如何制作一个简单的网页.doc
用HTML语言制作简单的网页

电子科技大学电子工程学院标准实验报告(实验)课程名称用HTML语言制作简单的网页电子科技大学教务处制表电子科技大学实验报告学生姓名:万羽学号:2902103035 指导教师:伍瑞钦一、实验室名称:科B457二、实验项目名称:用HTML语言制作简单的网页三、实验原理:1.网页(1)网页就是在浏览器上看到的一页,网页也称为Web页。
(2)主页通常是进入网站首先浏览的网页,具有引导用户浏览整个网站内容的作用。
(3)超链接是网页中的特殊标记。
它指向了WWW中的其他资源,如其他网页、网页的另一个段落、声音文件等。
这些资源可以位于自己的计算机上,也可以位于其他计算机上。
用作超链接的标记可以是一段文字、一幅图像,也可以是一幅图像的一部分。
在浏览网页时,单击超链接就可以跳转到超链接所指向的资源。
超链接像一根一根的线一样,将各种网页链接在一起,形成一个庞大的信息网。
2.HTML语言(1)HTML语言就是超文本标记语言,是网页制作的基础,也是基本的工具,使用其他任何工具制作的网页,最终都要以HTML方式存储在计算机里。
(2)HTML的脚本可用任何一种文本编辑器进行编写,如记事本、Microsoft Word等。
保存时要将脚本保存成纯文本格式,扩展名必须是.htm。
(3)HTML脚本的基本结构。
HTML脚本总是以<html>标记开头,</html>标记结尾,在<html>和</html>标记之间是HTML的所有内容,一般情况下它分为两部分:头部和主体。
头部总是由<head>和</head>标记定义的,其中包含了HTML脚本的标题和说明信息;头部下面是HTML脚本的主体部分,它以<body>作为起始标记,</body>作为结束标记,其中所包含的就是在浏览器中所看到的内容,包括文字、图片、动画等。
3.FrontPageFrontPage是一种简单易学的Web管理和网页制作的软件。
如何在电脑上搭建网页,让别人下载东西?

如何在电脑上搭建网页,让别人下载东西?
我强烈推荐用CHFS搭建网页进行下载,只需双击就可完成搭建的工作。
1 下载CHFS
2 打开CHFS的目录,找到chfs.exe的文件。
3 把chfs.exe这个文件复制到要共享的目录里,比如我建立的一个叫电影的目录,我就把chfs文件放到电影的目录里。
4 双击运行chfs文件,此时会有个命令行的窗口跳出来,它里边显示端口号,共享目录,ip地址,你只要记住箭头所指的ip地址就行了,我的是192.169.1.3。
然后把命令行的窗口最小化,不是关闭而是最小化!
5 告诉你要分享的同事,你的ip地址,让他点开浏览器,在地址栏里输入你的ip地址,我这里输入192.169.1.3。
安卓的手机也能访问,也是打开浏览器,输入你的ip地址。
这就搞定了。
总结:这个方法特别的简单,只要把chfs这个文件放到你的共享目录里,然后双击运行,就可以让你的同事下载你共享的文件,当然也可以上传,非常的方便。
当然还有很多方法和软件可以实现此功能,比如还有hfs搭建简易的ftp服务器,用wordpress搭建展示型网站,国内的有鲶鱼vlog系统等等,还有不少轻松的工具可以使。
小学五年级信息技术学习制作简单的网页

小学五年级信息技术学习制作简单的网页在小学五年级的信息技术学习中,学生们将学习如何制作简单的网页。
通过掌握基本的HTML标记语言和网页设计原则,他们可以创造出具有一定交互性和美观性的网页。
下面将介绍制作简单网页的步骤和技巧。
一、准备工作1. 打开文本编辑器:在开始制作网页之前,学生需要打开一个文本编辑器,例如Windows平台上的记事本或者Mac平台上的文本编辑器等。
2. 保存文件:学生应该将文件保存在一个容易访问的地方,例如桌面或一个新建的文件夹中。
文件的后缀应为.html。
二、编写基本结构1. <!DOCTYPE html><html><head><meta charset="UTF-8"><title>我的第一个网页</title></head><body></body></html>以上是一个基本的HTML结构。
其中,<!DOCTYPE html> 表示这是一个HTML5文件,<html>标签是HTML文档的根元素,<head>标签用于放置与网页相关的元数据,<meta charset="UTF-8">定义了网页的字符编码,<title>标签用于定义网页的标题,<body>标签包裹了网页的主要内容。
三、添加网页内容在<body>标签中,可以添加各种网页内容,例如文字、图片、链接等。
1. 文字<h1>欢迎来到我的网页</h1><p>这是我第一个制作的网页,非常兴奋!</p>使用<h1>标签可以定义一级标题,<p>标签可以定义段落。
学生可以根据需要添加更多的标题和段落内容。
2. 图片<img src="图片的URL或路径" alt="图片描述">使用<img>标签可以插入图片。
简单的网页制作教程-设计一个个人网站

