
五子棋是一种双人对弈的棋类游戏,通过在棋盘上连成五个棋子的线获胜。
通过学习本文,您将了解到如何使用HTML和JavaScript来创建游戏界面、实现游戏逻辑以及处理用户交互。
一、游戏界面设计为了创建游戏界面,我们需要使用HTML和CSS。
首先,我们创建一个HTML文件,并在其中添加一个div元素,用于显示棋盘。
然后,使用CSS样式来设置棋盘的样式,例如设置棋盘的大小、边框颜色等。
接下来,我们需要通过JavaScript来动态生成棋盘上的格子。
我们可以通过使用嵌套循环来遍历所有格子,并为每个格子创建一个div元素。
然后,使用CSS样式来设置每个格子的大小和位置,以及鼠标悬停时的样式效果。
最后,将这些生成的格子添加到棋盘的div元素中。
二、游戏逻辑实现在游戏逻辑实现方面,我们使用JavaScript来处理游戏的各种状态和规则。
首先,我们需要定义一个表示棋盘的二维数组,用于存储棋盘上的棋子状态。
然后,我们需要定义一些变量来跟踪当前玩家和游戏状态。
接下来,我们需要实现一些函数来处理用户交互和游戏规则。
例如,当玩家点击一个格子时,我们需要判断该格子是否为空,并根据当前玩家的回合来放置相应的棋子。
同时,我们还需要检查是否有玩家获胜或者平局,并更新游戏状态。
三、处理用户交互为了处理用户交互,我们可以使用JavaScript的事件监听器功能。
当玩家点击一个格子时,我们可以通过给这个格子添加一个点击事件监听器来执行相应的函数。
在这个函数中,我们可以获取点击的格子坐标,并调用游戏逻辑函数来处理用户的操作。
另外,我们还可以通过CSS样式来改变鼠标悬停时的样式效果,以提供更好的用户体验。
当玩家悬停在一个可放置棋子的格子上时,我们可以将鼠标的样式更改为手型,并使用CSS样式来突出显示这个格子。
JavaScript实现网页版五子棋游戏

JavaScript实现⽹页版五⼦棋游戏本⽂实例为⼤家分享了JavaScript实现⽹页版五⼦棋游戏的具体代码,供⼤家参考,具体内容如下学习js的第三天,跟着⽼师完成的五⼦棋⼩游戏,记录学习成果欢迎⼤佬们⼀起分享经验,批评指正。
本程序主要通过三部分实现:1.棋盘绘制2.⿏标交互3.输赢判断<!DOCTYPE html><html><head><title>canvastest</title></head><body><h1> canvas</h1><canvas id="canvas"width="400"height="400"></canvas><script src="https:///ajax/libs/jquery/3.6.0/jquery.js"></script><script>var canv=document.getElementById("canvas");var ctx=canv.getContext("2d");ctx.strokeStyle="black";var bow=0;//画出棋盘;var matrix=[[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],];ctx.beginPath();for(var i=0;i<19;i++){ctx.moveTo(10+20*i,10);ctx.lineTo(10+i*20,370);ctx.moveTo(10,20*i+10);ctx.lineTo(370,i*20+10);}ctx.stroke();//⿏标交互;console.log(bow);var arcPosX,arcPosY;var mtxPosX,mtxPosY;for(var x=0;x<19;x++){if((Math.abs(event.offsetX-(10+x*20)))<10){arcPosX=10+x*20;mtxPosX=x;}if((Math.abs(event.offsetY-(10+x*20)))<10){arcPosY=10+x*20;mtxPosY=x;}}if(matrix[mtxPosX][mtxPosY] == 0){bow=!bow;ctx.beginPath();if(bow){ctx.fillStyle="Black";ctx.arc(arcPosX,arcPosY,10,0,Math.PI*2,false);matrix[mtxPosX][mtxPosY]=1;}else{ctx.fillStyle="White";ctx.arc(arcPosX,arcPosY,10,0,Math.PI*2,false);ctx.stroke();matrix[mtxPosX][mtxPosY]=2;}ctx.fill();}//实现输赢判断var winFlag=0;if(winFlag==0){if(matrix[mtxPosX-1][mtxPosY] == matrix[mtxPosX][mtxPosY]){if(matrix[mtxPosX-2][mtxPosY] == matrix[mtxPosX][mtxPosY]){if(matrix[mtxPosX-3][mtxPosY] == matrix[mtxPosX][mtxPosY]){if(matrix[mtxPosX-4][mtxPosY] == matrix[mtxPosX][mtxPosY]){winFlag = 1;}else{if(matrix[mtxPosX+1][mtxPosY] == matrix[mtxPosX][mtxPosY]) {winFlag = 1;}else{winFlag = 0;}}}else{for(var w = 0; w < 2 ; w ++){if(matrix[mtxPosX+w+1][mtxPosY] != matrix[mtxPosX][mtxPosY]) {winFlag = 0;break;}else{winFlag = 1;else{for(var w = 0; w < 3 ; w ++){if(matrix[mtxPosX+w+1][mtxPosY] != matrix[mtxPosX][mtxPosY]) {winFlag = 0;break;}else{winFlag = 1;}}}}else{for(var w = 0; w < 4 ; w ++){if(matrix[mtxPosX+w+1][mtxPosY] != matrix[mtxPosX][mtxPosY]) {winFlag = 0;break;}else{winFlag = 1;}}}if(matrix[mtxPosX][mtxPosY-1] == matrix[mtxPosX][mtxPosY]){if(matrix[mtxPosX][mtxPosY-2] == matrix[mtxPosX][mtxPosY]){if(matrix[mtxPosX][mtxPosY-3] == matrix[mtxPosX][mtxPosY]){if(matrix[mtxPosX][mtxPosY-4] == matrix[mtxPosX][mtxPosY]){winFlag = 1;}else{if(matrix[mtxPosX][mtxPosY+1] == matrix[mtxPosX][mtxPosY]) {winFlag = 1;}else{winFlag = 0;}}}else{for(var w = 0; w < 2 ; w ++){if(matrix[mtxPosX][mtxPosY+w+1] != matrix[mtxPosX][mtxPosY]) {winFlag = 0;break;}else{winFlag = 1;}}}}else{winFlag = 0;break;}else{winFlag = 1;}}}}else{for(var w = 0; w < 4 ; w ++){if(matrix[mtxPosX][mtxPosY+w+1] != matrix[mtxPosX][mtxPosY]){winFlag = 0;break;}else{winFlag = 1;}}}if(matrix[mtxPosX-1][mtxPosY-1] == matrix[mtxPosX][mtxPosY]){if(matrix[mtxPosX-2][mtxPosY-2] == matrix[mtxPosX][mtxPosY]){if(matrix[mtxPosX-3][mtxPosY-3] == matrix[mtxPosX][mtxPosY]){if(matrix[mtxPosX-4][mtxPosY-4] == matrix[mtxPosX][mtxPosY]){winFlag = 1;}else{if(matrix[mtxPosX+1][mtxPosY+1] == matrix[mtxPosX][mtxPosY]){winFlag = 1;}else{winFlag = 0;}}}else{for(var w = 0; w < 2 ; w ++){if(matrix[mtxPosX+w+1][mtxPosY+w+1] != matrix[mtxPosX][mtxPosY]) {winFlag = 0;break;}else{winFlag = 1;}}}}else{for(var w = 0; w < 3 ; w ++){if(matrix[mtxPosX+w+1][mtxPosY+w+1] != matrix[mtxPosX][mtxPosY]) {winFlag = 0;break;}}}}else{for(var w = 0; w < 4 ; w ++){if(matrix[mtxPosX+w+1][mtxPosY+w+1] != matrix[mtxPosX][mtxPosY]) {winFlag = 0;break;}else{winFlag = 1;}}}if(matrix[mtxPosX-1][mtxPosY+1] == matrix[mtxPosX][mtxPosY]){if(matrix[mtxPosX-2][mtxPosY+2] == matrix[mtxPosX][mtxPosY]){if(matrix[mtxPosX-3][mtxPosY+3] == matrix[mtxPosX][mtxPosY]){if(matrix[mtxPosX-4][mtxPosY+4] == matrix[mtxPosX][mtxPosY]){winFlag = 1;}else{if(matrix[mtxPosX+1][mtxPosY-1] != matrix[mtxPosX][mtxPosY]){winFlag = 0;}else{winFlag = 1;}}}else{for(var w = 0; w < 2 ; w ++){if(matrix[mtxPosX+w+1][mtxPosY-w-1] != matrix[mtxPosX][mtxPosY]) {winFlag = 0;break;}else{winFlag = 1;}}}}else{for(var w = 0; w < 3 ; w ++){if(matrix[mtxPosX+w+1][mtxPosY-w-1] != matrix[mtxPosX][mtxPosY]) {winFlag = 0;break;}else{winFlag = 1;}}for(var w = 0; w < 4 ; w ++){if(matrix[mtxPosX+w+1][mtxPosY-w-1] != matrix[mtxPosX][mtxPosY]){winFlag = 0;break;}else{winFlag = 1;}}}}if(winFlag ==1){if(bow)alert("black win!");elsealert("white win!");}});</script></body></html>以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
抓娃娃机(HTML小游戏使用JavaScript开发)

