StarUML使用
Staruml使用方法(不仅仅是软件教程)

开放的软件模型格式
真正的模型驱动
方法学与平台的适用性
极好的可扩充性
软件模型校验功能
好用的插件 Add-Ins
系统需求 下面是运行 StarUML(tm)的最低系统需求
Intel® Pentium® 233MHz 或更高 Windows® 2000, Windows XP™,或更高版本 Microsoft® Internet Explorer5.0 或更高版本 128 MB RAM (推荐 256MB) 110 MB 硬盘空间(推荐 150MB 空间) CD-ROM 驱动器 SVGA 或更高分辨率(推荐 1024x768) 鼠标或其他指引设备
????????actor角色????????usecase用例????????association联系????????derectedassociation直接联系????????generalization泛化????????dependency依赖????????include包含????????extend扩充????????systemboundary系统边界????????package包参与者actor语义参与者定义了在与实体交互时该实体的用户可以发挥作用的一套清楚的角色
标记定义(TagDefinition)
数据类型 图类型 元素原型
模型原型
托盘()
摸板是 StarUML?建议的扩充元素,目的是使得用户可以 增加托盘。
关于框架写作的细节描述,参见 StarUML?开发指南。 UML 轮廓的应用 UML 轮廓(profile)可用于下列用途。OMG(Object Management Group(对象管理组织) )也 说明了用于特定用途的 UML 轮廓标准。 编程语言特定的 UML 轮廓; 开发方法(RUP, Catalysis, UML Components 等)特定的 UML 轮廓; 开发领域(EAI, CRM, SCM, ERP)特定的 UML 轮廓;
StarUML使用说明_类图与代码

StarUML使⽤说明_类图与代码StarUML使⽤说明-类图与代码1.综述StarUML是⼀种⽣成类图和其他类型的统⼀建模语⾔(UML)图表的⼯具。
这是⼀个⽤Java语⾔描述的创建类图的简明⼿册。
StarUML(简称SU),是⼀种创建UML类图,并能够⾃动⽣成Java的“st ub code”的⼯具。
SU也可以做JAVA逆向⼯程,以产⽣相应的UML图表。
在本教程中,我们将使⽤SU设计⼀个pizza饼。
执⾏下列步骤,可以创建如下⾯所⽰的UML图。
SU可以⽣成反映类结构的代码,⽽不是任何对象的具体⾏动。
因此,在使⽤SU创建图表后,你会为此stub code添加剩余的功能性代码,填写每种⽅法本来应该做的事。
2.安装⾸先,我们必须先安装将要使⽤的软件。
StarUML ,是⼀个开放源码软件,遵循GPL协议许可(GNU公共许可证),并免费提供下载。
3.启动安装以后就可以启动该程序。
4.添加新⼯程然后,⼀个名叫:New Project By Approach的对话框会弹出。
选择“Em pty Project”并且按下"确定"。
这⾥建议你不要勾选"设置为默认的做法" 复选框。
5.选择模块在右边的“Model Explorer”框中选定“Untitled”模块。
6.添加模块通过“Model”主菜单,或右击选定的模型,可以" Add/Design Model "7.添加类图通过“Model”主菜单,或右击选定模型,可以“Add Diagram/Class Diagram”:8.设置profile通过“Model/Profile...”菜单去设置⼯程所需的profile。
这决定了⼯程所使⽤的规则和约定。
⼀定要包含"JAVA Porfile"这⼀项⽬。
9.保存⼯程⽴即就保存⼯程,这样在出现问题的时候,您就不会丢失信息。
从“File ”菜单,选择“Save”,并选择⼀个地⽅以保存⼯程。
start.uml使用方法

start.uml使用方法Start.uml是一种UML(统一建模语言)的图形表示方式,用于描述系统或软件的起始点。
以下是关于Start.uml使用方法的全面回答:1. 创建Start.uml图,可以使用UML建模工具,如Enterprise Architect、Visual Paradigm等,打开软件并创建一个新的UML项目。
选择适当的图表类型,例如用例图、类图等,然后在该图表上添加Start.uml。
2. 含义和用途,Start.uml通常用于表示系统或软件的起始点,即系统开始执行的地方。
它是一个圆形图标,通常带有一个名称,表示系统的起点或入口。
3. 标识和符号,Start.uml图标通常是一个空心圆,内部没有任何其他图形或符号。
它可以有一个名称,位于图标的下方或右侧。
4. 添加名称,为Start.uml图标添加一个适当的名称,以便清楚地表示它所代表的系统或软件的起点。
名称可以是一个简短的词或短语,例如"开始"、"入口"等。
5. 连接其他图元素,使用适当的UML箭头或线条,将Start.uml与其他UML图元素连接起来,以表示系统中的流程或控制流。
这可以帮助说明系统中的起始点与其他部分之间的关系和交互。
6. 注意事项:在使用Start.uml时,需要注意以下几点:Start.uml通常只能在一个UML图表中使用一次,因为一个系统或软件只能有一个起始点。
Start.uml应该在系统或软件的主要流程或控制流程中使用,而不是在细节或子流程中使用。
Start.uml应该与其他UML图元素(如用例、类、活动等)结合使用,以提供更全面的系统描述。
总结起来,使用Start.uml需要选择适当的UML建模工具,创建一个新的UML项目,并在所选图表上添加Start.uml图标。
为图标添加名称,并使用适当的箭头或线条连接其他图元素,以表示系统中的流程或控制流。
请确保合理使用Start.uml,并结合其他UML图元素,以提供准确和全面的系统描述。
starUML使用文档

