DIV+CSS基础教程
CSS+DIV入门教程PPT_2010更新版

CSS属性
CSS样式表
18
字体属性
Font-family:指定文字的字体 – H1{font-family:华文彩云} Font-style:指定文字是否加粗或使用斜体。取值: normal(正常)、oblique(偏斜体)、italic(斜体) Font-size:指定文字的大小。 Font:上述样式属性的综合表示法。 – P{font: bold 16pt}
14
二、CSS与HTML文档的结合方法
外联样式:使用<link>标记符链接到外部的样式文件, 凡链接的网页都起作用
– 1、定义外部样式文件,用记事本或者 Dreamweaver,编辑完后文件扩展名应为”.css”;
– 2、建立HTML网页文档; – 3、在网页文档中使用<link>标签将前面的样式表 文档链接到网页中。
– Border-style
CSS样式表
22
分级属性
List-style-type:指定项目符号或编号 – 允许值:disc | circle | square | decimal | lower-roman | upper-roman | lower-alpha | upper-alpha | none List-style-image:指定项目符号的图形文件名称, 值为url或none
CSS样式表
20
文本属性
Text-decoration:设置底线、顶线、闪烁等文字效果。 值为none,underline,overline,line-through,blink.
Text-align:指定文字的对齐方式。值为: left,right,center,justify
CSS样式表
第7章 第2节 DIV+CSS布局网页 课件

第7章 DIV+CSS布局网页
7.2 使用DIV+CSS布局网页
7.2.1 案例制作:“经典回顾”网页
(4)制作导航部分 5)切换至设计视图,在“选择器”窗格中添加标签选择器“ul li”,将“属性”窗格切换 至布局属性,设置“Width”为75px、“Height”为24px,设置左边界为20px,设置“float” 为left,将“属性”窗格切换至文本属性,设置“line-height”为24px,设置“list-styletype”为none。 6)为每一个导航项设置空超链接,在“选择器”窗格中添加伪锚记选择器“a.nav:link”, 将“属性”窗格切换至文本属性,设置“font-family”为宋体、“font-size”为13px、 “color”为# 1E1E1、“font-weight”为“bold”、“text-decoration”为“none”。 7)在“选择器”窗格中添加伪锚记选择器“a.nav:visited”,将“属性”窗格切换至文本 属性,设置“font-family”为宋体、“font-size”为13px、“color”为#E1E1E1、“fontweight”为“bold”、“text-decoration”为“none”。
7.17
第7章 DIV+CSS布局网页
7.2 使用DIV+CSS布局网页
7.2.1 案例制作:“经典回顾”网页
(5)制作网页左侧标题部分 6)为ID为“Title”的Div创建ID选择器规则,并在“方框”中设置“Width”为499px、 “Height”为45px,在“类型”中选择“类型”项设置“font-family”为宋体、“font-size” 为16px、“color”为#000000、“line-height”为45px、“font-weight”为bold。 7)在“分类”中选择“边框”项,取消“Style”中“全部相同”复选框的对勾,设置 “Right”为“solid”。取消“Width”中的“全部相同”复选框的对勾,设置“Right”为1px, 取消“Color”中“全部相同”复选框的对勾,设置“Right”为“#3E3D3D”。 8)在“分类”中选择“区块”项,设置“Text-align”为“center”。
Div+CSS网站布局应用教程第8章 使用CSS样式设置列表效果

8.2.2
ul无序列表
Hale Waihona Puke 无序列表是网页中常见的元素之一,用于将一组相关的列表项目排列在 一起,并且列表中的项目没有特别的想顺序。无序列表使用<li>标签来罗列 各个项目,并且每个项目前面都带有特殊符号,比如黑色实心圆等。在 CSS中,可以通过list-style-type属性对无序列表前面的符号进行控制。 list-style-type属性的语法格式如下。 list-style-type: 参数1, 参数2,…;
自测8——为网页元素赋予内 容
自测8:为网页元素赋予内容 最终文件:光盘\最终文件\第8章\8-4-1.html 视 频:光盘\视频\第8章\8-4-1.swf
8.4.2
透明度opacity属性
opacity属性用来设置一个元素的透明度,opacity取值为1时是完全不透 明的,反之,取值为0时是完全透明的。1~0之间的任何值都表示该元素的透 明度。 opacity属性的语法格式如下。 opacity: <length> | inherit;
自测2——设置列表符号
自测2:设置列表符号 最终文件:光盘\最终文件\第8章\8-2-2.html 视 频:光盘\视频\第8章\8-2-2.swf
8.2.3
list-style-image属性
在网页设计中,除了可以使用CSS样式中的列表符号,还可以使用liststyle-image属性自定义列表符号。 list-style-image属性的基本语法如下。 list-style-image: 图片地址;
自测5——制作复杂新闻列表
自测5:制作复杂新闻列表 最终文件:光盘\最终文件\第8章\8-2-5.html 视 频:光盘\视频\第8章\8-2-5.swf
第19章 DIV+CSS页面布局实例:制作

