客服端控件与服务器控件的区别
tcp服务端和客户端的理解

tcp服务端和客户端的理解
TCP(Transmission Control Protocol,传输控制协议)是一种面向连接的、可靠的、基于字节流的传输层协议。
它提供了一种可靠的数据传输方式,确保数据的准确性、有序性和完整性。
TCP服务端和客户端是在TCP协议下进行通信的两个角色。
TCP服务端是一个运行在服务器上的程序,它监听指定的端口,并等待客户端的连接请求。
一旦有客户端的连接请求到达,服务端接受请求并建立一个新的TCP连接。
服务端负责接收和处理客户端发送过来的数据,向客户端发送响应数据。
TCP客户端是一个运行在客户端设备上的程序,它通过指定服务器的IP地址和端口号发起连接请求。
一旦连接建立成功,客户端可以向服务端发送数据请求,并接收服务端返回的响应数据。
TCP服务端和客户端之间的通信是通过TCP连接进行的。
TCP连接的建立需要经过三次握手,确保双方都已准备好进行通信。
一旦连接建立,双方可以通过读取和写入数据流来进行数据的传输。
TCP协议保证了数据的可靠性,它使用序列号和确认机制来确保数据的有序到达和完整性。
总结起来,TCP服务端和客户端是在TCP协议下进行通信的两个角色,服务端负责监听连接请求,接收和处理客户端发送的数据,客户端负责发起连接请求,发送数据并接收服务端的响应数据。
通过TCP连接,双方可以可靠地进行数据传输。
8.1网页中的控件类型

第 8 章 网页标准控件控件是一种类,绝大多数控件都具有可视的界面,能够在程序运行中显示出其外观。
利 用控件进行可视化设计既直观又方便,可以实现“所见即所得”(What You See Is What You Get, 简称为 WYSIWYG)的效果。
程序设计的主要内容是选择和设置控件以及对控件的事件 编写处理代码。
本章将介绍网页中最常用的几个标准网页控件。
目的在于学会这些常用控件的使用方 法。
其他控件在后续的章节中介绍。
8.1 网页中的控件类型 的类库中包括大量的控件,根据功能可以将它们分成以下几种类型。
标准控件:这些控件属于服务器控件。
除窗体页中常用的按钮、文本框等控件以外,还 有一些特殊用途的控件,例如,显示日历的控件等。
网页标准控件与 HTML 元素标记之间 不存在一对一的对应关系。
验证控件:用于检验用户的输入。
例如,验证是否缺少必须填入的字段;输入的数据格 式是否符合要求;输入的数据是否在指定的范围内等。
用户控件及自定义控件: 这些控件都是由程序设计者自行定义的控件, 是对系统控件的 扩展。
用户控件可以在项目内不同网页中重复使用,从而提高了程序设计的效率,同时还能 使各网页的显示风格一致。
HTML 控件:默认情况下它属于客户端(浏览器端)控件,但也可以将其转换成服务器端 控件。
每个控件对应于一个 HTML 元素的标记。
数据源控件 这类控件可以针对各种数据源实现数据绑定功能, 这包括微软的 SQL Server 和 Access, 以及其他关系型数据库、XML 文件和代码中实现的类。
数据视图控件 这类控件呈现为各种列表和表格,它们可以绑定到数据源以显示和编辑数据。
个性化控件 这类控件允许用户个性化地展示自己的站点, 包括重新调整网页本身等。
用户信息会被 自动地、透明地保存,并从一个会话持续到下一个会话。
登录控件和安全控件 这类控件实现站点中的普通登录功能,并维护用户的密码。
浏览器服务器与客户机服务器的区别

B/S对安全以及访问速度的多重的考虑,建立在需要更加优化的基础之上。比 C/S 有更高的要求B/S结构的程序架构是发展的趋势 , 从 MS 的 .Net 系列的 BizTalk 2000 Exchange 2000 等 , 全面支持网络的构件搭建的系统 . SUN 和 IBM 推的 JavaBean 构件技术等 , 使 B/S 更加成熟 .
7.用户接口不同
C/S多是建立的 Window 平台上 , 表现方法有限 , 对程序员普遍要求较高
B/S建立在浏览器上,有更加丰富和生动的表现方式与用户交流。并且大部分难度减低,减低开发成本 .
8.信息流不同
C/S程序一般是典型的中央集权的机械式处理,交互性相对低
120 、 C/S 与 B/S 区别:
答: 有如下八个方面的不同:
1.硬件环境不同 : C/S一般建立在专用的网络上,小范围里的网络环境,局域网之间再通过专门服务器提供连接和数据交换
服务。B/S建立在广域网之上的 ,不必是专门的网络硬件环境,例与电话上网,租用设备。信息自己管理,有比C/S更强的适应
围 , 一般只要有操作系统和浏览器就行。
2.对安全要求不同:
C/S一般面向相对固定的用户群,对信息安全的控制能力很强。一般高度机密的信息系统采用C/S结构适宜,可以通过B/S发布部分可公开信息 .
B/S建立在广域网之上,对安全的控制能力相对弱,可能面向不可知的用户。
3.对程序架构不同
B/S构件组成 , 方面构件个别的更换 , 实现系统的无缝升级 . 系统维护开销减到最小 . 用户从网上自己下载安装就可以实现升级 .
6.处理问题不同
C/S程序可以处理用户面固定,并且在相同区域,安全要求高需求,与操作系统相关,应该都是相同的系统
《Web程序设计》复习题库及答案

