浏览器工作原理(图) 内部工作原理
浏览器工作原理与实践

浏览器工作原理与实践浏览器工作原理与实践:1、简介浏览器是一种应用程序,它在用户的计算机上运行,让用户访问网络上的内容。
它通过使用“客户端/服务器”架构,将用户发出的请求发送到网络上的服务器,获取Web页面,放回给用户。
它还负责解释Web页面的内容,比如文本,图像,以及其他的媒体信息,然后将其显示在用户的计算机屏幕上。
基于客户端/服务器结构的网络,通常使用浏览器程序来运行。
2、浏览器的原理浏览器依赖于一种叫做HTTP协议的通信协议,这种协议允许客户端发出请求,服务器回复相应的响应,完成一次客户端服务器间的会话。
客户端发出的请求包含了要取回的页面的地址以及其他有关参数,服务器收到请求后,会检查是否有权限,然后返回对应的资源。
浏览器需要做的不仅仅是发出请求,它还要处理返回的资源。
资源通常是HTML页面,它可能还包括图片,javascript代码,css代码,Flash文件等等,浏览器需要识别这些资源,然后进行渲染,使页面看起来跟设计者想要的一样。
3、浏览器的主要功能(1)管理书签和历史记录:浏览器可以帮助用户追踪其访问过的网站,记录其访问过的网址和搜索关键词,方便用户之后快速访问自己喜欢的网站。
(2)多标签浏览:多标签页可以让用户同时打开多个网站,再也不用担心浏览器退出、关闭或崩溃就失去全部的网页记录。
(3)使用插件扩展:浏览器可以使用插件扩展,这些插件可以增强浏览器功能,比如增加图形,增加功能,以及改变用户体验。
(4)搜索功能:浏览器可以通过设置默认搜索引擎,让用户可以直接在浏览器中搜索想要查找的内容,而不必复制链接到另一个搜索引擎。
(5)安全和隐私管理:浏览器可以为用户提供安全防护,使其在网页中交易以及浏览的时候更加安全,也可以管理各种个人隐私,使用户可以更加放心地浏览网站。
4、实践(1)针对不同类型的环境进行各自浏览器的优化。
不同的环境,使用的浏览器可能也不一样,比如安卓系统中可能使用UC浏览器,IOS系统有可能使用Safari,Windows系统有可能使用IE或者Chrome浏览器,要针对不同的浏览器进行优化。
浏览器渲染原理及过程

浏览器渲染原理及过程浏览器得组成浏览器组件浏览器⼤体上由以下⼏个组件组成,各个浏览器可能有⼀点不同。
界⾯控件 – 包括地址栏,前进后退,书签菜单等窗⼝上除了⽹页显⽰区域以外的部分浏览器引擎 – 查询与操作渲染引擎的接⼝渲染引擎 – 负责显⽰请求的内容。
⽐如请求到HTML, 它会负责解析HTML、CSS并将结果显⽰到窗⼝中⽹络 – ⽤于⽹络请求, 如HTTP请求。
它包括平台⽆关的接⼝和各平台独⽴的实现UI后端 – 绘制基础元件,如组合框与窗⼝。
它提供平台⽆关的接⼝,内部使⽤操作系统的相应实现JS解释器 - ⽤于解析执⾏JavaScript代码数据存储持久层 - 浏览器需要把所有数据存到硬盘上,如cookies。
新的HTML5规范规定了⼀个完整(虽然轻量级)的浏览器中的数据库web database注意:chrome浏览器与其他浏览器不同,chrome使⽤多个渲染引擎实例,每个Tab页⼀个,即每个Tab都是⼀个独⽴进程。
浏览器中的进程与线程Chrome浏览器使⽤多个进程来隔离不同的⽹页,在Chrome中打开⼀个⽹页相当于起了⼀个进程,每个tab⽹页都有由其独⽴的渲染引擎实例。
因为如果⾮多进程的话,如果浏览器中的⼀个tab⽹页崩溃,将会导致其他被打开的⽹页应⽤。
另外相对于线程,进程之间是不共享资源和地址空间的,所以不会存在太多的安全问题,⽽由于多个线程共享着相同的地址空间和资源,所以会存在线程之间有可能会恶意修改或者获取⾮授权数据等复杂的安全问题。
在内核控制下各线程相互配合以保持同步,⼀个浏览器通常由以下常驻线程组成:1. GUI 渲染线程GUI渲染线程负责渲染浏览器界⾯HTML元素,当界⾯需要重绘(Repaint)或由于某种操作引发回流(reflow)时,该线程就会执⾏。
在Javascript 引擎运⾏脚本期间,GUI渲染线程都是处于挂起状态的,也就是说被冻结了.2. JavaScript引擎线程JS为处理页⾯中⽤户的交互,以及操作DOM树、CSS样式树来给⽤户呈现⼀份动态⽽丰富的交互体验和服务器逻辑的交互处理。
浏览器工作原理

浏览器工作原理浏览器工作原理指的是浏览器在用户输入网址后,通过一系列的步骤将网页呈现给用户的过程。
首先,当用户输入网址并按下回车键后,浏览器会解析输入的网址,判断是一个合法的URL还是一个搜索查询。
如果是合法的URL,则浏览器会进行以下步骤。
第一步是域名解析,浏览器会向域名服务器发送请求,获取该网址对应的IP地址。
域名服务器将返回一个IP地址给浏览器,用于后续的通信。
第二步是建立TCP连接,通过IP地址和端口号,浏览器与服务器建立TCP连接。
这是一个三次握手的过程,在连接建立后,浏览器可以向服务器发送HTTP请求。
第三步是发送HTTP请求,浏览器将用户请求的资源封装成HTTP请求报文,发送给服务器。
HTTP请求报文包括请求方法、URL、协议版本、请求头等信息。
第四步是服务器处理请求,服务器接收到浏览器发送的HTTP请求后,会根据请求的内容进行处理。
服务器可能会返回请求资源的实际内容,或者执行一些操作后返回结果。
第五步是接收HTTP响应,浏览器接收到服务器返回的HTTP响应后,会对响应进行解析。
HTTP响应报文包括状态码、响应头、响应体等信息。
状态码表示服务器对请求的处理结果。
第六步是渲染页面,浏览器将接收到的HTML、CSS、JavaScript等文件按照各自的规则进行解析和渲染。
浏览器会构建DOM树,解析CSS样式表,执行JavaScript脚本,最终将网页呈现给用户。
除了上述步骤,浏览器还有一些其他的功能,如缓存管理、Cookie处理、插件支持等。
这些功能都是为了提供更好的用户体验和更高的性能。
总之,浏览器工作原理涉及多个环节,包括域名解析、建立TCP连接、发送HTTP请求、服务器处理请求、接收HTTP响应以及页面解析和渲染等。
通过这些步骤,浏览器可以将用户输入的网址转化为最终呈现给用户的页面。
浏览器工作原理(how browsers work)中英文对照版

