Photoshop鼠绘数码相机详细方法
学习Photoshop鼠绘的方法

学习Photoshop鼠绘的方法
其一是对美术中归纳的理性的东西的理解和掌握;其二是绘画中对硬件,包括笔、纸和颜料等的了解以及绘画技法的掌握。
当然,如果只是做鼠标手绘入门的话,只要“其一”的基础就够了,因为,象PHOTOSHOP这样的图像处理软件完全可以游刃有余的代替你的画笔和绘画中使用工具的技法。
我们为大家收集整理了关于Photoshop鼠绘的方法,以方便大家参考。
(一)Photoshop鼠绘熊猫头像的方法
鼠标手绘不单是掌握图像处理软件这幺简单。
相反,鼠标手绘所使用软件中的工具很有限,也很简单。
说白了,我们应该把软件看成一种方便的画笔,它可以使我们上色均匀、线条精确而已。
(二)PS鼠绘跳舞的美女的方法
因为,PS鼠标手绘也同样属于绘画,绘画就应该掌握一定的理论。
理论的东西都是前人总结出的精华,学习理论就相当于“站在了巨人的肩上”,使绘画者少走弯路或不走弯路。
(三)PS鼠绘卡通人物的方法
很多朋友在欣赏过别人的鼠标手绘作品后都觉得很难,离自己是那幺的遥远。
其实,只要稍加点努力,你也可以很快拥有自己一个满意的鼠标手绘作品。
(四)PS鼠绘教程制作玻璃杯中燃烧蜡烛
最重要的还是对于绘画基本功的把握,软件只是工具!尤其杯子的制作比较。
PS鼠绘教程:鼠绘一台绚丽iPhone智能手机,iPhone手机制作教程

PS鼠绘教程:鼠绘一台绚丽iPhone智能手机,iPhone手机制作教程
PS鼠绘教程:鼠绘一台绚丽iPhone智能手机,iPhone手机制作教程。
最终效果图
壁纸图
1.先用圆角矩形工具(模拟压力,画笔大小2像素)勾出iPhone的外形,然后保存选区。
2.用圆角矩形工具接着勾出内层轮廓与屏幕,圆角的半径,别忘了保存选区。
3.勾出听筒与话筒,话筒有些像中国古钱币。
4.载入选区,面板填充黑色。
5.金属质感表现的特点是明暗交接线鲜明,所以直接用钢笔勾出暗部,无需渐变过度。
6.继续用钢笔勾出手机顶部的高光,直接在阴影层删除。
7.底部的反光和阴影,方法同上。
8.画按键的方法就是勾出一条由实到虚的线段,在暗部轻微点上高光即可。
9.载入iPhone的演示壁纸,放在屏幕框内,并删除多余部分。
10.绘出屏幕中的两块玻璃效果,两个色块,一白一黑,降低不透明度。
壁纸层加蒙板,突出
中心,弱化周边,并加大对比度。
11:加上时钟,信号,电量,锁定等标识。
最终效果:。
Photoshop图像处理项目化教程教学课件ppt作者赵军项目2PS鼠绘

2)渐变类型选项。在选项栏中有选择上文所 说的5种渐变类型。
3)“模式”选项。该选项用于设置应用渐变 时的混合模式。
PS CS5
2.2 绘图工具
4)“不透明度”选项。该选项用于设置渐 变效果的不透明度。
2.3.1 绘制形状
在Photoshop CS5中,可以通过形状工具创建 路径图形。形状工具一般可分为两类:一类是基本 几何体图形的形状工具,另一类是形状较多样的自 定形状工具。
选择任一个形状工具,出现的“形状工具”工 具属性栏对形状工具的使用十分重要。在其工具属 性栏中可以设置所要绘制形状的一些参数。
中打开“色板”面板 。 2) 将鼠标指针移至“色板”面板的颜色
块(又称色板)区域时,这时鼠标指针变成 滴管形状,单击所需颜色块即可设置前景色 或按<Ctrl>键,单击颜色设置背景色。
PS CS5
2.1 颜色设置
3.拾色器
1)单击工具箱中的前景色或背景色按钮。 2)弹出前景色或背景色的“拾色器”对话框。 3)选取颜色。首先调节颜色滑杆上的滑块至
以及使用文字工具创建文字时的颜色;背景 色决定了使用“橡皮擦工具”擦除图像时, 擦除区域呈现的颜色(非背景图层擦除后的 区域为透明的),以及增加背景图层的画布 大小时,新增画布的颜色(非背景图层新增 区域画布为透明)。工具箱中的设置前景色 或者背景色按钮。
PS CS5
2.1 颜色设置
2. “颜色”面板组
某种颜色,左侧主颜色框将会显示与该颜色 相近的颜色;然后将鼠标指针移至主颜色框 中,在需要的颜色位置上单击,会在右侧 “新的”颜色预览框中预览到新选取的颜色, 可以和下面的“当前”颜色预览框中的颜色 进行对比;选取完毕后单击“确定”按钮保 存设置。
Photoshop鼠绘需要掌握的工具使用技巧

