第8单元flash制作拼图游戏
flash拖拽游戏制作

用Flash制作拖拽拼图游戏当你在别人的网页中看到一幅有趣的拼图时,是不是也很想亲自制作一个,放在自己的网页中呢?今天就和我一起来制作吧!制作拖拽拼图需要用到f lash中的三个对象:图片(Graphi c)、按钮(Button)和动画片段(MovieClip)。
首先,打开Flas h 5,新建一个文件。
选择“File→Import”或直接按Ct rl+R来导入一张图片,并给它取名。
接着,用Ctrl+B将其打散,再用工具把图片切割开,这样就形成了两个分离的碎片(如图1)。
图1有了碎片以后,我们就可以开始制作按纽了。
选中左边的碎片,按下F8键,在弹出的窗口中建立一个新的对象,命名为p1。
同样,将右边的碎片也建立为对象,命名为p2。
接下来,我们按Ctr l+L弹出图符库(Librar y),选取NewSymbol s(左下角的加号图标),在弹出的窗口中输入b1,选取Beha vior为Butto n。
现在,我们就可以定义被拖拽的按钮了。
将已经制作好的对象p1拖到按钮的Up状态处就可以了,完成后的时间区如图2。
这样,我们就生成了一个不会变化的按钮。
用同样的方法把对象p2制作为按钮b2。
下面,我们就要制作最关键的动画片段(MovieClip)了。
首先,用上面的方法在Libr ary窗口中添加一个新对象,命名为m1,将Behav ior设为Movie Clip。
再把我们制作好的按钮b1拖到这里来。
同样,用b2生成一个动画片段m2。
接着,我们将m1和m2放到工作区中,再将p1也放上去。
然后右击p1,在弹出的快捷选单中选择Effec t,来调整颜色属性。
图2用上面的方法将p2也拖到工作区中,调整成同样的颜色。
最后把p1和p2吻合起来。
FLASH课程动画制作:拼图游戏+广告预载动画+水晶苹果相册+花瓣动画

“拼图游戏”案例 三 、技能要点
控制影片剪辑拖放函数的使用 (1)startDrag函数 格式:startdrag("实例名",true/false,左,上,右,下); (2)stopDrag函数 格式:stopDrag(); 作用:停止当前的拖动操作。 (3)_droptarget属性 MovieClip._droptarget属性(只读);以斜杠语法 记号表示返回指定影片剪辑放置到的影片剪辑实例 的绝对路径。
(5)单击“背景”层的第1帧,保证图片和网格都被 选中,按Ctrl+B组合键,将图形和网格分离。 4、制作小图片元件 先将切割出来的小块图片转换为图形元件,再转 换为按钮元件,最后再转换为影片剪辑元件。 图形元件分别起名为:p1~p9 按钮元件分别起名为:b1~b9 影片剪辑元件分别起名为:m1~m9
“拼图游戏”案例 二、操作步骤
3、分割图片 (1)执行【视图】>【网格】>【显示网格】命令,在舞台上 显示出网格,再执行【视图】>【贴紧】>【贴紧至网格】命令。 (2)用”矩形工具”沿网格绘制出一个包含9×12个小格的 矩形;选取【线条工具】,沿网格将矩形分成3×3的网格; 效果如图:
“拼图游戏”案例 二、操作步骤
实例为止的路径(每层之间用“.”连接);
相对路径:是从当前影片剪辑开始的路径。
“广告预载动画”案例 三 、技能要点
例如: 在主场景舞台上有一个实例名称为wj的影片剪辑,在wj实 例中还包含一个子影片剪辑wj1,在wj1实例中还包含一个孙 影片剪辑实例wj2。 对wj2使用play();命令,应该使用如下动作脚本: _root.wj.wj1.wj2.play(); 对wj使用stop();命令,应该用如下脚本: _root.wj.stop(); “_parent”用来引用嵌套在当前影片剪辑中的影片剪辑,可以使 用_parent来创建一个相对路径。 例如:1、若一个影片剪辑“flower”嵌套在影片剪辑 “flowermove”中,那么在影片剪辑“flower”里添加 _parent.play();语句表明让影片剪辑“flowermove”开始播放。 2、如果当前在“flowermove”中要让其播放,也可以使 用this.flowermove.play();,表示对其本身进行播放。
王馨--Flash制作趣味拼图游戏教学案例

