Photoshop详细绘制百事可乐标志教程
手把手教你使用Photoshop制作商标设计

手把手教你使用Photoshop制作商标设计商标设计在品牌建设中扮演着重要的角色,能够展示一个公司或产品的形象和特色。
而Photoshop作为一款专业的图像处理软件,为商标设计提供了强大的工具和功能。
下面我们将手把手教你使用Photoshop制作商标设计,帮助你轻松打造出符合品牌形象的商标。
第一步:确定商标的概念和风格在制作商标之前,首先需要确定商标的概念和风格。
商标设计应该与品牌形象相一致,能够准确传达品牌的核心理念和特点。
在确定商标概念和风格时,可以参考其他相似行业的商标,了解潮流和市场趋势,将自己的创意与之结合,形成独特的设计思路。
第二步:创建新的文档打开Photoshop软件,点击文件(File)-新建(New),输入商标的尺寸和分辨率。
商标的尺寸可以根据实际需要进行设置,一般来说,宽高都不超过500像素。
分辨率可以选择300像素/英寸,以确保商标在印刷品上有较高的清晰度。
第三步:选择合适的工具和图层样式商标设计中,常用的工具包括画笔工具、形状工具、文字工具和选择工具等。
根据设计需求选择相应的工具,并根据商标的概念和风格运用各种图层样式,如渐变、阴影、描边等,以增强商标的立体感和视觉效果。
第四步:绘制基本形状商标的形状是商标设计的核心,可以通过组合和变形不同的基本形状来实现。
在绘制基本形状时,可以使用形状工具,如矩形工具、椭圆工具、多边形工具等,并通过调整工具选项栏中的参数来控制形状的大小、圆滑度和角度等。
第五步:添加文字商标中的文字通常包括品牌名称和标语口号等。
在商标设计中,可以使用文字工具添加相关文字,并通过选择合适的字体、大小和颜色等来调整文字的效果。
如果需要,还可以通过应用样式来增加文字的立体感和视觉效果。
第六步:调整颜色和效果商标的颜色和效果也是商标设计中需要考虑的重要因素。
可以通过调整图层样式中的颜色叠加、渐变叠加和阴影等参数,来改变商标的颜色和视觉效果。
此外,还可以使用调整图像工具对商标进行色彩和亮度的调整,以增强商标的整体效果。
如何使用Adobe Photoshop设计自定义Logo

如何使用Adobe Photoshop设计自定义LogoLogo是一个品牌的核心标识,它能够传达品牌的价值观和个性。
在当今竞争激烈的市场中,拥有一个独特而有吸引力的Logo是至关重要的。
Adobe Photoshop 是一个功能强大的图像处理软件,它提供了许多工具和功能,可以帮助我们设计出令人印象深刻的自定义Logo。
本文将介绍一些使用Adobe Photoshop设计自定义Logo的基本步骤和技巧。
第一步:确定品牌的核心价值观和目标受众在设计Logo之前,我们需要清楚地了解品牌的核心价值观和目标受众。
一个成功的Logo应该能够准确地传达品牌的核心信息,并吸引目标受众的注意。
通过深入了解品牌的目标和受众,我们可以更好地设计一个与品牌形象相符的Logo。
第二步:收集灵感和参考资料在设计Logo之前,我们可以收集一些灵感和参考资料。
这些资料可以来自于其他成功的品牌Logo,也可以是与品牌形象相关的图像和图形。
通过收集这些资料,我们可以获得一些创意和设计方向,帮助我们更好地开始设计过程。
第三步:选择适当的字体和颜色字体和颜色是Logo设计中非常重要的元素。
在选择字体时,我们应该考虑字体的风格和与品牌形象的契合度。
一般来说,简洁和清晰的字体更容易被人们记住和识别。
在选择颜色时,我们可以根据品牌的核心价值观和目标受众来选择。
不同的颜色可以传达不同的情感和信息,因此我们需要选择与品牌形象相符的颜色。
第四步:使用形状和图形进行创意设计形状和图形是Logo设计中的另一个重要元素。
通过使用形状和图形,我们可以增加Logo的视觉吸引力和独特性。
在设计过程中,我们可以尝试不同的形状和图形,以找到与品牌形象相符的最佳设计。
同时,我们还可以使用Adobe Photoshop提供的各种工具和效果来进一步增强Logo的视觉效果。
第五步:调整和优化设计在完成初步设计后,我们需要对设计进行调整和优化。
这包括对字体、颜色、形状和图形进行微调,以确保它们之间的平衡和协调。
Photoshop合成有趣的创意汽水广告