Photoshop鼠绘需要掌握的工具使用技巧Photoshop鼠绘需要掌握的工具使用技巧1.、啥叫像素你把一张图片放到最大你就看到图片的秘密了~对就是那一个一个小格子,也就是传说中的像素啦。
这可是我自己发现的哦,一般人我不告诉他。
至于对不对我就不知道啦。
(老师你咋这么不负责任呢!...这位同学有话好说的勒,你先把板砖收起来先。
) 100像素/厘米=1厘米X1厘米的范围内有100x100=10000个小格子(像素)组成滴,所以说啊~如果小格子越多也就越清晰了~至于正确与否咱就不知道啦。
(老师你说板砖等多少厘米X多少厘米啊,那威力咋计算啊)2、位图与矢量图的概念位图是由上面所说滴像素组成的,你把图象放到最大能看到一个一个小格子的就全部属于位图也叫像素图。
能够处理这类图片的软件有很多Photoshop、Painter、Photo Paint、Fireworks等。
矢量图呢则是由点组成滴,这个"点"也是一种形象的说法,是看不到滴。
这样的图片可以无限放大,矢量图也叫点阵图。
CorelDraw、FreeHand、Illustrator这些都是著名的矢量图像软件。
3、图层概念图层呢我们可以将其看成是一张张大饼叠放在一起,你想啊,每一张的味道都不一样,想吃甜的就拿那张甜的就好了。
如果把大饼压成一张什么味道都有,你说只想吃甜的可咋办啊。
图层就是把图片上面的元素分开来放,第一层放个山,第二层画片水,因为不在一个层所以画水的时候不会影响到山。
如果古代有这技术,那唐伯虎还不更牛X啊~可惜了。
4.鼠绘鼠=鼠标绘=绘制下个问题~嘿嘿当然不能这么简单啦`~~鼠绘呢可以说是利用鼠标结合一些绘图软件的一种绘画方法,目前网络上用PS来鼠绘的比较多。
其他有些软件也同样可以,不过呢想要专业点可是一定要使用数位板的哦。
不知道数位板是什么自己百度下先。
咱们搞业余的.也就没那需要花那银子了。
以后咱们就以PS鼠绘作为主要操练对象。
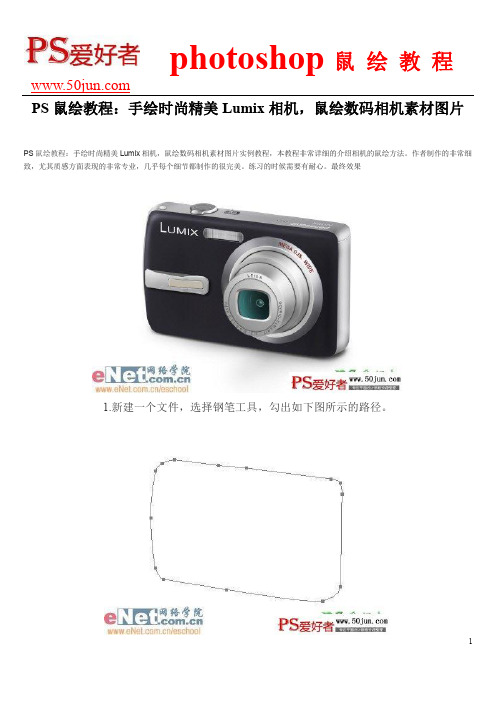
PS鼠绘教程:手绘时尚精美Lumix相机,鼠绘数码相机素材图片

PS鼠绘教程:手绘时尚精美Lumix相机,鼠绘数码相机素材图片PS鼠绘教程:手绘时尚精美Lumix相机,鼠绘数码相机素材图片实例教程,本教程非常详细的介绍相机的鼠绘方法。
作者制作的非常细致,尤其质感方面表现的非常专业,几乎每个细节都制作的很完美。
练习的时候需要有耐心。
最终效果1.新建一个文件,选择钢笔工具,勾出如下图所示的路径。
2.新建图层,将先前勾好的路径填充深灰色,然后将路径复制一份,向下和向右移动一些,再新建一个图层,填充黑色,浮动深灰色部分所在图层的选区,然后反选,删掉多出的部分,如下图所示:3.使用加深减淡工具对深灰色的部分进行涂抹,然后用减淡工具涂抹出黑色部分的高光,如下图所示:4.用椭圆工具拉出一个圆形,然后用自由变换工具对其进行调整,并置于照相机偏右的位置,新建图层,填充中灰色,然后将路径复制一份,缩小放置,填充亮灰色,如下图所示:5.选择中灰色所在图层,用加深减淡工具根据光照的方向进行涂抹,然后将里面的路径复制一份并放大,如下图所示:6.继续将路径向左复制并缩小,将路径转为选区,并利用选区相减来获得镜头部分的选区,然后填充灰色,再利用加深减淡工具进行涂抹,如下图所示:7.接着将路径向左复制,然后使用刚才的方式制作镜头的第三个部分,如下图所示:8.选择图中所示的路径,新建图层,将圆形路径间的的部分填充中灰色,然后用加深减淡工具涂出光感,再将内部的路径填充中灰色于新建图层,并添加图层样式,选择“内发光”样式,混合模式为正常,颜色为黑色,大小为7个像素。
9.使用钢笔工具勾出如图所示的圆角矩形,然后填充中灰色,复制一份并缩小,然后用曲线降低亮度,然后用加深减淡工具对中灰色的部分进行涂抹。
10.将黑色的图层,复制一份向右偏移一些,并将颜色改为青色,然后用加深工具加深,再在中心偏上的位置创建两个小的椭圆,然后进行描边,如下图所示:11.用圆角矩形工具创建圆角矩形,然后调整外形,再用钢笔工具勾出暗部的外形,如下图所示:12.将矩形部分填充中灰色,然后用加深减淡工具涂抹出亮部和转折面,然后将暗部的路径填充深色,将多出的部分删掉,如下图所示:13.创建一个圆角矩形,用自由变换工具变形,然后填充淡黄色,并添加"斜面和浮雕"这一图层样式,将样式设为"枕状浮雕",大小为一个像素,软化一个像素,如下图所示:14.在相机的上部拉出一个圆角较大的圆角矩形,然后调整外形,并填充中灰色,然后新建图层用画笔工具,选择2个像素大小画出一些细线,不要画的太规律然后用软边的橡皮工具擦的虚一些,如下图所示:15.用钢笔工具勾出如图所示的路径,填充颜色并用加深减淡工具根据光照的方向和自身的外形进行涂抹,接着在顶部创建一个椭圆,调整透视,添加加"斜面和浮雕"图层样式,样式设为"枕状浮雕",大小为一个像素。
讲解鼠绘插画的PS教程(一)

