FLASH CS4 设计拼图游戏
FLASH课程动画制作:拼图游戏+广告预载动画+水晶苹果相册+花瓣动画

“拼图游戏”案例 三 、技能要点
控制影片剪辑拖放函数的使用 (1)startDrag函数 格式:startdrag("实例名",true/false,左,上,右,下); (2)stopDrag函数 格式:stopDrag(); 作用:停止当前的拖动操作。 (3)_droptarget属性 MovieClip._droptarget属性(只读);以斜杠语法 记号表示返回指定影片剪辑放置到的影片剪辑实例 的绝对路径。
(5)单击“背景”层的第1帧,保证图片和网格都被 选中,按Ctrl+B组合键,将图形和网格分离。 4、制作小图片元件 先将切割出来的小块图片转换为图形元件,再转 换为按钮元件,最后再转换为影片剪辑元件。 图形元件分别起名为:p1~p9 按钮元件分别起名为:b1~b9 影片剪辑元件分别起名为:m1~m9
“拼图游戏”案例 二、操作步骤
3、分割图片 (1)执行【视图】>【网格】>【显示网格】命令,在舞台上 显示出网格,再执行【视图】>【贴紧】>【贴紧至网格】命令。 (2)用”矩形工具”沿网格绘制出一个包含9×12个小格的 矩形;选取【线条工具】,沿网格将矩形分成3×3的网格; 效果如图:
“拼图游戏”案例 二、操作步骤
实例为止的路径(每层之间用“.”连接);
相对路径:是从当前影片剪辑开始的路径。
“广告预载动画”案例 三 、技能要点
例如: 在主场景舞台上有一个实例名称为wj的影片剪辑,在wj实 例中还包含一个子影片剪辑wj1,在wj1实例中还包含一个孙 影片剪辑实例wj2。 对wj2使用play();命令,应该使用如下动作脚本: _root.wj.wj1.wj2.play(); 对wj使用stop();命令,应该用如下脚本: _root.wj.stop(); “_parent”用来引用嵌套在当前影片剪辑中的影片剪辑,可以使 用_parent来创建一个相对路径。 例如:1、若一个影片剪辑“flower”嵌套在影片剪辑 “flowermove”中,那么在影片剪辑“flower”里添加 _parent.play();语句表明让影片剪辑“flowermove”开始播放。 2、如果当前在“flowermove”中要让其播放,也可以使 用this.flowermove.play();,表示对其本身进行播放。
《Flash实训教程——游戏制作入门》课件第3章

3.1 游戏说明 3.2 打乱拼图 3.3 拼图的移动和判断 3.4 拼图完成的判断和界面美化
3.1 游 戏 说 明
本游戏是一个简单的拼图游戏。所有拼图的图片均为规 则的正方形,而非常见的拼图那样有不规则的形状。所有图 片在舞台上平铺,通过拖动图块到它应该在的位置,实现将 图块放到正确的位置上;而将原来占据该位置的图块自动切 换到所拖动图块原来的位置上。当所有图块均放置到正确位 置时,表明拼图正确完成。
(10) 单击场景1,返回主场景。
图3-2
3.打碎图片并随机摆放 (1) 从〖库〗面板中拖出“block_mc”影片剪辑,将它放 到舞台白色区域外面的灰色区域中。 (2) 在〖属性〗控制面板中,将此“block_mc”影片剪辑 的〖实例名称〗设置为“tu”。 (3) 新建层,命名为“action”。 (4) 选择第1帧,按F9键,插入如下Action Script语句: weizhi=Array(1,2,3,4,5,6,7,8,9,10,11,12); PieceLeft=12; ax=0; ay=0; for (c=0; c<12; c++) {
(4) 按Ctrl+F8键,在〖创建新元件〗对话框中,选择 〖类型〗为“影片剪辑”,〖名称〗为“block_mc”。确定 后,自动进入“block_mc”的编辑界面。
(5) 调出〖库〗面板,将“big_mc”影片剪辑拖动到舞台 上,在〖属性〗控制面板中,设置〖x〗和〖y〗为“0”, 〖实例名称〗为“img”。
2.制作基本元件 (1) 保持刚才导入的图片被选中(图片外会有一个灰色的 框),按F8键,在〖转换为元件〗对话框中,将〖类型〗设 置为“影片剪辑”,〖名称〗设置为“big_mc”。现在可以 将舞台上的图片实例删去,库中元件不受影响。 (2) 使用〖矩形工具〗,在〖属性〗控制面板中将〖笔 触颜色〗设置为“无色”,〖填充颜色〗设置为任意颜色, 在舞台上画一个矩形。 (3) 保持矩形选中的状态,按F8键将它转换为影片剪辑, 〖名称〗为“mask_mc”,并将舞台上的实例删去,保留库 中的元件。
王馨--Flash制作趣味拼图游戏教学案例

Flash 制作趣味拼图游戏一、教学目标1、了解flash软件制作简单拼图的方法,学会选用适当的有效的途径进行外部导入、模板编辑、脚本创作。
2、通过制作拼图模板,理解工具箱里多种工具的操作使用;在脚本编写的过程中,理解编写语言的思路和方法。
3、在制作拼图游戏的过程中,树立学生积极向上的态度,鼓励学生自主探索创作的意识。
二、教学重难点1、重点:能够根据步骤完整的制作一个简单的趣味拼图。
2、难点:Actionscript事件处理代码结构的理解和运用。
三、制作过程1、第一步:准备拼图素材兴趣拓展,准备一张自己喜欢的图片,内容自选,建议图片格式:jpeg 格式。
该文件的优点是体积小巧,并且兼容性好,更是web的标准文件格式。
图片大小:分辨率高,图片清晰为宜。
2、第二步:导入素材文件单击菜单栏中【文件】-【导入】-【导入到舞台】,将图片对象导入从外部导入到舞台,也可以用电脑绘制的图片作为拼图背景。
3、第三步:打散图片对象单击选中要打散的图片,选择执行【修改】-【分离】菜单命令。
所谓的打散就是将原来的图片变成单纯的填充形式的矢量图。
打散之后就可以用flash8进行对矢量图的编辑割分操作了。
4、第四步:制作拼图模板这一部分采取自主探索的方式,教学视频中提供了三种使用不同工具来分割图片的方式,同学可以结合实际自主选择:①选择【线条工具】来分割图片;②选择【套索工具】-【多边形】来圈出自己所需要的图案;③通过对齐、标尺工具来平均分割图片,制作出形状相等的拼图模板。
5、第五步:零片转为元件单击选中分割后的零片,执行【修改】-【转换为元件】菜单命令。
有两点需要特别注意:第一,元件类型必须为“影片剪辑”;第二,根据需求修改元件名称。
提示学生要把分割后的每一个拼图零片都转换为影片剪辑。
6、第六步:输入脚本动作首先,讲授程序设计思路,细化思路语句,转换成事件处理代码结构:n (press) { startDrag();}//当单击按下鼠标时,开始拖拽元件;on (release) {stopDrag();}//当松开鼠标时,停止拖动元件;7、第七步:测试生成游戏选中【控制】-【测试影片】菜单命令,可以通过界面查看程序是否能够顺利运行,如果测试没有问题,单击【菜单】-【导出】-【导出影片】选项,导出swf格式的flash文件。
Flash拼图游戏制作课程设计报告