题目:设计一个个人网站一、要求:1.使用Dreamweave网页工具制作一个个人网站;2.包含至少四个网页: 包括首页、个人简介、个人相册等(可随意设计),网页之间用超链接相连。
3.网页中要有图片和文字内容,用表格进行页面布局;4.添加至少两种行为,并为首页添加背景音乐。
5. 在网站中设计一个表单页面。
6. 首页必须包含页面标题,动态按钮导航栏。
首先新建一个文件夹,文件夹的名字不能为汉字,做网站所有的路径都必须用字母或者数字,不能用汉字,我们就用名字吧,譬如说名字张三,那文件夹名字就是zs,如图打开Dreamweaver软件,得到图做网页要新建站点,关于站点配置服务器什么的,这里不讲了,只讲建立站点。
选择站点——新建站点。
我们建的文件夹就是站点根文件夹。
新建站点后得到这样一个界面点选高级,得到界面站点名称与我们建文件夹得名字相同,zs填进去就可以了本地根文件夹就是我们新建的那个文件夹zs,http地址为http://localhost/zs接下来选择左侧栏里远程信息点击无后面的那个三角,选择本地网络,远端文件夹同样选择我们新建的那个文件夹接下来点选左面菜单里的测试服务器,点选访问后面那个三角,选择本地网络,测试服务器文件夹也为我们建好的文件夹zs,在url前缀后面加上zs然后点击确定就可以了得到这样一个界面。
下面看老师的第一条要求,是要至少四个网页,那我们就做四个单击新建,然后单击接下来,选择然后单击创建,接下单击文件——保存,保存这个文件,保存在我们一开始建好的文件夹里面,保存名字不能是汉字,只能是字母或者数字,因为我们只坐四个网页,可以简单一点,把这四个网页命名为a、b、c、d,或者1、2、3、4,当然一个网站默认的索引首页名为index,这里也用index,单击保存,这样得到第一个页面,以同样的方式建剩下的三个页面,这里我的首页默认为index.html,其他三个网页的名字分别为a.html、b.html、c.html,我们这四个网页文件已经保存在我们建的文件夹里。
网页设计与制作

第1章网站规划在建立网站之前,需了解网站的开发流程,按照项目管理模式对网站进行必要的规划、开发、测试和发布使用。
一般流程如下:1.建设网站前进行必要的市场分析。
2.明确建设网站的目的及功能定位。
3.制定网站技术解决方案。
4.根据网站的目的确定网站内容、网站结构和网站功能。
5.进行网页设计,并根据技术方案实施网站建设。
6.做出经费预算。
7.网站测试。
8.网站发布及推广。
9.网站维护。
第2章网站基础知识网站(Website),是指在因特网上根据一定的规定,使用HTML等工具制作的用于展示特定内容的相关网页的集合。
网站的组成●域名(Domain Name),是由一串用点分隔的字母组成的Internet上某一台计算机或计算机组的名称。
●空间,常见网站空间有虚拟主机、虚拟空间、独立服务器、VPS。
●程序,即建设与修改网站所使用的编程语言,换成源码就是一堆按一定格式书写的文字和符号。
●网页网页(Web page),是网站中的任意一个页面,通常是HTML格式,文件扩展名为html、或htm、或asp、或aspx、或php、或jsp等。
●基本构成元素:文字、图像、超级链接。
●阅读方式:浏览器。
●类型:以不同的后缀代表不同类型的网页文件。
通常分为静态页面、动态页面。
动态网页(active web page):指网页内容可根据用户的不同请求从而返回其对应的数据,一般情况下动态网页通过数据库进行架构,一般文件名均以开发语言做后缀,如php、asp等。
也可以说凡是结合了HTML以外的高级程序设计语言和数据库技术进行的网页编程技术生成的网页都是动态网页。
静态网页:指全部由HTML标记页面,页面的内容和显示效果基本不发生变化,所有的内容包含在网页文件中。
一般文件名均以htm、html、shtml等为后缀。
术语WWW(World Wide Web),亦称作“Web”、“WWW”、“'W3'”,中文名字为“万维网”,"环球网"等,常简称为Web。
如何制作一个简单的网页