S tarUML使用文档一、建立用例图1.新建项目在StarUML中,项目是基本的管理单位。
一个项目可以管理一个或多个软件模型,它是在任何软件模型中都存在的顶级的包。
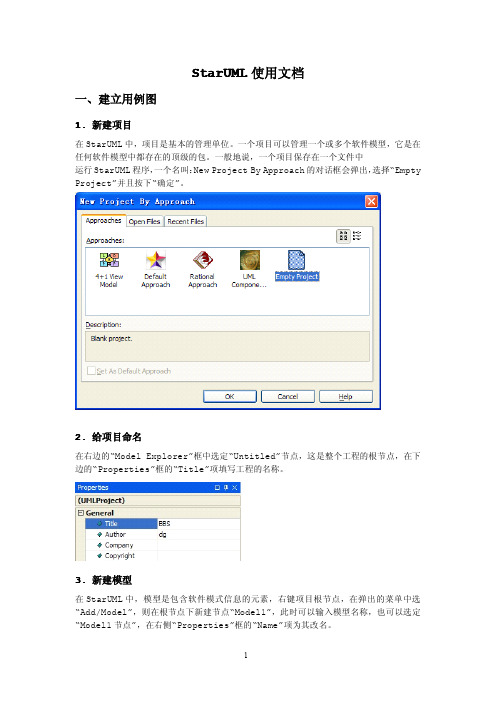
一般地说,一个项目保存在一个文件中运行StarUML程序,一个名叫:New Project By Approach的对话框会弹出,选择“Empty Project”并且按下“确定”。
2.给项目命名在右边的“Model Explorer”框中选定“Untitled”节点,这是整个工程的根节点,在下边的“Properties”框的“Title”项填写工程的名称。
3.新建模型在StarUML中,模型是包含软件模式信息的元素,右键项目根节点,在弹出的菜单中选“Add/Model”,则在根节点下新建节点“Model1”,此时可以输入模型名称,也可以选定“Model1节点”,在右侧“Properties”框的“Name”项为其改名。
4.新建用例图在StarUML中,图则是表示用户特定设计思想的可视元素的集合,右键刚才添加的模型节点,在弹出菜单中选“Add Diagram”,在展开的下级菜单中有多种图供选择,这里我们选“Use Case Diagram”,此时可以输入图名称,也选定“UseCaseDiagram1”节点,在右侧“Properties”框的“Name”项为其改名。
5.创建角色在左侧的“ToolBox”中的“UseCase”栏,选择“Actor”图标,然后左键单击diagram窗口的某处,则创建了一个新的角色,双击可为其改名。
6.创建用例在左侧的“ToolBox”中的“UseCase”栏,选择“UseCase”图标,然后左键单击diagram 窗口的某处,则创建了一个新的用例,双击可为其改名。
7.创建角色与用例的关联关系在左侧的“ToolBox”中的“UseCase”栏,选择“Association”图标,然后左键单击用例图中的“注册用户”角色,拖拽至“登录”用例,这样将“注册用户”与“登录”用例关联起来。
staruml使用方法

staruml使用方法StarUML是一款流行的UML建模工具,它可以帮助开发人员更好地设计和管理软件项目。
下面是关于StarUML使用方法的详细介绍。
一、安装StarUML1. 下载StarUML安装包,可以从官方网站或其他可信的下载站点下载。
2. 双击安装包,按照提示完成安装过程。
二、创建新项目1. 打开StarUML,点击“File”菜单,选择“New Project”。
2. 在弹出的对话框中输入项目名称和存储路径,点击“OK”按钮。
三、创建类图1. 在左侧的工具栏中选择“Class Diagram”工具。
2. 在右侧的“Model Explorer”中选择新建的项目,右键点击“AddDiagram”菜单,选择“Class Diagram”。
3. 在新建的类图中,可以使用工具栏中的各种工具创建类、接口、枚举等元素。
4. 双击类图中的元素,可以编辑其属性和方法。
四、创建时序图1. 在左侧的工具栏中选择“Sequence Diagram”工具。
2. 在右侧的“Model Explorer”中选择新建的项目,右键点击“Add Diag ram”菜单,选择“Sequence Diagram”。
3. 在新建的时序图中,可以使用工具栏中的各种工具创建对象、消息等元素。
4. 双击时序图中的元素,可以编辑其属性和方法。
五、创建用例图1. 在左侧的工具栏中选择“Use Case Diagram”工具。
2. 在右侧的“Model Explorer”中选择新建的项目,右键点击“Add Diagram”菜单,选择“Use Case Diagram”。
3. 在新建的用例图中,可以使用工具栏中的各种工具创建用例、参与者等元素。
4. 双击用例图中的元素,可以编辑其属性和方法。
六、导出项目1. 点击“File”菜单,选择“Export”菜单。
2. 在弹出的对话框中选择要导出的文件类型和存储路径,点击“OK”按钮。
以上就是关于StarUML使用方法的详细介绍。
Staruml使用方法特别详细

StarUML使用指南拷贝地址:/view/79ead68483d049649b6658f9.h tml第一章StarUML概述本章包含StarUML™概述,StarUML™ and UML 的简要介绍和StarUML™新特征及总体组织的纲要。
∙什么是StarUML∙主要特征∙系统需求StarUML™是支持UML (Unified Modeling Language(统一模型语言))的建模平台软件。
基于UML1.4版本,提供11种不同类型的图,而且采纳了UML2.0的表示法(notation.)。
它通过支持UML轮廓(profile)的概念积极地支持UMD(Model DrivenArchitecture(模型驱动结构))方法。
StarUML™特点在于,用户环境可定制,功能上的高度可扩充。
运用StarUML ™,顶级领先的软件模型工具之一,可以保证您的软件项目高质量、高效率。
StarUML是什么适合用户的UML工具StarUML™提供了对用户环境最大化可定制支持,通过定制所提供一些变量,可以适应用户开发方法、项目平台及各种编程语言。
真正的UMD支持软件结构是可以延续10年甚至更长时间的重大过程。
OMG(Object Management Group(对象管理组织))想用MDA技术创建平台独立的模型,允许平台独立的模型的需求自动获取,或者平台独立的模型生成的代码自动化。
StarUML™真正实现了UML1.4标准,而且用2.0的表示法,提供UML轮廓的观念。
允许创建平台独立的模型。
通过简要的摸版文档,用户很容易得到他们的最终产品。
高可扩充及适应性StarUML™有高度可扩充及适应能力。
为扩充功能,该工具采用了插件(Add-In)框架。
它提供访问全部的模型/原模型的功能,通过COM自动化,菜单和选项也都是可扩充的。
而且用户还可以根据他们自己的方法论来创建自己的方法和框架。
该工具还可以集成任何其他的外部工具。
StarUML使用说明-指导手册

