位图和调色板
什么是位图

2.灰度图像与索引图像互转
[ X, map ] = gray2ind( I, n )
I = ind2gray( X, map )
} BITMAPFILEHEADER, *PBITMAPFILEHEADER;
具体数据举例:
如某BMP文件开头:
424D 4690 0000 0000 0000 4600 0000 2800 0000 8000 0000 9000 0000 0100*1000 0300 0000 0090 0000 A00F 0000 A00F 0000 0000 0000 0000 0000*00F8 0000 E007 0000 1F00 0000 0000 0000*02F1 84F1 04F1 84F1 84F1 06F2 84F1 06F2 04F2 86F2 06F2 86F2 86F2 .... ....
4.多帧图像
在Matlab 7.0中,它是一个四维数组,其中第四维用来指定帧的序号。
3.RGB图像
尺寸为m×n的彩色图像来说,在Matlab 7.0中则存储为一个m×n×3的多维数据数组。
#### 图像类型转换 ####
1.图像颜色浓淡处理(图像抖动)
X = dither( RGB, map )
========3.TIF(Tag Image File Format)
现有图像格式中最复杂的一种,由Aldus和微软开发设计,提供了各种信息存储的完备手段。其主要特点:
应用指针实现多幅图像存储;
第2章 数字图像基础2——常用图像格式

(4) TIFF文件的标记——TAG
• 公共标记(public tag) 在TIFF V5.0的说明中定义了45个标记 Compression 259 SHORT 1 所有TIFF图像必须支持以下标记: NewSubfileType、lmageWidth、 ImageLength、RowsPerStrip、StripOffsets StripByteCounts、Xresolution、Yresolution ResolutionUnit • 私有标记(private tag) 由Aldus和Microsoft来分配 取值范围:32,768 - 65,535
数字图像处理
6. Windows系统的图像显示
• 消息(message) • 设备上下文(device context) • 设备句柄(handle)
数字图像处理
八、 图像颜色与文件格式与转换 —— photoshop示例
1. 图像的色彩模式及转换
• 色彩模式
– – – – – 单色 灰度 RGB色彩模式 CMYK色彩模式 Lab色彩模式
数字图像处理
1. BMP格式
Windows操作系统的标准文件格式。
大部分BMP文件是不压缩的形式,但支持图像压缩, 如RLE格式和LZW压缩格式等。
数字图像处理
(1) BMP文件结构
位图文件头 BITMAPFILEHEADER
图像信息头 BITMAPINFOHEADER 调色板 Palette 位图图像数据 Image Data
数字图像处理
(3) JPEG文件的组织(8个部分)
① 图像开始SOI(Start of Image)标记 ② APP0标记(Marker)
数字图像处理
Visual C++中DDB与DIB位图编程全攻略

Visual C++中DDB与DIB位图编程全攻略1. 基本概念先来用通俗的语句讲解位图和调色板的概念。
我们知道,自然界中的所有颜色都可以由红、绿、蓝(R,G,B)三基色组合而成。
针对含有红、绿、蓝色成分的多少,可以对其分别分成0~255个等级,而红、绿、蓝的不同组合共有256×256×256种,因此约能表示1600万种颜色。
对于人眼而言,这已经是"真彩色"了。
对每个像素进行了(R,G,B)量化的图像就是位图,其在计算机中对应文件的扩展名一般为.bmp。
既然用R,G,B的量化值就可以直接记录一张位图的所有像素,那我们需要调色板干什么呢?首先,我们可以计算完全利用(R,G,B)组合来存储一个800×600的位图所需要的空间为:800×600×3 = 1440000(字节)=1.37M(字节)惊人的大!因此,调色板横空出世了,它的功能在于缓解位图文件存储空间过大的问题。
假设一个位图为16色,其像素总数为800×600。
我们只需要用4个bit就可以存储这个位图的每个像素在16种颜色中所处的等级,然后调色板提供了这16种等级对应的(R,G,B)值,这样,存储这个16色位图只需要:800×600×4/8 = 240000(字节)= 0.22 M(字节)额外的存储R,G,B表的开销(即调色板Palette,也称为颜色查找表LUT)仅仅为16×3=48字节。
存储空间被大为减少!常见的位图有单色、16色、256色、16位及24位真彩色5种,对于前三者(即不大于256色)都可以调色板方式进行存储,而对16位及24位真彩色以调色板进行存储是不划算的,它们直接按照R,G,B分量进行存储。
在此基础上我们来分析DDB位图(Device-dependent bitmap,与设备相关的位图)与DIB位图(Device-independent bitmap,与设备无关的位图)的概念以及二者的区别。
BMP文件调色板

一.BMP文件概述BMP文件格式,又称为位图(Bitmap)或是Device Independent Device(DIB,与设备无关位图),是Windows使用的图像文件格式,位图是一个二维的位数组,它与图像的图素一一对应。
当现实世界的图像被扫描成位图以后,图像被分割成网格,并以图素作为取样单位。
在位图中的每个图素值指明了一个单位网格内图像的平均颜色。
单色位图每个图素只需要一位,灰色或彩色位图中每个图素需要多个位。
位图代表了Windows程序内储存图像信息的两种方法之一。
储存图像信息的另一种形式是metafile, Metafile储存的就是对图像如何生成的描述,而不是将图像以数字化的图标代表。
位图有两个主要的缺点。
第一个问题是容易受设备依赖性的影响。
最明显的就是对颜色的依赖性,在单色设备上显示彩色位图的效果总是不能令人满意的。
另一个问题是位图经常暗示了特定的显示分辨率和图像纵横比,位图的第二个缺点是需要很大的储存空间。
位图除空间尺寸以外,位图还有颜色尺寸。
这里指的是每个图素所需要的位数,有时也称为位图的颜色深度(color depth)、位数(bit-count)或位/图素(bpp:bits per pixel)数。
位图中的每个图素都有相同数量的颜色,每图素1位的位图称为二阶(bilevel)、二色(bicolor)或者单色(monochrome)位图。
每图素可以是0或1,0表示黑色,1可以表示白色,但并不总是这样。
对于其它颜色,一个图素就需要有多个位。
可能的颜色值等于2位数值。
用2位可以得到4种颜色,用4位可以得16种颜色,8位可得到256种颜色,16位可得到65,536种颜色,而24位可得到16,777,216种颜色。
BMP文件的数据按照从文件头开始的先后顺序分为四个部分:bmp文件头(bmp file header):提供文件的格式、大小等信息。
位图信息头(bitmap information):提供图像数据的尺寸、位平面数、压缩方式、颜色索引等信息。
数字图像处理名词解释