《Web程序设计》练习测试题库一、单选题1、下面哪个是属性而不是标记()。
A、IMGB、FORMC、 HREFD、TD2、 App_Data目录用来放置()。
A、共享的数据库文件B、共享文件C、被保护的文件D、代码文件3、下面关于绝对路径的说法,正确的是()。
A、绝对路径是被链接文档的完整URL,不包括使用的传输协议B、使用绝对路径需要考虑源文件的位置C、在绝对路径中,如果目标文件被移动,则链接同样可用D、创建外部链接时,必须使用绝对路径4、系统提供数据库通用接口的目的是为了()。
A、提高程序运行的效率B、应用程序设计不必考虑数据库的类型C、保证程序安全D、易于维护5、在配置GridView控件的SqlDataSource数据源控件过程中,单击【高级】按钮的目的是()。
A、打开其他窗口B、输入新参数C、生成SQL编辑语句D、优化代码6、下面几个图形控件中,不能执行鼠标单击事件的控件是()。
A、ImageButtonB、ImageC、ImageMapD、ImageURL7、web.config文件不能用于()。
A、Application事件定义B、数据库连接字符串定义C、对文件夹访问授权D、基于角色的安全性控制8、CSS样式不包括()。
A、基于元素的样式B、基于类的样式C、基于ID的样式D、基于文件的样式9、下面对protected修饰符说法正确的是()。
A、只有在派生类中访问B、只能在所属的类中访问C、能在当前应用程序中访问D、能在所属的类或派生类中访问10、使用ValidatorSummary控件需要以对话框形式显示错误信息,则应()。
A、设置属性ShowSummary值为trueB、设置属性ShowMessageBox值为trueC、设置属性ShowSummary值为falseD、设置属性ShowMessageBox值为false11、Session状态和Cookie状态的最大区别是()。
A、存储的位置不同B、类型不同C、生命周期不同D、容量不同12、下面有关SqlDataSource控件的描述中错误的是()。
9.WEB客户端和服务器

9.WEB客户端和服务器⼀、WEB客户端和服务器的⼀些基础概念:客户端的请求以单个事件来划分,⼀旦完成⼀个客户端请求,这个服务事件就停⽌了。
客户端随时可以发送新的请求,但是每个新的请求都会处理成独⽴的服务请求。
由于每个请求是独⽴的,并且缺乏上下⽂,如果在下次请求的时侯需要使⽤到客户端上次请求的状态信息,怎么办?⽅式⼀:将客户端状态信息附加到下次请求的URL变量中⽅式⼆:将客户端状态信息保存在客户端的cookie中数据在internet⽹上的传输,默认是没有加密服务的。
如果要对传输数据进⾏加密,需要在普通的套接字上添加⼀个额外的安全层,此安全层称为安全套接字层(Secure SocketLayer, SSL)。
安全套接字层,⽤来创建⼀个套接字,加密通过该套接字传输的数据。
开发者可以决定是否使⽤这个额外的安全层。
防⽕墙:通常,WEB服务器会封掉⼤部分端⼝,只保留WEB服务器和安全shell访问(SSH)。
安全shell访问基于SSL。
正向代理服务器:作⽤⼀、可以只让⼀部分计算机访问⽹络,也可以更好地监控⽹络的数据传输;作⽤⼆、可以缓存数据。
⽰例:在某公司,linda访问⼀个代理服务器缓存过的WEB页⾯,她的同事heather后来再次访问该页⾯的时侯,⽹页加载速度会快很多,因为heather的浏览器⽆须与WEB服务器进⾏完整的交互, ⽽是从代理服务器获得所有信息;同时服务器管理员,可以知道⾄少有两个员⼯在何时访问了这个页⾯------这种⽅式,叫做正向代理。
正向代理⽤来缓存数据,更接近客户端;反向代理更接近后端服务器,扮演服务器端⾓⾊,如缓存服务器的数据、负载均衡等或者⽤来当作防⽕墙或加密数据。
URL: uniform Resource Local ,统⼀资源定位符。
URL是URI(uniform resource identifier,统⼀资源标识符)的⼀部分。
URI 除了包含URL,还包括⾮URL之外的许多东西。
客户机与服务器结构和浏览器与服务器结构的区别

C/S结构,即Client/Server(客户机/服务器)结构,是软件系统体系结构,通过将任务合理分配到Client端和Server端,降低了系统的通讯开销,可以充分利用两端硬件环境的优势。
早期的软件系统多以此作为首选设计标准。
B/S结构,即Browser/Server(浏览器/服务器)结构,是随着Internet技术的兴起,对C/S结构的一种变化或者改进的结构。
在这种结构下,用户界面完全通过WWW浏览器实现,一部分事务逻辑在前端实现,但是主要事务逻辑在服务器端实现,形成所谓3-tier结构。
B/S结构,主要是利用了不断成熟的WWW浏览器技术,结合浏览器的多种Script语言(VBScript、JavaScript…)和ActiveX 技术,用通用浏览器就实现了原来需要复杂专用软件才能实现的强大功能,并节约了开发成本,是一种全新的软件系统构造技术。
随着Windows 98/Windows 2000将浏览器技术植入操作系统内部,这种结构更成为当今应用软件的首选体系结构。
C/S 与 B/S 区别:Client/Server是建立在局域网的基础上的.Browser/Server是建立在广域网的基础上的.1.硬件环境不同C/S 一般建立在专用的网络上, 小范围里的网络环境, 局域网之间再通过专门服务器提供连接和数据交换服务;B/S 建立在广域网之上的, 不必是专门的网络硬件环境,例与电话上网, 租用设备. 信息自己管理. 有比C/S更强的适应范围, 一般只要有操作系统和浏览器就行。
2.对安全要求不同C/S 一般面向相对固定的用户群, 对信息安全的控制能力很强. 一般高度机密的信息系统采用C/S 结构适宜. 可以通过B/S发布部分可公开信息;B/S 建立在广域网之上, 对安全的控制能力相对弱, 面向是不可知的用户群。
3.对程序架构不同C/S 程序可以更加注重流程, 可以对权限多层次校验, 对系统运行速度可以较少考虑;B/S 对安全以及访问速度的多重的考虑, 建立在需要更加优化的基础之上. 比C/S有更高的要求 B/S结构的程序架构是发展的趋势, 从MS的.Net系列的BizTalk 2000 Exchange 2000等, 全面支持网络的构件搭建的系统. SUN 和IBM 推的JavaBean 构件技术等,使 B/S更加成熟。
服务器和客户端的理解