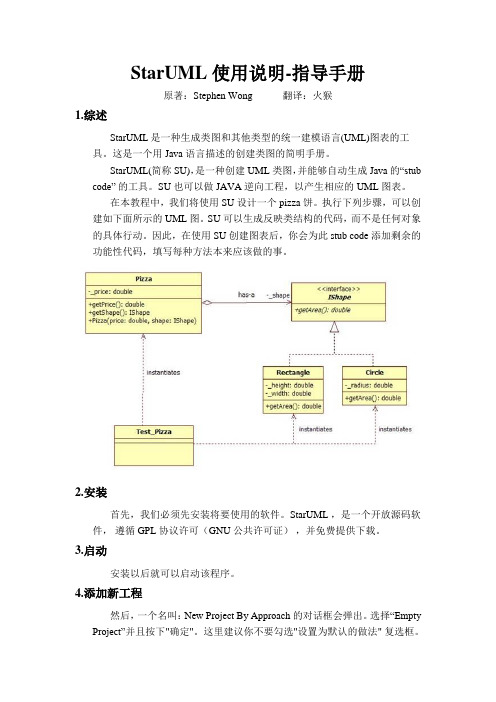
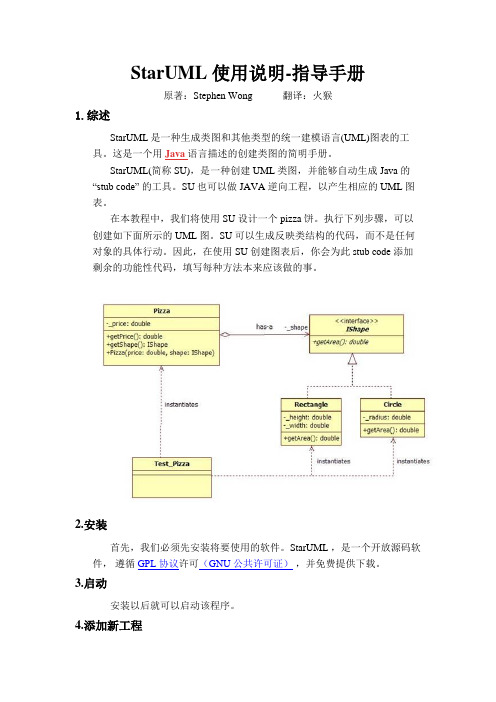
StarUML使用说明-指导手册原著:Stephen Wong 翻译:火猴1.综述StarUML是一种生成类图和其他类型的统一建模语言(UML)图表的工具。
这是一个用Java语言描述的创建类图的简明手册。
StarUML(简称SU),是一种创建UML类图,并能够自动生成Java的“stub code”的工具。
SU也可以做JAVA逆向工程,以产生相应的UML图表。
在本教程中,我们将使用SU设计一个pizza饼。
执行下列步骤,可以创建如下面所示的UML图。
SU可以生成反映类结构的代码,而不是任何对象的具体行动。
因此,在使用SU创建图表后,你会为此stub code添加剩余的功能性代码,填写每种方法本来应该做的事。
2.安装首先,我们必须先安装将要使用的软件。
StarUML ,是一个开放源码软件,遵循GPL协议许可(GNU公共许可证),并免费提供下载。
3.启动安装以后就可以启动该程序。
4.添加新工程然后,一个名叫:New Project By Approach的对话框会弹出。
选择“Empty Project”并且按下"确定"。
这里建议你不要勾选"设置为默认的做法" 复选框。
5.选择模块在右边的“Model Explorer”框中选定“Untitled”模块。
6.添加模块通过“Model”主菜单,或右击选定的模型,可以" Add/Design Model "7.添加类图通过“Model”主菜单,或右击选定模型,可以“Add Diagram/Class Diagram”:8.设置profile通过“Model/Profile...”菜单去设置工程所需的profile。
这决定了工程所使用的规则和约定。
一定要包含"JAVA Porfile"这一项目。
9.保存工程立即就保存工程,这样在出现问题的时候,您就不会丢失信息。
从“File ”菜单,选择“Save”,并选择一个地方以保存工程。
UML建模工具软件StarUML从入门到精通——如何应用StarUML创建UML包图的应用示例

(2)控制层包
(3)业务层包
(4)数据访问层包
(5)体现系统分层设计结果的包图
7、然后根据层次划分的要求分别添加各个不同的包所对应的子包(1)表示层包中的各个子包
2、包图的应用目的(1)能够体现出问题的层次关系 1)使用包图的目的是把模型元素组织成组,为其命名,以便作为整体处理。 2)对于一个大型系统,使用包来组织大量模型元素以便于
系统的理解和处理,使之有很好的层次关系。
(2)通过包可以形成一个高内聚、低耦合的类的集合。(3)在概要设计阶段,系统设计人员可以用包图来建立软件系统的体系架构(而在详细设计阶段,可以利用类图建立相应的体系结构)3、BBS论坛系统前台应用的包图示例
4、某个网上书店项目中的各个包的UML包图示例
5、创建一个名称为“BBS系统前台包图”的包图(1)右击“Design Model”节点,在弹出的快捷菜单中选择“Add Diagram”子菜单,然后再在其中选择下一级的子菜单项目“Package Diagram”,便可以创建出包图。
(2)命名该包图的名称为“BBS系统前台包图”
感谢阅读
感谢阅读
如何应用StarUML
创建UML包图的应用示例
do
something
1、UML中的包图(Package Diagram)(1)包图是保持系统整体结构简明、清晰的重要工具通过给出包可以列出各个包之间的关系。包图由包和包之间的联系构成,它是维护和控制系统总体结构的重要建模工具。
(2)在Rose中包图是通过类图来体现的
(2)控制层包中的各个子包
使用starUML一步一步画顺序图