抓娃娃机(HTML小游戏使用JavaScript开发)在如今的时代,娱乐游戏已经成为人们日常生活不可或缺的一部分。
而以网页为平台的HTML小游戏因其便捷性和交互性逐渐受到人们的喜爱。
本文将介绍一个基于HTML和JavaScript的抓娃娃机小游戏的开发过程,并讨论其实现方法和特点。
一、游戏设计思路抓娃娃机小游戏的核心目标是通过控制机械手臂抓取娃娃并成功放入指定位置。
为了实现这个目标,我们需要设计游戏的主要组成部分,包括娃娃的生成、机械手臂的控制以及抓取判断等。
二、HTML页面布局首先,我们需要创建一个HTML页面来容纳游戏的所有元素。
通过HTML标签和CSS样式,我们可以实现游戏界面的布局和美化。
在游戏界面中,通常会包括机械手臂、娃娃的生成区域、抓取按钮和放置位置等元素。
三、JavaScript脚本编写在HTML页面中,我们需要使用JavaScript来实现游戏逻辑和交互功能。
通过JavaScript的事件监听和DOM操作,可以实现机械手臂的控制、娃娃的生成以及抓取判断等功能。
1. 机械手臂控制:- 监听抓取按钮的点击事件,当按钮被点击时,机械手臂开始移动;- 使用定时器或requestAnimationFrame来控制机械手臂的运动轨迹;- 监听放置位置的点击事件,当放置位置被点击时,机械手臂停止移动并进行抓取判断。
2. 娃娃的生成:- 使用HTML元素或Canvas绘制娃娃的外观;- 利用JavaScript生成随机数来确定生成娃娃的位置和初始状态;- 将生成的娃娃添加到游戏界面中。
3. 抓取判断:- 判断机械手臂和娃娃之间的距离,当距离在一定范围内时,判断为抓取成功;- 根据抓取结果进行相应的操作,如移除被抓取的娃娃或增加得分等。
四、游戏特点与优化抓娃娃机小游戏的核心是实现机械手臂的控制和抓取判断功能。
为了提升游戏体验和可玩性,我们可以考虑以下的特点和优化方案:1. 游戏难度:- 调整机械手臂的移动速度和娃娃的生成频率,增加游戏的难度;- 增加特殊娃娃或道具的出现,给玩家带来不同的挑战。
一个简单用原生js实现的小游戏----FlappyBird

⼀个简单⽤原⽣js实现的⼩游戏----FlappyBird 这是⼀个特别简单的⽤原⽣js实现的⼀个⼩鸟游戏,⽐较简单,适合新⼿练习这是html结构<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title></title></head><body><div id="game"><div id="bird"></div></div><script src="flappybird.js"></script><script src="animate.js"></script></body></html> 整个案例结构并不多,下⾯是css样式body {margin: 0;padding: 0;}#game {width: 800px;height: 600px;border: 1px solid #000;background: url(images/sky.png);overflow: hidden;position: relative;}#game .pipeD {background: url(images/pipe1.png) top center;position: absolute;}#game .pipeU {background: url(images/pipe2.png) bottom center;position: absolute;}#bird {width: 34px;height: 25px;/*border-radius: 10px;*//*background-color: red;*/position: absolute;top: 100px;left: 100px;background: url(images/birds.png) -8px -10px no-repeat;}下⾯就是原⽣js代码了,这个⼩案例还运⽤了⾃⼰前期封装的⼀个⼩的动画⽅法function animate(obj, json, fn) {clearInterval(obj.timer);obj.timer = setInterval(function () {var flag = true;for (var k in json) {if (k === "opacity") {var leader = getStyle(obj, k) * 100;var target = json[k] * 100;var step = (target - leader) / 10;step = step > 0 ? Math.ceil(step) : Math.floor(step);leader = leader + step;obj.style[k] = leader / 100;} else if (k === "zIndex") {obj.style.zIndex = json[k];} else {var leader = parseInt(getStyle(obj, k)) || 0;var target = json[k];var step = (target - leader) / 10;step = step > 0 ? Math.ceil(step) : Math.floor(step);leader = leader + step;obj.style[k] = leader + "px";}if (leader !== target) {flag = false;}}if (flag) {clearInterval(obj.timer);if (fn) {fn();}}}, 15);}function getStyle(obj, attr) {if (window.getComputedStyle) {return window.getComputedStyle(obj)[attr];} else {return obj.currentStyle[attr];}} 下⾯就是控制游戏的js代码了var birdElement = document.getElementById("bird");var game = document.getElementById("game");var gameover = false;var g = 1;var i = 0;var timer=null;var bird = {x: birdElement.offsetLeft,y: birdElement.offsetTop,speedX: 5,speedY: 0,entity: birdElement};var sky = {x: 0};//var timer=setInterval(function(){// birdElement.style.backgroundPositionX=-52*i+"px";// i++;// if(i===3){// i=0;// }//},100);setInterval(function () {//游戏没有结束的时候运⾏代码if (!gameover) {//整个游戏背景x轴移动的距离sky.x = sky.x - bird.speedX;game.style.backgroundPositionX = sky.x + "px";//⼩鸟下落时y轴的坐标bird.speedY = bird.speedY + g;//设置⼀个变量⽤来接收⼩鸟下落时y轴的坐标,⽤来设置⼩鸟下降时的速度var step = bird.speedY;bird.y = bird.y + step;//⽤⼀个变量来设定⼩鸟下落的最低⾼度,⽤来判断游戏是否结束var overY = game.offsetHeight - birdElement.offsetHeight;//⼩鸟的y轴坐标⼤于最低⾼度,所以游戏停⽌if (bird.y > overY) {bird.y = overY;stop();}//⼩鸟的y轴坐标⼩于0,说明碰到顶部边框,所以游戏结束if (bird.y < 0) {bird.y = 0;stop();}//设置游戏开始时⼩鸟出现的位置bird.entity.style.top = bird.y + "px";}}, 25);//添加键盘事件,实现键盘上下键控制⼩鸟document.onkeyup = function (e) {if (e.keyCode === 38) {bird.speedY = -10;}}function Pipe(positonX) {//管⼦的坐标this.x = positonX;this.upPipeY = 0;this.width = 52;this.upPipeH = parseInt(Math.random() * 175 + 100);this.downPipeY = this.upPipeH + 200;this.downPipeH = game.offsetHeight - this.downPipeY;// 动态添加管⼦var divUp = document.createElement("div");divUp.className = "pipeU";divUp.style.width = this.width + "px";divUp.style.height = this.upPipeH + "px";divUp.style.left = this.x + "px";divUp.style.top = this.upPipeY + "px";game.appendChild(divUp);var divDown = document.createElement("div");divDown.className = "pipeD";divDown.style.width = this.width + "px";divDown.style.height = this.downPipeH + "px";divDown.style.left = this.x + "px";divDown.style.top = this.downPipeY + "px";game.appendChild(divDown);//因为定时器会混乱this的指向问题,所以提前保存this的指向,这⾥的this指向调⽤该⽅法的实例var that = this;// 设置定时器让管⼦向后移动this.timer=setInterval(function () {that.x = that.x - 1;//简单实现管⼦⽆缝滚动if (that.x < -52) {that.x = 800;}if (!gameover) {divUp.style.left = that.x + "px";divDown.style.left = that.x + "px";}// 设置变量,进⾏游戏碰撞检测,并停⽌游戏var downCrash = (bird.x + 34 > that.x) && (bird.x < that.x + 52) && (bird.y + 25 > that.downPipeY); var upCrash = (bird.x + 34 > that.x) && (bird.x < that.x + 52) && (bird.y < that.upPipeH);if (downCrash || upCrash) {//gameover = true;stop();}}, 10);}//执⾏上⾯的函数⽅法var arr=[];for (var i = 0; i < 4; i++) {arr[i]=new Pipe(i * 200 + 400);}//封装⼀个⽤来停⽌游戏的⽅法,function stop(){gameover=true;clearInterval(timer);for(var i=0;i<arr.length;i++){clearInterval(arr[i].timer);}} 注释都写在了了代码⾥,⼀个简单⼩游戏就完成了 。
