逐帧动画-眨眼睛的制作分析
Flash制作卡通人物眨眼动画的方法和技巧

Flash制作卡通人物眨眼动画的方法和技巧1.创建素材:首先,你需要准备好卡通人物的素材。
这包括人物的不同表情和眼睛的不同状态素材。
你可以使用一些绘图软件来绘制这些素材,然后将它们导入到Flash中。
2.导入素材:在Flash中,打开你的动画项目,并将所需的素材导入到库中。
你可以通过点击"文件"菜单,选择"导入",然后选择要导入的文件来完成此操作。
3.设置具有不同表情的关键帧:在时间轴上的第一帧上创建一个关键帧,并在该关键帧上放置人物的正常表情。
接下来,在下一个关键帧上放置人物的闭眼表情。
你可以通过使用自由变换工具来调整素材的位置和大小,以确保两个表情相匹配。
4.创建眨眼动画:在时间轴上的第一帧和闭眼表情的关键帧之间添加逐帧动画。
你可以通过选中时间轴上的这些帧并右键点击,选择"插入关键帧"来完成此操作。
这样,在这些关键帧之间会生成一系列的填充帧。
5.调整动画速度:默认情况下,Flash中的逐帧动画速度是每秒12帧。
如果你想调整眨眼动画的速度,你可以在时间轴上选择这些动画帧,右键点击并选择"动画",然后选择"帧速率"来改变帧速率。
6.循环播放:为了让眨眼动画循环播放,你可以在时间轴上的闭眼表情帧的下一个关键帧上放置一个空关键帧,并将闭眼表情的关键帧与其连接。
然后,在时间轴的最后一帧上放置一个关键帧,并将其与动画的第一帧连接起来。
这样,在动画播放到最后一帧时,它会返回到第一帧并继续循环播放。
7.添加其他动画效果:如果你希望给眨眼动画添加其他特效,比如眼睛闪烁或眨眼之后的反应等等,你可以在时间轴上的其他关键帧上添加其他动画元素和效果。
总结:通过这些步骤,你就可以使用Flash制作出卡通人物的眨眼动画。
记住,在制作动画时要确保人物的表情流畅自然,同时调整逐帧动画的速度和循环播放以达到你想要的效果。
加入其他动画元素和效果可以使你的动画更加生动有趣。
flash怎么制作眨眼睛的动画?flash眨眼动画的制作方法

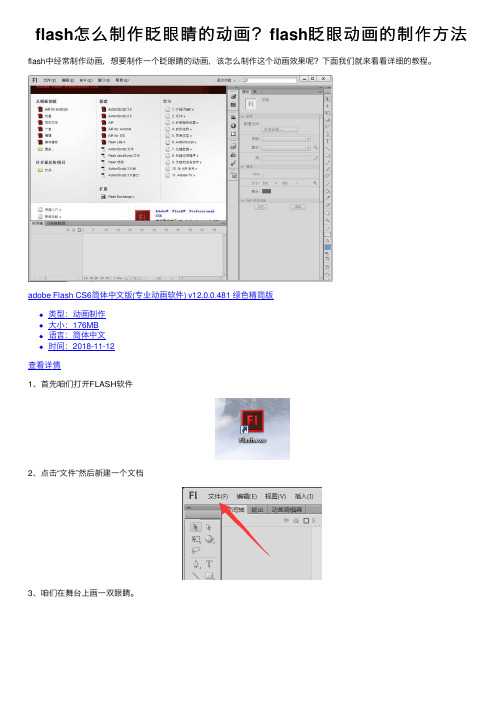
flash怎么制作眨眼睛的动画?flash眨眼动画的制作⽅法flash中经常制作动画,想要制作⼀个眨眼睛的动画,该怎么制作这个动画效果呢?下⾯我们就来看看详细的教程。
adobe Flash CS6简体中⽂版(专业动画软件) v12.0.0.481 绿⾊精简版
类型:动画制作
⼤⼩:176MB
语⾔:简体中⽂
时间:2018-11-12
查看详情
1、⾸先咱们打开FLASH软件
2、点击“⽂件”然后新建⼀个⽂档
3、咱们在舞台上画⼀双眼睛。
4、咱们在时间轴上插⼊⼀个关键帧。
5、咱们画⼀个半闭着的眼⽪。
6、时间轴上,再插⼊⼀个关键帧。
7、这回咱们把刚才半闭着的眼⽪删除掉,再画⼀个全闭着眼睛的样⼦。
这样咱们就完成了眼睛从争着到闭着的过程。
8、现在咱们在做眼睛从闭着到睁开的过程。
在第15帧的地⽅咱们再插⼊⼀个关键帧。
这个地⽅的帧跟第五帧的地⽅是⼀样的,咱们直接把第五帧的复制过来。
9、20帧的地⽅再插⼊⼀个关键帧,这个地⽅的帧跟第⼀帧的地⽅是⼀样的。
咱们直接把第⼀帧复制过来。
10、按回车键测试⼀下,这样眼睛就完整了⼀个眨眼的动作了。
以上就是flash制作眨眼睛动画效果的教程,希望⼤家喜欢,请继续关注。
优质课《逐帧动画》教学设计