•名词解释(每小题5分,本题共20分)数字图像数字图像是指由被称作像素的小块区域组成的二维矩阵。
将物理图像行列划分后,每个小块区域称为像素(PiXeI)O 数字图像处理指用数字计算机及其它有关数字技术,对图像施加某种运算和处理,从而达到某种预想目的的技术.8-连通的定义-对于具有值V的像素P和q ,如果q在集合N&p)中,则称这两个像素是8-连通的。
灰度直方图是指反映•幅图像各灰度级像元出现的频率。
灰度自方图是灰度级的函数,描述的是图像中该灰度级的像素个数。
即:横坐标农示灰度级,纵坐标衣示图像中该灰度级出现的个数。
性质:直方图是•幅图像中各像素灰度值出现次数(或频数)的统计结果,它只反映该图像中不同灰度值出现的次数(或频数),而未反映某•灰度值像素所在位置。
也就是说,它只包含了该图像中某•灰度值的像素出现的概率,而丢失了其所在位置的信息。
用途:用于判断图像量化是否恰当直方图给出了•个简单可见的指示,用来判断•幅图象是否合理的利用了全部被允许的灰度级范圉。
•般•幅图应该利用全部或几乎全部可能的灰度级,否则等于增加了量化间隔。
丢失的信息将不能恢复。
数字图像通常有两种表示形式:位图,矢量图位图和矢量图的比较:1、点位图由像素构成,矢量图由对象构成点位图的基本构图单位是像素,像素包含了色彩信息。
包含不同色彩信息的像素的矩阵组合构成了千变万化的图像。
矢量图形指由代数方程定义的线条或曲线构成的图形。
如:农示-个圆形,矢量图像保存了• 个画圆的命令、圆心的坐标、半径的长度等等。
欲显示该圆,矢量绘图软件则根据圆的坐标、半径等信息,经过方程式计算,将圆“画”在屏幕上。
矢量图像由许多矢量图形元素构成, 这些图形元素称为“对象”。
2、点位图面向像素绘画,矢量图面向对象“构画”两种图像的构成方式不同,其绘画力式也存在差别。
点位图是通过改变像素的色彩实现绘画和画面的修改。
点位图软件捉供了模拟手绘习惯的工具实现绘画。
位图常见的格式

位图常见的格式位图图像(BitmapImage)是一种由矢量图像转换而成的用来在计算机屏幕上显示静态图像的格式。
位图图像可以存储为不同的文件格式,其中最常见的格式包括BMP,GIF,JPEG,PCX,PNG,TIFF等。
这些文件格式有一些共同的特征,也有一些不同的特征。
BMP(bits-per-pixel)文件格式是最常见的位图图像格式。
该格式的特征是每一个像素都可以被描述为精确的位深度,即每一个像素点都可以用计算机中的位来表示。
不同的BMP文件一般有不同的位深度,如1位、4位、8位、24位等。
BMP文件格式支持多种色彩系统,如调色板(Palette)、RGB(Red、Green、Blue)等。
GIF(Graphic Interchange Format)文件格式是一种可以存储256个调色板颜色索引的图像文件格式。
GIF是一种使用LZW (Lempel-Ziv-Welch)算法进行压缩的图像文件格式,因此其文件大小一般较小,这使其在网络上传播和保存上具有优势。
GIF文件格式一般用于制作简单的动画效果,使其在网站页面上产生点缀效果。
JPEG(Joint Photographic Experts Group)文件格式是图像文件格式中最流行的一种,它可以存储将近16.7万色彩索引,它可以将一幅图像压缩到更小的文件大小,这使其在网络上传播十分方便。
JPEG文件格式可以在没有失真的情况下压缩至一半左右的图像大小,这使得它在商业上得到广泛应用。
PCX(Paintbrush eXchange)文件格式是一种常见的网络上传播的图像文件格式。
它的特征在于文件存储的是位图像素,分辨率可以达到640×480,而且可以存储256色彩索引的调色板,它支持使用调色板和RGB模式进行调色。
PNG(Portable Network Graphics)文件格式是一种新的图像文件格式,它可以支持24位位图像素,它可以完美地模拟出彩色图像。
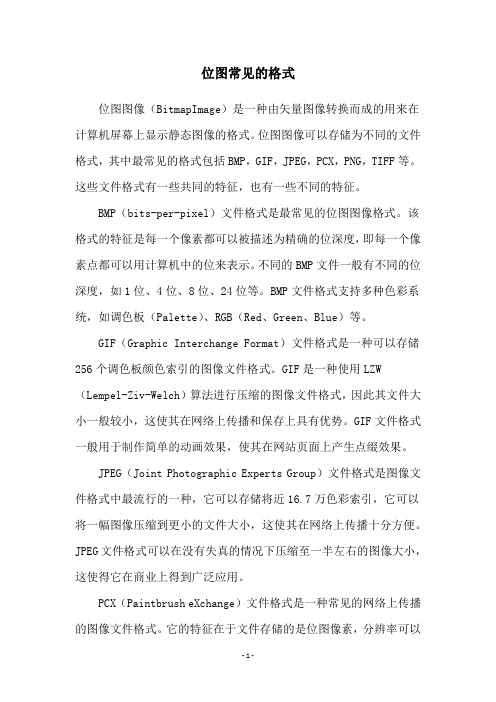
bmp是什么格式