Flash 制作趣味拼图游戏一、教学目标1、了解flash软件制作简单拼图的方法,学会选用适当的有效的途径进行外部导入、模板编辑、脚本创作。
2、通过制作拼图模板,理解工具箱里多种工具的操作使用;在脚本编写的过程中,理解编写语言的思路和方法。
3、在制作拼图游戏的过程中,树立学生积极向上的态度,鼓励学生自主探索创作的意识。
二、教学重难点1、重点:能够根据步骤完整的制作一个简单的趣味拼图。
2、难点:Actionscript事件处理代码结构的理解和运用。
三、制作过程1、第一步:准备拼图素材兴趣拓展,准备一张自己喜欢的图片,内容自选,建议图片格式:jpeg 格式。
该文件的优点是体积小巧,并且兼容性好,更是web的标准文件格式。
图片大小:分辨率高,图片清晰为宜。
2、第二步:导入素材文件单击菜单栏中【文件】-【导入】-【导入到舞台】,将图片对象导入从外部导入到舞台,也可以用电脑绘制的图片作为拼图背景。
3、第三步:打散图片对象单击选中要打散的图片,选择执行【修改】-【分离】菜单命令。
所谓的打散就是将原来的图片变成单纯的填充形式的矢量图。
打散之后就可以用flash8进行对矢量图的编辑割分操作了。
4、第四步:制作拼图模板这一部分采取自主探索的方式,教学视频中提供了三种使用不同工具来分割图片的方式,同学可以结合实际自主选择:①选择【线条工具】来分割图片;②选择【套索工具】-【多边形】来圈出自己所需要的图案;③通过对齐、标尺工具来平均分割图片,制作出形状相等的拼图模板。
5、第五步:零片转为元件单击选中分割后的零片,执行【修改】-【转换为元件】菜单命令。
有两点需要特别注意:第一,元件类型必须为“影片剪辑”;第二,根据需求修改元件名称。
提示学生要把分割后的每一个拼图零片都转换为影片剪辑。
6、第六步:输入脚本动作首先,讲授程序设计思路,细化思路语句,转换成事件处理代码结构:n (press) { startDrag();}//当单击按下鼠标时,开始拖拽元件;on (release) {stopDrag();}//当松开鼠标时,停止拖动元件;7、第七步:测试生成游戏选中【控制】-【测试影片】菜单命令,可以通过界面查看程序是否能够顺利运行,如果测试没有问题,单击【菜单】-【导出】-【导出影片】选项,导出swf格式的flash文件。
Flash拼图游戏制作课程设计报告

目录第1章需求分析 (1)1.1 引言 (1)1.2 课程设计题目 (1)1.3 课程设计目的 (1)1.4 程序运行环境及开发工具 (1)1.5 课程设计任务及要求 (1)第2章概要设计 (2)2.1 设计原理及方法 (2)第3章详细设计 (3)3.1 第一步: (3)3.2 第二步: (3)3.3 第三步 (4)3.4 第四步 (5)3.5 第五步 (5)3.6 第六步 (6)3.7 第七步 (7)3.8 第八步 (8)3.9 第九步 (8)3.10 第十步 (9)3.11 第十一步 (9)3.12 第十二步 (10)3.13 第十三步 (10)3.14 第十四步 (11)第4章系统调试与运行结果 (13)4.1 系统调试 (13)4.2 运行结果 (14)第5章总结与体会 (15)参考文献: (15)第1章需求分析1.1 引言FLASH作为一款目前最流行的网络动画制作软件,恐怕不知道的人少之又少。
其实FLASH强大的功能不光能让我们轻松制作动画,我们还可以利用它完成一些意想不到的工作。
比如说是拼图游戏,在这个领域应用非常广泛!而且可以制作各种丰富有趣的小游戏来,是非常的有趣的!1.2 课程设计题目拼图游戏设计1.3 课程设计目的本课程的设计的目的是通过实践使同学们经历多媒体应用系统开发的全过程和受到一次综合训练,以便能较全面地理解、掌握和综合运用所学的知识。
结合具体的案例,理解并初步掌握常用多媒体软件的使用,利用多媒体计算机等设备进行音频与视频数据的获取和处理、图像处理与图像文件格式转换、超文本超媒体在交互式多媒体软件的应用;通过《多媒体课程设计》实验,使学生能够达到提高多媒体技术的实际开发应用能力,了解系统分析、系统设计、系统实施的主要环节和步骤以及软件文档的制作过程。
1.4 程序运行环境及开发工具硬件:PC机一台软件:Windows 7,PhotoshopCS4,Flash81.5 课程设计任务及要求设计“拼图游戏”,游戏是Flash制作中很重要的一部分,主要应用的是flash内嵌的action编程脚本。
用flash制作拼图动画游戏