优质课《逐帧动画》教学设计-CAL-FENGHAI-(2020YEAR-YICAI)_JINGBIAN《眨眼睛——逐帧动画》教学设计大连市第五十五中学王芳一、教学内容分析本节课是根据大连理工版《初中信息技术》八年级上册第五课所设计的教学内容,这一课主要任务是通过眨眼动画来讲解逐帧动画的特点以及制作过程,主要目的在于让学生掌握Flash基本动画类型之一——逐帧动画,并通过作品创作来培养学生学习兴趣,激发创作灵感,体验成功喜悦,为Flash动画的进一步学习打下良好基础。
逐帧动画是FLASH动画中的基本动画,其制作原理相似于电影胶片播放的原理,更容易为学生接受。
从教学效果来说,由于其操作简单,较动作补间动画更生动,动画效果上有更大的灵活性,会让学生对动画制作进一步产生浓厚的兴趣。
从课程结构来说,本节课的内容是Flash的基础,对于今后的Flash学习起到很好地基石铺垫作用。
二、教学目标(知识,技能,情感态度、价值观)(一)知识与技能:1.会添加、编辑新场景2.会使用“文本工具”添加并修饰文字3.能够制作逐帧动画(二)过程和方法:(1)师生共同分析“眨眼效果”这一动画,同时贯穿场景的编辑和文字工具的使用,从而学会逐帧动画的制作方法。
(2)利用“万家灯火”动画进行知识的巩固,学生对逐帧动画有了更为深层次的了解。
(3)通过学生小组合作的方式,小组成员集思广益设计一个能够利用逐帧动画制作的作品,在应用中学生对知识的掌握会上升到新的层面。
(三)情感态度与价值观:通过本课的学习,学生的观察分析能力,以及知识迁移能力得到进一步提升;学生在探究和实践的过程中,体验学习的快乐;同时通过小组合作的形式,将学习与生活实际相结合,学生感受到学习是源于生活并高于生活的。
三、教学重点、难点重点:逐帧动画制作过程。
难点:1.设计逐帧动画中的各帧内容。
2.逐帧动画的灵活应用四、学习者特征分析对于Flash软件,学生通过前四节课的学习,已经掌握了flash的基础操作,还知道动画的基本原理,对制作动画有了浓厚的兴趣和强烈的求知欲。
Flash制作卡通人物眨眼动画的方法和技巧

Flash制作卡通人物眨眼动画的方法和技巧卡通人物眨眼的动画经常都会用到,下面我们介绍Flash制作动漫中的眨眼效果动画的方法和技巧,具体分析一下如何实现这个效果。
动画分析:1.眉毛不动,单独占一层;2.眼睛睁开和闭合的时间间隔:本实例中,共20帧,闭眼占10帧,睁眼占5帧,由睁到闭的动画过程占5帧。
3.注意几个关键帧中眼睛所在的位置,要对齐眼角,动画的关键只有一处:将两个动画关键帧上的Symbol(元件)的中心点移至底部。
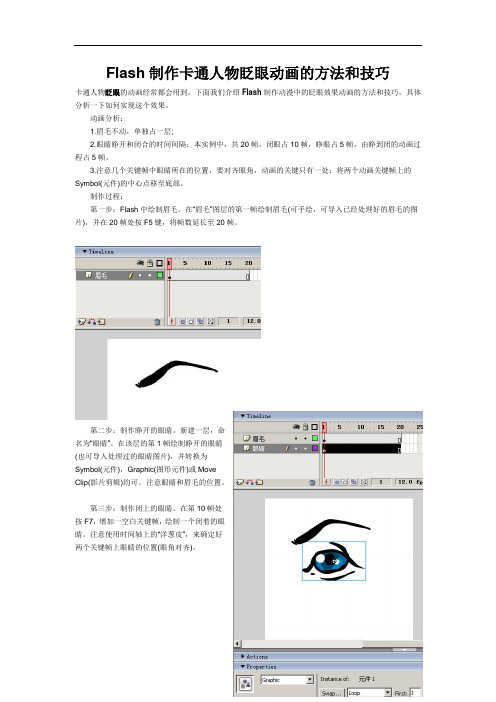
制作过程:第一步:Flash中绘制眉毛。
在“眉毛”图层的第一帧绘制眉毛(可手绘,可导入已经处理好的眉毛的图片),并在20帧处按F5键,将帧数延长至20帧。
第二步:制作睁开的眼睛。
新建一层,命名为“眼睛”。
在该层的第1帧绘制睁开的眼睛(也可导入处理过的眼睛图片),并转换为Symbol(元件),Graphic(图形元件)或MoveClip(影片剪辑)均可。
注意眼睛和眉毛的位置。
第三步:制作闭上的眼睛。
在第10帧处按F7,增加一空白关键帧,绘制一个闭着的眼睛。
注意使用时间轴上的“洋葱皮”,来确定好两个关键帧上眼睛的位置(眼角对齐)。
第4步:制作闭眼的动画。
分别在第5帧和第9帧上按F6增加关键帧,把第9帧上的眼睛用工具适当压扁,并调节元件的中心点至底部,同样的,调节第5帧上的眼睛元件中心点至底部。
动画设置:在第5帧上右击,选择Create Motion Tween,创建移动动画现在眨眼睛的动画到此就制作完毕了,赶紧Ctrl+Enter预览效果吧!如果发现眨眼的速度好像有些慢,怎么办?很简单,将帧频设置成24fps,重新预览,这样是不是更逼真?可以看出,该动画没有任何复杂的技巧,如果你有好的画功,也可用逐帧动画,共4帧即可。
动画的原理与逐帧动画的制作

