GIF格式中的调色板有通用调色板和局部调色板之分
数字媒体文件格式

JPEG文件
量化表DQT部分可包含一个或者多个量化表。每个量化表都是以0XFFDB开始,其后跟2个字节的量化表长度字段;后面是一个字节的量化表序号;最后是64个字节的量化表,量化表的系数是按照Z型扫描所得的8*8量化系数的顺序存储的。帧图像开始SOF0(Start of Frame)之后有6个固有字段,分别是:① 帧开始长度,2个字节;② 精度,每个颜色分量每个像素的位数,1个字节;③ 图像高度,2个字节;④ 图像宽度,2个字节;⑤ 颜色分量数,1个字节;⑥ 各颜色分量量化设置,共9字节,对每个颜色分量有3个字节的设置,分别是ID,垂直方向的样本因子和水平方向的样本因子,量化表号。霍夫曼表DHT部分也可包含一个或者多个表,每个表均以0XFFC4开始,包含以下5个部分:① 霍夫曼表的长度;② 类型,AC或者DC;③ 索引;④ 位表;⑤ 值表。扫描开始SOS(Start of Scan)部分存储实际的编码数据,每个扫描的长度会有所不同,由紧随其后的2个字节的扫描开始长度表示,后面是1个字节的颜色分量数,后面还包括针对每个颜色分量的描述,每个分量的内容有ID号、交流系数表号和直流系数表号。在这之后就是压缩图像的数据。文件以图像结束EOI(End of Image)标识符作为文件的结束。
GIF文件的数据结构以及播放和分解GIF的源代码

GIF文件的数据结构以及播放和分解GIF的源代码GIF 文件内部是按块划分的,包括控制块和数据块两种。
控制块控制数据块的行为,不同的控制块包含不同的控制参数。
数据块只包含一些8bit的字符流,由它前面的控制块来决定它的功能,每个数据块0—255个字节,数据块的第一个字节指出这个数据块长度(字节数),计算数据块的长度时不包括这个字节,所以一个空的数据块也有一个字节,那就是数据块的大小&H00。
控制块中的逻辑屏幕描述块和全局彩色表的作用范围是整个数据流, 其他控制块仅控制跟在它们后面的图形描述块。
GIF文件的典型结构如下表所示。
---------------------------------------顺号结构名称长度(字节)---------------------------------------1GIF文件头 62逻辑屏幕描述块73全局彩色表≤7684图形描述块105局部彩色表(可重复n次)≤7686表式压缩图像数据7图像控制扩展块88无格式文本扩展块9注释扩展块4-25810 应用程序扩展块11 GIF文件结束块 1----------------------------------------一、控制块1. GIF文件头文件头由6个固定字节组成,结构如下表所示。
单位:字节---------------------偏移量长度域名称---------------------03GIF标记33版本号---------------------GIF标记存放的是“GIF”的Ascii码,版本号存放的是1987年5月发布的“87a”或者1989年7月发布的“89a”,或者更加新的版本号。
2. 逻辑屏幕描述块逻辑屏幕描述块紧跟在GIF文件头之后。
逻辑屏幕描述块由7个固定字节组成,包含定义图像显示区域的参数,包括背景颜色信息。
这个数据块中的坐标相对于虚拟屏幕的左上角,不一定是指显示屏幕的绝对坐标。
gif格式的数据结构及显示流程

gif格式的数据结构及显示流程GIF(Graphics Interchange Format)是一种常见的图像文件格式,它支持多帧动画和透明度。
下面是GIF格式的简要数据结构和显示流程:GIF格式数据结构:1. 文件头(Header):• GIF文件以"GIF" 字符串开头,后跟版本信息(例如"87a" 或 "89a")。
•包含GIF的宽度和高度信息。
2. 逻辑屏幕描述(Logical Screen Descriptor):•包含图像的全局属性,如屏幕宽度、高度、全局调色板等。
3. 全局颜色表(Global Color Table):•如果全局颜色表存在,它包含了图像中可以使用的颜色列表。
4. 图像/图形控制扩展(Graphics Control Extension):•在每一帧动画之前,可能会有一个图像控制扩展块,包含透明度信息和帧的持续时间等。
5. 图像数据(Image Data):•包含图像的实际数据,可以是单个静态图像或多帧动画。
•使用LZW(Lempel-Ziv-Welch)压缩算法来减小文件大小。
6. 应用扩展(Application Extension):•可能包含额外的应用程序特定的信息,如动画控制信息。
7. 图形文本扩展(Graphic Control Extension):•用于定义一帧图像的控制参数,如透明颜色索引、延迟时间等。
8. 局部颜色表(Local Color Table):•在图像数据中,可以定义每一帧使用的局部颜色表。
GIF显示流程:1. 解析GIF文件:•读取GIF文件的文件头和逻辑屏幕描述,获取图像的基本信息。
2. 处理全局颜色表:•如果存在全局颜色表,将其用于整个图像。
3. 解析图像数据:•针对每一帧,解析相关的图形控制扩展、图像数据、应用扩展等信息。
4. 处理局部颜色表:•如果存在局部颜色表,将其用于当前帧的图像。
JPGPNGGIF压缩原理与成像方式