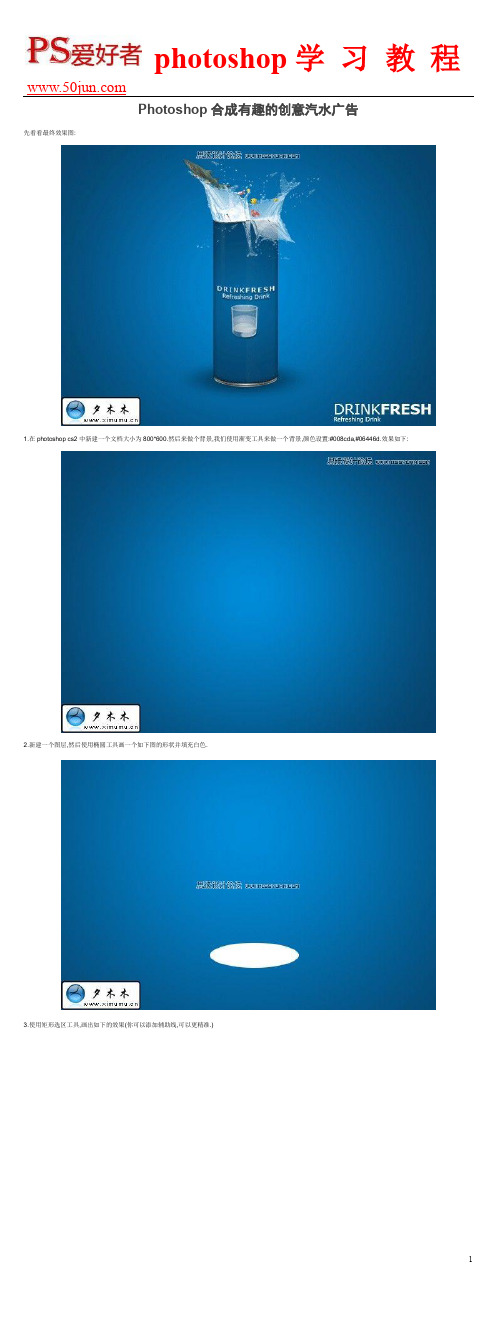
Photoshop合成有趣的创意汽水广告先看看最终效果图:1.在photoshop cs2中新建一个文档大小为800*600.然后来做个背景,我们使用渐变工具来做一个背景,颜色设置:#008cda,#06446d.效果如下:2.新建一个图层,然后使用椭圆工具画一个如下图的形状并填充白色.3.使用矩形选区工具,画出如下的效果(你可以添加辅助线,可以更精准.)4.然后也是一样填充白色,效果如下:5.按ctrl+E合并这两个图层,然后添加图层样式:6.按ctrl+E复制这个图层,然后移动其中的一个图层为2-4px.再添加这个图层额名的两个样式.7.复制刚才做操作的那个图层,然后选中副本右击清除图层样式.这样就变成一个黑色的图形,向上移动1-2PX,在工具箱里选择矩形选区工具,并做出如下效果:8.按ctrl然后用鼠点下那个黑色的图层,这样就可以快速的选区,移动这个选区1-2px,按delele键,删除掉.最后给圆柱设置样式如下:9.使用矩形选区工具,画出如下效果.10.新建一个图层,使用渐变工具,设置从白色到透明渐变,在选区拉一个线性渐变.并设图层不透明度为5%左右. 按ctrl点击蓝色图层,这样就把蓝色的图层变为选区,编缉>反向.按delete键,删除多余的.效果如下:11.再次使用矩形选区,并画出效果如下:重复上面的步骤,得到效果如下12.新建一个图层,这一步我们为它设一个阴影.选择渐变工具,并设从黑色到透明,使用径向渐变,渐变效果如下.13.使用钢笔工个,抠选这个汽水瓶头部,最终效果如下:14.在这个网站下载图片,把水抠出来,并设不透明度为80%.15.复制这个水图层,并使用移动工具放到另一边,并更改不透明度100%.16.继续重复图层,做出如下效果.17.添加一些鲨鱼,水果等等.18.最后添加汽水饮料的LOGO.。
ps制作logo教程

ps制作logo教程
今天我为大家介绍如何使用Photoshop制作logo的教程。
下面,我将向大家一步步演示如何操作。
首先,打开Photoshop软件,并创建一个新的文件。
我们可以
根据自己的需求设定文件的尺寸和分辨率。
接下来,选择一个合适的字体作为logo的主题字体。
在工具
栏中找到文本工具,并点击画布上的空白区域。
在打开的文本框中输入文本,然后选择文字的大小和颜色。
然后,我们可以开始对logo进行一些样式和效果的设计。
点
击图层面板中的“fx”按钮,选择想要的效果,例如阴影、渐变等。
此外,我们还可以添加图像或形状作为logo的背景。
在工具
栏中找到形状工具,选择想要的形状,然后在画布上绘制出来。
可以通过调整图层的透明度或使用混合模式来调整形状的显示效果。
接下来,我们可以为logo添加一些特色的图标或图形。
可以
使用形状工具创建简单的图标,或导入自己设计好的图形文件。
将图标或图形放置在logo中合适的位置,并调整大小和颜色。
最后,我们需要保存logo文件。
点击菜单栏中的“文件”选项,选择“保存为”,然后输入文件名和保存路径,选择所需的文件
格式,例如JPEG或PNG。
通过以上的步骤,我们就可以使用Photoshop制作一个简单的logo了。
当然,更复杂的设计还需要更多的操作和技巧。
希望这个简单的教程能帮助到大家!。
ps任务四:可乐标志设计

4.在路径面板下点击将选区转换为路径按钮,将选区转换为路径,用直接选择工具调整节点使图形美观。
5.在路径面板下点击将路径转换为选区按钮,将图形转换为选区。
6.分别将两部分选区填充红色和蓝色,移去标尺和辅助线,保存即可。
椭圆形工具:用一绘制圆形,与椭圆选框工具区别在于其绘制的是图形而不是选区。
直接选择工具:选择路径的节点,用以调整路径的形状。
将路径作为选区载入:创建好路径后点击路径面板下的将路径转换为选区按钮,即可将路径转换为选区。
从选区生成工作路径:创建好选区后点击路径面板下的将选区转换为路径按钮,即可将选区转换为路径。
可乐标志设计步骤:
1.新建文件,设置大小为10厘米*10厘米,分辨率真为72/英寸,色彩模式为RGB。
2.按Ctrl+R键打开标尺,用选择工具拖出水平、垂直两条位置为5厘米的辅助线,在工具选项中点击路径按钮,用椭圆形工具绘制以辅助线交点为中心的正圆(将光标对准交点,同时按住Alt和Shift并拖动鼠标)。
实例:绘制百事可乐图案