讲解鼠绘插画的PS教程(一)直线网一、把我们需要用到的鼠绘软件Photoshop打开,我这里用到的是7.0版本的。
(其实每个版本的操作都是大同小异的,所以不需要完全和我用相同的版本来学习)二、新建一个1024X768的文档,由于这次的插画主要是在网上供人欣赏,因此分辨率定为72dpi,如果要印刷呢?300dpi以上吧。
三、首先我们要做树叶。
要做一大片树叶,当然要先做一小片叶子。
选用钢笔工具吧,Path/HSB绘图最简单的部分开始,定制一下钢笔工具,才方便干活。
注意鼠标处,钩选橡皮带,有利于准确把握钢笔的走向。
四、勾勒出一片叶子的形状。
没什么好说的,钢笔大家可以自己练习。
五、按CTRL+Enter,将路径变成选区,然后新建一个图层,按D切换到黑/白颜色,按ALT+DEL填充当前选区,黑色的底盘出现了……然后菜单命令:选择-〉修改-〉收缩选区,10px。
六、然后CTRL+ALT+D羽化,10px(其实这里面说的一切参数你都可以看着办),CTRL+SHIFT+I反选,CTRL+U调出色相/饱和度对话框(啊哈,Path/HSB 大法中的HSB),将明度调到+88。
这一步将叶边和中间的色彩产生一谢变化。
七、注意叶脉的形状哦。
错开。
八、把路径转换成选区后,又来羽化。
好好记住这个快捷健吧。
CTRL+ALT+D。
九、由于选区太小,又羽化了,ps会警告。
不管它,选取其实仍然存在,只是看不见蚂蚁线而已。
十、CTRL+U,最爱色相/饱和度调节了。
十一、调节参数如图,看到叶脉出现了吧。
果然是有选区的,不然整个叶子都会变亮。
十二、叶边需要再变化一下。
重新载入选区、缩小选区。
十三、同样羽化、反选!十四、注意,现在是反选状态。
再调出色相/饱和度对话框,将明度降低,可以看到边缘发生了变化。
十五、看看成品。
十六、见证ps的强大笔刷吧。
菜单命令:编辑-〉定义画笔,起个名字叫树叶1。
十七、按B选笔刷,注意右上角的画笔属性框,选择刚刚定义的画笔,一条毛毛虫,怎么能用?十八、调解一下参数吧,看看参数的内容。
PS鼠绘色彩鲜艳的阳光卡通图片

PS鼠绘色彩鲜艳的阳光卡通图片直线网教程的效果图有点小,不过作者鼠绘的非常漂亮。
鼠绘需要一定的美术功底,先构思好大致的画面,然后勾出线稿,后面就是上色和处理细节。
鼠绘的过程也是个不断修正的过程,有不满意的部分需要不断改进。
最终效果一、先在纸上画了一个草稿,将草稿扫描进电脑里或是用数码相机拍下来也行,在PS中打开,如下图所示。
二、新建一个文件将这个草稿拖入新文件,如果颜色太暗可以使用色阶将其调亮些。
建立新图层设置该层的层模式为正片叠底,这样在该层上涂色时就不会挡住草稿的内容了,如果线条画的很好的话,可以用这个方法直接上色而保留原有线条哦。
先涂出大概的背景,如下图所示。
三、背景涂好后再建立新图层画树叶,画的时候注意颜色的变化,画笔的透明度和大小的变化,透明度可以直接按数字键来控制,如按“2”就是20%,使用柔边的笔头。
画好树叶后,如下图所示。
四、在该层的下面建立一个新的图层画树杆,画好后如下图所示。
五、再次新建图层,画出蜗牛与猫猫还有被子。
画的时候可以把视图放大一些,这样便于画一些细小的部位,放大缩小视图可以直接按键盘上的快捷键,Ctlr+“+”和Ct rl+“-”来实现。
放大后可以按住空格键平移视图。
画好后如下图所示。
(注意新建的图层都要设置为正片叠底,这样在上色时才不会挡住下面的草稿)六、再次新建图层画出波板糖和鱼骨头,还有蜗牛和猫猫脸上的红晕。
如下图所示。
七、将草稿层隐藏,细化树叶后得到如下图所示的效果。
八、在树杆层上面建立新图层,细化树杆。
如下图所示。
九、建立新图层进一步丰富背景,如下图所示。
直接用柔边的画笔点就行了,因为数位板的压感技术,点的轻重不同点的大小就不同。
十、建立新图层,设置前景色为白色,将视图放大一些,用小画笔画出露珠,画好后如下图所示。
画的时候只需要画白色部分,其他地方为透明的不用画。
十一、画的差不多了,不过感觉颜色太平了点,使用自动色阶命令调节一下,得到如下图所示的效果,看起来层次感好多了。
Photoshop中的数码绘画和描边技巧