如何制作一个简单的网页
制作一个简单的网页对于初学者来说,是很重要的一项工作,那你知道如何制作一个简单的网页吗?下面是由店铺分享的如何制作一个简单的网页的方法,希望对你有用。
制作一个简单网页的步骤
01首先是必须建立好一个页的基本框架,把固定的元素先确定下来,留出一些空白的编辑区域给一些变动元素。
02在菜单栏上依次打开【插入】——【模板对象】——【创建模板】。
03重新命名你的网页模板。
创建网页模板必须先建立网站站点。
04将鼠标光标定位到需要插入编辑区域的地方,然后在菜单栏中打开【插入】——【模板对象】——【可编辑区域】。
05建立好的可编辑区域后以后可以直接在这里面输入相应的内容,大多数需要不断更新的。
然后就可以直接CTRL+S保存这个模板了,网页模板的格式是.dwt。
06使用网页模板,可以在菜单栏中打开【文件】——【新建】——【模板中的页】,选定刚刚重命名的制作好的模板就可以直接引用了。
07选用模板后我们可以还可以为页面添加图片。
08也可以在页面添加超级链接。
09当然也可以使用表格。
以上是店铺与大家分享的如何制作一个简单的网页,希望能给大家带来帮助!。
制作一个简单的网页 教学案例

制作一个简单的网页教学案例【课时安排】1课时【教学内容分析】本节课的主题:让学生了解网页概念并利用FrontPage软件制作简单的网页,学会建立网站的制作流程并建立一个只有文字的网页,本课是用该软件创建以“诗文荟萃”为主题的网站,也就是用所掌握的信息技术知识解决生活中的实际问题,使学生能够学以致用。
发挥信息技术学科的优势,以素质教育的新理念,增强学生的动手能力,提高学生的综合素质。
以教材为基石,作为构建知识的桥梁,依据《课程标准》,创造性、合理的对教材进行二次开发与重组。
如:导入新课时,利用学生对美好事物的向往,激发学生的求知欲和学习兴趣;采用任务驱动教学,增强学生自学能力;充分采用教材资源,使学生学会自学,并有的放矢;对学生的评价方式,采用学生作品展示,是学生学习的一个延续,对学生学习起到一种推进的作用。
【分析教学对象】1、学生的年龄特点和认知特点八年级的学生对周围的一切充满了好奇,他们急于表现自己,对于教师布置的任务能够认真对待。
对于FrontPage的知识了解不多;对网站兴趣较大,但制作知识几乎为零。
本节课给学生提出一个初步的任务:创建一网站,并制作一个简单网页,让学生体验初步的成功,这对于今后的学习有很大帮助。
初二的学生创作欲强,因此本节课中,提倡、鼓励独立完成作品,培养学生自学意识与自学能力。
2、学习者对即将学习的内容应该具备的水平本课是学生初次认识FrontPage并能应用它制作简单的网页,培养学生综合运用知识解决问题的能力,以及各方面素质的一次综合评价。
【教学目标的设计】1.知识目标(1)了解网页的概念;(2)了解建立网站的一般流程;(3)初识FrontPage2003并学会建立网站;(4)学习制作一个只有文字的简单网页。
2.技能目标学生通过探究学习过程中,掌握网站的建立方法与创建简单网页的操作。
3.情感目标培养学生在学习过程,自主探究能力和分类汇总知识的能力。
【教学重点与难点】(1)重点:建立网站、保存网页的方法。
制作简单网页的方法