实例:绘制百事可乐图案
最后我们来制作一个较复杂的图形,如下图:
该图形原来是一个完整的椭圆,被分割为了两个部分,这种效果在Illustrator中很容易实现
只需要在椭圆上绘制一条曲线,然后使用分割命令即可。
在Photoshop中就较为复杂一些(所以复杂的路径最好在Illustrator中制作)
绘制过程如下:
首先使用椭圆形状工具,选择填充层绘图方式,绘制一个椭圆,如下图:
然后隐藏该层的路径,切换到单纯路径绘图方式
绘制一个如下图的路径(可以由矩形修改而来)
绘制完成后保持新画的路径在选择状态,按CTRL C复制到剪贴板:
接下来把蓝色的椭圆层复制一层,改为其他的颜色便于区别然后将前面一步复制的路径一次粘贴到两个层的路径中,并更改其与原先路径的运算关系需要注意的是:
要先将层的路径显示出来,才能加以修改
最好关闭暂时不用的图层,以免视觉混乱
“组合”并非必要步骤。
按“组合”按钮之后两条路径就合并为了一个,但即使不合并也不会影响视觉效果,并且还利于后期的再修改。
所以建议在实际应用中,除非必要,否则应尽量不使用“组合”功能。
在大家今后的类似制作中,只需要制作黄色的部分就可以达到视觉要求的效果了,因为黄色图层层次高于蓝色部分,本身就能够产生遮挡蓝色的效果。
如何使用Photoshop制作LOGO

如何使用Photoshop制作LOGO Photoshop是一款功能强大的图像处理软件,而在众多的功能中,制作LOGO也是其独特的一项功能。
无论是想要为公司、个人或产品制作LOGO,都可以在Photoshop中轻松实现。
本篇文章将详细介绍如何使用Photoshop制作LOGO。
第一步:明确LOGO设计要求在制作LOGO之前,必须明确设计要求。
LOGO通常包含图形、文字或两者结合的设计元素,因此,首先需要确定设计师期望通过LOGO传递的信息,例如品牌的定位、目标受众、产品或服务的特点。
此外,还需要注意LOGO的尺寸和可用性。
在制作完后,LOGO将在不同的媒介上使用,如网站、名片、海报等,因此,要根据需要将LOGO设计成不同的尺寸和格式。
第二步:开始制作LOGO1.创建一个新文件在Photoshop上选择“文件”->“新建”,然后设置你需要的画布大小。
可以选择一个透明的画布,以便后来将logo嵌入到其他图像中。
2.选择合适的工具Photoshop提供了多种绘图工具,以帮助制作LOGO。
如:-形状工具:用于绘制基本形状,例如圆形、矩形、三角形、星形等。
-画笔工具:可以自由绘制线条、图案、图形或文字。
-文本工具:可以添加文本到画布上,选择字体样式,大小和颜色等设置。
-图层样式工具:可以添加颜色、渐变、阴影、描边等样式。
3.设计LOGO在Photoshop上选择一个相应的工具,然后开始绘制 Logo。
可以先将基本形状以及文字放在底层图层上,然后添加阴影、描边、渐变等效果,以增加更多美感和层次感。
需要注意的是,LOGO设计最好保持简洁,因为太多细节会使LOGO 的视觉效果减弱。
第三步:将LOGO导出并保存一旦Logo制作完成,还需要将其导出并保存为合适的尺寸和格式,例如EPS、PDF、PNG、JPG等格式。
如右键点击 Logo 图层,然后进行导出即可。
总结能够制作出一个成功的LOGO,需要对品牌、目标受众和信息传递清晰的认识。
ps制作logo教程

ps制作logo教程PS(Photoshop)制作logo主要分为以下几个步骤:确定设计理念、选择合适的字体和图形、调整颜色和大小、添加效果和细节等。
下面将详细介绍每个步骤。
首先,确定设计理念是制作logo的重要一步。
在设计之前,要先考虑logo的目的和所代表的品牌或公司的特点。
可以通过与品牌相关的关键词和形象进行头脑风暴,从中获得一些灵感。
这一步骤非常关键,因为它直接影响到整个logo的风格和表达。
接下来,选择合适的字体和图形。
字体的选择要考虑到品牌的定位,可以选择一种简洁、清晰并且有个性的字体,以便让logo更易于辨识和记忆。
图形可以是与品牌相关的符号或图标,也可以是将字母或文字进行艺术处理的形式。
然后,调整颜色和大小。
颜色对于logo的表达非常重要,可以运用色彩心理学的原理来选择合适的颜色。
比如,红色代表力量和激情,蓝色代表稳定和信任等。
在调整大小时,要考虑不同应用场景下的可视性,确保logo在各种大小的屏幕上都能清晰可见。
接着,添加效果和细节。
可以运用一些特效和滤镜来增加logo的层次和立体感,如投影、渐变等。
同时,注意细节的处理,确保logo的线条和比例都是精确的,不会出现模糊或失真的情况。
最后,保存logo的文件格式和版本。
通常情况下,logo需要保存为矢量格式(如AI或EPS)和位图格式(如JPG或PNG)。
矢量格式可以保持logo的清晰度和可伸缩性,而位图格式则适用于网页和印刷等输出。
在制作logo时,还要注意版权问题,避免使用已有的商标或图像,以免侵权。
如果需要使用别人的素材,可以选择购买和授权合法的图像库。
总结起来,PS制作logo需要经过确定设计理念、选择字体和图形、调整颜色和大小、添加效果和细节以及保存文件等步骤。
每个步骤都需要仔细考虑和精确处理,以确保最终的logo符合品牌的形象和定位。
PS百事可乐logo步骤

