网页设计与制作项目9框架
网页设计与制作教程2

操作二 对框架进行基本操作
1.自动创建框架 2.创建基本框架 3.删除框架 4.选择框架页或框架 5.保存框架和框架页文件 6.设置框架及框架页属性
项目拓展 用框架设计网பைடு நூலகம்的产品列表页
实训一 用框架设计网站子栏目
实训目的:熟练掌握用框架设计网站的方 法。 实训内容:使用框架设计教学网站子栏目。
项目小结
框架是浏览器窗口中的一个区域,它可以显示与浏览器窗口 的其余部分中所显示内容无关的HTML文档。框架提供将一个 浏览器窗口划分为多个区域、每个区域都可以显示不同HTML 文档的方法。利用框架设计的页面,可以将不同的信息内容 分类显示在不同的区域内,那样可以简化操作,使页面布局 合理,访问者浏览查看也更方便。 框架集是HTML文件,它定义一组框架的布局和属性,包括框 架的数目、框架的大小和位置以及在每个框架中初始显示的 页面的URL。 创建一个框架页面大致需要5个步骤,分别是:创建框架、 指定框架页、修改框架样式、保存框架和链接框架。 本项目根据如何创建框架网页的5大步骤,介绍框架的创建、 编辑、属性的设置和框架中链接的使用。
网页设计与制作 ——
Dreamweaver MX 2004
项目9 建立框架页面
学习目标 理解框架和框架集的概念 掌握使用框架设计网页的方法
任务一 制作网站的三级页面
• 框架提供将一个浏览器窗口划分为多个区 域、每个区域都可以显示不同HTML文档 的方法。使用框架的最常见的情况就是一 个框架显示包含导航控件的文档,而另一 个框架显示含有内容文档。
操作一 认识框架和框架集
框架是浏览器窗口中的一个区域,它可以显示与浏览器 窗口的其余部分中所显示内容无关的HTML文档。 框架集是HTML文件,它定义一组框架的布局和属性, 包括框架的数目、框架的大小和位置以及在每个框架中 初始显示的页面的URL。如果一个站点浏览器中显示为 包含3个框架的单个页面,则它实际上至少由4个单独的 HTML文档组成:框架集文件以及3个文档。这3个文档包 含在这些框架内初始显示的内容。在Dreamweaver中设计 使用框架集的页面时,必须保存全部这4个文件,以使 该页面可以在浏览器中正常工作。
网页设计与制作——框架技术

框架集的属性设置
边框:设置是否显示边框,对整个框架集有效。有三个值 (是-显示;否-不显示;默认-与其他框架一样)。 边框颜色:设置边框的颜色。 边框宽度:设置边框线的宽度,默认为6像素,若不想要边 框,则设为0。 行或列:设置框架的高度或宽度。
单位:设置距离的单位。
框架尺寸的调整
框架的基本概念
框架是浏览器窗口的一个区域 ,在这个 区域中可以显示一个单独的文档而不影 响另一个区域中显示的内容。 在一个页面上可以分出多个区域设置多 个框架,把这些框架看成一个整体,就 称为框架集。框架集定义了窗口的布局 结构。
使用框架结构的好处
版面布局美观 通过目录、索引来引导阅读内容的导航 用于导航时链接内容显示,不破坏版面 的结构,不破坏目录或导航条的作用, 使浏览者一直清楚自己处在什么位置。 加快网页的下载速度。
选择框架或框架集
1.选取框架 方法一:欲选取某个框架集,只需 在框架面版相应的框架单击即可。
方法二:在文档窗口中,按住ALT 键,在欲选的框架里点击,便选取 了相应的框架。
选择框架或框架集
2.选取框架集 方法一:在框架面版中,单击立体边框。 方法二:在文档窗口中将鼠标移动到框 架与框架集只见的分隔线上,单击鼠标 左键即可选中相应的框架集。
利用框架技术进行网页制作
信息技术学院 郑义
问题引入
没有使用框架技术的网页的通病
为什么要使用框架 框架的基本概念 框架集和框架
问题引入
在浏览同学们完成的第二次网页作品时,当我们 单击页面上的某个超级链接时,就会打开一个新 的浏览器窗口,而原来的浏览器窗口不是被关闭 了,就是被新的浏览器窗口给遮挡住了。迷航现 象的产生是由于网页设计者的考虑不周造成的。
网页制作 第九章使用框架

除了前面两种选取方法外,还可以在选 取一个框架的基础上用快捷键选取其他框架, 其方法为:按住【Alt】键再按键盘上的左右 方向键即可选取同级框架或框架集;按住 【Alt】键再按键盘上的向上方向键可以从文 档编辑状态、框架、框架集逐步扩大范围选 取,即升级选取,反之按向下方向键就是降 级选取。
图9-17
图9-3
图9-4
如果单击 按钮,该框架集将出 现在文档中,但Dreamweaver不会将它与 辅助功能标签或属性相关联。另外,默 认情况下,Dreamweaver不会显示“框架 标签辅助功能属性”对话框,除非在 “首选参数”中进行了相应的设置,设 置方法如下。 (1)选择[编辑][首选参数]菜单命 令,打开“首选参数”对话框。
创建框架及框架集
在Dreamweaver中有两种创建框架集的方法,既 可以从若干预定义的框架集中选择,也可以自己设 计框架集。 选择预定义的框架集将自动设置创建布局所需 的所有框架集和框架,它是迅速创建基于框架的布 局的最简单方法。只能在“文档”窗口的“设计” 视图中插入预定义的框架集。