Photoshop中的数码绘画和描边技巧数码绘画是一种越来越受欢迎的艺术表达形式,而Photoshop作为一款强大的图像处理软件,为数码绘画提供了许多强大的工具和功能。
在这篇文章中,我将与大家分享一些Photoshop中数码绘画和描边的技巧。
1. 使用绘画工具:Photoshop中的绘画工具包括画笔、铅笔和刷子等。
在绘画之前,我们可以调整这些工具的大小、硬度和透明度来适应不同的绘画需求。
通过尝试不同的工具和设置,我们可以找到最适合自己风格的绘画方式。
2. 添加图层:在绘画时,使用图层可以使我们更好地控制绘画元素。
我们可以在每个图层上绘制不同的部分,并通过调整图层的不透明度和混合模式来实现绘画效果的层次感。
此外,我们还可以使用图层蒙版来隐藏或修饰绘画中的某些部分。
3. 使用调色板:调色板是数码绘画过程中非常重要的工具,通过选择合适的颜色,可以为绘画作品增添更多的魅力和表现力。
在Photoshop中,我们可以使用调色板工具选择自定义颜色,或者使用取色器选择画布上的颜色进行配色。
4. 利用滤镜效果:Photoshop中提供了许多滤镜效果,可以让我们的绘画作品更加独特和生动。
例如,可以使用滤镜效果创建水彩、油画或素描的效果,从而丰富绘画的质感和视觉效果。
5. 描边技巧:描边可以为绘画作品增加更多的细节和立体感。
在Photoshop中,我们可以使用画笔工具或选择描边工具来绘制描边线条。
通过调整线条的大小、颜色和透明度,可以使描边与绘画作品更加融合,并实现不同的描边效果。
6. 使用图案和纹理:通过应用图案和纹理,可以使绘画作品更加生动和逼真。
在Photoshop中,我们可以通过导入或创建自定义的图案和纹理,并运用到绘画作品中。
同时,还可以调整图案和纹理的不透明度和混合模式,以达到更好的视觉效果。
7. 使用涂鸦和文字:在数码绘画中,涂鸦和文字可以为作品增添趣味和表达力。
在Photoshop中,我们可以使用涂鸦工具绘制自由笔触的形状,或者使用文字工具插入文字。
PS鼠绘拿相机的漂亮美女(分享来自CC视觉)

本photoshop教程虽然操作步骤不多,不过教程作者非常详细的阐述了鼠绘人物中几个最为主要的步骤,如怎样画线稿,怎样运用笔刷上色等。
对于新手来说是非常值得学习的。
最终效果:1、建线稿大型:首先,画之前脑海里最好有一个大概的印象,然后创建一个背景,深灰色打底的背景,让后新建一个空白图层,在上面把基本形态勾勒出来。
注意技巧:画面的动态需要特别注意,红色的线表示重点关注的动态,头颈肩的关系非常的重要,还有眼线,嘴角线,以及一些结构上的透视,可以比较粗糙,因为这个只是铺色块用的辅助线,到你熟悉结构了,就可以直接用色块来表示结构和明暗。
如下图所示:2、笔刷的选择:在画色块之前,先选择自己的画笔,我使用的是wacom intuos4笔刷,此画中我会一直使用这一种笔刷,这样笔的层次会容易把握,如果感应小,就需要很大的力气,长期画就会比较辛苦。
具体的绘画要按照个人习惯而定。
注意技巧:注意调整好笔的力度感应,最好是把感应调得敏感一些,不过在绘画过程中要不断调整画笔的大小。
笔刷如图所示:3、用色块调整整体关系:根据之前的线稿,用色块铺出大体感觉,一定要用大笔刷,重点在于大体关系,画得要少,要概括,如果画错了要及时撤销,我这里第一阶段大约画了20笔,只重点调节色彩和明暗。
注意白色T恤实际上只有两个颜色。
然后对外形进行修补,同时添加一些关键结构和强调一下明暗。
注意技巧:笔触一定要摆出来,尽量多尝试;在修型的过程中,会用到橡皮檫,用它要和画笔工具里的笔刷一样,擦,同样也是在刻画;同时注意调整画笔的大小和轻重。
如图所示:4、色块的处理:接下来的是不断的摆出笔刷来,表达色彩和明暗,以及不同物体、不同材质之间的色彩和结构关系。
我比较习惯从脸部开始刻画,特别围绕五官的位置展开,暗部的色彩偏紫色,亮部是黄色,因为黄色和紫色是对比色,看起来会比较鲜亮。
白色衣服有点偏蓝色,因为在皮肤中我们使用了橙色,它们之间也是对比色。
注意技巧:在绘画的时候注意缩小图像不断的观察,不要去抠细节,比如手指什么的可以放到后面考虑;注意刻画的时候,可以不完全盖掉之前的笔刷,同时注意轻重,笔触与笔触之间的衔接和叠加会产生很多有意思的情况。
PS鼠绘教程:手绘一台漂亮的数码相机实例教程