1.椭圆工具,按住shift,画正圆。
2.画之前注意背景色
3.将图层复制—拖入右下角倒数第二栏,复制两次,共三个图层。
→
4.调整颜色,双击该图层,选颜色。
→
5.选中最上面的蓝色图层。
6.点第四个标志。
7.选择矩形工具。
8.画矩形框,选中圆的上半部分。
9.添加锚点工具。
10.调整形状。
→11.路径选择工具。
12.点击矩形框。
13.点击‘编辑’,“拷贝”
14.选中第二个图层。
15.点击“编辑,粘贴”。
16.按住方向键↓往下拖。
17.回车。
18.合并图层。
19.点击fx,选择“斜面和浮雕”。
20.调整“大小”,使具有立体感。
21.调“大小,不透明度”。
22.选,外发光,“混合模式”选为“正常”,颜色“蓝色”,调整“扩展”和“大小”。
23.点击“确定”,完成!
(注:文档可能无法思考全面,请浏览后下载,供参考。
可复制、编制,期待你的好评与关注)。
photoshop制作logo photoshop制作logo商标的教程

photoshop制作logo photoshop制作logo商标的教程
1、首先建立文字……(SWATCH这几个字的字体是专门找的!)
2、复制一层,并且删格化图层……
3、给图层定义上述样式,参数大家自己调整吧,不过变化幅度还是小点为好,发现“新视觉”风格的东西非常注意细致!
4、处理好后的效果……
5、新建立图层,并建立椭圆型选区并羽化。
6、羽化值自己看着办啦……
7、设置前景色背景色如图,并施加渐变
8、到这个样子,之后施加改变图层混合模式。
9、这样弧型的颜色分界就弄出来了……
10、复制刚才做好的图层用来做倒影的(当然根据实际情况,有的时候倒影是多余的!)
11、最后加个蒙板,自己调整一下透明度,倒影就做好了!
最终一个“个性”风格的LOGO就出炉了
看了“photoshop制作logo商标的教程”的人还看了:
1.Photoshop制作logo的教程
2.七步创建个性化文字Logo标志
3.Photoshop制作文字logo的教程
4.如何使用photoshop制作logo
5.photoshop如何制作logo
感谢您的阅读,祝您生活愉快。
photoshop制作logo教程标志设计

photoshop制作logo教程标志设计photoshop制作logo教程标志设计1、打开photoshop,新建一图层并按Shift 使用椭圆工具画一圆形。
2、然后双击图层1,在图层1的混合属性中做如下设置:3、按Ctrl单击图层1,使图层1载入选区,依次点击菜单栏中的选区修改收缩,设置收缩量为2。
4、选取椭圆选框photoshop制作logo教程标志设计1、打开photoshop,新建一图层并按Shift使用椭圆工具画一圆形2、然后双击图层1,在图层1的混合属性中做如下设置:结构戏果如團:3、按Ctrl 单击图层1,使图层1载入选区,依次点击菜单栏中的选区——修改 ――收缩,设置收缩量为2。
叼投影—j口斜面和浮龍滉合梗式但):正片磴底 不透明度(Q ):度口便用全咼逬口)扩展®:二 荐式大小逗):J像素渐受叠加混台选顶:默认回按當 □内阴影 □外境光 □內发光 □斜 □等高绘 □蚁理 口光泽 口議也亜加 g 阿变叠加|1礁蚕加温合複式(也:正常 不逵阴度(巳):満妾;[缩砸):.100 %~~R 回贯向迪) 回与图层対壽① 100 %90角度更离(0: 度祥式◎角度㈣;6新建图层2,使用渐变工具在拉渐变,取消选区,将图层透明度设为65,效果如下:4、选取椭圆选框工具,设置为选区叉:二习:-]矩形选旌工員M化・(5椭灘旌工具m廿 u“单行选框工員i单列选椎工具5、使用椭圆选框工具在图层1的选区上画椭圆,两选区交叉后效果如下:8、新建图层4,使用椭圆工具并做出如下效果:7、新建图层3,同样使用椭圆选框工具和渐变工具做出如下效果:色标%I 湮;9、按Ctrl单击图层4,依次点击菜单中的选择——修改——收缩,设收缩量为1。
10、新建图层5,使用渐变工具,选择对称渐变,做出如下效果:色标---------------------------------------------------査明度:: 1 | 「「副除8厂]亟色:1便置:%删矗Q) 111、设图层透明度为55,载入图层5的选区,将选区范围收缩9PX按Del删除, 效果如图:取消收编选区□ □13、新建图层7,做出如下效果,设置混合属性如下:12、再次将选区范围收缩1PX 新建图层6,填充,并设置如下混合选项:皑合选项:默认 □内阴影 □外潢光 □内危迸 □鶴面和浮能 □等高线 □纹理 □进泽渐箜養加|□團案叠加E 魏放(£):-J-|10口 %規合选项:默认 □阖阴影 □外发光 □内发光 □斜面和浮離 □等高缆 □纹理 □光泽 □颇色叠加 □断变啓加大小⑤:一像素回反向®V 同團层对齐(① 馳©;1D0%筠度㈣: Q0 度 J 10D %祥式(L):集角度0);&S(P): |外部 冋度结构滾合模式(B);正片叠底不透痂◎:. -----------混合选翠默W[日投影 —1□内阴影 回外发光 □内发光 □斜而和浮雕 □等高竣 □级理 □光泽□频色叠加 0渐变叠加□国案叠加叼揃边 叼投影 □内阴影f~~I□内发光□斜面和浮雕 □等高袋 □纹理 □光泽 □频色叠加0^35叠加□甸案叠加 叼描边79 %角度(A): 0> 距离(Q); J -- 扩展(&): J 大小(3): J ---L 品廣等高线:杂色型):一度□侵用全局光(①2 像素 %3像索□消除锯齿(L)------ 00亂层挖空投影Q) IUJ LJ K47y • JU - • M不透明度(Q);杂色血);一©■ oK方法(Q):柔和扩展(2): J 大小⑸:J 品廣□消除锯齿(L)等高线:范围但): 抖动Q): 一75%;0 10/°20 %像索混合选项默认 □內阴影固外炭址 □內最比 □斜面租浮豔 「等高线 □纹理 □光澤□團案豊加 回拉边14、使用前面所讲的方法依次做出如下效果:混合选顶:歐认H SS□內阴影 匡夕卜按光 匚内垸光 匚斜面和浮離 □綴運 □光降 匚颐色叠加F 箭赍叠加 厂圉窠叠加下透明度回:蓟竟惊索渐变;□应向迟〕 粧g [域性 「二]回厨展对齐© 用匱⑷;度W(0!1(JO %罷放(为;100 %師变第度.90轨提示;新建图层,画圆便用模糊滤镜工具塞載入选国,收縮,交叉透国,和前直相同.不再重直=15、如果你有兴趣就随便加点什么东东了,哈哈:。
如何利用Adobe Photoshop设计LOGO