图有关的数据的一种标准,因此在Windows环境中运行的 图形图像软件都支持BMP图像格式。 典型的BMP图像文件由四部分组成: 1:位图
头文件数据结构,它包含BMP图像文件的类型、显示内 容等信息; 2:位图信息数据结构,它包含有BMP图像的宽、高、压 缩方法,以及定义颜色等信
息; 3:调色板,这个部分是可选的,有些位图需要调色板, 有些位图,比如真彩色图(24位的BMP)就不需要调色板; 4:位图数据,这部分的
BMP(全称Bitmap)是Window操作系统中的标准图像文件 格式,可以分成两类:设备相关位图(DDB)和设备无关位 图(DIB),使用非常
广。它采用位映射存储格式,除了图像深度可选以外, 不采用其他任何压缩,因此,BMP文件所占用的空间很 大。BMP文件的图像深度可选lbP文件存储数据时,图像的扫描方式 是按从左到右、从下到上的顺序。由于BMP文件格式是 Windows环境中交换与
内容根据BMP位图使用的位数不同而不同,在24位图中 直接使用RGB,而其他的小于24位的使用调色板中颜色索 引值。 bmp文件怎么打开?
这是WINDOWS的位图文件,使用画笔或者其它的图片查 看器都能打开它。
转载请保留出处,谢谢支持!
网瑞测速 /
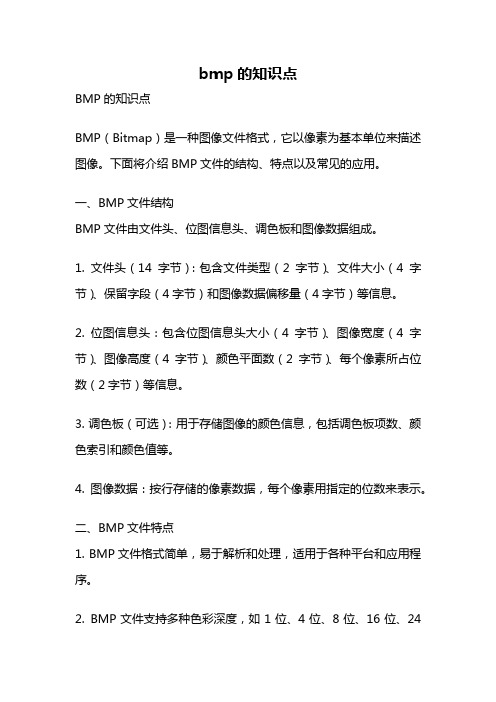
bmp的知识点

bmp的知识点BMP的知识点BMP(Bitmap)是一种图像文件格式,它以像素为基本单位来描述图像。
下面将介绍BMP文件的结构、特点以及常见的应用。
一、BMP文件结构BMP文件由文件头、位图信息头、调色板和图像数据组成。
1. 文件头(14字节):包含文件类型(2字节)、文件大小(4字节)、保留字段(4字节)和图像数据偏移量(4字节)等信息。
2. 位图信息头:包含位图信息头大小(4字节)、图像宽度(4字节)、图像高度(4字节)、颜色平面数(2字节)、每个像素所占位数(2字节)等信息。
3. 调色板(可选):用于存储图像的颜色信息,包括调色板项数、颜色索引和颜色值等。
4. 图像数据:按行存储的像素数据,每个像素用指定的位数来表示。
二、BMP文件特点1. BMP文件格式简单,易于解析和处理,适用于各种平台和应用程序。
2. BMP文件支持多种色彩深度,如1位、4位、8位、16位、24位和32位等,可以满足不同图像质量和存储空间需求。
3. BMP文件保留了图像的原始数据,不进行压缩,因此不会损失图像的质量,但文件大小相对较大。
4. BMP文件支持灰度图像和彩色图像,灰度图像每个像素只有一个亮度值,彩色图像每个像素有红、绿、蓝三个分量的值。
三、BMP文件的应用1. 图像处理:BMP文件是常用的图像处理格式,可以通过读取、修改和保存BMP文件来实现各种图像处理操作,如图像旋转、缩放、灰度化、边缘检测等。
2. 图像显示:BMP文件可以被各种图像显示软件和设备所支持,如画图工具、图片浏览器、数码相框、打印机等。
3. 图像转换:BMP文件可以通过转换工具将其转换为其他图像格式,如JPEG、PNG、GIF等,以满足不同应用场景的需求。
4. 图像分析:BMP文件中的像素数据可以被提取和分析,用于图像处理算法的开发、图像识别和图像分析等领域。
5. 图像存储:BMP文件可以作为图像的原始存储格式,用于长期保存和备份,以保证图像质量和数据的完整性。
数字图像处理-第二版-贾永红-复习资料

第一章导论图像是对客观存在对象的一种相似性的、生动性的描述或写真。
模拟图像空间坐标和明暗程度都是连续变化的、计算机无法直接处理的图像数字图像空间坐标和灰度均不连续的、用离散的数字(一般整数)表示的图像(计算机能处理)。
是图像的数字表示,像素是其最小的单位。
数字图像处理(Digital Image Processing)利用计算机对数字图像进行(去除噪声、增强、复原、分割、特征提取、识别等)系列操作,从而获得某种预期的结果的技术。
(计算机图像处理)数字图像处理的特点(1)处理精度高,再现性好。
(2)易于控制处理效果。
(3)处理的多样性。
(4)图像数据量庞大。
(5)图像处理技术综合性强。
数字图像处理的目的(1)提高图像的视感质量,以达到赏心悦目的目的。
(2)提取图像中所包含的某些特征或特殊信息。
(3)对图像数据进行变换、编码和压缩,以便于图像的存储和传输。
数字图像处理的主要研究内容(1)图像的数字化(2)图像的增强(3)图像的恢复(4)图像的编码(5)图像的重建(6)图像的分析(7)图像分割与特征提取(8)图像隐藏(9)图像通信图像工程的三个层次(1)图像分析:图像分析主要是对图像中感兴趣的目标进行检测和测量,以获得它们的客观信息,从而建立对图像的描述。
(2)图像理解:图像理解的重点是在图像分析的基础上,进一步研究图像中各个目标的性质和他们之间的相互联系,并得出对图像内容含义的理解以及对原来客观场景的解释,从而指导和规划行动。
(3)图像处理:数字图像处理的应用领域1.通信:图象传输,电视电话等。
2.宇宙探测:星体图片处理。
遥感:地形、地质、矿藏探查,森林、水利、海洋、农业等资源调查,自然灾害预测,环境污染的监测,气象云图。
3.生物医学:CT,X射线成象,B超,红外图象,显微图象。
4.工业生产:产品质量检测,生产过程控制,CAD,CAM。
5.军事:军事目标侦察,制导系统,警戒系统,自动火器控制,反伪装等。
BMP格式解析