动画的原理与逐帧动画的制作动画是一种通过连续播放图像序列来制造出运动效果的艺术形式。
动画的原理是基于人眼的视觉暂留现象,即人眼能够保留图像在视网膜上一段时间,使得连续播放静止图像时,会有一种连贯的动态效果。
动画制作的基本原理是通过连续播放一系列静止图像,使观众感觉到一种流动的动态效果。
其中,逐帧动画是一种最常见的制作方法。
逐帧动画即每一帧都是一个静止的图像,通过快速切换每一帧来制造出一种连续的动态效果。
逐帧动画的制作需要经历以下几个步骤:1.制定故事板:故事板是动画的基础,它是一个简略的画面脚本,用来规划每个画面的剧情和布局。
2.设计角色和背景:根据故事板,设计并绘制出动画的主角和背景。
角色的设计要考虑到他们的形象特点和动作需求,背景也需要根据故事情节来设计。
3.分解动作:将每个角色的动作分解成一系列关键帧,并填写进一个时间轴。
关键帧是角色在动画中的重要动作,它们定义了角色的姿势和表情。
4.绘制帧:根据分解的关键帧,逐帧地绘制每个画面。
这可以通过传统的手绘或数字绘图软件来完成。
5.色彩和润色:完成绘制后,添加颜色和其他细节,增强画面的真实感和艺术效果。
6.创建背景音乐和音效:为动画添加适当的背景音乐和音效,增加观众的体验和情感共鸣。
7.渲染和导出:将每一帧按照顺序渲染,并导出为一个动画文件格式。
常见的动画文件格式有GIF、MP4等。
总结来说,动画的原理是基于视觉暂留现象,通过连续播放一系列静止图像来制造出运动效果。
而逐帧动画是一种最常见的制作方法,通过绘制每一帧的画面来制作出动画效果。
逐帧动画的制作需要经过故事板的设计、角色背景的绘制、动作的分解和绘制、色彩和润色、音效添加等一系列步骤。
随着计算机动画技术的发展,现代动画制作通常采用计算机辅助动画制作的方法,以提高效率和画面质量。
眨眼效果一次到位 Photoshop 眼睛动画制作方法