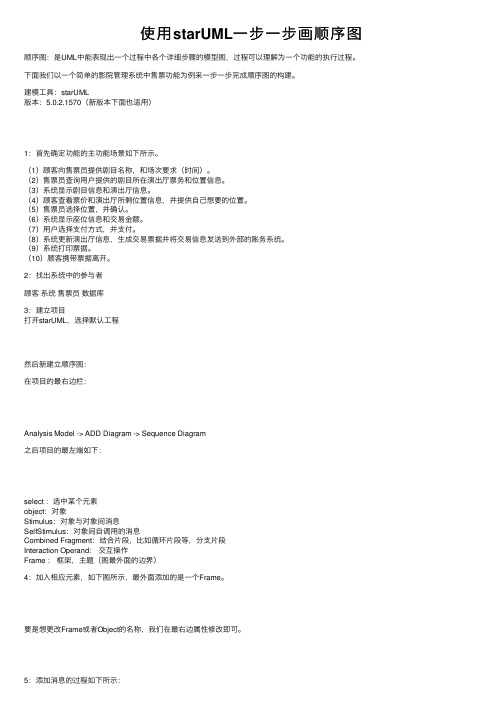
使⽤starUML⼀步⼀步画顺序图顺序图:是UML中能表现出⼀个过程中各个详细步骤的模型图,过程可以理解为⼀个功能的执⾏过程。
下⾯我们以⼀个简单的影院管理系统中售票功能为例来⼀步⼀步完成顺序图的构建。
建模⼯具:starUML版本:5.0.2.1570(新版本下⾯也适⽤)1:⾸先确定功能的主功能场景如下所⽰。
(1)顾客向售票员提供剧⽬名称,和场次要求(时间)。
(2)售票员查询⽤户提供的剧⽬所在演出厅票务和位置信息。
(3)系统显⽰剧⽬信息和演出厅信息。
(4)顾客查看票价和演出厅所剩位置信息,并提供⾃⼰想要的位置。
(5)售票员选择位置,并确认。
(6)系统显⽰座位信息和交易⾦额。
(7)⽤户选择⽀付⽅式,并⽀付。
(8)系统更新演出厅信息,⽣成交易票据并将交易信息发送到外部的账务系统。
(9)系统打印票据。
(10)顾客携带票据离开。
2:找出系统中的参与者顾客系统售票员数据库3:建⽴项⽬打开starUML,选择默认⼯程然后新建⽴顺序图:在项⽬的最右边栏:Analysis Model -> ADD Diagram -> Sequence Diagram之后项⽬的最左端如下:select :选中某个元素object:对象Stimulus:对象与对象间消息SelfStimulus:对象间⾃调⽤的消息Combined Fragment:结合⽚段,⽐如循环⽚段等,分⽀⽚段Interaction Operand:交互操作Frame :框架,主题(图最外⾯的边界)4:加⼊相应元素,如下图所⽰,最外⾯添加的是⼀个Frame。
要是想更改Frame或者Object的名称,我们在最右边属性修改即可。
5:添加消息的过程如下所⽰:⿏标左击 Stimulus,然后松开,之后将⿏标移⾄源Object⽣命线上,⿏标左击不松开,拉⾄⽬的Object上即可。
6:按照主功能场景画出的图⼀步步画出来的图就是这样啦:。
staruml教程

staruml教程StarUML是一款流行的开源建模工具,它提供了各种建模功能,包括用例建模、类图建模、时序图建模等。
本教程将介绍如何使用StarUML进行简单的类图建模。
首先,打开StarUML软件,点击菜单栏的"File"选项,选择"New",然后选择"Class Diagram",点击"OK"按钮。
这样就创建了一个新的类图。
在类图中,我们可以通过点击左侧的"Class"按钮来创建类。
点击按钮后,在类图中点击任意位置就会出现一个新的类。
点击类图上的类,可以编辑类的名称和属性。
在类的属性区域,我们可以添加类的属性。
点击属性区域,输入属性名称,然后选择属性类型。
类型可以从下拉菜单中选择,比如整型、字符型等。
在属性区域中,我们还可以添加类的方法。
方法的输入和输出参数可以通过输入框进行编辑。
在类图中,我们还可以添加类之间的关系。
通过点击左侧的"Association"按钮,然后在类图中选择两个类,就可以创建它们之间的关联关系。
关系的类型可以在属性面板中进行选择。
比如,可以选择表示一对一关系的"1"关系类型,表示一对多关系的"1..*"关系类型等。
除了关联关系,我们还可以在类图中创建继承关系。
在类图中,选择一个类,然后按住"Ctrl"键,点击另一个类,就可以创建继承关系。
继承关系表示一个类继承自另一个类,并可以继承其属性和方法。
完成类图的建模后,可以点击菜单栏的"File"选项,选择"Save"保存建模结果。
可以选择保存为StarUML的默认格式(.mdj文件),或者选择其他格式,比如图片格式(.png、.jpg等)。
以上就是使用StarUML进行简单类图建模的基本步骤。
通过掌握这些基本操作,你可以进一步应用StarUML进行更复杂的建模任务。
StarUML 用法