19.7
制作个人博客分页
个人博客的分页包括article.html、archives.html、 、 个人博客的分页包括 、 guestbook.html和about.html。这四个网页的结构和首 和 。 是一致的。 页index.html是一致的。所以在制作完成 是一致的 所以在制作完成index.html后 后 制作其他分页就变得非常简易。这也是DIV+CSS布局 ,制作其他分页就变得非常简易。这也是 布局 的一大优点。 的一大优点。有的网站在构架时候为每个分页都设置一 文件。 个CSS文件。但这样做会使网站的文件量增大,也会为 文件 但这样做会使网站的文件量增大, 后期维护修改带来一定的麻烦。 后期维护修改带来一定的麻烦。本章实例只使用一个 CSS文件,就是 文件, 文件 就是index.css。在这个文件中包含整个网站 。 样式。 的CSS样式。 样式
19.4.2 制作左边栏中网文的样式
如图19.7所示,网文没有添加任何样式,但其结构和位置都 所示,网文没有添加任何样式, 如图 所示 是正确的。接着对网文进行样式美化。 是正确的。接着对网文进行样式美化。首先对文章标题 添加样式。文章标题使用article_marker.gif图片来作为 添加样式。文章标题使用 图片来作为 背景图,设置其padding-left属性后,图片就会与文字分 属性后, 背景图,设置其 属性后 在标题中有超链接“阅读全文” 离。在标题中有超链接“阅读全文”,选择该链接后会 跳转到article.html页面。 页面。 跳页头部(header) 制作个人博客的首页头部(header)
在完成首页的整体基本布局后, 在完成首页的整体基本布局后,就可以对页面进行分块制作 首先制作网页头部header。 ,首先制作网页头部 。 header分为左右两个部分,左边是网站的 分为左右两个部分, 分为左右两个部分 左边是网站的logo,右边是网 , 站的导航。这两个部分分别用logo和nav的容器嵌入页面 站的导航。这两个部分分别用 和 的容器嵌入页面 。在nav容器中使用一个无序列表嵌入网站的导航。 容器中使用一个无序列表嵌入网站的导航。 容器中使用一个无序列表嵌入网站的导航
第6章DIV+CSS

Overflow、Visibility、display、Z-index属性
display--设置对象显示方式(可以各种不同的方式显示对象)
dispaly:block | none | inline | inline-block |list-item
图片 段落
top left 使用 Z - index指定是哪一层 <DIV>是块级容器标签,可以包 含图片、标题、段落、文字等
第二节 div与span
[SPAN]
注释: span 没有固 相对div容器,span容器的文本或图片要小些。 定的格 式表现。 当对它 不能用宽度属性width设置span标记内对象的宽 应用样 度。 式时, 何时使用span?在一行文本中,想对其中的文字 它才会 设置样式,而又不要该行文本换行的条件下,可 产生视 觉上的 选择span。 变化。
<html> <head> <style type="text/css"> #container{ margin:0px auto; padding:10px; width:450px; height:260px; border:1px solid #000;} #box1{width:300px; height:260px; border:1px solid #000; float:left;} #box2{width:120px; height:260px; border:1px solid #000; float:right;} </style> </head> 每个板块都是一个<div>,这里直接使用 <body> CSS 中的 id 来表示各个板块。 <div id="container"> 页面的所有 Div 块都属于 container,一般的 <div id="box1">这里是box1</div> Div 排版都会在最外面加上这个父 Div , <div id="box2">这里是box2</div> 便于对页面的整体进行调整。 对于每个 Div 块,还可以再加入各种元素或行 </div> </body> </html>
Dreamweaver8系列DIV+CSS教程网页标准布局实例教程(二)

