flash制作卷轴效果详细操作步骤如下
Flash画轴制作

Flash画轴制作刚学了画轴制作,拿来与大家共享。
经验不足,请勿见笑。
一.设置舞台横轴设置高的尺寸比宽最少要小近一半,这样才好看,我的是宽630高330.也可根据画的尺寸设置。
二.导入一张图片或自己画一幅横轴画心,到库里备用。
三.新建元件——轴1.画笔颜色无,填充色选线形,设三个色码,中间的淡一点,画一个竖着的长条,宽25长230.(可根据自己喜好设置)此为画轴的中间部分。
用填充变形工具调整色调。
上锁。
2.新加一个图层,在这个图层里画两头的小的轴头,颜色要和轴的中心部分一致或相近。
宽10 高15.调整一下色调,放到画轴的上端,按住Ctrl键复制一个到另一头。
四.回到场景。
1.图层一命名为图。
把库里的图拉出来,调整大小,插入帧延长到100帧(越长画打开的越慢)。
上锁。
2.图层二命名为遮罩层。
颜色任意,尺寸和画的大小一样。
画好以后在第一帧把遮罩层移动到画的左面,挨着画即可。
在100帧处,把遮罩移动到画面之上。
然后在遮罩层任选一帧做形状补间。
再设为遮罩层。
3.图层三命名为右轴。
把画好的轴拖入,调整大小。
第一帧放在画的左侧,挨着画。
第100帧插入关键帧,把轴移动到画的右侧,做动画补间。
4.图层四命名为左轴。
在图层三的第一帧复制一个轴,把图层三上锁。
在图层四粘贴到当前位置。
五,测试影片。
这只是最简单的画轴制作,可参考红雀林《淡写江南》,参悟其中技巧,看多了再认真思考自然就会了。
我学了三个月,并没有什么技巧,只是画到哪学到哪。
不过体会到一点,学Flash并不难,只要有耐心就可以学会。
而且,诗书画印和音乐是一体的,有较高的文化修养才可以做出成功的作品。
希望和来到红雀林的真诚的朋友共同交流,共同进步。
怎样制作书法卷轴打开和收拢动画

怎样制作书法卷轴打开和收拢动画1、启动Flash。
2、制作卷轴展开动作:(1)将库中元件“轴”拖入场景,将该层命名为“左轴”。
新建一层,命名“右轴”。
将元件“轴”拖入该层,调整两个层中的轴并列于中央位置。
(2)在第90帧处点击右键“插入关键帧”,选择场景中的卷轴,将其移动到舞台的最左边。
点击第一帧,右键选择创建“传统补间”动画。
用同样的方法,设置“右轴”移动的动画。
3、制作纸张及铺开遮罩效果:(1)在最下面新建一图层,命名为“纸”。
(2)按照卷轴展开的位置画出矩形纸张(注意在纸与卷轴之间不要留有空隙),位置大小适当。
(3)在“纸”图层上新建一层,命名“遮罩纸”。
右键点击“遮罩层”,将该层设置为“遮罩层”。
用任意颜色画一宽度很窄的矩形,且要与纸同高。
将矩形“分离”,在第99帧处点击右键“插入关键帧”,并使用自由变换工具,将其宽度调整成纸的宽度,右键点击第1帧创建“形状补间”动画。
(4)Ctrl+Enter测试影片。
*4、制作卷轴收拢:(1)选择“左轴”图层,在130帧处插入关键帧。
再在170帧处插入关键帧,并将左轴移至中间起始处。
右击130帧设置“传统补间”动画。
(2)选择“右轴”图层,在130帧处插入关键帧。
再在170帧处插入关键帧,并将右轴移至中间起始处。
右击130帧设置“传统补间”动画。
(3)将“纸”图层延长至最后一帧。
(4)选择“遮罩纸”图层,在91帧插入空白关键帧,在130帧处插入关键帧,并将90帧处的遮罩图形(矩形)复制到这里。
再在150帧处插入关键帧,单击自由变换工具,将其缩小到位于左右两轴之间的一个很小宽度的矩形,右键点击第130帧创建“形状补间”动画。
*5、使用按钮控制动画:(1)新建一个“按钮”图层,在第90帧按F6插入关键帧,设置“停止”动作。
(2)将按钮元件拖到场景合适的位置,并给按钮设置转到91帧的动作—右击按钮,选择“动作”。
在“影片剪辑控制”中点击“on”,选择“release”。
卷轴的制作

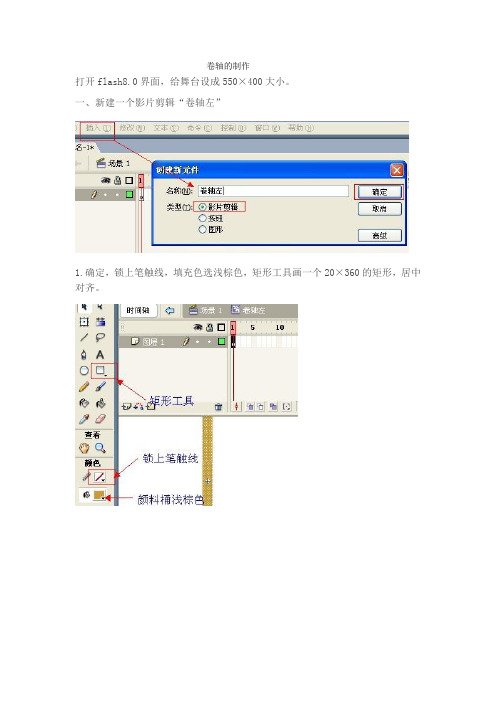
卷轴的制作打开flash8.0界面,给舞台设成550×400大小。
一、新建一个影片剪辑“卷轴左”1.确定,锁上笔触线,填充色选浅棕色,矩形工具画一个20×360的矩形,居中对齐。
2.窗口——混色器——线性,给矩形改变亮度。
混色器里,左右小桶取浅棕色,中间小桶浅棕色,亮度设成50%。
3.锁上图层1,插入图层2,图层2挪到图层1下面。
矩形工具画个灰色小矩形,属性里大小:14×17。
打开开混色器用同上的方法给小矩形增加亮度。
复制小矩形,变形工具给【垂直翻转】跟图层1的大矩形对齐放好。
全选大小矩形,转换为图形元件【卷轴】4.新建一个影片剪辑【卷轴的制作】(1)图层1.命为背景图,矩形工具画个紫色的矩形大小:510×360(混色器里给矩形增亮)40帧,插入帧。
(2)图层2.画个矩形大小:510×360,40帧插入关键帧,第一帧,矩形属性里设成1×510,居中对齐,1——40帧任意帧做形状补间动画选择遮罩。
(3)插入两图层,分别为【卷轴左】、【卷轴右】,从库里拖出卷轴。
居中对齐放好。
(4)40帧分别插入关键帧,做补间动画。
OK,简单的卷轴就这么简单,试试吧。
卷轴打开是不是要写几个字呢?很简单,继续来吧。
(*^__^*)毛笔写字的效果:二、画枝毛笔,跟卷轴的画法类似,就不写了。
把毛笔转成图形元件。
继续从上面【卷轴制作影片】剪辑里操作。
1.所有图层从116帧插入帧。
2.插入两个图层,分别为【字】、【毛笔】。
50帧插入关键帧【字】的图层第50帧写【成全善良】,把字给打散,从最后一笔擦除(最后一笔即【良】的最后一笔),然后复制第一帧,粘贴到第二帧,返回第一帧继续擦除比划,然后复制第一帧粘贴到第三帧,依次类推直到所有比划擦完。
然后选择这个图层的所有帧,鼠标右键给翻转帧。
【毛笔】的图层第50帧,从库里拖出毛笔,根据【字】的图层字的比划,挪动毛笔的位置,从后边依次插入关键帧。
如何用Flash软件制作书法卷轴动画