用flash制作拼图动画游戏
用flash 制作拼图动画游戏
目的:将一张图片制作成拼图动画
1、打开flash 文档
2、修改→文档→背景→设置背景颜色
3、文件→将一张准备好的图片导入到舞台,如图1。
4、修改→分离
5、铅笔工具→将图片分割成若干个不规则的小图片(如图2)
6、修改→转化为元件(将分离出的图片分别转化为元件)→影片剪辑→命名1→确定
7、重复上述步骤,将所有分割出的图形都转化为元件,并依次命名
(图1)
(图2)(图3)
8、选中其中一个元件→窗口→行为→点击+下的小三角→影片剪
辑→开始拖动影片剪辑→确定→点击释放时将释放时改为按下时(如图3)
9、点击+下的小三角→影片剪辑→停止拖动影片剪辑→确定
10、回到场景→窗口→动作→将下方的脚本全选并复制如图4。
(图4 )
11、选中其他元件→将复制的脚本粘贴到其他元件的动作脚本上。
12、控制→测试影片→观看效果
13、文件→导出→导出影片→桌面→确定
14、到桌面找到保存的文件→观看效果→完毕。
flash拼图游戏

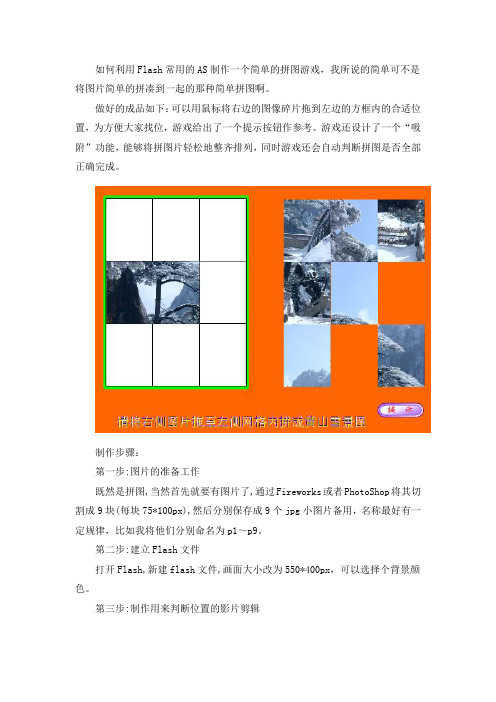
如何利用 Flash 常用的 AS 制作一个简单的拼图游戏,我所说的简单可不是 将图片简单的拼凑到一起的那种简单拼图啊。
做好的成品如下: 可以用鼠标将右边的图像碎片拖到左边的方框内的合适位 置,为方便大家找位,游戏给出了一个提示按钮作参考。
游戏还设计了一个“吸 附”功能,能够将拼图片轻松地整齐排列,同时游戏还会自动判断拼图是否全部 正确完成。
制作步骤: 第一步:图片的准备工作 既然是拼图,当然首先就要有图片了,通过 Fireworks 或者 PhotoShop 将其切 割成 9 块(每块 75*100px),然后分别保存成 9 个 jpg 小图片备用,名称最好有一 定规律,比如我将他们分别命名为 p1~p9。
第二步:建立 Flash 文件 打开 Flash,新建 flash 文件,画面大小改为 550*400px,可以选择个背景颜 色。
第三步:制作用来判断位置的影片剪辑在场景中添加 9 块已经处理好的小图片,然后按照原图顺序摆放在场景的左 边。
然后按顺序为这些影片剪辑命名 d1~d9,以便以后在 Action 中调用.选中 所有 MC(Ctrl+A),将他们的 Alpha 属性设置为 100%。
第四步:制作用来拖拽的 MC 这是比较重要的一步,我们将利用这个 MC 来实现图块的拖拽以及位置的判 断,在这里我们运用了 MC 中嵌套按钮的方法以实现代码重用,这是个很重要的方 法. 然后按乱序排列这些用来拖拽的影片剪辑图片。
并为影片剪辑中的按钮对象 添加 AS 代码。
on (press) { startDrag("", true); } on (release) { stopDrag(); obj = "/d9"; if (_droptarget == obj) { setProperty("", _x, getProperty(obj, _x)); setProperty("", _y, getProperty(obj, _y)); _root.m9 = 1; if ((_root.m1 == 1) and (_root.m2 == 1) and (_root.m3 == 1) and (_root.m4 == 1) and (_root.m5 == 1) and (_root.m6 == 1) and (_root.m7 == 1) and (_root.m8 == 1) and (_root.m9 == 1)) { _root.gotoAndPlay(2); } }完善拼图游戏。
用Flash制作拼图游戏,制作flash拼图游戏