服务器和客户端的理解
服务器:接受请求,"读取“数据(从请求中读取需要的处理数据,从储存位置读取相关需要加⼯的数据...)、处理数据(逻辑加⼯),并将新的变更数据”写⼊“某个储存位置(例如:本地内存,缓存,数据库...),向客户端响应本此处理结果。
1.读取/写⼊:因为需要优化提⾼效率的缘故:会衍⽣出来并发,异步,其中异步需要逻辑的配合,⽽并发需要相关的技术(锁,队列)去处理。
2.储存位置:因为需要优化提⾼效率:通常会将频繁读写的数据分别储存,顺序由:⼆级缓存(本地内存) -> ⼀级缓存(redis等) -> 持久化存储(数据库),因为数据⽣命周期的问题需要逻辑配合,例如临时数据和持久化数据。
3.具体逻辑:需要根据具体业务去编码,同时需要配合以上两部分进⾏。
客户端:收集⽤户请求信息发送到服务器,等待服务器处理完成后将结果展现给客户。
流程:客户端实际逻辑 -> 请求发出者(浏览器,某个框架...) -> 请求接受者接受者(Tomcat服务器 ...服务器) -> 服务器具体逻辑
1.客户端实际逻辑:页⾯的布局显⽰,使⽤的请求协议。
2.请求发出者:当需要发出请求时,会将请求协议进⼀步完善,例如使⽤的http协议的话会将消息报头等的内容进⾏⾃动填充,然后发送给服务器
3.请求接受者:例如服务器使⽤的是Tomcat,此时Tomcat会将请求信息进⾏解析并封装成request和response对象传⼊service⽅法中,有具体继承httpServlet的Servlet类来处理。
4.服务器的具体逻辑:当Servlet(别名:Controller)类接受到服务器下发的请求时分配到具体的逻辑进⾏处理并响应结果。
Html控件和web控件概念及区别和优点

Html控件和web控件概念及区别和优点Control(控件)概念:Web服务器控件和HTml控件都是Control控件,这是Web页⾯能够容纳的对象之⼀。
它是⼀个可重⽤的组件或者对象,这个组件不但有⾃⼰的外观,还有⾃⼰的数据和⽅法,⼤部分组件还可以响应事件。
Web服务器控件概念:web控件是在运⾏的:通俗点说就是web控件是在处理后⽣成静态代码发送给客户端浏览器, 书写格式简单,⽽且不⽤特别加runat语句,它的实质仍是html控件只不过是⽤别的⽅法重新封装了⽽已。
Html服务器控件概念:html 控件是普通控件,运⾏在客户端,要想让它在可执⾏必须加上runat=“server”和选择性加上ID=””。
⼏乎所有的HTML标签控件加上runat=”Server”这个Server控件的标识属性后,都可以变成HTML控件,ID属性表⽰程序是以本属性来控制对象的,所以任何对象的名称不可重复,不管是否为同⼀种类,如该对象在程序不需要被程控则可以忽略ID属性的设定。
HTML控件在Web⽹页的Page页⾯中使⽤。
如果想要减轻服务器的负担可以采⽤HTML控件,HTML控件的客户端事件处理⽐较⽅便,可以直接在控件中指定,直接调⽤js函数,如果是WEB 控件就必须采⽤程序指定了,⽐如在cs中采⽤c#函数。
Web服务器控件和Html服务器控件区别是:1)前者可以触发服务器控件特有的事件,后者只能通过回递的⽅式触发服务器上的页⾯级事件。
2)输⼊到前者中的数据在请求之间可以维护(即具有状态管理功能),⽽后者⽆法⾃动维护数据,只能使⽤页⾯级的脚本来保存和恢复。
3)前者可以⾃动检测并调整到恰当的显⽰,⽽后者没有⾃动适应功能,必须在代码中⼿动检测。
4)每个服务器控件都具有⼀组属性,可以在的代码中更改控件的外观和⾏为,⽽后者只有HTML属性。
如果某些控件不需要的事件或状态管理功能时,可以选择,这样可以提⾼应⽤程序的性能。
在不是⼀定需要使⽤服务器控件的时候最好⽤,因为每次页⾯运⾏,⾥⾯的服务器控件会向服务器⾥请求数据及其他,这⾥会占⽤⼀定的资源。
软件测试中的客户端与服务器端测试

软件测试中的客户端与服务器端测试在软件开发过程中,客户端与服务器端测试是非常重要的环节,它们分别负责验证软件的前端和后端功能是否正常运行以及二者之间的交互是否顺畅。
本文将详细探讨软件测试中客户端与服务器端测试的重要性、常用的测试方法以及如何优化测试流程。
一、客户端测试客户端测试是指对软件前端进行验证的过程。
它的主要目标是确保软件在各种用户环境下的功能和用户体验的一致性。
下面是一些常用的客户端测试方法:1. 功能测试:验证软件在各个操作系统和平台上的功能是否正常。
通过对不同操作系统、浏览器和设备进行测试,可以发现和修复软件在特定环境下的问题。
2. 兼容性测试:测试软件在不同硬件设备和浏览器上的兼容性。
这种测试可以确保软件在各种用户设备上都能正常运行,并且具有良好的界面和响应速度。
3. UI测试:测试软件的用户界面是否符合设计要求,包括图标、按钮、菜单等元素是否正确显示,并进行操作是否响应迅速。
4. 性能测试:验证软件在不同负载下的性能表现,包括响应速度、吞吐量和资源利用率等指标。
通过性能测试,可以发现并解决软件在高负载下可能出现的问题。
二、服务器端测试服务器端测试主要针对软件后端进行验证,确保服务器端的功能和性能能够满足用户的需求。
以下是几种常见的服务器端测试方法:1. 接口测试:测试软件与服务器之间的接口是否正常工作。
这种测试可以确保数据的正确传输和处理,以及服务器与其他软件组件之间的无缝连接。
2. 数据库测试:测试软件与数据库之间的数据交互是否正确。
这种测试可以验证数据库的完整性、一致性和性能。
3. 安全性测试:测试软件后端的安全性,包括网络安全、数据安全和用户身份验证等方面。
这种测试可以发现并修复潜在的安全漏洞,提高软件的安全性。
4. 性能测试:测试服务器在高负载下的性能表现,包括并发用户数、响应时间和吞吐量等指标。
通过性能测试,可以发现并解决服务器端可能存在的性能瓶颈。
三、优化测试流程为了提高测试效率和可靠性,可以采取以下措施来优化客户端和服务器端测试流程:1. 制定详细的测试计划:在开始测试前,制定清晰的测试目标、范围和计划。
asp.net程序设计教程课后答案