眨眼效果一次到位:Photoshop 眼睛动画制作方法在设计和动画领域,眨眼效果常常被应用于角色设计和表情表达中。
通过Photoshop软件,我们可以轻松地制作出逼真的眨眼动画,为角色赋予更生动的表情。
本教程将向您展示如何使用Photoshop制作眨眼效果的简单而高效的方法。
下面是制作眨眼动画的步骤和技巧:步骤1:准备工作首先,确保您已经安装了最新版本的Adobe Photoshop软件,并打开软件。
步骤2:打开眼睛素材通过点击“文件”菜单,选择“打开”选项,导入包含眼睛素材的图片。
确保素材质量高且清晰,这样您才能更好地展示眨眼效果。
步骤3:选择眼睛区域使用选择工具(可通过按键"M"来激活)在眼睛周围区域创建一个选定区域。
确保选定的区域要包括眼睛的全部部分,以确保眨眼效果的真实性和完整性。
步骤4:创建新图层点击“图层”菜单,选择“新建图层”选项,创建一个新的图层来制作眨眼效果。
步骤5:制作第一帧在新的图层上,使用图层样式来制作第一帧的眼睛效果。
点击“窗口”菜单,选择“图层样式”选项,然后在弹出的对话框中选择您想要的样式,例如加亮、模糊、阴影等以及其他效果。
步骤6:复制眼睛图层按下快捷键Ctrl + J (Windows系统)或Cmd + J (Mac系统)来复制眼睛图层。
步骤7:制作第二帧在复制的图层上,同样使用图层样式来制作第二帧的眼睛效果。
尝试对图层样式进行微调,以使眼睛看起来更加自然。
步骤8:创建帧动画点击“窗口”菜单,选择“时间轴”选项,打开时间轴窗口。
在时间轴窗口中,点击右上角的下拉箭头,并选择“创建帧动画”。
步骤9:添加帧点击时间轴窗口底部的"创建新帧"按钮,为动画添加帧。
根据您的需要,可以添加任意数量的帧。
步骤10:设置每帧的画面在每帧的第一层上,确保只有第一帧的眼睛图层是可见的。
然后,在每个后续帧中,将第二帧的眼睛图层设为可见,这样就能制作出眨眼效果。
PhotoShop逐帧动画制作

图层制作逐帧动画效果
PHOTOSHOP不但可以完成静态画面的制作,还可以完成一定动态画面的制作,你一定见过一些有趣的动画图标,如例子文件夹中的图片,就是这样的。
这就是特有的GIF图片(打开gif文件夹,逐一打开观看)
这些很有创意的动画图片大都可以用PS来制作,下面我们就制作一个简单的眨眼动画。
1.打开图片素材1,双击解锁,复制图层,
CTRL+空格放大眼部;
2.在复制图层中,选取橡皮图章工具,调节合适大小,硬度50%左右,按ALT键点击附
近皮肤取色后盖章,逐渐绘制出闭眼的效果,必要时再用画笔工具刻画细部,达到这个效果就行了:
3.再复制图层0,然后将图层调到最上一层,在画笔工具中选择70的星状笔画,前景色为
白色,在眼中点出星光效果。
4.打开窗口---动画,在动画面板中选择“复制所选帧”,复制出5幅帧画面,然后按照首
帧显示图层0,二帧显示图层1,三帧显示图层0,四帧显示图层1,5帧显示图层3的顺序分别在图层面板中调节,再将延迟分别设为1秒、0.2秒、0.2秒、0.2秒、0.5秒,然后点击播放,看看动画效果。
5.在文件菜单下选择“存储为WEB和设备所用格式”后完成。
如眨眼效果.gif。
逐帧动画制作实验报告遇到的问题及处理记录

逐帧动画制作实验报告遇到的问题及处理记录一、实验背景逐帧动画制作是一种传统的动画制作方式,它通过将每一帧图像按照顺序排列,形成连续的动画效果。
在本次实验中,我们需要使用Adobe Animate软件来制作一个简单的逐帧动画。
二、实验过程1. 确定动画主题和故事情节在开始制作逐帧动画之前,我们需要确定一个具体的主题和故事情节。
在本次实验中,我选择了“小鸟学飞”的主题,并设计了一个小鸟从学习飞行到成功飞行的故事情节。
2. 制作角色设计和场景设计在确定好主题和故事情节之后,我们需要进行角色设计和场景设计。
在本次实验中,我选择了一个可爱的小鸟作为角色,并设计了一个简单的场景——蓝天白云。
3. 制作关键帧接下来,我们需要制作关键帧。
关键帧是指在动画中最重要的几个静止图像。
在本次实验中,我选择了小鸟从地面起飞到成功飞行这段过程中的几个关键帧进行制作。
4. 制作过渡帧完成关键帧之后,我们需要进行过渡帧的制作。
过渡帧是指在关键帧之间的一些图像,用来让动画更加流畅自然。
在本次实验中,我制作了小鸟飞行过程中的一些过渡帧。
5. 调整动画速度和时间轴完成关键帧和过渡帧之后,我们需要调整动画的速度和时间轴。
在本次实验中,我将小鸟从地面起飞到成功飞行的整个过程设置为5秒,并根据需要进行了调整。
6. 添加音乐和声效最后,我们可以添加音乐和声效来增强动画的效果。
在本次实验中,我添加了一段欢快的音乐和一些鸟儿叫声作为背景音效。
三、遇到的问题及处理记录在制作逐帧动画的过程中,我遇到了一些问题,并通过以下方式进行了处理:1. 角色设计不够完善初次设计角色时,我只是简单地选择了一个可爱的小鸟作为角色,并没有对其进行更加详细的设计。
后来,经过多次修改和完善,我最终确定了一个符合故事情节和主题要求的角色形象。
2. 过渡帧不够自然流畅在制作逐帧动画的过程中,我发现过渡帧的效果不够自然流畅。
为了解决这个问题,我通过增加过渡帧的数量和调整每一帧之间的时间间隔来改善动画效果。
小学信息技术_第3课制作逐帧动画教学设计学情分析教材分析课后反思