制作简单网页的方法引言如今,互联网已经成为了人们获取信息、交流、娱乐的重要途径之一。
制作一个自己的网页不仅可以展示自己的技能和个人特色,还可以实现一些个性化需求。
本文将介绍制作简单网页的方法,帮助读者快速入门,并且以markdown格式输出。
准备工作在开始制作网页之前,需要进行一些准备工作:1. 安装一个文本编辑器,如VS Code、Sublime等。
2. 学习HTML和CSS的基础知识,了解它们的语法和常用标签。
3. 确定网页的主题和内容,准备好相关的素材。
步骤一:创建HTML文件首先,在文本编辑器中创建一个以`.html`为后缀的文件,比如`index.html`。
在文件中输入以下内容作为基础结构:html<!DOCTYPE html><html><head><meta charset="UTF-8"><title>我的网页</title></head><body></body></html>这段代码是一个最简单的HTML结构,用于定义一个HTML文档开始和结束的标记,并包含了`<head>`和`<body>`两个基本标签。
步骤二:填充网页内容在`<body>`标签中,可以添加各种HTML标签来填充网页内容。
比如,添加一个标题、段落和图片,代码如下:html<body><h1>欢迎来到我的网页</h1><p>这是我的第一个网页</p><img src="image.jpg" alt="我的照片"></body>这段代码将在网页中显示一个标题、一个段落和一张图片。
其中,`<h1>`标签用于定义一个大标题,`<p>`标签用于定义段落,`<img>`标签用于插入图片。
小学六年级信息技术教案制作简单的网页

小学六年级信息技术教案制作简单的网页一、教案简介本节课主要教授小学六年级学生如何制作简单的网页。
通过本课的学习,学生将会掌握网页制作的基本步骤,了解网页的结构与元素,并能够通过使用HTML语言编写简单的网页。
二、教学目标1.了解网页制作的基本流程。
2.掌握HTML语言的基本标签与使用方法。
3.能够独立编写简单的网页。
4.能够对制作的网页进行基本的样式设计。
三、教学内容与步骤1. 网页制作的基本流程a. 探讨网页制作与设计的重要性。
b. 简要介绍网页的结构与元素。
c. 了解网页制作的基本步骤:计划、设计、编写、测试、发布。
2. HTML语言的基本标签与使用方法a. 解释HTML的含义与作用。
b. 介绍HTML的基本标签,如<head>、<body>、<h1>等。
c. 示范学生如何使用HTML标签编写基本网页结构。
3. 简单网页的制作a. 学生根据老师的指导,使用HTML语言编写一个简单的网页。
b. 通过实践操作,学生可以自由发挥,添加文字、图片、超链接等元素。
c. 强调网页的排版与布局的重要性,指导学生进行基本的样式设计。
4. 网页的测试与发布a. 学生将自己制作的网页进行测试,检查是否存在错误或显示问题。
b. 学生可以通过FTP工具将网页上传至网络服务器,实现网页的发布。
四、教学资源与工具1. 学生电脑2. HTML编辑器软件(如Notepad++)3. 互联网连接4. FTP工具(如FileZilla)五、教学评估1. 课堂参与度评估:观察学生在课堂上的主动性、积极性与合作性。
2. 作业评估:要求学生提交自己制作的网页,检查网页结构与样式的完整性与准确性。
六、拓展延伸1. 引导学生探索更复杂的网页制作与设计方法。
2. 鼓励学生使用CSS样式表为网页添加更丰富的样式与效果。
3. 演示学生如何添加多媒体元素,如音频、视频等。
4. 组织学生进行网页制作的比赛,激发学生的创造力与团队合作精神。
如何制作网页最简单的方法