1、界面介绍:主要是四个方面:工具栏、工作区、浏览区和属性区。
结构如下图:2、建立模型图:UML有很多的图,大概有九种,不过并不是所有的图都是必须的,所以我们只要画出几种就可以了。
介于篇幅和时间原因,这里只介绍两种图的画法,用例图和类图。
这两种图使用的是最多的。
建立用例图:右击浏览区的USECaseModel,选择ADD Diagram,在弹出的菜单中选择Use Case Diagram,就会建立一个用例图,默认名字为UseCaseDiagram1,这时候默认就会在工作区打开用例图的画板,在这上面就可以建立模型了。
可以看到用例图的工作区:建立类图:建立类图的方法和建立用例图的方法是一样的,这里将不再赘述。
3、添加对象:添加对象有两种方法第一种:点击工具栏中的对象,然后在工作区中拖动。
输入对象的名称,可以到属性区修改属性。
用例的添加也是一样的。
第二种:右击UseCaseModel,选择ADD,在弹出的菜单中选择Actor或者UseCase等,在浏览区就会出现对应的对象,编辑好属性后把对象拖动到工作区就可以了。
对象会添加到这里,把对象直接拖到工作区:添加完对象就可以建立联系,联系常有的是直接联系,DirectedAssociation和继承,Generalization。
在工具栏中选中后,点在Actor上,然后拖动到用例上就可以了,继承的联系是点在父用例上,拖到子用例就可以了。
这样基本上就可以满足建立用例图的需要了。
对于类图,方法基本是相同的,不同的是类图里面有不同的对象。
双击浏览区中的Class Diagram,就会看到类图的工作区,可以用上述方法添加对象了,基本上都是一样的。
StarUML产品介绍和一些使用方法

StarUML是一款开放源码的UML开发工具,是由韩国公司主导开发出来的产品,可以直接到StarUML网站下载。
StarUML具备下列多项特色。
● 可绘制9款UML图:用例图、类图、序列图、状态图、活动图、通信图、模块图、部署图以及复合结构图等。
● 完全免费:StarUML 是一套开放源码的软件,不仅免费自由下载,连代码都免费开放。
● 多种格式影像文件:可导出JPG、JPEG、BMP、EMF和WMF 等格式的影像文件。
● 语法检验:StarUML遵守UML的语法规则,不支持违反语法的动作。
● 正反向工程:StarUML可以依据类图的内容生成Java、C++、C#代码,也能够读取Java、C++、C#代码反向生成类图。
反向工程有两个主要用途,其一是旧有的源码反转成图之后,可以构建UML模型的方式继续将新的设计添加上去;另一项用途是想要解析源码时,可以通过反转的类图来理解,不再需要查看一行又一行的代码,这将节省大量的时间和精力。
● 支持XMI:StarUML接受XMI 1.1、1.2和1.3版的导入导出。
XMI是一种以XML为基础的交换格式,用以交换不同开发工具所生成的UML模型。
● 导入Rose文件:StarUML可以读取Rational Rose生成的文件,让原先Rose的用户可以转而使用免费的StarUML。
早期,Rational Rose是市场占有率最高的UML开发工具,同时也是相当昂贵的工具。
由于Rational Rose非常闻名,后来让IBM给收购了。
● 支持模式:支持23种GoF模式(Pattern),以及3种EJB模式。
GoF模式出自于Erich Gamma等4人合著的Design Patterns:Elements of Reusable Object-Oriented Software一书,其内列出了23种软件模式,可解决软件设计上的特定问题。
StarUML也支持3种常用的EJB模式,分别为EntityEJB、MessageDrivenEJB、SessionEJB。
StartUml使用简单说明

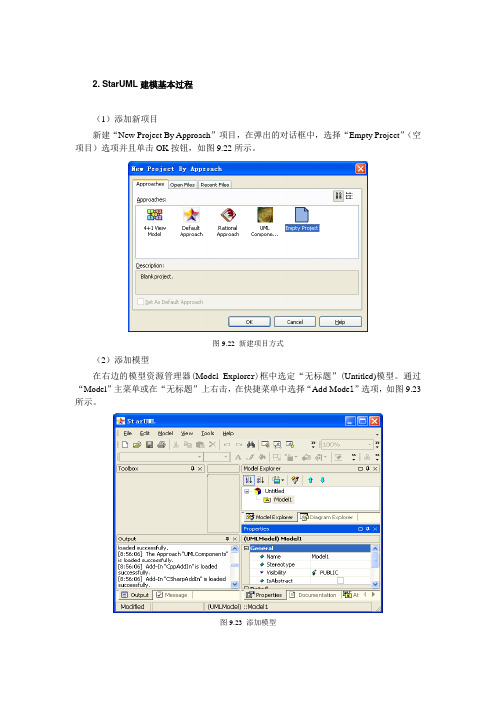
2. StarUML建模基本过程(1)添加新项目新建“New Project By Approach”项目,在弹出的对话框中,选择“Empty Project”(空项目)选项并且单击OK按钮,如图9.22所示。
图9.22新建项目方式(2)添加模型在右边的模型资源管理器(Model Explore r)框中选定“无标题”(Untitled)模型。
通过“Model”主菜单或在“无标题”上右击,在快捷菜单中选择“Add Mode l”选项,如图9.23所示。
图9.23添加模型(3)添加类图在“Model”主菜单或右击快捷菜单添加类图选择“Add Diagram”菜单的“Class Diagram”选项,如图9.24所示。
图9.24 添加类图(4)设置Profile通过“Model”菜单中的“Profiles”子菜单去设置工程所需的Profile。
这决定了工程所使用的规则和约定。
其中UML Standard Profde必选,然后根据要生成的代码类型,选择C++ Profile、C# Profile或者Java Profil e选项,如图9.25所示。
图9.25设置Profile(5)创建图在StarUML中提供了常用的9种图,包括类图、用例图、顺序图、协作图、状态图、活动图、组件图、部署图、组合结构图。
(6)保存项目这时保存项目到物理文件,这样在出现问题时,就不会丢失信息,也可以随时加载项目文件。
从“File”菜单,选择“Save”,并选择保存项目的路径和保存的项目文件格式为“*.uml”。
现在,StarUML中新建好的空项目如图9.26所示。
图9.26新建好的空项目3.正向工程,生成C#或Java代码例如,生成JA V A代码,单击主菜单的“Tools”,选择“JA V A”子菜单中“Generate Code”菜单项,如图9.27所示。
(1)从对话框中选择相应模块(这里可能是“Modell”),单击Next按钮;(2)为了使所选模块或者图标的所有类都生成代码,选择“Select All”选项然后单击Next按钮;(3)选择一个有效的输出目录,然后单击Next按钮;(4)现在StarUML将从图产生代码,点击“Finish”退出对话框;(5)生成.java的代码文件,可以编辑生成的代码,以增加应用。
StarUML使用简明教程