保存框架集文档
保存框架集文档的具体操作如下。 (1)选中要保存的框架集。 (2)选择[文件][保存框架页]菜单命令, 打开“另存为”对话框。 (3)在“保存在”下拉列表框中指定框架集 的保存路径,在“文件名”文本框中为框架集命 名。 (4)单击 按钮即可保存框架集。
第9章
课前导读 课堂讲解 上机实战 课后练习
使用框架
课前导读
基础知识 重点知识
基础知识
框架及框架集的概念、 框架及框架集的创建。
重点知识
框架及框架集的属 性设置、框架及框架集 的各种操作。
课堂讲解
创建框架集及框架 框架集与框架的选择及删除操作 框架及框架集的属性设置 框架及框架集的保存 处理不能显示框架的浏览器
网页设计与制作设计框架网页

第8章 设 计 框 架 网
16
页
8.1 框架网页
■ 框架实例
■ 创建链接。
■ 如果希望链接地对象(文本或者图片)在 一个框架内部,而链接地页面则在另外地框
架内打开,那么就需要通过设置目的打开方
式来控制框架地显示内容。在设置好链接
之 后 , 使用属性面板里地Target(目的)弹
出菜单,可以指定在哪个框架打开被链接地
■ 创建各种框架 ■ 方法1:选择"修改"→"框架集"→"拆分左,右,
上 , 下框架"命令。
2023-02-15
第8章 设 计 框 架 网
6
页
8.1 框架网页
■ 创建各种框架 ■ 方法2:按住Alt键 , 然后拖曳任一条框架边框,
这样可以垂直或水平分割文档(或已有地 框架) ; 按住Alt键 , 然后从一个角上拖曳框 架边框,这样也可以把文档(或已有地框架) 划分为4个框架。
■ 接下来分别在"框架"面板选择相应地框架, 然后在框架属性面板里插入相应地网页就 可以完成了。
2023-02-15
第8章 设 计 框 架 网
28
页
8.1 框架网页
■ 保存框架集 ■ 框架集地实质就是把浏览器窗口划分为几
个可相同可不同地小区(即框架) , 然后可 以在每个小区独立显示一个网页文件 (html文件) , 而最后这些独立小区地组合 就是所谓地框架集。
2023-02-15
第8章 设 计 框 架 网
7
页
8.1 框架网页
■ 插入预定义框架集 ■ Dreamweaver通常预定义了多种框架集,
通过使用预定义框架集,我们就可以轻易创 建想要地框架集。选择"插入"→"HTML" →"框架"命令然后选择一种框架,框架集生 成时可以对每一个框架命名。
网页设计与制作项目实训教程 项目9

9.2 知识储备
② 在框架面板中选择框架或框架集 在“框架”面板中选择框架或框架集的具体
9.2 知识储备
2. 框架和框架集属性设置 选择了框架或框架集后,属性面板中会显示
当前框架或框架集的相关属性,用户可根据需要 在其中更改所选框架或框架集的属性。 (1)设置框架属性 设置框架属性具体操作步骤如下: 在“框架”面板中单击框架的名称,可以在相应 的“属性”面板中设置框架的相关属性,如下图 9-6所示。
图9-6 框架属性面板
9.2 知识储备
(2) 设置框架集属性 设置框架集属性具体操作步骤如下: ① 使用快捷键Shift+F2或在菜单栏中单击菜单
“窗口”→“框架”命令,调出“框架”面板。 ② 在“框架”面板中单击最外一层边框,在“属
性”面板中设置框架集的属性,如图9-7所示。
图9-7 框架集属性面板
9.2 知识储备
9.2.3 框架链接 要在一个框架中通过超级链接在另一个框架
中打开文档,必须设置链接目标。要设置目标框 架,首先在设计视图中选择要作为超链接的文本 或对象,然后在属性面板中的“链接”文本框中 指定要链接的文件,并在“目标”下拉列表框中 选择链接的文档应在其中显示的框架或窗口。默 认情况下,“目标”下拉列表框中有4个选项: _blank、_parent_、self、_top。
② 单击“创建”按钮,弹出的“框架标签辅助功 能属性”对话框,如图9-3所示,对话框中设置每 个框架的标题,一般采用默认标题。
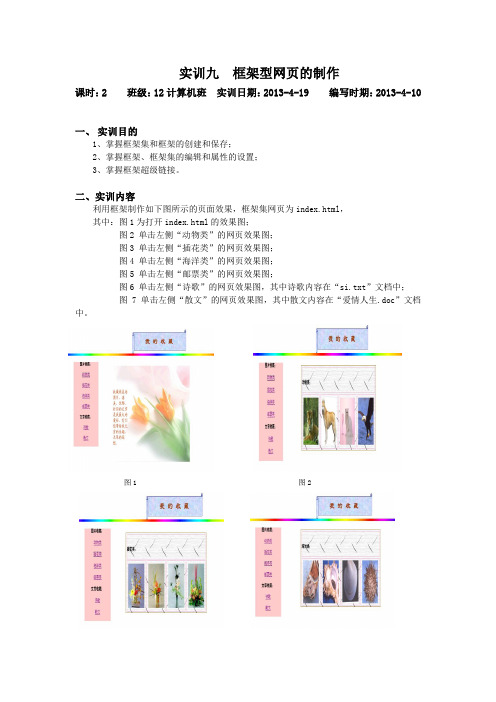
实训九 框架型网页的制作

实训九框架型网页的制作课时:2 班级:12计算机班实训日期:2013-4-19 编写时期:2013-4-10一、实训目的1、掌握框架集和框架的创建和保存;2、掌握框架、框架集的编辑和属性的设置;3、掌握框架超级链接。
二、实训内容利用框架制作如下图所示的页面效果,框架集网页为index.html,其中:图1为打开index.html的效果图;图2 单击左侧“动物类”的网页效果图;图3 单击左侧“插花类”的网页效果图;图4 单击左侧“海洋类”的网页效果图;图5 单击左侧“邮票类”的网页效果图;图6 单击左侧“诗歌”的网页效果图,其中诗歌内容在“si.txt”文档中;图7 单击左侧“散文”的网页效果图,其中散文内容在“爱情人生.doc”文档中。