JPGPNGGIF压缩原理与成像方式1.JPG压缩原理与成像方式:JPG(也称为JPEG)是一种有损压缩的图像文件格式,适用于存储照片和其他真实场景的图像。
JPG使用了一种称为离散余弦变换(DCT)的算法进行压缩。
JPG压缩原理分为两个主要步骤:离散余弦变换和量化。
首先,图像被分割成一系列8x8像素的小块,然后对每个小块进行离散余弦变换,将空域信息转换为频域信息。
通过离散余弦变换,JPG可以将图像中的高频细节转换为低频信息,实现数据的冗余压缩。
接下来,对频域信息进行量化,即将频域系数按照一定的量化表进行近似表示。
这个量化表由JPEG标准规定,对于高频信息进行更强烈的量化压缩,以达到更高的压缩比。
通过量化,高频信息被舍弃,从而减少了图像的数据量。
JPG的成像方式是基于颜色空间,它使用的是RGB颜色模型。
RGB颜色模型是将红、绿、蓝三个颜色分量叠加形成的彩色图像。
JPG对每个颜色通道分别进行压缩和存储,然后在显示时将三个通道进行合成,重建出彩色图像。
2.PNG压缩原理与成像方式:PNG是一种无损压缩的图像文件格式,适用于存储图标、图形和其他需要保留细节的图像。
PNG使用了一种称为差分预测编码的压缩算法。
PNG压缩原理的主要步骤包括差分编码、图像预测和霍夫曼编码。
首先,对图像进行差分编码,将每个像素的数值减去其相邻像素的数值,以便找到图像内的重复模式。
然后,对差分编码结果进行图像预测,使用不同的预测方法去估计像素的数值。
最后,使用霍夫曼编码对差分编码和图像预测结果进行编码,以进一步减小数据量。
PNG的成像方式是基于alpha通道的颜色空间,它使用的是RGBA颜色模型。
与RGB颜色模型相比,RGBA颜色模型在每个像素上增加了一个alpha通道,用于控制像素的透明度。
PNG可以支持包含半透明和全透明像素的图像,并能够在保留图像细节的同时,具有较高的图像压缩比。
3.GIF压缩原理与成像方式:GIF是一种有损和无损压缩的图像文件格式,适用于存储动画图像和简单图形。
gif图像格式介绍

gif图片格式解析http:32037.html简介:GIF(Graphics Interchange Format)是CompuServe公司开发的图像文件存储格式,1987年开发的GIF文件格式版本号是GIF87a,1989年进行了扩充,扩充后的版本号定义为GIF89a。
GFI图像文件以数据块(block)为单位来存储图像的相关信息。
一个GIF文件由表示图形/图像的数据块、数据子块以及显示图形/图像的控制信息块组成,称为GIF数据流(Data Stream)。
数据流中的所有控制信息块和数据块都必须在文件头(Header)和文件结束块(Trailer)之间。
GIF文件格式采用了LZW(Lempel-Ziv Walch)压缩算法来存储图像数据,定义了允许用户为图像设置背景的透明(transparency)属性。
此外,GIF文件格式可在一个文件中存放多幅彩色图形/图像。
如果在GIF文件中存放有多幅图,它们可以像演幻灯片那样显示或者像动画那样演示。
GIF语法.语法是用来表达序列的一种符号形式,并用这个表达序列中的一些对象来形成更大的对象。
语法也用于表达在给定的位置出现对象的数目。
在此给出的语法用来说明形成gif数据流的块序列,用一些规则列表来表达。
下面列出用于gif语法的符号定义。
图例:<>语法词::=符号定义* 0个或更多的事件发生+ 1个或更多的事件发生|替代元素[]可选元素gif语法的符号定义:<GIF数据流> ::=头部<逻辑视屏> <数据>*尾记录这个规则将<Gif数据流>实体定义如下。
它必须以头部开始,头部后面接一个逻辑视屏实体,该实体药用其他规则来定义。
最后,数据实体接结束符。
数据实体后面的*表示数据实体可以在此位置出现0或多次。
语法:<Gif数据流> ::=头部<逻辑视屏> <数据>*尾记录<逻辑视屏> ::=逻辑视屏描述块[全局色表]<数据> ::= <成象块> |<特殊用途块><成象块> ::= [图象控制扩充] <成象块><成象块> ::= <基于表的图象> |纯文本扩充<基于表的图象> ::=图象描述符[局部色表]图象数据<特殊用途块> ::=应用扩充|注释扩充gif数据流中的数据块可以分为三组:控制块、成象块和特殊用途块。
什么是位图

2.灰度图像与索引图像互转
[ X, map ] = gray2ind( I, n )
I = ind2gray( X, map )
} BITMAPFILEHEADER, *PBITMAPFILEHEADER;
具体数据举例:
如某BMP文件开头:
424D 4690 0000 0000 0000 4600 0000 2800 0000 8000 0000 9000 0000 0100*1000 0300 0000 0090 0000 A00F 0000 A00F 0000 0000 0000 0000 0000*00F8 0000 E007 0000 1F00 0000 0000 0000*02F1 84F1 04F1 84F1 84F1 06F2 84F1 06F2 04F2 86F2 06F2 86F2 86F2 .... ....
4.多帧图像
在Matlab 7.0中,它是一个四维数组,其中第四维用来指定帧的序号。
3.RGB图像
尺寸为m×n的彩色图像来说,在Matlab 7.0中则存储为一个m×n×3的多维数据数组。
#### 图像类型转换 ####
1.图像颜色浓淡处理(图像抖动)
X = dither( RGB, map )
========3.TIF(Tag Image File Format)
现有图像格式中最复杂的一种,由Aldus和微软开发设计,提供了各种信息存储的完备手段。其主要特点:
应用指针实现多幅图像存储;
-第2章 图像处理基础