规范(html5)把浏览器中的“web database”定义为一个完完全全的(虽然很轻)数据库。
图 1 浏览器主要组件 注释一下 Chrome 很重要,和大多数浏览器不同,它保持渲染引擎的多个实例--每个选项卡一 个,每个选项卡都是独立的进程。 我会为每个组件写一章。
组件间通信 Firefox 和 Chrome 都开发了一个专门的通信基本件。 这个会在专门的一章里讨论。
浏览器的高级结构
浏览器的主要结构如下: 1. 用户界面-包括地址栏、后退/前进按钮、书签菜单等。Every part of the browser display except
the main window where you see the requested page. 2. 浏览器引擎- 询问和操作渲染引擎的接口 3. 渲染引擎-负责展现所请求的内容,比如如果请求的是 html,它就负责解析 html 和 css 并且在
expression := term operation term operation := PLUS | MINUS term := INTEGER | expression 我们说过如果一种语言的语法是上下文无关语法的话,它就能被常用的解析器所解析。上下文无 关语法直观的定义是能够被 BNF 表示的语法,正式的定义可以去看 /wiki/Context-free_grammar。
浏览器工作原理和实践(一)——浏览器

浏览器⼯作原理和实践(⼀)——浏览器 《》是极客时间上的⼀个浏览器学习系列,在学习之后特在此做记录和总结。
⼀、Chrome架构1)线程和进程 Chrome打开⼀个页⾯会启动4个进程:⽹络进程、GPU进程、浏览器主进程和渲染进程。
⼀个进程就是⼀个程序的运⾏实例,启动⼀个程序的时候,操作系统会为该程序创建⼀块内存,⽤来存放代码、运⾏中的数据和⼀个执⾏任务的主线程,这样⼀个运⾏环境叫进程。
线程是依附于进程的,⽽进程中使⽤多线程并⾏处理能提升运算效率。
进程和线程之间的关系有以下 4 个特点: (1)进程中的任意⼀线程执⾏出错,都会导致整个进程的崩溃。
(2)线程之间共享进程中的数据。
(3)当⼀个进程关闭之后,操作系统会回收进程所占⽤的内存。
(4)进程之间的内容相互隔离。
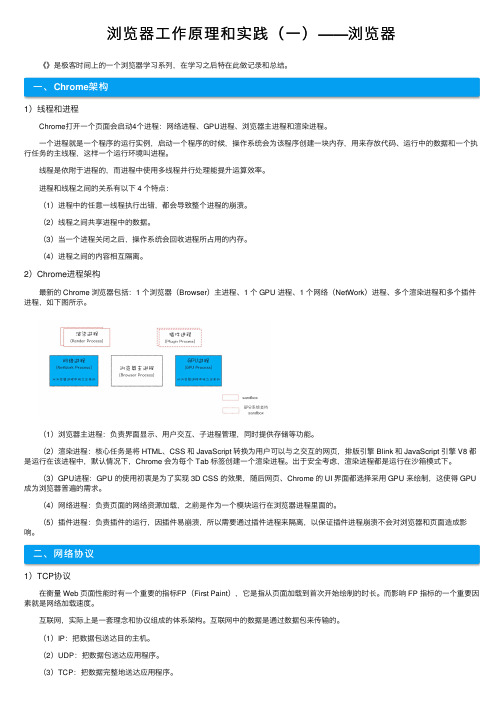
2)Chrome进程架构 最新的 Chrome 浏览器包括:1 个浏览器(Browser)主进程、1 个 GPU 进程、1 个⽹络(NetWork)进程、多个渲染进程和多个插件进程,如下图所⽰。
(1)浏览器主进程:负责界⾯显⽰、⽤户交互、⼦进程管理,同时提供存储等功能。
(2)渲染进程:核⼼任务是将 HTML、CSS 和 JavaScript 转换为⽤户可以与之交互的⽹页,排版引擎 Blink 和 JavaScript 引擎 V8 都是运⾏在该进程中,默认情况下,Chrome 会为每个 Tab 标签创建⼀个渲染进程。
出于安全考虑,渲染进程都是运⾏在沙箱模式下。
(3)GPU进程:GPU 的使⽤初衷是为了实现 3D CSS 的效果,随后⽹页、Chrome 的 UI 界⾯都选择采⽤ GPU 来绘制,这使得 GPU 成为浏览器普遍的需求。
(4)⽹络进程:负责页⾯的⽹络资源加载,之前是作为⼀个模块运⾏在浏览器进程⾥⾯的。
(5)插件进程:负责插件的运⾏,因插件易崩溃,所以需要通过插件进程来隔离,以保证插件进程崩溃不会对浏览器和页⾯造成影响。
浏览器的工作原理

浏览器的工作原理浏览器作为我们日常生活中不可或缺的工具,其工作原理是怎样的呢?在我们打开浏览器,输入网址,然后就可以访问各种网页的背后,浏览器是如何运作的呢?接下来,我们就来一探究竟。
首先,当我们输入一个网址并按下回车键时,浏览器会将这个网址发送给一个称为域名系统(DNS)的服务器。
DNS服务器会将网址转换成对应的IP地址,这样浏览器才能找到正确的服务器。
接着,浏览器会向服务器发送请求,请求服务器发送网页的内容。
服务器接收到请求后,会将网页的HTML、CSS、JavaScript等文件发送回浏览器。
浏览器接收到这些文件后,会先解析HTML文件,构建出网页的结构。
然后,浏览器会解析CSS文件,渲染出网页的样式和布局。
最后,浏览器会执行JavaScript文件,实现网页的交互功能。
在这个过程中,浏览器会利用缓存来提高网页的加载速度。
当我们再次访问同一个网页时,浏览器会先检查缓存中是否有该网页的副本,如果有的话就直接从缓存中加载,不需要再次向服务器发送请求。
除了以上的工作原理,浏览器还有一些其他的功能。
比如,浏览器会对网页进行安全检查,防止恶意网站对用户造成伤害。
此外,浏览器还支持插件和扩展,用户可以根据自己的需要安装各种插件,来扩展浏览器的功能。
总的来说,浏览器的工作原理可以简单概括为,发送请求、接收响应、解析文件、渲染页面、执行JavaScript、利用缓存、进行安全检查、支持插件扩展等一系列过程。
通过这些过程,我们才能够在浏览器上畅快地浏览各种网页。
希望通过本文的介绍,读者能够对浏览器的工作原理有一个更清晰的认识,也能够更加深入地理解浏览器在我们日常生活中的重要作用。
网页的工作原理