div+css网页标准布局实例教程(二)五、布局页面——头部和导航有了上边的基础,下面的任务就是要利用html和css制作完成一个完整的网页了。
先从头部开始,第三小节时我们已经把整体框架给搭建好了,就像盖房子一样,整体结构已经出来了,下面就需要填砖分割空间了。
先分析下头部:分为两部分,一个是logo靠左侧显示,一个是搜索靠右侧显示,那么布局时插入两个div,一个向左浮动,一个向右浮动的方式来完成。
另外还有很多种实现方法,比如logo用h1标签,搜索用span,或者把log o做为背景图片也是可以的,不管采用哪种方法,要根据页面的需求选用一种最合理的方法。
如果要在logo加上链接的话,那么就不能用背景图片的方法了。
<div id="header"><div id="logo">此处显示id "logo" 的内容</div><div id="search">此处显示id "search" 的内容</div></div>先在header里插入以上两块元素。
然后分别插入相应的内容,在logo里插入我们事先切割好的logo图片,在search里插入一个表单,一个文本框和一个按钮,插入后如下:<div id="header"><div id="logo"><img src="images/logo.gif" width="181" height="45" /></div><div id="search"><form id="form1" name="form1" method="post" action="">搜索产品<input type="text" name="textfield" id="textfield" /><input type="submit" name="button" id="button" value="查询" /></form></div></div>接下来定义css吧,在ps里测量,头部的高度是71px,logo距顶部18px,搜索产品距顶部30px,下面在css里把这些参数都给定义上,看显示的效果和效果图中的效果是不是一样呢?#logo { float:left; margin-top:18px;}#search { float:right; margin-top:30px;}这两项的位置已经差不多了。
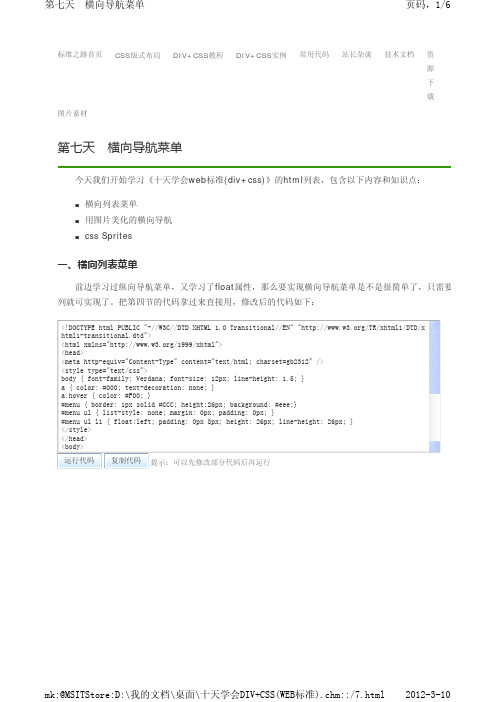
十天学会DIV+CSS-7

标准之路首页CSS 版式布局DIV+CSS 教程DIV+CSS 实例常用代码站长杂谈技术文档资源下载图片素材今天我们开始学习《十天学会web 标准(div+css)》的html 列表,包含以下内容和知识点:⏹横向列表菜单 ⏹用图片美化的横向导航 ⏹css Sprites一、横向列表菜单前边学习过纵向导航菜单,又学习了float 属性,那么要实现横向导航菜单是不是很简单了,只需要列就可实现了。
把第四节的代码拿过来直接用,修改后的代码如下:提示:可以先修改部分代码后再运行 第七天 横向导航菜单<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/x html1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><style type="text/css">body { font-family: Verdana; font-size: 12px; line-height: 1.5; }a { color: #000; text-decoration: none; }a:hover { color: #F00; }#menu { border: 1px solid #CCC; height:26px; background: #eee;}#menu ul { list-style: none; margin: 0px; padding: 0px; }#menu ul li { float:left; padding: 0px 8px; height: 26px; line-height: 26px; }</style></head><body>运行代码复制代码最主要就是用float让li向右浮动后,实现横向排列,具体步骤不再赘述。
DIV+CSS教程——第三天 二列和三列布局