如何制作网页最简单的方法制作网页的最简单方法,对于很多人来说可能是一个新的挑战。
但其实,只要掌握了一些基本的知识和技巧,制作网页并不是那么困难的事情。
接下来,我将向大家介绍一种简单的方法来制作网页。
首先,我们需要选择一个合适的网页编辑工具。
目前市面上有很多种网页编辑工具可供选择,例如Dreamweaver、Sublime Text、Notepad++等。
其中,Sublime Text是一款轻量级的编辑器,界面简洁,功能强大,非常适合初学者使用。
而Notepad++则是一款免费的开源编辑器,也是很多人喜欢使用的工具之一。
选择一个适合自己的编辑工具,是制作网页的第一步。
其次,我们需要学习一些基本的HTML和CSS知识。
HTML是网页的骨架,用来搭建网页的结构和内容;而CSS则是用来设置网页的样式和布局。
学习HTML和CSS并不难,只需要掌握一些基本的标签和属性即可。
在网上有很多免费的教程和视频可以供我们学习,只要认真学习,很快就可以掌握这些知识。
接下来,我们可以开始制作网页了。
首先,我们需要新建一个HTML文件,然后在文件中编写HTML代码。
在HTML文件中,我们可以设置网页的标题、导航栏、内容区域等。
接着,我们可以使用CSS来设置网页的样式,包括字体、颜色、布局等。
通过不断地调试和修改,我们可以逐步完善我们的网页。
最后,我们需要将制作好的网页发布到互联网上。
我们可以选择一个免费的网页托管服务,比如Github Pages、Netlify等,将我们的网页上传到这些平台上。
然后,我们就可以通过浏览器访问我们的网页了。
总的来说,制作网页的最简单方法就是选择一个合适的编辑工具,学习一些基本的HTML和CSS知识,然后开始制作网页,并将其发布到互联网上。
当然,这只是一个简单的方法,如果想要制作更复杂的网页,还需要不断地学习和实践。
希望这篇文章对大家有所帮助,谢谢!。
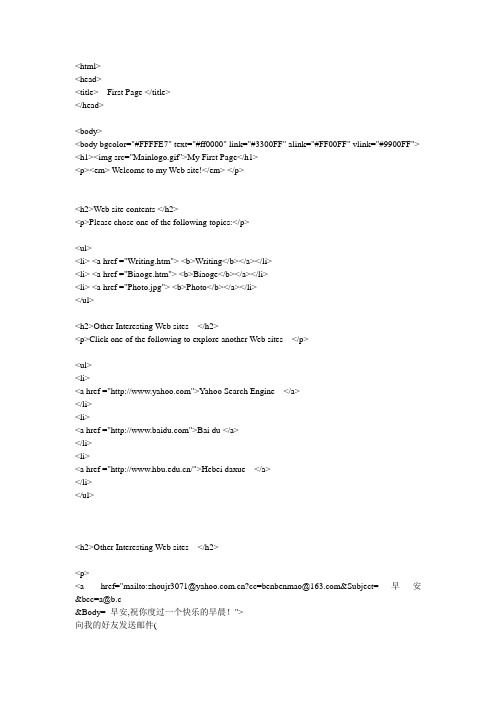
一个简单网页的代码

<head><title> First Page </title></head><body><body bgcolor="#FFFFE7" text="#ff0000" link="#3300FF" alink="#FF00FF" vlink="#9900FF"> <h1><img src="Mainlogo.gif">My First Page</h1><p><em> Welcome to my Web site!</em> </p><h2>Web site contents </h2><p>Please chose one of the following topics:</p><ul><li> <a href ="Writing.htm"> <b>Writing</b></a></li><li> <a href ="Biaoge.htm"> <b>Biaoge</b></a></li><li> <a href ="Photo.jpg"> <b>Photo</b></a></li></ul><h2>Other Interesting Web sites </h2><p>Click one of the following to explore another Web sites </p><ul><li><a href ="">Yahoo Search Engine </a></li><li><a href ="">Bai du </a></li><li><a href ="/">Hebei daxue </a></li></ul><h2>Other Interesting Web sites </h2><p><a href="mailto:********************.cn?cc=*****************&Subject=早安&bcc=*****&Body= 早安,祝你度过一个快乐的早晨!">向我的好友发送邮件(</p></body> </html>。
六年级信息技术《制作简单的网页》教学设计

知识与技能
(1)能熟练地启动和退出FrontPage2003;
(2)熟悉FrontPage2003的窗口组成和主要图标、按钮的功能及使用;
(3)能熟练地建立、打开、关闭、保存、预览网页和浏览网页。
过程与方法
(1)学习FrontPage2003的基本用法,从而掌握利用编辑软件制作网页的基本方法;
1.插入图片
师:在Word里面我们是怎样插入剪贴画,或插入外部的图片文件的?要求学生回答。
生:……
师:要求学生联系在Word里面我们是怎样插入剪贴画,或插入外部的图片文件的方法相互合作探究如何在网页中插入图片?
生:合作探究。
师生小结插入图片方法。
让一名学生讲解并演示插入图片方法。
操作步骤
步骤1:在网页的编辑窗口中,将鼠标指针移动到需要插入的图片位置上单击鼠标左键,然后单击菜单栏上的“插入”→“图片”→“来自文件”
六年级信息技术《制作简单的网页》教学设计
课题名称:《制作简单的网页》
姓名:
工作单位:
学科年级:
信息技术六年级
教材版本:
一、教学内容分析
本课是贵州教育出版社出版的六年级小学信息技术课程,学习的内容是制作简单的网页,这里的知识和我们一起学习的word、幻灯片的制作软件有相似之处,学习起来像认识新朋友,又像是见到老朋友。
师提示:为了保证你在浏览该网页时候能达到最佳的视觉效果,请使用IE4.0以上的浏览器,分辨率为800X600以上。
生:练习操作。
(三)在网页中插入图片
教学方法:自主学习,小组合作法。
师:只有文字的网面是很单一的,下面将图片插入到网页中。在Frontpage2000中可以像在Word里面一样插入剪贴画,还可以插入外部的图片文件。
小学信息技术教案学习制作简单的网页