如何利用Adobe Photoshop设计LOGOAdobe Photoshop是一款广泛应用于设计领域的软件工具,它提供了强大的编辑和修改功能。
在众多设计项目中,其中一个重要的任务就是设计LOGO。
(LOGO设计)LOGO作为一个企业或品牌的重要标识,承载着识别和认知的功能。
因此,设计一个独特且有吸引力的LOGO对于企业的品牌形象非常关键。
下面,将简要介绍如何利用Adobe Photoshop来设计LOGO。
首先,设计一个成功的LOGO需要一定的准备工作。
在开始设计前,应该充分了解客户的需求和品牌特点。
这可以通过与客户的深入交流来实现,以确定机构的理念、目标和价值。
接下来,我们可以开始使用Adobe Photoshop来创建初步的LOGO设计。
首先,选择一个适合的画布大小,并设置正确的分辨率。
一般来说,300像素/英寸的分辨率可确保输出时不会模糊。
然后,为LOGO选择一个合适的背景颜色或纹理,以增强LOGO的视觉冲击力。
在LOGO设计的过程中,色彩选择十分重要。
通过Adobe Photoshop的调色板和色彩选择工具,可以选择合适的颜色搭配。
根据品牌特点和所表达的意义,选择与企业形象相符的色彩,以传达出正确的情感和信息。
同时,字体的选择也是LOGO设计中不可忽略的要素。
在Adobe Photoshop中,内置了大量的字体样式供我们选择。
根据品牌的识别特点和LOGO要表达的信息,选择适合的字体样式和字母间距,以确保LOGO的可读性和独特性。
此外,形状和图形也是LOGO设计中的重要组成部分。
Adobe Photoshop提供了众多的形状工具和编辑功能。
通过合理的运用这些工具,可以创建各种简单或复杂的形状,以实现LOGO的艺术风格和图像效果。
在设计过程中,值得注意的是LOGO的简洁性和易记性。
一个简单明了的LOGO通常更容易被人们记住并与品牌形成联系。
因此,在设计LOGO时,应尽量避免过多的细节和复杂的结构,以确保LOGO的可识别性和印象力。
Photoshop制作百事可乐Logo标志

百事可乐的标志相信大家都很熟悉,那种红白蓝相间的颜色,实际上我们用Photoshop来制作百事可乐的标志时会发现,标志制作过程还是很考研PS的熟练度的,所以本文为那些标志制作的新手提供制作百事可乐logo的过程,可以从中熟练掌握一些PS的使用方法。
先看个效果:一,新建文件,宽:500px,高:500px,分辨率:72pix/inch,RGB模式。
背景:白色。
按D,X选定默认的颜色,单击视图->标尺,视图->显示网格,确认这些选项被选了,如图所示:二,创建一个新的图层,命名为base,选择椭圆工具,按住shift键,如图画个相同尺寸的正圆。
三,现在选择base图层栅格化,选择图层->栅格化->形状。
把base图层拖到新建图层按钮上复制一层,命名为RED, 好了,你会问,圆到那里去了啊,你现在不能看见它,因为背景也是白色的。
现在,我们来画个红色的圆,选择前景色,然后,选择红色,按住ctrl键,在红色层上单击左键,然后按alt+退格键填充红色,如图所示:四,现在离我们使用钢笔工具越来越近了,先别急,我们还需先做些事情。
选择红色的层,在工具栏选择矩形选框工具,选择圆的一半,画个矩形,选择精确的一半很重要,我们使用网格来帮忙,保持选区,如图所示:五,切除一半来,现在被选择的一半还在,使用退格键来删除选择的部分,现在你应该有一个白色的base图层和一个红色的半圆图层。
接下来,我们制作蓝色的半圆,选择前景色,然后,选择暗蓝色,把RED图层拖到新建图层按钮上复制一层,命名为BLUE,按住ctrl键,在蓝色层上单击左键,然后按alt+退格键填充蓝色。
选择编辑->变换->垂直翻转。
如图所示:六,选择蓝色层,选择移动工具,按住shift键,把蓝色图层移动到红色图层下,形成一个正圆。
按ctrl+d,取消选择。
还要做件事情,把蓝色图层移到红色图层下面。
现在如图所示,你应该有四个层了。
七,我们终于要使用钢笔工具了。
制作百事可乐标志