PS鼠绘教程:手绘一台漂亮的数码相机实例教程PS鼠绘数码相机,PS鼠绘教程:手绘一台漂亮的数码相机实例教程。
最终效果图1、首先运行我们的好帮手Photoshop,新建一个合适大小的画布,在工具箱中选择钢笔工具,并将钢笔工具的工作模式设置为“路径模式”,然后绘制出数码相机的外形路径。
如图1所示。
图12、绘制好相机轮廓的路径后接下来我们按下Ctrl+Enter键将封闭的路径转化为选区,然后新建图层,将选区填充一个灰度颜色。
如图2所示。
图23、同样的方法使用钢笔绘制出数码相机镜头的滑盖,将路径转化为选区新建图层,然后填充。
为了便于管理还是有必要将相机的各个部分分别放到不同的图层中。
如图3所示。
图34、继续使用钢笔工具绘制出相机的镜头、闪光灯等部分。
如图4所示。
图45、绘制出相机顶部的快门儿等按键,依然是分别放置于不同图层。
这样相机的各个部件也都大致绘制出来了。
如图5所示。
图56、接下来就开始局部细节的刻画了。
首先我将滑块等部分隐藏。
然后绘制相机的主体部分。
使用钢笔工具在相机顶部的转折面绘制一条路径,接着按下鼠标右键,然后选择“描边路径”将相机顶部的光泽绘制出来。
如图6所示。
图67、紧接着使用模糊工具对光泽进行模糊处理,这样可以使光泽更自然真实。
如图7所示。
图78、使用钢笔工具勾出相机顶部的部分,然后按下Ctrl+Enter建立选区,通过加深工具调整选区选中的部分,将明暗关系表达出来。
如图8所示。
图89、使用钢笔工具选中相机左侧的边缘区域。
这个选区我采用先提取主体的选区,然后再用路径减去多余的部分,在将路径转化为选区的选项中将“羽化”数值输入3像素。
这样就可以给选区的一个边进行了羽化,而不会影响到其它边。
如图9所示。
图910、选择深一些的颜色,填充选区,得到一个自然过渡的效果。
如图10所示。
图1011、同样的办法应用到绘制相机右边的边缘部分以及转折面的部分。
如图11所示。
图1112、使用加深减淡工具对相机主体部分进行明暗的表现,这样看上去就有立体感了。
Photoshop基础教程 [word版] 02-鼠绘制作一台逼真的相机
![Photoshop基础教程 [word版] 02-鼠绘制作一台逼真的相机](https://img.taocdn.com/s3/m/4c674583f12d2af90342e622.png)
鼠绘制作一台逼真的相机最终效果图作为设计人员,我们偶尔需要使用数码设备来辅助设计。
不管怎么说,我们发现我们理想中的样式并不是我们想象的那样而存在的。
凭借经验我们可以使用PS建立一个看似现实的数码设备,这样似乎能表现出一个人能懂得品味生活。
本次教程中我们将学习怎样用PS 绘制数码相机。
第一步新建文档,建立一个新的图层,命名为“camera1”。
使用圆角矩形工具(半径20像素)绘制下图1a的形状,再用1b的颜色填充。
然后打开混合混合选项,设置如1c。
第二步在顶端新建图层,命名为“camera2”。
按ctrl点击“camera1”载入选区。
点击选择-修改-收缩,7像素。
然后用任何颜色填充均可。
第三步按Ctrl + T ,右键点击图像选择透视。
然后按住Alt键依照3a改变“camera2”。
用矩形选框工具拖拽出3b中的形状再按delete得到3c中的图形。
打开混合选项,依照3d 进行设置。
第四步按Ctrl + J复制“camera2”图层,重命名为“camera3”。
删除其混合选项并将填充降低直0%。
再打开混合选项使用4a中的设置。
第五步使用矩形选框工具删除下图所示的区域。
第六步按Ctrl + J复制“camera3”,重命名为“camera3杂色”,把填充改为100%并删除其混合选项。
按住Ctrl点击“camera3”载入选区。
点击滤镜-杂色-添加杂色,设置如6a。
然后选择滤镜-模糊-模糊。
将图层混合模式改为叠加,降低不透明度至7%,参见6b。
第七步在顶端创建名为“camera right”的新图层,像7a一样将其向左移动。
重复第二步。
再如7b作出选区并按delete。
按Ctrl + T,右键点击图像选择透视,按住Alt依照7c改变“camera2”。
然后打开混合选项,设置如7d。
第八步按Ctrl + J复制“camera right”,重命名为“camera right shadow”。
将其移动至“camera right”图层的下方,如8a所示。
超强Photoshop鼠绘入门教程

超强Photoshop鼠绘入门教程超强Photoshop鼠绘入门教程美术基础部分我们所看到的一切事物都是存在于三度空间里的,也就是三维物体。
都是具备“长宽高”基本属性的。
当然,有的物体的这一属性是直观的,有的是要经过分析后才能显现。
从物体外观看,除了具有上面说的属性外,还具备“色彩”属性。
我们绘画中的构图其实就是在表现物体“长宽高”的空间属性;而着色则表现物体的“色彩”属性。
所以为了表现物体的外观属性,绘画的过程基本分两步,即构图和着色。
第一、构图1、构图时候表现物体的立体感的重要手段是对“三面”“五调”的刻划。
三面,即:黑、灰、白三面。
由于光源照射的角度不同,面向光源的部分稍亮一些,即“白”面,背对光源部分稍暗一些,即“黑”面;中间的过渡部分呈现“灰”的效果。
如图:上面的例子也可以看出,物体所包含的三面中不只有三面的区别,各个面中因为形体的变化和光照的不同,还有一些层次变化称为:“五调”即:除了这两个要素以外,要使自己的作品显得真实,符合逻辑,还有“透视”这一要素。
我们这里所说的可不是上医院照X光那个透视。
详细说明如下:2、透视透视的基本规律是“近大远小” 。
比如一列由远及近的火车驶来,人眼观察的结果是:透视分大体分为两种:平行透视和成角透视当物体的一个面与视者正对时候的透视效果(平行透视):当物体的一个角线正对着视者的时候的透视效果(成角透视):其他的透视大体上也都可以归纳成上述两种;是上述透视的细分。
透视的表现就使得物体具有了空间感,可以很形象的表现出物体的大小、方向等特征。
透视原理是来源于实际的。
绘画过程中如果失去了透视,那么所表达的物体就会不符合逻辑,就会严重失真。
以上所述的两点就是绘画中构图的基本原理,如果你想画出一个好的写实风格的作品来,一定不要偏离了实际。
用理性来约束感性。
即使是美术大师,他也是在充分掌握理性的东西的基础上,发挥出自己的创作才能的。
此外,构图上也要有技巧,要根据物体安排版面。
photoshop鼠绘一台逼真的数位板数码产品