程序设计教程课后答案【篇一:web.asp程序设计课后习题答案(沈士根版)】/p> (1).net framework主要包括公共语言运行库clr 和类库。
(2)网站在编译时,首先将语言代码编译成微软中间语言msil。
(3)一台iis web服务器ip地址为210.78.60.19,网站端口号为8000,则要访问虚拟目录xxxy中default.aspx的url为(4)可以通过复制网站同步网站上的一个文件。
2.是非题(1)托管代码是以clr为基础的代码。
(√)(2)3.5仍使用2.0引擎。
(√)(3).net framework 3.0是.net framework 3.5的一部分。
(√) 3.选择题(1).net framwork3.5不包括(a)a. .net framework 1.1b. .net framework 2.0c. linqd. ajax(2)下面(d)网站在建立时要求安装microsoft frontpage服务器扩展。
文件系统 b. 本地iis c. ftp站点 d.远程站点(3)发布网站后不可能存在的文件夹是(b)a. app_datab.app_code c.app_themes d.bin第二章1. 填空题(1) visual studio 2008 默认建立的xhiml文件类型是transitional。
(3)存放web窗体页c#代码的模型有单文件页模型和代码隐藏页模型。
(4)单文件页模型中,c#代码必须包含于script…/script之间。
(5)外部样式表通过link元素链接到网页。
(6) xml主要用于传输和存储数据。
2.是非题(2) xhtml中每个元素都有结束标记。
(√)(3) .htm文件不需要编译,直接从web服务器下载到浏览器执即可。
(√)3.选择题(1)css样式不包括(d)a 基于元素的样式b. 基于类的样式c. 基于id的样式d. 基于文件的样式(2)下面(b)是静态网页文件的扩展名。
第2章 SQL Server服务器和客户端

用户命名的组 不属于任何组
图2-16 数据库的文件及其组的关系
16
SQL Server 2000
2.2 SQL Server 2000的安装
为 了 适 应 不 同 用 户 的 需 求 , SQL Server 2000提供了不同的版本,主要有: • SQL Server 2000企业版 • SQL Server 2000标准版 • SQL Server 2000个人版 • SQL Server 2000开发版
6
SQL Server 2000
关于 SQL
SQL Server
SQL语言就有的主要特点有:
(1) SQL语言类似于英语的自然语言,简 洁易用。
概
(2)SQL语言可以实现数据库生命期当中 的全部活动,并且在关系模型中实体与实
述 体间的联系也都是用关系来表示,故这种
数据结构的单一性保证了操作符的单一
SQL Server 2000
2.1 SQL Server 概述
SQL Server是一种具有客户机/服务器体系 结构的关系型数据库管理系统,它由一些具 有数据存储检索功能的客户端组件和服务器 组件组成.
客户端:负责业务逻辑和向用户提供数据; 服务器:管理数据库和分配可用的服务器资
源.
3
SQL Server 2000
C/S)体系结构中,数据库存放在服务
器端,客户机可以访问服务器上的数据
库,数据库应用的处理过程分布在客户
概
机和服务器上. (对应上图理解)
述 其优点是数据集中存储,便于维护与备
份,对客户机要求相对较低。这种体系
结构分为两层结构和多层结构。
10
SQL Server 2000
(完整word版)ASPNET基础知识

1。
ASP。
NET的两种编码方式是什么,什么是代码内嵌,什么是代码后置?Web页面的父类是谁?代码内嵌和代码后置。
代码内嵌把业务逻辑编码和显示逻辑编码交叉使用。
代码后置式业务逻辑代码和显示逻辑代码分开使用。
system。
web.ui。
page2.Web控件的AutoPostBack属性的作用是什么?控件的值改变后是否和服务器进行交互(自动回传)3。
验证服务器控件有哪些,他们有哪些常用的属性,ControlToValidate属性的作用是什么?有哪两种服务器控件?RequiredFieldValidator:controltovalidate(验证的控件ID,共有的属性),text,ErrorMessage||||(dropdownlist控件验证时InitialValue属性是如果用户没有改变初始值,会验证失败)CompareValidator:controltocompare(要进行对比的控件),type(比较类型设置),operator(比较运算符,默认为等于),ValueToCompare(进行比较的值)RangeValidator:type(验证类型(5种)),MaximumValue(最大值),MinimumValue(最小值)(包括上下限)RegularExpressionValidator:ValidationExpression(设置要匹配的正则表达式)ValidationSummary:showMessageBox(是否显示弹出的提示消息),ShowSummary(是否显示报告内容)HTML服务器控件和web服务器控件4。
什么是Session,如何进行Session的读写操作,使用什么方法可以及时释放Session?Session 是用于保持状态的对象.Session 允许通过将对象存储在 Web服务器的内存中在整个用户会话过程中保持任何对象.通过键值对的方式进行读写;clear()和abandon()方法5.运行ASP。
第四章 Web服务器控件