BMP格式解析⼀、介绍 BMP⽂件格式,⼜称为位图,是Windows系统中⼴泛使⽤的图像⽂件格式。
BMP⽂件的数据分为四个部分:bmp⽂件头(bmp file header):提供⽂件的格式、⼤⼩等信息位图信息头(bitmap information):提供图像数据的尺⼨、位平⾯数、压缩⽅式、颜⾊索引等信息调⾊板(color palette):可选,如使⽤索引来表⽰图像,调⾊板就是索引与其对应的颜⾊的映射表位图数据(bitmap data):图像数据⼆、代码⽰例#include <unistd.h>#include <fcntl.h>#include <stdio.h>#include <stdlib.h>#include <malloc.h>#include <string.h>struct bmp_header{unsigned short type; //⽂件类型unsigned int total_size; //整个位图⼤⼩,头部 + 图像数据单位字节unsigned short reserved1;unsigned short reserved2;unsigned int valid_offset; //图像数据偏移量} __attribute__((packed));struct bmp_info{unsigned int info_size; //该结构体⼤⼩,固定40字节unsigned int bmp_width; //图⽚宽度unsigned int bmp_height; //图⽚⾼度unsigned short planes; //总是1unsigned short bitcount; //像素多少位表⽰unsigned int compression; // 0:BI_RGB 不压缩; ......unsigned int img_size; //图像有效数据⼤⼩,单位字节int x_pix_meter; //⽔平分辨率,像素/⽶表⽰int y_pix_meter; //垂直分辨率,像素/⽶表⽰unsigned int color_used; //位图实际使⽤彩⾊表中的颜⾊索引数,⼀般0unsigned int color_mportants; //color_used 上⾯使⽤的索引值重要数, 0表⽰都重要}__attribute__((packed));int bmp_analyze(unsigned char *path){int fd = -1, i;struct bmp_header f_header;struct bmp_info f_info;//打开bmp图⽚fd = open(path, O_RDONLY);if (fd < 0) {printf("open %s error.\n", path);return -1;}//读取⽂件头信息read(fd, &f_header, sizeof(struct bmp_header));printf("type:0x%x(%c%c)\n", f_header.type, f_header.type&0xff, (f_header.type>>8)&0xff);printf("total_size:%d\n", f_header.total_size);printf("reserved1:%d\n", f_header.reserved1);printf("reserved2:%d\n", f_header.reserved2);printf("valid_offset:%d\n", f_header.valid_offset);read(fd, &f_info, sizeof(struct bmp_info));printf("info_size:%d\n", f__size);printf("bmp_width:%d\n", abs(f_info.bmp_width));printf("bmp_height:%d\n", abs(f_info.bmp_height));printf("planes:%d\n", f_info.planes);printf("bitcount:%d\n", f_info.bitcount);printf("compression:%d\n", f_pression);printf("img_size:%d\n", f_info.img_size);printf("x_pix_meter:%d\n", f_info.x_pix_meter);printf("y_pix_meter:%d\n", f_info.y_pix_meter);printf("color_used:%d\n", f_info.color_used);printf("color_mportants:%d\n", f_info.color_mportants);//关闭打开的⽂件close(fd);return0;}int main(int argc, char **argv){unsigned char *path = argv[1];if(path == NULL) {printf("invalid file path \n");exit(-1);} else {printf("read bmp file: %s\n", path); }bmp_analyze(path);return0;}三、效果./a.out 24x32_3.bmpread bmp file: 24x32_3.bmptype:0x4d42(BM)total_size:3126reserved1:0reserved2:0valid_offset:54info_size:40bmp_width:24bmp_height:32planes:1bitcount:32compression:0img_size:3072x_pix_meter:2834y_pix_meter:2834color_used:0color_mportants:0四、附件解析 链接:注意格式是ARGB8888,只不过⼩端存储(低字节放在低地址),图⽚数据⼤⼩ 24*32*4字节 = 3072,加上头部 14 + 40 = 3126 字节后续会使⽤该BMP图⽚打⽔印在YUV上:。
ui设计术语

ui设计术语UI设计术语UI设计(User Interface Design)是指人机交互界面的设计,主要是为用户提供更好的使用体验和视觉效果。
在UI设计中,有许多专业术语需要熟悉,下面将对其中一些常见的术语进行详细解释。
一、布局1. 栅格系统(Grid System)栅格系统是指将页面或应用程序分割成等宽或等高的列和行,并在这些列和行之间创建一定的间隔。
栅格系统可以帮助设计师更好地组织页面内容,使页面看起来更加整齐和规范。
2. 响应式布局(Responsive Layout)响应式布局是指网站或应用程序可以自动适应不同设备上的屏幕大小。
通过使用响应式布局,可以确保用户在不同设备上获得相似的使用体验。
3. 固定布局(Fixed Layout)固定布局是指网站或应用程序具有固定宽度和高度,无论屏幕大小如何都不会改变。
这种布局适用于具有固定尺寸的元素或内容。
二、颜色1. 调色板(Color Palette)调色板是指一组预定义颜色,通常由品牌颜色、主题颜色、次要颜色和背景颜色组成。
调色板可以帮助设计师在整个项目中保持一致的颜色风格。
2. 对比度(Contrast)对比度是指两种颜色之间的明暗差异。
在UI设计中,对比度可以帮助用户更好地区分不同的元素和内容,提高可读性和可用性。
3. 饱和度(Saturation)饱和度是指颜色的强度或纯度。
在UI设计中,饱和度可以帮助设计师创建视觉吸引力强的界面。
三、字体1. 字体家族(Font Family)字体家族是指具有相似外观和特征的字体集合。
在UI设计中,选择合适的字体家族可以使界面看起来更加专业和一致。
2. 行高(Line Height)行高是指行与行之间的距离。
在UI设计中,合适的行高可以提高可读性,并使文本更容易阅读。
3. 字重(Font Weight)字重是指字体的粗细程度。
在UI设计中,选择合适的字重可以帮助突出重点内容,并为用户提供更好的视觉效果。
位图格式