查看源代码让我们观察⼀番⽹页的“内脏”。
这是页⾯作者键⼊的原始⽂本和HTML标记,浏览器能解释这些标记并⽣成您在互联⽹上实际看到的⽹页。
现在⽤您的⿏标右击此页⾯的任何空⽩部分并选择“查看”。
这时会出现⼀个新的窗⼝,显⽰⼀些单词和字符,有些可能看起来很专业和奇怪。
这些单词和字符统称HTML编程代码,就是您将要学的东西。
代码中的每个元素称为HTML标记。
⽆论这些代码看起来有多复杂,都不要害怕,您将惊讶地发现实际上它们是多么简单。
如果您看着页⾯的源代码觉得⼀头雾⽔,那就⼲脆关闭源代码页,返回本⽂好了。
⽤这种⽅式,您可以在互联⽹上看到⼏乎任何页⾯“幕后”的东西。
随着对页⾯设计的研究逐步深⼊,您可能发现您愿意查看复杂⽹页的源代码,以便弄清作者或页⾯设计者究竟使⽤了什么代码创建出如此巧妙的构思。
现在让我们学习许多标记的含义并开始创建简单的页⾯。
HTML标记HTML标记是⼀个代码元素,它告诉页⾯浏览器如何处理您的⽂本。
每个标记看上去就是放在<(⼩于号)和>(⼤于号)之间的字母或单词。
⽰例:<center>, <body>为了告诉⽹络浏览器“结束”您要它做的事,要在结束标记中使⽤斜杠:⽰例:</center>, </body>⼤多数标记都由成对的“开始”码和“结束”码组成,但不是绝对的。
您创建的任何⽹页在开始的地⽅都有以下标记:<HTML>:告诉浏览器这是⼀个HTML⽂档的开始<HEAD>:告诉浏览器这是页⾯的页眉(以后您将学到两个“HEAD”标记之间是什么内容)<TITLE>:告诉⽹络浏览器这是页⾯的标题<BODY>:告诉⽹络浏览器这是⽹页内容的起点,您想在页⾯上说和看的内容都跟在这个标记之后。
结束⽹页所需要的标记是:</BODY></HTML>建⽴简单的页⾯创建⽹页的⽅法有很多种。
WEB浏览器工作原理

WEB浏览器工作原理一、引言WEB浏览器是我们日常使用最频繁的软件之一,它可以让我们浏览互联网上的各种网页内容。
但是,你知道WEB浏览器是如何工作的吗?本文将详细介绍WEB浏览器的工作原理,包括浏览器的结构、页面渲染过程、网络通信等方面。
二、浏览器的结构1. 用户界面:用户界面是我们与浏览器进行交互的部分,包括地址栏、导航按钮、书签等。
不同的浏览器可能在用户界面上有所差异。
2. 浏览器引擎:浏览器引擎负责解析HTML和CSS,以及执行JavaScript代码。
常见的浏览器引擎有WebKit、Gecko等。
3. 渲染引擎:渲染引擎负责将解析后的HTML、CSS转换为可视化的网页内容。
常见的渲染引擎有Blink、Gecko、WebKit等。
4. 网络通信:网络通信模块负责处理浏览器与服务器之间的通信,发送HTTP请求并接收服务器返回的数据。
5. JavaScript解释器:JavaScript解释器负责解析和执行网页中的JavaScript代码。
6. 数据存储:数据存储模块负责将浏览器缓存的数据存储在本地,以提高页面加载速度。
三、页面渲染过程1. 解析HTML:浏览器引擎首先会将接收到的HTML代码进行解析,构建DOM树(文档对象模型)。
DOM树表示了网页的结构和内容。
2. 解析CSS:渲染引擎会解析CSS样式表,将样式信息与DOM树中的元素进行匹配,生成渲染树(Render Tree)。
3. 布局和绘制:渲染引擎会根据渲染树进行布局和绘制,确定每个元素在屏幕上的位置和大小,并将其绘制到屏幕上。
4. JavaScript解析和执行:在渲染过程中,如果遇到JavaScript代码,浏览器会将其解析并执行,可以改变DOM树和渲染树的结构和样式。
5. 图片和其他资源加载:浏览器会根据HTML代码中的链接,发送HTTP请求,下载页面所需的图片和其他资源。
6. 页面渲染完成:当所有资源都加载完成,并且页面渲染完毕后,浏览器会触发页面加载完成的事件,并将页面展示给用户。
WEB浏览器工作原理