书山有路勤为径,学海无涯苦作舟
如何用Flash 软件制作书法卷轴动画
1、新建文档,然后导入图片,在舞台的第一帧拖入图片,调节到合适的大小并按(F8)转化为影片剪辑元件(提示:转化为影片剪辑的目的是为了能够使用模糊滤镜)
2、新建层,复制图层1 的第一帧,粘贴到图层2 的第一帧,在第二层的第一帧选择影片剪辑元件,在属性栏选择-添加滤镜-模糊(15 左右,视舞台大小及图片分辨率),在图层1 和图层2 的第90 帧按F5
插入帧(提示:90 帧是影片播放的长短,可以视需求而定)。
3、新建一层,用矩形工具绘制一个和舞台大小一样的(我这里是550*400),位置X,Y 分别为0(在属性栏设置),在该层的第90 帧插入
关键帧,然后改X 的位置为550(同上,舞台宽度的大小),再设置形状补间。
4、再新建一层,复制第一层的第一帧,粘贴到第4 层的第一帧,然后在第四层的90 帧插入关键帧。
5、再次新建一层,然后选择第一帧,在选择工具栏的矩形工具,把轮廓颜色为无,选择填充颜色,到颜色面板上去,选择线性渐变,设置全部为白,在第一个位置的透明度为0%,第二个位置为44%,第三个位置的透明度为0%,第四个位置的透明度为33%,第五
个位置为0%
用矩形绘制一个矩形,宽(即为卷轴的宽度),高为舞台的高度(这里我的是400),位置X,Y 为(0,0)。
然后在第90 帧插入关键帧,设置
X,Y 位置为(舞台宽度550,0)并设置形状补间。
6、再次新建一层,选择图层5 的所有帧-右键复制帧,然后选择图层6 的第一帧,粘贴帧。
7、回到图层5,让图层5 对图层4 进行遮罩。
遮罩动画+补间动画——卷轴

1、新建FLASH文档,设置舞台尺寸为600*200,背景颜色为#336699。
2、选择“矩形工具”,设置笔触为无色,填充颜色为白色,在舞台上绘制一个480*110的长方形。
选择“文本工具”,在长方形上输入所需的文本内容。
并将长方形和文本全部选中,设置其在舞台中央对齐。
3、在长方形上单击鼠标右键,选择“复制”命令。
锁定图层1,单击“插入图层”按钮,新建图层2,并在舞台中单击鼠标右键,选择“粘贴到当前位置”命令,将长方形复制到图层2。
4、选择图层2第60帧,按下F6键插入关键帧;选择图层2第1帧,选择“任意变形工具”,将舞台上矩形向左缩小至最小状态。
5、选择图层2第1帧,单击鼠标右键,选择“创建补间形状”命令。
并将图层1延长至60帧。
6、用鼠标右键单击图层2,选择“遮罩层”命令。
7、单击“插入图层”按钮,新建图层3,选择“矩形工具”,设置笔触为无色,填充颜色为线性渐变(颜色自定),在舞台上绘制一个宽为12像素,高为130像素的矩形。
将该矩形转换为图形元件,命名为“轴”。
将“轴”放在之前所绘制的长方形的左侧边缘。
8、锁定图层3,单击“插入图层”按钮,新建图层4。
将元件“轴”拖放到舞台上,使其与图层3的轴并排排列。
选择图层4第60帧,按下F6键插入关键帧,将“轴”放在之前所绘制的长方形的右侧边缘。
9、选择图层2第1帧,单击鼠标右键,选择“创建补间动画”命令。
1、新建FLASH文档,创建影片剪辑元件“放大镜”。
2、在图层1中,输入要放大的文本,文本字体选较小的字体,如25号。
并让文本在舞台居中。
3、在图层1中选择文本,选择“复制”命令。
单击“插入图层”按钮,新建图层2,并在舞台中单击鼠标右键,选择“粘贴到当前位置”命令,将文本复制到图层2。
并把文本的字体设置为50号,4、使用“任意变形工具”,把图层1中的文本放大至与图层2的文本宽度一样,并调整两个图层上的文本的起始位置一致。
5、在图层2的第1帧上,使用“矩形工具”,设置笔触为无色,填充颜色为白色(或与背景同色)。
用flash制作电影胶卷