4.2.4 使用容器控件
例4-5利用Panel控件和LinkButton按钮控件来显示 和隐藏图片。 具体操作步骤如下: 1)在例4-1中创建的项目“example1”中再添加一 个新的窗体Panel1.aspx。 2)在Panel1.aspx的网页“设计”视图下,向该窗 体拖入一个Image控件(ImageUrl属性设为 “image1.jpg”,Width属性设置为“200px”);再 向该窗体拖入一个Panel控件(ID设置为PA1, HorizontalAlign属性分别为“Left”,ForeColor属性 设置为#FFC0C0);最后再拖入一个LinkButton控 件(ID设置为LB1,Text属性分别设为“隐藏图 片”)。
4.2.3 使用按钮控件
Button按钮控件是最常用的服务器控件之一,使 用该控件的目的是让用户根据内容作出选择或判 断,达到与用户交互的目的。 Button按钮控件的主要属性除了常见的属性之外 还有CauseValidation属性,它是用来控制该按钮 是否导致激发验证。 Button按钮控件的主要事件就是Click事件,就是 用户按下该按钮以后将会触发的事件。常常用来 完成文本的显示、表单的提交或选择的确认等。 下面来看一个例子。
表4-5 Panel控件的主要属性
属性 功能
BackImageUrl HorizontalAlign
用于在控件的背景中显示图像
用于指定子控件在面板内的水平对齐方式,取 值可以是Center、Justify、Left、NotSet和 Right
Wrap
用于确定当一行的长度超过面板的宽度时,控 件中的项是在下一行继续,还是在面板边缘 处截断
4.1 服务器控件概述
4.1.2 服务器控件的种类 2. Web服务器控件的分类 Web服务器控件拥有比HTML服务器控件更 多的功能,拥有类似XML的语法,而且使 用规则与Visual Basic控件的使用规则类似。 它不只提供文本与按钮等窗体类型的控件, 还提供了诸如DataGrid、DataList、 AdRotator、Calendar等特殊用途的控件。 返回
.NET4.0 服务器控件概述

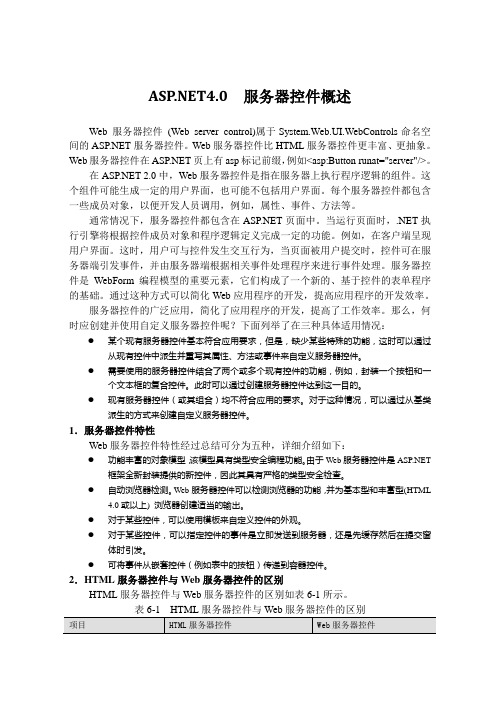
4.0 服务器控件概述Web 服务器控件(Web server control)属于System.Web.UI.WebControls命名空间的服务器控件。
Web服务器控件比HTML服务器控件更丰富、更抽象。
Web服务器控件在页上有asp标记前缀,例如<asp:Button runat="server"/>。
在 2.0中,Web服务器控件是指在服务器上执行程序逻辑的组件。
这个组件可能生成一定的用户界面,也可能不包括用户界面。
每个服务器控件都包含一些成员对象,以便开发人员调用,例如,属性、事件、方法等。
通常情况下,服务器控件都包含在页面中。
当运行页面时,.NET执行引擎将根据控件成员对象和程序逻辑定义完成一定的功能。
例如,在客户端呈现用户界面。
这时,用户可与控件发生交互行为,当页面被用户提交时,控件可在服务器端引发事件,并由服务器端根据相关事件处理程序来进行事件处理。
服务器控件是WebForm编程模型的重要元素,它们构成了一个新的、基于控件的表单程序的基础。
通过这种方式可以简化Web应用程序的开发,提高应用程序的开发效率。
服务器控件的广泛应用,简化了应用程序的开发,提高了工作效率。
那么,何时应创建并使用自定义服务器控件呢?下面列举了在三种具体适用情况:●某个现有服务器控件基本符合应用要求,但是,缺少某些特殊的功能,这时可以通过从现有控件中派生并重写其属性、方法或事件来自定义服务器控件。
●需要使用的服务器控件结合了两个或多个现有控件的功能,例如,封装一个按钮和一个文本框的复合控件。
此时可以通过创建服务器控件达到这一目的。
●现有服务器控件(或其组合)均不符合应用的要求。
对于这种情况,可以通过从基类派生的方式来创建自定义服务器控件。
1.服务器控件特性Web服务器控件特性经过总结可分为五种,详细介绍如下:●功能丰富的对象模型,该模型具有类型安全编程功能。
由于Web服务器控件是框架全新封装提供的新控件,因此其具有严格的类型安全检查。
服务器端渲染和客户端渲染的对比

服务器端渲染和客户端渲染的对比服务器端渲染和客户端渲染是前端开发中常见的两种渲染方式,它们各有优劣,适用于不同的场景。
本文将对服务器端渲染和客户端渲染进行对比,分析它们的特点、优缺点以及适用场景,帮助读者更好地理解和选择合适的渲染方式。
### 服务器端渲染服务器端渲染(Server-Side Rendering,SSR)是指在服务器端生成完整的 HTML 页面,然后将整个页面发送给客户端进行展示。
在传统的 Web 应用中,服务器端渲染是主流的渲染方式。
#### 优点1. **利于 SEO**:由于服务器端渲染可以直接生成完整的 HTML 页面,搜索引擎可以更好地抓取页面内容,有利于网站的 SEO 优化。
2. **首屏加载快**:用户在访问页面时,能够快速看到页面内容,提升用户体验。
3. **利于缓存**:服务器端渲染的页面可以更容易地进行缓存,减少服务器压力,提高网站性能。
#### 缺点1. **页面切换慢**:由于每次页面跳转都需要向服务器请求完整的 HTML 页面,会导致页面切换速度较慢。
2. **服务器压力大**:服务器需要处理大量的页面渲染工作,对服务器性能要求较高。
3. **前后端耦合度高**:前端开发和后端开发耦合度高,不利于团队协作和开发效率。
### 客户端渲染客户端渲染(Client-Side Rendering,CSR)是指在客户端(浏览器)中使用 JavaScript 动态生成页面内容。
随着前端技术的发展,客户端渲染在 Web 开发中变得越来越流行。
#### 优点1. **页面切换快**:由于客户端渲染只需要请求数据,而不需要重新请求整个页面,因此页面切换速度较快。
2. **减轻服务器压力**:服务器只需提供数据接口,不需要进行页面渲染,减轻了服务器的压力。
3. **前后端分离**:前端开发和后端开发可以独立进行,降低了耦合度,有利于团队协作和开发效率。
#### 缺点1. **SEO 不友好**:由于客户端渲染是在浏览器中生成页面内容,搜索引擎难以抓取页面信息,对 SEO 不利。
服务器端和客户端有什么区别