用Flash制作拼图游戏,制作flash拼图游戏首先,让我们来构思一下游戏的大致样子:画面上散落着N多块碎图片,透过这些碎图片我们可以隐约看到后面的一块方形的区域,然后在屏幕的右边赫然写着几个大字——简易拼图游戏。
OK,构思完毕,下面我们就开做吧。
一、制作图块1(拼图拼图,没图怎么做拼图呢,所以,我们得先找张图片过来,并将其导入到Flash中。
选择File>Import,导入要做为拼图素材的图片。
2(选中刚刚导入的图片,选择Modify>Transform>Scale,将图片的大小重新进行调整。
3(调整完图片大小后,按Ctrl+B将其打散。
4(选择直线工具,在图片上画个十字,将图片分为四块。
因为本例只是要介绍制作拼图的原理,所以这里就只做四个图块。
5(按Ctrl+Alt+Shift+R,显示标尺,然后从标尺上拉出线重合。
6(按Ctrl+Alt+;锁定引导线。
接着按住Ctrl键然后用鼠标在四条黑线边界的中间拉出一个拐点。
7(再次按住Ctrl键将突起的两端拉回,形成一个小三角(如图1)。
8(使用鼠标将小三角变形成小圆弧(如图2)。
图29(单击选中左上角的那块图片,按F8弹出元件属性对话框。
在Name中输入g1,然后将Behavior选为Graphic,单击OK后将所选图片转化为图形元件g1。
同样地,将剩下的另外三块图片使用同样的方法分别转化为图形元件g2、g3、g4。
然后将刚才用来分割图片的黑线删除。
10(选中g1、g2、g3、g4四个元件,按Ctrl+C拷贝一份。
11(按Ctrl+V将刚才复制的元件粘贴上来。
12(单击选中g1,按F8弹出元件属性对话框。
在Name中输入b将Behavior选为Button,单击OK后将所选元件g1转化为按钮元件b1。
同样地,将剩下的另外三块图片使用同样的方法分别转化为按钮元件b2、b3、b4。
13(单击选中b1,按F8弹出元件属性对话框。
在Name中输入m1,然后将Behavior选为Movie Clip,单击OK后将所选元件b1转化为影片剪辑m1。
基于FLASH技术制作的拼图游戏

基于FLASH技术制作的拼图游戏作者:李丽颖来源:《电脑知识与技术》2011年第22期摘要:利用Flash技术制作的网络媒体播放器具有功能和设计上的优势,以及在网页中的良好的集成性和扩充性。
Flash游戏容量小巧,娱乐性强。
极易在网络上传播,而且利用强大的Action Script能够制作出极为细腻,可玩性很强的小游戏。
该文制作的游戏是利用简单的脚本,这考验了玩家对各个图案位置的分析和记忆能力,只有找准所有的图案后,游戏才算胜利。
关键词:Flash游戏;网络媒体播放器;脚本中图分类号:TP317.4文献标识码:A文章编号:1009-3044(2011)22-5448-02The Production of a Jigsaw Game Based on Flash TechnologyLI Li-ying(College of Computer, Jilin Normal University, Siping 136000, China)Abstract: The network media player used the Flash technology has the advantages of the player produced by Flash technology in function and design, and in the web-pages of well integration and scalability. Small-capacity Flash games are entertainment and focus on recreational. The games using the Flash technology are Small capacity and easily spread in the network, the use of powerful Action Script made the games delicate and easy to handle. The game we produce in the paper using a simple script, which tested the player's capability of analysis and memory of each pattern positions, and only all the designs are identified, the game is considered victory.Key words:Flash games; network media player; action scriptAdobe Flash CS3是Adobe公司收购Macromedia公司后,将享誉盛名的Macromedia Flash 更名为Adobe Flash后的一款动画软件。
利用Flash制作拼图游戏

l tt , gt 0t :u l r e , r h, t mN n e【 f 叩 i b o b 可选】相对 于该影 片 : 剪辑 的父级 的坐标的值 。用 以指定该影片剪辑 的约束
矩形 。
的脚本语言 . 采用面 向对象 的编程思想 . 常以动画 中 通
的关键 帧 、 钮实例 、 片剪辑 实例作 为对象来 对 A . 按 影 c
利用 Fa h制作拼 图游戏 ls
陈银 凤
f 内蒙 古 财 经 大 学 计 算 机 信 息 管 理 学 院 , 和 浩 特 0 0 5 ) 呼 10 1
摘 要 : Ih是 现 在 最 流 行 的 动 画 制 作软 件 之 一 , 可 以 将 文 字 、 Fa s 它 图形 图像 、 乐 、 音 、 频 等 融 合 音 声 视
图游 戏 进 行设 计 与 实现 。
关键 词 :Fah;Acin cit l s t S r ;拼 图 游 戏 o p
0 引 言
由 于 Fah 作 的动 画 容 量 小 , 以非 常适 合 在 网 1 制 s 所
参数 : tr t bet要 拖 动 的 影 片 剪辑 的 目标 路 径 。 ag : jc: eO l kB oen可 选 1一 个 布 尔 值 , 定 可 拖 动 影 片 o :ol [ c a : 指 剪 辑 是 锁 定 到 鼠标 位 置 中 央 (re , 是 锁 定 到 用 户 Tu ) 还 首 次 单 击 该 影 片 剪 辑 的 位置 上 (as) Fl 。 e
示。
Fah 除可 以 发 布 成 S 1 WF格 式 外 ,还 可 以发 布 为 HT ML格 式 、 I G F格 式 、P G 格 式 、 NG格 式 、 n o s IE P Wid w
怎样用Flash制作拼图游戏