WEB浏览器工作原理Web浏览器是我们日常使用的一种软件,它能够让我们浏览互联网上的各种网页。
那么,它是如何工作的呢?在这篇文章中,我们将详细介绍Web浏览器的工作原理。
1. 用户界面Web浏览器的用户界面通常由地址栏、前进和后退按钮、书签栏、菜单栏等组成。
用户可以通过界面与浏览器进行交互,输入网址、点击链接等操作。
2. URL解析当用户在地址栏中输入一个网址时,浏览器会对该网址进行解析。
首先,浏览器会检查输入的网址是否合法,并添加协议头(如http://或https://)如果用户没有输入。
然后,浏览器会将网址分解成主机名、路径、查询参数等部分。
3. DNS解析在进行网络通信之前,浏览器需要将主机名转换为IP地址。
这个过程称为DNS解析。
浏览器会向本地DNS服务器发送一个查询请求,本地DNS服务器会返回与主机名对应的IP地址。
4. 建立连接一旦浏览器获得了目标服务器的IP地址,它就会使用HTTP协议与服务器建立连接。
建立连接的过程包括三次握手,即浏览器向服务器发送一个连接请求,服务器回复确认,最后浏览器再次回复确认。
5. 发送请求连接建立后,浏览器会向服务器发送HTTP请求。
请求中包含了请求方法(如GET或POST)、请求头(如Accept、User-Agent等)和请求体(对于POST请求)等信息。
服务器根据这些信息来处理请求,并返回相应的数据。
6. 接收响应服务器接收到浏览器的请求后,会根据请求的内容进行处理,并生成相应的响应。
响应中包含了状态码、响应头和响应体等部分。
状态码表示服务器对请求的处理结果,响应头包含了响应的一些元信息,而响应体则是服务器返回的实际数据。
7. 渲染页面一旦浏览器接收到服务器返回的响应,它就会开始解析响应并渲染页面。
浏览器会根据响应头中的Content-Type字段确定响应的数据类型,如HTML、CSS、JavaScript等。
然后,浏览器会解析这些数据,并将其转换成可视化的页面。
BS架构及其运行原理

BS架构及其运⾏原理在公司做B/S 开发与维护三年啦,对B/S架构的了解也是只知⼤概,对于这种基础知识还是很有必要理⼀理哒。
趁空去⽹上查阅了资料,顺便整理⼀份笔记供以后查询。
⼀. B/S的概念B/S(Brower/Server,浏览器/服务器)模式⼜称B/S结构,是Web兴起后的⼀种⽹络结构模式。
Web浏览器是客户端最主要的应⽤软件。
这种模式统⼀了客户端,将系统功能实现的核⼼部分集中到服务器上,简化了系统的开发、维护和使⽤;客户机上只需要安装⼀个浏览器,服务器上安装SQL Server, Oracle, MySql等数据库;浏览器通过Web Server同数据库进⾏数据交互。
⼆. B/S⼯作原理B/S架构采取浏览器请求,服务器响应的⼯作模式。
⽤户可以通过浏览器去访问Internet上由Web服务器产⽣的⽂本、数据、图⽚、动画、视频点播和声⾳等信息;⽽每⼀个Web服务器⼜可以通过各种⽅式与数据库服务器连接,⼤量的数据实际存放在数据库服务器中;从Web服务器上下载程序到本地来执⾏,在下载过程中若遇到与数据库有关的指令,由Web服务器交给数据库服务器来解释执⾏,并返回给Web服务器,Web服务器⼜返回给⽤户。
在这种结构中,将许许多多的⽹连接到⼀块,形成⼀个巨⼤的⽹,即全球⽹。
⽽各个企业可以在此结构的基础上建⽴⾃⼰的Internet。
⼀张图看懂B/S架构⼯作原理:⼯作流程:1. 客户端发送请求:⽤户在客户端【浏览器页⾯】提交表单操作,向服务器发送请求,等待服务器响应;2. 服务器端处理请求:服务器端接收并处理请求,应⽤服务器端通常使⽤服务器端技术,如JSP等,对请求进⾏数据处理,并产⽣响应;3. 服务器端发送响应:服务器端把⽤户请求的数据(⽹页⽂件、图⽚、声⾳等等)返回给浏览器。
4. 浏览器解释执⾏HTML⽂件,呈现⽤户界⾯。
♦浏览器:是阅读和浏览Web的⼯具,它是通过B/S⽅式与Web服务器交互信息的。
浏览器工作原理

浏览器工作原理
浏览器是一种用于访问互联网的软件应用程序,它的工作原理可以简单地分为以下几个步骤:
1. 用户在浏览器地址栏中输入网址或关键词,发起访问请求。
2. 浏览器将用户输入的网址解析成服务器可以识别的IP 地址。
这个过程涉及到 DNS(域名系统)的查询,将域名解析成 IP
地址。
3. 浏览器向服务器发送 HTTP(超文本传输协议)请求,请求
服务器返回相应的网页。
4. 服务器接收到请求后,查找请求的资源,并通过 HTTP 协议返回资源给浏览器。
5. 浏览器接收到服务器返回的数据后,根据 MIME 类型判断
数据的类型,如文本、HTML、CSS、JavaScript、图片等。
然
后将数据传递给相应的渲染引擎。
6. 渲染引擎根据接收到的数据进行解析,并构建相应的 DOM (文档对象模型)树,然后进行布局和绘制,最终将网页呈现给用户。
7. 在整个渲染过程中,如果遇到外部资源链接(如图片、CSS 文件、JavaScript 文件等),浏览器会发起额外的网络请求去
获取这些资源,并将其加载到页面中。
8. 用户可以与网页进行交互,例如点击链接、输入表单等操作,浏览器会捕获这些事件,并根据事件的类型执行相应的操作,如页面跳转、表单提交、发送异步请求等。
9. 最后,浏览器会记录用户的浏览历史、保存 cookie、缓存网页等数据,以提供更好的用户体验和后续访问的便利。
总结起来,浏览器的工作原理主要涉及到用户输入、URL 解析、网络请求、数据解析、渲染呈现等过程。
它通过不同的模块和引擎协同工作,实现了将服务器返回的数据解析成可见的网页,并提供了丰富的功能和交互性。
web应用程序的工作原理图

Web应用程序的工作原理图简介本文档将介绍Web应用程序的基本工作原理图,以帮助读者了解Web应用程序的组成部分及其相互之间的工作流程。
组成部分一个典型的Web应用程序由以下几个组成部分构成:1.前端:前端部分负责展示给用户的界面,包括HTML、CSS和JavaScript。
前端通过浏览器与用户进行交互,并向后端发送请求。
2.后端:后端部分负责处理前端发送过来的请求,并根据请求生成相应的数据或执行相应的操作。
后端通常由服务器端的代码(如PHP、Python、Java等)组成。
3.数据库:数据库用于存储和管理应用程序所需的数据。
通常情况下,后端会与数据库进行交互,读取或修改其中的数据。
工作流程下面是Web应用程序的基本工作流程图:1.用户在浏览器中输入Web应用程序的网址,发送一个HTTP请求给服务器。
2.服务器接收到请求后,根据请求的URL找到相应的代码文件。
3.服务器端的代码通过数据库模块与数据库进行交互,读取或修改所需的数据。
4.服务器端的代码根据用户的请求进行相应的处理,生成HTML、CSS和JavaScript等前端所需的文件。
5.服务器将生成的文件发送给浏览器。
6.浏览器接收到文件后,解析HTML并渲染页面。
7.用户在浏览器中与页面进行交互,点击按钮、填写表单等操作会触发相应的JavaScript代码。
8.JavaScript代码负责处理用户的交互,可能会发送新的请求给服务器端的代码。
9.服务器端的代码根据新的请求进行相应的处理,生成新的文件发送给浏览器。
10.浏览器根据新的文件更新页面,完成用户的操作。
总结Web应用程序的工作原理图中,前端负责与用户的交互,后端负责处理请求并生成相应的数据,数据库负责存储和管理数据。
通过以上的工作流程,Web应用程序能够实现与用户的交互和数据的处理,为用户提供丰富的功能和服务。
希望本文档对于读者理解Web应用程序的工作原理有所帮助。
浏览器的工作原理