第三天二列和三列布局文章出处:标准之路(/div_css/904.shtml)编辑:杨雨晨思今天学习《十天学会web标准(div+css)》的二列和三列布局,将涉及到以下内容和知识点▪二列自适应宽度▪二列固定宽度▪二列固定宽度居中▪xhtml的块级元素(div)和内联元素(span)▪float属性▪三列自适应宽度▪三列固定宽度▪三列固定宽度居中▪IE6的3像素bug一、两列自适应宽度下面以常见的左列固定右列自适应为例,因为div为块状元素,默认情况下占据一行的空间,要想让下面的div跑到右侧,就需要做助css的浮动来实现。
首先创建html代码如下:<div id="side">此处显示id "side" 的内容</div><div id="main">此处显示id "main" 的内容</div>按照如图所示的创建方法,把两个div都创建出来,或手工写出代码。
div创建完成后,开始创建css样式表,代码如下:#side { background: #99FF99; height: 300px; width: 120px; float: left; }#main { background: #99FFFF; height: 300px; width: 70%; margin-left: 120px; }先创建#side的样式,为了便于查看,设置了背景色。
注意,side的浮动设置为向左浮动;然后创建#main样式,注意这里设置#main的左边距为120px。
预览结果如下:三、两列固定宽度居中两列固定宽度居中,需要在两列固定宽度的基础上改进,在学一列固定宽度居中时,我们知道让它居中的方法,所以这里需要在这两个div之外再加一个父div:<div id="content"><div id="side">此处显示id "side" 的内容</div><div id="main">此处显示id "main" 的内容</div></div>操作方法:在源代码里选中这两个div的代码后,点击工具栏上插入div按钮,填写i d后确定,得到如上的代码下面就需要设置#content的样式了,我们知道,#side的宽度为120px,#main 宽度为350px,那么#content的宽度应该为这两者之和,然后设置#content居中,那么整体就居中了:从上图的例子可以看出,块级元素默认占据一行,相当于在它之前和之后各插入了一个换行;而内联元素span没对显示效果造成任何影响,事实也是如此;em只是让字体变成了斜体,也没有单独占据一行。
Div+CSS基础代码网页布局+实例教程

Div+css一,什么是CSSCSS全称为Cascading Style Sheets,中文翻译为“层叠样式表”,简称CSS样式表又被我们称为CSS样式,CSS样式又被作为一种能制作出各种样式网页的技术统称。
二.DIV+CSS简单地说DIV+CSS(DIV CSS)被称为“WEB标准”中常用术语之一。
首先认识DIV 是用于搭建html网页结构(框架)标签,像<b>、<h1>、<span>等html标签一样,再认识CSS是用于创建网页表现(样式/美化)样式表统称,通过css来设置div标签样式,这一切常常我们称之为div+css。
表格以前html直接设置高度width="300"这种方式嵌入表格标签内,而且无需带单位,默认以px(像素)为单位。
例子:<table><tr><td height="100">我的高度为100px</td></tr><tr><td height="50">我高度为50px</td></tr></table>分别设置了高度为100px和50px的两行表格DIV的布局方法CSS 代码.yangshi{ height:50px; width:50px; overflow:hidden; border:1px solid #666;}Html body内代码:<div class="yangshi">演示,内容测试内容高度超出演示实例,divcss5实例</div>完整CSS html最小高度实例代码:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>CSS 高度实例</title><style>.yangshi{ min-height:50px; _height:50px;width:150px;border:1px solid #666;}</style></head><body><div class="yangshi">演示,内容测试内容高度超出演示实例测试内容测试内容高度超出演示实例高度超出演示实例,实例</div></body></html>CSS 宽度传统Html 宽度属性单词:width 如width="300";CSS 宽度属性单词:width 如width:300px;HTML宽度与DIV+CSS对比1、传统html中宽度width="300",即设置对应元素宽度为300px(像素)。
DW-第9章div+css样式讲解

9.3.1 内联样式特点
• 内联样式特点 –看上去很直观 –针对个别元素控制 –和传统的外观控制方式没有本质的不同 –不推荐使用
9.3.2 嵌入样式
• 嵌入样式—internalCSS.html –使用<style>标记把样式代码插入到页 面中 –一般插入到<head>标记中 –如:
本章目标
9.1 DIV盒模型介绍 9.2 CSS概述 9.3 CSS语法 9.4 DIV+CSS样式实例布局
9.1 div盒子模型介绍
CSS中, Box Model叫盒子模型(或框模型),Box Model规定了元素框 处理元素内容(element content)、内边距(padding)、边框(border) 和 外边距(margin) 的方式。在HTML文档中,每个元素(element)都 有盒子模型,所以说在Web世界里(特别是页面布局),Box Model无处不 在。下面是Box Model的图示:
9.3.3 外联样式使用
• 使用 –建立外部样式文件(.css) –外部的样式文件不能含有任何像<head>或 <style>这样的HTML标记 –样式表文件仅仅由样式规则或声明组成
9.3.3 外联样式特点
• 特点 –当样式被应用到很多的网页时,推荐使用外部样式 表 –网页制作者使用外部样式表,在改变整个网站的外 观时,仅需要改变一个文件 –大多数浏览器会保存外部样式表在缓冲区,从而如 果样式表在缓冲区就避免了在展示网页时的延迟 –在实际开发中一般都使用外联样式
内边距、边框和外边距可以应用于一个元素的所有 边,也可以应用于单独的边。而且,外边距可以是负 值,而且在很多情况下都要使用负值的外边距。
CSS+Div布局 ppt课件