怎样用Flash制作拼图游戏作者:潘安娜来源:《教师·中》2012年第08期Macromedia公司的Flash是一个非常优秀的矢量动画制作软件,它以流式控制技术和矢量技术为核心,制作的动画具有短小精悍的特点。
Flash广泛用于创建吸引人的应用程序,包含丰富的视频、声音、图形和动画。
江苏省新课程《多媒体技术应用》模块中的动画加工部分所用的平台就是Flash。
对于高中阶段的学生,课标上要求实现逐帧动画、运动动画、形变动画、文件保存与导出等处理。
Flash的魅力不仅限于此,利用它制作出丰富多彩、有趣的小游戏也是学生向往和感兴趣的事。
拼图游戏的趣味性也可以增加学生学习信息技术的兴趣,提高他们的动手能力,培养他们的创新能力。
网上有很多有关Flash制作拼图游戏的教程,但讲解大多比较复杂,步骤比较烦琐。
本文作者通过反复试验和探究,总结出使用Flash制作拼图游戏的简捷方法,供读者参考。
本文作者所使用的Flash版本为Macromedia Flash 8。
一、素材准备找几张图像并不是难事,但有时找到的图像并不一定合用,需要对其进行一些加工。
选取图像时,最好选用正方形尺寸的图像,如果不是,也可以通过PhotoShop等图像处理软件,处理成长宽相等的正方形尺寸图像,这样的图像便于我们切割。
使用PhotoShop的切片工具将图像切割成相等的4份或是9份。
切完后只要将图像另存成Html格式的文件,系统会自动将切割好的图像存放到一个Image文件夹中。
二、导入库将处理好的素材通过文件菜单中的导入命令导入库中,用快捷键Ctrl+L打开库就可以看到导入的图像了。
三、元件处理将图像从库中拖放到舞台上,调整大小,建议不要以拖拉的方式来改变图像尺寸,而应该在图像的属性对话框中更改,以便精确地统一其他图像的尺寸。
拼图游戏需要用鼠标将图像拖动,因此必将涉及图像和鼠标之间的交互,即需要对元件进行简单的动作设定。
将图像转换成影片剪辑元件。
巧用FLASH做拼图小游戏-实例教程

巧用FLASH做拼图小游戏-实例教程来源:FLASH小游戏开发教程作者:FLASH作为一款目前最流行的网络动画制作软件,恐怕不知道的人少之又少。
其实FLASH 强大的功能不光能让我们轻松制作动画,我们还可以利用它完成一些意想不到的工作。
这里就介绍一下本人在使用FLASH过程中的一点心得-----用FLASH做拼图游戏。
下面是最后制作出来的效果:1、在做拼图游戏之前首先必须准备一张图片,图片可以随意选,人物、风景都可以,最重要是你自己喜欢。
:)在这个例子里我用的是一张从VCD里截下来的黑猫警长的图片(如何截图不用教了吧?用超级解霸在播放到合适位置的时候按截图按钮就行了,然后用图象处理软件优化一下)。
图片如下:2、打开FLASH,点击文件>新建菜单(快捷键Ctrl+N),新建一个宽550、高400、背景为红色的文件。
然后点击文件>导入(快捷键Ctrl+R),导入刚才准备好的图片。
在主场景里调整好图片的大小(注意可不能把图片调整得和主场景一样大,要留一点空隙)。
然后点击修改>分解组件(快捷键Ctrl+B),将图片打散以便编辑。
3、接下来就要将图片分解成小图块了,点击工具面板里的套索工具,点选工具栏底部的多边形模式,如图2。
用套索把“黑猫警长”的头选中(选中后应该会看到有一层纱网罩住,为了便与选取精确,可以将显示比例调大些,显示比例调整框在窗口左下角)。
点击插入>转换成元件(快捷键F8),在弹出的对话框给这个元件命名为“head”并选中“影片剪辑”(注意这点尤为重要,否则到后面就无法继续了),如图3,按确定即可.重复以上步骤将“黑猫警长”的手、枪、脚、身体、肩章分别转换成影片剪辑。
4、把图片全部分解完了之后,在主场景里点击编辑>全部选择(快捷键Ctrl+A),然后点击编辑>清除(快捷键Backspace),将主场景里的元件全部删除。
5、点击插入>图层或者在图层面板点击左下角的图标插入一个图层并将其命名为"main",将下面的层命名为“background"。
flash 拼图游戏+拖动镜像