小学信息技术教案学习制作简单的网页小学信息技术教案:学习制作简单的网页一、教学目标:1. 了解网页的基本概念和组成结构。
2. 学习使用HTML标签创建网页内容。
3. 掌握基本的网页设计与排版技巧。
4. 能够制作简单的个人网页。
二、教学过程:1. 了解网页的基本概念(10分钟)在黑板上呈现网页的例子,通过问答的方式引导学生了解网页的定义、用途和在生活中的应用。
2. 网页的组成结构(15分钟)介绍网页的组成结构,包括头部、标题、主体和尾部。
通过示范和讲解,让学生理解每个组成部分的作用。
3. HTML标签的使用(30分钟)示范并分步骤教学学生使用HTML标签创建网页内容。
重点介绍标题、段落、列表、链接和插入图片等常用标签的用法。
4. 网页设计与排版(20分钟)讲解网页设计的基本原则,如色彩搭配、字体选择、间距设置等。
并指导学生合理安排网页内容的布局,提高网页的可读性和美观性。
5. 制作简单的个人网页(30分钟)让学生根据自己的兴趣爱好,制作一个简单的个人网页。
学生可以选择展示自己的照片、喜欢的书籍、电影、音乐等内容。
教师可以提供必要的指导和帮助。
6. 网页发布与分享(15分钟)教学学生如何将自己制作的网页保存为HTML文件,并上传到网络空间或通过移动存储设备分享给他人。
强调网络安全和版权意识。
三、教学评价与反馈:1. 个人网页评价(20分钟)学生彼此展示自己制作的个人网页,教师和同学可以根据网页的内容、布局、设计等方面给予评价和建议。
2. 反馈与总结(10分钟)让学生总结所学的知识和技能,回顾学习过程中的困难和收获。
教师收集学生的反馈,为教师教学改进提供参考。
四、教学资源:1. 教学投影仪和电脑。
2. 黑板、粉笔等传统教学用具。
3. 网页制作工具软件,如Sublime Text、Dreamweaver等。
五、教学延伸:1. 鼓励学生进一步学习和探索网页设计的高级技术,如层叠样式表(CSS)、JavaScript脚本等。
初中信息技术教案:制作简单的网页

初中信息技术教案:制作简单的网页【适用年级】初二年级【适用单元】网页制作第1 节【教学目的】1.知识目标:(1)了解网页的基本概念;(2)了解建立网站的一般方法;(3)学习制作只包含文字的网页。
2.技能目标:通过学生探究学习过程中,掌握网站的建立与创建文字网页的操作。
3.情感目标:培养学生在学习过程中自主探究能力和分类汇总知识的能力。
【课时安排】1 课时【教学重点与难点】(1)重点:建立网站(2)难点:将网页存在网站内【教学方法】任务驱动法【课前准备】网络【教学设计】一、导入先前我们学习了使用搜索引擎查找我们所需要的资料,这些资料是以网页形式存在于网络中,大家想不想拥有自己创建的网页?(激发学生的求知欲)(学生回答:想)从这节课开始我们就学习制作网页,到底什么是网页呢?二、新授任务一:大家打开课本,通过阅读了解网页概念,网页与网站的关系?学生阅读课本(2 分钟)并互相讨论自己的理解……小结:1.网页使用文字、图形、声音影视等多媒体的形式表达信息,使表达的信息更加鲜活;2.网页如同大家一样都必须有一个“家”,这个家就是网站;3.存在网站中的网页之间采用了链接式的方法将网页串接起来。
任务二:在我们了解网页与网站后,会有疑问:使用什么软件制作网页呢?带着这个问题阅读课本,同时跟随课本启动这个软件。
学生阅读并实践……小结:大家会有疑问为什么选择它,还有别的软件吗?有,如Dreamweaver、网页制作软件等,课本中使用了FrontPage 这个软件简单易学,并且窗口与我们使用操作系统windows 都是基本一致的。
任务三:我们知道了网页的制作软件,我们将做一个什么样的网站呢?这就需要我们确定一个网站的主题,并以此主题准备网页的素材。
我们以课本的 4 题为以“锦绣中华”为主题创建网站,结合课本在D 盘下创建自己的站点,站点名可以自己取,建议大家尽量使用英文或数字做为站点名。
学生小组讨论并实践……(提示)站点默认是在mydocuments 下,在此也可以输入自己要想建文件夹名称,也可以输入已经存在的文件夹名称,系统可以把它转换为站点。
第11课:制作简单的网页