制作百事可乐标志
1.文件新建名称:百事宽
度500 高度380 分辨率72 确定
2.双击放大工具选择拾色器选
择蓝色选择椭圆工具按shift
绘制正圆
3.将图层1托至新建图层新建
形状副本再做一次
4.将副本2改为红色副本1改为白色
5.选区红色图层的矢量蒙版缩览图
6.选择矩形工具选择交叉形状区域在中心添加一个锚点拖动右侧的控制点向上拖动出现流线型选择直接选择工具先取消一下点左边举行的角按住shift(成比例)向上拖动右面向下拖动
7.选择黑色箭头工具按住shift和alt 将矩形向下托到合适的位置按ctrl+x剪切掉
8.选择白色的图层 ctrl+v粘贴过来。
9.编辑变换路径水平/垂直翻转从形状区域减去,以上基本形状就出来了!
10.选择三个图层图层面板上的小箭头编组到新建智能对象图层中或者是合并图层
11.右键混合图层选择混合选项(为图层增加效果)
12.外发光混合模式正常选择蓝色外发光调整大小(35)和扩展程度(1)
13.斜面与浮雕大小:250。
ps设计logo教程

ps设计logo教程
1. 打开Photoshop软件并创建一个新的文档。
2. 选择“文件”菜单中的“新建”,设置合适的尺寸和分辨率,然
后点击“确定”按钮。
3. 在新建的文档上,点击工具栏中的“矩形工具”。
4. 在属性栏中选择“形状图层”,然后从形状选项中选择一个合
适的形状作为Logo的基本形状。
5. 点击并拖动鼠标在文档上创建一个形状。
6. 切换到“文本工具”,然后在文档上点击鼠标,输入Logo的
名称或标语。
7. 选择一个合适的字体、字号和颜色,并将文本居中对齐。
8. 点击工具栏中的“笔刷工具”,然后选择一个适合的笔刷样式
和颜色。
9. 在Logo的基本形状上使用鼠标绘制一些细节或纹理,以使Logo更加丰富。
10. 调整形状、文本和笔刷等图层的位置、大小和样式,直到
满意为止。
11. 点击菜单中的“文件”>“导出”>“导出为PNG”,选择保存路径,并点击“保存”按钮。
12. 在保存选项中,选择合适的PNG参数,并点击“OK”按钮。
13. 至此,你已成功创建并导出Logo设计。
请注意,这些步骤仅提供了一个基本的Logo设计教程。
根据
你的个人需求和创意,你可以使用更多的工具和技巧来增强你的Logo设计。
如何使用Photoshop设计印刷品标识

如何使用Photoshop设计印刷品标识第一章:了解印刷品标识设计的基本概念和原则在使用Photoshop进行印刷品标识设计之前,我们需要了解一些基本的概念和原则。
首先,印刷品标识是企业或组织的形象代表,它体现了品牌的特点和价值观。
其次,设计一个成功的印刷品标识需要考虑目标受众的喜好和需求,同时也要考虑标识的可读性和可识别性。
最后,印刷品标识设计中的色彩、字体和图形元素都需要慎重选择,以确保标识的一致性和专业性。
第二章:使用Photoshop创建和编辑标识的基本步骤在使用Photoshop进行印刷品标识设计时,有一些基本的步骤是需要遵循的。
首先,我们需要确定标识的尺寸和分辨率,以确保在印刷过程中获得高质量的输出。
其次,我们可以使用Photoshop的矢量工具来创建标识的形状和图形元素,并使用图层功能进行分组和管理。
最后,我们可以使用调色板和滤镜等功能来调整标识的颜色和效果,以满足设计的要求。
第三章:选择合适的色彩方案色彩是印刷品标识设计中至关重要的因素之一。
在选择色彩方案时,我们可以使用Photoshop提供的颜色选择工具来浏览和选择合适的颜色,也可以使用调色板工具创建自定义的色彩方案。
此外,我们还可以使用色彩管理功能来确保在设计过程中所见的颜色与最终输出的颜色一致。
第四章:选择合适的字体和排版样式字体和排版样式也是印刷品标识设计中需要特别关注的因素。
在Photoshop中,我们可以通过安装字体包来扩展字体库,并使用文本工具来添加和编辑文本内容。
此外,我们还可以使用Photoshop的字符和段落面板来调整字体的大小、颜色和样式,并进行排版的细节调整。
第五章:添加图形元素和效果在印刷品标识设计中,图形元素和效果的添加可以增加标识的吸引力和识别性。
在Photoshop中,我们可以使用形状工具和绘图工具来创建自定义的图形元素。
此外,我们还可以使用图层样式和滤镜效果来添加阴影、光晕和纹理等效果,以增强标识的立体感和质感。
百事可乐