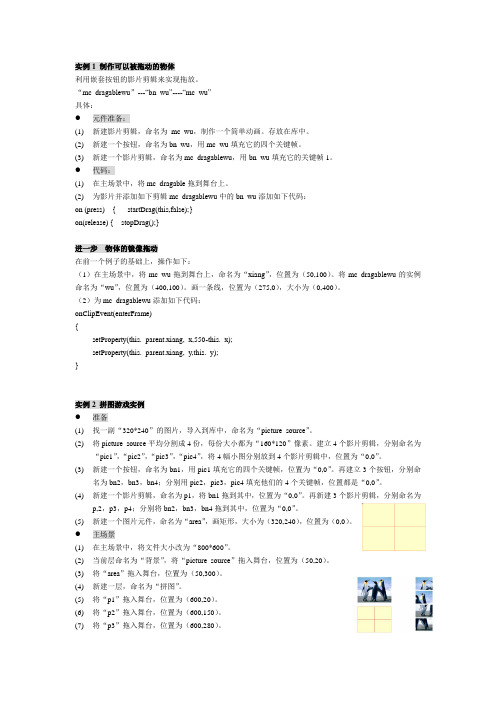
实例1 制作可以被拖动的物体利用嵌套按钮的影片剪辑来实现拖放。
“mc_dragablewu”---“bn_wu”----“mc_wu”具体:●元件准备:(1)新建影片剪辑,命名为mc_wu,制作一个简单动画。
存放在库中。
(2)新建一个按钮,命名为bn_wu,用mc_wu填充它的四个关键帧。
(3)新建一个影片剪辑,命名为mc_dragablewu,用bn_wu填充它的关键帧1。
●代码:(1)在主场景中,将mc_dragable拖到舞台上。
(2)为影片并添加如下剪辑mc_dragablewu中的bn_wu添加如下代码:on (press) { startDrag(this,false);}on(release) { stopDrag();}进一步物体的镜像拖动在前一个例子的基础上,操作如下:(1)在主场景中,将mc_wu拖到舞台上,命名为“xiang”,位置为(50,100)。
将mc_dragablewu的实例命名为“wu”,位置为(400,100)。
画一条线,位置为(275,0),大小为(0,400)。
(2)为mc_dragablewu添加如下代码:onClipEvent(enterFrame){setProperty(this._parent.xiang,_x,550-this._x);setProperty(this._parent.xiang,_y,this._y);}实例2 拼图游戏实例●准备(1)找一副“320*240”的图片,导入到库中,命名为“picture_source”。
(2)将picture_source平均分割成4份,每份大小都为“160*120”像素。
建立4个影片剪辑,分别命名为“pic1”,“pic2”,“pic3”,“pic4”,将4幅小图分别放到4个影片剪辑中,位置为“0,0”。
(3)新建一个按钮,命名为bn1,用pic1填充它的四个关键帧,位置为“0,0”。
再建立3个按钮,分别命名为bn2,bn3,bn4;分别用pic2,pic3,pic4填充他们的4个关键帧,位置都是“0,0”。
怎么用flash制作简单拼图游戏

怎么用flash制作简单拼图游戏怎么用flash制作简单拼图游戏可能有很多玩Flash的朋友都曾和我一样想自己动手制作一个拼图游戏,但是苦于不知道实现的方法或不了解ActionScript(以下简称AS)而心存遗憾。
别急,今天店铺就告诉你如何利用Flash常用的AS制作一个简单的拼图游戏,店铺所说的简单可不是将图片简单的拼凑到一起的那种简单拼图啊。
做好的成品如下:大家可以用鼠标将上面的图像碎片拖到下面的方框内的合适位置,为方便大家找位,游戏给出了有一定透明度的原图作为参考。
大家可以发现这个游戏还设计了一个“吸附”功能,能够让你将拼图片轻松地整齐排列,同时游戏还会自动判断拼图是否全部正确完成。
第一步:图片的准备工作既然是拼图,当然首先就要有图片了,我找到的是一幅320*240象素的jpg图片,通过Fireworks将其切割成12块(每块80*80px),然后分别保存成12个jpg小图片备用,名称最好有一定规律,比如我将他们分别命名为pic1~pic12,当然你也可以利用其他图象处理工具来实现这一步。
第二步:建立Flash文件打开今天的主角――Flash,通过菜单Modify Document...或Ctrl+J 打开Document Properties面板(由于盗匪使用的'是Flash MX,一些快捷键可能与Flash 5的有所不同,不过盗匪会尽量给出Flash 5中相应的快捷键的,这个在Flash 5中的快捷键是Ctrl+M),将画面大小改为400*600px,其他可以保持默认值。
第三步:制作用来判断位置的Movie Clip在场景中通过菜单File Import或Ctrl+R导入12块已经处理好的小图片,然后按照原图顺序摆放在场景的下半部,选中左上角第一块,选择菜单Insert Convert to Symbol或按F8键,在弹出的Convert to symbol面板中选择Movie Clip(以后简称MC),控制点选择在图片中心(这一点很重要,Flash 5中可能没有这个选项,不过好在Flash 5的默认值就是中心),name为check1(也可以根据自己的习惯取名),其余的图片用同样的方法处理。
浅谈用flash制作拼图游戏