浏览器的工作原理浏览器是一种用于访问和浏览互联网上网页的软件应用程序。
它的工作原理可以分为如下几个步骤:1. 用户输入URL:用户在浏览器的地址栏中输入要访问的网页的URL(统一资源定位符)。
2. DNS解析:浏览器将URL中的主机名发送给DNS(域名系统)服务器,以获取网页所对应的IP地址。
3. 建立TCP连接:浏览器使用HTTP(超文本传输协议)通过互联网与服务器建立TCP连接。
4. 发送HTTP请求:一旦TCP连接建立,浏览器会向服务器发送一个HTTP请求,请求包含要获取的资源信息,例如网页的HTML文件和其中的图片、文本等。
5. 服务器响应:服务器接收到HTTP请求后,会返回一个HTTP响应,其中包含所请求的资源数据。
6. 下载资源:浏览器解析响应数据,将其中的HTML、CSS和JavaScript等文件进行下载。
7. 解析和渲染:浏览器根据下载的HTML文件构建DOM(文档对象模型),解析CSS文件构建CSSOM(CSS对象模型),并将两者合并为渲染树。
同时,浏览器还执行JavaScript代码添加交互功能。
8. 呈现页面:浏览器使用解析和渲染后的渲染树,通过将文本、图像和其他媒体对象绘制到屏幕上,显示最终的网页内容。
9. 用户交互与网络请求:用户可以与网页进行交互,点击链接、填写表单等操作会触发浏览器发送新的HTTP请求,从而获取新的资源数据。
10. 页面更新:如果接收到新的资源数据,浏览器会更新渲染树,并将新的内容呈现给用户。
如果用户关闭了标签页或者打开了新的网页,浏览器会终止当前网页的下载和渲染。
以上是浏览器工作的基本流程,通过这些步骤,浏览器能够从互联网上获取并展示网页内容,为用户提供丰富的网络体验。
浏览器工作原理(图)

前端必读:浏览器内部工作原理目录一、介绍二、渲染引擎三、解析与DOM树构建四、渲染树构建五、布局六、绘制七、动态变化八、渲染引擎的线程九、CSS2可视模型一、介绍浏览器可以被认为是使用最广泛的软件,本文将介绍浏览器的工作原理,我们将看到,从你在地址栏输入到你看到google主页过程中都发生了什么。
将讨论的浏览器今天,有五种主流浏览器——IE、Firefox、Safari、Chrome及Opera。
本文将基于一些开源浏览器的例子——Firefox、Chrome及Safari,Safari是部分开源的。
根据W3C(World Wide Web Consortium万维网联盟)的浏览器统计数据,当前(2011年5月),Firefox、Safari及Chrome的市场占有率综合已接近60%。
(原文为2009年10月,数据没有太大变化)因此,可以说开源浏览器已经占据了浏览器市场的半壁江山。
浏览器的主要功能浏览器的主要功能是将用户选择的web资源呈现出来,它需要从服务器请求资源,并将其显示在浏览器窗口中,资源的格式通常是HTML,也包括PDF、image及其他格式。
用户用URI(Uniform Resource Identifier统一资源标识符)来指定所请求资源的位置,在网络一章有更多讨论。
HTML和CSS规范中规定了浏览器解释html文档的方式,由W3C组织对这些规范进行维护,W3C是负责制定web标准的组织。
HTML规范的最新版本是HTML4(/TR/html401/),HTML5还在制定中(译注:两年前),最新的CSS规范版本是2(/TR/CSS2),CSS3也还正在制定中(译注:同样两年前)。
这些年来,浏览器厂商纷纷开发自己的扩展,对规范的遵循并不完善,这为web开发者带来了严重的兼容性问题。
但是,浏览器的用户界面则差不多,常见的用户界面元素包括:∙用来输入URI的地址栏∙前进、后退按钮∙书签选项∙用于刷新及暂停当前加载文档的刷新、暂停按钮∙用于到达主页的主页按钮奇怪的是,并没有哪个正式公布的规范对用户界面做出规定,这些是多年来各浏览器厂商之间相互模仿和不断改进的结果。
浏览器工作原理

浏览器⼯作原理1、浏览器的组成⼈机交互部分(UI)我们打开浏览器看到的⽐如顶部刷新、后退、前进按钮、地址栏、收藏夹等,这些属于⼈机交互部分,⽆论什么浏览器都有这些功能。
⽹络请求部分(Socket)当我们打开⼀个⽹址的时候,浏览器向服务器发起请求,把服务器返回给浏览器的数据给⽤户展⽰出来。
浏览器⼀定有发起请求的功能,同时⼀定有接收服务器数据这两个功能。
这个就是Socket,⽆论什么编程语⾔,当我们深⼊学习的时候⼀定会涉及到socket。
JavaScript引擎部分(解析执⾏JavaScript)浏览器可以执⾏⼀些js代码,原因就是浏览器⾥边有Js引擎,对于Chrome来说,著名的引擎叫V8渲染引擎部分(渲染HTML、CSS等)浏览器还有另外⼀个功能就是渲染我们的⽹页,我们在代码中写的html、css这些代码将来都是浏览器渲染引擎来执⾏。
数据存储部分(cookie、HTML5中的本地存储LocalStorage、SessionStorage)浏览器⾃带⼀个存储功能,可以存储⼀些cookie等⼀些数据。
2、浏览器请求过程我们在浏览器的地址栏中输⼊⼀个⽹址,按下回车后具体都执⾏了哪些操作?互联⽹上两台计算机要通信的话必须知道对⽅的ip地址,现在浏览器并不知道百度的ip地址,它只是知道百度的域名,域名和ip地址有对应关系的。
谁能将域名转换成ip地址呢,它是由电信服务商,告诉我们⼀个DNS服务器,DNS的作⽤就是⽤来将域名转成ip地址的。
按下回车后并不是第⼀时间去请求百度服务器的,⽽是先将域名转换成对应的ip地址。
然后浏览器能够访问服务,告诉服务器我要来访问你了,此时服务器准备好要给浏览器的东西。
服务器返回的是⼀些字符串,这些字符串是⼀些html的⽂档。
这个⽂档可能包含html、css、js代码等。
浏览中各个组成部分该发挥它们的作⽤了,渲染引擎将html渲染成dom树,这个dom树在内存中静静的存储。
当⽣成这个dom树以后它的样式其实也被⼀起渲染出来了。
浏览器基础知识