图1 图2图3 图4图5 图6图7三、知识点分解该实训主要涉及的知识点就是框架和框架集的保存以及设置超链接的目标框架。
四、实训步骤1、选择[文件]/[新建]菜单命令。
2、在“新建文档”对话框“类别”列表中选择“框架集”选项。
3、从“框架集”列表选择相应的框架集,如图所示。
4、单击按钮,则会弹出“框架标签辅助功能属性”对话框,为每一框架指定一个标题,单击“确定”按钮,则上方框架标题为“topFrame”,左侧框架标题为“leftFrame”,右侧框架标题为“mainFrame”。
5、选择[查看]/[可视化助理]/[框架边框]菜单命令,则在文档中就会出现框架的边框。
6、选择[文件]/[保存全部]菜单命令,将框架集文件保存为index.html,上方框架文件保存为top.html,左侧框架文件保存为left.html,右侧框架文件保存为main.html。
注意:对于框架集和框架文件保存的文件名,一定要做的看到文件名就能知道该文件对应与该框架集中的哪个框架。
7、选择[窗口]/[框架] 菜单命令,打开“框架”面板,直接在面板中单击最外面的框架集,打开属性对话框,设置“行值”:119px,再选择里面嵌套的框架集,设置“列值”:253px。
网页设计与制作初识chapter9)

认识框架及框架集
利用框架可以把浏览器窗口划分为若干 个区域,每个区域就是一个框架, 个区域,每个区域就是一个框架,在其 中分别显示不同的网页, 中分别显示不同的网页,同时还需要一 个文件记录框架的数量、布局、链接和 个文件记录框架的数量、布局、 属性等信息,这个文件就是框架集。 属性等信息,这个文件就是框架集。 框架集与框架之间的关系就是包含与被 包含的关系
3. “滚动”下拉列表框: 设置框架显示滚动条
的方式, 自动” 的方式 , 有 “ 是 ” 、 “ 否 ” 、 “ 自动 ” 默认” 个选项 选择“ 个选项。 和“默认”4个选项。选择“是”选项表 示在任何情况下都显示滚动条;选择 “ 否 ” 表示在任何情况下都不显示滚动 选择“ 自动” 条 ; 选择 “ 自动 ” 选项表示当框架中的 内容超出了框架大小时, 显示滚动条, 内容超出了框架大小时 , 显示滚动条 , 否则不显示滚动条; 选择“ 默认” 否则不显示滚动条 ; 选择 “ 默认 ” 选项 表示采用浏览器的默认方式。 表示采用浏览器的默认方式。
3.手动创建框架集
选择【修改】 【框架页】命令, 选择【修改】/【框架页】命令,在弹出 的子菜单中有【拆分左框架】 的子菜单中有【拆分左框架】、【拆分 右框架】 拆分上框架】 右框架】、【拆分上框架】和【拆分下 框架】 个命令 它们的作用分别如下: 个命令, 框架】4个命令,它们的作用分别如下:
拆分左框架:将网页拆分为左右两个框架, 将网页拆分为左右两个框架,
2 、框架集的属性设置
其中各参数的含义如下: 其中各参数的含义如下: 1. “边框”下拉列表框:用于设置是否显示 框架集中所有框架的边框。 框架集中所有框架的边框。 2. “边框颜色”文本框:用于设置框架集中 所有框架的边框颜色。 所有框架的边框颜色。 3. “边框宽度”文本框:用于设置框架集中 所有框架的边框宽度。 所有框架的边框宽度。
网页设计与制作之——框架结构

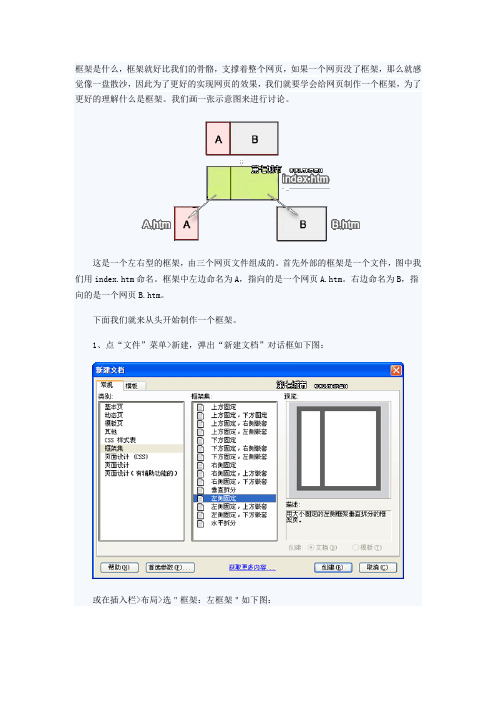
框架是什么,框架就好比我们的骨骼,支撑着整个网页,如果一个网页没了框架,那么就感觉像一盘散沙,因此为了更好的实现网页的效果,我们就要学会给网页制作一个框架,为了更好的理解什么是框架。
我们画一张示意图来进行讨论。
这是一个左右型的框架,由三个网页文件组成的。
首先外部的框架是一个文件,图中我们用index.htm命名。
框架中左边命名为A,指向的是一个网页A.htm。
右边命名为B,指向的是一个网页B.htm。
下面我们就来从头开始制作一个框架。
1、点“文件”菜单>新建,弹出“新建文档”对话框如下图:或在插入栏>布局>选"框架:左框架"如下图:Dreamweaver MX 2004生成一个空白的框架页面,如下图:2、选择「窗口」菜单>“框架”,弹出“框架”面板如下图。
从框架面板可知,系统对左右框架生成命名。
左框架名为:leftFrame,右框架名为:mainFrame,当然您可以通过框架属性面板对框架重新命名,了解这一点非常重要。
创建超级链接时,要依据它正确控制指向的页面。
3、保存框架。
选择“文件”菜单点击“保存全部”。
系统弹出对话框。
这时,保存的是一个框架结构文件。
我们按照惯例都命名为index.htm。
保存的时候如果虚线框笼罩的是周围一圈就是保存框架结构。
(下图)虚线笼罩在右边就是保存框架中右边网页。
(如下图)虚线笼罩在左边就是保存框架中左边的网页:(如下图)三个页面保存完毕。
4、下面我们要实现按左边的超级链接,对应的页面出现在右边。
在左边的页面中做上超级链接。
指向一个已经存在的页面。