目录第1章需求分析 (1)1.1 引言 (1)1.2 课程设计题目 (1)1.3 课程设计目的 (1)1.4 程序运行环境及开发工具 (1)1.5 课程设计任务及要求 (1)第2章概要设计 (2)2.1 设计原理及方法 (2)第3章详细设计 (3)3.1 第一步: (3)3.2 第二步: (3)3.3 第三步 (4)3.4 第四步 (5)3.5 第五步 (5)3.6 第六步 (6)3.7 第七步 (7)3.8 第八步 (8)3.9 第九步 (8)3.10 第十步 (9)3.11 第十一步 (9)3.12 第十二步 (10)3.13 第十三步 (10)3.14 第十四步 (11)第4章系统调试与运行结果 (13)4.1 系统调试 (13)4.2 运行结果 (14)第5章总结与体会 (15)参考文献: (15)第1章需求分析1.1 引言FLASH作为一款目前最流行的网络动画制作软件,恐怕不知道的人少之又少。
其实FLASH强大的功能不光能让我们轻松制作动画,我们还可以利用它完成一些意想不到的工作。
比如说是拼图游戏,在这个领域应用非常广泛!而且可以制作各种丰富有趣的小游戏来,是非常的有趣的!1.2 课程设计题目拼图游戏设计1.3 课程设计目的本课程的设计的目的是通过实践使同学们经历多媒体应用系统开发的全过程和受到一次综合训练,以便能较全面地理解、掌握和综合运用所学的知识。
结合具体的案例,理解并初步掌握常用多媒体软件的使用,利用多媒体计算机等设备进行音频与视频数据的获取和处理、图像处理与图像文件格式转换、超文本超媒体在交互式多媒体软件的应用;通过《多媒体课程设计》实验,使学生能够达到提高多媒体技术的实际开发应用能力,了解系统分析、系统设计、系统实施的主要环节和步骤以及软件文档的制作过程。
1.4 程序运行环境及开发工具硬件:PC机一台软件:Windows 7,PhotoshopCS4,Flash81.5 课程设计任务及要求设计“拼图游戏”,游戏是Flash制作中很重要的一部分,主要应用的是flash内嵌的action编程脚本。
Flash CS4 动画设计教程项目八

1 2 3 4
优化与测试“拼图游戏”动画 Flash与第三方软件的运用 实训一 优化与测试动画
实训二 制作飞机飞行动画
任务一
优化与测试“拼图游戏”动画
任务目标
相关知识
任务实施
任务目标
本例将为“拼图游戏”动画进行优化与测试。操作过程包括测试并 修改动画、优化动画、导出动画图片等。通过本例的学习,可以掌握 Flash动画的优化与测试方法。
在网页中插入Flash文件
启动Dreamweaver,新建网页,选择【插入】/【媒体】/【SWF】菜 单命令或按【Ctrl+Alt+F】组合键打开“选择 SWF”对话框,选择需要插入 的flash文件进行插入,然后设置相关属性。
实训一——优化与测试动画
实训要求
本实训要求优化与测试“梦幻水晶球”动画,参考效果如图所示。
课后练习
(1)使用硕思闪客精灵试用版反编译Flash动画测试动画,并根据 提示对比硕思闪客精灵试用版中的动作脚本,完善反编译Flash动画中的 脚本,最后发布动画并创建独立播放器,完成后最终效果如图所示。
课后练习
(2)测试与优化“登录表单”动画,完成后的最终效果如图所示。
谢谢观赏
相关知识
在网页中添加Flash动画
启动Dreamweaver后,将鼠标光标定位到要添加Flash影片的位置, 选择【插入】/【媒体】/【SWF】菜单命令或按【Ctrl+Alt+F】组合键, 在打开的对话框中选择Flash文件位置,选择Flash文件后单击 按钮, 最后在“属性”面板中进行参数设置即可。
相关知识
下载Flash动画文件
网页中的Flash,有些直接提供了下载地址, 有的却没有提供下载 地址,甚至有的还加了防盗链处理,因此有的Flash动画文件可直接下载, 而有的不能下载或要采用非常复杂的方法才能下载。可通过以下两种方 法下载。
Flash.as数字拼图游戏代码

Flash.as数字拼图游戏代码Flash .as数字拼图游戏Main.as⽂件package {import flash.display.Sprite;import com.RectShape;import flash.events.MouseEvent;public class Main extends Sprite {private var indexshape:Array =new Array(1,2,3,4,5,6,7,8);private var ditu:Array =new Array(new Array(3),new Array(3),new Array(3));private var pailie:Array =new Array(new Array(0,0),new Array(40,0),new Array(80,0),new Array(0,40),new Array(40,40),new Array(80,40),new Array(0,80),new Array(40,80),new Array(80,80));//将⼀个120的正⽅形切割成9份;public function Main():void {init();}private function init():void {var kuang:Sprite=new Sprite();kuang.graphics.lineStyle(3,0xff000ff);//笔触为3的紫⾊矩形kuang.graphics.drawRect(0,0,120,120);//画边框;kuang.graphics.endFill();kuang.x=215;kuang.y=140;addChild(kuang);for (var i:uint=0; i<3; i++) {//如果这个位置没有⼩⽅块则值设为1;for (var t:uint=0; t<3; t++){ditu[i][t]=1;}}for (var n:uint=1; n<=8; n++) {//制作⼩⽅块;var hao:uint=Math.floor(Math.random()*indexshape.length);//取下限值,hao是下标var bianhao:uint=indexshape[hao];indexshape.splice(hao,1);//删除下标;var rect:RectShape=new RectShape(bianhao);rect.mouseChildren=false;//⼩⽅块中的⽂本不再接收事件:对象的⼦容器为falsevar weizhi:uint=Math.floor(Math.random()*pailie.length);var dui:Array=pailie[weizhi];pailie.splice(weizhi,1);rect.x=dui[0];rect.y=dui[1];rect.X=dui[0]/40;rect.Y=dui[1]/40;kuang.addChild(rect);ditu[dui[0]/40][dui[1]/40]=0;rect.addEventListener(MouseEvent.CLICK,dong);}}private function dong(evt:MouseEvent):void {var left:uint=evt.target.X-1;var right:uint=evt.target.X+1;var up:uint=evt.target.Y-1;var down:uint=evt.target.Y+1;if (left!=4294967295 && ditu[left][evt.target.Y]==1) {//向左移动ditu[evt.target.X][evt.target.Y]=1;ditu[left][evt.target.Y]=0;evt.target.X=left;evt.target.x-=40;//被点击的⽅块像素向左移40;} else if (right!=3 && ditu[right][evt.target.Y]==1) {//向右移动ditu[evt.target.X][evt.target.Y]=1;ditu[right][evt.target.Y]=0;evt.target.X=right;evt.target.x+=40;} else if (up!=4294967295 && ditu[evt.target.X][up]==1) {//向上移动ditu[evt.target.X][evt.target.Y]=1; ditu[evt.target.X][up]=0;evt.target.Y=up;evt.target.y-=40;} else if (down!=3&&ditu[evt.target.X][down]==1) {//向下移动ditu[evt.target.X][evt.target.Y]=1;ditu[evt.target.Y][down]=0;evt.target.Y=down;evt.target.y+=40; }}}}结果:。
用flash制作拼图动画游戏