BMP格式BMP是英文Bitmap(位图)的简写,它是Windows操作系统中的标准图像文件格式,能够被多种Windows应用程序所支持。
随着Windows操作系统的流行与丰富的Windows应用程序的开发,BMP位图格式理所当然地被广泛应用。
这种格式的特点是包含的图像信息较丰富,几乎不进行压缩,但由此导致了它与生俱生来的缺点--占用磁盘空间过大。
所以,目前BMP在单机上比较流行。
目录BMP文件格式分析1bmp位图和调色板的概念RGB颜色阵列??1加载文件?1、加载文件头?12、加载位图信息头?13、行对齐?14、加载图片数据?15、绘制?16、3D(OpenGL)的不同之处?BMP文件格式分析简介BMP(Bitmap-File)图形文件是Windows采用的图形文件格式,在Windows环境下运行的所有图象处理软件都支持BMP图象文件格式。
Windows系统内部各图像绘制操作都是以BMP为基础的。
Windows 3.0以前的BMP图文件格式与显示设备有关,因此把这种BMP图象文件格式称为设备相关位图DDB(device-dependent bitmap)文件格式。
Windows 3.0以后的BMP图象文件与显示设备无关,因此把这种BMP 图象文件格式称为设备无关位图DIB(device-independent bitmap)格式(注:Windows 3.0以后,在系统中仍然存在DDB位图,象BitBlt()这种函数就是基于DDB位图的,只不过如果你想将图像以BMP格式保存到磁盘文件中时,微软极力推荐你以DIB格式保存),目的是为了让Windows能够在任何类型的显示设备上显示所存储的图象。
BMP位图文件默认的文件扩展名是BMP或者bmp(有时它也会以.DIB或.RLE作扩展名)。
1.2 文件结构位图文件可看成由4个部分组成:位图文件头(bitmap-file header)、位图信息头(bitmap-information header)、彩色表(color table)和定义位图的字节阵列,它具有如下所示的形式。
关于图片存储格式的整理(BMP格式介绍)

关于图⽚存储格式的整理(BMP格式介绍)BMPBMP(全称Bitmap)是Window操作系统中的标准图像⽂件格式可以分成两类:设备相关位图(DDB)和设备⽆关位图(DIB),使⽤⾮常⼴。
它采⽤位映射存储格式,除了图像深度可选以外,不采⽤其他任何压缩,因此,BMP⽂件所占⽤的空间很⼤。
BMP⽂件的图像深度可选lbit、4bit、8bit及24bit。
BMP⽂件存储数据时,图像的扫描⽅式是按从左到右、从下到上的顺序。
由于BMP⽂件格式是Windows环境中交换与图有关的数据的⼀种标准,因此在Windows环境中运⾏的图形图像软件都⽀持BMP图像格式。
组成 典型的BMP图像⽂件由四部分组成: 1:位图头⽂件数据结构,它包含BMP图像⽂件的类型、显⽰内容等信息; 2:位图信息数据结构,它包含有BMP图像的宽、⾼、压缩⽅法,以及定义颜⾊等信息; 3:调⾊板,这个部分是可选的,有些位图需要调⾊板,有些位图,⽐如真彩⾊图(24位的BMP)就不需要调⾊板; 4:位图数据,这部分的内容根据BMP位图使⽤的位数不同⽽不同,在24位图中直接使⽤RGB,⽽其他的⼩于24位的使⽤调⾊板中颜⾊索引值。
对应的数据结构 1:BMP⽂件组成 BMP⽂件由⽂件头、位图信息头、颜⾊信息和图形数据四部分组成。
2:BMP⽂件头(14字节) BMP⽂件头数据结构含有BMP⽂件的类型、⽂件⼤⼩和位图起始位置等信息。
其结构定义如下: typedef struct tagBITMAPFILEHEADER { WORD bfType; // 位图⽂件的类型,必须为BM(1-2字节) DWORD bfSize; // 位图⽂件的⼤⼩,以字节为单位(3-6字节) WORD bfReserved1; // 位图⽂件保留字,必须为0(7-8字节) WORD bfReserved2; // 位图⽂件保留字,必须为0(9-10字节) DWORD bfOffBits; // 位图数据的起始位置,以相对于位图(11-14字节) // ⽂件头的偏移量表⽰,以字节为单位 } BITMAPFILEHEADER; 3:位图信息头(40字节) BMP位图信息头数据⽤于说明位图的尺⼨等信息。
数字图像处理-位图基础知识

第一章位图的基础知识现代计算机和其他电子设备进行和完成的一系列工作为图像采集、获取、编码、存储、和传输,图像的合成和产生、图像的显示、绘制、和输出,图像变换、增强、恢复和重建,特征的提取和测量,目标的检测、表达和描述,序列图像的校正,图像数据库的建立、索引、查询和抽取,图像的分类、表示和识别,3D景物的重建复原,图像模型的建立,图像知识的利用和匹配,图像场景的解释和理解,以及基于它们的推理、判断、决策和行为规划。
图像增强图像增强是用以改善供人观看的图像的主观质量,而不一定追究图像降质的原因。
图像复原找出图像降质的原因,并尽可能消除它,使图像恢复本来面目。
常用的恢复有纠正几何失真、从已知图像信号和噪声信号的统计入手,用Wiener滤波等方法来改善信噪比。
图像变换图像处理的方法可以分为两大类空域法和频域法。
常用的图像变换有傅里叶变换、DCT变换、小波变换等。
图像编码根据香农的率失真真理,在传输和存储时,都可对数字图像进行一定方式编码,删除其中冗余信息,实现不失真压缩,或在容许失真限度内的进行有失真压缩,以换取更大的压缩率。
图像配准可以近似的看成匹配的过程,简单地说就是根据图像的某系区域或者特征,在另一幅图中找到对应的区域或者特征。
图像配准在图像识别、图像拼接、三维图像的重建等方面有着重要的应用。
图像分析和特征提取图像分析的内容分为特征提取、符号描述、目标检测、今晚匹配和识别等几个部分。
图像特征和指图像场中可用作标志的属性,其中有些是视觉直接感受到自然特征,如区域的亮度、彩色、纹理、或轮廓等有些事需要通过变换或测量才可得到的人为特征,如各种变换频谱、直方图、矩等。
图像特征提取就是从图像中提取出某些可能涉及到高层语义信息的图像特征。
目标和运动检测自动目标检测和交互目标检测。
图像分割人能方便地佛纳甘一副图像中找出感性趣的物体和区域,而要让计算机做到这一点需要他客观的测度,使之能按照灰度、颜色或几何特征性质等把一些物体或区域加以分离。
BMP图片格式