浅谈用flash制作拼图游戏
Flash是一款常用的制作动画和游戏的工具,制作拼图游戏也
可以使用Flash。
下面,我将从几个方面谈谈用Flash制作拼
图游戏。
首先,准备素材。
素材是制作拼图游戏中必不可少的,一般来说,需要准备一个完整的图片和若干个切割好的碎片。
可以使用PS等软件进行切割和调整大小,尽量保证各个碎片大小一致,方便后续操作。
其次,利用Flash制作动画。
可以使用Flash自带的Tween动
画等功能,将拼图碎片从混乱的状态渐渐变成正确的位置,同时可以加入一些音效和特效,提高游戏的趣味性。
接着,编写交互代码。
拼图游戏的交互包括鼠标或触摸屏的点击事件、拖拽事件、碎片的正确排序以及游戏通关后的提示等。
可以使用ActionScript 3.0等语言编写代码,控制游戏进程和
交互操作。
最后,进行测试优化。
在制作完成后,需要进行测试和优化,包括游戏的流畅度、可玩性、美观程度等方面。
可以进行多个设备和平台的测试,及时发现并解决存在的问题,提高游戏的品质。
总之,用Flash制作拼图游戏需要准备素材、制作动画、编写
交互代码和进行测试优化等一系列工作,但是,通过这些步骤
的努力,可以制作出一款流畅、趣味、美观的拼图游戏,给玩家带来更好的游戏体验。
我拼,我拼,我拼拼拼——自制Flash拼图游戏

.
原 图上 分 离 出 来 ,分 别 保 存 为 G I 格 式 的 图片 文件 ( F 背 景 设 定 为 透 明 ) 。
“302” … … 1
玩电 2o年2 脑 o6 月号 91
维普资讯
梦工厂 _ 任 辅 球 e — 一 责 编 : 球_p 删
f { 设 计分 割 图 片被 打 乱 的 动 作 。在 我 们 的 设 计 思 路
中 ,进 入游 戏时 ,每 一 张分 割 图 片部 是 散乱 地 排 列 在 场 景 中 的 ,需 要 玩 家把 它们 组合 起 来 完成 拼 图 。 那 么 我们就要确定每张图片的最终正确位置 。 9 在 “ 图 ”层 的第 二帧 处 创 建 关 键 帧 。 拼 @ 把 图 片小 块 电 影剪 辑 元 件 从库 中 全 部拖 到 主 场 景 , 并 且把它们按照正确组合方 式拼接。 @ 拼接 后 ,在 属 性 面 板 中 为 每 个 小 块 元 件 按 顺 序 命 名 , 如 “ 1 、“ …… ( p0 ” p0 2” 与上 一步骤 中电影 剪辑 元件 的 名 称 相 同 , 以免 混 淆 ) 。
提示玩家游戏过 关。 根据 以上 规则 ,自制 F I 8S h拼 图游 戏 的过程 分为 几个步 骤 :
1 利用 Ph t s o 分 割拼图 的图片 ( P o o h 1 ooh1 3 用 h tso 3的拼 图插件 “ s P Z l ”制作拼图效果 的图片非常方便 ) Br u ze o 。 2 设 计游戏 的主要场景 以及游戏 的开始按钮和 结束画 面。 将每个拼 图小块的 图片导人 FI S MX Pr f s o 8 2 0 . 8 h es i n I 0 4 o 中 ,然 后 制 作 拼 图游 戏 动 画 。 3. 添加 A Ct on代码 ( i 最后 统 一添加代 码可 以减小 出错 的几率 ) 。
用Flash软件制作——《拼图游戏》教学设计

信息技术课tougao4@27JAN 2019 NO.01优质课展台用Flash软件制作——《拼图游戏》教学设计石琳 吉林省第二实验远洋学校● 教材分析本节课选自省编教材初二上册Flash综合实践部分。
《中小学信息技术课程指导纲要》中要求中小学生“了解程序设计的基本思想,培养逻辑思维能力”,程序设计可以提高学生的逻辑思维能力,因此在课堂教学设计时要将编程思维渗透其中。
本节课以学生喜欢的拼图游戏作为切入点,引导学生通过程序设计来制作自己的拼图游戏作品,重在让学生体验编程过程,引起学生学习编程的兴趣。
● 学情分析本节课是初中生首次接触AS 动作脚本语言,相比之前学习的简单逐帧、补间动画,高级引导层、遮罩动画而言,这部分内容不仅增加了动画制作的难度,激发了学生的挑战欲,而且可以帮助学生形成初步编程意识与思维。
● 教学目标知识与技能:掌握用Flash制作拼图游戏的基本方法,运用直线、铅笔工具对图像进行分割处理,了解AS动作脚本语言、行为面板的操作,学会鼠标拖动动作代码的设置。
过程与方法:通过教师讲授并结合自主学习课件掌握图片分割处理的基本方法;让学生在玩游戏的感受中理解鼠标所执行的行为,同时观看微课掌握鼠标拖动动作代码的设置。
情感态度与价值观:借助Learn site平台提高学生自主学习的兴趣,培养学生的团队协作精神,帮助学生初步形成编程思维。
● 教学重难点重点:学会图像分割处理;掌握鼠标拖动动作代码设置。
难点:学会用Flash软件制作拼图游戏的基本方法。
● 教学过程环节一:游戏导入,激发兴趣教师展示《拼图游戏》,请学生来挑战游戏,引起学生的好奇心,激发学生由一个游戏玩家变成一个游戏设计者的兴趣。
通过学生挑战游戏,教师引导学生观察并分析制作拼图游戏的要素构成,学生通过思考得出制作拼图游戏的主要操作——图片分割,鼠标拖动动作代码的设置。
设计意图:课程导入以学生最喜爱的游戏——拼图入手,让学生在玩耍的快乐中感受游戏的要素构成,实现寓教于乐的目的。
基于FLASH技术制作的拼图游戏