用flash制作拼图动画游戏
用flash 制作拼图动画游戏
目的:将一张图片制作成拼图动画
1、打开flash 文档
2、修改→文档→背景→设置背景颜色
3、文件→将一张准备好的图片导入到舞台,如图1。
4、修改→分离
5、铅笔工具→将图片分割成若干个不规则的小图片(如图2)
6、修改→转化为元件(将分离出的图片分别转化为元件)→影片剪辑→命名1→确定
7、重复上述步骤,将所有分割出的图形都转化为元件,并依次命名
(图1)
(图2)(图3)
8、选中其中一个元件→窗口→行为→点击+下的小三角→影片剪
辑→开始拖动影片剪辑→确定→点击释放时将释放时改为按下时(如图3)
9、点击+下的小三角→影片剪辑→停止拖动影片剪辑→确定
10、回到场景→窗口→动作→将下方的脚本全选并复制如图4。
(图4 )
11、选中其他元件→将复制的脚本粘贴到其他元件的动作脚本上。
12、控制→测试影片→观看效果
13、文件→导出→导出影片→桌面→确定
14、到桌面找到保存的文件→观看效果→完毕。
flash拼图游戏

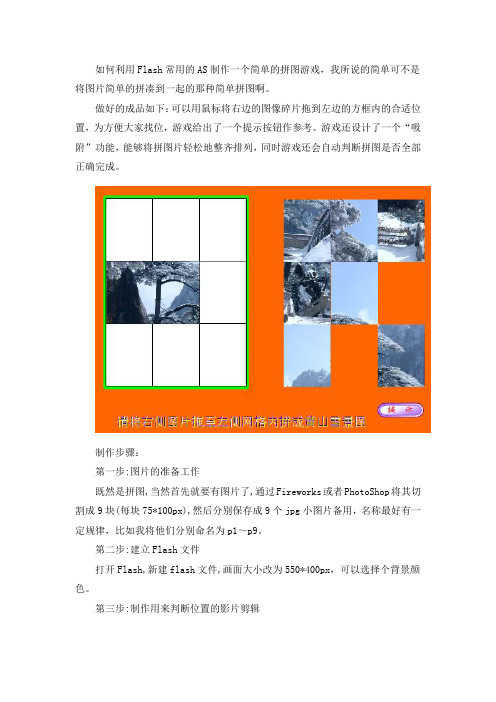
如何利用 Flash 常用的 AS 制作一个简单的拼图游戏,我所说的简单可不是 将图片简单的拼凑到一起的那种简单拼图啊。
做好的成品如下: 可以用鼠标将右边的图像碎片拖到左边的方框内的合适位 置,为方便大家找位,游戏给出了一个提示按钮作参考。
游戏还设计了一个“吸 附”功能,能够将拼图片轻松地整齐排列,同时游戏还会自动判断拼图是否全部 正确完成。
制作步骤: 第一步:图片的准备工作 既然是拼图,当然首先就要有图片了,通过 Fireworks 或者 PhotoShop 将其切 割成 9 块(每块 75*100px),然后分别保存成 9 个 jpg 小图片备用,名称最好有一 定规律,比如我将他们分别命名为 p1~p9。
第二步:建立 Flash 文件 打开 Flash,新建 flash 文件,画面大小改为 550*400px,可以选择个背景颜 色。
第三步:制作用来判断位置的影片剪辑在场景中添加 9 块已经处理好的小图片,然后按照原图顺序摆放在场景的左 边。
然后按顺序为这些影片剪辑命名 d1~d9,以便以后在 Action 中调用.选中 所有 MC(Ctrl+A),将他们的 Alpha 属性设置为 100%。
第四步:制作用来拖拽的 MC 这是比较重要的一步,我们将利用这个 MC 来实现图块的拖拽以及位置的判 断,在这里我们运用了 MC 中嵌套按钮的方法以实现代码重用,这是个很重要的方 法. 然后按乱序排列这些用来拖拽的影片剪辑图片。
并为影片剪辑中的按钮对象 添加 AS 代码。
on (press) { startDrag("", true); } on (release) { stopDrag(); obj = "/d9"; if (_droptarget == obj) { setProperty("", _x, getProperty(obj, _x)); setProperty("", _y, getProperty(obj, _y)); _root.m9 = 1; if ((_root.m1 == 1) and (_root.m2 == 1) and (_root.m3 == 1) and (_root.m4 == 1) and (_root.m5 == 1) and (_root.m6 == 1) and (_root.m7 == 1) and (_root.m8 == 1) and (_root.m9 == 1)) { _root.gotoAndPlay(2); } }完善拼图游戏。
Flash实验十三 拼图游戏

实验十三拼图游戏实验目的:◆鼠标的拖动与释放动作函数的使用◆不同元件之间进行转换的方法◆分割图形的技巧实验环境与设备:安装有Photoshop CS3的计算机。
实验原理:通过标尺锁定、元件转换、色调效果、“对齐”面板等来制作拼图效果,当用户用鼠标拖动某一图块时,该图块随之移动,直到释放鼠标后,图块停放在相应的位置,最终拼成一幅完整的图片,最终效果如图1所示。
图1 最终效果图实验考核:实例的源文件(.fla)以及.jpg格式的文件+实验报告。
实验步骤: 1:步骤1:打开Flash CS3应用程序。
步骤2:按“Ctrl+N”组合键新建一个Flash文档。
步骤3:按“Ctrl+J”组合键弹出“文档属性”对话框,其参数设置如图2所示,设置完成后单击“确定”按钮。
图2 “文档属性”对话框步骤4:选择“文件”→“导入”→“导入到库”命令,弹出“导入到库”对话框,如图3所示。
选择一幅汽车图片后单击“打开”按钮,将其导入到“库”面板中。
图3 “导入到库”对话框步骤5:按“Ctrl+L”组合键打开“库”面板,如图4所示,将刚才导入的图片拖动到舞台上。
步骤6:按“Ctrl+K”组合键打开“对齐”面板,如图5所示。
分别单击“对齐”面板中的“匹配宽和高”按钮、“水平中齐”按钮和“垂直中齐”按钮,使其和舞台尺寸相匹配且放置于舞台的中心位置,如图6所示。
图4 “库”面板 图5 “对齐”面板步骤7:选中导入的图片,按“Ctrl+B ”组合键将其打散。
步骤8:选择工具箱中的直线工具,然后在图片上绘制两条垂直的直线作为图片的分割线,如图7所示。
步骤9:“视图”→“标尺”命令,将标尺显示出来,然后移动鼠标指针到标尺上,分别拖出一条竖向和一条横向的辅助线,并与前面的直线重合。
步骤10:视图”→“辅助线”→“锁定辅助线”命令,将辅助线锁定。
步骤11:选择工具箱中的选择工具,按住“Ctrl ”键的同时将刚才绘制的直线向左拉出一个小三角,如图8所示。
基于FLASH技术制作的拼图游戏