用flash做电影胶卷
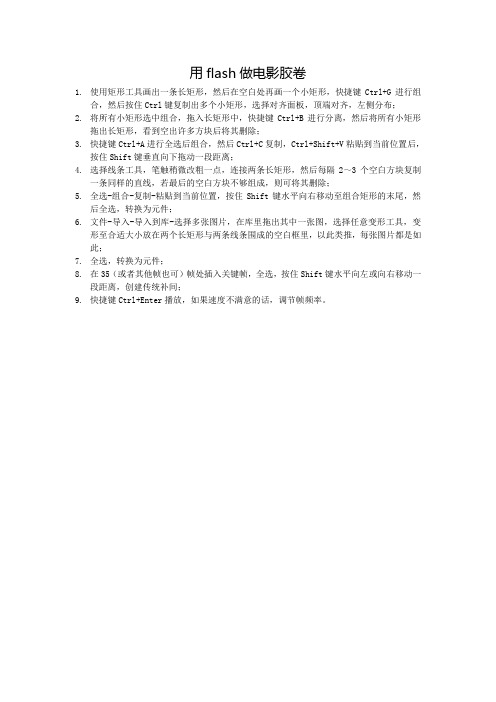
1.使用矩形工具画出一条长矩形,然后在空白处再画一个小矩形,快捷键Ctrl+G进行组
合,然后按住Ctrl键复制出多个小矩形,选择对齐面板,顶端对齐,左侧分布;
2.将所有小矩形选中组合,拖入长矩形中,快捷键Ctrl+B进行分离,然后将所有小矩形
拖出长矩形,看到空出许多方块后将其删除;
3.快捷键Ctrl+A进行全选后组合,然后Ctrl+C复制,Ctrl+Shift+V粘贴到当前位置后,
按住Shift键垂直向下拖动一段距离;
4.选择线条工具,笔触稍微改粗一点,连接两条长矩形,然后每隔2~3个空白方块复制
一条同样的直线,若最后的空白方块不够组成,则可将其删除;
5.全选-组合-复制-粘贴到当前位置,按住Shift键水平向右移动至组合矩形的末尾,然
后全选,转换为元件;
6.文件-导入-导入到库-选择多张图片,在库里拖出其中一张图,选择任意变形工具,变
形至合适大小放在两个长矩形与两条线条围成的空白框里,以此类推,每张图片都是如此;
7.全选,转换为元件;
8.在35(或者其他帧也可)帧处插入关键帧,全选,按住Shift键水平向左或向右移动一
段距离,创建传统补间;
9.快捷键Ctrl+Enter播放,如果速度不满意的话,调节帧频率。
教你卷轴动画的制作

教你卷轴动画的制作一、手绘元件1.打开Flash MX 2004软件,新建一个文件,然后选中菜单下的“插入”→“新建元件”(Ctrl+F8)选项。
2.在弹出的“创建新元件”窗口中“名称”后面的框中输入“拉幕”二字,选择“行为”后面的“图形”选项。
(简称:创建名为“拉幕”的“图形”元件)bitsCN~com3.在工具栏中选择“矩形工具”,然后在下方的属性栏中将“笔触高度”设置为2。
4.在画布中随意绘制一个长方形,像古代的圣旨一样。
小知识:如果你认为自己绘制的形状不准确,也可以再用“选择工具”选中这个长方形,在下方“属性”栏中进行设置,设置宽为36,高为197。
5.接下来为拉幕上色,在画布中“长方形”选中的情况下,选择菜单中“窗口”→“设计面板”→“混色器”(Shift+F9)。
中国网管论坛6.在“混色器”的“填充样式”中选择“线性”填充,左中右三个红绿蓝色值分别为:左(153、0、0),中(255、0、0),右(153、0、0)。
(不懂的朋友可以看图或是查看源文件)小知识:在绘制物品时,最好绘制一部分就新建一层,方便复制与选取。
7.新建一层,再画一个宽21,高12的长方形,填充线性渐变,填充颜色左中右三个红绿蓝色值分别为:左(0、0、0),中(118、118、118),右(0、0、0)。
提示:为了选取方便,将图层1上方的锁点一下,锁定图层1,方便图层2的选择复制。
8.选中刚才绘制好的黑色线性渐变方形,按下Alt键拖动复制出另一个图形,将其放在合适的。
9.按下Ctrl+F8新建一个名为“双拉幕”的“图形”元件,将刚才“库”中的“拉幕”元件拖进来,再按下Alt键拖动形成一个圣旨的图形。
[bitsCN_com](小知识:有时拖动对齐比较麻烦,可以选中两个图形,按下Ctrl+K调出“对齐”面板,选择“上对齐”选项。
)10.卷轴绘制好了,再新建一个名为“卷轴动画”的“影片剪辑”元件,选择“矩形工具”,在“颜色”选项中设置“填充色”颜色为#FFCC00,绘制一个长方形。
Flash 制作画卷效果

实验八多媒体技术(2学时)【实验目的与要求】●熟悉Photoshop的操作界面●掌握Photoshop的各种工具及其使用方法●熟悉Flash的操作界面●掌握Flash几个基本工具及其使用方法●掌握简单动画的制作【实验内容与步骤】一、Photoshop的各种工具及其使用方法1.截取图片(1)选择菜单“文件”中的“打开”命令,打开两张如图8-1所示的图片。
一张为老虎.jpg,另一张为大象.jpg,实验目的就是把老虎抠出放到大象的旁边。
图8-1 打开要操作的图片(2)为了做到快速选取,使用魔术橡皮擦。
使用魔术橡皮擦能够擦掉颜色相近的部分,考虑到老虎的颜色与背景颜色的不同,擦掉背景,就只剩下想要抠出的老虎了。
单击橡皮工具,右键选取“魔术橡皮擦”。
然后在老虎的周围来回点击,最后效果如图8-2所示。
图8-2使用魔术橡皮擦后的效果(3)部分处理。
使用椭圆选框工具,框选老虎周围的多余图案,再按【Delete】键把多余的图案去掉,如图8-3所示。
图8-3 使用椭圆选框工具后的效果图(4)使用魔棒工具,魔棒可以自动勾勒出老虎的轮廓。
单击透明处,右键选择“羽化”,目的是使得抠出的图片轮廓更加柔和,没有突兀的棱角,羽化设置如图8-4所示,羽化半径越小,图片轮廓越柔和。
图8-4 使用魔魔棒工具并羽化后的效果(5)然后按两次【delete】。
选择套索工具,右键选择“多边形套索”工具,框选老虎。
如图8-5所示。
图8-5 使用多边形套索工具框选图像到此,截取“老虎”就算完成啦!2. 放到新的图片中(1)单击移动工具,将老虎拖动到大象图片,如图8-6所示。
图8-6 将框选的图像移动到目的图像(2)需要注意到的是,老虎和大象的比例不协调,接下来,使用变形工具。
选择“编辑”菜单中的“自由变换”命令,对老虎进行大小变换和位置移动,如图8-7所示,这样看着就真实多了。
(3)保存文件。
至此,一张现实世界中也许不存在的图片就被制作出来了。
图8-7 进行自由变换后的效果在Photoshop中,扣取图片的方法有好多种,就本例而言,扣取老虎也可以直接用多边形索套工具,直接去框选老虎,这样有不好的地方就是老虎的胡须可能比较麻烦。
flash制作卷轴效果详细操作步骤如下