基于FLASH技术制作的拼图游戏
李丽颖
【期刊名称】《电脑知识与技术》
【年(卷),期】2011(007)022
【摘要】利用Flash技术制作的网络媒体播放器具有功能和设计上的优势,以及在网页中的良好的集成性和扩充性.Flash游戏容量小巧,娱乐性强.极易在网络上传播,而且利用强大的Action Script能够制作出极为细腻,可玩性很强的小游戏.该文制作的游戏是利用简单的脚本,这考验了玩家对各个图案位置的分析和记忆能力,只有找准所有的图案后,游戏才算胜利.
【总页数】3页(P5448-5449,5452)
【作者】李丽颖
【作者单位】吉林师范大学计算机学院,吉林四平136000
【正文语种】中文
【中图分类】TP317.4
【相关文献】
1.阿梁教你做FLASH游戏(一)——FLASH拼图游戏的制作 [J], 梁子
2.阿梁教你做FLASH游戏(二)——FLASH拼图游戏的完善 [J], 梁子
3.基于FLASH技术制作的拼图游戏 [J], 李丽颖
4.基于Flash ActionScript3.0的"数字华容道"拼图游戏 [J], 徐东霞
5.基于AS3.0和FlashCS5的拼图游戏设计与开发 [J], 陈赵云
因版权原因,仅展示原文概要,查看原文内容请购买。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
…………………………………………………………………………………………………………………………………………………………
第8单元 flash 实例制作拼图游戏
学习目标:学会对图像分割处理,简单设置动作代码
学习难点:设置动作代码
学习资源:图像若干,鼠标拖动代码
复习:自由落体与小球碰撞动画。
新课:
一、展示拼图游戏动画
教师演示拼图游戏动画的例子,分析图像块是放在右边区域,位置是随机的。
图像块的拖动需要代码实现。
二、制作
将舞台设置为800*600。
图像分割:选中一张自己喜欢的图像,拖到舞台上,将图层改为图块层,设置图像大小为300*300,位置x,y 都设置为0。
将图像分离,增加一层(改为分割层),在其中画直线,将图像分成
9块,打开标尺,尽量分成一样的
大小。
然后将所有直线复制到图块
层(粘贴到当前位置),这样图像
就被分成了9块。
将图块拖到右边
空白区域,删除分割线。
选中第一块图像,将其转换成影片剪辑元件,
复备区
…………………………………………………………………………………………………………………………………………………………
命名为t1。
同样对其它8个图块也作这样的设置(t2-t9)。
选中此影片剪辑,在下面的属性中,在实例名称处输入t1。
同样对其它8个图块也作这样的设置(t2-t9)。
选中t1影片剪辑,单击动作,将影片剪辑鼠标拖动代码复制过来。
on (press) {
startDrag(this);
}
on (release) {
stopDrag();
}
同样对其它8个图块(t2-t9)也作这样的设置。
再增加一层,改为背景,将图像拖进来,改为300*300,x,y 为0,转换成图形元件,并将alpha 设置为10%。
回到分割层,沿着图像加个四边形,去除多余的线,形成9个方格区域。
选中方格将线条粗细改为3。
图块随机排放:增加一层,选中空白关键帧,单击动作,将随机排放代码复制过来。
stop();
for (i=1; i<=9; i++) {
eval("t"+i)._x = random(300)+400;//随机设置图块的位置于场景一定区域内
eval("t"+i)._y = random(450)+50;
}
保存测试。
三、小结
………………………………………………………………………………………………………………………………………………………… 拼图游戏是利用代码实现的动画,这个动画还可以做的更好,如判断是否成功,图块自动贴合等。
四、学生实践
完成拼图游戏。
五、教后记:。