基于FLASH技术制作的拼图游戏作者:李丽颖来源:《电脑知识与技术》2011年第22期摘要:利用Flash技术制作的网络媒体播放器具有功能和设计上的优势,以及在网页中的良好的集成性和扩充性。
Flash游戏容量小巧,娱乐性强。
极易在网络上传播,而且利用强大的Action Script能够制作出极为细腻,可玩性很强的小游戏。
该文制作的游戏是利用简单的脚本,这考验了玩家对各个图案位置的分析和记忆能力,只有找准所有的图案后,游戏才算胜利。
关键词:Flash游戏;网络媒体播放器;脚本中图分类号:TP317.4文献标识码:A文章编号:1009-3044(2011)22-5448-02The Production of a Jigsaw Game Based on Flash TechnologyLI Li-ying(College of Computer, Jilin Normal University, Siping 136000, China)Abstract: The network media player used the Flash technology has the advantages of the player produced by Flash technology in function and design, and in the web-pages of well integration and scalability. Small-capacity Flash games are entertainment and focus on recreational. The games using the Flash technology are Small capacity and easily spread in the network, the use of powerful Action Script made the games delicate and easy to handle. The game we produce in the paper using a simple script, which tested the player's capability of analysis and memory of each pattern positions, and only all the designs are identified, the game is considered victory.Key words:Flash games; network media player; action scriptAdobe Flash CS3是Adobe公司收购Macromedia公司后,将享誉盛名的Macromedia Flash 更名为Adobe Flash后的一款动画软件。
怎样用Flash制作拼图游戏

怎样用Flash制作拼图游戏作者:潘安娜来源:《教师·中》2012年第08期Macromedia公司的Flash是一个非常优秀的矢量动画制作软件,它以流式控制技术和矢量技术为核心,制作的动画具有短小精悍的特点。
Flash广泛用于创建吸引人的应用程序,包含丰富的视频、声音、图形和动画。
江苏省新课程《多媒体技术应用》模块中的动画加工部分所用的平台就是Flash。
对于高中阶段的学生,课标上要求实现逐帧动画、运动动画、形变动画、文件保存与导出等处理。
Flash的魅力不仅限于此,利用它制作出丰富多彩、有趣的小游戏也是学生向往和感兴趣的事。
拼图游戏的趣味性也可以增加学生学习信息技术的兴趣,提高他们的动手能力,培养他们的创新能力。
网上有很多有关Flash制作拼图游戏的教程,但讲解大多比较复杂,步骤比较烦琐。
本文作者通过反复试验和探究,总结出使用Flash制作拼图游戏的简捷方法,供读者参考。
本文作者所使用的Flash版本为Macromedia Flash 8。
一、素材准备找几张图像并不是难事,但有时找到的图像并不一定合用,需要对其进行一些加工。
选取图像时,最好选用正方形尺寸的图像,如果不是,也可以通过PhotoShop等图像处理软件,处理成长宽相等的正方形尺寸图像,这样的图像便于我们切割。
使用PhotoShop的切片工具将图像切割成相等的4份或是9份。
切完后只要将图像另存成Html格式的文件,系统会自动将切割好的图像存放到一个Image文件夹中。
二、导入库将处理好的素材通过文件菜单中的导入命令导入库中,用快捷键Ctrl+L打开库就可以看到导入的图像了。
三、元件处理将图像从库中拖放到舞台上,调整大小,建议不要以拖拉的方式来改变图像尺寸,而应该在图像的属性对话框中更改,以便精确地统一其他图像的尺寸。
拼图游戏需要用鼠标将图像拖动,因此必将涉及图像和鼠标之间的交互,即需要对元件进行简单的动作设定。
将图像转换成影片剪辑元件。
Flash拼图游戏毕业设计

Flash游戏制作研究--《拼图游戏》制作摘要随着社会的不断发展,“游戏”这个单词已经渐渐的深入到每个青少年的心里,进而游戏这个行业也逐渐的越来越繁盛。
在其发展过程中又衍生了许许多多的不同类别,FLASH游戏就是其中一种。
FLASH游戏是一种新兴起的游戏形式,以游戏简单,操作方便,绿色,无需安装,文件体积小等优点渐渐被广大网友喜爱。
我本次的设计主要就是对于FLASH游戏中的一种——《拼图游戏》,进行分析和研究。
其主要目的是使对该游戏感兴趣的青少年能够对其制作方法和设计思路有一个比较深刻的了解,进一步激发他们对这方面研究的积极性和兴趣。
关键词FLASH,游戏,设计AbstractWith the continuous development of society, the word "game" has been getting deep into the heart of every teenager, and then the game industry is also gradually more and more prosperous. In its development process gives rise to many different categories, FLASH game is one of them. FLASH games is an emerging form of the game, the game is simple, easy to operate, green, without having to install, the file size small and loved by majority of users gradually.What I design this time is a FLASH game - puzzle. Its main purpose is to make the young people who are interested in FLASH game to have a more profound understanding of their production methods and design ideas to further stimulate the enthusiasm and interest of them in this regard.Key words FLASH, Games, Design目录摘要 (I)Abstract (II)引言.......................................................................................................................................... - 1 -第一章FLASH二维软件介绍 ................................................................................................ - 2 -1.1 Flash软件发展历史与创新 ......................................................................................... - 2 -1.2 Flash各个应用领域综合分析 ..................................................................................... - 3 -1.2.1 Flash动画 ........................................................................................................... - 3 -1.2.2 Flash游戏 ........................................................................................................... - 3 -1.3 Flash能够长期占据市场的原因分析 ......................................................................... - 4 -第二章FLASH知识浅析 ........................................................................................................ - 5 -3.1 Flash蒙版技术 ............................................................................................................. - 5 -3.2 Flash中的帧 ................................................................................................................. - 5 -3.3 Flash动画的形式 ......................................................................................................... - 5 -3.4 Flash图层操作技术 ..................................................................................................... - 6 -3.5 Flash元件 ..................................................................................................................... - 6 -第三章FLASH重要技术—Action Script ............................................................................... - 7 -2.1 Action Script的发展..................................................................................................... - 7 -2.2 Action Script与其它编程软件相比优点所在............................................................. - 7 -2.3 Flash脚本语言深层次研究 ......................................................................................... - 9 -2.3.1实用的ActionScript命令 .................................................................................. - 9 -2.3.2动态加载动画技术............................................................................................. - 9 -2.4 Flash的交互功能的实现 ............................................................................................. - 9 -第四章FLASH拼图游戏制作 .............................................................................................. - 11 -4.1游戏制作流程............................................................................................................. - 11 -4.2游戏制作步骤............................................................................................................. - 11 -4.4游戏后期测试............................................................................................................. - 17 -4.5游戏发布..................................................................................................................... - 18 -结论........................................................................................................................................ - 19 -致谢........................................................................................................................................ - 20 -参考文献.................................................................................................................................. - 21 -附录........................................................................................................................................ - 22 -A1.1游戏主代码.............................................................................................................. - 22 -A1.2 判断代码................................................................................................................. - 24 -。
巧用FLASH做拼图小游戏-实例教程