制作卷轴效果详细操作步骤如下一、单击“文件”→“导入”→“导入到舞台”→选择一张图片→单击“打开”即可,然后用“任意变形工具”→调整图片大小适中放在舞台中间。
二、单击“插入”→“新建元件”→修改名称为“画轴”→“类型”选择为图形。
三、画轴杆。
用矩形工具画一个细长的矩形,在颜色面板中将填充样式设为如下线性渐变,两端色块为棕色,中间为白色。
四、先插入一个新图层,然后选中新图层再用矩形工具画一个黑色的细长矩形。
图7五、将两个矩形放在一起并居中对齐。
六、单击时间轴上的“场景1”,插入一个新图层2,选中画轴元件按住鼠标左键从库面板里拖到工作区(或画布),同理再插入一个新图层3用来放置右端的画轴(可以通过复制和粘贴左端画轴来快速实现)。
然后分别在各个层的第60帧击右键选择“插入帧”。
七、选中图层1→单击插入图层按钮插入一个新图层4,然后按下鼠标左键拖出一个矩形刚好覆盖住两个画轴中间的图片,→然后选中矩形单击“任意变形工具”并把中心原点用鼠标拖动到矩形的左边边线上,→选中图层4的第一帧用鼠标指针指向矩形右边黑色控制点向左拖动使矩形变窄。
→然后右击图层4的第60帧选择插入关键帧,仍然保证中心控制点(圆点)在矩形的左边边线上,然后把矩形向右拖动使矩形覆盖住图层1中的图片,→选中图层4的第一帧在下面属性面板的“补间”一栏中选择“形状”创建形状渐变动画。
八、先用鼠标选中图层3的第一帧把右端画轴拖到左端画轴右边并紧挨着左端画轴,→把鼠标移到图层3的第60帧单击鼠标右键选择“转换为关键帧”,→然后有鼠标把右端画轴拖放到图片的右端,→最后在图层3的第一帧处单击鼠标右键→选择“创建补间动画”。
九、最后选中图层4,在图层4上单击右键→选中“遮罩层”即可。
然后按CTRl+Enter键测试影片。
(完成)。
FLASH 教程 卷轴的制作

卷轴的制作编写:飞飞看效果图请点此链接卷轴一。
新建影片文档1)启动FLASH 8 软件,创建一个名为“卷轴”FLASH 8影片文档,设置文档的属性大小为350*450 像素,文档的其他属性默认。
2)需要素材:四张古代侍女图片(或山水画也可),背景图片一张(以风景图片为佳),音乐一首。
然后导入到库。
二。
新建元件1)插入新建元件,类型:图形名称:纸一,然后进入“纸一”图形元件的编辑区,见下图2)在图层一的第一祯,点矩形工具,禁止笔触色,设置填充类型为:纯色,色块代码为:#996600 ,在舞台上画一个宽/高像素为:200*350 无边框的矩形,然后做水平中齐,垂直中齐,锁定图层。
见下图3)插入新图层二,在图层二的第一祯,从库中将准备好的图片(1)拖进舞台,在属性面板里设置其宽/高像素为:140*250 ,然后做水平中齐,垂直中齐。
见下图三。
复制元件1)在库中选中“纸一”图形元件,右键单击,在弹出的菜单中,点”直接复制“,改名称为“纸二”,然后双击“纸二”图形元件图标,进入其编辑区内对其进行修改。
见下图2)选中图层二的第一祯,右键单击,点“剪切祯”,然后从库中拖入图片(2),在属性面板里设置其宽/高像素为:140*250 ,然后做水平中齐,垂直中齐。
3)依此类推,复制并修改做出“纸三””纸四“图形元件。
四。
新建元件(轴)1)插入新建元件,类型:图形名称:“轴”,然后进入“轴”图形元件的编辑区2)在图层一的第一祯,点矩形工具,禁止笔触色,设置填充类型为:线性,色块代码左右为:#993300,中间色块代码为#FFCCFF,在舞台上画一个宽/高像素为:250*20 无边框的矩形,然后做水平中齐,垂直中齐,锁定图层。
3)插入新图层二,在图层二的第一祯,点矩形工具,禁止笔触色,设置填充类型为:线性,色块代码左右为:#993300,中间色块代码为#FFCCFF,在舞台上画一个宽/高像素为:200*25无边框的矩形,然后做水平中齐,垂直中齐,锁定图层。
卷轴(遮罩动画)

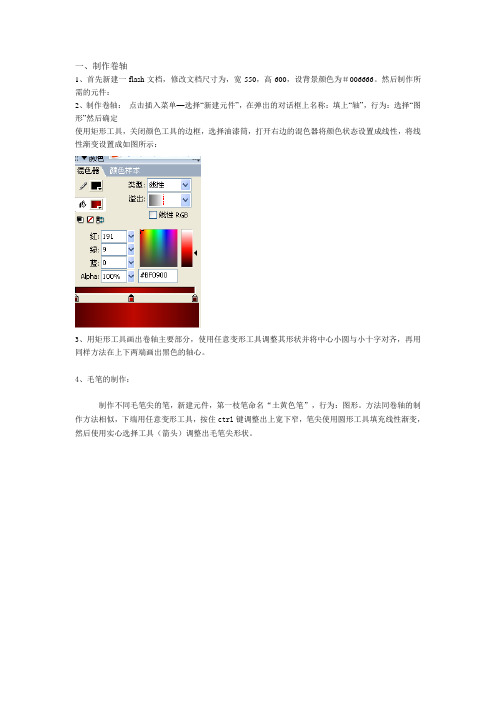
一、制作卷轴1、首先新建一flash文档,修改文档尺寸为,宽550,高600,设背景颜色为#006666。
然后制作所需的元件:2、制作卷轴:点击插入菜单—选择“新建元件”,在弹出的对话框上名称:填上“轴”,行为:选择“图形”然后确定使用矩形工具,关闭颜色工具的边框,选择油漆筒,打开右边的混色器将颜色状态设置成线性,将线性渐变设置成如图所示:3、用矩形工具画出卷轴主要部分,使用任意变形工具调整其形状并将中心小圆与小十字对齐,再用同样方法在上下两端画出黑色的轴心。
4、毛笔的制作:制作不同毛笔尖的笔,新建元件,第一枝笔命名“土黄色笔”,行为:图形。
方法同卷轴的制作方法相似,下端用任意变形工具,按住ctrl键调整出上宽下窄,笔尖使用圆形工具填充线性渐变,然后使用实心选择工具(箭头)调整出毛笔尖形状。
5、回到场景,制作卷轴展开。
打开—窗口—库,将库中元件“轴”拖入场景,将该层命名为:上轴。
新建一层,命名:下轴。
将元件轴再拖入该层,调整两个层中的轴为并列并位于上方位置如图。
6、点击下轴层的第一帧,右键—选择创建补间动画,在第15帧处点击右键—插入关键帧,选择场景中的卷轴,将其移动到文档的下面。
将上轴层的第15帧处插入帧。
7、制作纸张铺开。
在最下面新建一图层,命名:纸。
按照卷轴展开的位置画出浅黄色的纸,再在黄色纸上画出白纸芯,位置大小适当。
(对象绘制)在图层纸上新建一层,命名:遮罩。
画一很窄的矩形,一定要与纸相同宽,在第15帧处点击右键—插入关键帧,使用自由变换工具,将其高度修改成文档高度,右键点击遮罩层—选择遮罩。
创建补间动画。
8、制作荷花。
在画荷花之前先在白色纸张上绘制底色,新建“底色”层,用渐变色绘制一个矩形,笔触颜色设置无,填充颜色用渐变色:#FFE7C4,#FFFFFF,然后新建一层“荷花”层,用直线和颜料桶工具画出荷花的轮廓,并填充渐变色:#FFcccc,#FFFFFF。
花茎用深棕色刷子画出。
9、下面我们制作模拟画水墨画的效果。
Flash制作水墨卷轴画展开动画教程