HTTP协议的工作原理
• HTTP状态码(HTTP Status Code)是用以表示网页服务器HTTP响应状态的 3位数字代码。它由 RFC 2616 规范定义的,所有状态码的第一个数字代表了 响应的五种状态之一。
• 1xx 消息
这一类型的状态码,代表请求已被接受,需要继续处理。由于 HTTP/1.0 协议中没有定义任何 1xx 状态 码,仅HTTP/1.1协议支持.
• 随后手机浏览器厂商都重点解决手机操作 系统的兼容性问题。以Opera为例,目前已 经开发了应用于各主要操作系统的手机浏 览器版本。支持OperaMini软件的手机类型 已经超过了40个厂商的674个型号。
嵌入式浏览器简史(四)
• 2010年手机浏览器市场的竞争主体主要由三股力 量构成:
一是智能手机制造商,如苹果、HTC、诺基亚等。苹果公司
高速模式:Webkit 引擎,渲染快,安 全性好。 Mozilla Firefox本身是单 内核的,但支持第三方扩 展,能够实现IE和Firefox 两个内核自由切换浏览, 满足中国用户的需求 兼容模式:IE内核,兼 容性好,支持大多数IE 兼容网页。
浏览器引擎
Layout Release engine version Used by 所有的 Mozilla 系列, 包括Firefox, Thunderbird等 Konqueror 2.7.62 Opera; Opera Mobile, Sony PlayStation Internet Explorer, Internet Explorer for windows mobile Google Chrome, Maxthon 3, Safari (Mac 版和IPhone版), Shiira, Android browser,Palm webOS browser, Symbian S60 browser。。。
浏览器工作原理新式网络浏览器幕后揭秘

序言这是一篇全面介绍Webkit 和Gecko 内部操作的入门文章,是以色列开发人员塔利·加希尔大量研究的成果。
在过去的几年中,她查阅了所有公开发布的关于浏览器内部机制的数据(请参见资源),并花了很多时间来研读网络浏览器的源代码。
她写道:在IE 占据90% 市场份额的年代,我们除了把浏览器当成一个“黑箱”,什么也做不了。
但是现在,开放源代码的浏览器拥有了过半的市场份额,因此,是时候来揭开神秘的面纱,一探网络浏览器的内幕了。
呃,里面只有数以百万行计的C++ 代码...塔利在她的网站上公布了自己的研究成果,但是我们觉得它值得让更多的人来了解,所以我们在此重新整理并公布。
作为一名网络开发人员,学习浏览器的内部工作原理将有助于您作出更明智的决策,并理解那些最佳开发实践的个中缘由。
尽管这是一篇相当长的文档,但是我们建议您花些时间来仔细阅读;读完之后,您肯定会觉得所费不虚。
保罗·爱丽诗(Paul Irish),Chrome 浏览器开发人员事务部简介网络浏览器很可能是使用最广的软件。
在这篇入门文章中,我将会介绍它们的幕后工作原理。
我们会了解到,从您在地址栏输入 直到您在浏览器屏幕上看到Google 首页的整个过程中都发生了些什么。
我们要讨论的浏览器目前使用的主流浏览器有五个:Internet Explorer、Firefox、Safari、Chrome 浏览器和Opera。
本文中以开放源代码浏览器为例,即Firefox、Chrome 浏览器和Safari(部分开源)。
根据StatCounter 浏览器统计数据,目前(2011 年8 月)Firefox、Safari 和Chrome 浏览器的总市场占有率将近60%。
由此可见,如今开放源代码浏览器在浏览器市场中占据了非常坚实的部分。
浏览器的主要功能浏览器的主要功能就是向服务器发出请求,在浏览器窗口中展示您选择的网络资源。
这里所说的资源一般是指HTML 文档,也可以是PDF、图片或其他的类型。
iis工作原理

iis工作原理IIS(Internet Information Services)的工作原理是将客户端发送的HTTP请求传递给服务器,并将服务器返回的响应传递回客户端。
下面是详细的工作原理:1. 客户端发送HTTP请求。
当用户在浏览器中输入网址或点击链接时,浏览器会发送HTTP请求到服务器。
2. IIS接收HTTP请求。
IIS作为Web服务器接收到客户端发送的HTTP请求。
3. 验证与解析。
IIS首先对请求进行验证,检查是否有足够的权限来处理请求。
然后,它解析HTTP请求,提取请求的URL、请求方式和其他请求头信息。
4. 处理请求。
根据请求的URL和其他信息,IIS决定如何处理请求。
它可以是返回静态文件(如HTML、CSS、JavaScript 文件)、执行脚本文件(如ASP、PHP文件)或者将请求转发给其他服务器处理。
5. 处理服务器端脚本。
如果请求需要执行服务器端脚本,IIS 会将请求发送给适当的脚本处理引擎(如引擎、PHP解释器)。
脚本引擎会执行脚本文件,并生成响应。
6. 构建响应。
根据处理结果,IIS会构建HTTP响应,包括状态码、响应头和响应体。
7. 返回响应给客户端。
IIS将构建好的HTTP响应发送回客户端,客户端接收到响应后解析并显示页面内容。
8. 维护会话状态。
在处理过程中,IIS可能需要维护会话状态,比如将会话数据存储在服务器上,以便跟踪用户的操作。
总体来说,IIS作为Web服务器负责接收和处理HTTP请求,并将处理结果发送回客户端。
它能够处理静态文件和动态脚本,以及维护和管理会话状态。
chromiumwebbrowser原理

