图文教程:我这样把淘宝新店一天装修到位(附赠一套模板代码)
淘宝店铺装修代码大全-店铺装修代码

淘宝店铺装修代码大全-店铺装修代码1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; positi on: relative; top:0px" />5、商品分类代码:<img src="这里放图片地址"/>6、字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font>7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue, yellow等</font>8、文字代码:<a href="网页地址">的文字,在分类栏里用时的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgs ound>11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc= "这里放音乐地址">12、浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>公告图片的代码:公告挂饰:店铺分类代码:背景音乐代码:换行代码计数器代码颜色代码:1白色#FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF6青色#00FFFF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色#5C331711蓝紫色#9F5F9F12黄铜色#B5A64213亮金色#D9D91914棕色#A67D3D15青铜色#8C7853162号青铜色#A67D3D 17士官服蓝色#5F9F9F 18冷铜色#D9871919铜色#B8733320珊瑚红#FF7F0021紫蓝色#42426F22深棕#5C403323深绿#2F4F2F24深铜绿色#4A766E25深橄榄绿#4F4F2F26深兰花色#9932CD27深紫色#871F7828深石板蓝#6B238E29深铅灰色#2F4F4F30深棕褐色#97694F32深绿松石色#7093DB 33暗木色#855E4234淡灰色#54545435土灰玫瑰红色#85636336长石色#D1927537火砖色#8E232338森林绿#238E2339金色#CD7F3240鲜黄色#DBDB7041灰色#C0C0C042铜绿色#527F7643青黄色#93DB7044猎人绿#215E2145印度红#4E2F2F46土黄色#9F9F5F47浅蓝色#C0D9D948浅灰色#A8A8A849浅钢蓝色#8F8FBD 59浅木色#E9C2A660石灰绿色#32CD32 61桔黄色#E4783362褐红色#8E236B63中海蓝色#32CD99 64中蓝色#3232CD65中森林绿#6B8E23 66中鲜黄色#EAEAAE 67中兰花色#9370DB 68中海绿色#426F42 69中石板蓝色#7F00FF 70中春绿色#7FFF00 71中绿松石色#70DBDB 72中紫红色#DB7093 73中木色#A6806474深藏青色#2F2F4F75海军蓝#23238E76霓虹篮#4D4DFF77霓虹粉红#FF6EC778新深藏青色#00009C 79新棕褐色#EBC79E80暗金黄色#CFB53B81橙色#FF7F0082橙红色#FF240083淡紫色#DB70DB84浅绿色#8FBC8F85粉红色#BC8F8F86子色#EAADEA87石英色#D9D9F388艳蓝色#5959AB89鲑鱼色#6F424290猩红色#BC171791海绿色#238E6892半甜巧克力色#6B4226 93赭色#8E6B2394银色#E6E8FA95天蓝#3299CC96石板蓝#007FFF97艳粉红色#FF1CAE98春绿色#00FF7F99钢蓝色#236B8E100亮天蓝色#38B0DE 101棕褐色#DB9370 102紫红色#D8BFD8103石板蓝色#ADEAEA104浓深棕色#5C4033105淡浅灰色#CDCDCD106紫罗兰色#4F2F4F107紫罗兰红色#CC3299108麦黄色#D8D8BF109黄绿色#99CC32店铺公告里的漂亮悬浮挂件的代码:公告图片的代码:<img border="0" src="图片地址" />公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" />店铺分类代码:<img src="缩完后的图片地址"/>背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>换行代码<br>计数器代码<a href="00counter." target="_blank"><img src="计数器地址" bor der=0 alt="00Counter."></a>店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" scrollamount="1" scrolldelay= "85" direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />1.公告栏的图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
如何通过代码装修淘宝店铺

如何通过代码装修淘宝店铺
在网络发达的时代,很多人都开起了淘宝店。
一家销量高的店铺肯定有着一个精美的装修。
在装修时,大多数人会选择购买模板,也有些朋友喜欢通过代码来装修店铺。
今天就详细的讲解一下如何通过代码装修淘宝店铺。
通过代码装修店铺方法:
准备工具:编写或已经做好的代码
1、打开淘宝后台卖家中心,在店铺管理找店铺装修
2、找到自定义板块,鼠标左键选中,拉出来放到通栏的位置
3、点击自定义右上角板块编辑按钮,进入编辑状态,选中编辑源代码,把代码黏贴进去,之后再次点击编辑源代码,切换回来,看到很多条条框框
4、单击一个空白区出来几个选项,选择编辑,图片地址栏输入这个图片的图片空间的地址(图片链接就像个小锁链)
5、全部输入好并添加点击后的跳转链接后,基本上也就完成了,预览一下OK的话就可以直接发布了。
以上就是如何通过代码装修淘宝店铺的方法了。
淘宝店铺装修教程(代码制作)

淘宝店铺装修教程(代码制作)对于新开的淘宝店铺来说,对自定义区进行装修是整个店铺装修的重点。
因为我们可以对自定义区进行添加文字、图片、表格等内容,而其他板块是不能实现这样的功能的。
所以,这个教程主要教大家如何进行自定义区的装修。
而想要把自定义区装修好,不可避免地会接触到网页编程这方面的内容。
可能有的朋友会担心这方面的知识比较难掌握,但我告诉大家,我们大可不必很专业,只要大家抓住几个重要的点,这方面的内容还是比较容易掌握的。
首先给大家介绍一个软件:dreamweaver。
这是一个网页编程软件,这个软件给了我们不必完全看懂源代码就可以把网页编辑好的可能。
图1我们先来认识一下文档工具栏。
在文档工具栏中设有按钮,使用这些按钮可以在文档的不同视图间快速切换,这些视图包括“代码”视图、“设计”视图、同时显示“代码”视图和“设计”视图的拆分视图。
一般情况下,我们在设计视图里可以直接插入相关的文字、图片、表格等,在代码视图里就直接显示相关的代码。
所以,应用这个软件,就算我们不太懂代码,我们也可以插入相关内容,达到比较好的效果。
1、插入图片、表格,如图2所示通过插入菜单,我们可以插入图片、表格和超链接等。
图2我们插入一些图片和表格,如图3所示.图32、代码选择面3图中显示,我们可以直接插入图片,也可以先插入表格,再对表格添加内容。
我们在显示视图中直接选择所有内容,相应的代码视图中的代码就被自动选中。
如图4所示。
图4对于那些没有被选中的内容,我们是不需要选择的,我们只要把被选中的代码复制到自定义区。
从图4中我们可以看出,图片的地址是电脑上的电脑,所以我们需要把图片先传到淘宝的图片空间里去,然后复制图片的地址,对电脑上图片的地址进行替换。
3、代码修改我们再来看图5中关于文字的代码。
图5Color代表颜色,#ff0000代表颜色代码,每种颜色对应一个代码,只要改成你想要的颜色的代码就可以改变颜色。
Size代表字体大小,只要对24pt进行修改,就可以改变字体的大小。
淘宝店铺装修教程(装修全程)-精选.