2021/3/26 CSS+Div布局 ppt课件
34
8.4 “左中右”布局
8.4.1 课堂案例-连锁餐厅 8.4.2 使用CSS样式布局
2021/3/26 CSS+Div布局 ppt课件
35
8.4.1课堂案例-连锁餐厅
案例学习目标:学习“左中右”布局的方法。
2021/3/26 CSS+Div布局 ppt课件
17
8.2.3 浮动方式
无浮动
2021/3/26 CSS+Div布局 ppt课件
18
8.2.3 浮动方式
#box1 { height: 100px; width: 150px; background-color:
#F90; }
#box2 { height: 100px;
2021/3/26 CSS+Div布局 ppt课件
27
8.3.1课堂案例-网页设计大赛
案例学习目标:学习“上中下”布局的方法。
案例知识要点:在【插入】面板【HTML】选 项卡中,使用【Div】按钮 创建网页布局结构; 在【CSS设计器】面板中,使用【添加选择器】 按钮 创建<div>标签的ID样式,并采用缺省的 【position】和【float】属性,完成“上中下” 的布局。
16822position定位属性absolute绝对定位方式网页元素丌再遵循html的标准定位规则脱离了前后相继的定位关系以该元素的上级元素为基准设置偏移量迚行定位
第8章 CSS+Div布局
Dreamweaver CC 标准教程
2021/3/26 CSS+Div布局 ppt课件
1
本章学习的主要内容:
十天学会DIV CSS

第一天XHTML CSS基础知识欢迎大家学习《十天学会web标准》,也就是我们常说的DIV+CSS。
不过这里的D IV+CSS是一种错误的叫法,建议大家还是称之为web标准。
学习本系列教程需有一定html和css基础,也就是指您之前做过网页,会用表格布局。
如果您刚开始学习网页制作,不知道什么是表格布局及html和css,建议您先去充电,否则学习本教程会非常吃力或者根本就听不懂。
由于时间关系,本教程只讲解一些基础知识,让您从原来的表格布局跨入到web标准(div+css)布局,会使用web标准制作出常见的页面,这也达到了本教程的目的。
本教程多以实例形式循序渐进讲解,实例涉及到哪些关键点或难点就讲解什么,较少讲解概念。
因为概念这些东西很难说明白,或者说明白你也不一定能听懂,听懂了也不一定能理解。
所以把概念留给大家以后再深入研究。
由于章节关系,没有把css和css hack单独分出,只是在用到的时候穿插入讲解了。
html基础和css基础只在第一节中介绍了几点重要的。
下面我们开始第一天的学习一、xhtml css基础知识首先说一下我们这节课的知识点1.文档类型2.语言编码3.html标签4.css样式5.css优先级6.css盒模型组成1)文档类型当我们用dreamweaver新建一下html格式文档时,查看源代码,会发现代码最上部有如下这句话:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.or g/TR/xhtml1/DTD/xhtml1-transitional.dtd">这句话标明本文档是过渡类型,另外还有框架和严格类型,目前一般都采用过渡类型,因为浏览器对XHTML的解析比较宽松,允许使用HTML4.01中的标签,但必须符合XHT ML的语法。
第四部分Div+CSS进行网页布局

五、技巧 1、单行文本的垂直居中 <div class=“middle”> Here is one line of text. </div>
.middle{ Height:100px; Line-height:100px; Border:1px solid #666;}
2、设置Body居中的技巧
Position:
所有元素的默认定位都是:position:static,这 意味着元素没有被定位,而且在文档中出现在它 应该在的位置。 position:absolute 时,元素就脱离了文档【即 在文档中已经不占据位置了】,可以准确的按照 设置的 top,bottom,left 和 right 来定位 position:relative,就可以使用 top,bottom,left 和 right 来相对于元素在文档中应该出现的位置 来移动这个元素。【意思是元素实际上依然占据 文档中的原有位置,只是视觉上相对于它在文档 中的原有位置移动了】
三、Div的css定位与布局属性 Float:none|left|right 设置层的漂移 left 文本流向对象的左边 Clear:none|left|right|both 清除层的漂移范围 Overflow:visible|auto|hidden|scroll 内容超过层大小时用此属性
Cursor:auto|all-scroll|colresize|crosshair|default|hand|move|hel p|no-drop|notallowed|pointer|progress|rowresize|text|vertical|wait Display:block|none|inline|inline-block list-item 设置对象是否隐藏 Visibility:inherit|visible|hidden
DIVCSS学习(入门)教程