注意做好链接以后,要在目标栏中设置为mainFrame。
(如下图)6、设置完毕,保存全部,按F12预览网页。
链接指向的页面出现在右边框架中。
7、重复以上步骤,把左框架所有的链接做完,一个简单的网站导航结构创建完成。
更多Dreamweaver 教程请继续访问建站学的Dreamweaver教程专区。
实验七框架结构【实验目的】:通过本实验,使学生熟悉创建、编辑框架网页和利用框架来布局页面的基本方法。
网页设计与制作教程第9章 使用框架

8/19
9.1.2 框架的基本操作(续)
创建框架结构 在 Dreamweaver 中创建框架结构,通常有 两种方法:
利用“插入栏”的“布局”类别中的框架按钮 使用“新建文档”对话框 > 示例中的页 > “框 架集”选项,新建框架结构网页文档
9/19
9.1.2 框架的基本操作(续)
创建框架结构 演示——使用插入栏按钮创建框架 (p180~p181) 演示——使用新建命令创建框架 (p182)
10/19
9.1.2 框架的基本操作(续)
框架结构实际上由两部分构成:一部分是 定义整个窗口应如何划分的框架集(对应 的 HTML 标签是frameset),另一部分是 用于放置网页的每个具体框架(对应的 HTML 标签是frame)。 要操作框架首先要选择框架集或框架。
6/19
9.1.1 什么是框架 (续)
图 9.1 就是一个使用框架结构布局的网页,当 单击左边导航条中的按钮时,在右边框架中将 显示出相应网页内容。
7/19
9.1.2 框架的基本操作
在 Dreamweaver 文档窗口中,框架操作内 容包括:
创建框架结构 选取框架集与框架 设置框架集和框架的属性 保存框架 设置超链接目标框架
16/19
9.1.2 框架的基本操作(续)
设置目标框架 理解链接属性检查器“目标”选项的含义 如图所示。
17/19
9.1.2 框架的基本操作(续)
“目标”列表包含当前网页中的框架名称和默认超 链接目标名称,含义如下:
_blank 打开一个新窗口显示超链接目标文件 _parent 在上一级框架中打开目标文件,即在父框架 中打开网页 _self 在框架自身内打开目标网页 _top 删除所有框架,回到最顶层打开链接目标文件, 如果想从框架结构中跳出,应使用此选项 mainFrame 当前框架集中包含的框架名称 leftFrame 当前框架集中包含的框架名称
项目9使用框架布局制作网课件

左侧框架中显示的是后台系统中的主 菜单,单击其中的菜单项,就会在右侧较 大的框架(即主编辑区)中显示相关内容, 供管理员编辑处理。
令图9-1 用框架布局的网页
3
任务1 使用框架布局制作网页
4
任务1 使用框架布局制作网页
相关知识 二.框架的创建与删除
令图9-2 “新建文档”对话框
令图9-3 “框架标签辅助功能属性”对话框
6
任务1 使用框架布局制作网页
相关知识 二.框架的创建与删除
2.使用“布局”工具栏创建
令图9-4 在“框架”下拉菜单选择框架类型
首先创建并打开一个空白网页文件,将光标定位 到网页左上角。然后单击“布局”工具中的“框架” 按钮,在下拉菜单中选择要创建的框架类型, 如图9-4所示。
(“auto”为自动 “ yes” 为 显 示 “no”为不显示) src:浮动框架中显示文件地址
23
任务2 使用浮动框架制作网页
任务实施
1 . 打 开 当 前 站 点 文 件 夹 下 为 oa子 文 件 夹 中 的 leftmenu. html网 页 文件。
2 .在菜单的下方插入一个空的 DIV层。设置其背景为 “ 白色
返回
19
任务2 使用浮动框架制作网页
任务分析 本任务在网页中添加 浮动框架,并在浮动 框架中嵌入当地天气 预报内容,如图913左下方所示的效果。
令图9-13 页面左下方带有浮动框架的布局
20
任务2 使用浮动框架制作网页
相关知识
一.浮动框架的概念
浮动框架也称内联框架,标记为<iframe>,它能够比框架 更灵活地实现框架的功能,在使用表格或是DIV布局的页面 中,如果要小面积地使用框架来当作图像或是网页对象的容 器,就可以使用浮动框架。即浮动框架可以灵活地插入到网 页的任何位置。
《网页设计与制作》教案

《网页设计与制作》教案第一章:网页设计基础1.1 网页设计概述介绍网页设计的概念、目的和重要性讨论网页设计的标准和原则1.2 网页设计流程讲解网页设计的基本流程,包括需求分析、设计稿、切片、编码和测试等步骤1.3 网页设计工具介绍常用的网页设计工具,如Photoshop、Dreamweaver、Fireworks等第二章:HTML与CSS基础2.1 HTML概述介绍HTML的概念、作用和基本结构2.2 HTML标签讲解常用的HTML标签,如、段落、图像、、列表等2.3 CSS概述介绍CSS的概念、作用和基本语法2.4 CSS选择器讲解常用的CSS选择器,如类选择器、ID选择器、属性选择器等第三章:网页布局与排版3.1 网页布局概述介绍网页布局的概念和重要性3.2 