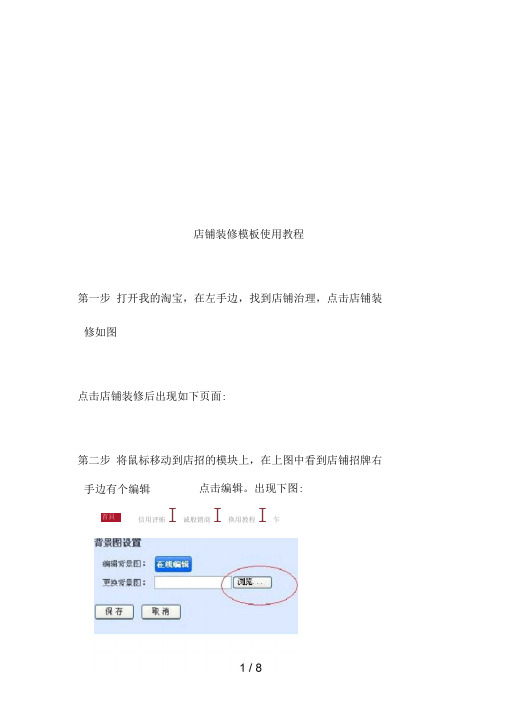
店铺装修模板使用教程第一步打开我的淘宝在左手边找到店铺管理点击店铺装修如图点击店铺装修后出现如下页面:如果出现提示需要升级的请按以下步骤升级,如果已经升级了的请直接跳到第二步如何安装店招以下是升级步骤:第二步如何安装店招在下图中鼠标移到店铺招牌那会在右手边出现编辑两个字点击编辑。
点击浏览找到你保存的店铺装修文件点击以店招为名称的图片保存(店招就上传好了)第三步:如何上传促销区代码:在店招的下面右手边我们看到自定义内容区,如下图:注:把名称为促销区代码的文档中所有内容全部复制过来,在空白处粘贴。
效果图:这时候可看到装修模板。
可以在里面编辑了。
在店铺公告下面”在这里输入文字”的地方双击鼠标,出现如上图红色圈起来的框框,此时可以更改公告文字内容。
下面介绍如何更换产品图片和给产品图片添加链接。
在上图中注意看箭头的指向:1.点击箭头产品图片,右键剪切。
2.点击箭头指向的图标出现箭头指向的图框3.在箭头指向的图框中可以看到图片地址与链接地址4.把您要添加的图片的对应地址复制过来粘贴在图片地址中5.把您图片想链接到的页面网址复制过来粘贴在链接地址中6.最后保存第四步添加宝贝分类图片在店铺装修的页面中在左手边我们会看到宝贝分类如左图;当鼠标移动到左图时,在左图的宝贝分类这个几个字旁会出现编辑两个字,点击编辑点击编辑后出现下图:在上图中对应的分类粘贴上对应的分类地址,最后保存就完成了。
第五步点击发布,此时买家可以看到已装修过的店铺。
注意如何获得图片地址:先把图片传到图片空间就可在图片空间找到相对应的图片地址。
(注:所有的操作,都要选择保存并要发布,才能生效使用。
)说明:教程里所有的图片及代码,都可以在官方赠送的资料里查到。
最新文件仅供参考已改成word文本。
方便更改。
淘宝网店首页免费装修代码大集合

淘宝网店免费装修代码大集合(最新)一、插入图片代码:<img src="图片链接地址" />注:先把图片上传到网络相册网络地址,把它拷贝下来,放到下边一串代码里替代汉字部分;可以应用于公告栏、分类栏及宝贝描述内。
二、插入公告栏挂饰代码:<img src="图片链接地址" style="left:20px; position: relative; top:0px" /> 注:先把挂饰图片上传到网络相册;可以应用于公告栏、分类栏及宝贝描述内。
三、背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
三、在图片里附加音乐的办法:<img border=0 src="图片地址" dynsrc=音乐地址>注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
四、浮动图片的代码:<img alt="1" height="150" src="这里放图片地址"/>五、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />六、文字链接代码:<a href="网页地址">链接的文字</a>七、移动文字代码:<marquee>从右到左移动的文字</marquee>八、计数器代码<a href="" target="_blank"><img src="计数器地址"border=0alt=""></a>九、店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" onMouseOver="this.stop()" onMouseOut="this.start()" scrollamount="1" scrolldelay="85"direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />十、店铺公告添加个性的鼠标指针代码:<table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td><table border="0" style="TABLE-LAYOUT: fixed">十一、宝贝描述加上个性的鼠标指针代码先选“编辑源文件” ,然后复制以下代码:<table width="100%" style="CURSOR: url('这里是已上传的鼠标指针网址')"><tr><td width="100%">另外,还要在源文件底部输入代码:</td></tr></table>十二、添加QQ在线交谈代码:<a target=blankhref=/msgrd?V=1&Uin=41826029&Site=www.goodcup. &Menu=yes><img border="0" SRC=/pa?p=1:41826029:7 alt="点击这里给我发消息"></a>注: 这是QQ在线状态的代码,里面的数值要改变,号码和网址改为你自己的,这个链接的作用是别人可以直接点击联系你而无需加你为好友,使用方法是直接链接。
店铺装修范本使用培训教程

手边有个编辑点击编辑。
出现下图:店铺装修模板使用教程第一步打开我的淘宝,在左手边,找到店铺治理,点击店铺装修如图点击店铺装修后出现如下页面:第二步将鼠标移动到店招的模块上,在上图中看到店铺招牌右信用评怖I诚般销商I换用教程I乍首貝点击扫瞄找到你保存的店铺装修文件◎新红色 画诚苑代理0促销E 代码 店死D|^分黄图片模板,自己更改自己的喜好。
选择自己喜爱的店招模板。
第三步: 下面是图和上传促销区代码 在店招的下面右手边我们看到自定义内容区,如下图:n^EOK 件富方授权K«全国黑代理S 捋全降&恚国电偿手机话瓯QQ 业务岛如 卡77恃以芾回蠡jfl 测斑IS 曄假如没有自定义内容区,能够手动添加,在右侧模块的最下方 有个“在此添加新模块”,如下图:丈档 点击以店招为名称的图片 保存 (店招就上传好了)或者你也能够点触[能够选择淘宝提供的多元化店招iTrffl专厳L W[____I点击编辑出现下图:注意此处 点击红箭头指向的图标后 其它图标差不多上灰色的 如下图:.□昱示标题注:才眾*质融「叨不昱示iS 题牲% 1訓<■ J'lj ■ E^!i(pQn-ii;f<±HiL i tf d ai - - arc-' http t / /vw .Moitu .'csiii/taDD ao / U . y LJ / L L_r ?_c 6. spc'ffJdLlj=27 L LUL J KL ^O licLB^-L C_c7_u C?<./TU? <TD tcwSf ati-2><IHC IS3 卷匕stc-^'http t //imt .asaifu .ffsu/rasb io/D. 5P/L C_t i_c £.非护 wiatri=ibj bOEaet=o naaie=[iC_c b_c i.K rTI?><TT)X111G beight-S? s = □ - *ht;tp : . e a ti £u . coaL/tfiobaOj^O.E c . gz. £ * 可•idth -lbor cer=nx /Tt>x/TR><TEt>WTD tiCC01OL=#£ECE£CxPTQHT S"亡=4>tITRCilIG?■呂春枣詩ift 券慕冬主 trOITT CO101 = #r £DOCOC^S^r 和 30[)元vEAvMorrY/Emigxv/■巧HT>玄持7X24d 旳丟藪自动进诗充值,盘妥3V 占吿店vmw 专出壬才皿运程j&导-手出丰敎 瑟英冃和克I <EK 对彌t 査疵閨职充谆廣升额臊昴GTTJ?<TD>V 3G lidyht-^S alt-" DCC -"h^tp jZ /imr ,c3clfu.coi/tooboo/0,33/jp Q ?CC , Edth-l nor ser-nx /rnx /TR > <TK><IB rnlSr^m-a^TMir : kl»rjnl -»A 讥七・・": //L ™. fi|. rvi[ft/r^nbnr>/r|. vidtlL-75C boEdc£->0 iiaiM - LC_E !3_e I> < jTTJITDWHG hMght :«fl 叽上・"'「scp»''htTpr //nrra.Raftifu.crnyt^hflri/O.'^g/RpRc-Cx ^ifuidth-i bet 3-论/TD 》■:/TO> ■: /TPED V> t FTIP:■E 〉..XI"在出现如上图的页面中先点击上图中箭头指向的图标Ai■ ■这时候把名称为促销区代码的文档中所有内容全部复制过来,空白处粘贴。
淘宝店铺装修代码大全-店铺装修代码

淘宝店铺装修代码大全-店铺装修代码随着电子商务的快速发展,越来越多的商家开始进入淘宝平台进行销售,个性化的店铺装修成为许多商家必不可少的一部分。
在淘宝店铺装修中,代码的使用是非常重要的,能够有效地提升店铺的美观度和用户体验。
本文将为大家整理淘宝店铺装修常用的代码,供大家参考。
一、头部代码头部代码是网页头部的一部分,位于HTML代码的<head>标签之间。
下面是部分头部代码的示例。
1.设置网页标题,即在浏览器标签栏中显示的文字。
```html<title>XXX淘宝店铺</title>```2.设置网页的编码格式,这通常使用UTF-8编码格式。
```html<meta charset="UTF-8">```3.设置网页的关键字,方便搜索引擎收录网页。
```html<meta name="keywords" content="XXX,淘宝店铺,XXX店铺"> ```4.设置网页的描述信息,方便搜索引擎了解网页内容。
```html<meta name="description" content="我是XXX店铺,提供高品质的商品和优质的服务。
">```二、JS代码JS代码可以用来实现一些动态效果和交互功能,例如图片幻灯片、选项卡切换等。
下面是部分常用的JS代码示例。
1.实现图片幻灯片代码示例:```html<div class="carousel"><img src="img/1.jpg"><img src="img/2.jpg"><img src="img/3.jpg"><img src="img/4.jpg"></div><script>$('.carousel').slick({dots: true,infinite: true,speed: 500,fade: true,cssEase: 'linear'});</script>```上述代码中,我们使用了slick插件来实现图片幻灯片效果。
淘宝店铺装修模板放大镜效果代码附安装教程

产品介绍:本宝贝放大镜效果模板可用于扶植版、标准版和拓展版,放大镜效果见本店铺主页图片效果。