photoshop鼠绘一台逼真的数位板数码产品photoshop鼠绘一台逼真的数位板数码产品,我们利用它可以绘制出更多漂亮的作品,一起来学习一下,数位板,又名绘图板、绘画板、手绘板等等,是计算机输入设备的一种,通常是由一块板子和一支压感笔组成,它和手写板等作为非常规的输入产品相类似,都针对一定的使用群体今天咱们就用PS鼠绘一个数位板!1,11、首先新建个文档,我新建的是壁纸大小的文档,1024-768,背景为白色。
2,22、选择圆角矩形工具,直径为40像素,画一个圆角矩形。
载入选区,填充灰色。
注意,据我观察。
因为wacom这款板子。
它的角度是不一样的,在板子的左侧的角度很小,我用的是10个像素,所以,要再画一个10像素的矩形。
两个矩形合并到一起,再整体拉个渐变。
3、转为选区,选择线性渐变,由上至下拉一条渐变。
前景色深灰色到黑色。
4、渐变以后,添加图层样式的斜面和浮雕的效果5.继续画出矩形,圆角矩形直径10个像素。
转为选区。
,填充黑色。
不要取消选区,把填充度设置为0.然后添加图层样式。
6、然后在载入刚才那个选区,填充黑色。
继续添加图层样式,7,继续画出板子的小窗口区域,同样圆角矩形工具,直径10像素,转为选区。
填充灰色,把填充度设置为0。
不要取消选区。
然后添加图层样式斜面浮雕效果。
8、新建图层,填充深灰色。
继续新建图层、用圆角矩形工具画出所指定的区域线。
用灰色画笔描边2个像素。
多余的部分删掉。
9.继续画出板子的指示灯,用矩形画出个长方形。
填充白色,给图层添加图层样式,内阴影和外发光。
最终效果下面再绘制数位板的压感笔不知道压感笔长得神马样,需要观察一下实例图。
1,首先用钢笔工具画一个笔的形状。
并添加图层样式,渐变叠加。
2,继续画出笔杆的缝隙。
(不知道叫什么来的,表达能力有限。
)添加图层样式,斜面浮雕。
3,继续画出笔身的凹槽,填充黑色。
4继续画出笔身的按钮,并添加样式。
5.继续画出笔的低端,并添加渐变叠加。
ps-将美女人物照转换成鼠绘

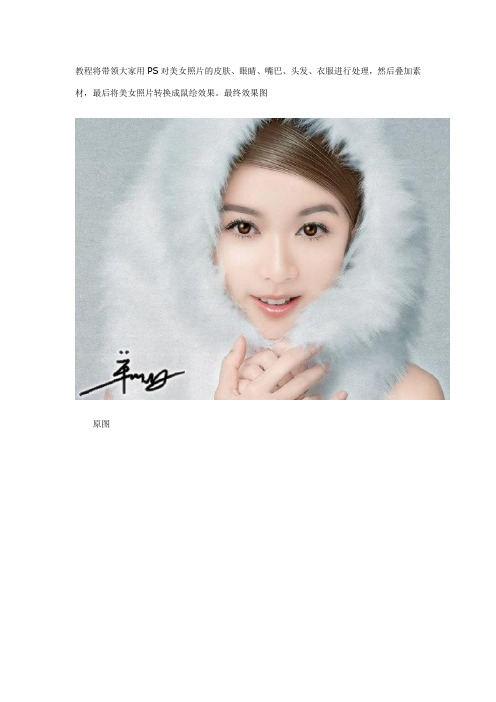
教程将带领大家用PS对美女照片的皮肤、眼睛、嘴巴、头发、衣服进行处理,然后叠加素材,最后将美女照片转换成鼠绘效果。
最终效果图原图叠加素材一、先用Photoshop软件把这张需要转成鼠绘效果的原图打开,然后对素材照片进行简单的磨皮、美白调光等一系列的美化处理。
二、我们可以先把照片转成素描画效果。
方法:对背景层执行快捷键CTRL+J复制,去复制得到的图层执行CTRL+SHIFT+U去色处理,然后再对背景层进行CTRL+J复制,把复制得到的图层拉到最顶层,再对复制得到的图层执行CTRL+I反相处理,并把该层的混合模式设为颜色减淡,再执行“滤镜-其它-最小值”命令,最小值的半径设为1像素,然后把这两个复制出来的图层合并起来,并把合并得到图层的混合模式设为正片叠底。
注:通过色阶、橡皮擦来清理一下素描图的线条;把头发线条、瞳孔线条等杂乱的线条都清除掉,只留下大致轮廓。
三、照片中人物皮肤的处理:新建两个图层,分别命名为皮肤、阴影,再把阴影图层的混合模式设为正片叠底。
阴影层的处理:选择你喜欢的皮肤颜色,调节画笔不透明度和流量,慢慢仿照人物的脸部阴影来涂阴影,然后执行“滤镜-模糊-高斯模糊”处理,模糊的半径大约在8个像素即可。
皮肤层的处理:皮肤也是和阴影层一样的做法,跟阴影层不同的就是要全脸进行涂抹。
两个图层全部处理完毕以后,根据实际情况来调节皮肤、阴影两层的不透明度。
四、照片中人物眼睛的处理:先用工具栏上的椭圆选框工具,选出两个眼珠子大小的选区;新建填充图层,选择你喜欢的瞳孔颜色,用选好的颜色填充;再建阴影图层,对选区描边,颜色用黑色,内部,2-3像素;新建轮廓图层,描边,黑色,外部,1像素;CTRL+D取消选区,把多出眼眶的部份清除掉,并对阴影图层执行半径为2.5像素的高斯模糊处理;新建瞳孔图层,选择黑色,用圆画笔在眼睛中上部画出瞳孔,半执行半径为2个像素的高斯模糊;回到填充图层,用加深、减淡工具画出眼睛的高光,注意要画出渐变的效果,两边深色,中间浅色,然后执行半径为1.5像素的高斯模糊;最后再建一个反光点图层,选择白色,用画笔画出反光点,执行半径为2个像素的高斯模糊处理,并降低该层的不透明度。
photoshop鼠绘教程分享