Div+CSS布局入门教程页面布局与计划在网页制作中,有许多的术语,例如:CSS、HTML、DHTML、XHTML等等。
在下面的文章中咱们将会用到一些有关于HTML的大体知识,而在你学习这篇入门教程之前,请确信你已经具有了必然的HTML基础。
下面咱们就开始一步一步利用DIV+CSS进行网页布局设计吧。
所有的设计第一步确实是构思,构思好了,一样来讲还需要用PhotoShop或FireWorks(以下简称PS或FW)等图片处置软件将需要制作的界面布局简单的构画出来,以下是我构思好的界面布局图。
下面,咱们需要依照构思图来计划一下页面的布局,认真分析一下该图,咱们不难发觉,图片大致分为以下几个部份:一、顶部部份,其中又包括了LOGO、MENU和一幅Banner图片;2、内容部分又可分为侧边栏、主体内容;3、底部,包括一些版权信息。
有了以上的分析,我们就可以很容易的布局了,我们设计层如下图:依照上图,我再画了一个实际的页面布局图,说明一基层的嵌套关系,如此明白得起来就会更简单了。
DIV结构如下:│body {}/*这是一个HTML元素,具体我就不说明了*/└#Container {}/*页面层容器*/├#Header {}/*页面头部*/├#PageBody {}/*页面主体*/│├#Sidebar {}/*侧边栏*/│└#MainBody {}/*主体内容*/└#Footer {}/*页面底部*/至此,页面布局与计划已经完成,接下来咱们要做的确实是开始书写HTML代码和CSS。
写入整体层结构与CSS接下来咱们在桌面新建一个文件夹,命名为“DIV+CSS布局练习”,在文件夹下新建两个空的记事本文档,输入以下内容:<!DOCTYPE html PUBLIC "-ivID。
若是id="divID"那个层中包括了一个<img></img>,那么那个img在CSS中对应的设置语法应该是#divID img {},一样,若是是包括在class="divID"那个层中时,那么设置语法应该是.divIDimg {},这一点希望大伙儿要分清楚了。
DIV CSS入门基础知识教程