巧用FLASH做拼图小游戏-实例教程来源:FLASH小游戏开发教程作者:FLASH作为一款目前最流行的网络动画制作软件,恐怕不知道的人少之又少。
其实FLASH 强大的功能不光能让我们轻松制作动画,我们还可以利用它完成一些意想不到的工作。
这里就介绍一下本人在使用FLASH过程中的一点心得-----用FLASH做拼图游戏。
下面是最后制作出来的效果:1、在做拼图游戏之前首先必须准备一张图片,图片可以随意选,人物、风景都可以,最重要是你自己喜欢。
:)在这个例子里我用的是一张从VCD里截下来的黑猫警长的图片(如何截图不用教了吧?用超级解霸在播放到合适位置的时候按截图按钮就行了,然后用图象处理软件优化一下)。
图片如下:2、打开FLASH,点击文件>新建菜单(快捷键Ctrl+N),新建一个宽550、高400、背景为红色的文件。
然后点击文件>导入(快捷键Ctrl+R),导入刚才准备好的图片。
在主场景里调整好图片的大小(注意可不能把图片调整得和主场景一样大,要留一点空隙)。
然后点击修改>分解组件(快捷键Ctrl+B),将图片打散以便编辑。
3、接下来就要将图片分解成小图块了,点击工具面板里的套索工具,点选工具栏底部的多边形模式,如图2。
用套索把“黑猫警长”的头选中(选中后应该会看到有一层纱网罩住,为了便与选取精确,可以将显示比例调大些,显示比例调整框在窗口左下角)。
点击插入>转换成元件(快捷键F8),在弹出的对话框给这个元件命名为“head”并选中“影片剪辑”(注意这点尤为重要,否则到后面就无法继续了),如图3,按确定即可.重复以上步骤将“黑猫警长”的手、枪、脚、身体、肩章分别转换成影片剪辑。
4、把图片全部分解完了之后,在主场景里点击编辑>全部选择(快捷键Ctrl+A),然后点击编辑>清除(快捷键Backspace),将主场景里的元件全部删除。
5、点击插入>图层或者在图层面板点击左下角的图标插入一个图层并将其命名为"main",将下面的层命名为“background"。
flash实验一简易拼图

实验一一、实验名称:简易拼图游戏二、实验目的:掌握Flash中坐标系统的应用以及交互的应用,在此基础上,将简单的物理运动公式应用在Flash中,并利用剪辑嵌套技术将运动封装在剪辑中。
三、实验环境:1)高档微机2)Windows操作系统中文版3)Flash CS3 Professional中文版四、实验原理:通过控制Flash剪辑对象的坐标x和y即可改变对象在舞台上的位置。
若在关键代码中运用物理运动公式,就可以实现简单的运动效果。
五、实验内容:画面上散落着N多块碎图片,透过这些碎图片我们可以隐约看到后面的一块方形的区域,然后在屏幕的右边赫然写着几个大字——简易拼图游戏。
六、实验步骤:1.将要用于拼图的素材导入到Flash中。
选择文件>导入>导入到库,导入要做为拼图素材的图片(如图1)。
如图12.将舞台的大小调整和图片的大小一样。
修改>文档3.将图片分成12份(如图2)视图>标尺;修改>分离图24.按Ctrl+Alt+;锁定引导线。
接着按住Ctrl键然后用鼠标在黑线边界的中间拉出一个拐点。
5.按住Ctrl键将突起的两端拉回,形成一个小三角(如图3)。
6.使用鼠标将小三角变形成小圆弧(如图4)。
图3图47.单击选中左上角的那块图片,按F8弹出元件属性对话框。
在名称中输入p1,然后将类型选为图形,单击OK后将所选图片转化为图形元件p1。
同样地,将剩下的另外十一块图片使用同样的方法分别转化为图形元件p2-p12。
然后将刚才用来分割图片的黑线删除。
8.选中p1-p12元件,按Ctrl+C拷贝一份。
9.按Ctrl+V将刚才复制的元件粘贴上来。
10.单击选中p1,按F8弹出元件属性对话框。
在名称中输入b将类型选为按钮,单击OK后将所选元件p1转化为按钮元件b1。
同样地,将剩下的另外三块图片使用同样的方法分别转化为按钮元件b2-b12。
11.单击选中b1,按F8弹出元件属性对话框。
在名称中输入y1,然后将类型选为影片剪辑,单击OK后将所选元件b1转化为影片剪辑y1。
Flash使用bitmapData打造随机凹凸拼图效...-电脑资料