Flash制作水墨卷轴画展开动画
制作步骤:
1、新建一个默认大小的Flash文档,用矩形工具画一个矩形,轮廓宽度为2,填充色为#BED0BF。
图1
2、Ctrl+R导入一幅自己喜欢的图片到舞台。
图2
3、用任意变形工具将图画调整到合适的大小,放在背景中央位置。
图3
4、再用矩形工具画一个黑色的矩形放在图画后面。
图4
5、用任意变形工具将黑色的矩形调整到合适的大小,形成图画的黑边框。
图5
6、画轴杆。
用矩形工具画一个细长的矩形,在颜色面板中将填充设为如下线性渐变,两端色块为#98B498,中间为白色。
图6
7、再用矩形工具画一个黑色的细长矩形。
图7 8、将两个矩形放在一起并居中对齐。
图8
9、用挑选工具将黑色矩形的两端调整成弧形,然后将两个卷轴一起选中并Ctrl+G群组。
图9
10、选中画好的卷轴,按住Alt键水平拖动就能复制出另外一根,将它们并排放在图画的一端。
图10
11、选中右边的卷轴,Ctrl+Shift+D将它分散到新的图层并命名为“bar2”。
用矩形工具画一个白色的大矩形放在这根卷轴的下面,矩形要大到盖住下面的图画。
将这根卷轴和白色矩形Ctrl+G群组。
图11
12、现在有三个图层,最下面的是图画背景,另外两个图层是卷轴。
在第100帧处按F5给三个图层都插入帧。
图12
13、在“bar2”层的第50帧处按F6插入关键帧,并添加动画补间。
在第50帧上将本层上的卷轴和白色矩形调整到图画背景的右端。
完成!
图13。
Flash 心形动画制作方法与卷轴制作详细步骤

Flash制作心形动画1、Ctrl+F8新建元件,选择椭圆工具,线条为无色,填充色为红色。
画按住Shift 画一个正圆。
2、按住Ctrl拖动圆让两个圆重合3、按A选择部分选取工具点击双圆下部再拖动下部两圆交接点往下。
再把想邻的两个点拖动与下面点重合这样心形就做好了4、新建引导层。
在引导层里做上面的方法做一个无填充。
有边框的心形。
拖的时候可以只要一边。
因为我们只需要一边。
把多余的地方用橡皮擦掉5、在第六十帧插入关键帧。
在第一帧将红色的心拖到心形引导线的开头(注:一定要是心形的中心点与引导线重合。
可以选择任意变形工具可以看到中心点)在第六十帧将红色的心拖到引导线的结尾。
然后在图层中间任意地方右键。
选择创建补间动画。
这样。
一个运动的心就做好了。
6、再建一个元件2,将元件1拖到元件2中,Ctrl+C复制一下。
在第五帧插入关键帧,按Ctrl+Shift+V在原处粘贴,然后每隔5帖在原处粘贴一下。
在第六十帧写入动作stop():7、回到场景。
将元件2拖入场景,在原处粘贴一个元件2。
选择修改。
变形。
水平翻转。
然后在第二帧插入关键帧。
写入动作gotoAndPlay(1);这里的大小写要分明。
然后Ctrl+Enter就可以观看了FLASH制作卷轴方法FLASH制作卷轴1.打开软件---FLASH文挡 ---修改文挡--宽550高250--确定2.插入---新建元件--图形元件名(纸)3.图层面板--插入图层--三个4.笔触禁止--填充色666600 图层2的第一针画个宽350 高130像素白色矩形笔触禁止在居中一下5.再在图层3的第一帧把你准备好的图片放到场景(写字画画)6.插入---新建图形元件名称为轴7.笔触禁止--打开混色器---选线性---颜色自定8.点第一帧选矩形工具画宽20 ,高200像素的矩形---居中9.在选椭圆工具画个小圆放到轴的两端10.回到主场景---插入三个新图层图层(1:纸 ,2是遮罩, 3左轴,4:右轴共4个图层)--上锁11.打开图层1的锁把纸元件拖到舞台12.把遮罩锁打开--把纸图层的第一帧复制然后粘贴到遮罩图层的第一帧上13.点左轴的第一帧--把轴拖到舞台放到纸的左边14.把左轴的第一帧复制到右轴的第一帧上点右轴的第一帧移20像素15.纸图层的100针插入帧----左轴图层100帧插入针帧16.右轴40针插关键帧---把轴拖到纸的右边17.选中右图层的第一帧创建动画补间--再在右轴的60针插入关键帧18.复制右轴的第一帧粘贴到本图层的100针处--点60针创建动画补间19.遮罩层第一帧高设200像素--居中20.遮罩的40针针插入关键帧21.把第一帧图形上的宽设为20像素---让它介于两轴中心线处---选中遮罩层的第一帧创建动画补间22.再在遮罩的60针插入关键帧,复制遮罩的第一帧粘贴到本图层的100针处--点60帧创建动画补间23.点遮罩层单击鼠标的右键选遮罩就可以拉--测试效果24.文件--导出影片--保存OK。
flash遮罩层应用——画卷展开制作步骤