缩)、1(BI_RLE8压缩类型)、2(BI_RLE4压缩类型)之一。
(31-34字节)
static int sizeImage;// 位图的大小,以字节为单 位(35-38字节)
int biXPelsPerMeter;// 位图水平分辨率,每 米像素数(39-42字节)
int biYPelsPerMeter;// 位图垂直分辨率,每 米像素数(43-46字节)
每像素占用的位 数,即bpp
每个像素所需的
位数,必须是 1(双色)、4(16色)、 8(256色)、24(真
彩色)之一
字节顺序 31,32,33,34 35,36,37,38
39,40,41,42
43,44,45,46 47,48,49,50 51,52,53,54
数据结构 int int
int
int int int
今天讲的是打开真彩色BMP位图。真 彩色即24位图,它是不需要调色板的。
4:位图数据
这部分的内容因位图实际像素位数和编码格式 而不同,在真彩位图中直接使用RGB真彩色值; 而有调色板的位图则使用调色板中颜色索引值。
位图数据的读取
1.每行的字节数必须是4的倍数,如果不 是,则需要用0补齐。
2.BMP位图数据的存放是从下到上,从左 到右的。先读最后一行,读完后在读倒 数第二行。
返回
2:图像参数,它包含图像的宽、高、压缩方法,以及颜色定义等信息;
字节顺序
数据结构
描述
15,16,17,18
当前结构体的大
int
小,通常是40或
56
19,20,21,22 23,24,25,26
int
图像宽度(像素)
int
DelphiTBitMap[1]位图介绍
![DelphiTBitMap[1]位图介绍](https://img.taocdn.com/s3/m/11ea423486c24028915f804d2b160b4e767f812f.png)
DelphiTBitMap[1]位图介绍Delphi TBitMap[1] 位图介绍位图TBitMap,封装了Windows的 HBITMAP 句柄和 HPALETTE 句柄,⽤于操纵位图和调⾊板。
TBitMap对象⽀持从⽂件、剪贴板、流中存取位图。
1、常⽤属性Canvas //从画布上输出Empty //判断是否为空Handle //句柄HandleType //如果与设备⽆关,返回bmDIB,如果依赖于设备,返回bmDDBHeight //⾼度Width //宽度Monochrome //单⾊还是彩⾊ //将Monochrome属性设置为True后,只要图像中的颜⾊不是⽩⾊的地⽅都将变成⿊⾊PixelFormat //设置内存格式和颜⾊深度,可选值:pfDevice:与设备有关。
pf1bit:1bit颜⾊。
pf4bit:4bit颜⾊。
pf8bit:8bit颜⾊。
pf15bit:15bit颜⾊。
pf16bit:16bit颜⾊。
pf24bit:24bit颜⾊。
pf32bit:32bit颜⾊。
pfCustom:定制颜⾊。
TransparentColor- //设置或返回把位图显⽰成透明的颜⾊,例如:将图像中的⿊⾊部分以透明⽅式显⽰,属性可以赋值为clBlack,并将Transparent属性设置为True。
Palette //调⾊板2、常⽤⽅法Asign //将其他格式的图像转换为位图格式Create //建⽴⼀个新的TBitMap对象Free //释放FreeImage //能够减少位图占⽤的内存, 操作后还可以继续使⽤TBitMap组件内的图像。
LoadFromFile //动态地调⼊扩展名应为.bmp的图像⽂件 //BitMap.LoadFromFile('FileName');LoadFromClipFormat //⽤于从剪贴板中获取⼀个位图Mask- //把位图变成单⾊ //此参数⽤来指定可以透明显⽰的颜⾊。
Windows位图和调色板

BITMAPINFOHEADER
typedef struct tagBITMAPINFOHEADER{ DWORD biSize; //指定这个结构的长度,为40 LONG biWidth;//指定图象的宽度,单位是象素 LONG biHeight;//指定图象的高度,单位是象素 WORD biPlanes;//必须是1,不用考虑 WORD biBitCount;//指定表示颜色时要用到的位数:1,4,8,24 DWORD biCompression;//指定位图是否压缩 DWORD biSizeImage;//指定实际的位图数据占用的字节数 LONG biXPelsPerMeter;//指定目标设备的水平分辨率(ppm) LONG biYPelsPerMeter;//指定目标设备的垂直分辨率(ppm) DWORD biClrUsed;//指定本图象实际用到的颜色数(非0, 2^biBitCount) DWORD biClrImportant;//指定本图象中重要的颜色数 } BITMAPINFOHEADER;
– 例如我们常说的屏幕分辨率为640*480,刷新频率为70Hz,意思 是说每行要扫描640个象素,一共有480行,每秒重复扫描屏幕70 次。
2019/1/27
5
黑白图
• 右上图是一幅普通的 黑白位图 • 右下图是被放大后的 图,图中每个方格代 表了一个象素 • 可以看到:整个骷髅 就是由这样一些黑点 和白点组成的
2019/1/27
11
Windows位图文件结构示意图
2019/1/27 12
BITMAPFILEHEADER
Typedef struct tagBITMAPFILEHEADER{ WORD bfType;//指定文件类型,必须是0x424D,即字符 串"BM" DWORD bfSize;//指定文件大小(Byte),包括这14个字节 WORD bfReserved1;//保留字1 WORD bfReserved2;//保留字2 DWORD bfOffBits;//为从文件头到实际的位图数据的偏 移字节数 } BITMAPFILEHEADER; 结构的长度是固定的,为14个字节
CDR怎么将位图更改为调色板颜色模式