Flash使用bitmapData打造随机凹凸拼图效...-电脑资料随机下午没事做,就弄了个随机切拼图效果,还没做判断,只是个切法的计算,稍后整理下就应该是个成品,嘿嘿~原理主要就是用bitmap进行切图,以前都是用遮照做太占资源.效果如下:主要代码:puzzle.as/** Puzzle CLASS** @ CREATED BY: ycccc8202* @ PURPOSE: 方便制作拼图游戏* @ DATE:2007.6.10* Usage example:* var url:String = "/UploadPic/2007-7/200778135631511.jpg";* var puzzleuzzle = new Puzzle(this, url);* 设置摆放位置* puzzle.setPosition(30, 20);* 设置行/列* puzzle.setRowAndLine(30, 10);*/import com.ycccc.PuzzleGame.MovieClipDrag;import mx.events.EventDispatcher;import flash.display.BitmapData;import flash.geom.Point;import flash.geom.Matrix;import flash.geom.Rectangle;import flash.filters.BevelFilter;class com.ycccc.PuzzleGame.Puzzle {/*** Private members*///////////加载图片长宽///////////private var _imageW:Number;private var _imageH:Number;//////////设置最大宽高///////////private var _imageMaxW:Number = 800; private var _imageMaxH:Number = 500;////////////////////////////////private var dispatchEvent:Function;public var addEventListener:Function; public var removeEventListener:Function; ////////////////////////////////private var _oldURL:String;private var _newURL:String;private var _x:Number;private var _y:Number;private var _row:Number;private var _line:Number;private var _path:MovieClip;private var _imageM:MovieClip;private var _pieceBoard:MovieClip; private var _imageLoader:MovieClipLoader; private var _imageBitmap:BitmapData; private var _pieceW:Number;private var _pieceH:Number;private var _pieceMinWH:Number; private var _pieceD:Number;///////////内切矩形宽高(通过矩形画近似椭圆)///////////private var _pieceOW:Number;private var _pieceOH:Number;///////////////比例系数///////////////private var _pieceD_k:Number = 10;private var _pieceO_k:Number = 4;private var _pieceOWH_k:Number = 3/4;//////////////////////////////////*** Constructor*/public function Puzzle(path:MovieClip, imageLink:String) { EventDispatcher.initialize(this);_path = path;_newURL = imageLink;_imageM = _path.createEmptyMovieClip("imageM", _path.g etNextHighestDepth());_imageLoader = new MovieClipLoader();_imageLoader.addListener(this);loadImage(_newURL);}/*** Public methods*/public function set _url(url:String) {loadImage(url);}public function get _url():String {return _oldURL;}public function set row(r:Number) {_row = r;}public function set line(l:Number) {_line = l;}public function removeAllPiece() {for (var all in _pieceBoard) {_pieceBoard[all].removeMovieClip();}}public function bitmapCut() {pieceSet();removeAllPiece();for (var i:Number = 0; i<_row; i++) {for (var j:Number = 0; j<_line; j++) {var Piece = _pieceBoard.createEmptyMovieClip("iece"+(_line *i+j), _pieceBoard.getNextHighestDepth());Piece.beginBitmapFill(_imageBitmap, new Matrix(1, 0, 0, 1, -j*_pieceW, -i*_pieceH), true, true);Piece._x = j*_pieceW;Piece._y = i*_pieceH;Piece.i = i;Piece.j = j;new MovieClipDrag(Piece);drawPiece(Piece, getAllDotArray(Piece));//画小块形状Piece.filters = [new BevelFilter(3, 30)];}}public function setMaxWH(w:Number, h:Number) {//设置允许的最大宽高_imageMaxW = w;_imageMaxH = h;}public function setRowAndLine(row:Number, line:Number) { //设置切割的行/列if (row<=0 || line<=0) {trace("行/列不能为0,按默认10*10进行切图");return;}if (row*line>900) {trace("数量太大,运算困难,按默认10*10进行切图");return;}_row = row;_line = line;}public function setPosition(x:Number, y:Number) {//设置if (x<0 || y<0) {trace("超出场景范围,按默认(0,0)位置进行摆放");return;}_x = x;_y = y;if (_pieceBoard<>undefined) {_pieceBoard._x = _x;_pieceBoard._y = _y;}public function getPieceBoard():MovieClip {//取得碎片载体return _pieceBoard;}public function toString():String {return "uzzle::凹凸形状的拼图切割";}/*** Private methods*/private function loadImage(url:String) {_newURL = url;try {_imageLoader.loadClip(_newURL, _imageM);} catch (e:Error) {trace(e);}}private function onLoadStart(target:MovieClip) {target._visible = false;dispatchEvent({type:"onStart", target:this});}private function onLoadError(target:MovieClip, errorCode:St ring) {dispatchEvent({type:"onError", target:this});trace("errorCode:"+errorCode);trace("出错,继续读取上张图片");_newURL = _oldURL;loadImage(_newURL);}private function onLoadInit(target:MovieClip) {dispatchEvent({type:"onInit", target:this});_oldURL = _newURL;if (target._width<10 || target._height<10) {throw new Error("图片太小,不适合切割!");}if (isNaN(_imageMaxW+_imageMaxH)) {_imageMaxW = _imageMaxH=600;}if (isNaN(_row+_line)) {_row = 10;_line = 10;}_imageW = target._width>_imageMaxW ? _imageMaxW : ta rget._width;_imageH = target._height>_imageMaxH ? _imageMaxH : tar get._height;_pieceBoard.removeMovieClip();mcT oBitmap(target);}private function mcToBitmap(mc:MovieClip) {_imageBitmap = new BitmapData(_imageW, _imageH, true, 0x00ffffff);_imageBitmap.draw(mc);//隐藏掉_pieceBoard = _path.createEmptyMovieClip("pieceBoard", _ path.getNextHighestDepth());_pieceBoard._x = _x;_pieceBoard._y = _y;bitmapCut();}private function pieceSet() {_pieceW = _imageW/_line;_pieceH = _imageH/_row;_pieceMinWH = Math.min(_pieceW, _pieceH);_pieceD = _pieceMinWH/_pieceD_k;_pieceOW = _pieceMinWH/_pieceO_k;_pieceOH = _pieceOW/_pieceOWH_k;}private function getRndD():Number {//返回与边界错开的高度return _pieceD-Math.random()*2*_pieceD;}private function drawPiece(mc:MovieClip, dotArr:Array):Void {with (mc) {lineStyle(0);moveTo(0, 0);for (var k:Number = 0; k<dotarr.length; k++) {<p=""></dotarr.length; k++) {<>if (dotArr[k].x<>undefined) {lineTo(dotArr[k].x, dotArr[k].y);} else {curveT o(dotArr[k][0].x, dotArr[k][0].y, dotArr[k][1].x, dotArr[k ][1].y);}}endFill();}}private function getOvalDotArray(mc:MovieClip, position:Str ing):Array {var rnd:Number = random(2) ? 1 : -1;var circleDotArr:Array = [];switch (position) {case "right" :var a0oint = new Point(_pieceW+getRndD(), (_pieceH-_pieceOW)/2+_pieceOW/4-Math.random()*_pieceOW/2);var a1:Array = [new Point(a0.x+rnd*(_pieceOH/2), a0.y-_pieceOW/2), new Point(a0.x+rnd*_pieceOH, a0.y)];var a2:Array = [new Point(a0.x+rnd*(_pieceOH+_pieceOW/3 ), a0.y+_pieceOW/2), new Point(a0.x+rnd*_pieceOH, a0.y+_piec eOW)];var a3:Array = [new Point(a0.x+rnd*_pieceOH/2, a0.y+_piec eOW+_pieceOW/2), new Point(a0.x, a0.y+_pieceOW)];circleDotArr = [a0, a1, a2, a3];break;case "down" :var a0oint = new Point(_pieceW-((_pieceW-_pieceOW)/2+_pieceOW/4-Math.random()*_pieceOW/2), _pieceH+getRndD());var a1:Array = [new Point(a0.x+_pieceOW/2, a0.y+rnd*(_pie ceOH/2)), new Point(a0.x, a0.y+rnd*_pieceOH)];var a2:Array = [new Point(a0.x-_pieceOW/2, a0.y+rnd*(_pieceOH+_pieceOW/3)), new Point(a0.x -_pieceOW, a0.y+rnd*_pieceOH)];var a3:Array = [new Point(a0.x-_pieceOW-_pieceOW/2, a0.y+rnd*_pieceOH/2), new Point(a0.x-_pieceOW, a0.y)];circleDotArr = [a0, a1, a2, a3];break;}return circleDotArr;}private function getAllDotArray(mc:MovieClip):Array {var allDotArray:Array = [];//a,b,c,d四面if (mc.i == 0) {mc.a = [];} else {var tempArray:Array = mc._parent["iece"+(Number(mc._na me.substr(5))-_line)].c;var a:Array = new Array(4);a[0] = new Point(tempArray[3][1].x, tempArray[3][1].y-_pieceH);a[1] = [new Point(tempArray[3][0].x, tempArray[3][0].y-_pieceH), new Point(tempArray[2][1].x, tempArray[2][1].y-_pieceH)];a[2] = [new Point(tempArray[2][0].x, tempArray[2][0].y-_pieceH), new Point(tempArray[1][1].x, tempArray[1][1].y-_pieceH)];a[3] = [new Point(tempArray[1][0].x, tempArray[1][0].y-_pieceH), new Point(tempArray[0].x, tempArray[0].y-_pieceH)];mc.a = a;}if (mc.j == 0) {mc.d = [];} else {var tempArray:Array = mc._parent["Piece"+(Number(mc._na me.substr(5))-1)].b;var a:Array = new Array(4);a[0] = new Point(tempArray[3][1].x-_pieceW, tempArray[3][1].y);a[1] = [new Point(tempArray[3][0].x-_pieceW, tempArray[3][0].y), new Point(tempArray[2][1].x-_pieceW, tempArray[2][1].y)];a[2] = [new Point(tempArray[2][0].x-_pieceW, tempArray[2][0].y), new Point(tempArray[1][1].x-_pieceW, tempArray[1][1].y)];a[3] = [new Point(tempArray[1][0].x-_pieceW, tempArray[1][0].y), new Point(tempArray[0].x-_pieceW, tempArray[0].y)];mc.d = a;}if (mc.i == _row-1) {mc.c = [];} else {mc.c = getOvalDotArray(mc, "down");}if (mc.j == _line-1) {mc.b = [];} else {mc.b = getOvalDotArray(mc, "right");}allDotArray = allDotArray.concat(mc.a);allDotArray.push(new Point(_pieceW, 0));allDotArray = allDotArray.concat(mc.b);allDotArray.push(new Point(_pieceW, _pieceH));allDotArray = allDotArray.concat(mc.c);allDotArray.push(new Point(0, _pieceH));allDotArray = allDotArray.concat(mc.d);return allDotArray;}}//切的方法见图所示,算法中加些随机数值就能产生随机效果了//主要难点可能只在如何切椭圆,这里通过矩形边界外加上控制点来进行curveTo画曲线,形成个椭圆状PS:::压缩包中的Puzzle.exe 支持文本框中填本地图片和网络图片地址 : ),介于安全沙漏问题,只能打包成exe才方便调取网络图片~附件下载:Puzzel.rar。
浅谈用flash制作拼图游戏