常用的网页布局方法讲解常用的网页布局方法,如固定布局、百分比布局、弹性布局等3.3 排版与字体介绍排版和字体的概念、作用和常用属性3.4 响应式网页设计讲解响应式网页设计的概念、方法和实现方式第四章:网页特效与交互4.1 网页特效概述介绍网页特效的概念和作用4.2 JavaScript基础讲解JavaScript的概念、作用和基本语法4.3 常用的网页特效与实例讲解常用的网页特效,如鼠标悬停效果、下拉菜单、滚动动画等,并提供实例进行演示4.4 交互式网页设计讲解交互式网页设计的概念、方法和实现方式第五章:网页设计与制作实践5.1 实践项目概述介绍实践项目的需求和目标5.2 网页设计稿制作根据实践项目需求,使用设计工具制作网页设计稿5.3 网页编码与测试使用HTML和CSS编写网页代码,并进行测试和调试讲解网页发布的步骤和注意事项,以及常用的网页推广方法第六章:网页图像与多媒体6.1 图像格式与优化介绍常见的网页图像格式,如JPG、PNG、GIF等,以及图像优化方法6.2 音频与视频讲解如何在网页中嵌入音频和视频,以及常用的媒体格式6.3 Flash动画介绍Flash动画的概念、制作方法和在网页中的应用6.4 动态效果与动画讲解如何在网页中实现动态效果和动画,包括使用CSS动画和JavaScript实现第七章:网页服务器与数据库7.1 服务器概述介绍网页服务器的概念、作用和常用服务器软件7.2 数据库概述介绍数据库的概念、作用和常用数据库管理系统7.3 动态网页制作基础讲解动态网页制作的基本原理,如服务器端编程和数据库连接7.4 实践项目:搭建简易的个人博客系统讲解如何使用服务器和数据库搭建一个简易的个人博客系统,包括前端设计和后端编程第八章:网页安全与SEO介绍网页安全的概念和重要性,以及常见的网络安全威胁8.2 网页安全措施讲解如何防范网络攻击和提高网页安全性,如使用SSL证书、X-Frame-Options 等8.3 SEO概述介绍搜索引擎优化(SEO)的概念、作用和方法8.4 SEO实践技巧讲解如何优化网页内容、结构和,以提高搜索引擎排名第九章:网页设计与制作的进阶技巧9.1 响应式网页设计深入讲解响应式网页设计的原理和实践方法,包括媒体查询和弹性布局9.2 前端框架与库介绍常用的前端框架和库,如Bootstrap、jQuery、React等,以及如何使用它们提高网页制作效率9.3 网页性能优化讲解如何提高网页加载速度和性能,包括图片优化、代码压缩和缓存策略9.4 实践项目:制作一个响应式商务网站讲解如何使用响应式设计和前端框架制作一个商务网站,包括布局、样式和交互设计第十章:网页设计与制作的拓展与趋势10.1 网页设计与制作的未来趋势探讨网页设计与制作的发展方向,如虚拟现实(VR)、增强现实(AR)等技术的应用10.2 网页设计规范与最佳实践介绍网页设计规范和最佳实践,以提高网页质量和用户体验10.3 跨平台网页设计与制作讲解如何使用跨平台技术,如PWA(Progressive Web Apps)、Node.js等,实现网页在不同平台和设备的兼容性和性能10.4 实践项目:制作一个跨平台的网页应用重点和难点解析重点环节1:网页设计基础和流程网页设计的标准和原则是设计的基石,需要重点掌握。
网页设计与制作9

2.7.2 常用的表单域
4.多行文本框
<TEXTAREA name=name cols=n rows=n wrap=off/hard/soft>
name:文本框的名称 cols:文本行/自动硬回车换行/自动软 回车换行)
2.7.2 常用的表单域
5.按钮
按钮包括”提交”按钮(type=submit)、“重置” 按钮 (type=reset)和普通按钮(type=button)
<INPUT type=“submit/reset/button” name=“name” value=“text”> name:按钮的名称 综合示例
2.7.2 常用的表单域
1.文本框和密码框
单行文本框:<INPUT type=“text” name=“string1”
value=“string2” size=x maxlength=y>
密码框:<INPUT type=“password” name=“pass_name”>
2.7.2 常用的表单域
value:指定在按钮上显示的文字
2.8 框架标记
所谓框架是在同一个浏览器窗口画面分成 几个框架,每个框架显示一个HTML文件。利 用框架结构可以在一个窗口中间同时浏览多个 页面,还可以在一个区域中显示所有页面的总 索引,通过单击这个区域中的超链接,相关网 页就会显示在另一个区域中,非常直观,使用 户在浏览局部内容时,仍对整个网站的结构有 清晰的认识,不至于进入多层链接后而迷失方 向。
网页设计与制作项目九 模板和库

知识大串联:
一、模板简介 1、用途: 批量制作风格一致内容不同的网页并快速更新。 2、定义: 模板是一个带有固定内容和格式的文档.是用户批量创建文档和更 新文档的基础.