《制作逐帧动画》教学设计【教学目标】知识与技能:1.知道帧、关键帧、时间轴的意义。
2.学会用绘制的图形、导入图片来制作逐帧动画。
3.掌握插入、编辑关键帧的方法。
4.学会测试影片。
过程与方法:通过任务驱动,使学生掌握逐帧动画的制作过程,体验动画的实质。
情感态度与价值观:在测试和调整动画播放过程中激发学生学习flash的兴趣,体会创作的乐趣,培养学生创新能力与探究问题的能力。
【重点及难点】重点:flash绘图工具,关键帧难点:用绘制图形制作逐帧动画【教学方法设计】教师演示,引导,学生自主、合作学习【教学工具】Flash8.0,电子教室,逐帧动画素材,导学案【教学准备】利用电子教室发送本节课的素材【教学过程】导入:同学们,喜欢看动画片吗?都喜欢哪些些动画片?(学生回答)大家喜欢的动画片真不少,这些好看的动画片大都出自动画大师之手,大家想不想也做动画大师?(想)同学们有没有注意到,一部好看的动画片通常是一个人创作的还是由好多人共同创作的?(需要好多人共同创作)一部好的动画作品通常需要一个创作团队齐心协力,共同创作完成。
在我们的学习中也是如此,同学们之间要互相学习交流,才能掌握更多的动画知识。
在今天的学习中,我们就要充分发挥小组集体的力量,成就我们动画大师的梦想。
现在,就让我们开始走进动画大师之旅——逐帧动画的学习旅程。
新授:一、大师之所见首先让我们共同来欣赏一段广告视频《蝴蝶宝宝》,看完之后,大家有什么想说的?再让我们来看一组人走路的图片,当我们把这一组图片连续播放时,大家有什么感觉?通过刚才的观看,我们可以发现将一幅幅表现连续动作的画面,连续播放,就形成了动画!二、大师加油站在flash动画中,常见的动画类型包括:逐帧动画、形状渐变动画和运动渐变动画。
其中每一帧都需要绘制的动画就是逐帧动画。
构成动画的每一个画面就是帧,帧是构成Flash动画最基本的单位。
分为普通帧、关键帧和空白关键帧。
而对帧的所有操作都是在“时间轴”面板上进行的。
FLASH教你制作卡通MM眨眼睛动画

FLASH教你制作卡通MM眨眼睛动画制作卡通MM眨眼睛动画可以使用FLASH软件来完成。
下面我将为您介绍如何制作这样的动画。
第一步:准备工作首先,确保您已经安装了Flash软件,并且了解基本的软件操作。
接下来,您需要准备您想要制作的卡通MM的素材,包括她的头部和眼睛。
第二步:绘制卡通MM的头部在Flash软件中,使用绘图工具绘制卡通MM的头部。
您可以使用形状工具来绘制基本的头部形状,然后使用选择工具和变形工具来调整细节。
第三步:绘制卡通MM的眼睛在卡通MM的头部中,使用绘图工具绘制眼睛。
您可以使用椭圆工具来绘制基本的眼睛形状,然后使用选择工具和变形工具来调整细节。
确保眼睛的图层与头部的图层分开。
第四步:制作眨眼动画现在,您需要使用时间轴来控制眼睛的动画。
选择眨眼1图层,然后打开时间轴面板。
将播放头拖动到最后的位置,然后右键点击该位置,并选择“插入关键帧”。
然后,右键点击该图层上的第一帧,并选择“补间”选项。
在弹出的对话框中,将补间类型设置为“形状”,并设置帧持续时间为半秒。
选择眨眼2图层,然后再次打开时间轴面板。
将播放头拖动到最后的位置,然后右键点击该位置,并选择“插入关键帧”。
在弹出的对话框中,将补间类型设置为“形状”,并设置帧持续时间为半秒。
最后,将眨眼1图层和眨眼2图层设置为连续播放。
第五步:导出动画当动画制作完成后,您可以导出为SWF文件,以便在其他平台上播放。
选择“文件”菜单中的“导出”选项,然后选择“导出为SWF”。
在导出设置中,您可以选择文件保存位置、文件名以及其他参数。
完成设置后,点击“导出”按钮开始导出动画。
现在,您可以通过双击导出的SWF文件来播放卡通MM眨眼睛的动画。
以上就是制作卡通MM眨眼睛动画的步骤。
希望这些信息能帮助到您!。
动画眨眼睛