photoshop鼠绘教程分享
Photoshop主要处理以像素所构成的数字图像。
使用其众多的编修与绘图工具,可以有效地进行图片编辑工作。
ps有很多功能,在图像、图形、文字、视频、出版等各方面都有涉及。
多练钢笔工具,手绘90%都是靠钢笔,没有捷径,没有诀窍,没有速成,唯一就是多练,因为钢笔工具是一个360度立体的工具,每个一点都可以扭曲成不同的角度。
这个只能意会不能言传,要自己用心去体会,用手去实践!我们为大家收集整理了关于photoshop 鼠绘教程,以方便大家参考。
(一)怎幺用photoshop鼠绘小猫咪呢
可以完成鼠绘的软件有很多,但是最强大的我个人感觉还是PS,PS是每一个美工人员都必须要学会的一款图形设计软件。
(二)photoshop鼠绘卡通精灵的方法
质感方面非常强,绘制的时候需要一定的美术功底,在绘制的时候能把握好光影
(三)photoshop鼠绘西红柿的方法
番茄起源中心是南美洲的安第斯山地带。
在秘鲁、厄瓜多尔、玻利维亚等地,至今仍有大面积野生种的分布。
(四)怎幺用Photoshop鼠绘金鱼呢
在一代代金鱼养殖者的努力下,中国金鱼至今仍向世人演绎着动静之间美的传奇。
金鱼在我国民间还有另外一种说法:到过年的时候家里买上两条金。
使用Photoshop进行数码摄影后期处理教程

使用Photoshop进行数码摄影后期处理教程第一章:介绍数码摄影后期处理的重要性数码摄影的发展使得拍摄照片变得更加方便,但是在拍摄之后,我们还需要对照片进行后期处理才能更好地表达和呈现我们想要传达的主题和情感。
Photoshop是一款专业的图像处理软件,能够提供各种强大的功能和工具,使我们能够对摄影作品进行细致的调整和修饰,增强其品质和吸引力。
第二章:基础工具和技术在使用Photoshop进行数码摄影后期处理之前,我们需要了解一些基础的工具和技术。
在本章中,我们将介绍几个常用的工具和技术,包括裁剪、调整曲线、修复瑕疵和添加滤镜等。
这些技术将为后续的后期处理打下坚实的基础。
第三章:颜色和色彩校正色彩是照片中重要的元素之一,可以传达各种不同的情感和氛围。
在本章中,我们将探讨如何使用Photoshop对照片中的颜色进行校正和调整。
我们将介绍如何使用色彩校正工具、色阶和色彩平衡来调整整体的色调和明暗关系,以及如何使用选区和蒙版来针对性地调整特定区域的颜色。
第四章:增强细节和锐化细节和锐度是照片中让人印象深刻的部分,也是展示摄影技术的重要指标。
在本章中,我们将介绍如何使用Photoshop中的锐化工具和细节增强工具来提高照片的锐度和细节。
我们将学习如何通过局部对比度调整和高光/阴影控制来增强细节,并利用锐化工具来增强图像的清晰度。
第五章:修饰和特效修饰和特效是后期处理中的重要环节,可以为照片添加一些独特的风格和效果。
在本章中,我们将介绍如何使用Photoshop中的修饰工具和特效滤镜来实现不同的效果。
我们将学习如何使用笔刷工具和图层蒙版来添加修饰元素,如光晕、模糊和纹理,以及如何使用滤镜来应用各种特效,如老照片效果、水彩画效果等。
第六章:批处理和自动化处理大量照片时,逐一进行后期处理会非常耗时和繁琐。
在本章中,我们将介绍如何使用Photoshop中的批处理和自动化功能来提高后期处理的效率。
我们将学习如何创建动作和操作步骤来自动化常用的后期处理操作,并如何使用图像处理脚本来批量处理照片。
Adobe Photoshop软件中的数码绘画技巧与建议