图片轮播代码能美化你的店铺装修,吸引客户的注意力、激发他们的购买热情、提高宝贝的转化率放大镜模板(右侧代码如下:DIV class=box><DIV class=shop-custom><DIV class=hd><H3><span><img alt="" src="/imgextra/i1/751105631/T2tw40XkVcXXXXXXXX_!!7511056 31.jpg"> </span></H3></DIV><DIV class=bd><DIV class=custom-area><DIV style="TEXT-ALIGN: center; MARGIN-TOP: 12px; HEIGHT: 233px; FONT-SIZE: 12px"><ul style="PADDING-BOTTOM: 0px; LIST-STYLE-TYPE: none; MARGIN: 0px; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; PADDING-TOP: 0px"><li style="WIDTH: 162px; FLOAT: left; MARGIN-LEFT: 14px"><DIV style="HEIGHT: 167px"><DIV style="BORDER-BOTTOM: #e0e0e0 1px solid; TEXT-ALIGN: center; BORDER-LEFT: #e0e0e0 1px solid; WIDTH: 160px; HEIGHT: 160px; OVERFLOW: hidden; BORDER-TOP: #e0e0e0 1px solid; BORDER-RIGHT: #e0e0e0 1px solid" class="ziguang-game8-pic ziguang-a22"><img border=0 alt="" src="/imgextra/i1/751105631/T2QSRxXb8NXXXXXXXX_!!751105 631.jpg" width=160 height=160><DIV class="J_TWidget hidden" data-widget-config="{'trigger':'.ziguang-a22','align':{'node':'.ziguang-a22','offset':[0,0],'points':['cc' ,'cc']}}" data-widget-type="Popup"><DIV class=ziguang-tanchu-pic><A href="/item.htm?id=175********" target=_blank data-attr-replace="[{'type':'href','desc':'1.第一个宝贝详情页链接地址'}]" data-thumb="/imgextra/i3/T2.UJOXfxXXXXXXXXX-692656120.gif "><img border=0 src="/imgextra/i1/751105631/T2QSRxXb8NXXXXXXXX_!!751105 631.jpg" data-attr-replace="[{'type':'src','desc':'1. 第一个宝贝大图图片地址(尺寸为310*310像素)'}]"></A></DIV></DIV></DIV></DIV><DIV style="HEIGHT: 42px" data-attr-replace="[{'type':'innerHTML','desc':'1. 第一个宝贝标题'}]"data-thumb="/imgextra/i2/T27.JOXfJXXXXXXXXX-692656120.gif" >淘宝店铺旺铺装修模板店铺装修扶植版256套免费送教程</DIV><DIV style="TEXT-ALIGN: left; LINE-HEIGHT: 24px; PADDING-LEFT: 70px; FONT-FAMIL Y: georgia; BACKGROUND: url(/imgextra/i1/T1QIu8XchqXXXi2qbB-848409893.jpg) no-repeat 11px 5px; COLOR: #c00000; FONT-SIZE: 12pt; font-weight: bold" data-attr-replace="[{'type':'innerHTML','desc':'1. 第一个宝贝价格'}]" data-thumb="/imgextra/i3/T2voNOXehXXXXXXXXX-692656120.gi f">2.00元</DIV></li><li style="WIDTH: 162px; FLOAT: left; MARGIN-LEFT: 24px"><DIV style="HEIGHT: 167px"><DIV style="BORDER-BOTTOM: #e0e0e0 1px solid; TEXT-ALIGN: center; BORDER-LEFT: #e0e0e0 1px solid; WIDTH: 160px; HEIGHT: 160px; OVERFLOW: hidden; BORDER-TOP: #e0e0e0 1px solid; BORDER-RIGHT: #e0e0e0 1px solid" class="ziguang-game8-pic ziguang-a23"><img border=0 alt="" src="/imgextra/i3/751105631/T2QnNDXn8MXXXXXXXX_!!75110 5631.jpg" width=160 height=160><DIV class="J_TWidget hidden" data-widget-config="{'trigger':'.ziguang-a23','align':{'node':'.ziguang-a23','offset':[0,0],'points':['cc' ,'cc']}}" data-widget-type="Popup"><DIV class=ziguang-tanchu-pic><A href="/item.htm?id=14771466904" target=_blank data-attr-replace="[{'type':'href','desc':'2. 第二个宝贝详情页链接地址'}]" data-thumb="/imgextra/i3/T2.UJOXfxXXXXXXXXX-692656120.gif "><img border=0 src="/imgextra/i3/751105631/T2QnNDXn8MXXXXXXXX_!!75110 5631.jpg" data-attr-replace="[{'type':'src','desc':'2. 第二个宝贝大图图片地址(尺寸为310*310像素)'}]"></A></DIV></DIV></DIV></DIV><DIV style="HEIGHT: 42px" data-attr-replace="[{'type':'innerHTML','desc':'2. 第二个宝贝标题'}]"data-thumb="/imgextra/i2/T27.JOXfJXXXXXXXXX-692656120.gif" >淘宝店铺装修模板1300套店铺装修扶植版标准版免费送教</DIV><DIV style="TEXT-ALIGN: left; LINE-HEIGHT: 24px; PADDING-LEFT: 70px; FONT-FAMIL Y: georgia; BACKGROUND: url(/imgextra/i1/T1QIu8XchqXXXi2qbB-848409893.jpg) no-repeat 11px 5px; COLOR: #c00000; FONT-SIZE: 12pt; font-weight: bold" data-attr-replace="[{'type':'innerHTML','desc':'2. 第二个宝贝价格'}]" data-thumb="/imgextra/i3/T2voNOXehXXXXXXXXX-692656120.gi f">2.00元</DIV></li><li style="WIDTH: 162px; FLOAT: left; MARGIN-LEFT: 24px"><DIV style="HEIGHT: 167px"><DIV style="BORDER-BOTTOM: #e0e0e0 1px solid; TEXT-ALIGN: center; BORDER-LEFT: #e0e0e0 1px solid; WIDTH: 160px; HEIGHT: 160px; OVERFLOW: hidden; BORDER-TOP: #e0e0e0 1px solid; BORDER-RIGHT: #e0e0e0 1px solid" class="ziguang-game8-picziguang-a24"><img border=0 alt="" src="/imgextra/i3/751105631/T2538bXbRNXXXXXXXX_!!7511056 31.jpg" width=160 height=160><DIV class="J_TWidget hidden" data-widget-config="{'trigger':'.ziguang-a24','align':{'node':'.ziguang-a24','offset':[0,0],'points':['cc' ,'cc']}}" data-widget-type="Popup"><DIV class=ziguang-tanchu-pic><A href="/item.htm?id=175********&" target=_blank data-attr-replace="[{'type':'href','desc':'3. 第三个宝贝详情页链接地址'}]" data-thumb="/imgextra/i3/T2.UJOXfxXXXXXXXXX-692656120.gif "><img border=0 src="/imgextra/i3/751105631/T2538bXbRNXXXXXXXX_!!7511056 31.jpg" data-attr-replace="[{'type':'src','desc':'3. 第三个宝贝大图图片地址(尺寸为310*310像素)'}]"></A></DIV></DIV></DIV></DIV><DIV style="HEIGHT: 42px" data-attr-replace="[{'type':'innerHTML','desc':'3. 