二、创建模板 1.新建模板 创建空白模板: F11键打开资源管理面板/模板,单击“新建”按 钮。 将已有文件另存为模板:文件/另存为模板 注意:模板文件扩展名为.dwt,保存在Templates文件夹中。 2. 定义可编辑区 可编辑区:由模板创建的文档可以编辑的区域。 锁定区:由模板创建的文档不能编辑的区域。 注意:新建模板,默认没有可编辑区
项目活动九
模板和库
复习提问:
1.在Dreamweaver网页设计中,Flash文本超链接 和Flash按钮超链接有什么不同? 2.如何在网页中插入Shockwave影片的操作步骤。
项目活动九 模板和库
1 主 要 教 学 环 节 2 3 4 5
项目背景 项目分析
任务实施
任务拓展 作品展评 项目小结 布置作业 反思感悟
2.打开要制作成模板的网页文件,如inde板”命令。选择一个站点,在“另 存为”框中输入模板名称,在单击“保存”命令,即可完成新模板的 建立。如图所示:
4.将“未命名站点4”网页中的网站标志,BANNER、导航栏、公告栏、 友情链接、本站图标以及版权说明等每个字页面的共同部分都做到模板 文件中。如图所示:
8.通过更新模板来更新网页: 模板创建好后,也可以根据自己的需要随时修改模板。当模板被修 改后,其他引用了该模板的页面也会同时被修改。这样就省去了一个一 个的修改页面的麻烦。 方法:在“模板面板”中双击要修改的模板将它打开,修改模板锁 定的内容(不要对“可编辑区域”标记进行修改,然后按ctrl+s快捷键保 存模板。) 这时会弹出是否更新页面,点击“更新”,更新页面——单击关闭。 如果修改模板时不更新网页,那么以后也可以选择“修改”菜单的“模 板”中的“更新网页”命令对网页进行更新,弹出的也是“更新网页” 对话框,选择相应的站点,点击(开始)按钮即可。
9.2.3 制作框架中的网页_网页设计与制作教程_[共3页]
![9.2.3 制作框架中的网页_网页设计与制作教程_[共3页]](https://img.taocdn.com/s3/m/6f2c2ee6b90d6c85ed3ac610.png)
网页设计与制作教程(第2版) 162 动”选项为“否”,选择“不能调整大小”选项。
(6)在“框架”面板中的“mainFrame ”框的任意处单击选择该框架,在属性检查器中设置“滚动”选项为“是”,选择“不能调整大小”选项。
(7)保存文档。
9.2.3 制作框架中的网页
本实例创建的框架结构共有4个网页文件,其中框架集网页zhejiang.html 中包含了3个文档,它们分别是位于顶部框架的top.html 、位于左侧框架的left.html 和位于右侧下方框架的xihu.html 。
下面将这些框架中的网页分别制作出来,并另外制作两个网页作为右边内容框中要显示的网页。
1.制作top.html 文件
(1)在文档窗口中的顶部框架内单击,文档窗口上方标签显示为“top.html ”,在“标题”框内输入“顶部框架”。
(2)在该框架内单击定位插入点,然后输入文字“锦绣中华游”,使用属性检查器将文本设置为“标题1”文字。
(3)添加一个段落,然后制作站点的文本导航条。
(4)打开样式面板,新建一个“仅对该文档”的标签样式body 。
(5)样式定义如下。
body{
text-align: center;
}
(6)保存文档,如图9.12所示。
图9.12 制作top.html 文档
2.制作left.html 文件
(1)在文档窗口中的左侧框架内单击,文档窗口上方标签显示为“left.html ”,在“标题”框内输入“左侧框架”。
布局框架基本属性_网页设计与制作(附微课视频 第2版)_[共3页]
![布局框架基本属性_网页设计与制作(附微课视频 第2版)_[共3页]](https://img.taocdn.com/s3/m/6a7aaaae31b765ce04081447.png)
1488.2 框架属性框架属性用来确定框架集内各个框架的名称、源文件、链接、边距、滚动、边框和是否能够调整大小。
每个框架和框架集都有属于自己的属性面板,可以用来设置框架和框架集的属性,但是框架集属性控制着框架的大小和其他几个子框架之间边框的颜色和宽度,还有打开链接的目标框架窗口等。
8.2.1 布局框架基本属性框架属性面板可以用来查看和设置框架属性,一般包括命名框架、设置边框、链接和边距等,它的具体操作步骤如下所示。
在框架活动面板中单击任意一个框架,属性面板就变成了对框架属性的设置,效果如图8-8所示。
如果“属性”面板没有打开,那就选择“窗口“→“属性”命令,就会在当前页面下方显示“属性”面板,接下来单击“属性”面板右下角的扩展箭头,这样就可以查看所有框架属性,效果如图8-9所示。
图8-9 框架属性●框架名称:如果想要命名框架,那么就在Frame Name(框架名)域输入名称。
此时输入的框架名将可能被超链接和脚本引用,所以,命名框架时必须要让框架名是一个有意义的名称,可以使用下划线,但是不能使用横杠、句号和空格等,而且框架名应该以字母开头,但是不要使用JavaScript的保留字(例如top或navigator等)。
●源文件:用来指定当前框架中打开的源文件(网页文件)。