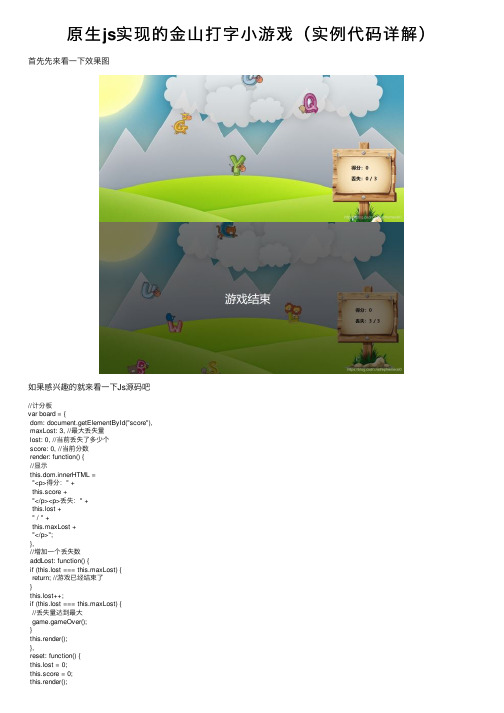
原生js实现的金山打字小游戏(实例代码详解)

原⽣js实现的⾦⼭打字⼩游戏(实例代码详解)⾸先先来看⼀下效果图如果感兴趣的就来看⼀下Js源码吧//计分板var board = {dom: document.getElementById("score"),maxLost: 3, //最⼤丢失量lost: 0, //当前丢失了多少个score: 0, //当前分数render: function() {//显⽰this.dom.innerHTML ="<p>得分:" +this.score +"</p><p>丢失:" +this.lost +" / " +this.maxLost +"</p>";},//增加⼀个丢失数addLost: function() {if (this.lost === this.maxLost) {return; //游戏已经结束了}this.lost++;if (this.lost === this.maxLost) {//丢失量达到最⼤game.gameOver();}this.render();},reset: function() {this.lost = 0;this.score = 0;this.render();},//增加得分addScore: function(number) {if (this.lost === this.maxLost) {//已经结束了return;}this.score += number;this.render();}};board.render();var letters = []; //⽬前的所有字母,⼀个字母就是⼀个对象//字母的容器var divContainer = document.getElementById("letter-container"); /*** 产⽣⼀个字母对象,并将其加⼊到数组中*/function createLetter() {//创建img元素var img = document.createElement("img");img.className = "letter";divContainer.appendChild(img);//设置src路径var charNumber = getRandom(65, 65 + 26); //字母的随机ASCII码 var char = String.fromCharCode(charNumber);img.src = "img/letter/" + char + ".png";//left随机var left = getRandom(0, divContainer.clientWidth - img.width);img.style.left = left + "px";var letter = {dom: img,char: char,left: left,top: -img.height, //初始的top值speed: getRandom(100, 500), //速度: 像素/秒render: function() {this.dom.style.top = this.top + "px";},// 每调⽤⼀次该⽅法,字母移动⼀段距离// duration是经过的时间: 秒move: function(duration) {var dis = duration * this.speed; //计算距离this.top += dis;this.render();},kill: function() {//⾃杀// 从数组中移除var index = letters.indexOf(this); //找到字母在数组中的下标if (index >= 0) {letters.splice(index, 1);}// 移除dom元素this.dom.remove();}};letter.render();letters.push(letter);}// 根据最⼩值和最⼤值产⽣⼀个随机整数(不包含最⼤值) function getRandom(min, max) {// Math.random() 0~1// Math.random() * (max - min) 0 ~ (max - min)// Math.random() * (max - min) + min min ~ maxreturn Math.floor(Math.random() * (max - min) + min);}//游戏对象,统筹规划var game = {timerProduce: null, //⾃动产⽣字母的timeridtimerMove: null, //⾃动移动的timeridisOver: false,//⾃动的,不断的,产⽣字母startProduce: function() {if (this.timerProduce) {return; //正在产⽣中,什么也不做}this.timerProduce = setInterval(createLetter, 500); },//停⽌⾃动产⽣字母stopProduce: function() {clearInterval(this.timerProduce);this.timerProduce = null;},//开始不断的移动所有字母startMove: function() {if (this.timerMove) {return;}var duration = 0.016; //间隔时间,秒this.timerMove = setInterval(function() {for (var i = 0; i < letters.length; i++) {var letter = letters[i]; //要移动的字母letter.move(duration);//判断该字母是不是可以消除了if (letter.top >= divContainer.clientHeight) {letter.kill();i--;//丢失board.addLost();}}}, duration * 1000);},//停⽌移动所有字母stopMove: function() {clearInterval(this.timerMove);this.timerMove = null;},gameOver: function() {this.stopMove();this.stopProduce();document.getElementById("over").style.display = "block"; this.isOver = true;},restart: function() {//清空字母for (var i = 0; i < letters.length; i++) {var letter = letters[i];letter.kill();i--;}this.startMove();this.startProduce();board.reset();this.isOver = false;document.getElementById("over").style.display = "none"; }};game.startProduce();game.startMove();//注册事件window.onkeydown = function(e) {if (game.isOver) {return;}var key = e.key.toUpperCase();//匹配for (var i = 0; i < letters.length; i++) {var letter = letters[i];if (letter.char === key) {letter.kill();board.addScore(10);return; //只移除⼀个}}};仅仅使⽤js的⾯向对象编程,可爱的⾦⼭打字⼩游戏就实现了总结到此这篇关于原⽣js实现的⾦⼭打字⼩游戏的⽂章就介绍到这了,更多相关js⾦⼭打字游戏内容请搜索以前的⽂章或继续浏览下⾯的相关⽂章希望⼤家以后多多⽀持!。
JS写小游戏(一):游戏框架

JS写⼩游戏(⼀):游戏框架前⾔ 前⼀阵发现⼀个不错的⽹站,都是⼀些⽤html5+css+js写的⼩游戏,于是打算学习⼀番,写下这个系列博客主要是为了加深理解,当然也有⼀些个⼈感悟,如果英⽂好可以直接.概述 ⼀般,⼩游戏都要关注两个问题:刷新和交互。
因为游戏⼀般是动态的,所以需要不断刷新。
JavaScript是单线程,如果⽤C语⾔写过贪吃蛇之类的⼩游戏,应该知道,单线程⼀般是挂起⼀个时间来达到动态效果。
⽐如C语⾔的Sleep(),JS的setInterval()等。
但是js还有⼀种更⾼性能的⽅法requestAnimationFrame。
可以在⽹上找些资料进⾏学习,在此不做赘述。
另⼀个就是交互,即⽤户需要通过⿏标、键盘控制游戏,从编程⾓度来书就是要添加对应事件的监听器。
以下,正式开始。
HTML5 先创建⼀个canvas画布:1 <!DOCTYPE html>2 <html>3 <head>4 <meta charset="UTF-8">5 <title> Example</title>6 <script type="text/javascript" src="script.js"></script>7 </head>8 <body>9 <canvas id="viewport" width="640" height="480"></canvas>10 </body>11 </html>JS 添加以下基本代码,代码详情可以看注释,最好单步调试加深理解://窗⼝加载完成后调⽤window.onload = function() {// 获取画布及context(上下⽂)var canvas = document.getElementById("viewport");var context = canvas.getContext("2d");// 记录时间帧,这个最好通过单步调试来理解var lastframe = 0;var fpstime = 0;var framecount = 0;var fps = 0;// 初始化游戏,添加⿏标的监听事件function init() {canvas.addEventListener("mousemove", onMouseMove);canvas.addEventListener("mousedown", onMouseDown);canvas.addEventListener("mouseup", onMouseUp);canvas.addEventListener("mouseout", onMouseOut);// 进⼊游戏主循环main(0);}// 主循环function main(tframe) {// 结束时继续调⽤main函数window.requestAnimationFrame(main);// 更新游戏update(tframe);render();}// 更新游戏状态,计算已经过去了的时间function update(tframe) {var dt = (tframe - lastframe) / 1000;lastframe = tframe;//更新帧数计数器updateFps(dt);}function updateFps(dt) {if (fpstime > 0.25) {//计算帧数fps = Math.round(framecount / fpstime);//重置时间fpstime = 0;framecount = 0;}//增加帧时间、帧数fpstime += dt;framecount++;}// 渲染(更新画布)function render() {drawFrame();}//function drawFrame() {// 背景、边界context.fillStyle = "#d0d0d0";context.fillRect(0, 0, canvas.width, canvas.height);context.fillStyle = "#e8eaec";context.fillRect(1, 1, canvas.width-2, canvas.height-2);// 标题头context.fillStyle = "#303030";context.fillRect(0, 0, canvas.width, 65);// 标题context.fillStyle = "#ffffff";context.font = "24px Verdana";context.fillText("HTML5 Canvas Basic Framework - ", 10, 30);// 显⽰帧数context.fillStyle = "#ffffff";context.font = "12px Verdana";context.fillText("Fps: " + fps, 13, 50);}//⿏标监听function onMouseMove(e) {}function onMouseDown(e) {}function onMouseUp(e) {}function onMouseOut(e) {}// 获取⿏标位置function getMousePos(canvas, e) {var rect = canvas.getBoundingClientRect();return {x: Math.round((e.clientX - rect.left)/(rect.right - rect.left)*canvas.width),y: Math.round((e.clientY - rect.top)/(rect.bottom - rect.top)*canvas.height)};}// 游戏⼊⼝init();}; 效果:添加游戏元素 以上就是⼀个通⽤的游戏框架了,虽然它在不断刷新,但是没什么直观感受,以下建⽴⼀个简单游戏来感受⼀下: ......var framecount = 0;var fps = 0;// 游戏平⾯var level = {x: 1,y: 65,width: canvas.width - 2,height: canvas.height - 66};// ⼩⽅块var square = {x: 0,y: 0,width: 0,height: 0,xdir: 0,ydir: 0,speed: 0}// 分数var score = 0;// 初始化游戏,添加⿏标的监听事件function init() {.... 在init()函数中添加:....canvas.addEventListener("mouseout", onMouseOut);// 初始化⽅块square.width = 100;square.height = 100;square.x = level.x + (level.width - square.width) / 2;square.y = level.y + (level.height - square.height) / 2;square.xdir = 1;square.ydir = 1;square.speed = 200;// 初始化分数score = 0;// 进⼊游戏主循环main(0);.... 在update()函数中更新⽅块....//更新帧数计数器updateFps(dt);// 基于时间移动⽅块square.x += dt * square.speed * square.xdir;square.y += dt * square.speed * square.ydir;// 处理碰撞if (square.x <= level.x) {// Left edgesquare.xdir = 1;square.x = level.x;} else if (square.x + square.width >= level.x + level.width) { // Right edgesquare.xdir = -1;square.x = level.x + level.width - square.width;}if (square.y <= level.y) {// Top edgesquare.ydir = 1;square.y = level.y;} else if (square.y + square.height >= level.y + level.height) { // Bottom edgesquare.ydir = -1;square.y = level.y + level.height - square.height;}... render()函数中还要渲染⽅块....// 绘制⽅块context.fillStyle = "#ff8080";context.fillRect(square.x, square.y, square.width, square.height);// 绘制内部context.fillStyle = "#ffffff";context.font = "38px Verdana";var textdim = context.measureText(score);context.fillText(score, square.x+(square.width-textdim.width)/2, square.y+65); ... 添加⿏标事件function onMouseDown(e) {// 获取⿏标位置var pos = getMousePos(canvas, e);// 检查是否碰到了⽅块if (pos.x >= square.x && pos.x < square.x + square.width &&pos.y >= square.y && pos.y < square.y + square.height) {// 增加分数score += 1;// 增加速度square.speed *= 1.1;// 随机给⼀个新的位置square.x = Math.floor(Math.random()*(level.x+level.width-square.width)); square.y = Math.floor(Math.random()*(level.y+level.height-square.height));// 随机⽅向square.xdir = Math.floor(Math.random() * 2) * 2 - 1;square.ydir = Math.floor(Math.random() * 2) * 2 - 1;}}效果 完整源代码: 注:这只是众多⼩游戏合集中的⼀个,今后会继续添加。
JS实现简单打砖块弹球小游戏

JS实现简单打砖块弹球⼩游戏本⽂实例为⼤家分享了JS实现打砖块弹球⼩游戏的具体代码,供⼤家参考,具体内容如下使⽤原⽣JS写的,还有⼀点瑕疵。
代码直接复制到html就能使⽤速度随机的因为设涉及横向和纵向速度,所以显⽰的⼩球速度值是他们的和速度(⽴⽅和开根号)。
按回车或者在滑块上单机左键开始游戏。
⿏标滑动或者键盘A(左)或者D(右)控制滑块⽅向接⼩球。
这个⼩demo的意义主要为了锻炼逻辑能⼒:<!DOCTYPE html><html><head><meta charset="UTF-8"><title>document</title><style>.container{width: 500px;height: 500px;border:1px solid #000;margin:auto;position:relative;}.brickBox{width: 500px;height: 300px;/* background-color: yellowgreen; */position:absolute;left: 0;top: 0;}.ball{width: 15px;height: 15px;background-color:purple;border-radius:50%;position:absolute;bottom:30px;left:235px;/* margin-left:-15px; */}.slider{width: 150px;height: 30px;background-color: #00f;position:absolute;/* left:50%; */left:175px;/* margin-left:-75px; */bottom:0;}</style></head><body><div class="container"><div class="brickBox"></div><div class="ball"></div><div class="slider"></div></div><div style="margin-left: 40%;font-size: 25px;">当前速度: <span id="speed"></span> </div><div style="margin-left: 40% ;font-size: 25px;">当前打掉的⽅块数: <span id="count"></span> </div></body><script>// 获取当前所有标签var container = document.querySelector('.container')var brickBox = container.querySelector('.brickBox')var ball = container.querySelector('.ball')var slider = container.querySelector('.slider')// 动态创建砖块// 定义砖块⼤⼩var brickWidth = 50;var brickHeight = 15;// 计算砖块数量var brickNum = brickBox.clientWidth * brickBox.clientHeight / (brickWidth * brickHeight)// console.log(brickNum);var brickColNum = brickBox.clientWidth / brickWidth// 根据数量去创建for(var i=0;i<brickNum;i++){var div = document.createElement('div')setStyle(div,{width:brickWidth + "px",height:brickHeight + "px",backgroundColor:getColor(true),position:'absolute',top:parseInt(i/brickColNum)*brickHeight + 'px',left:(i%brickColNum)*brickWidth + 'px'})brickBox.appendChild(div)}// 点击滑块让⼩球开始运动// 定义横向移动的值和纵向移动的值var speedX = getRandom(1,8);var speedY = getRandom(1,8);document.querySelector("#speed").innerHTML= Math.sqrt(Math.pow(speedX,2)+Math.pow(speedY,2))var timer;//点击移动slider.onclick = move;//回车键开始弹function move(){var count=0;clearInterval(timer)timer = setInterval(function(){// 开始移动// 获取⼩球的left和toplet left = ball.offsetLeft;let top = ball.offsetTop;// 让left和top增加速度// ⼩球和滑块相撞if(boom(slider,ball)){speedY = -speedY}// ⼩球和⼤盒⼦相撞if(left<=0 || left>=container.clientWidth - ball.offsetWidth){speedX = -speedX}if(top<=0){speedY = -speedY}// 检测所有砖块和⼩球是否相撞for(let i=0;i<brickBox.children.length;i++){if(boom(brickBox.children[i],ball)){speedY = -speedYbrickBox.removeChild(brickBox.children[i]);count++;}}console.log(count)document.querySelector("#count").innerHTML=count// GAME OVERif(top>=container.clientHeight-ball.offsetHeight){clearInterval(timer)if(confirm("GAME OVER,是否重玩")){location.reload();}else{alert('您最终分数'+count)}}left += speedXtop += speedY// 设置给⼩球的left和topball.style.left = left + "px"ball.style.top = top + "px"},20)}// 让滑块跟着⿏标移动slider.onmouseover = function(){document.onmousemove = function(e){var e = e || window.event;var x = e.pageX;var l = x - container.offsetLeft - 1 - slider.offsetWidth/2if(l<0){l = 0}if(l > container.clientWidth - slider.offsetWidth){l = container.clientWidth - slider.offsetWidth}slider.style.left = l + "px"}}//让滑块跟着左右键盘移动window.onload= function(){document.onkeydown = e=>{var e = e || window.event;var keycode = e.keyCode || e.which;var keyword = String.fromCharCode(keycode).toLowerCase();if(keycode==13){move();}if(keyword=='a'){console.log("1111")slider.style.left= slider.offsetLeft-15+"px"}else if(keyword=='d'){console.log("222")slider.style.left=slider.offsetLeft+15+"px"}console.log(slider.offsetLeft)}}// 封装检测相撞的函数function boom(node1,node2){// 不撞在⼀起的只有4中可能if(node1.offsetLeft+node1.offsetWidth<node2.offsetLeft || node1.offsetTop+node1.offsetHeight<node2.offsetTop || node2.offsetLeft+node2.offsetWidth<node1.offsetLeft || node2.offsetTop+node2.offsetHeight<node1.offsetTop){ return false;}else{return true;}}// 封装获取随机颜⾊的函数function getColor(hex=true){if(hex){var color = '#'for(var i=0;i<3;i++){var rgb = getRandom(256).toString(16);rgb = rgb.length===1?'0'+rgb:rgb;color += rgb}return color;}return `rgb(${getRandom(256)},${getRandom(256)},${getRandom(256)})`}// 封装设置样式的函数function setStyle(ele,styleObj){for(var attr in styleObj){ele.style[attr] = styleObj[attr]}}// 封装获取随机数的函数function getRandom(a,b=0){var max = Math.max(a,b);var min = Math.min(a,b)return Math.floor(Math.random() * (max-min)) + min}</script></html>效果图如图所⽰没⽤插件略微样式丑了点。
JS双人小游戏源码

1一款流行的游戏<HTML><HEAD><TITLE>游戏篇--一款流行游戏</TITLE></HEAD><BODY bgcolor="#fef4d2" onload=PopUpBall()> <center><h2>游戏篇--一款流行游戏</h2><hr width=300><br><!--案例代码1开始--><script language=JavaScript>var index = null;var balltime = 0;var ballcol = 0;<!-- [Step1]:这里可以更改弹球的次数-->var ballnum = 10;var ballsta = new Array(40);var planecol = new Array(5);planecol[0] = "#FF00";planecol[1] = "#FFCF00";planecol[2] = "#FF7F00";planecol[3] = "#FF3F00";planecol[4] = "#FF00";planecol[5] = "#000";function PopUpBall() {bgIE.style.posTop = 116;bgIE.style.posLeft = 116;ball.style.posTop = 290;ball.style.posLeft = 209;ballracket.style.posTop = 300;ballracket.style.posLeft = 195;ballbutton.style.posTop = -1000;ballbutton.style.posLeft = -1000;endgame.style.posTop = -1000;endgame.style.posLeft = -1000;for (ib = 0; ib < 5; ib++) {for (ia = 0; ia < 8; ia++) { ballsta[ib * 8 + ia] = ib; } } ballbutton.style.posTop = 300;ballbutton.style.posLeft = 280;}function BallMain() {clearTimeout(index);balltime = balltime + 1;with (Math){ tmpballtime = floor(balltime / 10)};ballX = ballX + ballDX;ballY = ballY + ballDY;ErrorCheck();PlaneCheck();ball.style.posTop = ballY;ball.style.posLeft = ballX;if (gameFLG == 01){index = setTimeout("BallMain()", 0); }}function ErrorCheck() {if (ballX < 16){ ballX = 32 - ballX; ballDX = -ballDX; }if (ballX > 401){ ballX = 802 - ballX; ballDX = -ballDX; }if (ballY < 16){ ballY = 32 - ballY; ballDY = -ballDY; }if (ballY >= 272) {if (missFLG == 0) { tmpX = (ballDX / ballDY) * (272 - ballY) + ballX;if (tmpX >= tmpRL - 12) {if (tmpX <= tmpRL + 42) {ballY = 272; ballDY = -ballDY;ballX = tmpX;ballRD = tmpX - tmpRL;with (Math){ ballDX = 8 * abs(ballDX) / ballDX; }if (ballRD < -4){ ballDX = -15; }if (ballRD > 36){ ballDX = 15; }if (ballRD >= 14){ if (ballRD <= 16) { ballDX = -2; } }if (ballRD >= 17){ if (ballRD <= 20) { ballDX = 2; } }if (ballRD >= 0){ if (ballRD <= 4) { ballDX = -4; } }if (ballRD >= 28){ if (ballRD <= 32) { ballDX = 4; } }if (ballRD >= -4){ if (ballRD <= -1) { ballDX = -11; } }if (ballRD >= 33){ if (ballRD <= 36) { ballDX = 11; } } } }if (ballDY > 0){ missFLG = 1; }}else { if (ballY > 290){ missFLG = 0; ballnum = ballnum - 1; EndBall(); } } }} function PlaneCheck() {tmpY = ballY + 4;tmpX = ballX + 4;if (tmpY >= 48) {if (tmpY <= 147) {if (tmpX >= 29) {if (tmpX <= 396) {with (Math) {ia = floor((tmpX - 29) / 46);ib = floor((tmpY - 48) / 20);ic = ib * 8 + ia; }if (ballsta[ic] <= 4) {tmpbc = ballsta[ic] + 1;ballsta[ic] = tmpbc;chc(ic + 1, tmpbc);if (tmpbc == 5){ ballcol = ballcol + 1; }if (ballcol >= 40){ EndBall(); }if (ballDX > 0) {iy=(ballDY / ballDX) * (29 + 46 * ia - tmpX) + tmpY;if (iy > 48 + 20 * ib + 18) {tmpY1 = 48 + 20 * ib + 18;tmpX1 = (ballDX / ballDY) * (48 + 20 * ib + 18 - tmpY) + tmpX;ballX = tmpX1 - 4; ballY = tmpY1 - 4;ballDY = -ballDY; }else {if (iy < 44 + 20 * ib) {tmpY1 = 48 + 20 * ib;tmpX1 = (ballDX / ballDY) * (48 + 20 * ib - tmpY) + tmpX;ballX = tmpX1 - 4; ballY = tmpY1 - 4;ballDY = -ballDY; }else {tmpX1 = 29 + 46 * ia;tmpY1 = (ballDY / ballDX) * (29 + 46 * ia - tmpX) + tmpY;ballX = tmpX1 - 4; ballY = tmpY1 - 4;ballDX = -ballDX; } } }else {iy = (ballDY / ballDX) * (29+46 * ia + 44 - tmpX) + tmpY;if (iy > 48 + 20 * ib + 18) {tmpY1 = 48 + 20 * ib + 18;tmpX1 = (ballDX / ballDY) * (48 + 20 * ib + 18 - tmpY) + tmpX;ballX = tmpX1 - 4; ballY = tmpY1 - 4;ballDY = -ballDY; }else {if (iy < 44 + 20 * ib) {tmpY1 = 48 + 20 * ib;tmpX1 = (ballDX / ballDY) * (48 + 20 * ib - tmpY) + tmpX;ballX = tmpX1 - 4; ballY = tmpY1 - 4;ballDY = -ballDY; }else {tmpX1 = 29+46 * ia + 44;tmpY1 = (ballDY / ballDX) * (29 + 46 * ia + 44 - tmpX) + tmpY;ballX = tmpX1 - 4; ballY = tmpY1 - 4;ballDX = -ballDX; } } } } } } } }}function initAll() { if (ballcol >= 40) {ballcol = 0;balltime = 0;ballnum = 3;with (Math) { tmpballtime = floor(balltime / 10); }for (ib = 0; ib < 5; ib++){for (ia = 0; ia < 8; ia++){chc(ib * 8 + ia +1, ib);ballsta[ib * 8 + ia] = ib; } } }gameFLG = 1;ballX = 209;ballY = 270;ballDX =- 8;ballDY =- 8;tmpRL = 193;missFLG = 0;index = setTimeout("BallMain()", 0);}function chc(bno,bcl) { eval(((bno <= 10) ? "b0" :"b") + (bno-1)).bgColor = planecol[bcl];}function EndBall() { gameFLG = 0;loadFLG = 0;ballbutton.style.posTop = 300;ballbutton.style.posLeft = 280;if (ballnum <= 0) {endgame.style.posTop = 250;endgame.style.posLeft = 260;ballcol = 40; }}</script><!--案例代码1结束--><!--案例代码2开始--><script language=JavaScript>with (document) {write("<table id='bgIE' width='394' height='240'bgcolor='#33CC99' ><td></td></table>");write("<table id='b00' width='40' height='16' bgcolor='#FF00' style='position:absolute; top:115; left:100'><td></td></table>");write("<table id='b01' width='40' height='16' bgcolor='#FF00' style='position:absolute; top:115; left:145'><td></td></table>");write("<table id='b02' width='40' height='16' bgcolor='#FF00' style='position:write("<table id='b03' width='40' height='16' bgcolor='#FF00' style='position:absolute; top:115; left:235'><td></td></table>");write("<table id='b04' width='40' height='16' bgcolor='#FF00' style='position:absolute; top:115; left:280'><td></td></table>");write("<table id='b05' width='40' height='16' bgcolor='#FF00' style='position:absolute; top:115; left:325'><td></td></table>");write("<table id='b06' width='40' height='16' bgcolor='#FF00' style='position:absolute; top:115; left:370'><td></td></table>");write("<table id='b07' width='40' height='16' bgcolor='#FF00' style='position:absolute; top:115; left:415'><td></td></table>");write("<table id='b08' width='40' height='16' bgcolor='#FFCF00' style='position:absolute; top:135; left:100'><td></td></table>");write("<table id='b09' width='40' height='16' bgcolor='#FFCF00' style='position:write("<table id='b10' width='40' height='16' bgcolor='#FFCF00' style='position:absolute; top:135; left:190'><td></td></table>");write("<table id='b11' width='40' height='16' bgcolor='#FFCF00' style='position:absolute; top:135; left:235'><td></td></table>");write("<table id='b12' width='40' height='16' bgcolor='#FFCF00' style='position:absolute; top:135; left:280'><td></td></table>");write("<table id='b13' width='40' height='16' bgcolor='#FFCF00' style='position:absolute; top:135; left:325'><td></td></table>");write("<table id='b14' width='40' height='16' bgcolor='#FFCF00' style='position:absolute; top:135; left:370'><td></td></table>");write("<table id='b15' width='40' height='16' bgcolor='#FFCF00' style='position:absolute; top:135; left:415'><td></td></table>");write("<table id='b16' width='40' height='16' bgcolor='#FF7F00' style='position:write("<table id='b17' width='40' height='16' bgcolor='#FF7F00' style='position:absolute; top:155; left:145'><td></td></table>");write("<table id='b18' width='40' height='16' bgcolor='#FF7F00' style='position:absolute; top:155; left:190'><td></td></table>");write("<table id='b19' width='40' height='16' bgcolor='#FF7F00' style='position:absolute; top:155; left:235'><td></td></table>");write("<table id='b20' width='40' height='16' bgcolor='#FF7F00' style='position:absolute; top:155; left:280'><td></td></table>");write("<table id='b21' width='40' height='16' bgcolor='#FF7F00' style='position:absolute; top:155; left:325'><td></td></table>");write("<table id='b22' width='40' height='16' bgcolor='#FF7F00' style='position:absolute; top:155; left:370'><td></td></table>");write("<table id='b23' width='40' height='16' bgcolor='#FF7F00' style='position:write("<table id='b24' width='40' height='16' bgcolor='#FF3F00' style='position:absolute; top:175; left:100'><td></td></table>");write("<table id='b25' width='40' height='16' bgcolor='#FF3F00' style='position:absolute; top:175; left:145'><td></td></table>");write("<table id='b26' width='40' height='16' bgcolor='#FF3F00' style='position:absolute; top:175; left:190'><td></td></table>");write("<table id='b27' width='40' height='16' bgcolor='#FF3F00' style='position:absolute; top:175; left:235'><td></td></table>");write("<table id='b28' width='40' height='16' bgcolor='#FF3F00' style='position:absolute; top:175; left:280'><td></td></table>");write("<table