浅谈用flash制作拼图游戏
Flash是一款常用的制作动画和游戏的工具,制作拼图游戏也
可以使用Flash。
下面,我将从几个方面谈谈用Flash制作拼
图游戏。
首先,准备素材。
素材是制作拼图游戏中必不可少的,一般来说,需要准备一个完整的图片和若干个切割好的碎片。
可以使用PS等软件进行切割和调整大小,尽量保证各个碎片大小一致,方便后续操作。
其次,利用Flash制作动画。
可以使用Flash自带的Tween动
画等功能,将拼图碎片从混乱的状态渐渐变成正确的位置,同时可以加入一些音效和特效,提高游戏的趣味性。
接着,编写交互代码。
拼图游戏的交互包括鼠标或触摸屏的点击事件、拖拽事件、碎片的正确排序以及游戏通关后的提示等。
可以使用ActionScript 3.0等语言编写代码,控制游戏进程和
交互操作。
最后,进行测试优化。
在制作完成后,需要进行测试和优化,包括游戏的流畅度、可玩性、美观程度等方面。
可以进行多个设备和平台的测试,及时发现并解决存在的问题,提高游戏的品质。
总之,用Flash制作拼图游戏需要准备素材、制作动画、编写
交互代码和进行测试优化等一系列工作,但是,通过这些步骤
的努力,可以制作出一款流畅、趣味、美观的拼图游戏,给玩家带来更好的游戏体验。
FLASH CS3 实例 拼图游戏

FLASH CS3 实例拼图游戏拼图游戏是通过鼠标拖动裁切的小图片,将其放置到拼图框中,以组成一幅完整的图片。
如果拖动的小图片处于正确位置附近时,即会自动被吸附到正确位置。
当所有小图片都放置到拼图框中且位置正确,就会宣布游戏胜利。
另外,该拼图游戏中的图片是调用的外部图片,所以可以自行更改拼图图片,以增强游戏的可玩性。
如图12-60所示。
图12-60 拼图游戏准备游戏元素利用【矩形工具】绘制黑色调的游戏机外壳,通过在【颜色】面板中设置渐变填充色,并调整填充效果形成绿色的显示屏、白色玻璃罩等十分逼真的游戏机外形。
(1)在空白的文档中,将BG.jpg背景图像导入到舞台中,并设置文档尺寸的大小与图像大小相同,如图12-61所示。
图12-61 导入背景图像(2)使用【基本矩形工具】和【线条工具】绘制游戏机的外形,并通过【颜料桶工具】为其填充渐变色,如图12-62所示。
图12-62 绘制圆角矩形填充完渐变色后,可以通过【渐变变形工具】调整渐变颜色。
(3)在外壳的中间部分绘制一个白色矩形,通过【选择工具】调整其四个角。
然后,为其填充白色透明渐变,如图12-63所示。
图12-63 绘制高光效果(4)新建“roll”影片剪辑,在2个图层中分别绘制彩条和矩形,然后创建遮罩动画,如图12-64所示。
图12-64 创建彩条滚动动画(5)返回场景。
将“roll”影片剪辑拖入到舞台中,并在游戏机外壳下面绘制灰色渐变矩形,如图12-65所示。
图12-65 绘制矩形(6)使用【矩形工具】绘制两个圆角矩形,分别设置颜色为#212F0B和#AAED45。
然后,将两个矩形重叠,形成游戏面的显示屏,如图12-66所示。
图12-66 绘制显示屏(7)利用【线条工具】在最底层矩形左边的上下两缺口之间绘制装饰用的图形。
然后,复制并旋转该图形,将其放置在矩形右边,如图12-67所示。
图12-67 绘制装饰物(8)在舞台中绘制一个白色的矩形,在【颜色】面板中设置其为渐变透明,该矩形为游戏机的玻璃罩,如图12-68所示。
用Flash软件制作——《拼图游戏》教学设计