CDR怎么将位图更改为调色板颜色模式将图像转换为调色板颜色模式时,会给每一个像素分配一个固定的颜色值,这些颜色值储存在简洁的颜色表中,或包含多达256种色的调色板中。
因此,调色板颜色模式的图像包含的数据比24位颜色模式的图像小,对于颜色范围有限的图像,通过这个色彩转换模式效果更佳,用户可以设定转换颜色的调色板,从而得到指定颜色的阶数的位图。
下面跟小编来了解一下吧!CDR将位图更改为调色板颜色模式的方法调色板颜色模式也被称为是索引模式,调色板颜色模式只有在图像颜色小于等于256色的时候才有,16位高彩和24位32位真彩是没有调色板色的。
它只支持单通道图像(8位/像素),因此,我们通过限制调色板、索引颜色减小文件大小,同时保持视觉上的品质不变——如用于多媒体动画的应用或网页。
只有16位以下的才用调色板,真彩色不用调色板。
选中一张位图,执行“位图”→“模式”→“调色板色”命令。
打开“转换至调色板色”对话框,如图所示,设置参数后。
单击“预览”按钮,单击“确定”按钮,完成转换。
“调色板色”对话框中各参数按钮的功能如下:▪平滑:设置颜色过渡的平滑程度。
▪调色板:选择调色板的类型。
1. 文档调色板:当前文件所包含的颜色信息。
2. 适应性:提供图像的原始颜色,并保留图像中的各种颜色(整个色谱)。
3. 优化:根据图像颜色的最高百分比创建调色板。
还可以给调色板指定一种范围灵敏度颜色。
这是最常见的摄影图像调色板。
4. GRAY.cpl:图像即可变为灰色调。
5. SYSTEM.cpl:系统提亮图像。
6. 标准色:提供红、绿、蓝等值的 256 种颜色。
7. 标准VGA:提供标准 VGA 16 色调色板。
8. 更多调色板:允许您添加颜色创建自定义调色板。
▪递色处理的:将图像更改为调色板颜色模式时,可以使用递色来增加颜色信息。
递色将像素与某些特定的颜色或相对于某种特定颜色的其他像素的值放在一起。
将一种彩色像素与另一种彩色像素关联可以创建调色板上不存在的附加颜色。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第1章Windows位图和调色板1.1 位图和调色板的概念如今Windows(3.x以及95,98,NT)系列已经成为绝大多数用户使用的操作系统,它比DOS 成功的一个重要因素是它可视化的漂亮界面。
那么Windows是如何显示图象的呢?这就要谈到位图(bitmap)。
我们知道,普通的显示器屏幕是由许许多多点构成的,我们称之为象素。
显示时采用扫描的方法:电子枪每次从左到右扫描一行,为每个象素着色,然后从上到下这样扫描若干行,就扫过了一屏。
为了防止闪烁,每秒要重复上述过程几十次。
例如我们常说的屏幕分辨率为640×480,刷新频率为70Hz,意思是说每行要扫描640个象素,一共有480行,每秒重复扫描屏幕70次。
我们称这种显示器为位映象设备。
所谓位映象,就是指一个二维的象素矩阵,而位图就是采用位映象方法显示和存储的图象。
举个例子,图1.1是一幅普通的黑白位图,图1.2是被放大后的图,图中每个方格代表了一个象素。
我们可以看到:整个骷髅就是由这样一些黑点和白点组成的。
图1.1 骷髅图1.2 放大后的骷髅位图那么,彩色图是怎么回事呢?我们先来说说三元色RGB概念。
我们知道,自然界中的所有颜色都可以由红、绿、蓝(R,G,B)组合而成。
有的颜色含有红色成分多一些,如深红;有的含有红色成分少一些,如浅红。
针对含有红色成分的多少,可以分成0到255共256个等级,0级表示不含红色成分;255级表示含有100%的红色成分。
同样,绿色和蓝色也被分成256级。
这种分级概念称为量化。
这样,根据红、绿、蓝各种不同的组合我们就能表示出256×256×256,约1600万种颜色。
这么多颜色对于我们人眼来说已经足够丰富了。
表1.1 常见颜色的RGB组合值颜色R G B红255 0 0蓝0 255 0绿0 0 255黄255 255 0紫255 0 255青0 255 255白255 255 255黑0 0 0灰128 128 128你大概已经明白了,当一幅图中每个象素赋予不同的RGB值时,能呈现出五彩缤纷的颜色了,这样就形成了彩色图。
的确是这样的,但实际上的做法还有些差别。
让我们来看看下面的例子。
有一个长宽各为200个象素,颜色数为16色的彩色图,每一个象素都用R、G、B三个分量表示。
因为每个分量有256个级别,要用8位(bit),即一个字节(byte)来表示,所以每个象素需要用3个字节。
整个图象要用200×200×3,约120k字节,可不是一个小数目呀!如果我们用下面的方法,就能省的多。
因为是一个16色图,也就是说这幅图中最多只有16种颜色,我们可以用一个表:表中的每一行记录一种颜色的R、G、B值。
这样当我们表示一个象素的颜色时,只需要指出该颜色是在第几行,即该颜色在表中的索引值。
举个例子,如果表的第0行为255,0,0(红色),那么当某个象素为红色时,只需要标明0即可。
让我们再来计算一下:16种状态可以用4位(bit)表示,所以一个象素要用半个字节。
整个图象要用200×200×0.5,约20k字节,再加上表占用的字节为3×16=48字节.整个占用的字节数约为前面的1/6,省很多吧?这张R、G、B的表,就是我们常说的调色板(Palette),另一种叫法是颜色查找表LUT(Look Up Table),似乎更确切一些。
Windows位图中便用到了调色板技术。
其实不光是Windows 位图,许多图象文件格式如pcx、tif、gif等都用到了。
所以很好地掌握调色板的概念是十分有用的。
有一种图,它的颜色数高达256×256×256种,也就是说包含我们上述提到的R、G、B颜色表示方法中所有的颜色,这种图叫做真彩色图(true color)。
真彩色图并不是说一幅图包含了所有的颜色,而是说它具有显示所有颜色的能力,即最多可以包含所有的颜色。
表示真彩色图时,每个象素直接用R、G、B三个分量字节表示,而不采用调色板技术。