id='b29' width='40' height='16' bgcolor='#FF3F00' style='position:absolute; top:175; left:325'><td></td></table>");write("<table id='b30' width='40' height='16' bgcolor='#FF3F00' style='position:write("<table id='b31' width='40' height='16' bgcolor='#FF3F00' style='position:absolute; top:175; left:415'><td></td></table>");write("<table id='b32' width='40' height='16' bgcolor='#FF00' style='position:absolute; top:195; left:100'><td></td></table>");write("<table id='b33' width='40' height='16' bgcolor='#FF00' style='position:absolute; top:195; left:145'><td></td></table>");write("<table id='b34' width='40' height='16' bgcolor='#FF00' style='position:absolute; top:195; left:190'><td></td></table>");write("<table id='b35' width='40' height='16' bgcolor='#FF00' style='position:absolute; top:195; left:235'><td></td></table>");write("<table id='b36' width='40' height='16' bgcolor='#FF00' style='position:absolute; top:195; left:280'><td></td></table>");write("<table id='b37' width='40' height='16' bgcolor='#FF00' style='position:write("<table id='b38' width='40' height='16' bgcolor='#FF00' style='position:absolute; top:195; left:370'><td></td></table>");write("<table id='b39' width='40' height='16' bgcolor='#FF00' style='position:absolute; top:195; left:415'><td></td></table>");write("<div id='ball' style='position:absolute;'>");write("<table width='4' height='8' bgcolor='#B0B0' style='position: absolute; left:0;top:0'><td></td></table>");write("<table width='8' height='4' bgcolor='#B0B0' style='position: absolute; left:-1; top:2'><td></td></table>");write("<table width='4' height='4' bgcolor='#FFF' style='position: absolute; left:0;top:1'><td></td></table>");write("</div>");write("<table id='ballracket' width='40' height='4' bgcolor='#B0FF' style='position:absolute;'><td></td></table>");write("<div id='ballbutton' style='position:absolute;'><form><input type='button'value='弹球'onclick='initAll()'></form></div>");write("<div id='endgame' style='position:absolute;'><font style='font-size:24px'color='#CC44'>弹球结束</font></div>");}</script><!--案例代码2结束--></BODY></HTML>2双人小游戏<HTML><HEAD><TITLE>游戏篇--双人小游戏</TITLE></HEAD><BODY bgcolor="#fef4d2" ><br><br><center><h2>游戏篇--双人小游戏</h2><hr width=300><!--案例代码1开始--><script language=JavaScript><!-- [Step1]:这里可以更改小方块的个数-->var size = 5<!-- [Step2]:在此能够设置外边框的大小-->var scale= 20var totalSize = ((size+1)*scale) + 6var move=0,point=0var player = truevar cache = new Object()var boardArray = new Objectfunction DomainGame() {document.all.board.innerHTML = BuildBoard()document.all.board.onclick = MouseClicktotalSize = ((size+1)*scale) + 6document.all.board.style.pixelWidth = totalSizedocument.all.board.style.pixelHeight = totalSizedocument.all.message.innerText = "蓝方先走"}function BuildBoard() { ReloadDomain()board = ("<DIV ID=line STYLE=\"border:1px navy solid; width:0; height:0\"></DIV>")boardArray = new Object()for (var x=1; x < size+1; x++) {boardArray[x] = new Object()for (var y=1; y < size+1; y++) {boardArray[x][y] = new ObjectboardArray[x][y]["vertical"] = falseboardArray[x][y]["horizontal"] = falseboard+=(BuildDiv(x,y, scale)) } }return board }function ReloadDomain() {cache.x = 0cache.y = 0cache.red = 0cache.navy = 0move=0,point=0}function BuildDiv(x,y, scale) {return ("<DIV CLASS=dot STYLE=\"top:" + (x*scale) + "; left:" + (y*scale) +"\"></DIV>")}function CreatMenu(bMenu) { document.all.idFinder.style.display = (bMenu) ? "none" : "block"document.all.idMenu.style.display = (bMenu) ? "block" : "none"idML.className = (bMenu) ? "cOn" :"cOff"idRL.className = (bMenu) ? "cOff" :"cOn"return false }function CheckBoard(x,y,dir, player) {var piece=0if ("vertical"==dir) {if ((x==size) || (x>1)) {var bPos = boardArray[x-1][y]var nextV = boardArray[x-1][y+1]if ((bPos["vertical"]) && (bPos["horizontal"]) && (nextV["horizontal"])) {point++ piece++FillDomain(x-1,y) } }if ((x==1) || (x<size)) {var nextV = boardArray[x+1][y]var nextH = boardArray[x][y+1]if ((nextV["vertical"]) && (nextH["horizontal"]) &&(boardArray[x][y]["horizontal"])) {point++piece++FillDomain(x,y) } } }else {if ((y==size) || (y>1)) {var nextV = boardArray[x+1][y-1]var bPos = boardArray[x][y-1]if ((bPos["vertical"]) && (bPos["horizontal"]) && (nextV["vertical"])) {point++ piece++FillDomain(x,y-1) } }if ((y==1) || (y<size)) {var nextV = boardArray[x+1][y]var nextH = boardArray[x][y+1]if ((nextV["vertical"]) && (nextH["horizontal"]) &&(boardArray[x][y]["vertical"])) {point++piece++FillDomain(x,y) } } }if (piece>0) {if (player) cache.navy+=pieceelse cache.red+=piecedocument.all.message.innerText = "成功,奖励一次。
js实现九宫格拼图小游戏

js实现九宫格拼图⼩游戏效果如下:代码如下:<!doctype html><html><head><meta charset="UTF-8"><title>九宫格拼图</title><style>*{padding: 0;margin: 0;border: 0;}/* *是通配符,给所有的元素去掉默认样式,因为有的浏览器会默认加上⼀些样式,这可能会给布局带来问题 */body{width: 100%;height: 100%;}/* 给body设置100%的⾼度和宽度,这样就会根据浏览器屏幕⼤⼩⾃动适配 */#container{position: relative;width: 620px;height: 450px;margin: 0 auto;margin-top: 100px;border-radius: 1px;}/* 这是包裹所有元素的DIV,给他设置620px的宽和450px的⾼,这个⼤⼩可以设置为更⼤,但是不能⼩,⾄少要能包含⾥⾯所有的元素 */#game{position: absolute;width: 450px;height: 450px;border-radius: 5px;display: inline-block;background-color: #ffe171;box-shadow: 0 0 10px #ffe171;}/* 这是游戏区的DIV,这个⼤⼩是计算出来的,取决于你的⼩⽅块的⼤⼩。