4.JPEG格式的图像文件
文件采用有损编码,编码后与原始图像有很大差别,但不易觉察。 文件格式: 有2种,一种是被广泛使用的JFIF格式,它包含一个常驻的JPEG数据流, 其作用是提供解码所需的数据,而不是要使用外部数据;另一种是把 JPEG图像压缩保存到TIFF格式的文件中,它在保存和读出时,很容易受 外部条件的限制和影响,目前还未得到广泛的应用。 主要特点: (l)JPEG格式图像文件的扩展名是.jpg。 (2)适用广泛,大多数图像类型都可以进行JPEG编码。 (3)对于使用计算机绘制的具有明显边界的图形,图像处理效果不佳。 (4)对于数字化照片和表达自然景观的色彩丰富的图片,具有非常好 的处理效果。 (5)使用JPEG格式的图像文件时,需要解压缩过程。
特点:
(l)TIFF格式图像文件的扩展名是.tif。 (2)支持从单色模式到32bit真彩色模式的所有图像。
(3)不针对某一个特定的操作平台,可用于多种操作平台和应用 软件。 (4)适用多种机型,可相互转换和移植。 (5)数据结构是可变的,文件具有可改写性,使用者可向文件中 写相关信息。 (6)具有多种数据压缩方式,解压缩过程复杂。
80 160 0 B 0 0 240 255 255 255
2.3 图像信号的数字化
数字图像可以由以下三种途径得到: (1)将传统的可见光图像经过数字化处理转换为数字图像,例如 将一幅照片通过扫描仪输入到计算机中,扫描的过程实质上就 是一个数字化的过程。 (2) 应用各种光电转换设备直接得到数字图像,例如卫星上搭载 的推帚式扫描仪和光机扫描仪可以直接获取地表甚至地下物体 的图像并实时存入存储器中。 (3)直接由二维离散数学函数生成数字图像。
(1)均匀量化
均匀量化最简单,最易于实现。把这个灰度动态变化范围均 匀分为k等份。每一层赋予1个固定的码字,其量化过程就是把图像 像素的样本灰度与各层灰度的判决值r0,r1相比较,凡落在相邻2 层之间的像素即赋予该层的值q.
闪动图片制作教程

闪动图片制作教程[Photoshop&Imageready]版本应玩友的要求发布一下内容,篇幅比较大,希望保持耐心。
图片可能在浏览器中显示不完全或者显示不清晰,请务必保存下来看。
谢谢。
老样子同时发布一下声明。
如果有朋友将愿意此文转载,那将是对我们莫大的支持,但出于我站的服务器使用效率,请转载的朋友使用自己的空间上传文件。
如果出现文件链接在非天空发布区域使用,我们将不得不站在自己的利益角度上重新定位立场。
望合作,再谢。
格式介绍——GIF的特点:1.具有“多元化”的结构,能够存储多张图像——这是制作动画的基础。
2.调色板数据有“通用调色板”和“局部调色板”之分。
3.采用改进版的“LZW”压缩法,该压缩法优于“RLE”压缩法。
4.图像数据用一个字节存储一个像素点,GIF图像文件在压缩图像数据之前,必须先将图像数据处理成一个字节只存储一个像素点的值。
5.根据标识符寻找数据区。
GIF这种图像文件内的各种图像数据区和补充区,多数没有固定的长度和存放位置,为方便程序寻找数据区,就以数据区的第一个字节作为标识符,让程序能够判断所读的是哪种数据区。
6.图像的数据排列分为“顺序排列”和“交*排列”两种方式。
7.图像文件最多支持256色存储,适合色块平涂或者简单的(注意区别简单的和不鲜艳的之间的区别)图像。
基础程序要求以及介绍:要求有附带imageready[IR]的photoshop[PS]版本。
以及知道图像文件从PS转到IR的转换编辑方式的使用。
下图说明。
发送图片到手机文中我使用了PS7.0完整版做例子来说明。
由于程序的兼容性,PS CS 8和PS CS2 9的操作方法大同小异,也同时并不是说PS 5.0或者PS6.0就不能做,我想强调的一点就是只要有IR就可以做了,只不过我手头上最老的PS软件就是7.0而已。
而流传中的所谓的迷你版,发布者在精简的过程中,把他们自己认为的不重要的内容(IR、WEB功能等都多多少少有所精简),所以迷你版一般不再附带IR。
GIF文件格式详解