chromiumwebbrowser原理Chromium WebBrowser 的原理是基于 Chromium 内核实现的,同时使用了各种其他开源库和框架。
以下是 Chromium WebBrowser 的一些主要组件和工作原理:1. **渲染引擎(Renderer)**:Chromium 使用一个基于 WebKit 的渲染引擎来呈现网页内容。
这个渲染引擎负责解析 HTML、CSS 和 JavaScript,并将它们转换为可视化的页面。
2. **浏览器引擎(Browser Engine)**:这是 Chromium 的核心组件,负责管理多个进程,包括渲染进程、网络进程、GPU 进程等。
浏览器引擎还负责处理用户界面、书签管理、历史记录等功能。
3. **网络层(Network Layer)**:Chromium 使用一个高效的网络栈来处理 HTTP 请求。
它支持多种网络协议,并提供了强大的网络诊断工具。
4. **图形层(Graphics Layer)**:Chromium 使用一个高效的图形库来绘制网页内容。
它还支持硬件加速渲染和多线程渲染,以提供流畅的用户体验。
5. **扩展系统(Extension System)**:Chromium 支持各种扩展,如 Chrome 插件和 Android 插件。
扩展系统允许开发者为浏览器添加新功能或修改现有功能。
6. **安全性和沙箱模型(Security and Sandboxing)**:Chromium 使用了多种安全机制来保护用户数据和隐私。
它通过沙箱模型隔离不同网页的进程,防止恶意网页访问用户数据或操纵系统资源。
7. **跨平台支持(Cross-platform Support)**:Chromium 可以在多个操作系统上运行,包括 Windows、macOS、Linux 和 Android。
这得益于其模块化和跨平台的架构设计。
总的来说,Chromium WebBrowser 的原理是利用高效的渲染引擎、强大的网络层、高效的图形层、扩展系统、安全性和沙箱模型以及跨平台支持,为用户提供快速、安全和功能丰富的网页浏览体验。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
前端必读:浏览器内部工作原理目录一、介绍二、渲染引擎三、解析与DOM树构建四、渲染树构建五、布局六、绘制七、动态变化八、渲染引擎的线程九、CSS2可视模型英文原文:How Browsers Work: Behind the Scenes of Modern Web Browsers一、介绍浏览器可以被认为是使用最广泛的软件,本文将介绍浏览器的工作原理,我们将看到,从你在地址栏输入到你看到google主页过程中都发生了什么。
将讨论的浏览器今天,有五种主流浏览器——IE、Firefox、Safari、Chrome及Opera。
本文将基于一些开源浏览器的例子——Firefox、Chrome及Safari,Safari是部分开源的。
根据W3C(World Wide Web Consortium万维网联盟)的浏览器统计数据,当前(2011年5月),Firefox、Safari及Chrome的市场占有率综合已接近60%。
(原文为2009年10月,数据没有太大变化)因此,可以说开源浏览器已经占据了浏览器市场的半壁江山。
浏览器的主要功能浏览器的主要功能是将用户选择的web资源呈现出来,它需要从服务器请求资源,并将其显示在浏览器窗口中,资源的格式通常是HTML,也包括PDF、image及其他格式。
用户用URI(Uniform Resource Identifier统一资源标识符)来指定所请求资源的位置,在网络一章有更多讨论。
HTML和CSS规范中规定了浏览器解释html文档的方式,由W3C组织对这些规范进行维护,W3C是负责制定web标准的组织。
HTML规范的最新版本是HTML4(/TR/html401/),HTML5还在制定中(译注:两年前),最新的CSS规范版本是2(/TR/CSS2),CSS3也还正在制定中(译注:同样两年前)。
这些年来,浏览器厂商纷纷开发自己的扩展,对规范的遵循并不完善,这为web开发者带来了严重的兼容性问题。
但是,浏览器的用户界面则差不多,常见的用户界面元素包括:•用来输入URI的地址栏•前进、后退按钮•书签选项•用于刷新及暂停当前加载文档的刷新、暂停按钮•用于到达主页的主页按钮奇怪的是,并没有哪个正式公布的规范对用户界面做出规定,这些是多年来各浏览器厂商之间相互模仿和不断改进的结果。
HTML5并没有规定浏览器必须具有的UI元素,但列出了一些常用元素,包括地址栏、状态栏及工具栏。
还有一些浏览器有自己专有的功能,比如Firefox的下载管理。
更多相关内容将在后面讨论用户界面时介绍。
浏览器的主要构成(High Level Structure)浏览器的主要组件包括:1. 用户界面-包括地址栏、后退/前进按钮、书签目录等,也就是你所看到的除了用来显示你所请求页面的主窗口之外的其他部分。
2. 浏览器引擎-用来查询及操作渲染引擎的接口。
3. 渲染引擎-用来显示请求的内容,例如,如果请求内容为html,它负责解析html 及css,并将解析后的结果显示出来。
4. 网络-用来完成网络调用,例如http请求,它具有平台无关的接口,可以在不同平台上工作。
5. UI后端-用来绘制类似组合选择框及对话框等基本组件,具有不特定于某个平台的通用接口,底层使用操作系统的用户接口。
6. JS解释器-用来解释执行JS代码。
7. 数据存储-属于持久层,浏览器需要在硬盘中保存类似cookie的各种数据,HTML5定义了web database技术,这是一种轻量级完整的客户端存储技术图1:浏览器主要组件需要注意的是,不同于大部分浏览器,Chrome为每个Tab分配了各自的渲染引擎实例,每个Tab就是一个独立的进程。
对于构成浏览器的这些组件,后面会逐一详细讨论。
二、渲染引擎(The rendering engine)渲染引擎的职责就是渲染,即在浏览器窗口中显示所请求的内容。
默认情况下,渲染引擎可以显示html、xml文档及图片,它也可以借助插件(一种浏览器扩展)显示其他类型数据,例如使用PDF阅读器插件,可以显示PDF格式,将由专门一章讲解插件及扩展,这里只讨论渲染引擎最主要的用途——显示应用了CSS之后的html 及图片。