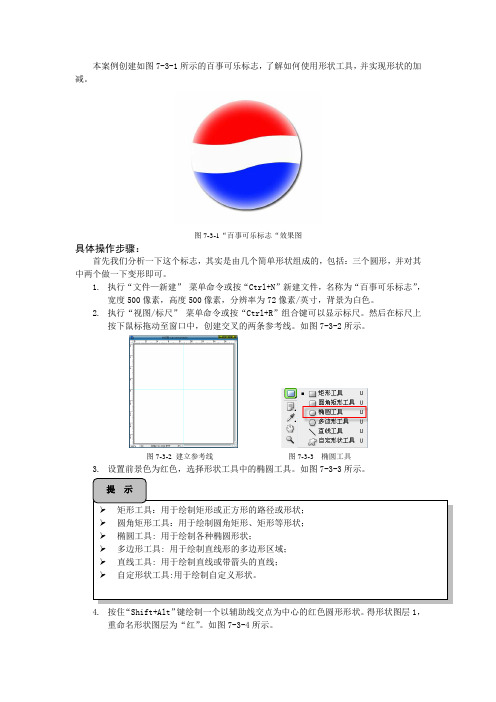
本案例创建如图7-3-1所示的百事可乐标志,了解如何使用形状工具,并实现形状的加减。
图7-3-1“百事可乐标志“效果图 具体操作步骤:首先我们分析一下这个标志,其实是由几个简单形状组成的,包括:三个圆形,并对其中两个做一下变形即可。
1. 执行“文件—新建”菜单命令或按“Ctrl+N ”新建文件,名称为“百事可乐标志”,宽度500像素,高度500像素,分辨率为72像素/英寸,背景为白色。
2. 执行“视图/标尺” 菜单命令或按“Ctrl+R ”组合键可以显示标尺。
然后在标尺上按下鼠标拖动至窗口中,创建交叉的两条参考线。
如图7-3-2所示。
图7-3-2 建立参考线 图7-3-3 椭圆工具图7-3-4 绘制圆形形状”键在图像中拖动鼠标,将选择出一个正方形或圆形形状;”键在图像中拖动鼠标,将以拖动的开始点为中心选择出一个矩形或椭圆形图7-3-5 图层顺序图7-3-6 修改形状颜色选择形状图层“红”为当前工作图层,使用形状工具中的矩形工具,选择“交叉形图7-3-7 绘制上方的矩形区域9.选择“蓝”为当前工作图层,使用形状工具中的矩形工具,选择“交叉形状区域”的方式,在如图7-3-8所示的位置绘制矩形区域。
图7-3-8 绘制下方的矩形区域10.选择形状图层“红”为当前工作图层,在红色形状的直边中点处添加锚点,并调整锚点控制柄以改变形状。
如图7-3-9所示。
图7-3-9 调整红色形状中心的锚点图7-3-10 调整蓝色形状中心的锚点11.选择形状图层“蓝”为当前工作图层,在蓝色形状的直边中点处添加锚点,并调整锚点控制柄以改变形状。
如图7-3-10所示。
12.隐藏背景图层,执行“图层—合并可见图层”菜单命令,将三个形状图层合并。
13.可为合并后的图层添加“阴影”图层样式,参数设置如图7-3-11所示。
14.可为合并后的图层添加“内发光”图层样式,参数设置如图7-3-12所示。
图7-3-11 “阴影”图层样式图7-3-12 “内发光”图层样式15.得最终效果。
百事效果制作

1 新建一个合成组light,设置如下图所示:
2 导入百事logo素材
3 把百事logo拖入时间轴
4 给素材加入辉光效果,让百事logo发光,并且设置如下
5 把指针拖到第0帧,点击位置,设置关键帧。
6把百事logo放在左边,
7到第8秒15帧的时候拖到右边。
8 再新建一个合成组,命名为main,参数设置和light一样。
9 新建固态层,颜色为RGB(30,55,8)
10再固态层上建立一个圆形遮罩,羽化值为360,如下图
11 这样就得到一个由绿色向黑色外面过度的一个柔和背景。
12 把light合成作为素材拖入main合成里。
13为light加入Trapcode的Shine效果,设置如图所示
14建立新固态层(黑色),用钢笔画出一个封闭的遮罩。
如图所示:。
15不为上个步骤加入3D stoke的效果,设置如图所示:
16 想要线条动起来就必需把偏移打上关键帧。
17 继续为线条加入starglow效果。
这是让线条发幻彩光的效果。
设置参数如下图所示:
18并且把该图层的混合模式调为屏幕。
让她更亮一些
19随着效果的不断加入,原来的文字辨认上比较困难,选择字体层light,按Ctrl+C复制,再按Ctrl+V粘贴该层,把粘贴出的图层放入最上方,并游动删除为这层加入的所有效果,混合模式选择为屏幕,加入一个椭圆形遮罩,羽化值为127
20新建立一个固态层,加入particular效果,动画预设设为t_starfight
效果完成。
百事logo制作步骤