• 在动画角色的表演中,眨眼是最常见的表 演动作。
• 尤其是一个画面有众多的人物时,主要角色有动 作表演,次要的角色往往固定不动,以免喧宾夺 主。但是保持呆立不动,不是好办法,这时通常 会设计他们眨眨眼睛以保持画面的生动性。
眨眼的分层处理
• 眨眼是分层处理的,在另一层原画稿中, 原画设计者只是用铅笔在角色的眼睛部位 打个圈,用文字标明“眼分层”,这时, 我们就要对照摄影表,看看分层的部分是 哪一层,是什么字母代号,它们关系如何。
动画处理眨眼的方法
• 先看看下面的三张眨眼睛的图片,想想中 间画2和4应该怎么加:
• 对于眨眼睛,中间画是有要求的,即:在 眨眼睛过程中,闭合与张开都是偏向一边 的所谓中间
• 如图:
• 说明: • 2和4的虚线是椭圆的中间分割线,但是2的 眼皮线并没有取在中间虚线的位置,它更 加靠近上方一些,同样,4的眼皮线也并没 有取在虚线的位置,它更加偏向下方一些。
例如:
•
初中信息技术_《Flash逐帧动画》教学设计学情分析教材分析课后反思

Flash逐帧动画教学设计【教学目标】一、知识与能力1.知道帧、帧频与关键帧的含义。
2.学会用绘制的图形来制作“逐帧动画”。
3.插入、编辑关键帧。
4.掌握制作“逐帧动画”的方法。
5.学会通过改变帧频控制动画的播放时间。
二、过程与方法能综合运用所学知识制作一幅主题鲜明、具有动画效果的作品。
亲身参与探究过程,在交流、沟通与合作中,共同掌握“逐帧动画”制作方法,提高Flash动画制作水平。
三、情感态度与价值观体会创作的乐趣,进一步培养制作动画的兴趣;培养学生创新能力与探究问题的能力;培养创造性思维能力。
【教学重难点】重点:用绘图工具制作“逐帧动画”的方法。
难点:通过改变帧频控制动画的播放时间。
【教学方法】1.演示教学法:通过在多媒体教室,实际操作演示用Flash制作动画的过程,活跃课堂气氛,激发学生学习情趣。
2.任务驱动式:该方法主要是通过设计一些学习目标,让学生自己上机去实现,让他们在亲身实践中体会、提高,在同学之间的互相学习和交流、甚至争论中提高学习兴趣,开阔思路。
既培养了学生的动手实践能力,又加强了学生的实践探究、交流合作解决问题的能力。
3.案例教学法:选取的案例取材于学生在课堂中出现的问题动画,用于训练学生解决实际问题的能力。
【教学过程】一、激趣导入1.给学生展示三个和尚的Flash。
你们知道这段动画所展示的是什么内容吗?2.老师想调查一下,每当节日来临的时候,同学们都会用哪些方式为亲朋好友送出美好的祝福?(学生发言)那么,我们现在学习了Flash中的逐帖动画的制作效果,同学们想不想利用Flash动画来为我们亲爱的妈妈送上我们最诚挚的祝福呢?(学生:想)好,下面我们首先来进行今天学习的第一个内容:利用图片制作“逐帧动画”。
二、新课(演示法、案例教学法讲解Flash动画制作原理和方法)教师展示“逐帧动画”典型事例──“林中漫步”Flash动画,演示操作过程。
在操作过程中,注重讲解“图层”的应用及制作技巧。
制作逐帧动画教学案例12.29