Adobe Photoshop软件中的数码绘画技巧与建议随着数码艺术的兴起,越来越多的艺术家倾向于使用电子设备来进行绘画创作。
Adobe Photoshop作为最为流行的图像处理软件之一,为数码绘画提供了丰富的工具和功能。
本文将分享一些关于Adobe Photoshop软件中的数码绘画技巧与建议,帮助读者更好地利用该软件进行创作。
1. 熟悉工具栏和面板在开始绘画之前,首先要熟悉Adobe Photoshop的工具栏和面板。
了解每个工具的功能和用途,掌握如何调整画笔大小、透明度和流量等参数。
熟悉面板中的选项,比如刷子形状、笔触效果和图层调整等,能够更好地掌握绘画过程和效果。
2. 制定图层组织结构在进行绘画创作时,建议使用图层功能来管理绘画元素。
通过将不同的元素分别放置在不同的图层中,可以更好地控制和调整每个元素的位置、透明度和效果。
同时,对于合作创作或者需要进行修改的情况,图层组织结构也能提供更大的灵活性和便捷性。
3. 快捷键的运用Adobe Photoshop拥有众多的快捷键,熟练掌握这些快捷键可以极大地提高工作效率。
例如,按下B键可以调出画笔工具,按下D键可以还原默认前景色和背景色。
通过使用快捷键,可以快速切换工具、调整参数和保存文件,提升工作流程的顺利性。
4. 利用调整图层和滤镜增加绘画效果除了基本的绘画工具,Adobe Photoshop还提供了丰富的调整图层和滤镜功能,可以为绘画添加更多的效果和纹理。
通过调整图层的明暗、对比度和色彩饱和度,可以使绘画更加鲜明和生动。
使用滤镜可以模拟各种材质和风格,例如石头、油画或水彩效果,为作品增添丰富的视觉效果。
5. 应用层蒙版和透明度调整层蒙版是控制图层不透明度和可见性的重要工具,可以帮助艺术家精确地调整绘画效果。
通过使用层蒙版,可以在保留原始图层的基础上,对部分区域进行绘画或修饰。
而透明度调整则可以使绘画更加柔和和逼真,通过适当调整不同图层的透明度,能够产生更多层次感和深度。
利用Adobe Photoshop软件进行数码绘图的基础教程

利用Adobe Photoshop软件进行数码绘图的基础教程Adobe Photoshop是一款功能强大的图像处理软件,广泛应用于数码绘图、摄影后期处理、平面设计等领域。
对于想要学习数码绘图的初学者而言,熟悉和掌握Photoshop的基本操作和工具是必不可少的。
本文将为读者提供Adobe Photoshop软件数码绘图的基础教程。
首先,要开始使用Photoshop,你需要安装并打开软件。
打开软件后,你将看到一个功能栏和一个工具栏,菜单栏位于软件顶部。
在菜单栏中,有许多选项和功能可以用来编辑和处理图像。
在开始绘图之前,你需要导入你想要绘制的基础素材。
Photoshop支持多种图片格式的导入,如JPEG、PNG、GIF等。
你可以通过“文件”-“打开”选项或者直接将图片拖拽到软件中来导入素材图片。
一旦你成功导入了素材,你可以开始进行绘图。
在工具栏中,有许多绘图工具,如画笔、橡皮擦、形状工具等。
通过点击工具栏上的相应图标,你可以选择想要使用的绘图工具。
当你选择了画笔工具后,你可以在画布上进行绘制。
在画布上点击并拖动鼠标,你将看到一条绘制的路径。
此时你可以调整画笔的大小和颜色来绘制自己想要的图案。
若想撤销绘制的路径,则可以选择“编辑”-“撤销”选项。
除了自由绘制外,你还可以使用形状工具来绘制各种图形。
在工具栏中,你可以找到矩形工具、椭圆工具等选项。
选择其中一种工具后,你可以在画布上点击并拖动鼠标,绘制出相应形状的图案。
同样地,你也可以通过调整工具选项来改变形状的大小、颜色等属性。
另外,Photoshop还支持图层的操作。
每一次你绘制或导入一个元素,软件会自动将其分配到一个独立的图层中。
这样的分层操作可以使你更加灵活地编辑和调整绘图内容。
你可以通过在菜单栏中选择“窗口”-“图层”选项来打开图层板,以查看和管理你的绘图层次。
在图层面板中,你可以对每个图层应用不同的编辑和效果。
例如,你可以对某一图层进行大小的调整,或者对图层中的内容进行剪裁。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
先看成品:
1,新建一个图层,先用自由钢笔描出相机轮廓,然后将路径变换为选择区域,填充颜色(注意:以后每画一样东西,就先新建一个图层,这样利于单项编辑,我画这个相机建了30个图层)
2.同样,描出其他部位填充颜色
3,描出转折部位,填充稍微浅一点的颜色
描出边角线填充白色,然后模糊一下,立体感就出来了
描出开口线,电池盖,和螺丝帽
调整一下配件的图层属性参数,使它更加逼真,然后用加深减淡工具制造出光泽
到伸缩镜头了,我们用滤镜---塑料包装,使它更加富有光泽和真实感
再调整一下图层属性,就更加完美了
镜头里的光线有个简单的方法可以解决,就是新建一个黑色背景图片,然后滤镜---渲染---镜头光晕,然后我们把它拷贝到相机中粘贴
闪光灯我们先调整一下图层属性,使它具有立体感,然后用加深减淡工具涂抹一下,使它有光泽
同样的,相机顶部配件也用钢笔描出边缘,然后变换为选择区域,填充颜色,然后调整图层属性,使它具有立体感
写上一些字,有些字很小,基本上看不见,就随便写,缩小以后也有效果的,哈哈!
写上伸缩镜头上的字,这个圆形字的写法和制作图章一样,先拉出一个圆形形状,然后转化为路径,用文字工具在路径上点击,就可以输入圆形的文字了
最后加上我们论坛的LOGO,调整一下图层属性,同样用加深减淡工具涂抹一下光泽度,就OK了。