服务器端和客户端有什么区别区别是两者的服务对象不同。
服务器端是为客户端服务的,客户端就是为真正的“客户”来服务的,所以这两者之间不同,但⼜密切相连,客户端是请求⽅或者说是指令发出⽅,⽽服务器端是响应⽅。
1、客户端:在web中是以request对象存在的,发送请求给服务器端处理,具体的使⽤⽅法可以查找javaee的servletrequest以及其⼦类。
2、服务端:顾名思义是服务的,客户端发送的请求交给服务器端处理,是以response对象存在,服务器端处理完毕后反馈给客户端。
3、⼀般我们访问⽹站,都是客户端(浏览器、app)发出请求,然后对⽅服务器端(sina,sohu)响应,结果就是返回了页⾯路径给我们,我们再根据路径看到了⽹页。
客户端与服务器端的通信过程1、通信⾸先需要进⾏通信的实体电脑&&⽂件服务器(可能是台功能强⼤的电脑),电脑&&打印机。
2、然后是通信的媒介如上⾯例⼦中⽤到的电缆或光缆,当然也可能是介于某⼀频谱范围内的看不见的⽆线电波。
3、最关键的是通信协议电脑要和打印机交流,必须要规定通信的规矩,即协议(电脑发送⼀段数据过去,也许就是⼀个符号'Y',但打印机需要明⽩这是要打印的意思,所以他们事先要规定好什么是什么的意思,才不会出现对⽜弹琴的现象)。
当然,协议的种类⾮常多。
信息从电脑发出到⽂件服务器,就进过了许多的协议。
本来是⼀段⽂字,经过某种协议被转化成能在媒介中传递的电信号或电磁波等信号,这些信号要达到⽂件服务器那⼀端,中途可能会碰到⼀系列的节点(能接受信息并做出处理的系统,如路由器)。
节点会按照某种协议告诉这些信号该怎样⾛才能到达⽂件服务器,然后信号开始沿着该节点告诉他的⽅向继续传递(要知道互联⽹的线路可是⽐蜘蛛⽹复杂的多,没有中间⼀系列节点的帮助,要达到⽬的地都是很不容易的)。
最好要到达⽬的地时,要按照协议将电信号或电磁波信号转换为⽂件服务器能识别的信息。
前端、后台、客户端以及服务器

前端、后台、客户端以及服务器从产品经理的⾓度出发,如何去区分:前端、后台、客户端以及服务器,这四者之间既是独⽴的,⼜是紧密相连的。
如下是正⽂内容:⼀、前端1)Html:html是⼀种超⽂本标记语⾔,超⽂本的意思就是不⽌是⽂本,还包含图⽚、链接、⾳乐、甚⾄程序等⾮⽂本因素,html⽤于⼈与浏览器之间的交流,html的特性可以跨平台展⽰,在pc端可以看,在⼿机端也可以看,在⼿机端看要注意⾃适应。
2)CSS:中⽂名称:层叠样式表,是⽤来表现HTML或XML等⽂件样式的计算机语⾔。
CSS 能够对⽹页中元素位置的排版进⾏像素级精确控制,⽀持⼏乎所有的字体字号样式,拥有对⽹页对象和模型样式编辑的能⼒。
CSS为HTML标记语⾔提供了⼀种样式描述,定义了其中元素的显⽰⽅式。
3)Javascript:JavaScript是⼀种属于⽹络的脚本语⾔,已经被⼴泛⽤于Web应⽤开发,常⽤来为⽹页添加各式各样的动态功能,为⽤户提供更流畅美观的浏览效果。
通常JavaScript脚本是通过嵌⼊在HTML中来实现⾃⾝的功能的,⽐如⼤家看到⽹站上的banner滚动效果,就是⽤js 实现的。
三者之间的关系:如果把html页⾯⽐作⼀个房⼦的话,html就是框架,就是⼀个房⼦的顶梁柱,其中的html元素就好⽐建成房⼦的砖、⽊、⼟、钢、⽔泥、沙⼦等各种材料,CSS就是刷墙的颜料,美化HTML,javascript就是⽤来调整⽤css规范建成的房⼦的各个已经就位的元素,让它们能够灵活地移动或者活动,⽐如控制⼀个门是开着还是关着的,把桌⼦从左边移动到右边等等。
这样html搭建出来的房⼦就装修好了。
⼆、后台1)PHP:PHP(外⽂名:PHP: Hypertext Preprocessor,中⽂名:“超⽂本预处理器”)是⼀种通⽤开源脚本语⾔。
语法吸收了C语⾔、Java 和Perl的特点,利于学习,使⽤⼴泛,主要适⽤于Web开发领域。
简单的说PHP是⼀种语⾔就好像英语,但是这种语⾔是⼈与计算机进⾏交流的⼯具,通过这种语⾔可以告诉计算机你应该如何去做来实现某种功能或者⽬的。
客户机与服务器结构和浏览器与服务器结构的区别