原因很明显:如果用调色板,表示一个象素也要用24位,这是因为每种颜色的索引要用24位(因为总共有224种颜色,即调色板有224行),和直接用R,G,B三个分量表示用的字节数一样,不但没有任何便宜,还要加上一个256×256×256×3个字节的大调色板。
所以真彩色图直接用R、G、B三个分量表示,它又叫做24位色图。
1.2 bmp文件格式介绍完位图和调色板的概念,下面就让我们来看一看Windows的位图文件(.bmp文件)的格式是什么样子的。
bmp文件大体上分成四个部分,如图1.3所示。
位图文件头BITMAPFILEHEADER位图信息头BITMAPINFOHEADER调色板Palette实际的位图数据ImageDate图1.3 Windows位图文件结构示意图第一部分为位图文件头BITMAPFILEHEADER,是一个结构,其定义如下:typedef struct tagBITMAPFILEHEADER {WORD bfType;DWORD bfSize;WORD bfReserved1;WORD bfReserved2;DWORD bfOffBits;} BITMAPFILEHEADER;这个结构的长度是固定的,为14个字节(WORD为无符号16位整数,DWORD为无符号32位整数),各个域的说明如下:bfType指定文件类型,必须是0x424D,即字符串“BM”,也就是说所有.bmp文件的头两个字节都是“BM”。
bfSize指定文件大小,包括这14个字节。
bfReserved1,bfReserved2为保留字,不用考虑bfOffBits为从文件头到实际的位图数据的偏移字节数,即图1.3中前三个部分的长度之和。
第二部分为位图信息头BITMAPINFOHEADER,也是一个结构,其定义如下:typedef struct tagBITMAPINFOHEADER{DWORD biSize;LONG biWidth;LONG biHeight;WORD biPlanes;WORD biBitCountDWORD biCompression;DWORD biSizeImage;LONG biXPelsPerMeter;LONG biYPelsPerMeter;DWORD biClrUsed;DWORD biClrImportant;} BITMAPINFOHEADER;这个结构的长度是固定的,为40个字节(LONG为32位整数),各个域的说明如下:biSize指定这个结构的长度,为40。
biWidth指定图象的宽度,单位是象素。
biHeight指定图象的高度,单位是象素。
biPlanes必须是1,不用考虑。
biBitCount指定表示颜色时要用到的位数,常用的值为1(黑白二色图), 4(16色图), 8(256色), 24(真彩色图)(新的.bmp格式支持32位色,这里就不做讨论了)。
biCompression指定位图是否压缩,有效的值为BI_RGB,BI_RLE8,BI_RLE4,BI_BITFIELDS(都是一些Windows定义好的常量)。
要说明的是,Windows位图可以采用RLE4,和RLE8的压缩格式,但用的不多。
我们今后所讨论的只有第一种不压缩的情况,即biCompression为BI_RGB的情况。
biSizeImage指定实际的位图数据占用的字节数,其实也可以从以下的公式中计算出来:biSizeImage=biWidth’ × biHeight要注意的是:上述公式中的biWidth’必须是4的整倍数(所以不是biWidth,而是biWidth’,表示大于或等于biWidth的,最接近4的整倍数。
举个例子,如果biWidth=240,则biWidth’=240;如果biWidth=241,biWidth’=244)。
如果biCompression为BI_RGB,则该项可能为零biXPelsPerMeter指定目标设备的水平分辨率,单位是每米的象素个数,关于分辨率的概念,我们将在第4章详细介绍。
biYPelsPerMeter指定目标设备的垂直分辨率,单位同上。
biClrUsed指定本图象实际用到的颜色数,如果该值为零,则用到的颜色数为2biBitCount。
biClrImportant指定本图象中重要的颜色数,如果该值为零,则认为所有的颜色都是重要的。
第三部分为调色板Palette,当然,这里是对那些需要调色板的位图文件而言的。
有些位图,如真彩色图,前面已经讲过,是不需要调色板的,BITMAPINFOHEADER后直接是位图数据。
调色板实际上是一个数组,共有biClrUsed个元素(如果该值为零,则有2biBitCount个元素)。
数组中每个元素的类型是一个RGBQUAD结构,占4个字节,其定义如下:typedef struct tagRGBQUAD {BYTE rgbBlue; //该颜色的蓝色分量BYTE rgbGreen; //该颜色的绿色分量BYTE rgbRed; //该颜色的红色分量BYTE rgbReserved; //保留值} RGBQUAD;第四部分就是实际的图象数据了。
对于用到调色板的位图,图象数据就是该象素颜在调色板中的索引值。
对于真彩色图,图象数据就是实际的R、G、B值。
下面针对2色、16色、256色位图和真彩色位图分别介绍。
对于2色位图,用1位就可以表示该象素的颜色(一般0表示黑,1表示白),所以一个字节可以表示8个象素。
对于16色位图,用4位可以表示一个象素的颜色,所以一个字节可以表示2个象素。
对于256色位图,一个字节刚好可以表示1个象素。
对于真彩色图,三个字节才能表示1个象素,哇,好费空间呀!没办法,谁叫你想让图的颜色显得更亮丽呢,有得必有失嘛。
要注意两点:(1) 每一行的字节数必须是4的整倍数,如果不是,则需要补齐。
这在前面介绍biSizeImage 时已经提到了。
(2) 一般来说,.bMP文件的数据从下到上,从左到右的。
也就是说,从文件中最先读到的是图象最下面一行的左边第一个象素,然后是左边第二个象素……接下来是倒数第二行左边第一个象素,左边第二个象素……依次类推,最后得到的是最上面一行的最右一个象素。
好了,终于介绍完bmp文件结构了,是不是觉得头有些大?别着急,对照着下面的程序,你就会很清楚了(我最爱看源程序了,呵呵)。