StarUML使⽤简明教程最近了解到StarUML⽐较多,所以写⼀篇教程供⼤家参考,不⾜⽀持,请见谅。
StarUML(简称SU),是⼀种创建UML类图,⽣成类图和其他类型的统⼀建模语⾔(UML)图表的⼯具。
StarUML是⼀个开源项⽬之⼀发展快、灵活、可扩展性强(zj). StarUML官⽅下载地址:安装教程:安装步骤很简单,省略。
注意:付费软件,如需破解⽹上很多教程,不破解不影响使⽤安装之后的主界⾯简介如图所⽰:2.创建⼯程在启动star UML时,系统会默认帮我们创建⼀个⼯程如果这个⼯程不是你想要的⼯程,你可以点击File–》new from template中修改为你需要的⼯程类型。
如图所⽰。
3.介绍类与类之间的关系既然介绍类图,我们⾸先了解,什么是类?类图: 类图是⾯向对象系统建模中最常⽤和最重要的图,是定义其它图的基础。
类图主要是⽤来显⽰系统中的类、接⼝以及它们之间的静态结构和关系的⼀种静态模型。
类图的3个基本组件:类名、属性、⽅法。
类的⼏个主要关系:实现,关联,泛化,聚合,组合,依赖在StarUML中默认打开的“toolbox”⼯具中就是类相关的⼀下基础功能组件,以及组件的功能简介基础组件中有类实例,以及描述类的各个功能组件。
如图所⽰。
类组件的基本操作介绍:单击选择Class,⾄⼯作区域内单机左键,即可创建⼀个class实例。
创建实例后,周围会出现⼀堆,功能按钮,去描述这个类,如图所⽰。
图后会有介绍各个租价功能的介绍。
功能介绍:1. ⽤来标识Class的可见性(默认为public)2. ⽤来添加note的,⽐如:类的说明3. 增加类的属性4. 增加类的操作⽅法。
5. 增加Reception6. 增加⼦类7. 增加⽗类8. 添加已有的接⼝9. 添加需要的接⼝10. 添加关联11. 添加聚合12. 添加组合13. 添加端⼝14. 添加部件1. 泛化(继承)泛化关系是类元的⼀般描述和具体描述之间的关系,具体描述建⽴在⼀般描述的基础之上,并对其进⾏了扩展。
StarUML使用教程

StarUML使用说明-指导手册原著:Stephen Wong 翻译:火猴1.综述StarUML是一种生成类图和其他类型的统一建模语言(UML)图表的工具。
这是一个用Java语言描述的创建类图的简明手册。
StarUML(简称SU),是一种创建UML类图,并能够自动生成Java的“stub code”的工具。
SU也可以做JAVA逆向工程,以产生相应的UML图表。
在本教程中,我们将使用SU设计一个pizza饼。
执行下列步骤,可以创建如下面所示的UML图。
SU可以生成反映类结构的代码,而不是任何对象的具体行动。
因此,在使用SU创建图表后,你会为此stub code添加剩余的功能性代码,填写每种方法本来应该做的事。
2.安装首先,我们必须先安装将要使用的软件。
StarUML ,是一个开放源码软件,遵循GPL协议许可(GNU公共许可证),并免费提供下载。
3.启动安装以后就可以启动该程序。
4.添加新工程然后,一个名叫:New Project By Approach的对话框会弹出。
选择“Empty Project”并且按下"确定"。
这里建议你不要勾选"设置为默认的做法" 复选框。
5.选择模块在右边的“Model Explorer”框中选定“Untitled”模块。
6.添加模块通过“Model”主菜单,或右击选定的模型,可以" Add/Design Model "7.添加类图通过“Model”主菜单,或右击选定模型,可以“Add Diagram/Class Diagram”:8.设置profile通过“Model/Profile...”菜单去设置工程所需的profile。
这决定了工程所使用的规则和约定。
一定要包含"Java Porfile"这一项目。
9.保存工程立即就保存工程,这样在出现问题的时候,您就不会丢失信息。
从“File ”菜单,选择“Save”,并选择一个地方以保存工程。
UML建模工具软件StarUML从入门到精通——如何应用StarUML创建UML类图的应用示例

6、在类图中在添加其它相关的类
(1)主要包括PCCompute、CPU、HDDisk、Print、ComputUser、 Data等类
(2)熟悉类之间关系的功能按钮
7、设置PCCompute和Compute之间的泛化与特化关系
在左边的Toolbox面板中点击Generalization按钮,然后 从PCCompute类拖到Compute类并松开,将自动地创建出 PCCompute类和Compute类之间的泛化与特化关系。
(1)关联的重数相关的工具选项 (2)设置ComputUser和Compute之 间的关联关系
11、设置Data和Compute之间的依赖关系
点击左边Toolbox工具箱中的Dependency工具按钮,然后 在点击Compute类并拖到Data类后松开,将自动地创建出Data和 Compute之间的依赖关系。
(3)再添加一个名称为oneUSBDevice的USB类型的静态成员属性
(4)再添加剩余的成员属性 属性名称为hpPrinter、类型为Printer;属性名称为 oneHDDisk,类型为HDDisk。
5、为Compute类添加相关的成员方法
(1)添加一个抽象的成员方法
(2)抽象方法名称为calculateData()
如何应用StarUML 创建UML类图的应用示例
ห้องสมุดไป่ตู้
1、在项目中添加类图
右击右边的“Design Model”树形节点,在弹出的快捷菜 单中选择“Add Diagram”子菜单项目,然后再进一步地选择其 中的“Class Diagram”添加类图的子菜单。
2、设置该类图的名称为“计算机组成部件及相互关系的类 图”
12、最终的结果类图
staruml 用例文档的书写