C/S结构,即Client/Server(客户机/服务器)结构,是软件系统体系结构,通过将任务合理分配到Client端和Server端,降低了系统的通讯开销,可以充分利用两端硬件环境的优势。
早期的软件系统多以此作为首选设计标准。
B/S结构,即Browser/Server(浏览器/服务器)结构,是随着Internet技术的兴起,对C/S结构的一种变化或者改进的结构。
在这种结构下,用户界面完全通过WWW浏览器实现,一部分事务逻辑在前端实现,但是主要事务逻辑在服务器端实现,形成所谓3-tier结构。
B/S结构,主要是利用了不断成熟的WWW浏览器技术,结合浏览器的多种Script语言(VBScript、JavaScript…)和ActiveX 技术,用通用浏览器就实现了原来需要复杂专用软件才能实现的强大功能,并节约了开发成本,是一种全新的软件系统构造技术。
随着Windows 98/Windows 2000将浏览器技术植入操作系统内部,这种结构更成为当今应用软件的首选体系结构。
C/S 与 B/S 区别:Client/Server是建立在局域网的基础上的.Browser/Server是建立在广域网的基础上的.1.硬件环境不同C/S 一般建立在专用的网络上, 小范围里的网络环境, 局域网之间再通过专门服务器提供连接和数据交换服务;B/S 建立在广域网之上的, 不必是专门的网络硬件环境,例与电话上网, 租用设备. 信息自己管理. 有比C/S更强的适应范围, 一般只要有操作系统和浏览器就行。
2.对安全要求不同C/S 一般面向相对固定的用户群, 对信息安全的控制能力很强. 一般高度机密的信息系统采用C/S 结构适宜. 可以通过B/S发布部分可公开信息;B/S 建立在广域网之上, 对安全的控制能力相对弱, 面向是不可知的用户群。
3.对程序架构不同C/S 程序可以更加注重流程, 可以对权限多层次校验, 对系统运行速度可以较少考虑;B/S 对安全以及访问速度的多重的考虑, 建立在需要更加优化的基础之上. 比C/S有更高的要求 B/S结构的程序架构是发展的趋势, 从MS的.Net系列的BizTalk 2000 Exchange 2000等, 全面支持网络的构件搭建的系统. SUN 和IBM 推的JavaBean 构件技术等,使 B/S更加成熟。
易语言“数据报、客户、服务器 ”