这⾥我们设置⼩⽅块的⼤⼩为150px 150px,所以这个⼤⼩是150px*3,为450px */#game div{position: absolute;width: 149px;height: 149px;box-shadow: 1px 1px 2px #777;background-color: #20a6fa;color: white;text-align: center;font-size: 150px;line-height: 150px;cursor: pointer;-webkit-transition: 0.3s;/*浏览器前缀,兼容其他浏览器 chrome*/-moz-transition: 0.3s;/*firefox*/-ms-transition: 0.3s;/*ie*/-o-transition: 0.3s;/*opera*/transition: 0.3s;}/* 这就是⼩⽅块的⼤⼩了,定位为绝对定位,这样改变位置不会影响其他元素的位置。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head runat="server"><title>无标题页</title><script type="text/javascript">var mapBlock=3;//3*3个单元格var mapWH=300;//地图的大小var tabobj;var imgsrc="/cvbnm/35/b7/8f/4e78358bc9f1b80a62a749d04bf409d8.jpg";var backgroundPositionArr;function createMap(){backgroundPositionArr=new Array();document.getElementById("imgid").src=imgsrc;tabobj=document.createElement("table");tabobj.style.width=mapWH+"px";tabobj.style.height=mapWH+"px";tabobj.border="0";tabobj.cellspacing="0";tabobj.style.backgroundColor="rgb(223,223,223)";var tbodyobj=document.createElement("tbody");for(var i=0;i<mapBlock;i++){var trobj=document.createElement("tr");for(var j=0;j<mapBlock;j++){var tdobj=document.createElement("td");tdobj.id=i+"_"+jif(!(i==mapBlock-1&&j==mapBlock-1)){tdobj.style.backgroundImage="url("+imgsrc+")";tdobj.style.backgroundRepeat="no-repeat";tdobj.style.backgroundPosition=(-j)*(mapWH/mapBlock)+"px "+(-i)*(mapWH/mapBlock)+"px";backgroundPositionArr.push((-j)*(mapWH/mapBlock)+"px"+(-i)*(mapWH/mapBlock)+"px");}var txt=document.createTextNode("");tdobj.appendChild(txt);trobj.appendChild(tdobj);}tbodyobj.appendChild(trobj);}tabobj.appendChild(tbodyobj);document.getElementById("map_div").appendChild(tabobj);randomMap();setMessageDivSize();startDate();nowDate();}function setMessageDivSize(){document.getElementById("message_div").style.width="180px"; document.getElementById("message_div").style.height=document.getElementById("map_div").o ffsetHeight-2+"px";}function startDate(){document.getElementById("startDate").value=new Date().toLocaleTimeString();}function nowDate(){document.getElementById("nowDate").value=new Date().toLocaleTimeString();setTimeout("nowDate()",1000);}function yxbs(){document.getElementById("yxbs").value=document.getElementById("yxbs").value-0+1;}function keyDown(e){var keyvalue=e.keyCode;if(keyvalue==38)//上{blockMove(1,0);}else if(keyvalue==39)//右{blockMove(0,-1);}else if(keyvalue==40)//下{blockMove(-1,0);}else if(keyvalue==37)//左{blockMove(0,1);}}function blockMove(x,y){var blockx=-1;var blocky=-1;for(var i=0;i<mapBlock;i++){for(var j=0;j<mapBlock;j++){if(document.getElementById(i+"_"+j).style.backgroundImage==""){blockx=i;blocky=j;break;}}if(blockx!=-1&&blocky!=-1)break;}if(blockx+x>mapBlock-1||blockx+x<0||blocky+y>mapBlock-1||blocky+y<0) return;else{document.getElementById(blockx+"_"+blocky).style.backgroundImage="url("+imgsrc+")"; document.getElementById(blockx+"_"+blocky).style.backgroundPosition=document.getElement ById((blockx+x)+"_"+(blocky+y)).style.backgroundPosition;document.getElementById((blockx+x)+"_"+(blocky+y)).style.backgroundImage="";isWin();yxbs();}}function randomMap(){var randomarr=new Array();var maparr=new Array();for(var i=0;i<mapBlock*mapBlock-1;i++){randomarr[i]=i;}for(var i=mapBlock*mapBlock-2;i>=0;i--){var a=Math.round(Math.random()*i);maparr.push(randomarr[a]);randomarr.splice(a,1);}for(var i=0;i<mapBlock;i++){for(var j=0;j<mapBlock;j++){if(!(i==mapBlock-1&&j==mapBlock-1)){document.getElementById(i+"_"+j).style.backgroundPosition=backgroundPositionArr[maparr.po p()];}}}}function isWin(){var k=0;var iswin=false;for(var i=0;i<mapBlock;i++){for(var j=0;j<mapBlock;j++){if(!(i==mapBlock-1&&j==mapBlock-1)){//alert(document.getElementById(i+"_"+j).style.backgroundPosition+" =="+backgroundPositionArr[k]);if(document.getElementById(i+"_"+j).style.backgroundPosition==backgroundPositionArr[k]){iswin=true;}else{iswin=false;break;}k++;}}if(iswin==false)break;}if(iswin){alert("恭喜你赢了!");window.location.href=window.location.href;}}function setGameNan(){document.getElementById("map_div").removeChild(tabobj);mapBlock=document.getElementById("yxn").options[document.getElementById("yxn").selectedI ndex].value-0;createMap();tabobj.focus();}</script></head><body onload="createMap()"onkeydown="keyDown(event)"style="font-size:10pt;"> <form id="form1"><center><br><table><tr><td><div id="map_div"style="border:rgb(231,24,220)solid1px"></div></td><td><div id="message_div"style="border:rgb(231,24,220)solid1px" align="center"><br><font color="red"><b>拼图游戏</b></font><br>开始时间:<input type="text"id="startDate"readonly style="width:80px"><br>现在时间:<input type="text"id="nowDate"readonly style="width:80px"><br>游戏步数:<input type="text"id="yxbs"readonly value="0" style="width:80px"><br>游戏难度:<select id="yxn"style="width:86px" onchange="setGameNan()"><option value="3">3*3</option><option value="4">4*4</option><option value="5">5*5</option><option value="6">6*6</option><option value="10">10*10</option></select><br><br><font color="red"><b>游戏规则</b></font><br>(1)只要拼成如下图你就赢了:<br><br><img id="imgid"width="100px"height="100px"border="1"></div></td></tr></table><br></center></form></body></html>。