第三个宝贝标题'}]"data-thumb="/imgextra/i2/T27.JOXfJXXXXXXXXX-692656120.gif" >淘宝店铺装修模板全套旺铺装修扶植版标准版免费送教程</DIV><DIV style="TEXT-ALIGN: left; LINE-HEIGHT: 24px; PADDING-LEFT: 70px; FONT-FAMIL Y: georgia; BACKGROUND: url(/imgextra/i1/T1QIu8XchqXXXi2qbB-848409893.jpg) no-repeat 11px 5px; COLOR: #c00000; FONT-SIZE: 12pt; font-weight: bold" data-attr-replace="[{'type':'innerHTML','desc':'3. 第三个宝贝价格'}]" data-thumb="/imgextra/i3/T2voNOXehXXXXXXXXX-692656120.gi f">8.80元</DIV></li><li style="WIDTH: 162px; FLOAT: left; MARGIN-LEFT: 24px"><DIV style="HEIGHT: 167px"><DIV style="BORDER-BOTTOM: #e0e0e0 1px solid; TEXT-ALIGN: center; BORDER-LEFT: #e0e0e0 1px solid; WIDTH: 160px; HEIGHT: 160px; OVERFLOW: hidden; BORDER-TOP: #e0e0e0 1px solid; BORDER-RIGHT: #e0e0e0 1px solid" class="ziguang-game8-pic ziguang-a25"><img border=0 src="/imgextra/i3/751105631/T2icxKXexcXXXXXXXX_!!75110563 1.jpg" width=160 height=160 data-attr-replace="[{'type':'src','desc':'4. 第四个宝贝小图图片地址(尺寸为310*310像素)'}]"><DIV class="J_TWidget hidden" data-widget-config="{'trigger':'.ziguang-a25','align':{'node':'.ziguang-a25','offset':[0,0],'points':['cc' ,'cc']}}" data-widget-type="Popup"><DIV class=ziguang-tanchu-pic><A href="/item.htm?id=14900021738" target=_blank data-attr-replace="[{'type':'href','desc':'4. 第四个宝贝详情页链接地址'}]" data-thumb="/imgextra/i3/T2.UJOXfxXXXXXXXXX-692656120.gif "><img border=0 src="/imgextra/i3/751105631/T2icxKXexcXXXXXXXX_!!75110563 1.jpg" data-attr-replace="[{'type':'src','desc':'4. 第四个宝贝大图图片地址(尺寸为310*310像素)'}]"></A></DIV></DIV></DIV></DIV><DIV style="HEIGHT: 42px" data-attr-replace="[{'type':'innerHTML','desc':'4. 第四个宝贝标题'}]"data-thumb="/imgextra/i2/T27.JOXfJXXXXXXXXX-692656120.gif" >店铺装修模板扶植版标准版拓展版之950/750图片轮播</DIV><DIV style="TEXT-ALIGN: left; LINE-HEIGHT: 24px; PADDING-LEFT: 70px; FONT-FAMIL Y: georgia; BACKGROUND: url(/imgextra/i1/T1QIu8XchqXXXi2qbB-848409893.jpg) no-repeat 11px 5px; COLOR: #c00000; FONT-SIZE: 12pt; font-weight: bold" data-attr-replace="[{'type':'innerHTML','desc':'4. 第四个宝贝价格'}]" data-thumb="/imgextra/i3/T2voNOXehXXXXXXXXX-692656120.gi f">2.00元</DIV></li></ul></DIV><DIV style="TEXT-ALIGN: center; MARGIN-TOP: 19px; HEIGHT: 233px; FONT-SIZE: 12px"><ul style="PADDING-BOTTOM: 0px; LIST-STYLE-TYPE: none; MARGIN: 0px; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; PADDING-TOP: 0px"><li style="WIDTH: 162px; FLOAT: left; MARGIN-LEFT: 14px"><DIV style="HEIGHT: 167px"><DIV style="BORDER-BOTTOM: #e0e0e0 1px solid; TEXT-ALIGN: center; BORDER-LEFT: #e0e0e0 1px solid; WIDTH: 160px; HEIGHT: 160px; OVERFLOW: hidden; BORDER-TOP: #e0e0e0 1px solid; BORDER-RIGHT: #e0e0e0 1px solid" class="ziguang-game8-pic ziguang-a27"><img border=0 src="/imgextra/i1/751105631/T2OwReXlNNXXXXXXXX_!!751105 631.jpg" width=160 height=160 data-attr-replace="[{'type':'src','desc':'5. 第五个宝贝小图图片地址(尺寸为310*310像素)'}]"><DIV class="J_TWidget hidden" data-widget-config="{'trigger':'.ziguang-a27','align':{'node':'.ziguang-a27','offset':[0,0],'points':['cc' ,'cc']}}" data-widget-type="Popup"><DIV class=ziguang-tanchu-pic><A href="/item.htm?id=176********" target=_blank data-attr-replace="[{'type':'href','desc':'5. 第五个宝贝详情页链接地址'}]" data-thumb="/imgextra/i3/T2.UJOXfxXXXXXXXXX-692656120.gif "><img border=0 src="/imgextra/i1/751105631/T2OwReXlNNXXXXXXXX_!!751105 631.jpg" data-attr-replace="[{'type':'src','desc':'5. 第五个宝贝大图图片地址(尺寸为310*310像素)'}]"></A></DIV></DIV></DIV></DIV><DIV style="HEIGHT: 42px" data-attr-replace="[{'type':'innerHTML','desc':'5. 第五个宝贝标题'}]"data-thumb="/imgextra/i2/T27.JOXfJXXXXXXXXX-692656120.gif" >淘宝自动发货软件/发卡密/发货短信提醒/自动评价</DIV><DIV style="TEXT-ALIGN: left; LINE-HEIGHT: 24px; PADDING-LEFT: 70px; FONT-FAMIL Y: georgia; BACKGROUND: url(/imgextra/i1/T1QIu8XchqXXXi2qbB-848409893.jpg) no-repeat 11px 5px; COLOR: #c00000; FONT-SIZE: 12pt; font-weight: bold" data-attr-replace="[{'type':'innerHTML','desc':'5. 第五个宝贝价格'}]" data-thumb="/imgextra/i3/T2voNOXehXXXXXXXXX-692656120.gi f">2.00元</DIV></li><li style="WIDTH: 162px; FLOAT: left; MARGIN-LEFT: 24px"><DIV style="HEIGHT: 167px"><DIV style="BORDER-BOTTOM: #e0e0e0 1px solid; TEXT-ALIGN: center; BORDER-LEFT: #e0e0e0 1px solid; WIDTH: 160px; HEIGHT: 160px; OVERFLOW: hidden; BORDER-TOP: #e0e0e0 1px solid; BORDER-RIGHT: #e0e0e0 1px solid" class="ziguang-game8-pic ziguang-a28"><img border=0 src="/imgextra/i2/751105631/T2np8eXiNNXXXXXXXX_!!7511056 31.jpg" width=160 height=160 data-attr-replace="[{'type':'src','desc':'6. 第六个宝贝小图图片地址(尺寸为310*310像素)'}]"><DIV class="J_TWidget hidden" data-widget-config="{'trigger':'.ziguang-a28','align':{'node':'.ziguang-a28','offset':[0,0],'points':['cc' ,'cc']}}" data-widget-type="Popup"><DIV class=ziguang-tanchu-pic><A href="/item.htm?id=176********&" target=_blank data-attr-replace="[{'type':'href','desc':'6. 