1.打开flash软件,将提供的素材图片导入到库中,打开菜单栏【窗口】——【库】;
2.将文档(舞台)大小调整为:740*390像素,背景颜色调整为自己喜欢的颜色;
3.将库中的期中一张山水画拖入到图层1的舞台中央,调整位置,使其像一个有边框的山
水画,在第40帧处单击右键——插入帧,如下图所示;
4.新建一个图层2,在图层2的第一帧处画一个矩形长条,不要边框颜色,使其高与背景
的高保持一致,宽与左边框保持一致;
5.选中矩形框,单击右键——转换为【图形】元件,在图层2的第40帧处单击右键——
插入关键帧,将矩形框选中单击右键——任意变形——使矩形框变长,大小为:740*390,调整位置,直至覆盖整个背景,在两个关键帧之间的任意一帧单击右键——创建补间动画;
6.插入图层3,在第一帧处将库中的其中一个画轴拖入到舞台,选中画轴,单击右键——
任意变形,调整高度与位置,使其位于背景图片的最左边;
7.插入图层4,选中图层3的第一帧,单击右键——复制帧,在图层4的第一帧处单击右
键——粘贴帧,向右移动位置,使两个画轴紧挨在一起;选中画轴——单击右键——转换为【图形】元件;
8.在图层4的第40帧处单击右键——插入关键帧,将图层4中的画轴移到背景图层的最
右边,在两个关键帧的任意一帧处单击右键——创建补间动画;
9.选中图层2,单击右键——选择【遮罩层】,即可,选择菜单栏【控制】——【测试影片】,观看制作效果。
flash8.0教程《画轴制作》

flash8.0教程《画轴制作》一、打开软件,场景尺寸设置为:宽400像素,高600像素(以图片尺寸宽300×高500为例)。
二、插入→新建图形元件,名称:画轴。
1.用矩形工具,笔触颜色无,填充色任意,画一个宽300像素、高25像素的矩形(矩形的大小和图片的大小一样)。
2.根据图片颜色,填充好画轴颜色(中间的颜色为白色,两边的颜色稍深一点,颜色自定。
画轴的填充色及画法和相框的做法是一样的)。
3.再用矩形工具画一个宽24像素、高16像素的画轴头,复制成2个,分别移放在画轴的两头,填充色根据需要自定(一般画轴头的颜色和画轴的颜色要有所区分)。
4.选中画轴和画轴头(点第1帧,即可全部选中),在“修改”菜单→组合,使之成为一体。
三、返回主场景1.图层一,将图片导入舞台,水平、垂直中齐,在200帧插入帧。
2.图层二,用矩形工具,笔触颜色无,填充色任意,画一个宽300像素、高500像素的遮罩矩形,使之覆盖完图片,水平垂直中齐,再将高度变更为1.0像素,并移至到图片的上边沿处,然后在200帧插入关键帧。
3.在80帧插入关键帧,并选中第80帧,将矩形恢复到原图尺寸(即300×500),在120帧插入关键帧,然后分别在第1帧和第120帧进行形状补间。
4.图层三,选中第1帧,将“画轴”元件拖入场景,水平垂直中齐后,将画轴的高改为18像素,宽不变,然后再移到上边1.0线外(画轴的下侧与1.0线相接)。
5.图层四,再将“画轴”元件拖入场景,水平垂直中齐,移至到第一个画轴的下侧,在200帧插入关键帧。
6.在80帧插入关键帧,并将画轴移到图片的下方(画轴的上侧与图片的底部相接),再将画轴的高度改为18像素,在120帧插入关键帧,然后分别在第1帧和第120帧进行补间动画。
7.在所有的图层的220帧插入帧,以延长图片有一个欣赏的时间过程。
8.在图层二进行遮罩。
好啦,可以测试看效果了,你试试吧!。
【flash教程】荷花卷轴画的制作

【flash教程】荷花卷轴画的制作一.概述一般卷轴画都是长方形的(废话,圆形的卷轴画能卷吗?),卷的方向有竖向的(从上向下卷),有横向的(向左或向右卷),有单幅和多幅的,有长幅和短幅的,有回卷和不回卷的等等。
卷轴画的底部颜色可以设为灰色,也可以用青色、白色或其它什么颜色,还可以用图片,这些都不强求一致,可根据制作者的喜好而定。
做卷轴画的软件也有很多,主要有flash、SWiSHmax、Photoshop、GIF等等。
使用的软件不同,制作出来的卷轴画在质量、文件量和效果方面也就大不一样。
出于好奇,这些软件我都一一试过,觉得各有其优缺点(后面详细讲),在诸多软件中,我惟独认为SWiSHmax做卷轴画最简捷,效果也不错,因此我特别钟爱这个软件。
如我的“清明上河图”就是用SWiSHmax做的(里面的第三部分:“欣赏画卷“就是超长幅的卷轴画),在博客和一些动画网站都受到一致好评。
下面想重点讲讲怎样用SWiSHmax做卷轴画。
为了求全和比较,其它的软件也简明扼要的讲讲(只讲如何制作单幅不回卷的卷轴画),供大家制作时参考。
二、用SWiSHmax做卷轴画卷轴画主要有四个部分组成(按照FLASH术语说也就是四个图层),那就是底色、卷轴、图画、遮罩。
其中以卷轴的制作难度稍微大一点。
既然是用SwiSHmax来做卷轴画,那我们就先来看看SwiSHmax 的界面吧。
为了让大家对SwiSHmax有个大致的了解,做起来顺手一点,下面简单的介绍一下SwiSHmax的各个窗口和名称,主要有:1功能表、2工具列、3时间轴剧本、4舞台、5演员视窗、6工具箱、7相关设定值、8效果、9脚本、10状态列等组成(是我在PS里标注的)。
对此各种资料里的叫法不一,这是台湾吕聪贤教授在教程里讲的,算是比较有权威的了。
因我是讲卷轴画的做法,不是讲这个软件的特点,所以各个视窗的功能在这里就不一一介绍了。
下面就开始制作。
1、卷轴的制作卷轴可以在PS里做好存为JPG或GIF文件备用,在做卷轴画时再以图像导入,也可以直接在SwiSHmax里做,方法是:(1)用矩形工具(工具箱里有)拖出一无边框矩形,点中矩形,在软件右边“相关设定值”的“外形”里选“线形梯度”,点击在颜色旁边的图标选中间白色,两边深色的(可点下面的三个小箭头改变颜色),我用的是灰色的,也可根据各人喜好而定。
Flash基础教程:画轴及展开动画效果的制作