GIF文件格式详解6.2.1 简介GIF(Graphics Interchange Format)是CompuServe公司开发的图像文件存储格式,1987年开发的GIF文件格式版本号是GIF87a,1989年进行了扩充,扩充后的版本号定义为GIF89a。
GIF图像文件以数据块(block)为单位来存储图像的相关信息。
一个GIF文件由表示图形/图像的数据块、数据子块以及显示图形/图像的控制信息块组成,称为GIF数据流(Data Stream)。
数据流中的所有控制信息块和数据块都必须在文件头(Header)和文件结束块(Trailer)之间。
GIF文件格式采用了LZW(Lempel-Ziv Walch)压缩算法来存储图像数据,定义了允许用户为图像设置背景的透明(transparency)属性。
此外,GIF文件格式可在一个文件中存放多幅彩色图形/图像。
如果在GIF文件中存放有多幅图,它们可以像演幻灯片那样显示或者像动画那样演示。
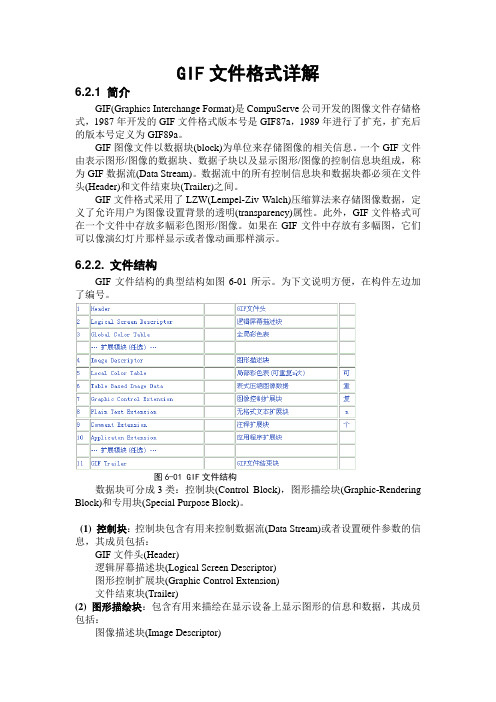
6.2.2. 文件结构GIF文件结构的典型结构如图6-01所示。
为下文说明方便,在构件左边加了编号。
图6-01 GIF文件结构数据块可分成3类:控制块(Control Block),图形描绘块(Graphic-Rendering Block)和专用块(Special Purpose Block)。
(1) 控制块:控制块包含有用来控制数据流(Data Stream)或者设置硬件参数的信息,其成员包括:GIF文件头(Header)逻辑屏幕描述块(Logical Screen Descriptor)图形控制扩展块(Graphic Control Extension)文件结束块(Trailer)(2) 图形描绘块:包含有用来描绘在显示设备上显示图形的信息和数据,其成员包括:图像描述块(Image Descriptor)无格式文本扩展块(Plain Text Extension)全局调色板、局部调色板、图像压缩数据和图像说明扩充块。
GIF格式详解

5.3G I F格式GIF(Graphics Interchange Format)的原义是“图像互换格式”,是CompuServe公司在1987年开发的图像文件格式。
GIF文件的数据,是一种基于LZW算法的连续色调的无损压缩格式。
其压缩率一般在50%左右,它不属于任何应用程序。
目前几乎所有相关软件都支持它,公共领域有大量的软件在使用GIF图像文件。
GIF图像文件的数据是经过压缩的,而且是采用了可变长度等压缩算法。
GIF格式的另一个特点是其在一个GIF文件中可以存多幅彩色图像,如果把存于一个文件中的多幅图像数据逐幅读出并显示到屏幕上,就可构成一种最简单的动画。
从整体结构上来说,GIF文件由全局信息表、调色板数据、局部信息表和像素数据4部分组成。
全局信息表和局部信息表的长度是固定的,全局信息表的长度恒为13,而局部信息表的长度恒为10字节。
一个GIF文件可能存储着多幅图像,但整个文件只有一个全局信息表而每幅图像则各自拥有一个局部信息表,局部信息表以逗号做前导符,整个文件以分号结尾。
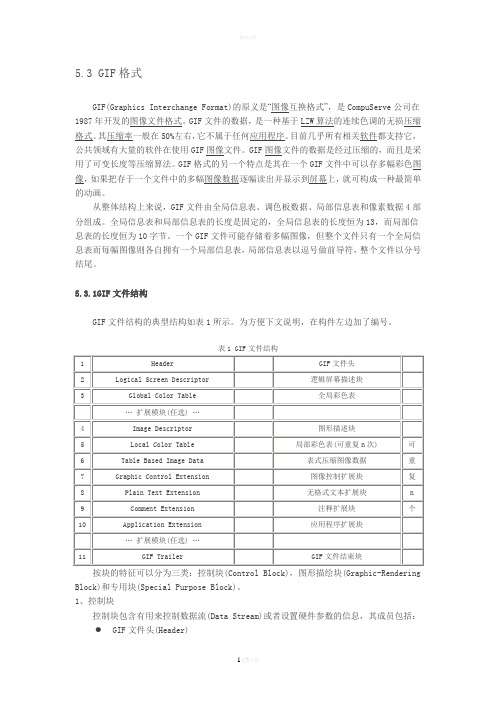
5.3.1GIF文件结构GIF文件结构的典型结构如表1所示。
为方便下文说明,在构件左边加了编号。
按块的特征可以分为三类:控制块(Control Block),图形描绘块(Graphic-Rendering Block)和专用块(Special Purpose Block)。
1、控制块控制块包含有用来控制数据流(Data Stream)或者设置硬件参数的信息,其成员包括:●GIF文件头(Header)●逻辑屏幕描述块(Logical Screen Descriptor)●图形控制扩展块(Graphic Control Extension)●文件结束块(Trailer)2、图形描绘块包含有用来描绘在显示设备上显示图形的信息和数据,其成员包括:●图像描述块(Image Descriptor)●无格式文本扩展块(Plain Text Extension)●全局调色板、局部调色板、图像压缩数据和图像说明扩充块3、特殊用途数据块包含有与图像处理无关的信息,其成员包括:●注释扩展块(Comment Extension)●应用扩展块(Application Extension)除了在控制块中的逻辑屏幕描述块(Logical Screen Descriptor)和全局彩色表(Global Color Table)的作用范围是整个数据流(Data Stream)之外, 所有其他控制块仅控制跟在它们后面的图形描绘块。
gif压缩原理