第六个宝贝详情页链接地址'}]" data-thumb="/imgextra/i3/T2.UJOXfxXXXXXXXXX-692656120.gif "><img border=0 src="/imgextra/i2/751105631/T2np8eXiNNXXXXXXXX_!!7511056 31.jpg" data-attr-replace="[{'type':'src','desc':'6. 第六个宝贝大图图片地址(尺寸为310*310像素)'}]"></A></DIV></DIV></DIV></DIV><DIV style="HEIGHT: 42px" data-attr-replace="[{'type':'innerHTML','desc':'6. 第六个宝贝标题'}]"data-thumb="/imgextra/i2/T27.JOXfJXXXXXXXXX-692656120.gif" ><br>冲钻特价网站推广软件SEO优化百度推广搜索优化</DIV><DIV style="TEXT-ALIGN: left; LINE-HEIGHT: 24px; PADDING-LEFT: 70px; FONT-FAMIL Y: georgia; BACKGROUND: url(/imgextra/i1/T1QIu8XchqXXXi2qbB-848409893.jpg) no-repeat 11px 5px; COLOR: #c00000; FONT-SIZE: 12pt; font-weight: bold" data-attr-replace="[{'type':'innerHTML','desc':'6. 第六个宝贝价格'}]" data-thumb="/imgextra/i3/T2voNOXehXXXXXXXXX-692656120.gi f">4.00元</DIV></li><li style="WIDTH: 162px; FLOAT: left; MARGIN-LEFT: 24px"><DIV style="HEIGHT: 167px"><DIV style="BORDER-BOTTOM: #e0e0e0 1px solid; TEXT-ALIGN: center; BORDER-LEFT: #e0e0e0 1px solid; WIDTH: 160px; HEIGHT: 160px; OVERFLOW: hidden; BORDER-TOP: #e0e0e0 1px solid; BORDER-RIGHT: #e0e0e0 1px solid" class="ziguang-game8-pic ziguang-a29"><img border=0 src="/imgextra/i4/751105631/T2URFgXhXNXXXXXXXX_!!751105 631.jpg" width=160 height=160 data-attr-replace="[{'type':'src','desc':'7. 第七个宝贝小图图片地址(尺寸为310*310像素)'}]"><DIV class="J_TWidget hidden" data-widget-config="{'trigger':'.ziguang-a29','align':{'node':'.ziguang-a29','offset':[0,0],'points':['cc' ,'cc']}}" data-widget-type="Popup"><DIV class=ziguang-tanchu-pic><A href="/item.htm?id=158********" target=_blank data-attr-replace="[{'type':'href','desc':'7. 第七个宝贝详情页链接地址'}]" data-thumb="/imgextra/i3/T2.UJOXfxXXXXXXXXX-692656120.gif "><img border=0 src="/imgextra/i4/751105631/T2URFgXhXNXXXXXXXX_!!751105631.jpg" data-attr-replace="[{'type':'src','desc':'7. 第七个宝贝大图图片地址(尺寸为310*310像素)'}]"></A></DIV></DIV></DIV></DIV><DIV style="HEIGHT: 42px" data-attr-replace="[{'type':'innerHTML','desc':'7. 第七个宝贝标题'}]"data-thumb="/imgextra/i2/T27.JOXfJXXXXXXXXX-692656120.gif" >店铺装修模板扶植版标准版拓展版放大镜效果模板</DIV><DIV style="TEXT-ALIGN: left; LINE-HEIGHT: 24px; PADDING-LEFT: 70px; FONT-FAMIL Y: georgia; BACKGROUND: url(/imgextra/i1/T1QIu8XchqXXXi2qbB-848409893.jpg) no-repeat 11px 5px; COLOR: #c00000; FONT-SIZE: 12pt; font-weight: bold" data-attr-replace="[{'type':'innerHTML','desc':'7. 第七个宝贝价格'}]" data-thumb="/imgextra/i3/T2voNOXehXXXXXXXXX-692656120.gi f">2.00元</DIV></li><li style="WIDTH: 162px; FLOAT: left; MARGIN-LEFT: 24px"><DIV style="HEIGHT: 167px"><DIV style="BORDER-BOTTOM: #e0e0e0 1px solid; TEXT-ALIGN: center; BORDER-LEFT: #e0e0e0 1px solid; WIDTH: 160px; HEIGHT: 160px; OVERFLOW: hidden; BORDER-TOP: #e0e0e0 1px solid; BORDER-RIGHT: #e0e0e0 1px solid" class="ziguang-game8-pic ziguang-a210"><img border=0 src="/imgextra/i1/751105631/T2_pBJXc4cXXXXXXXX_!!75110563 1.jpg" width=160 height=160 data-attr-replace="[{'type':'src','desc':'8. 第八个宝贝小图图片地址(尺寸为310*310像素)'}]"><DIV class="J_TWidget hidden" data-widget-config="{'trigger':'.ziguang-a210','align':{'node':'.ziguang-a210','offset':[0,0],'points':[' cc','cc']}}" data-widget-type="Popup"><DIV class=ziguang-tanchu-pic><A href="/item.htm?id=14875934495" target=_blank data-attr-replace="[{'type':'href','desc':'8. 第八个宝贝详情页链接地址'}]" data-thumb="/imgextra/i3/T2.UJOXfxXXXXXXXXX-692656120.gif "><img border=0 src="/imgextra/i1/751105631/T2_pBJXc4cXXXXXXXX_!!75110563 1.jpg" data-attr-replace="[{'type':'src','desc':'8. 第八个宝贝大图图片地址(尺寸为310*310像素)'}]"></A></DIV></DIV></DIV></DIV><DIV style="HEIGHT: 42px" data-attr-replace="[{'type':'innerHTML','desc':'8. 第八个宝贝标题'}]"data-thumb="/imgextra/i2/T27.JOXfJXXXXXXXXX-692656120.gif" >淘宝店铺装修模板全套旺铺装修扶植版标准版</DIV><DIV style="TEXT-ALIGN: left; LINE-HEIGHT: 24px; PADDING-LEFT: 70px; FONT-FAMIL Y: georgia; BACKGROUND: url(/imgextra/i1/T1QIu8XchqXXXi2qbB-848409893.jpg) no-repeat 11px 5px; COLOR: #c00000; FONT-SIZE: 12pt; font-weight: bold"><font style="BACKGROUND-COLOR: transparent; FONT-FAMIL Y: georgia; COLOR: #c00000; FONT-SIZE: 12pt" data-attr-replace="[{'type':'innerHTML','desc':'8. 