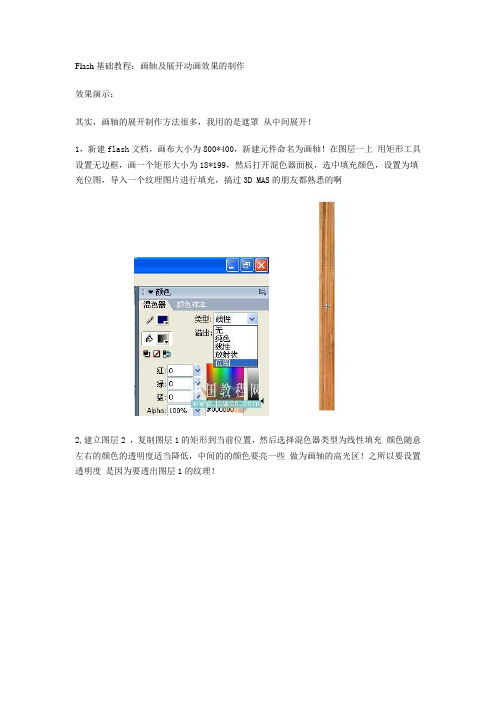
Flash基础教程:画轴及展开动画效果的制作
效果演示:
其实,画轴的展开制作方法很多,我用的是遮罩从中间展开!
1,新建flash文档,画布大小为800*400,新建元件命名为画轴!在图层一上用矩形工具设置无边框,画一个矩形大小为18*199,然后打开混色器面板,选中填充颜色,设置为填充位图,导入一个纹理图片进行填充,搞过3D MAS的朋友都熟悉的啊
2,建立图层2 ,复制图层1的矩形到当前位置,然后选择混色器类型为线性填充颜色随意左右的颜色的透明度适当降低,中间的的颜色要亮一些做为画轴的高光区!之所以要设置透明度是因为要透出图层1的纹理!
3,轴头的制作。
用矩形工具设置无边框画一个矩形调整如下形状,然后用上述步骤进行纹理和高光填充
4,纸张的制作,这个很简单了,新建元件,然后用矩形画出纸张,要注意留天地和边!注意!这里的矩形的宽要和两个画轴展开的距离一样,高要和画轴的高一样!
5,设置动画。
返回主场景,图层1起名为左轴,图层2为右轴。
把画轴拖入场景,在第1帧处将两个画轴中心对齐并排放好,中间不要留空隙!在第30帧处将两个画轴拖到场景的两端,然后设置补间动画
第1帧和第30帧
6,新建图层命名为纸张,讲纸张元件拖入到场景中,高度应与画轴的高度对齐,效果如下
然后再纸张图层上面新建一层名为遮罩,在第1帧处用矩形工具在两个画轴的接缝处画一个很窄的矩形
高度要高出纸张的高度
然后在第30帧处用变形工具将矩形加宽,宽度完全要覆盖着纸张!然后设置动画为形状补间,并设置为遮罩层!
测试影片,OK 。
自己可以好好欣赏了!。
卷轴的制作方法

卷轴的制作方法卷轴的效果非常漂亮,在Flash中运用能让我们的作品锦上添花,下面我们就一起学习卷轴的制作:1、新建一个FLASH文档:高度和宽度为550×400,背景颜色任意。
2、卷轴的制作①.点插入新建元件,类型选“图形”----名称为:卷轴---确定。
②.点图层一的第1桢,选择矩形工具,填充色任意,画一个长方形,然后用鼠标点一下长方形使之成分离状,再点右上边的“颜色”,类型选取“线性”,选取完线性后在颜色里调两头的颜色为粉色(粉红、粉蓝随你喜欢),中间为白色,再点一下舞台,刚画好的长方形,就变成你想要的卷轴色彩了。
③.新建一个图层二,用矩形工具画一个小长方形,制作方法和图层一一样,颜色比刚才的深些,高度高些,然后把图层二拖到第一层的下面。
(如图)3、制作卷轴画面插入新建元件---类型为影片剪辑---名称为幕---点确定。
①点图层一的第一桢,用矩形工具,笔触颜色为透明,填充色为紫色,在舞台中画一个大的长方形,尺寸自定。
②新建一个图层二,导入一张图片,把图片放到大长方形的中间。
③再新建一个图层三,用文本工具输入你喜欢的文字,在属性里把尽寸和颜色调好。
4、制作卷轴①回场景点第一桢,把库里的“幕”拉进舞台,在50桢处插入桢;再把库的“卷轴”拖到舞台对齐左边。
②新建一个图层二,点图层二的第一桢,选择矩形工具,颜色自定,宽550高400,50桢处点关键桢,回第一桢把矩形大小调成比卷轴大一半,高不变。
选中图层二的第一桢,把下面的属性里补间改为形状,这时图层二变绿直线,点“图层2”三个字按右键,选择遮罩。
③再新建图层三,点图层三的第一桢,库里把卷轴拉进舞台,放在图层一卷轴的右边,变成这样了在图层三第50桢处插入关键桢,点右对齐把卷轴从左边移到右边,创建补间动画。
最后在80桢处给图层一、二、三插入桢。
5、测试看效果。
当你学会了就可以任意变换卷轴进去的方位,还可让其飞动进出。
Flash CS4 练习:设计卷轴动画