gif压缩原理GIF(Graphics Interchange Format)是一种常见的图像文件格式,它具有无损压缩和支持动画的特点。
那么,GIF压缩的原理是什么呢?GIF压缩的原理可以简单地概括为颜色索引和LZW压缩算法。
首先,我们来看一下颜色索引。
在GIF图像中,颜色是通过调色板来表示的。
调色板是一个包含256种颜色的表格,每个颜色都由一个RGB值表示。
GIF图像中的像素并不直接保存颜色值,而是保存对应的颜色索引。
这样做的好处是可以大大减小图像文件的大小,因为颜色索引通常只需要占用1字节,而RGB值则需要占用3字节。
另一个关键的压缩原理是LZW压缩算法。
LZW是一种无损压缩算法,它的基本思想是利用重复的数据来减小文件的大小。
在GIF压缩过程中,LZW算法主要用于压缩图像的像素数据。
LZW算法的工作原理如下:首先,建立一个初始的字典,包含所有可能的颜色索引。
然后,从图像的第一个像素开始,将它与下一个像素组成的字符串在字典中查找。
如果这个字符串在字典中存在,就将下一个像素添加到字符串中,继续查找。
如果不存在,就将字符串的索引值输出,并将字符串添加到字典中。
如此往复,直到遍历完所有像素。
通过颜色索引和LZW压缩算法,GIF图像可以达到较高的压缩比。
这是因为GIF图像通常是由较少的颜色构成的,所以颜色索引可以有效地减小文件大小。
而LZW算法则可以利用图像中的重复数据,进一步压缩文件。
除了颜色索引和LZW压缩算法,GIF图像还可以通过一些其他的方式来进一步压缩。
例如,GIF图像可以使用局部调色板来进一步减小颜色索引的数量,从而减小文件大小。
此外,GIF图像还可以通过减少帧之间的差异来压缩动画,这种压缩方式称为帧间压缩。
总结起来,GIF压缩的原理主要包括颜色索引和LZW压缩算法。
通过这些原理,GIF图像可以达到较高的压缩比,同时保持图像质量不受损。
当然,不同的压缩算法和技术在实际应用中也会有不同的效果,但颜色索引和LZW压缩算法仍然是GIF压缩的基础。
BMP图像文件旋转作业

作业要求:将24位或32位真彩色 .bmp 图像文件,顺时针旋转90度。
可执行程序名:rotatebmp用法:rotatebmp src.bmp dest.bmp (文件名可变)生成的dest.bmp是从src.bmp 顺时针旋转90度得到的。
注意事项:C++编译有“结构边界对齐”的概念:struct A {int a;char c;};那么sizeof(A)未必是5,很有可能是8,因为C++编译器为了提高代码执行效率,往往在生成结构变量的时候,自动将其大小调整为4的整数倍,或8的整数倍。
程序员可以在编译选项中指定对齐的方式是1字节,2字节,4字节或8字节(即每个结构变量的大小一定是1的倍数,2的倍数,4的倍数,8的倍数),也可以在程序开头直接用:#pragma pack(2)指定对齐边界是2字节,或1字节,4字节….参考阅读:BMP图像文件格式1BMP是bitmap的缩写形式,bitmap顾名思义,就是位图也即Windows位图。
它一般由4部分组成:文件头信息块、图像描述信息块、颜色表(在真彩色模式无颜色表)和图像数据区组成。
在系统中以BMP为扩展名保存。
打开Windows的画图程序,在保存图像时,可以看到三个选项:2色位图(黑白)、16色位图、256色位图和24位位图。
这是最普通的生成位图的工具,在这里讲解的BMP位图形式,主要就是指用画图生成的位图(当然,也可以用其它工具软件生成)。
现在讲解BMP的4个组成部分:1.文件头信息块0000-0001:文件标识,为字母ASCII码“BM”。
0002-0005:文件大小。
0006-0009:保留,每字节以“00”填写。
000A-000D:记录图像数据区的起始位置。
各字节的信息依次含义为:文件头信息块大小,图像描述信息块的大小,图像颜色表的大小,保留(为01)。
2.图像描述信息块000E-0011:图像描述信息块的大小,常为28H。
0012-0015:图像宽度。
GIF格式详解