可以直接在文本框中手动输入文件名,或者单击文件夹图标,浏览文件并且选择一个合适的文件,也可以把光标置于框架内,然后选择“文件”→“在框架中打开”命令来打开一个文件。
●滚动条:用来设置当没有足够的空间来显示当前框架的内容时是否显示滚动条。
本项属性有4种选择,“是”表示显示滚动条,“否”表示不显示滚动条,“自动”表示当没有足够的空间来显示当前框架的内容时自动显示滚动条,“默认”表示采用浏览器的默认值,图8-10所示的是滚动条选择“是”时显示的结果。
●不能调整大小:选择此复选框,可以防止用户在浏览时拖动框架边框来调整当前框架的大小。
●边框:用来决定当前框架是否显示边框,一般有“显示”“不显示”和“默认”3种基本选择。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
9.2
网页制作
步骤5 选择【文件】|【保存全部】命令项,将整个 框架集页面命名为“lydjindex.html”,作为“旅游度假” 栏目首页保存在站点根目录中。因为mainFrame框架中的 Untitled-1.html页面之前没有保存,紧接着会提示保存, 将Untitle-1.html页面重新命名为lydjmain.html保存在 站点根目录中。 步骤6 鼠标点击进入顶部topFrame框架页面,选择 【文件】|【保存框架】命令项,或者直接按“Ctrl+S” 组合键,将topFrame框架页面命名为“top.html”,保存 在站点根目录中。
9.2
网页制作
步骤6 打开【页面属性】对话框,将 indexmain.html页面的上下边距和左右边距都设为0。 步骤7 在indexmain.html中插入表格,设置表格宽 度为608像素,制作如图9-17所示的页面内容。 步骤8 在工作区设计视图中打开left.html页面,设 置页面的上下边距和左右边距都设为0。在页面中插入表 格,设置表格宽度为288像素,对齐方式为右对齐,制作 “旅游度假”子栏目导航。
采用框架布局的“乐途网”首页效果图
9.1
网页展示:使用框架布局“旅游度假”页面
“旅游度假”页面 的框架结构如图所示。 页面用框架集分成了四 个部分,顶部topFrame 框架用于显示网站导航, 中间左侧leftFrame框架 用于显示“旅游度假” 子栏目导航,中间右侧 mainFrame框架用于显示 子栏目内容,底部 bootomFrame框架用于显 示站点版权等信息。
9.2
网页制作
步骤4 在设计视图中打开top.html页面,选择“乐 途网”导航中的“旅游度假”图标,在【属性】面板中设 置链接为lydjindex.html,链接目标设置为_parent,保 证单击“旅游度假”栏目链接时,lydjindex.html页面会 显示在整个浏览器窗口中,而不是显示在某个框架中,如 图所示。
项目9 高效灵活的网页布局——框架的应用
电子工业出版社
知识要点
1 2认识框Leabharlann 及框架集掌握框架网页的创建方法
3
掌握框架及框架集的基本操作
4
掌握框架及框架集的属性设置方法
9.1
网页展示:使用框架布局“旅游度假”页面
运行Dreamweaver CS6,创建站点,使用框架布局制作 “旅游度假”页面,页面效果图如图所示。
9.2
网页制作
步骤9 以设计视图打开bottom.html页面,设置页面 的上下边距和左右边距都设为0。在页面中插入表格,设 置表格宽度为890像素,对齐方式为左对齐。读者在制作 这个页面时,可以将之前制作好的底部表格直接复制粘贴 到bottom.html页面中,以提高页面制作效率。 步骤10 将页面全部保存,在浏览器中浏览 lydjindex.html,就会看到显示的页面效果。
9.2
网页制作
创建和保存框架页面
9.2.1
步骤1 运行Dreamweaver CS6,按照前面章节所介绍的 方法创建“乐途网”站点,选择【新建】菜单命令,在站点 根目录中新建一个空白的HTML页面文件,默认名称为 Untitled-1.html。 步骤2 在【设计】视图中打开Untitled-1.html页面, 选择【插入】|【HTML】|【框架】|【上方及下方】菜单命 令项,在页面中插入框架。这时会弹出【框架标签辅助功能 属性】对话窗口。网页面窗口被分成了上中下三个部分,顶 部为topFrame框架,中间灰色部分为mainFrame框架,底部 为bottomFrame框架。在【框架标签辅助功能属性】对话框 中可以为每个框架设置一个标题。单击【确定】按钮,返回 到【设计】视图,Untitiled-1.html页面被自动放置在 mainFrame框架中。
9.3.2
创建框架网页
1.通过【插入】菜单来创 建框架页面 步骤1 首先新建空白网页 文档。 步骤2 选择菜单栏中的【 插入】|【HTML】|【框架】命 令,在弹出的子菜单中选择相 应的选项即可创建框架网页, 如图所示。
9.3.2
创建框架网页
2.手动创建框架
步骤1 新建空白网页文档, 选择【查看】|【可视化助理】|【 框架边框】命令项,将框架的边框 在编辑窗口四周显示出来,如图所 示。 步骤2 用鼠标拖动水平或者 垂直的框架外边框到适当的位置, 释放鼠标,就可以将框架拆分。如 果将拆分框架所生成的框架边框拖 动到下图所显示的框架边框之外, 则取消框架的拆分。
“旅游度假”页面框架结构