渲染引擎简介本文所讨论的浏览器——Firefox、Chrome和Safari是基于两种渲染引擎构建的,Firefox 使用Geoko——Mozilla自主研发的渲染引擎,Safari和Chrome都使用webkit。
Webkit是一款开源渲染引擎,它本来是为Linux平台研发的,后来由Apple移植到Mac 及Windows上,相关内容请参考。
渲染主流程(The main flow)渲染引擎首先通过网络获得所请求文档的内容,通常以8K分块的方式完成。
下面是渲染引擎在取得内容之后的基本流程:解析html以构建dom树-> 构建render树-> 布局render树-> 绘制render树图2:渲染引擎基本流程渲染引擎开始解析html,并将标签转化为内容树中的dom节点。
接着,它解析外部CSS 文件及style标签中的样式信息。
这些样式信息以及html中的可见性指令将被用来构建另一棵树——render树。
Render树由一些包含有颜色和大小等属性的矩形组成,它们将被按照正确的顺序显示到屏幕上。
Render树构建好了之后,将会执行布局过程,它将确定每个节点在屏幕上的确切坐标。
再下一步就是绘制,即遍历render树,并使用UI后端层绘制每个节点。
值得注意的是,这个过程是逐步完成的,为了更好的用户体验,渲染引擎将会尽可能早的将内容呈现到屏幕上,并不会等到所有的html都解析完成之后再去构建和布局render树。
它是解析完一部分内容就显示一部分内容,同时,可能还在通过网络下载其余内容。
图3:webkit主流程图4:Mozilla的Geoko渲染引擎主流程从图3和4中可以看出,尽管webkit和Gecko使用的术语稍有不同,他们的主要流程基本相同。
Gecko称可见的格式化元素组成的树为frame树,每个元素都是一个frame,webkit 则使用render树这个名词来命名由渲染对象组成的树。
Webkit中元素的定位称为布局,而Gecko中称为回流。
Webkit称利用dom节点及样式信息去构建render树的过程为attachment,Gecko在html和dom树之间附加了一层,这层称为内容接收器,相当制造dom元素的工厂。
下面将讨论流程中的各个阶段。
三、解析与DOM树构建(Parsing and DOM tree construction)解析(Parsing-general)既然解析是渲染引擎中一个非常重要的过程,我们将稍微深入的研究它。
首先简要介绍一下解析。
解析一个文档即将其转换为具有一定意义的结构——编码可以理解和使用的东西。
解析的结果通常是表达文档结构的节点树,称为解析树或语法树。
例如,解析“2+3-1”这个表达式,可能返回这样一棵树。
图5:数学表达式树节点文法(Grammars)解析基于文档依据的语法规则——文档的语言或格式。
每种可被解析的格式必须具有由词汇及语法规则组成的特定的文法,称为上下文无关文法。
人类语言不具有这一特性,因此不能被一般的解析技术所解析。
解析器-词法分析器(Parser-Lexer combination)解析可以分为两个子过程——语法分析及词法分析词法分析就是将输入分解为符号,符号是语言的词汇表——基本有效单元的集合。
对于人类语言来说,它相当于我们字典中出现的所有单词。
语法分析指对语言应用语法规则。
解析器一般将工作分配给两个组件——词法分析器(有时也叫分词器)负责将输入分解为合法的符号,解析器则根据语言的语法规则分析文档结构,从而构建解析树,词法分析器知道怎么跳过空白和换行之类的无关字符。
图6:从源文档到解析树解析过程是迭代的,解析器从词法分析器处取到一个新的符号,并试着用这个符号匹配一条语法规则,如果匹配了一条规则,这个符号对应的节点将被添加到解析树上,然后解析器请求另一个符号。
如果没有匹配到规则,解析器将在内部保存该符号,并从词法分析器取下一个符号,直到所有内部保存的符号能够匹配一项语法规则。
如果最终没有找到匹配的规则,解析器将抛出一个异常,这意味着文档无效或是包含语法错误。
转换(Translation)很多时候,解析树并不是最终结果。
解析一般在转换中使用——将输入文档转换为另一种格式。
编译就是个例子,编译器在将一段源码编译为机器码的时候,先将源码解析为解析树,然后将该树转换为一个机器码文档。
图7:编译流程解析实例Parsing example图5中,我们从一个数学表达式构建了一个解析树,这里定义一个简单的数学语言来看下解析过程。
词汇表:我们的语言包括整数、加号及减号。
语法:1. 该语言的语法基本单元包括表达式、term及操作符2. 该语言可以包括多个表达式3. 一个表达式定义为两个term通过一个操作符连接4. 操作符可以是加号或减号5. term可以是一个整数或一个表达式现在来分析一下“2+3-1”这个输入第一个匹配规则的子字符串是“2”,根据规则5,它是一个term,第二个匹配的是“2+3”,它符合第2条规则——一个操作符连接两个term,下一次匹配发生在输入的结束处。
“2+3-1”是一个表达式,因为我们已经知道“2+3”是一个term,所以我们有了一个term紧跟着一个操作符及另一个term。
“2++”将不会匹配任何规则,因此是一个无效输入。
词汇表及语法的定义词汇表通常利用正则表达式来定义。
例如上面的语言可以定义为:INTEGER:0|[1-9][0-9]*PLUS:+MINUS:-正如看到的,这里用正则表达式定义整数。
语法通常用BNF格式定义,我们的语言可以定义为:expression :=term operation termoperation := PLUS | MINUSterm := INTEGER | expression如果一个语言的文法是上下文无关的,则它可以用正则解析器来解析。
对上下文无关文法的一个直观的定义是,该文法可以用BNF来完整的表达。
可查看/wiki/Context-free_grammar。
解析器类型(Types of parsers)有两种基本的解析器——自顶向下解析及自底向上解析。
比较直观的解释是,自顶向下解析,查看语法的最高层结构并试着匹配其中一个;自底向上解析则从输入开始,逐步将其转换为语法规则,从底层规则开始直到匹配高层规则。
来看一下这两种解析器如何解析上面的例子:自顶向下解析器从最高层规则开始——它先识别出“2+3“,将其视为一个表达式,然后识别出”2+3-1“为一个表达式(识别表达式的过程中匹配了其他规则,但出发点是最高层规则)。