易语言“数据报、客户、服务器”易语言“数据报、客户、服务器”━━━━━━━━━━━━━━━━━━━━━━━━━━这是三个典型的网络控件,写网络程序少不了它们。
通过网络交互数据,首先要明白“连接”和“无连接”的概念。
最简单的例子莫过于打电话和写信。
两个人如果要通电话,得首先建立连接——即拨号,等待对方应答后才能相互传递信息,最后还要释放连接——即挂电话。
写信就没有那么复杂了,地址姓名填好以后直接往邮筒一扔,收信人就能收到。
用数据报控件进行数据交互,类似于写信,是基于“无连接”的;用客户、服务器进行数据交互,类似于打电话,是基于“连接”的。
根据提供服务类型的不同,端口分为两种,一种是TCP端口,一种是UDP端口。
计算机之间相互通信的时候,分为两种方式:一种是发送以后就不管了,不去确认信息是否到达,这种方式大多采用UDP协议(我们熟悉的OICQ就是采用这种协议);一种是发送信息以后,可以确认信息是否到达,也就是有应答的方式,这种方式大多采用TCP协议。
(这两种交互方式分别类似于生活中的写信和打电话。
)在易语言中,用数据报控件封装了UDP协议,用客户控件和服务器控件封装了TCP 协议。
Ⅰ- 数据报------------------------数据报是一种不可靠、小数据量的网络数据交互方式。
如果传递的数据量过大,有可能会失败,最好不要超过127 字节。
如需要大数据量或者可靠数据传送方式,请使用基于连接的其它网络组件(如客户、服务器)。
虽然数据报控件传递的数据量小,又不够可靠,但它简单易用,在对数据量、可靠性没有特别要求的情况下,还是有它充分发挥作用的领域。
最后我将用该控件做一个网络聊天程序(数据报版),作为例程。
数据报的重要属性有:端口。
数据报的重要方法有:发送数据()、取回数据()。
数据报的重要事件有:数据到达。
一、数据报的重要属性端口端口属性是一个整数型的值,默认值是19730。
如果要改动,尽量取大于1024的较大值。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
什么时候用html控件,什么时候用"标准控件"?能不用服务器端控件尽量不用能用html控件就不要用web控件服务器端控件效率低前两句同意,至于后一句,效率上,纯 html 肯定比 runat=server 低,对于 runat=server ,事实上 内部帮我们作了许许多多的工作,比如在 asp/php/jsp 中需要<input type=text name=MyTextBoxName value='<%=Request.Form["MyTextBoxName"] %>' />来维护两次post之间的状态而<asp:textbox/> 帮我们做了这项工作,其内部也是使用Request.Form 类获取值,然后经过一系列的处理周期(基于事件驱动)在一个页面上,前者,只是一个字符流的输出,后者涉及对象的创建,控件层次的维护,大量相关页、控件事件同步,ViewState维护比如必然导致额外的性能损耗,但,它带来的是,【开发效率成倍的提升,完整的组件编程模式....】你不必再一堆的 Request.Form 中绕,你可以引用服务器控件对应,统一的编程模型如1. string txt = Requst.Form["MyTextBoxClientName"]; VSstring txt2 = MyTextBoxServerID.Text;2.// jsdocument.form1.action = "?action=delete"// aspx.csif(Requst.QueryString["action"] == "Delete") {// 执行删除操作 ...}VS// aspx<asp:Button Click =DeleteButton_Click ...// aspx.csvoid DeleteButton_Click( ...{// 执行删除}-------------------------------------------------------------------------------那么,如何选择?A.对于简单控件,如 TextBox CheckBox DropDownList .... 等等与 html form 表单元素直接对应的,假如我们系统维护多次提交之间他们的状态,未尝不可使用之,至于效率,通常是可以忽略的,另外,你还处于 Win32 前时代迈?B.对于 GridView/DataGrid/ ... 这样的控件,以以及TreeView Menu ...,前者实际上帮我们完成了 asp 中while '遍历 RecordSetResponse.Write("<tr><td>...") '这么一项工作,同时提供前述的完整的事件模型,便于我们服务器端编程操作【他们最大的诟病就是,假如你启用(默认启用)【ViewState】来维护状态,那么你一次绑定显示的数据多,页面的大小会成倍的增长】但是,同时,你也注意到,假如我通过 ViewState 来维护状态了,虽然页面变大了,但是多次提交之间,我不必从数据库再加载这些数据了,因为控件会才自动从 ViewState 中自动恢复ViewState 是通过存储在一个隐藏域来实现的,html input hidden 这是我们在 asp/php/jsp 常用的手段的简单的分析之后,你会发现, 就是一个“框架”,包装了很多东西为我们建立了一个统一的 Web 开发模型,这个模型最重要的就是,事件驱动——将客户端事件映射为服务器事件,进而实现类型 Win App 的开发模式! 有太多的特性,没有办法三言两语说清楚,至于性能,你不能简单的说,用服务器控件,效率就低,控件一般是给非专业人士准备的,就是只会拖动鼠标的那些人,专业开发人员很少用的;高手不见得就不用,runat=server,一个性能优良的应用系统,是需要综合各方面的设计策略的,从ASP迁移的过来的,多数会对 产生疑惑,但是相信,具有传统web开发经验者,能够很快,理解其本质,了解其内在运行机制,不管如何,他们都离不开最原始的 Requst/Response 这两个对现象!系统性能与开发效率需要一个 tradeoff 的过程,毕竟,我们已经不在3.5英寸盘的时代,2004 年末我加一条256内存的是,240¥,还是现代的现在 512 的多少 1G 的多少?从应用系统类型看,除了,门户型的信息类网站之外(他们更多使用静态页),简单服务器控件可以放心使用,重量的服务器控件,根据设计策略而定另外,假如基于纯 AJAX ,那看什么框架了,轻量基本的如 AjaxPro,也就没有必要服务器控件了,通过 js + DOM+ dhtml 基本可以完成 UI 绘制了以下转自CSDN 松鼠发言任何编程模型都有常见的性能缺陷, 也不例外。
本节描述一些可避免在代码中出现性能瓶颈的方法。
在未使用时禁用会话状态:并非所有的应用程序或页都要求基于每个用户的会话状态。
如果不需要,可将其完全禁用。
这可以通过以下页级别指令轻松实现:<%@ Page EnableSessionState="false" %> 注意:如果页需要访问会话变量但不创建或修改它们,请将指令值设置为 ReadOnly。
还可为 XML Web 服务方法禁用会话状态。
请参阅 XML Web 服务一节中的使用对象和内部对象。
慎重选择会话状态提供程序: 为存储应用程序的会话数据提供了三种不同的方法:进程内会话状态、作为 Windows 服务的进程外会话状态和 SQL 数据库中的进程外会话状态。
每种方法都有自己的优点,但进程内会话状态是迄今为止速度最快的解决方案。
如果仅在会话状态中存储少量易失数据,则应使用进程内提供程序。
进程外解决方案主要用于 Web 花园和 Web 农场方案,或用于当服务器/进程重新启动时不能丢失数据的情况。
避免与服务器间的过多往返行程:Web 窗体页框架是 的最佳功能之一,因为它可以显著减少为完成某项任务所需编写的代码量。
使用服务器控件和回发事件处理模型的页元素编程访问无疑是最省时的功能。
但是,对这些功能的使用存在着适当和不适当的方法,了解何时使用它们是适当的很重要。
应用程序通常仅在检索数据或存储数据时才需要往返于服务器。
多数数据操作可在往返行程间在客户端进行。
例如在用户提交数据前,通常可以在客户端验证窗体项。
通常,如果不需要将信息中继回服务器,则不应往返于服务器。
如果编写自己的服务器控件,请考虑让它们为上级(支持 ECMAScript)浏览器呈现客户端代码。
通过采用“智能”控件,可显著减少对 Web 服务器的不必要点击次数。
使用 Page.IsPostback 避免往返行程上的额外工作:如果处理服务器控件回发,通常需要在第一次请求页时执行代码,该代码不同于激发事件时用于往返行程的代码。
如果检查 Page.IsPostBack 属性,则代码可按条件执行,具体取决于是否有对页的初始请求或对服务器控件事件的响应。
这样做似乎很明显,但实际上可以忽略此项检查而不更改页的行为。
例如:<script language="C#" runat="server">public DataSet ds;...void Page_Load(Object sender, EventArgs e) { // ...set up a connection and command here...if (!Page.IsPostBack) { String query = "select * from Authors where FirstName like '%JUSTIN%'"; myCommand.Fill(ds,"Authors"); myDataGrid.DataBind();}}void Button_Click(Object sender, EventArgs e) { String query = "select * from Authors where FirstName like '%BRAD%'"; myCommand.Fill(ds, "Authors");myDataGrid.DataBind();}</script><form runat="server"><asp:datagrid datasource='<%# ds.DefaultView %>' runat="server"/><br/><asp:button onclick="Button_Click"runat="server"/></form>Page_Load 事件对所有请求都执行,因此检Page.IsPostBack,以便在处理 Button_Click 事件回发时不执行第一个查询。
请注意,即使没有此检查,页的行为也不会改变,因为第一个查询中的绑定会被事件处理程序中的DataBind 调用推翻。
记住,在编写页时会很容易忽略这个简单的性能改进。
谨慎适当地使用服务器控件:尽管服务器控件使用起来非常容易,但它并不总是最佳选择。
许多情况下,简单的呈现或数据绑定替换可以完成同样的事情。
例如:<script language="C#" runat="server">public String imagePath;void Page_Load(Object sender, EventArgs e) { //...retrieve data for imagePath here...DataBind();}</script><%-- the span and img server controls are unecessary...--%> The path to the image is: <span innerhtml='<%# imagePath %>' runat="server"/><br/> <img src='<%# imagePath %>' runat="server"/><br/><br/><%-- use databinding to substitute literals instead...--%>The path to the image is: <%# imagePath %><br/><img src='<%# imagePath %>' /><br/><br/><%-- or a simple rendering expression...--%>The path to the image is: <%= imagePath %><br/><img src='<%= imagePath %>' />在此示例中,不需要服务器控件将值代入发送回客户端的结果 HTML。