制作逐帧动画教学案例12.29《制作逐帧动画》教学案例一、案例背景“制作逐帧动画”是山东教育出版社小学信息技术第五册的教学内容,是flash教学中最基础的一部分内容。
在学习本课题之前,学生已经掌握了flash绘画技巧,而本课时是让学生利用导入图片的方法制作逐帧动画,它可以方便的把已有动画对象素材导入的flash中,从而引导学生会利用已有的资源简化操作创作动画作品。
本册教材的教学对象是小学六年级学生,通过前面课程的学习,学生已经可以运用FLASH软件中的绘图工具绘制一些简单的图形,学习兴趣随之也越来越浓厚。
但制作的作品都还是静态的,同学们对动画怎样动起来让作品更精彩也有了自己的想法和求知的欲望。
根据同学们基本具备了自主探究、合作交流的学习技能,动手操作能力比较强的这一特点,需要深入挖掘教材内容,根据学生生活实际,精心设计,充分发挥同学们的创造性。
二、案例主题本主题的内容是制作逐帧动画,目的是让学生掌握逐帧动画的原理和制作方法。
逐帧动画是一种常见的动画手法,它的原理将一个动画的连续动作分解成一个一个图片,把每一个图片用关键帧描绘出来,Flash将这些关键帧连续播放,形成动画效果。
掌握本节内容可以做出许多生动有趣的动画。
因此,只要灵活运用以学生为主题的探究学习模式,即可充分调动学生的学习热情,达到良好的学习效果。
本单元的教学过程,应用“引导―探究―建构”的方式来实现。
围绕“逐帧动画制作”活动把各教学目标和内容有机地结合在一起,以任务驱动的方式,激发学生自主学习的兴趣和对解决问题所需知识技能的渴求。
使学生置身于提出问题、思考问题、解决问题的动态过程中进行协作学习,从学生通过协作,完成任务的同时,也就完成了需要达到的学习目标的学习。
教师在学生学习过程中实时监控学生的协作学习情况,根据学生完成任务的情况加以指导,并及时组织作品交流,让学生交流学习心得与体会,使小组的协作学习更加有效。
三、案例详情(一)教学目标知识与技能:(1)理解帧、帧频与关键帧的含义。
逐桢动画制作眨眼

逐桢动画制作眨眼
编写:巴黎春天
原图
1打开软件导入一张人物的图片导入舞台分离打散图片是麻点状态转换成图形元件是元件1
2插入一个图形元件是元件2把元件1拖到元件2里面水平中齐垂直中齐分离打散添加一个图层复制图层一第一桢粘贴到图层二的第一桢把图层一上锁闭眼
图层二用橡皮擦擦去只留下眼珠和上眼皮把其他多余的删
除如下图
3 把图层1眼睛睁开点中图一第一桢点任意变形工具把眼皮往下压一点不能压得太多不要露出下一图层的眼睛就行
4插入一个图形元件是元件3把元件2拖到元件3里面重
复元件2 的做法
5插入一个图形元件是元件4把元件3拖到元件4里面重
复元件2 的做法
6插入一个影片剪辑元件是元件5 在元件5里面再加3个图层图层1第一桢把元件2拖到场景水平中齐垂直中齐
图层2第2桢插入关键子桢把元件3拖到场景水平中齐垂直中齐
图层3第3桢插入关键子桢把元件4拖到场景水平中齐垂直中齐
图层4第4桢插入关键子桢把元件1拖到场景水平中齐垂直中齐30桢的地方插入桢
最后返回场景1 把元件5 拖到舞台测试OK如上面的效
果图一样你成功了。
眨眼效果(U5实用教程)

眨眼效果(U5实用教程)
眨眼效果(U5Βιβλιοθήκη 用教程)1:打开一张图,点添加桢,复制第一桢并粘贴到第二桢(一定要添加桢,不然图会乱跳),选择颜色选取工具,在上眼皮四周点一下选中皮肤色
2:用画笔工具把第二桢的眼睛涂成一条线状
3:把第一桢设为30秒,第二桢高为5秒----眼睛就可以眨起来了,为了美观还可以多添加几桢,但一定要添加桢,再复制第一桢或者复制第二桢,我们分单和双,也就是1帧3帧5帧是一样的帧,2帧4帧6帧是同样的帧
4:保存--另存为--GIF格式,看效果
帧动画——眨眼

帧动画——眨眼
Flash中,必不可少的就是帧了,用帧做出来的帧动画也是相当精美的,下面,先介绍下帧的类型:
如图,空白关键帧:由一个空心圆圈白色底组成的,这类帧,表示里面没有任何东西,空白的,一点内容都没有;
空白帧:是从关键帧后面开始算的,这个,表示延长了这一空白关键帧;
关键帧:由一个黑色圆心灰色底组成,这一类帧,是有内容的帧,一个关键帧可以是一种内容,在做一些精细的动画时,如眨眼,就可以用两个关键帧来做,非常方便~
帧:是在关键帧后面开始算的,这个就跟前面说的空白帧一样,都是起到延长关键帧的作用,就像前面说的眨眼,如果只是单单两帧不停的转换,就会眨得很快,这里候,帧就起到作用了,一个关键帧后面的所有帧,都和这一关键帧是一样内容的。
优质课《眨眼睛——逐帧动画》教学设计