staruml 用例文档的书写StarUML是一款常用的软件建模工具,可以用于创建用例文档。
用例文档是软件开发过程中非常重要的一部分,它描述了系统的功能需求和用户与系统之间的交互,是开发团队和客户之间沟通的桥梁。
本文将介绍使用StarUML编写用例文档的方法和步骤。
打开StarUML软件,点击菜单栏中的“文件”,选择“新建”,然后选择“用例图”。
在用例图中,可以使用各种图形符号来表示系统的功能和用户角色。
例如,可以使用椭圆形来表示用例(系统功能),使用小人图标来表示参与者(用户角色),使用箭头来表示参与者与用例之间的关系。
接下来,需要定义每个用例的名称、描述和执行步骤。
名称应该简洁明了,能够准确地描述用例的功能。
描述应该详细描述用例的预置条件、后置条件和执行过程,以便开发团队能够理解用例的具体需求。
执行步骤应该按照顺序列出,每个步骤都应该清晰明了,避免歧义或错误信息的出现。
在用例图中,可以使用关联关系来表示参与者和用例之间的关系。
例如,可以使用直线连接参与者和用例,表示参与者可以执行该用例。
此外,还可以使用包含关系来组织用例。
例如,可以使用一个矩形框来包含多个用例,表示它们属于同一个模块或子系统。
在编写用例文档时,还可以添加其他的图表和表格来进一步说明用例的细节。
例如,可以使用时序图来描述用例的执行过程,使用活动图来描述用例的流程,使用状态图来描述用例的状态转换。
此外,还可以使用表格来列出每个用例的详细信息,包括用例编号、作者、创建日期、修改日期等。
除了用例文档,StarUML还可以用于生成其他的文档和报告。
例如,可以使用StarUML生成类图、序列图、活动图等,以便更好地理解系统的结构和行为。
此外,还可以使用StarUML生成代码和文档,以便开发团队能够更好地理解和实现系统的需求。
StarUML是一款功能强大、使用方便的软件建模工具,可以用于创建用例文档和其他类型的文档。
通过使用StarUML,开发团队可以更好地理解系统的需求,实现与客户之间的有效沟通。
UML建模之活动图和StarUML使用

UML建模之活动图和StarUML使⽤⼀、活动图的定义:⼯作流程活动图⽤于研究实现业务⽬标时所要执⾏的各项任务和各项任务或活动的顺序安排。
活动任务既可以是⼿动执⾏的任务,也可以是⾃动执⾏的任务。
它可完成⼀个⼯作单元。
它展现从⼀个活动到另⼀个活动的控制流。
活动图本质上是⼀种流程图。
活动图着重表现从⼀个活动到另⼀个活动的控制流,是内部处理驱动的流程。
⼆、活动图与流程图的区别(1)流程图着重描述处理过程,它的主要控制结构是顺序、分⽀和循环,各个处理过程之间有严格的顺序和时间对象活动的顺序关系所遵循的规则,它着重表现的是系统的⾏为,⽽⾮系统的处理过程。
(2)活动图能够表⽰并发活动的情形,⽽流程图不⾏。
(3)活动图是⾯向对象的,⽽流程图是⾯向过程的。
三、动作状态(1)动作状态是原⼦的,不可中断的动作,是构造活动图的最⼩单位。
(2)⽤平滑的圆⾓矩形表⽰。
四、活动状态(1)活动状态可以分解成其他⼦活动或者动作状态。
(2)活动状态和动作状态的图标相同,但是活动状态可以在图标中给出⼊⼝动作和出⼝动作等信息。
五、动作流(1)活动图的转换⽤箭头+直线。
六、分⽀与合并分⽀与合并都发⽣在“⼩菱形”之上,起到判断的作⽤。
七、分叉与汇合(1)⽤户实现并发运⾏的控制流。
(2)分叉⽤于产⽣“并发运⾏的分⽀”,汇合⽤于同步这些并发分⽀。
⼋、泳道(1)泳道将活动中的活动划分为若⼲组,并把每⼀组指定给负责这组活动的业务组织,即对象。
(2)泳道是⽤实线绘出,垂直线分隔的区域就是泳道。
九、对象流(1)如果箭头从动作指向对象,表⽰动作对对象施加了⼀定的影响。
(2)如果箭头从对象指向状态,表⽰动作使⽤指向的对象。
⼗、开始节点:实⼼⿊⾊圆点。
终⽌节点:⼦流程的结束。
idea staruml 使用