制作窗包括编辑区和切换按纽。编辑区左下角有三个按纽,我们把它们叫做切换按纽:点“普通”按纽,就会出现默认的编辑区。
二、新建站点
对“站点文件夹”概念的解释,教师可以例举学生平时浏览的网站来作介绍。也就是说明我们平时访问的网页只是某个网站中的一页,制作时需要把网页归入于网站中,这时就需要建站点文件夹来容纳网页形成网站。
三、添加网页
使用工具按钮。在FrontPage 2000中单击“”新建网页工具按钮,在主编辑窗口将出现一个空白网页。
使用菜单命令。(1)我们也可以从【文件】菜单中选择【新建】菜单项,在子菜单中选择【网页】菜单项,出现一个对话框。(2)这个对话框中列出了很多事先设计好的网页模板。这时选择【普通网页】,单击【确定】按钮,此时在主编辑窗口中将出现一个空白网页。
制作简单的网页
备课人
王昌盛
学校
摆忙中心校
课题
制作简单的网页
课时
2
教学
目的
知识与技能
1.认识启动FrontPage,熟悉FrontPage软件环境;
2.建立网站空站点并新建保存主页;
过程与方法
通过学生探究学习过程中,教学中以简易地操作技能帮助学生树立成功建站的信心。
情感态度与价值观
通过动手实践,培养学生的综合信息素养能力。
培养学生学习计算机的兴趣和良好的上机习惯,培养学生勇于尝试,在自主学习中体验成功的乐趣。
重难点
本课教学重点是启动FrontPage,在熟悉FrontPage软件环境的基础上建立网站空站点并新建保存主页。
本课的教学难点站点文件夹的理解。
教学准备
演示文稿、网络、学生机文件夹。多媒体网络教室,
初中信息技术教案制作简单的网页设计

初中信息技术教案制作简单的网页设计一、引言在现代社会中,信息技术已经成为了一门必不可少的技能,而初中阶段正是学生接触信息技术的重要时期。
教师需要制作教案来教授学生使用信息技术,并培养学生的网页设计能力。
本文将介绍一种简单的方法来制作初中信息技术教案中的网页设计。
二、教案设计1. 教学目标- 了解网页设计的基本概念和技术- 学会运用HTML语言创建简单的网页- 能够运用CSS样式美化网页布局和元素- 掌握基本的网页设计原则和规范2. 教学准备- 电脑设备和网络连接- 编辑器软件,如Sublime Text- 浏览器软件,如Google Chrome3. 教学过程此部分可以根据具体教学内容列举教学步骤和相关知识点,例如:- 引导学生了解网页设计的基本概念和常见的网页元素- 教授HTML语言的基本标签和语法,如标题、段落、图片、链接等- 指导学生使用CSS样式美化网页的外观和布局- 提供实例和练习让学生动手实践网页设计技能- 进一步讲解网页设计中的原则和规范,如色彩搭配、字体选择、响应式设计等- 鼓励学生展示他们所制作的网页,相互学习和交流经验4. 教学评价- 观察学生在课堂上的表现和动手操作的情况- 布置网页设计的作业任务,如制作一个个人简介网页或兴趣小站 - 指导学生互相评价和提供建议,促进学生互动和进步- 考查学生对网页设计原则和规范的理解和应用能力三、教学资源提供一些有用的资源供教师和学生参考,如:- W3Schools网站的HTML和CSS教程- 网络上的免费HTML模板和示例代码- 在线工具和编辑器,如CodePen和JSFiddle四、教学延伸此部分可以提供一些拓展的内容,如:- 进一步学习JavaScript语言,实现网页的交互功能- 探索更复杂的网页设计技术,如响应式布局和动画效果- 学习如何优化网页加载速度和搜索引擎优化(SEO)- 鼓励学生参与网页设计比赛或社区,展示他们的才华和创意五、结语通过教案制作简单的网页设计,初中生能够从实践中学习信息技术知识和技能,并通过展示作品来提高自信心和表达能力。
小学生计算机课制作简单的网页