5.3 GIF格式GIF(Graphics Interchange Format)的原义是“图像互换格式”,是CompuServe公司在1987年开发的图像文件格式。
GIF文件的数据,是一种基于LZW算法的连续色调的无损压缩格式。
其压缩率一般在50%左右,它不属于任何应用程序。
目前几乎所有相关软件都支持它,公共领域有大量的软件在使用GIF图像文件。
GIF图像文件的数据是经过压缩的,而且是采用了可变长度等压缩算法。
GIF格式的另一个特点是其在一个GIF文件中可以存多幅彩色图像,如果把存于一个文件中的多幅图像数据逐幅读出并显示到屏幕上,就可构成一种最简单的动画。
从整体结构上来说,GIF文件由全局信息表、调色板数据、局部信息表和像素数据4部分组成。
全局信息表和局部信息表的长度是固定的,全局信息表的长度恒为13,而局部信息表的长度恒为10字节。
一个GIF文件可能存储着多幅图像,但整个文件只有一个全局信息表而每幅图像则各自拥有一个局部信息表,局部信息表以逗号做前导符,整个文件以分号结尾。
5.3.1GIF文件结构GIF文件结构的典型结构如表1所示。
为方便下文说明,在构件左边加了编号。
按块的特征可以分为三类:控制块(Control Block),图形描绘块(Graphic-Rendering Block)和专用块(Special Purpose Block)。
1、控制块控制块包含有用来控制数据流(Data Stream)或者设置硬件参数的信息,其成员包括: GIF文件头(Header)●逻辑屏幕描述块(Logical Screen Descriptor)●图形控制扩展块(Graphic Control Extension)●文件结束块(Trailer)2、图形描绘块包含有用来描绘在显示设备上显示图形的信息和数据,其成员包括:●图像描述块(Image Descriptor)●无格式文本扩展块(Plain Text Extension)●全局调色板、局部调色板、图像压缩数据和图像说明扩充块3、特殊用途数据块包含有与图像处理无关的信息,其成员包括:●注释扩展块(Comment Extension)●应用扩展块(Application Extension)除了在控制块中的逻辑屏幕描述块(Logical Screen Descriptor)和全局彩色表(Global Color Table)的作用范围是整个数据流(Data Stream)之外, 所有其他控制块仅控制跟在它们后面的图形描绘块。
常见的动画文件格式

常见的动画文件格式介绍动画是一种通过快速连续播放静态图像或绘画来制造一种运动的视觉效果的艺术形式。
在现代科技的支持下,动画已经成为电影、电视、游戏和在线媒体中不可或缺的一部分。
为了保存和传输动画作品,各种不同的文件格式应运而生。
本文将详细介绍几种常见的动画文件格式,并介绍其特点和用途。
1. GIF(Graphics Interchange Format)GIF是一种广泛使用的动画文件格式,也被称为“GIF动画”。
GIF使用可变尺寸、多帧和透明度来创建简短的视频循环,适用于表达简单的动作和效果。
它采用256种颜色的调色板,支持透明背景,并且文件大小相对较小。
GIF在社交媒体和在线聊天应用中非常流行,用于制作表情、小片段或简单的动画。
尽管GIF文件支持动画,但不适合复杂的视频内容。
2. APNG(Animated Portable Network Graphics)APNG是一种基于PNG格式的动画文件格式。
与GIF相比,APNG支持更好的图像质量和颜色深度,并且可以包含更复杂的动画效果。
APNG文件可以使用透明度和渐变来实现更精细的图像,提供更好的视觉效果。
然而,由于它相对较新,APNG的浏览器和应用程序支持有限。
3. SWF(Small Web Format)SWF是Adobe Flash使用的动画文件格式。
它支持矢量图形、音频、视频和交互式动画,并适用于在Web页面上嵌入动画。
SWF文件可以在各种浏览器上播放,并且具有较高的互动性和多媒体支持。
然而,由于Adobe Flash Player的相继淘汰,SWF格式逐渐被HTML5和其他替代技术取代。
4. MOV(QuickTime File Format)MOV是由苹果公司开发的一种常见的动画文件格式,它通常用于存储和传输视频和动画。
MOV文件可以容纳多种视频、音频和文本轨道,并且支持高质量的视频编码。
由于其较大的文件大小和较高的质量,MOV文件常用于专业的视频编辑和制作工作流中。
简述电视节目制作中的图形图像格式

科技信息2008年第26期SCIENCE &TECHNO LO GY INFORMATION ●本文主要针对下面几种有代表性的图形图像文件作一些简单说明。
BM P 文件:是M icro soft Windo ws 所定义的图像文件格式,最早应用在M icro soft 公司的M icro soft Windows 窗口系统。
众所周知,Micro s o ft Windows 现今已成为PC 机环境下窗口系统的事实上的工业标准,因而BM P 图像文件格式也越来越受到人们关注,在Window s 环境中运行的图形图像软件都支持BM P 图像格式。
BM P 图像文件有下列五个特点:(1)该结构只能存放一幅图像。
(2)只能存储四种图像数据:单色、16色、256色、全彩色。
(3)图像数据有压缩或不压缩两种处理方式。
(4)调色板的数据存储结构较为特殊。
(5)Win dows 设计了两种压缩方式:RLE 4和RL E8。
RLE 4只能处理16色图像数据;而RLE 8则只能压缩256色图像数据。
BM P 图像文件的文件结构可分为三部分:表头、调色板和图像数据。
表头长度固定为54个字节。
对于BM P 图像文件的显示,16色BMP 图像与256色图像的扫描行数据组织都是从左上角开始。
只是16色图像采用紧缩像素法,每像素占用二分之一个字节,即4bits ,而256色图像的每一个像素占用一个字节。
GIF 文件:GIF 文件是"Graphics Interchange Form at"(图形交换格式)的缩写,是由Co mpuServe 公司为了方便网络和B BS 使用者传送图像数据而制定的一种图像文件格式。
目前,GIF 图像文件已经成为网络和B BS 上图像传输的通用格式,经常用于像动画、透明等特技制作。
GIF 文件有下面七个特点:(1)文件具有多元化结构能够存储多张图像,这是制作动画的基础。
最新任明武-数字图象处理第1章-绪论教学讲义ppt课件