信息技术课tougao4@27JAN 2019 NO.01优质课展台用Flash软件制作——《拼图游戏》教学设计石琳 吉林省第二实验远洋学校● 教材分析本节课选自省编教材初二上册Flash综合实践部分。
《中小学信息技术课程指导纲要》中要求中小学生“了解程序设计的基本思想,培养逻辑思维能力”,程序设计可以提高学生的逻辑思维能力,因此在课堂教学设计时要将编程思维渗透其中。
本节课以学生喜欢的拼图游戏作为切入点,引导学生通过程序设计来制作自己的拼图游戏作品,重在让学生体验编程过程,引起学生学习编程的兴趣。
● 学情分析本节课是初中生首次接触AS 动作脚本语言,相比之前学习的简单逐帧、补间动画,高级引导层、遮罩动画而言,这部分内容不仅增加了动画制作的难度,激发了学生的挑战欲,而且可以帮助学生形成初步编程意识与思维。
● 教学目标知识与技能:掌握用Flash制作拼图游戏的基本方法,运用直线、铅笔工具对图像进行分割处理,了解AS动作脚本语言、行为面板的操作,学会鼠标拖动动作代码的设置。
过程与方法:通过教师讲授并结合自主学习课件掌握图片分割处理的基本方法;让学生在玩游戏的感受中理解鼠标所执行的行为,同时观看微课掌握鼠标拖动动作代码的设置。
情感态度与价值观:借助Learn site平台提高学生自主学习的兴趣,培养学生的团队协作精神,帮助学生初步形成编程思维。
● 教学重难点重点:学会图像分割处理;掌握鼠标拖动动作代码设置。
难点:学会用Flash软件制作拼图游戏的基本方法。
● 教学过程环节一:游戏导入,激发兴趣教师展示《拼图游戏》,请学生来挑战游戏,引起学生的好奇心,激发学生由一个游戏玩家变成一个游戏设计者的兴趣。
通过学生挑战游戏,教师引导学生观察并分析制作拼图游戏的要素构成,学生通过思考得出制作拼图游戏的主要操作——图片分割,鼠标拖动动作代码的设置。
设计意图:课程导入以学生最喜爱的游戏——拼图入手,让学生在玩耍的快乐中感受游戏的要素构成,实现寓教于乐的目的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
FLASH CS4 设计拼图游戏在本例拼图游戏中,如果拖动的小图片处于正确位置的附近时,释放鼠标即会将图片吸附到该位置上。
当所有的小图片都放置在正确位置时(即拼合成为一张完整的图像),就会提示游戏胜利。
另外,本游戏采用的是外部图片,游戏者可以自定义所要进行拼图的图片,以增强游戏的可玩性。
Flash拼图游戏如图13-24所示。
图13-24 Flash拼图游戏设计过程:(1)新建588×442像素的空白文档,在舞台中制作开始游戏界面,如图13-25所示。
图13-25 制作开始游戏界面(2)新建“猴子”影片剪辑元件,在舞台中制作两只猴子,并将其转换为影片剪辑。
然后,制作猴子上下飘动的动画,如图13-26所示。
图13-26 制作猴子上下飘动动画(3)返回场景,将“猴子”影片剪辑元件拖至舞台中,并为其绘制阴影,如图16-27所示。
图13-27 拖入猴子影片剪辑(4)新建“开始游戏”按钮元件,在舞台中制作按钮弹起、经过和按下的形状,并分别将其转换为影片剪辑元件,如图13-28所示。
图13-28 制作开始游戏按钮(5)返回场景,将“开始游戏”按钮元件拖至舞台的右下角,并设置其【实例名称】为Play_Btn,如图13-29所示。
图13-30 拖入开始游戏按钮(6)新建“背景”影片剪辑元件,在舞台中绘制一个渐变矩形,并在其左上角输入puzzleGame文字。
然后,将该影片剪辑元件导出为bg自定义类,如图13-31所示。
图13-31 制作游戏背景(7)新建“计时器”影片剪辑,在舞台中制作计时器界面,并设置“时间进度条”影片剪辑和动态文本的【实例名称】分别为timebar和Time_txt。
然后,将该影片剪辑导出为time_mc类,如图13-32所示。
图13-32 制作计时器(8)新建“计分器”影片剪辑,在舞台中制作计分器背景,并在其上插入一个动态文本,设置其【实例名称】为Score_txt。
然后,将该影片剪辑元件导出为score_mc,如图13-33所示。
图13-33 制作计分器(9)新建“卡通[游戏进行时]”影片剪辑元件,在舞台中制作卡通人物加油的动画。
然后,将该影片剪辑导出为player类,如图13-34所示。
图13-34 卡通人物加油动画(10)新建“卡通[游戏胜利时]”影片剪辑元件,在舞台中制作卡通人物胜利的动画,并将其导出为winner类,如图13-35所示。
图13-35 制作卡通人物胜利动画(11)新建“卡通[游戏失败时]”影片剪辑,在舞台中制作卡通人物失败的动画,并将其导出为falser类,如图13-36所示。
图13-36 制作卡通人物失败动画(12)在相同的文件夹中新建名称为Game的ActionScript文件。
然后在该文件中,使用import语句导入所需的类,以及创建Game自定义类和主函数。
代码如下所示:package{import flash.display.Sprite;import flash.display.MovieClip;import flash.display.Bitmap;import flash.display.BitmapData;import flash.events.MouseEvent;import flash.text.TextField;import flash.events.Event;import flash.display.Loader;import .URLRequest;import flash.geom.Rectangle;import flash.geom.Point;import flash.events.TimerEvent;import flash.utils.Timer;public class Game extends Sprite{public function Game():void{Play_Btn.addEventListener(MouseEvent.CLICK,playGame)//侦听开始按钮的单击事件,调用playGame()函数开始游戏}}}(13)创建delAll()函数,以循环的方式将开始游戏界面中的所有对象删除。
代码如下所示:private function delAll():void{var num:int = this.numChildren;//获取舞台中存在对象的个数while(num != 0){//如果个数不为0this.removeChildAt(0);//删除舞台最底层的对象num--;}}(14)创建loadMC()函数,将游戏背景图像显示到舞台中,并开始加载外部的拼图图像。
代码如下所示:private function loadMC():void{var BG:bg = new bg();//实例化背景图像对象BG.x = 0;BG.y = 0;//定义背景图像的位置addChild(BG);//将背景图像显示在舞台中var url:String = "img.jpg"; //外部图片的地址var req:URLRequest = new URLRequest(url);//创建URLRequest对象,捕获单个HTTP请求中的所有信息loader = new Loader(); //创建URLLoader对象loader.load(req); //开始加载外部图片loader.contentLoaderInfo.addEventListener(PLETE,onComplete);//侦听加载外部图像完成事件}(15)创建onComplete()函数,读取加载图片的宽、高等相关信息。
然后,以位图图像的形式显示在舞台中。
代码如下所示:public function onComplete(event:Event):void{picW = loader.width;picH = loader.height;//获取图像的宽度和高度picBD = new BitmapData(picW,picH);//根据加载图像的高宽创建BitmapData对象var bitmap:Bitmap=new Bitmap(picBD);//创建位图图像picBD.draw(loader.content,null,null,null,null,true); //将加载的图片内容绘制到创建位图图像上bitmap.alpha=0FLASH CS4;mySprite = new Sprite();mySprite.addChild(bitmap);mySprite.x=10;mySprite.y=30;stage.addChild(mySprite);//将位图图像显示在舞台中copyPixel();//调用copyPixel()函数,将图像裁切成小图片}(16)创建copyPixel()函数,用于将加载的大图片裁切成指定数目的小图片,并侦听这些小图片的鼠标按下和释放事件。
代码如下所示:private function copyPixel():void{var n:int = 3; //拼图的横纵向块数massWidth = Math.round(picW/n);massHeight = Math.round(picH/n);//定义小图片的宽和高leaveNum = n * n; //拼图的总块数var massBD:BitmapData;var massBitmap:Bitmap;var massSprite:Sprite;for(var i=0;i<n;i++){for(var j=0;j<n;j++){massBD = new BitmapData(massWidth,massHeight);//创建小图片的位图图像massBD.copyPixels(picBD,new Rectangle(i*massWidth,j*massHeight,massWidth,massHeight), new Point(0,0));//根据坐标和大小复制图像位图中的矩形区域至小图片上massBitmap=new Bitmap(massBD);massSprite=new Sprite();massSprite.x=stage.stageWidth-225+Math.random()*100;massSprite.y=stage.stageHeight-350+Math.random()*150; //定义小图片显示的位置massSprite.addEventListener(MouseEvent.MOUSE_DOWN,massDown);//侦听小图片的鼠标按下事件,调用massDown()函数拖动小图片massSprite.addEventListener(MouseEvent.MOUSE_UP,massUp);//侦听小图片的鼠标释放事件,调用massUp()函数停止拖动="MS"+i+j;//定义小图片的名称massSprite.addChild(massBitmap)//将小图片加入可交互显示对象中mySprite.addChild(massSprite);//将小图片加入到mySprite容器中}}}(17)分别创建massDown()和massUp()函数,用于开始拖动和停止拖动小图片。
其中,massUp()函数还将判断是否达到游戏胜利的条件。
代码如下所示:function massDown(event:MouseEvent){event.target.startDrag(); //开始拖动图片mySprite.addChild(Sprite(event.target));//让拖动的图片显示在最上面}function massUp(event:MouseEvent){event.target.stopDrag(); //停止拖动图片var pici=Number(.charAt(2));var picj=Number(.charAt(3));//获取小图片名称中的位置标识if(Math.abs(event.target.x-pici*massWidth)<=20&&Math.abs(event.target.y-picj*massHeight)<=20){ //如果放置小图片的坐标与正确位置的坐标小于等于20event.target.removeEventListener(MouseEvent.MOUSE_UP,massUp);event.target.removeEventListener(MouseEvent.MOUSE_DOWN,massDown);//删除侦听小图片的鼠标按下和释放事件event.target.x=pici*massWidth;event.target.y=picj*massHeight;//小图片吸附到正确的位置score+=10;Score_MC.score_txt.text = score.toString();//分数加10,并显示在计分器中leaveNum--; //小图片剩余个数减1if(leaveNum<=0){//如果剩余的小图片个数小于等于0removeChild(Player);var Winner:winner = new winner();//实例化胜利卡通人物Winner.x = stage.stageWidth - Winner.width/2-10;Winner.y = 75;//定义胜利卡通人物的位置addChild(Winner);//将卡通人显示在舞台中myTimer.removeEventListener(TimerEvent.TIMER,startTime);myTimer.reset();//停止计时,并初始化计时器var Over:over = new over();//实例化结束对象Over.x = -Over.width;Over.y = stage.stageHeight/2;addChild(Over);Over.addEventListener(Event.ENTER_FRAME,moveTo);}}}(18)创建moveTo()函数,将游戏胜利的提示信息以加速度的形式显示在舞台中。