第八个宝贝价格'}]" data-thumb="/imgextra/i3/T2voNOXehXXXXXXXXX-692656120.gi f">2.00元</font></DIV></li></ul></DIV><DIV style="TEXT-ALIGN: left; HEIGHT: 10px"></DIV></DIV></DIV></DIV></DIV>放大镜模板左侧代码如下:DIV class=box><DIV class=shop-custom><DIV class=hd><H3><span>热卖推荐(放大展示)</span></H3></DIV><DIV class=bd><DIV class=custom-area><DIV style="TEXT-ALIGN: center; MARGIN-TOP: 12px; HEIGHT: 495px; FONT-SIZE: 12px"><ul style="PADDING-BOTTOM: 0px; LIST-STYLE-TYPE: none; MARGIN: 0px; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; PADDING-TOP: 0px"><li style="WIDTH: 162px; FLOAT: left; MARGIN-LEFT: 14px"><DIV style="HEIGHT: 167px"><DIV style="BORDER-BOTTOM: #e0e0e0 1px solid; TEXT-ALIGN: center; BORDER-LEFT: #e0e0e0 1px solid; WIDTH: 160px; HEIGHT: 160px; OVERFLOW: hidden; BORDER-TOP: #e0e0e0 1px solid; BORDER-RIGHT: #e0e0e0 1px solid" class="ziguang-game8-pic ziguang-a10"><img border=0 src="/imgextra/i3/751105631/T2538bXbRNXXXXXXX X_!!751105631.jpg" width=160 height=160 data-attr-replace="[{'type':'src','desc':'1. 第一个宝贝小图图片地址(尺寸为310*310像素)'}]"><DIV class="J_TWidget hidden" data-widget-config="{'trigger':'.ziguang-a10','align':{'node':'.ziguang-a10','offset':[0,0] ,'points':['cc','cc']}}" data-widget-type="Popup"><DIV class=ziguang-tanchu-pic><A href="/item.htm?id=175********&" target=_blank data-attr-replace="[{'type':'href','desc':'1.第一个宝贝详情页链接地址'}]" data-thumb="/imgextra/i3/T2.UJOXfxXXXXXXXXX-69 2656120.gif"><img border=0 src="/imgextra/i3/751105631/T2538bXbRNXXXXXXX X_!!751105631.jpg" data-attr-replace="[{'type':'src','desc':'1. 第一个宝贝大图图片地址(尺寸为310*310像素)'}]"></A></DIV></DIV></DIV></DIV><DIV style="HEIGHT: 42px" data-attr-replace="[{'type':'innerHTML','desc':'1. 第一个宝贝标题'}]" data-thumb="/imgextra/i2/T27.JOXfJXXXXXXXXX-69 2656120.gif">此为宝贝标题,请手动输入相关信息</DIV><DIV style="TEXT-ALIGN: left; LINE-HEIGHT: 24px; PADDING-LEFT: 70px; FONT-FAMILY: georgia; BACKGROUND: url(/imgextra/i1/T1QIu8XchqXXXi2qbB-848409893.jpg) no-repeat 11px 5px; COLOR: #c00000; FONT-SIZE: 12pt; font-weight: bold"data-attr-replace="[{'type':'innerHTML','desc':'1. 第一个宝贝价格'}]" data-thumb="/imgextra/i3/T2voNOXehXXXXXXXXX-6 92656120.gif">298.00元</DIV></li><li style="WIDTH: 162px; FLOAT: left; MARGIN-LEFT: 14px"><br><DIV style="HEIGHT: 167px"><DIV style="BORDER-BOTTOM: #e0e0e0 1px solid; TEXT-ALIGN: center; BORDER-LEFT: #e0e0e0 1px solid; WIDTH: 160px; HEIGHT: 160px; OVERFLOW: hidden; BORDER-TOP: #e0e0e0 1px solid; BORDER-RIGHT: #e0e0e0 1px solid" class="ziguang-game8-pic ziguang-a11"><img border=5 src="/imgextra/i3/751105631/T2icxKXexcXXXXXXXX _!!751105631.jpg" width=160 height=160 data-attr-replace="[{'type':'src','desc':'5. 第二个宝贝小图图片地址(尺寸为310*310像素)'}]"><DIV class="J_TWidget hidden" data-widget-config="{'trigger':'.ziguang-a11','align':{'node':'.ziguang-a11','offset':[0,0] ,'points':['cc','cc']}}" data-widget-type="Popup"><DIV class=ziguang-tanchu-pic><A href="/item.htm?id=14900021738" target=_blank data-attr-replace="[{'type':'href','desc':'5. 第二个宝贝详情页链接地址'}]" data-thumb="/imgextra/i3/T2.UJOXfxXXXXXXXXX-69 2656120.gif"><img border=0 src="/imgextra/i3/751105631/T2icxKXexcXXXXXXXX _!!751105631.jpg" data-attr-replace="[{'type':'src','desc':'5. 第二个宝贝大图图片地址(尺寸为310*310像素)'}]"></A></DIV></DIV></DIV></DIV><DIV style="HEIGHT: 42px" data-attr-replace="[{'type':'innerHTML','desc':'5. 第五个宝贝标题'}]" data-thumb="/imgextra/i2/T27.JOXfJXXXXXXXXX-69 2656120.gif">此为宝贝标题,请手动输入相关信息</DIV><DIV style="TEXT-ALIGN: left; LINE-HEIGHT: 24px; PADDING-LEFT: 70px; FONT-FAMILY: georgia; BACKGROUND: url(/imgextra/i1/T1QIu8XchqXXXi2qbB-848409893.jpg) no-repeat 11px 5px; COLOR: #c00000; FONT-SIZE: 12pt; font-weight: bold" data-attr-replace="[{'type':'innerHTML','desc':'5. 第二个宝贝价格'}]" data-thumb="/imgextra/i3/T2voNOXehXXXXXXXXX-6 92656120.gif">298.00元</DIV></li><li style="WIDTH: 162px; FLOAT: left; MARGIN-LEFT: 24px"></li></ul></DIV><DIV style="TEXT-ALIGN: left; HEIGHT: 10px"></DIV></DIV></DIV></DIV></DIV>店铺装修模板放大镜效果教程1、进入“店铺装修”2、在“店铺装修”页面的点击左侧下面或右侧下面“在此处添加新模板”进入“添加模块”窗口,选择“自定义内容区”点击“添加”3、在添加好的“自定义内容区”点击编辑“编辑HTML源码”(此处新版和旧版有所不同)4、单击后其它按钮为灰色状态,然后粘贴“放大镜效果模板代码”,、5、修改代码(3处)第一处见红字部分:改为你的第一个宝贝小图图片地址(尺寸为310*310像素)第二处见红字部分:改为你的第一个宝贝详情页链接地址第三处见红字部分:改为你的第一个宝贝大图图片地址(尺寸为310*310像素)5、OK,修改完毕,如此类推,每二个宝贝的修改方法6、发布后,效果如下:。
淘宝网店旺铺装修图文精品教程

目录目录 (1)第一节快速了解旺铺 (2)第二节FLASH店招的使用 (7)第三节Flash动画促销区 (14)第四节促销区代码安装 (21)第五节自定义栏目使用 (28)第六节做店铺收藏模块 (34)第七节宝贝描述设置 (40)第八节添加多旺旺图标 (43)第九节添加背景音乐 (49)第十节旺铺风格随你用 (54)第十一节淘宝店铺装修各种尺寸大全 (59)第一节快速了解旺铺旺铺基础:认识、了解、订购——快速了解旺铺【认识旺铺】如果您正在犹豫是否购买旺铺,千万要认真看此贴!如果您已经升级到旺铺后但苦于如何装修?那更要看此贴!这将让您对旺铺装修有全新的了解……淘宝上除了商城外包括普通店和旺铺两种,旺铺是淘宝为广大卖家推出的功能更强大的店铺。
形象的可以理解为,普通店只是淘宝大卖场里面一个个的小柜台,而旺铺则像独立的一个个店面,每个店面都有了自己的独立门头店招、店面形象区、货品展台……,这些对于店铺经营,树立品牌形象都远远胜过普通店。
如下图中,大家可以直观的看到同样一个店铺由普通店铺升级为旺铺后整体形象翻天覆地的改变!左侧是普通店,右侧为升级后的旺铺,如下图:上图中可以形象的看到,旺铺对于普通店有以下几种最显著的提升:1、旺铺最上方有独立的“店招”,就好比商家的门头,可以醒目的标注商家店名、品牌、广告等等。
结合FLASH、GIF动画店招会更方便店家推广宣传店铺形象、品牌字号,这相对于左侧的普通店上只有小小的店铺名称来说绝对是质的飞跃!2、旺铺的右侧上方可以随意设定大面积“促销区”宽度为750PX远远超越了普通店铺右侧上方仅340PX小小的“公告区”,这个超大的促销区宽度是750PX,高度不限,完全可以自由发挥,您可以做大幅的广告、也可以设定滚动的字幕,还可以穿插动画,这也是旺铺装修的核心所在,就相当于一个店铺的“脸面”。