百事logo制作步骤
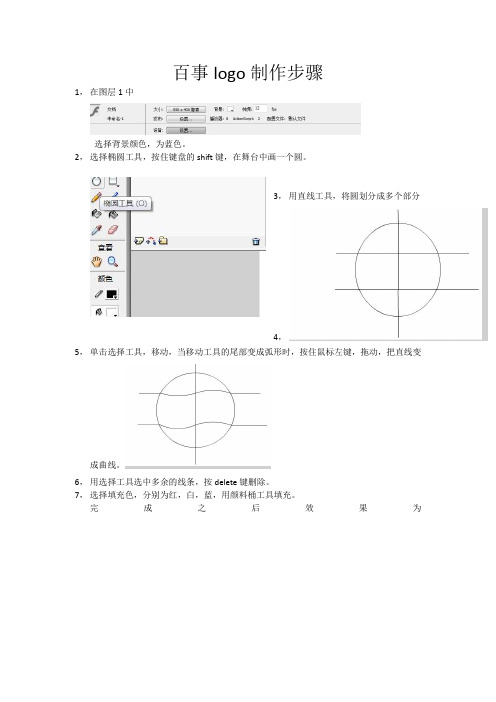
1,在图层1中
选择背景颜色,为蓝色。
2,选择椭圆工具,按住键盘的shift键,在舞台中画一个圆。
3,用直线工具,将圆划分成多个部分
4,
5,单击选择工具,移动,当移动工具的尾部变成弧形时,按住鼠标左键,拖动,把直线变
成曲线。
6,用选择工具选中多余的线条,按delete键删除。
7,选择填充色,分别为红,白,蓝,用颜料桶工具填充。
完成之后效果为
8,选择文本工具,单击舞台,输入文字,“pepsi”。
在舞台中,利用文本工具选中文字,在属性面板,调节字体大小,颜色等等。
9,利用选择工具选中文字,在属性面板中给它加上滤镜效果。
滤镜效果为投影。
利用选择
工具,选中整个图标,单击修改按钮
,将它转换元件为影片剪辑。
然后再添加滤镜效果,效果为投影。
11, 最终效果图为。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
先看个效果:
利用钢笔工具,创建一个百事的logo.
这篇教程是关于使用钢笔工具,它是一个很棒的用来创建曲线的工具,使用简单,我们一起来创建这个“解渴”的标志吧。
一,新建文件,宽:500px,高:500px,分辨率:72pix/inch,RGB模式。
背景:白色。
按D,X选定默认的颜色,单击试图->标尺,视图->显示网格,确认这些选项被选了,如图所示:
二,创建一个新的图层,命名为base,选择椭圆工具,按住shift键,如图画个相同尺寸的正圆。
三,现在选择base图层栅格化,选择图层->栅格化->形状。
把base图层拖到新建图层按钮上复制一层,命名为RED, 好了,你会问,圆到那里去了啊,你现在不能看见它,因为背景也是白色的。
现在,我们来画个红色的圆,选择前景色,然后,选择红色,按住ctrl键,在红色层上单击左键,然后按alt+退格键填充红色,如图所示:
四,现在离我们使用钢笔工具越来越近了,先别急,我们还需先做些事情。
选择红色的层,在工具栏选择矩形选框工具,选择圆的一半,画个矩形,选择精确的一半很重要,我们使用网格来帮忙,保持选区,如图所示:
五,切除一半来,现在被选择的一半还在,使用退格键来删除选择的部分,现在你应该有一个白色的base图层和一个红色的半圆图层。
接下来,我们制作蓝色的半圆,选择前景色,然后,选择暗蓝色,把RED图层拖到新建图层按钮上复制一层,命名为BLUE,按住ctrl键,在蓝色层上单击左键,然后按alt+退格键填充蓝色。
选择编辑->变换->垂直翻转。
如图所示:
六,选择蓝色层,选择移动工具,按住shift键,把蓝色图层移动到红色图层下,形成一个正圆。
按ctrl+d,取消选择。
还要做件事情,把蓝色图层移到红色图层下面。
现在如图所示,你应该有四个层了。
七,我们终于要使用钢笔工具了。
按D,X选定默认的颜色,创建一个新的图层命名为曲线,选择钢笔工具,并选择形状(不是路径)按钮,确定在哪里画是很关键的,看网格,我们从红色半圆图层上,从上到下数四格大格,然后数两个小的网格子,正是离标尺3英寸的地方,用钢笔工具在红色半圆的右边点下,如图所示:
八,现在我们画一个六个点的矩形,从你刚刚创建的那个点开始,往左移动钢笔工具到半圆的中心处,点击,再往左到最半圆最左边,单击,现在矩形上面已经画好,现在把光标往下移动四格,在上面的点下单击,按以上的方法,一直到半圆最右边,最后,确定连接右边的两个点。
九,接下来是见证奇迹的时刻哦。
选择转换点工具,如果你不能选择对齐的话,返回到教程的开始处,选择视图->对齐。
现在,选择曲线图层中矩形上部分的中心点,往左拖12个小格,往下拖三个小格。
十,矩形底部分,选矩形择底部的中心点,往右拖12个小格,往上拖三个小格,现在你拥有了一个s型的矩形了。
十一,既然我们已经使用完了钢笔工具,现在就可以栅格话曲线图层了,(方法同上,我就不翻译了)现在,我们利用这个层去裁掉红色和蓝色图层的多余部分,按住ctrl,选择曲线层,然后选择红色层按退格键删除多余的部分,蓝色层同样的方法。
十二,曲线成的任务完成了,我们可以把它删掉。
然后,去掉参考线。
下个部分,就是让logo 真是贴近生活些。
复制红色层,然后选择->修改->收缩,2个像素,羽化1个像素,再选择滤镜->渲染->分层云彩。
咕~~(╯﹏╰),这个修改仿佛不行,别担心,它将变的好看的。
把图层的混合模式变为正片叠底,不透明度为30%。
十三,现在看起来不错,取消选择,然后按ctrl+E,合并图层,对蓝色图层采用相同的方法。
很好,如果一切顺利的话,你现在应该有四个图层,如图所示,
十四,反射光线,按ctrl键,选择红色图层,然后选择->修改->收缩,2个像素,新建图层,命名为Reflection,选择躲变形套索工具,选择减去选区按钮,绘制如图形状,
十五,在收缩一遍,选择->修改->收缩,3个像素,羽化一个像素,按D,X,选择默认颜色,按G选择渐变工具,选择从前景色到透明色渐变,
十六,在新建的图形上,从右到左拉出渐变,然后选择滤镜->模糊->高斯模糊,一个像素。
十七,选择红色图层,选择图层样式,斜面和浮雕,参数如图设置,
十八,剩下来的事情,你可以自己决定了,给蓝色层来个斜面,等,最后,不要忘记泡泡哦。