DIV+CSS盒子模型CSS盒子模型-什么是CSS盒子模型。
认识日常生活中盒子:常常我们遇到盒子是用于可装东西长方形、正方形的盒子。
如装皮鞋盒子、装电视机盒子,这个是比较具体的盒子。
CSS盒子:根据字面我们可以理解,CSS盒子也是装东西的,比如我们要将文字内容、图片布局网页中,那就需要像盒子一样装着。
这个时候我们对其对象设置高度(height)、宽度(width)、边框(border)、边距(margin)、填充(padding),即可实现像盒子一样的长方形、正方形平面盒子。
通常我们这样:一组<div></div>、<span></span>等类似这种语法标签组叫1个盒子。
因为我们对其设置了高度(height)、宽度(width)、边框(border)、边距(margin)、填充(padding)等属性后即可呈现出盒子一样的长方形或正方形。
所以我们CSS盒子模型因此而得来。
日常使用CSS盒子:我们说将什么内容放入一个盒子里,我们就要想到是放入<div></div>里,脑海里就要这个概念。
假如我们说设置一个宽度为100px盒子,我们就要知道如下一个概念:Css样式代码:.yangshi{width:100px;}对应html代码:<div class="yangshi">内容</div>这个时候我们可以将<div class="yangshi">内容</div>看作为一个盒子。
DIV+CSS是什么?DIV+CSS我们可以分为DIV和CSS两个概念。
CSS:我们也讲过是什么,大家可参考网址(CSS是什么):DIV:这个是网页HTML的标签,通常我们在HTML代码中使用DIV标签配合应用CSS类布局网页。
1、DIV是html其中一个常用标签,如span、table、h1等之类标签2、在HTML中DIV标签我们用的最多,具有代表性3、div配合css类,布局出网页< div>内容</div>< div class="divcss5">内容</div>< div id="divcss5">内容</div>DIV CSS是什么截图您可能需要了解CSS是什么?什么是html?Html代码是什么?css是什么?什么是CSS?CSS全称为Cascading Style Sheets,中文翻译为“层叠样式表”,简称CSS样式表,所以称之为层叠样式表(Cascading Stylesheet)简称CSS。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
div+css基础教程第一节了解div+css一、什么是div+cssdiv元素是html(超文本语言)中的一个元素,是标签,用来为html 文档内大块(block-level)的内容提供结构和背景的元素。
div的起始标签和结束标签之间的所有内容都是用来构成这个块的,其中所包含元素的特性由div标签的属性来控制,或者是通过使用样式表格式化这个块来进行控制。
css是英语cascading style sheets(层叠样式表单)的缩写,它是一种用来表现 html 或 xml 等文件式样的计算机语言。
div+css是网站标准(或称“web标准”)中常用术语之一,通常为了说明与html网页设计语言中的表格(table)定位方式的区别,因为xhtml 网站设计标准中,不再使用表格定位技术,而是采用div+css的方式实现各种定位。
html语言自html4.01以来,不再发布新版本,原因就在于html语言正变得越来越复杂化、专用化。
即标记越来越多,甚至各个浏览器生产商也开发出只适合于其特定浏览器的html标记,这显然有碍于html网页的兼容性。
于是w3c组织进而重新从sgml中获取营养,随后,发布了xml,xml是一种比html更加严格的标记语言,全称是可扩展标记语言。
但是xml过于复杂,且当前的大部分浏览器都不完全支持xml。
于是xhtml这种语言就派上了用场,xhtml语言就是一种可以将html语言标准化,用xhtml语言重写后的html页面可以应用许多xml应用技术。
使得网页更加容易扩展,适合自动数据交换,并且更加规整。
二、div+css的优势1、符合w3c标准。
这保证您的网站不会因为将来网络应用的升级而被淘汰。
2、对浏览者和浏览器更具亲和力。
由于css富含丰富的样式,使页面更加灵活性,它可以根据不同的浏览器,而达到显示效果的统一和不变形。
这样就支持浏览器的向后兼容,也就是无论未来的浏览器大战,胜利的是什么,您的网站都能很好的兼容。
3、使页面载入得更快。
页面体积变小,浏览速度变快,由于将大部分页面代码写在了css当中,使得页面体积容量变得更小。
相对于表格嵌套的方式,div+css将页面独立成更多的区域,在打开页面的时候,逐层加载。
而不像表格嵌套那样将整个页面圈在一个大表格里,使得加载速度很慢。
4、保持视觉的一致性。
以往表格嵌套的制作方法,会使得页面与页面,或者区域与区域之间的显示效果会有偏差。
而使用div+css的制作方法,将所有页面,或所有区域统一用css文件控制,就避免了不同区域或不同页面体现出的效果偏差。
5、修改设计时更有效率。
由于使用了div+css制作方法,使内容和结构分离,在修改页面的时候更加容易省时。
根据区域内容标记,到css 里找到相应的id,使得修改页面的时候更加方便,也不会破坏页面其他部分的布局样式,在团队开发中更容易分工合作而减少相互关联性。
6、搜索引擎更加友好。
相对与传统的table,采用div+css技术的网页,由于将大部分的html代码和内容样式写入了css文件中,这就使得网页中代码更加简洁,正文部分更为突出明显,便于被搜索引擎采集收录。
三、css+div网站设计的缺陷尽管div+css具有一定的优势,不过现阶段css+div网站建设存在的问题也比较明显,主要表现在:1、对于css的高度依赖使得网页设计变得比较复杂。
相对于html4.0中的表格布局(table),css+div尽管不是高不可及,但至少要比表格定位复杂的多,即使对于网站设计高手也很容易出现问题,更不要说初学者了,这在一定程度上影响了xhtml网站设计语言的普及应用。
2、css文件异常将影响整个网站的正常浏览。
css网站制作的设计元素通常放在一个或几个外部文件中,这些文件有可能相当复杂,甚至比较庞大,如果css文件调用出现异常,那么整个网站将变得惨不忍睹。