3、店铺首页上宝贝的"缩略图"再也不是普通店的80PX小图,旺铺可以自由设定多种规格,店家可以根据产品自由设定为3列显示220PX大图,或则4列显示160PX的标准模式,呵呵,不论哪种都远远优先于普通店铺的小小图片,这就好比商家有超大的橱窗可以把热推的产品强有力的展示到顾客眼前。
淘宝店铺装修基础(最新详细图解)_淘宝开店必备

淘宝旺铺
A
1
旺铺装修与应用
/
宝
基
风
添
贝
导
本
格
加
页
入
设
设
模
面
导
置
置
块
设
出
置
A
2
认识旺铺
自定义页
自定义模块
分类
A
店招
自定义模块
(促销栏)
推广区
自定义模块
推广区
3
基本设置
基本设置
店铺管理平台
A
4
基本设置
店铺管理平台
店招图片尺寸为150px*950px, 文件大小不超过100K
A
5
A
9
【旺铺】基本结构—模块
● 每个区域最多可以放20个模块 ● 模块内容可以选择 ● 也可以添加自定义内容模块 ● 位置可以上移下移
营业时间 联系方式
促销公告 掌柜推荐
感觉有点像 是在搭积木!
宝贝推广
宝
贝
分 类
宝贝推广
留言板
A
10
添加模块
选择页面
店铺管理平台
选择模块
A
11
添加模块
店铺管理平台
直接拖拽就可
A
6
风格设置
A
7
添加模块
店铺管理平台
A
8
【旺铺】基本结构—模块
什么是模块?
也就是“掌柜推荐”“宝贝推广 区”“店铺留言”“店铺类 目”“友情链接”等等功能和区域 都被称为是“模块”。那么我们在 设置店铺的过程中可以选择添加或 者删除某个模块,同时还可以根据 自己的需要对模块进行上移或者下 移以调整模块的位置。
淘宝旺铺装修代码大全

淘宝旺铺装修代码大全在网上的装修代码很多,在百度上也可以找到,不过都是分开的,一个个代码的找,非常的麻烦,今天网店装修的工作人员把代码全部弄到了一起,这样方便大家使用!一、插入图片:<img border="0" src="图片地址" />二、插入公告图片:<img src="公告图片地址"/>三、插入公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" />☆把挂饰图片上传到网络相册里哦!!!!,然后点击图片放大,在大图中鼠标右键选择属性,在属性中有网络地址,把它拷贝下来,放到下边一串代码里替代汉字部分!!!<img src="图片地址" style="left:20px; position: relative; top:0px" />再打开我的店铺管理把这段代码放在店铺公告最后就可以啦,你就可以在你的店铺里看见挂饰了。
☆四、店铺分类代码:<IMG src="图片地址">五、背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>提供一些常用的钢琴曲或音乐(自己重新选择添加音乐的时候,可以在WWW。
中搜索MP3等,在出现播放器在播放你需要的音乐时,用鼠标左键选中该播放器,全部选中后,点右键选择“属性”,里面的地址才是歌曲的链接地址)秋日的私/info/xxyz/images/piano/06.MP3致爱丽/NT/DISCOL/lj33/music/music6.mp3一路上有/sing/web/music/200532822653_6052.mp3鸟鸣/download_010/604632/YM-%B4%D4%C1%D6%C4%F1%C3%F9.mp3 /audio/upload/674000/zhuo_qiang_moblog_1111740438_1829.mp3水边的阿狄丽/images/abcd.mp3古筝梅花三/ART/MUSIC/MUSIC/chuizou/meihua.mp3/sunshine/webw/2.8/files/赵咏华-最浪漫的事.mp3古筝:鸭戏/xiaoxuejiaoyan/xuekedaohang/music/file-5/text2/nusic/gu5.mp3 /soft/枉凝眉.mp3古筝十送红/lkm/yyxs/gzheng/shshj.MP3古筝弯完的月/Mymusic/one(2006-3-19 15-33-47)/10.wma六、在图片里附加音乐的办法:<img border=0 src="图片地址" dynsrc=音乐地址>七、浮动的图片的代码:</td></tr></table>;<img alt="1" height="150" src="图片地址"--八、添加QQ在线::<a class='qqa' target=blankhref=/msgrd?V=1&Uin=320001031&Site=在线咨询&Menu=no' title='在线即时交谈'><img src=/qqimages/QQonline.gif border=0 align=middle>320001031</a>注意:qq所属腾讯公司的现在是taobao和淘宝在同一市场竞争,所以已经不能在taobao 正常使用显示qq在线的功能。
淘宝店铺装修的实用代码

4.浮动的图片的代码:
</td></tr></table>;<img alt="1" height="150" src="图片地址"
5.滚动字幕代码:这个用处可就多了,放到哪里那些字都是会动的,有很多朋友在好评里都会用到哦! <marquee>输入你想说的话</marquee>
6.自定义颜色代码
5、商品分类代码:<img src="这里放图片地址"/>
6、字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font>
7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue,yellow等</font>
8、文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>
简单介绍一下我的操作方法:
1、选好喜欢的宝贝分类模板,复制保存之后,填上适当的文字,然后上传到网上相册;
2、复制代码 <img src="" /> 到宝贝分类中;
3、打开网上相册,选中相应的模板,右击属性,复制属性中的图片地址;
4、由于网上的图片地址过长,因此要在易翠网上进行网址缩短工作:即把复制的图片地
5)字体加粗:< b>写上你想写的字< /b>
6)字体斜体:< i>写上你想写的字< /i>
7)字体下划线: < u>写上你想写的字< /u>
淘宝店铺首页、效果装修代码(全)

淘宝装修代码(全)1.公告栏的装修图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
<img src="图片的所在的地址"><img border="0" src="图片地址" />2.公告悬浮装饰图片代码COPY到公告的最下面就好了哦,<IMG style="right: 5px; BOTTOM: 0px; POSITION: relative" src=" 你图片的地址">3.加背景音乐的代码。
进“我的淘宝”点击“管理我的店铺”进入“基本设置” 先贴代码,再写你的公告文字<bgsound src="你的背景音乐地址" loop=-1>4.浮动的图片的代码:</td></tr></table>;<img height="150" src="图片地址"5.滚动字幕代码:这个用处可就多了,放到哪里那些字都是会动的,有很多朋友在好评里都会用到哦! <marquee>输入你想说的话</marquee> 6.自定义颜色代码<font color=blue>输入你想要说的话</font>注意:等于号"="后就是颜色的英文:不喜欢这个颜色还可以换成其他颜色的,如:red(红)、blue(蓝)、green(绿)等;不过注意代码的总长度不要超过40哦。
7.增加链接链接内容<a href="链接地址">链接内容</a>8.店铺分类的代码<img src=" 图片的地址 " /> 代码就放在:我的淘宝—管理我的店铺—宝贝分类淘宝网店装修效果代码集合1、忽视右键<body oncontextmenu="return false">或<body style="overflow-y:hidden">2、加入背景音乐IE:<bgsound src="*.mid" loop=infinite>NS:<embed src="*.mid" autostart=true hidden=true loop=true> </embed>*.mid你的背景音乐的midi格式文件3、简单的window.open方法<a href="#"onclick="javascript:window.open(文件路径/文件名,newwindow, toolbar=no,scrollbars=yes,resizable=no,top=0,left=0,width=400,height=300);">文字或图片</a>参数解释:<SCRIPT LANGUAGE="javascript"> js脚本开始;window.open 弹出新窗口的命令;文件路径/文件名弹出窗口的文件名;newwindow 弹出窗口的名字(不是文件名),非必须,可用空代替;width=400 窗口宽度;height=300 窗口高度;top=0 窗口距离屏幕上方的象素值;left=0 窗口距离屏幕左侧的象素值;toolbar=no 是否显示工具栏,yes为显示;menubar,scrollbars 表示菜单栏和滚动栏。
淘宝网店装修必备的代码和尺寸

淘宝网店装修必备的代码和尺寸
一。
装修小店所须的代码及图片大小尺寸店标大小:宽100像素,高100像素代码:无要求:图片的格式一定要为jpg或gif放置:管理我的店铺基本设置店标浏览公告栏大小:宽不要超过480像素,高可以随意代码:★imgsrc=店铺公告地址/★要求:图片一定要通过网上空间或相册图片格式为jpg或gif放置:管理我的店铺基本设置公告可以预览看一下宝贝分类大小:宽不要超过148像素,长可以随意代码:要求:图片要通过网上空间或相册,格式为jpg或gif.图片地址不要超过40字符。
可以把图片地址缩短的网站clppu/index.phpclppu/最近好现这两个缩短网址的空间,有时候会不好用,提示不支持商业用途,出现这种情况的原因,我也不太清楚,由于我用的是收费相册,所以相册里自带了缩短网址的功能,具体哪里还有免费的可以缩知网址的站点,等我找到后,会即时发贴来告诉大家的!!放置:管理我的店铺宝贝分类店铺的音乐代码:★bgsoundsrc=你的背景音乐地址loop=-1★要求:音乐格式最好为WMA放置:管理我的店铺基本设置公告大家注意一下哦,这里的您的背景音乐地址指的是音乐在网络上的地址悬挂饰物代码:要求:不能是自己电脑上的图片,要在网上的图片地址才行放置:管理我的店铺基本介绍公告注:以上代码中的红色字样都是要自己所需的图片地址或音乐出处代替,找到地址直接复制,粘贴就OK了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