9.1
网页展示:使用框架布局“旅游度假”页面
当用户点击左侧leftFrame框架中的链接时,所链接的页面内 容会在mainFrame框架位置显示,顶部站点导航、底部版权信息以 及左侧栏目导航内容保持不变,只有mainFrame框架中的内容发生 变化,而整个“旅游度假”页面没有被重新加载。如果mainFrame 框架中显示的页面内容超出显示范围时,会在框架右侧及底部显 示垂直滚动条和水平滚动条。下图所示为当点击左侧栏目“北京” 链接时所显示的页面内容。
9.2
网页制作
步骤2 用同样的方法设置“广西|桂林”等子页面 的超级链接。当用户在left.html页面中单击“首都|北 京”、“广西|桂林”等文本时,对应子页面的内容就 会显示在右侧mainFrame框架中。 步骤3 在left.html中,鼠标单击选择“旅游度假 ”文字右侧的图片,在【属性】面板中设置图像链接为 lydjmain.html,目标为mainframe,如图所示。
9.3.2
创建框架网页
步骤3 按住“Alt”键,将鼠标移动到框架边框 线上,当鼠标指针变为双向箭头形状时,按住鼠标左 键不放,拖动到合适位置释放鼠标,就可以对拆分后 的框架进行再次拆分。
9.3.2
创建框架网页
3.创建嵌套框架集
步骤1 将鼠标定位到需要 创建嵌套框架集的框架中,如右 图所示。
步骤2 在【插入】|【HTML 】|【框架】菜单项中选择要插 入的框架集。如右图所示。“旅 游度假”框架集网页其实就是嵌 套框架集。
9.2
网页制作
步骤3 鼠标单击中间mainFrame框架内的Untitled1.html页面,将光标放到该页面中,选择【插入】| 【HTML】|【框架】|【左对齐】菜单命令项,将窗口中间 框架又分成左右两个框架。其中左侧为leftFrame框架, 右侧灰色部分为mainFrame框架,mainFrame框架中的页面 仍然是Untitled-1.html。 步骤4 单击【确定】按钮关闭对话框,完成“旅游 度假”栏目框架网页的创建,接下来对框架网页进行保存。
9.3.3 框架及框架集的基本操作
1.保存框架和框架集文件
框架及框架集都是HTML文档,因此这些文件必须一起 保存。在Dreamweaver中用户可以单独保存一个框架集文件, 也可以保存某个框架文件,还可以保存所有打开的框架文 件和框架集文件。 (1)保存框架集的所有文件 要保存所有文件,包括框架集文件和框架文件,可以 执行【文件】|【保存全部】菜单命令。这时Dreamweaver 将逐个保存网页中的所有框架。
9.2
网页制作
步骤2 在设计视图中,对gnly.html页面的表格结 构进行修改,注意保持表格宽度与lydjmain.html页面表 格宽度一致。“首都|北京”子页效果如图所示。
9.2
网页制作
步骤3 设置好CSS后,将页面保存。用同 样的方法快速制作“广西|桂林”、“江苏| 苏州园林”等子页面。
9.2
网页制作
9.2.2 设置框架及框架集属性
步骤1 选择【窗口】|【框架】命令项,快捷键为 “Sift+F2”,打开【框架】面板。 步骤2 在【框架】面板中,用鼠标点击框架集边框, 选择在页面中插入的“上方及下方”框架集,显示框架集 【属性】面板。 步骤3 这里设置边框为“否”,边框宽度为0。在 【属性】面板的右侧“行列选定范围”中,用鼠标点击选中 topFrame框架,将“行”值设置为190,鼠标选中 bottomFrame框架,将“行”值设置为60。
9.3.1 认识框架和框架集
框架网页是一种特殊的HTML网页,框架的作用就是 把浏览器窗口划分成若干个区域,每个区域都可以分别 显示不同的网页。框架网页由两个主要部分组成:框架 集和单个框架。框架集是在一个文档内定义一组框架结 构的HTML网页,该网页文件中定义了要显示的框架数、 框架的大小、载入框架的网页源和其他可定义的属性。 单个框架是指在网页上定义的一个区域,每个框架就是 不同的HTML文档。框架集和框架之间的关系就是包含与 被包含的关系。
9.2
网页制作
9.2.4
制作“北京”等子页面
用户在left.html页面中单击“首都|北京”超级 链接后,子页beijing.html的内容将在右侧 mainFrame框架中显示。 子页beijing.html的制作方法与lydjmain.html相 同,可以利用lydjmain.html页面快速创建 gnly.html。 步骤1 在工作区中以设计视图打开制作好的 lydjmain.html页面。选择【文件】|【另存为】 命令项,将lydjmain.html页面另存为 beijing.html页面,保存在站点 “letuweb\ch9”中。
9.2
网页制作
9.2.2 设置框架及框架集属性
步骤4 在【框架】面板中,用鼠标点击框架集边框, 如图9-8所示,选择在页面中间插入的“左对齐”框架集。 步骤5 在框架集【属性】面板右侧“行列选定范围 ”中选择“leftFrame”框架,设置边框为“否”,边框 宽度为0, “列”值设置为282。 步骤6 在【框架】面板中选择“topFrame”框架, 在【属性】面板中设置顶部框架的属性。 步骤7 在【框架】面板中选择“mainFrame”框架, 在【属性】面板中设置内容显示主框架的属性。