1.2.2.1 摄像机和图像卡(Camera & Image Board)
以CCD技术为核心,目前图象获取设备有黑白摄象机、彩色摄象机、 扫描仪、数字相机等,性能与价格主要取决于CCD的规格,如尺寸等。 除了这些常见的类型外,目前有许多厂商提供各种其它的专用设备, 如显微摄象设备、红外摄象机、高速摄象机、胶片扫描器等等。此外, 遥感卫星、激光雷达等设备提供其它类型的数字图象。
※ PCX:是由Zsoft公司在20世纪80年代初期设计的,专用于存储该 公司开发的PC Paintbrush绘图软件所生成的图像数据,目前已成为 PC上较为流行的图像文件。一个文件存放一幅图像;使用RLE进行 数据压缩。
※ JPEG:即JPG,是由1986年国际电报电话咨询委员会(CCITT)和 国际标准化协会(ISO)联合组成的图像专家小组(Joint Photographic Experts Group),在1991年3月联合制定的“连续色调静态图像的数 字压缩和编码”标准。它以信息损失为前提,是一种有损压缩,经 典压缩比在10到35之间。
2002, Ver1.0
任明武,南京理工大学计算机系
3
按图像在计算机中的存储格式(文件格式)又称作BMP、GIF、 TGA、 PCX、 JPG、TIFF等图象。它们都是图像文件在计算机中存 储时的常用文件格式。具体内容可参看《图像格式大全》等相关书 籍。现有的通用图像处理软件(如PhotoShop和AcdSee)都可以处理多 种格式,和实现格式之间的转换。
2002, Ver1.0
任明武,南京理工大学计算机系
7
※ TIFF(Tag Image File Format):即TIF,是由Aldus公司与微软公司 共同发设计的,可以存储多幅图像和多个调色板,可存储个人标示 信息,能提供多种不同的压缩数据方法,图像可以分割成几个部分 分别存档。其主要特点是:善于应用指针的功能。
多媒体技术1

多媒体技术的社会需求主要体现:①界面设计的需要。
②信息交换的需要。
③高科技研究的需要。
④图形和图像处理的需要。
⑤大容量数据存储的需要⑥娱乐与社会活动的需要。
⑦音频信号和视频信号处理的需要。
2.多媒体技术:是利用计算机对文字、图像、图形、动画、音频、视频等多种信息进行综合处理、建立逻辑关系和人机交互作用的产物。
3.媒体类型:感觉媒体、表示媒体、显示媒体、存储媒体、传输媒体、信息交换媒体。
4.多媒体技术的主要处理对象:文字、图像、图形、动画、音频信号、视频信号。
5.多媒体的基本特性:是指信息载体的多样性、交互性、集成性。
6.流媒体:是指网络间的视频、音频和相关媒体数据流从数据源(发送端)同时向目的地(接收端)传输的方式,具有连续、实时的特性。
7.流媒体的重要特性:实时性、对时间的高度敏感性。
多媒体产品的特点:①信息多元化。
②通用性强。
③数据量大。
④创作周期长。
⑤光盘是首选载体。
⑥具备人--机交互控制功能。
⑦调动视觉、听觉感官,提供大量直观信息。
8.多媒体产品的基本模式:示教型模式、交互型模式、混合型模式。
9.依据我国著作权法的有关条款,应注意一下问题:①全部素材应使用自己创作的作品,即人们常说的“原创作品”。
②尽量避免使用在版权归属方面有争议的素材。
③整体设计不要与已知的多媒体体统雷同,即不采用系统中文名称、英文名称、索引顺序、界面风格等容易造成误解的内容。
④避免在未经著作权人同意的情况下,发表、修改、翻译、复制、注解和发行著作权人的作品。
⑤若多媒体产品是多人合作开发的,不要当作自己一人的作品发表或实施商业行为。
⑥自己开发的产品一旦制作完成,即享有著作权,若发行他人在未经过允许的情况下使用或贩卖自己的产品,应运用法律武器予以制止和惩罚。
10.多媒体关键技术:数据压缩技术、集成电路制作技术、存储技术、操作系统软件技术。
11.MPC:Multimedia Personal Computer,多媒体个人计算机MPC的主要特征:①具有激光驱动器。
图像文件格式