我怎么巧用模板把淘宝新店一天装修到位(附送模板代码)本文是写给想开小店或者初开店的人,属于个人经验,难免有不妥的地方,请多指正。
新手开个小店,装修是个苦恼活;看到别人装得很漂亮的店面,觉得那是一个繁浩的大工程;不想花钱开通旺铺,店面功能也有限。
还有一些问题,比如:对商品展示、促销、公告、点击收藏怎么设置这些都没有概念,而且很容易因为装修问题导致不知道从哪里做起好。
针对像我这样没有网页专业的人,我把自己开店装店的经验总结了一下,重点在于怎么让小店迅速拥有一个相对完整和漂亮的界面,比如怎么利用模版完成首页装修,怎么做商品描述装修;或者通过一些技巧,把花钱才能开通的功能加上去,比如收藏按钮。
万事开头难,按照我的这篇教程实践下来,不会做网站写代码的人,我相信也可以很快学会如何把小店改精美。
你会明白装修小店完全可以自力更生。
开了这个头,剩下的该怎么折腾,你也有个大概方向了。
免去大家到处搜索和百度之苦。
另外,好人做到底,买了这个文档的人,送你一套很好看的首页装修代码,让你试着改出一个这种样子的店。
准备工作一、要有Word,写字板。
二、在装修店时你可能需要插入图片,这些图片是需要有网络地址的。
怎么获得图片的网络地址?只要你把自己的图片上传到淘宝的“图片空间”就有地址了。
这个不难。
三、关于文中数次提到的“模板代码”将在结尾交待。
四、我下面的教程里的图不是我送你的代码图,是仅供参考用的。
开通免费旺铺我是假设你已经有了自己的店。
哪怕只卖一件东西也行。
这样我们可以直接进网店的装修模式(如果你对卖什么或怎么开店有点困扰可以跳到最后我会给你提供一些个人意见)。
因为大部分买家没有专业软件,所以我们要直接在网店的编辑模式来编辑你的小店,前提是你要有一个小店。
店招,店标,商品分类那些怎么装修,不需要花太多力气讲。
我们跳过。
最关键的部份还是首页。
我们重点讲这个。
如何让你的首页显得有个性,有内容?之前请你开通旺铺扶植版(这个是免费的)。
1、5心以下店铺,免费开扶植版。
在旺旺上进入【店铺管理】进入后,点击升级到旺铺如下图最后点击发布即可编辑首页自定义模板好的首页以及好的商品描述,就是淘宝店的两大重点。
假设你已经开通了你的网站,就可以用自定义模块来装修你的首页。
其实,你看见的好些花花绿绿的漂亮店,它们的功能主要是通过这一块编出来的。
旺旺上点击店铺管理,如下图:进去后,点击【编辑】,如下图:然后在弹出的窗口中单击(进入源码编辑状态),如下图:你不会写代码,选好我给你你的那段源代码(注意本文中的图示和我给你的代码的图示不一样,但是原理是一样的),然后粘贴到第三步中的那个窗口,如下图:然后单击,如下图:你公得到一个类似如下图,我们看到了一段代码生面的首页。
好,这就是你的首页的即见即得方法。
还可以在宝贝描述模板里编辑顾名思义,宝贝描述模板里的内容是外对针对某个宝贝的,但其实在这里编代码,把代码COPY出来放在首页编辑框,效果一样的。
1.选择“我要卖”2.选“一口价”(拍卖均可)进入宝贝发布界面,如果你已经发布了宝贝,直接点击它,在商品界面选编辑宝贝描述。
3.在宝贝描述里,点击“编辑源文件”,宝贝描述上方变为“使用编辑器编辑”(这两个就是模板和代码的切换)。
将模板代码复制-粘贴到宝贝描述中,然后点击“使用编辑器编辑”。
切换回编辑器,就可以看到最初的模板了(具体是什么样的和你选的代码有关)。
如下图所示。
这个原理和上面是一样的。
按照第一步所示,我们拷入一段模板代码。
接着我们继续编辑模板,充实内容,将里面的文字和链接替换。
逐步让它变成我们自己的。
编辑公告文字看到首页效果后,我们开始改它,改成自己的。
一般是从公告文字开始。
直接编辑——从代码切换回来后,双击公告部分,出现光标,直接编辑文字进去就行了,用法跟使用写字版一样。
宝贝描述工具栏上面有字体、字号、加粗、颜色等等工具均可使用。
在WORD上编辑——你觉得这样编不方便的话,先敲一两个字,然后把代码COPY回WORD,把有你敲的字的那个地方写入你想写的话,再重COPY回去编辑就可以啦!编辑活动宝贝推荐模板里大都有宝贝推荐(也就是促销区),把你自己的一些特色宝贝更好看的展示出来。
你要模板里宝贝展示位置填上自己的宝贝。
如果你看的懂代码,可以自己去换链接,对大多数卖家来说不适用。
所以我教懒人在代码编辑页面里手动换。
这个看过模板的都应该清楚,活动的宝贝推荐一般有滚动和交替2种方式,至于它们怎么实现的我就不说了,那属于想自己做模板的范畴,去找本专业书看看吧,不难。
第一种方法拉蓝复制。
打开自己的店铺,选一个宝贝图,拉蓝它然后复制,这样做法不但把图复制了,而且连对应宝贝的链接同样也复制了,简单吧。
一般人我不告诉他。
(下面的宝贝名字可以一起复制,带链接的哦)。
注意:如果用点击图片选属性复制地址,那样贴过来的只是一张80×80的图片,不带链接的。
然后回到模板,单击你要替换的图片,粘贴即可。
理论上是无限个可以粘贴,但是一般设计框有个大小限制,粘贴的过多的宝贝图会看不到,一般建议6,7个既可了。
你想推荐几个就贴几个,最后都编辑完,发布宝贝之后查看,你会发现你推荐每个宝贝都带链接。
不但可以推荐单个商品,也可以推荐你店铺的宝贝分类区,比如你点上面的图,进入项链专区也可以,只是把对应宝贝的链接地址换成项链专区的地址便可以了。
第二种方法手动编辑。
双击模板里的展示位置图(注意,有些模板的这种图是空的),这样可以打开编辑对话框。
如下图:得到如下图:好,在你的店铺上找到你的商品的地址和图片地址,替换之就行。
其他的图片的连接地址一样原理替换。
替换完成后,点【保存】,如图:至于怎么删除图片,跟删字的方法是一样的。
调整图片各个模板活动宝贝推荐的区域不太一样,有100×97的、还有小于80×80的。
按上面的的方法粘贴多来的图是80×80的,你可以根据自己的模板来调整图的大小,因为如果图小会不好看,如果比设计的大,会把模板撑变形,这要根据自己的模板调整。
一般直接复制粘贴自己店铺宝贝图过来大小合适,不用特意更改。
(少数情况:如果模板有变形情况,必须调小一些。
如果感觉太空,可调大一些。
)编辑非活动宝贝推荐功能多的模板会有静态的宝贝推荐位置,理由很简单,尽可能多的展示你店里的宝贝,两个编辑方法相同。
这就是上面提到的可以连宝贝名字一起复制,粘贴过来连名字也是带链接的。
如果觉得横线和和字体颜色你不喜欢可以根据模板修改到满意为止。
我们再重温一下!!1、将图片调大(声明:这个是懒人做法,完全可以添加替换更清晰的图片,找代码中的链接替换掉地址就可以了,不详细说了,有能力的自己解决)(2)调整下面的文字(用上面的编辑蓝的文字,例如:字体—幼圆;字号—4号;内容—改为“两只蝴蝶耳环”;颜色—换成上方宝贝推荐的粉色;字体(图片)—向后对齐。
做个样子大家自己根据模板调整。
)文字是带链接的所以下划线去不掉,也可以直接在宝贝下面写文字,这个文字是不带链接的。
(还没明白的该买豆腐买豆腐,该买面条买面条去)分类里的宝贝想贴多少贴多少,有些模板设置的是从最上面开始往下排的,有些设置的是从中间开始向两边伸展的。
每个模板不一样,自己根据自己的调整吧。
怎么插入图片(1)在编辑器上有插图工具,在弹出的框中填写你宝贝图片的地址和链接页面就可以了。
(注意,图片必须是上传在网络图片里的,例如http://www.***.com/ *****.jpg这样格式的,把你的图片传到图片空间,就会有地址了。
)(2)懒人插图法直接复制图片,粘贴到宝贝展示中。
图片居中、靠左、靠右编辑方法跟文字一样,这里就不说了,自己看上面的。
注意:一般宝贝展示图设置的都是宽有限制,高不限制,850—650不等,大于这个数值不是不能贴,只是会叫模板变形,一般建议500×500大小合适,有能力的行调整。
如果想加链接的,可以先按前文所述方法复制粘贴过来一个图,要的就是这个代码的格式,然后切换成代码,将图片和链接地址替换成你想要的,简单提一下,有能力的自己做。
把宝贝分类添加到首页展示中淘宝店本生是自带有分类的。
不过,有些所谓多功能模板也有这个的功能。
主要是和你的店铺统一,有些是文字可以修改的,有些是图片形式的。
文字形式的比较好改,图片形式的麻烦一些,下面大概说下,有能力的自己做图片的宝贝分类。
(1)文字形式店铺分类:进入你店铺,左边就是店铺分类,把它复制下来,粘贴在你模板宝贝的位置,然后调整字体大小样式即可,可以参考前面提到的复制链接文字的方法。
可以用文字替换掉图片的分类省事不少。
如果是做好链接的模板直接更改文字就可以了,但是换链接有的要收费的。
添加链接跟大家说下,其实如果前面都懂,活用就行了。
自己研究废话不说了,不能举一反三,希望能学一会一,跟上面教加图的方法完全是一样的自己好好看前面的。
(2)图片分类,前提是你的分类已经放了图片,按照上面粘贴宝贝的方法粘贴一个宝贝在店铺分类中,将对应的图片和链接地址替换成你需要的就可以了。
自己去研究。
(3)如果你店铺有宝贝分类的图了,那就简单了,就按1的方法复制粘贴过来就行了。
(4)题外话,淘宝的店铺分类是有字数限制的,如果想插图进去,地址要尽可能的短,有专门缩地址的网站,自己去找。
怎么添加“收藏本站”图?如果你是一家新店,又没有花钱开旺铺,只有旺铺扶植版的话,一开始是不能在店铺左边的分类中加更多的功能,比如放收藏按钮。
这时我们可以利用自定义页面的插入图片功能,加一个收藏。
例如我的网店我把收藏放在页首()。
看,这个是我的站的首面,这样,收藏很醒目。
方法很简单!收藏一般都位于店铺左侧上方的掌柜档案下,因为淘宝自身的那个收藏按钮太渺小了,很容易被忽略。
因此有必要制作一个漂亮的收藏,也可以把收藏按钮加到宝贝描述中。
1、选好你自己的收藏点击图!我们先来学会如何做一个醒目的大图收藏,就跟标题一样最简单的方法就是到别的店铺看到喜欢的复制过来了。
呵呵!漂亮的收藏图片你也可以到百度或者GOOGLE等网上找到,最好把复制过来的图片上传到自己的图片空间里备用。
2、取得收藏代码!把鼠标箭头放在自己店铺的那个“收藏本店铺”按钮,点右键,在菜单中找到下面的“复制快捷方式”,点击,这样你自己的店铺收藏代码就到手了!是不是很简单。
把它拷贝到记事本里待用。
3、然后我们在自定义页面中插入一个空图片,把图片链接换成你想要的图,把图片链接换成这段代码,成了!宝贝描述和卖家须知填写什么的大家按自己的设计吧。
这么做下来,添添改改,你已经编辑好一个完整的宝贝描述,在切换成代码格式,将这次的代码全部复制,单存起来,发布下一个宝贝的时候直接用这个代码,这样只需要把宝贝描述和宝贝展示改掉就可以了。
不过,模板要一个宝贝描述一个宝贝描述的插入,不是你差入一个宝贝里,其他宝贝就自动有模板了,淘宝没那么先进。