idea staruml 使用使用Idea StarUML进行软件建模Idea StarUML是一款功能强大的软件建模工具,它能够帮助软件开发人员更加高效地进行软件设计和建模。
在这篇文章中,我们将介绍如何使用Idea StarUML进行软件建模的基本步骤和常用功能。
一、概述软件建模是软件开发过程中非常重要的一环,它可以帮助开发人员更好地理解需求、设计系统结构和编写代码。
Idea StarUML是一款基于UML(统一建模语言)的建模工具,它提供了丰富的功能和工具,可以帮助开发人员进行各种类型的软件建模。
二、安装和配置我们需要下载和安装Idea StarUML。
它支持多个操作系统,包括Windows、Mac和Linux。
安装完成后,我们可以根据需要进行配置,例如设置默认语言、界面风格等。
三、创建项目在使用Idea StarUML之前,我们需要创建一个新项目。
在Idea StarUML的主界面上,我们可以选择创建一个新项目或者打开一个已有的项目。
创建新项目时,我们需要指定项目的名称、路径和类型等信息。
四、绘制用例图用例图是软件建模中最常用的一种图表,它可以帮助开发人员识别系统的功能需求和行为。
在Idea StarUML中,我们可以通过简单的拖拽和连接操作来创建用例图。
首先,我们可以从工具栏中选择用例图的图标,然后在绘图区域中绘制用例的形状,最后使用连线工具连接用例之间的关系。
五、设计类图类图是软件建模中另一个重要的图表,它可以帮助开发人员分析系统的静态结构和类之间的关系。
在Idea StarUML中,我们可以通过拖拽类图的元素(例如类、接口、属性和方法等)来创建类图。
另外,我们还可以使用关系工具来表示类之间的继承、关联和依赖关系。
六、生成代码在完成软件建模后,我们可以使用Idea StarUML生成相应的代码。
Idea StarUML支持多种编程语言,包括Java、C++、C#等。
我们可以根据项目的需求选择适合的语言,并指定代码生成的目标路径。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2.
接着,单击“交互设计”项目,执行【Add Diagram
Sequence Diagram 】来新建序列图,可以更名为“计算资产
计算资产计算资产”,如图8-2所示。
3. 在新建序列图之后,我们会以类图8-1为基础,说明如
何绘制出序列图8-3,并且最后一小节中,还会根据此序列图,
说明输出通信图的操作步骤。
图8-3 序列图
第8 章 使用StarUML 绘制序列图 169
▲
▲▲
图8-2 新建序列图
8.3 建立对象及消息
现在,我们要来建立对象及消息,步骤如下所述。
1. 在模型浏览器(Model Explorer )中,单击“交互设计”项目,执行【Add Actor 】来添加执行者的类,并请更名为“user ”,如图8-4所示。
图8-4
添加执行者类
图8-5 新建执行者对象
图8-6 新建Account 对象
170C++程序员UML 实务手册
▲
第8 章 使用StarUML绘制序列图 171
4. 单击工具箱里的带实心箭头实线Stimulus(消息)图标,如图8-7所示。
5. 随后,单击user对象生命线并拖曳至Account对象生命线处放开,建立两者之间的消息线,如图8-8所示。
图8-7 单击Stimulus图8-8 新建消息
图8-9 添加操作
图8-10 更新图面
8. 单击1号消息图标,打开它的属性表,并于Stereoytpe空格处填入“create”,如图8-11所示。
172C++程序员UML实务手册
9. 随后,您会发现StarUML已经更新图面,加上《create》,如图8-12所示。
图8-11 消息的属性表图8-12 <<create>>
图8-13 添加另一个对象及消息
图8-15 Fund()
第8 章 使用StarUML绘制序列图 173
13. 单击图面空白处,打开序列图的属性表,并在MessageSignature处选取“NAMEANDTYPE”,如图8-16所示。
图8-18 3号消息
16. 单击BidItem对象图标,打开它的属性表,并勾取IsMultiInstance,如图8-19所示。
图8-19 IsMultiInstance
17. 随后,StarUML 自动更新图面,显示出多个BidItem 对象,如图8-20所示。
图
8-20 多个BitItem 对象
图8-21 添加4~8号消息
174C++程序员UML 实务手册
8.4 建立片段
接着,我们来建立循环、序列及引用片段,步骤如下所述。
1. 单击工具箱里的Combined Fragment (片段)图示,如图8-22所示。
2. 随后,在8号消息旁放置片段框,如图8-23所示。
3. 单击片段图示,打开它的属性表,可以删去预设的片段名称,并在InteractionOperator 处选取“loop ”(循环),如图8-24所示。
4. 随后,StarUML 自动更新图面,标记了loop 字眼,如图8-25所示。
5. 依照上述步骤添加9~11号消息,如图8-26所示。
图8-26 9~11号消息
第8 章 使用StarUML 绘制序列图
175
图8-22 单击Combined Fragment 图8-23
添加片段
图8-24 片段的属性表图8-25
循环片段
6. 单击工具箱里的SelfStimulus (自我调用)图示,如图8-27所示。
图8-27 单击SelfStimulus
7. 随后,在11消息之长条矩形处再点一下,添加了一个自我调用消息,如图8-28所示。
图8-28
自我调用
图8-29 13~14号消息
176C++程序员UML 实务手册
9. 单击工具箱里的Frame (框)图示,如图8-30所示。
图8-30 单击Frame
10. 随后,在10号消息旁放置片段框,如图8-31所示。
图8-31 添加片段
11. 单击框图示,打开它的属性表,更改名称为“calcAsset flow ”,如图8-32所示。
图8-32 框的属性表
12. 随后,StarUML 自动更新图面,标记了sd 字眼,如图8-33所示。
第8 章 使用StarUML 绘制序列图
177
图
8-33 序列片段
13. 请继续添加
15~16号消息,直到如图8-34
为止。
14.
接着单击16号消息图标,打开它的属性表,命名为“delete
”,并且挑选ActionKind 为“DESTROY ”,如图
8-35所示。
15. 随后,StarUML 自动更新图面,出现了大叉的标记,如图8-36所示。
图8-36 销毁消息
16. 再另外添加一个框,放置在16号消息之后,如图8-37所示。
图8-37 框
17. 单击框图示,打开它的属性表,更改名称为“calcAsset flow ”,且更改FrameKind 为
178C++程序员UML 实务手册
图8-34 15~16号消息图8-35 消息的属性表
“ref ”,如图8-38所示。
图8-38 框的属性表
18. 随后,StarUML 自动更新图面,并完成整张序列图,如图8-39所示。
图
8-39 引用片段
8.5 输出通信图完成序列图之后,您可以执行主菜单的【
Model Convert Diagram Convert Sequence(Role)to Collaboration (Role)】来自动输出通信图。
输出来的通信图是一团混乱,如图
8-40所示。
待慢慢搬移之后,才能得到如图8-41条理分明的通信图。
图8-40 一团混乱的通信图
第8 章 使用StarUML 绘制序列图 179
▲▲
180C++程序员UML实务手册。