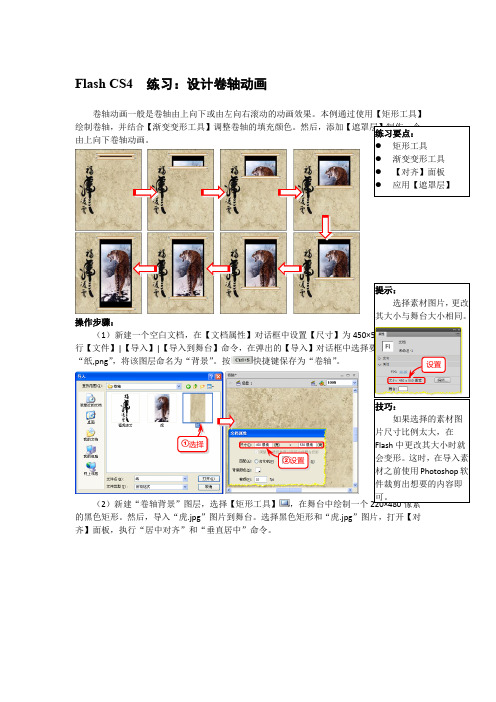
Flash CS4 练习:设计卷轴动画卷轴动画一般是卷轴由上向下或由左向右滚动的动画效果。
本例通过使用【矩形工具】由上向下卷轴动画。
操作步骤:(1)新建一个空白文档,在【文档属性】对话框中设置【尺寸】为450×550像素。
执行【文件】|【导入】|【导入到舞台】命令,在弹出的【导入】对话框中选择要导入的素材“纸,png ”,将该图层命名为“背景”。
按快捷键保存为“卷轴”。
(2)新建“卷轴背景”图层,选择【矩形工具】,在舞台中绘制一个的黑色矩形。
然后,导入“虎.jpg ”图片到舞台。
选择黑色矩形和“虎.jpg ”图片,打开【对齐】面板,执行“居中对齐”和“垂直居中”命令。
提示: 选择素材图片,更改其大小与舞台大小相同。
设置 设置 选择(3)新建“卷轴”元件,绘制一个250×20像素的矩形。
新建图层,再绘制一个270×12像素的矩形,分别对两个矩形填充渐变颜色,并将“图层2”放在“图层1”的下方。
返回场景,新建“卷轴1”图层,将“卷轴”元件放在黑色矩形的顶部。
(4)新建“卷轴2”图层,将“卷轴”元件拖放到“卷轴1”下面对齐。
选择除“背景”图层外的所有图层,向舞台右侧轻移。
(5)在【时间轴】面板上,选中所有图层上的第50帧按快捷键插入关键帧。
单击“卷轴2”图层的第50帧,将舞台中的卷轴拖到黑色矩形的下方,并在该图层上右击任意一帧,执行【创建传统补间】命令。
(6)新建“遮罩”图层,将其放在“卷轴背景”图层的上面。
在两个卷轴中间绘制一提示:在元件中新建的图层是按顺序排列的。
选择 “图层2”中的矩形,填充渐变颜色为“黑白黑”(#000000)和(#FFFFFF )。
技巧: 单击【渐变变形工具】在舞台中选择要填充渐变颜色的对象,即可调整渐变颜色。
技巧:移动图层时,禁用“锁定或解除锁定所有图层”。
技巧:在进行渐变颜色填充时,如果填充的颜色两边相同,只需在颜色块上双击,当光标变成状,再单击对侧的色块即可。
flash的遮罩动画—卷轴画的制作

Flash的遮罩动画—卷轴画的制作教学目标:知识目标:学习和掌握用FLASH制作卷轴画展开动画能力目标:在完成一个个具体的任务的过程中学会FLASH的制作技巧,熟练Flash软件的各种操作,情感目标:通过学生动手操作,体验创造与实践的快乐,培养提高学生的审美情趣教学方法:讲授法、演示法、实践法教学工具:多媒体计算机机房、flash及相关教学软件教学过程:一、新课导入同学们,北京奥运会开幕式上那充满诗情画意的卷轴,大家一定还记忆犹新吧!今天我们就用Flash一起来制作一幅具有古典风格的仕女图卷轴画。
二、讲授新课1、新建一个默认大小的Flash文档,设置修改文档尺寸大小为400px×580px,导入仕女图素材到场景中,并调整好仕女图的位置,修改图层名为仕女图。
2、新建遮罩图层,在遮罩图层的第一帧用矩形工具画一个矩形,并调整好矩形的位置。
在该图层的85帧处插入一个关键帧,同时将---------------------------------------------------------精品文档仕女图背景也延伸到85帧,调整好矩形大小,使之完全遮盖住仕女图,并对矩形创建一个由上向下打开的形状补间。
3、新建一个画轴图层,绘制画轴图形,将画轴图形转化为图形元件。
4、新建画轴动画图层,在第一帧处插入画轴元件,调整好画轴位置。
在该层85帧处插入一个关键帧,将画轴移到仕女图的底部,创建一个画轴打开的动画补间。
5、将遮罩图层转化为遮罩层,使矩形对下方的画轴进行遮罩,并观看动画效果。
三、学生上机操作按照上述步骤制作一个卷轴画动画,保存文档,命名为“学号+姓名”,并且提交。
四、小结通过本节课,学习了运用遮罩动画制作出卷轴画效果,通过上机操作使学生达到从理论到实践,从而学到操作flash的技巧。
---------------------------------------------------------精品文档。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
f l a s h制作卷轴效果详
细操作步骤如下
Company number:【0089WT-8898YT-W8CCB-BUUT-202108】
制作卷轴效果详细操作步骤如下
一、单击“文件”→“导入”→“导入到舞台”→选择一张图片→单击
“打开”即可,然后用“任意变形工具”→调整图片大小适中放
在舞台中间。
二、单击“插入”→“新建元件”→修改名称为“画轴”→“类型”选择为图形。
三、画轴杆。
用矩形工具画一个细长的矩形,在颜色面板中将填充样式设为如下线性渐变,两端色块为棕色,中间为白色。
四、先插入一个新图层,然后选中新图层再用矩形工具画一个黑色的细长矩形。
图7
五、将两个矩形放在一起并居中对齐。
六、单击时间轴上的“场景1”,插入一个新图层2,选中画轴元件按住鼠标左键从库面板里拖到工作区(或画布),同理再插入一个新图层3用来放置右端的画轴(可以通过复制和粘贴左端画轴来快速实现)。
然后分别在各个层的第60帧击右键选择“插入帧”。
七、选中图层1→单击插入图层按钮插入一个新图层4,然后按下鼠标左键拖出一个矩形刚好覆盖住两个画轴中间的图片,→然后选中矩形单击“任意变形工具”并把中心原点用鼠标拖动到矩形的左边边线上,→选中图层4的第一帧用鼠标指针指向矩形右边黑色控制点向左拖动使矩形变窄。
→然后右击图层4的第60帧选择插入关键帧,仍然保证中心控制点(圆点)在矩形的左边边线上,然后把矩形向右拖动使矩形覆盖住图层1中的图片,→选中图层4的第一帧在下面属性面板的“补间”一栏中选择“形状”创建形状渐变动画。
八、先用鼠标选中图层3的第一帧把右端画轴拖到左端画轴右边并紧挨着左端画轴,→把鼠标移到图层3的第60帧单击鼠标右键选择“转换为关键帧”,→然后有鼠标把右端画轴拖放到图片的右端,→最后在图层3的第一帧处单击鼠标右键→选择“创建补间动画”。
九、最后选中图层4,在图层4上单击右键→选中“遮罩层”即可。
然后按CTRl+Enter键测试影片。
(完成)。