《眨眼睛——逐帧动画》教学设计一、教学内容分析本节课是根据大连理工版《初中信息技术》八年级上册第五课所设计的教学内容,这一课主要任务是通过眨眼动画来讲解逐帧动画的特点以及制作过程,主要目的在于让学生掌握Flash基本动画类型之一——逐帧动画,并通过作品创作来培养学生学习兴趣,激发创作灵感,体验成功喜悦,为Flash动画的进一步学习打下良好基础。
逐帧动画是FLASH动画中的基本动画,其制作原理相似于电影胶片播放的原理,更容易为学生接受。
从教学效果来说,由于其操作简单,较动作补间动画更生动,动画效果上有更大的灵活性,会让学生对动画制作进一步产生浓厚的兴趣。
从课程结构来说,本节课的内容是Flash的基础,对于今后的Flash 学习起到很好地基石铺垫作用。
二、教学目标(知识,技能,情感态度、价值观)(一)知识与技能:1.会添加、编辑新场景2.会使用“文本工具”添加并修饰文字3.能够制作逐帧动画(二)过程和方法:(1)师生共同分析“眨眼效果”这一动画,同时贯穿场景的编辑和文字工具的使用,从而学会逐帧动画的制作方法。
(2)利用“万家灯火”动画进行知识的巩固,学生对逐帧动画有了更为深层次的了解。
(3)通过学生小组合作的方式,小组成员集思广益设计一个能够利用逐帧动画制作的作品,在应用中学生对知识的掌握会上升到新的层面。
(三)情感态度与价值观:通过本课的学习,学生的观察分析能力,以及知识迁移能力得到进一步提升;学生在探究和实践的过程中,体验学习的快乐;同时通过小组合作的形式,将学习与生活实际相结合,学生感受到学习是源于生活并高于生活的。
三、教学重点、难点重点:逐帧动画制作过程。
难点:1.设计逐帧动画中的各帧内容。
2.逐帧动画的灵活应用四、学习者特征分析对于Flash软件,学生通过前四节课的学习,已经掌握了flash的基础操作,还知道动画的基本原理,对制作动画有了浓厚的兴趣和强烈的求知欲。
在本节课中“怎样进一步抓住学生的兴趣,持续激发他们的学习热情”就成了教学的关键。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
眨眼睛动画制作步骤
• 14.制作完成后,测试影片 • (菜单栏——控制——测试影片 • (或CTRL+Enter键))
眨眼睛动画制作步骤
• 15.影片测试无问题,导出影片 • 菜单栏——文件——导出——导出影片 • (或Ctrl+Alt+Shift+S)
• 恭喜你,制作完成了
眨眼睛动画制作步骤
• 3.将素材文件导入到库中(见下图) 文件——导入——导入到库
眨眼睛动画制作步骤
• 4.从库中将图片移动到舞台中央
眨眼睛动画制作步骤
• 5.选中图片——右键——分离 (或选中后CTRL+B分离)
• 分离图片原因:图片是一个整体,只有分离后才可以对它的部分进行 修改形成动画效果
眨眼睛动画制作步骤
• 6.在时间轴第10帧处插入关键帧(选中第10帧,右 键——插入关键帧) • 如果第一帧就进行眨眼动作,变化太快不容易观察, 选择第10帧,有一个缓冲的时间
眨眼睛动画制作步骤
• 7.选中左侧工具栏-套索工具
眨眼睛动画制作步骤
• 8.移动到笑脸,选中左边眼睛圈起来,圈完 后眼睛由一个个小点组成(见下图)
逐帧动画之眨眼睛动画的制作
江西省高安中学 黄丽
逐帧动画
• 逐帧动画是由许多单个的关键帧组合而成 的,适合制作一个动画在每个帧上都有关 键性变化的情况。 • 要创建逐帧动画,需要将每个帧都定义为 关键帧,然后给每个帧创建不同的图像。
眨眼睛动画制作步骤
• 1.打开flash • 2.点击创建新项目-flash文档(如下图)
眨眼睛动画制作步骤
• 9.菜单栏——窗口——变形 (变形窗口出现在右边) 将右边纵向的100%改成20%(即将高度缩成20%),按 回车键(Enter键)确定
眨眼睛动画制作步骤
• 对两只眼睛都进行处理后,变成如下图, 眯起的眼睛周围是白色的,需进行填充
眨眼睛动画制作步骤
• 10.选择左侧工具栏——颜料桶工具
• 在工具栏下面填充色里用滴管工具选取眼睛周边相似的颜 色进行填充(注意只填充白的地方,不要点到其他地方, 否则全部变成一个颜色)
眨眼睛动画制作步骤
• 11.填充完成后,有一些小小的阴影线条等 还存在,用工具栏-刷子工具来刷掉(和颜 料桶工具一样选取相似的点再刷)
眨眼睛动画制作步骤
• 12.至此,闭眼睛效果出来了 • 在时间轴第15帧插入关键帧(与第6步相同) 如果不插入关键帧,闭眼睛动作只有1帧, 太快不能发现有这个动作 13.如想加快或减慢动作,更改帧频即可 (帧频12相当于1s播放12帧)