小学生计算机课制作简单的网页在现代社会中,计算机技术的应用日益广泛,成为了人们必备的一项技能。
尤其对于小学生来说,学习计算机课程不仅可以增加他们的综合能力,还可以培养他们的创造力和动手能力。
本文将介绍小学生如何制作简单的网页,让他们在学习计算机课程的同时,也能获得一种有趣且实用的技能。
首先,小学生在制作网页之前需要了解一些基础知识。
他们需要学会使用HTML语言来编写网页的结构。
HTML是一种标记语言,通过使用不同的标签,可以创建出不同的元素,如标题、段落、列表等。
小学生可以通过简单的学习掌握HTML的基础知识,从而开始制作自己的网页。
接下来,小学生可以开始设计自己的网页。
在设计网页时,他们可以思考自己想要展示什么内容,并设计出相应的结构和布局。
比如,他们可以创建一个包含标题、图片和文字的网页,用来介绍自己的爱好或者学习经历。
在设计时,小学生可以使用HTML标签来定义标题、插入图片和编写文字内容。
在完成网页的基本结构设计后,小学生还可以为网页添加一些样式。
他们可以使用CSS(层叠样式表)来控制网页的外观,如字体、颜色和背景等。
通过自定义样式,小学生可以使自己的网页更加有吸引力和个性化。
除了HTML和CSS,小学生还可以学习一些简单的JavaScript知识,来为自己的网页添加一些交互功能。
JavaScript是一种脚本语言,可以通过编写一些简单的代码,使网页实现一些动态效果,如按钮交互、图片切换等。
学习JavaScript可以帮助小学生更好地理解编程思维和逻辑,培养他们的问题解决能力。
当小学生完成网页设计和编码后,他们可以通过将网页上传至服务器,实现网页的在线访问。
通过将网页部署到互联网上,小学生不仅可以将自己的作品与他人分享,还可以获得他人的反馈和建议,进一步提升自己的网页制作能力。
总结起来,小学生制作一个简单的网页并不困难,只需掌握基本的HTML、CSS和JavaScript知识,并按照一定的结构和布局进行设计。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何制作一个简单的网页
制作一个简单网页的步骤
01首先是必须建立好一个页的基本框架,把固定的元素先确定下来,留出一些空白的编辑区域给一些变动元素。
04将鼠标光标定位到需要插入编辑区域的地方,然后在菜单栏中打开【插入】【模板对象】【可编辑区域】。
05建立好的可编辑区域后以后可以直接在这里面输入相应的内容,大多数需要不断更新的。
然后就可以直接CTRL+S保存这个模板了,网页模板的格式是.dwt。
06使用网页模板,可以在菜单栏中打开【文件】【新建】【模板中的页】,选定刚刚重命名的制作好的模板就可以直接引用了。
如何制作一个网页
制作一个网页的步骤
确定网页的主体色调风格。
我们制作自己的网页首先应该对自己的网页有一个整体的规划,是建一个什么类型的网站,网站主色调使用哪种颜色、设计布局采用什么样的方式等这些都需要有一个很好的规划。
做什么事都不能盲目的没有目的的进行,那样只能浪费时间浪费精力,在我们制作网页之前一定要对网页的基本元素进行一些设计。
可以简单的画草图,或者浏览几个自己比较喜欢的网站学习借鉴。
制作一个网页需要大量的文件,我们必须先将这些不同类型的文件进行归类放置,整理到一个文件夹中。
打开Dreamweaver软件,新建一个站点,然后在站点下建立不同的文件夹存放素材。
不要急着添加图片和文字,先将导航栏,标题栏和内容栏都规划好然后在进行素材的导入。
注意无论是文件夹的名还是素材名最好使用英文而不是中文。
中文状态很容易报错,文件添加后就不要更改文件路劲了,否则会导致文件的丢失。
制作网页是一个非常复杂的过程,如果想从头到尾自己制作一个网页的话是很难说清楚的,所以这里就分享一个很简单的方法。
找到一个适合自己风格或是自己比较喜欢的网页,右击鼠标另存为。
这时浏览器就会将这个网页中的所有的元素都复制下来,存放到一个文件夹中。
打开Dreamweaver软件代开刚刚下载的网页,这时Dreamweaver中就会显示你下载网页的所有元素,不会出现丢失的情况。
选择需要进行修改的图片或是文字直接更换即可。
选择一个元素然后在下面的属性栏中进行更换即可。
同时还可以更换图片的大小和其他的属性。