图像文件格式数字图象在计算机中是以文件的形式存在的。
常见的图像数据格式包括BMP格式、TIFF格式、TGA格式、GIF格式、PCX格式以及JPEG 格式等。
1.BMP格式的图像文件¾BMP是Bitmap的缩写,意为“位图”。
BMP格式的图像文件是微软公司特为Windows环境应用图像而设计的。
¾BMP格式的主要特点有:(l)BMP格式的图像文件以“.bmp”作为文件扩展名。
(2)根据需要,使用者可选择图像数据是否采用压缩形式存放。
一般情况下,BMP格式的图像是非压缩格式。
(3)当使用者决定采用压缩格式存放BMP格式的图像时,使用RLE4压缩方式,可得到16色模式的图像:若采用RLE8压缩方式,则得到256色的图像。
(4)可以多种彩色模式保存图像,如 16色、256色、24bit真彩色,最新版本的 BMP格式允许 32bit真彩色。
(5)数据排列顺序与其他格式的图像文件不同,从图像左下角为起点存储图像,而不是象传统的那样,以图像的左上角作为起点。
(6)调色板数据结构中,RGB三基色数据的排列顺序恰好与其他格式文件的顺序相反。
¾ BMP 格式的图像文件结构可以分为文件头、调色板数据以及图像数据三部分。
文件头调色板数据图像数据区图1 BMP 格式的图像文件结构¾ 图像文件大小灰度图像文件大小≈文件头+像素个数×灰度级数。
彩色图像文件大小≈文件头+像素个数×颜色数颜色数:用于表示颜色的位数。
16色(24)色 4bits256色(28)色 8bits=1byte65536(216)色 16bits=2bytes 1677万(224)色 24 bits=3bytes2.TIFF 格式的图像文件¾ TIFF 是Tag Image File Format 的缩写,它由Aldus 公司1986年就已推出,后来与微软公司联手,进一步发展了TIFF 格式,现在的版本是6.0。
gif文件格式的名词解释

gif文件格式的名词解释GIF(Graphics Interchange Format)是一种常用的图形文件格式,以其小尺寸、无损压缩及多帧动画的特点而为广大用户所熟知和广泛使用。
本文将从技术角度解释GIF文件格式的原理和特点,并探讨其应用和发展。
一、GIF文件格式的基本原理GIF文件格式是一种“索引色”图像格式,其基本原理是利用调色板(Color Palette)和压缩算法实现图像数据的存储和显示。
具体来说,当一个GIF文件被创建时,图像中的每个像素点将会被映射到一个256色的调色板中。
这意味着GIF图像最多只能使用256种颜色,因此对于色彩丰富的照片或者细节丰富的图像,GIF格式可能无法保持完美的显示效果。
二、GIF文件格式的特点1. 尺寸较小:由于采用了无损压缩算法,GIF文件格式在保持图像质量的同时,尺寸相比其他图像格式如JPEG、PNG等更小,适合在网络传输和存储中使用。
2. 支持透明背景:GIF格式支持透明背景设置,即可以将图像中某个颜色定义为透明色,方便用户将图像嵌入到其他背景中,使得图像更好地融合。
3. 支持多帧动画:GIF格式还具有多帧动画的功能,即同一个GIF文件中可以包含多张图像,通过不同帧之间的播放顺序和延时设置,可以呈现出动态的图像效果。
4. 不适合存储高质量照片:由于GIF格式的色彩限制和256色调色板的限制,对于高质量照片的存储和显示并不适合,一般更适合于图标、动图等简单图像的展示。
三、GIF文件格式的应用1. 网络表情和动图:GIF格式由于其小尺寸和多帧动画的特点,因此在社交网络和聊天软件中被广泛应用于表情包、动态表情等的制作和传播。
2. 广告宣传:GIF格式的短小精悍,适合用于网页广告和论坛推广中,能够吸引用户的注意力,提高广告的曝光和点击率。
3. 图标和按钮:GIF格式同样适用于制作图标和按钮等小型图片,无论是网页设计还是软件界面设计,GIF格式都是常用的图标和按钮存储格式之一。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
GIF格式中的调色板有通用调色板和局部调色板之分,因为GIF格式允许一个文件中存储多个图像,因此有这两种调色板,其中通用调色板适于文件中的所有图像,而局部调色板只适用于某一个图像。
格式中的数据区域一般分为四个部分,图像数据识别区域,局部调色板数据,采用压缩算法得到的图象数据区域和结束标志区域。
在GIF89版本中,它包含七个部分,分别是文件头、通用调色板数据、图像数据区和四个补充数据区,它们主要是用于提示程序如何处理图像的。
三、JEPG图像文件
JEPG简称为联合摄影专家小组,作为一种技术,主要用于数字化图像的标准编码,JPEG主要采用有损的压缩编码方式,它比GIF、BMP图像文件要复杂的多,这不是短短的几页篇幅可以将清楚的,万幸的是,我们可以通过一些别的方法将该格式转化为BMP格式。
读者需要知道的是在对JEPG 文件格式编码时,通常需要分为以下四步:颜色转化、DCT变换、量化、编码。
以上介绍了一些常用的图像文件,对比较复杂的格式,如GIF和JEPG,仅仅作了极其浮浅的介绍,后文我们会和它们作进一步的接触。
实际应用中,还有许多图像格式,文章中都没有提到,读者如果需要做进一步的研究,还需要参考一些关于图像格式方面的资料。