3、对于css网站设计的浏览器兼容性问题比较突出。
虽然说div+css 解决了大部分浏览器兼容问题,但是也有在部分浏览器中使用出现异常,css+div还有待于各个浏览器厂商的进一步支持。
4、css+div对搜索引擎优化与否取决于网页设计的专业水平而不是css+div本身。
css+div网页设计并不能保证网页对搜索引擎的优化,甚至不能保证一定比html网站有更简洁的代码设计。
因为对于搜索引擎而言,网站结构、内容、相关网站链接等因素始终是网站优化最重要的指标。
如何更有效、更合理的运用web2.0设计标准,这需要很长时间的学习和锻炼。
而如何将div+css运用的更好,需要通过不断的实践和体检,积累丰富的设计经验,才能很好的掌握这门技术。
第二节css布局标签一、什么时候应该用div?div元素是一个标签,但多层嵌套的div会严重影响代码的可阅读性。
什么时候应该用div虽然没有什么硬性的规定,但div更适用于大体框架的定位。
例如我们要定义一块头部的区域,一般会这样定义一个div:<ul id="navbar"><li id="articles">articles</li><li id="topics">topics</li><li id="about">about</li><li id="contact">contact</li><li id="contribute">contribute</li><li id="feed">feed</li></ul><h1 id="masthead"><a href="/"><img src="/pix/alalogo.gif" alt="a list apart: for people who make websites"/></h1>no. 214这个例子定义了最上面的导航(ul部分),左边的logo和no.214的标记.二、最常用的布局标签h1:这个标签表达的意思就如同它原先的作用一样明显(大标题)。
h2:使用最多的地方应该不是布局上,而是副标题,但有些地方需要定义栏目样式的话,用这个标签比较合适,栏目内容就使用pul:这个标签很多情况是用来定义导航部分的,当然也可以用ol来代替,但导航连接没有什么顺序之分,所以还是用ul来的比较确切。
b:这个已经不再推荐使用的标签,但因为短小,在布局上却能带来不少的方便,有些时候(比如细小地方的布局定义)还是不错的选择。
css放入网页的方式,可以在html文件内直接宣告样式,也可以在外部连接套用。
外部连接套用时,所有的css样式都存在另外一个文件中,文件名称为.css。
第三节页面布局设计在网页制作设计中,第一步就是构思,可以用photoshop或fireworks 等图片处理软件将需要制作的页面布局简单的构画出来,然后根据布局图设计。
一般来说,页面包括:顶部部分,其中又包括了logo、menu和一幅banner图片;内容部分,又可分为侧边栏、主体内容;底部,包括一些版权信息。
可以命名为:顶部层header、内容层pagebody、侧边栏层sidebar、主体内容层mainbody、底部层footer。
层的嵌套关系div结构设计为:│body {} /*这是一个html元素└#container {} /*页面层容器*/ ├#header {} /*页面头部*/├#pagebody {} /*页面主体*/ │├#sidebar {} /*侧边栏*/ │└#mainbody{} /*主体内容*/ └#footer {} /*页面底部*/ 接下来就可以书写html代码和css了。
第四节写入整体层结构与css新建一个文件夹,命名为“div+css布局练习”,在文件夹下新建两个空的记事本文档。
将一个记事本文档命名为index.htm,输入以下内容:<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en""/tr/xhtml1/dtd/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="content-type" content="text/html; charset=gb2312" /> <title>无标题文档</title><link href="css.css" rel="stylesheet" type="text/css" /></head><body></body></html>这是xhtml的基本结构。
下面,我们在<body></body>标签对中写入div的基本结构,为了使以后阅读代码更简易,我们添加相关注释:<div id="container">[color=#aaaaaa]<!--页面层容器-->[/color]<div id="header">[color=#aaaaaa]<!--页面头部-->[/color]</div><div id="pagebody">[color=#aaaaaa]<!--页面主体-->[/color]<div id="sidebar">[color=#aaaaaa]<!--侧边栏-->[/color]</div><div id="mainbody">[color=#aaaaaa]<!--主体内容-->[/color]</div></div><div id="footer">[color=#aaaaaa]<!--页面底部-->[/color]</div></div>将另一个记事本文档命名为css.css,写入css信息,代码如下:/*基本信息*/body {font:12px tahoma;margin:0px;text-align:center;background:#fff;} /*页面层容器*/#container {width:100%}/*页面头部*/#header {width:800px;margin:0 auto;height:100px;background:#ffcc99} /*页面主体*/#pagebody {width:800px;margin:0 auto;height:400px;background:#ccff00} /*页面底部*/#footer {width:800px;margin:0 auto;height:50px;background:#00ffff}把以上文件保存,用浏览器打开,这时我们已经可以看到基础结构了,这个就是页面的框架了。
